Страницы в WordPress
Страница сайта и Страница в WordPress могут означать совершенно разные вещи. Под страницей сайта мы подразумеваем… да тут и объяснять нечего, всё и так понятно, да и синонимов этому слову не найти, можно разве что привести примеры «главная страница, страница новости, страница контактов, страница товара, страница категории товаров, страница группы вконтакте в конце концов.
А теперь предположим, что все перечисленные страницы находятся на сайтах на WordPress — какие из них именно «Страницы»?
Во избежание путаницы на протяжении всего поста я буду называть Страницы WordPress всегда с большой буквы.
Ну и на всякий вот вам сравнительная таблица:
| Страница сайта | Страница WordPress |
|---|---|
| Главная страница | да (но не всегда) |
| Страница новости | |
| Страница контактов | да |
| Страница тега | |
| Страница архивов по дате |
Почему таблица получилась именно такая? Я попробую объяснить. Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Весь контент сайта условно можно разделить на три типа:
- То, что постоянно добавляется на сайт и отправляется в RSS-ленту — собственно это и есть посты блога, в стандартных шаблонах у них указывается дата под заголовком, внешним видом они обычно не отличаются, если только не используются форматы постов или какой-то навороченный функционал. Записи — основной контент блога, но на сайте-визитке могут и не использоваться вообще.
- Категории для описанного выше. Постов на блоге может быть и больше 1000 и поэтому,

- Когда нужно соорудить любую нестандартную страницу — используются Страницы WordPress. C виду они могут показаться похожими на записи, но, во-первых, у них нет организации по рубрикам и меткам (понятное дело — можно и добавить), во-вторых, они не постятся в ленту постов на главной и в RSS, в третьих, у них есть иерархия (одна страница может быть родительской для других), в-четвертых, у них есть функционал шаблонов страниц, который позволяет вытворять абсолютно что угодно!
Создание страниц
Если взять стандартную тему WordPress, то функционал страниц может показаться весьма базовым.
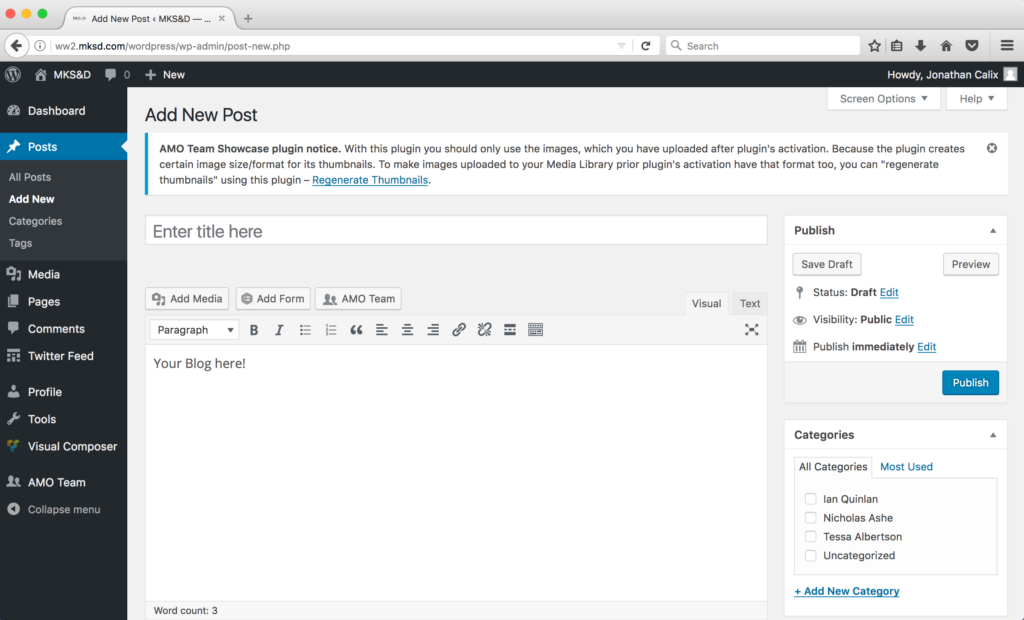
Для того, чтобы создать Страницу, переходим в Страницы > Добавить новую и:
- Так же, как и на запись, вы можете установить на страницу пароль или сделать её «личной».

- Вы можете поставить Страницу на запланированную публикацию в будущем.
- В блоге «Атрибуты страницы» вы можете выбрать для Страницы родительскую Страницу, указать используемый шаблон (есть на во всех темах), а также, в отличие от записей, которые сортируются обычно в хронологическом порядке, у Страниц вы можете задать свой собственный порядок в поле «Порядок».
URL (ссылки) страниц
Кроме того, после того, как вы сохраните Страницу, у вас появится возможность задать ей произвольный URL (если конечно постоянные ссылки включены в настройках), кроме того, если страница дочерняя, то в её URL будет также учитываться и ярлык родительской страницы.
Допустим у нас есть две Страницы — Южная Америка и Чили, понятное дело, что Чили — дочерняя страница, тогда URL могут получиться примерно такими: http://ваш-сайт.ru/южная-америка/чили/.
Вывод страниц на сайте
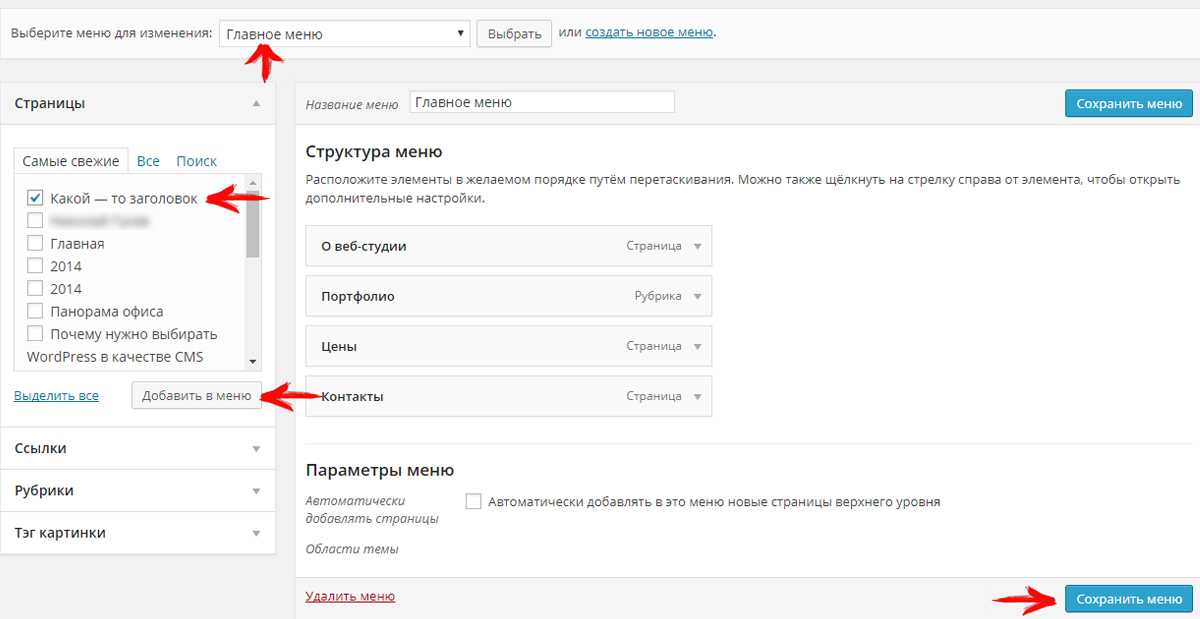
Три самых ходовых способа — это: вывод в меню, через виджет и в коде с использованием специальных функций (о них в самом низу статьи).
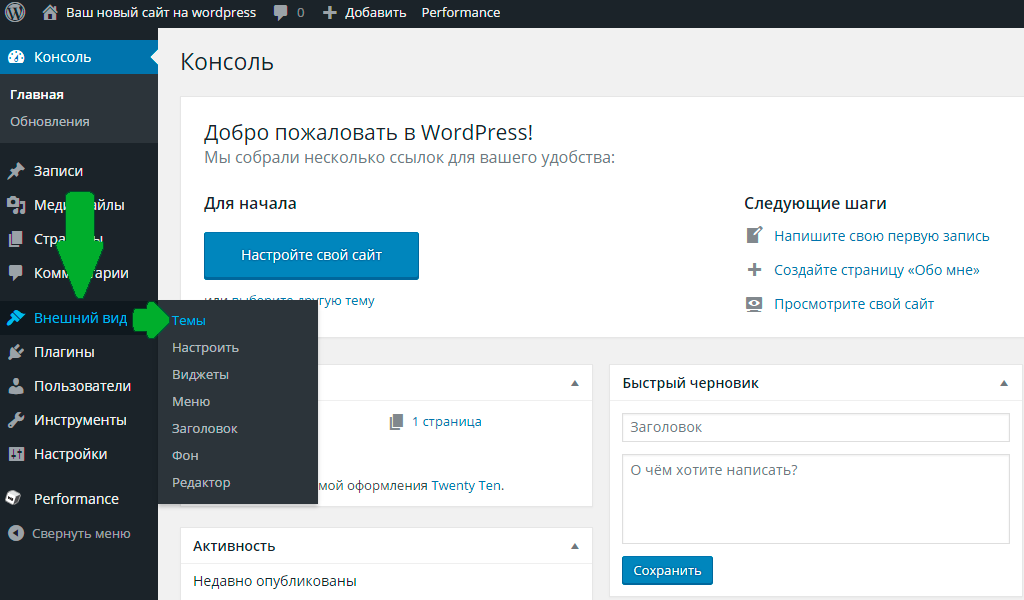
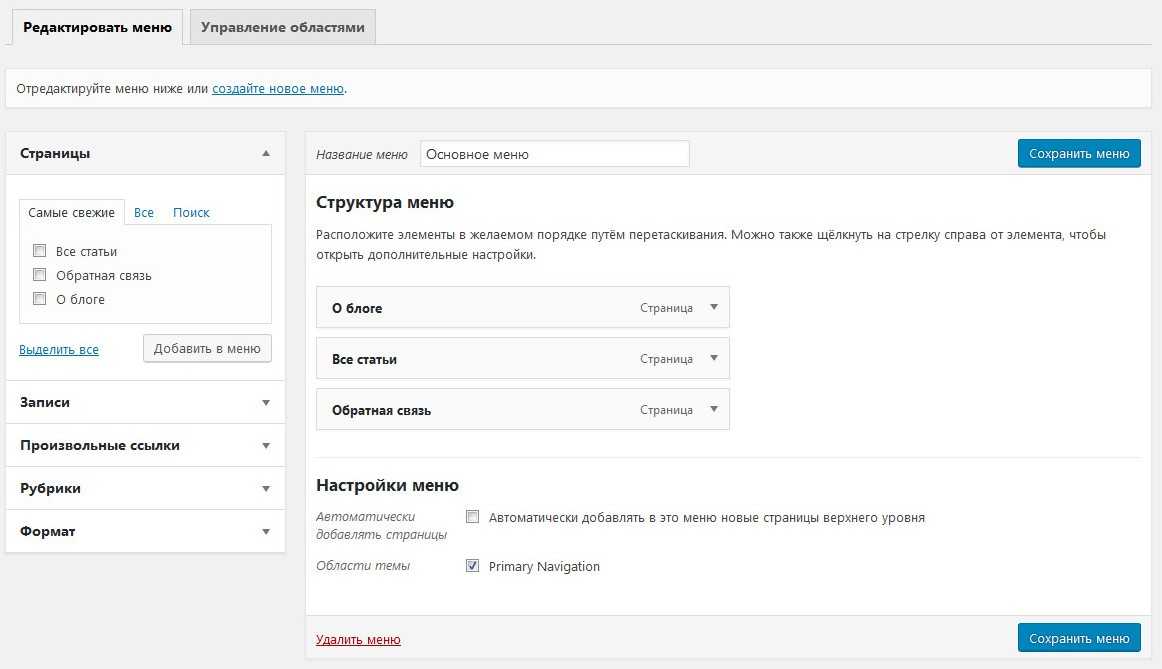
С этим всё легко, просто переходите во Внешний вид > Меню и там в самом верху слева будут отображаться Страницы. Если не видите нужную вам страницу, кликните на вкладку «Все».
Если же нет Страниц вообще, в правом верхнем углу экрана найдите вкладку «Настройки экрана» и включите Страницы там.
Если даже нет такого пункта в админке, тогда смотрите подробности в этой статье.
Виджет
Виджет позволяет вам вывести список страниц (в виде их заголовков со ссылками) друг под другом в одном из подготовленных блоков на сайте. Подробнее про виджеты тут. А вот так выглядят настройки виджета Страницы.
Вы можете указать заголовок виджета, задать сортировку, а также указать ID страниц, которые вы бы не хотели включать в виджет. О том, как узнать ID записи или страницы я уже писал тут.
Шаблоны страниц
Шаблоны страниц — это одна из тех вещей, которые превращают WordPress из блога в сайт, на котором можно соорудить что угодно.
Про шаблоны Страниц у меня уже была исчерпывающая статья, поэтому я наверное ограничусь тем, что предоставлю ссылку на эту статью — вот она.
Функции WordPress для работы со страницами
Вы наверное заметили у меня на сайте разде Кодекс WordPress, так вот в этой разделе есть целая категория, посвящённая работе со Страницами.
Страницы как тип поста. Ещё функции
Итак, допустим, что вы опробовали все функции для страниц, которые перечислены в Кодексе WordPress и вам их не хватило. Помните, что я в самом начале поста рассказывал про три типа контента в WordPress, так вот, по сути их не три, а два — это типы постов и таксономии, где типы постов — Записи/Страницы и пользовательские типы, а таксономии — Рубрики, Метки и пользовательские таксономии.
А так как мы объединили записи и страницы в один тип, это означает, что для работы со Страницами WordPress вам подойдёт любая функция отсюда — главное не забыть указать тип поста — page (страница).
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать дочернюю страницу в WordPress
Опубликовано автором Денис Янчевский
Дочерние страницы помогают лучше организовать содержимое вашего сайта и сегодня мы разберёмся как их создавать.
Видеоверсия
Что такое дочерняя страница?
Страницы и записи — это два типа содержимого, доступные в WordPress по умолчанию. Вы можете узнать о них подробнее из руководства В чем различия между записями и страницами в WordPress.
Записи отображаются в блоге в обратном хронологическом порядке (новые будут первыми). Их можно группировать с помощью рубрик и меток. Типичный пример — «Новости».
Страницы предназначены для отображения информационного содержимого, не являющегося частью блога, например, «О нас» или «Контакты».
Страницы в WordPress могут иметь подстраницы или по другому — дочерние страницы.
Благодаря наличию вложенности, с помощью страниц можно организовать «Каталог услуг» или, например, более расширенный раздел «О компании» с подразделами «Команда» и «История».
Также, группировка с помощью родительских страниц помогает упростить навигацию, когда страниц очень много.
Как создать дочернюю страницу?
Для добавления дочерней страницы, вам понадобится хотя бы одна созданная страница, которую вы хотите использовать как родительскую.
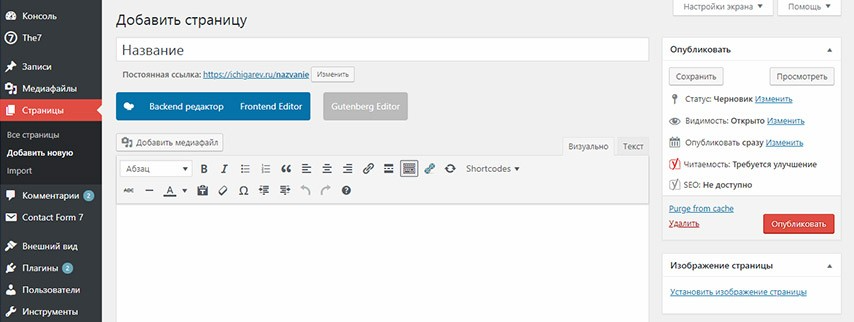
Переходим в «Страницы -> Добавить новую» для создания новой страницы или можно просто отредактировать одну из существующих, которая подходит на роль дочерней.
В выпадающем списке «Родительская» в правой части экрана, вам доступен список всех страниц сайта. По умолчанию выбран пункт «(нет родительской)» — значит данная страница самостоятельная и не связана ни с одной страницей.
Для назначения родительской страницы вам необходимо выбрать её из данного выпадающего списка.
После этого нужно нажать на синюю кнопку «Опубликовать» или «Обновить» (если вы редактировали существующую страницу), чтобы сохранить изменения. Вы можете повторить процедуру необходимое количество раз для создания дополнительных страниц, в том числе можно назначить дочернюю страницу для другой дочерней, тем самым добавив дополнительный уровень вложенности.
Увидеть структуру дочерних страниц можно в разделе Страницы -> Все страницы. Дочерние страницы перечислены под их родительской страницей с префиксом «—».
Самый простой способ вывести дочерние страницы на сайте — добавить их как подпункты к родительской странице в меню.
Если у вас много дочерних и родительских страниц, вы можете упростить процесс управления ими с помощью плагина Admin Collapse Subpages. Он позволяет сворачивать и разворачивать вложенные страницы.
Он позволяет сворачивать и разворачивать вложенные страницы.
Руководства
админ-панель, страницы
страниц WordPress | Поддержка WordPress.com
Страница — это область на вашем сайте, где вы можете отображать контент. Страница может быть о чем угодно. Некоторые из наиболее распространенных страниц на веб-сайте включают страницы «Главная», «О нас» и «Контакты».
Вы можете добавить столько страниц на свой сайт, сколько пожелаете, и вы можете обновлять свои страницы столько раз, сколько захотите. После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
В этом руководстве объясняется все, что вам нужно знать о страницах.
Содержание
Видеоруководство
↑ Содержание ↑
Просмотр ваших страниц
Когда вы впервые начнете работать на WordPress. com, мы создадим для вас несколько страниц, например, несколько страниц. Домашняя страница, страница «О нас» и страница «Контакты». Чтобы просмотреть страницы вашего сайта, нажмите
com, мы создадим для вас несколько страниц, например, несколько страниц. Домашняя страница, страница «О нас» и страница «Контакты». Чтобы просмотреть страницы вашего сайта, нажмите
- Опубликованные : страницы, которые видны на вашем сайте.
- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Если на вашем сайте несколько пользователей, вы также увидите вкладки для созданных вами страниц (вкладка
Вы можете искать все ваши страницы, щелкнув значок увеличительного стекла в правом верхнем углу.
↑ Содержание ↑
Создание и редактирование страниц
Чтобы добавить новую страницу на свой сайт, нажмите «Страницы» на панели управления, а затем нажмите «Добавить новую страницу» .
Если вы хотите отредактировать существующую страницу, щелкните заголовок страницы, которую вы хотите отредактировать. Вы попадете в Редактор , где вы можете добавлять текст, изображения, контактные формы, кнопки и любой другой контент для вашей страницы. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать, как редактировать с помощью WordPress.
Кроме того, выбор меню с многоточием (три вертикальные точки) открывает дополнительные параметры меню для каждой страницы.
Опции страницы- Редактировать : открывает редактор WordPress, чтобы вы могли внести изменения на страницу.
- Просмотр : позволяет увидеть, как страница выглядит на сайте в реальном времени.

- Статистика: Вы попадете на страницу статистики для отдельной страницы.
- Копировать страницу: Создает дубликат страницы .
- Скопировать ссылку: Позволяет получить URL-адрес вашей страницы
- Сделать домашней страницей: Позволяет определить страницу как домашнюю страницу вашего сайта (см. ниже)
- Установить как страницу сообщений: Позволяет определить эту конкретную страницу как страницу, на которой будут автоматически отображаться все ваши сообщения. (см. ниже)
- Экспорт страницы: позволяет экспортировать страницу в файл .json
- Корзина: Удаляет публикацию и помещает ее на вкладку Корзина . (см. ниже)
↑ Содержание ↑
Настройки страницы
При работе со страницей вы увидите настройки страницы в правой части экрана.
⚙️
Если настроек страницы нет, вам может потребоваться нажать на значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки.
Здесь вы найдете следующие параметры:
- Статус и видимость : Сообщает вам основную информацию о странице, включая автора, статус видимости и дату публикации. Подробнее об этих настройках.
- Шаблон: Установите шаблон, который будет использоваться для вашей страницы. Доступно только с определенными темами.
- Редакции: Позволяет просмотреть до 20 последних сохраненных изменений на странице.
- Постоянная ссылка: URL, по которому будет отображаться страница. По умолчанию это название, которое вы даете странице.
- Featured Image : позволяет отображать уникальное пользовательское изображение заголовка для страницы или устанавливать миниатюру для особых функций вашей темы.
- Выдержка : Напишите краткий отрывок для страницы, который может отображаться на различных миниатюрах по всему сайту или в качестве предварительного просмотра результатов поиска.

- Обсуждение: Позволяет включить комментарии.
- Атрибуты страницы: Позволяет назначать родительские страницы.
В правом верхнем углу над настройками страницы вы увидите панель инструментов, которая выглядит следующим образом:
Слева направо эти параметры:
- Переключиться на черновик: Позволяет перевернуть опубликованную страницу назад. в черновик. (Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик .)
- Предварительный просмотр : Посмотрите, как ваша страница будет выглядеть на сайте в реальном времени.
- Обновление: Выберите, чтобы сохранить изменения, которые вы внесли в опубликованную страницу. (Если вы работаете над неопубликованным черновиком, здесь будет написано Опубликовать .)
- Значок шестеренки : Используйте, чтобы показать или скрыть настройки страницы и блока.

- Значок Jetpack: Используйте, чтобы увидеть специальные параметры Jetpack, такие как совместное использование и короткие ссылки.
- Меню с многоточием: (три вертикальные точки) Открытие дополнительных настроек редактора страниц, включая способы редактирования всей страницы с помощью HTML, управление повторно используемыми блоками, копирование всего содержимого страницы, фокусировка на одном блоке за раз и многое другое. !
↑ Содержание ↑
Установить домашнюю страницу
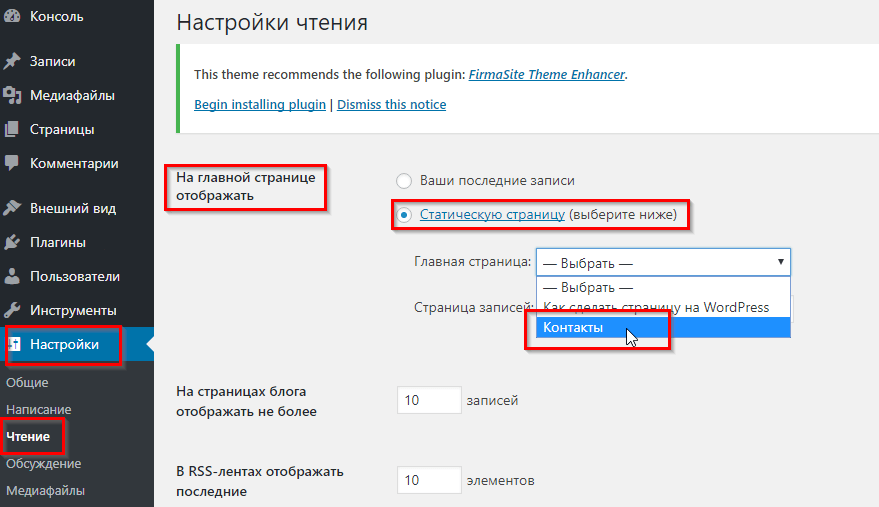
Домашняя страница — это главная страница вашего сайта и первая страница, которую видят посетители. Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
↑ Содержание ↑
Настройка страницы сообщений
Страница сообщений (также известная как страница блога) отображает все сообщения вашего блога и автоматически обновляется каждый раз, когда вы публикуете новое сообщение. Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
↑ Оглавление ↑
Как найти общедоступную ссылку на страницу
Чтобы получить URL-адрес страницы, которой вы можете поделиться со всеми, перейдите на Мои сайты → Страницы , чтобы просмотреть список страницы.
Нажмите на три точки рядом со страницей. Там выберите опцию Копировать ссылку , и ссылка будет скопирована в буфер обмена вашего устройства, чтобы вы могли поделиться ею по своему усмотрению.
↑ Содержание ↑
Удаление и восстановление страниц
- Функция Корзина позволяет удалять страницы, не удаляя их сразу.
- Элементы в папке «Корзина» могут быть восстановлены или безвозвратно удалены в течение 30 дней после их удаления.
- Через 30 дней удаляются навсегда.
Чтобы удалить страницу, нажмите на меню с многоточием справа, затем выберите Корзина.
Чтобы восстановить страницу, которую вы удалили в корзину, просмотрите корзину, выбрав значок Корзина в верхней части страницы. Нажмите на три точки справа от страницы, которую хотите восстановить, и нажмите Восстановить . Это вернет страницу в ваш список Published .
Чтобы навсегда удалить страницу, откройте вкладку Корзина . Нажмите на три точки справа от страницы, которую вы хотите удалить навсегда, и нажмите Удалить .
↑ Содержание ↑
Как найти идентификатор страницы
Идентификатор страницы можно найти в URL-адресе страницы редактирования. Например, идентификатор страницы для следующего примера — «58167694».
↑ Содержание ↑
Часто задаваемые вопросы
Как избавиться от ссылки «Изменить», отображаемой на моей странице? Невозможно избавиться от этой кнопки «Редактировать», но не беспокойтесь! Он отображается только вам как владельцу сайта. Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Сначала создайте и опубликуйте свои страницы, используя шаги, описанные в этом руководстве. Добавляйте страницы в свое меню только после того, как вы их опубликовали. Пожалуйста, ознакомьтесь с нашим руководством по настройке меню вашего сайта
Универсальные планы и цены
страниц — форумы WordPress.org
темы
- экран страниц
- Организация страниц
- Создание новой страницы
- Создание подстраницы
- Изменение URL-адреса страницы
- Использование опции редактирования
- Использование параметра «Быстрое редактирование»
- Шаблоны страниц
- Динамический характер страниц
В WordPress вы можете размещать контент на своем сайте как Пост или Страница .
Когда вы пишете обычную запись в блоге, вы пишете сообщение . Сообщения , по умолчанию, отображаются в обратном хронологическом порядке на главной странице вашего блога.
Сообщения , по умолчанию, отображаются в обратном хронологическом порядке на главной странице вашего блога.
Напротив, Страницы предназначены для нехронологического содержания. Страницы живут за пределами обычной хронологии блога и часто используются для предоставления вневременной информации о себе или вашем сайте — информации, которая всегда актуальна.
Вы можете использовать Страницы для организации и управления структурой содержимого вашего веб-сайта. Вы можете добавить столько страниц на свой сайт, сколько захотите, и вы можете обновлять свои страницы столько раз, сколько захотите.
После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
Вот несколько примеров для Страницы :
- О
- Контакты
- Политика конфиденциальности
- Авторское право
- Раскрытие информации
- Юридическая информация
- Разрешения на перепечатку
- Информация о компании
- Заявление о доступности
В общем, Страницы очень похожи на Сообщения тем, что они оба имеют заголовки и содержание. Файлы шаблонов темы WordPress поддерживают единообразный вид на вашем сайте. Однако страницы имеют несколько ключевых отличий от сообщений .
Файлы шаблонов темы WordPress поддерживают единообразный вид на вашем сайте. Однако страницы имеют несколько ключевых отличий от сообщений .
Какие страницы
- Страницы предназначены для контента, который не зависит от времени или не является частью контента блога.
- Страницы могут быть организованы в родительские страницы и подстраницы.
- Страницы могут использовать разные шаблоны страниц, включая файлы шаблонов и теги шаблонов.
- Некоторые темы могут предоставлять разные параметры отображения для отдельных страниц .
- У вас может быть веб-сайт WordPress только с страницами .
Какие страницы не являются
- Страницы не отображаются в хронологическом порядке в блоге веб-сайта.
- Страницы по умолчанию не допускают таксономии (категории, теги и любые пользовательские таксономии).
 Вы можете улучшить его с помощью плагинов.
Вы можете улучшить его с помощью плагинов. - Страницы не являются файлами. Они хранятся в вашей базе данных, как Posts .
- Страницы не включены в фиды вашего сайта. (например, RSS или Atom.)
- Страницы и Посты могут по-разному интерпретироваться посетителями сайта и поисковыми системами. Поисковые системы придают большее значение сообщениям , потому что более новое сообщение по теме может быть более релевантным, чем статическая страница.
- Определенная страница (или конкретная запись ) может быть установлена в качестве статической главной страницы. Веб-сайты, настроенные таким образом, имеют страницу блога, на которой отображаются последние сообщения блога.
Чтобы просмотреть все страницы вашего сайта:
- Войдите в свой экран администратора WordPress.
- Нажмите Pages на левой боковой панели. Откроется экран «Страницы» со списком всех страниц вашего сайта.

- Вы можете легко найти страницу по заголовку страницы.
- Вы можете получить список всех опубликованных страниц или черновиков страниц .
- Вы можете фильтровать Страницы по датам.
- Вы можете выполнить Массовые действия > Редактировать или Переместить в корзину , выбрав несколько страниц из списка.
- Вы можете отсортировать список страниц по названию, дате, автору и т. д., щелкнув столбцы заголовка.
Наверх ↑
Вы можете организовать свои страницы на родительские и дочерние страницы и создать иерархию.
Например, у вас может быть страница «О нас» в качестве родительской страницы и создавать подстраницы под ней для карьеры, совета директоров, местоположений, корпоративной культуры, прессы и т. д. Вы также можете иметь страницу «Услуги» в качестве родительской страницы и создавать подстраницы для каждая из услуг, таких как веб-дизайн, веб-разработка, дизайн канцелярских товаров и т. д.
д.
Тогда структура страниц сайта будет выглядеть так.
- Облизится США
- Совет директоров
- Компания культура
- Пресс
- Статья
- .
Чтобы создать новую страницу :
- Войдите в свой экран администратора WordPress.
- Щелкните страниц > Добавить новый на левой боковой панели.
- Кроме того, вы также можете нажать кнопку Добавить новый на экране Страницы.
- Добавьте заголовок страницы.
- Добавить основное содержимое страницы. Если вы используете редактор блоков WordPress, вы можете использовать различные блоки, доступные в редакторе блоков WordPress, для оформления Страницы.
- Настройте параметры боковой панели для страницы.
- Когда страница будет завершена, нажмите Опубликовать .
Наверх ↑
Создание подстраницы
Использование родительских страниц — это хороший способ организовать страницы вашего сайта в иерархию.
 Родительская страница — это страница верхнего уровня, под которой вложены подстраницы.
Родительская страница — это страница верхнего уровня, под которой вложены подстраницы.Чтобы создать подстраницу под родительской страницей:
- Войдите в свой экран администратора WordPress.
- Нажмите Pages > Добавить новый на левой боковой панели. Кроме того, вы также можете нажать кнопку Добавить новый 9.0022 на экране страниц.
- В настройках боковой панели страницы в разделе Атрибуты страницы , откройте раскрывающееся меню Родительская страница . В нем будут перечислены все страницы , уже созданные на вашем сайте.
- В раскрывающемся меню выберите нужную страницу, которую вы хотите сделать родительской для текущей создаваемой вами страницы. Текущая страница, которую вы создаете, теперь становится подстраницей для выбранной вами родительской страницы.
- Вы можете изменить порядок отображения страниц при использовании меню по умолчанию, используя поле «Порядок» модуля «Атрибуты страницы».
 Введите номер 1 в поле для заказа. Это говорит WordPress отображать эту страницу первой на вашем сайте.
Введите номер 1 в поле для заказа. Это говорит WordPress отображать эту страницу первой на вашем сайте. - Добавьте заголовок для подстраницы.
- Добавить основной текст для подстраницы.
- Щелкните Опубликовать , когда будете готовы.
Повторите процесс для других ваших подстраниц, которые вы хотите удалить под родительской страницей, но используйте более высокие числа для поля «Порядок»: 2, 3 и т. д. Это говорит WordPress отображать эти страницы второй и третьей на вашем сайте.
Когда ваши страницы перечислены, дочерняя страница будет вложена в родительскую страницу . Постоянные ссылки ваших страниц также будут отражать эту иерархию страниц. В приведенном выше примере постоянная ссылка на страницу Совета директоров будет выглядеть так:
http://example.com/about/board-of-directors/.
Вверх ↑
Вверх ↑
Использование параметра «Редактировать»
Чтобы изменить URL-адрес (также называемый «слаг»), содержащий имя вашей Страницы, наведите указатель мыши на заголовок Страницы на экране Страницы и выберите Редактировать .

В настройках боковой панели страницы в разделе Сводка щелкните ссылку URL, чтобы открыть всплывающее окно URL. Измените запись Permalink, чтобы изменить URL-адрес страницы.
При вводе нового URL-адреса в поле Постоянная ссылка вы можете просмотреть обновленный URL-адрес страницы в разделе Просмотр страницы .
Выберите Обновить , чтобы сохранить новые изменения URL-адреса.
Наверх ↑
Использование параметра быстрого редактирования
Чтобы изменить URL-адрес (также называемый «слаг»), содержащий название вашей Страницы, наведите указатель мыши на заголовок Страницы на экране Страницы и выберите Быстрое редактирование .
Откроется панель быстрого редактирования, пока вы все еще находитесь на экране Pages. Панель «Быстрое редактирование» позволяет изменять такие сведения о странице, как «Заголовок», «Слаг», «Дата», «Автор». Вы также можете защитить страницу паролем или пометить страницу как приватную.
 Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.
Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.Нажмите кнопку Обновить , чтобы сохранить изменения.
Верх ↑
Шаблон управляет макетом ваших страниц. Не путать с Темами (которые задают дизайн всего сайта). Шаблон влияет на внешний вид отдельной страницы (или записи) или группы страниц (или записей).
Можно настроить отдельные страницы. для использования определенного шаблона страницы , созданного в вашей теме. Вы также можете создавать собственные шаблоны страниц, которые можно использовать для страницы. Эти пользовательские шаблоны страниц будут переопределять шаблон страницы по умолчанию, включенный в вашу тему.
Наверх ↑
Веб-страница может быть статической, или динамической.
Статические страницы, такие как обычная HTML-страница, созданная с помощью Dreamweaver, не нужно регенерировать каждый раз, когда пользователь посещает страницу.

Примером статической страницы может быть документ HTML (без кода PHP). Проблема чисто статических страниц в том, что их сложно поддерживать.
Напротив, динамические страницы, например, созданные с помощью WordPress, необходимо регенерировать каждый раз при их просмотре. Код того, что необходимо сгенерировать на странице, был указан автором темы, а не самой страницей. Они используют обширный PHP-код, который оценивается при каждом посещении страницы, и вся страница создается при каждом новом посещении.
Почти все в WordPress создается динамически, включая страниц . Все, что публикуется в WordPress (сообщения, страницы, комментарии, блогроллы, категории и т. д.), хранится в базе данных MySQL. При доступе к сайту информация из базы данных используется вашими шаблонами WordPress из вашей текущей темы для создания запрашиваемой веб-страницы.
Изменения, которые вы вносите в настройки, темы и шаблоны WordPress, не будут распространяться на страницы, закодированные только в HTML.








 Вы можете улучшить его с помощью плагинов.
Вы можете улучшить его с помощью плагинов.
 Родительская страница — это страница верхнего уровня, под которой вложены подстраницы.
Родительская страница — это страница верхнего уровня, под которой вложены подстраницы. Введите номер 1 в поле для заказа. Это говорит WordPress отображать эту страницу первой на вашем сайте.
Введите номер 1 в поле для заказа. Это говорит WordPress отображать эту страницу первой на вашем сайте.
 Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.
Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.