Как сделать и настроить карту сайта sitemap.xml — Офтоп на vc.ru
{«id»:40762,»url»:»https:\/\/vc.ru\/flood\/40762-kak-sdelat-i-nastroit-kartu-sayta-sitemap-xml»,»title»:»\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0438 \u043d\u0430\u0441\u0442\u0440\u043e\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0443 \u0441\u0430\u0439\u0442\u0430 sitemap.xml»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/40762-kak-sdelat-i-nastroit-kartu-sayta-sitemap-xml»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/40762-kak-sdelat-i-nastroit-kartu-sayta-sitemap-xml&title=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0438 \u043d\u0430\u0441\u0442\u0440\u043e\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0443 \u0441\u0430\u0439\u0442\u0430 sitemap.xml»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.

4875 просмотров
Как сделать XML-карту и задать режим обхода сайта
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Отличие XML-карты сайта от HTML версии
Под термином «карта сайта» понимают 2 вида документов:
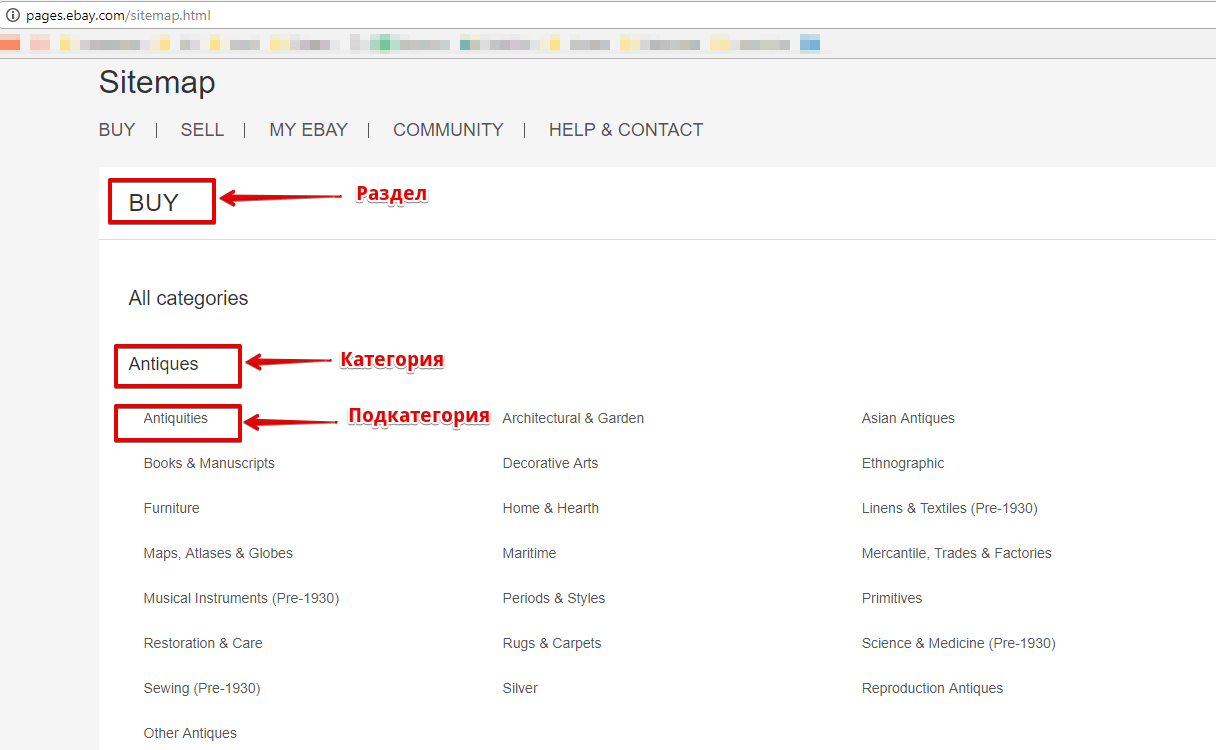
- HTML (веб-страница) — перечень ссылок на страницы сайта. Нужна для навигации пользователей, обычно оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
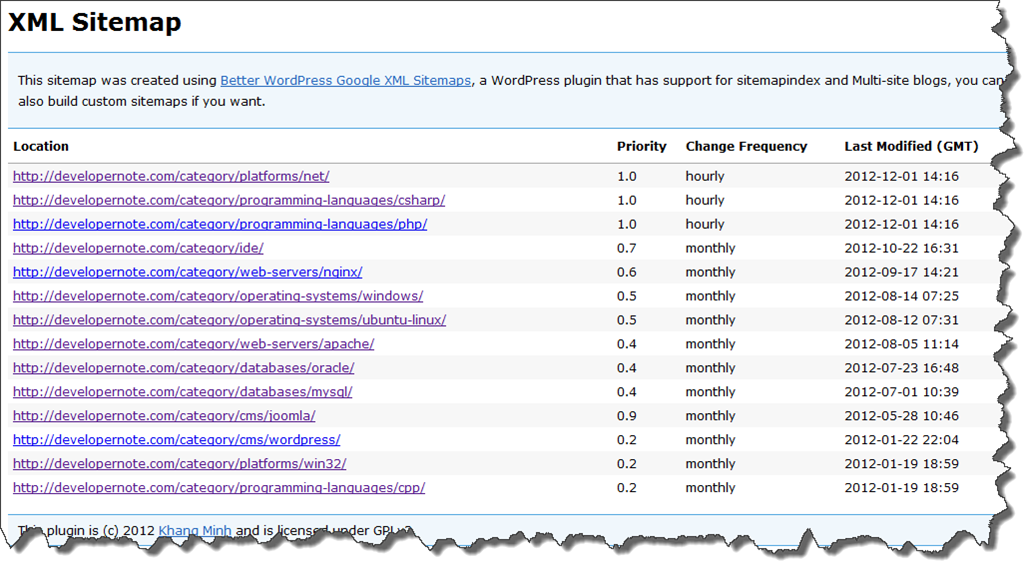
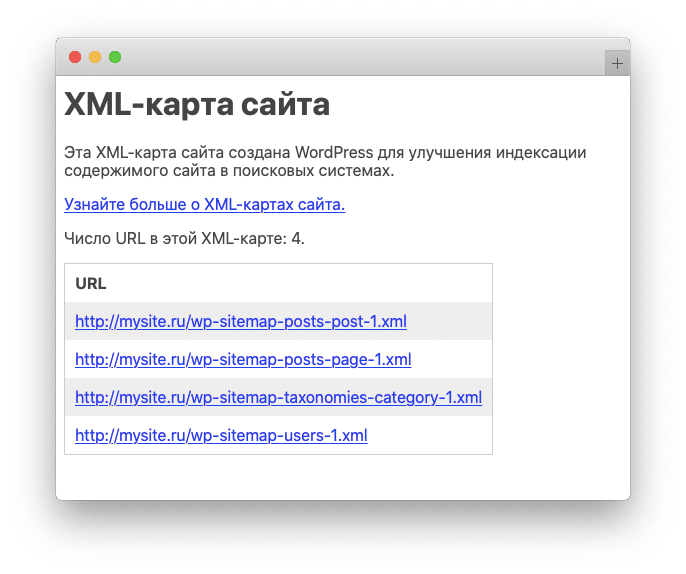
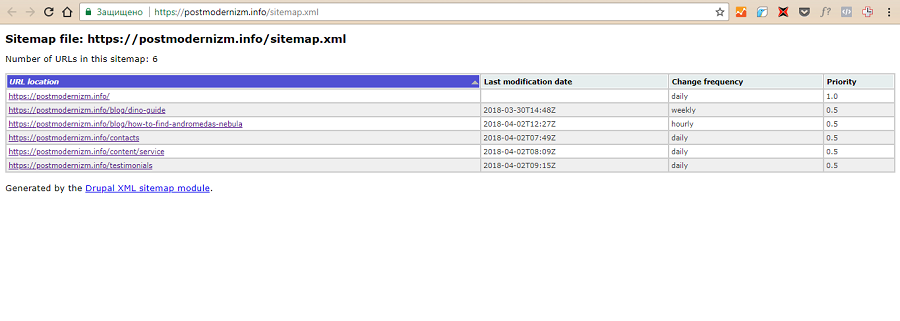
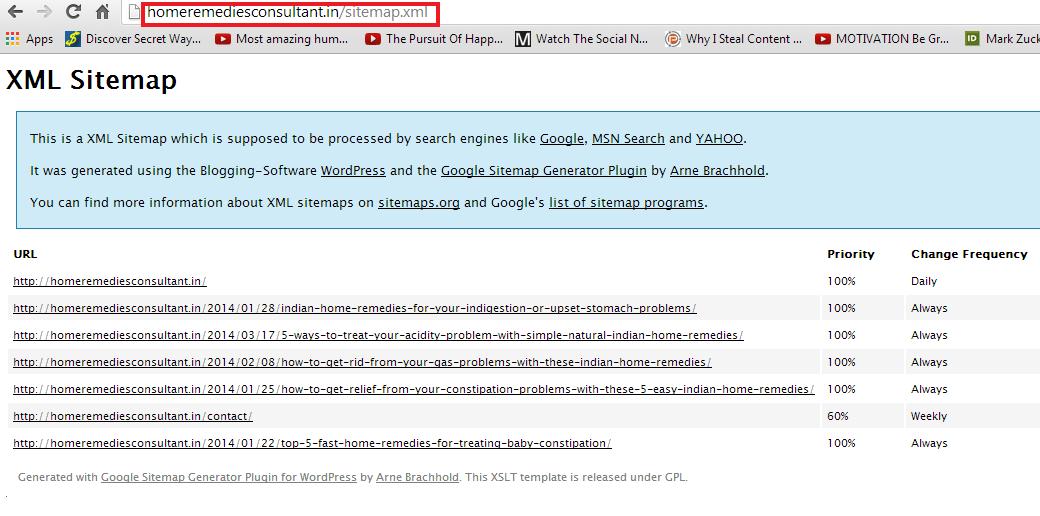
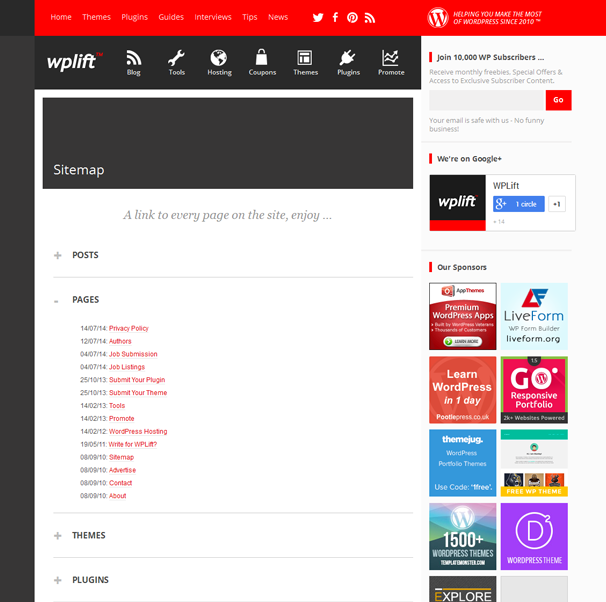
Пример оформления html-карты сайта
- XML — файл в корневой папке сайта, который содержит список URL с информацией об их последнем обновлении и приоритете в индексировании.
 Нужна для поисковых роботов, должна быть доступна по адресу site.com/sitemap.xml.
Нужна для поисковых роботов, должна быть доступна по адресу site.com/sitemap.xml.
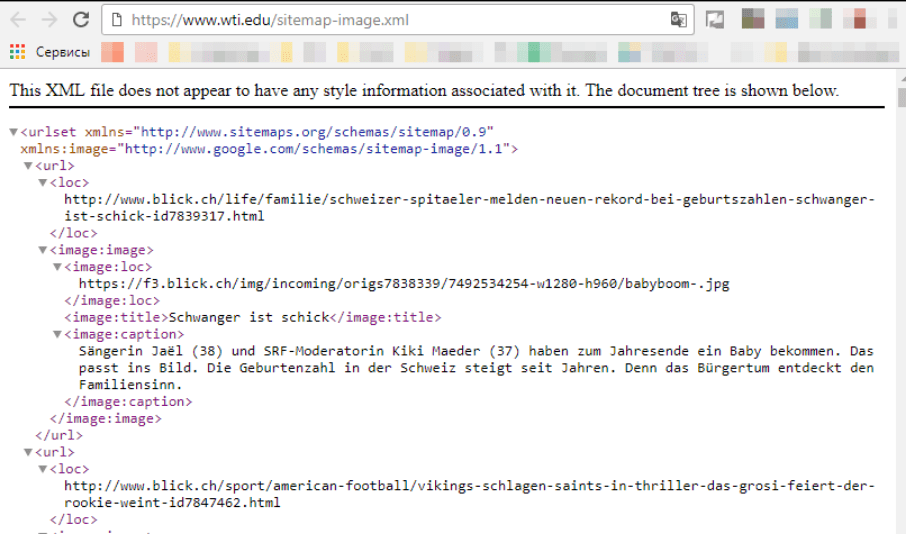
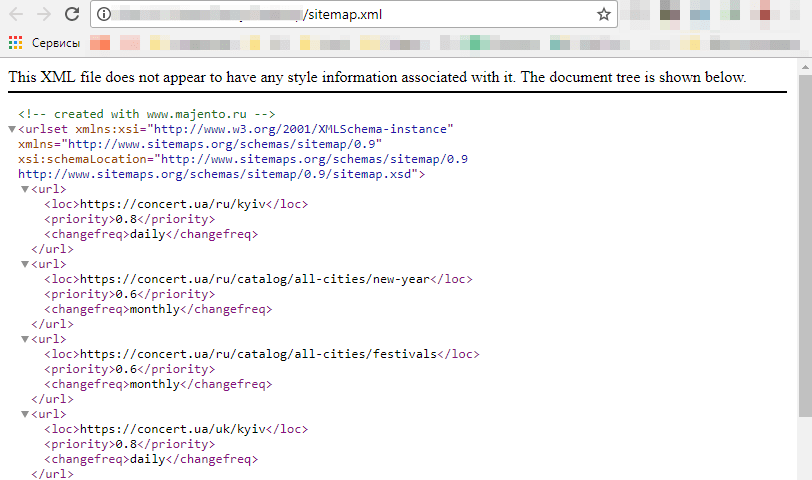
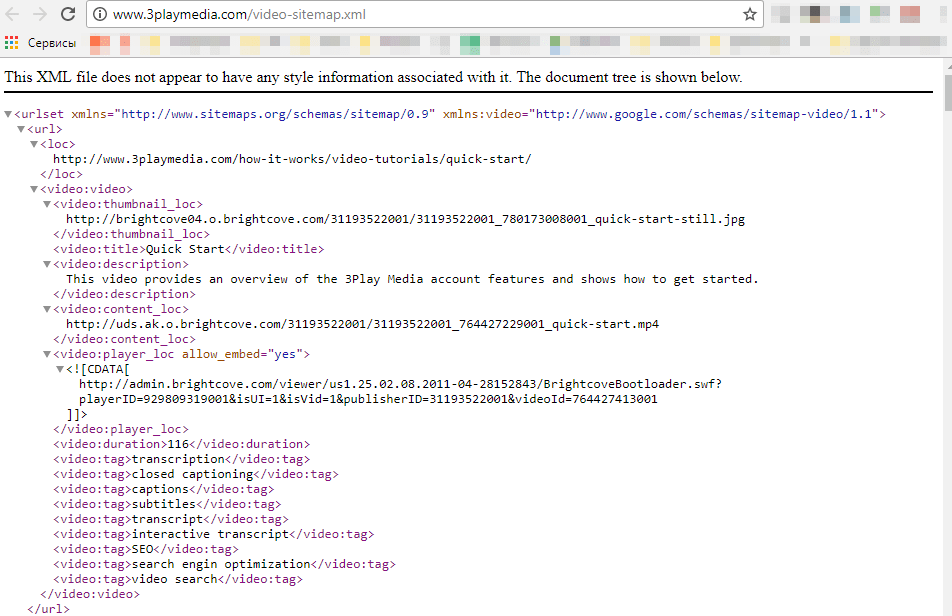
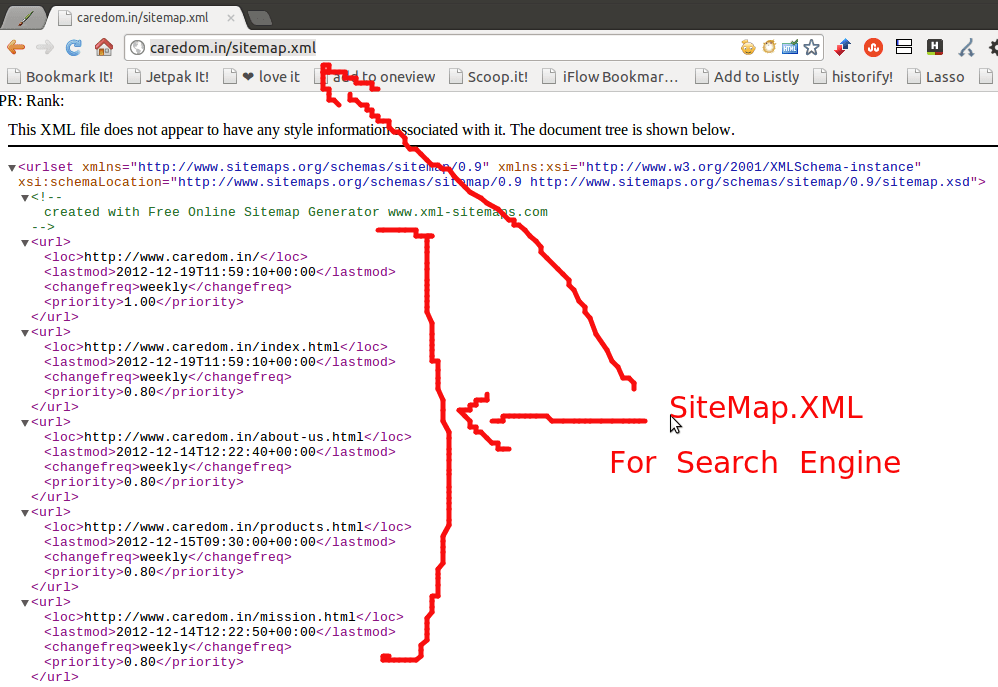
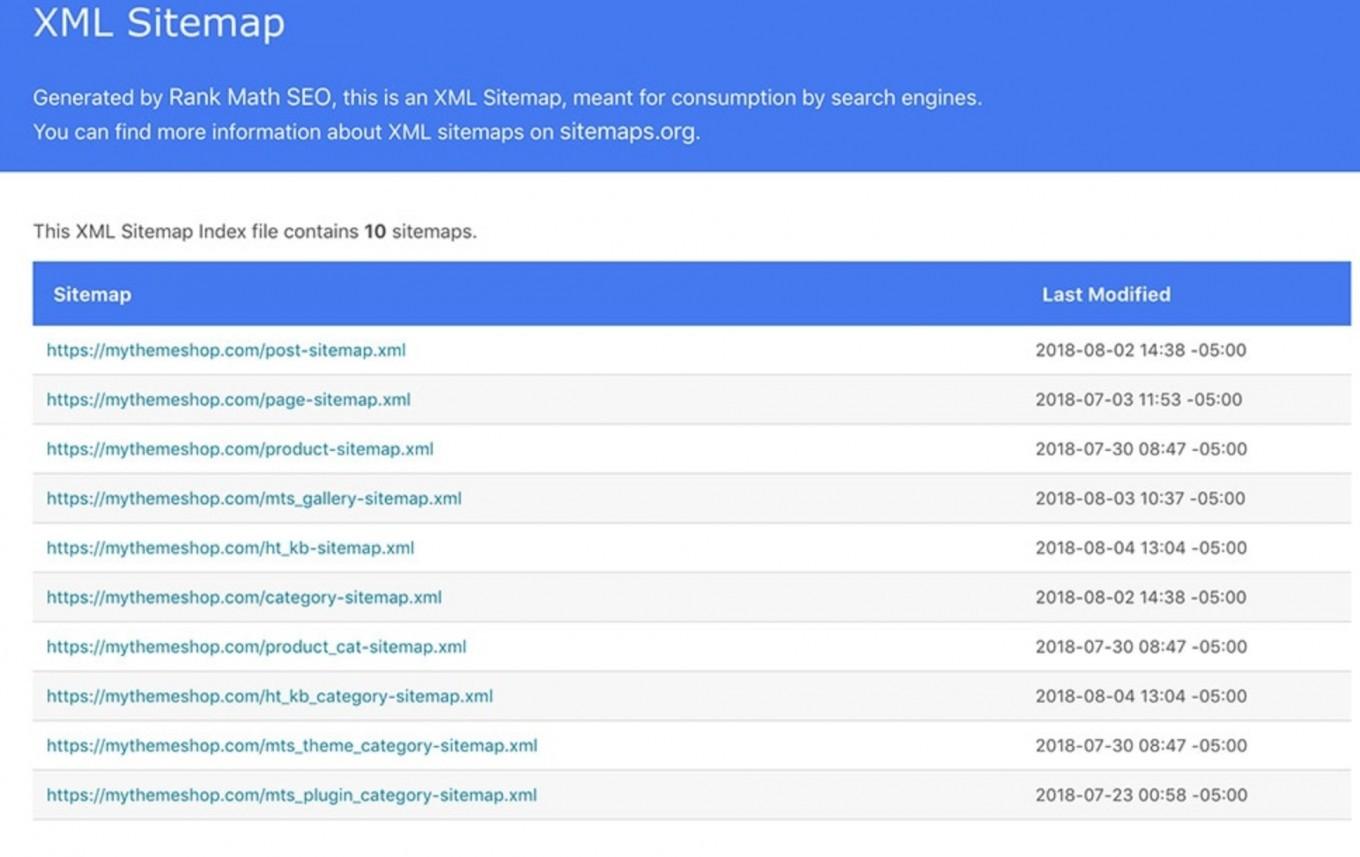
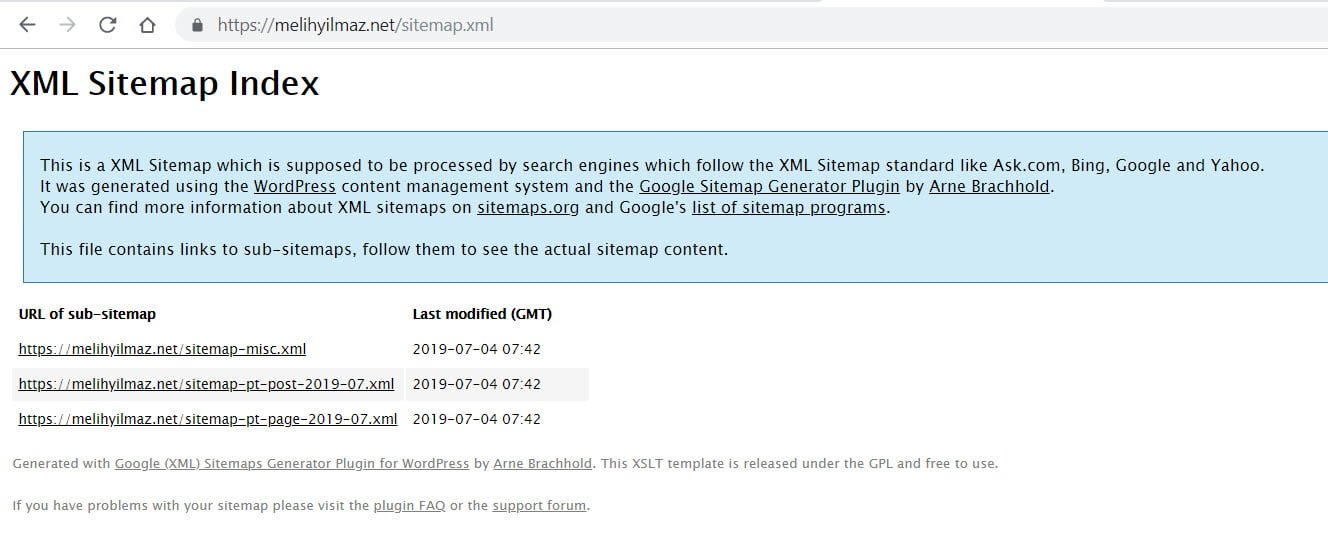
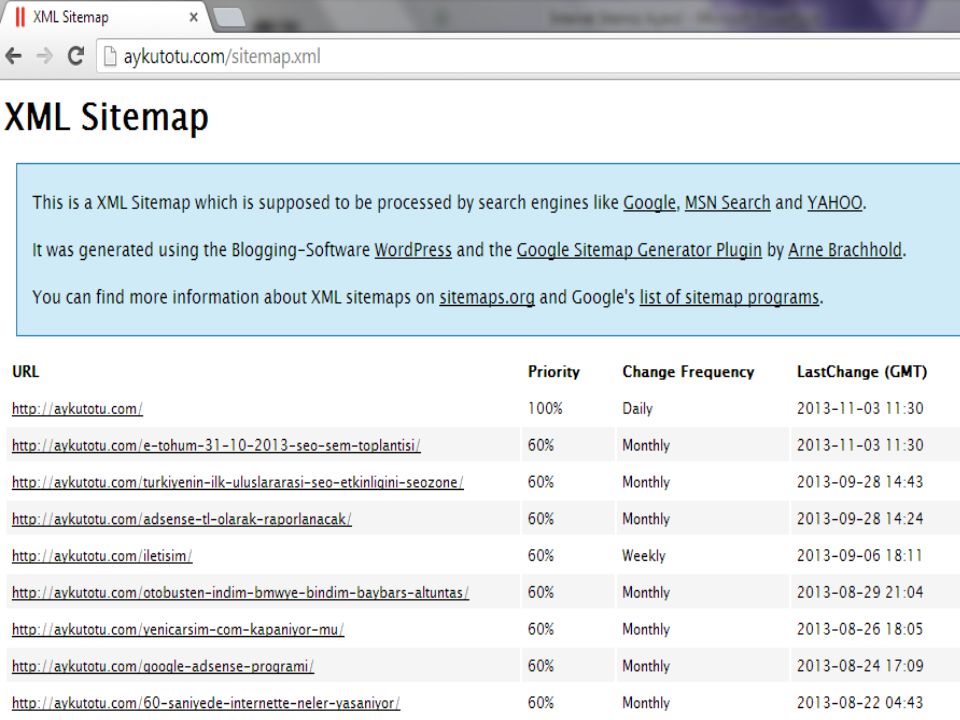
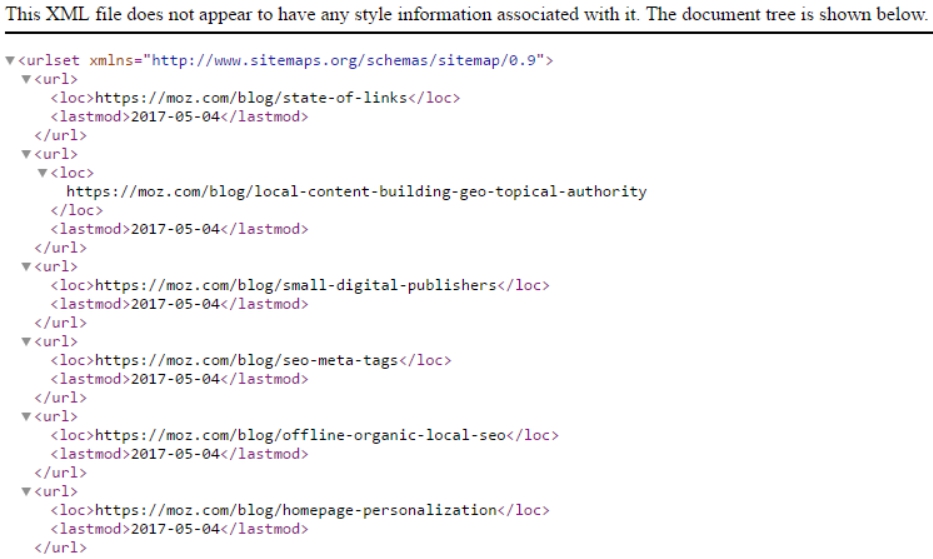
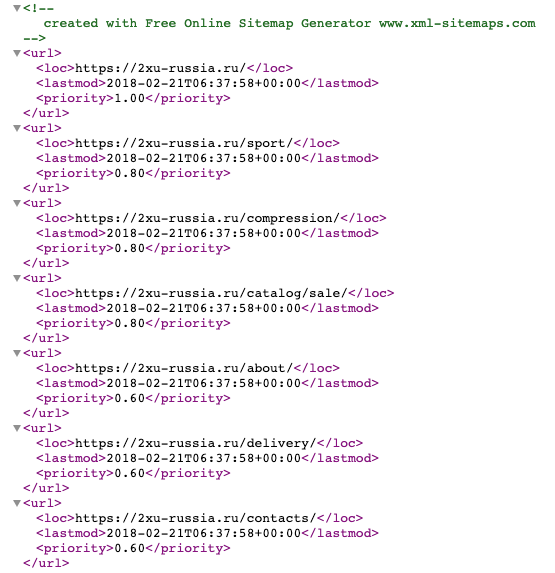
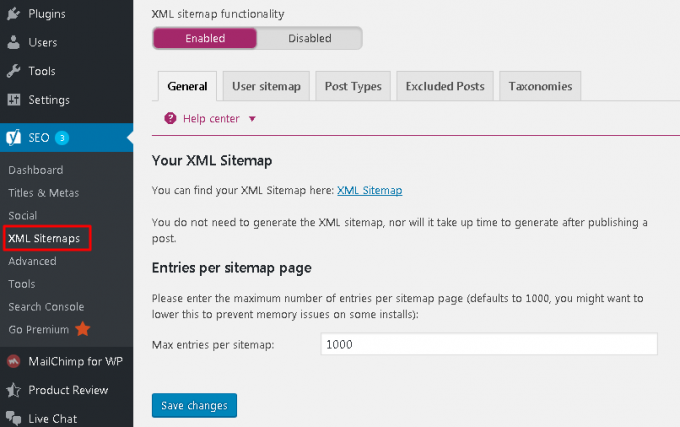
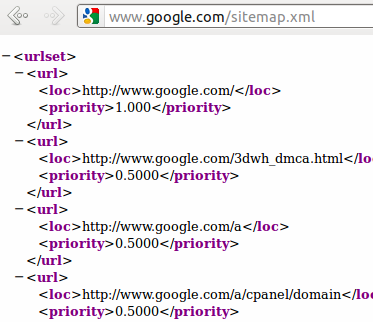
Фрагмент XML-карты сайта
На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки h2 с любого сайта. Подгрузите список страниц или карту сайта.
Синтаксис файла sitemap.xml
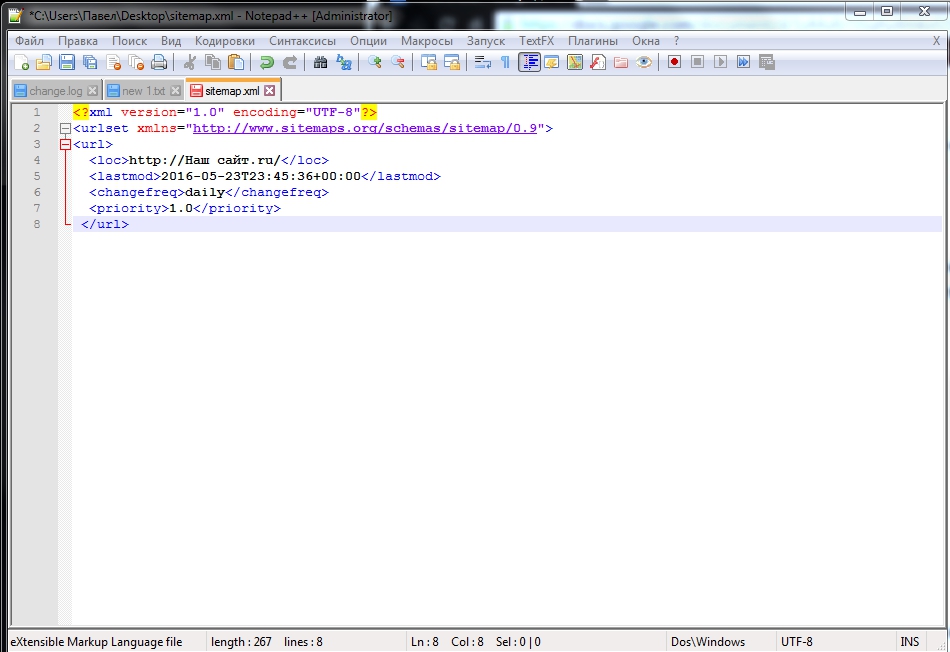
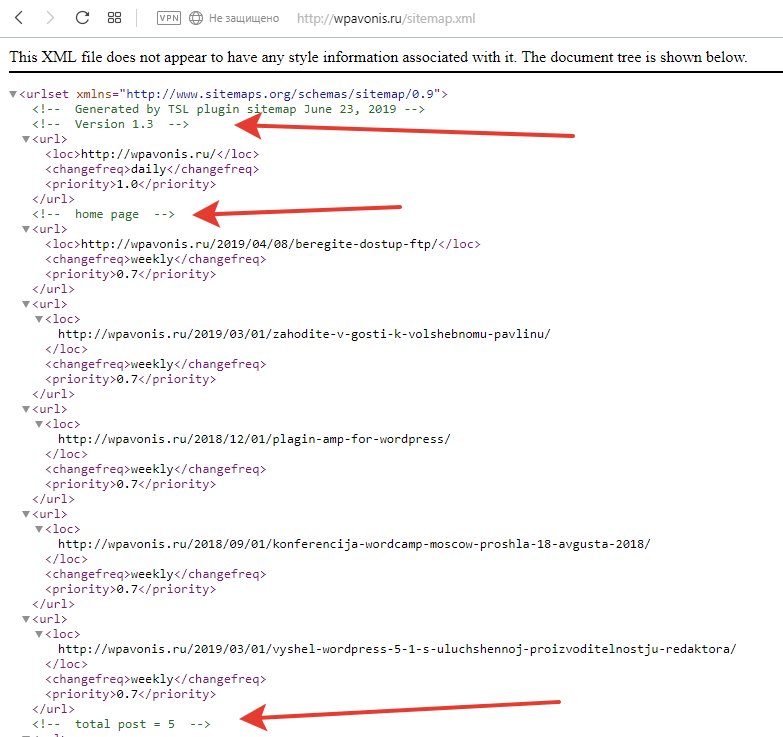
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
- <urlset> — открывающий/закрывающий тег, в него заключаются все ссылки файла sitemap.

- <url> — заключает в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании.
- <loc> — ограничивает конкретный URL:
- <changefreq> — задает периодичность обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда). Благодаря этому тегу робот может понять, насколько часто меняется содержание в документе и нужно ли его сканировать. Тег необязателен и сейчас используется крайне редко.
- <lastmod> — указывает на дату последнего обновления страницы. Так робот понимает, изменилось ли что-нибудь с момента его предыдущего посещения.
- <priority> — дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет <priority> 1, остальные можно расставить в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).

Рекомендация по количеству ссылок в файле sitemap.xml — не более 50 тысяч. Если количество страниц сайта превышает это число, нужно сделать несколько карт, а в файле по адресу site.com/sitemap.xml указать на них ссылки:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
XML-карта позволяет экономить краулинговый бюджет
Краулер (паук) — поисковый робот, который сканирует страницы сайта и добавляет их в индекс. Краулинговый бюджет — это количество страниц за одно посещение робота, для разных сайтов бюджет ограничен — это может быть несколько десятков или сотен документов. Именно поэтому нужно направить краулера по тем страницам, которые важны для продвижения сайта, и сделать все, чтобы он не добрался до некачественных, малоинформативных, служебных страниц.
Важно понимать, что указания в файлах robots.txt и sitemap.xml — только рекомендации для роботов.
Отсутствие файла sitemap не является критичной ошибкой. Но если поисковый бот не найдет файл sitemap.xml, он станет сканировать и добавлять в индекс документы по своему усмотрению, и тогда наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе может стать препятствием к выходу сайта в топ.
Роботы всех поисковых систем могут самостоятельно обнаружить XML-карту сайта, если она доступна по адресу site.com/sitemap.xml, но есть способы донести до поисковиков важную информацию быстрее.
Как рассказать поисковым роботам о карте сайта
1. Указать ссылку на файл в директиве sitemap файла robots.txt:
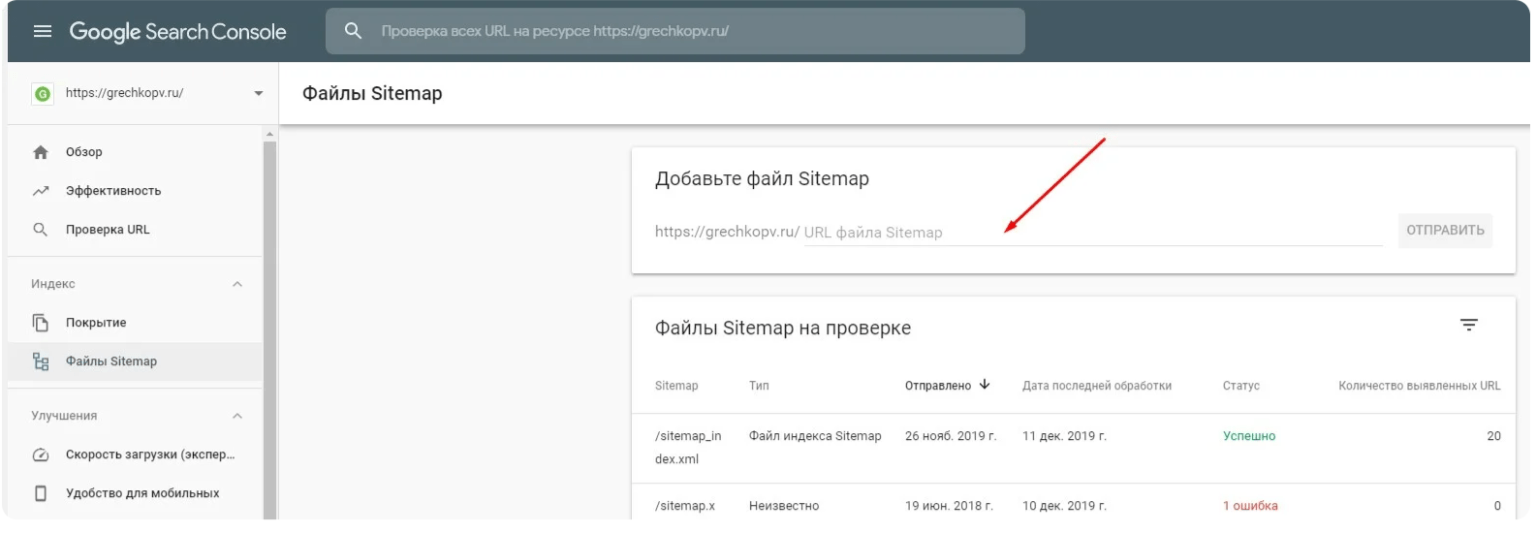
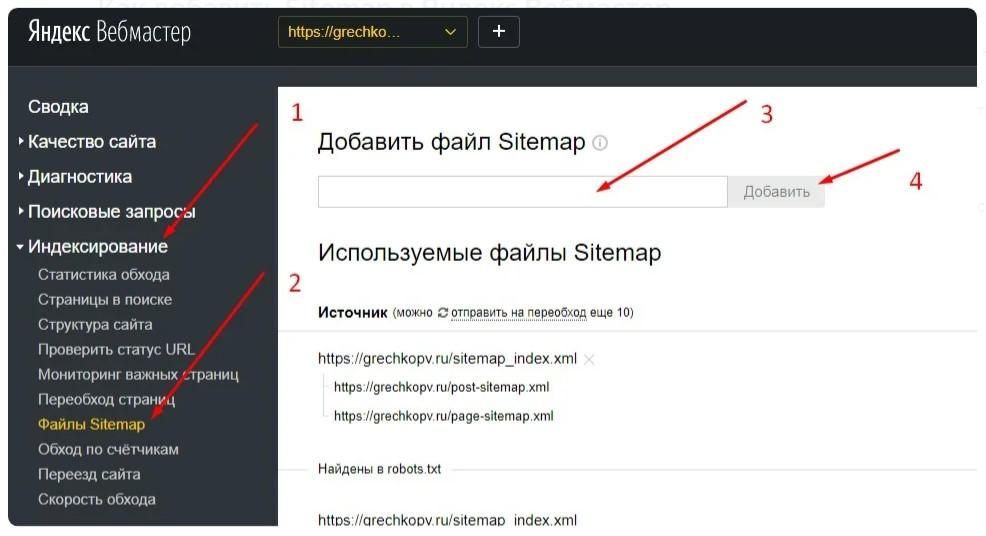
2. Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Яндекс и Google не только просканируют добавленный файл, но и укажут на возможные ошибки.
4 cпособа создать sitemap.xml
- Вручную, руководствуясь правилами синтаксиса, которые мы описали выше. Этот вариант подходит для небольших сайтов. Не забудьте разместить файл sitemap.xml в корневой папке сайта (потребуется доступ к хостингу или ftp) и проверить, открывается ли он корректно по адресу site.com/sitemap.xml.
- Использовать платные и бесплатные программы для генерации XML-карты сайта (например, Sitemap Generator, Sitemap Writer Pro, SiteMap XML Dynamic). Такой софт использовался до широкого распространения онлайн-генераторов. На момент написания статьи все три программы давно не обновлялись.
- Использовать генераторы карты сайта онлайн — самый простой и бесплатный способ создать файл sitemap.xml.
- Воспользоваться возможностями системы управления сайтом.
При любом способе обратите внимание на следующие моменты:
- Разместить файл sitemap.xml нужно в корень сайта.
- Ссылки в sitemap не должны конфликтовать с правилами в файле robots.
 txt. Иначе говоря, страниц, закрытых от индексации в robots.txt, не должно быть в XML-карте сайта.
txt. Иначе говоря, страниц, закрытых от индексации в robots.txt, не должно быть в XML-карте сайта. - После автоматической генерации нужно проверить и скорректировать XML-карту на предмет попадания в нее ненужных для индексации URL.
Рассмотрим подробнее самые популярные способы создания XML-карты.
Онлайн генераторы карты сайта
Если на сайте небольшое количество страниц, создайте sitemap при помощи онлайн-генераторов.
Самые популярные:
- Mysitemapgenerator: бесплатно сканирует до 500 страниц, есть платный тариф и подписка на автоматически обновляемый файл sitemap.xml.
- Xml-sitemaps: бесплатно без регистрации позволяет просканировать до 500 страниц, есть платный аккаунт и php-версия для установки на сервер. Англоязычный сервис.
- Web-Site-Map: количество бесплатных страниц для генерации динамически меняется с учетом реальной нагрузки на сервер. Имеет валидатор и сообщает о битых ссылках.
- Gensitemap: бесплатно можно просканировать до 1000 страниц.

Большой недостаток онлайн-генераторов — они создают файл sitemap.xml раз и навсегда. Если на сайт постоянно добавляются новые страницы, такой способ не подходит.
Как создать sitemap.xml в разных CMS
Во всех популярных системах управления сайтом (CMS) есть возможность создать XML-карту. Файлы sitemap в этом случае обновляются автоматически, вам не придется генерировать карту сайта заново после каждой добавленной страницы.
1C-Битрикс: встроенная функция
Настройка sitemap.xml доступна в разделе «Маркетинг» административной панели сайта:
Добавьте файл, назовите его и активируйте чекбокс о добавлении ссылки в robots.txt:
Во вкладке «Файлы» выберите разделы, которые вы хотите предоставить для индексации поисковым роботам:
То же самое проделайте во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
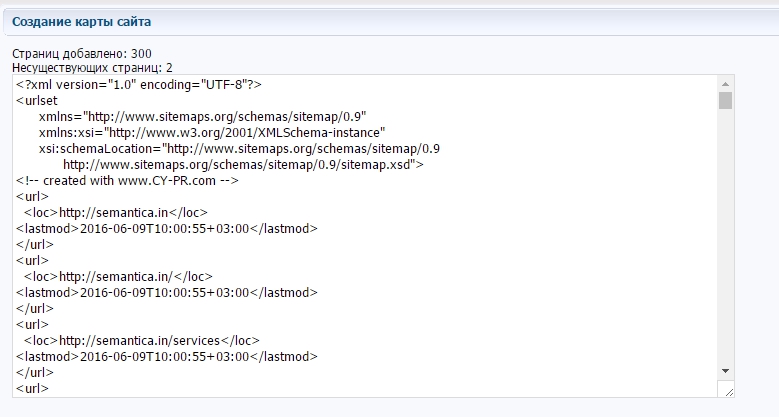
После создания карты сайта вы увидите сообщение, что генерация закончена:
WordPress: используйте плагины
XML-карта сайта настраивается в двух популярных SEO-плагинах: All in One SEO Pack и Yoast SEO. Есть также отдельный плагин для создания XML-карты — Google XML Sitemaps.
Есть также отдельный плагин для создания XML-карты — Google XML Sitemaps.
Покажем настройку на примере первого.
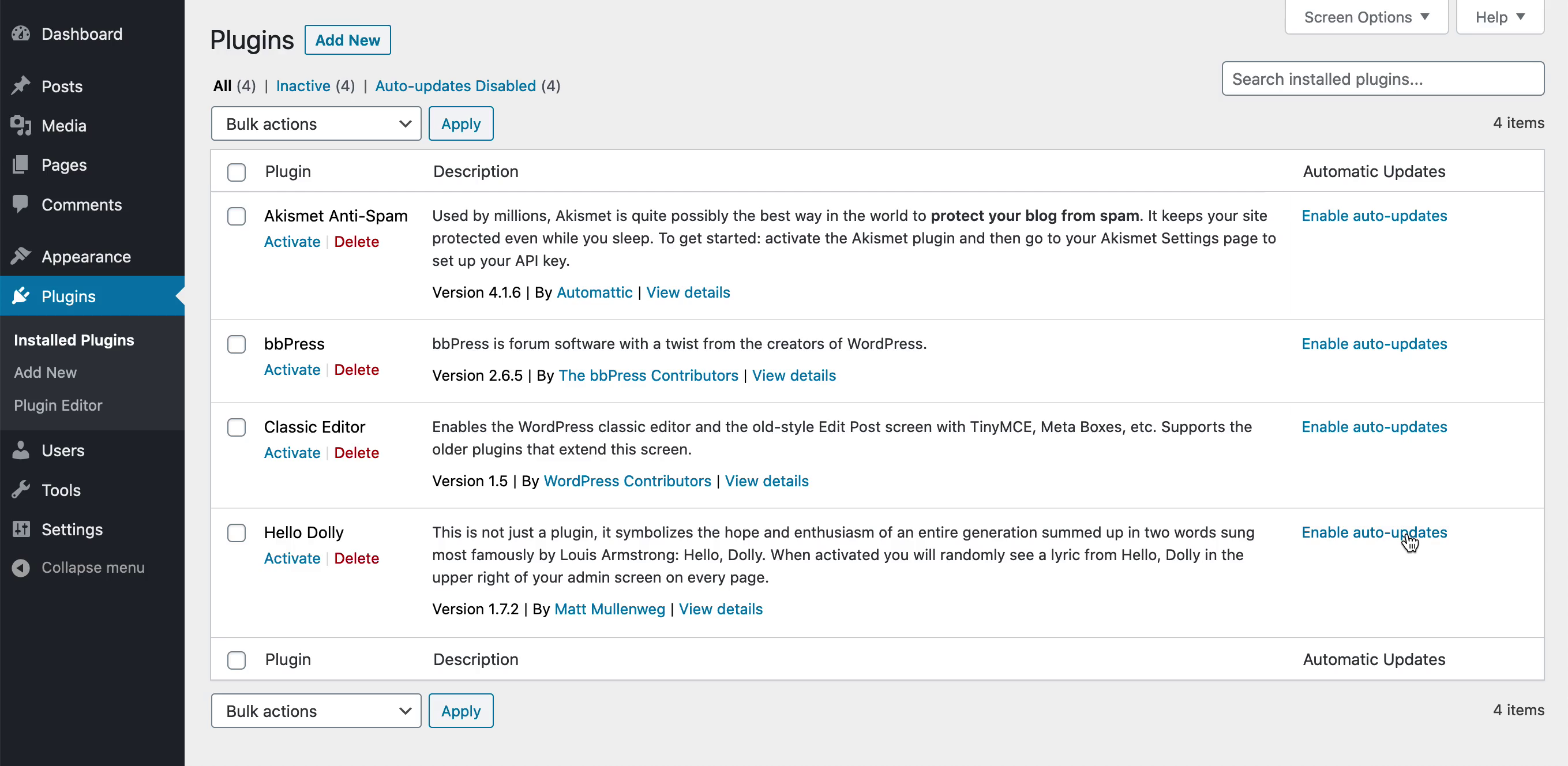
Сначала нужно установить плагин. Это делается в разделе «Плагины» консоли сайта. После установки он будет доступен для настройки. Нам нужен раздел «Управление модулями»:
В нем активируем модуль, который отвечает за XML-карту:
После активации модуль становится доступным для редактирования:
Далее вы можете оставить настройки по умолчанию или задать свои. Полная документация по модулю — здесь. Она на английском языке, но даже встроенный переводчик в Chrome поможет вам разобраться.
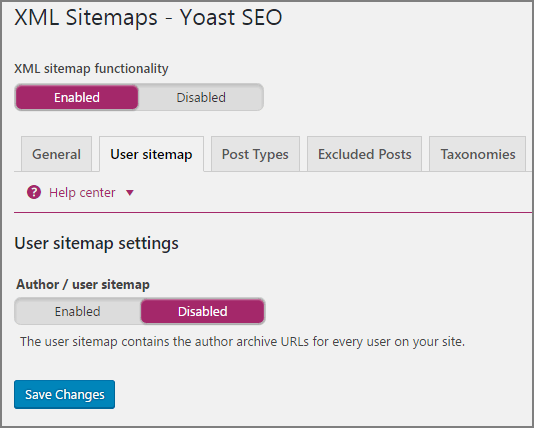
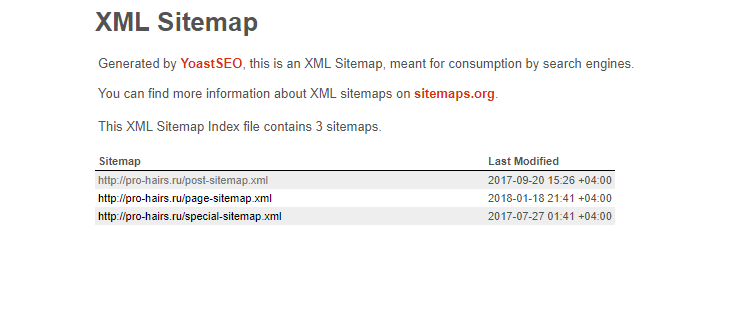
В Yoast SEO карта сайта создается автоматически по адресу site.com/sitemap_index.xml. Модуль также доступен для редактирования или можно оставить настройки по умолчанию.
Модули для других популярных CMS
- Joomla: используйте плагины OSMap (бесплатная версия Free и платная Pro), jSitemap (платное расширение, фактически целый набор SEO-инструментов).
- Drupal: модуль XML Sitemap.

- Magento: настройте Site Map Configuration.
Выбирайте подходящий способ создания XML-карты сайта и сообщайте поисковым роботам, какие страницы им стоит посетить — это даст вам уверенность в том, что поисковый робот проиндексирует все нужные страницы вовремя.
Что такое sitemap xml и как создать карту сайта
Карта сайта Sitemap.xml
Sitemap.xmlЗачем нужно создавать карту веб-ресурса
Механизм работы этого служебного документа детально описан в руководствах для веб-мастеров, которые можно найти на официальных сайтах Яндекса и Google. Но если обобщить эту информацию, то в файле sitemap.xml находятся следующие данные:
-
перечень URL-страниц с указанием их иерархии;
-
информация о контенте, включая картинки и видеоматериалы;
-
сведения о последних обновлениях;
-
указания на существующие альтернативные страницы;
-
данные о приоритетности разных URL.
Можно сказать, что карта сайта выполняет функцию удобного навигатора для краулеров поисковых систем.
Создавать sitemap.xml обязательно?
Сейчас Google и Яндекс рассматривают карту сайта в качестве рекомендованного инструмента. Отсутствие служебного файла не определяется как серьезная ошибка, но система всегда предложит его создать. Вне зависимости от наличия подключенной карты сайта, индексация будет проходить корректно — алгоритмы сканирования и определения релевантности достаточно «умные» для того, чтобы самостоятельно определить структуру проекта. Однако существуют моменты, в которых отсутствие sitemap.xml может привести к определённым неприятностям. К таким ситуациям можно отнести следующее:
-
сайт имеет много страниц и/или сложную структуру;
-
новый проект;
-
контент часто обновляется или редактируется;
-
существуют страницы, не задействованные во внутренней перелинковке;
-
можно выделить важные и второстепенные URL.
Следовательно, если стоит задача развития крупного коммерческого или информационного веб-ресурса, то лучше всё-таки найти время на создание и интеграцию карты сайта.
Как сделать и подключить служебный файл
Существует два возможных сценария создания карты сайта. Её можно сгенерировать с помощью стороннего онлайн-сервиса. Или же придется применить собственный инструмент системы управления сайтами (специальный модуль). Подробнее рассмотрим оба эти подхода.
Использование внешнего онлайн-генератора
Главным плюсом этого метода является универсальность, так как он не привязан к CMS. С помощью специализированного сервиса можно создать карту сайта для проекта, созданного на любом существующем движке. Но у этого подхода есть минус, который значительно сужает сферу применения инструмента. Генераторы подходят для проектов с небольшим количеством страниц и статичным контентом. Если структура сайта постоянно будет расширяться, то внешний сервис не подойдёт, так как будет сложно поддерживать актуальность служебной информации.
Какой генератор выбрать
Можно выделить следующие популярные онлайн-инструменты для создания карты сайтов:
Создание sitemap xml с использованием модулей
sitemap.xml с использованием модулей
Создание sitemap.xml
С точки зрения администрирования и оптимизации сайта этот способ намного лучше сервисов-генераторов. Модуль автоматически обновляет карту сайта при появлении новых страниц, а также даёт возможность управлять дополнительными параметрами.
Этап I. После установки и активации дополнения в настройках нужно провести следующие манипуляции:
-
добавить URL служебного файла в robots.txt;
-
одобрить сжатие sitemap.xml;
активировать функцию отправки уведомлений для Google.
Этап II. В настройках модуля необходимо найти пункт «Приоритет статьи», где нужно выключить функцию автоматического расчёта приоритета страниц. Иерархия будет определена позже с помощью ручных настроек.
Этап III. В разделе «Содержание карты сайта» необходимо оставить только URL, которые должны индексироваться поисковыми системами. Также нужно активировать пункт «Include the last modification time», что позволит отображать в карте сайта дату последнего редактирования или обновления страницы.
Этап IV. С помощью функции Change Frequencies можно указать поисковым системам желаемую периодичность индексации отдельных страниц. Роботы не всегда прислушиваются к таким «просьбам», но воспользоваться этой возможностью стоит.
Определяем приоритеты в Google XML Sitemaps
В категории «Приоритеты» можно определить важные и второстепенные страницы. Шкала настроек имеет значения в диапазоне от 0,1 до 1,0. До внесения изменений всем страницам присваивается средний уровень приоритетности. Отдать предпочтение стоит URL-адресам, на которых часто публикуется новый контент. Это может быть главная страница, раздел с анонсами, акциями или новостями. Нужно отметить, что эти настройки имеют рекомендательный характер, на практике поисковые системы могут самостоятельно определять приоритетность индексации страниц.
Что еще нужно знать о плагинах для создания sitemap xml
После сохранения настроек о модуле Google XML Sitemaps можно больше не вспоминать. Надстройка работает в автоматическом режиме, самостоятельно актуализируя данные в служебном файле. Для корректной работы нужно только не забыть добавить карту сайта в «Личном кабинете» административной панели Яндекса и Google. Нужно отметить, что Google XML Sitemaps не уникальный инструмент для WordPress. Для этих целей можно использовать многофункциональное решение All in One SEO Pack, с помощью которого можно быстро создать и настроить карту сайта. Если на веб-ресурсе размещается большое количество видеоматериалов, то рекомендуется создать отдельную карту для этого вида контента. С этой задачей хорошо справляется модуль WP Video SEO, хотя и у него есть достойные аналоги. Для других CMS можно использовать:
Как добавить в кабинет веб-мастера
Кабинет в панели Google
Чтобы привязать карту к Search Console, необходимо перейти в раздел «Файлы Sitemap». Здесь нужно прописать URL служебного документа и кликнуть по кнопке «Отправить». В стандартной ситуации ссылка на карту сайта будет иметь вид типа sayt.com/sitemap.xml. После этого нужно дождаться индексации нового файла, что может занять достаточно продолжительное время. По результатам сканирования веб-мастер получает статус «Успешно» или уведомление об ошибках с описанием их характера. Чтобы получить доступ к отчету об индексации, необходимо кликнуть по небольшой серой пиктограмме в виде графика.
Здесь нужно прописать URL служебного документа и кликнуть по кнопке «Отправить». В стандартной ситуации ссылка на карту сайта будет иметь вид типа sayt.com/sitemap.xml. После этого нужно дождаться индексации нового файла, что может занять достаточно продолжительное время. По результатам сканирования веб-мастер получает статус «Успешно» или уведомление об ошибках с описанием их характера. Чтобы получить доступ к отчету об индексации, необходимо кликнуть по небольшой серой пиктограмме в виде графика.
Кабинет в панели Яндекса
Чтобы привязать карту в «Вебмастере» нужно перейти в раздел «Индексирование – Файлы Sitemap». Здесь нужно тоже вставить ссылку на служебный файл и подтвердить действие, кликнув по кнопке «Добавить». В «Кабинете» веб-мастера Яндекса предусмотрен специальный инструмент для проверки корректности sitemap xml. Если система обнаружит ошибки в файле, то соответствующие уведомления будут отражены в разделе «Диагностика сайта».
Типичные заблуждения при работе с sitemap xml
Управление индексацией
Не стоит считать, что карта сайта даёт команды краулерам в приказном порядке. Файл даёт только рекомендации, которые могут по-разному восприниматься роботами. Поэтому управлять индексацией с помощью sitemap xml не получится.
Файл даёт только рекомендации, которые могут по-разному восприниматься роботами. Поэтому управлять индексацией с помощью sitemap xml не получится.
Бесполезный инструмент
Карта сайта может стать хорошим помощником в деле SEO-продвижения. С её помощью можно условно скрыть малоинформативные или бесполезные страницы. Это важный момент, так как алгоритмы поисковых систем учитывают соотношение «полезных» и «бесполезных» страниц на сайте. Если с помощью sitemap скрыть слабые места, то можно улучшить фактор, влияющий на определение качества веб-проекта.
Сложно создавать для больших сайтов
Некоторые веб-мастера отказываются от использования карты для крупных проектов, так как считают, что это тяжело реализовать. Действительно, если пользоваться исключительно онлайн-сервисами, то процесс поддержки служебного файла в актуальном состоянии будет отнимать слишком много сил и времени. Но современные автоматизированные плагины полностью исключают эту проблему. С их помощью можно быстро создать sitemap xml для самого большого проекта, причём файл будет обновляться автоматически.
С их помощью можно быстро создать sitemap xml для самого большого проекта, причём файл будет обновляться автоматически.
Как и когда создавать HTML-карту сайта
Сразу нужно отметить, что такая карта никак не влияет на индексирование и результаты ранжирования — это навигационный элемент, предназначенный исключительно для живых посетителей ресурса. По справедливости, если на сайте есть удобное меню, оптимизированное юзабилити и логичная структура, то HTML-карта ему не нужна. Когда в силу каких-либо причин у проекта сформировалась запутанная сложная структура, а пользователи часто «теряются» на страницах, то можно попытаться решить эту проблему путем внедрения HTML-карты. Сегодня уже достаточно сложно найти такой, некогда распространенный навигационный функционал. Однако этот вид карт часто встречается на сайтах государственных органов. Эту закономерность придется принять как данность, так как причину закономерности рационально и однозначно объяснить не получается.
Создание HTML-карты
Для сайтов, созданных на основе WordPress, предусмотрено дополнение Hierarchical HTML Sitemap. После инсталляции и активации модуля нужно будет просто вставить предложенный специальный код на страницу, где будет отображаться HTML-карта. Следующие инструменты разработаны для выполнения аналогичной задачи в других движках:
Это не уникальные решения, так как у каждого есть достойные альтернативы. Создание HTML-карты — это простая задача, без каких-либо хитростей, поэтому все плагины одинаково хорошо с ней справляются.
Подведём итоги
Сделать и забыть. Именно по такому принципу должна строиться часть работы по внутренней оптимизации, связанная с созданием sitemap.xml. В последнее время значение карты сайта в SEO значительно снизилось. Современные роботы поисковых систем хорошо справляются с индексацией даже без этого служебного файла. Но всё же лучше выделить время на создание карты сайта. Для генерации файла лучше пользоваться специальными плагинами. Их достаточно один раз настроить, и они будут самостоятельно актуализировать информацию о структуре страниц проекта. Если всё сделать правильно, то о карте сайта можно будет забыть. Даже если в ней появятся какие-либо ошибки, то в панели веб-мастера появится соответствующее уведомление. Чтобы решить проблему, достаточно повторно сгенерировать sitemap xml.
Для генерации файла лучше пользоваться специальными плагинами. Их достаточно один раз настроить, и они будут самостоятельно актуализировать информацию о структуре страниц проекта. Если всё сделать правильно, то о карте сайта можно будет забыть. Даже если в ней появятся какие-либо ошибки, то в панели веб-мастера появится соответствующее уведомление. Чтобы решить проблему, достаточно повторно сгенерировать sitemap xml.
Сервисы для создания карты сайта Sitemap.xml
Один из основных методов сообщить поисковым системам о всех страницах вашего сайта — создать карту сайта в формате XML. Согласно рекомендациям поисковых систем, карта сайта сообщит роботу о том, как организован контент на вашем сайте.
Sitemap.xml индексируют абсолютно все поисковые роботы (Google, Yandex, Bing, Mail), для ускорения процесса рекомендуется добавить карту в Webmasters Tools, дополнительно указав адрес расположения карты в robots.txt через директиву Sitemap.
Для сайтов на сервисе 1С-UMI карта сайта sitemap. xml создается автоматически с учетом требований поисковых систем ― пользователям не нужно об этом беспокоиться. А вот в других случаях, вероятно, придется попотеть.
xml создается автоматически с учетом требований поисковых систем ― пользователям не нужно об этом беспокоиться. А вот в других случаях, вероятно, придется попотеть.
Существуют простые и бесплатные сервисы генерации карты сайта, делающие процесс быстрым. Естественно, специалист может заняться компиляцией и самостоятельно, однако при этом не исключен обыкновенный человеческий фактор, приводящий к ошибкам. Процесс занимает довольно много времени. В вопросах продвижения скорость — это часто решающий аргумент.
Как работает карта сайта
Посещая карту в формате xml, поисковый робот обходит указанные там страницы и индексирует их. Карта генерируется вручную или автоматически.
Для продуктивной работы в xml-документе помимо адресов страниц требуется указывать еще и такую информацию:
- дата внесения последних изменений;
- периодичность, с которой данные обновляются;
- уровень важности той или иной страницы по сравнению с другими, находящимися в списке.

Для сайтов на конструкторе 1C-UMI все эти данные вносятся автоматически. Главное, что следует помнить — размер карты не может превышать 10 Мб, а количество ссылок в ней ограничивается 50 тысячами.
Если URL адресов окажется больше (чем 50000), то для решения этой проблемы нужно создать индексный Sitemap и в него публиковать ссылки на другие карты сайта. Вот документация по созданию индекс файла Sitemap в официальный справке Google.
Таким образом, выстроится следующая цепочка: интернет-поисковик проанализирует основной файл, обнаружит в нем ссылки на дополнительные карты и начнет проводить индексацию информации, которая там содержится.
Удобные генераторы
Если ваш сайт работает не на 1С-UMI, то во многих случаях придется создавать карту самостоятельно. Существует достаточное количество генераторов, работающих как в онлайн-режиме, так и требующих загрузки отдельного приложения на ПК. Можно выделить три самые востребованные системы, которые активно используются веб-мастерами во всем мире:
Каждый из сервисов имеет свои особенности, платные и бесплатные опции, а также ограничения. Далее мы вкратце рассмотрим характеристики каждой платформы.
Далее мы вкратце рассмотрим характеристики каждой платформы.
-
Комплекс утилит Xml-sitemaps позволяет создавать карты проектов, состоящих из небольшого количества страниц.
Всего в рамках одного источника можно добавить до 500 ссылок. При этом не требуется ни регистрации, ни подписки. Все, что нужно — ввод url-адреса веб-сайта и точное время внесения последних правок. Процесс компилирования не занимает много времени, по итогу создается полностью готовый для использования xml-документ. Если же функционал удовлетворяет, но 500 — слишком мало для поддержки ресурса, можно перейти на платную Pro-версию. Выгода заключается в том, что оплата производится всего один раз — никаких ежемесячных и годовых подписок.
-
По аналогичному принципу действует и Mysitemapgenerator от отечественных разработчиков.
Мастерам доступны те же 500 пунктов, но нужно зарегистрироваться. Увеличение доступно после оплаты. Можно купить генерирование как одного проекта, так и подписку для постоянного сотрудничества.

-
Не менее полезен и Freesitemapgenerator, преимущество которого заключается в возможности построения файла на 5000 ссылок, полностью бесплатно.
Все, что потребуется — обычная регистрация с подтверждением электронной почты. Если понадобится объем побольше, то можно оплатить Premium-аккаунт, это позволит взаимодействовать с 25 тысячами позиций.
Описанные выше инструменты — лучшие сервисы для создания sitemap.xml, они имеют свои достоинства, в большинстве случаев их мощностей более чем достаточно. Некоторые CMS имеют встроенный функционал для выполнения этой задачи. Желательно также озаботиться поиском подключаемых плагинов для тех же CMS. Некоторые из них находятся в свободном доступе на официальных веб-ресурсах или специализированных форумах.
В 1C-UMI специалисты позаботились о качественном продвижении сайтов. Поэтому каждый сайт, созданный с помощью конструктора, укомплектован инструментом по созданию карты сайта в формате xml! Вам не нужно искать дополнительные сервисы, система всё сделает самостоятельно.
как правильно сделать карту сайта?
Карта сайта, также именуемая Sitemap, – веб-страничка с размещенными на ней сведениями о структуре конкретного ресурса. Отдельным вопросом может стать необходимость в карте сайта, когда существует «подвал». Мы говорим – ДА, карта сайта нужна. И связано это с тем, что Sitemap несет функции путеводного инструмента как для людей, так и для поисковиков.
Sitemap ссылается на разделы с подразделами, а также просто страницы. Конечно, если Ваш портал включает всего 10 страниц, карту, возможно, и не надо создавать, в ее роли выступит стандартное меню. А вот когда речь идет о полноценном портале, на котором сотни или даже тысячи web-страниц, то смысл в карте огромный.
1 карта хорошо, а две – лучше!
Выше мы уже обозначили важность Sitemap для людей и поисковиков, поэтому многие современные порталы располагают двумя картами: XML и HTML.
XML применяется конкретно поисковиками. Миссия такой карты заключается в предоставлении поисковикам точных сведений о строении со всеми модификациями. Благодаря наличию такой карты «пауки» достаточно быстро проводят индексацию добавляемых текстов, вносят контент в базу систем-поисковиков. А вот если у сайта-многостраничника нет Sitemap.xml, тогда многочисленные веб-странички просто не будут индексироваться месяцами либо даже годами.
Благодаря наличию такой карты «пауки» достаточно быстро проводят индексацию добавляемых текстов, вносят контент в базу систем-поисковиков. А вот если у сайта-многостраничника нет Sitemap.xml, тогда многочисленные веб-странички просто не будут индексироваться месяцами либо даже годами.
Карта в виде HTML подходит для визуальной презентации структуры пользователям. От простоты и ясности этой карты зависит оперативность, с которой посетитель сайта найдет нужный ему раздел. Подготовка HTML-карты имеет значение тогда, когда надо наладить usability пространного internet-проекта, а разделы и подразделы нет возможности поместить в меню.
Некоторые «специалисты» задействуют в качестве инструмента для постановки ссылок внутри сайта карту HTML, но такое ее использование является грубейшей профессиональной ошибкой. Сейчас мы поясним, почему. Самое главное – HTML-карта не является полноценным Sitemap. Хорошо, если «паук» воспримет ее как страничку с более крупным числом ссылок внутри ресурса (внутренние ссылки). А в худшем случае Вас ожидает пессимизация значения карты сайта, т.к. на ней очень много ссылок, хотя они и не сделаны внешними. Плюс, если робот-поисковик не посчитает Вашу карту спамом, он способен даже не принять во внимание ряд ссылок, а потому некоторые статьи не будут индексироваться.
А в худшем случае Вас ожидает пессимизация значения карты сайта, т.к. на ней очень много ссылок, хотя они и не сделаны внешними. Плюс, если робот-поисковик не посчитает Вашу карту спамом, он способен даже не принять во внимание ряд ссылок, а потому некоторые статьи не будут индексироваться.
Делаем XML-карту
Файл XML готовят 3-мя методами:
- Покупка генератора, чтобы он создал карту ресурса
- Использовать 1 из online-сервисов
- Создать файл самостоятельно
Лучше всего приобрести генератор. Тогда Вас не затруднит работа вручную, а, значит, Вы сможете рациональнее использовать часть своих рабочих часов. Минусом указанных генераторов считается то, что нужно покупать лицензию. Большинство данных программ продаются по Shareware, стоимость от 20ти до 30ти USD. Лучшие в продаже:
- SiteMap XML Dynamic SiteMap Generator
- WonderWebWare SiteMap Generatior
- Sitemapspal
Когда на сайте у Вас несколько сотен страниц, надо попробовать online-сервисы, предоставляющие услуги безвозмездно. Вам останется только обозначить адрес сайта, кликнуть «Загрузить», и вот уже у Вас – полноценная карта. Лучшие среди сервисов online:
Вам останется только обозначить адрес сайта, кликнуть «Загрузить», и вот уже у Вас – полноценная карта. Лучшие среди сервисов online:
- www.xml-sitemaps.com – до 500 стр.
- www.freesitemapgenerator.com – для порталов до 5000 стр.
Для тех, кто собирается делать Sitemap.xml самостоятельно, полезно почитать эту информацию. Вы должны знать данные теги:
- <url> – укажите информацию о конкретном урле
- <urlset> – тег, который может включать несколько урлов
- <loc> – применяется для указания урла
- <lastmod> – добавляется дата последнего изменения страниц
- <changefreq> – выявляет частоту изменения содержимого, задействуются атрибуты: always, hourly, daily, weekly, monthly, yearly, never
- <priority> – преподносит описание приоритета конкретной web-странички в соотношении с остальными (при цифрах от 0,1 считается низкий приоритет, до 1 – высокий)
Примечания:
- <url>, <urlset> и <loc> – обязательно
- <lastmod>, <changefreq> и <priority> – не обязательно указывать в файле Sitemap.
 xml
xml
Когда карта создана, надо отправить ее на Ваш ресурс. Для этого сделанному файлу надо выдать имя Sitemap.xml, а позднее «залить» его в корневую директорию портала.
Для того чтобы «пауки» быстрее нашли карту, стоит применять функционалы «Инструменты для вебмастеров» (Google), «Яндекс-вебмастер» (Яндекс).
В 1-ом случае сначала авторизация в «Инструментах», затем – найти из перечня сайтов необходимый Вам, перейти к вкладке оптимизация/файлы Sitemap. Выйдет страничка, где потребуется нажать «Загрузить», выбрать file и подтвердить.
Для того чтобы возник новый файл в базе Яндекса, стоит авторизоваться в соответствующем функционале, опять же найти Ваш site, обратиться к настройке индексирования/файлам Sitemap, отметить путь к сделанному Вами файлу, кликнуть на «Добавить».
Советы
- Сегодня поисковики отмечают файлы Sitemap, которые обладают не более 50000 урлами. Учтите и размер самого файла. Он не должен зашкаливать за 10Мб. Google просит разбить карту на ряд files.
 Все это позволит не допустить серверных перегрузок.
Все это позволит не допустить серверных перегрузок. - При подготовке ряда Sitemap их следует обозначить в файле индекса, создаваемым с подбором нижеперечисленных тегов: <sitemapindex> (родительский, ставится в начале file и его конце), <sitemap> (для каждого из файлов), <loc> (определяет местоположение всех файлов) и <lastmod> (тег не обязательный, но он демонстрирует даты выполненных ранее трансформаций файлов map).
- Урлы делать с префиксом www или же без такого префикса.
- Кодировка файлов Sitemap – UTF8.
- Sitemap.xml должна включать указание на пространство имен кодировки XML: xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″.
Карта для пользователей: правильно создаем
Если страничка – для пользователей, а не робота, имеет смысл, чтоб она оказалась удобной, легкой для восприятия, информативной, содержащей базовые сведения о структуре ресурса.
Многие карты такого формата обладают обыкновенной древовидной структурой, где разделы с подразделами выделяются разными стилями CSS и иногда графическими элементами.
Если Вам нужно сделать карту для внушительного портала с тысячами веб-страниц, тогда ссылки на них следует делать в виде вкладок. Это позволит Вам не обеспечить основного недостатка крупных карт – пространности. Т.к. эта map для «пауков» играет второстепенные роли, для того чтобы создать ее, Вы можете прибегнуть к Java-скрипту. Он помогает сильно увеличить функциональность данной страницы.
Студия Seora предлагает Вам воспользоваться услугами лучших специалистов, которые создадут нужные Вам карты сайта с учетом последних тенденций. Это значительно повысит индексируемость всех страниц Ваших ресурсов.
Как Создать Карту Сайта
WordPress
access_time15 сентября, 2017
hourglass_empty5мин. чтения
ВведениеПеред началом руководства о том, как создать карту сайта, мы расскажем немного о ее значении и истории.
Что такое карта сайта? Название говорит само за себя, карта сайта — это список доступных для пользователей и поисковых машин страниц сайта. Вы скорее всего замечали на различных сайтах, в особенности принадлежащих государственным учреждениям, ссылку на так называемую “карту сайта”. Это ничто иное, как способ указать людям и поисковым машинам на все доступные страницы сайта.
Вы скорее всего замечали на различных сайтах, в особенности принадлежащих государственным учреждениям, ссылку на так называемую “карту сайта”. Это ничто иное, как способ указать людям и поисковым машинам на все доступные страницы сайта.
Карты сайта были введены еще в ранние годы Интернета в 1994 и 1995 году, тогда было решено, что карты сайта должны быть неотъемлемой частью каждого сайта. Возможно, так случилось из-за того, что в те времена карта сайта была единственным методом навигации по сайту, уже позднее дизайнерами и программистами были введены более дружелюбные к пользователю и эстетически красивые элементы навигации.
Сейчас вы наверное подумали, раз у нас есть более быстрая и удобная навигация, то карта сайта нам больше не нужна. Но это не так. Она имеет еще более важное значение с точки зрения SEO оптимизации. Вот несколько преимуществ относительно того, почему карты сайта так важны:
- Они улучшают видимость вашего сайта для поисковых машин и обеспечивают его быструю индексацию.

- Карта сайта информирует поисковые машины обо всех изменениях вашего сайта.
- Она также помогает при индексе сайтов с большим объемом информации и страниц, которые не очень хорошо структурированы или не связаны ссылками.
Это всего лишь несколько причин по которым карты сайта важны и почему вы должны создать одну для вашего сайта на WordPress. В этом руководстве мы пройдемся по типам карт сайта, узнаем как создать карту сайта в WordPress и добавить ее в поисковые системы. Давайте начнем.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
В более широком смысле, карты сайта можно разделить на две категории XML и HTML. Основным их отличием является то, что XML в основном предназначен для поисковых машин, тогда как HTML карта сайта написана для пользователей сайта.
- XML карта сайта:
XML карта сайта, как ранее упоминалось, предназначена для поисковых машин и содержит наряду с URL сайта еще и его метаданные. Она содержит всю информацию о страницах. К примеру, когда определенная страница обновлялась или как часто происходят ее обновления и т.д.
- HTML карта сайта:
HTML карта сайта предназначена для предоставления пользователям более удобной навигации. Она предоставляет пользователю ссылку на страницы О нас, Корзина и т.д. Без сомнения, она предназначена для пользователей, но в тоже время может помочь и для повышения рейтинга вашего сайта в поисковых системах, так как сделает ваш сайт более удобным для них.
Оба варианта, в результате, помогают поисковым машинам более эффективно производить сканирование вашего сайта. Выбор о том какую из них применять остается за вами, но мы рекомендуем использовать обе — одну для поисковых машин, другую для пользователей. Это обеспечит не только удобство для пользователей, но и даст вам хороший прирост в SEO.
Это обеспечит не только удобство для пользователей, но и даст вам хороший прирост в SEO.
Не имеет значения если ваш сайт очень популярен, недавно создан или это простой блог. Карта сайта равнозначно важна для любого сайта. К примеру, для блогов с малым количество обратных ссылок, карта сайта поможет в его индексации.
Давайте начнем наше руководство о том, как создать карту сайта и добавить ее в WordPress.
Шаг 1 — Создание XML карты сайта в WordPressВ WordPress XML карта может создана несколькими способами. В этом руководстве вы узнаете, как создать карту сайта с помощью плагинов WordPress.
Вариант 1 — Как создать карту сайта с помощью SEO YoastYoast SEO — это один из самых популярных плагинов, который широко используется для улучшения SEO сайтов или блогов на WordPress. Плагин обеспечивает работу со всеми техническими аспектами относящимися к контенту и помогает вам оценить плотность ключевых слов, теги h2 и h3, читаемость и т. д. Он же поможет нам в генерации XML карты сайта.
д. Он же поможет нам в генерации XML карты сайта.
Следуйте данным этапам для добавления XML карты сайта для вашего WordPress через плагин Yoast SEO:
- Установите и активируйте в WordPress плагин Yoast SEO.
- После активации, перейдите в раздел SEO → Особенности и включите функцию Дополнительные настройки страницы.
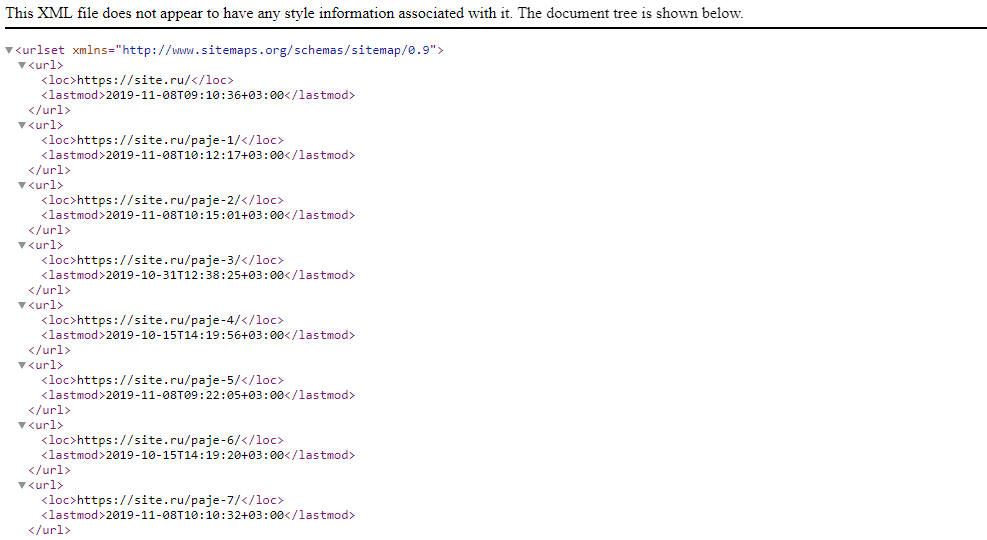
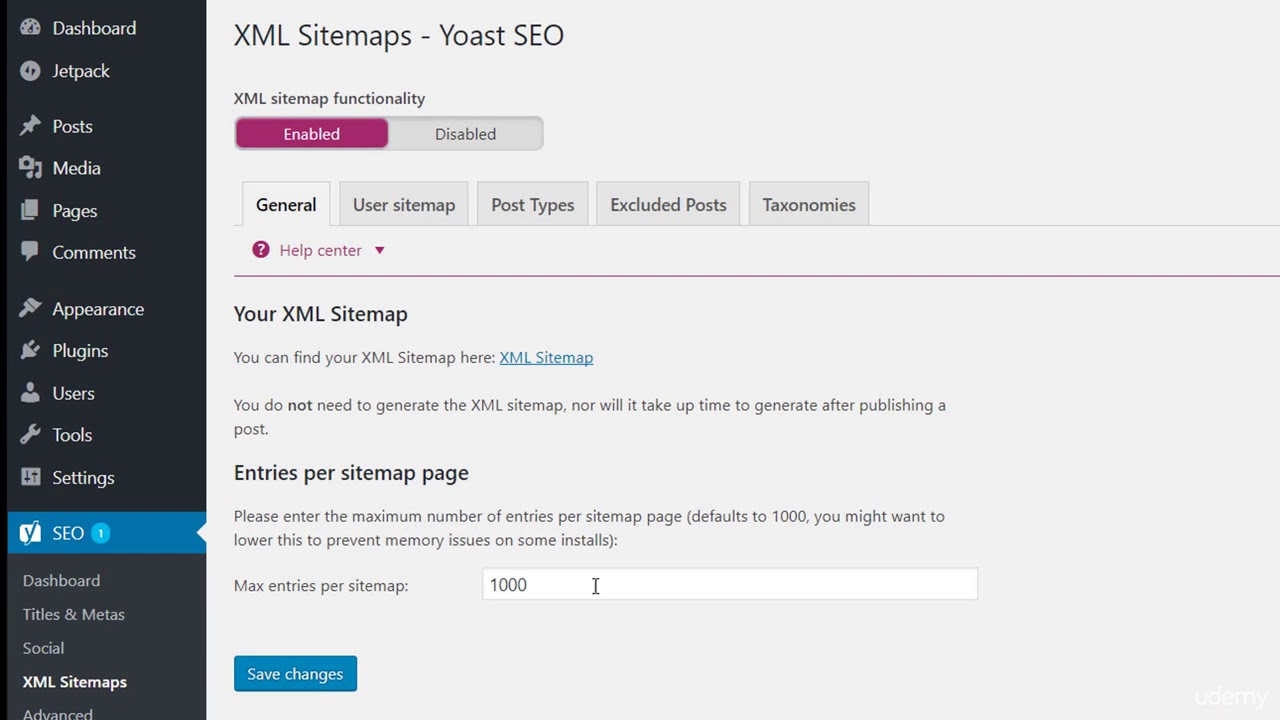
- Эта функция создаст XML карту сайта и добавит новый раздел XML Карта сайта в SEO. Здесь вы можете изменять различные настройки: максимальное количество записей, исключение определенных записей и страниц и много другое. Вам не нужно здесь ничего менять, если конечно вы не хотите создать пользовательскую карту сайта.
- Таким образом вы сгенерировали XML карту сайта с помощью плагина. Ссылку на нее можно найти в разделе Ваши XML Sitemap → XML Sitemap.
Плагин Google XML sitemap также может быть использован для генерации XML карты сайта.
Этот плагин дает возможность сгенерировать ее для широкого спектра поисковых систем, таких как Ask, Google, Yahoo и Bing. Плагин создает карту сайта для всех страниц и пользовательских URL. Кроме того, он автоматически уведомляет крупные поисковые системы о публикации нового контента.
Вот несколько шагов, которым вам следует придерживать для его настройки:
- Установите и активируйте плагин из официального хранилища WordPress.
- После активации, он автоматически сгенерирует карту сайта.
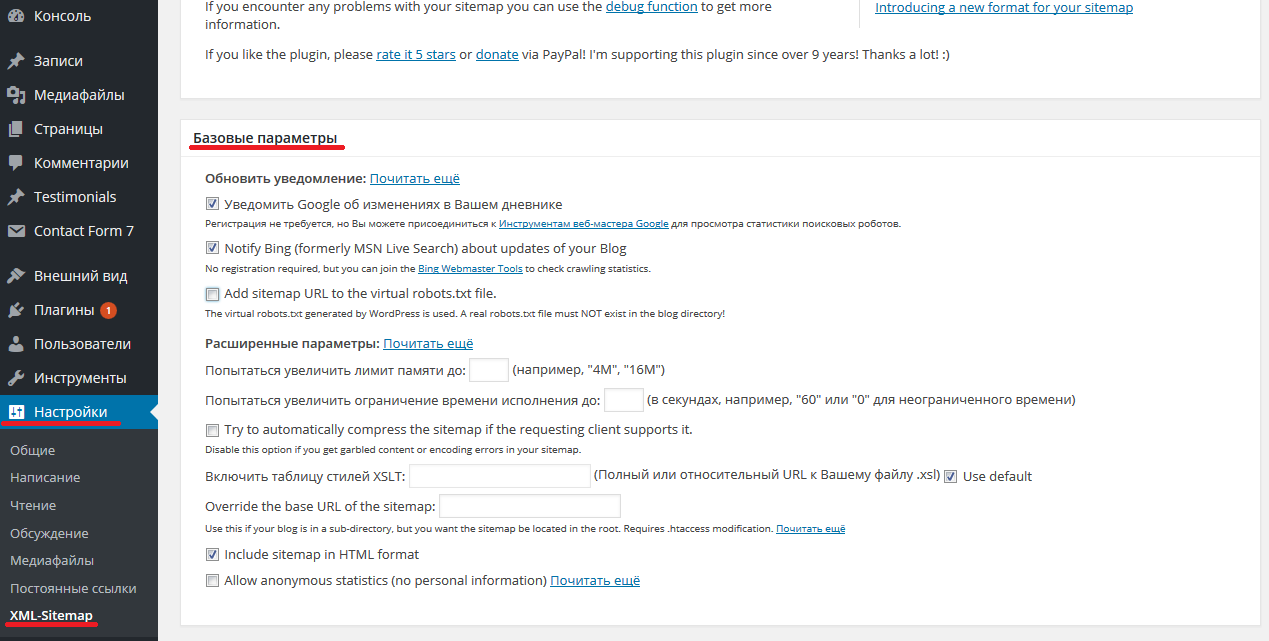
- Для того чтобы узнать ссылку на нее, зайдите на страницу Настройки → XML Sitemaps. Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
Плагины о которых рассказывалось в предыдущем разделе помогают в генерации XML карты сайта. Теперь, если вы хотите создать HTML карту сайта, вы можете использовать плагин WP Sitemap Page.
Для создания HTML карты сайта для WordPress, следуйте данным этапам:
- Установите и активируйте плагин на вашем WordPress.
- Добавьте новую страницу и [wp_sitemap_page] шорткод в месте где вы хотите, чтобы располагалась ваша HTML карта сайта.
- Нажмите кнопку Опубликовать. Теперь вы можете посетить данную страницу для просмотра вашей HTML карты сайта.
Как только XML карта сайта готова, добавьте ее в поисковую консоль Google. Первым шагом для этого станет утверждение себя в качестве владельца сайта. Для этого, воспользуйтесь одним из нескольких методов проверки.
- После этого, откройте Google Search Console и выберите ваш сайт.
- Нажмите на Сканирование и выберите Файлы Sitemap.
- Нажмите на Добавление/тестирование файла Sitemap.

- Введите адрес вашей карты сайта WordPress и нажмите подтвердить.
- Теперь подождите пару дней для сканирования ваших страниц поисковыми машинами Google.
Если ваш сайт содержит множество картинок, мы рекомендуем создать карту сайта для изображений. Вы также можете добавить карту сайта и для видео.
Шаг 3.2 — Добавление XML карты сайта в BingBing — это еще одна поисковая система в которую вы можете добавить вашу карту сайта. Также, как в случае с добавлением карты сайта в Google Search Console, мы будем использовать Bing Webmaster Tools. Конечно, вам необходимо вновь пройти проверку собственности сайта. Более подробную инструкцию вы можете найти здесь. В процессе проверки введите ее адрес и нажмите кнопку Добавить.
Это все, что требуется для добавления карты сайта в Bing.
Шаг 3.3 — Добавление XML карты сайта в ЯндексДля добавления карты вашего сайта в Яндекс требуется наличие аккаунта Яндекс. Вебмастер.
Вебмастер.
- Для начала войдите в ваш аккаунт Яндекс.Вебмастер.
- Выберите из списка сайт, для которого вы хотите добавить карту сайта.
- Далее нажмите Индексирование → Файлы Sitemap.
- Введите в строку ссылку на нужный файл и нажмите кнопку Добавить.
- Теперь вы добавили карту вашего сайта в Яндекс.
Карты сайта являются неотъемлемой частью вашего сайта. Главной целью создания сайта является удовлетворение потребностей пользователей и затем, в процессе, конечно же закрепление в верхних строчках рейтинга поисковых машин. В обоих этих аспектах вам может помочь правильно сделанная карта сайта. Она не только обеспечит удобную навигацию для пользователей, но и поможет в сканировании и индексировании вашего сайта поисковыми машинами.
Надеемся, следуя инструкциям из данного руководства, вы смогли создать карту сайта для WordPress и добавить ее в поисковые системы.
Sitemap.
 xml (карта сайта): как создать и настроить
xml (карта сайта): как создать и настроитьГлавная • Блог • Sitemap.xml (карта сайта): как создать и настроить
В интернет-маркетинге важны даже мелочи. Нередко владельцы бизнеса онлайн остаются недоуменными: уже придуман качественный контент, активно идет рекламная кампания, интернет-магазин или лендинг радует эксклюзивным дизайном и юзабилити, даже СЕО-параметры в норме, но притока клиентов нет! Настроенной SEO оптимизации и точного таргетирования аудитории недостаточно: провал случается, ведь конверсия зависит от множества параметров! Стоит поинтересоваться: настроил ли владелец Sitemaps xml (карта сайта)? Это небольшое, действенное решение, помогающее в продвижении ресурса, ускоряющее его индексацию основными поисковиками. В первую очередь мы говорим о ПС Яндекс и Google.
Сегодня обязательна раскрутка и оптимизация любого интернет-бизнеса, следовательно, разработке сайтмапа придается большое значение.
Начнем сначала: определим понятие, что это такое, зачем используется и как работает.
Что такое карта сайта и для чего она нужна?
Карта сайта (сайтмап) – своеобразный гид, помогающий роботам быстро и точно индексировать ресурс. Представьте: вы ходите по незнакомому городу без экскурсовода или строите маршрут без географических карт и контактов перевозчиков. Аналогично ведут себя роботы поисковых систем, вынужденные индексировать ресурс без путеводителя.
Наличие ее особенно важно ресурсам, насчитывающим сотни, тысячи разделов. Ресурсу, содержащему около 20-30, она пригодится не меньше.
Что происходит без путеводителя?
- Роботы Google игнорируют новые разделы, созданные недавно: приходится просканировать все целиком заново, чтобы индексировать нововведения. Учитывая современное количество информации, ежедневно появляющейся в сети, гарантия, что роботы проиндексируют ваш добросовестно, отсутствует. Можно сказать, шансы, что поисковые алгоритмы просканируют один-два URL, а остальные просто проигнорируют, достаточно высоки. Аналогично и с обновленными разделами, УРЛ с длинной цепочкой линков перехода, приоритетами индексации, периодичностью индексации.

- Если частично индексация провалена, пользователи могут вместо перехода на искомый раздел увидеть на экране ошибку 404 : в ваш магазин они не попадут, продуктами не заинтересуются, не купят, а прибыль утечет конкурентам.
- Она влияет на скорость индексирования. Не скидывайте важный параметр для конкурентов со счетов: если контент исправно воруют, оперативная переиндексация позволит вам сохранить право первоисточника. Иначе ваш лично скреативленный контент, опубликованный и индексированный на чужом источнике раньше по времени, признается плагиатом. При наличии “путеводителя”, роботы проведут индексацию быстрее, и если вы запускаете новый онлайн-проект, отлично, конкуренты не успеют украсть контент, а значит, вы признаны первоисточником, и позиции в ТОП выдачи окажутся выше.
Это не просто удобный проводник, это рабочий инструмент оптимизации.
Создается он в формате XML. Дополнительно можно составить дерево сайта в HTML, как настоятельно рекомендуют крупные поисковики, но фактически это важно только посетителям, при логичной структуре этап пропускают.
Польза его очевидна, осталось дело за малым: как сделать карту сайта? Вебмастеру предстоит выбрать между двумя решениями:
- Автоматическое создание карты сайта – просто и удобно. Достаточно воспользоваться онлайн-сервисом, и все!
- Создание карты сайта вручную – нередко используется для точной и динамической настройки сайтмапа.
Оба варианта, бесспорно, имеют право быть, об их особенностях мы расскажем подробно.
Сервисы для создания Sitemap XML (карты сайта)
Создать Sitemap (карту сайта) онлайн можно при помощи нескольких сервисов. Самым популярным остается MySitemapGenerator. Есть и готовые программные решения – например, Site Map Generator. Существуют онлайн-генераторы, которые набирают популярность – Cy-Pr яркий тому пример. В целом, решений немало, и они все более или менее эффективны.
Почему же генератор Sitemap (карты сайта) не является универсальным оружием в руках вебмастеров? Причины тому две:
- Ограниченное число позиций, которые можно добавить.
 То есть, для количества в сотню и меньше, этот недостаток не повлияет на результат, и создавать ее вы сможете при помощи генератора без проблем, но в случае, когда планируется гайд на 500+ позиций, тот же MySiteMapGenerator бесплатно вам ее генерировать не будет: придется выбрать платную версию. И при каждом апдейте снова доплачивать за генерацию.
То есть, для количества в сотню и меньше, этот недостаток не повлияет на результат, и создавать ее вы сможете при помощи генератора без проблем, но в случае, когда планируется гайд на 500+ позиций, тот же MySiteMapGenerator бесплатно вам ее генерировать не будет: придется выбрать платную версию. И при каждом апдейте снова доплачивать за генерацию. - И тут мы подходим ко второму недостатку, гораздо более существенному: сгенерировать при помощи онлайн-генераторов или программ можно только в статическом виде. Если вам необходимо часто менять ассортимент магазина, заливать статьи в блог или публиковать новости, такой вариант вам не подойдет, поскольку каждый раз при обновлении придется заново создавать, а затем заливать ее на сервер, иначе нововведения не будут индексироваться роботами.
Но в целом, для источников с нерегулярным или редким изменением контента и малым числом разделов создать Sitemap онлайн вполне реально.
Правила составления
Разберем подробнее, как создать Sitemap для Google.
- Генерируется он с привязкой к адресу xyz.net/Sitemap.xml (здесь xyz.net заменяем на ваш домен). Eсли после генерации она открывается с другим адресом, достаточно настроить редирект на этот адрес с предыдущего URL.
- Она выглядит, как документ с перечнем линков и указанием данных о частоте их обновления, приоритете, последнем обновлении (директив). Для данных используются директивы changefreq, priority, соответственно.
- Ваш сайтмап должен совпадать с данными файла robots.txt. Если вы в «роботах» закрыли от индексации какие-либо УРЛ (содержащие служебную информацию, теги), в Sitemap указывать не стоит.
- Не включайте URL с ошибками, тестовые и остальной «мусор».
- Существуют ограничения: менее 50000 линков, итоговый файл размером менее 10 Мб.
Что делать, если в Sitemap более 50 тысяч позиций?
Перед тем, как сделать карту сайта, посмотрите, нет ли в списке URL тестовых, неиндексируемых страниц, а также ссылок, которые создаются за счет использования фильтров и категорий.
Также можно разбить ее на части: сделать отдельные дочерние Site maps для разных типов, категорий или разбить их по другим параметрам.
Уменьшить вес до требуемых 10 Мб и собрать все варианты с дочерними воедино можно просто: заархивируйте их! Единственное условие: расширение архива должно быть .gz.
Генерация карты сайта через популярные CMS?
Сегодня собственная CMS чуть ли не обязательный must-have для уважающих себя владельцев бизнеса онлайн. Благо, практически для каждой из них есть возможность генерации сайтмапа в самой CMS. И мы в Idea Digital Agency решили рассмотреть основные три системы управления и то, как обеспечить построение с их помощью. Разумеется, речь пойдет о самых востребованных на нашем рынке CMS: WordPress, OpenCart и 1С Битрикс.
WordPress
Чтобы создать путеводитель в юзер-френдли среде Вордпресс, достаточно нескольких простых действий:
- Понадобится установить плагин для оптимизации WP Yoast SEO
- Не забудьте его активировать.
 Позже он поможет вам и с другими настройками СЕО.
Позже он поможет вам и с другими настройками СЕО. - В меню плагина выбираем XML-map и настраиваем ее: вносим максимальное число URL (до 50000 позиций, помните!), маркируем страницы, которые не должны индексироваться, нажимаем Enabled – готово!
Плагин для WordPress удобен тем, что он может генерировать сайтмап не единожды и хранить все варианты, доступ к ним прост и логичен. Также если посмотреть на пример Sitemap xml в Вордпрессе, то он удобен и понятен, как самим вебмастерам, так и поисковым роботам. Недостаток один: встроенных параметров периодичности и приоритета у него нет, и либо придется давать задание программистам по «допиливанию» плагина, либо обновлять вручную каждый раз.
OpenCart
Чтобы разработать этот инструмент в CMS OpenCart нам понадобится модуль Гугл Сайтмап. Если у вас его нет в админ панели, установите его, активируйте и переведите в режим «включено». В общем-то и все! Ниже в окошке вы увидите готовый УРЛ, который можно вставлять в robots. txt.
txt.
Особенность только одна: URL будет выглядеть явно не так, как в примере, который мы приводили выше. Но это можно исправить простым 301 редиректом.
1C-Битрикс
- Заходим в админ панель и выбираем в меню раздел «Маркетинг».
- Выбираем пункт с говорящим названием «Настройка сайт мап».
- В случае, если карта уже существует, вы увидите ссылку и дату создания. Ее можно отредактировать, нажав соответствующую кнопку в верхней части окна. Если исходника не было, и нет – нажимаем кнопку «Создать».
- Шаг за шагом заполняем настройки. Они здесь распределены по четырем вкладкам. В каждой вкладке есть поля, в которых вы можете задать: корректный адрес, те страницы, которые должны попасть в карту и исключения.
- После выставленных настроек достаточно нажать кнопку «Сохранить и запустить», и вы получите результат.
Все просто и удобно, но есть и свои особенности: иногда 1С-Битрикс творит чудеса и добавляет страницы по умолчанию, даже созданные в прошлом веке, удаляет определенные типы URL из индексации или дублирует дочерние.
Как залить карту сайта на ваш ресурс
Итак, все готово, осталось дело за малым – как добавить карту на сайт? Но прежде не забудьте проверить: проверка Sitemap xml дело пары минут, но нервы она вам сбережет. Сделайте это специальными сервисами, например, XML Sitemaps. Достаточно загуглить, перейти по ссылке, залить файл и запустить проверку.
После этого внесите линк Site map в файл robots.txt: оттуда его будут идентифицировать поисковики. Добавьте URL сайтмапа в панели Гугл Серч Консоль и Яндекс.Вебмастер.
Материал по теме: Google Search Console: как добавить сайт и лайфхаки для SEO
- У Google это подменю «Сканирование», раздел «Файлы Sitemap», введите в них ссылку на карту.
- У Яндекса – подменю «Индексирование», раздел «Файлы Site map».
Оба сервиса дополнительно предлагают тестирование своими силами, и скипать этот этап не стоит: две проверки точнее одной.
Если вы не знаете, как посмотреть карту сайта, вы можете найти ссылку на нее:
- В файле robots.
 txt.
txt. - В настройках вашей CMS,
- В настройках сервисов Яндекс и Гугл.
Карту сайта сделать несложно, независимо, хотите вы использовать автоматические сервисы-генераторы или поработать над созданием через CMS вручную. Оба варианта реализуемы неопытными владельцами, но обращение к профессионалам станет лучшим решением, если хотите избежать ошибок и получить ощутимый результат.
Польза такого гайда вполне ощутима. Не пренебрегайте этим полезным инструментом, и ваш ресурс будет корректно отображаться в выдаче ПС, а страницы будут быстро и точно проиндексированы в режиме обновления контента 24/7.
5 простых шагов по созданию карты сайта для веб-сайта
Когда дело доходит до ранжирования вашего веб-сайта, вам нужно воспользоваться как можно большим количеством SEO-хаков. Создание карты сайта — это один из методов, который определенно поможет улучшить вашу стратегию SEO.
Что такое карта сайта?
Некоторые из вас могут быть знакомы с этим больше, чем другие. Я проведу вам быстрый ускоренный курс по основам работы с файлами Sitemap, прежде чем я покажу вам, как самостоятельно создать карту сайта.
Я проведу вам быстрый ускоренный курс по основам работы с файлами Sitemap, прежде чем я покажу вам, как самостоятельно создать карту сайта.
Проще говоря, карта сайта или XML-карта сайта — это список различных страниц на веб-сайте.XML — это сокращение от «расширяемого языка разметки», который представляет собой способ отображения информации на сайте.
Я консультировался со многими владельцами веб-сайтов, которых пугает эта концепция, потому что карты сайта считаются техническим компонентом SEO. Но на самом деле вам не нужно быть техническим мастером или иметь технический опыт, чтобы создать карту сайта. Как вы вскоре узнаете, на самом деле это не так уж и сложно.
Зачем нужна карта сайта?
Поисковые системы, такие как Google, стремятся отображать наиболее релевантные результаты для людей по любому заданному поисковому запросу.Чтобы сделать это эффективно, они используют поисковые роботы для чтения, систематизации и индексации информации в Интернете.
XML упрощают поисковым роботам чтение содержимого вашего сайта и соответствующее индексирование страниц. В результате это увеличивает ваши шансы на повышение SEO-рейтинга вашего сайта.
Ваша карта сайта сообщит поисковым системам местоположение страницы на вашем веб-сайте, время ее обновления, частоту обновления и важность страницы, поскольку она связана с другими страницами вашего сайта.Без надлежащей карты сайта роботы Google могут подумать, что на вашем сайте дублированный контент, что на самом деле ухудшит ваш рейтинг в SEO.
Если вы готовы к тому, что ваш веб-сайт будет быстрее индексироваться поисковыми системами, выполните следующие пять простых шагов, чтобы создать карту сайта.
Шаг 1. Просмотрите структуру своих страниц
Первое, что вам нужно сделать, это посмотреть на существующий контент на вашем веб-сайте и увидеть, как все структурировано.
Посмотрите на шаблон карты сайта и выясните, как ваши страницы будут отображаться в таблице.
Это очень простой пример, которому легко следовать.
Все начинается с домашней страницы. Затем вы должны спросить себя, на что указывает ваша домашняя страница. Вероятно, вы уже выяснили это на основе параметров меню на вашем сайте.
Но когда дело доходит до SEO, не все страницы одинаковы. При этом вы должны помнить о глубине своего веб-сайта. Помните, что страницы, расположенные дальше от главной страницы вашего сайта, будет труднее ранжировать.
Согласно Search Engine Journal, вы должны стремиться создать карту сайта с небольшой глубиной, то есть для перехода на любую страницу вашего сайта требуется всего три клика. Это намного лучше для целей SEO.
Итак, вам нужно создать иерархию страниц на основе важности и того, как вы хотите их индексировать. Расставьте приоритеты для контента по уровням, которые следуют логической иерархии. Вот пример, чтобы показать вам, о чем я говорю.
Как видите, на странице «О нас» есть ссылки на нашу команду, а также на «Миссия и ценности». Затем на странице «Наша команда» появится ссылка на «Управление» и «Связаться с нами».
Затем на странице «Наша команда» появится ссылка на «Управление» и «Связаться с нами».
Страница «О нас» является самой важной, поэтому она является частью системы навигации верхнего уровня. Не имеет смысла отдавать приоритет странице управления на том же уровне, что и продукты, цены и блоги, поэтому она подпадает под содержание третьего уровня.
Точно так же, если базовый ценовой пакет был расположен над страницей «Сравнить пакеты», это нарушило бы логическую структуру.
Итак, используйте эти визуальные шаблоны карты сайта, чтобы определить организацию ваших страниц.У некоторых из вас уже может быть структура, которая имеет смысл, но требует лишь небольшой настройки.
Помните, вы хотите попробовать настроить его так, чтобы каждая страница была доступна за три клика.
Шаг 2. Закодируйте URL-адреса
Теперь, когда вы прошли и определили важность каждой страницы и сопоставили эту важность в структуре вашего сайта, пора закодировать эти URL.
Для этого нужно отформатировать каждый URL-адрес с помощью тегов XML. Если у вас есть опыт кодирования HTML, это будет для вас пустяк.Как я сказал ранее, «ML» в XML означает язык разметки, что и HTML.
Даже если это ново для вас, не так уж и сложно понять это. Начните с получения текстового редактора, в котором вы можете создать файл XML.
Sublime Text — отличный вариант для вас.
Затем добавьте соответствующий код для каждого URL.
- расположение
- последнее изменение
- поменял частоту
- приоритет страницы
Вот несколько примеров того, как код будет выглядеть для каждого из них.
- http://www.examplesite.com/page1
- 2019-1-10
- еженедельно
- 2
Не торопитесь и убедитесь, что вы все сделали правильно. Текстовый редактор значительно облегчает вам жизнь, когда дело доходит до добавления этого кода, но все же требует от вас внимания.
Шаг 3. Подтвердите код
Каждый раз, когда вы кодируете вручную, возможна человеческая ошибка. Но для правильной работы вашей карты сайта у вас не должно быть ошибок в коде.
К счастью, есть инструменты, которые помогут проверить ваш код, чтобы убедиться в правильности синтаксиса. В Интернете доступно программное обеспечение, которое может помочь вам в этом. Просто выполните быстрый поиск в Google для проверки карты сайта, и вы что-нибудь найдете.
Мне нравится использовать инструмент XML Sitemap Validator.
Это укажет на любые ошибки в вашем коде.
Например, если вы забыли добавить закрывающий тег или что-то в этом роде, это можно быстро определить и исправить.
Шаг 4. Добавьте карту сайта в корень и robots.txt
Найдите корневую папку вашего веб-сайта и добавьте в нее файл карты сайта.
Это фактически добавит страницу и на ваш сайт. Это вообще не проблема. На самом деле это есть на многих сайтах. Просто введите веб-сайт и добавьте «/ sitemap /» к URL-адресу и посмотрите, что появится.
Просто введите веб-сайт и добавьте «/ sitemap /» к URL-адресу и посмотрите, что появится.
Вот пример с веб-сайта Apple.
Обратите внимание на структуру и логическую иерархию каждого раздела.Это относится к тому, что мы обсуждали на первом этапе.
Теперь можно сделать еще один шаг вперед. Вы даже можете посмотреть код на разных веб-сайтах, добавив к URL-адресу «/sitemap.xml».
Вот как это выглядит на веб-сайте HubSpot.
Помимо добавления файла карты сайта в корневую папку, вы также можете добавить его в файл robots.txt. Вы также найдете это в корневой папке.
По сути, это инструкции для поисковых роботов, индексирующих ваш сайт.
Папка robots.txt может использоваться по-разному. Вы можете настроить это так, чтобы поисковые системы отображали URL-адреса, которые вы не хотите, чтобы они индексировали, когда они сканируют ваш сайт.
Давайте вернемся в Apple и посмотрим, как выглядит их страница robots. txt.
txt.
Как видите, у них есть «запрет» для нескольких страниц на своем сайте. Поэтому сканеры игнорируют их.
Однако Apple также включает сюда свои файлы Sitemap.
Не каждый, кого вы спросите, скажет вам добавить свои карты сайта в robots.txt файл. Так что я позволю вам решить это для себя.
С учетом сказанного, я определенно твердо верю в то, что следую лучшим практикам успешных веб-сайтов и предприятий. Если такой гигант, как Apple, использует это, это может быть хорошей идеей для вас.
Шаг 5. Отправьте карту сайта
Теперь, когда ваша карта сайта создана и добавлена в файлы вашего сайта, пора отправить их в поисковые системы.
Для этого вам необходимо пройти через Google Search Console.Некоторые из вас, возможно, уже настроили эту настройку. В противном случае вы можете очень легко начать работу.
Перейдя в панель управления поисковой консоли, выберите Сканирование> Файлы Sitemap.
Затем нажмите «Добавить / протестировать карту сайта» в правом верхнем углу экрана.
Это шанс еще раз проверить карту сайта на наличие ошибок, прежде чем продолжить. Очевидно, вы захотите исправить все найденные ошибки. Как только ваша карта сайта не будет содержать ошибок, нажмите «Отправить» и все. Все остальное здесь будет делать Google.Теперь сканеры с легкостью проиндексируют ваш сайт, что повысит ваш рейтинг в SEO.
Альтернативные варианты
Хотя эти пять шагов довольно просты и понятны, некоторым из вас может быть немного неудобно вручную изменять код на своем веб-сайте. Это совершенно понятно. К счастью для вас, существует множество других решений, которые могут создать для вас карту сайта без необходимости редактировать код самостоятельно.
Я рассмотрю некоторые из лучших вариантов.
Плагин Yoast
Если у вас есть веб-сайт WordPress, вы можете установить плагин Yoast для создания карты сайта для своего веб-сайта.
Yoast дает вам возможность включать и выключать карту сайта с помощью простого переключателя. Вы можете найти все свои параметры карты сайта XML на вкладке SEO через WordPress после установки плагина.
Вы можете найти все свои параметры карты сайта XML на вкладке SEO через WordPress после установки плагина.
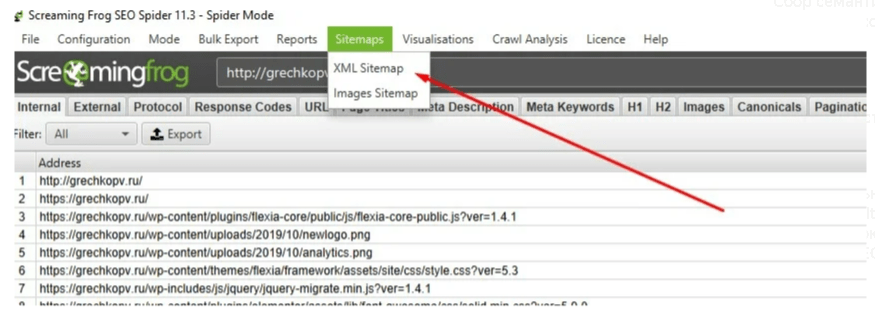
Кричащая лягушка
Screaming Frog — это программное обеспечение для настольных ПК, которое предлагает широкий спектр инструментов SEO. Вы можете бесплатно использовать и создавать карту сайта, если на сайте меньше 500 страниц.Тем из вас, у кого есть более крупные веб-сайты, потребуется обновить платную версию.
Screaming Frog позволяет вам вносить все изменения кода, о которых мы говорили ранее, но без фактического изменения кода самостоятельно. Вместо этого вы следуете подсказке, которая гораздо удобнее и написана простым английским языком. Тогда код файла карты сайта будет изменен автоматически. Вот скриншот, чтобы понять, что я имею в виду.
Просто перейдите по вкладкам, измените настройки, и файл карты сайта будет соответствующим образом скорректирован.
Slickplan
Мне очень нравится Slickplan из-за возможности визуального построения карты сайта. У вас будет возможность использовать шаблон карты сайта, аналогичный тем, которые мы рассматривали ранее.
У вас будет возможность использовать шаблон карты сайта, аналогичный тем, которые мы рассматривали ранее.
Отсюда вы можете перетаскивать разные страницы в шаблон, чтобы организовать структуру вашего веб-сайта. Когда вы закончите и будете довольны тем, как выглядит ваша визуальная карта сайта, вы можете экспортировать ее в виде файла XML.
Slickplan — платное программное обеспечение, но оно предлагает бесплатную пробную версию.По крайней мере, стоит попробовать, если вы сомневаетесь в покупке плана.
Заключение
Если вы готовы вывести свою стратегию SEO на новый уровень, вам необходимо создать карту сайта для своего веб-сайта.
Больше нет причин для страха. Как видно из этого руководства, всего за пять шагов создать карту сайта.
- Проверьте свои страницы
- Закодируйте URL-адреса
- Подтвердите свой код
- Добавьте карту сайта в корень и robots.txt
- Отправить карту сайта
Вот и все!
Для тех из вас, кто все еще сомневается в том, что вручную изменить код на своем веб-сайте, есть другие варианты, которые вы можете рассмотреть. В Интернете полно ресурсов карты сайта, но плагин Yoast, Screaming Frog и Slickplan — отличный выбор для начала.
В Интернете полно ресурсов карты сайта, но плагин Yoast, Screaming Frog и Slickplan — отличный выбор для начала.
Другие руководства, которые могут вам понравиться
Как создать и отправить карту сайта: полное руководство
XML-карты сайта— отличный способ убедиться, что ваш сайт сканируется и индексируется должным образом.Узнай, как взять под контроль и построить свой собственный!
Когда дело доходит до создания карты сайта в формате XML, лучше всего подходит аналогия с автомобилем. Конечно, автомат — это здорово. Это удобно и дает вам дополнительную руку, чтобы включить ту песню Адель, которой вы ужасно любите подпевать. Но любой энтузиаст вождения скажет вам, что ручное переключение передач дает вам более тесную связь с автомобилем и дорогой, и это именно то, что нам нужно — больше соединение . Подробнее control .
В наши дни существует множество вариантов автоматизации создания карт сайта в формате XML, будь то плагин или онлайн-генератор карт сайта. Некоторые из них лучше, чем другие (плагин Yoast для WordPress неплохо справляется), но машины пока нас не заменили. Автоматизация по-прежнему не соответствует тщательно составленной вручную карте сайта. Так что засучите рукава и выполните следующие действия, чтобы создать и отправить пользовательские XML-карты сайта, которые представляют ваш сайт лучше, чем любой плагин или инструмент.
Некоторые из них лучше, чем другие (плагин Yoast для WordPress неплохо справляется), но машины пока нас не заменили. Автоматизация по-прежнему не соответствует тщательно составленной вручную карте сайта. Так что засучите рукава и выполните следующие действия, чтобы создать и отправить пользовательские XML-карты сайта, которые представляют ваш сайт лучше, чем любой плагин или инструмент.
Шаг 1. Знайте, что вы ищете
Карта сайта XML — это, по сути, просто список страниц, из которых состоит ваш веб-сайт.Но главное помнить, что нас интересуют только страницы, которые должны быть в индексе Google. Вы не хотите, например, размещать страницу входа или страницу благодарности после покупки в свою карту сайта. Прежде чем вы приступите к сбору URL-адресов страниц сайта, давайте зададим простой вопрос:
«Эта страница должна быть в индексе Google?»
Если вы немного разбираетесь в SEO, вы также можете спросить:
«Возвращает ли страница код состояния 200?»
и
«Является ли страница самоканоничной?»
Выполнение этого упражнения придаст смысл всему, с чем мы сталкиваемся на шаге 2.
Шаг 2: Соберите свои страницы
Теперь, когда мы точно знаем, что ищем, давайте найдем это! В первой части этого шага мы собираем все URL-адреса веб-сайта. Самый простой способ сделать это — использовать сканер типа Screaming Frog, который может быстро сканировать страницы вашего сайта и выдавать список URL-адресов.
Кроме того, вы можете просто следить за каждым из основных вариантов навигации по сайту до самого глубокого уровня (также известного как сканирование человеком).На самом деле это тот метод, который я предпочитаю. Если сайт не слишком большой, это отличный способ узнать о логике навигации и удобстве для пользователей.
Давайте возьмем для примера сайт Go Fish Digital. Прежде чем бросить его в поисковый робот, я собираюсь просмотреть его вручную и получить некоторые сведения. Мой первый вывод, как это часто бывает, — это основная навигация.
В крайнем левом углу у нас есть логотип и торговая марка, которые ведут на главную страницу. Как вы уже догадались — URL-адрес домашней страницы находится в карте сайта.
Как вы уже догадались — URL-адрес домашней страницы находится в карте сайта.
Справа у нас есть «О нас», «Услуги», «Блог» и «Контакты».
Сейчас я начну группировать . Страницы «О нас» и «Контакты» — это более общие страницы, такие как домашняя страница, поэтому я считаю эти три URL-адреса «общим» разделом сайта.
Общие страницы
https://gofishdigital.com/
About Go Fish Digital
https: // gofishdigital.com / contact-us /
Далее у нас есть услуги и блог.
УServices есть выпадающее меню — это отличный повод сгруппировать эти страницы вместе!
Сервисные страницы
Services
Search Engine Optimization Services
Online Reputation Management
Web Design and Development
https: // gofishdigital. ru / content-marketing /
ru / content-marketing /
SEM Services
Conversion Rate Optimization Services
Затем блог. Я показал здесь только 3 сообщения, но на сайте GFD гораздо больше сообщений в блогах. Вот тут-то и пригодится краулер.
Сообщения в блоге
Go Fish Digital Blog
Google Shows Us Context is King When Indexing People
https: // gofishdigital.ru / mobile-geofences /
Google Searching Television?
Вы бы посмотрели на это? Теперь у нас есть красиво разделенный сайт. Сгруппировав наши URL-адреса таким образом, мы можем создать красиво организованную карту сайта!
В последней части этого шага мы собираемся удалить все страницы, которые не соответствуют вопросам, которые мы задали на шаге 1. Я нашел страницу политики конфиденциальности в нижнем колонтитуле, и я ‘ я решил не включать его. Это не страница, ориентированная на ключевые слова, которая будет хорошо работать в поиске. Никогда не забывайте, что вы можете включать или исключать любые страницы при создании карты сайта!
Никогда не забывайте, что вы можете включать или исключать любые страницы при создании карты сайта!
https://gofishdigital.com/privacy-policy/
Шаг 3. Закодируйте свои URL-адреса
Если вы тщательно применили шаг 2 к страницам своего веб-сайта, теперь у вас есть список URL-адресов, которые необходимо отформатировать с помощью соответствующих тегов . XML во многом похож на HTML — фактически, «ML» в обоих означает «язык разметки».
Для этого шага вам понадобится текстовый редактор, чтобы вы могли создать файл XML.Я очень рекомендую Sublime Text. Они предлагают пожизненный лицензионный ключ, и он послужит вашему будущему SEO и редактированию текста лучше, чем лучшая собака.
a.) Начнем с открывающего тега
b.) Затем добавьте свой первый URL с соответствующими тегами
 ru
ru
c.) Когда вы ввели свой последний URL, просто закройте тег
Теперь, когда вы знаете различные теги, привыкните к просмотру простой XML-карты сайта. Вот как будет выглядеть готовый продукт:
Шаг 4. Проверьте файл Sitemap
* Обратите внимание, что приведенный ниже метод проверки, похоже, больше не работает должным образом.Я вижу, что совершенно действительные карты сайта, которые проверяются в Google Search Console, не проходят проверочный тест, указанный ниже. По состоянию на 25 ноября 2019 года лучший способ проверки вашей XML-карты сайта — отправить ее в учетную запись Google Search Console для вашего конкретного веб-сайта.
Теперь пора запустить вашу карту сайта через валидатор, чтобы убедиться, что весь синтаксис верен. Сохраните файл и назовите его sitemap.xml . Затем посетите https://validator. w3.org/#validate_by_upload и загрузите свой XML-файл.Надеюсь, вы видите это сообщение:
w3.org/#validate_by_upload и загрузите свой XML-файл.Надеюсь, вы видите это сообщение:
Если есть какие-либо ошибки, валидатор процитирует строку, содержащую ошибку, чтобы вы могли вернуться в Sublime Text и легко найти ее.
Шаг 5: Добавьте его в корень
Затем вам нужно добавить файл карты сайта ( sitemap.xml ) в корневую папку вашего сайта. Это может быть сделано локально, через FTP или (в идеале) разработчиком. Добавление файла карты сайта в корневую папку означает, что он будет расположен по адресу yoursite.ru / sitemap.xml . Это верно для многих сайтов! Попробуйте выбрать пару сайтов, которые вы регулярно посещаете, и введите «/sitemap.xml» после TLD («.com», «.net» и т. Д.).
пример: https://www.apple.com/sitemap.xml
Шаг 6. Добавьте его в роботов (.txt)
Файл robots.txt — это простой текстовый файл с инструкциями для поискового робота, посещающего ваш сайт. Файл существует в корневой папке, поэтому вы, вероятно, можете догадаться, где он находится — ваш сайт. com / robots.txt . Одной из строк, которые вы можете добавить в файл robots.txt, является строка «Sitemap:». Это гарантирует, что поисковый робот проверит вашу персонализированную XML-карту сайта. Вот как будет выглядеть линия, если ваш сайт защищен (HTTPS):
com / robots.txt . Одной из строк, которые вы можете добавить в файл robots.txt, является строка «Sitemap:». Это гарантирует, что поисковый робот проверит вашу персонализированную XML-карту сайта. Вот как будет выглядеть линия, если ваш сайт защищен (HTTPS):
Карта сайта: https://yoursite.com/sitemap.xml
Apple.com имеет несколько строк «Sitemap:» в файле robots.txt (https://www.apple.com/robots.txt):
Добавление строки в ваш robots.txt, который указывает на вашу карту сайта, в некоторой степени обсуждается как эффективный, но цель этого руководства состоит в том, чтобы быть исчерпывающим, и я считаю, что это лучший метод, используемый многими ведущими оптимизаторами поисковых систем и успешными веб-сайтами.
Шаг 7. Отправьте карту сайта
Мы собрали, сгруппировали, пометили, проверили и добавили в корень. Теперь мы обсудим, как отправить карту сайта в Google и Bing. Это может улучшить индексацию вашего сайта! Обратите внимание: я предполагаю, что у вас настроены аккаунты Google Search Console и Bing Webmaster Tools.
a.) Войдите в свою учетную запись GSC.
б.) Нажмите Сканирование> Файлы Sitemap> Добавить / протестировать файл Sitemap
.c.) Введите «/sitemap.xml» в доступное поле и отправьте карту сайта!
Как отправить карту сайта в Binga.) Войдите в свою учетную запись BWT.
б.) Нажмите «Настроить мой сайт»> «Карты сайта
».c.) Введите полный URL карты сайта и отправьте карту сайта!
Проверяйте периодически (но не навязчиво), чтобы убедиться, что URL-адреса вашей карты сайта сканируются.Нередко сканирование выполняется только на часть вашей карты сайта. Фактически, мы редко видим, что карта сайта просканирована полностью. Это многого требует, и основные поисковые системы любят быть скромными.
(Бонус) Сопоставление сайта нового уровня: создание индекса
Весь смысл карты сайта в том, чтобы сделать страницы вашего сайта максимально доступными для роботов. Для этого мы представляем их в виде простого организованного списка. Если вы хотите перейти на следующий уровень, вам нужно создать индекс карты сайта.
Для этого мы представляем их в виде простого организованного списка. Если вы хотите перейти на следующий уровень, вам нужно создать индекс карты сайта.
Индекс карты сайта — это файл XML, который ссылается на ряд отдельных карт сайта XML. Для сайта Go Fish Digital мы могли бы создать отдельную карту сайта для каждой группы, созданной на шаге 2:
general_sitemap.xml
services_sitemap.xml
blog_sitemap.xml
Мы должны добавить каждый из этих файлов в корневую папку сайта и указывать на них в индексе карты сайта, который использует свои собственные теги XML:
Затем мы назовем индекс карты сайта, проверим, добавим его в корневую папку и отправим в консоли поисковых систем для Google и Bing — нет необходимости отправлять каждую карту сайта отдельно! Индекс позаботится обо всем.Кроме того, вы можете добавить строку «Sitemap:» в файл robots.txt, которая указывает на индекс, а не на каждую отдельную карту сайта (глядя на вас, Apple).
Индекс карты сайта с отдельными картами сайта представляет высший уровень организации и является превосходным способом представить индексируемые страницы вашего сайта основным поисковым системам.
Сделайте свою карту (и)!
Независимо от того, просматриваете ли вы свой сайт, сайт друга или сайт клиента, теперь у вас есть несколько отличных рекомендаций по созданию содержательной карты сайта в формате XML или индекса карты сайта.Так что создайте свою собственную карту сайта и возьмите на себя ответственность за свое SEO, узнайте больше о своем веб-сайте и сократите жир, вызванный автоматизацией.
Удачного картирования!
Следуйте за мной в Twitter @briangormanGFD
Как создать XML-карту сайта: советы и рекомендации
В первые недели работы в Atlassian я стремился к быстрому выигрышу, чтобы укрепиться в компании и пропагандировать SEO. Итак, я проверил наш основной сайт и заметил, что на нем нет карты сайта XML. Какая легкая победа!
Какая легкая победа!
Я пошел к разработчикам и попросил их активировать его в CMS. К моему удивлению, мне сказали, что это невозможно; Я был сбит с толку.
Поразмыслив, я вспомнил, что Screaming Frog имеет функцию карты сайта XML, поэтому я очистил сайт и загрузил сканирование как карту сайта XML. Google проглотил его за несколько секунд, и мы заметили заметное влияние на наш трафик в следующие дни.
Мораль этой истории заключается в том, что карты сайта XML важны и иногда недооцениваются.
Вот все, что я расскажу в этой статье
Что такое XML-файлы Sitemap и зачем они нужны
Карты сайтаXML — это цифровые карты, которые помогают Google обнаруживать важные страницы вашего сайта и частоту их обновления.
Google указывает на странице справочного центра:
Карта сайта сообщает сканеру, какие файлы, по вашему мнению, важны для вашего сайта, а также предоставляет ценную информацию об этих файлах: например, для страниц, когда страница была обновлена в последний раз, как часто страница менялась, и любой альтернативный язык.
версии страницы.
По словам Гэри Иллиса, карты сайта XML являются вторым по важности источником URL-адресов, которые должен сканировать робот Googlebot после гиперссылок и ранее обнаруженных URL-адресов. Это масштабно, и его нельзя недооценивать!
Google начал использовать карты сайта XML в 2005 году, и вскоре к нему присоединились такие поисковые системы, как MSN или Yahoo. В настоящее время они используют их не только для обнаружения URL.
Каждый веб-сайт должен иметь карту сайта в формате XML. Они особенно важны для:
Тогда как robots.txt помогает исключить частей вашего сайта из рейтинга поисковых систем, карты сайта XML делают обратное. Они помогают поисковым системам открывать новые страницы, даже если на них нет ссылок с основного сайта.
Файлы Sitemap
имеют формат XML, который Google может быстро проанализировать для поиска новых URL-адресов. XML — e X Tenible M arkup L anguage — легкий и переносимый между устройствами и предназначен для хранения данных.
Самый простой способ проверить, есть ли на вашем сайте карта сайта, — это посмотреть в Google Search Console или в Bing Webmaster Tools в разделе «карты сайта.»Большинство поисковых систем, таких как Google или Bing, ищут запись (или записи) Sitemap:
XML-карты сайта в Bing Webmaster Tools. 1: отчет о файлах Sitemap. 2: Добавление новых путей к карте сайта. 3: найдены существующие карты сайта Bing.
XML-карты сайта в Google Search Console. 1: отчет о файлах Sitemap. 2: Добавление новых путей к карте сайта. 3: найденные Google существующие карты сайта.
3: найденные Google существующие карты сайта.
HTML и XML файлы Sitemap
Есть два типа карт сайта: HTML и XML. В чем разница?
1. Обратите внимание на формат .
HTML явно отличается от XML. Но это означает даже больше: в то время как карты сайта в формате HTML видны пользователям сайта, карты сайта в формате XML являются фидами для поисковых систем.
Вы можете возразить, что карты сайта в формате HTML также создаются для поисковых систем, но, хотя они могут быть полезны для пользователей, карты сайта в формате XML — нет.
2. Они служат одной цели, но по-разному.
Оба помогают поисковым системам обнаруживать новые URL-адреса, будь то страницы, видео или изображения.
Карты сайта XML — это настраиваемые каналы, которые помогают поисковым системам понять приоритет URL-адресов для сканирования, частоту их изменения и новые из них, добавленные на сайт. Это особенно полезно для планировщиков поисковых систем, поскольку они могут лучше оценить, когда и как часто нужно повторно сканировать URL.
HTML также помогают поисковым системам обнаруживать новые URL-адреса, но путем обнаружения ссылок, по которым они переходят.Это означает, что карты сайта в формате HTML могут быть эффективным инструментом обнаружения URL только в том случае, если они сканируются и переходят по ссылкам. Вы можете понять это, просмотрев свои файлы журналов.
3. У них разные побочные преимущества.
Карты сайта XML имеют метаатрибуты, такие как
HTML-карты сайта распределяют PageRank по всему сайту, и это то, для чего они в настоящее время в основном используются, помимо навигационной ценности для пользователей.Поскольку HTML-карты сайта часто связаны в нижнем колонтитуле сайта, они обычно связаны с каждой страницы и могут распределять этот входящий PageRank на другие страницы с более слабой внутренней связью.
Различные типы XML-файлов Sitemap
Несмотря на то, что карты сайта XML могут быть отправлены в RSS, mRSS, Atom 1.0 или текстовом формате, «тип» карты сайта относится к ее содержанию или «типу носителя»:
Как я уточню ниже, вы можете создавать карты сайта, содержащие только один конкретный тип носителя, или интегрировать их в свою обычную карту сайта XML.
Минимальные требования к XML-карте сайта
Чтобы ваши XML-карты сайта работали оптимально, вы должны соответствовать стандартам. Карта сайта XML должна:
Содержат только канонические URL-адреса с кодом состояния 200.
Включите до 200 тыс. URL-адресов в карту сайта и до 50 тыс. Карт сайта в карту сайта индекса.
Ссылка на robots.txt.
BUTF-8 закодировано.
Быть сжатым.gz формат.
Быть не больше 50 МБ или содержать 50 000 URL (независимо от того, что вы нажмете первым).
Но вы можете и должны сделать больше, чтобы максимально эффективно использовать XML-карты сайта. Вы можете сообщить Google, какие URL-адреса важны, включив только важные страницы в XML-карту сайта и часто обновляя ее.
Вы можете сообщить Google, какие URL-адреса важны, включив только важные страницы в XML-карту сайта и часто обновляя ее.
Большинство CMS имеют функцию автоматического обновления карты сайта при создании нового URL-адреса или изменении существующей страницы. Для Google частота обновления самой карты сайта и тега lastmod страниц может быть признаком свежести.Важно ли это для его ранжирования, зависит от страницы и контекста.
Думайте о карте сайта в формате XML как о карте города для туристов, где город является вашим веб-сайтом, а турист — Google — вы должны обязательно включать только важные здания, а не каждый адрес. Вот почему не следует включать неважные страницы; примерами являются такие страницы, как ваша политика конфиденциальности или страница о нас. Хотя эти страницы должны быть проиндексированы, их не нужно часто сканировать, и они не важны, когда мы говорим о SEO.
XML Sitemap Советы для больших сайтов
Вы можете сделать больше, чтобы улучшить свою карту сайта, помимо стандартных требований.
Крупные сайты, такие как, например, новостные издатели, должны использовать индексные карты сайта, которые содержат (до 50 000) обычных карт сайта, а также не должны быть тяжелее 50 МБ. Они похожи на материнскую базу XML-карты сайта, которая содержит множество небольших карт сайта. Они нужны крупным сайтам, потому что они не помещаются в одну карту сайта. В любом случае не стоит пытаться уместить все в одну карту сайта.
Вы можете максимально использовать эти карты сайта, структурируя их по типу страницы или теме. На практике вы должны создать специальные XML-карты сайта для каждого подкаталога или шаблона страницы, чтобы получить представление о технических проблемах и проблемах индексации вашего сайта.
Существуют специализированные карты сайта XML для определенных целей. Сайты, которые активно работают с мультимедийными материалами (например, Pinterest или YouTube), получают большую выгоду от файлов Sitemap для изображений или видео . Издатели должны иметь новостных карт сайта .
Издатели должны иметь новостных карт сайта .
Карты сайта с изображениями повышают вероятность того, что ваш сайт будет найден в поиске картинок Google. У вас не , а , чтобы иметь выделенную карту сайта для изображений; вы также можете использовать расширения изображений в своей обычной карте сайта.
Вот как выглядят расширения изображений (спецификации XML):
для видео работают по тому же принципу: либо создайте отдельную карту сайта, либо добавьте расширения к своей обычной:
 com / mypage
com / mypage
Но будьте осторожны с метаданными, которые вы добавляете в карты сайта или расширения для видео.
Google заявляет, «Google может использовать текст на целевой странице видео, а не текст, который вы вводите в карту сайта, если текст страницы считается более полезным, чем информация в карте сайта». Речь идет о тексте, поставленном через описание.Помимо описания, вы можете передать в Google миниатюру, длину видео, рейтинг, удобство для семьи и многое другое (полный список метаданных XML-карты сайта для видео). Для сайтов, активно использующих видео, это, безусловно, имеет смысл. Для всех остальных это относительно необязательно.
Карты сайта для новостей отличаются тем, что у вас всегда должна быть отдельная карта сайта XML для новостей. Google не рекомендует (и не предлагает) расширения в этом случае. Карты сайта новостей помогают Google находить и оценивать новые статьи, что особенно сложно в издательской индустрии, поскольку она производит много контента. Несмотря на то, что Google заявляет, что издатели с картами сайта новостей не пользуются преимуществом, это помогает быстрее получить рейтинг горячих новостей в Новостях Google.
Несмотря на то, что Google заявляет, что издатели с картами сайта новостей не пользуются преимуществом, это помогает быстрее получить рейтинг горячих новостей в Новостях Google.
Карты сайта для новостей имеют особые требования:
Включать статьи не старше 2 дней.
Не добавляйте более 1000 новых записей в существующую карту сайта за раз.
Обновите существующие карты сайта для обновлений статей.
Вы также можете использовать карты сайта XML для определения и обозначения определенных мета-тегов для Google.Один из примеров — hreflang; вы можете добавить как расширение к карте сайта (полное руководство):
hreflang = "de"
href = "http : //www.example.com/deutsch/page.html "/>
hreflang =" de-ch "
href =" http://www. example.com/ schweiz-deutsch / page.html "/>
example.com/ schweiz-deutsch / page.html "/>
hreflang =" en "
href =" http: // www.example.com/english/page.html "/>
По словам Джона Мюллера, Google игнорирует атрибут приоритета в XML-картах сайта, но обращает внимание на lastmod. Google сам определяет приоритет ваших страниц, вероятно, по популярности и авторитету. Lastmod, однако, представляет собой тег, который указывает, когда URL-адрес изменялся в последний раз, что действительно интересно для Google.
URL + дата последнего изменения — вот что нам важно для веб-поиска.
-? Джон ? (@JohnMu) 17 августа 2017 г.
Кроме того, по словам Джона Мюллера, вам не нужно добавлять карты сайта XML для URL-адресов AMP.
XML Sitemap Лучшие и наихудшие практики
В Atlassian мы решили проблему с отсутствующей функцией карты сайта XLM в нашей CMS с помощью стороннего поставщика карты сайта XML, и это сработало отлично.
Несмотря на то, что формат основан на тексте, а не на XML, он работает.
The New York Times ссылается на свои карты сайта в файле robots.txt и разделяет такие форматы, как видео или новости. Он идет еще дальше и имеет карты сайта для определенных категорий, таких как кулинария или выборы.
Имеет смысл иметь d отредактированные карты сайта XML для своевременных событий как издатель , потому что вам нужно понимать, насколько быстро Google подбирает контент и все ли может быть проиндексировано без проблем.
У Walmart аналогичное разделение по категориям, которое имеет смысл для сайтов электронной коммерции .Он имеет карты сайта Master XML для тем и категорий.
Как видно на скриншоте ниже, разделение тем позволяет Walmart увидеть, как Google индексирует различные области сайта, такие как мода или развлечения.
Если у вас есть сайт, который разделен на темы, категории или и то, и другое, рекомендуется создать определенные карты сайта XML для каждой из них. Отсутствует известный недостаток наличия одинаковых URL-адресов в разных картах сайта.
Отсутствует известный недостаток наличия одинаковых URL-адресов в разных картах сайта.
SEMrush Совет: с помощью инструмента SEMrush Site Audit вы можете проводить аудит любого веб-сайта и проверять шесть конкретных проблем, связанных с XML-картами сайта.Инструмент сначала проверит, присутствует ли sitemap.xml, а затем будет искать ошибки форматирования, неправильные страницы в карте сайта и другие проблемы, которые могут повлиять на ясность вашей карты сайта.
Инструменты и генераторы XML Sitemap
Большинство систем управления контентом поставляются с заранее подготовленными функциями, которые позволяют автоматически создавать XML-карту сайта. Но некоторые этого не делают, и в этом случае вам понадобится сторонний инструмент.
Вы также можете прочитать: 10 лучших инструментов для создания файлов Sitemap…
Это мой личный выбор для генераторов карты сайта XML.
Имя | Цена | Предел | Характеристики | Бесплатная пробная версия |
Slickplan | 8,99 $ / мес | н / д |
| 30 дней |
Dynomapper | 40 $ / мес | 200 000 URL за одно сканирование |
| 14 дней |
Карты записи | 14 долларов США. | н / д |
| 3 карты сайта бесплатно |
Кричащая лягушка | Бесплатно до 500 URL-адресов £ 149,00 / год | н / д |
| н / д |
Powermapper | $ 49 / мес | 15K страниц |
| 30 дней |
XML-файлы Sitemap | $ 4.99 за 1 тыс. Страниц 189,99 долл. США за 1,5 млн страниц | 1,5 млн страниц |
| Бесплатно на 500 страниц |
Плагины WordPress
У вас есть какие-нибудь советы или инструменты для работы с XML-картами сайта? Дайте нам знать об этом в комментариях.
The Plain English Guide to XML Sitemaps
Вы бы не стали проектировать новую кухню, не создав предварительно ее чертеж, не так ли? Итак, зачем вам создавать веб-сайт без создания карты сайта?
Если вы хотите запустить веб-сайт, который сможет обнаружить Google (и ваши потенциальные клиенты), вам понадобится карта сайта.Вот как его создать.
Что такое карта сайта?
Карта сайта — это файл кода, который находится на вашем веб-сервере и перечисляет все соответствующие URL-адреса, которые содержит ваш веб-сайт. Ваша карта сайта помогает поисковым роботам понять, как устроен ваш сайт, чтобы им было легче оценивать и ранжировать его.
Люди создают карты сайта, когда они впервые создают свой веб-сайт, добавляют к нему страницы и / или переделывают его. Это что-то вроде поэтажного плана сайта, который пригодится всякий раз, когда сайт меняется.Наряду с ускорением поисковой оптимизации (SEO) карты сайта также могут помочь определить схему навигации по сайту, чтобы избежать проблем с внутренними ссылками.
Визуальные карты сайта
Вы могли подумать: «Но я думал, что карты сайта более наглядны, как в Интернете». Это визуальная карта сайта, в отличие от карты сайта XML — о последней мы и говорили до сих пор.
Визуальные карты сайта, с другой стороны, представляют собой абстрактные наброски структуры вашего веб-сайта, подобные приведенному ниже веб-сайту HubSpot.Они полезны для внутреннего процесса планирования, но именно XML-карты сайта имеют отношение к лучшим методам SEO.
Источник изображения
XML-файлы Sitemap
Карты сайтаXML разработаны специально для поисковых систем, таких как Google, которые должны иметь возможность находить веб-страницы, привязанные к веб-сайту, независимо от того, насколько они старые или глубоко вложены в домен этого веб-сайта.
Вот пример того, как может выглядеть XML-файл карты сайта:
Изображение предоставлено: файлы Sitemap.orgПо этой причине карта сайта XML является важным компонентом блога, где страницы статей постоянно возвращаются в архив веб-сайта по мере публикации нового контента.
Существует четыре основных типа XML-карт сайта, которые вы можете создать, каждый из которых предназначен для разных типов носителей, которые вы можете опубликовать на своем веб-сайте:
- Файлы Sitemap для изображений структурируют содержимое изображений веб-сайта таким образом, чтобы оно занимало высокое место в результатах поиска Картинок Google.
- Файлы Sitemap для видео классифицируют видеоконтент так, чтобы он хорошо занимал место в результатах Google Видео, а также расширенные фрагменты в обычных результатах.
- Файлы Sitemap для новостей описывают содержание новостей вашего веб-сайта, поэтому его легче индексировать в результатах поиска, таких как Новости Google.
- Файлы Sitemap для мобильных устройств оптимизируют содержимое веб-сайтов для мобильных телефонов, которые не используют собственные веб-браузеры, которые автоматически создают веб-контент в мобильной форме.
Итак, как вы структурируете карту сайта XML вашего сайта? Давайте нырнем прямо в.
Как создать карту сайта1. Привлекайте свои команды по маркетингу, технологиям, ИТ и юридическим вопросам
Обычно команды, участвующие в структурировании карты сайта, — это команда маркетинга, техническая группа (будь то команда разработчиков или агентство), ИТ-группа (или кто-либо другой, кто контролирует ваши серверы) и юридическая группа.
Команда маркетинга
Этот отдел маркетинга обычно отвечает за определение структуры сайта. Какие страницы должны ссылаться друг на друга? Должны ли посетители сайта иметь возможность, например, переходить со страницы «О нас» прямо на страницу продукта? Определят ли они структуру, используя визуальную карту сайта в PowerPoint или какой-либо другой инструмент, зависит от них.
Техническая группа
Затем группа разработчиков создаст файл sitemap.xml на основе структуры, определенной командой маркетинга.
ИТ-команда
Обычно участвует ваша группа поддержки, если вы используете свои собственные серверы или серверы, контролируемые ИТ-отделом. Помните, что карта сайта находится на этом сервере, поэтому кто-то должен убедиться, что она там есть. Если вы работаете в агентстве, они тоже смогут сделать это за вас.
Команда юристов
Наконец, обязательно проконсультируйтесь со своим юридическим отделом, чтобы убедиться, что все на вашем веб-сайте юридически надежно и у вас нет каких-либо нерешенных ограничений авторского права, которые могут пройти через вашу карту сайта.
2. Изучите требования к файлам Sitemap для каждой поисковой системы
Когда вы впервые начинаете планировать карту сайта, подумайте над такими вопросами: каковы цели вашего веб-сайта? Кто ваша целевая аудитория и что они хотят видеть?
Вы также захотите иметь в виду требования каждой поисковой системы. Последнее, что вы хотите сделать, — это прервать путь посетителя, попадающего из поисковой системы на ваш сайт. Требования Google, Bing, Yahoo! И других довольно схожи, но вы должны убедиться, что не нарушаете никаких конкретных требований ни для одного из них.Это особенно верно, если вы видите, что большая часть вашего трафика поступает из определенной поисковой системы.
Чтобы убедиться, что вы не нарушаете никаких правил, посетите:
3. Определите структуру навигации верхнего уровня
На что вы хотите, чтобы ваша домашняя страница содержала ссылку? Это обеспечит основу для структуры вашего сайта и позволит вашему сайту расти.
Структура вашего веб-сайта играет большую роль в поисковой оптимизации вашего сайта, поэтому важно тщательно спланировать структуру навигации верхнего уровня.В частности, обратите внимание на глубину своего сайта. Чем дальше страница находится от исходного URL-адреса домашней страницы вашего сайта, тем хуже для SEO этой страницы.
Другими словами, по данным Search Engine Journal, неглубокий веб-сайт (тот, который требует трех или менее кликов для перехода на каждую страницу) намного лучше для SEO, чем глубокий веб-сайт.
Вы можете спросить, каковы лучшие практики для навигации верхнего уровня? К сожалению, здесь сложно дать общий совет, поскольку передовой опыт может значительно различаться в зависимости от отрасли, типа компании и т. Д.Чтобы получить вдохновение от компаний, похожих на вашу, взгляните на Crayon: он содержит огромных библиотек реальных маркетинговых проектов, которые вы можете фильтровать по отрасли, уровню трафика, устройству и т. Д. Просмотрите домашние страницы с высокой посещаемостью в вашей отрасли, чтобы получить представление об их структуре и получить некоторые идеи для своей.
4. Определите содержимое второго и третьего уровней
Вот где может пригодиться создание визуальных карт сайта. После того, как вы определили структуру навигации своей домашней страницы, вы захотите провести мозговой штурм и нанести на карту страницы, которые находятся на два или три уровня глубже вашего веб-сайта.Это может быть ваша страница «О нас», страница управления вашей командой, страница приема на работу, ваш блог и так далее.
В зависимости от сложности вашего веб-сайта вам может потребоваться только два уровня или до четырех. И по мере того, как вы обдумываете более глубокие части своего веб-сайта, вы можете обнаружить, что вам нужно настроить навигацию верхнего уровня — это нормально.
5. Напишите карту сайта в формате XML и отправьте ее в поисковые системы
После того, как вы спланировали, как будет организован ваш веб-сайт, пришло время технической группе создать карту сайта в формате XML, разместить ее на вашем веб-сервере и отправить ее каждой отдельной поисковой системе (Google, Bing, Yahoo! и скоро).
Когда вы впервые публикуете свой веб-сайт и каждый раз, когда вы проходите значительный редизайн сайта, кто-то из вашей команды должен будет отправить карту сайта в каждую поисковую систему (Google, Bing, Yahoo! и т. Д.), Чтобы эти поисковые системы иметь возможность отличать свою домашнюю страницу от страницы «О нас» на странице управления командой.
Если вы не используете платформу, которая автоматически обновляет карту сайта, вам придется обновлять карту сайта самостоятельно и повторно отправлять каждый раз, когда вы вносите существенные изменения в свой сайт.
( клиентов HubSpot: HubSpot автоматически сгенерирует ваш файл sitemap.xml, когда вы опубликуете новые страницы и внесете изменения в свой сайт. Но помните, что вам все равно придется полагаться на поисковые системы, чтобы естественным образом подбирать новые страницы. означает, что если вы внесли действительно существенное изменение в структуру своего сайта, вы можете отправить его вручную.)
Лучшие генераторы XML-файлов Sitemap
- Кричащая лягушка
- XML-файлы Sitemap
- Slickplan
- InSpyder
- Sitemap Writer Pro
- DYNO Mapper
- Rage Google Sitemap Automator
- Карты записи
- PowerMapper
- Рарчи
Мы рекомендуем использовать генератор карты сайта для создания карты сайта в формате XML.Хотя сотрудники Google больше не поддерживают свой собственный генератор карт сайта, теперь есть множество бесплатных и загружаемых инструментов, которые вы можете использовать для создания своих собственных.
Чтобы облегчить вам выбор генератора карты сайта, вот девять лучших генераторов карты сайта, доступных на сегодняшний день.
1. Кричащая лягушка
Цена: Бесплатно
Screaming Frog — это поисковый робот, который позволяет вам оценить внутреннее SEO вашего сайта. Естественно, компания также предлагает инструмент для разработки вашей собственной карты сайта в формате XML и в процессе улучшения SEO на странице.
Чтобы использовать генератор карты сайта Screaming Frog, вы сначала загрузите веб-сканер компании SEO (также известный как «паук»), который бесплатно просматривает ваши первые 500 URL-адресов. После сканирования вашего веб-сайта вы можете создать на его основе карту сайта в формате XML, включая каждую веб-страницу, получившую оценку «200» при начальном сканировании. Это гарантирует, что в вашу новую карту сайта XML будут включены только самые сильные страницы.
2. XML-файлы Sitemap
Цена: Бесплатно
XML-Sitemaps не требует регистрации или начальной загрузки для создания карты сайта для вашего сайта.Как и Screaming Frog, о котором говорилось выше, этот инструмент бесплатен для веб-сайтов, содержащих до 500 URL-адресов. После создания карты сайта вы можете либо загрузить ее в виде XML-файла, либо получить по электронной почте, если вам нужно перенести ее на новый компьютер или коллегу.
Платная версия XML-файлов Sitemap позволяет сканировать до 1,5 миллионов страниц (вместо 500), создавать другие формы XML-карт сайта, такие как карты сайта для новостей, видео и изображений, и отправлять карту сайта непосредственно в поиск. движок из генератора карты сайта.
3. Сликплан
Цена: Бесплатная пробная версия, планы начинаются от 8,99 долларов США в месяц
Slickplan предлагает набор продуктов для планирования контента, которые идеально подходят для фрилансеров, агентств и малого бизнеса. Один из этих продуктов — построитель XML-карты сайта. Этот инструмент поможет вам сначала создать карту сайта visual , чтобы вы могли определить, как будет организован ваш веб-сайт, а затем экспортировать визуальную карту сайта в виде файла XML.
4. InSpyder
Цена: Бесплатная пробная версия, 39 долларов США.95 для полной версии
InSpyder — это полностью загружаемый конструктор карт сайта, который позволяет сканировать неограниченное количество URL-адресов и синтезировать их все в XML-карту сайта.
Инструмент, который можно попробовать бесплатно, совместим с Google, Bing, Yahoo !, и Ask.com, поэтому вы можете быстро отправить свою карту сайта XML в формате, который ожидают увидеть крупнейшие поисковые системы. Вы также можете запланировать регулярные обновления карты сайта, если знаете, что будете часто вносить изменения в свой веб-сайт.Блог, в котором регулярно публикуются новые статьи (с новыми URL-адресами), является одним из примеров веб-сайта, которому время от времени будет полезна новая карта сайта.
5. Sitemap Writer Pro
Цена: 24.95 долларов
Sitemap Writer Pro — это быстрое и простое средство для создания XML-карты сайта, совместимое с семью типами карт сайта в зависимости от типа контента, который вы хотите проиндексировать поисковыми системами. Инструмент может сканировать миллионы веб-страниц и автоматически создавать файл карты сайта, готовый для импорта в вашу систему управления контентом (CMS).
Sitemap Writer Pro можно бесплатно попробовать сканировать до 10 веб-страниц, и для работы требуется операционная система Windows.
6. DYNO Mapper
Цена: Бесплатная пробная версия, 40 долларов США в месяц с ежегодной оплатой
DYNO Mapper похож на Slickplan в том, что это визуальный конструктор карты сайта. Начните с обрисовки вашего веб-сайта и его URL-адресов в одном из четырех визуальных форматов, затем отредактируйте размещение и иерархию каждой веб-страницы, включенной в вашу карту сайта, и экспортируйте файл карты сайта, чтобы вы могли легко поделиться им со своими коллегами.
DYNO Mapper поставляется со встроенным Google Analytics, поэтому вы можете точно определить свои наиболее эффективные веб-страницы и их место на карте сайта. Эта интеграция также пригодится, когда обновит карту сайта , и в этом случае вы можете просто импортировать XML-файл карты сайта и вернуться к его визуальной модели для быстрой настройки.
7. Ярость Google Sitemap Automator
Цена: Бесплатная пробная версия, 29,95 долларов США за полную версию
Rage Google Sitemap Automator — это одновременно SEO-аудитор и конструктор XML-файлов Sitemap.Этот инструмент позволяет вам быстро оптимизировать внутреннее SEO вашего веб-сайта, чтобы его легко сканировал Google, а затем создать карту сайта, которую можно загрузить в файл XML за считанные минуты.
Этот генератор карты сайта также позволяет вам создавать свои собственные «фильтры» для назначения различных атрибутов веб-страницам, включенным в вашу карту сайта, что делает его особенно полезным для больших веб-сайтов, которые имеют много URL-адресов, служащих различным целям.
8. Карты записи
Цена: бесплатно за 3 небольших карты сайта
WriteMaps — это визуальный планировщик веб-сайтов, помогающий вам создать блок-схему с цветовой кодировкой, которая обрисовывает содержание каждого URL-адреса, вложенного в ваш веб-сайт.После того, как ваш веб-сайт и его веб-страницы будут написаны и отсортированы именно так, как вы хотите, вы можете экспортировать карту сайта в формате PDF или XML для отправки в поисковые системы.
ИнтерфейсWriteMaps идеально подходит для совместной работы в команде, что делает этот инструмент особенно полезным для компаний, которые создают веб-сайт с нуля.
9. PowerMapper
Цена: Бесплатная пробная версия, 149 долларов за стандартную версию
PowerMapper позиционируется как средство создания карты сайта «одним щелчком», которое используется несколькими крупными организациями для создания карт сайта для своих веб-сайтов в различных возможных стилях отображения.Инструмент использует свой собственный веб-браузер, в котором вы можете перейти на свой веб-сайт и нажать «Карта», чтобы создать карту сайта для каждой веб-страницы, которая в настоящее время существует на этом веб-сайте.
Чтобы узнать о дополнительных возможностях генераторов карты сайта XML, ознакомьтесь с этим архивом предложений от Google. Не все ссылки в списке Google по-прежнему являются активными службами, но вы все равно найдете инструменты, разработанные с учетом алгоритма ранжирования веб-сайтов Google.
После того, как вы выбрали генератор карты сайта и создали карту сайта в форме XML, вам необходимо добавить ее в исходный код вашего веб-сайта и отправить эту карту сайта в каждую поисковую систему, в которой вы хотите, чтобы ваш сайт был проиндексирован.
Ниже приведены пошаговые инструкции по отправке карты сайта в Google, а затем в Bing и Yahoo !.
10. Рарчи
Цена: Бесплатная учетная запись, планы начинаются от $ 19 / мес.
Rarchy предлагает набор инструментов для планирования веб-сайтов, включая визуальные карты сайта и пользовательские потоки, разработанный для агентств и команд.
Основным продуктом является бесплатный визуальный редактор карты сайта, который позволяет вам создавать карту сайта с нуля или импортировать существующие страницы веб-сайта через поисковый робот, файл XML или CSV.После этого вы сможете просматривать свой веб-сайт в пяти различных визуальных форматах, использовать интерфейс перетаскивания для внесения изменений и автоматически делать снимки экрана с текущим дизайном страниц. Вашу карту сайта можно экспортировать в формат XML (готов к загрузке в поисковые системы), CSV или PDF.
Rarchy идеально подходит для команд, позволяя вам сотрудничать, редактировать и сообщать изменения на вашем веб-сайте в одном месте.
Как отправить файл Sitemap в Google
- Войдите в Google Search Console.
- Добавьте свой домен в пустое поле.
- Нажмите «Продолжить», чтобы подтвердить право собственности.
- В разделе «Индекс» щелкните «Файлы Sitemap».
- Введите URL-адрес вашего файла Sitemap.
- Нажмите «Отправить».
1. Войдите в Google Search Console.
Search Console будет вашей информационной панелью для тестирования и отправки обновленных карт сайта в Google, чтобы вы могли быть уверены, что Google всегда в курсе последних страниц, опубликованных на вашем сайте.
2. Добавьте свой домен в пустое поле.
Этот веб-сайт должен быть просто доменным именем — родительским URL-адресом, которому принадлежат все остальные ваши веб-страницы.
3. Нажмите «Продолжить», чтобы подтвердить право собственности.
После подтверждения вашего права собственности нажмите «перейти к собственности». Если ваше право собственности не подтверждено, дважды проверьте, что вы вошли в свой правильный аккаунт Google.
4. В разделе «Индекс» щелкните «Файлы Sitemap».
Теперь, когда у вас есть домен, добавленный в вашу учетную запись Search Console, следующим шагом будет добавление карты сайта.На левой панели в разделе «Индекс» нажмите «Карты сайта». Чтобы отправить новый файл Sitemap, вам просто нужно ввести URL, по которому находится ваш файл Sitemap.
5. Введите URL-адрес вашего файла Sitemap.
Для добавления новой карты сайта необходимо добавить строку текста в конец домена вашего веб-сайта. Думайте об этом как о теге отслеживания, позволяющем Google проверять все действия, происходящие на вашем веб-сайте.
Этот тег карты сайта — sitemap.xml, и вы захотите добавить его в конец своего доменного имени.Например, если ваш домен www.yourcompany.com, вы пометите его следующим образом: www.yourcompany.com/sitemap.xml.
6. Щелкните «Отправить».
Отправьте карту сайта, и все готово. В зависимости от того, какой авторитет страницы вы уже накопили в Google, для просмотра статуса отправленной вами карты сайта может потребоваться некоторое время. Дайте время — Google в конце концов примет это.
Для получения дополнительной информации о процессе отправки карты сайта щелкните здесь.
Как отправить файл Sitemap в Bing или Yahoo!
- Войдите в Инструменты Bing для веб-мастеров.
- На странице «Мои сайты» введите URL-адрес вашей компании (например, http://www.yourdomain.com ). Щелкните «Добавить».
- В поле «Добавить карту сайта» введите http://www.yourdomain.com/sitemap.xml. (замените yourdomain URL-адресом вашей компании.)
- Заполните остальные обязательные поля на странице и нажмите «Сохранить».
(Для получения более подробной информации щелкните здесь)
Что, если я захочу добавить веб-страницы позже?
После того, как вы определите и отправите карту сайта в первый раз, есть вероятность, что вы захотите время от времени настраивать и добавлять страницы на свой сайт — и это совершенно нормально.Но имейте в виду, что если ваш веб-сайт не построен на платформе, которая автоматически генерирует новую карту сайта и обновляет ее на вашем веб-сервере при добавлении новых страниц, то каждый раз, когда вы добавляете страницу — любую страницу — на ваш сайт , эта страница будет отсутствовать в карте сайта, которую видят поисковые системы.
Помните, что Google и другие поисковые системы будут автоматически получать карту сайта, если вы обновите файл sitemap.xml на своем веб-сервере. Но если вы хотите попытаться проиндексировать свой контент как можно быстрее, вы можете повторно отправить карту сайта после публикации новой страницы — и возможных , что Google подберет ее быстрее.
После того, как вы создали и отправили свою карту сайта XML в поисковые системы, вы можете начать работать над другими интересными вещами, такими как дизайн вашего веб-сайта.
Наличие актуальной карты сайта — это лишь один из маркеров высокоэффективного веб-сайта. Чтобы узнать, что еще вам следует оптимизировать для своего сайта, запустите бесплатный отчет Website Grader.
XML Генератор карты сайта | Кричащая лягушка
Как создать карту сайта в формате XML с помощью SEO Spider
Из этого туториала Вы узнаете, как использовать Screaming Frog SEO Spider для создания файлов Sitemap в формате XML.Для начала вам нужно скачать SEO spider, который предоставляется бесплатно в облегченной форме для 500 URL. Вы можете скачать с помощью кнопок на правой боковой панели.
Если вы хотите просканировать более 500 URL, вы можете приобрести годовую лицензию, которая снимает ограничение на сканирование и открывает возможности конфигурации.
Следующие шаги по созданию XML-карты сайта:
1) Сканирование веб-сайта
Откройте SEO Spider, введите или скопируйте веб-сайт, который вы хотите сканировать, в поле «введите URL-адрес для паука» и нажмите «Старт».
2) Щелкните «Sitemaps> XML Sitemap»
Когда сканирование достигнет 100% и закончится, выберите опцию «XML Sitemap» в разделе «Sitemaps» в меню верхнего уровня.
Это откроет ряд параметров конфигурации карты сайта.
3) Выберите «Страницы» для включения
Только HTML-страницы, включенные во «внутреннюю» вкладку с ответом «200» OK от сканирования, будут включены в карту сайта XML по умолчанию. Таким образом, вам не нужно беспокоиться о перенаправлениях (3XX), ошибках на стороне клиента (4XX ошибки, например неработающие ссылки) или ошибках сервера (5XX), включенных в карту сайта.Однако вы можете включить их по желанию, поскольку в некоторых сценариях они могут вам потребоваться.
Страницы, которые заблокированы файлом robots.txt, установленным как noindex, были канонизированы (канонический URL-адрес отличается от URL-адреса страницы), разбиты на страницы (URL-адреса с rel = «prev») или PDF-файлы также не входит в стандартную комплектацию. Все это можно настроить в конфигурации «страниц» XML Sitemap, поэтому просто выберите свои предпочтения.
Вы можете увидеть, какие URL-адреса не получили ответа, заблокированы, перенаправляют или содержат ошибки, на вкладке «Ответы» и с помощью соответствующих фильтров.Вы можете увидеть, какие URL-адреса являются «noindex», «канонизированными» или содержат элемент ссылки rel = «prev» на вкладке «Директивы», а также с помощью фильтров.
4) Исключить страницы из XML-карты сайта
Помимо указанных выше параметров конфигурации, могут существовать дополнительные «внутренние» страницы ответов HTML 200, которые вы просто не хотите включать в XML-карту сайта.
Например, вам не следует включать «повторяющиеся» страницы в карту сайта. Если на страницу можно попасть по двум разным URL-адресам, например http: // example.com и http://www.example.com (и оба они разрешаются с ответом «200»), то в карту сайта следует включить только одну предпочтительную каноническую версию. Не следует включать URL-адреса с идентификаторами сеанса (вы можете использовать функцию перезаписи URL-адресов, чтобы удалить их во время сканирования), могут быть некоторые URL-адреса с большим количеством параметров, которые не нужны, или просто ненужные разделы веб-сайта.
Есть несколько способов убедиться, что они не включены в XML Sitemap —
- Если есть разделы веб-сайта или URL-адреса, которые вы не хотите включать в XML-файл Sitemap, вы можете просто исключить их при предварительном сканировании конфигурации.Поскольку они не будут сканироваться, они не будут включены во «внутреннюю» вкладку или XML-файл Sitemap.
- Если вы уже просканировали URL-адреса, которые не хотите включать в экспорт XML-карты сайта, просто выделите их на «внутренней вкладке» в верхней панели окна, щелкните правой кнопкой мыши и «удалите» их перед созданием XML-карты сайта.
- В качестве альтернативы вы можете экспортировать «внутреннюю» вкладку в Excel, отфильтровать и удалить любые URL-адреса, которые не требуются, и повторно загрузить файл в режиме списка перед созданием карты сайта XML.
5) Выберите дату последнего изменения
Это совершенно необязательный атрибут для включения в XML-карту сайта, поэтому вы можете «снять» флажок «включить тег lastmod», если не хотите включать дату последнего изменения файла. Это просто подсказка поисковым системам, когда страница обновлялась в последний раз.
Если вы хотите включить lastmod, просто выберите, хотите ли вы использовать ответ «последнее изменение», полученный непосредственно с вашего сервера (и отображаемый в столбце «Последнее изменение» на вкладке «Внутренний») или используйте произвольную дату.
6) Выберите «Приоритет» URL-адресов
«Приоритет» — это необязательный атрибут для включения в XML-карту сайта. Если вы не хотите устанавливать приоритет URL-адресов, вы можете «снять» флажок «Включить тег приоритета». Приоритет дает подсказку поисковым системам о важности URL-адреса по сравнению с другими URL-адресами на вашем сайте. Допустимые значения варьируются от 0,0 до наивысшего приоритета 1,0, по умолчанию — 0,5.
SEO Spider позволяет настраивать их на основе «уровня» (глубины) URL-адресов.Вы можете просмотреть «уровень» URL-адресов в столбце «уровень» на вкладке «Внутренний».
Как показано на скриншоте выше, по умолчанию для домашней страницы (или начальной страницы сканирования) установлен наивысший приоритет «1» с понижением приоритета на 0,1 на каждом уровне глубины до 0,5 для уровня 5+. Их можно настроить по своему усмотрению.
Пожалуйста, помните, что «приоритет» URL-адресов не влияет на их оценку в поисковых системах. «Приоритет» используется для увеличения вероятности сканирования и индексации наиболее важных страниц.На самом деле Google очень хорошо справляется с этим алгоритмически.
7) Выберите «Изменить частоту» URL-адресов
«changefreq» — еще один необязательный атрибут, который «намекает» на то, как часто страница может меняться.
SEO Spider позволяет настраивать их на основе ответа «последнее изменение» или «уровня» (глубины) URL-адресов. Параметр «рассчитывать на основе последнего измененного заголовка» означает, что если страница была изменена в течение последних 24 часов, будет установлено значение «ежедневно», в противном случае — «ежемесячно».
Пожалуйста, помните, это не команды для поисковых систем, а просто «подсказки». По сути, Google будет сканировать URL так часто, как он определяет алгоритмически, по любой «подсказке», предоставленной вами в XML-карте сайта.
8) Выберите изображения для включения в карту сайта
Совершенно необязательно включать изображения в карту сайта XML. Если отмечена опция «включить изображения», то все изображения на вкладке «Внутренние» (и «Изображения») будут включены по умолчанию.Если ваши изображения находятся в CDN, субдомене или находятся за пределами домена, они появятся на вкладке «Внешние» в пользовательском интерфейсе. Вы можете ввести регулярное выражение в конфигурацию, чтобы включить их в XML Sitemap.
Обычно вам действительно не нужно включать изображения, такие как ваш собственный логотип, разделители или значки профилей социальных сетей, в XML Sitemap, поэтому вы можете выбрать включение только изображений с определенным количеством ссылок на исходные атрибуты, чтобы исключить их.
Часто изображения, такие как логотипы, связаны со всем сайтом, тогда как изображения на страницах продуктов в качестве примера, которые вы обычно хотите включить, могут быть связаны только один или два раза.На вкладке «изображения» есть столбец «IMG Inlinks», который показывает, сколько раз на изображение ссылаются, чтобы помочь настроить количество «inlinks», которые могут быть подходящими для включения.
Вы также можете щелкнуть правой кнопкой мыши и «удалить» любые изображения, которые вы не хотите включать, так же, как и любой другой URL.
9) Включите hreflang
Если у вас уже настроен hreflang на сайте с помощью атрибутов или заголовка HTTP, вы можете выбрать добавление hreflang в XML Sitemap.
Обратите внимание: SEO Spider может создавать XML-файлы Sitemap с hreflang только в том случае, если они уже присутствуют в данный момент (как атрибуты или через HTTP-заголовок).Больше сюда приехать.
10) Нажмите «Далее», чтобы создать XML-карту сайта
Когда вы закончите настройку различных атрибутов и параметров карты сайта, вы можете просто щелкнуть «Далее», чтобы создать XML-карту сайта. Файл карты сайта не может содержать более 50 000 URL и не должен превышать 50 МБ в несжатом виде. Следовательно, если у вас более 49 999 URL-адресов, паук SEO автоматически создаст дополнительные файлы карты сайта и файл индекса карты сайта, ссылающийся на расположение карты сайта.
Затем нажмите «Сохранить» в желаемом месте на вашем компьютере.Это все шаги, необходимые для создания XML-карты сайта, но мы порекомендуем еще пару шагов после этого!
Отправьте XML-карту сайта в Google
Карта сайта XML теперь готова для отправки в поисковые системы. Мы настоятельно рекомендуем отправить XML Sitemap в Google через Инструменты для веб-мастеров в качестве способа отслеживания индексации.
Вставьте запись Sitemap в файл Robots.txt
Наконец, мы рекомендуем включить следующую строку в любое место в файле robots.txt, чтобы проинформировать поисковые системы о существовании XML-файлов Sitemap (независимо от того, они уже отправлены в Инструменты Google для веб-мастеров) —
Карта сайта: http://www.example.com/sitemap.xml
Вот и все! Надеюсь, что приведенное выше руководство поможет проиллюстрировать, как использовать программное обеспечение SEO Spider для создания карты сайта Google XML для вашего веб-сайта.
Вы можете узнать больше о пауке Screaming Frog SEO в наших ответах на часто задаваемые вопросы и в руководстве пользователя. Или вы можете задать нам любые вопросы или запросы в службу поддержки!
Как создать карту сайта
Всем известно, что SEO сегодня важнее, чем когда-либо.
При 63 000 поисковых запросов в Google каждую секунду бренды упускают возможности, если у них нет надежной стратегии SEO.
Но хороший рейтинг — это значительные вложения.
Чтобы увидеть какие-либо результаты, требуется не менее 4–6 месяцев. Кроме того, вам потребуется вкладывать средства в контент, а также регулярно обновлять и поддерживать текущую информацию.
К счастью, есть методы SEO, которые можно взломать.
Вам не нужен специалист по SEO или какие-либо знания в области программирования.Это метод, который можно реализовать менее чем за минуту, но он может значительно улучшить ваши результаты SEO.
Если вам интересно, что это такое, это карта сайта в формате XML.
Здесь я покажу вам, как создать карту сайта и как вы можете загрузить ее в Google и на свой веб-сайт. Это настолько просто, что вы можете считать это Руководством для начинающих по созданию карты сайта (менее чем за минуту).
Но прежде чем мы начнем, давайте посмотрим, что такое XML-карта сайта и как они помогают поисковым системам индексировать ваш сайт.
Что такое XML-карта сайта?Что такое карта сайта?
Карта сайта — это файл, в котором перечислены страницы вашего веб-сайта. Карты сайта хранятся на вашем сервере и помогают поисковым роботам понять структуру вашего веб-сайта, чтобы они могли найти ваш контент.
(Источник изображения)Если вы все еще сбиты с толку, подумайте о карте сайта как о оглавлении, чертеже или плане этажа.
Вы не построили бы дом без четкого чертежа.И вы бы не украсили дом, не зная поэтажного плана.
То же самое и с веб-сайтами. Вы не стали бы проектировать и создавать веб-сайт, не имея четкого представления о том, какие страницы необходимы.
Совет — 7 лучших практик по улучшению ваших карт сайта для SEOКогда люди создают карты сайта?
Люди создают карты сайта при разработке веб-сайта, добавлении новой страницы или изменении дизайна нового сайта.
Карты сайта отлично подходят для SEO, поскольку они позволяют поисковой системе читать ваш файл и разумно сканировать ваш сайт.Файлы Sitemap сообщают поисковому роботу о важности и приоритетности каждой страницы, о том, когда она была обновлена и как часто она обновляется.
XML-карта сайтаXML-карта сайта — это карта сайта (XML-файл), разработанная для ботов поисковых систем. Файл содержит HTML-код, который позволяет боту читать структуру веб-сайта и понимать взаимосвязь между каждой страницей.
(Источник изображения)
Вот почему карта сайта в формате XML выглядит как список URL-адресов.
(Исходное изображение)
Есть также визуальные карты сайта.Но они полезны только для дизайнеров, которым необходимо понимать иерархию веб-сайта и взаимодействие с пользователем.
Нам нужна карта сайта в формате XML, чтобы активизировать наши усилия по поисковой оптимизации.
Почему карты сайта XML важны?Если у вас нет карты сайта XML, поисковые системы, такие как Google, не будут вас наказывать. Однако настоятельно рекомендуется создать карту сайта, так как она может иметь прямое влияние на SEO и позволяет Google (и другим ботам) легко находить ваши самые важные URL-адреса.
Как XML карта сайта влияет на SEO?- Это помогает боту более эффективно сканировать ваш сайт.
- Указывает поисковой системе сканировать и индексировать каждую страницу вашего веб-сайта. Иногда поисковые системы не находят глубокие страницы. Карта сайта гарантирует, что сканеры включают эти страницы.
- Это помогает вашему сайту мгновенно индексироваться. Теперь поисковые системы могут быстрее обнаруживать новые страницы, что помогает в процессе индексации.
- Сообщает поисковой системе, какие страницы являются приоритетными на вашем сайте. В карту сайта XML вы можете включить тег, который указывает, какие страницы являются наиболее важными.Сканеры-роботы сосредоточатся на приоритетных страницах.
(Источник изображения)
- Здесь представлена дополнительная информация о ваших страницах. Вы можете включить дополнительные теги, которые предоставляют поисковым системам больше данных, чтобы помочь им сканировать веб-сайт. Например, «lastmod» сообщает поисковой системе, когда вы в последний раз меняли страницу, тогда как «changefreq» сообщает поисковому роботу, как часто страница обновляется.
- Например, XML-карта сайта ниже имеет только один URL и использует все необязательные теги.
(Источник изображения)
- Он дает вам дополнительную информацию об активности Googlebot через Google Webmaster (бесплатный инструмент, который помогает вам оценивать и поддерживать эффективность вашего веб-сайта в результатах поиска).
- Он может удалить дубликаты на вашем сайте. Если вы не используете карту сайта, у вас может быть дублированный контент, что ужасно для SEO.
- Помогает крупным сайтам хорошо организовать индексацию.
Карта сайта поможет сканерам найти новый сайт и быстрее проиндексировать страницу в поисковой системе.
Когда мы говорим «большой», мы имеем в виду сайт с тысячами или миллионами страниц. Если у вас много страниц и контента, то карта сайта поможет более эффективно организовать информацию для роботов-роботов.
Если вы постоянно меняете свой контент, динамическая карта сайта XML может помочь новым сканерам индексировать новый контент в поисковых системах.
- Новые требования к индексации контента:
Если вы компания, которой необходимо быстро индексировать много новых страниц (например, новостная / журналистская компания), вам нужна карта сайта в формате XML.
Как создать и отправить карту сайта XML Создайте карту сайта XMLСуществует множество инструментов, которые вы можете использовать для создания карты сайта XML. Хотя вы можете создавать свои собственные, существуют генераторы карт сайта, которые сделают процесс быстрым и легким. Обязательно включите URL-адрес файла карты сайта в файл Robots.txt.
Генераторы XML-карты сайта Screaming FrogScreaming Frog — это поисковый робот для веб-сайтов, который поможет вам оценить ваше SEO на странице.Он может помочь вам найти неработающие ссылки, проанализировать заголовки страниц и метаданные, найти дублированный контент и обнаружить другие проблемы. Неудивительно, что компания также предлагает пользователям инструмент для создания XML-файлов Sitemap.
Чтобы создать XML-карту сайта с помощью Screaming Frog, вам необходимо загрузить паука (поискового робота SEO). Его можно бесплатно использовать для первых 500 URL (небольших веб-сайтов).
XML-SitemapsXML-Sitemaps — это онлайн-генератор карт сайта. Это не требует подписки или регистрации.XML-Sitemaps можно бесплатно использовать для небольших сайтов с URL-адресами до 500 (например, Screaming Frog).
InpyserInspyder — это загружаемый создатель карты сайта, который помогает вам создавать XML-карту сайта. В отличие от карт сайта выше, это настольное приложение стоимостью 39,95 долларов. Он прост в использовании и позволяет загружать карту сайта на сервер и уведомлять сканеры Google о любых изменениях.
Создание карты сайта XML с помощью Screaming FrogИнструмент Screaming Frog SEO Spider — отличный генератор карты сайта XML для любого бизнеса.
Это отличный пример, потому что он может работать как с большими, так и с маленькими веб-сайтами. Не имеет значения, насколько старый или новый сайт и какую CMS вы используете в настоящее время.
Лучше всего, если у вас растущий бизнес, есть большая вероятность, что вы можете использовать приложение бесплатно. Это бесплатно до 500 страниц. Поэтому, если у вас большой веб-сайт, вы можете перейти на платную версию, которая стоит 149,00 фунтов стерлингов в год (примерно 180 долларов США).
Для начала перейдите на сайт Screaming Frog.
Щелкните «SEO Spider.’
И затем нажмите «загрузить».
После нажатия «загрузить» следуйте инструкциям, чтобы завершить процесс установки.
После установки программы откройте Screaming Frog SEO Spider. Настольное приложение должно выглядеть так.
Чтобы запустить программу, введите URL-адрес своего веб-сайта в поле поиска.
Поле поиска темно-серого цвета рядом с логотипом в левом верхнем углу.
В этом примере мы собираемся ввести URL-адрес веб-сайта Spyfu.
После ввода URL-адреса нажмите кнопку «Пуск».
Когда мы нажали «Старт», нам потребовалось всего несколько секунд для завершения процесса сканирования.
Вы можете узнать, когда процесс сканирования завершится, когда полоса сканирования станет полностью зеленой и появится надпись «Сканировать 100%».
Поскольку SpyFu имеет менее сотни страниц, это заняло всего несколько секунд. На сайтах с несколькими тысячами страниц процесс может занять несколько минут. Для веб-сайтов с миллионами страниц это может занять несколько часов.
Затем нажмите «Sitemaps».
В разделе «Sitemaps» выберите «XML Sitemap».
Появится всплывающее окно с вопросом, хотите ли вы установить несколько флажков. Я проверил PDF-файлы ниже, но я объясню вам, что означают эти термины и почему я оставил их неотмеченными.
Что означают эти термины? NoIndex Pages:Страницы, содержащие HTML-код в заголовке, который сообщает поисковым системам не включать страницу при сканировании и индексировании для поиска.Мы рекомендуем НЕ устанавливать этот флажок.
Canonincali z ed:Когда страницы имеют более одного URL, указывающего на них, менеджеры сайтов часто справляются с этим путем канонизации. Он сообщает поисковой системе, какой URL-адрес отдать приоритет.
Если вы установите этот флажок, вы сообщаете XML-карте сайта, чтобы она включала варианты URL, которые ведут на ту же страницу. Мы рекомендуем НЕ устанавливать этот флажок.
URL-адреса с разбивкой на страницы:Рекомендуется избегать URL-адресов с разбивкой на страницы.Если они не разбиты на страницы правильно, это также может повредить вашим усилиям по поисковой оптимизации. Мы рекомендуем НЕ устанавливать этот флажок.
PDF-файлы:Вы также можете включать PDF-файлы в XML-карту сайта, особенно если они важны для ваших пользователей. Мы рекомендуем вам ОБЯЗАТЕЛЬНО установить этот флажок.
После того, как вы выбрали «PDF-файлы», нажмите на вкладку «Изображение».
Вы можете пропустить этот шаг. Тем не менее, рекомендуется включать изображения в карту сайта XML.
Убедитесь, что на вкладке «Изображения» вы выбрали «Включить изображения».
Когда вы нажмете «Включить изображения» в третьем поле, «Включить только релевантные изображения…» будет автоматически отмечен.
Затем выберите «Далее».
По завершении нажмите «Далее».
Затем найдите безопасное место для сохранения карты сайта XML.
Затем нажмите «Сохранить».
Вот и все!
Мы только что вместе создали карту сайта XML.
Следуя этим простым инструкциям, создать карту сайта в формате XML станет несложным процессом, который под силу любому.
Для тех, кому интересно, когда мы открываем сохраненную карту сайта в формате XML, она выглядит так.
Код и теги HTML очень похожи на примеры, рассмотренные выше.
Но как раз перед празднованием нам все еще нужно загрузить нашу карту сайта XML на наш веб-сайт и в основные поисковые системы, такие как Google.
Как загрузить XML-карту сайта на свой веб-сайтЕсть два способа загрузить нашу XML-карту сайта.
Мы можем загружать через:
- Наш провайдер веб-хостинга или cPanel File Manager (веб-панель управления хостингом, которая позволяет вам управлять вашими веб-сайтами)
- FTP-клиент (клиент протокола передачи файлов — программное обеспечение, которое позволяет вам для передачи файлов через Интернет.)
В этом примере мы собираемся загрузить нашу XML-карту сайта с помощью файлового менеджера cPanel.
Сначала войдите в свою cPanel.
Наши безумные домены, как вы можете видеть ниже.
Щелкните «Диспетчер файлов».
(Источник изображения)
Войдя в «Диспетчер файлов», щелкните «public_html» слева от строки меню.
(Источник изображения)
Затем нажмите «Загрузить» на верхней панели.
(Источник изображения)
Выберите «Обзор» и загрузите карту сайта XML в cPanel.
(исходное изображение)
И когда вы это сделаете, поздравляем!
Вы только что загрузили XML-карту сайта на свой веб-сайт.
Есть также несколько дополнительных шагов, которые вы можете сделать, чтобы ускорить процесс обнаружения роботами-поисковыми роботами вашей XML-карты сайта:
- Добавьте следующую строку ‘sitemap:’ http://www.yourdomain.com/sitemap.xml ‘ в ваш robots.txt.file. (убедитесь, что вы изменили «www.yourdomain.com» на свое фактическое доменное имя.)
- Перейдите в консоль поиска Google и отправьте карту сайта в Google для индексации
Прежде чем мы закончим, мы также собираемся покажу вам, как вы можете загрузить карту сайта XML в Google.
Как загрузить XML-карту сайта в GoogleЧтобы загрузить XML-карту сайта, вам необходимо подключить Google Search Console к своему сайту.
Подключить ваш сайт к Google Search Console очень просто.
Все, что вам нужно сделать, это добавить свой сайт, подтвердить свой сайт и выполнить еще несколько шагов. Прочтите это Справочное руководство Search Console, если не знаете, с чего начать.
Подключив свой веб-сайт, войдите в Google Search Console.
Выберите свой веб-сайт.
После этого вы должны увидеть панель управления, которая выглядит примерно так.
Сначала перейдите в левую строку меню и нажмите на слово «Сканировать». Категория «Сканирование» должна содержать множество подкатегорий.
Одна из этих подкатегорий — «Карты сайта». Щелкните «Файлы Sitemap».
Вы должны увидеть «Сведения о файле Sitemap». Подробная информация включает количество отправленных и проиндексированных веб-страниц и изображений.
Теперь вы можете «повторно отправить» XML-карту сайта (если вы ранее загружали XML-карту сайта).
Но если вы этого не сделали, вы можете нажать кнопку «Добавить / протестировать карту сайта» в правом верхнем углу, выделенную красным (в том же положении, что и кнопка повторной отправки).
(Источник изображения)
Вот появится окно с сообщением «Добавить новую карту сайта».
Вы можете ввести URL-адрес XML карты сайта в это поле. Например, «www.yourdomain.com/sitemap.xml.» Не забудьте изменить «yourdomain» на свое фактическое доменное имя.
(Источник изображения)
После этого нажмите «Отправить».’
Консоль поиска Google сообщит вам о состоянии XML-файла Sitemap.
В случае успеха, статус будет обозначен зеленым цветом «Успех», как вы можете видеть на изображении выше.
Вот и все!
Мы успешно создали XML-карту сайта, загрузили ее на наш веб-сайт и отправили в Google.
ЗаключениеКарты сайта в формате XML помогают добиться более быстрого и качественного индексирования поисковыми системами.
С миллиардами веб-сайтов в Интернете Google не сможет сканировать каждую страницу каждый день.
Роботам Google требуется даже около трех месяцев, чтобы сканировать и проиндексировать новый веб-сайт.
Вот почему сегодня для многих компаний загрузка карты сайта XML стала необходимостью. Бизнес движется быстро, а потребители быстрее принимают решения.
Поскольку каждый бренд стремится улучшить свое SEO, карта сайта в формате XML больше не ставит вас впереди остальных, но позволяет вам участвовать в гонке.
Хотя карты сайта XML могут выглядеть технически и запутанно, это просто и легко.
Вместе мы создали и загрузили карту сайта в формате XML на наш веб-сайт и в Google менее чем за минуту.
Допустим, вы ничего не знаете о файлах Sitemap и вам нужно пройти через весь процесс.
Это займет у вас самое большее полдень.
Если вы никогда не делали карту сайта в формате XML, я рекомендую вам начать сейчас.
Что такое карта сайта? Как создать карту сайта, оптимизированную для SEO
Что такое карта сайта?
Карта сайта — это план вашего веб-сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего веб-сайта. Файлы Sitemap также сообщают поисковым системам, какие страницы вашего сайта наиболее важны.
Существует четыре основных типа карт сайта:
- Обычный XML-файл Sitemap: это, безусловно, самый распространенный тип карты сайта. Обычно он представлен в виде XML-файла Sitemap, который ссылается на разные страницы вашего веб-сайта.
- Video Sitemap: используется специально, чтобы помочь Google понять видеосодержание на вашей странице.
- Карта сайта для новостей: помогает Google находить контент на сайтах, одобренных для размещения Новостей Google.
- Image Sitemap: помогает Google найти все изображения, размещенные на вашем сайте.
Почему файлы Sitemap важны?
Поисковые системы, такие как Google, Yahoo и Bing, используют вашу карту сайта для поиска различных страниц вашего сайта.
По словам Google:
«Если на страницы вашего сайта есть правильные ссылки, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта».
Другими словами: вам, вероятно, НЕ НУЖНА карта сайта. Но это определенно не повредит вашим усилиям по поисковой оптимизации. Так что есть смысл их использовать.
Есть также несколько особых случаев, когда карта сайта действительно может пригодиться.
Например, Google в основном находит веб-страницы по ссылкам. А если ваш сайт совершенно новый и имеет лишь несколько внешних обратных ссылок, то карта сайта ОГРОМНА для помощи Google в поиске страниц на вашем сайте.
Или, может быть, у вас есть сайт электронной коммерции с 5 миллионами страниц. Если у вас не будет ИДЕАЛЬНОЙ внутренней ссылки и у вас не будет тонны внешних ссылок, Google будет сложно найти все эти страницы. Вот тут-то и пригодятся карты сайта.
Итак, вот как настроить карту сайта… и оптимизировать ее для SEO.
Лучшие Лрактики
Создать карту сайта
Ваш первый шаг — создать карту сайта.
Если вы используете WordPress, вы можете получить карту сайта, созданную для вас с помощью плагина Yoast SEO.
Основным преимуществом использования Yoast для создания XML-карты сайта является то, что она обновляется автоматически (динамическая карта сайта).
Таким образом, всякий раз, когда вы добавляете новую страницу на свой сайт (будь то сообщение в блоге или страница продукта электронной коммерции), ссылка на эту страницу будет автоматически добавляться в ваш файл карты сайта:
Если вы не используете Yoast, для WordPress доступно множество других плагинов (например, Google XML Sitemaps), которые вы можете использовать для создания карты сайта:
Что делать, если вы не используете WordPress?
Не беспокойтесь.Вы можете использовать сторонний инструмент для создания карты сайта, например XML-Sitemaps.com. Будет выведен XML-файл, который можно использовать в качестве карты сайта.
В любом случае, как только ваша карта сайта будет создана, я рекомендую взглянуть на нее вручную.
(Ваша карта сайта обычно находится по адресу site.com/sitemap.xml. Но это зависит от вашей CMS и того, какую программу вы использовали для создания карты сайта)
Он должен отображать все страницы вашего сайта:
Если все в порядке, пора отправить карту сайта в Google.
Отправьте свою карту сайта в Google
Чтобы отправить карту сайта, войдите в свою учетную запись Google Search Console.
Затем перейдите в «Индекс» → «Карты сайта» на боковой панели.
Если вы уже отправили свой файл Sitemap, на этой странице вы увидите список «Отправленных файлов Sitemap»:
В любом случае, чтобы отправить карту сайта, введите URL карты сайта в это поле:
И нажмите «Отправить».
И если все настроено, вы начнете видеть информацию о своей карте сайта на этой странице в разделе «Отправленные файлы Sitemap»:
Используйте отчет Sitemap для обнаружения ошибок
После того, как Google просканирует вашу карту сайта, щелкните ее в разделе «Отправленные карты сайта»:
Если вы видите «Индекс Sitemap обработан успешно», значит Google успешно просканировал вашу карту сайта.
Вы также можете щелкнуть значок небольшой столбчатой диаграммы, чтобы перейти к отчету о покрытии для вашей карты сайта:
В этом отчете показано, сколько URL-адресов Google нашел в вашей карте сайта… и сколько из этих страниц попало в индекс Google:
Например, вы можете видеть, что моя карта сайта содержит ссылки на 116 веб-страниц. 109 являются «действительными», а 6 — «исключенными».
Я, очевидно, могу игнорировать действительные страницы.
Но я действительно хочу проверить все «Исключенные» страницы, чтобы узнать, что происходит.
Оказывается, эти 6 URL-адресов в моей карте сайта получают сообщение «Повторяющийся, отправленный URL-адрес не выбран как канонический».
И когда я смотрю на URL-адреса, я вижу, что это страницы, которые я вообще не хочу индексировать.
Так что я должен удалить их из моей карты сайта.
Используйте файл Sitemap для поиска проблем с индексированием
Одна из замечательных особенностей использования карты сайта заключается в том, что она может дать вам приблизительную оценку:
- Сколько страниц вы ХОТИТЕ проиндексировать
- Сколько страниц проиндексировано
Например, предположим, что ваша карта сайта ссылается на 5000 страниц.
Но если вы посмотрите в Google Search Console, то увидите, что ваш сайт имеет только 2000 проиндексированных страниц.
Это признак того, что что-то не так. Возможно, на этих 5000 страницах много дублированного контента. Так что Google не все их индексирует.
Или может случиться так, что количество страниц на вашем сайте превышает ваш краулинговый бюджет.
Сопоставьте файлы Sitemap и файл robots.txt
Важно, чтобы ваши карты сайта и Robots.txt работали вместе.
Другими словами:
Если вы отслеживаете страницу в Robots.txt или используйте тег noindex на странице, вы НЕ хотите, чтобы он отображался в вашей карте сайта.
В противном случае вы отправляете в Google смешанные сообщения.
В вашей карте сайта указано: «Эта страница достаточно важна, чтобы включить ее в нашу карту сайта». Но когда Googlebot приземляется на страницу, они блокируются.
Карта сайта Советы профессионалов
Огромный сайт? Разбейте все на файлы Sitemap меньшего размера: файлы Sitemap имеют ограничение в 50 000 URL. Поэтому, если вы запускаете сайт с множеством страниц, Google рекомендует разбить карту сайта на несколько карт меньшего размера.
Будьте осторожны с датами: URL-адреса в вашей карте сайта имеют дату «последнего изменения».
Я рекомендую изменять эти даты ТОЛЬКО, когда вы вносите существенные изменения в свой сайт (или добавляете новый контент на свой сайт). В противном случае Google предупреждает, что обновление дат на страницах, которые не изменились, может рассматриваться как тактика рассылки спама.
Don’t Sweat Video Sitemap: Video Schema в значительной степени заменила необходимость в файлах Sitemap для видео. Карта сайта для видео определенно не помешает вашей странице получить расширенный фрагмент видео.Но обычно это не стоит того.
Оставайтесь меньше 50 МБ: Google и Bing допускают использование файлов Sitemap размером до 50 МБ. Так что пока у вас меньше 50 МБ, все в порядке.
HTML-карта сайта: это в основном эквивалент карты сайта в формате XML… но для пользователей.

 99 / мес
99 / мес