Как Вконтакте сделать ссылку на человека или группу словом
Довольно часто пользователям необходимо поделиться какой-то ссылкой на источник информации. Но, мало кто знает о том, что стандартный набор букв и цифр можно легко заменить выражением, словом или даже именем. Но, как это сделать быстро и без лишних затрат времени. Всю необходимую информацию об этом вы сможете узнать из данной статьи.
Алгоритмы
Написать словом, а с помощи комбинации можно не только адрес на свою страничку в социальной сети, но и также и адрес страницы другого пользователя, ссылку на группу, запланированное мероприятие, и адрес публичной страницы. Для каждого из этих видов ссылок существует своя индивидуальная формула.
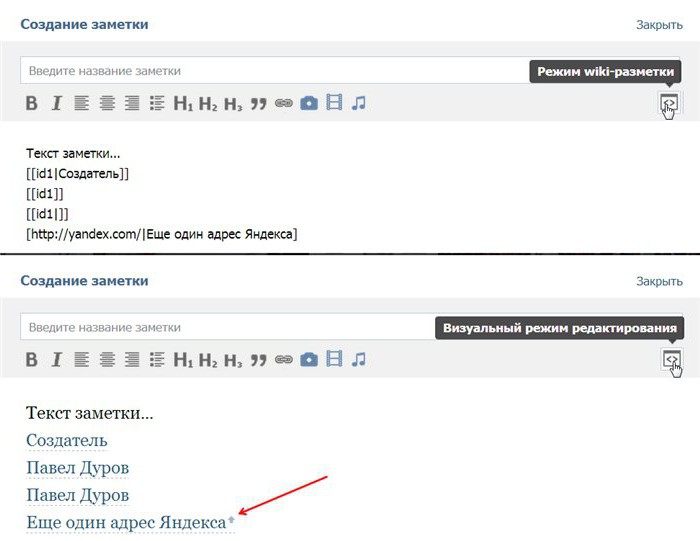
Если пользователю нужно заменить, адрес чьей-то страницы, на слово «бизнес», то тогда ему придется действовать по такому алгоритму. Тогда данная формула будет выглядеть так: [id …| Слово]. Расшифровка этих значений: id – это уникальный адрес страницы каждого пользователя.
Дальше по формуле должен быть прописан знак вертикальной линии. Он ставится сразу же после уникального кода, идентификатора, без использования пробела. После этого, также без пробелов должно быть прописано нужное слово. В нашем случае, это – «бизнес».
Если ввести все правильно, то сразу же, после нажатия слова бизнес, система автоматически перенесет на страницу того пользователя, у которого идентификатор соответствует комбинации, прописана в формуле.
Если вы хотите сделать ссылку не на страницу другого пользователя, а на группу, то тогда формула будет иметь следующую комбинацию: [club …| Слово]. Здесь применяется аналогическая расшифровка.
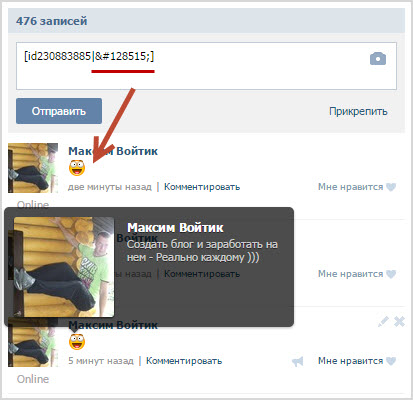
Для каждого смайлика существует свой индивидуальный код. Поэтому, при их добавлении необходимо быть очень внимательным, ведь нужно будет написать слово и соответствующий смайлик с помощью комбинации.
Простые способы замены ссылок
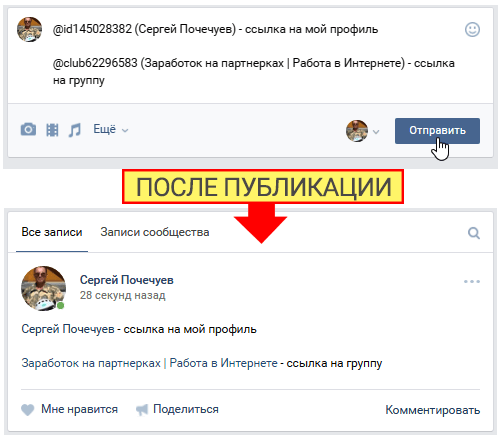
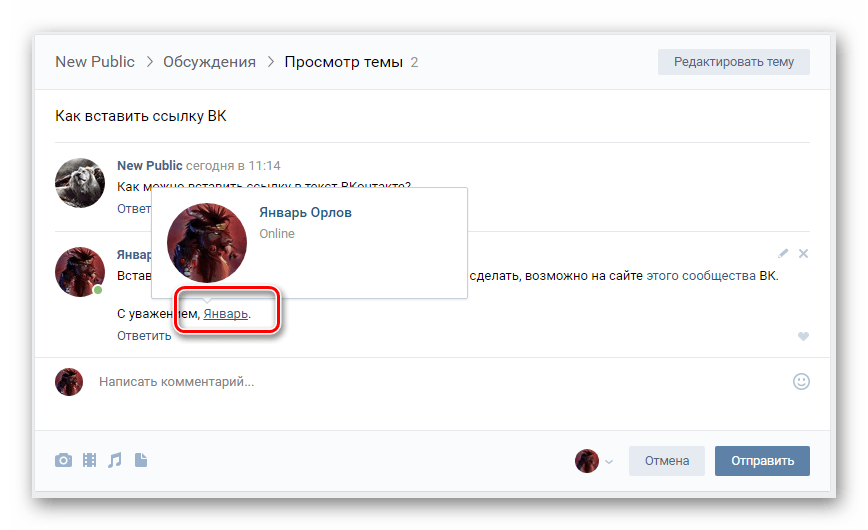
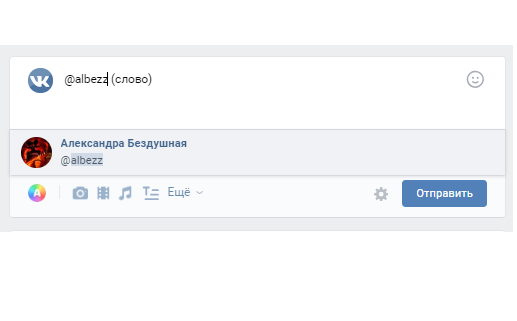
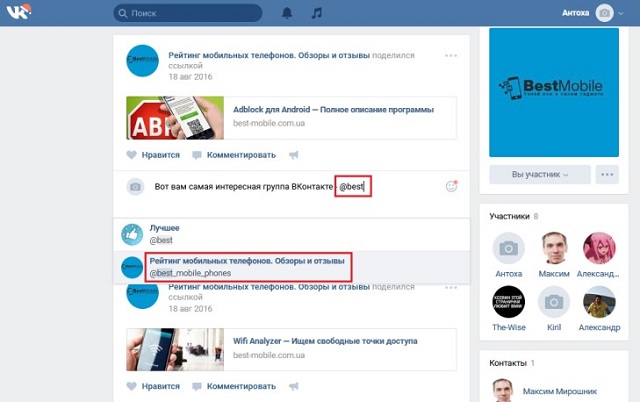
Если вы не можете разобраться со всеми этими кодами, идентификаторами, то тогда существует еще один довольно простой способ. Так, если, например, вы хотите из определенной ссылки сделать какое-то имя, то тогда нужно будет для этого использовать специальный символ собачки – «@». После такого значка пробел не используется, после того должен быть прописан адрес страницы (идентификатор) пользователя, которого вы хотите отметить в данной ссылке. Если вы все сделаете правильно, то тогда после того, как ссылка будет уже отправлена, будет видно только прописанное имя другого пользователя.
Таким самым образом и можно сделать ссылку на группу или мероприятие. При этом отображаться уже не будет имя и фамилия другого человека, а наименование группы или название данного мероприятия.
Данный способ сделать ссылку на человека или на группу Вконтакте не только очень удобный, но еще и практичный. Часто другие пользователи, когда хотят скопировать ссылку и отправить ее другому пользователю, теряют при копировании какие-то символы.
Каким способом воспользоваться: сделать данную ссылку с помощью формулы или с использованием собачки, пользователь выбирает самостоятельно. Каждый делает выбор на то, что ему удобнее и практичнее.
Но, научиться это делать, совсем несложно. А к данному действию приходиться обращаться довольно часто, так как социальная сеть вк, является одной из самых популярных во всем мире.
Ссылка словом ВК. Как сделать ссылку словом ВКонтакте?
Как вставить ссылку-анкор на внешний сайт во ВКонтакте
ПЕРВЫЙ ЭТАП — СОЗДАНИЕ ВИКИ-СТРАНИЦЫ
Чтобы создать собственную wiki-страницу необходимо сформировать ссылку для неё такого вида: http://vk. com/pages?oid=-XXX&p=Нaзвание_страницы
com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово или предложение, которым будет названа ваша вики-страница. Обратите внимание, название страницы отредактировать потом будет невозможно! Поэтому, заранее продумайте название, чтобы потом не пришлось создавать новую.
Чтобы узнать ID Вашего паблика, зайдите в «Статистику страницы». У вас в адресной строке откроется адрес типа: https://vk.com/stats?gid=81646853 — последние цифры в адресе «81646853» — это и есть ID Вашего паблика.
Итак, ссылка уже готова, теперь вставьте её в адресную строку браузера и нажмите Enter.
ВТОРОЙ ЭТАП — СОЗДАНИЕ ЗАПИСИ НА ВИКИ-СТРАНИЦЕ
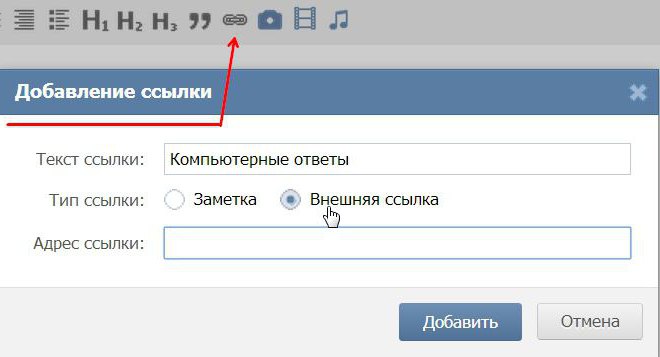
Здесь во вкладке «Наполнить содержанием» добавляем нужный вам текст. Затем формируем ссылку-анкор: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите «Внешняя ссылка» и в нижнем поле укажите ее.
Ну вот, запись на вики-странице готова. Для того, чтобы её вставить в текст поста на вашей странице во ВКонтакте или на странице в группе нужно скопировать ссылку вики-страницы из адресной строки, убрав лишние знаки на конце после цифр. Оставить только выделенное на картинке:
Для того, чтобы её вставить в текст поста на вашей странице во ВКонтакте или на странице в группе нужно скопировать ссылку вики-страницы из адресной строки, убрав лишние знаки на конце после цифр. Оставить только выделенное на картинке:
Вот так будет выглядеть ссылка на вашу wiki-страницу:
Не забудьте на своей вики-странице нажать в правом нижнем углу «Доступ к странице» и в разделе «Кто может редактировать эту страницу» выставить «Только редакторы и администраторы». В противном случае, подписчики не упустят случая «подкорректировать» вашу запись.
КАК СДЕЛАТЬ ССЫЛКУ НА ВНЕШНИЙ САЙТ ИЗ ВКОНТАКТЕ КАРТИНКОЙ
Для этого понадобится красивая картинка, которая призывает людей на нее нажать. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
Откройте фото в режиме wiki-разметки, кликнув на стрелочки вверху «<>«: [[photo139842487_397175054|400x300px;noborder| ]] Добавьте между прямым флешем и закрывающимися скобками вашу ссылку:
[[photo5001585_364509437|400x329px;noborder|http://frilayn. ru/]]
ru/]]
Нажмите на «Сохранить страницу» и перейдите во вкладку «Просмотр». Вы увидите картинку, а если кликните её мышкой, то перейдёте на внешний сайт, который указывали.
Для публикации wiki-страницы в группе достаточно вставить ссылку на неё в поле для написания записи — страница сама прикрепится. После этого ссылку из текста можно убирать — страница всё равно останется прикреплённой. Если к посту прикреплена вики-страница и изображение, то при клике на картинку открывается вики-страница.
Как сделать ссылку на группу ВК словом
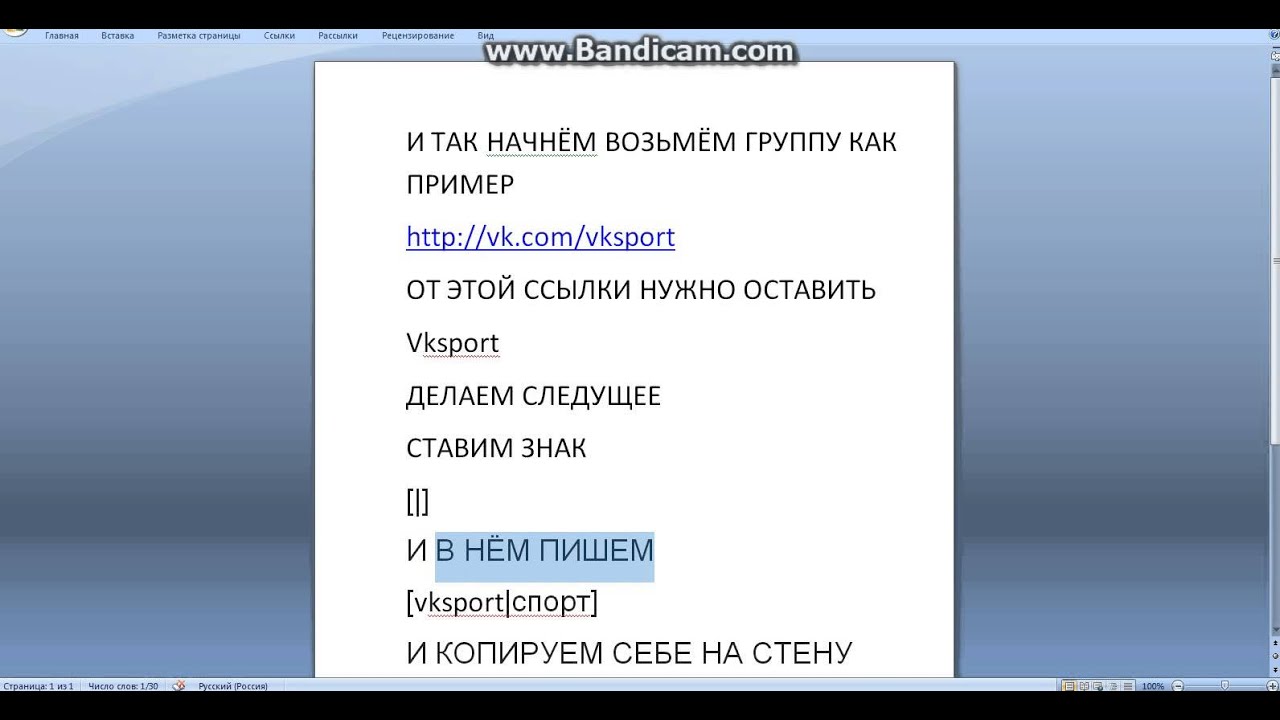
Привет! Я тоже задавался вопросом, как сделать словом ссылку на группу ВКонтакте. Ведь ссылка подобного рода (https://vk.com/armelle_mir) в тексте выглядит совсем некрасиво. И я нашел простой способ.
Ну и традиционно. Если Вы воспринимаете информацию лучше в видеоформате, то смотрите этот ролик.
Ну а те, кто предпочитает читать текст, мы продолжаем.
Для этого нам нужно скопировать id группы, на которую мы хотим сделать ссылку. Он находится здесь.
После этого мы пишем пост и слово, которое хотим выделить ссылкой, закрепляем в квадратные скобки.
Выглядеть это должно так. Вот это [слово] я хочу сделать ссылкой на свою группу.
Как мы видим, id моей группы: armelle_mir. Значит я его ставлю тоже в скобки перед словом и разделяю вертикальным слэшем.
Теперь это выглядит так. Вот это [armelle_mir|слово] я хочу сделать ссылкой на свою группу.
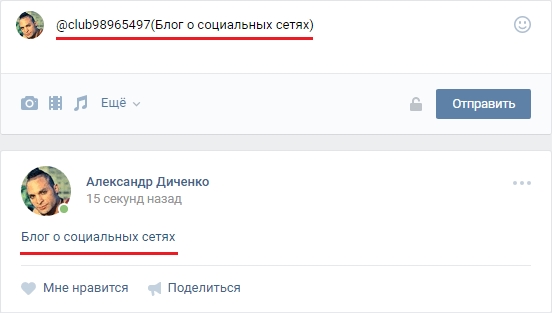
Теперь давайте посмотрим как это будет выглядеть в самом ВКонтакте.
Как видите, получилось то, что мы и хотели получить. Таким же образом Вы сможете делать ссылки ни только на группы, но и на личные страницы ВК. При этом, когда Вы опубликуете пост, у человека выскочит уведомление о том, что их указали в таком-то посте.
К сожалению, на внешние источники пока невозможно делать такие ссылки и их можно указать только как обычные ссылки.
Кстати, если у Вас есть своя группа ВКонтакте и Вы хотите увеличить конверсию в продажи или действия, которые Вы хотите, можете почитать мою статью об этом по этой ссылке. Там я рассказываю о простых приемах, которые позволяют больше взаимодействовать с подписчиками группы, общаться с ними, ставить приветственное сообщение вновь вступившим и т.д.
А также вот Вам полезная статья о том, как сделать товары в группе и при этом сделать так, чтобы люди могли оплачивать прямо на сайте через VK PAY. Очень удобно! И если Вы продаете какие-то недорогие товары, за которые люди легко смогут расплачиваться онлайн, то это приложение подойдет для Вас идеально!
В общем, рекомендую для своего сообщества пользоваться всеми фишками, которые дает ВКонтакте для Вас и для Вашего бизнеса бесплатно! Ну и желаю Вам активно развиваться в социальных сетях и хорошего дохода!!!
Пост прочитали 418
Как вставить ссылку в текст, слово, вконтакте, ворде?
Для создания и «внедрения» в текст гиперссылок необходимо учитывать некоторые тонкости и правила этого процесса, о которых будет рассказано ниже.
Как создать ссылку?
Для того, чтобы вставить ссылку в определенный текст, слово, на сайт, сначала необходимо ее создать. Каждая ссылка имеет в своей структуре две неотъемлемые части. Одна часть представлена непосредственно названием ссылки, а вторая адресом, на который можно перейти по ссылке при помощи нажатия кнопки мыши. Для создания гиперссылки (в формате html) необходимо создать тег , после этого присвоить параметру «href» адрес (url), по которому будет осуществляться переход в браузере. После назначения адреса, указывается название ссылки.
Как добавить ссылку?
После того, как процесс создания ссылки завершен, необходимо вставить созданный html-код ссылки в исходный код страницы. В любом конструкторе создания сайтов имеется такая возможность.
Если нет необходимости «прятать» адрес ссылки за определенным словом, то можно просто скопировать адрес ссылки в браузере и путем нажатия кнопки мыши или клавиш «Ctrl» + «V» вставить полный адрес ссылки в необходимый текст.
Как вставить ссылку в Ворде?
Для того, чтобы создать гиперссылку в Ворде, необходимо из меню «Вставка» выбрать закладку «Гиперссылка», при помощи которой можно связать документ с определенной страницей в интернете, разделом в текущем документе, новым документом или даже с электронной почтой. После выбора необходимого источника «связи» в текущем документе появится ссылка на него.
Как вставить ссылку Вконтакте?
Если появилась необходимость вставить ссылку, к примеру, в социальной сети Вконтакте, это можно сделать двумя способами. Самый простой метод – скопировать адрес ссылки и вставить ее в текст. Но иногда, существует необходимость создать ссылку на фотографию, на профиль и т.д., а длинный адрес ссылки выглядит не эстетично! Каждая фотография Вконтакте имеет следующий формат «photo-000000_000000», где 0 – цифровое значение. Чтобы создать ссылку на фотографию нужно сделать запись в следующей форме: [[photo-000000_000000|название фотографии]], если необходимо создать ссылку на профиль человека, запись должна выглядеть следующим образом: [id аккаунта|ФИ пользователя].
Для того, чтобы создать ссылку через картинку на какой-либо внешний сайт необходимо узнать формат имени фотографии или картинки, далее создать запись в виде [[photo-000000_000000|50px|ссылка на сайт]], 50 – это размер фотографии, можно указывать то значение, которое необходимо. Таким образом, кликая мышкой по картинке пользователь будет переходить по внешней ссылке.
Похожие статьи
Как делать ссылки словом — анкорные ссылки во ВКонтакте (видео инструкция)
Ссылки словом или анкорные ссылки во ВКонтакте смотрятся гораздо привлекательнее, чем просто ссылки. И здесь вы узнаете, как легко можно их делать.
Содержание статьи:
Давайте сравним:
Мне интересен партнерский маркетинг и у меня есть группа во ВКонтакте на тему заработка на партнерках. И, допустим, я хочу дать на нее ссылку в посте ВКонтакте.
Какая из ссылок на группу будет привлекательнее?
Обычная ссылка — https://vk.
com/lifrost_club
Или такая ссылка фразой — Моя Группа ВК
Конечно, ссылка словами выглядит лучше. Причем, указанная ссылка не самая короткая из тех, что встречаются во ВКонтакте. Ссылки на отдельные посты и другие файлы намного длиннее. Но, любую из таких ссылок теперь можно вшить как во фразу, так и в одно короткое слово.
До недавнего времени анкорные ссылки ВКонтакте можно было делать только на какую-либо группу или личный профиль.
Теперь же, с начала февраля 2020 года, ссылки словом во ВКонтакте можно делать на отдельные посты, видео, аудио файлы и т.д.
Итак,
Как делать ссылки словом — анкорные ссылки во ВКонтакте
Вот формула по которой обычная ссылка во ВКонтакте превращается в анкорную:
[ссылка|текст ссылки]
Нигде пробелов не оставляем.
Или, если вам удобнее, можно воспользоваться такими формулами:
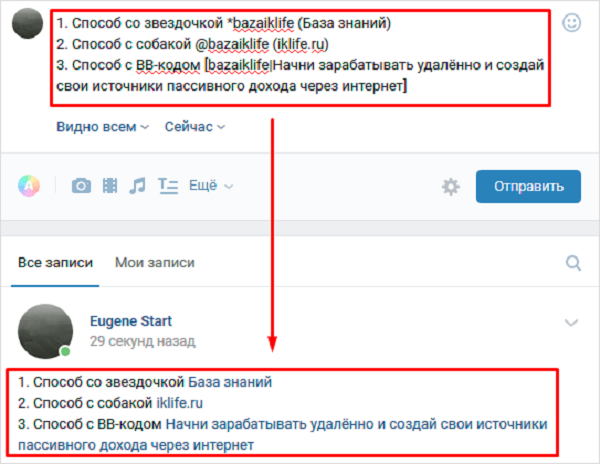
*ссылка (текст ссылки)
@ссылка (текст ссылки)
Здесь пробел перед открывающей скобкой и можно делать пробелы между словами внутри скобки.
Каким бы вариантом вы не воспользовались, эффект будет одним и тем же — вы получите анкорную ссылку.
Записал по этому поводу короткое видео:
Как делать ссылки словом (анкорные ссылки) во ВКонтакте
Вот так все просто.
Если было полезно поделитесь статьей в соцсетях, напишите комментарий.
Также, если вам интересна тема партнерок, то можете получить доступ к этому материалу:
ПОДБОРКА БЕСПЛАТНЫХ КУРСОВ ПО ЗАРАБОТКУ НА ПАРТНЕРКАХ >>>
Присоединяйтесь в друзья во ВКонтакте, вступайте в группу.
На этом пока все. Удачи и до новых встреч!
5 1 Голос
Рейтинг статей
Как сделать отступ для комментариев в вк.
 Секреты ВКонтакте. Как сделать длинный статус
Секреты ВКонтакте. Как сделать длинный статусПродолжаем раскрывать секреты ВКонтакте, и в очередной раз публикуем для вас подборку интересных хитростей и секретов для сайта ВКонтакте.ру.
Приколы и секреты ВКонтакте
Как сделать длинный статус?
Итак:
1. Первым делом открываем оперу и устанавливаем из нее контакт.
2. Щелкните левой кнопкой мыши статус, чтобы изменить его.
3. Щелкаем правой кнопкой мыши статус за пределами свободного места и выбираем пункт «Исходный код» в выпадающем меню
4. Нажмите CTRL + F и введите максимальную длину, нажмите Enter
5. Opera найдет maxlength и выберет его. Далее удалите maxlength = ”160 ″, слева вверху нажмите« Применить изменения »
6. Опять возвращаемся во вкладку где открыт контакт и где редактировался статус, в статусе пишем длинный текст.
Все, снято ограничение на короткий статус в 160 символов, теперь можно писать длинные статусы (до 250 символов).
Как сделать зачеркнутый текст?
Чтобы сделать? Z? А? ЧАС? E? Р? К? N? U? Т? S? Y текст
перед каждой буквой слова, которое вы хотите поставить: 822; (необходимо удалить пробел между и 822
, не забудьте точку с запятой.
Как сделать подчеркнутый текст?
Чтобы выделить текст, нужно под текстом поставить: 175;
Вы должны удалить пробел между # и 1
Как сделать такую? Т? А? К? О? St текст?
Чтобы получился такой текст, нужно перед каждой буквой поставить:
& # 1 1 6 1;
Все пробелы должны быть удалены.
(не забудьте про точку с запятой после кода !!!)
Как писать и писать буквы?
Копируем каждую букву нужного вам слова и вставляем в нужное место, тем самым выстраивая слово.
русский алфавит:
???????????????
? | | о | є | q | ? q | q | м | м | q | х | f | ? | ? | ? | d | о нас | п | w | v | ? | и | є | w | ё | ? | 6 | L | ? | г | ?
английский алфавит:
??????????????????
z | ? | х | ? | ? | п | ? | s | ? | d | о | u | л | ? | ? | ? | ? | ? | ? | ? | q | ?
Как сделать пространство?
ӌ 8;
(удалить пробел между восьмерками)
Используя это, вы можете сделать пробелы, например, вы можете вставить пару таких, и тогда ваша страница будет иметь имя и фамилию под ним.
№ 8; p 8; v 8; м 8; e 8; p
убираем пробелы — получается:
пример
Как узнать, кто прислал анонимное мнение или признание?
1 путь:
В ответ на анонимное мнение отправьте сообщение, содержащее ссылку
вконтакте. com / match.php? act = a_sent & to_id = YOUR_ID_ADDRESS & dec = 1
(пробел для удаления и ввода вашего ID)
Чтобы пользователь перешел по ссылке, напишите что-то вроде: «вы видели ЭТО ????? Я был шокирован, если честно… «
Перейдя по этой ссылке, человек автоматически ответит на ваше предложение, и вы легко его увидите.
2-ходовой:
Внесите желаемое в «черный список». Посмотрите, что к нему добавили другие мнения. Так что все они от одного человека. Дальше дело логики и техники …
P.S. Этот метод предназначен только для тех случаев, когда было несколько мнений от этого пользователя.
Как сделать надстрочный подчеркивание волнистой полосой?
Чтобы сделать текст
перед каждой буквой слова нужно поставить: ͠; (вам нужно удалить пробел между 4 и;
пример
Как сделать текст, подчеркнутый выше?
Для того, чтобы сделать? Т? А? К? О? Текст
перед каждой буквой слова, которое вы хотите поставить: ̅; (вам нужно удалить пробел между 3 и;
Пример
Как связаться с работой, со школы, университета и т. Д.?
Д.?
Этот секрет будет особенно полезен вам, если вас заблокировали на работе или в школе. В контакте с «. Выход есть всегда. Даже если вы все еще можете получить доступ к социальной сети, только не обычным способом , но через анонимайзер.Некоторые анонимайзеры тоже могут быть заблокированы, но я думаю из списка ниже точно найдется один воркер.
Как очистить поля «Деятельность», «Родной город» и т. Д.?
Для того, чтобы в полях «Деятельность», «Интересы» и в других столбцах были пустые поля, необходимо ввести этот код:
(удалите пробел между 8 и (;)
Наверняка вы узнали что-то новое о ВКонтакте, надеемся, что некоторые из них будут вам полезны.
Во «ВКонтакте» есть разные баги, хотя ошибочно называть их ошибками — скорее, пасхалки от разработчиков, которыми могут пользоваться пользователи самой популярной социальной сети в России. Сегодня мы поговорим об одном из этих пасхальных яиц.
Речь пойдет о так называемых недействительных кодах. Что это, может спросить пользователь? Это код, который позволяет буквально отправлять пустое пространство (не путать с пробелом — это разные вещи!). Например, вы можете использовать коды void для отправки сообщений друзьям с целью рисования или, скажем, для записи статуса в несколько строк.
Что это, может спросить пользователь? Это код, который позволяет буквально отправлять пустое пространство (не путать с пробелом — это разные вещи!). Например, вы можете использовать коды void для отправки сообщений друзьям с целью рисования или, скажем, для записи статуса в несколько строк.
Собственно вот сами коды пустоты:
Как ими пользоваться? Да очень просто! Предположим, вы хотите отправить другу пустой текст. Скопируйте любой код полностью, включая точку с запятой, вставьте в сообщение, может быть, даже в несколько строк.
Отправьте сообщение. В этом случае вы увидите в сообщении цифры и символы. Не пугайтесь, так и должно быть.
Просто обновите страницу, и вы увидите пустое сообщение. Получатель увидит то же самое, что обязательно его сильно удивит.
Коды можно использовать для создания, о чем мы уже говорили, поэтому повторяться не будем. Напомним лишь, что для получения статуса в несколько строк нужно добавить большое количество кодов void и, в зависимости от длины статуса, скорректировать их количество.
Некоторые из вас могли видеть статус в несколько строк на странице других пользователей ВКонтакте. Вы спросите, как это возможно? Вероятно, эту возможность предоставляет сама социальная сеть, так как это точно не баг.Но не все знают, как добавить этот статус, а на самом деле все не так сложно.
В сети можно найти различные способы добавления этого статуса, в том числе путем редактирования кода сайта и даже надстройки для браузера. Мы будем использовать гораздо более простой метод, который не требует от вас дополнительных знаний или установки стороннего программного обеспечения.
В ВК существуют так называемые недействительные коды, которые имеют следующий вид:
Допустим, вам нужно написать что-то в три строки (три строки — максимум для статуса, больше строк работать не будет).Вы берете нужные слова и после каждого из них добавляете любой из указанных недействительных кодов. Количество кодов может быть разным в зависимости от длины ваших слов, поэтому вы должны настроить их самостоятельно.
На практике это выглядит так:
Как нетрудно догадаться, количества кодов недостаточно, поэтому нажмите на статус и добавьте желаемое количество кодов:
И так мы получили запись в две строчки:
Точно так же можно добавить третью строку, но не более того.
И вот вам готовый код — просто скопируйте его в статус:
B A G
____________________________________
Здравствуйте! Сегодня я хочу рассказать, как оформить пост во ВКонтакте с помощью специальных кодов. И чтобы показать вам оформление постов в различных сообществах вконтакте, вы наверняка видели, что некоторые посты безликие, но есть, выделены цветом и значками.
Например, галочки, знаки препинания или цветные картинки. Это сразу делает сообщения намного более привлекательными.Любой желающий может это сделать. И здесь не нужно знать никаких хитростей. И вам просто нужно иметь специальные коды смайлов. И уметь ими пользоваться.
И так долго не буду описывать преимущества. И так понятно, что сразу бросается в глаза яркий пост и хочется перейти по ссылке. Это очень важно для маркетингового текста. Эффект от декорированных столбов очевиден. Вы только посмотрите, и все сразу станет ясно.
А сделать такой яркий заметный пост очень просто.Достаточно взять код и вставить его перед текстом, который мы хотим выделить, давайте рассмотрим пример.
‼ Как создать каракули (нарисованное от руки) видео и получить ‼;
12 000 рублей за каждую минуту такого ролика❓
узнайте здесь‼ вот ваша партнерская ссылка
✅ Что такое Doodle (нарисованное от руки) видео?
✅ Как быстро и легко создавать каракули видео
✅ Как заработать на создании видеороликов Doodle
Вы узнаете все это, пройдя бесплатный курс курс
Вот все коды, я выделил коричневым цветом.Далее копирую свой текст и вставляю его в Вконтакте на своей странице.
Коды смайлов в вконтакте при написании поста передаются со всеми иконками.
Если вы что-то забудете или пропустите, ничего не получится.
И еще одно предупреждение. Вы можете заранее написать свое объявление в документе Word или обычной записной книжке, а затем скопировать и наклеить пост на стене.
Только в этом случае обновите страницу, щелкнув круглую стрелку вверху браузера.Или клавишу F5.
Вот и все. Украшайте посты. Зарабатывать деньги. Не забывайте оставлять комментарии, если статья была вам полезна. Подпишитесь на новости блога, чтобы узнавать обо всем первым.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как привлечь внимание подписчиков и полюбить их бренд».
В 2017 году ВКонтакте запустил новый формат публикации постов. Теперь вы можете создавать красивый текст с помощью медиафайлов и оформления заголовков, цитат, не страдая от вики-разметки.Редактор, в котором вам нужно работать, прост, удобен и экономит ваше время! Силы будут потрачены только на написание контента. Но главное, чтобы ваш материал идеально смотрелся на любом устройстве. Он загрузится мгновенно даже при слабом интернете. Что еще приятнее — его прочитает большая аудитория, так как даже те, кто не авторизован в социальной сети, могут открыть лонгрид.
Но главное, чтобы ваш материал идеально смотрелся на любом устройстве. Он загрузится мгновенно даже при слабом интернете. Что еще приятнее — его прочитает большая аудитория, так как даже те, кто не авторизован в социальной сети, могут открыть лонгрид.
Вы готовы опробовать этот формат публикации в действии? Приступим прямо сейчас! Это несложно и вы не заметите, как освоить весь функционал за несколько минут.
Как оформить статью в ВК
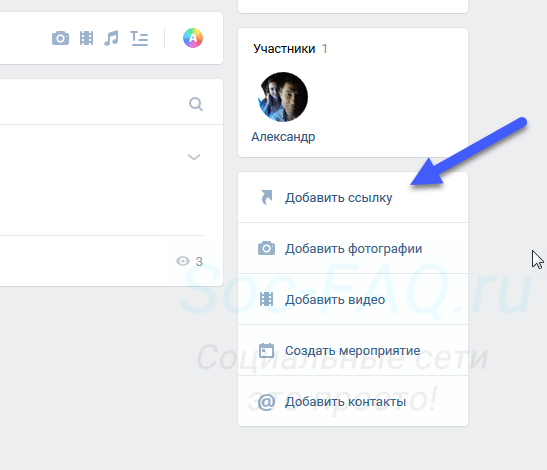
Элементарно! В вашем паблике, группе или на странице есть вопрос «Что нового?» Поле. Там обычно пишете пост или прикрепляете картинку, музыку. Найти его. Вам нужен последний значок. Он выглядит вот так.
Появится окно, как на скриншоте ниже. Уже можно писать свое сообщение читателям. Создайте заголовок, отражающий суть материала, и введите его в первую строку. Это будет отражено в объявлении, которое вы публикуете в сообществе.Поместите курсор во вторую и нажмите «+». Выберите, что вы хотите добавить: видео, фото, анимацию, абзац.
Работа с текстом в редакторе статей ВКонтакте
Предположим, вы распечатали введение к заметке и хотите отформатировать фрагмент. Сделать это очень просто. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Полужирный
- Курсив.
- Зачеркнутые слова.
- Вставить ссылку.
- Заголовок h2.
- Подзаголовок.
Последний значок указывает на завершение фразы в цитате. Его можно оформить двумя способами.
Чтобы получить второй вариант, щелкните значок еще раз. В текстах хорошо воспринимаются маркированные и нумерованные списки. Их также легко создать. Для этого в следующей строке начните первый абзац с цифры 1. (требуется точка) и пробела или с * и пробела. Чтобы закрыть список, дважды нажмите Enter.Максимальное количество символов в одном длинном чтении — 100 000 символов.
Редактирование медиафайлов: размеры изображений и обложки для статьи в ВК
Изображения могут быть взяты со страницы автора, из группы или вставлены из буфера обмена. В новом поле выберите нужный тип материала и загрузите. Пропорции фото и скриншотов могут быть разными. В качестве ориентира используйте соотношение сторон 16: 9. Рекомендуется самой социальной сетью. Инструмент позволяет добавить к объекту описание, оно автоматически располагается по центру, внизу.Аналогичная функция доступна и для других вложений. Подходящие для работы форматы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
В новом поле выберите нужный тип материала и загрузите. Пропорции фото и скриншотов могут быть разными. В качестве ориентира используйте соотношение сторон 16: 9. Рекомендуется самой социальной сетью. Инструмент позволяет добавить к объекту описание, оно автоматически располагается по центру, внизу.Аналогичная функция доступна и для других вложений. Подходящие для работы форматы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Примечание! Во время редактирования просмотр скопированного видео недоступен. Пользователи могут посмотреть его только после того, как прикрепят к новости.
Редактор статьи ВКонтакте: как сделать картинку для анонса
Вы также можете выбрать обложку для заметки. Это баннер с названием, которое увидят читатели в группе. Это выглядит так.
Если вы не поместите правильную фотографию, сайт автоматически возьмет ее либо из первого изображения в тексте, либо из аватара сообщества, автора сообщения. Прокрутите вверх, чтобы найти свой собственный. В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и скачайте соответствующую из личного кабинета или другого архива. Рекомендуемые пропорции: 16: 9 или 510 * 286 пикселей. Не забывайте, что часть картинки займет название и кнопку.Не забудьте сохранить результат.
Прокрутите вверх, чтобы найти свой собственный. В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и скачайте соответствующую из личного кабинета или другого архива. Рекомендуемые пропорции: 16: 9 или 510 * 286 пикселей. Не забывайте, что часть картинки займет название и кнопку.Не забудьте сохранить результат.
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие комбинации кнопок:
- Shift + Enter или Ctrl + Enter — перейти на новую строку.
- Enter — создать абзац.
- Ctrl / Cmd + Z — отменить предыдущее действие.
- Ctrl / Cmd + B — форматирование жирным шрифтом.
- Ctrl / Cmd + I — курсив.
Разработчики редактора объединили в нем множество удобных функций.Например, автосохранение. Внезапное отключение электроэнергии или ускользающая мысль ничего не испортят, так как каждое изменение автоматически сохраняется в течение двух секунд. Последняя версия текста находится в меню «Статьи» в черновиках. Откройте их и приступайте к творчеству в любой момент.
Последняя версия текста находится в меню «Статьи» в черновиках. Откройте их и приступайте к творчеству в любой момент.
Дополнительные возможности: удаление, день / ночь, статистика
Также доступна дневная и ночная подсветка. Чтобы свет монитора не раздражал опаздывающих читателей, они могут щелкнуть изображение луны в правом верхнем углу.Чтобы выйти из сумерек, несколько раз нажмите на значок.
Админы и владельцы групп могут видеть показания, доскроллы и другие индикаторы. Учитываются все пользователи, в том числе незарегистрированные и не авторизованные на сайте. Для информации нужно более сотни посетителей. Затем в режиме просмотра появится кнопка «Статистика». Информацию о количестве людей, открывших статью, можно найти в конце страницы. Также есть запись упоминаний. Они показывают, сколько людей или пабликов поделились вашим материалом через специальную кнопку.
Удаление доступно в «Правке» — в правом верхнем углу. Откройте меню и выберите нужное действие. Пост попадает в черновики, откуда его легко восстановить в измененном или прежнем виде. Если вы удалите его из списка вместе с документом, ничего не произойдет при условии, что он уже появился в сообществе. Но отформатировать его не получится.
Еще пара полезных функций:
Для этого достаточно зайти в уже знакомое вам меню «Опубликовать».При необходимости замените ссылку. Изначально он формируется из шапки. Также на данном этапе возможен выбор другого чехла. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и хотите, чтобы его никто не читал, кроме участников, установите флажок рядом с соответствующим элементом. Если ограничений на вход нет или это ваша личная страница, информацию увидят все.
Как опубликовать статью в ВК в группе
После того, как вы все сохранили, публикация по-прежнему доступна только вам.Чтобы исправить это, откройте ссылку, появившуюся в окне меню «Опубликовать», и отправьте текст туда, где его должны увидеть ваши читатели.
Чтобы начать вести блог, вам больше не нужна вики-разметка, повествование, разбитое на несколько частей. Вместо этого пользователи получили инструмент с аккуратной компоновкой и простой функциональностью. С его помощью вы упростите восприятие объемных блоков информации и эстетично их оформите.
Разработчики добавляют новые функции. В последнее время появился мгновенный переход к следующему и предыдущему материалу.Это удерживает внимание посетителей, вовлекает их в читательское сообщество.
Пошаговые инструкции и рекомендации. Важность вики-разметки в продвижении вашего проекта
Привет, друзья!
Хотите сделать группу ВКонтакте такой же привлекательной, как и привлекательной для ваших подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества. Я не говорю о простом выборе аватара.Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков. Это зависит от миссии самого сообщества.Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу более комфортной. . Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню.
 Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла.
Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла. - Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво.
 Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается. - Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.

- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, либо к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в Photoshop созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками.
 Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение. - Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь мы отклоняем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, вам нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о которой мы и говорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара составляет 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не как изначально задано по умолчанию, каждое изображение)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов. Удачи вам во всех начинаниях!
Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» . И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете, как сделать меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую с ним ознакомиться. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинок, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим создать картинку будет намного сложнее. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкций. Чтобы сделать меню в группе ВКонтакте , вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы».
 Значение должно быть установлено на «ограничено» или «открыто».
Значение должно быть установлено на «ограничено» или «открыто». - Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Далее необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Поскольку она только что была создана, в ней ничего нет и нам нужно ее заполнить. Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а так же укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр».
 Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки. - Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».

- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Так будет выглядеть наше меню для группы ВКонтакте. Если вы хотите увидеть его лично, то здесь
Картинка вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост! Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В соцсети есть на автомате перенос всего контента в вики-разметке.
В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage First
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 x 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится справа под лицевой фотографией страницы. После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Копия адреса страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она есть что-нибудь, поэтому ее нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные ячейки;
- |) Указывает конец.
Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.

- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке коэффициента ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Давайте автоматизируем привлечение лидов! Установить виджет ВКонтакте Как добавить виджет ВКонтакте в группу.
Работает на повышение доверия и лояльности целевой аудитории, поэтому продажи будут осуществляться намного активнее.
Визуально это стилистически оформленный квадрат, вверху которого указано название группы, чуть ниже — количество участников и аватарки некоторых из них.Нажатие на виджет перемещает пользователя в сообщество, где можно подписаться на новости и следить за жизнью компании в целом.
На самом деле инструкция по созданию виджета ВК для сайта очень проста. Она выглядит так:
- Авторизуйтесь в своем профиле ВКонтакте.
- Внизу под левым меню найдите кнопку разработчиков и нажмите на нее.
- На странице разработки приложений нажмите кнопку Показать все.
- В группе «Ссылки» виджет, позволяющий сайтам найти строку сообщества и щелкнуть по ней.
На следующем шаге нужно настроить корректную работу виджета.
Настройка виджета группы ВК для сайта
На начальной странице виджет для сообществ может быть настроен для настройки виджета в соответствии с его потребностями и ожиданиями.
Внимание! Все поля формы заполняются автоматически. Эти данные следует рассматривать как пример. Их легко поменять на соответствующую конкретную группу.
Для настройки предназначены следующие строки:
- Ссылка на страницу, где нужно прописать адрес группы.
- Просмотр. В этом разделе вы можете выбрать наиболее удобный вариант. Например, участники дают возможность видеть членов группы на виджете, в новостях отображаются последние обновления, только имя оставляет имя сообщества в виджете.
- В строке ширины вы можете установить это значение в процентах от ширины родительского элемента.
- Цвет текста и цвет кнопок — Цветовые решения Кнопки, фон и текст.
- Следующий код формируется из кода виджета, который затем необходимо вставить на сайт.
Ссылка! Создавая виджет, вы можете экспериментировать с настройками, выбирая идеальные сочетания ширины блока, его цветов и отображаемых элементов.
Все изменения можно отслеживать в режиме реального времени.
Установка Community Block на сайт
Процесс установки виджета на сайт настолько прост, что с ним справится даже человек, далекий от программирования и обслуживания веб-ресурсов.Если мы говорим о работе с сайтом на WordPress, то установка происходит в пару кликов. Инструкция выглядит так:
- Авторизуйтесь в панели администратора сайта.
- В левом меню найдите вкладку внешнего вида.
- Найдите виджеты раздела и перетащите туда текст блока в Saydbar.
- В блоке Текст зарегистрируйте имя виджета и вставьте скопированный ранее код.Нажмите кнопку Сохранить.
- В режиме предварительного просмотра отслеживайте внешний вид и содержимое виджета.
Итак, виджет сообщества ВК для сайта позволяет установить связь основного сайта с группой в социальной сети. Это обеспечивает стабильный поток посетителей на сторонний ресурс и в сообщество, увеличивает количество продаж. Виджет легко создать и настроить, а также установить на сайте.Даже никакие особые навыки и умения с этой задачей не справятся с любым человеком.
Это обеспечивает стабильный поток посетителей на сторонний ресурс и в сообщество, увеличивает количество продаж. Виджет легко создать и настроить, а также установить на сайте.Даже никакие особые навыки и умения с этой задачей не справятся с любым человеком.
Для начала определимся с понятиями. Термин «виджет» означает графический блок, который отображает информацию или некоторые функциональные элементы группы в социальной сети. Во ВКонтакте таких модулей большой набор, но сегодня нас будут интересовать конкретные крышки-виджеты — веб-приложения для сообществ, паблика и мероприятий, позволяющие создавать персонализированные рекламные предложения и привлекать внимание посетителей к важной информации.Кроме того, с их помощью можно призывать к совершению определенных действий, в том числе:
Таким образом, можно значительно улучшить показатели конверсии, а, как известно, именно этот коэффициент больше всего беспокоит владельцев бизнеса, хотя в плане SMM там много, а не количество лидеров.
Виджеты группы ВКонтакте создаются сторонними компаниями и частными разработчиками. В результате их функциональность и условия использования сильно различаются. В этом материале мы рассмотрим три наиболее полезных, с нашей точки зрения, инструмента.
Установка и настройка конструктора виджетов ВК
Начнем с основ и разберемся, как подключить сторонние программы к сообществу. Для этого перейдите в меню «Управление» -> «Приложения». К сожалению, в каталоге нет адекватной встроенной навигации, поэтому вам придется жить по-старому, чтобы жить Ctrl + F. Мы используем ключевое слово «Designer», чтобы найти нужную строку.
Теперь достаточно нажать на «добавить» и вуаля — можно приступать к работе.Первый экран предложит нам настроить отображение самого приложения на главной странице группы. В столбце «Видимость» выберите «Только администраторы», остальным может быть удобнее.
После этого автоматический редирект заменит нас в панели управления. Кстати, хотя разработчики предупреждают, что блокировщики рекламы способны негативно повлиять на работу приложения, мы не обнаружили никаких проблем.
Кстати, хотя разработчики предупреждают, что блокировщики рекламы способны негативно повлиять на работу приложения, мы не обнаружили никаких проблем.
Щелкните «Создать первый виджет» и выберите вариант «Личный с аватаром».Здесь все просто: нажмите на нужное поле и введите текст во всплывающем окне, а кнопку привяжите к ссылке на целевую страницу. Напоминаем, что URL может быть только внутренним, то есть относящимся к домену второго уровня vk.com или vk.me.
При настройке виджета ВКонтакте используются интуитивно понятные переменные. Собственно, все, что вам нужно — прописными буквами напишите важность, которую вы хотите заменить в тексте, и заключите ее в фигурные скобки. Среди параметров, доступных в бесплатной редакции:
● Имя;
● фамилия;
● аватар;
● город;
● Страна;
● ID.
Кроме того, слова могут быть наклонены в родительском, винегенном, послушном, действенном и предлагаемом падеже, например (имя). С полным списком команд вы можете ознакомиться.
С полным списком команд вы можете ознакомиться.
Когда все манипуляции будут завершены, нажмите «Просмотреть и установить виджет» и подтвердите выбор. Далее вернитесь в «Управление» -> «Приложения» и выберите «Все пользователи» в поле «Видимость».
Теперь персонализированное приветствие будет отображаться на главной странице, но сама кнопка дизайнера останется скрытой от посторонних.
Помимо стандартного модуля, приложение поддерживает следующие конфигурации виджетов:
● Плитка — отображает вертикальные изображения с кратким описанием;
● обложки — демонстрирует до трех широкоформатных шаблонов с помощью интерактивной кнопки;
● Список и компактный список — от 3 до 6 (в премиум-версии) текстовых блоков с кнопками;
● текст — отображает обширные текстовые блоки;
● Таблица — данные в виде сетки, содержащей от 1 до 6 строк и до 4 столбцов;
● Матчи — это специальные модули для отображения спортивных результатов.
Дисконтные ридеры
Вам повезло, сервис SMMbox. com дает скидки.
com дает скидки.
Сегодня Скидка 15% Воспользоваться услугой. Вам просто нужно зарегистрироваться и войти при оплате акции smmbox_blog.
Таким образом, вы сможете выбрать подходящий для вашей тематики шаблон, даже если вы занимаетесь SMM-продвижением букмекерской конторы или онлайн-кинотеатра. В целом конструктор виджетов ВК можно назвать одним из самых удобных решений.Богатый базовый функционал и простота позволяют легко создать эффективный личный тираж без дополнительных финансовых затрат. Однако посмотрим, чем могут похвастаться конкуренты!
Альтернативные виджеты для групп ВКонтакте
Следующее приложение не менее популярно и даже получило титул «народного». Причина проста и бесплатна. Принцип его установки тот же: вы ищете список «виджет в сообществе», добавляете в администрируемую группу, скрываете отображение программы, но делаете сам графический модуль доступным для всех (или только для подписчиков, если планируете проводить эксклюзивные акции).
Настройка расширения также не вызовет проблем: выберите один из 4 доступных стилей отображения, щелкните правое поле и измените информацию во всплывающем окне.
Функциональность этого конструктора скромная, но есть свои фишки. Здесь мы предлагаем всего две переменные:
● — отображается только имя;
● — Отображает имя и фамилию.
Выбрать склонение невозможно, поэтому заранее адаптируйте сообщение к очень известному случаю.Что касается макетов, то в нашем распоряжении, помимо классического приветствия, встречаются плитки, обложки и текстовый блок. Назвать отсутствие таблиц и совпадений сетки недостатком языка не получится: такие варианты актуальны только для определенных ниш. Но разработчики предусмотрели возможность отображения разных надписей в зависимости от этажа Jouzer ВКонтакте.
Это очень удобно в случаях, когда вы проводите акции, посвященные гендерным праздникам, или, например, желаете уведомить девушек о появлении в интернет-магазине новой коллекции женской одежды.
Еще одна приятная мелочь — количество знаков, которых мы также не видели в предыдущем плагине: узнать о превышении лимита вы могли только после неудачной попытки сохранить текст.
Еще одно популярное решение — SpyCat, упоминания о котором можно найти в различных материалах по SMM. Его актуальность в среде оптимизатора объясняется встроенным таргетингом на платные тарифы, стоимость которого начинается от 590 рублей в месяц за каждое (!) Подключенное сообщество (по состоянию на август 2018 года).Однако новичкам настоятельно не рекомендуем: бесплатный функционал — это очень хорошо, и если вы еще не определились с портретом CA и методами стимулирования конверсии, подписка обернется пустой тратой денег.
В базовой версии доступен только один шаблон — простое текстовое приглашение, которое даже не подбирает аватар посетителя. Настройка виджета ВКонтакте осуществляется путем заполнения текстовых полей, то есть в процессе создания модуля вы не сможете оценить его внешний вид. И даже вместо графической кнопки на бесплатном тарифе доступна только текстовая ссылка.
И даже вместо графической кнопки на бесплатном тарифе доступна только текстовая ссылка.
Ограничений на переменные нет, но их количество в принципе не радует:
● (FirstName) — Name;
● (LastName) — фамилия;
● (город) — город;
● (Карьера) — Профессия.
Склонение, как нетрудно догадаться, недоступно.
Что касается коммерческих шаблонов, то здесь мы увидим классический виджет для ВК с аватаркой и кнопкой (которую разработчики описанных выше приложений бесплатно предоставляют всем желающим), знакомые нам плитки и обложки.Интерес вызывают блок акционных товаров (как у владельцев интернет-магазинов), список клиентов (актуальнее для сегмента B2B), лучшие отзывы за все время и анонер событий, но, опять же, такая функционал будет полезен не каждому.
Таким образом, если рассматривать SpyCat только как приложение для создания крышек-модулей, то по цене и предлагаемым возможностям это решение является наименее выгодным из всех представленных.
Подходит
Прочитав этот материал, вы получили представление о самых популярных инструментах для подключения графических и информационных модулей к группе ВК.Пора определиться с выбором, а тут, собственно, все предельно просто:
● Если вы никогда не работали с виджетами и просто начинаете прихватывать почву, начните с программы «Виджет в сообществе» — она есть абсолютно бесплатно и идеально подходит для экспериментов благодаря богатым возможностям;
● Лучше изучив его ЦС и его реакцию на персонализированные предложения, можно перейти к «конструктору» — обилие переменных поможет составить более эффективный с точки зрения маркетинговых текстов и демократичную платную подписку (тариф весь ваш аккаунт будет стоить 200 руб / мес в 08.2018) позволит создавать блоки любой сложности;
● SpyCat можно рекомендовать только в том случае, если вы хотите получить больше, чем больше лидеров, персонализируя предложения для разных аудиторий. Вам нужно будет сначала понять аудиторию, внести свой вклад и изучить ее, но это окупится (судя по случаям). К сожалению, бесплатная версия этого решения проигрывает аналогам по всем направлениям из-за незначительного количества настроек.
Хотя приложения для создания виджетов ВКонтакте помогают решать технические задачи, их эффективность определяется прежде всего тем, насколько хорошо вы умеете составлять продающие тексты (пусть и короткие), а также знанием предпочтений целевой аудитории.Однако эти вопросы выходят за рамки сегодняшней тематики и заслуживают рассмотрения в отдельных публикациях.
»GETGOODRANK, руководитель блога, веб-аналитик, Blogger.
В социальной сети« ВКонтакте »запущен новый виджет — сообщения сообщества. Теперь вместо обычного чата пользователи смогут задавать вопросы представителю компании через знакомый виджет«
Специалисты социальных сетей «ВКонтакте» на недавнем отечественном марафоне разработчиков создали прототип нового виджета для брендовых сайтов — сообщений сообщества.Это инструмент для общения компании и клиентов на сайте бренда с помощью знакомого и проверенного инструмента.
Что делает новый виджет?Виджет упрощает общение пользователей и компании. Любой зарегистрированный во «ВКонтакте» пользователь сможет задать вопросы представителям компании в новом виджете прямо на сайте, не заходя в социальную сеть. Дождитесь ответа на сайте, так как в случае онлайн-чата в этом нет необходимости.Вы можете ответить на сообщение как в веб-версии, так и в мобильном приложении. Новый виджет автоматически рассчитывает среднее время ответа, анализируя историю переписки с другими клиентами за последние 72 часа.
Сообщения администраторам сообщества будут приходить в обычном режиме. В настройках виджета можно добавить фирменный приветственный беспорядок. Это продемонстрирует заботу о клиенте, повысит лояльность и доверие.
Каковы ставки разработчиков?Самые активные пользователи имеют аккаунты во ВКонтакте.Это избавляет пользователей от необходимости авторизоваться, для дальнейшей регистрации, предоставления контактов на сайте. Виджет сообщений сохраняет весь функционал, доступный в настольной версии социальной сети: в диалоговом окне вы можете отправить фото, изображение, документ для более детального обсуждения.
Это снижает трение конверсии, делает компанию ближе к пользователю, снижает риски для пользователя (больше не нужно оставлять реальные контакты на незнакомом сайте).
Что необходимо для установки виджета сообщений сообщества?Для установки виджета на сайт компании необходимо:
- вести сообщество в социальной сети ВКонтакте
- в разделе «Управление сообществом» Активировать виджет
Всем привет! Сегодня я расскажу об очередной полезной фишке для сайта — виджете для групп Вконтакте.Думаю, по названию уже понятно, чем он занимается. Виджет группы ВКонтакте — очень полезная вещь, если вы хотите привлечь больше людей в свою группу с помощью сайта. В общем, все подробности читайте в статье.
Несмотря на то, что я не использую виджет для групп на своем сайте (может быть, зря), это очень полезная фишка для информирования аудитории обо всех новостях.
По порядку …
Виджет для групп ВКонтакте
Итак, это выглядит так:
Это виджеты с сайта моего брата.Его можно разместить где угодно, он стоит в Сидбаре (боковая колонка сайта).
О преимуществах виджета для групп
Дизайн сайта ВКонтакте давно всем и сразу бросается в глаза, что заставляет обратить на него внимание. Если бы я был на интересном сайте, увидел бы такой виджет, подписался бы на обновления группы.
Располагается очень легко и быстро. Преимущество в том, что посетитель, который зашел на сайт и заметил виджет, увидит друзей, если они состоят в одной группе, это послужит дополнительным стимулом для входа в него.
Вы можете буквально подписаться на сообщество или публичную страницу. Кстати, я считаю, что для сайтов эффективнее использовать публичную страницу (?).
Ладно, хватит о достоинствах, они всем понятны, я думаю.
Как установить виджет для групп ВКонтакте?
Итак, инструкция по установке очень похожа на инструкцию по установке, кстати советую их установить, если еще не установил.
Шаг 1
Шаг 2.
Настраиваем наш виджет для групп.
В первой строке укажите ссылку на нашу группу или сообщество.
В пункте «Просмотр» выберите то, что вам нравится. Если вы перечислите страницу ниже, вы можете увидеть пример виджета и его изменение.
Ширина и высота в пояснениях не требует, если что эти значения можно изменить прямо в коде, изменив значения «ширина» и «высота».
Шаг 3.
Теперь установим наш виджет на сайт.
То, что я выделил красным, нужно поместить в файл «Header.php» (для WordPress). Второй код, который обозначен зеленым цветом, место, где вы хотите виджет группы ВКонтакте, советую разместить его в виджете.
П.С. Если вы уже установили комментарии или из ВКонтакте, скорее всего, вам не нужно устанавливать первую часть кода, потому что она уже установлена у вас.
Вот и все!
Как видите, установка очень проста и не требует много времени и сил.Каждый может с этим справиться, но если у вас возникнут вопросы, пишите мне в комментариях, и я с радостью вам помогу.
Вот и все, до скорых встреч, удачи вам и благополучия!
Коришеров на сегодня:
Прикольный ролик про принцессу и рыцаря
Понравилось?
сообщений Вконтакте будут видны. Вам необходимо зайти в свое сообщество / группу ВКонтакте. P.S: У вас должны быть права администратора для управления сообществом.Перейти к Б. «Общественное управление«
Настроить форму сообщений. Заполните выбранные поля (в пункте «Разрешенные домены» укажите доменное имя вашего сайта, у меня 2, значит, 2 домена):
Далее ставим галочку «Открыть немедленно» , если хотите. На моем сайте этот виджет раскрыт для примера, на сайте http: //ytovan.rf он просто отображается справа внизу и открывается при нажатии на него.Скопируйте код для вставки на сайт.
Заходим к администратору вашего сайта. Внешний вид — виджеты.
Добавьте текстовое поле и вставьте туда скопированный код. Вы также можете вставить этот код не в виджеты, а в «Нижний колонтитул» (подвал) вашего сайта (на скриншоте выделено, зависит от темы WordPress). В подвале сайта правильнее, но я не заморачивался. Посмотрите, как удобно. Мне было удобнее в виджетах.Результат был таким же. Проверено на 2-х моих сайтах. Экономим.
Вот что получилось в результате:
Смотрим, радуемся, празднуем успех !!!
Виджет группы / сообщества на сайте CMS WordPress. Как добавить виджет виджета сообщества ВК на сайт.
Виджет для сообщества
Виджет сообщества Тесно связывайтесь с вашим сайтом с соответствующей группой или официальной страницей. В контакте с .Виджет позволяет подписаться на новости сообщества, не покидая страниц.
В виджете может отображаться фотографий друзей Пользователь и другие участники сообщества. По ссылке «Подписано ..» доступна демографическая статистика по участникам.
Вместо фотографий может отображаться новостей сообщества . В этом случае внизу виджета будет расположен небольшой блок с фотографией ближайшего друга пользователя из числа подписчиков и список других друзей, состоящих в сообществе.При прокрутке блока вниз автоматически загружает более старых записей.
Подключение виджета к вашему сайту
Чтобы добавить виджет на свой сайт, просто скопируйте код для вставки страницы, на которой вы хотите разместить виджет.
Здесь все очень просто.
как включить щас. Ушли в доработки и в раздел «Аудио подбор»
К сожалению, этот материал уже не актуален
Прошло несколько месяцев с тех пор, как пользователям впервые был представлен обновленный дизайн социальной сети Вконтакте.Это самая настоящая революция для социальной сети, потому что сколько бы внешний вид ВКонтакте не изменил его внешний вид и не добавился новый функционал, сайт остался верен себе и не претерпел таких особых изменений. Но сейчас все изменилось, мода ушла далеко вперед. Новым временным трендом стал флет. Все больше и больше онлайн-сервисов склоняются к такому стилю дизайна интерфейса, ведь он красивый, легкий и удобный. Вконтакте также не стал исключением и теперь, спустя почти 10 лет после начала его работы, в этой социальной сети произошло полное обновление дизайна.О новом дизайне
Этот знаменательный момент для общества совпал с днем смеха. Тогда я ни в чем не подозреваю пользователей, вместо обычного и забавного «дожа» или «начи» показали старичка с надписью «PSS, не хотите читать о новом дизайне ВКонтакте?» Первый миллион пользователей из тех, кто успел нажать на старичка и добровольно активировать новый дизайн на открывшейся странице, получил не только сам дизайн, но и возможность вернуться к старому.
Остальных пользователей было намного меньше, потому что дизайн был вынужден больше не возвращаться к старой версии, а большинство активных пользователей пока не получили новый дизайн. Объясняется это тем, что нововведения таких масштабов, как обновленный интерфейс социальной сети — событие достаточно глобальное, обычно не может быть полностью удобным и даже правильным. Поэтому нововведение дается пользователям волн, чтобы понять, удобен ли дизайн и интересен ли он, и даже отловить в нем ошибки.
Но прошло несколько месяцев с момента выхода нового дизайна. За это время уже обновленный интерфейс претерпел множество исправлений и нововведений. Уже в самом разгаре ежегодный фестиваль «ВКонтакте», поэтому руководство социальной сети решило не ждать, а пойти дальше и позволить всем, кто так хотел новый дизайн, включить его по собственному желанию.
Как включить новый дизайн
Чтобы стать одним из счастливчиков и на себе испытать всю красоту и очарование нового дизайна ВКонтакте, достаточно перейти по ссылке: vk.cc / редизайн. Сразу после этого вы будете перенаправлены на сайт с новым дизайном. Также вы получите уведомление в личных сообщениях об активации нового дизайна с прямой ссылкой на него.
С этого момента вам будут доступны две версии сайта:
- Новый дизайн с адресом new.vk.com.
- Старый дизайн с адреса vk.com.
В случае, если вы хотите, чтобы интерфейс работал по умолчанию и всегда открывался, даже когда вы переходите по адресу vk.com, вы можете нажать на пункт «Использовать новую версию на сайте по умолчанию» в левом меню сайта.
Тема статьи — новый дизайн ВКонтакте. Он снова изменился, теперь в группе можно установить горизонтальное покрытие. Дизайн вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуется знание фотошопа.А сделать красивую картинку без специальных навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы можете увидеть, что в этих группах стали видны кнопки «Чары», «Информация» и «Меню». И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Загрузка новой крышки
А теперь разберемся, как включить возможность установки горизонтальной заглушки. Нажимаем на кнопку «Управление».
Затем нажмите на последнюю, и загрузите новую обложку группы ВКонтакте. Здесь можно понять, что файл загрузки может иметь любое значение! Но не меньше, чем размер 1590 × 400 пикселей. Создайте прототип обложки в любом редакторе. Далее мы можем выделить и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение для обложки, как пользоваться редактором на
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации.Теперь здесь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Эта конструкция будет логично завершена и более функциональна. Но можно оставить старый дизайн, это по вкусу каждому.
Когда делаешь горизонтальную обложку, то замечаешь, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, будет лучше закрепить картинку, чтобы перейти в меню. И использовать его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще одну возможность для установки красивого перехода на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети ВКонтакте активно пытаются настроить эту сеть для продвижения бизнеса. Сделайте это удобнее для бизнеса. На мой взгляд, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Но самое главное, на мой взгляд, нужно тщательно продумать систему «Баннеры», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку группы вконтакте онлайн
Включите свое творчество и выберите, что вам нравится — горизонтальная обложка или уже знакомый дизайн ВКонтакте. Создание онлайн и установка новой крышки наглядно, пошагово, представлены в видео под статьей.
П.С. Надеюсь, эта информация будет полезной.
P.S.S. Включайте свое творчество и удачи во все начинания!
Популярная социальная сеть « В контакте с » Изменен дизайн.По словам операционного директора компании Андрея Рогозова, новый облик социальной сети — результат плодотворной работы специалистов, которая велась последние полтора года.
В контакте с
Команда дизайнеров преследовала главную цель — сделать сайт узнаваемым на всех устройствах. Похоже, им удалось этого добиться, и теперь пользователи веб-версии могут легко найти нужный раздел в мобильном приложении, и наоборот.
Исчезли лишние элементы, появилось дополнительное пространство для новых функций, увеличилась ширина экрана и шрифты, так что интерфейс стал удобнее для восприятия. Меню слева претерпело существенные изменения — уменьшены названия пунктов и добавлены значки, а самые популярные разделы « новости » и « Сообщения » теперь находятся вверху.
AT « Новости » Каждый элемент отображается по-новому.Списки новостей, поиска и комментариев расположены в отдельном блоке справа. Если вы не хотите просматривать все новости, нажимайте в раздел « Первые интересные », расположенный непосредственно под этим блоком.
По поводу « сообщений » Его дизайнеры создали полностью с нуля. Теперь диалоги и текущий чат находятся на одном экране, что значительно упростило процесс переключения между разговорами. Непрочитанные сообщения отмечены синей точкой, а зеленый цвет сигнализирует о том, что пользователь в настоящее время находится в сети.
Раздел « ответов, » пропал напрочь, а узнать, кто поставил отметку « Мне нравится » Ваше фото, видео или другая публикация, можно в разделе « Уведомления » Там же отображаются все приложения для добавления друзей, ссылки и шильдики. Если вы боитесь пропустить нового человека на странице интересующего вас человека или в сообществе, вы можете подписаться на уведомления. Как только новая публикация будет сделана, у значка появится соответствующий индикатор в виде колокольчика вверху экрана.
Хорошая новость для любителей публиковать и смотреть фотографии — теперь картинки отображаются в большем формате и в формате кофе (т.е. без пробелов между ними).
Рано или поздно привычный дизайн сайта ВКонтакте приходит и надоедает. Это сильно влияет на восприятие информации пользователем, что затрудняет чтение и запись. К сожалению, администрация ВКонтакте до сих пор не разработала такую возможность, как установка предпочтительной темы оформления.
Несмотря на отсутствие официальной возможности установки нового дизайна для ВКонтакте, сделать это все же можно, причем сразу несколькими способами. Для этого, что очень важно, вам не нужно будет предоставлять какую-либо личную информацию.
Изменить стандартный дизайн ВКонтакте можно без особых проблем, если придерживаться определенной цепочки действий и использовать только проверенные методы. Обратите внимание, что когда речь идет об изменении дизайна, это связано с точным изменением, то есть с изменением цвета и частичного расположения элементов.
Для изменения темы вы можете использовать выбор:
- специальный браузер;
- расширений для браузеров.
На сегодняшний день действительно работают лишь некоторые из всех возможных индивидуализаций страницы. Именно эти варианты использовать эти варианты, так как в этом случае вы гарантированно получите:
- безопасность данных;
- скорость при работе с декорированной страницей;
- возможность выбора из огромного каталога или самостоятельное создание темы;
- бесплатное использование.
В некоторых случаях есть VIP-система. В такой ситуации установка определенных тем потребует финансовых затрат.
В большинстве случаев темы для ВКонтакте полностью предоставляются бесплатно. Вам нужно только выбрать способ установки этих стилей.
Метод 1. Использование браузера Orbitum
Такой способ установки тем для ВКонтакте сейчас пользуется минимальным спросом у пользователей, так как требует установки целого браузера Orbitum, который, к тому же, нужно скачать.В то же время положительным фактором для любителей хрома, Яндекса или Оперы является то, что он создал на основе Chromium.
В целом этот Интернет-браузер не имеет проблем с производительностью. При этом каждому пользователю предоставляется совершенно бесплатный обширный каталог различных дизайнов для некоторых социальных сетей, в том числе «ВКонтакте».
Чтобы таким образом поставить тему в ВК, необходимо следовать простой инструкции.
Вы также можете создать тему дизайна совершенно бесплатно.
После установки темы, при каждом новом входе в социальную сеть ВКонтакте через этот веб-браузер вы будете видеть выбранный дизайн вместо стандартного.
Если по каким-то причинам вы хотите вернуть стандартный дизайн ВКонтакте в этом интернет-браузере, это тоже необходимо по конкретной инструкции.
Метод 2: Дизайнер Тема для Vkmod
Этот способ изменения дизайна ВКонтакте больше не требует скачивания отдельного браузера, так как ВКМОД является расширением.Это дополнение установлено исключительно в Google Chrome Internet Observer.
При работе с этим расширением в большинстве случаев проблем не возникает. Однако главный недостаток VKMOD всегда остается актуальным и заключается в том, что поддерживается только один веб-браузер, хотя и самый популярный.
Стоит обратить внимание на то, что это расширение изначально разрабатывалось для раннего дизайна ВКонтакте. Таким образом, темы могут отображаться некорректно.
В будущем это расширение обязательно будет стабилизировано и адаптировано под новый дизайн.
Метод 3: Get-Style
Расширение GET-Style относится к ряду дополнений, которые всегда идут в ногу со временем. Это связано с тем, что на данный момент дизайн ВКонтакте динамично меняется — появляются различные новые элементы или перемещаются на другое место уже существующие, но качественные стили по-прежнему публикуются на Get-Style.
Что касается данного расширения — оно поддерживает как старый дизайн ВК, так и абсолютно новый. При этом существенных багов при использовании дополнения GET-Style не наблюдается.
В связи с кардинальными изменениями ВКонтакте рекомендуется использовать самые свежие темы оформления. Благодаря этому ваш патч будет выглядеть свежо и привлекательно.
Это расширение является лучшим онлайн, поскольку предоставляет пользователям:
- интеграция расширения в хром, оперу, Яндекс и Файрефокс;
- тематических больших каталога;
- собственный дизайнер;
- бесплатная установка тем.
Установить и использовать это дополнение возможно, придерживаясь подробных инструкций.
После всех проделанных действий можно переходить к установке расширения.
Обязательно обновите страницу перед установкой темы.
Последнее, что осталось изменить, это сменить стандартную тему ВКонтакте. Делается это предельно просто.
В большинстве случаев обновление происходит автоматически.
Это расширение, без скромности, лучшее среди всех дополнений, влияющих на дизайн социальной сети ВКонтакте.При этом нужно совершать минимум действий.
Иногда администрация ресурса проводит рейтинговые розыгрыши. Таким образом, вы можете получить еще больше функций совершенно бесплатно.
При выборе способа изменения дизайна ВКонтакте рекомендуется учитывать все за и против. То есть в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать orbitum. Но при условии использования Яндекс, Opera, Firefox или Chrome не только для социальных сетей — лучше всего установить максимально стабильное расширение.
Что в итоге выбрать — решать только вам. Желаем удачи при выборе темы для ВК.
Популярная сеть «ВКонтакте» впервые за время своего существования кардинально изменила свой дизайн. Команда специалистов более года работала над обновлением этой социальной сети. Редизайн стал доступен пользователям в апреле 2016 года. В связи с этим у многих возникает вопрос, как установить обновленный интерфейс?
Положительные изменения в новом дизайне ВК
Основной целью разработчиков было создание уникального дизайна с удобным интерфейсом и полноценной узнаваемой страницей на разных устройствах.
После долгожданной переделки внешнего вида и функционала соцсеть может «похвастаться» такими нововведениями:
- Появилась корректировка размера шрифтов и ширины страниц.
- Оттенок заднего фона изменился.
- Верхняя полоса «Потеряла» большую часть вкладок, остались только логотип, значок музыки и уведомления, поисковая система и значок владельца аккаунта.
- Значительно увеличены рабочие окна. Картинки и фото теперь отображаются в удобном формате большего размера.
- Диалоговое окно разделено на два сегмента: слева — чат с перепиской, справа — выбранные категории. Синяя точка означает, что сообщение не прочитано.
- На аватаре вместо слова Online светится зеленая точка.
- Улучшено управление записью видео. Вы можете настроить список воспроизведения непосредственно при прослушивании медиафайлов. Также была добавлена дополнительная функция «Играть дальше».
- Просматривая новостную ленту, вы можете выбрать только интересующую вас информацию.Справа блок с предлагаемыми категориями для просмотра.
- При просмотре фото можно добавлять комментарии в блоке справа, что избавляет от необходимости постоянного переноса страницы вниз.
- Меню с профильными настойками перенесено в шапку главной страницы.
Как установить новый дизайн ВКонтакте
С апреля 2016 года пользователям предлагается присоединиться к независимой пробной версии Обновленный ВКонтакте. Пользователь автоматически включил новый дизайн, нажав на надпись «Использовать новую версию по умолчанию».
Сейчас этот метод недоступен, поэтому вы можете обновить внешний вид страницы такими способами:
- Активация с помощью официального блога ВКонтакте. Для этого нажмите на ссылку, пролистайте сообщение ближе к концу и нажмите «Присоединиться к тестированию». Вам будет предоставлена ссылка, нажав на которую вы сможете оценить новый дизайн.
- Обращение в службу поддержки. Если уведомление о переходе на новый дизайн не появляется и через официальный блок тоже не работает, вы можете сделать что угодно, вы можете написать сообщение в службу поддержки.Для этого зайдите в раздел «Помощь» — «Новый тип сайта» и нажмите блок «Это не решает мою проблему». После этого можно набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации вы найдете ссылку для перехода к обновленной версии.
Если вам еще не удалось обновить внешний вид своей учетной записи ВКонтакте, вы можете смело использовать один из предложенных способов, чтобы активировать новый дизайн и протестировать возможности любимой социальной сети.
Как подписаться на платную музыку из ВКонтакте и зачем это нужно
Процесс перехода «ВКонтакте» на лицензионную музыку длился долго. Раньше эта социальная сеть была одним из самых удобных сервисов для бесплатного прослушивания музыки. Теперь пользователи вынуждены подписывать платную подписку: есть аудиореклама, в мобильном приложении больше нельзя сохранять музыку в памяти устройства, а в фоновом режиме можно слушать только полчаса в день.
В начале декабря 2016 года приложение «Музыка ВКонтакте» было переименовано в Boom.Тогда разработчики впервые предложили пользователям «ВКонтакте» и «Одноклассников» платить за музыку и начали постепенно вводить ограничения на бесплатные функции.
Теперь вы не можете использовать популярную социальную сеть для комфортного прослушивания музыки на постоянной основе, особенно на мобильных устройствах. Так что придется оформлять платную подписку или переходить к услугам конкурентов.
Как подписаться
Вы можете подписаться на платную музыку со своего смартфона из приложения мобильной социальной сети или через приложение Boom.Если вы хотите хранить музыку в памяти устройства, вам придется установить Boom, потому что плеер в мобильной версии ВКонтакте не умеет. Поэтому проще подписаться прямо через приложение.
Скорее всего, вам предложат избавиться от ограничений и подписаться на первый раз, когда вы откроете плеер «ВКонтакте» или приложение Boom. Если этого не произошло, нажмите кнопку «Загрузить» рядом с любым треком.
Подписка привязана к вашему аккаунту «ВКонтакте», поэтому в браузере аудиореклама пропадет автоматически.Его стоимость 149 рублей в месяц.
Как отказаться от подписки
Бум можно использовать бесплатно в течение одного месяца. За это время вы поймете, довольны ли вы сервисом или нет. Затем вы можете отказаться от платной подписки. Главное не забыть отказаться от подписки, ведь деньги с карты будут автоматически списываться каждый месяц.
Подписка на Boom работает через магазин приложений платформы, на которой была оформлена подписка: Google Play или App Store.
Как отписаться от Google Play
- Откройте Play Store.
- Через боковое меню перейдите в раздел «Учетная запись».
- Выберите вкладку «Подписки».
- Найдите карточку со словом «ВКонтакте» и в меню «Управление» откажитесь от подписки.
Как отказаться от подписки в App Store
- В приложении «Настройки» на устройстве iOS выберите свое имя.
- Найдите раздел «iTunes Store и App Store» и щелкните свою учетную запись Apple ID в верхней части экрана.
- Выберите «Просмотреть Apple ID» во всплывающем меню.
- Откройте раздел «Подписки».
- Найдите в списке «ВКонтакте» и нажмите кнопку отказа от подписки.
На компьютере отказаться от подписки в App Store можно только через iTunes, а в Google Play — через браузер в настройках учетной записи.
Сравнение с конкурентами
Есть три популярных конкурента: Google Play Music, Apple Music и Яндекс.Музыка.До прихода бума наиболее выгодным было предложение от Google, но затем цены выросли из-за повышения НДС. Apple решила взять налог на себя, поэтому цена подписки не изменилась. Сейчас стоимость подписки составляет:
- Бум — 149 руб.
- «Google Play Музыка» — 159 руб. + 18% = 187,62 руб.
- Apple Music — 169 руб.
- «Яндекс.Музыка» — 169 руб.
Стоит обратить внимание на дополнительные тарифы.В Apple Music действует тариф для студентов на более выгодных условиях — 75 рублей в месяц. Также можно воспользоваться семейной подпиской и разделить стоимость услуги на нескольких человек (269 руб. В Apple Music и 282,02 руб. В Google Play Music).
В остальных случаях разница в цене небольшая, поэтому полагайтесь на привычку и удобство. Если вы храните весь свой музыкальный каталог во ВКонтакте, разумнее остаться там и перейти на платную подписку — пока нет удобных инструментов для переноса плейлистов из ВКонтакте в Apple Music или Google Play Music.
Также в музыкальной библиотеке социальной сети много песен небольших русских коллективов, которые редко появляются в других сервисах. Но других веских причин для создания платной подписки на Boom нет.
Сервис Vk.cc — сокращение ссылки «ВКонтакте»
Социальная сеть «ВКонтакте» в наши дни используется не только для общения. Многие активно зарабатывают на популярном ресурсе, используя его многочисленные функции. В этой статье вы узнаете, что такое сокращение ссылки «ВКонтакте» и для чего оно нужно.
Почему мне нужно сокращать ссылки?
Допустим, вам нужно продвинуть свой сайт в социальной сети. Однако большинство ссылок на сторонние ресурсы имеют очень длинные названия, которые в тексте объявления не выглядят привлекательными для потенциального клиента. Уменьшение ссылки «ВКонтакте» придаст ей более компактный вид. К тому же у большинства пользователей даже нет подозрений, что вы имеете в виду сторонний ресурс, а не страницу в социальной сети.
Это активно используется рефералами, которые набирают большую команду рефералов для своих проектов.Однако переходы на сторонние сайты могут привести к мошенническим ресурсам. Поэтому убедитесь, что на вашем компьютере установлена хорошая антивирусная программа. Ведь сокращение ссылки «ВКонтакте» не защитит вас от вредоносных сайтов. Визуально даже профессионал не может определить, куда именно приведет оставленный в сети короткий адрес.
Как сократить ссылку?
Чтобы сделать длинную ссылку короткой, вы можете использовать одну из служб в сети. На сегодняшний день эта услуга предоставляется совершенно бесплатно и доступна абсолютно каждому.Просто скопируйте адресную строку в поле, и система выдаст короткую ссылку через несколько секунд.
Уменьшение ссылок «ВКонтакте» (vk.cc) — самый популярный способ среди веб-мастеров, продвигающих собственные сайты или интернет-магазины. Ведь результатом является адрес электронной почты страницы, который очень похож на внутренний переход в социальной сети. Кроме того, такую ссылку можно вставить в якорь и зашифровать под названием «Подробнее» или «Узнать подробнее». Не исключено, что вы встречали такую уловку от создателей групп и паблика в социальной сети.
Сервис сокращения ссылок «ВКонтакте»
Эта функция в популярной социальной сети появилась совсем недавно, но уже успела принести свои плоды вебмастерам. Чтобы воспользоваться услугой сокращения ссылок, перейдите по адресу vk.cc. Страница представляет собой всего лишь адресную строку, после заполнения которой пользователь получит сокращенный вариант своей ссылки. Вы можете использовать этот результат не только в социальной сети, но и на любом сайте, требующем шифрования. Система не хранит введенные данные, что гарантирует полную конфиденциальность пользователя.
Таким образом, аббревиатура ссылки «ВКонтакте» — это отличный способ быстро и надежно продвинуть свой проект и привлечь как можно больше потенциальных клиентов. В конце концов, будущее за информационными технологиями. А это значит, что нужно использовать все возможности, которые дают нам социальные сети.
Смайлик Елка ВК. Смайлики для ВК
СмайлыEk можно считать украшением любого поста, комментария и статуса. Веселое или грустное лицо, а также другие картинки способны заменить многие слова, смыслы и эмоции пользователей.В этой статье мы рассмотрим, как и для чего нужно ставить смайлы в статус ВК.
Быстрая навигация:
Что такое статус Вконтакте
Прежде чем приступить к тому, как поставить смайлы в статус ВК, подробно изучим, что это за статус и зачем он нужен.
Слово «статус» переводится с латыни как «состояние». Это обозначение можно считать абстрактным. Он обозначает определенное положение субъекта, степень его ранга в определенной сфере или системе, регионе или структуре.В виртуальной сети статус должен называть сообщение, конкретную иконку (включая смайлики), фразу, которые транслируются и хранятся вместе с контактными данными посетителя веб-ресурса или на его личной странице.
Какое определение можно дать статусу ВК?
Статус прямо в социальной сети «ВКонтакте» принято размещать на странице, его увидят все пользователи и друзья при их посещении. Точно так же вы сообщите, какие чувства испытываете в данный момент времени.Статус до глубины души влияет на то, что вы хотите выразить своим подписчикам словами и фразами. Часто как статусность демонстрируют крылатые выражения, мудрые цитаты, интересные афоризмы. Предприниматели и бизнесмены в установленном законом порядке предоставляют ссылку на свой блог или сайт, чем провоцируют рост его посещаемости. Скорее всего, влюбленные демонстрируют свои чувства. Также можно транслировать музыкальные файлы. Чаще всего песни тоже выражают свое настроение. Постоянно меняющиеся новые статусы «Вконтакте» добавляют пользователю увлекательность и интерес к ресурсу, который непременно захочется посетить в другой раз.Такая услуга — отличный вариант для реализации многих идей. Например, если ваша цель — что-то продать или провести публичный опрос, статус позволит людям привлечь для этого. Если вы сообщите о своем намерении на личной странице, то все активные контакты вашей страницы будут в курсе и постараются ответить. Поэтому, задавая вопрос, что можно назвать статусом ВКонтакте, можно сказать, что это своеобразная доска для разнообразной рекламы.
Как написать статус на своей странице
Реализовать в виртуальной реальности возможность выражать свои чувства и эмоции в статусной форме необходимо на ее странице.Под личными контактными данными находится строка «Изменить статус». Щелкнув по нему левой кнопкой мыши, откроется поле для ввода вашего статуса. Здесь вы должны ввести текст статуса, который вы хотите транслировать. Если вы поставите метку «Рассказать друзьям», то подписчики, которые следят за действиями друзей и их сообществ, увидят ваше сообщение в ленте новостей.
Как создать крутой статус для ВК
Многие владельцы аккаунтов задумываются, как лучше поставить статус на своей странице «ВК». На самом деле однозначного ответа быть не может.Все зависит напрямую от ваших интересов и желаний. Если у вас нет собственных идей, то в этом случае имеет смысл обратиться к каким-то методикам, которые позволят получить интересный статус. Круто или наоборот, статусы со смыслом для «ВК» в это время многие пытаются найти, а не придумывать их самостоятельно и не придумывать поговорку по-своему. Можно сделать вывод, что оригинальности пользователям популярной сети не хватает. В этом случае вы можете добавить смайлы с телефона или компьютера, разнообразив таким образом страницу.Попробуем разобраться, что можно вводить в строке состояния социальной сети.
Текст, это первое, о чем стоит подумать, прежде чем вы решите разместить статус на своей странице.
Первый вариант, который можно только рассматривать — это написание обычного текста, который «крутится» в голове — что вы думаете и что чувствуете. Если вы не предполагаете, что именно вы можете выставить статус на странице, то это вполне подходящий шаг. Во всяком случае, это делает большинство пользователей. Кроме того, вы можете написать о конкретном человеке (что вы думаете о нем, что вы думаете о том, что вы хотите от него получить).Главное делать это с душой, от всего сердца. Ни когда не нужно надеяться, что такой статус принесет вам известность и популярность, или за счет этого вы получите похвалу со стороны, в отличие от тех, которые содержат смайлы в статусе ВКонтакте. Большинство статусов просто заполняют пустые строки счета. Если вы хотите действительно вызвать ажиотаж, то вам нужно найти для ВКонтакте крутые статусы, способные привлечь много внимания.
Создавайте крутые и интересные статусы для своей страницы на ПК, чтобы привлечь больше внимания пользователей и обеспечить постоянный приток посещений для вашей страницы! Для этого можно использовать разные символы и знаки, также отличным дополнением будет трансляция музыки вместе с сообщением.Экспериментируйте и фантазируйте — и ваша общественная тревога будет оригинальной.
Готовые котировки для статуса в ВК
Если вы все же решили не заморачиваться с самостоятельным изобретением статуса, то воспользуйтесь известными винирами и цитатами, а также не забудьте вставить смайлы ВК в статусе. (См.)
Это довольно популярный прием. И он, если честно, распространен на просторах всех социальных сетей. Важно выбрать подходящий предмет. Лучше всего это делать, исходя из собственных интересов (см.), Текущего опыта и личностных качеств.
Девушкам больше подходят статусы — цитаты, говорящие о любви или чувствах. Мужчины — о намерениях, целях и их реализации. Наиболее популярны цитаты философов, известных писателей и других мыслителей. Допустим, вы можете ввести Альберту Энештейн, Блок, Пушкин, Харуки Мураков и так далее. Стоит отметить, что в последнее время все больше желающих обрести статус предпочитают мудрые и громкие фразы из фильмов, мультфильмов и цитаты выдуманных героев. Тоже хороший вариант. Главное в этом деле — проявить смешение и интеллект.Чтобы повысить интерес, нужно найти что-нибудь забавное и действительно интересное.
Разбавить текст смайликами
Смайлы в статусе ВК тоже имеют довольно большой вес, потому что именно смайлики могут сказать больше, чем даже самый сложный текст.
Получение текстового разбавления в статусе смайлов любви молодости. Он добавляет оригинальности и необычности странице. Это как раз то, что вызовет у посетителя бурю эмоций. За этим гонятся многие пользователи.
Для того, чтобы поставить свою картинку в статус, нет ничего сложного, нужно просто вставить код смайлика, но, несмотря на это, многие с ходу болят. О том, как именно использовать смайлы в статусе, читайте ниже.
Как поставить смайлы в статус ВК
смайлов — как уже было сказано выше, можно считать достаточно распространенным вариантом статусов или дополнением к статусу. Только вот для некоторых поставить не все так просто. Выполнить смайлик с помощью символов вполне возможно, но тогда это не будет контролироваться.А вот разноцветные «улыбки» -картинки — это уже совсем другое дело. Чтобы воплотить их в текст или отдельно в строку состояния, необходимо посетить смайлы «ВКонтакте», которые обозначены как «Коды смайлов ВК» и в строке состояния скопировать код выбранного символа (набор знаков ). Он по-прежнему невидим для пользователя, но распознается системой как изображение. Изображение будет видно всем при нажатии кнопки «Статус».
Где взять все коды, которые можно вставлять в статусы? В специализированных группах Вконтакте и других интернет-ресурсах.Их так называют «смайликами Эка». Добавьте какую-нибудь уникальную картинку в начало, середину или конец вашего текста, чтобы добавить творчества и уникальности. Например, легко можно нарисовать сердечко или кольцо, котенка или влюбленную парочку. Фантазируйте и раскройте свой внутренний творческий потенциал! Прикольные статусы для «ВК» — это личная работа каждого желающего!
Как поставить смайлик в статус ВК с телефона
Ни для кого не секрет, что многие пользователи ВК заходят на сайт прямо с телефона, (см.) Но это совершенно не должно ограничивать людей в том функционале, которым могут пользоваться владельцы компьютеров.Для того, чтобы поставить смайлы в статус ВК, можно использовать специальную программу или использовать символы.
Чтобы вставить любой смайл, достаточно прописать его код в тексте, перед отправкой или сохранением текста смайл будет иметь вид набора знаков, но после отправки и сохранения он приобретет графический вид, появится его изображение .
Коды смайлов для ВК
Если говорить о смайликах, которые можно вставлять в статусы, то их очень большое количество — на любой вкус.Разнообразие картинок позволяет выразить любые эмоции в виде картинок.
Ниже приведены символьные коды для того, чтобы выбрать и скопировать код и использовать их для вставки смайлов в статус ВК или любой пост, сообщение, комментарий, использовать таблицу в ВК.
После добавления смайла обновите страницу, чтобы она была полностью отображена. Для этого нажмите кнопку «Обновить» в своем браузере или просто нажмите клавишу F5.
Вконтакте есть ограничения на количество смайлов, используемых в сообщении.Не более 100, если не следовать этому правилу, будут доступны только первые 100, остальные не появятся. К счастью, порог достаточно высок и сложно представить, кому может понадобиться использование смайлов в статусе ВК или сообщения, более 100 смайлов в одном статусе или комментариях.
Если вместо смайлика появляется код даже после обновления — нужно проверить, полностью ли вы скопировали код, и он не привязан к какому-то слову. И отредактируйте комментарий. & ??? *** ((())) __- ++ = = = = /// |||| \\\\\\ ░▒▓█ █▓▒░ ♦ ☺☻ ♠ ○ ◘ ★ ° ¤ ツ ® ₰ ◘.☻ ஜ ♀ * «~~» * ☺√ 斯坦 † (̪ ● ●) † ♪ ♫ ♡ ♠ d -_- b 文 ╬ ◙ ♣ ѽ 촕 慎 횇 ® ペ イ ル イ ル ۞ټ இ [▪ ▪] x [▪ ▪ ] ° ☂ ● ● ☆ 彡 π ♠ ♣ ♦ ▼ ○ √ι ק ҳ̸ҳ̸ҳ✖ | 2х29 (̾ ● ♔㋛✄❀ϟ┼ ♔㋛✄❀ϟ┼ ╓ ░⎛╨ ░⎛╨ ░⎛╨ → / ◘ ╥ ї ї љ љ \ u003cњ Ќ ћ џ џ 了 了 本 篇 报 告 ψ ψ ↓ ↓ → → ڿ غ څ▒ څ▒ ▓ ▓ ╡ ╖ ╖ ╕ ր ր ր — — ۩ ۞ ▀ \ u003c⎳ ۞ک ϟ ↕tm ★ ★ ¤ ツ ツ ₰ ◘ ☻ ஜ ஜ * «~~» * ☺ √ 斯坦 † (̪ ●) † ♪ ♫ ♡ ♠ d -_- b 文 ╬ ◙ ♣ ѽ 촕 慎 횇 횇 ペ ペ イ ル ۞ټ இ [▪ ▪] x [▪ ▪] ° 社 ☂ ● ☆ 彡 π ♠ ♠ ♣ ♦ ▼ ○ √ι ק ҳ̸ҳ̸ҳ✖ | 2х29 (̾ ● ♔㋛✄❀ϟ┼ ♔㋛✄❀ϟ┼ ╓ ╓ ░⎛╨ → / ◘ ╥ ї ї ї љ љ њ ќ ћ Џ 成 了 了 本 报报 告 ψ ψ ↓ ↓ ↓ → ڿ غ 8 څ▒ ▓ ▓ ╡ ╢ ╖ ╕ ր ր ր — — ۩ ۞ ▀ \ u003c⎳ ۞ک ϟ ↕tm ★ ° ¤ ツ ® ₰ ◘ ☻ ஜ ♀ * «~~ «* ☺ значки без категории: ◗ ◖ ◕ ◔ ◓ ◒ ▲ ▲ ▴ ▵ ▷ ▸ ▹ ▼ ▽ ▾ ◀ ◁ ◂ ◃ ◄ ◅ ◆ ◈ ◉ ○ ○ ◌ ◍ ◎ ● ● ◯ ◭ ◭ ◬ ◫ ◪ ◩ ◨ ◧ ■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▪ ▬ ▭▮ ▯ ▰ ▱ ░ ▐ ▏ ▎ ▍ ▌ ▋ ▊ ▉ █ █ ▆ ▇ █ ▒ ▓ ╵ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ ╽ ╾ ╿ ┇ ┇ ┆ ┅ ┄ ┃ ╆ ╅ ╄ ╃ ╂ ╁ ╀ ┽ ┼ ┻ ┺ ┹ ┸ ┷ ┶ ┳ ┲ ┱ ┰ ┯ ┮ ┭ ┪ ┩ ┨ ┦ ┣ ┠ ┟ ┞ ┝ ├ ┛ ┚ ┙ ┘ ┗ ┖ ┓ ┓ ┒ ┑┐ ┏ ┎ ┍ ┊ ┉ ┈ ┇ ┅╬ ╫ ╪ ╧ ╦ ╥ ╤ ╢ ╟ ╜╛ ╚ ╙ ╘╗ ╖ ╕╔ ╓ ╒║ ═ ═ ╍ ╌╋ ╊ ╉╈ ✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿ ✿✿ * «.° * «` * * `» * °. `» * °. ✿ ✿ ° * «`. ° * «` ** `» * °. `» * ° .✿ ✿ ° *. ° `**.` «° ✿ ✿ ° *». ° * «` `» * °. `» * ° .✿ ✿✿✿✿✿✿✿✿✿✿ ✿✿✿✿✿✿✿✿✿ (̅_̅_̅_̅ (̅̅̅̅̅̅ (̅_̅_̅̅̅̅k̅̅e̅n̅t̅_̅_̅_̅ () ๏ ̯͡ ๏ ☀ ☁ ☂ ☼ ☽) ★ ★ ☆ ☆ ℃ ✿ ❀ ❂ ❃ ❄ ℃ ❈ ❊ ✱ ✱ ✳ ✴ ✵ ✵ ✷ ✸ ✸ ✻ ✻ ✼ ✪ ★ ☆ ☆ ☆ ✬ ✮ ✯ ⋆ ⋆ ▀ ▼ ▓ ▌ ■ ■ ▅ █ ▲ ▲ △ ▷ ▼ ▽ ◀ ◁ ◆ ◇ ○ ◌ ▢ ◊ ◢ ◣ ◤ ◥ ▉▊▋▌▍▎▏〇 ☺☻ ♠ ♣ ♣ ♦ ○ ◘◙۞ ҉ ѿϡ◄ ▲ ▼ ■ ψ☼¤ † ł1øω ♪ ♫ ♪ ..ιlιlι .ιl. ₪ ╬ ╬ ╬ ッ ヅ ゾ ╬ ╬ ╬ ╬ ↓ ↓ ↓ ↓ ヅ ツ ゾ ジ ټ ↓ ↓ ↓ ت ت ت ↔ ♦ ♦ ™ ™ ت ت ◄ ♦ ◊☺◊ ♦ ▄▀ ▀▄ ۩ 1 ★ ★ (̪ ●) (̪ ●) _ -_ -_-_-_-_-_-_ ♂♀ ♀♂ \\ ▪ \\ — \\ ▪ \\ — \\ ▪ \\ / ▪ / — / ▪ / — / ▪ / — / ▪ † ╔ + +++++++++++++++++++++ ╗__) _║ ++++++++++++++++++++++++ ++++++++ ++ ╝ «- (¯`v’¯) -«….)))) «- (¯`v’¯) -«! ° * «~~» * ° ●?!. ° * «~~» * ° ● ☀ ☀ ♂ s ╠══ = = = = = = = † = = = = = = = = = = = = u003d ══╣ ╠════ = = † = = = = = = = = = † = = = = = = = = = = ███3 = ███3 ████ ██████████ ◘◘◘◘◘◘◘◘◘◘◘◘◘◘◘◘◘ ●● ● ● ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ▼ ▲ ♪ ★ ♪ ★ ☆ ★ ☆ ★ ::::: :: … :::::::::::::: ★ ☆ ★ ☆ ★ ▬▬▬▬▬ ♂ ♪ \ u003d = = = = = = ♫] ♫ ♪ = = = = = = = = = = = ● ● ★) ★ ● ● ● ☜ ♡ ☞ ☺☻☹ ㋛ ソ ッ ヅ ツ ゾ シ ت ت ت 〠 ๏ ̯͡ ๏ ͡ ๏ ̮͡ ๏ ๏ 9 (̾ ● ̮̾͡ ̾) 6 9 (̾ ● ̮̮̾ ̾) 6 ( ̪ ●) 鸒
● ツ 0 · ● ° ★, ~ ~ † ╬╬╬╬❖❖❖❖❖, ωωω ♡♡♡♡ ° * «~, TM ☠☠☠☠☠♀♀♀♀ღღღღ ,, 社会 文 ♠, ۩۞۩, ▀▄▀▄▀▄▀▄▀۞۞█ ▌ ★ ☼☼☼ ● ° ★ ● ° ★, ● ° ★ ● ° ★ ♪♪ ● ° ★ ● ° ★, ● ° ★ ● ° ★ ● ° ★, ♪ ▂▃▄▆▒↕↕↕ ๏ ✔̯͡ ๏ 斯坦尼斯 会 文 社 ═╬╬═۩۞۩ ★★★ ▀▄▀▄▀▄▀▄۞۞۞ இஇஇ®®√√√ ۩ ۩๑¤¤¤♂♂♂ ツ ツ ツ ● ● ♡♡♡ ღღღ♀♀♀ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ↕↕↕˜ ”* °.&& ??? *** ((() ) ) _ _ — ++ === /// |||| \\\\\\ ░▒▓█ █▓▒░ ♦ ☺☻ ♠ ○ ◘ ★ ° ¤ ツ ® ₰ ◘. ☻ ஜ ♀ * «~~» * ☺√ 斯坦 † (̪ ● ●) † ♪ ♫ ♡ ♠ d -_- b 文 ╬ ◙ ♣ ѽ 촕 慎 횇 ® ペ イ ル ペ イ ル ۞ټ இ [▪ ▪] x [▪ ▪ ] 社 ☂ ● ● ☆ π π ♠ ♣ ♦ ▼ ○ √ι ק ҳ̸ҳ̸ҳ✖ | 2 x2 9 (̾ ● ♔㋛✄❀ϟ┼◄╝╓░⎛╨ → / ◘╥◘╥┴1 ۩۩1↕ Ø ₪ ש љ \ u003cњќћџ 成 了 本 篇 报告 ψ ↓ → ڿغ 8 څ▒▓│ ╕іїї ր ր— ۩۞▀▄ \ u003c⎳ ۞ک ϟ↕tm ★ ° ¤ ツ ® ₰ ◘ ◘. ☻ ஜ♀ * «~~» * ☺√ 斯坦 † (̪ ●) † ♪ ♫ ♡ ♠ D — _ — b 文 ╬◙ ♣ ѽ 촕 慎 횇 ペ イ ル ペ イ ル ۞ټ இ [▪ ▪ ▪] x [▪ ▪] ° 社 ☂ ● ● ☆ 彡 π ♠ ♣ ♦ ▼ ○ √ι ק ҳ̸ҳ̸ҳ✖ | 2 x2 9 (̾ ● ♔㋛✄❀ϟ┼◄╝╓░⎛╨ → / ◘╥◘╥┴11 ۩۩1↕ Ø ₪ ש љ \ u003cњќћџњќћџ 成 了 本 篇 报告 ψ ↓ → ڿغ 8 څ▒ ▓ څ▒▓ ії ր ր ր۩۞▀▄ ۞ک ϟ↕tm ★ ° ¤ ツ ® ₰ ◘.☻ஜ♀ * «~~» * ☺ ◗◖◕◔◓◒ ▲ △ ▴▵ ▷ ▸▹ ▻ ▼ ▽ ▾▿ ◀ ◁ ◂◃◄◅ ◆ ◆ ◈◉◊ ○ ◌◍ ◎ ● ◐◑ ◯ ◮ ◭◬◫◪◩◨◧ ■ □ ▪▫▬▭▮▯▰▱▓▒░▐▏▎▍▌▋▊▉█ ▂▃▄▅▆▇█ ╴╵╶╷╸╹╺╻╼╽╾╿┇┆┅┄┃│╇╆╅╄╃╂╁╀┿┾┽┼┻┺┹┸┷┶┵┴┳┲┱┰┯┮┭┬┫┪┩ ┨┧┦┥┤┣┢┡┠┟┞┝├┛ ┙┘┗┖┕└┓┒┑┐┏┎┍┌┋┊┉┈┇┆┅╬╫╪╩╨╧╦╥╤╣╢╡╠ ╟╞╝╜╛╚╙╘╗╖╕╔╓╒║═╏╎╍╌╋╊╉╈ ✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿ * ”` . ° * ”` * * ` ”* °. ` ”* °. ✿✿ ° * ”` . ° * ”` * * ` ”* °. ` ”* °. ✿✿ ° * ». ° ` * * . ` ”° ✿✿ ° * ”` . ° * «` `» * °. `» * °. ✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿ (̅_ ̅_ ̅_ ̅ (̅̅̅̅̅̅ (̅_ ̅_ ̅̅̅̅k ̅̅e ̅n ̅t ̅_ ̅_ ̅_ ̅ () |
Социальные сети, активно развивающиеся вместе с распространением Интернета, создали новый стиль общения.Переписка больше не ведется без набора стилизованных картинок, смайлов, отображающих эмоции пользователя. Набор EMOJI постоянно расширяется и насчитывает около 1500 различных персонажей. В этой статье мы расскажем, какие коды у смайлов EK и как их применять.
Вк, юникод и смайлы
Использование универсальной международной кодировки Unicode позволяет добиться одинакового отображения веб-страниц на любом устройстве. Первые Emodezi были включены в итоговую таблицу в 2010 году. В контакте с отдельным блоком на вкладке «Сообщения».
С их помощью можно оформить красивый статус, усилить эмоциональную окраску поставленной фразы.
Однако, собрав пост, вы не найдете смайликов в редакторе. Текст можно красиво описать с помощью различных шрифтов и цитирования, но напрямую добавить к нему эмоций невозможно.
Решения проблемы задачи Множественные и прикладные коды — одно из самых популярных.
Добавление эмоций
Самый простой вариант — использовать готовые смайлы.Подходит как обычная таблица символов Юникода, так и специально созданная для ВК.
Сводная таблица Unicode
Документация Unicode находится в свободном доступе, и любой может использовать ее, открыв соответствующую страницу.
В таблице показаны варианты отображения смайлов на разных устройствах. Для вставки в ВК достаточно использовать столбец Браузер. Выбранный персонаж необходимо скопировать и вставить в нужный пост. В других динамиках они могут выглядеть красивее, но вставки будут как на картинках.
Готовые смайлы для ВК
Проект K94 предлагает готовый набор EMOJI для ВК. Описание каждого персонажа содержит код, который принимается социальной сетью и распознается как смайлик.
Принцип использования отличается от таблицы Unicode. Если вы просто скопируете символ, он будет вставлен на страницу как изображение. Щелкните по желаемому, чтобы назвать его описанием.
Скопировать значок стрелки или взять в код кадра.Цифровое обозначение, вставленное на страницу ВКонтакте, сразу преобразуется в улыбку. Некоторые из них, которые использовались в начальных наборах Unicode, приобретают черный цвет.
Код смайлика
Если вы хотите смайлик, который не входит в готовые наборы, но содержится в Unicode, вы можете добавить себя.
- Переходим на страницу, содержащую кодовую таблицу, в которой представлены все официальные EMOJI. В отмеченном поле стандартные шестнадцатеричные значения Эмодежи, являющиеся гиперссылками.Щелкните любой, чтобы открыть полную информацию о выбранном символе.
Установите переключатель в положение, указанное стрелкой. В поле «Код» шестнадцатеричное значение заменяется десятичным, то есть знакомым набором чисел. Это обозначение используется во ВКонтакте. Скопируйте его и перейдите на свою страницу.
Как мы видели в предыдущем разделе, числа ограничены символами спереди и сзади. Вначале амперсанд «&» и решетка «#».Затем идет добыча значения, которое закрывается точкой с запятой. Вставьте цифровой код и добавьте желаемые символы впереди без пробелов. В большинстве случаев после входа в решетку тестовая единица сразу конвертируется в выбранный смайлик, имеющий сердце вместо глаз, и закрывающий его «;» Не падает.
Таким образом, новые смайлы могут быть добавлены на страницу, как только они одобрены Консорциумом Unicode. Это значит, что вы первым поставите какой-нибудь «хитрый» символ «Фабрика».
Наконец
Для пользователей, которым не хватает стандартного набора, существуют расширения для браузеров по типу пакета Emojiplus. С их помощью можно добавлять анимированных котиков, новогодние стикеры и актуальные мемы.
Видеоинструкции
Подробнее ознакомиться с принципами работы кодов смайлов вы можете в видео ниже.
Привет, друзья. Сегодняшний пост будет не только полезным, но и веселым — он будет про смайлы для социальной сети ВКонтакте.Смешные рожицы и прикольные картинки уже стали неотъемлемой частью любого общения в Интернете, и каждому хочется разнообразить свои тексты новыми и оригинальными.
Ножки всех смайлов выросли из текстовых обозначений, когда впервые эмоции можно было обозначать с помощью символов. Для меня первой улыбкой был символ улыбки, представленный в виде закрывающей скобки «)», в подробном варианте обозначения улыбки дополнительно есть двоеточие «:)» — такое написание знакомо каждому, практически всем онлайн-сервисам автоматически превратит этот код в забавное улыбающееся лицо, но оказывается, что это не укоренившийся стандарт Unicode ГОСТ.
Unicode — это стандарт, в котором все буквы, цифры, значки и другие печатные элементы представлены в виде уникального цифрового кода. Этот код понимает любые устройства и правильно отображает любой символ. Используя формат Unicode, вы можете включить любой значок в тексте, даже если он отсутствует на вашей клавиатуре. Например, вы хотите написать иероглиф «乔», поставить его с кодом «𠁒» и все готово.
Широкое распространение смайлов привело к тому, что многие их коды были включены в Unicode вместе с другими символами и знаками.
Конечно, социальные сети стали активными потребителями смайлов в промышленных масштабах, ВКонтакте не исключение. Для удобства пользователей, чтобы людям не приходилось запоминать и вручную писать коды для отображения тех или иных картинок, в контакте используется Тултип — специальный выпадающий список, в котором можно визуально выбрать нужный смайлик и вставить в сообщение или написать на стене. Но в этом списке не все коды смайлов, поддерживаемые ВК, а только самые популярные (иначе список получился бы слишком громоздким).
Остальные смайлы как бы скрыты, но для обозначения в Юникоде можно легко использовать знающий код. Помимо диалогов и стен, коды скрытых смайлов можно использовать в статусах, как сделать статусы в смайликах ВК мы разберем ниже.
Хочу максимально подробно раскрыть тему Emodi, но если вы утомляете и сами знаете, как все вставлять, и вам просто нужно получить необходимые коды, переходите сразу по ссылке. А с любопытным мы углубимся в историю и другие интересные моменты.
Какие смайлы работают в ВК и в чем особенность смайлов
Вкратце об основной причине появления смайлов, которую я упомянул в начале поста — это необходимость передать эмоции, которые сложно, или описать слова уже давно. Как только Интернет перестал быть сугубо бизнес-инструментом и перешел на разряд развлечений, отпала необходимость выражать улыбки, грусть и многое другое. Что делает общение живым и человечным (мимика, жесты), через текст передать очень сложно, не каждый писатель справляется с этой задачей на отлично, что уж говорить о обычных людях, флиртующих через ICQ.
Я, например, не представляю, как можно передать собеседнику текст, который я ему подмигиваю или показываю языком — получится не тупо и должный эффект, а круглое желтое лицо с закрытым глазком или тончайшее язык, который прописал врач.
Пик распространения смайлов совпал с пиком развития различных средств коммуникации — сначала это была ICQ со Skype, потом в свои сети были привлечены миллионы пользователей, одноклассники и Facebook, теперь каждый владелец смартфона каждый день зависает в Viber или WhatsApp.
Мы сейчас не всегда знакомы, это не всегда ВК, автоматически преобразует код «:)» в смешную мордашку, изначально все обозначения прошли через символы, отправитель сообщения написал набор тряпок , получатель принял их точно так же, понимая свою осведомленность, понимая, что имеется в виду. На начальном этапе смайлов было немного, почти все были интуитивно понятными или легко запоминались. Если присмотреться, все основные улыбки похожи на противоположную сторону лица.
- Улыбка — «:)»
- Смех — «: D»
- Печаль — «:(»
- Подмигивание — «;)»
- Безразличие — «: — |»
- Cry — «:» («
- Puzziness -«: — \\ «
- Изумление -«: -o «
- Surprise -» = -o «
- Language -«: P «
- Kiss — «: — *»
- Беспощадный — «: — [»
- Неформатный словарь, мат — «: -x»
- Гнев — »: — ||»
- Тошнота — «: -!»
Вы наверняка обратили внимание, что описанные коды отображаются ВКонтакте не как символы, а как красивые картинки.Все потому, что в соцсети запрограммировано, что комбинация символов соответствует желаемому смайлу, а само изображение будет немного отличаться в каждом сетевом внешнем виде. Причина разницы в том, что такие смайлы не являются стандартизованными символами из UNICOD и нет стандарта для их отображения. С одной стороны, это позволяет каждому сервису создавать креативные изображения любого уровня красоты, с другой — устройства и сервисы, не поддерживающие неофициальное кодирование смайлов в изображениях, не перевернут их полностью.
А вот с символами Unicode все по-другому, смайлы, написанные этим кодом, будут поддерживаться везде и всегда. Зная коды смайлов в стандарте Unicode, вы можете вставить абсолютно любой из почти 1000 смайлов в любом месте ВК, даже в статусе, хоть на стене.
Пример:
Улыбающийся смех неофициально обозначается как «: D», такой формат ввода не будет преобразован повсюду на изображении. Стандартизированный код этого смайла из юникода — «😄», он будет отображаться в виде значка 😄 на всех устройствах.
Но у символов Unicode есть одна особенность — они все простые и черно-белые. А чтобы сделать их красивыми и красочными, были придуманы эмодзи (Emoji). Каждый значок Emodji соответствует своему символу из Unicode. Фактически, это те же символы из UNICOD, иначе они отображаются только на устройствах, поддерживающих EMOJI. Если нет поддержки EMOJI, то смайлы все равно будут отображаться, только простые значки. Я, наверное, настраивал вас, лучше приведу пример:
Emodezi — это смайлы, написанные по стандарту UNICOD, но отображающие более яркие и красочные картинки из специальной библиотеки, если на сайте или в сервисе эта библиотека подключена.
ВКонтакте Библиотека Emodezi включена, поэтому все смайлы в социальной сети цветные и красивые.
Как поставить смайлик в статус ВК?
Вышеупомянутый либера про смайлики и Эмодези был не просто так, после должно стать понятно, почему запись в виде двоеточия со скобкой не приводит к появлению улыбки, а остается в форме кода — это не стандарт.
Знакомая картинка?
Чтобы появился желаемый смайл, нужно писать не «:)», а «😄».
Теперь по шагам.
Шаг 1. Откройте редактор статусов
Для того, чтобы поставить смайлик в статус ВК, перейдите на свою страницу (верхняя панель слева «Моя страница») и под названием нажмите ссылку «Изменить статус» :
Шаг 2. Скопируйте нужный смайлик
Появится поле редактирования, в нем можно написать любой текст и добавить любой смайл. Недавно в статусе ВКонтакте была введена поддержка трубки стандартным набором смайлов — если есть что-то, что нужно выбрать, если нет и желаемый смайл относится к категории скрытых, то есть двумя способами:
Шаг 3.Вставьте смайлик в текст статуса
Он будет работать как код вставки смайлика и его символа Юникода. Сразу учтите, что код смайла должен начинаться с амперсанта и решетки и заканчиваться точкой с запятой, иначе ВК не преобразует его в картинку.
- Правильно: «😄»
- Неправильно: «128516»
Шаг 4. Сохранение
Как вставить скрытые смайлы в сообщения, обсуждения и на стену ВК
Америка в этом вопросе не буду.Любой, кто хоть раз пользовался контактом, знает, что при установке курсора мыши в поле для написания текста на стене или в поле «Обсуждение перевозки» появляется значок, открывающий огромный список смайлов — вы можете выбирать из него.
Для личных сообщений этот список еще больше, так как в нем несколько закладок — отдельные смайлы для ВК (некоторые из них платные, но за разумные деньги, хотя смысла платить не вижу, тем более что можно получить любые смайл из таблицы Unicode).
Но все эти списки включают не все, поддерживающие символы Unicode Emoji. Всего ВК показывает около 500 разных смайлов, остальные (почти столько же) остаются за бортом среди скрытых. То есть они не то, что бы спрятать, просто соцсеть считает данные смайлов не важными и не популярными, поэтому не ведет их в галерею, а их работа поддерживается так же, как в строке состояния . Да и алгоритм вставки скрытых смайлов аналогичный:
Все, что вам нужно для использования скрытых смайлов, — это иметь под рукой их стандартные коды.Ниже я приведу кодовую таблицу, поэтому добавьте ссылку на эту статью в закладки, чтобы в дальнейшем не искать коды на нужные картинки.
Таблица кодов смайлов для ВК
При вставке кодов смайлов в ВКонтакте обязательно используйте открывающие и закрывающие символы — смайлик с () начинается, а заканчивается (;). В других местах можно встретить коды в чистом виде, без этих символов, сами коды правильные, но в ВК не получится, если не добавить указанную нотацию.
Некоторые смайлы в прошивке выглядят квадратиками, но не бойтесь, после сохранения и обновления страницы ПК конвертируют их в красивые картинки.
Для удобства при поиске нужной картинки все смайлы сгруппированы по смысловым разделам, чтобы сразу перейти в нужный раздел, нажмите на название нужной категории из списка:
Кейсы из желтых смайлов-колобков с эмоциями
😊 😊 — Улыбка смеющимися глазами
☺ ☺ — глупая улыбка
😉 😉 — подмигивающее лицо
😋 😋 — игривая улыбка с переодетым языком
😀 😀 — лицо с ухмылкой
😄 😄 — Счастливая улыбка
😌 😌 — Легкая, приятная улыбка
😅 — радость в холодном поту
😃 😃 — восхищение, радость
😂 — Слезы радости
😆 😆 — Mock
😝 😝 — дразнит и сильно смеется
😜 😜 — дразнит
😛 😛 — показывает язык
😇 😇 — святой, смайлик с маленьким
😒 😒 — мочевой пузырь
😐 😐 — нейтральная физиономия
😕 😕 — растерянное лицо
😏 😏 — ухмылка
😑 😑 — невыразительное лицо
😍 😍 — Больше, сердечки в глазах
😘 😘 — Air Kiss
😚 😚 — Kiss
😗 😗 — цель
😙 😙 — гол с улыбающимися глазами
😳 😳 — Удивленное лицо
😁 😁 — улыбающееся лицо с улыбающимися глазами
😬 😬 — виноватая, неприятная
😓 😓 — грусть в холодном поту
😔 😔 — Задумчивое лицо
😞 😞 — Разочарование 90 011 😥 😥 — разочарован, но воспринимает легко
😩 😩 — Усталое лицо
😫 😫 — Очень усталое
😣 😣 — настойчивость
😖 😖 — Запутанное лицо
😢 😢 — Слезы катились
😭 😭 — рыдающее лицо
😪 😪 — сонное
😴 😴 — физиогномика сна
😷 😷 — больной, на лице медицинская маска
😎 😎 — крутой, смайлик в черных очках
😰 😰 — холодный пот
😨 😨 — испуганное лицо
😱 — крик от страха
😦 😦 — мрачно лицо
😠 😠 — злобное лицо
😡 😡 — очень злое, красное
😤 😤 — ожидание триумфа, победы, успеха
😵 😵 — головокружение
😲 😲 — сюрприз
😟 😟 — обеспокоено
😧 😧 — страдает
😮 😮 — недоумевающее лицо
😯 😯 — полное недоумение
😶 😶 — пасть на замке
😈 😈 — добрый черт
👿 👿 — злой чертополох
😺 😺 — улыбающийся кот
😸 😸 — счастливый кот
😿 😿 — кот плачет
😾 😾 — кот злится
😹 cat — кот со слезами радости
😻 😻 — влюбленный кот
😽 😽 — Feline Kiss 90 011 😼 😼 — Кот ухмыляется
🙀 🙀 — Испуганный кот
Смайлы с изображением мужчин
🎅 🎅 — Дед Мороз
👶 👶 — Маленький ребенок
👧 👧 — Девочка
👦 👦 — Мальчик
👨 👨 — мужчина
👩 👩 — Женщина
👴 👴 — старик
👵 👵 — старуха
👮 👮 — Полицейский в фуражке
👷 👷 — Строитель
👱 👱 — мужчина со светлыми волосами
👰 — Невеста с букетом
👲 👲 — мужчина в тюбике
👳 — — мужчина в тюрбане
👸 👸 — Принцесса
💂 💂 — Гвардеец
💁 — Сотрудник справочного бюро
💆 — массаж головы
💇 💇 — Парикмахер
— плохой знак
🙆 🙆 — хороший знак
🙋 🙋 — Счастливый мужчина поднял одну руку
🙎 🙎 — мужчина с пухлым лицом
🙍 🙍 — мужчина с мрачным лицом
🙇 🙇 — лук
👼 👼 — Baby Angel
💏 💏 — Поцелуй
💑 💑 — пара любовники
👫 👫 — Пара держится за руки
👪 👪 — Семья
👬 👬 — Двое мужчин держатся за руки
👭 👭 — Две женщины держатся за руки
👯 👯 — Женщины с заячьими ушами
💃 💃 — Танцующие wo мужчина
🚶 🚶 — Идет
🏃 🏃 — Бегущий мужчина
👤 — Бюст силуэт
👥 👥 — Бюст силуэты
Коды улыбки с жестами и частями тела
👂 👂 — Ухо
👃 👃 — нос
👀 👀 — Глаза
👅 👅 — язык
👄 👄 — рот
👍 👍 — лайк, большой палец вверх
👎 👎 — дислайк, палец вниз
👌 👌 — хорошо, хорошо
👊 👊 — кулак
✊ ✊ — знак поддержки
✌ ✌ — знак победы
👐 👐 — Открытые руки
👋 👋 — Разминающая рука
✋ ✋ — Приветственный знак
👆 👆 — указательный палец вверх
👇 👇 — указательный палец вниз
👉 👉 — указательный палец вправо
👈 👈 — указательный палец влево
🙌 🙌 — поднял на себя руки
🙏 🙏 — сложил ладони вместе
☝ ☝ — Указатель пальцем вверх
👏 👏 — Лоскут в руках
💪 — Демонстрация бицепса, сила
💋 💋 — Красные губы
Смайлики сердечки
💛 💛 — Желтое сердце
💙 💙 — Голубое сердце
💜 💜 — Фиолетовое сердце
💚 💚 — Зеленое сердце
❤ ❤ — красное сердце
🖤 — Смайлик для ВК Black Heart
💔 💔 — разбитое сердце
💗 💗 — Растущее сердце
💓 💓 — Бьющееся сердце
💕 💕 — Два сердца
💖 💖 — сверкающее сердце
💞 💞 — Вращающиеся сердца
💘 💘 — сердце пронзенное
💌 💌 — Любовное письмо
💟 💟 — Белое сердце на темном фоне
💝 💝 — Сердце с дроф-лентой
Праздничный смайлик
🎁 🎁 — Подарочная коробка
🎀 🎀 — Красный бант из ленты
🎈 🎈 — Воздушный шар
🎉 🎉 — вечеринка слияния
🎊 🎊 — Шар конфетти
🎭 🎭 — Веселая и грустная маска
🎃 🎃 — Джек-лампа (тыква)
Карты игральные
♠ ♠ — Пики (карточная масть)
— Вишня
♣ ♣ — Treft
♦ ♦ — Bubnes
Цифры смайликов на синем фоне
0⃣ 0⃣ — ноль
1⃣ 1⃣ — один
2⃣ 2⃣ — два
3⃣ 3⃣ — три
4⃣ 4⃣ — четыре
5⃣ 5⃣ — пять
6⃣ 6⃣ — Шесть
7⃣ 7⃣ — семь
8⃣ 8⃣ — восемь
9⃣ 9⃣ — девять
🔟 🔟 — десять
Смайликов с одежда и обувь
👑 👑 — Корона
🎩 🎩 — цилиндрическая шапка
🎓 🎓 — Выпускная шапка
👒 👒 — Женская шапка
🎽 🎽 — рубашка с поясом
👔 👔 — Галстук
👕 👕 — Футболка
👗 👗 — Летнее платье
👚 — Женская одежда
👖 👖 — Джинсы
👙 👙 — Открытый купальник
👘 👘 — Кимоно
👟 👟 — кроссовки
👞 👞 — Мужская обувь
👠 — Женские туфли на высоком каблуке
👡 👡 — Женские сандалии
👢 👢 — Женские сапоги
👣 👣 — Человеческие следы
👛 Wal — Кошелек
👜 👜 — Сумочка
👝 👝 — Сумка
💼 💼 — Портфель
🎒 School — Школа танцев
👓 Points — Очки
Канцелярские товары
✂ ✂ — Ножницы
📌 📌 — канцелярские кнопки
📍 📍 — Круглые канцелярские кнопки
📎 — канцелярские скрепки
✏ ✏ — Карандаш
✒ ✒ — Перо
📏 📏 — линия
📐 📐 — Роль-карбон
📕 📕 — Красная книга
📘 📘 — Синяя книга
📗 📗 — Зеленая книга
📙 📙 — Оранжевая книга
📖 📖 — открытая книга
📚 📚 — Стопка книг
📔 📔 — Ye низкая записная книжка
📓 📓 — серая записная книжка
📒 📒 — блокнот
📝 — заметка
📁 — папка
📂 — открытая папка
📆 — отрывной календарь
📅 — календарь
📋 📋 — планшет
Smili коды «Знаки зодиака»
♈ ♈ — Овен
♉ ♉ — Телец
♊ ♊ — Близнецы
♋ ♋ — Рак
♌ ♌ — лев
♍ ♍ — Дева
♎ ♎ — Весы
♏ ♏ — Скорпион
♐ ♐ — Стрелец
♑ ♑ — Козерог
♒ ♒ — Водолей
♓ ♓ — Рыба
🎹 🎹 — Музыкальная клавиатура
🎸 🎸 — гитара
🎻 — Скрипка
🎺 🎺 — Трубка
🎷 🎷 — Саксофон
📯 📯 — Почтовый рог
🎼 🎼 — не много
🎵 — нота
🎶 🎶 — несколько нот
Городские и природные пейзажи
⛲ ⛲ — Фонтан
🌅 — Восход солнца над океаном
🌄 — Восход солнца над горами
🌃 — Ночной город с звездное небо
🌆 — городской пейзаж в сумерках
🌇 — Закат над городом
🌁 🌁 — Мост в тумане
🌉 — Br idge ночью со звездами и луной
🌊 — Sea Wave
🌈 — Rainbow
🌋 — Volcano
🌌 — Milky Way
🌠 🌠 — Falling Star
🎆 — Sparkler Fireworks
🎇 🎇 — Fireworks
🎢 — American слайды
🎡 🎡 — Колесо обозрения
🎠 🎠 — Карусель Лошадь
🗻 — Гора Фудзи
🗽 🗽 — Статуя Свободы
🗾 — Силуэт японских островов
🗼 🗼 — Токийская башня
🎑 🎑 — Церемония на Луне
🎏 — Carp Streamer
🎐 🎐 — Звонок ветра
Погодные смайлы для Вконтакте
☀ ☀ — солнечно
☁ ☁ — облачно
⛅ ⛅ — Небольшая облачность
☔ ☔ — Дождь
❄ — Смайлик —
Снеговик
Земля, Солнце и фазы Луны
🌎 — Глобус Земли с видом на Америку
🌍 — Глобус Земли с видом на Африку
🌏 — Глобус Земли с видом на Азию-Австралию
🌐 — Глобус с меридианами
🌞 🌞 — Солнце с лицо
🌝 🌝 — полная луна с лицом
🌚 🌚 — новолуние с лицом
🌑 🌑 — Новолуние
🌒 🌒 — Приходящая луна
🌓 🌓 — Луна в первой четверти
🌔 🌔 — Приходящая луна
🌕 🌕 — полнолуние
🌖 🌖 — убывающая луна
🌗 🌗 — Последняя четверть луны
🌘 🌘 — убывающая луна
🌙 🌙 — полумесяц
🌛 🌛 — луна в первой четверти с лицом
🌜 🌜 — луна в последней четверти с лицом
Animal Peace (рыбы, птицы, животные, насекомые)
🐋 🐋 — Набор
🐙 🐙 — Осьминог
🐚 🐚 — Спиральный панцирь
🐟 🐟 — Рыба
🎣 🎣 — Рыба на крючке
🐠 🐠 — Тропическая рыба
🐡 🐡 — ебать
🐢 🐢 — Черепаха
🐬 🐬 — Дельфин
🐳 🐳 — кит, позволяющий фонтан
🐸 🐸 — Морди лягушки
🐊 🐊 — крокодил
🐲 🐲 — Голова дракона
🐉 🐉 — Дракон
🐔 🐔 — Куриная голова
🐓 🐓 — Курица
🐤 🐤 — Куриная голова
🐥 🐥 — Цыпленок
🐣 🐣 — Цыпленок с косичками
🐦 🐦 — Голова птицы
🐧 🐧 — Голова пингвина
🐂 🐂 — бык
🐄 🐄 — корова
🐃 🐃 — Баран
🐮 🐮 — Голова коровы
🐆 🐆 — леопард
🐇 🐇 — Кролик
🐰 🐰 — Голова кролика
🐈 🐈 — Кошка
🐎 🐎 — лошадь
🐏 🐏 — Баран
🐐 🐐 — Коза
🐑 🐑 — Овца
🐕 🐕 — Собака
🐖 🐖 — Свинья
🐱 🐱 — Голова кошки
🐷 🐷 — Голова свиньи
🐽 🐽 — Пятачок
🐶 🐶 — Голова собаки
🐴 🐴 — Голова лошади
🐀 🐀 — Голова крысы
🐭 🐭 — Голова мыши
🐁 🐁 — Мышь
🐅 🐅 — Тигр
🐍 🐍 — Змея
🐒 🐒 — Обезьяна
🐗 — Голова Кабани
🐘 🐘 — Слон
🐨 🐨 — Коала
🐪 🐪 — Одномоментный верблюд
🐫 🐫 — Camel dugorby
🐯 🐯 — Голова тигра
🐵 🐵 — голова обезьяны
🙈 🙈 — Обезьяна закрыла глаза, «Я не вижу»
🙊 🙊 — Обезьяна закрыла рот, «Я не говорю»
🙉 🙉 — Обезьяна закрыла уши «Я не слышу»
🐹 🐹 — Голова хомяка
🐻 🐻 — Голова медведя
🐼 🐼 — Голова панды
🐺 🐺 — Голова лисы
🐾 🐾 — Отворот
🐩 — Собака
🐝 🐝 — медоносная пчела
🐜 🐜 — муравей
🐞 🐞 — Божья коровка
🐛 🐛 — Гусеница
🐌 🐌 — Улитка
Смайлики для ВК с изображением цветов
💐 💐 — Букет цветов
🌸 🌸 — Вишневый цвет
🌷 🌷 — Тюльпан
🌹 🌹 — Цветок розы
🌻 🌻 — Подсолнух
🌼 🌼 — цветок ромашки
💮 💮 — Белый цветок
🌺 🌺 — Цветок гибискуса
Смайлики Растения для ВКонтакте
🍀 🍀 — Клевер четырехлистный
🍁 🍁 — Кленовый лист
🍃 🍃 — лист, развевающийся на ветру
🍂 🍂 — опавшие листья
🌿 🌿 — Зелень
🌾 🌾 — Рисовые колосья
🌵 🌵 — Кактус
🌱 🌱 — Рассада
🌴 🌴 — Пальма
🌳 🌳 — лиственное дерево
🎍 🎍 — Сосновые украшения
🌲 🌲 — сосна
🎄 🎄 — Новогодняя елка
🎋 🎋 — Дерево Танабата
🍄 🍄 — Гриб
Смайлик — это набор символов, либо значок, который является визуальным представлением выражения лица или положения тела для передачи настроения, отношения или эмоции, первоначально использовавшихся в сообщениях электронной почты и текстовых сообщениях.Самый известный — смайлик улыбающегося человека, т.е. Smile — :-).
Никаких четких и достоверных данных о том, кто изобрел смайлы, нет. Конечно, можно указать на древние раскопки, нахождение различных надписей на скалах и т. Д., Но об этом будет только догадываться каждый из нас.
Конечно, смайлик — это современное изобретение, конечно, немного не так. Можно проследить использование смайлов в 19 веке. Образцы их использования можно найти в экземплярах американского журнала «PUCK» за 1881 г., см. Пример:
Да, таких примеров в истории немало, но считается, что за первое цифровое изображение отвечал Смайли, исследователь из Университета Карнеги — Меллон Скотт Фалман.Он предложил отличать серьезные сообщения от несерьезных с помощью смайлов 🙂 и :-(. Это было уже 19 сентября 1982 года. Это особенно полезно, когда настроение вашего сообщения может быть неправильно истолковано.
Да, но вы все равно никогда не приходите вовремя.
Да, но вы все равно никогда не приходите вовремя. 😉
Тем не менее, смайлы не стали такими популярными, но раскрыли свой потенциал через 14 лет, благодаря французу, жившему в Лондоне — Nicolas Laufran .Идея возникла еще раньше, у отца Николаса — Франклина Лауфрани. Именно он, будучи журналистом французской газеты «Франс суар», 1 января 1972 года напечатал статью под заголовком «Найдите время, чтобы улыбнуться!», Где и использовал смайлики, чтобы выделить свою статью. Позже он запатентовал его как торговую марку и создал производство некоторых товаров с использованием улыбки. Затем была создана компания под торговой маркой Smiley , где президентом был отец Франклин Лауфрани и главный исполнительный директор сын Николас Лауфрани.
Именно Николас заметил популярность Ascii-Emotikon, который очень широко использовался на мобильных телефонах, и начал разработку непосредственно анимированных смайлов, которые соответствовали бы ASCII-смайликам, состоящим из простых символов, то есть тем, что мы используем сейчас и привыкли для звонка — смайлик . Он создал каталог смайлов, который разбился на категории «Эмоции», «Праздники», «Еда» и т. Д. А в 1997 году этот каталог был зарегистрирован в Бюро авторских прав США.
Примерно в то же время в Японии Сигетака Курита начал разрабатывать смайлики (смайлы) для I-MODE.Но, к сожалению, широкого применения этого проекта не произошло. Может быть, потому, что в 2001 году создание Laufrani было лицензировано Samsung, Nokia, Motorola и другими производителями мобильных телефонов, которые позже начали предлагать их своим пользователям. После этого мир просто завел различные толкования смайлов и смайлов.
Следующими вариациями с лобби и эмоциями стало появление стикеров в 2011 году. Их создала ведущая интернет-компания из Кореи — Naver.Компания разработала платформу обмена сообщениями — Line . Подобно приложению для обмена сообщениями, например WhatsApp. Line был разработан в течение нескольких месяцев после цунами в Японии в 2011 году. Первоначально Line был создан для поиска друзей и родственников во время и после стихийных бедствий, и в первый год количество пользователей увеличилось до 50 миллионов после публикации игр и стикеров насчитывалось уже более 400 миллионов, что впоследствии стало одним из самых популярных приложений в Японии, в частности, среди подростков.
Смайлики, смайлы и стикеры сегодня, спустя более 30 лет однозначно стали занимать место в повседневных разговорах и переписке людей. Согласно исследованиям, которые проводились в Соединенных Штатах, было обнаружено, что 74 процента людей в Соединенных Штатах регулярно используют стикеры, смайлы в своем онлайн-общении, отправляя 96 смайлов или стикеров в день. Причина такого взрыва использования Emoji. Дело в том, что креативные персонажи, разработанные различными компаниями, помогают выражать наши чувства, добавляют юмора, печали, счастья и т. Д.
смайлов в таблицах будут постепенно пополняться, так что заходите на сайт и ищите по достоинству желаемые смайлы.
Отправка смайлов давно стала привычной во всех сервисах связи, в том числе и в ВК. Они хорошо передают собеседнику эмоции, могут подчеркнуть определенную мысль или реакцию, заменить слова.
Смайлик входит в набор шрифтов Unicode, а также цифры и буквы. Стандартизированные смайлы Unicode получили название Emoji. Но также разные системы. Могут быть свои комплекты улыбок.
Для того, чтобы Вконтакте отправил смайлик, в большинстве случаев достаточно сделать пару простых действий:
Так смайлик будет добавлен в текст вместе с сообщением. Их можно не только отправлять в LS, но и добавлять в комментарии, посты на стене. Для этого вам нужно:
- Начать писать комментарий, чтобы открыть строку ввода.
- Нажмите значок Barrock в правом верхнем углу строки набора.
- Выберите подходящий смайлик и щелкните по нему левой кнопкой мыши.
- Добавив его в комментарий, нажмите кнопку «Отправить».
Если вы пишете пост на стене или что-то комментируете, то обычные смайлы можно ставить вместе с текстом, но стикеры (изображения большего размера на циферблатах) отправляются отдельно и отправляются сразу после нажатия на них левой кнопкой мыши.
Набор смайлов и стикеров в мобильной версии сайта ВК и в приложениях для мобильных телефонов на базе android и iPhone не отличается от сайта аналогичного сайта для персонального компьютера.
Обновить смайлы или удалить некоторые экземпляры из стандартного набора нельзя. Переверните или как-нибудь еще отредактируйте доступные в списке смайлы. Вам доступны только новые наборы стикеров или обновление всего приложения, после чего в списке произойдут изменения.
Первые в списке часто используются смайлы, для удобства пользователя.
Альтернативный способ вставки смайлика
Если у вас возникли проблемы с интерфейсом ВКонтакте:
- не может найти нужную картинку в комплекте;
- привык быстро печатать, а на мышке не хочется ломаться,
вы можете написать код смайлика в сообщении.Сделать это можно так:
Вам больше всего понравится переместить себя в блокнот на рабочий стол, чтобы открыть его и быстро вставить или запомнить, вставляя эмоции в текст, не отрываясь от клавиатуры.
.