50 онлайн-инструментов для дизайна: веб-сайты и мобильные приложения
Рано или поздно инди-команды и соло-разработчики завершают проекты и наступает этап, когда нужно создать для продукта красивую упаковку. Предлагаем вашему вниманию большую подборку веб-сайтов и мобильных приложений, с помощью которых можно без специальных знаний и за короткий срок создать дизайн сайта, плакат, обложку и тому подобные вещи.
1. Стоковые изображения
1.1. Pexels
pexels.com | лицензия
Фотографы и видеографы выкладывают в Pexels свои работы для бесплатного скачивания. Ссылка на источник фото не нужна. Указывать автора снимка необязательно. Редактировать фото и видео разрешено.
1.2. StockSnap
stocksnap.io | лицензия
Изображения на платформе StockSnap распространяются под лицензией Creative Commons CC0, то есть разрешается делать следующее:
- скачивать файлы;
- публиковать, копировать, изменять и делиться изображениями;
- использовать изображения в личных и коммерческих целях.

1.3. Landing Stock
landingstock.com | бесплатно
Landing Stock предоставляет бесплатные высококачественные лендинг-изображения для личного и коммерческого использования.
1.4. icons8
icons8.com/creator | платная и бесплатная лицензии
Photo Creator позволяет комбинировать разные стоковые картинки для создания собственного уникального изображения. При бесплатном использовании изображение скачивается в низком разрешении и обязательна ссылка на источник.
1.5. ShotStash
shotstash.com | лицензия
Бесплатные фотографии распространяются на ресурсе ShotStash под лицензией CC0 license, вы можете использовать их в личных и коммерческих проектах.
1.6. Unsplash
unsplash.com | лицензия
В Unsplash фотографии выкладываются для свободного использования.
Разрешено:
- бесплатно скачивать;
- бесплатно использовать в личных и коммерческих целях.
Запрещено:
- копировать фотографии для размещения на аналогичных стоковых ресурсах.
1.7. Brust
burst.shopify.com | лицензия
Brust – бесплатная фотоплатформа с тысячами снимков в высоком разрешении. Фотографии может без атрибуции использовать кто угодно: блогеры, дизайнеры, разработчики, предприниматели.
2. Иллюстрации
2.1 DrawKit
drawkit.io | лицензия
DrawKit – коллекция бесплатных SVG-иллюстраций для коммерческого и личного использования в печатной и цифровой продукции. Ссылка на DrawKit необязательна. Запрещено перепродавать оригинальные иллюстрации.
2.2. Humaaans
humaaans.com | лицензия CC0
Пабло Стэнли выложил в открытый доступ набор иллюстраций, изображающих людей. Можно настроить их положение, одежду, цвета и прическу.
2.3. unDraw
undraw.co | лицензия
unDraw – бесплатные SVG-иллюстрации Катерины Лимпицуни для любых целей. Атрибуция не требуется.
2.4. freepik
freepik.com | лицензия
На freepik вы можете бесплатно использовать изображения для личных и коммерческих целей со ссылкой на источник, но есть ограничение на скачивание – 100 файлов в день. В премиум-версии доступно больше иллюстраций без необходимости атрибуции.
В премиум-версии доступно больше иллюстраций без необходимости атрибуции.
2.5. IRA Design
iradesign.io | лицензия MIT
IRA Design позволяет прямо на сайте создавать иллюстрации с использованием готовых компонентов. Каждый из них имеет пять различных стилей градиента. Иллюстрации можно скачать в формате SVG, AI или PNG, распространяются они под лицензией MIT, то есть для бесплатного использования в личных и коммерческих целях.
2.6. Manypixels
manypixels.co/gallery | бесплатно
Все изображения, опубликованные на ManyPixels предоставляются для бесплатного использования в некоммерческих и коммерческих целях. Делать ссылку на автора или на сайт ManyPixels не нужно.
2.7. Freebie Supply
freebiesupply.com | лицензия в зависимости от ресурса
Freebie Supply – агрегатор бесплатных мокапов (от англ. mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.
mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.
2.8. OUCH
icons8.com/illustrations | платная и бесплатная лицензии
На OUCH доступны бесплатные PNG- и SVG-иллюстрации от лучших художников с платформы Dribbble. При бесплатном скачивании нужно указывать автора и давать ссылку на сайт. Тематика иллюстраций широкая: от животных, еды, объектов до транспорта, веб-элементов (ошибка 404 и так далее) и людей.
2.9. Vecteezy
vecteezy.com | бесплатные и платные планы
Миллионы бесплатных векторных изображения размещены на Vecteezy. Еще больше изображений доступны за $9 в месяц.
3. Иконки
3.1. Vivid.js
webkul. github.io/vivid | лицензия MIT
github.io/vivid | лицензия MIT
Vivid.js – это библиотека настраиваемых SVG-иконок, которая даст новую жизнь дизайну вашего сайта. В общей сложности есть более 90 иконок на выбор.
3.2. UI Store Design
uistore.design | бесплатно
557 бесплатных интерфейсов, иконок, лендингов для Sketch, Adobe XD, Figma, Photoshop, Illustrator, InVision и Webflow.
4. Пиксельная графика
4.1. Pixelart
pixilart.com | Google Play | App Store | бесплатно
Pixelart – редактор пиксельной графики и анимированных спрайтов.
4.2. Piskel
piskelapp.com | бесплатно
Piskel – бесплатный онлайн-редактор анимированных спрайтов и пиксельного графики.
5. Генераторы цветовых схем
5.1. Coolors
coolors.co | бесплатно
Coolors – генератор цветовых схем и градиентов с возможность сохранения удачных выриантов.
5.2. Colourco
colourco.de | бесплатно
Colourco позволяет генерировать монохромные, триадные и четырехцветные цветовые схемы.
6. Онлайн-редакторы изображений
6.1. Photopea
photopea.com | бесплатно с рекламой
Photopea – бесплатный онлайн редактор изображений, поддерживающий форматы PSD, XCF, Photoshop, Gimp, Sketch, JPG, GIF, SVG, PNG, PDF.
6.2. Pixlr
pixlr.com | Google Play | App Store | бесплатно или 4.9/14.99$ в месяц
В Pixlr можно удалить фон, наложить стикеры и иконки, добавить декоративный текст. Есть приложения для Windows и MacOS, Android и iPhone.
Есть приложения для Windows и MacOS, Android и iPhone.
6.3. fotor
fotor.com | бесплатно с ограничениями
Функции fotor – редактирование изображений (можно обрезать, поворачивать, изменять размер и добавлять эффекты) и создание коллажей.
7. Создание макетов
7.3. Paletton
paletton.com | бесплатно
Paletton – инструмент для создания цветовых палитр. Также есть готовые пресеты для комплиментарных сочетаний, триад, аналогичных сочетаний и тетрад.
7.4. Shotsnapp
app.shotsnapp.com | бесплатно с ограничениями или $36 за PRO-пакет на год
Создавайте макеты устройств за считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение своего дизайна или скриншот, сделайте нужную настройку, а затем скачайте макет в JPG или PNG.
7.5. Screely
screely.com | бесплатно
Screely позволяет мгновенно превратить скриншот в макет без необходимости использования шаблонов Sketch или Photoshop. Просто загрузите изображение, и приложение сделает все остальное.
7.6. Screenpeek
screenpeek.io | бесплатно с ограничениями или $12 за пожизненную лицензию
Вставьте URL в Screenpeek, и он сгенерирует макет всего за 10 секунд. Макеты оптимизированы под устройства Apple.
7.7. SmartMockups
smartmockups.com | пробный период 7 дней
С помощью SmartMockups можно создать мокапы устройств, социальных сетей, полиграфии, упаковки, одежды и декора. На выбор есть 1400 вариантов макетов.
7.8. MockupWorld
mockupworld. co | бесплатно
co | бесплатно
На MockupWorld размещены более 2500 бесплатных макетов: Apple Watch, iPad, iPhone, iMac, MacBook и так далее.
8. Бесплатные шрифты
8.1. Google Fonts
fonts.google.com – много кириллических и латинских шрифтов с открытыми лицензиями.
8.2. awwwards
awwwards.com – более 200 бесплатных шрифтов.
8.3. fonts-online
fonts-online.ru – комические, компьютерные и рукописные шрифты, а также шрифты LCD. Всего около 5500 штук.
9. Приложения для создания дизайна
С их помощью можно создавать плакаты, презентации, логотипы, флаеры, красивые фоны, анимацию, видеоролики и так далее.
9.1. Canva
canva.com | Google Play | App Store | бесплатно либо 899 руб/мес.
В бесплатной версии доступно более 250 тыс. шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.
шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.
9.2. Crello
crello.com | Google Play | App Store | бесплатно либо $7.99/мес.
Ограниченный план дает доступ к 30 тыс. шаблонов, 650 тыс. изображений, 32 тыс. клипов в формате FullHD, а также возможность 5 раз в месяц скачивать дизайн.
9.3. Supa
supa.ru | бесплатно с ограничениями
С помощью видеоконстркутора Supa пользователи создают короткие видео для социальных сетей, анимированные тексты, инфографику, слайд-шоу. В бесплатной версии количество роликов не ограничено, но на изображении будет присутствовать водяной знак «Supa», а лимит по продолжительности ролика равен 40 секундам.
9.4. pixteller
pixteller. com | бесплатно с ограничениями
com | бесплатно с ограничениями
Функциональность pixteller: создание изображений для социальных сетей (YouTube-баннеры, рекламные картинки, обложки для Facebook), логотипов, постеров, флаеров, коллажей, мокапов, видеороликов и анимации.
9.5. easily
easil.com | бесплатно с ограничениями
На easily в основном делают постеры. Бесплатный план предлагает: 2500 шаблонов, 1 млн. стоковых изображений, текстовые эффекты, а также загрузку собственных картинок.
9.6. BeFunky
befunky.com | Google Play | App Store | бесплатно с ограничениями
BeFunky – онлайн-платформа «все-в-одном» подходит для редактирования фотографий, создания графических дизайнов и фото-коллажей.
10. Генераторы кода HTML
10.1. webcode
webcode. tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.
tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.
10.2. csstemplater
csstemplater.com – генаратор шаблонов HTML+CSS с одним или двумя сайдбарами, регулировкой ширины макета, высоты шапки и подвала.
11. Конструкторы сайтов
11.1. Tilda
tilda.cc | бесплатно с ограничениями
Ограничения бесплатного тарифа: 50 МБ, 50 страниц, один сайт и домен второго уровня domain.tilda.cc.
11.2. Wix
ru.wix.com | бесплатно с ограничениями
В бесплатной версии доступны стандартные шаблоны страниц «О нас», «Новости», «Контакты», «Пресс-кит», «События» и «Вопросы-ответы».
11.3. Nethouse
nethouse.ru | бесплатно с ограничениями
На бесплатном тарифе Nethouse предоставляется неограниченный трафик, SSL-сертификат, 10 товаров и 20 фотографий.
11.4. Ucoz
ucoz.ru | бесплатно с ограничениями
Возможности платформы Ucoz: 400 МБ под файлы, доступ по FTP и автопостинг в соцсети.
11.5. Ucraft
ucraft.ru | бесплатно с ограниченными возможностями
Ucraft позволяет безвозмездно подключить свой домен, создать 15 страниц и защитить их паролем.
11.6. Site123
ru.site123.com | бесплатно с ограничениями
На ограниченном тарифе выделяется 250 МБ под файлы и всего 250 МБ трафика.
Многие предоставляющие услуги виртуального хостинга компании обзавелись своими конструкторами сайтов. Цены на их услуги в несколько раз ниже, чем у вышеперечисленных сервисов, а ресурсов предоставляется больше.
12. Идеи и вдохновение
Можно воспользоваться методом «кради как художник»: вдохновляемся работой профессиональных дизайнеров, помещаем найденное на артборд (это такая папка, в которую складируется удачные макеты, иконки, изображения, тексты, видео), а потом из всего этого собираем собственный дизайн.
Где черпать вдохновение:
12.1. Pinterest
На Pinterest есть миллионы первоклассных дизайнов сайтов, векторная графика, плакаты, постеры и так далее.
12.2. Dribble
Dribbble – это платформа, на которой размешают портфолио профессиональные дизайнеры.
***
Часто случается, что действительно стоящие проекты остаются незамеченными из-за недружелюбного интерфейса, скучного дизайна или неэффективного маркетинга. Надеемся, наша подборка из 50 ресурсов поможет создать привлекательный ресурс и привлечь пользователей. Удачи!
Виды веб-приложений — Веб-платформа — Дока
Кратко
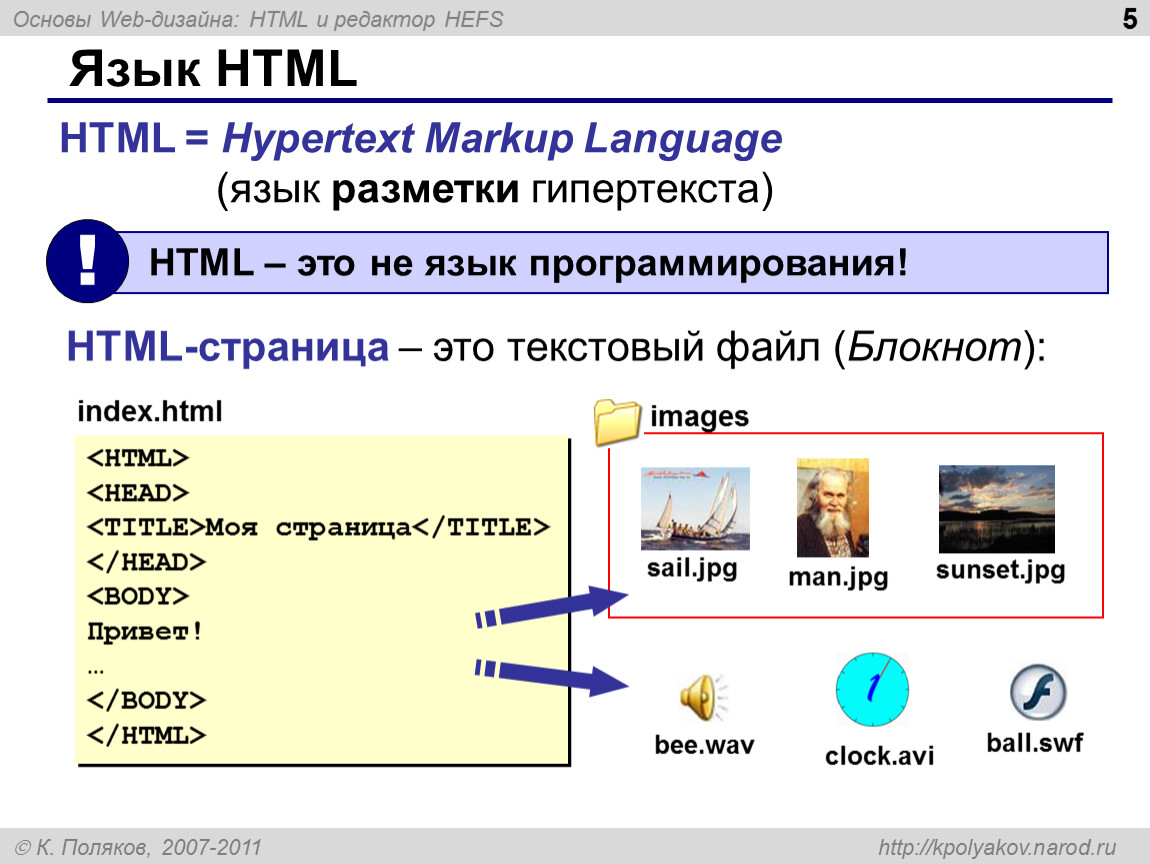
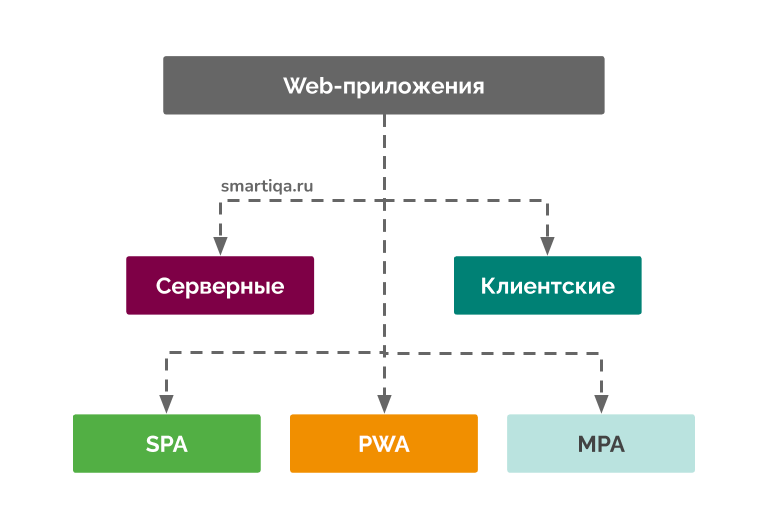
СкопированоВсе веб-приложения делаются с помощью одних и тех же технологий: HTML, CSS и JavaScript. Однако есть много способов организации работы приложения. Выбор способа зависит от цели приложения и пользовательского опыта, которого мы хотим добиться. Хотя основных подхода всего два: многостраничные приложения и Single Page Applications, каждый из них делится на подвиды.
Хотя основных подхода всего два: многостраничные приложения и Single Page Applications, каждый из них делится на подвиды.
Статические многостраничные приложения состоят из набора статичных страниц. Их просто разрабатывать, но если страниц становится много (сотни и тысячи), или данные на странице меняются, то придётся генерировать их на лету. Для этого нужно подключать сервер и писать дополнительный код. На каждый переход нужно генерировать и загружать новую страницу, а это занимает время.
Одностраничные приложения (SPA) дают возможность разрабатывать клиентские приложения со сложной логикой с помощью JavaScript. В этом подходе отрисовкой содержимого на странице управляет JavaScript. Переходы между экранами будут мгновенными, и пользователь сразу увидит результат своих действий. Однако такой подход создаёт новые проблемы. Как не загружать в браузер слишком много кода? Как обеспечить хорошую производительность? Где рендерить приложение: только на клиенте или на сервере?
Разработка таких приложений часто сложнее, так как может потребовать знания различных инструментов и фреймворков.
Многостраничные приложения
СкопированоМногостраничные приложения – это набор статичных веб-страниц, которые связаны между собой с помощью ссылок. При клике на ссылки происходит переход между страницами, что ведёт к полному обновлению страницы в браузере. Это одно из наиболее значимых отличий от SPA, о нем поговорим отдельно.
Для начала выделим два основных вида многостраничных приложений:
- Набор готовых свёрстанных страниц, которые лежат на сервере и вместе с ними находятся и другие статичные файлы (CSS, JavaScript и картинки). Сервер отдаёт эти файлы по заранее настроенным путям.
- Динамическая генерация HTML на сервере. Чаще всего такое решение можно встретить на языках программирования PHP, Python и Ruby. При каждом запросе сервер запускает скрипт генерации HTML-страницы. Скрипт может взять данные из базы данных, произвести вычисления и собрать готовый HTML-код страницы.
Готовые веб-страницы
СкопированоПодходят, если нужно собрать несколько связанных страниц, которые, по большей части, будут содержать статичную информацию, с которой пользователь может мало взаимодействовать. Например, лендинг – это веб-сайт, который представляет информацию о компании, товарах или продукте.
Например, лендинг – это веб-сайт, который представляет информацию о компании, товарах или продукте.
Разработка при таком подходе обычно самая простая. Рядом складываются несколько html-файлов, в которых содержится вся необходимая вёрстка и дополнительные CSS/JavaScript файлы, подключённые к странице. В продвинутом варианте можно переиспользовать части кода с помощью шаблонизаторов (например, Pug) и собрать сайт по кусочкам используя сборщики (Gulp, Rollup, Webpack и др.). В результате на сервер попадёт набор статичных файлов, которые будут раздаваться с помощью веб-сервера (Nginx, Apache).
Преимущество такого подхода — это отличная производительность. Статичные страницы и файлы легко кэшировать с помощью браузера, CDN или Service Worker.
Динамическая генерация HTML
СкопированоДинамическая генерация HTML страницы часто использовалась до изобретения Single Page подхода. Так до сих пор работает большинство форумов, интернет-магазинов, а так же большие приложения, как Facebook или ВКонтакте.
Особенность этого подхода в использовании серверных языков программирования (например, PHP или Ruby), чтобы генерировать итоговый HTML страницы, собирая его из разных частей и обогащая данными.
Например, пользователь перешёл на страничку со списком друзей:
- Сервер получает запрос.
- Идёт в базу данных, выбирает список друзей и вспомогательные данные.
- По шаблону собирает HTML.
- Отправляет HTML в виде ответа на запрос.
Пользователь сразу получает сгенерированную страницу со списком друзей. Если добавить новых друзей и зайти на страничку ещё раз, то результат будет другой, ведь список друзей изменился.
Использование сервера для генерации содержимого позволяет не нагружать клиентский код сложной логикой, а значит итоговый размер страницы будет меньше. При этом статичные части приложения и целые куски страниц можно так же легко кэшировать.
При всех плюсах многостраничных приложений, все они страдают от одного главного недостатка: при переходе между страницами браузер полностью обновляет содержимое, из-за чего нельзя создать полноценный опыт взаимодействия «как в приложении»: незакэшированным страницам нужно время для загрузки, а значит не будет мгновенного перехода; будет сбиваться положение полосы прокрутки и т. д.
д.
В стремлении решить эти проблемы и создать полноценный опыт приложений веб-разработчики изобрели одностраничные приложения.
Single page applications (SPA)
СкопированоОдностраничные приложения (сокращённо SPA) состоят из одной страницы, а всю остальную работу (создание содержимого, переход между экранами и получение данных) выполняет JavaScript. Такой подход позволяет создать полноценный опыт приложения: переходы между экранами происходят мгновенно, можно давать пользователю визуальный ответ, пока данные загружаются асинхронно с помощью API.
Разработка одностраничных приложений имеет богатую экосистему: фреймворки и библиотеки для создания интерфейсов, подходы к разработке, архитектурные паттерны. Одностраничные приложения делятся по месту начальной отрисовки страницы: в браузере (client side rendering) или на сервере (server side rendering).
Client Side Rendering (CSR)
СкопированоВ таком приложении вся отрисовка содержимого страницы, включая первую, происходит в браузере. Пользователь должен сначала загрузить весь JavaScript, и только после этого что-то сможет отрисоваться. До этого момента страница будет либо пустой, либо будет содержать статическую заглушку-лоадер.
Пользователь должен сначала загрузить весь JavaScript, и только после этого что-то сможет отрисоваться. До этого момента страница будет либо пустой, либо будет содержать статическую заглушку-лоадер.
Это самый простой способ отображения SPA. Он подходит для небольших приложений, так как оно быстро загружается и запускается. Если кода много и приложение получается большим, пользователи со слабыми устройствами или медленным интернетом могут не дождаться загрузки и уйти.
SPA не работает без JavaScript. Если по какой-то причине пользователь отключил его в своём браузере, то одностраничное приложение не запустится вовсе.
Это требование особенно важно в контексте того, как поисковые сервисы индексируют SPA. Раньше поисковики не умели выполнять JavaScript и потому одностраничные приложения не попадали в результаты поиска. Сейчас ситуация изменилась, поисковые сервисы умеют исполнять JavaScript, но статические сайты до сих пор индексируются лучше.
Server side rendering (SSR)
СкопированоЧтобы пользователь не смотрел на пустую страницу в ожидании загрузки приложения, можно отдавать ему сгенерированный сервером HTML. Таким образом пользователь сразу получит ожидаемую страничку и начнёт её просматривать, пока основное приложение загружается и запускается.
Таким образом пользователь сразу получит ожидаемую страничку и начнёт её просматривать, пока основное приложение загружается и запускается.
Такой подход называется серверным рендерингом. Он помогает улучшить и пользовательский опыт, и позицию сайта в поисковиках. Поиск Google и Яндекса умеет исполнять JavaScript, но сайтам со статическим контентом отдаётся предпочтение.
Главное отличие такого подхода от рендеринга на клиенте — это сервер, который занимается рендерингом. Чаще всего это готовое решение на базе Node.js. Многие SPA-фреймворки имеют проверенные решения для быстрого старта приложения с серверным рендерингом. Например, Next.js для React или Nuxt для Vue.
Своё решение для SSR — непростая задача. Приходится учитывать множество факторов: как и куда сходить за данными, как правильно отрисовать приложение и много других деталей.
Дополнительная серверная часть может потребовать и дополнительной инфраструктуры, из-за чего разработка приложения с server side rendering будет сложнее.
Static site generation (SSG)
СкопированоСтатические генераторы сайтов позволяют создать приложение, используя статические данные и шаблонизатор. На выходе получается многостраничный сайт. Отличие от классического многостраничного сайта в том, что большинство инструментов для статической генерации поддерживают SPA-фреймворки. Это позволяет объединить плюсы статического и SPA мира.
Самый распространённый пример SSG — это персональный блог. У нас есть тексты статей, а с помощью шаблонизатора эти статьи превращаются в готовые html-странички. Эта страничка и сама Дока, которую вы сейчас читаете, разработана с помощью статической генерации.
Когда говорят об SSG, то часто упоминают Jamstack. Слово Jamstack — это объединение первых букв от слов JavaScript, API, Markdown и слова stack, что в данном случае означает «набор технологий». Технически Jamstack это подход к разработке сайтов и приложений основанный на перечисленных технологиях. Источником данных выступает Markdown (например текст статей блога), JavaScript вместе с React «оживляет» приложение, а с помощью API можно запрашивать наши данные.
Jamstack хорошо подходит для создания сайтов, наполненных статичным контентом, а SPA-фреймворки помогают создать хороший пользовательский опыт, получая при этом плюсы статических сайтов.
Progressive Web Applications (PWA)
СкопированоPWA это набор технологий, который позволяет превратить сайт в полноценное приложение. Такое приложение можно установить из браузера себе на компьютер или на телефон. Эта трансформация позволяет веб-приложениям функционировать почти как нативные, например, работать в офлайне или присылать уведомления.
В PWA можно превратить практически любой сайт, главное чтобы он соответствовал требованиям и поддерживал необходимые технологии (Service Worker, HTTPS и так далее).
Конечно такое приложение нельзя считать полноценно нативным, здесь имеются все те же ограничения в веб-технологиях, но это отличная возможность превратить свой сайт в устанавливаемое приложение.
Заключение
СкопированоМы рассмотрели самые распространённые виды веб-приложений, не углубляясь в детали их реализации. Каждый из описанных подходов имеет свои особенности, и потому выбор стоит делать исходя из целей, которые хочется достичь.
Каждый из описанных подходов имеет свои особенности, и потому выбор стоит делать исходя из целей, которые хочется достичь.
Например, переход между многостраничным может быть затруднён если есть проблемы с сетью, при этом одностраничное приложение может продолжать работать и переходить по страницам. Но одностраничные приложения так же могут страдать от проблем с производительностью.
Эти знания должны стать хорошим путеводителем в выборе подходящего типа приложения.
Создание приложения на основе холста из изображения — Power Apps
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Процесс создания приложения обычно включает этап проектирования, на котором нужно спланировать, как должно выглядеть приложение.
Благодаря функции Image to app теперь вы можете создать приложение на основе визуального дизайна и подключить его к данным, выполнив несколько простых шагов в управляемом интерфейсе. Эта функция позволяет разработчикам любого уровня подготовки быстро начать процесс разработки приложений.
Примечание
- Стиль компонентов в приложении, таких как шрифты и цвета, будет основан на теме Office Blue
- Если вы хотите, чтобы при создании приложения сохранялись точные стили дизайна, рассмотрите возможность создания приложения на основе холста из Figma.
- Power Apps не сохраняет загруженное вами изображение. Загруженное изображение обрабатывается только в памяти для создания приложения.
Предварительные условия
- Лицензия Power Apps.
 Если у вас нет лицензии на Power Apps, вы можете зарегистрироваться бесплатно.
Если у вас нет лицензии на Power Apps, вы можете зарегистрироваться бесплатно. - Если вы используете собственное изображение, расширение файла изображения должно быть .jpg или .png, размер файла не более 4 МБ. Также изображение должно содержать четко читаемую одностраничную форму со светлым цветом фона. Для достижения наилучших результатов отредактируйте изображение, чтобы оно имело белый фон и высокую контрастность.
Создайте приложение
Войдите в Power Apps.
Выберите + Создать на левой панели.
Выберите Изображение .
Ознакомьтесь с примерами рекомендуемых изображений и советов. Убедитесь, что ваше изображение соответствует этим рекомендациям. Когда вы закончите, нажмите кнопку Next .
Введите имя приложения.
Загрузите собственное изображение. Если у вас нет готового изображения, вы также можете использовать один из доступных образцов изображений.

Примечание
При использовании собственного изображения убедитесь, что оно соответствует требованиям к изображению, указанным в разделе Требования к изображению.
Например, вот два примера изображений с приемлемым и неприемлемым качеством:
Приемлемое качество Недопустимое качество В зависимости от размеров вашего изображения формат (планшет или телефон) будет выбран автоматически. Для достижения наилучших результатов мы рекомендуем вам сохранить предложенный формат. Использование предложенного формата обеспечит максимально близкое соответствие между входным изображением и конечным приложением. Выберите Далее .
Ваше изображение будет автоматически помечено на основе идентифицированных компонентов. Например, на следующем примере изображения поле с надписью «Введите свое имя» было определено как 9.

Вы можете нарисовать новый тег, выделив и перетащив область, охватывающую компонент. Затем выберите тип компонента, с которым вы хотите связать новый тег.
Чтобы внести изменения в существующий тег или удалить его, выберите тег. Затем вы можете назначить другой компонент для этого тега или настроить размеры тега, перетащив углы, чтобы изменить размер. Если вы хотите удалить тег, выберите Удалить тег .
Совет
Выберите вкладку Руководство в правой части экрана, чтобы узнать больше о различных типах компонентов и о том, как точно пометить каждый из них.
После того, как вы просмотрели теги и убедились, что теги каждого компонента указаны правильно, выберите Далее .
Следующим шагом является настройка данных. Для оптимальной работы мы рекомендуем подключить приложение к источнику данных, выбрав Подключиться к таблице Dataverse 9.
 0138*. Если вы выберете этот вариант и выберите Next , на следующем этапе вам будет предложено либо выбрать существующую таблицу Dataverse, которая у вас есть, и сопоставить поля изображения со столбцами в этой таблице, либо создать новую таблицу в Dataverse и добавьте столбцы на основе полей формы в вашем изображении, и ваше приложение будет содержать компонент формы, подключенный к вашей таблице Dataverse.
0138*. Если вы выберете этот вариант и выберите Next , на следующем этапе вам будет предложено либо выбрать существующую таблицу Dataverse, которая у вас есть, и сопоставить поля изображения со столбцами в этой таблице, либо создать новую таблицу в Dataverse и добавьте столбцы на основе полей формы в вашем изображении, и ваше приложение будет содержать компонент формы, подключенный к вашей таблице Dataverse.Если вы не хотите подключаться к Dataverse, выберите Пока пропустить . Если вы выберете этот вариант и выберите Создайте , ваше приложение будет создано как есть, что означает, что компоненты, которые вы отметили на предыдущем шаге, будут сгенерированы напрямую. Они не будут помещены в компонент формы, и ваше приложение не будет подключено к данным.
Если вы решите пропустить подключение к Dataverse, выберите

Примечание
Параметр «Подключиться к таблице Dataverse» будет отключен, если в вашей среде нет Dataverse.
Если вы выбрали подключение к таблице Dataverse и выбрали либо Создать новую таблицу, либо существующую таблицу, теперь вы можете редактировать сведения о таблице и столбцах. Каждый тег соответствует столбцу данных на основе полей формы, которые были идентифицированы на вашем изображении.
Выберите тег для изменения свойств столбца, например
Вы можете добавить столбец данных, нарисовав новый тег и установив свойства. При маркировке столбцов в большинстве случаев вы рисуете тег вокруг двух вещей: метки и того, во что пользователь будет вводить данные, например текстовый ввод.
Совет
Выберите Свойства таблицы в правой части экрана, чтобы просмотреть и изменить свойства новой таблицы.

После выбора
После завершения проверки выберите Создать , чтобы создать приложение. Создание приложения может занять минуту или две.
После того как приложение будет создано, оно откроется в Power Apps Studio, чтобы вы могли продолжить создание и настройку своего приложения.
Если вы решили создать новую таблицу в Dataverse, ваша форма будет автоматически подключена к вашей новой таблице.
Вы можете продолжать создавать и настраивать приложение, добавляя дополнительные компоненты или изменяя свойства стиля.
Вот несколько общих шагов, которые помогут вывести ваше приложение на новый уровень:
- Добавьте новый экран с именем Screen2 в свое приложение и галерею для отображения записей. Установите в качестве источника данных галереи новую таблицу Dataverse.

- На экране с формой добавьте кнопку (если ее еще нет) для отправки данных формы. Задайте для свойства OnSelect формулу
SubmitForm(Form1). - Выберите форму, затем выберите Вкладка Advanced в правой части экрана и установите для свойства OnSuccess значение
Navigate(Screen2). Таким образом, после успешной отправки данных формы приложение перейдет к экрану, содержащему галерею для отображения записей. - Выберите Воспроизвести в правом верхнем углу экрана, чтобы просмотреть приложение. Заполните форму и выберите Отправить , чтобы отправить форму. Ваша новая запись появится на экране галереи.
- Добавьте новый экран с именем Screen2 в свое приложение и галерею для отображения записей. Установите в качестве источника данных галереи новую таблицу Dataverse.
Сохраните и опубликуйте приложение.
Требования к изображению
- Изображение, которое вы хотите загрузить, должно иметь расширение файла .jpg или .png. Если у вас есть изображение дизайна с другим расширением файла, сохраните файл изображения с расширением .
 jpg или .png, чтобы использовать его с этой функцией.
jpg или .png, чтобы использовать его с этой функцией. - Размер изображения должен быть меньше 4 МБ.
- Если вы используете снимки экрана или цифровые наброски, измените фон на светлый, чистый цвет, если белый недоступен.
- Если вы делаете снимок, используйте более высокий контраст или сделайте его ярче. Убедитесь, что часть, которую вы хотите пометить, четкая и яркая.
- Если вы делаете снимок с помощью камеры или телефона, используйте более высокую контрастность, чтобы отдать предпочтение светлому фону. Вы можете использовать любые доступные приложения для редактирования фотографий, чтобы изменить контраст изображения.
- Если вы используете нарисованные от руки изображения, попробуйте использовать белый блокнот для рисования без каких-либо линий на нем.
Ограничения
- Поддерживаемые компоненты: Кнопка, Флажок, Карты данных, Выбор даты, Выпадающий список, Форма редактирования, Метка, Радио, Рейтинг, Ползунок, Ввод текста, Переключатель
- Поддерживаются только приложения на основе холста.

- Вы можете загрузить только одно изображение за раз, чтобы создать приложение.
- Сложные формы, формы с цветным фоном, многостраничные формы и формы с подчеркнутыми полями ввода не поддерживаются.
- Поддержка стилей ограничена. Стиль компонентов в приложении, таких как шрифты и цвета, будет основан на теме Office Blue в Power Apps.
- Поддержка отзывчивости ограничена. Дополнительная информация: Создание адаптивных приложений на основе холста
См. также
- Добавление и настройка элементов управления
- Начало работы с формулами в приложениях на основе холста
- Добавление подключений к данным в приложения на основе холста
Обратная связь
Просмотреть все отзывы о странице
Как создать приложение для редактирования фотографий, например VSCO
В 21 веке фотография стала одним из основных цифровых средств онлайн-коммуникации. Со смартфоном и установленным на нем приложением для редактирования фотографий каждый может выразить себя через искусство и в то же время передать свои сообщения в захватывающей и лаконичной форме.
Со смартфоном и установленным на нем приложением для редактирования фотографий каждый может выразить себя через искусство и в то же время передать свои сообщения в захватывающей и лаконичной форме.
Редактирование фотографий — это то, что превращает фотографа-любителя в художника. Какое приложение человек использует для редактирования фотографий, имеет такое же значение, как и то, какими художественными инструментами оснащен художник для создания своих шедевров. Программное обеспечение самого высокого качества позволит вам творить чудеса, применяя фильтры и эффекты, и в конечном итоге вы будете довольны тем, что получилось.
Если вам интересно, как сделать приложение фотофильтра для пользователей iOS и Android, чтобы удовлетворить их потребности, желания и пожелания, наша статья здесь, чтобы помочь вам! Мы собрали самую актуальную информацию о программном обеспечении для редактирования фотографий и рады поделиться с вами своими выводами. Какие типы приложений существуют на рынке, без каких функций не обойдется ваше приложение для редактирования фотографий, какие технологии необходимы, чтобы сделать ваше приложение действительно хорошим, и у каких лидеров отрасли следует искать вдохновение — никаких секретов не будет упущено. .
.
Типы приложений для редактирования фотографий
Прежде чем перейти к обсуждению таких нюансов, как технический стек и функции приложения для редактирования фотографий, давайте сначала выясним, какие типы приложений для редактирования фотографий чаще всего встречаются в магазинах приложений. В среднем проводится различие между обычными и социальными приложениями для редактирования фотографий. И будет довольно сложно сказать, какое приложение лучше всего подходит для редактирования изображений, поскольку ответ всегда будет зависеть от того, какие цели преследует разработчик или конечный пользователь. Какой тип выбрать, в свою очередь, повлияет на то, как будет построен MVP, какой потребуется состав команды и как будет организован весь процесс разработки программного обеспечения.
1. Обычные приложения для редактирования фотографий
Начнем с того, что разница между ними не слишком велика с точки зрения функциональности, но гораздо более заметна с точки зрения идеологии, стоящей за ними. Обычное приложение для редактирования фотографий, скорее всего, будет сосредоточено на возможностях редактирования. Мгновенные примеры включают Adobe Photoshop Lightroom, Google Snapseed, Retrica и Prisma, некоторые из которых мы собираемся обсудить более подробно ниже. Они сделаны исключительно с целью редактирования и сохранения фотографий или видео. Тем не менее, выбор таких приложений на рынке почти широк: от базовых приложений для редактирования, с которыми бабушка сможет быстро разобраться, до более сложных предложений, которые лучше подходят для профессионального использования. Цены варьируются соответственно, поэтому довольно сложно найти свою нишу и соответственно сбалансировать возможности приложения с его стоимостью.
Обычное приложение для редактирования фотографий, скорее всего, будет сосредоточено на возможностях редактирования. Мгновенные примеры включают Adobe Photoshop Lightroom, Google Snapseed, Retrica и Prisma, некоторые из которых мы собираемся обсудить более подробно ниже. Они сделаны исключительно с целью редактирования и сохранения фотографий или видео. Тем не менее, выбор таких приложений на рынке почти широк: от базовых приложений для редактирования, с которыми бабушка сможет быстро разобраться, до более сложных предложений, которые лучше подходят для профессионального использования. Цены варьируются соответственно, поэтому довольно сложно найти свою нишу и соответственно сбалансировать возможности приложения с его стоимостью.
2. Приложения для редактирования фотографий в социальных сетях
Социальное приложение для редактирования фотографий обычно имеет социальный компонент, который позволяет пользователям общаться друг с другом, делиться фотографиями с друзьями, создавать сообщества или даже становиться влиятельными лицами, чье искусство вызывает интерес у коллег-фотографов и любителей искусства. Приложение VSCO именно такое.
Приложение VSCO именно такое.
Однако опыт работы с VSCO сам по себе, и особенно по сравнению с пользовательским интерфейсом других платформ для редактирования и обмена фотографиями, таких как Instagram, менее структурирован, чем социальные сети. Вместо этого чувство принадлежности — это коммерческий продукт платформы. Как пользователь VSCO, вы не можете ставить лайки или комментировать публикации, а также люди не могут видеть количество подписчиков других пользователей. Приложение больше похоже на сообщество пользователей и влиятельных лиц, что ни хорошо, ни плохо. Рынок приложений для редактирования фотографий в социальных сетях должен быть разнообразным. Если Instagram или другие социальные сети, такие как Instagram, предлагают инструменты для эффективного поддержания особенно обязательных взаимодействий посредством обмена фотографиями, приложение VSCO основано на подписке и дает пользователям пространство для творчества и поддерживает их психическое здоровье. Последнее приложение монетизируется не за счет продажи рекламы или данных о клиентах, а за счет продажи чувства конфиденциальности, прозрачных отношений с социальной платформой и ориентации на творческое сообщество.
Обязательные функции, которые необходимо добавить в приложение для редактирования фотографий
Объем проекта приложения для редактирования фотографий зависит от того, какие функции и в каком количестве планируется разработать. Так или иначе, фоторедактор должен иметь возможность изменять и улучшать изображения так, как этого ожидают пользователи. Это обязательные базовые функции, и мы собираемся разобраться в этом вопросе и посмотреть, что делает приложение для редактирования фотографий в первую очередь.
1. Загрузить фото
Прежде всего, каждое приложение для редактирования фотографий должно иметь функцию загрузки изображений. Для этого приложение должно иметь доступ либо к камере, либо к галерее. Это может потребоваться для отправки фотографии профиля, добавления изображений в сообщения блога или загрузки изображений для их редактирования. Мы рассмотрим техническую сторону вопроса позже в этой статье, так что следите за обновлениями!
2.
 Используйте инструменты для редактирования фотографий
Используйте инструменты для редактирования фотографийВот мы и добрались до сути — возможностей редактирования приложения. Чем больше их вы добавите, тем лучше. Но всегда следите за тем, чтобы эти функции были не только для внешнего вида, но, в первую очередь, для того, чтобы пользователи могли качественно исправлять изображения. Другими словами, каждая функция должна быть уточнена до мельчайших деталей.
Применение фильтров — лучшие приложения для редактирования фотографий предлагают пользователям собственные наборы фильтров. Эти фильтры должны быть узнаваемы, но, что еще важнее, полезны и приятны. Принцип работы фильтров для редактирования фотографий — это то, что нужно понять, чтобы создать отличное фото-приложение. По сути, фильтрация имеет дело либо с пикселями, либо со слоями изображения. Примеры обработки слоев включают эффекты фоторедактора, такие как градиент, зернистость, затухание цвета или осветление. Цветовая температура, насыщенность и оттенок — все это обработка пикселей.
 В результате эффект фильтра применяется к одному из двух или к обоим в качестве предустановленной модификации с целью улучшения изображения.
В результате эффект фильтра применяется к одному из двух или к обоим в качестве предустановленной модификации с целью улучшения изображения.Обрезать изображение , а также отразить, повернуть, изменить размер и выпрямить. Это группа инструментов редактирования, которые работают с изображением в целом, а не с его деталями. Позвольте пользователям легко удалять части фотографии и выпрямлять ее, чтобы сделать акцент на снимке, и изменять композицию изображения, чтобы оно выглядело более приятным. Для обрезки вы можете предложить меню фиксированных пропорций (например, правило третей, сетка и золотое сечение) или разрешить настройку. Преобразование перспективы и выравнивание фотографии — два других отличных способа улучшить композицию при кадрировании изображения.
Retouch — этот инструмент редактирования лучше всего подходит для улучшения портретных фотографий или для профессионального использования приложения.
 С помощью этой функции пользователь должен иметь возможность редактировать фотографии и удалять с них ненужные объекты. Набор инструментов для ретуши должен быть настолько полным, чтобы пользователи могли удалить все дефекты с изображения. Эта функция по-прежнему довольно популярна в сегодняшнюю эпоху социальных сетей, поскольку позволяет удалять пятна и прыщи, отбеливать зубы, изменять черты лица и корректировать тон кожи. Таким образом, это просто приятный жест, направленный на удовлетворение потребностей клиентов и облегчение им достижения своих целей с помощью вашего программного обеспечения. Несмотря на то, что бодипозитив и воспевание естественной красоты уже стало еще одним большим трендом, сфера применения фоторетуши остается гораздо шире, чем устранение «дефектов», и в любом случае найдет своих почитателей.
С помощью этой функции пользователь должен иметь возможность редактировать фотографии и удалять с них ненужные объекты. Набор инструментов для ретуши должен быть настолько полным, чтобы пользователи могли удалить все дефекты с изображения. Эта функция по-прежнему довольно популярна в сегодняшнюю эпоху социальных сетей, поскольку позволяет удалять пятна и прыщи, отбеливать зубы, изменять черты лица и корректировать тон кожи. Таким образом, это просто приятный жест, направленный на удовлетворение потребностей клиентов и облегчение им достижения своих целей с помощью вашего программного обеспечения. Несмотря на то, что бодипозитив и воспевание естественной красоты уже стало еще одним большим трендом, сфера применения фоторетуши остается гораздо шире, чем устранение «дефектов», и в любом случае найдет своих почитателей.Создание коллажа — создание коллажа в определенных контекстах может рассматриваться как форма искусства и средство творческого самовыражения.
 Это привлекательный способ продемонстрировать свои лучшие фотографии на одном снимке. Некоторые веб-приложения и мобильные приложения включают функцию коллажа наряду с другими, такими как ретушь, фильтрация и т. д. Другие делают это основным предложением своего продукта, например, приложение Pic Stitch или приложение PicCollage Grid & Photo Maker. В любом случае, приложение должно предоставлять такой набор инструментов, который не потребует от пользователей профессиональных навыков редактирования и позволит им быстро создать фотоколлаж.
Это привлекательный способ продемонстрировать свои лучшие фотографии на одном снимке. Некоторые веб-приложения и мобильные приложения включают функцию коллажа наряду с другими, такими как ретушь, фильтрация и т. д. Другие делают это основным предложением своего продукта, например, приложение Pic Stitch или приложение PicCollage Grid & Photo Maker. В любом случае, приложение должно предоставлять такой набор инструментов, который не потребует от пользователей профессиональных навыков редактирования и позволит им быстро создать фотоколлаж.Изменить фон — изменение фона на фотографии звучит не так просто. Но это должно быть легко сделать для пользователей приложения. Существует ряд полезных приложений для смены фона фотографий, которые сосредоточены на этой конкретной функции, и еще большее количество приложений для редактирования фотографий, которые позволяют изменять фон в дополнение к другим модификациям изображения. Чтобы изменить фон, пользователь должен иметь возможность загрузить изображение, обрезать нужную область, отметить область фона, которую он хочет вырезать, выбрать новое фоновое изображение и изменить его.

Добавить рамки — рамки и рамки помогают сделать фотографии красивее или получить нужное соотношение сторон без обрезки частей изображения. Можно предложить обширную библиотеку рамок и/или позволить выбрать изображение из галереи телефона и тем самым создать понравившуюся пользователю рамку.
3. Сохранить и поделиться
Завершающим этапом процесса редактирования фотографий является сохранение изображения в галерее и/или публикация результата в социальной сети или мессенджере. Можно использовать, например, API хранилища объектов, такой как Amazon S3 или OpenStack Swift, для хранения и извлечения файлов. Кроме того, быстрый и надежный обмен фотографиями и видео может быть встроен в приложение с помощью API-интерфейсов, которые помогут легко подключаться и обмениваться фотографиями на нескольких платформах.
Технологии для создания лучшего программного обеспечения для редактирования изображений
Какое приложение лучше всего улучшает изображения? Конечно, тот, который создан квалифицированной командой, использующей правильный стек технологий. Поэтому сначала вы должны спросить не о том, как сделать приложение для редактирования фотографий в Android Studio или Xcode, а о том, какие еще технологии использовать, чтобы сделать ваше приложение для редактирования фотографий для Android и iOS полезным и просто потрясающим.
Поэтому сначала вы должны спросить не о том, как сделать приложение для редактирования фотографий в Android Studio или Xcode, а о том, какие еще технологии использовать, чтобы сделать ваше приложение для редактирования фотографий для Android и iOS полезным и просто потрясающим.
Для начала необходимо собрать проектную команду для разработки мобильного приложения для редактирования фотографий. В эту команду должны входить разработчики Android и iOS, дизайнер UI/UX, инженер по обеспечению качества, бэкенд-разработчик и, в некоторых случаях, бизнес-аналитик и руководитель проекта.
Как мы уже выяснили, приложения для редактирования изображений многофункциональны, и поэтому для их разработки обычно требуется сложный технологический стек. Его состав будет варьироваться в зависимости от того, планируете ли вы создать приложение для редактирования фотографий для iOS, Android или для обоих, будет ли оно сосредоточено на одной функции, такой как создание коллажей или изменение фона, или вы хотите, чтобы оно предоставляло полный набор функций. спектр услуг редактирования.
спектр услуг редактирования.
Так или иначе, при выборе стека технологий для приложения для редактирования изображений необходимо следовать некоторым основным принципам. Во-первых, он, скорее всего, будет широко полагаться на интерфейсы прикладного программирования (API). Например, OpenGL — один из наиболее широко используемых графических API для разработки приложений для редактирования фотографий для устройств Android. Что касается библиотек, то их множество как для Android, так и для iOS. Скажем, PhotoEditor — это библиотека обработки изображений, совместимая с Android SDK, которая предлагает простую поддержку многих функций редактирования изображений. С другой стороны, OpenCV (компьютерное зрение с открытым исходным кодом) является примером библиотеки, обеспечивающей поддержку как iOS, так и Android OS.
Кроме того, API, которые используются для подключения и обмена фотографиями на разных платформах, таких как Instagram, Pinterest, Unsplash или Flickr, должны быть обязательным пунктом в вашем списке технологий. В любом случае, каждое приложение уникально, и к его разработке нужно подходить индивидуально. Наши технические специалисты всегда готовы проявить инициативу и предложить идеальное техническое решение как для создания MVP вашего продукта, так и для разработки полнофункционального мобильного приложения.
В любом случае, каждое приложение уникально, и к его разработке нужно подходить индивидуально. Наши технические специалисты всегда готовы проявить инициативу и предложить идеальное техническое решение как для создания MVP вашего продукта, так и для разработки полнофункционального мобильного приложения.
Примеры лучших приложений для редактирования фотографий
Лучшие приложения для редактирования фотографий для блоггеров, программное обеспечение для редактирования фотографий для детей, приложения для редактирования изображений для дизайнеров или иллюстраторов — спрос на все виды программ для редактирования в настоящее время огромен. Но какое лучшее приложение для редактирования фотографий? Чтобы помочь вам сориентироваться и у кого черпать вдохновение, мы составили список самых популярных, хорошо зарекомендовавших себя приложений, которым удалось завоевать сердца сотен тысяч и миллионов пользователей по всему миру.
1. VSCO — это бесплатная платформа для редактирования фото и видео. Когда возникает вопрос о том, какое бесплатное программное обеспечение для редактирования фотографий является самым простым, VSCO является одним из первых кандидатов, который приходит на ум. Оно также считается лучшим приложением для фильтров и особенно популярно среди пользователей Instagram. Приложение теперь имеет 4 миллиона платных пользователей, в общей сложности 40 миллионов пользователей в месяц и 20 миллионов активных пользователей в неделю. Бесплатно люди могут получить доступ к нескольким базовым фильтрам VSCO, использовать стандартные инструменты редактирования и просматривать контент, опубликованный другими в фотоканале приложения. Заплатив абонентскую плату, они получают доступ к полному набору инструментов для редактирования, эксклюзивным предустановленным фильтрам и многому другому.
Когда возникает вопрос о том, какое бесплатное программное обеспечение для редактирования фотографий является самым простым, VSCO является одним из первых кандидатов, который приходит на ум. Оно также считается лучшим приложением для фильтров и особенно популярно среди пользователей Instagram. Приложение теперь имеет 4 миллиона платных пользователей, в общей сложности 40 миллионов пользователей в месяц и 20 миллионов активных пользователей в неделю. Бесплатно люди могут получить доступ к нескольким базовым фильтрам VSCO, использовать стандартные инструменты редактирования и просматривать контент, опубликованный другими в фотоканале приложения. Заплатив абонентскую плату, они получают доступ к полному набору инструментов для редактирования, эксклюзивным предустановленным фильтрам и многому другому.
- Платформа: iOS и Android
- Разработчик: Visual Supply Company
- Цена: годовая абонентская плата в размере 19,99 долларов США
2. Afterlight . Afterlight — одно из первых приложений для редактирования фотографий, представленное на рынке с 2012 года. Оно доступно для бесплатной загрузки, но имеет несколько вариантов покупки внутри приложения. Приложение имеет четко организованный пользовательский интерфейс, в котором легко ориентироваться даже неопытным пользователям. Его фильтры и классические инструменты редактирования хорошо помогают улучшить фотографии, не делая их слишком неестественными.
Afterlight — одно из первых приложений для редактирования фотографий, представленное на рынке с 2012 года. Оно доступно для бесплатной загрузки, но имеет несколько вариантов покупки внутри приложения. Приложение имеет четко организованный пользовательский интерфейс, в котором легко ориентироваться даже неопытным пользователям. Его фильтры и классические инструменты редактирования хорошо помогают улучшить фотографии, не делая их слишком неестественными.
- Платформа: Android, iOS и Windows
- Разработчик: Afterlight Collective, Inc.
- Цена: бесплатная пробная версия, ежемесячная абонентская плата в размере 2,99 долл. США, годовая абонентская плата в размере 17,99 долл. США, пожизненный членский взнос в размере 35,99 долл. США
3. Snapseed — это бесплатная программа, которая, по мнению многих людей, является лучшим приложением для Android для редактирования изображений. Первоначально он был разработан Nik Software, а затем передан Google. Теперь он доступен для смартфонов и планшетов на базе Android и iOS. Snapseed предлагает широкий спектр инструментов редактирования и фильтров, которые можно точно настроить. Оно вошло в число 100 лучших приложений для Android в 2018 году, и не зря. Приложение способно как исправить фотографию, которая далека от совершенства, так и улучшить любую картинку с помощью самых продвинутых правок.
Теперь он доступен для смартфонов и планшетов на базе Android и iOS. Snapseed предлагает широкий спектр инструментов редактирования и фильтров, которые можно точно настроить. Оно вошло в число 100 лучших приложений для Android в 2018 году, и не зря. Приложение способно как исправить фотографию, которая далека от совершенства, так и улучшить любую картинку с помощью самых продвинутых правок.
- Платформа: Android и iOS
- Разработчик: Google LLC
- Цена: бесплатно
4. Adobe Photoshop Lightroom CC — это версия Lightroom, которая начала поддерживаться на мобильных устройствах в 2017 году, когда была официально выпущена версия программного обеспечения 7.0. Adobe Photoshop Lightroom можно установить бесплатно, но есть несколько вариантов покупки в приложении. Среди прочего, платформа предлагает богатую библиотеку интерактивных учебных пособий, предназначенных для обучения редактированию фотографий без сложных предустановленных фильтров, как у профессионала. Adobe Photoshop Lightroom CC имеет расширенный набор инструментов, которые фотографы и художники используют для создания своих лучших изображений.
Adobe Photoshop Lightroom CC имеет расширенный набор инструментов, которые фотографы и художники используют для создания своих лучших изображений.
- Платформа: Android и iOS
- Разработчик: Adobe Inc.
- Цена: широкий выбор планов подписки от 1,99 долл. США в месяц до 49,99 долл. США в год
5. Facetune2 — Facetune — одно из самых популярных приложений для редактирования портретов и селфи, а также всевозможной ретуши. Первая версия приложения была разработана в 2013 году и в настоящее время доступна в App Store. Между тем, Facetune2, выпущенный в 2016 году, доступен как для владельцев устройств Android, так и для iOS. Это более продвинутая версия с несколько более сложными инструментами для улучшения фотографий пользователей. Кроме того, в 2020 году компания запустила отдельное приложение для редактирования видео Facetune Video. Используя возможности искусственного интеллекта, он позволяет ретушировать движущиеся объекты.
- Платформа: Android и iOS
- Разработчик: Lightricks
- Цена: планы подписки варьируются от 1,99 до 35,99 долларов США
Как создать приложение для редактирования фотографий: пошаговое руководство
Подводя итог, давайте сосредоточимся на том, как шаг за шагом разрабатывается приложение для редактирования фотографий, как должен выглядеть жизненный цикл разработки программного обеспечения.
- Изучите рынок и ознакомьтесь с продукцией конкурентов, таких как упомянутые выше.
- Нанять команду проекта. Подумайте о том, чтобы связаться с аутсорсинговой компанией по разработке программного обеспечения, чтобы выполнить эту работу.
- Подготовьте дизайн и спецификации для вашего будущего приложения для редактирования фотографий, решите, какими функциями оно будет обладать.
- Выберите правильный стек технологий для создания приложения для редактирования фотографий.
- Создайте MVP-версию своего приложения, а затем разработайте реальное мобильное приложение для ОС по вашему выбору.


