ТОП-11 конструкторов лендингов: лучшие онлайн-сервисы (2021)
В этой статье мы рассмотрим 11 лучших конструкторов лендингов. Сервисы, которые попали в подборку, помогут быстро создать продающий Landing Page и начать привлекать клиентов.
Вам не потребуется помощь программистов или веб-дизайнеров — создать посадочную страницу можно самостоятельно.
Содержание (развернуть ↴)
11 лучших конструкторов Landing Page
Сразу перейдем к основной части статьи. Рассмотрим 11 лучших конструкторов Landing Page. Часть из них предоставляют бесплатный функционал — но с ограничениями.
LPMotor
LPMotor — это конструктор сайтов и лендингов, который поможет запустить готовую посадочную страницу за 1 час. После этого вы можете привлекать трафик на Landing Page и получать клиентов.
Встроенная CRM-система.
Большой выбор шаблонов (465 готовых решений), которые разработаны с учетом 19 продающих скриптов.
Корзина товаров.
Сервис A/B тестов.
Автоворонка продаж.
Все сайты отлично выглядят на всех устройствах: компьютеры, смартфоны, планшеты.
Простой и удобный редактор.
Конструктор квизов.
Все заявки с сайта попадают в единую панель.
Можно подключить онлайн-платежи: Robokassa, Яндекс.Касса, Тинькофф, Cloud Payments.
Всем новым пользователям домен в подарок.
Цена: от 750 руб/мес. При оплате за год: от 466 руб/мес. Начать работу с онлайн-сервисом можно бесплатно.
Создать лендинг в LPMotor
LPGenerator
LPGenerator — это профессиональный конструктор лендингов для бизнеса. Инструмент поможет создать посадочную страницу за 10 минут. После этого вы сможете привлекать трафик на сайт и получать заявки.
В каталоге доступно более 350 шаблонов для лэндинг пейдж, quiz-сайтов, одноэкранников, интернет-магазинов и многостраничных сайтов.
Все шаблоны разделены по тематикам: товары, реклама, авто, инфобизнес, услуги, здоровье и красота, мероприятия.
Можно добавить свой домен или купить новое доменное имя в личном кабинете.
Все заявки с сайта попадают в раздел «Лиды» — он находится в личном кабинете.
Есть конструктор UTM-меток.
Цена: от 750 руб/мес. При оплате за год действуют скидки: от 466 руб/мес.
Создать лендинг в LPGenerator
Wix
Wix — платформа для создания профессиональных веб-сайтов: сайты-визитки, Landing Page, интернет-магазины, блоги. Одна из главных особенностей конструктора — простота использования. Вам не потребуются навыки программирования для работы.
Два способа создания LP: в редакторе Wix, где вы можете редактировать практически все блоки; в среде ADI, где искусственный интеллект предложит несколько готовых вариантов дизайна и содержания.
Можно создавать профессиональные веб-приложения с бессерверной обработкой данных.
SEO: вы без проблем сможете вывести готовый сайт в ТОП выдачи поисковых систем, чтобы привлекать органический трафик.
Можно получить персональное доменное имя для лэндинга.
Цена: от 8.50 долларов в месяц. Начать работу с онлайн-конструктором сайтов Wix можно бесплатно.
uKit
uKit — это конструктор сайтов для бизнеса. Работать с онлайн-сервисом можно с компьютера (веб-версия), а также с мобильных устройств (планшеты, смартфоны). Для этого есть специальное приложение uKit в Play Маркет и App Store.
Более 350 шаблонов для сайтов и 38 тематик.
Все посадочные страницы — адаптивные. Они хорошо отображаются на всех устройствах.
Большой выбор шрифтов.
Можно экспериментировать с палитрами.
Нет ограничений на объем страниц, количество фотографий, видео или трафика.
Удобный визуальный редактор: просто перетаскивайте и добавляйте элементы как вам нравится.
Можно подключить собственный домен.
Доступен встроенный визард который подскажет насколько сайт готов к продвижению.
Цена: от 5 долларов в месяц. Начать работу с uKit можно бесплатно.
Попробовать конструктор uKit
Flexbe
Flexbe — удобный конструктор сайтов для бизнеса. Инструмент помогает легко создавать профессиональные Landing Page без программирования.
Создание сайта из секций и элементов.
Простой и понятный редактор.
Можно добавить квизы на посадочную страницу.
Интеграция с сервисами для приема платежей: Яндекс.Касса, Robokassa, Тинькофф.
Сайт можно подключить к Яндекс.Метрике, AmoCRM, Битрикс24, Jivosite и другим полезным сервисам.
Доступен инструмент для проведения А/Б-тестов.
При создании сайта версия для мобильных устройств генерируется автоматически.
В личном кабинете можно купить домен для лендинга.
Цена: от 750 руб/мес. Есть тестовый период на 14 дней.
Попробовать конструктор Flexbe
LPTREND
LPTREND — это удобный и многофункциональный конструктор лендингов. С помощью онлайн-сервиса вы сможете создать профессиональную продающую страницу для своего бизнеса.
Большой выбор готовых шаблонов.
Если у вас есть вопросы по созданию посадочной страницы, то вы всегда можете обратиться в отдел заботы о клиентах LPTREND.
Можно добавить лид-формы, настроить цели.
Интеграция с сервисами аналитики и SEO-инструментами.
Цена: от 400 руб/мес. Есть бесплатный тестовый период на 15 дней.
Создать лендинг в LPTREND
Tilda
Tilda — онлайн-сервис, который поможет создать впечатляющий сайт для бизнеса самостоятельно. Вам не потребуются навыки программирования — для создания Landing Page используются готовые блоки.
Большая библиотека блоков: полноэкранные обложки, формы заявок, типографика, фотогалереи. Всего в каталоге доступно более 550 блоков.
Простой и интуитивный редактор.
Есть Zero Block — графический редактор, который дает возможность создавать с нуля новые блоки с уникальным дизайном и адаптивностью.
Можно оптимизировать сайты для поисковых систем.
Большой выбор шрифтов.
Можно подключить сервисы аналитики: Яндекс.Метрика и Google Analytics.
Высокая скорость загрузки сайтов.
Цена: от 10 долларов в месяц. Есть бесплатный тариф.
Попробовать сервис Tilda
Creatium
Creatium — мощный сервис для создания лендинг пейдж. Для работы с онлайн-сервисом вам не потребуются знания языков программирования и веб-дизайна.
Для работы с онлайн-сервисом вам не потребуются знания языков программирования и веб-дизайна.
Более 700 шаблонов секций.
Большой выбор шрифтов.
Тысячи картинок для страниц доступны бесплатно.
Есть слайдеры, которые помогут показывать больше информации на одном экране.
Можно добавить меню на страницу.
Доступен блок, который дает возможность вставлять собственный HTML-код.
Все шаблоны отлично отображаются на любых устройствах.
Поддерживается массовое редактирование элементов.
Есть инструмент для проведения А/Б тестов.
Можно подключить CRM и аналитику.
Цена: от 600 руб/мес. Начать работу с онлайн-конструктором можно бесплатно.
Создать лендинг в Creatium
Nethouse
Nethouse — это профессиональный конструктор сайтов. Вы можете создать лендинг пейдж, сайт-визитку или полноценный интернет-магазин.
Более 100 красивых шаблонов.
Для работы с сервисом не нужны навыки программирования.
Можно подключить собственный домен, почту, онлайн-оплату.
Цена: от 210 руб/мес. Первые 10 дней — бесплатно.
Попробовать конструктор Nethouse
Ucraft
Ucraft — это простой конструктор многостраничных сайтов и посадочных страниц. С помощью сервиса вы сможете реализовать любую идею и проект.
Простой и удобный интерфейс. Вам нужно просто перетаскивать нужные блоки и элементы на экран.
Бесплатный и надежный хостинг от Google Cloud.
Доступно более 50 популярных способов оплаты.
Большой выбор шаблонов для любого бизнеса.
Есть встроенный конструктор логотипов.
Можно создать полноценный блог.
Цена: от 650 руб/мес. Есть бесплатный тариф.
Платформа LP
Платформа LP — сервис, который поможет создать сайт своими руками без дизайнеров и программистов.
Встроенные A/B-тесты.
Интеграция с популярными сервисами: amoCRM, Битрикс24, SendPulse, Яндекс.Касса, Google Analytics и другие.
Более 50 бесплатных шаблонов.
Заявки приходят на email или по SMS.
Адаптивность под мобильные устройства.
Простой и удобный редактор.
Встроенный хостинг для страниц и контента.
Цена: от 490 руб/мес.
Как сделать продающий лендинг: 6 советов
Мы подготовили для вас 6 практических советов, которые помогут создать продающий Landing Page:
- Одна страница — один продукт. Не нужно добавлять десятки товаров на один лендинг пейдж.
- Изучите целевую аудиторию. Составьте портрет ЦА: сколько лет вашим покупателям, где они живут, какие у них интересы.
- Анализируйте конкурентов. Смотрите, какие «фишки» используют конкуренты на своих посадочных страницах.
- Грамотный копирайтинг. Пишите грамотные продающие тексты. Рассказывайте потенциальным покупателям о преимуществах своих товаров — покажите, как ваш товар/услуга решит их проблему.
- Добавьте призыв к действию. Добавляйте кнопки с call-to-action: например, «Оставить заявку», «Купить».
- Не забывайте про дизайн. В случае с конструкторами, выбирайте красивый шаблон, который подходит для вашего бизнеса.

Итоги
Мы рассмотрели ТОП-11 конструкторов лендингов. Они помогут вам создать продающий Landing Page самому: без помощи дизайнеров и программистов.
Выбирайте любой понравившийся онлайн-конструктор из списка и создайте свой первый LP.
Как создать лендинг. Пошаговая инструкция
Лендинг — это небольшой сайт, чаще всего одностраничный, или своего рода посадочная страница на существующем сайте, которая создается для того чтобы привлечь клиентов и склонить их к выполнению целевого действия — регистрации, покупки, подписки. Лендинг пейдж удобно и просто продвигать онлайн, а пользователи без помех смогут оставить заявку через ресурс или получить обратную связь. Чтобы создать качественный и продающий лендинг с нуля, не требуется быть дизайнером или маркетологом. Сделать это сможет любой желающий и в этой статье мы расскажем как создать лендинг для своей компании.
Что такое лендинг и для чего он нужен
Лендинг пейдж — это самостоятельный сайт или отдельная страница уже существующего сайта, продвигающая товар или услугу. Она требуется для направления пользователя, чтобы он совершил необходимое действие:
Она требуется для направления пользователя, чтобы он совершил необходимое действие:
- Заказал бесплатную консультацию.
- Оставил заявку на оформление и покупку товара.
- Забронировал дату или места.
- Подписался на информационную рассылку.
У такого сайта есть ряд особенностей: простая и понятная навигация, есть призыв к действию, ничего не отвлекает от выполнения целевого действия.
Создать самостоятельно или заказать разработку?
К этому вопросу стоит подходить достаточно серьезно. Существует ошибочное мнение, что создать высококонверсионный лендинг могут только специализированные компании или разработчики, но это далеко не так. Оформить лендинг пейдж легко и самостоятельно. На что стоит обратить внимание?
- На свой бюджет.
- На наличие свободного времени в графике.
Если бизнес только-только начинает развиваться и стартовый капитал довольно ограничен, то стоит задуматься о том, чтобы создать лендинг самому. Позже, когда дела пойдут в гору, можно прибегнуть к услугам студий и доработать ключевые моменты. Для оформления лендинга на конструкторе понадобится несколько часов свободного времени, четкое понимание и знание целевой аудитории, а также идеальное понимание продукта. Вы должны знать не только плюсы, но и все минуты. Это поможет быть честным перед потребителями и действительно качественно прорекламировать товары.
Позже, когда дела пойдут в гору, можно прибегнуть к услугам студий и доработать ключевые моменты. Для оформления лендинга на конструкторе понадобится несколько часов свободного времени, четкое понимание и знание целевой аудитории, а также идеальное понимание продукта. Вы должны знать не только плюсы, но и все минуты. Это поможет быть честным перед потребителями и действительно качественно прорекламировать товары.
Если же времени на самостоятельную разработку лендинга не так много, а бюджет позволяет воспользоваться услугами профессионалов, то закажите лендинг в студии. Тут есть один нюанс — необходимо составить очень подробное техническое задание. Сторонние люди не могут знать продукт так же хорошо, как и вы. Поэтому для оформления действительно продающей страницы, потребуется уточнить все подводные камни и особенности продукции или услуг.
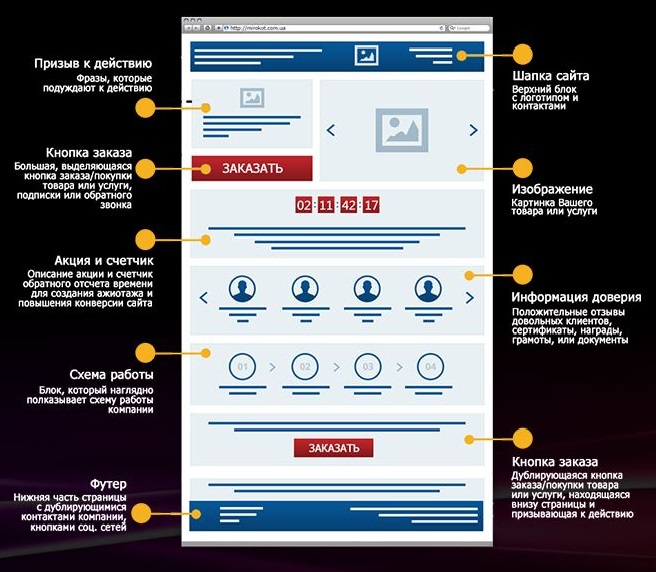
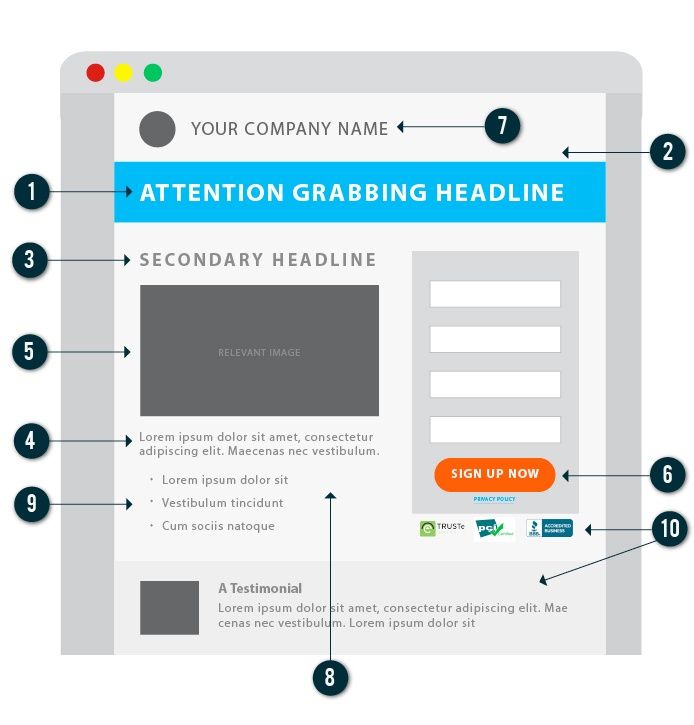
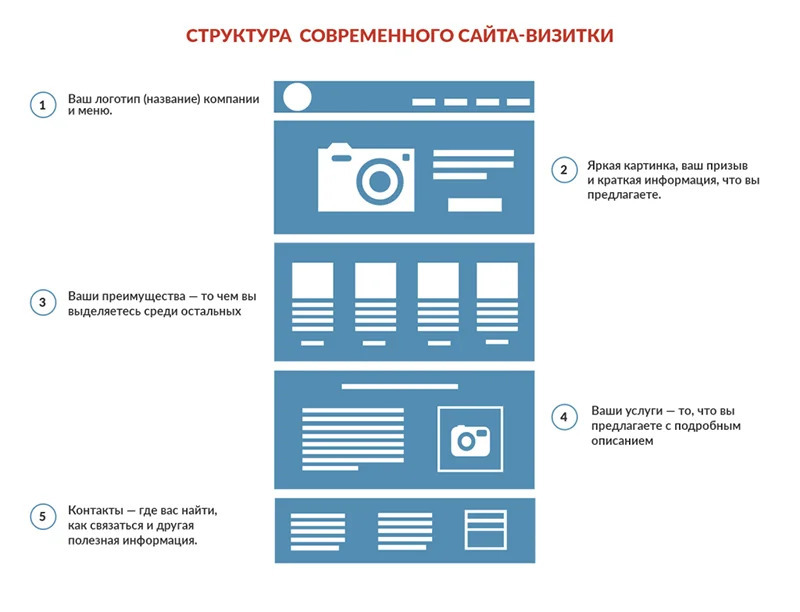
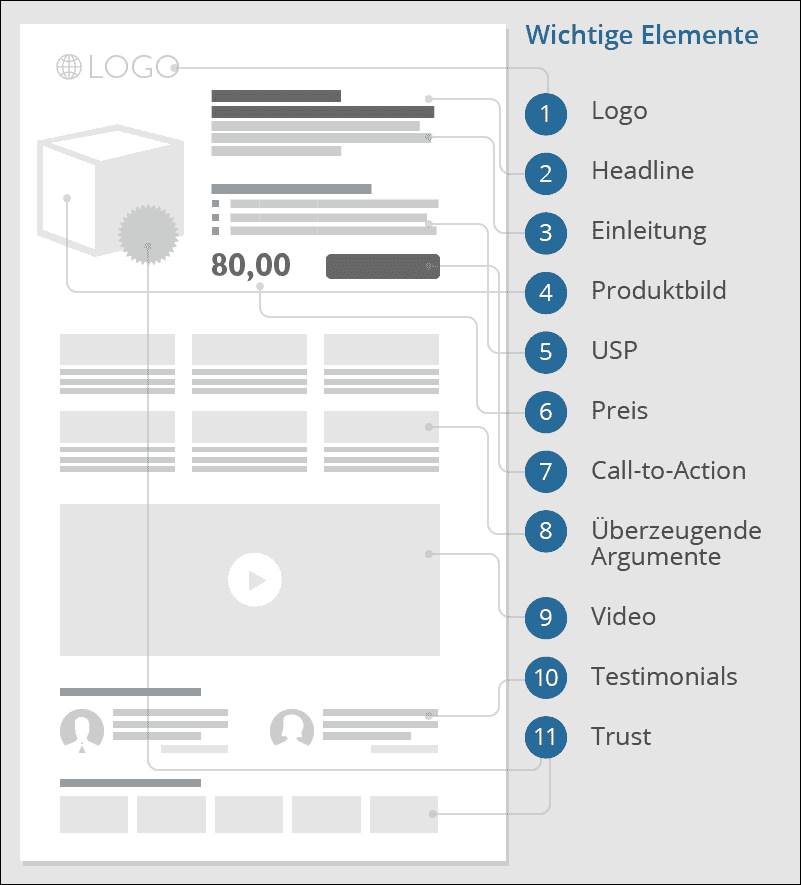
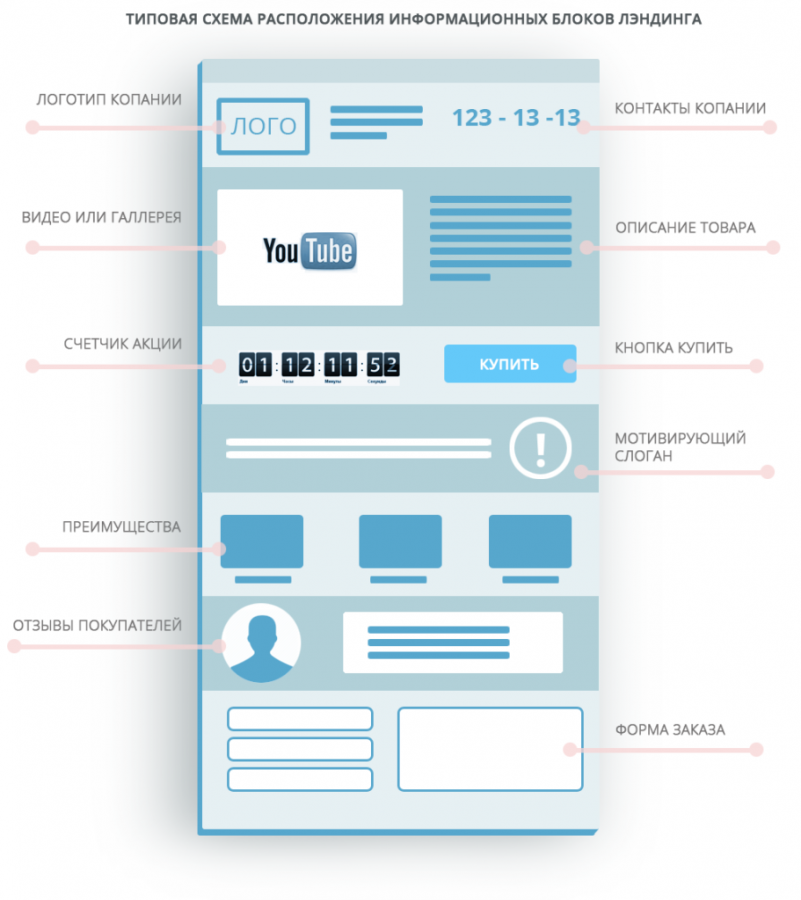
Структура лендинга
Определившись с платформой для создания сайта, можно приступать к разработке структуры лендинга. На это стоит обратить особое внимание, ведь именно от структуры и последовательности некоторых разделов зависит конверсия. Ниже мы расскажем о ключевых моментах, на которых требуется сфокусироваться.
На это стоит обратить особое внимание, ведь именно от структуры и последовательности некоторых разделов зависит конверсия. Ниже мы расскажем о ключевых моментах, на которых требуется сфокусироваться.
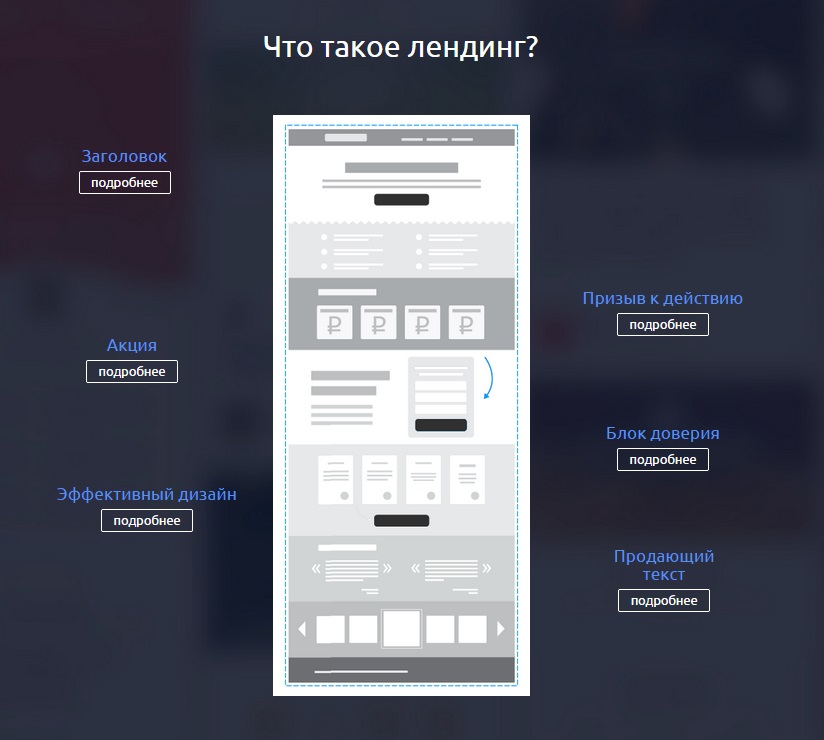
Заголовки
Заголовок — это первое на что падает взгляд пользователя при переходе на сайт. В нем отражается основная информация о продукте или услуге. Он должен быть емким и при этом достаточно содержательным. А все дополнительные или уточняющие сведения добавьте в подзаголовок. Однако заголовок можно встретить не только на самом главном экране, но и в следующих за ним разделах. Такие заголовки на порядок короче и используются для структурирования лендинга.
Логотип и контактная информация
Логотип и фавикон позволяют клиентам узнать компанию среди сотен других. Запомнить простое изображение порой в разы проще, чем выучить полное название фирмы. Кроме того, фавиконка отображается в поисковой выдаче в Яндекс. И именно она сможет выделить вас на фоне других ресурсов.
Контактная информация обязательно должна размещаться на любом сайте и не важно лендинг это или нет. Благодаря ей покупатель легко наберет номер и уточнит интересующие его вопросы. В верхнем меню желательно добавить пару актуальных телефонов и адрес электронной почты. Помимо этого, к номерам стоит привязать ссылки. Так, пользователь одним нажатием на контакт сможет позвонить и при это не вводить номер вручную. Продублируйте эти данные в самом нижнем разделе сайта, чтобы клиенты не искали ее в случае необходимости.
Описание товара или услуги
Лендинг призван привлечь нового пользователя и побудить его совершить покупку или отправить заявку. Однако для этого ему необходимо четко понимать, что он заказывает и какие у товара характеристики. Разместите в одном из разделов полное описание продукта, добавьте несколько фотографий и при возможности видео. Продемонстрируйте товар со всех сторон, наглядно покажите его возможное применение.
Преимущества
Без этого раздела лендинг лучше не запускать. Грамотно оформленный блок с преимуществами отлично мотивирует и помогает принять решение в вашу пользу. В этом разделе опишите то, что выделяет товар или услугу среди множества других. Это может быть цена, качество, скорость доставки или уникальность. Все эти данные необходимо указать, отвечая на вопросы потенциального клиента: «Зачем мне это нужно?», «Какие проблемы я смогу решить?». Так, быстрая доставка сэкономит время пользователя и ему не придется забирать посылку из пункта самовывоза.
Грамотно оформленный блок с преимуществами отлично мотивирует и помогает принять решение в вашу пользу. В этом разделе опишите то, что выделяет товар или услугу среди множества других. Это может быть цена, качество, скорость доставки или уникальность. Все эти данные необходимо указать, отвечая на вопросы потенциального клиента: «Зачем мне это нужно?», «Какие проблемы я смогу решить?». Так, быстрая доставка сэкономит время пользователя и ему не придется забирать посылку из пункта самовывоза.
Обратная связь
Чтобы помочь потенциальному клиенту принять решение, необходимо постоянно быть на связи. Разместить на одной странице абсолютно все невозможно, у пользователя все равно могут остаться вопросы. Поэтому так важно установить на лендинг специальные расширения. Это может быть онлайн-чат или чат-бот, в который легко написать вопрос и получить на него ответ в реальном времени. Также консультировать можно по указанным номерам телефонов или же установить сервис обратного звонка.
Как создать лендинг в конструкторе сайтов Старонка
Перед тем, как начать работать с конструктором в нем необходимо зарегистрироваться. Для этого введите имя и адрес электронной почты, на нее позже придет пароль от личного кабинета. Пока он генерируется автоматически и будет на русском языке. Первые семь дней у вас есть возможность создать лендинг на конструкторе бесплатно, используя пробный период.
После перехода в личный кабинет, нажмите на кнопку «Создать сайт». На этом этапе выберите поле «Сайт компании или лендинг».
Дальше откроется библиотека с шаблонами. Для создания лендинга выберите любой вариант, который вам больше нравится визуально. Шаблон станет направляющей, для лучшего понимания структуры будущего сайта, однако четко его придерживаться совсем не обязательно. Чтобы посмотреть понравившийся вариант, нажмите на кнопку «Посмотреть», а для выбора на «Выбрать шаблон».
В новой вкладке напишите название сайта и нажмите на кнопку «Перейти в редактор». На первых этапах название лендинга может быть любым, ведь в любой момент оно может быть отредактировано.
На первых этапах название лендинга может быть любым, ведь в любой момент оно может быть отредактировано.
Для добавления нового раздела, нажмите на «Новый раздел», затем выберите нужную тематику и подходящий шаблон из предложенных. При нажатии на шаблон он автоматически добавляется в самое начало сайта. Чтобы его переместить, достаточно зажать левой кнопкой мыши нужный шаблон в левой панели и перетащить его ниже. Также раздел можно сразу разместить в определенном месте на сайте. Для этого необходимо при добавлении раздела зажать его и переместить в правое поле редактора.
Нажав на кнопку «Сохранить» → «Опубликовать» вы сохраните внесенные правки и отразите их на своем сайте. Бояться публикации не стоит, пока у лендинга только технический адрес он не индексируется, то есть никто не может его случайно увидеть. Другими словами, его нет в интернете, в поисковой выдаче.
Следующий раздел «Цвета и шрифты» в нем меняется шрифт заголовков и шрифт основного текста. А в поле «Ключевой цвет» меняется цвет кнопок и выделения ссылок.
А в поле «Ключевой цвет» меняется цвет кнопок и выделения ссылок.
Дальше идет раздел «Настройка меню». Для оформления меню лендинга достаточно будет выбрать «Меню страницы» и ниже перетягивать кнопку в активное или неактивное положение для показа нужных пунктов. Помимо этого, в данном разделе настраиваются контакты и логотип.
Чтобы написать свой текст в редакторе, достаточно выделить шаблонный текст курсором мыши, удалить и начать вводить свой. Стоит отметить, что текст нежелательно вставлять и выравнивать пробелами. При вставке текста, из копируемого документа вместе с ним может скопироваться стиль и другое форматирование. Если такой стиль не предусмотрен в редакторе конструктора, то текст будет некорректно отображаться. А вот при выравнивании пробелами возникнут проблемы с отображением сайта в мобильной версии. Чтобы перенести слово на другую строку, используйте сочетание клавиш Shift + Enter вместо пробелов.
Также у каждого шаблона есть свои настройки. Открыть их можно, нажав на шестеренку в правом верхнем углу раздела или в вверху левой панели. В настройках меняется фоновое изображение, редактируется название для верхнего меню, выравнивается текст и задаются другие параметры. В некоторых шаблонах информация группируется в колонки, для добавления новой колонки достаточно нажать на + в правом верхнем углу.
Открыть их можно, нажав на шестеренку в правом верхнем углу раздела или в вверху левой панели. В настройках меняется фоновое изображение, редактируется название для верхнего меню, выравнивается текст и задаются другие параметры. В некоторых шаблонах информация группируется в колонки, для добавления новой колонки достаточно нажать на + в правом верхнем углу.
Все что не отражается в настройках, редактируется по другому принципу. На любой элемент необходимо нажать в редакторе и дождаться открытия модального окна с настройками. Так изменяются параметры кнопок и загружаются иконки.
Внутренние настройки сайта
С работой редактора разобрались, осталось освоить внутренние настройки лендинга. Для этого перейдите в «Настройки сайта». Тут важны следующие разделы: «Расширения», «SEO-настройки», «Адрес сайта» и «Формы заказов». Начнем с «SEO-настроек». Информация из этого раздела будет отражаться в поисковой выдаче. Поэтому так важно ее заполнить и не оставлять поля пустыми. В самом верху есть окно предпросмотра, оно поможет не запутаться и заполнить все правильно.
В самом верху есть окно предпросмотра, оно поможет не запутаться и заполнить все правильно.
Затем перейдите в раздел «Адрес сайта» и нажмите на кнопку «Добавить адрес», а дальше в открывшемся модальном окне выберите поле «Использование существующего адреса». Вставьте купленный домен в пустое поле и сохраните правки. Доменное имя покупается отдельно на сайтах регистраторов, приобрести его и настроить можно буквально за 10 минут. После подключения нового адреса перейдите в личный кабинет на сайте регистратора и настройки DNS-записи следуя инструкции.
Как только настройки для адреса вступят в силу, на вашу электронную почту придет уведомление. Оно послужит сигналом для выполнения следующих шагов по настройке: подтверждение прав на сайт и установка аналитики. Для подтверждения прав на сайт перейдите в раздел «Расширения», во вкладку «Подтверждение прав на сайт» и найдите там «Гугл для веб-мастеров (Префикс)» и «Яндекс.Вебмастер». Затем нажмите на кнопку «Добавить» и введите идентификатор. При возникновении вопросов, нажмите на кнопку «Инструкция по установке» и ознакомьтесь с пошаговым руководством. Установка этих расширений требуется для того, чтобы запустить процесс индексирования сайта, его появление в поисковой выдаче. Аналитика подключается аналогичным способом с помощью расширений «Google Analytics» и «Яндекс.Метрика».
При возникновении вопросов, нажмите на кнопку «Инструкция по установке» и ознакомьтесь с пошаговым руководством. Установка этих расширений требуется для того, чтобы запустить процесс индексирования сайта, его появление в поисковой выдаче. Аналитика подключается аналогичным способом с помощью расширений «Google Analytics» и «Яндекс.Метрика».
Осталось только понять принцип редактирования форм для обратной связи. Ведь именно с помощью них будут отправляться заявки. Для этого перейдите в раздел «Формы заказов» и нажмите на кнопку «Добавить новую форму» или «Редактировать». Разобраться с работой редактора форм помогут инструкции из нашего справочного центра.
Поздравляем, ваш лендинг готов к запуску! Осталось перейти в раздел «Выставить счет» и оплатить подписку за размещение сайта.
Заключение
Лендинг пейдж — это прекрасный инструмент для продвижения в интернете. Создать лендинг можно самостоятельно буквально за несколько часов. При формировании страницы, не забывайте о ключевых моментах: понятный и лаконичный заголовок, обязательное наличие контактов, подробная информация о товаре или услуге, несколько кнопок с призывом к действию, а также онлайн-чат. Добавьте к этому качественные, яркие фотографии и успех будет точно не за горами!
При формировании страницы, не забывайте о ключевых моментах: понятный и лаконичный заголовок, обязательное наличие контактов, подробная информация о товаре или услуге, несколько кнопок с призывом к действию, а также онлайн-чат. Добавьте к этому качественные, яркие фотографии и успех будет точно не за горами!
Как самому быстро сделать крутой лэндинг? Обзор онлайн конструктора landing page
В сети существует очень много онлайн сервисов, которые позволяют создавать целые сайты без знания программирования. Они работают по принципу конструктора и с ними может справиться даже школьник. В разделе Каталог моего сайта вы можете найти большое количество обзоров сервисов подобного плана.
Недавно в интернет я набрел на интересный сервис, который «заточен» не на создание информационных сайтов или интернет-магазинов, как таковых, а на создание лендингов, т.е. посадочных страниц.
При разработке landing page ставятся совершенно иные цели и задачи, а именно: красиво преподнести информация о товаре, услуге или компании, заинтересовать посетителя и получить от него контактные данные либо оплату.
- Создание лендинга
- Скачивание проекта
- Размещение на хостинге
- Итог
QODA.SITE является онлайн конструктором лэндингов, при помощи которого вы можете сами, абсолютно с нуля за считанные минуты создать крутую посадочную страницу, и при этом не требуется никакого программирования и знания кода. Всё очень просто:
- создаете,
- скачиваете,
- размещаете на хостинге.
Видео с обзором сервиса:
Создание лендинга
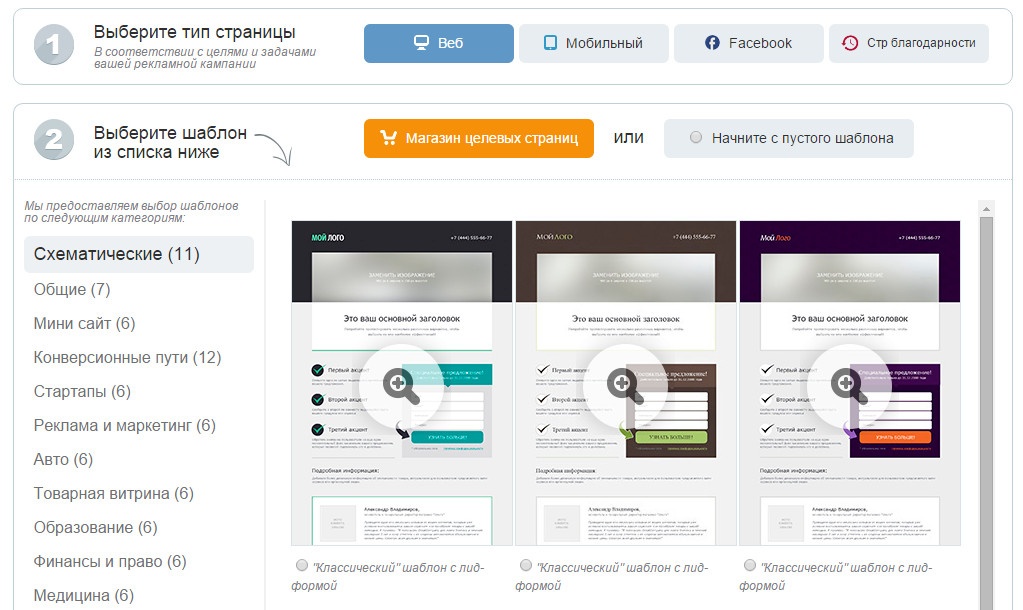
Сразу после регистрации на сайте конструктора вам будет предложено выбрать один из шаблонов оформления landing page:
Я насчитал 12 уникальных шаблонов, каждый из которых имеет дизайн, соответствующий какой-то тематике: ремонт квартир, мебель на заказ, услуги фотографа, барбершоп, ведущий торжеств и пр.
Например, для того, чтобы изменить какой-то текст, надо кликнуть на имеющуюся заготовку («рыбу») и просто начать ввод текста с клавиатуры.
Ну а что делать, если в нужном месте шаблона нет текстовой заготовки, а вы хотите разместить пару предложений о своей компании или услугах именно там? В этом случае нажимайте на иконку с изображением пазла в левой части экрана, после чего откроется панель виджетов. Выбирайте виджет «Текст», перетаскивайте его в нужное место шаблона и после этого набирайте текст на клавиатуре.
Точно таким же образом в любое место лендинга можно произвольно добавлять:
- Картинки
- Логотипы
- Формы
- Кнопки действия и кнопки социальных сетей
- Видео
- Заголовки
- Счетчики
- Пробелы
Каждый блок шаблона имеет свои собственные настройки, где можно изменить фоновую картинку, задать параллакс эффект либо зафиксировать фон, настроить прозрачность и градиент:
При работе с изображениями вы можете загружать в конструктор свои собственные либо выбирать из имеющейся базы бесплатных изображений:
В верхней части экрана есть кнопки, при помощи которых можно:
- Перейти к выбору шаблона
- Определить общий стиль оформления заголовка, подзаголовка и текста
- Задать email, куда будут поступать заявки от клиентов, прописать SEO-теги для страницы
- Сделать предварительный просмотр лендинга на экране ПК и мобильного устройства
- Сохранить проект
Скачивание проекта
QODA. SITE имеет следующую специфику: создавать, настраивать и сохранять проект лендинга можно совершенно бесплатно.
SITE имеет следующую специфику: создавать, настраивать и сохранять проект лендинга можно совершенно бесплатно.
Однако для выгрузки кода и исходных файлов понадобится выбрать один из тарифных планов:
Названия тарифов и различия между ними говорят нам о том, что данный онлайн конструктор ориентирован прежде всего на вебмастеров и целые вебстудии, т.е. на тех, кто непосредственно занимается созданием лендингов для последующей продажи.
Для пользователя, которому нужен одна единственная посадочная страница, использование QODA.SITE вряд ли будет целесообразным. Гораздо проще и дешевле, наверное, будет заказать её создание на одной из фриланс-бирж.
Размещение на хостинге
После того как вы скачали архив с лендингом, его надо залить на хостинг. Сделать это несложно – сервис предоставляет пользователям хорошую пошаговую инструкцию со скриншотами, которая доступна в личном кабинете, в разделе FAQ.
Итог
При помощи сервиса QODA. SITE вы можете создавать на базе готовых шаблонов отличные лендинги, которые будут адаптированы к мобильным устройствам, сео-оптимизированы для продвижения, иметь высокую скорость загрузки. Благодарю наличию удобного визуального редактора, для освоения сервиса не требуется знания программирования.
SITE вы можете создавать на базе готовых шаблонов отличные лендинги, которые будут адаптированы к мобильным устройствам, сео-оптимизированы для продвижения, иметь высокую скорость загрузки. Благодарю наличию удобного визуального редактора, для освоения сервиса не требуется знания программирования.
Как создать бесплатную целевую страницу (кодирование не требуется)
Хотите создать целевую страницу в WordPress бесплатно?
Создание веб-сайта — первый важный шаг в продвижении вашего бренда в Интернете. Но если вы действительно хотите привлечь больше лидов и продаж, вам понадобится целевая страница с высокой конверсией. К счастью, существует множество бесплатных конструкторов целевых страниц веб-сайтов, которые упрощают этот процесс.
В этой статье мы покажем вам, как создать бесплатную целевую страницу в WordPress без необходимости кодирования.
Оглавление
- Видеоруководство
- 1. Установите бесплатную программу создания целевых страниц SeedProd
- 2.
 Выберите бесплатный шаблон целевой страницы
Выберите бесплатный шаблон целевой страницы - 3. Добавьте уникальное содержимое целевой страницы
- 12 Настройте целевые страницы
- 5. Проверьте правильность работы целевой страницы
- 6. Настройте параметры целевой страницы
- 7. Опубликуйте бесплатную целевую страницу в WordPress
Для чего используются целевые страницы?
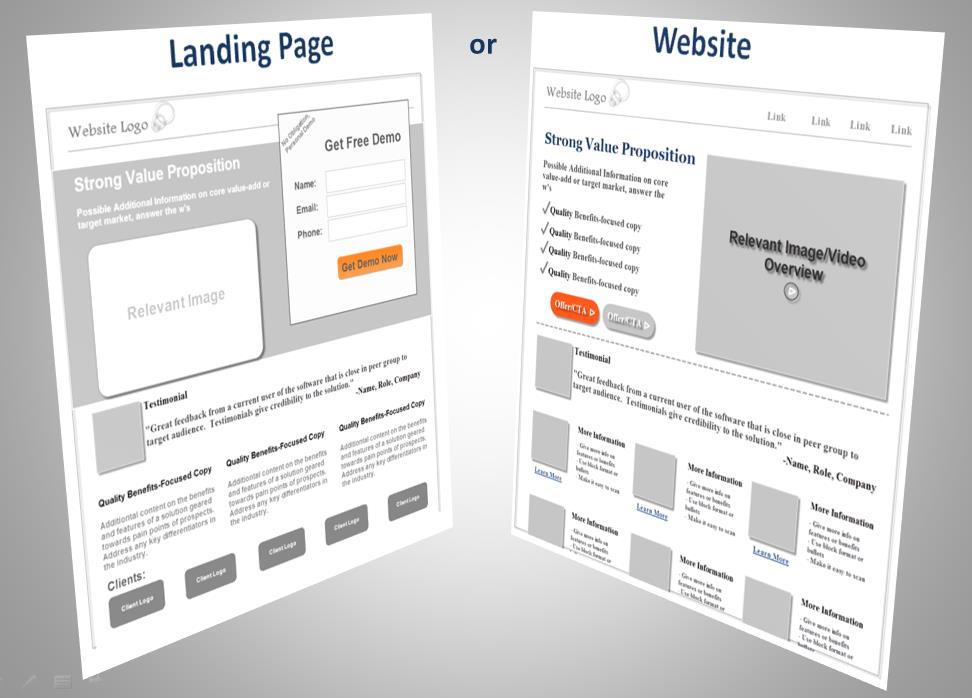
Целевые страницы — это отдельные веб-страницы, которые используются для преобразования посетителей в потенциальных клиентов или клиентов. Они делают это, побуждая их выполнять определенные действия, такие как подписка на ваш список адресов электронной почты, покупка продукта или другие подобные действия.
В отличие от полноценного веб-сайта, целевые страницы представляют собой отдельные страницы с одной конкретной целью: заставить посетителей перейти по ссылке и достичь конечной цели. Когда целевая страница сделана хорошо, она может значительно повысить ваши шансы на получение желаемых результатов от вашей маркетинговой кампании.
Как работают целевые страницы?
Чтобы ваша целевая страница имела успех, вам необходимо привлечь к ней целевой трафик. Есть много способов сделать это, например:
- Отправка целевой страницы в список рассылки для поощрения кликов.
- Размещение ссылки на целевую страницу в социальных сетях для привлечения трафика.
- Добавление ссылки на целевую страницу в запись блога.
- Оптимизация целевой страницы для поисковых систем для привлечения органического трафика.
- Создание рекламной кампании PPC в поисковых системах со ссылкой на вашу целевую страницу.
Все это отличные способы привлечь трафик на вашу целевую страницу. Но что делать людям, когда они туда доберутся?
После нажатия на призыв к действию пользователи будут перенаправлены в корзину, контактную форму или на внутреннюю страницу вашего веб-сайта? Тщательно продумайте следующие шаги, а затем предоставьте людям простой способ добраться до них в один клик.
На что обратить внимание при создании хорошего лендинга Страница
Прежде чем вы начнете создавать бесплатную целевую страницу, вам следует помнить о нескольких вещах, в том числе:
- Цель целевой страницы: Определите, чего вы хотите, чтобы ваша целевая страница выполняла, и следите за тем, чтобы эти детали согласовывались во всем вашем дизайн.
- Четкая визуальная иерархия: Выясните, какие элементы страницы являются наиболее важными, и выделите их, чтобы побудить людей к действию.
- Создайте действие с помощью CTA: Сделайте кристально ясным, что должны делать посетители вашей целевой страницы, и облегчите им это.
- Привлекательный дизайн: Привлеките посетителей привлекательным дизайном, который заставит их щелкнуть мышью. Вы также должны стараться держать важные элементы страницы выше сгиба страницы.
- Моментальная копия: Сохраняйте основной текст коротким, точным и информативным.
 Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее.
Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее. - Мощные изображения: Используйте изображения, чтобы проиллюстрировать то, о чем вы говорите. Избегайте стандартных стоковых фотографий и выбирайте изображения, которые рассказывают историю.
- Сосредоточьтесь на ценности: Объясните людям, какую пользу они получат, нажав кнопку CTA. Что они получат? Как это улучшит их жизнь?
Как создать бесплатную целевую страницу менее чем за час
Теперь, когда вы знаете, что такое целевая страница и как она работает, давайте посмотрим, как создать бесплатную целевую страницу в WordPress с помощью конструктора веб-сайтов.
В этом руководстве мы будем использовать конструктор целевых страниц SeedProd для создания бесплатной целевой страницы.
SeedProd — лучший бесплатный плагин целевой страницы для WordPress, который скоро появится и будет работать в режиме обслуживания. Это позволяет легко создать любую целевую страницу на вашем сайте WordPress, не нанимая разработчика.
Это позволяет легко создать любую целевую страницу на вашем сайте WordPress, не нанимая разработчика.
С помощью визуального редактора страниц с перетаскиванием вы можете быстро создавать собственные целевые страницы, не написав ни одной строки кода. SeedProd также включает множество настраиваемых шаблонов целевых страниц. Затем вы можете настроить их в визуальном редакторе, добавив формы регистрации, контактные формы и другие элементы страницы.
SeedProd также интегрируется с различными инструментами маркетинга по электронной почте, чтобы помочь расширить ваш список адресов электронной почты.
В отличие от других конструкторов страниц, SeedProd работает молниеносно и не замедляет работу вашего сайта. Он использует минимальный код и лучшие методы проектирования, чтобы ваш сайт работал максимально быстро.
Начинаем!
Видеоруководство
Если вы предпочитаете читать письменное руководство, выполните следующие действия.
1. Установите бесплатную программу создания целевых страниц SeedProd
Первый шаг — установить бесплатный плагин целевой страницы SeedProd. Вы можете сделать это, перейдя к Плагины »Добавить новый на панели инструментов WordPress.
Затем введите «SeedProd» в поле поиска справа. Это покажет вам следующие результаты:
Нажмите Установить рядом с опцией Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd . Затем нажмите Activate .
После активации плагина вы увидите следующий экран приветствия.
Нажмите кнопку Create Your First Page рядом, чтобы начать. Это приведет вас к обзору целевой страницы SeedProd.
На этой странице вы сначала увидите различные режимы страниц, которые вы можете активировать на своем веб-сайте.
В бесплатной версии SeedProd вы можете активировать режим Coming Soon Mode и режим обслуживания. Это позволяет вам добавлять удобное уведомление на ваш сайт, пока он находится в разработке или закрыт на техническое обслуживание.
Чтобы использовать 2 других режима страницы — страницу входа и страницу 404 — вам необходимо перейти на платную версию SeedProd.
В различных режимах страницы отображается каждая целевая страница, которую вы создаете с помощью SeedProd.
Чтобы создать свою первую бесплатную целевую страницу, нажмите кнопку Создать новую целевую страницу .
2. Выберите бесплатный шаблон целевой страницы
После нажатия кнопки создания бесплатной целевой страницы вы увидите библиотеку шаблонов целевых страниц, адаптированных для мобильных устройств SeedProd.
Шаблоны можно фильтровать, щелкая различные категории в верхней части экрана, а именно:
- All
- в ближайшее время
- Режим обслуживания
- 404 Page
- Продажи
- Вебинар
- СВЯЗИ
- СПАСИБО
- LOGIN
SEEDPROD. Вы также можете разблокировать еще 9 бесплатных шаблонов, подписавшись на рассылку бесплатно. Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
Вы также можете разблокировать еще 9 бесплатных шаблонов, подписавшись на рассылку бесплатно. Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
Для этого урока мы будем использовать бесплатную Fitness Sales Page 9шаблон 0061. Просто наведите указатель мыши на значок шаблона и щелкните значок галочки.
После выбора шаблона вам нужно будет указать имя и URL-адрес бесплатной целевой страницы. Не волнуйся; вы можете изменить эти данные позже.
Теперь нажмите кнопку Сохранить и начать редактирование страницы, чтобы запустить шаблон в редакторе перетаскивания.
3. Добавьте свой уникальный контент на целевую страницу
Визуальный конструктор страниц SeedProd разделен на 2 отдельных раздела. С левой стороны находятся различные блоки, используемые для оформления вашей страницы, а справа — предварительный просмотр вашей целевой страницы.
Чтобы добавить контент, просто перетащите блок с левой панели на область предварительного просмотра. Затем вы увидите изменения в режиме реального времени.
Затем вы увидите изменения в режиме реального времени.
There are a variety of landing page blocks to choose from, including:
- Headline
- Text
- List
- Button
- Image
- Video
- Divider
- Spacer
- Column
You can also используйте 2 блока страниц SeedProd Advanced — Giveaway и Контактная форма – бесплатно. Это позволяет вам показывать бесплатные раздачи RafflePress и бесплатные контактные формы WPForms на вашей целевой странице для привлечения целевого трафика и лидов.
Начните добавлять свой уникальный контент, щелкнув любой блок в режиме предварительного просмотра. Это покажет панель настроек с левой стороны, где вы можете заменить контент по умолчанию своим собственным.
Кроме того, вы можете редактировать содержимое прямо в предварительном просмотре с помощью встроенной функции редактирования текста SeedProd.
Заменить изображения по умолчанию так же просто. Просто щелкните любое изображение в предварительном просмотре в реальном времени и щелкните значок корзины на панели настроек справа.
Затем нажмите кнопку Использовать собственное изображение , чтобы загрузить фотографию со своего компьютера или из медиатеки WordPress.
Продолжайте добавлять контент, пока не будете довольны общим видом. Затем нажмите зеленую кнопку Сохранить в правом верхнем углу экрана.
4. Настройте стили целевой страницы
После добавления уникального контента на бесплатную целевую страницу вам необходимо убедиться, что стиль соответствует вашему бренду.
Вы можете легко сделать это, щелкнув значок шестеренки в левом нижнем углу, чтобы просмотреть глобальные настройки страницы.
Этот параметр позволяет настроить целевую страницу:
- Фон
- Цвета
- Шрифты
- Пользовательский CSS
Начнем с выбора параметра Фон, чтобы настроить фон целевой страницы. В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
Чтобы добавить пользовательское фоновое изображение, просто нажмите кнопку Использовать собственное изображение .
В разделе «Шрифты» вы можете выбрать практически неограниченное количество бесплатных веб-шрифтов Google для заголовков, ссылок и основного текста вашей целевой страницы.
Просто щелкните любое из раскрывающихся меню, чтобы выбрать предпочтительные шрифты.
В разделе «Цвета» есть аналогичные настройки «укажи и щелкни», где вы можете выбрать собственные цвета для заголовков, текста, ссылок, кнопок и многого другого.
Просто щелкните любой вариант и используйте палитру цветов, чтобы выбрать тот, который соответствует вашему брендингу и общему дизайну страницы. Это изменит эти цвета для всей вашей целевой страницы.
Если вы довольны дизайном целевой страницы, нажмите кнопку Сохранить , чтобы сохранить настройки.
5. Убедитесь, что ваша целевая страница работает правильно
Разработав бесплатный дизайн целевой страницы, вы должны убедиться, что все работает правильно, прежде чем публиковать ее на своем веб-сайте. Просмотрите свой дизайн и дважды проверьте, работают ли ссылки кнопок CTA, и убедитесь, что в них нет опечаток или грамматических ошибок.
Вам также необходимо убедиться, что ваша целевая страница хорошо выглядит на мобильных устройствах. Это очень просто с опцией мобильного предварительного просмотра SeeProd.
Просто щелкните значок мобильного телефона в нижней части экрана, чтобы просмотреть целевую страницу на мобильном устройстве.
Оттуда вы можете перемещать объекты до тех пор, пока ваша страница не будет отлично выглядеть как на мобильных, так и на настольных экранах. Любые внесенные вами изменения автоматически применяются к обеим версиям вашей страницы.
6. Настройка параметров целевой страницы
Убедившись, что ваша целевая страница работает правильно и ее легко просматривать на мобильных устройствах, пришло время настроить несколько параметров.
Нажмите вкладку Настройки страницы в верхней части экрана, чтобы просмотреть различные настройки страницы SeedProd, в том числе:
- Общие настройки: Измените имя и URL-адрес вашей бесплатной целевой страницы и сделайте ее черновой или опубликованной.
- SEO: Настройте SEO-заголовок вашей страницы, мета-описание и многое другое с помощью плагина All in One SEO для WordPress.
- Analytics: Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights — лучшего плагина Google Analytics для WordPress.
- Скрипты: Добавьте пользовательские сценарии отслеживания на свою целевую страницу, например, ваш пиксель отслеживания Facebook.
Когда вы закончите редактирование настроек страницы, не забудьте нажать кнопку Сохранить .
7. Опубликуйте бесплатную целевую страницу в WordPress
После завершения работы над бесплатной целевой страницей пришло время опубликовать ее на вашем веб-сайте WordPress.
Для этого нажмите стрелку вниз рядом с зеленой кнопкой «Сохранить» в правом верхнем углу экрана и нажмите 9.0060 Опубликовать .
Затем вы увидите всплывающее окно с сообщением о том, что ваша целевая страница опубликована.
Нажмите кнопку See Live Page , чтобы просмотреть бесплатную целевую страницу.
Поздравляем!
Теперь вы знаете, как создать бесплатную целевую страницу в WordPress. И самое приятное, что для этого не потребовалось никаких технических знаний, кодирования, и вы не потратили ни копейки!
Чтобы получить более подробный обзор премиальных функций SeedProd в действии, ознакомьтесь с этим руководством: Как создать целевую страницу в WordPress
Или прямо сейчас и…
Начните работу с SeedProd уже сегодня!
И не забудьте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
6 лучших бесплатных конструкторов целевых страниц: все протестированы на 2022 год
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Целевые страницы — это важные маркетинговые инструменты для привлечения потенциальных клиентов, продвижения продуктов и обращения клиентов. Более того, вам не обязательно нужен сложный и дорогой конструктор сайтов для их создания. На самом деле, вы, вероятно, здесь, потому что вам 9 лет.0060 ищет бесплатные конструкторы целевых страниц.
К счастью, вы можете создавать простые, но эффективные целевые страницы на различных бесплатных платформах. Вы можете включить такие элементы, как призывы к действию (CTA) и контактные формы, чтобы максимально использовать эти страницы. Кроме того, бесплатные конструкторы целевых страниц часто удобны и подходят для начинающих.
 Давайте начнем!
Давайте начнем!📚 Содержание:
- Wix
- SITE123
- Jimdo
- ConvertKit
- Carrd
- ConvertFlow
Wix — один из лучших бесплатных конструкторов целевых страниц. Он имеет широкий спектр шаблонов для различных дизайнов целевых страниц, в том числе:
- Скоро появятся страницы
- Страницы продуктов и приложений
- Страницы мероприятий и конференций
Выбрав шаблон, вы можете настроить его с помощью интуитивно понятного редактора Wix. Вы можете управлять своим меню, макетом страницы, элементами дизайна и многим другим:
Поскольку вам не нужно создавать свою страницу с нуля, использование Wix — один из самых быстрых способов создать целевую страницу. Его шаблоны охватывают многие отрасли, включая технологии и электронную коммерцию. Таким образом, вы должны быть в состоянии найти тот, который соответствует вашему бизнесу.
Кроме того, большинство шаблонов целевых страниц включают контактные формы и кнопки социальных сетей.
Wix — это полноценный конструктор веб-сайтов, так что вы также можете создавать страницы магазина электронной коммерции, домашнюю страницу, блог и многое другое. Кроме того, у сервиса есть полностью бесплатный план.
Тем не менее, бесплатный план Wix включает субдомен Wix. Вы также не можете удалить фирменную рекламу со своего сайта в бесплатном плане. Это означает, что Wix будет размещать рекламу на каждой странице вашего сайта и отображать фавиконку Wix рядом с названием вашего сайта в браузерах.
Вы можете перейти на платный план, если хотите получить доступ к собственному доменному имени, более высокой пропускной способности, хранилищу, аналитике веб-сайта и поддержке клиентов.
⚙️ Основные характеристики:
- 500 МБ памяти
- 500 МБ пропускной способности
- 30+ шаблонов целевых страниц
- Интегрированное программное обеспечение для электронного маркетинга
👉 Wix может быть отличным вариантом, если вы планируете расширять свой бизнес. Вы можете начать с бесплатной целевой страницы и перейти на платный план, когда ваш сайт начнет приносить прибыль.
Если вы ищете бесплатный конструктор целевых страниц, который поможет вам создать страницу за считанные минуты, рассмотрите возможность использования SITE123. Эта платформа специализируется на одностраничных и многостраничных сайтах с простым пользовательским интерфейсом, который поможет вам в процессе проектирования.
После создания учетной записи вам будет предложено выбрать тип бизнеса и назвать свой сайт. Затем вы попадете прямо в редактор SITE123. Там вы можете выбрать шаблоны из левого меню.
Мы рекомендуем выбирать из дизайнов призывов к действию , поскольку они включают в себя кнопки CTA, контактные формы, изображения, видео и даже аудиоэлементы. Затем вы можете настроить эти функции и вставить дополнительные блоки контента на свою страницу:
Затем вы можете настроить эти функции и вставить дополнительные блоки контента на свою страницу:
С SITE123 вы можете легко настроить текст и цвета CTA. Более того, инструмент включает в себя ссылки для перехода, которые позволяют пользователям легко перемещаться по вашей странице, независимо от ее длины. Однако вы не можете вставлять дополнительные поля (например, раскрывающиеся меню) в свои контактные формы.
ШаблоныSITE123 предназначены для мобильных устройств. Эта функция необходима, учитывая, что мобильные устройства в настоящее время составляют более 50 процентов веб-трафика [1] .
По сравнению с Wix, SITE123 имеет вдвое меньший объем хранилища и пропускную способность. Это может быть проблемой, если вы хотите создать более сложную целевую страницу. Кроме того, SITE123 не использует интерфейс перетаскивания, поэтому ваши варианты дизайна немного ограничены. Вы также не можете переключаться между шаблонами после того, как выбрали один, иначе вы потеряете все свои настройки.
Кроме того, вы будете ограничены субдоменом SITE123 и не сможете получить доступ к инструментам аналитики в рамках бесплатного плана. Однако это стандартные ограничения для бесплатных конструкторов целевых страниц.
⚙️ Основные характеристики:
- 250 МБ памяти
- 250 МБ пропускной способности
- Настраиваемые кнопки и формы CTA
👉 В целом, SITE123, возможно, является одним из самых удобных бесплатных конструкторов целевых страниц. Однако лучше всего он подходит для простых сайтов и небольших маркетинговых кампаний.
Jimdo — отличный вариант для фрилансеров и владельцев малого бизнеса. Он предназначен для самозанятых профессионалов, которые хотят создать целый веб-сайт или целевую страницу за минимальное время.
Когда вы создаете учетную запись, Jimdo спросит вас, если вы новичок в создании веб-сайтов. Вас также попросят указать, предназначен ли ваш веб-сайт для личного использования, для нового проекта или для существующего бизнеса. Затем вы можете выбрать свою отрасль и выбрать свой стиль из множества цветовых схем. Jimdo будет использовать эту информацию для предоставления персонализированных шаблонов для ваших нужд.
Затем вы можете выбрать свою отрасль и выбрать свой стиль из множества цветовых схем. Jimdo будет использовать эту информацию для предоставления персонализированных шаблонов для ваших нужд.
К сожалению, ни один из шаблонов Jimdo не предназначен специально для целевых страниц. Тем не менее, вы можете легко добавить элементы коллекции потенциальных клиентов на страницу, чтобы создать свои собственные. Вы можете легко добавить контактные формы, кнопки CTA и ссылки на социальные сети:
Jimdo — один из лучших бесплатных конструкторов целевых страниц из-за большого объема памяти и полосы пропускания. Он имеет значительно больше ресурсов, чем Wix и SITE123, а также поддерживает до пяти страниц. Кроме того, он использует HTTPS, чтобы обеспечить безопасность вашего сайта и убедить посетителей в вашей легитимности.
Однако Jimdo ограничен в возможностях интеграции. Вам нужно будет перейти на платный план, чтобы получить доступ к инструментам аналитики и маркетинга и подключить свой адрес электронной почты. Кроме того, бесплатный план будет размещать рекламу на ваших страницах и ограничивать вас субдоменом Jimdo.
Кроме того, бесплатный план будет размещать рекламу на ваших страницах и ограничивать вас субдоменом Jimdo.
⚙️ Основные характеристики:
- 500 МБ памяти
- 2 ГБ полосы пропускания
- HTTPS включен
- До 5 страниц
👉 В целом, бесплатный план Jimdo достаточно ограничен. Если вы хотите сделать стандартную целевую страницу, это может быть целесообразно. Это также отличный вариант для небольшого веб-сайта, который включает домашнюю страницу, целевую страницу, страницу контактов и другие основные элементы.
ConvertKit предлагает бизнес-инструменты, такие как формы регистрации по электронной почте, программное обеспечение для маркетинга по электронной почте и бесплатные дизайны целевых страниц. Платформа предназначена для творческих профессионалов, включая подкастеров, музыкантов, авторов и личных тренеров.
Когда вы подписываетесь на ConvertKit, платформа запросит у вас размер аудитории, тип автора и маркетинговые цели. Затем вы можете перейти к созданию целевой страницы и выбрать один из различных шаблонов, ориентированных на творческие отрасли.
Затем вы можете перейти к созданию целевой страницы и выбрать один из различных шаблонов, ориентированных на творческие отрасли.
Шаблон целевой страницы ConvertKit в некоторой степени настраивается, позволяя изменять текст, стиль, цвета и изображения. Однако вы не можете добавлять модули на свою страницу:
Создав свою страницу, вы можете опубликовать ее и поделиться ею в социальных сетях. ConvertKit также предоставляет плагин, поэтому вы можете встроить целевую страницу в существующий веб-сайт WordPress.
Основное преимущество ConvertKit — интегрированное программное обеспечение для маркетинга по электронной почте. С его помощью вы получите доступ к расширенной маркетинговой аналитике, включая количество регистраций, количество посетителей и коэффициенты конверсии. ConvertKit отображает эти данные в числовом и графическом формате, поэтому вы можете отслеживать тенденции в течение 30 дней.
Вы также можете использовать ConvertKit для создания шаблонов электронной почты и контактов с подписчиками с единой панели. Платформа предлагает инструменты для вещания, сегментации электронной почты и автоматизации. Если вы еще не используете программное обеспечение для электронного маркетинга, ConvertKit может позаботиться обо всем.
Платформа предлагает инструменты для вещания, сегментации электронной почты и автоматизации. Если вы еще не используете программное обеспечение для электронного маркетинга, ConvertKit может позаботиться обо всем.
ConvertKit совершенно бесплатен для целевых страниц, независимо от того, сколько целевых страниц или контактных форм вы используете. Однако переход на платный план предоставит вам доступ к автоматическим воронкам и последовательностям, специальной поддержке клиентов и расширенным функциям отчетности.
В общем, ConvertKit использует функции целевой страницы для привлечения людей к своим маркетинговым планам по электронной почте, поэтому ожидается, что вы будете использовать эти планы по мере роста.
⚙️ Основные характеристики:
- Более 50 шаблонов целевых страниц
- Интегрированное программное обеспечение для электронного маркетинга
- Аналитика целевых страниц
👉 В отличие от других конструкторов, которые мы обсуждали до сих пор, имейте в виду, что ConvertKit может только создавать целевые страницы с точки зрения своего конструктора сайтов. Если вам нужна домашняя страница, страница контактов или любой другой элемент, вам необходимо интегрировать целевую страницу с сайтом WordPress.
Если вам нужна домашняя страница, страница контактов или любой другой элемент, вам необходимо интегрировать целевую страницу с сайтом WordPress.
Если вы хотите создать простой, но индивидуальный одностраничный сайт, Carrd — один из лучших бесплатных конструкторов целевых страниц. Он имеет множество шаблонов целевых страниц для запуска продуктов и веб-сайтов. Он также предлагает кнопки социальных сетей. Кроме того, 13 из этих шаблонов доступны с бесплатным планом Carrd.
Как только вы выберете бесплатный дизайн, настроить его будет просто. Вы можете перетаскивать новые элементы на страницу и настраивать их стиль:
Имейте в виду, что контактные формы недоступны в бесплатной версии Carrd. Однако вы можете включить значки социальных сетей, кнопки CTA и ссылки. Кроме того, у Carrd есть модуль таймера, чтобы создать ажиотаж вокруг запуска веб-сайта или продукта.
Carrd — один из самых удобных для начинающих разработчиков целевых страниц в этом списке. Однако эта простота имеет свои недостатки. Вы можете изо всех сил пытаться настроить свою страницу как можно лучше с Wix или даже Jimdo. Тем не менее, если у вас есть простые маркетинговые цели и ограниченное время на веб-дизайн, Carrd справится с этой задачей.
Вы можете изо всех сил пытаться настроить свою страницу как можно лучше с Wix или даже Jimdo. Тем не менее, если у вас есть простые маркетинговые цели и ограниченное время на веб-дизайн, Carrd справится с этой задачей.
Это также отличный вариант для мобильных сайтов. Это связано с тем, что Carrd автоматически изменяет размер своих страниц, чтобы они адаптировались к мобильным устройствам. Вы также можете предварительно просмотреть свою страницу в мобильном режиме, чтобы убедиться, что все элементы читаемы и кликабельны.
Как и многие другие бесплатные конструкторы целевых страниц, бесплатный план Carrd включает в себя брендинг. Вы также ограничены субдоменом Carrd, если не перейдете на подписку Pro.
⚙️ Основные характеристики:
- 13 бесплатных шаблонов целевых страниц
- До 3 бесплатных сайтов
- Адаптивный дизайн для мобильных устройств
👉 В целом, Carrd может быть слишком простым для сложных маркетинговых кампаний. Однако, если у вас простые цели и ограниченный бюджет, это может помочь вам быстро создать эффективную целевую страницу.
Однако, если у вас простые цели и ограниченный бюджет, это может помочь вам быстро создать эффективную целевую страницу.
Если у вас есть существующий домен и вы хотите создать специальную целевую страницу, рассмотрите возможность использования ConvertFlow. Он имеет множество шаблонов целевых страниц для разных типов кампаний, в том числе:
- Скидки и предложения
- Лидогенерация
- Обновление контента
- Скоро и страницы перед запуском
- Социальная защита
ConvertFlow отлично подходит для создания многоэтапных целевых страниц и помогает посетителям в процессе конверсии. Просто выберите шаблон и напишите свой призыв к действию, после чего вы сможете приступить к разработке страниц для каждого шага:
Целевая страница с несколькими шагами может быть отличным выбором, если вы не хотите перегружать своих посетителей. Пользователи могут задать один вопрос или поле формы на странице, вместо того, чтобы отвлекаться на гигантскую стену текста с несколькими компонентами. Таким образом, этот дизайн может улучшить общий пользовательский интерфейс вашей целевой страницы (UX).
Таким образом, этот дизайн может улучшить общий пользовательский интерфейс вашей целевой страницы (UX).
Создав целевую страницу, вы сможете просматривать подробную аналитику на панели управления ConvertFlow. Здесь вы можете увидеть количество уникальных просмотров, конверсий и завершений в числовом и процентном выражении. Вы также можете экспортировать эти данные и настроить оповещения контактов.
Бесплатный план ConvertFlowограничивает вас одним веб-сайтом и 250 уникальными конверсиями. Платные планы могут поддерживать большее количество посетителей в месяц, A/B-тестирование, маркетинговые воронки и расширенные функции.
⚙️ Основные характеристики:
- Многоступенчатые целевые страницы
- Отчеты о конверсиях
- Интеграция электронного маркетинга
- Всплывающие окна, викторины и контактные формы
👉 Имейте в виду, что для использования ConvertFlow вам понадобится существующий веб-сайт. Однако инструмент целевой страницы можно легко интегрировать с вашим сайтом.
Наверх
Создайте свою первую целевую страницу сегодня
Создание целевых страниц может помочь вам собрать информацию о лидах и превратить посетителей в клиентов. Более того, эти страницы не должны быть сложными или сложными в создании.
Используя бесплатные инструменты, вы можете быстро настроить простую, но эффективную целевую страницу для своего сайта.
Если вы хотите создать целевую страницу со встроенным программным обеспечением для маркетинга по электронной почте, мы рекомендуем начать с ConvertKit. Вы можете выбирать из более чем 50 шаблонов и связываться с лидами прямо с платформы. Кроме того, Wix может быть отличным вариантом со стандартным макетом веб-сайта и настраиваемыми функциями. Вы можете начать с шаблона целевой страницы и настроить элементы в соответствии с вашими маркетинговыми потребностями.
💡 Если вы готовы создать сайт на WordPress, вы также можете легко создавать целевые страницы на WordPress с помощью бесплатных инструментов, таких как встроенный редактор или Elementor.
У вас есть вопросы об использовании этих бесплатных конструкторов целевых страниц? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Ссылки
[1] https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/
Конструктор целевых страниц для создания целевых страниц с высокой конверсией
Как создать целевую страницу с высокой конверсией за 3 простых шага?
Выполните следующие действия, чтобы создать целевую страницу с высокой конверсией.
- Введите название вашей целевой страницы
- Добавьте желаемые функции
- Создайте уникальный заголовок, краткое осмысленное описание, по крайней мере, с одним изображением или вспомогательным видео
- Добавьте форму отправки для сбора сведений о пользователях для привлечения потенциальных клиентов
- Добавьте хотя бы одну кнопку CTA, чтобы привлечь пользователей к вашему продукту страница
- Соответствие сообщениям на всем пути конверсии
- Придерживайтесь сути и просите только то, что вам нужно
- Четко обозначьте свою цель и укажите, о чем эта страница и что вы хотите, чтобы пользователь сделал
- Сделайте свою целевую страницу ценным руководством, бесплатной пробной оценкой или демонстрацией, а не просто страницей «Свяжитесь с нами»
Выберите уникальное имя, чтобы выделить вашу целевую страницу
Создайте превосходную целевую страницу без программирования и добавьте к ней предпочитаемые функции Целевая страница с высокой конверсией
Конвертируйте больше лидов с помощью конструктора целевых страниц Создайте собственную целевую страницу всего за несколько минут с помощью конструктора целевых страниц Appy Pie. Самое приятное в этом программном обеспечении то, что вам не нужны какие-либо навыки программирования, чтобы создать страницу с его помощью. Все, что вам нужно сделать, это перейти на нашу страницу конструктора целевых страниц, ввести название целевой страницы, выбрать желаемую цветовую схему, добавить выбранные вами функции и персонализировать страницу в соответствии с предпочтениями ваших пользователей. Это все! С помощью программного обеспечения Appy Pie для создания целевых страниц вы можете создать свою собственную целевую страницу без каких-либо технических знаний.
Самое приятное в этом программном обеспечении то, что вам не нужны какие-либо навыки программирования, чтобы создать страницу с его помощью. Все, что вам нужно сделать, это перейти на нашу страницу конструктора целевых страниц, ввести название целевой страницы, выбрать желаемую цветовую схему, добавить выбранные вами функции и персонализировать страницу в соответствии с предпочтениями ваших пользователей. Это все! С помощью программного обеспечения Appy Pie для создания целевых страниц вы можете создать свою собственную целевую страницу без каких-либо технических знаний.
Средство создания целевых страниц от Appy Pie предлагает простой интерфейс, настраиваемые макеты, персонализированный контент, призывы к действию и другие передовые функции нового поколения. Создайте свою собственную целевую страницу, добавьте эти функции и используйте их, чтобы привлечь больше трафика и создать свой бренд.
Конструктор целевых страниц Appy Pie предлагает централизованную панель инструментов, которая поможет вам хранить все ваши целевые страницы на одном портале и отслеживать их эффективность. Что делает программное обеспечение действительно удивительным, так это то, что оно позволяет вам выполнять различные аналитические операции, чтобы понять поведение пользователей, как долго они остаются там, количество призывов к действию, на которые они нажали, и т. д. и продолжать улучшать их соответствующим образом.
Что делает программное обеспечение действительно удивительным, так это то, что оно позволяет вам выполнять различные аналитические операции, чтобы понять поведение пользователей, как долго они остаются там, количество призывов к действию, на которые они нажали, и т. д. и продолжать улучшать их соответствующим образом.
Appy Pie, которому доверяют миллионы пользователей по всему миру, является одним из лучших создателей целевых страниц, когда речь идет о более эффективном создании целевых страниц без программирования. Независимо от того, являетесь ли вы новичком в разработке или опытным разработчиком, вы можете быстро создать целевую страницу, используя этот уникальный конструктор целевых страниц. Все целевые страницы, созданные с помощью конструктора целевых страниц Appy Pie, быстрые, безопасные и обеспечивают превосходное качество обслуживания клиентов.
У нас также есть служба поддержки, которая работает круглосуточно, чтобы помочь вам при создании целевых страниц. Используя превосходное программное обеспечение Appy Pie для создания целевых страниц, вы можете создавать целевые страницы для привлечения потенциальных клиентов, увеличения трафика, повышения конверсии, повышения доверия и многого другого.
Конструктор целевых страниц Appy Pie позволяет пользователям создавать уникальные целевые страницы с нуля. Затем эти страницы приводят посетителей к конкретному предложению, продукту или услуге и вдохновляют их на действия. Страницы дают вам возможность увеличить конверсию и создать сильную клиентскую базу.
Создайте свою собственную целевую страницу
Основные советы по созданию превосходной целевой страницы Целевая страница играет решающую роль в преобразовании посетителей в лиды или потенциальных клиентов. Это дает посетителям веб-сайта прямую информацию о том, что нужно сделать и почему они должны это сделать. Домашние страницы веб-сайтов — отличная платформа для прямого трафика, но когда вы можете контролировать этот трафик, вы должны направлять его на свою целевую страницу, поскольку на ней есть вся необходимая информация о ваших конкретных продуктах и вашем бренде. Однако, чтобы использовать этот трафик, вы должны сначала научиться создавать идеальную целевую страницу.
Попробуйте Конструктор целевых страниц сейчас
Что делает Конструктор целевых страниц Appy Pie лучше? Целевые страницы помогают компаниям сосредоточить внимание посетителей своего веб-сайта на конкретных продуктах или предложениях. Целевая страница в основном создается как отдельная страница, которая предоставляет информацию о вашем бренде или очень конкретном предлагаемом продукте. Большинство компаний создают целевые страницы для конкретных продуктов, чтобы ограничить перебои с другим контентом на своем веб-сайте.
Целевая страница в основном создается как отдельная страница, которая предоставляет информацию о вашем бренде или очень конкретном предлагаемом продукте. Большинство компаний создают целевые страницы для конкретных продуктов, чтобы ограничить перебои с другим контентом на своем веб-сайте.
Вот как Appy Pie поможет вам создать отличную целевую страницу. Ознакомьтесь с уникальными функциями, которые делают Конструктор целевых страниц Appy Pie лучше, чем другие конструкторы целевых страниц, доступные в Интернете.
Призывы к действию
CTA — один из важнейших элементов каждой целевой страницы. Они убеждают пользователей действовать, загрузить документ или совершить покупку. С помощью конструктора целевых страниц Appy Pie вы можете добавлять неограниченное количество CTA на свою целевую страницу и поддерживать интерес пользователей.
Настраиваемые макеты
Конструктор целевых страниц Appy Pie предлагает сотни профессионально разработанных макетов, которые вы можете использовать для своих целевых страниц, чтобы они выделялись. Вы можете настроить эти макеты в соответствии с потребностями вашего бизнеса, чтобы повысить конверсию.
Вы можете настроить эти макеты в соответствии с потребностями вашего бизнеса, чтобы повысить конверсию.
Шаблоны, оптимизированные для мобильных устройств
Конструктор целевых страниц Appy Pie поможет вам создать целевую страницу с использованием шаблонов, оптимизированных для мобильных устройств, гарантируя, что даже если это целевая страница веб-сайта, она будет нормально работать и на мобильных устройствах.
Персонализированный контент
Обеспечьте наилучшее взаимодействие с пользователем, адаптировав содержимое вашей целевой страницы к особым посетителям. Конструктор целевых страниц Appy Pie позволяет отображать различные типы контента в зависимости от источника посетителя, устройства, местоположения или любых данных, сохраненных в вашей CRM. Программное обеспечение помогает вам создать отдельную комнату для контента, гарантируя, что ваши посетители не будут отвлекаться на пустое пространство или цвета на заднем плане. Вы также можете использовать изображения и видео для визуального разделения.
Привлекательные цветовые схемы
Цвета имеют свой собственный язык, поэтому они играют решающую роль при представлении чего-либо кому-либо. Конструктор целевых страниц Appy Pie предлагает удобные цвета, которые вы можете использовать, чтобы помочь вашим пользователям понять все элементы навигации. При правильном выборе цветов вы можете помочь пользователям легко указывать на призывы к действию и нажимать на них.
Централизованная информационная панель
Конструктор целевых страниц Appy Pie предоставляет вам централизованную информационную панель, где вы можете проверить производительность всех своих целевых страниц, созданных с помощью Appy Pie. Здесь вы можете более подробно изучить общее количество посещений, количество клиентов, созданных на странице, и т. д. Вы также можете запустить тесты для каждого аспекта вашей целевой страницы, включая изображения, призывы к действию, заголовки, формы и многое другое.
Чистый и лаконичный текст
Конструктор целевых страниц Appy Pie предлагает различные шрифты и цвета, чтобы сделать ваш контент более узнаваемым. Удостоверьтесь, что вы используете правильную высоту и интервалы, чтобы содержание соответствовало сути. Это делает ваш контент более эффективным и выглядит лучше.
Удостоверьтесь, что вы используете правильную высоту и интервалы, чтобы содержание соответствовало сути. Это делает ваш контент более эффективным и выглядит лучше.
Создание целевой страницы очень важно, поскольку помогает собирать информацию об интересах и предпочтениях посетителей. Как только вы узнаете, какой продукт их интересует, вы можете легко превратить этого посетителя в успешную продажу.
Целевые страницы позволяют предприятиям преобразовывать посетителей в потенциальных клиентов. Вот несколько причин, по которым вы должны создать целевую страницу для ваших конкретных продуктов и услуг.
Повышение числа конверсий
Целевые страницы содержат соответствующую информацию о продукте, которая может помочь компаниям повлиять на своих пользователей, чтобы они нажали на призыв к действию. Эти клики приводят к конверсиям, а затем конверсиям к большему количеству клиентов и большему количеству клиентов.
Повышение узнаваемости бренда
Цвет, внешний вид и стиль целевой страницы должны соответствовать контенту, который вы на нее добавляете. Благодаря этому последовательному брендингу на целевой странице вы можете повысить узнаваемость своего бренда. Ваша целевая страница дает вашим пользователям больше возможностей лучше узнать ваш бренд.
Сбор демографической информации
Вы можете предложить форму конверсии на своей целевой странице. Как только пользователь заполнит его, вы сможете использовать эти данные, чтобы понять, какие типы посетителей превращаются в клиентов.
Расширьте свою аудиторию
Вы можете использовать целевые страницы, поддерживая их организованность. Организованная и хорошо управляемая целевая страница поможет вам привлечь больше людей и увеличить аудиторию. Вы можете создавать различные типы целевых страниц, таких как целевая страница для привлечения потенциальных клиентов, вирусная целевая страница, пользовательская целевая страница, целевая страница для рекламных роликов, целевая страница для перехода по клику и многое другое.
Генерация потенциальных клиентов
Различные компании прилагают усилия для привлечения трафика на свои домашние страницы веб-сайтов, даже не зная, откуда пришел этот трафик и куда его направить дальше, что почти эквивалентно потере потенциальных клиентов. Вы можете получить эти лиды, отправив их прямо на свою целевую страницу. Кроме того, вы можете запрашивать данные посетителей вашей страницы, такие как их имя, контактная информация и адрес электронной почты, а затем развивать, сегментировать или распространять их среди вашего отдела продаж.
Расширьте свой список адресов электронной почты
Многие компании используют целевые страницы для привлечения потенциальных клиентов, то есть они получают формы для отправки и телефонные звонки от заинтересованных людей, а затем превращают их в потенциальных потенциальных клиентов. Вы должны добавить форму или ссылку, чтобы запрашивать у пользователей информацию, такую как имя, номер телефона и адрес электронной почты.
