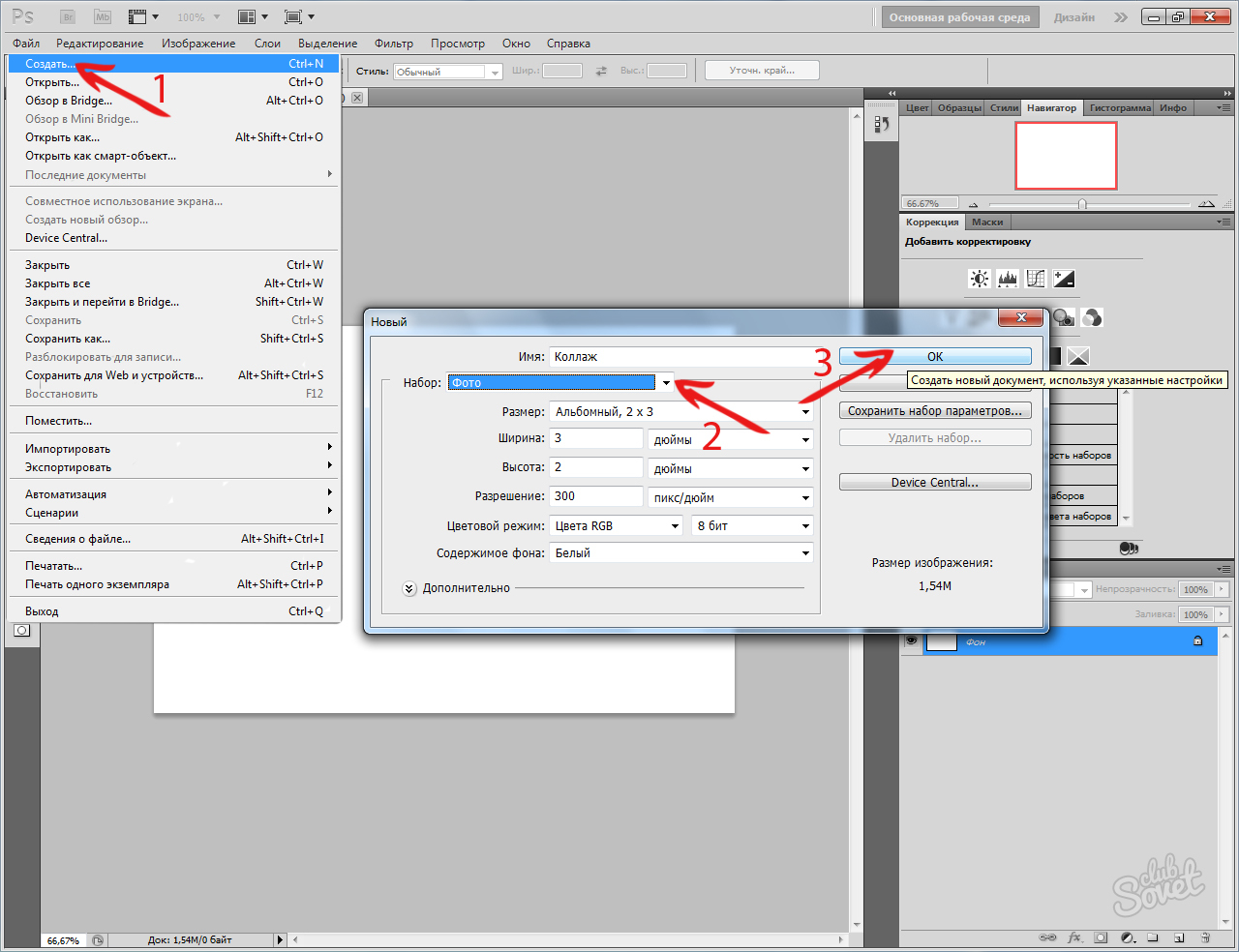
Как сделать шаблон в Фотошопе
С появлением компьютерной техники и графических программ, современный человек получил уникальную возможность редактировать фотографии, устранять имеющиеся на них эстетические дефекты, создавать самостоятельно открытки и проделывать прочие уникальные преобразования.
Помимо этого, пользователь, проследовав некоторым рекомендациям, как создать шаблон в Фотошопе, может получить оригинальное изображение, подставляя желаемое фото к созданному шаблону.
Используя шаблон, вы сможете создать свое уникальное фото на интересном фоне
Как создаётся шаблон
Безусловно, для того чтобы получить собственное изображение на красивой яхте, на вершине высочайшего горного массива, за штурвалом самолёта, вовсе не обязательно лично участвовать в экстремальных или экзотических путешествиях. Для этого вполне достаточно найти подходящий фон и фото, которое впоследствии будет подставляться под шаблон.
Правила создания простого шаблона
Итак, желая совершенствовать навыки работы с графическим редактором, нелишним будет узнать, как сделать шаблон в Фотошопе.
Первоначально следует подобрать фото, на котором хотелось бы видеть себя или друга, которому хочется сделать приятный сюрприз. Кстати, если подобрать фотографию с реалистичным сюжетом, никто не догадается, что снимок ненастоящий. Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.
Выберите фото, которое послужит исходником вашего шаблона
Если же подобрать фон, противоречащий реальности, можно получить забавное фото. Например, как кто-то плавает в окружении нескольких акул или прыгает без парашюта с высокой скалы.
Такие фотографии можно сделать, если предварительно подготовить шаблон в Фотошопе.
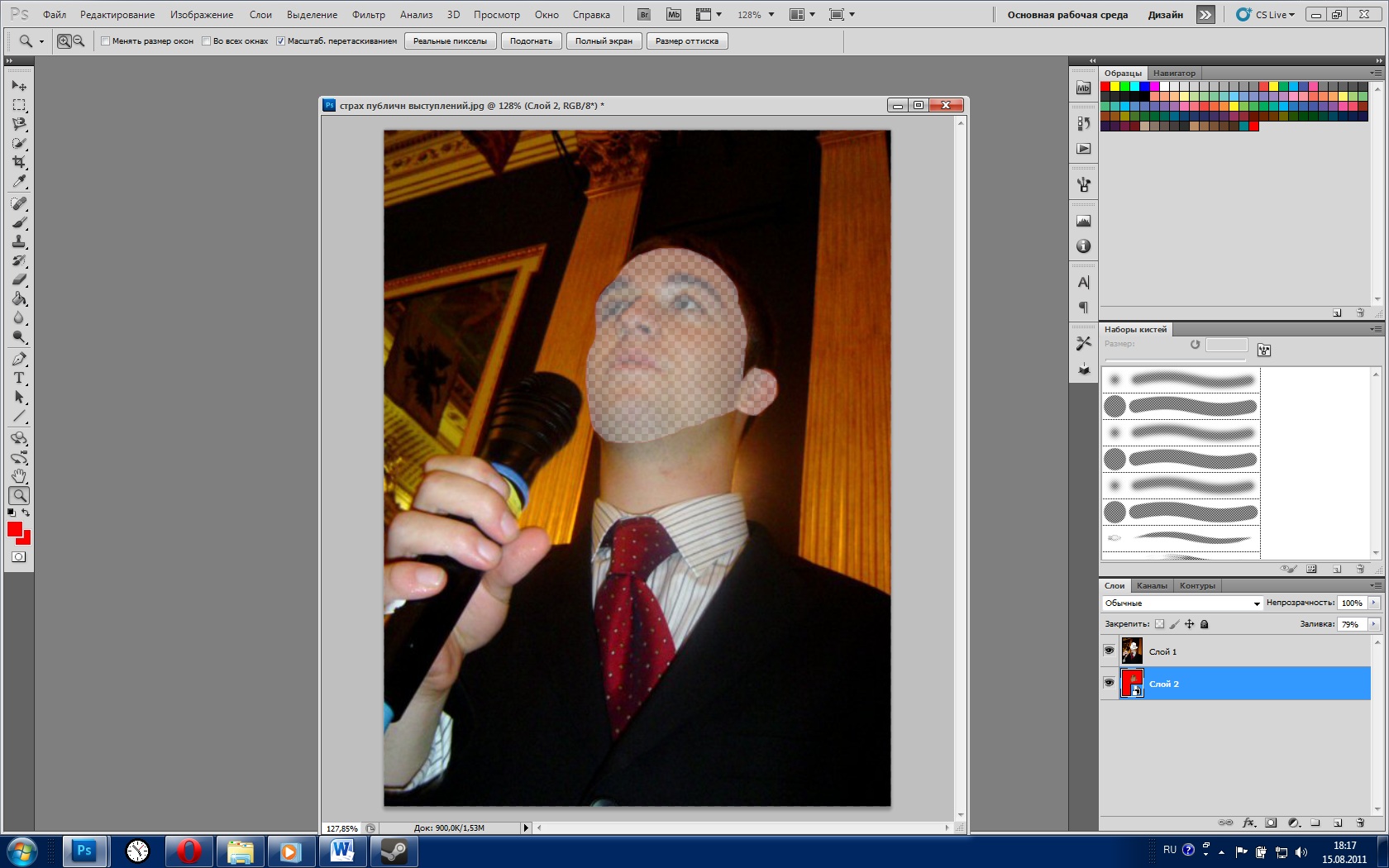
После того как была подобрана фотография, выступающая в качестве желаемого фона, она должна быть открыта в Фотошопе. Далее, очень важно создать дубликат этого изображения, чтобы основная фотография была сохранена без изменений. Для получения дубликата достаточно применить комбинацию клавиш «Ctrl» и «J».
Для более комфортной работы с изображением желательно увеличить масштаб, что также легко достигается комбинацией клавиш «Ctrl» и «+». Далее, на панели инструментов выбирают инструмент «перо», при помощи которого аккуратно выделяют лицо того, кто содержится на фото. После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
Далее, на панели инструментов выбирают инструмент «перо», при помощи которого аккуратно выделяют лицо того, кто содержится на фото. После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
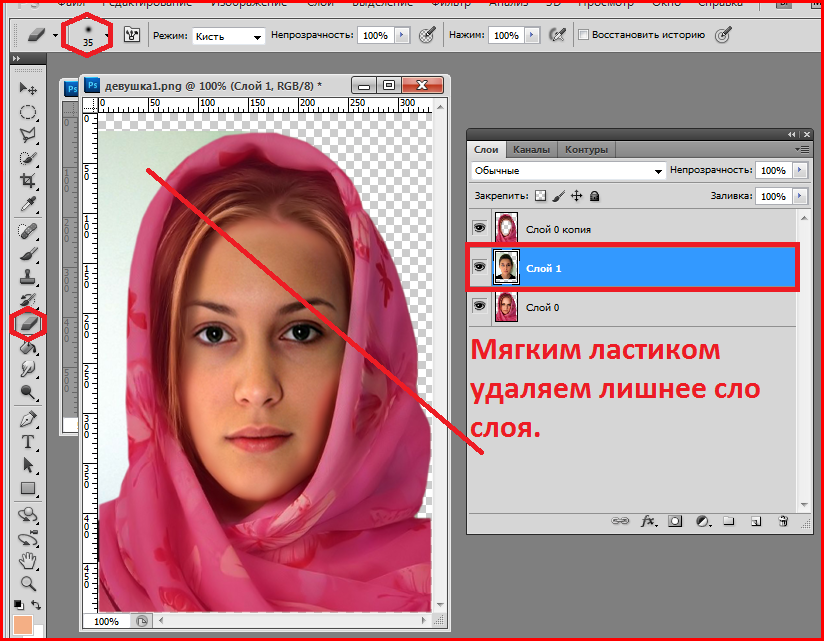
Показатель радиуса растушёвки должен быть равен либо 1, либо 2. Нажмите на «Delete», лицо исчезнет. Если пользователь желает создать классический шаблон, то перед удалением следует скопировать первое фото, задействовав комбинацию клавиш — первоначально «Ctrl» и «C», а затем «Ctrl» и «V». Таким образом, будет получено два одинаковых слоя, только на одном из них будет удалено лицо.
Правила создания шаблона на основе трёх слоёв
В отдельных случаях, пользователь желает создать шаблон, полученный на основе не одного, а сразу двух фото. Это так же реально, если изучить рекомендации опытных гуру.
Первое фото берётся за основу фона, со второго вырезается изображение человека. Для этого потребуется выделить его с помощью инструмента «перо» и проделать действия, описанные выше. После этого, выделенную область следует вставить в основное фото.
Для этого потребуется выделить его с помощью инструмента «перо» и проделать действия, описанные выше. После этого, выделенную область следует вставить в основное фото.
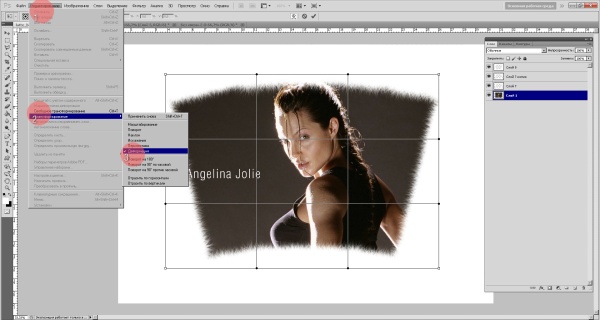
Если размер человека резко контрастирует с предметами, которые имеются на основной фотографии, следует подкорректировать его размер. Для этого вызывается рамка, позволяющая трансформировать изображение — уменьшать его и увеличивать, изменять направление. Вызвать такую рамку несложно, достаточно зажать две клавиши «Ctrl» и «T», после этого, удерживая «Shift», следует потянуть изображение по диагонали.
Проделав такие несложные манипуляции, пользователь получает два готовых слоя. Чтобы получить третий слой, необходимо продублировать (скопировать и вставить) слой с изображением человека, после чего в нём вырезать, используя уже знакомую технику, лицо. Таким образом, получается шаблон, состоящий из трёх слоёв.
Применяя технику создания шаблона с использованием трёх слоёв, как раз можно получать самые невероятные фотографии, сочетая то, что в реальной действительности никогда не сочетается.
В завершении работы, пользователь обязательно должен сохранить созданный шаблон, чтобы при необходимости использовать его в дальнейшем.
Сохраните полученный шаблон в формате PSD
Как вставляется фотография в шаблон
Когда возникает необходимость создать новое изображение, применяя шаблон, который был создан ранее или был скачен из интернета, важно изучить последовательность действий, позволяющих понять, как вставить фото в шаблон в Фотошопе.
Правила вставки изображения в шаблон
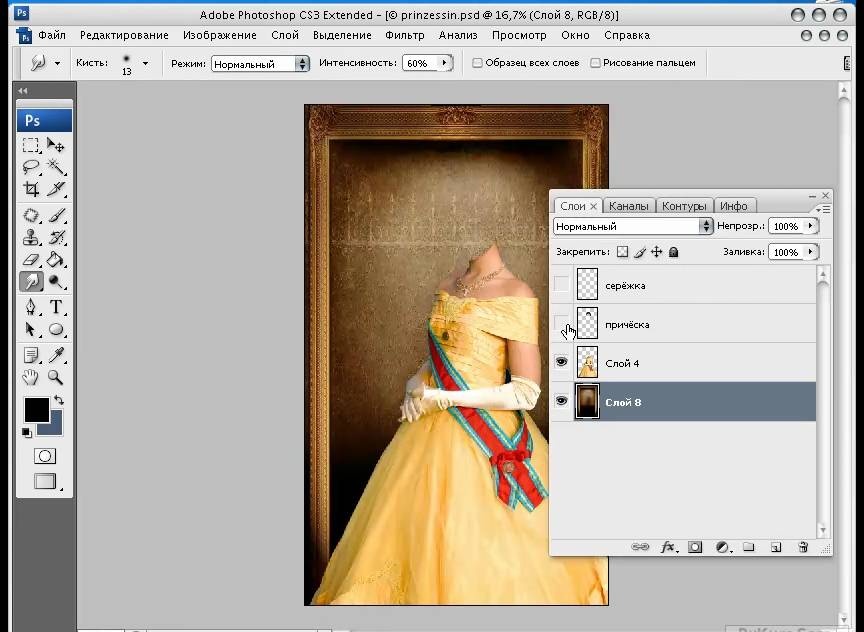
Первоначально, в Adobe Photoshop следует открыть ранее сохранённый шаблон, который может быть создан на основе нескольких слоёв. Они отображаются на вкладке «Слои».
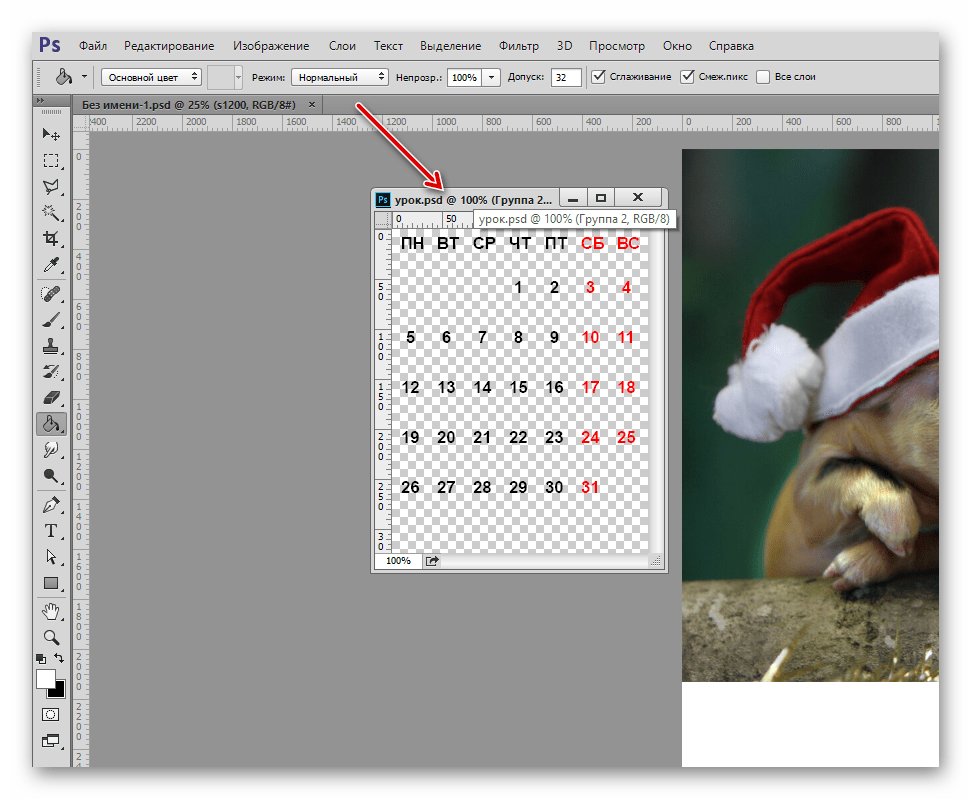
Далее, необходимо открыть фотографию, которую планируется подставлять в подготовленный шаблон. Оба изображения должны быть видны пользователю. Если открыт полноэкранный режим, важно перейти в оконный, нажав на специальную кнопочку, расположенную в правом верхнем углу.
Далее, пользователь должен воспользоваться инструментом «Перемещение», при помощи которого захватывается фотография и перетягивается на шаблон. После такого перемещения, фотография оказывается сверху, а должна быть снизу.
После такого перемещения, фотография оказывается сверху, а должна быть снизу.
Всё это поправимо, только необходимо перейти на вкладку «Слои», на которой отображаться все имеющиеся слои. Слой с фотографией следует переместить вниз, для этого по нему следует кликнуть мышкой, зажать клавишу и перетянуть её вниз, чтобы она заняла вторую позицию.
Теперь пользователю необходимо подстроить нижнюю фотографию так, чтобы лицо совпало с вырезанной областью на шаблоне. В случае, когда лицо оказывается неподходящего размера, предварительно его уменьшают, воспользовавшись инструментами «Свободное трансформирование», которым пользовались при создании шаблона.
Если из-под шаблона выглядывает часть нижнего фото, необходимо эту часть удалить. В Фотошопе обрезка относится к сложным действиям, которые нуждаются в профессиональных умениях. Однако при использовании шаблона, можно воспользоваться инструментом «Полигональное лассо» и решить проблему будет гораздо проще.
На фотографии, при помощи этого инструмента, выделяются ненужные области, которые следует обрезать, после чего в контекстном меню выбирается «Инвертировать», чтобы во время последующего удаления было оставлено только одно лицо.
Кстати, в отдельных случаях, для удаления ненужных областей можно воспользоваться даже простым «ластиком», расположенным также на панели инструментов.
Также пользователь должен посмотреть и оценить наклон лица. Если он действительно нуждается в корректировке, следует вызвать инструмент «Вращение», после чего установить правильный угол наклона, чтобы готовое изображение выглядело вполне естественно.
В завершение, когда результатом работы пользователь остаётся доволен, файл следует сохранить в формате jpg. Если же пользователь желает ещё вернуться к работе с этим изображением, его сохраняют в формате psd.
Итак, создать шаблон и вставить в него личное фото или фотографию друга, совершенно несложно. Для этого потребуется получить небольшое количество информации, последовательные инструкции. Проделав один раз такие операции в Фотошопе, пользователь уверится в том, что ничего сложного в таких действиях нет, что вставить изображение под желаемый фон можно легко — для этого потребуется лишь наличие свободного времени и хорошее настроение.
Проделав один раз такие операции в Фотошопе, пользователь уверится в том, что ничего сложного в таких действиях нет, что вставить изображение под желаемый фон можно легко — для этого потребуется лишь наличие свободного времени и хорошее настроение.
Создаем шаблон в фотошопе. | Фотошоп от Олечки
На днях получила письмо от своей читательницы, в котором она спросила есть ли у меня на сайте урок, как создать картинку, на которой были размещены портреты девушки на определенном цветовом фоне.
Лена писала, что ей приходится подставлять фотографии разных девушек на фон часто, и просила этому научить.
Конечно, все просто, ей приходится создавать коллаж, что в переводе с французского означает приклеивать объекты (фотографии) на определенный фон.
Я, честно говоря, решила, что коллаж, который она мне прислала, она использует всегда и только меняет фотографии девушек, и не дождавшись ее ответа, бросилась «с места в карьер», и давай делать скриншоты для урока.
И только сегодня узнала, что она хотела узнать, как делается такой коллаж.
Но дело сделано, скриншоты ждут своего часа в папке, и я все-таки расскажу, как сделать шаблон в фотошопе, который ей, а, может, кому-то еще пригодится для работы, а, может,этот
Ну, а урок по созданию простого коллажа я обещаю опубликовать совсем скоро.
Не получается у меня выстраивать свои записи так, чтобы изучать фотошоп постепенно, хотя в этом уроке все инструменты фотошопа вам уже знакомы.
Итак, у меня был только присланный Леной коллаж, и нашла в интернете три фотографии известных дам, специально разного размера, чтобы объяснить некоторые нюансы работы в фотошопе.
Это будут ИСХОДНИКИ.
Коллаж Лены.
И фото трех девушек. Вот они.
Эти файлы я использовала для работы.
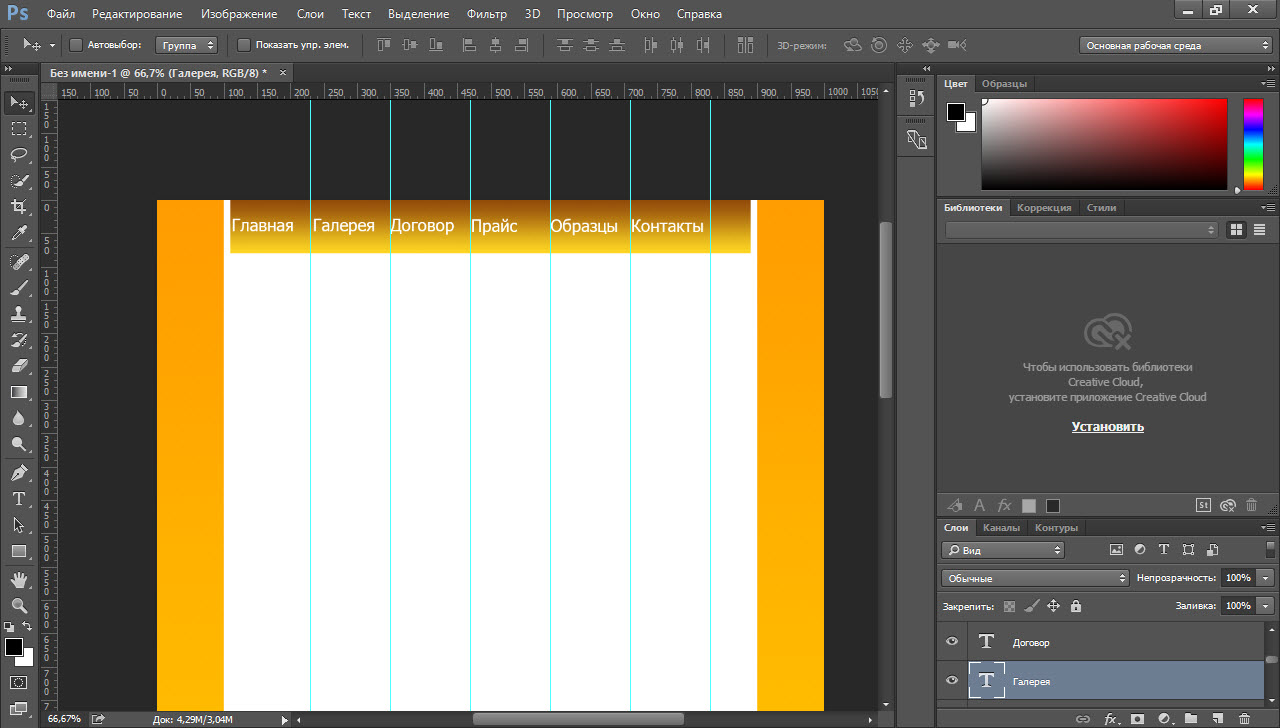
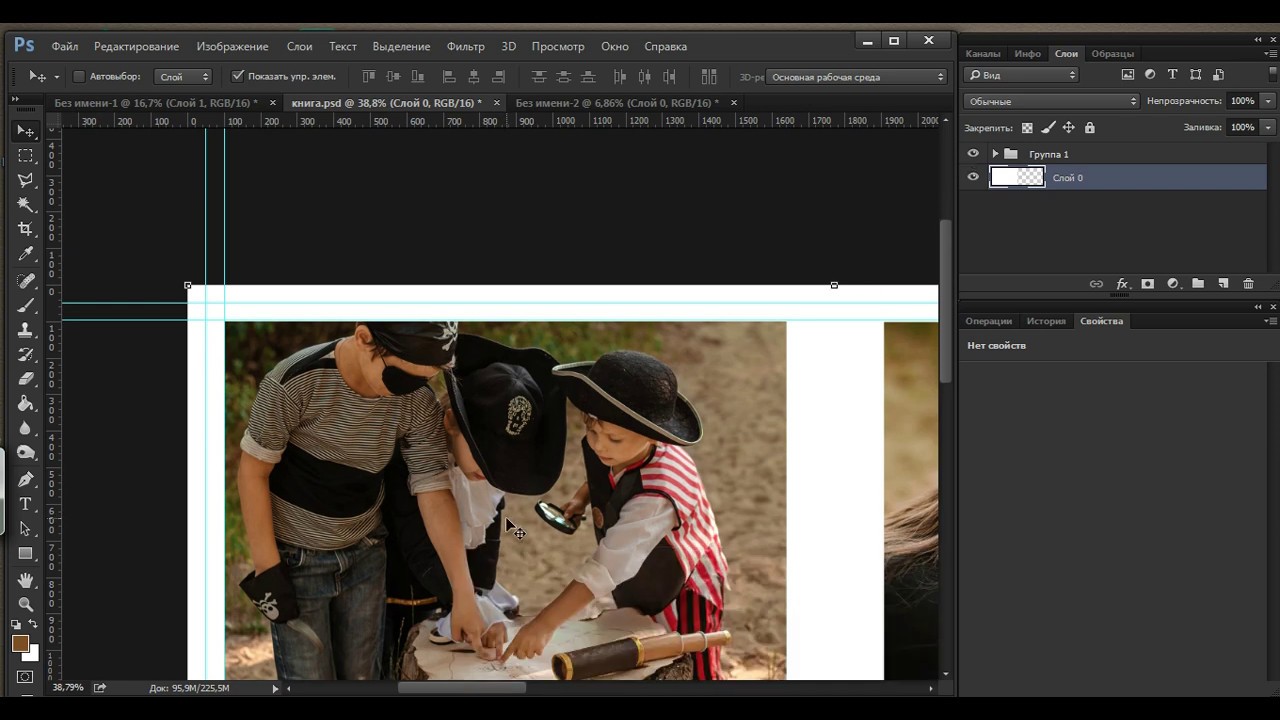
1. Загружаем коллаж в фотошоп. Надеюсь, что вы уже умеете это делать, если забыли, то урок здесь. И переводим фон в слой (снимаем замок).
2.Выставляем масштаб 100% в нижнем левом углу панели состояния, чтобы было удобно работать.
3. Создаем дубликат слоя, чтобы работать на нем, и, в случае чего, не испортить исходник. Для этого жмем по активному (синему слою) правой кнопкой мыши и в открывшемся окне ищем строчку СОЗДАТЬ ДУБЛИКАТ СЛОЯ, кликаем по ней левой кнопкой мыши. Можно его переименовать, я в этот раз этого не делала. Жмем ОК. Эти действия должны вам быть уже знакомы.
4. Начинаем вырезать квадраты с лицами женщин, чтобы потом использовать этот файл, как шаблон для последующей работы, если нужно.
Для этого активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ. Забыла пометить его на скриншоте. Он находится слева на панели инструментов и второй по счету.
Обводим им одну фотографию на пару пикселей больше по ширине и высоте, чем она сама, и вокруг нее вы увидите прерывистые линии.
Чтобы не повторять функцию ВЫДЕЛЕНИЯ, становимся в окно с удаленным и по-прежнему выделенным фото, зажимаем левую кнопку мыши и, не отпуская ее, тащим ВЫДЕЛЕНИЕ на соседнюю фотографию.
Повторяя описанные действия, удаляем все фотографии.
Вот и получился шаблон, который в дальнейшем можно использовать для работы. В данном случае это фон с окнами для фотографий. Для повторного использования его можно сохранить в формате png. Напомню как: Меню — Файл — Сохранить для Web и устройств. Только в настройках выставите формат png-24.
Теперь я сразу же расскажу, как им пользоваться. Я буду продолжать работу в этом же документе. Если вы будете начинать с использования уже готового шаблона, то его нужно будет только открыть в программе фотошоп.
5. С помощью линейки, я прикинула размер вырезанного окна. У меня получилось около 196 на 240 пк. Линейки вы видите на скриншоте.
6. Будем вставлять в свободные окна фото девушек. Но для начала надо открыть ИСХОДНИКИ в программе фотошоп. Как это сделать вы уже знаете. Я буду открывать сразу три файла сразу.
6.1. Проверим размер фотографии блондинки с короткой стрижкой. Эта фотография отлично подходит для замены в исходнике коллажа, так как на фото только лицо красавицы, но размер фото очень велик. Поэтому используем уже знакомый нам
Вместо оригинального размера изменим ширину до 198 — 200 пк. Напоминаю, что ширина окна для фото 196 пк.
После уменьшения размера исходника выделяем его классическим способом. Для этого идем в Меню — Выделение — Все. Жмем на ВСЕ левой кнопкой мыши.
Далее копируем выделение. Меню — Редактирование — Скопировать.
Переходим на слой 0, чтобы скопированный слой встал выше.
Вставляем скопированное фото: Меню — Редактирование — Вставить.
Активизируем инструмент перемещение и передвигаем слой 1 (блондинка) в нужное окно.
Один и тот же объект можно перенести во все пустые окна вышеуказанным способом ИЛИ при активном инструменте ПЕРЕМЕЩЕНИЕ зажимаем одновременно клавиши Strl+Alt и левую кнопку мыши и двигаем первое изображение в соседнюю свободную ячейку. Так можно заполнить все ячейки шаблона одинаковыми фотографиями.
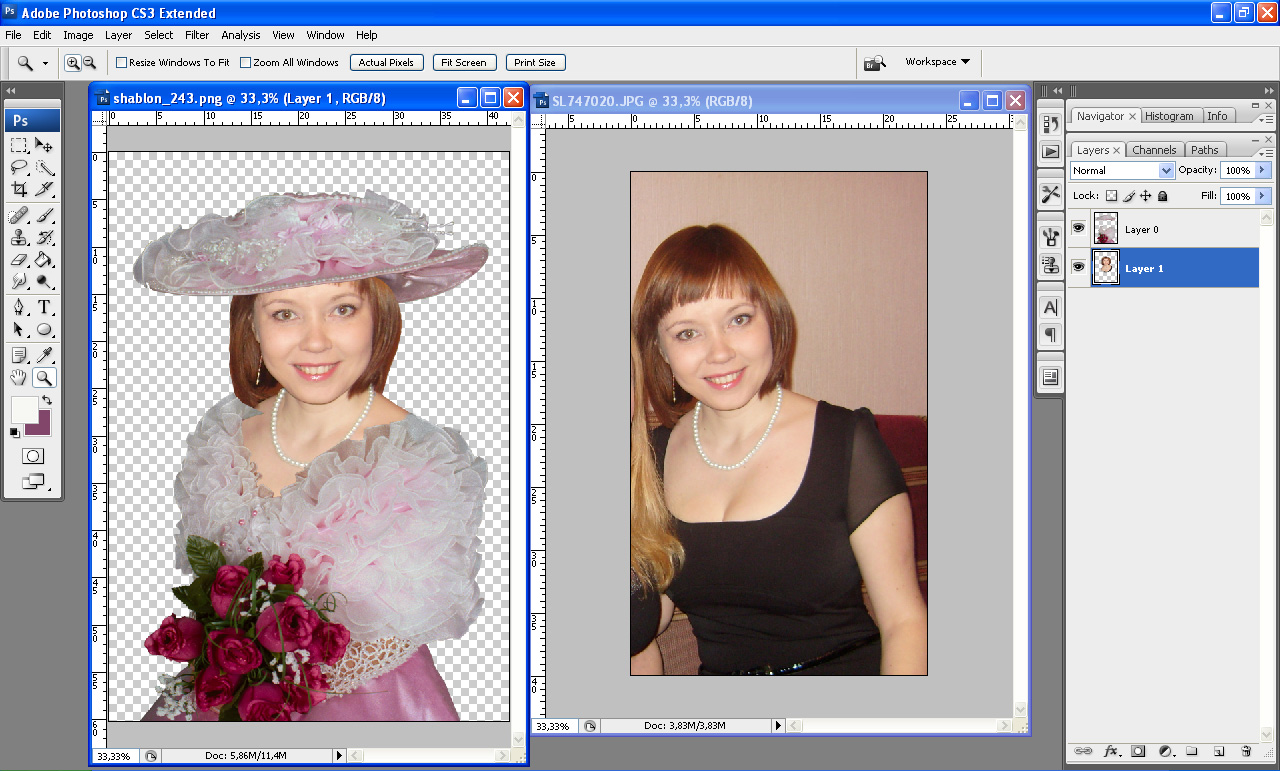
6.2. Но у меня еще есть фото другой девушки, и на этой фотографии не только лицо, и она тоже большого размера, поэтому сразу же покажу, как вставить в шаблон только лицо этой девушки.
Копируем фото в шаблон тем же классическим способом, который я описала выше. Напоминаю: на вкладке с фото Меню — Выделение — Все, затем Меню — Редактирование — Скопировать. Переходим на вкладку с шаблоном: Меню — Редактирование — Вставить. Фото большое и закрыло все свободные окна.
Фото большое и закрыло все свободные окна.
Инструментом перемещение передвигаем лицо девушки в нужное свободное окно.
Теперь будем его уменьшать и передвигать в пределах нужного окна. Для уменьшения идем в
Возле фотографии образуется рамка, которую можно уменьшать и увеличивать при необходимости, потянув за уголок. Чтобы размеры фото оставались пропорциональными, делать это нужно с зажатой клавишей Shift. В нашем случае уменьшаем фото до нужных размеров и выставляем лицо по центру свободного пространства так, как написано в тексте скриншота.
Когда фотография уменьшится до нужных размеров, не забываем убрать лишнее, вышедшее за рамки шаблона, но не видное, с помощью инструмента КАДРИРОВАНИЕ.
Теперь можно и лицо красавицы вырезать. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ, обводим им лицо девушки размером на пару пикселей больше окна для вставки, выделяем область лица.
Теперь видим, что на слое 2 осталось только лицо девушки.
Создаем дубликат слоя 2. И перетаскиваем его в ячейку справа.
Выполняем перечисленные ранее действия для вставки 3-его фото, тем более, что оно маленькое и особым изменениям не подлежит.
Так что наши свободные ячейки заполнены красавицами. Мы получили документ, который моей читательнице Лене понадобится для работы. Сохраним его в формате jpg (
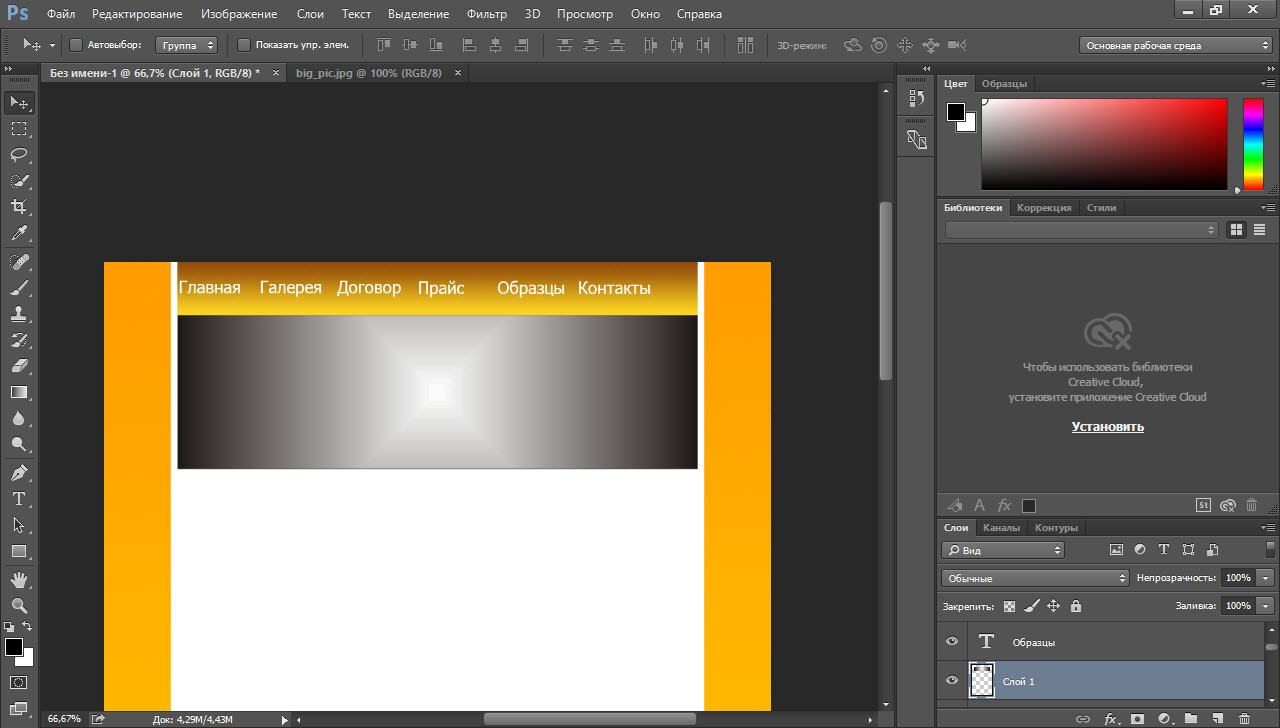
7. Хочу вам показать, как заменить фон, на котором находятся наши подопечные. Отключаем видимость шаблона. В моем случае это слой 0 копия.
Добавляем новый слой в палитры слоев, кликнув по значку с отогнутым уголком внизу палитры, перетаскиваем его вниз под слои с фотографиями девушек, и заливаем его любым подходящим цветом.
А можно подложить под фото другой фон.
В моем случае буду использовать фон, который я делала для открыток предыдущей записи
Открываем его в фотошопе, выполняем уже известные вам и привычные действия Выделения, Копирования и Вставки. Сохраняем вот такую картинку, если нужно.
И наконец, для использования этого документа в будущих работах, для его редактирования сохраним его в формате PSD. Идем в Меню — Файл — Сохранить как…
Лена, такой документ я выслала тебе на почту.
Надеюсь, что мой урок вам пригодится хотя бы для закрепления навыков работы в фотошопе.
Урок по созданию простого коллажа я опубликую совсем скоро.
Если у вас есть вопросы по этому уроку, или вы хотите чему-то научиться конкретно, то пишите на е-мейл или в комментариях.
Всегда рада быть вам полезной.
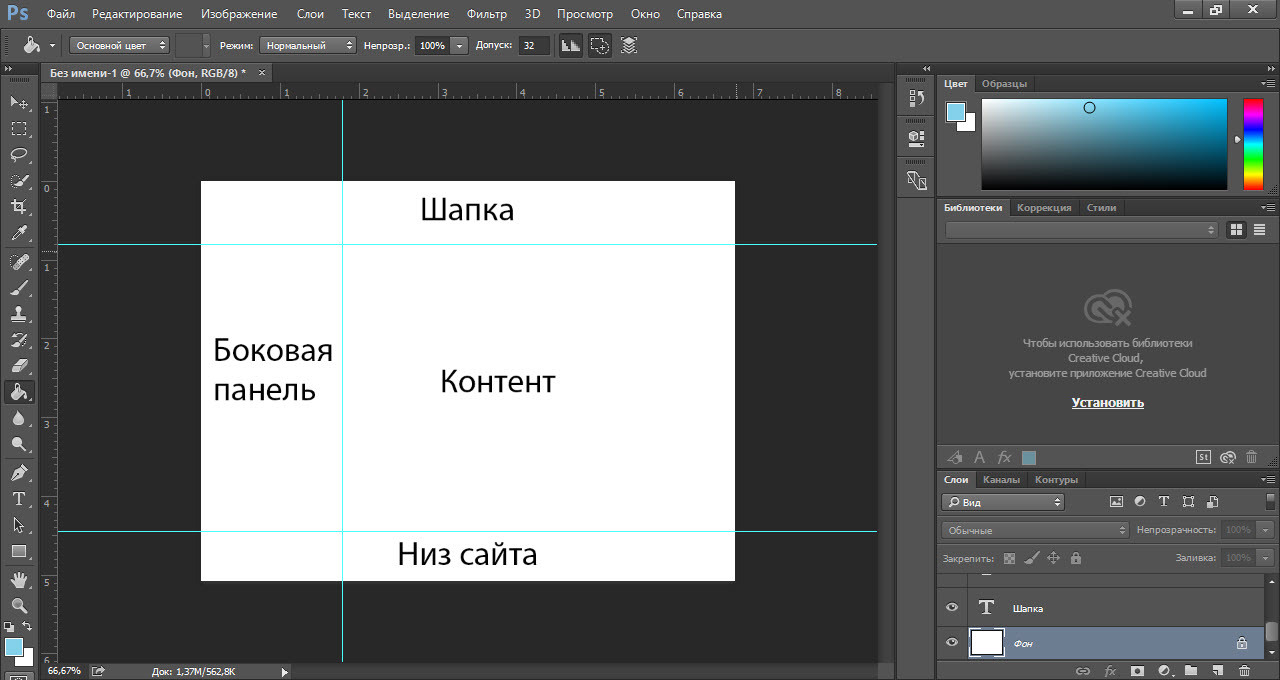
Как в фотошопе сделать шаблон
Как сделать шаблон картинок в Adobe Photoshop Или в «Фотошоп-онлайн»
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Обычно используют два типа изображений:
- готовые картинки (файлы форматов *.jpeg, *.png и т.п.)
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
- нажимаем и удерживаем левую клавишу мыши в видимом уголке рамки
- сдвигаем изображение внутрь (наружу)
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документа
Картинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *. png.
png.
Пошаговая инструкция для «Фотошопа»-онлайн
В онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
Сначала создаем новый слой.
В панели инструментов нажимаем значок «Рисование».
Сразу выставляем настройки, особенно цвет заливки.
После этого рисуем прямоугольник.
На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.
В панели инструментов нажимаем значок «Текст».
Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».
Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».
Растягиваем рамку вокруг рисунка.
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.
Для этого воспользуемся верхним меню.
Выбираем формат *.png, нажимаем «Да».
Открывается папка для сохранения. Придумываем имя файла и сохраняем.
Результат
Adobe Photoshop
С квадратной картинкой.
С прямоугольной картинкой.
«Фотошоп»-онлайн
С квадратной картинкой.
С прямоугольной картинкой.
Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
- выполнять всё шаг за шагом
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
Создаем Psd шаблон для сайта
В данном уроке Вы узнаете, как нарисовать простой и удобный шаблон для сайта.
Теперь начнем наш урок, по созданию Psd шаблона.
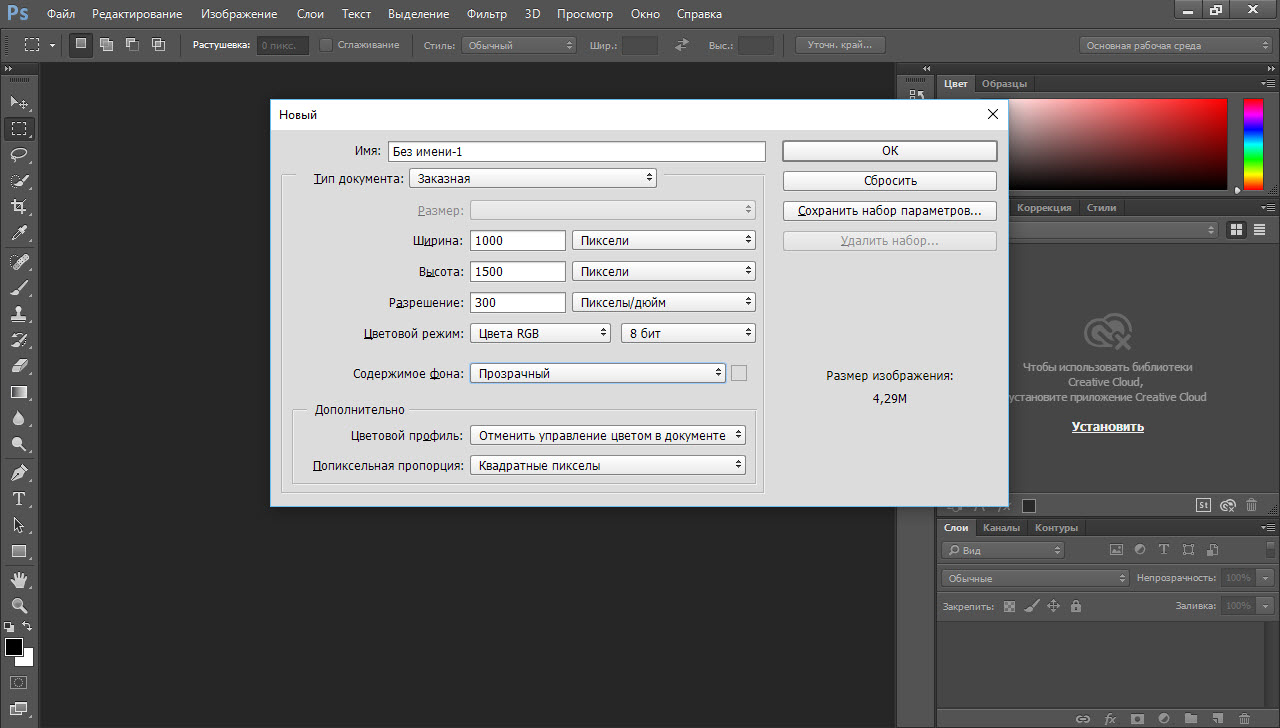
Создадим для начала новый документ размерами 1020×1020 px, фон выбираем белого цвета.
Выбираем основной цвет — #c5e0dc и цвет фона — #ece5ce
Затем я выбрал инструмент Градиент и в панели настроек выбрал первый тип градиентов.
Теперь залейте градиентом наше белое полотно, протащив линию от верхней грани полотна до нижней.
Вот что должно получится:
Создание навигации и поисковую форму
Выбираем инструмент “ Горизонтальный текст” (T) я воспользовался шрифтом Tahoma размером 24px и цветом # 895b41. Напишем этим шрифтом Stylish, затем для надписи Template изменю цвет на белый. Описание сайта написал шрифтом Tahoma размером 12 px.
Затем создадим поисковую форму.Воспользуемся инструментом «Прямоугольник» . Для придания более лучшего вида применим следующие стили слоя.
Инструментом “ Горизонтальный текст” (T) внутри форму напишем надпись.
Выбираем Инструмент «Прямоугольник со скругленными углами» и создадим подобную кнопку
Я применил следующие стили слоя:
Инструментом “ Горизонтальный текст” (T) напишем текст кнопки.
Вот мой результат поисковой форму.
Создание навигации
Выбираем Инструмент «Прямоугольник со скругленными углами» и создаем будущую навигацию.
Применим следующие стили слоя:
Вот что должно получится:
Выбираем Инструмент «Прямоугольник со скругленными углами» и создаем элементы панели навигации.
Применяем следующие стили:
Добавляем надписи для панели навигации.
К надписям применяем следующие стили слоя:
Создадим область для вывода новых новостей.Выбираем инструмент «Прямоугольник». Нарисуйте область, равную по ширине навигации. Созданный слой располагаем выше слоя с навигацией.
Примените следующие стили слоя:
Воспользовавшись не которыми изображениями и текстом, я заполнил область под вывод новых новостей.
Единственно чего не хватает это кнопки для прокрутки новостей. Её мы создадим с помощью знакомого инструмента «Прямоугольник со скругленными углами».
И применим к нему следующие стили слоя:
Это заключительный результат верхней части шаблона.
Создание области под текст.
При помощи инструмента “ Горизонтальный текст” (T) и некоторых картинок, Вы можете создать эту часть менее чем за 5 минут.Вот что получилось у меня:
Создание подвала сайта
Для начала выберем инструмент «Эллипс» , и воспользовавшись цветом #c5e0dc, создадим 2 формы, так же на скриншоте ниже.
Заключительный этап: добавьте текст авторского правав подвал сайта.
Вот мой окончательный результат:
❶ Как создать шаблон psd
Вам понадобится
- — компьютер с установленной программой Adobe Photoshop;
- — интернет.
Инструкция
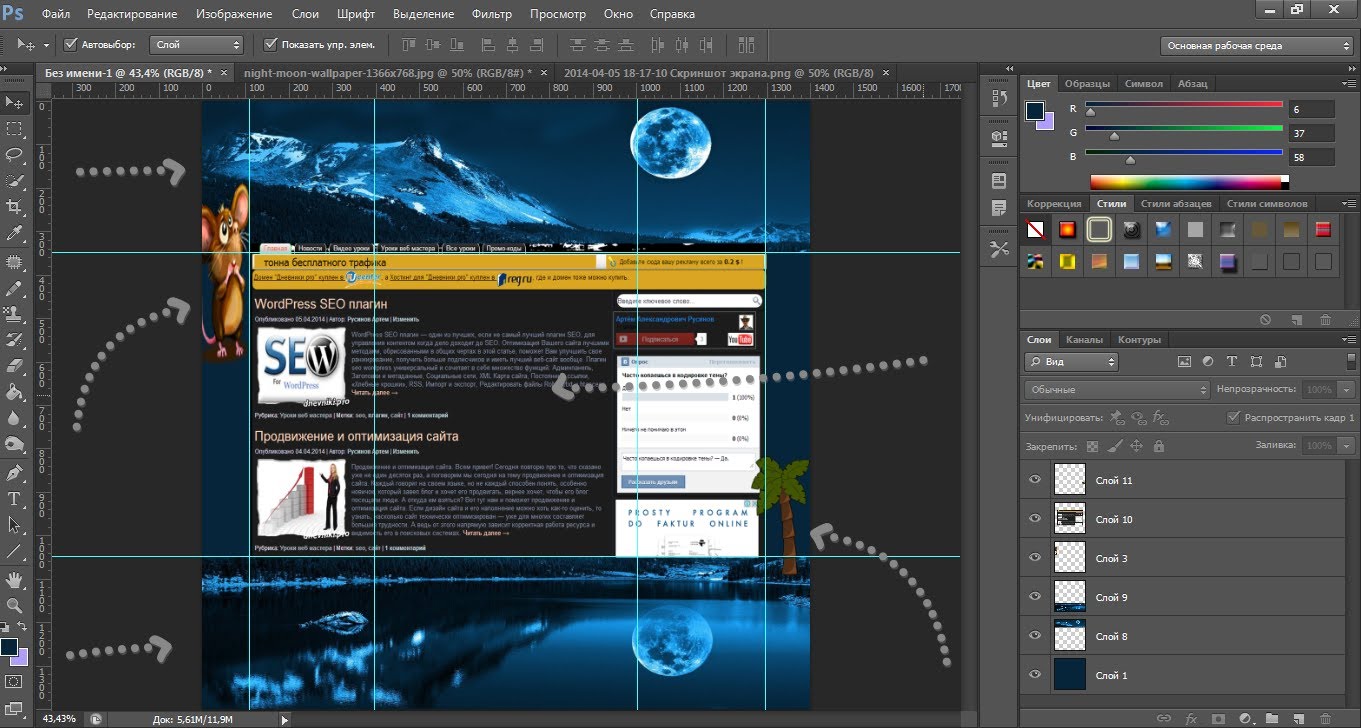
Определитесь вначале, какой шаблон вы планируете создать, так как для различных шаблонов могут понадобиться различные элементы. К примеру, для создания шаблона коллажа вам понадобится исходник, то есть первоначальное изображение, из которого будет вырезано лишнее для подстановки своих фотографий. Чтобы создать шаблон для виньетки, вам понадобится фон, рамочки и различные украшающие элементы. Выберите фон для своей виньетки. Для этого можно перейти на сайт allday.ru, затем в раздел «PSD-исходники» и выбрать нужный вам фон, далее скачайте его на компьютер и откройте изображение в Adobe Photoshop. Для этого просто перетащите нужный файл в окно программы. Выполните обрезку изображения под размер вашей будущей виньетки. Обычно они делаются в формате А4. Назовите слой с фоном соответственно. Создайте рамочки для фотографий в виньетке. Для этого можно воспользоваться уже готовыми рамками, взятыми из интернета. Найдите сайт, выберите понравившуюся рамку, скачайте ее и перетащите файл с рамкой в окно программы. Далее создайте копию слоя с рамкой. Количество копий будет зависеть от количества изображений в вашей виньетке. Расположите рамочки на фоне по желанию. Далее под слоем каждой рамочки создайте пустой слой для добавления фотографий и назовите его соответствующим образом. Затем украсьте свой шаблон в Adobe Photoshop. К примеру, можно сделать рамку для всей страницы — для этого выберите инструмент «Прямоугольное выделение», выделите область чуть меньше вашего фона, т.
Выберите фон для своей виньетки. Для этого можно перейти на сайт allday.ru, затем в раздел «PSD-исходники» и выбрать нужный вам фон, далее скачайте его на компьютер и откройте изображение в Adobe Photoshop. Для этого просто перетащите нужный файл в окно программы. Выполните обрезку изображения под размер вашей будущей виньетки. Обычно они делаются в формате А4. Назовите слой с фоном соответственно. Создайте рамочки для фотографий в виньетке. Для этого можно воспользоваться уже готовыми рамками, взятыми из интернета. Найдите сайт, выберите понравившуюся рамку, скачайте ее и перетащите файл с рамкой в окно программы. Далее создайте копию слоя с рамкой. Количество копий будет зависеть от количества изображений в вашей виньетке. Расположите рамочки на фоне по желанию. Далее под слоем каждой рамочки создайте пустой слой для добавления фотографий и назовите его соответствующим образом. Затем украсьте свой шаблон в Adobe Photoshop. К примеру, можно сделать рамку для всей страницы — для этого выберите инструмент «Прямоугольное выделение», выделите область чуть меньше вашего фона, т.:max_bytes(150000):strip_icc()/Image_01-5941d2185f9b58d58a2b3147.jpg) е. отступите немного от края. У вас должно получиться выделение на пару сантиметров меньше с каждой стороны. Далее вызовите контекстное меню, выберите команду «Инвертировать изображение» и потом нажмите комбинацию клавиш Ctrl+J.
е. отступите немного от края. У вас должно получиться выделение на пару сантиметров меньше с каждой стороны. Далее вызовите контекстное меню, выберите команду «Инвертировать изображение» и потом нажмите комбинацию клавиш Ctrl+J.Перетащите слой на самый верх. Далее выберите стиль для данного слоя с палитры стилей. Можно также установить различные эффекты — для этого дважды щелкните по слою и откроется меню эффектов (тень, градиент, и т.д.). Выберите эффекты по своему вкусу и нажмите «ОК». Далее сохраните шаблон для Photoshop командой «Файл» –> «Сохранить как», выберите формат файла Psd, выберите папку, куда хотите его сохранить и нажмите «ОК». Создание шаблона в psd завершено.
Источники:
- как сделать psd шаблон в 2018
Создаем шаблон в фотошопе. | Фотошоп от Олечки
На днях получила письмо от своей читательницы, в котором она спросила есть ли у меня на сайте урок, как создать картинку, на которой были размещены портреты девушки на определенном цветовом фоне.
Лена писала, что ей приходится подставлять фотографии разных девушек на фон часто, и просила этому научить.
Конечно, все просто, ей приходится создавать коллаж, что в переводе с французского означает приклеивать объекты (фотографии) на определенный фон.
Я, честно говоря, решила, что коллаж, который она мне прислала, она использует всегда и только меняет фотографии девушек, и не дождавшись ее ответа, бросилась «с места в карьер», и давай делать скриншоты для урока.
И только сегодня узнала, что она хотела узнать, как делается такой коллаж.
Но дело сделано, скриншоты ждут своего часа в папке, и я все-таки расскажу, как сделать шаблон в фотошопе, который ей, а, может, кому-то еще пригодится для работы, а, может,этот урок пригодится вам просто для творчества. Ведь главное, понять суть, а как использовать эти знания, будет решать каждый самостоятельно.
Ну, а урок по созданию простого коллажа я обещаю опубликовать совсем скоро.
Не получается у меня выстраивать свои записи так, чтобы изучать фотошоп постепенно, хотя в этом уроке все инструменты фотошопа вам уже знакомы.
Итак, у меня был только присланный Леной коллаж, и нашла в интернете три фотографии известных дам, специально разного размера, чтобы объяснить некоторые нюансы работы в фотошопе.
Это будут ИСХОДНИКИ.
Коллаж Лены.
И фото трех девушек. Вот они.
Эти файлы я использовала для работы.
1. Загружаем коллаж в фотошоп. Надеюсь, что вы уже умеете это делать, если забыли, то урок здесь. И переводим фон в слой (снимаем замок).
2.Выставляем масштаб 100% в нижнем левом углу панели состояния, чтобы было удобно работать.
3. Создаем дубликат слоя, чтобы работать на нем, и, в случае чего, не испортить исходник. Для этого жмем по активному (синему слою) правой кнопкой мыши и в открывшемся окне ищем строчку СОЗДАТЬ ДУБЛИКАТ СЛОЯ, кликаем по ней левой кнопкой мыши. Можно его переименовать, я в этот раз этого не делала. Жмем ОК. Эти действия должны вам быть уже знакомы.
4. Начинаем вырезать квадраты с лицами женщин, чтобы потом использовать этот файл, как шаблон для последующей работы, если нужно.
Для этого активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ. Забыла пометить его на скриншоте. Он находится слева на панели инструментов и второй по счету.
Обводим им одну фотографию на пару пикселей больше по ширине и высоте, чем она сама, и вокруг нее вы увидите прерывистые линии. Это выделение. Жмем на клавишу Delete (Удалить) и первая фотография удалена.
Чтобы не повторять функцию ВЫДЕЛЕНИЯ, становимся в окно с удаленным и по-прежнему выделенным фото, зажимаем левую кнопку мыши и, не отпуская ее, тащим ВЫДЕЛЕНИЕ на соседнюю фотографию.
Повторяя описанные действия, удаляем все фотографии.
Вот и получился шаблон, который в дальнейшем можно использовать для работы. В данном случае это фон с окнами для фотографий. Для повторного использования его можно сохранить в формате png. Напомню как: Меню — Файл — Сохранить для Web и устройств. Только в настройках выставите формат png-24.
Теперь я сразу же расскажу, как им пользоваться. Я буду продолжать работу в этом же документе. Если вы будете начинать с использования уже готового шаблона, то его нужно будет только открыть в программе фотошоп.
Если вы будете начинать с использования уже готового шаблона, то его нужно будет только открыть в программе фотошоп.
5. С помощью линейки, я прикинула размер вырезанного окна. У меня получилось около 196 на 240 пк. Линейки вы видите на скриншоте.
6. Будем вставлять в свободные окна фото девушек. Но для начала надо открыть ИСХОДНИКИ в программе фотошоп. Как это сделать вы уже знаете. Я буду открывать сразу три файла сразу.
6.1. Проверим размер фотографии блондинки с короткой стрижкой. Эта фотография отлично подходит для замены в исходнике коллажа, так как на фото только лицо красавицы, но размер фото очень велик. Поэтому используем уже знакомый нам метод уменьшения размера фото.
Вместо оригинального размера изменим ширину до 198 — 200 пк. Напоминаю, что ширина окна для фото 196 пк.
После уменьшения размера исходника выделяем его классическим способом. Для этого идем в Меню — Выделение — Все. Жмем на ВСЕ левой кнопкой мыши.
Далее копируем выделение. Меню — Редактирование — Скопировать.
Меню — Редактирование — Скопировать.
Переходим на слой 0, чтобы скопированный слой встал выше.
Вставляем скопированное фото: Меню — Редактирование — Вставить. Вы уже видите, что в палитре слоев фото с лицом девушки встало под шаблоном, но на рабочем поле оно расположилось посередине шаблона.
Активизируем инструмент перемещение и передвигаем слой 1 (блондинка) в нужное окно.
Один и тот же объект можно перенести во все пустые окна вышеуказанным способом ИЛИ при активном инструменте ПЕРЕМЕЩЕНИЕ зажимаем одновременно клавиши Strl+Alt и левую кнопку мыши и двигаем первое изображение в соседнюю свободную ячейку. Так можно заполнить все ячейки шаблона одинаковыми фотографиями.
6.2. Но у меня еще есть фото другой девушки, и на этой фотографии не только лицо, и она тоже большого размера, поэтому сразу же покажу, как вставить в шаблон только лицо этой девушки.
Копируем фото в шаблон тем же классическим способом, который я описала выше. Напоминаю: на вкладке с фото Меню — Выделение — Все, затем Меню — Редактирование — Скопировать. Переходим на вкладку с шаблоном: Меню — Редактирование — Вставить. Фото большое и закрыло все свободные окна.
Напоминаю: на вкладке с фото Меню — Выделение — Все, затем Меню — Редактирование — Скопировать. Переходим на вкладку с шаблоном: Меню — Редактирование — Вставить. Фото большое и закрыло все свободные окна.
Инструментом перемещение передвигаем лицо девушки в нужное свободное окно.
Теперь будем его уменьшать и передвигать в пределах нужного окна. Для уменьшения идем в Меню — Редактирование — Трансформирование — Масштабирование.
Возле фотографии образуется рамка, которую можно уменьшать и увеличивать при необходимости, потянув за уголок. Чтобы размеры фото оставались пропорциональными, делать это нужно с зажатой клавишей Shift. В нашем случае уменьшаем фото до нужных размеров и выставляем лицо по центру свободного пространства так, как написано в тексте скриншота.
Когда фотография уменьшится до нужных размеров, не забываем убрать лишнее, вышедшее за рамки шаблона, но не видное, с помощью инструмента КАДРИРОВАНИЕ.
Теперь можно и лицо красавицы вырезать. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ, обводим им лицо девушки размером на пару пикселей больше окна для вставки, выделяем область лица. Чтобы обрезать одежду и все ненужное, спрятавшееся под шаблоном, идем в Меню — Выделение — Инверсия, и жмем на клавишу Delete.
Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ, обводим им лицо девушки размером на пару пикселей больше окна для вставки, выделяем область лица. Чтобы обрезать одежду и все ненужное, спрятавшееся под шаблоном, идем в Меню — Выделение — Инверсия, и жмем на клавишу Delete.
Теперь видим, что на слое 2 осталось только лицо девушки.
Создаем дубликат слоя 2. И перетаскиваем его в ячейку справа.
Выполняем перечисленные ранее действия для вставки 3-его фото, тем более, что оно маленькое и особым изменениям не подлежит.
Так что наши свободные ячейки заполнены красавицами. Мы получили документ, который моей читательнице Лене понадобится для работы. Сохраним его в формате jpg (Меню — Файл — Сохранить для Web и устройств).
7. Хочу вам показать, как заменить фон, на котором находятся наши подопечные. Отключаем видимость шаблона. В моем случае это слой 0 копия.
Добавляем новый слой в палитры слоев, кликнув по значку с отогнутым уголком внизу палитры, перетаскиваем его вниз под слои с фотографиями девушек, и заливаем его любым подходящим цветом.
А можно подложить под фото другой фон.
В моем случае буду использовать фон, который я делала для открыток предыдущей записи.
Открываем его в фотошопе, выполняем уже известные вам и привычные действия Выделения, Копирования и Вставки. Сохраняем вот такую картинку, если нужно.
И наконец, для использования этого документа в будущих работах, для его редактирования сохраним его в формате PSD. Идем в Меню — Файл — Сохранить как…
Лена, такой документ я выслала тебе на почту.
Надеюсь, что мой урок вам пригодится хотя бы для закрепления навыков работы в фотошопе.
Урок по созданию простого коллажа я опубликую совсем скоро.
Если у вас есть вопросы по этому уроку, или вы хотите чему-то научиться конкретно, то пишите на е-мейл или в комментариях.
Всегда рада быть вам полезной.
Создаём шаблон автомобильного сайта в Photoshop CS6
Ставим кистью пятно в левом верхнем углу:
Затем с помощью инструмента «Перемещение» (Move Tool) поднимаем слой с пятном несколько вверх и задаём слою непрозрачность 70%:
В инструментальной панели выбираем инструмент «Текст», в панели параметров жмём на иконку включения панели символов, где задаём следующие значения:
- Семейство шрифтов (Font Family): Avanti Regular (шрифт скачать по ссылке внизу)
- Высота кегля (Font Size): — 59пт
- Трекинг (Tracking): 5
- Масштаб по горизонтали (Horizontally Scale) — 115%
- Цвет (Color): #91d4f5
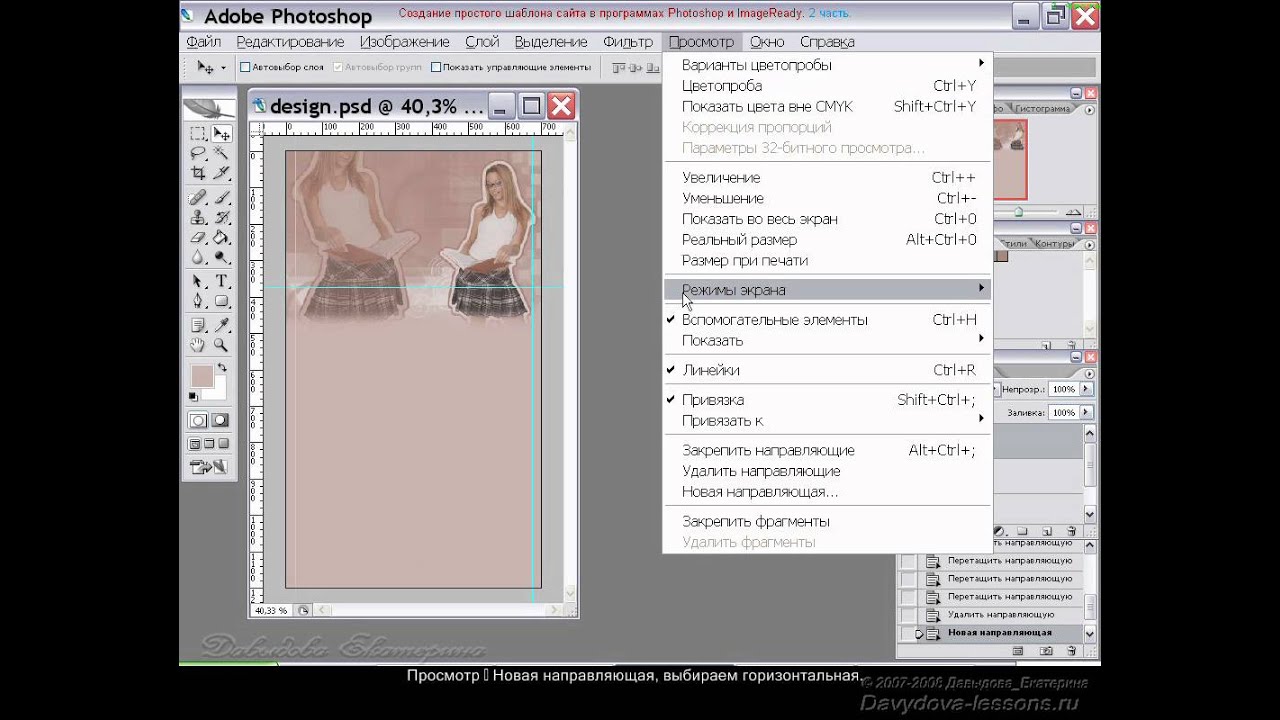
Для удобства включаем линейки (Ctrl+R) и ставим направляющие, горизонтальную 92 пикс, вертикальную — 104 пикс, в перекрестье направляющих и будет начальная позиция текста логотипа сайта. Пишем логотип «Автомобили» или типа того, на рисунке показан масштаб документа в натуральную величину:
Пишем логотип «Автомобили» или типа того, на рисунке показан масштаб документа в натуральную величину:
Для шрифта слогана задаём следующие параметры:
- Семейство шрифтов (Font Family): Avanti Regular
- Высота кегля (Font Size): — 19пт
- Трекинг (Tracking): -35
- Масштаб по горизонтали (Horizontally Scale) — 100%
- Цвет (Color): #cdcdcd
Начальная позиция — 104 пикселя по ширине и высоте:
В левом верхнем углу, используя текст семейства Arial белого цвета и высотой 20пт напишите регистрационную форму и форму входа:
Горизонтальное меню
Создаём новую группу слоёв «Main Menu», где будут размещены все элементы горизонтального меню.
Создаём векторную фигуру шириной 980 и высотой 44 и радиусом скругления 5 пикселей, цвет заливки — чёрный. Левый верхний угол фигуры расположите на 140 пикс ниже и 110 пикс ниже и левее от краёв соответственно. Это будет рамка меню:
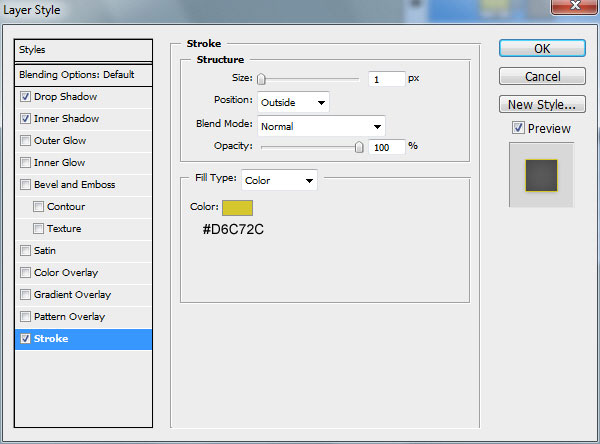
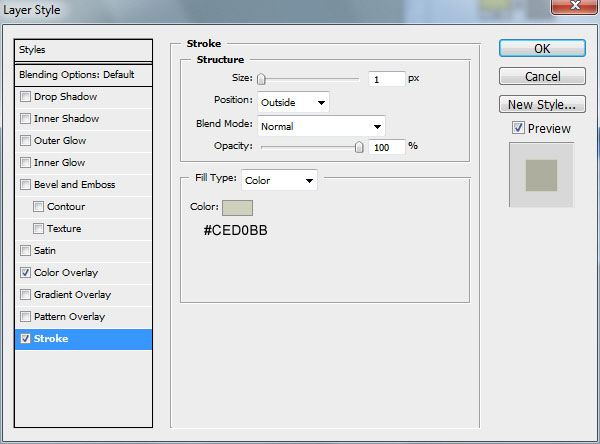
Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Размер (Size) — 1 пикс
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Непрозрачность (Opasity) — 75%
Активируем инструмент «Текст», задаём параметры:
- Семейство шрифтов (Font Family): Arial Regular
- Высота кегля (Font Size): — 14пт
- Масштаб по горизонтали (Horizontally Scale) — 110%
- Цвет (Color): белый
И пишем пункты меню. Вот как это будет выглядеть в натуральную величину:
Вот как это будет выглядеть в натуральную величину:
Теперь следует разграничить пункты этого меню. Создаём новый слой, называем его «menu divider», берём инструмент «Карандаш» (Pencil Tool) диаметром 1 пиксель и цветом, как и у рамки, #656565, зажимаем клавишу Shift и проводим вертикальную полосу от верхнего края рамки до нижнего:
Затем копируем слой и инструментом «Перемещение» (Move Tool) перетаскиваем вправо для разграничения следующих пунктов. Повторяем это действие необходимое количество раз.
Делаем подсветку активного пункта меню. Для этого ниже слоя «menu divider» создаём новый слой и называем его «active».
Для того, чтобы подсветка получилась только на пункте меню, с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) выделяем его. Граница выделения должна проходить внутри обводки пунков! Затем берём инструмент Кисть» с параметрами:
Размер кисти (Brush size): — равен ширине пункта
Жёсткость(Hardness): 15%
Непрозрачность(Opacity): 100%
Нажим (Flow): 100%
Цвет: #60c0f0
И ставим отпечаток вот таким образом:
С горизонтальным меню шаблона сайта всё. Приступаем к созданию пользовательского блок-меню.
Приступаем к созданию пользовательского блок-меню.
Пользовательское блок-меню
Создаём новую группу слоёв и называем её «Users-block-menu».
Поставьте две вертикальные направляющие на расстоянии 110 и 1090 пикселей от левого края (так, чтобы они касались краёв рамки меню), и две горизонтальные на расстоянии 211 и 513 от верхнего края:
Берём инструмент «Линия» (Line Tool), задаём режим «Фигура», цвет заливки #656565, толщина — 1 пикс, и проводим две горизонтальные линии от перекрестья до перекрестья направляющих, как показывают оранжевые стрелки на рисунке:
Снимаем направляющие, нажав Ctrl+H и видим две горизонтальные параллельные линии серого цвета:
Т.к. материал по созданию шаблона сайта автомобильной тематики получается очень длинным из-за крупных изображений, продолжение читайте на следующей странице.
Скачать готовый PSD-файл и шрифт Avanti Regular:
Быстрое создание CSS шаблона в Photoshop | CSS | Статьи | Программирование Realcoding.
 Net
NetМожет показаться, что мы возвращаемся в 1999 год. Данная статья,
автор которой
Casper Voogt покажет, как при помощи Photoshop и ImageReady
создать валидный XHTML/CSS макет.
пояснение: Эта статья
предназначена для людей, которым необходимо создать быстро
валидный, соответствующий стандартам шаблон со всеми
использующимися графическими элементами. Это не является
руководством для создания чистого, хорошо структурированного
документа (X)HTML, создание которого до сих пор остается сложной,
трудоемкой задачей ручной верстки.
Графические WYSIWYG (визуальные) редакторы, такие как Fireworks, GoLive и ImageReady позволяют сгенерировать код HTML, однако в экспортированном коде присутствуют таблицы и абсолютное позиционирование. Однако эти программы могут делать некоторые полезные вещи (даже больше чем вы можете себе представить), относительно валидности и дальнейшего использования кода. Я покажу простой способ, как создать макет при помощи Photoshop, затем подготовить его в ImageReady и в завершении очистить полученный код.
Предпосылки
Должен признать, что Fireworks был главным инструментом в
моем арсенале, до тех пор, пока я не стал серьезно
придерживаться стандартов, и думаю, в этом я не одинок. Проблема
была в том, что я мог получить на выходе только код, содержащий
таблицы, а нужно было получить код, содержащий относительно
позиционированные блоки или код, который соответствовал бы
W3C стандартам. Сейчас, на удивление,
эта задача легко решается с помощью ImageReady.
Сделать в ImageReady CSS-ready
Как известно, в состав Adobe Photoshop CS входит ImageReady CS. Adobe Fireworks больше пригоден для векторной графики, чем растровой. И наоборот, ImageReady идеально подходит для работы с растровыми изображениями, чем с векторными. Используя ImageReady можно экспортировать порезанный шаблон в блоки с абсолютным позиционированием, которые затем можно легко перевести в относительное.
Это означает, что можно начать делать все в Photoshop, тени, фильтры и т.д., затем переключиться в ImageReady для порезки шаблона. Убедитесь, что шаблон выровнен по левому краю, не центрируйте его. При помощи ImageReady можно стилизовать навигационное меню (даже если вы сделали его простым текстом) и создать роловеры. (При создании шаблонов, конечно можно и не использовать роловеры от Adobe, их наверняка вы сделаете при помощи CSS либо JavaScript, однако для нашей задачи такие роловеры вполне сгодятся)
Разрезаем
Для порезки шаблона используйте инструментом Slice. По
окончании для выбора и переименования воспользуйтесь
инструментом Slice Select. Например, у вас есть заголовок,
который позже станет тэгом
По
окончании для выбора и переименования воспользуйтесь
инструментом Slice Select. Например, у вас есть заголовок,
который позже станет тэгом div. ImageReady любит
названия, типа “Yourfile_1_01″, однако старайтесь давать
логически понятные имена с самого начала, например “header”. Это
пригодится в дальнейшем, при редактировании CSS. Аналогично
поступаем и с контентом, любыми боковыми колонками, футером и др.
называя их соответственно.
Вернемся назад и поработаем над дизайном, постоянно
переключаясь между Photoshop и ImageReady, до тех пор, пока не
протестим дизайн в браузере. Идем в ImageReady, меню File ›
Preview In ›, выбираем любимый браузер. Смотрим, чтобы в
браузере все выглядело, как задумано в дизайне, меняя
соответственно, что не так.
Экспортируемые части будут представлять из себя код с тэгами div, в которые вставлены графические файлы JPG или
GIF. Позже можно будет вставить в них или в другие div‘ы
фоновые изображения.
Экспорт HTML & CSS
Настройка: выбрать File › Output Settings › HTML и измените по своему усмотрению. Тут же можно выбрать опцию создавать код XHTML. Дальше жмем “Next”, выбираем Saving HTML Files.
Нажать снова “Next”, настройка для Slices. Выбираем “Generate CSS“. В выпадающем списке “Referenced” можно выбрать By ID, Inline или By Class. Выбираем By ID. Можно также поэкспериментировать с именами разрезанных частей в “Defailt Slice Naming”.
Экспортируем наш макет в (X)HTML/CSS с помощью меню
File › Save Optimized As,
выбираем место, куда сохранить. ImageReady создаст поддиректорию /images в папке, куда вы сохраняете это дело
Пример CSS кода, созданного ImageReady
#header {
position:absolute;
left:0px;
top:0px;
width:800px;
height:150px;
}Пример HTML кода, созданного ImageReady
<div>
<div>
<img src="images/header. jpg" »
width=”800″ height=”150″ alt=”" />
</div>
<div id=”navigation”>
<img id=”navigation” src=”images »
/navigation.jpg” width=”200″ height=”450″ »
alt=”" />
</div>
<div id=”content”>
<img id=”content” src=”images/content.jpg” »
width=”600″ height=”450″ alt=”" />
</div>
</div>
jpg" »
width=”800″ height=”150″ alt=”" />
</div>
<div id=”navigation”>
<img id=”navigation” src=”images »
/navigation.jpg” width=”200″ height=”450″ »
alt=”" />
</div>
<div id=”content”>
<img id=”content” src=”images/content.jpg” »
width=”600″ height=”450″ alt=”" />
</div>
</div>Что еще?
Итак, мы имеем части, состоящие из абсолютно
позиционированных блоков div непосредственно с
кодом CSS. Если абсолютное позиционирование вам подходит, то на
этом можно и закончить. Если же нет, то давай те подумаем, как
привести эти блоки в относительное позиционирование.
Во-первых, скопируйте полученный код в любой редактор
(Dreamweaver, BBEdit и т.д.). Можно “обернуть” все div‘ы
еще одним блоком для более четкого позиционирования. ImageReady
экпортирует разрезанные части CSS блоками и “заворачивает” их в
блок div с названием “Table_01″. Переименуем
Переименуем div “Table_01″ в “container”, например, и зададим ему
стиль при помощи CSS, либо вообще попробуем его удалить вместе с
его СSS кодом
Дальше, переводим все div‘ы в относительное
позиционирование, удалив абсолютное, давая им унаследовать
относительное, следя за элементами float и clear. Можно все сделать сразу и одним махом, но лучше
менять по очереди каждый блок, проверяя результат.
Для блоков, содержащих изображения, нужно определиться, какие из них включить в CSS как фон. Фон страницы задавайте в CSS отдельно. Если этот шаблон пойдет на создание сайта, вынесите таблицу стилей отдельно. Проверьте весь код на валидность.
Пример конвертированного и “очищенного” CSS
#header {
float: left;
clear: right;
}Вам придется добавить соответствующие высоты и ширины в
блоках, если будете вставлять фоновые изображения в них.
Пример конвертированного и “очищенного” HTML
<div> <img src="images/header.jpg" alt="" » name=”headerimg” width=”800″ height=”150″ » id=”headerimg” /> </div>
Автоматизация процесса
Если придется что-то менять или пересмотреть в шаблоне, просто меняем графику в Photoshop и ImageReady, потом ре-экспортируем в HTML файл, заменив первоначальный, со всеми новыми графическими изображениями. Только не забудьте сохранить отредактированный или “очищенный” HTML файл для простоты последующего изменения нового.
Источник alistapart.com
Перевод — Дмитрий Папуца
Оригинал статьи
Translated with the permission of A List Apart Magazine and the author[s].
КАК: Добавить и сохранить наборы пользовательских шаблонов (Photoshop 6)
Photoshop 6 и более поздние версии (текущая версия — Photoshop CC) поставляется с несколькими наборами шаблонов, которые работают с инструментом заполнения и стилями слоя. Но знаете ли вы, что можете добавить свои собственные шаблоны и сохранить их как пользовательский набор?
Но знаете ли вы, что можете добавить свои собственные шаблоны и сохранить их как пользовательский набор?
Как добавить пользовательские шаблоны и сохранить их как набор в Photoshop
Выполните следующие шаги, чтобы создать шаблоны из ваших собственных изображений и сохранить их как набор. Шаги 10-15 также могут использоваться для сохранения пользовательских наборов кистей, градиентов, стилей, фигур и т. Д.
Это хорошая идея, чтобы начать с загруженных шаблонов по умолчанию. Для этого переключитесь на инструмент ковша краски (G).
Установите панель параметров, чтобы заполнить шаблон, щелкните стрелку рядом с предварительным просмотром рисунка, щелкните стрелку на палитре паттерна и выберите «Сбросить шаблоны» в меню.
В вашей палитре паттернов будет 14 шаблонов по умолчанию. если вы хотите увидеть больше шаблонов, щелкните значок Gear на панели и появится список шаблонов, которые вы можете использовать.
Чтобы добавить свой собственный, откройте шаблон, который вы хотите добавить, и выберите все (Ctrl-A) или сделайте выбор из изображения с помощью инструмента прямоугольной области выделения.

выберите Изменить> Определить шаблон
Теперь проверьте палитру паттерна, и вы увидите свой собственный шаблон в конце списка.
Повторите шаги 4-6 для всех шаблонов, которые вы хотите добавить.
Чтобы сохранить пользовательские шаблоны для будущего использования, вам необходимо сохранить их как набор. Если вы этого не сделаете, вы потеряете их при следующем загрузке другого набора шаблонов или сбросе настроек.
Идти к Редактировать> Менеджер предустановок
Потяните меню до паттернов и измените размер окна предустановленного менеджера, если вам нужно.
Выберите шаблоны, которые вы хотите включить в набор, нажав Shift на них (толстая линия будет окружать выбранные шаблоны).
Когда у вас есть все, что вы хотите, нажмите кнопку «Сохранить набор» и укажите имя, которое вы запомните. Он должен быть сохранен в папке Photoshop Presets Patterns.

Если сохранено в соответствующей папке, ваш новый набор шаблонов будет доступен из меню палитры паттерна.
Если его нет в меню, вы можете загрузить его с помощью команды load, append или replace в меню палитры паттерна. (Некоторые ОС ограничивают количество записей, которые вы можете иметь в меню.)
Использование Adobe Capture CC для создания шаблонов Photoshop
Если у вас есть смартфон или планшет iOS или Android, у Adobe есть мобильное приложение, которое позволяет создавать шаблоны. Adobe Capture CC фактически представляет собой пять приложений в одном приложении. Особенностью Capture, на которую мы будем концентрироваться, является функция Pattern. Оптимальная вещь о Capture — это контент, который вы создаете, например шаблоны, может быть сохранен в вашей библиотеке Creative Cloud, а затем использоваться в настольных приложениях Adobe, таких как Photoshop. Вот как:
Откройте Adobe Capture CC на своем устройстве и, когда он откроется, коснитесь Шаблоны.
Нажмите знак + для создания нового шаблона. Есть несколько способов сделать это. вы можете использовать свою камеру для фотографирования или открыть существующую фотографию из рулона камеры.
Когда фото откроется, оно появится в окне, вы можете использовать жест Пинча для увеличения или уменьшения изображения.
В левой части экрана находятся пять значков, которые создают разные взгляды с использованием геометрической сетки. Снова вы можете использовать жест Пинча, чтобы изменить внешний вид.
Когда он удовлетворен, нажмите кнопку пурпурного захвата, Это откроется экран «Редактировать шаблон».
На этом экране вы можете вращать шаблон с помощью циферблата слева, зажмите изображение, а не шаблон, чтобы изменить внешний вид, и вы также можете закрепить шаблон, чтобы увеличить его и сделать дополнительные уточнения.
Когда он удовлетворен, нажмите кнопку «Далее» видеть Предварительный просмотр вашего шаблона.
Нажмите кнопку «Далее», Это откроет экран с просьбой назвать шаблон и где в вашей учетной записи Creative Cloud сохранить шаблон. Нажмите кнопку «Сохранить шаблон» в нижней части экрана, чтобы сохранить шаблон.
В Photoshop откройте библиотеку Creative Cloud и найдите свой шаблон.
Нарисуйте фигуру и заполните фигуру рисунком.
подсказки
- Сохраните все ваши любимые шаблоны в один набор, и вы будете использовать ваши наиболее часто используемые заливки в одном месте.
- Alt-клик по шаблону в предустановленном менеджере, чтобы удалить его из палитры. Он не будет удален из сохраненного набора патчей, если вы не сохраните его снова.
- Большие наборы шаблонов могут занять много времени. Группируйте шаблоны в меньших наборах похожих шаблонов, чтобы уменьшить время загрузки и упростить поиск того, что вам нужно.
- Процедура одинакова для сохранения пользовательских наборов кистей, образцов, градиентов, стилей, контуров и фигур. Эти пользовательские наборы могут совместно использоваться другими пользователями Photoshop.
- Сделайте резервную копию своих пользовательских пресетов на съемных носителях, чтобы вы никогда не потеряли их.
- Чтобы добавить шаблон Capture CC в свою коллекцию, щелкните правой кнопкой мыши на шаблоне в вашей библиотеке Creative Cloud и нажмите «Создать шаблон».
Как из картинки сделать шаблон
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в Photoshop картинку, предназначенную для превращения в шаблон. Чтобы увеличить количество трансформаций, которые можно применить к открытому изображению, разблокируйте его опцией Layer from Background группы New меню Layer или вызовите диалоговое окно этой опции, дважды кликнув по слою с картинкой.
Если вы хотите сделать шаблон для вставки лица с собственного снимка, создайте прозрачную область на месте лица на исходной картинке. Для этого вам потребуется маска слоя, добавленная в документ при помощи опции Reveal All группы Layer Mask меню Layer.
Нажав на клавишу D, верните основной и фоновый цвета к настройкам по умолчанию. Включив инструмент Brush и увеличив масштаб просмотра редактируемой картинки, закрасьте маску в области лица основным цветом, который при выставленных настройках будет черным.
Чтобы получить плавный переход от шаблона к фотографии, которая будет в него вставлена, на границах прозрачной области вам потребуется создать растушевку. Это можно сделать, обработав края видимой области кистью с уменьшенным значением параметра Hardness.
Если вам нужен шаблон с прямоугольной или овальной прозрачной областью для вставки снимка, выделите эту область на картинке. Для создания прямоугольного выделения примените инструмент Rectangular Marquee, для эллиптического — Elliptical Marquee. При помощи Polygonal Lasso можно обвести многоугольник, а Lasso позволит выделить область любой формы.
Достаточно интересно выглядят шаблоны, в которых область для вставки снимка частично перекрывается объектом, отбрасывающим тень на фотографию. Чтобы получить такой эффект, выделите предмет, который будет лежать поверх снимка, и скопируйте его на новый слой сочетанием Ctrl+J.
Воспользовавшись опцией Brightness/Contrast группы Adjustments меню Image, превратите копию объекта в темный силуэт. Уменьшите для этого величину параметра Brightness, а значение Contrast увеличьте. Слегка размойте тень опцией Gaussian Blur группы Blur меню Filter, перетащите обработанный слой под заготовку шаблона и сдвиньте относительно предмета, который должен отбрасывать тень. Для перемещения картинки подойдет инструмент Move Tool. Чтобы тень была реалистичной, сделайте поменьше значение параметра Opacity для размытого слоя.
Соберите шаблон в один слой опцией Merge Visible меню Layer и сохраните картинку опцией Save As меню File в формат png.
Создание шаблонов Photoshop для фотоэффектов
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как создать, а затем повторно использовать фотоэффект в качестве шаблона Photoshop с использованием смарт-объектов и смарт-фильтров. Смарт-объекты были впервые представлены в Photoshop CS2, а Photoshop CS3 пошел еще дальше с помощью смарт-фильтров. Оба этих недавних дополнения к Photoshop могут полностью изменить то, как вы работаете внутри программы, поскольку они дают вам потрясающий уровень гибкости, которого просто не существует без них.
Чтобы получить максимальную отдачу от этого урока, вам понадобится Photoshop CS3, так как это единственная версия Photoshop (во всяком случае, пока), которая поставляется со смарт-фильтрами, хотя вы все еще можете немного проделать простую работу с Photoshop CS2 и Smart. Объекты. Конечно, вы все равно можете прочитать руководство, даже если у вас установлена более старая версия Photoshop, хотя бы для того, чтобы увидеть, какие функции вы получите, если и когда решите выполнить обновление.
Что такое смарт-объекты и смарт-фильтры?
Если вы когда-либо использовали программу для создания макетов страниц, вы должны знать, как работают смарт-объекты.Когда вы конвертируете изображение в смарт-объект в Photoshop, вы больше не работаете с самим изображением, даже если оно все еще выглядит так, как вы. Вместо этого вы работаете над ссылкой на изображение, при этом фактическое изображение безопасно хранится в отдельном файле, который создает Photoshop. Смарт-объект — это, по сути, контейнер, который отображает ссылку на фактическое изображение. Это то, что позволяет нам создавать шаблоны из документов Photoshop, которые используют смарт-объекты, поскольку, когда мы закончим создание нашего эффекта с исходным изображением, мы можем указать Photoshop просто заменить изображение внутри контейнера смарт-объекта другим изображением, или точнее, мы сообщаем Photoshop ссылке другое изображение, и точно так же Photoshop меняет местами одно изображение на другое, и весь эффект мгновенно воссоздается с использованием нового изображения, без необходимости переделывать какую-либо работу!
Так что же тогда такое смарт-фильтры? По сути, они такие же, как обычные фильтры Photoshop, которые мы находим в меню «Фильтр» на панели параметров.На самом деле они точно такие же, . Единственная разница, как мы увидим, заключается в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «интеллектуальную» версию фильтра, с той разницей, что смарт-фильтры остаются полностью, на 100% редактируемыми! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется фильтром, и если вы хотите изменить настройки фильтра, вам придется полностью отменить все свои действия до того, как вы применили фильтр (при условии, что у вас не закончились состояния истории), а затем снова примените его с новыми настройками.Не так со смарт-фильтрами! С помощью смарт-фильтра вы можете вернуться в любое время, изменить настройки в диалоговом окне фильтра и мгновенно применить новые настройки к изображению, не повреждая и даже не касаясь изображения. Если вы знакомы с тем, как работают корректирующие слои в Photoshop, смарт-фильтры работают практически так же.
Как я уже упоминал, в идеале для этого урока у вас будет Photoshop CS3, но есть еще много вещей, которые вы можете сделать при создании шаблонов фотографий
просто с помощью Photoshop CS2 и смарт-объектов.Фактически, единственное, что вы не можете сделать с Photoshop CS2, — это применить фильтр к смарт-объекту, по крайней мере, если вы все еще хотите использовать эффект в качестве шаблона фотографии.
Перед тем, как мы начнем, стоит отметить несколько моментов. Во-первых, даже несмотря на то, что здесь мы создадим простой фотоэффект, который очень хорошо работает со свадебной фотографией, сам эффект не является целью этого урока, хотя вы, безусловно, можете воссоздать тот же эффект, если захотите. Цель этого урока Photoshop — показать вам, как создать эффект с помощью смарт-объектов и смарт-фильтров, чтобы вы могли затем применить полученные знания к созданию собственных шаблонов фотографий.Во-вторых, чтобы использовать другую фотографию с шаблоном, важно, чтобы новая фотография соответствовала оригиналу с точки зрения размера, ориентации и разрешения изображения. Если исходная фотография была портретом 8×10 с разрешением 300ppi, любая фотография, которой вы ее заменили, также должна быть портретом 8×10 с разрешением 300ppi, иначе вы получите неожиданные результаты.
Если вы просто используете фотографии, которые были сняты той же цифровой камерой, но не изменили их размер или не обрезали их, то все, что вам нужно, это убедиться, что вы не пытаетесь заменить фотографию в портретной ориентации ( выше, чем ширина), а один в альбомной ориентации (шире, чем его высота).Если вам нужна дополнительная информация о разрешении изображений и размерах документов, обязательно посетите наш раздел «Основы цифровой фотографии» на веб-сайте.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте первое изображение, которое вы хотите использовать
Прежде чем мы сможем использовать наш эффект фото
в качестве шаблона, нам сначала нужно создать эффект, поэтому откройте первую фотографию, которую вы хотите использовать с ней. Вот фото, с которого я начну:
Исходное изображение.
Теперь, когда мое изображение открыто в Photoshop, если я смотрю в палитру слоев, все кажется нормальным. У меня есть один слой, слой Background , который содержит мое изображение:
Палитра слоев Photoshop, показывающая исходное изображение на слое Background .
Теперь мы собираемся преобразовать изображение в смарт-объект!
Шаг 2. Преобразование изображения в смарт-объект
Здесь все немного иначе, чем если бы мы просто создавали этот эффект один раз без намерения использовать его снова с другими изображениями.Чтобы использовать этот документ Photoshop в качестве шаблона, нам нужно преобразовать наше изображение в смарт-объект, что, как я упоминал на предыдущей странице, будет означать, что мы больше не будем работать с самим изображением. Вместо этого мы будем работать над ссылкой на изображение. Фактическое изображение будет безопасно сохранено в отдельном файле, нетронутым и невредимым какими бы безумными вещами мы ни делали дальше.
Чтобы преобразовать изображение в смарт-объект, перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты», а затем в Photoshop CS3 выберите «Преобразовать в смарт-объект» или, если вы используете Photoshop CS2, выберите Сгруппируйте в новый смарт-объект.Кажется, что с вашим изображением ничего не произошло, но если мы снова посмотрим на палитру слоев, мы увидим несколько изменений со слоем Background . Во-первых, он больше не называется «Фон». Photoshop переименовал его в «Слой 0». Что еще более важно, если мы внимательно посмотрим на миниатюру предварительного просмотра слоя, мы увидим, что теперь вокруг него есть белое поле выделения, а также значок в правом нижнем углу. Этот значок сообщает нам, что изображение теперь преобразовано в смарт-объект:
Палитра слоев Photoshop, показывающая изображение на фоновом слое, теперь преобразованное в смарт-объект.
Шаг 3. Дублируйте слой
Теперь, когда наше изображение преобразовано в смарт-объект, давайте продублируем его. Дублирование смарт-объекта ничем не отличается от копирования обычного слоя, и проще всего сделать это с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, мы увидим, что теперь у нас есть два слоя, исходный «Слой 0» внизу и новый «Слой 0 копия» над ним, оба из которых содержат копию смарт-объекта:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать слой смарт-объекта.
Здесь важно отметить, что даже несмотря на то, что мы продублировали смарт-объект, на самом деле у нас нет двух отдельных смарт-объектов. Оба они ссылаются на одну и ту же фотографию, что означает, что когда мы заменяем исходное изображение другим изображением, как мы это сделаем в конце урока, оба слоя будут отображать одну и ту же новую фотографию. Если бы мы создали 3, 5 или 10 или более копий смарт-объекта, а затем заменили изображение, поскольку все они являются копиями одного и того же смарт-объекта, все они отобразили бы новую фотографию!
Шаг 4. Измените размер и положение изображения на новом слое с помощью функции «Свободное преобразование»
Давайте переместим и изменим размер изображения на нашем вновь созданном слое-копии.Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать изображение на новом слое. Затем, удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы изменить размер изображения, пока оно не станет примерно 60% от исходного размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения, когда мы изменяем его размер, чтобы мы случайно не исказили его форму, а удерживание «Alt» (Win) / «Option» (Mac) указывает Photoshop на изменение размера изображения из его центр:
Измените размер изображения примерно до 60% от его исходного размера с помощью функции «Свободное преобразование».
Я также собираюсь немного переместить изображение вниз, щелкнув в любом месте внутри поля Free Transform (за исключением небольшого значка цели в центре) и просто перетащив изображение вниз с помощью мыши. Когда я перетаскиваю, я собираюсь удерживать Shift, что заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:
Перетащите изображение немного вниз, удерживая «Shift» и перетащив его прямо вниз с помощью мыши.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform.
Шаг 5. Добавьте обводку к изображению с измененным размером
Как мы уже видели, работа со смарт-объектами не сильно отличается от работы с обычными слоями, и то же самое верно даже при добавлении стилей слоя. Щелкните значок «Стили слоя» в нижней части палитры слоев (в Photoshop CS2 он выглядит как круг с буквой «f» внутри, а в Photoshop CS3 это просто буквы «fx») и выберите «Обводка» в нижней части списка. :
Щелкните значок «Стили слоя» и выберите «Обводка» из списка.
Появится диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Обводка». Измените размер обводки на 1 пиксель и положение внутри, затем нажмите на образец красного цвета справа от слова «Цвет», после чего откроется палитра цветов Photoshop, и выберите белый цвет обводки:
Измените параметры обводки, обведенные красным выше.
Нажмите «ОК», чтобы выйти из палитры цветов, но пока не выходите из диалогового окна «Стиль слоя».У нас есть еще пара стилей слоя, которые нужно добавить в первую очередь, что мы и сделаем дальше.
Шаг 6. Добавьте падающую тень
Щелкните прямо на слове Drop Shadow слева от диалогового окна Layer Style:
Щелкните прямо на слове «Drop Shadow».
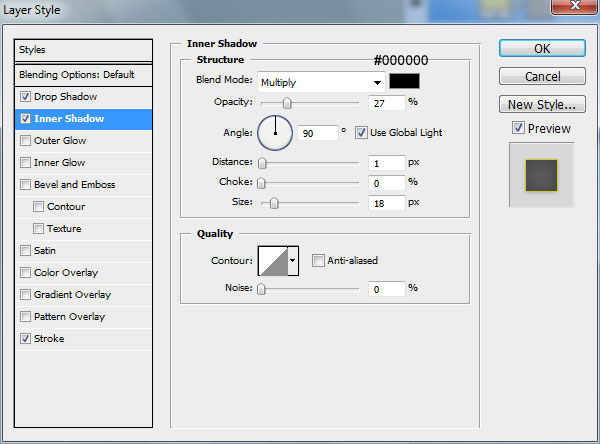
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Тень». Уменьшите непрозрачность тени до 40%, чтобы она не была такой интенсивной. Установите Distance на 0px, оставьте Spread равным 0%, затем увеличьте Size примерно до 40px, хотя вы можете поэкспериментировать с более высоким значением, если вы используете изображение с высоким разрешением:
Измените параметры тени, обведенные красным выше.
Шаг 7: Добавьте внутреннее свечение
Щелкните непосредственно на словах Inner Glow слева от диалогового окна Layer Style:
Щелкните прямо на слове «Inner Glow».
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Внутреннее свечение». Уменьшите непрозрачность внутреннего свечения примерно до 40%, опять же, чтобы оно не было таким интенсивным. Нажмите на образец желтого цвета прямо под словом «Шум», которое вызывает палитру цветов Photoshop, и выберите белый цвет в качестве цвета свечения.Нажмите OK, чтобы выйти из палитры цветов, затем установите размер свечения около 40 пикселей. Опять же, вы можете поэкспериментировать с более высоким значением размера, если вы используете изображение с высоким разрешением:
Измените параметры внутреннего свечения, обведенные красным выше.
Когда вы закончите, нажмите OK в верхнем правом углу диалогового окна Layer Style, чтобы выйти из него. Вот мое изображение после применения всех трех стилей слоя:
Изображение после применения стилей слоя.
На данный момент все, что мы сделали с нашим изображением, можно завершить в Photoshop CS2 или Photoshop CS3.Что мы собираемся сделать дальше, так это эксклюзив для Photoshop CS3, по крайней мере, до выхода Photoshop CS4.
Шаг 8: Добавьте смарт-фильтр Gaussian Blur к нижнему слою
Вот часть учебника, для которой вам необходимо использовать Photoshop CS3 (не волнуйтесь, если вы используете Photoshop CS2, мы вернемся к вам через мгновение). Мы собираемся применить смарт-фильтр к нашему смарт-объекту. Теперь я должен кое-что уточнить, прежде чем мы продолжим. Вы, , можете применять фильтры к смарт-объектам в Photoshop CS2, как если бы вы применяли их к обычному слою.Разница в том, что в Photoshop CS2, когда вы пытаетесь применить какой-либо фильтр к смарт-объекту, Photoshop выдает предупреждение о том, что смарт-объект должен быть растеризован перед применением фильтра.
Это означает, что смарт-объект снова будет преобразован обратно в нормальный слой, что означает, что он больше не будет смарт-объектом, а это означает, что вы больше не сможете просто заменить одну фотографию на другую внутри нее. По сути, это означает, что вы теряете возможность использовать документ Photoshop в качестве шаблона.Другими словами, если ваша цель — создать документ, который можно использовать в качестве шаблона, и вы используете Photoshop CS2, не используйте фильтры. Есть еще много других вещей, которые вы можете делать со своими смарт-объектами в CS2, но использование фильтров не входит в их число. Во всяком случае, если вы делаете шаблон многократного использования.
Сказав это, если вы — , использующий Photoshop CS3, щелкните «Слой 0» (нижний слой) в палитре слоев, чтобы выбрать его. Затем перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу».Это вызывает диалоговое окно Gaussian Blur. Я собираюсь установить значение радиуса в нижней части диалогового окна примерно на 9 пикселей. Если вы используете изображение с высоким разрешением, попробуйте 12–14 пикселей:
Примените фильтр Gaussian Blur к нижнему слою.
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра. Обратите внимание, как изображение на заднем плане теперь красиво размыто:
Фон теперь размыт после применения фильтра «Размытие по Гауссу».
Ничего из того, что мы здесь сделали, не было необычным. Мы выбрали и применили фильтр Gaussian Blur к копии смарт-объекта на нижнем слое точно так же, как мы применили бы его к обычному слою. Но если мы посмотрим на нашу палитру слоев, мы увидим, что определенно произошло что-то необычное:
Палитра «Слои» показывает, что фильтр «Размытие по Гауссу», примененный к «Слою 0», был преобразован в смарт-фильтр.
Применяя фильтр к смарт-объекту, фильтр был преобразован в смарт-фильтр! Если мы посмотрим ниже «Слой 0», мы увидим, что теперь он говорит «Смарт-фильтры», а ниже находится список всех фильтров, которые мы применили к смарт-объекту.В этом случае мы применили только один фильтр, фильтр Gaussian Blur, и мы можем видеть его в списке. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Смарт-фильтры». Теперь мы успешно применили фильтр к смарт-объекту, не конвертируя его обратно в обычный слой. Более того, как мы увидим, когда мы перейдем к замене фотографии на новую, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем с нашим шаблоном!
Интеллектуальные фильтрыобладают многочисленными преимуществами, и мы коснулись их здесь лишь поверхностно, обсуждая, как их использовать при создании шаблонов.Мы рассмотрим другие удивительные возможности, которые они предлагают, в других уроках.
Посмотрим, как заменить нашу фотографию на другую!
Шаг 9. Замените фотографию новой фотографией
На этом наш базовый фотоэффект готов. Вы можете сохранить документ сейчас, если хотите. Теперь мы увидим, насколько невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой! Это работает как с Photoshop CS2, так и с Photoshop CS3 (добро пожаловать, пользователи Photoshop CS2!).
Имейте в виду то, что я упомянул в начале. При замене одной фотографии на другую внутри смарт-объекта необходимо убедиться, что обе фотографии имеют одинаковую ширину и высоту, одинаковую ориентацию (портретную или альбомную) и одинаковое разрешение, иначе все не сработает. вы ожидаете. Если вы пытаетесь заменить одну фотографию другой, и внезапно новая фотография становится слишком большой или слишком маленькой внутри документа, между ними что-то было по-другому, и вам нужно исправить это, прежде чем пытаться снова.Вы найдете много информации о размере и разрешении изображений в разделе нашего веб-сайта «Основы цифрового фото».
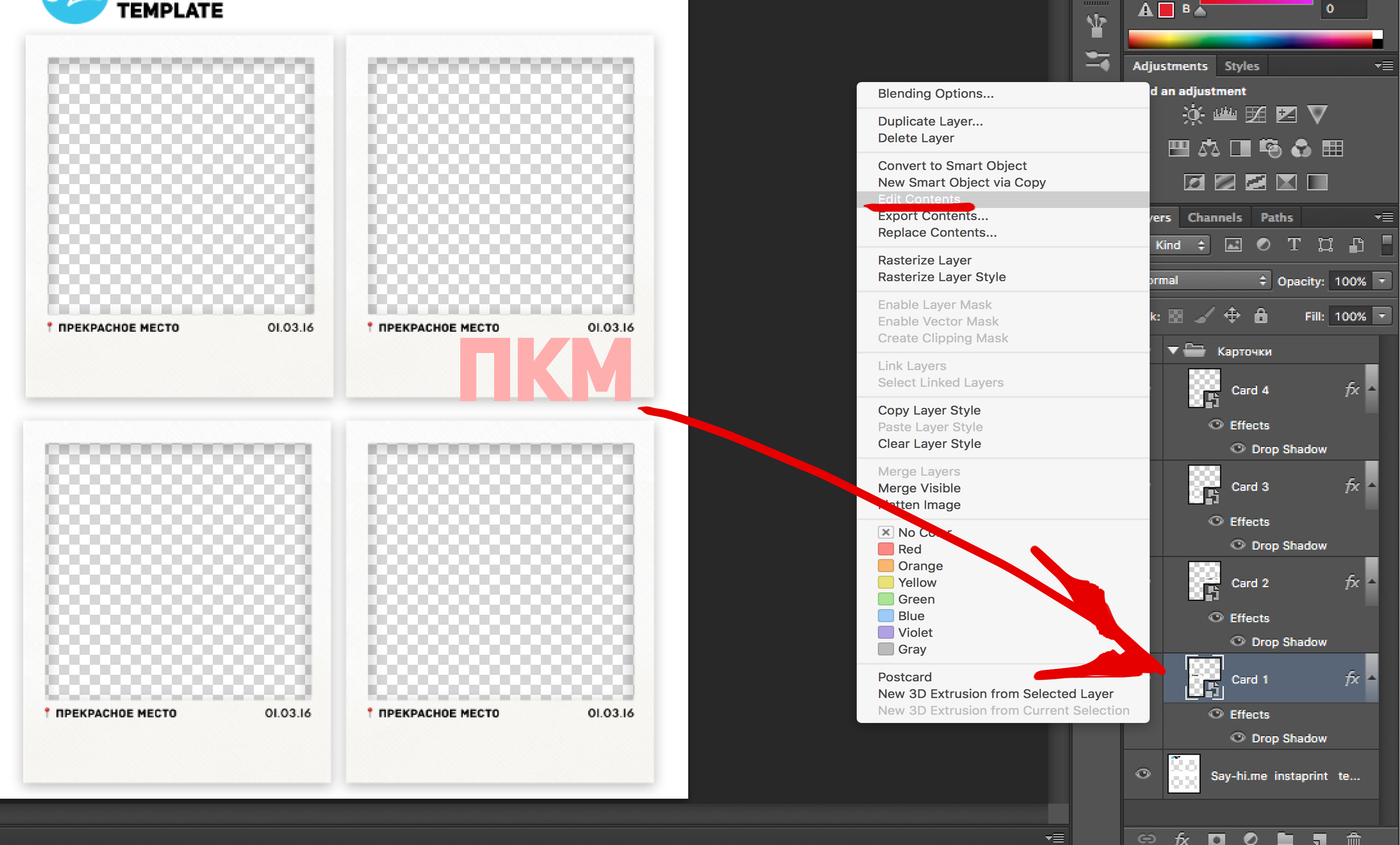
Предполагая, что следующая фотография, которую вы хотите использовать с шаблоном, использует те же размеры, ориентацию и разрешение изображения, что и оригинал, давайте поменяем их местами! Выберите «Слой 0» или «Копия слоя 0» в палитре «Слои». Неважно, какой из них вы выберете, поскольку, как я уже упоминал ранее, они оба являются копиями друг друга и оба ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих.Затем, выбрав любой из них, снова перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты» и на этот раз выберите «Заменить содержимое:
».Перейдите в Слой> Смарт-объекты> Заменить содержимое.
Появится диалоговое окно, позволяющее перейти к новой фотографии на вашем компьютере. Как только вы его найдете, дважды щелкните по нему, чтобы выбрать, и мгновенно исходная фотография будет заменена новой фотографией внутри документа! Все стили слоя, которые мы применили к верхнему слою, были применены к новому изображению, и если вы используете Photoshop CS3, к фоновому изображению на нижнем слое даже применяется фильтр Gaussian Blur, и все это без повторения какого-либо из работа:
Исходная фотография мгновенно заменяется новой фотографией внутри документа.
Куда идти дальше …
И вот оно! Благодаря смарт-объектам в Photoshop CS2 и новым смарт-фильтрам в Photoshop CS3 легко создавать фотоэффекты, которые можно повторно использовать в качестве шаблонов в любое время, когда они вам понадобятся! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Учебное пособие по— Создание собственных шаблонов Photoshop
По умолчанию Axialis Iconworkshop имеет 10 шаблонов. Однако мы разработали систему, чтобы вы могли создавать свои собственные.В этом разделе подробно объясняется, как вы можете создавать шаблоны, которые будут соответствовать вашим конкретным потребностям.
Шаблоны Photoshop — технический обзор
На рисунке ниже подробно показано, как шаблоны Photoshop реализованы в Axialis IconWorkshop:
Когда вы выбираете команду File / New / Icon Project из Photoshop Project , IconWorkshop заполняет меню всеми шаблонами, которые он находит в папке « [Application Data] \ Axialis \ IconWorkshop \ Templates ».Папка « [Application Data] » имеет разное расположение в зависимости от версии Windows. Если вы хотите открыть папку данных приложения Axialis IconWorkshop, выберите команду File / Open Application Data Folder в меню IconWorkshop, чтобы открыть ее в проводнике Windows. Он содержит несколько файлов данных (образцы цвета, таблицы цветов, шаблоны). Файлы шаблонов Photoshop находятся в подпапке « Templates ».
При выборе одного из шаблонов он открывает связанный файл PNG (то же корневое имя, что и файл описания XML) в Photoshop как новый документ.В названии документа есть название шаблона изображения, в конце которого добавлена строка «Копировать». Это очень важно, потому что это означает, что окно документа не прикреплено к исходному файлу PNG. Это было реализовано таким образом, чтобы избежать перезаписи исходного файла шаблона PNG. Если вы выберете файл / сохранить (Ctrl + S), вам будет предложено ввести новое имя файла.
После того, как вы нарисовали файлы изображений, обязательно удалите все выделения и экспортируйте их в IconWorkshop, выбрав Файл / Экспорт / Экспорт в Axialis IconWorkshop .Изображение временно сведено (не исходная работа, которая сохраняет слои, если они есть), и плагин экспорта выполняется автоматически.
В процессе экспорта плагин распознает, что изображение является шаблоном, обнаруживая специальный «штрих-код», расположенный в верхнем левом углу изображения:
Этот штрих-код нельзя изменять или удалять во время создания изображения. Если подключаемый модуль не может найти этот штрих-код, все изображение будет экспортировано для создания значка, как это обычно делается с помощью подключаемого модуля.Это не то, чего мы ожидаем от шаблонов Photoshop. Мы хотим, чтобы плагин извлекал части изображения, как описано в соответствующем XML-файле, для создания различных форматов. Этот штрих-код позволяет плагину определить, какой XML-файл связан с этим шаблоном изображения. Это двоичный штрих-код, который позволяет генерировать число до 255. Таким образом, вы можете создать 245 дополнительных шаблонов (10 шаблонов уже предоставлены). Вам нужно будет создать свой собственный штрих-код, чтобы идентифицировать шаблон, который вы создадите (см. Далее в этом разделе).
После того, как подключаемый модуль идентифицировал шаблон по его номеру, IconWorkshop ищет связанный файл описания XML в папке « [Данные приложения] \ Axialis \ IconWorkshop \ Templates ». Имя файла должно иметь следующий формат: « IW-Template-NNN.xml » (где «NNN» — номер шаблона: «001», «002» …). Когда файл найден, он считывается, загружаются все данные шаблона и на основе этих данных создается значок.
В заключение, если вы хотите создать новый шаблон, вы должны:
1. Создайте файл изображения PNG с именем « IW-Template-NNN.png » () с прозрачными зонами рисования. Файл должен быть RGB / A (32-битный с альфа-каналом), чтобы IconWorkshop поддерживал прозрачность.
2. Создайте связанный файл описания XML с именем « IW-Template-NNN.xml ».
3. Поместите 2 файла в папку « [Application Data] \ Axialis \ IconWorkshop \ Templates » и перезагрузите IconWorkshop.
Создание файла изображения PNG
В этом файле изображения вам необходимо разместить не менее зон рисования и штрих-кода, как обсуждалось ранее.Мы рекомендуем вам также добавить текст для обозначения зон рисования и дать инструкции человеку, который будет рисовать значок. Однако в этом нет необходимости. Будет использоваться только штрих-код и содержимое зон рисования. Для создания файла PNG мы рекомендуем использовать Adobe Photoshop. Когда изображение будет готово, сохраните его как PSD для будущего выпуска и сохраните копию как PNG в папке шаблонов IconWorkshop. Файл PNG должен быть сохранен как 32-битный RGB / A.
1. Запустите Adobe Photoshop .Создайте новое изображение RGB / A . Укажите размер в соответствии с требованиями вашего шаблона.
2. Создайте штрих-код . Для этого мы рекомендуем вам скопировать / вставить существующий штрих-код из шаблонов, предоставленных IconWorkshop, и изменить его, чтобы он отражал ваш номер шаблона. Код должен располагаться в той же позиции, что и в существующем шаблоне (2,2 пикселя). Используется только прямоугольник и его содержимое. Текст «НЕ ИЗМЕНЯТЬ ИЛИ УДАЛИТЬ» и стрелку можно убрать.Они здесь только для информации. Штрих-код состоит из двоичного кода слева направо (нижние цифры слева, верхние цифры справа). Чтобы получить больше информации о двоичной системе счисления, мы рекомендуем прочитать эту статью: http://en.wikipedia.org/wiki/Binary_numeral_system. Штрих-код состоит из 8 полосок. Тонкая полоса (1 пиксель) означает O, а толстая полоса (3 пикселя) означает 1:
.3. Создайте зоны чертежа . Вы можете создать 2 типа шаблонов:
• Если вы создаете шаблон простого значка , каждая зона должна быть указана в масштабе 1: 1. Вы должны создать по одной отдельной зоне для каждого формата.
• Если вы создаете шаблон проекта значков , зоны рисования обычно больше, чем окончательные форматы значков. Каждую зону можно использовать для создания значков нескольких форматов.
4. Когда шаблон изображения готов, сначала сохраните его как PSD для будущего использования, затем сохраните его как PNG с прозрачностью RGB / A (32 бита). Используйте имя файла, как указано выше. Например, если номер шаблона 21, сохраните его как « IW-Template-021.png «в папке шаблонов IconWorkshop.
Создайте файл описания XML
Файл описания позволяет указать необходимую информацию, связанную с шаблоном. Это позволит IconWorkshop создать значок. Файл находится в текстовом формате с использованием синтаксиса XML. Мы выбрали этот формат, потому что синтаксис XML обеспечивает отличный способ описания объектно-ориентированных данных. Кроме того, XML-файл представляет собой текстовый файл, поэтому его можно создавать и редактировать с помощью любого текстового редактора, включая Блокнот Windows.Однако, если у вас нет расширенного текстового редактора, мы рекомендуем вам использовать Notepad ++, бесплатный текстовый редактор, поддерживающий подсветку синтаксиса XML.
Если вы хотите получить больше информации о формате XML, мы рекомендуем посетить эту страницу в Википедии.
По сути, XML — это текстовый файл на основе тегов. Это означает, что каждый элемент (текстовый, числовой или структурированный) должен быть заключен между корневой открывающей вкладкой и соответствующим закрывающим тегом:
Корневому элементу может предшествовать необязательное объявление XML.Мы рекомендуем добавить в первую строку XML-файла следующее объявление:
Вы можете добавлять комментарии в любом месте файла, используя следующий синтаксис (рекомендуется по одному на строку):
Каждый элемент может быть простым элементом данных (рекомендуется по одному на строку):
или элемент структурированного объекта. Объект FORMAT ниже содержит несколько элементов данных (отступ не требуется, но рекомендуется для облегчения чтения):
<ФОРМАТ>
Объект ШАБЛОН
Это основной объект файла описания.Добавьте открывающий тег этого объекта после объявления XML. Закрывающий тег этого объекта завершает файл объявления (после закрывающего тега ничего не читается).
Объект TEMPLATE содержит следующие элементы данных:
REF (числовой)
Этот элемент указывает номер шаблона. Он должен соответствовать номеру, закодированному в штрих-коде, включенном в связанный файл изображения PNG (см. Выше).
НАИМЕНОВАНИЕ (текст)
Этот член определяет имя шаблона.Этот текст появится в меню IconWorkshop. Это позволит пользователю идентифицировать шаблон и запустить его из IconWorkshop. Оно должно быть информативным, но не слишком длинным, чтобы сохранить внешний вид меню.
ТИП (фиксированные данные)
Этот элемент определяет тип шаблона. Можно указать два типа: простой шаблон значка и шаблон проекта значка. См. Выше на этой странице разницу между двумя типами шаблонов.
ICON — Шаблон представляет собой простой шаблон значка.
ПРОЕКТ — Шаблон представляет собой простой шаблон значка.
TARGET_OS (фиксированные данные)
Этот элемент определяет формат значка: Windows или Macintosh:
WINDOWS — будет создан значок Windows (ICO).
MACINTOSH — будет создан значок Macintosh (ICNS, BIN …)
FORMAT (список структурированных объектов)
Вы можете указать список из нескольких создаваемых форматов. Добавьте один структурированный объект FORMAT для каждого формата значка, который вы хотите создать.Объект FORMAT имеет 2 версии в зависимости от типа шаблона (простой значок или проект значка). См. Далее на этой странице описания объекта FORMAT.
См. Ниже пример объекта TEMPLATE:
<ШАБЛОН>
006
…
…
…
…
Объект FORMAT
Этот объект предназначен для использования в качестве члена объекта TEMPLATE. Список из нескольких объектов FORMAT может быть добавлен в объект TEMPLATE. Члены данных, представленные в объекте FORMAT, меняются в зависимости от типа шаблона. Некоторые элементы используются только в шаблонах Simple Icon, другие — только в шаблонах Icon Project.
Объект FORMAT содержит следующие элементы данных:
ШИРИНА (числовая)
Этот элемент определяет ширину в пикселях формата значка, который нужно создать.
ВЫСОТА (числовая)
Этот элемент определяет высоту в пикселях формата значка для создания.
BPP (числовой)
Этот член определяет количество бит на пиксель создаваемого формата значка.
32 — Изображение в формате RGB / A (с альфа-каналом).
24 — Изображение в формате RGB (устаревший формат, рекомендуется RGB / A).
8 — Изображение 256 цветов.
4 — Изображение 16 цветов.
1 — Изображение монохромное.
СЖАТИЕ (фиксированные данные)
Этот член определяет тип сжатия изображения. Если вы не хотите сжимать изображение, не добавляйте этого члена и не указывайте NONE. Этот член должен использоваться с размерами формата 256×256 или более.
NONE — Без сжатия (или просто не указывайте элемент COMPRESSION).
PNG — сжатие PNG. Используется только в значках Windows Vista.
JPEG2000 — сжатие — Jpeg 2000. Используется только в Macintosh Tiger или более значках.
X_POS ( Simple Icon, только шаблоны — числовые)
Этот элемент определяет положение X в пикселях верхнего левого угла зоны рисования, связанной с этим форматом в изображении шаблона.Это позволяет разместить первый пиксель в верхнем левом углу внутри области рисования (а не на границе).
Y_POS ( Simple Icon, только шаблоны — числовые)
Этот элемент определяет позицию Y в пикселях верхнего левого угла зоны рисования, связанной с этим форматом в изображении шаблона. Это позволяет разместить первый пиксель в верхнем левом углу внутри области рисования (а не на границе).
SRC_X (только шаблоны Icon Project — числовые)
Этот элемент определяет положение X в пикселях верхнего левого угла зоны рисования, связанной с этим форматом в изображении шаблона.Это позволяет разместить первый пиксель в верхнем левом углу внутри области рисования (а не на границе).
SRC_Y (только шаблоны Icon Project — числовые)
Этот элемент определяет позицию Y в пикселях верхнего левого угла зоны рисования, связанной с этим форматом в изображении шаблона. Это позволяет разместить первый пиксель в верхнем левом углу внутри области рисования (а не на границе).
SRC_WIDTH (только шаблоны Icon Project — числовые)
Этот элемент указывает ширину в пикселях зоны рисования, связанной с этим форматом в шаблоне изображения.
SRC_HEIGHT (только шаблоны Icon Project — числовые)
Этот элемент определяет высоту в пикселях зоны рисования, связанной с этим форматом в шаблоне изображения.
См. Ниже пример объекта FORMAT в шаблоне простого значка :
<ФОРМАТ>
См. Ниже пример объекта FORMAT в шаблоне проекта Icon :
<ФОРМАТ>
Когда файл описания XML готов, сохранит его как текстовый файл XML .Используйте имя файла, как указано выше. Например, если номер шаблона 21, сохраните его как « IW-Template-021.xml » в папке шаблонов IconWorkshop.
После того, как вы создали файлы PNG и XML в папке шаблонов, перезапустите IconWorkshop и проверьте меню File / New / IconProject из Photoshop Template . Ваш шаблон должен быть виден в списке (отсортированном по номерам шаблонов).
Как создавать шаблоны коллажей в Photoshop Elements
Вы искали и искали идеальную раскадровку для своего блога?
Я знаю, что есть.
Я помню, как искал подходящий шаблон для своих изображений и всегда заканчивал совершением покупок, в которых я действительно не нуждался. В конце концов, я использовал только один шаблон из десяти, которые были в комплекте.
Какое разочарование!
Знаете ли вы, что в PSE можно создавать собственные шаблоны коллажей?
Вот как вы можете создавать свои собственные раскадровки для печати или ведения блогов.
Шаг 1:
Создайте новый проект, выбрав «Файл»> «Создать»> «Пустой файл».
Шаг 2:
Создайте свои формы (там, где будут размещаться изображения) с помощью инструментов «Фигура».Вы можете изменить цвет фигур, если хотите. Так будет легко увидеть каждую область. Если вы хотите, чтобы вокруг каждого изображения была белая рамка, просто оставьте это пространство открытым при создании каждой формы. Вы можете настроить размер фигур, просто щелкая и перетаскивая углы.
Шаг 3:
После того, как вы разместили все свои формы, щелкните и перетащите изображения в каждое поле. Вам нужно сначала нажать на поле, а затем перетащить туда свое изображение. Когда вы разместите свое изображение, оно будет слишком большим и, скорее всего, покроет весь коллаж.Просто щелкните угол и потяните под углом, чтобы изменить размер. Убедитесь, что установлен флажок «Сохранить пропорции», иначе изображение будет искажено. После того, как вы изменили его размер, перейдите в меню «Слой»> «Создать обтравочную маску», чтобы «закрепить» его в своей форме (вы сделаете это для каждого изображения). Кроме того, я использую изображения, размер и резкость которых уже заданы для веб-сайтов, и это экономит мне пару шагов в конце.
Теперь, когда ваш коллаж готов, вы видите, что у каждой формы и изображения есть свои собственные слои.Это происходит автоматически! Как это здорово ?! Если вы хотите переместить изображение в форме, просто нажмите на инструмент перемещения, чтобы отрегулировать его.
Шаг 4:
Когда вы будете довольны своим новым коллажем, просто сведите его, установите водяной знак и сохраните!
Теперь, когда вы понимаете, как создать собственный коллаж в PSE, возможности безграничны!
Использование шаблонов макета в Photoshop — Центр поддержки Jukebox
Если вы хотите создать изображение для своей печатной продукции в Photoshop, загрузите шаблон Adobe Photoshop, если он предоставлен.Если для продукта, который вы заказываете, нет шаблона Adobe Photoshop, загрузите шаблон в формате PDF и ознакомьтесь с инструкциями ниже.
Шаблон Adobe Photoshop:
- Откройте шаблон PSD в Photoshop (Файл> Открыть; или перетащите его в программу)
- Сам шаблон будет на заблокированном слое сверху (Окно> Слои) и называется «Шаблон». Он покажет вам область выпуска за обрез и запас прочности, чтобы помочь настроить ваши работы.
Щелкните глаз на левой стороне слоя, чтобы отключить синие границы (запас прочности и область выпуска за обрез) — НЕ разблокируйте слой. Вы по-прежнему будете видеть синие направляющие, которые обозначают запас прочности и обрезку — эти направляющие НЕ будут печататься. - Теперь вы готовы приступить к проектированию.
Убедитесь, что важная информация находится в пределах зоны безопасности (белая часть при включении слоя шаблона), а любые цвета фона или изображения должны распространяться, чтобы покрыть всю область выпуска за обрез, как и любые объекты, которые подкрадываются со стороны страницы. . - Перед тем, как отправить файл (ы) PSD на печать, необходимо удалить слой с шаблоном. Выберите слой-шаблон, нажмите на символ замка над ним (теперь он разблокирован), а затем нажмите на мусорное ведро в правом нижнем углу.
Шаблон PDF:
- Откройте шаблон PDF в Photoshop («Файл»> «Открыть» или перетащите его в программу)
- Вам будет предложено импортировать PDF-файл.В режиме «Страницы» выберите все страницы (для шаблонов с тремя страницами выберите последние две).
Установите разрешение на «300 пикселей / дюйм», режим на «CMYK Color».
(Вам не нужно регулировать ширину и высоту — они должны быть на 0,25 дюйма больше размера готового изделия).
Нажмите ОК, чтобы создать документы - Это должно создать два документа Photoshop — один для лицевой стороны и один для оборотной стороны.
- Сам шаблон будет на уровне 1 («Окно»> «Слои»).Это покажет вам область выпуска за обрез и запас прочности, чтобы помочь настроить ваши работы. Прежде чем приступить к дизайну, создайте новый слой для своей работы (Слой> Новый> Слой)
- Теперь вы готовы приступить к проектированию.
Убедитесь, что важная информация находится в пределах белой / прозрачной части, а любые цвета фона или изображения должны распространяться, чтобы покрыть всю область без полей, как и любые объекты, которые поползли со стороны страницы. - Перед отправкой файлов PSD на печать необходимо удалить слой с шаблоном (Layer 1).Выберите слой с шаблоном и нажмите на корзину в правом нижнем углу.
Как использовать шаблоны Photoshop с мощью смарт-объектов
Узнайте, как создать шаблон в Photoshop, который можно легко обновить с помощью смарт-объектов. Посмотрите, как мы можем использовать смарт-объекты для создания шаблонов перетаскивания и файлов в формате PSDT для включения шаблонов Photoshop.
Использование шаблонов Photoshop с мощью смарт-объектов
Сегодня мы рассмотрим использование шаблонов в Photoshop.Вы увидите, как мы можем настроить их для вашей работы. Кроме того, мы собираемся взглянуть на то, как можно использовать смарт-объекты в файлах шаблонов Photoshop, чтобы вы могли создать набор шаблонов, в которых вы меняете изображения внутри этих шаблонов.
Итак, в Photoshop, если вы хотите создать новый документ, вы заходите сюда, чтобы создать новый файл. Откроется окно нового документа. Но это может быть ошеломляющим, потому что вам не обязательно знать лучшие практики для дизайна и вы хотите сначала получить какую-то идею, а затем, возможно, изменить ее и добавить свой собственный контент.Именно для этого и нужны шаблоны.
Итак, когда я открываю новое окно документа. Первое, что подсказывает мне возможность создать документ, это стандартный размер. Все это в моих недавних документах, которые я создал в прошлом, но здесь у вас есть все эти разные категории. И это шаблоны Photoshop, которые вы можете использовать в Photoshop. И я мог бы добавить, что они бесплатные, и если вы посмотрите здесь эти категории и не увидите ничего, что вам нужно,
Как искать шаблоны Adobe Stock
Вы можете спуститься сюда вниз, и вы действительно можете выполнить поиск.Нравится, если я сделаю. Интернет. Я говорю, иди, и все. Шаблоны Adobe Stock. И поскольку я пришел из категории Интернета, я нахожусь именно здесь, поэтому я использую веб-шаблоны на веб-сайте Adobe Stock. Если у вас есть подписка на Adobe Stock. Вы можете лицензировать любое из них. Здесь могут быть бесплатные. Здесь вы найдете больше стандартных шаблонов Photoshop для использования.
Так вот и бесплатный. Шаблон запуска в веб-категории, которую я собираюсь использовать. Вы можете щелкнуть, и вы увидите его предварительный просмотр, а затем вы можете нажать «Загрузить», и он расскажет вам всю эту информацию о шаблоне, и вы скажете продолжить.И на самом деле лицензировал его для вас, но это бесплатная лицензия, и обратите внимание, что здесь у вас есть синяя галочка. По этому шаблону, а это значит, что он был загружен.
Теперь я могу закрыть это, и теперь вы видите, что в моих библиотеках находится тот шаблон, который я скачал, так что он есть. Там в моих стандартных шаблонах в моих библиотеках. Если я щелкну по нему правой кнопкой мыши и скажу «Откройте новый документ», и теперь мы готовы использовать шаблон.
Как добавлять изображения в шаблоны Photoshop
Итак, давайте взглянем на этот шаблон здесь.Во-первых, я считаю, что это очень хорошо организованные шаблоны Photoshop, которые не перегружены множеством различных объектов в нем. Но если вы, удерживая клавишу alt или option, нажмете на это, посмотрите на нижнюю часть, он отключит все ваши слои, и когда вы нажмете на любое из этих пустых полей здесь. Вы получаете глаз, и это видно. Таким образом, вы можете циклически пройти через каждый из этих слоев и увидеть. Делаем видимым каждый слой, все объекты в этой группе.
Итак, если я решу замедлить это и посмотреть все, что есть в группе планшетов, и у вас здесь есть заполнители, иногда в этих шаблонах Photoshop у вас нет объектов или графики.Но у вас есть заполнители, заметьте здесь, в группе планшетов, что там написано ваше изображение. Вот это уже смарт-объект.
Допустим, мы хотим добавить сюда изображение. В группе планшетов мы можем подойти сюда, чтобы наложить слой. Умные объекты. Редактировать содержание или даже проще. Мы можем дважды щелкнуть. На этом эскизе смарт-объекта мы фактически открыли другой файл, который является смарт-объектом. Это расширение .PSD, и я прихожу сюда, чтобы подать файл. Поместите встроенный, выберите мой экран iPad Pro и скажите, где, как вы знаете, я собираюсь немного увеличить его, чтобы получить все изображение, нажмите галочку, и я скажу команду S, чтобы сохранить.Команда W.
Вот изображение моего планшета для ноутбука. Вот ваше изображение здесь. Слой, дважды щелкните и скажите, что файл вставлен. Выбери мой экран для ноутбука, скажи место. Это в хорошем месте. Нажмите мою галочку Mark CMD + S, чтобы сохранить, CMD + W, чтобы закрыть.
Обратите внимание на эти слои для портативного компьютера. И этот iPad, на котором мне вообще не пришлось трансформировать фото. Мне не пришлось переделывать его, чтобы он соответствовал. В любом случае мне не пришлось его наклонять. Другими словами, это из-за шаблона. Как это было построено.Так что это хороший шаблон. Иногда приходится трансформировать свой имидж.
Следующий, который я хочу вам показать. Что это за визитная карточка? Имеет два изображения. Я собираюсь дважды щелкнуть по нему, чтобы открыть файл. Место встроенное. Поместите фон моей визитки, скажите ОК, Команда S, команда W, чтобы закрыть это.
Но теперь вот еще один пример другого рабочего процесса. Изображение, которое должно быть на этой визитной карточке, чтобы вы могли использовать необработанное изображение, но вот что произойдет, когда вы это сделаете.Если я дважды щелкну, а затем подойду сюда, чтобы файл, поместите встроенный, и это файл DNG, в котором вы можете использовать любой другой необработанный файл.
Если я скажу «место сейчас», потому что это был необработанный файл, сначала появится Camera Raw, поэтому я могу внести здесь корректировки. И я мог сказать «ОК». И это изображение попадает в мой смарт-объект. И если я скажу ОК, приму. Команда Transform S, команда W, превратила это в визитную карточку. Я, конечно, могу переместить это немного на команду S, команду W и что-то в этом роде.Я просто хотел показать вам, что происходит, когда вы загружаете необработанный файл, будь то DNG или любой другой необработанный формат.
То же самое для файла смартфона: место встроенного файла PNG. Трансформация в порядке. Команда S, команда W, и у меня там экран смартфона. Вот слой для изменения цвета корпуса смартфона, дважды щелкните. Я имею в виду палитру цветов, измените цвет, скажите ОК, и эта группа отсортировала объекты. Я могу щелкнуть по глазу и сделать его невидимым, если не хочу, чтобы он был на фотографии.Не изображайте кактус на фото. Здесь я могу изменить цвет ноутбука. Что-то в этом роде могло изменить цвет коврика для мыши. Что-то вроде того. Вот что вы можете сделать с шаблоном, который вы получили из Adobe Stock.
Как создать файл шаблона в Photoshop
Итак, этот документ, который мы получили от Adobe Stock, является шаблоном. Но сейчас я покажу вам, как сделать из него настоящий файл шаблона. Во-первых, я сохраню документ и скажу этот документ здесь.Эти шаблоны Photoshop были тем стандартом, который вы хотели. Вам нужен стандарт для веб-сайта или любой другой. Рекламу, и вы можете сделать это с помощью шаблона социальных сетей, но если мы внесем изменения, скажем, мы удалили ручки и карандаши из чашки. Если я прямо сейчас скажу командовать или контролировать S, это спасет. Итак, я написал поверх своего стандартного файла Photoshop.
Итак, что мне нужно сделать сейчас, это закрыть это без сохранения и перейти в мою файловую систему. Итак, вот мой шаблон. И это документ Photoshop.Но что мне нужно сделать, так это переименовать его и назвать его шаблоном документа PSDT Photoshop, и он спросит меня: «Вы уверены, что хотите изменить расширение с PSD на PSDT, и я собираюсь использовать этот PSDT сейчас, когда открою». и сказать, что я хочу подойти к смартфону и изменить цвет корпуса смартфона на какой-нибудь другой. Я хочу поменять его на. Пурпурный, не знаю. Скажите ОК, и теперь, если я скажу, что команда должна попытаться сохранить это. Меня это подскажет. Сохраните его на моем компьютере, но как файл в формате PSD — новый документ.
Итак, теперь, когда я изменил его на расширение PSDT, если я внесу изменение в этот файл, мне будет предложено сохранить его как новый файл. Итак, теперь у меня действительно есть файл шаблона. Если мне нужно внести изменения в сам файл шаблонов Photoshop, мне нужно будет вернуться к моему PSDT-файлу шаблона Adobe и переименовать его. Мне нужно было снять T, и теперь я собираюсь использовать. .PSD, откройте его, и теперь, если я снова захочу изменить цвет корпуса своего смартфона, я могу сделать его другим цветом, а затем я могу сказать, что файл сохранен, потому что я сохраняю файл PSD, закройте его, и поэтому я хочу, чтобы это было моим новым стандартом, а затем я переименовываю свой PSD-файл в PSDT-файл, и меня спрашивают, уверен ли я, что хочу изменить расширение с PSD на PSDT, и я собираюсь использовать.PSDT А вот и мой новый стандарт.
Если вы когда-нибудь захотите поменять изображение в файле шаблонов Photoshop, убедитесь, что вы изменили расширение файла шаблона с .PSDT на .PSD, а затем откройте файл. Допустим, мы хотим изменить изображение планшета, поэтому я дважды щелкаю по миниатюре смарт-объекта и назову место файла встроенным.
Иди скачай еще образ для планшета. Это место, где мне больше не нужно преобразовывать его, поэтому щелкните галочку, чтобы зафиксировать, и я могу удалить предыдущее изображение и сказать команду S, команду W, и там я изменил изображение своего планшета, поэтому есть другие места для получения шаблонов Photoshop. .
Как работать с шаблоном, отличным от Adobe Photoshop
Позвольте мне показать вам, чего ожидать, когда вы загружаете шаблон не из Adobe Stock. Итак, вот шаблон, который я нашел, когда просто искал бесплатные шаблоны Photoshop. Это файл в формате PSD. На первый взгляд, я заметил одну вещь, которую я заметил на каждом из этих слоев на фотографиях. Это не умные объекты, поэтому первым делом я бы сделал умные объекты. Из всех трех слоев, а затем я просто просматривал и отключал все разные слои, чтобы посмотреть, что доступно.
Для меня этот шаблон можно было бы использовать для чего-то вроде историй в Instagram, так что, возможно, если это для вашего бизнеса, и вы хотите иметь стандартные цвета или стандартный вид каждый раз, когда вы публикуете сообщение, чтобы поменять фотографии, как здесь, включив и выключить цвет фона, я могу щелкнуть по этому цвету. И я могу изменить цвет фона.
Итак, о текстовом слое. Здесь написано, что шрифт отсутствует. Что я могу сделать, так это подойти сюда, чтобы напечатать соответствующий шрифт, и я могу попробовать Photoshop.С этим шрифтом есть и есть у меня видео. Сопоставление точек в Photoshop, и поэтому Photoshop ищет шрифты, которые, по его мнению, подходят для него. Здесь вы можете скачать любой из этих шрифтов, если считаете, что они близки к тому, что здесь. В противном случае вы можете сохранить этот шрифт. Вот что там написано. Когда этот шрифт отсутствует.
Итак, чтобы поменять изображение. Вы дважды щелкаете по миниатюре смарт-объекта и говорите, что файл вставлен, и я помещу его туда. Нажмите, чтобы поставить галочку. Команда S.Команда W. Мне нужно немного увеличить. Дважды щелкните, затем команду T и трансформируйте это немного больше, нажмите кнопку «Отметить команду S», команду W и для второго изображения дважды щелкните смарт-объект, сохраните файл. Поместите встроенный У меня есть изображение для середины, и я могу просто увеличить его, щелкнуть галочку, чтобы зафиксировать команду S, чтобы сохранить команду W, чтобы закрыть.
То же самое для следующего изображения. Место для файла встроено. Другой образ. Можно немного увеличить масштаб. Нажмите кнопку «Отметить» + команда «S» + «W», и вот так я буду работать с шаблоном.Это не был шаблон Adobe Stock. Теперь помните, что если бы я хотел сделать это файлом шаблонов Photoshop, мне пришлось бы его сохранить. А затем переименуйте его. С расширением .PSDT.
Смотрите мой сайт фотографии здесь ▶ ️ https://www.charlescabreraphotography.com
Предыдущая статья в блоге ▶ ️ https://charlescabrera.com/photoshop-smart-objects-5-pro-tips/
15 руководств по созданию профессиональных макетов продуктов в Photoshop
Когда дело доходит до продажи вашей продукции, ее презентация может иметь огромное значение, когда дело касается продаж.Это еще более важно, когда речь идет о цифровых продуктах, которые не являются материальными.
Если вы ищете способ вывести свои навыки презентации продукта на новый уровень, вы попали в нужное место. В этом обзоре мы собрали лучшие и самые полезные уроки по созданию макетов продукта. Вы узнаете советы и рекомендации, которые улучшат ваши навыки работы с Photoshop и позволят вам представить физические и цифровые продукты в привлекательной визуальной форме.
Вам также могут понравиться эти 100 бесплатных фотореалистичных шаблонов мокапов.
Более 12000 шаблонов макетов продуктов
Неограниченное количество загрузок: более 1 000 000 шаблонов мокапов, шаблонов брендов, шаблонов для печати, материалов для дизайна и многого другого!
Как упоминалось ранее, цифровые продукты может быть немного сложно визуализировать, но с помощью этого руководства вы сможете эффективно дать своим клиентам представление о том, как будет выглядеть готовый проект.
Используйте это руководство для создания изометрического макета карты. Это руководство идеально подходит для любого проекта, связанного с путешествиями или географией.В этом руководстве будут использоваться экшены трансформации в Photoshop, так что вы обязательно получите несколько новых трюков в рукаве.
Хотя создание собственного макета продукта — отличный способ добавить уникальности и индивидуальности вашему проекту, реальность часто бывает иной, и иногда создание макета с нуля становится невозможным. Используйте этот профессионально разработанный набор для макетов, чтобы представить свои цифровые продукты.
Вам срочно нужно создать макет продукта? Из этого туториала Вы узнаете, что не нужно тратить часы на создание макета продукта.Все, что вам нужно, это ваш продукт и подходящая стоковая фотография.
Если вы хотите выделиться, то убедитесь, что презентация вашего продукта действительно уникальна. Хорошее место для начала — это руководство, в котором показано, как создать макет плаката с текстовым портретом.
Если вы работаете над веб-сайтом или приложением и вам нужно продемонстрировать, как они будут выглядеть на разных устройствах, вам понадобится адаптивный макет экрана. Узнайте, как создать его, с помощью этого быстрого и простого урока Photoshop.
Мокапы канцелярских принадлежностей — отличный способ представить вашим клиентам фирменный стиль. С помощью этого шаблона от Envato Elements вы сможете продемонстрировать фирменный стиль на конверте, визитной карточке, фирменном бланке и папке.
Из этого видеоурока вы узнаете, как быстро и легко создать потрясающий макет продукта в Photoshop. Он начинается с базового изображения, а затем проводит вас через процесс разработки шаблона макета, который вы используете снова и снова.
Это руководство написано разработчиками Adobe, поэтому вы знаете, что получаете качественные и полезные советы и рекомендации. Вы узнаете, как разработать макет физического продукта и использовать композицию 2D-изображений в сочетании с ресурсами 3D-дизайна.
Для любого проекта в винтажном или ретро-стиле вам понадобится соответствующий макет продукта. Из этого туториала Вы узнаете, как создать реалистичный макет состаренного текстурированного логотипа.
Обратите внимание на этот черный набор макетов для брендинга от Envato Elements.Этот макет идеально подходит для любого элитного люксового бренда в модной, ювелирной или любой другой отрасли, который хочет источать элегантность и стиль.
Дизайн футболок — отличный способ заработать дополнительный доход, а макеты футболок важны на протяжении всего процесса покупки. С помощью этого руководства вы узнаете, как создавать привлекательные макеты футболок, которые повысят ваши продажи.
Этот урок поможет вам освежить свои навыки работы с Photoshop и, возможно, научит вас новым трюкам или двум, когда вы намереваетесь создать многоразовый шаблон мокапа в Photoshop.
Воспользуйтесь этим подробным руководством, чтобы создать красивый макет логотипа с кожаной печатью. Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных брендовых активах и продуктах.
Сэкономьте время на создании собственного макета плаката с помощью этого файла Envato Elements. Вы получите файл высокого разрешения с четырьмя различными эффектами, чтобы вы могли выбирать, как будет выглядеть ваш плакат.
Хотя в настоящее время восковые уплотнения не используются широко, они добавляют вашему бренду роскоши и загадочности.Из этого урока вы узнаете, как создать фотореалистичный макет сургучной печати и использовать смарт-объекты, эффекты и режимы наложения.
В этом видеоуроке вы узнаете, как создать макет смарт-объекта, чтобы вы могли легко повторно использовать свой дизайн и макет для каждого проекта. Весь урок занимает 5 минут, так что вы можете легко выбить его из парка во время обеденного перерыва.
Хотите придать своим макетам логотипов элитный вид? Тогда обязательно ознакомьтесь с этим руководством.Используя несколько стилей слоя и смарт-объект, вы создадите фотореалистичный макет логотипа из прессованной бумаги.
Используйте этот набор ArtBox Artistic Mockup Kit, чтобы продемонстрировать ряд художественных инструментов. Вы можете использовать его в своих собственных проектах или просто как источник вдохновения для мозгового штурма и создания собственных художественных макетов.
Из этого туториала Вы узнаете, как создать реалистичный макет коробки. Хотя в руководстве основное внимание уделяется коробке с программным обеспечением, вы можете легко адаптировать ее для любого другого дизайна коробки.
Независимо от того, какой тип продукта вы хотите представить, красивый макет продукта позволяет вам представить свою идею клиенту еще до того, как продукт будет готов. А в случае цифровых продуктов это дает вашим клиентам полезный инструмент для визуализации того, что они получат. Уроки в этом обзоре помогут вам в кратчайшие сроки создать привлекательные макеты продуктов.
Учебное пособие: Как создать шаблон бизнес-флаера в Photoshop
В Интернете огромное количество листовок.Вы хотите знать, как создаются все эти флаеры, какие методы графического дизайна применяются и какие волшебные горячие клавиши в Photoshop нажимаются? Наше руководство по графическому дизайну не только покажет, но и научит вас основам создания профессионального и привлекательного шаблона бизнес-флаера в Photoshop за 8 простых шагов.
Если у вас мало времени или у вас нет навыков графического дизайна для создания флаера с нуля, у нас есть решение — предварительно разработанные шаблоны флаеров PSD, которые вы можете легко настроить в Photoshop с помощью ваших конкретных цветов, изображений и брендинга. .
Шаг 1.
Начало работы. Создание файла
Чтобы создать флаер, вам необходимо создать файл. Перейдите в Photoshop, щелкните вкладку «Файл» и нажмите «Создать». Или вы можете сэкономить несколько минут и создать новый файл с помощью волшебного сочетания клавиш «Ctrl + N». Во всплывающем окне вам нужно будет записать сведения о новом файле (имя, размер…). Все флаеры на Elegantflyer.com имеют размер 8,5 ″ х 11 ″ с размером обрезки 0,25 ″ (2625 × 3375 пикселей), так что продолжим с этим размером.В этом уроке мы создадим бизнес-флаер Bus Travel, поэтому назовем его «Автобусный тур» в поле «Имя». Ширина и высота 2625 × 3375 пикселей или 8,75 ″ х 11,25 ″ (следует учитывать обрезки). Давайте также выберем разрешение 300 DPI (точек / дюйм), 8-битную цветовую схему CMYK и белый фон.
Шаг 2.
Настройка файла с направляющими
Во-первых, давайте добавим новые направляющие, которые укажут область выпуска за обрез. Перейдите на вкладку «Просмотр» и щелкните «Новое руководство…».
Во всплывающем окне выберите вертикальные и горизонтальные направляющие с отступом в начале документа (0,2 дюйма по горизонтали, 0,25 дюйма по вертикали, 11 дюймов по горизонтали и 8,5 дюймов по вертикали). В результате мы получим направляющие с положением 0,25 дюйма от края документа.
Шаг 3.
Создание фона
Чтобы создать фон, нажмите «Создать новый слой заливки или корректирующего слоя» в окне «Слои» и выберите «Градиент…».Вы можете открыть окно «Слои» с помощью вкладки «Окно» и найти «Слои», или вы можете просто щелкнуть F7, чтобы открыть «Слои»).
В открывшемся окне нажмите на полосу градиента и выберите нужные цвета. Непрозрачность цвета можно настроить с помощью верхних роликов полосы «Непрозрачность». (100% означает непрозрачный). Цвета настраиваются с помощью роликов, расположенных ниже в полосе «Цвет». Выберем цвет # 3e347e с помощью левого валика и # e0218c с помощью правого валика и сохраним 100% непрозрачности.
Нажмите «ОК» и продолжайте редактировать градиент. Давайте оставим стиль «Линейный», «Угол» 68% и «Масштаб» равным 150%. Затем нажмите на документ, потяните градиент чуть ниже и нажмите «ОК».
Давайте добавим света с помощью градиента. Создайте новый слой с помощью сочетания клавиш «Ctrl + Shift + N» или нажмите «Создать новый слой» в окне «Слои». Затем нажмите на «Инструмент градиента» на панели действий и установите радиальный градиент на верхней панели с начальным белым цветом и конечным с непрозрачностью 0%.
Теперь нарисуем градиент и установим следующие свойства в окне «Слои»: режим наложения «Осветление» и 60% заливка.
Шаг 4.
Добавление объектов
Щелкните «Pen Tool» и выберите верхнюю область документа, щелкнув левой кнопкой мыши. Выберите белый цвет.
После объединения области нажмите кнопку «Форма». Форма должна стать белой. Если вам нужен другой цвет, перейдите в окно «Слои» и дважды щелкните значок текущего слоя, чтобы выбрать другой цвет.Теперь выберите «Convert Point Tool» и переместите созданные точки.
После таких манипуляций вы получите следующий объект. Не бойтесь пересекать края документа.
Таким же образом создадим еще один объект. Он послужит рамкой для изображения. Сделаем его серым.
Продолжить создание объектов. Области для изображений выделены серым.
Теперь давайте создадим строку, которая отделит контактные данные от основного текста.Выберите «Инструмент линии» и выберите желтый цвет.
Сделайте ширину линии 1 пиксель и проведите линию под 45 °, удерживая клавишу «Shift». Длина примерно 0,12 дюйма.
Дублируйте линию с помощью окна «Слои». Перетащите слой на иконку создания нового слоя.
Изобразим линию по горизонтали с помощью инструмента «Rectangular Marquee Tool».
С помощью «Move Tool» переместите линию вправо.
Создайте полосу, продублировав эти линии.
Шаг 5.
Добавление изображений
Для того, чтобы сделать это, щелкните вкладку «Файл» и выберите «Поместить…». Выберите нужное изображение на вашем компьютере и нажмите кнопку «Поместить».
Если вам не нравится расположение или размер изображения, вы можете легко их изменить. Перетащите и измените размер и положение изображения, просто потянув за углы изображения с помощью мыши. Чтобы соотношение сторон не изменилось, удерживая клавишу «Shift», потяните за угол изображения левой кнопкой мыши в нужном направлении.Чтобы применить изменения, нажмите «Enter» или отметьте галочку на верхней панели.
Чтобы изображение соответствовало границам объекта, который мы создали ранее, вам нужно переместить изображение в слои над объектом и, удерживая «Alt», щелкнуть левой кнопкой мыши между этими слоями. Вот что вы получите:
Добавьте другое изображение таким же образом. Вы получите следующий результат:
Шаг 6.
Image Editing
Теперь давайте создадим эффект перекрывающей шины.Щелкните на «Инструмент прямоугольной области». После того, как вы выбрали слой изображения, выделите необходимую область, щелкните правой кнопкой мыши и выберите «Слой через копию». Выбранная область изображения будет скопирована на вновь созданный слой.
Затем добавьте маску к этому слою, щелкнув значок «Добавить векторную маску» в окне «Слои».
Выберите черный цвет (черный цвет стирается, белый цвет восстанавливается) и с помощью «Brush Tool» закрашиваем ненужные области на маске слоя.Оставьте только автобус.
Сделайте то же самое со зданиями на заднем плане, чтобы мы могли отобразить текст ниже. Для удобства можно изменить «Заливку» слоя на 30%.
Шаг 7.
Добавление текста и других элементов
Давайте добавим имя с помощью инструмента «Horizontal Type Tool».
Вы можете редактировать текст с помощью верхней панели, которая позволяет изменять шрифт и его размер, расположение и цвет текста. По завершении редактирования нажмите галочку.
Теперь нам нужно перевести текст в фоновый режим. Переместите слой со зданиями (которые мы вырезали ранее) над текстом.
Добавим остальной текст:
Теперь нам нужно добавить QR-код. Откройте вкладку «Файл» и нажмите «Поместить…». Выберите QR-код на своем компьютере и нажмите кнопку «Поместить». Переместите его в нижний левый угол. Сделайте то же самое с логотипом и переместите его в правый нижний угол. Вот что у вас должно получиться:
Не позволяйте тексту пересекать направляющие, так как это следы за обрез флаера.
Шаг 8.
Добавление эффектов
Чтобы сделать цвета насыщенными, давайте добавим «Кривые», «Цветовой баланс» и «Уровни» над слоями. Щелкните значок «Создать новую заливку или корректирующий слой» в окне «Слои» и настройте одну за другой вышеупомянутые поправки. Отредактируйте их так, как сочтете нужным. Кроме того, вы можете редактировать их, дважды щелкнув мышью по иконке слоя.
Последний шаг — добавление бликов солнечного света. Это необязательный эффект. Откройте вкладку «Файл» и нажмите «Поместить…».Выберите загруженное пятно без фона (png) и нажмите «Поместить». Притяните его к лобовому стеклу автобуса. Режим наложения — «Экран».
Если все сделано правильно, вы получите следующий дизайн шаблона флаера:
Престижность! Так держать! Вы можете сохранить результат с помощью сочетания клавиш «Ctrl + S» (или выбрать «Файл» и нажать «Сохранить») и распечатать его, нажав «Ctrl + P».

 jpg" »
width=”800″ height=”150″ alt=”" />
</div>
<div id=”navigation”>
<img id=”navigation” src=”images »
/navigation.jpg” width=”200″ height=”450″ »
alt=”" />
</div>
<div id=”content”>
<img id=”content” src=”images/content.jpg” »
width=”600″ height=”450″ alt=”" />
</div>
</div>
jpg" »
width=”800″ height=”150″ alt=”" />
</div>
<div id=”navigation”>
<img id=”navigation” src=”images »
/navigation.jpg” width=”200″ height=”450″ »
alt=”" />
</div>
<div id=”content”>
<img id=”content” src=”images/content.jpg” »
width=”600″ height=”450″ alt=”" />
</div>
</div>