Конструктор лендингов (landing page), создать одностраничный сайт бесплатно
Главная
Конструктор сайтов
Создание одностраничного сайта-лендинга
Преимущества конструктора одностраничных сайтов hostfly.by
Простое использование
Интуитивно понятный интерфейс позволит самостоятельно создать одностраничный сайт, даже если вы взялись за это впервые.
Готовый дизайн
Выберите свой дизайн из более чем 190 шаблонов различной тематики — и лендинг готов. Вам останется только наполнить его контентом.
Адаптивность сайта
Благодаря адаптивной верстке ваш Landing Page замечательно смотрится на всех типах устройств, от персонального компьютера до планшета и смартфона.
Поисковая оптимизация
Встроенные инструменты поисковой оптимизации позволяют вам улучшить позицию своего сайта в результатах поиска Google, Yandex
Подключить конструктор
Более 200 шаблонов
Более 200 готовых шаблонов сайтов и лендингов.
Электронная коммерция.
Расширенный e-Commerce — конструктор подходит для создания интернет-магазинов. На его базе создают товарные позиции с текстовым описанием, ценой, размером скидок и другими данными. К готовому магазину можно подключить WebMoney bePaid банковские переводы и другие платежные системы (при покупке хостинга Cloud Старт и Cloud Бизнес).
Адаптивный дизайн.
Автоматическая верстка — сервис самостоятельно адаптирует одностраничники под все типы устройств. Пользователю не нужно корректировать их структуру, изменять размер текста и изображений.
Импорт сайтов.
Перенос веб-ресурсов — вы можете перенести готовый сайт на наш хостинг и управлять им при помощи расширенного набора настроек. Эта функция доступна даже при утрате паролей доступа.
Эта функция доступна даже при утрате паролей доступа.
Разнообразие элементов и плагинов.
Контент и плагины в подарок — сервис содержит бесплатные изображения, видео, интерактивные карты, таблицы, календари, десятки виды кнопок, форм и переключателей. Он позволяет интегрировать лэндинг пейдж с социальными сетями и платежными модулями, упростить управление, расширить функционал под новые требования.
Техническая поддержка 24/7
Круглосуточная поддержка — команда сервиса ответит на вопросы, объяснит функции, поможет подключить плагины и расширить функционал. Обратитесь к ней, если создание сайта лендинга на конструкторе вызывает у вас проблемы. Напишите нам!
Преимущество сервиса в скорости создания посадочных страниц ресурса. Даже у новичка на это уйдет день или два. При использовании бесплатного конструктора лендинг пейдж в Беларуси навыки верстки, программирования, web-дизайна не нужны.
Для облегчения работы с системой разработано руководство пользователя. В нем предложены видеоуроки для ознакомления с кнопками меню, опциями, инструментами. Время для просмотра – 60 минут.
Важно: Упрощенный конструктор сайтов и лендингов в Минске доступен на любом тарифе hosting от HostFly.by.
Открыть Интерактивное руководство пользователя
Чтобы сделать одностраничный сайт самому, ознакомьтесь с интерактивным руководством пользователя. Оно состоит из видеоуроков, освещающих элементы меню, функции и инструменты конструктора. Обзор сервиса займет у вас не более часа. Изучив руководство, вы освоите следующие навыки:
- интеграция посадочной страницы с социальными сетями и видеохостингами;
- создание фото- и видеогалерей, товарных позиций, презентационных разделов;
- публикация, перемещение, редакция текстов и изображений на вашем сайте;
- добавление новых языков на лэндинг пейдж;
- настройка меню, ссылок, разделов, категорий и других элементов системы навигации;
- прием и отправка платежей при помощи сервисов e-Commerce.

Смотрите также:
- Конструктор интернет магазина
- Конструктор сайта визитки
Наши Клиенты
ООО «Суппорт чейн» является резидентом Парка высоких технологий
© 2023 ООО «Суппорт чейн». Провайдер облачного хостинга и регистратор доменных имен в Беларуси.
проспект Победителей, дом 106, офис 14 г. Минск, 220062, Республика Беларусь [email protected] +375 29 336-73-73
Как самому быстро сделать крутой лэндинг? Обзор онлайн конструктора landing page
В сети существует очень много онлайн сервисов, которые позволяют создавать целые сайты без знания программирования. Они работают по принципу конструктора и с ними может справиться даже школьник. В разделе Каталог моего сайта вы можете найти большое количество обзоров сервисов подобного плана.
Недавно в интернет я набрел на интересный сервис, который «заточен» не на создание информационных сайтов или интернет-магазинов, как таковых, а на создание лендингов, т.
При разработке landing page ставятся совершенно иные цели и задачи, а именно: красиво преподнести информация о товаре, услуге или компании, заинтересовать посетителя и получить от него контактные данные либо оплату. Иными словами, хорошая посадочная страница должна максимально эффективно конвертировать посетителя в клиента (покупателя).
- Создание лендинга
- Скачивание проекта
- Размещение на хостинге
- Итог
QODA.SITE является онлайн конструктором лэндингов, при помощи которого вы можете сами, абсолютно с нуля за считанные минуты создать крутую посадочную страницу, и при этом не требуется никакого программирования и знания кода. Всё очень просто:
- создаете,
- скачиваете,
- размещаете на хостинге.
Видео с обзором сервиса:
Создание лендинга
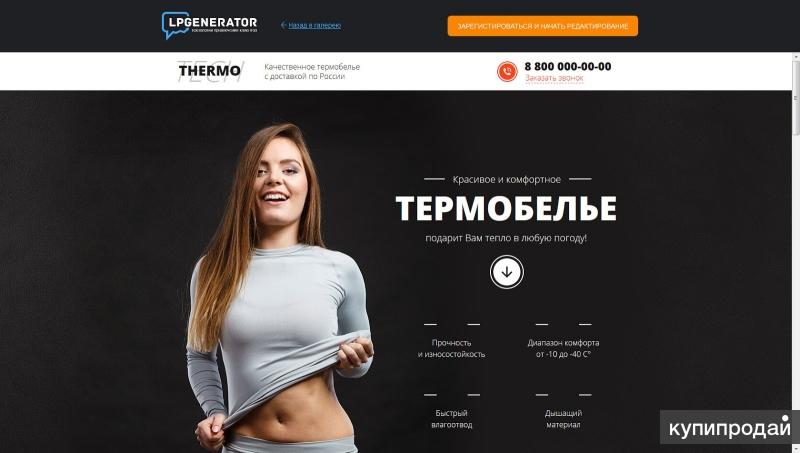
Сразу после регистрации на сайте конструктора вам будет предложено выбрать один из шаблонов оформления landing page:
Я насчитал 12 уникальных шаблонов, каждый из которых имеет дизайн, соответствующий какой-то тематике: ремонт квартир, мебель на заказ, услуги фотографа, барбершоп, ведущий торжеств и пр.
Кликайте на тот шаблон, который наиболее близко соответствует вашей сфере деятельности либо просто на тот, который больше всего понравился. В любом случае, на следующем этапе вы сможете настроить или изменить практически любой элемент страницы под свой вкус и задачи.
Например, для того, чтобы изменить какой-то текст, надо кликнуть на имеющуюся заготовку («рыбу») и просто начать ввод текста с клавиатуры.
Ну а что делать, если в нужном месте шаблона нет текстовой заготовки, а вы хотите разместить пару предложений о своей компании или услугах именно там? В этом случае нажимайте на иконку с изображением пазла в левой части экрана, после чего откроется панель виджетов. Выбирайте виджет «Текст», перетаскивайте его в нужное место шаблона и после этого набирайте текст на клавиатуре.
Точно таким же образом в любое место лендинга можно произвольно добавлять:
- Картинки
- Логотипы
- Формы
- Кнопки действия и кнопки социальных сетей
- Видео
- Заголовки
- Счетчики
- Пробелы
Каждый блок шаблона имеет свои собственные настройки, где можно изменить фоновую картинку, задать параллакс эффект либо зафиксировать фон, настроить прозрачность и градиент:
При работе с изображениями вы можете загружать в конструктор свои собственные либо выбирать из имеющейся базы бесплатных изображений:
В верхней части экрана есть кнопки, при помощи которых можно:
- Перейти к выбору шаблона
- Определить общий стиль оформления заголовка, подзаголовка и текста
- Задать email, куда будут поступать заявки от клиентов, прописать SEO-теги для страницы
- Сделать предварительный просмотр лендинга на экране ПК и мобильного устройства
- Сохранить проект
Скачивание проекта
QODA.
Однако для выгрузки кода и исходных файлов понадобится выбрать один из тарифных планов:
Названия тарифов и различия между ними говорят нам о том, что данный онлайн конструктор ориентирован прежде всего на вебмастеров и целые вебстудии, т.е. на тех, кто непосредственно занимается созданием лендингов для последующей продажи.
Для пользователя, которому нужен одна единственная посадочная страница, использование QODA.SITE вряд ли будет целесообразным. Гораздо проще и дешевле, наверное, будет заказать её создание на одной из фриланс-бирж.
Размещение на хостинге
После того как вы скачали архив с лендингом, его надо залить на хостинг. Сделать это несложно – сервис предоставляет пользователям хорошую пошаговую инструкцию со скриншотами, которая доступна в личном кабинете, в разделе FAQ.
Итог
При помощи сервиса QODA. SITE вы можете создавать на базе готовых шаблонов отличные лендинги, которые будут адаптированы к мобильным устройствам, сео-оптимизированы для продвижения, иметь высокую скорость загрузки. Благодарю наличию удобного визуального редактора, для освоения сервиса не требуется знания программирования.
SITE вы можете создавать на базе готовых шаблонов отличные лендинги, которые будут адаптированы к мобильным устройствам, сео-оптимизированы для продвижения, иметь высокую скорость загрузки. Благодарю наличию удобного визуального редактора, для освоения сервиса не требуется знания программирования.
Как создать бесплатную целевую страницу (кодирование не требуется)
Хотите создать целевую страницу в WordPress бесплатно?
Создание веб-сайта — первый важный шаг в продвижении вашего бренда в Интернете. Но если вы действительно хотите привлечь больше лидов и продаж, вам понадобится целевая страница с высокой конверсией. К счастью, существует множество бесплатных конструкторов целевых страниц веб-сайтов, которые упрощают этот процесс.
В этой статье мы покажем вам, как создать бесплатную целевую страницу в WordPress без необходимости кодирования.
Оглавление
- Видеоруководство
- 1. Установите бесплатную программу создания целевых страниц SeedProd
- 2.
 Выберите бесплатный шаблон целевой страницы
Выберите бесплатный шаблон целевой страницы - 3. Добавьте уникальное содержимое целевой страницы
- 12 Настройте целевые страницы
- 5. Проверьте правильность работы целевой страницы
- 6. Настройте параметры целевой страницы
- 7. Опубликуйте бесплатную целевую страницу в WordPress
Для чего используются целевые страницы?
Целевые страницы — это отдельные веб-страницы, которые используются для преобразования посетителей в потенциальных клиентов или клиентов. Они делают это, побуждая их выполнять определенные действия, такие как подписка на ваш список адресов электронной почты, покупка продукта или другие подобные действия.
В отличие от полноценного веб-сайта, целевые страницы представляют собой отдельные страницы с одной конкретной целью: заставить посетителей перейти по ссылке и достичь конечной цели. Когда целевая страница сделана хорошо, она может значительно повысить ваши шансы на получение желаемых результатов от вашей маркетинговой кампании.
Как работают целевые страницы?
Чтобы ваша целевая страница имела успех, вам необходимо привлечь к ней целевой трафик. Есть много способов сделать это, например:
- Отправка целевой страницы в список рассылки для поощрения кликов.
- Размещение ссылки на целевую страницу в социальных сетях для привлечения трафика.
- Добавление ссылки на целевую страницу в запись блога.
- Оптимизация целевой страницы для поисковых систем для привлечения органического трафика.
- Создание рекламной кампании PPC в поисковых системах со ссылкой на вашу целевую страницу.
Все это отличные способы привлечь трафик на вашу целевую страницу. Но что делать людям, когда они туда доберутся?
После нажатия на призыв к действию пользователи будут перенаправлены в корзину, контактную форму или на внутреннюю страницу вашего веб-сайта? Тщательно продумайте следующие шаги, а затем предоставьте людям простой способ добраться до них в один клик.
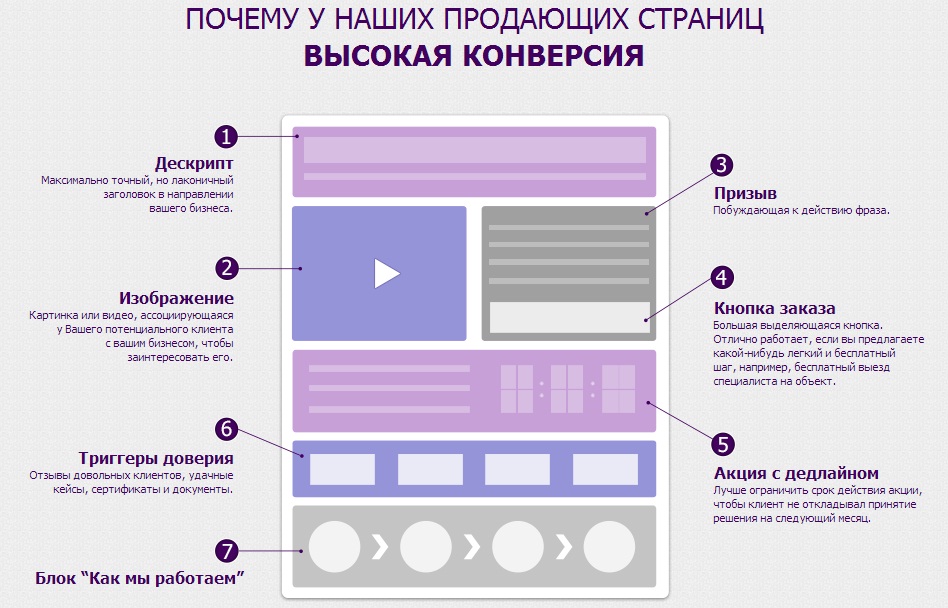
На что обратить внимание при создании хорошего лендинга Страница
Прежде чем вы начнете создавать бесплатную целевую страницу, вам следует помнить о нескольких вещах, в том числе:
- Цель целевой страницы: Определите, чего вы хотите, чтобы ваша целевая страница выполняла, и следите за тем, чтобы эти детали согласовывались во всем вашем дизайн.
- Четкая визуальная иерархия: Выясните, какие элементы страницы являются наиболее важными, и выделите их, чтобы побудить людей к действию.
- Создайте действие с помощью CTA: Сделайте кристально ясным, что должны делать посетители вашей целевой страницы, и облегчите им это.
- Привлекательный дизайн: Привлеките посетителей привлекательным дизайном, который заставит их щелкнуть мышью. Вы также должны стараться держать важные элементы страницы выше сгиба страницы.
- Моментальная копия: Сохраняйте основной текст коротким, точным и информативным.
 Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее.
Используйте заманчивые заголовки, которые заставят людей хотеть читать следующее предложение и следующее. - Мощные изображения: Используйте изображения, чтобы проиллюстрировать то, о чем вы говорите. Избегайте стандартных стоковых фотографий и выбирайте изображения, которые рассказывают историю.
- Сосредоточьтесь на ценности: Объясните людям, какую пользу они получат, нажав кнопку CTA. Что они получат? Как это улучшит их жизнь?
Как создать бесплатную целевую страницу менее чем за час
Теперь, когда вы знаете, что такое целевая страница и как она работает, давайте посмотрим, как создать бесплатную целевую страницу в WordPress с помощью конструктора веб-сайтов.
В этом руководстве мы будем использовать конструктор целевых страниц SeedProd для создания бесплатной целевой страницы.
SeedProd — лучший бесплатный плагин целевой страницы для WordPress, который скоро появится и будет работать в режиме обслуживания. Это позволяет легко создать любую целевую страницу на вашем сайте WordPress, не нанимая разработчика.
Это позволяет легко создать любую целевую страницу на вашем сайте WordPress, не нанимая разработчика.
С помощью визуального редактора страниц с перетаскиванием вы можете быстро создавать собственные целевые страницы, не написав ни одной строки кода. SeedProd также включает множество настраиваемых шаблонов целевых страниц. Затем вы можете настроить их в визуальном редакторе, добавив формы регистрации, контактные формы и другие элементы страницы.
SeedProd также интегрируется с различными инструментами маркетинга по электронной почте, чтобы помочь расширить ваш список адресов электронной почты.
В отличие от других конструкторов страниц, SeedProd работает молниеносно и не замедляет работу вашего сайта. Он использует минимальный код и лучшие методы проектирования, чтобы ваш сайт работал максимально быстро.
Начинаем!
Видеоруководство
Если вы предпочитаете читать письменное руководство, выполните следующие действия.
1. Установите бесплатную программу создания целевых страниц SeedProd
Первый шаг — установить бесплатный плагин целевой страницы SeedProd. Вы можете сделать это, перейдя к Плагины »Добавить новый на панели управления WordPress.
Затем введите «SeedProd» в поле поиска справа. Это покажет вам следующие результаты:
Нажмите Установить рядом с опцией Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd . Затем нажмите Activate .
После активации плагина вы увидите следующий экран приветствия.
Нажмите кнопку Create Your First Page рядом, чтобы начать. Это приведет вас к обзору целевой страницы SeedProd.
На этой странице вы сначала увидите различные режимы страниц, которые вы можете активировать на своем веб-сайте.
В бесплатной версии SeedProd вы можете активировать режим Coming Soon Mode и режим обслуживания. Это позволяет вам добавлять удобное уведомление на ваш сайт, пока он находится в разработке или закрыт на техническое обслуживание.
Чтобы использовать 2 других режима страницы — страницу входа и страницу 404 — вам необходимо перейти на платную версию SeedProd.
В различных режимах страницы отображается каждая целевая страница, которую вы создаете с помощью SeedProd.
Чтобы создать свою первую бесплатную целевую страницу, нажмите кнопку Создать новую целевую страницу .
2. Выберите бесплатный шаблон целевой страницы
После нажатия кнопки создания бесплатной целевой страницы вы увидите библиотеку шаблонов целевых страниц, адаптированных для мобильных устройств SeedProd.
Шаблоны можно фильтровать, щелкая различные категории в верхней части экрана, а именно:
- All
- в ближайшее время
- Режим обслуживания
- 404 Page
- Продажи
- Вебинар
- СВОДИ
- СПАСИБО
- LOGIN
SEEDPROD. Вы также можете разблокировать еще 9 бесплатных шаблонов, подписавшись на рассылку бесплатно. Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
Вы также можете разблокировать еще 9 бесплатных шаблонов, подписавшись на рассылку бесплатно. Чтобы разблокировать еще больше шаблонов, вы можете перейти на SeedProd Pro.
Для этого урока мы будем использовать бесплатную Fitness Sales Page 9шаблон 0061. Просто наведите указатель мыши на значок шаблона и щелкните значок галочки.
После выбора шаблона вам нужно будет указать имя и URL-адрес бесплатной целевой страницы. Не волнуйся; вы можете изменить эти данные позже.
Теперь нажмите кнопку Сохранить и начать редактирование страницы, чтобы запустить шаблон в редакторе перетаскивания.
3. Добавьте свой уникальный контент на целевую страницу
Визуальный конструктор страниц SeedProd разделен на 2 отдельных раздела. С левой стороны находятся различные блоки, используемые для оформления вашей страницы, а справа — предварительный просмотр вашей целевой страницы.
Чтобы добавить контент, просто перетащите блок с левой панели на область предварительного просмотра. Затем вы увидите изменения в режиме реального времени.
Затем вы увидите изменения в режиме реального времени.
There are a variety of landing page blocks to choose from, including:
- Headline
- Text
- List
- Button
- Image
- Video
- Divider
- Spacer
- Column
You can also используйте 2 блока страниц SeedProd Advanced — Giveaway и Контактная форма – бесплатно. Это позволяет вам показывать бесплатные раздачи RafflePress и бесплатные контактные формы WPForms на вашей целевой странице для привлечения целевого трафика и лидов.
Начните добавлять свой уникальный контент, щелкнув любой блок в режиме предварительного просмотра. Это покажет панель настроек с левой стороны, где вы можете заменить контент по умолчанию своим собственным.
Кроме того, вы можете редактировать содержимое прямо в предварительном просмотре с помощью встроенной функции редактирования текста SeedProd.
Заменить изображения по умолчанию так же просто. Просто щелкните любое изображение в предварительном просмотре в реальном времени и щелкните значок корзины на панели настроек справа.
Затем нажмите кнопку Использовать собственное изображение , чтобы загрузить фотографию со своего компьютера или из медиатеки WordPress.
Продолжайте добавлять контент, пока не будете довольны общим видом. Затем нажмите зеленую кнопку Сохранить в правом верхнем углу экрана.
4. Настройте стили целевой страницы
После добавления уникального контента на бесплатную целевую страницу вам необходимо убедиться, что стиль соответствует вашему бренду.
Вы можете легко сделать это, щелкнув значок шестеренки в левом нижнем углу, чтобы просмотреть глобальные настройки страницы.
Этот параметр позволяет настроить целевую страницу:
- Фон
- Цвета
- Шрифты
- Пользовательский CSS
Начнем с выбора параметра Фон, чтобы настроить фон целевой страницы. В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
В этой области вы можете изменить цвет фона, добавить цветовой градиент или загрузить собственное фоновое изображение.
Чтобы добавить пользовательское фоновое изображение, просто нажмите кнопку Использовать собственное изображение .
В разделе «Шрифты» вы можете выбрать практически неограниченное количество бесплатных веб-шрифтов Google для заголовков, ссылок и основного текста вашей целевой страницы.
Просто щелкните любое из раскрывающихся меню, чтобы выбрать предпочтительные шрифты.
В разделе «Цвета» есть аналогичные настройки «укажи и щелкни», где вы можете выбрать собственные цвета для заголовков, текста, ссылок, кнопок и многого другого.
Просто щелкните любой вариант и используйте палитру цветов, чтобы выбрать тот, который соответствует вашему брендингу и общему дизайну страницы. Это изменит эти цвета для всей вашей целевой страницы.
Если вы довольны дизайном целевой страницы, нажмите кнопку Сохранить , чтобы сохранить настройки.
5. Убедитесь, что ваша целевая страница работает правильно
Разработав бесплатный дизайн целевой страницы, вы должны убедиться, что все работает правильно, прежде чем публиковать ее на своем веб-сайте. Просмотрите свой дизайн и дважды проверьте, работают ли ссылки кнопок CTA, и убедитесь, что в них нет опечаток или грамматических ошибок.
Вам также необходимо убедиться, что ваша целевая страница хорошо выглядит на мобильных устройствах. Это очень просто с опцией мобильного предварительного просмотра SeeProd.
Просто щелкните значок мобильного телефона в нижней части экрана, чтобы просмотреть целевую страницу на мобильном устройстве.
Оттуда вы можете перемещать объекты до тех пор, пока ваша страница не будет отлично выглядеть как на мобильных, так и на настольных экранах. Любые внесенные вами изменения автоматически применяются к обеим версиям вашей страницы.
6. Настройка параметров целевой страницы
Убедившись, что ваша целевая страница работает правильно и ее легко просматривать на мобильных устройствах, пришло время настроить несколько параметров.
Нажмите вкладку Настройки страницы в верхней части экрана, чтобы просмотреть различные настройки страницы SeedProd, в том числе:
- Общие настройки: Измените имя и URL-адрес вашей бесплатной целевой страницы и сделайте ее черновой или опубликованной.
- SEO: Настройте SEO-заголовок вашей страницы, мета-описание и многое другое с помощью плагина All in One SEO для WordPress.
- Analytics: Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights — лучшего плагина Google Analytics для WordPress.
- Скрипты: Добавьте пользовательские сценарии отслеживания на свою целевую страницу, например, ваш пиксель отслеживания Facebook.
Когда вы закончите редактирование настроек страницы, не забудьте нажать кнопку Сохранить .
7. Опубликуйте бесплатную целевую страницу в WordPress
После завершения работы над бесплатной целевой страницей пришло время опубликовать ее на вашем веб-сайте WordPress.
Для этого нажмите стрелку вниз рядом с зеленой кнопкой «Сохранить» в правом верхнем углу экрана и нажмите 9.0060 Опубликовать .
Затем вы увидите всплывающее окно с сообщением о том, что ваша целевая страница опубликована.
Нажмите кнопку See Live Page , чтобы просмотреть бесплатную целевую страницу.
Поздравляем!
Теперь вы знаете, как создать бесплатную целевую страницу в WordPress. И самое приятное, что для этого не потребовалось никаких технических знаний, кодирования, и вы не потратили ни копейки!
Чтобы получить более подробный обзор премиальных функций SeedProd в действии, ознакомьтесь с этим руководством: Как создать целевую страницу в WordPress
Или прямо сейчас и…
И не забудьте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Бесплатный конструктор целевых страниц | Renderforest
Бесплатный конструктор целевых страниц | Renderforest Разрабатывайте, тестируйте и оптимизируйте свои маркетинговые кампании с помощью профессионального конструктора целевых страниц. Генерируйте больше потенциальных клиентов с помощью готовых макетов или используйте различные блоки и компоненты для создания собственного дизайна.
Генерируйте больше потенциальных клиентов с помощью готовых макетов или используйте различные блоки и компоненты для создания собственного дизайна.
Начните создавать
Создавайте привлекательные целевые страницы менее чем за час
Шаблоны целевых страниц мирового класса для полной персонализации и привлечения внимания потенциальных клиентов. Даже если у вас нет опыта проектирования, эти шаблоны, ориентированные на конверсию, помогут вам развить ваши идеи в кратчайшие сроки.
Консультант по цифровому маркетингу
Маркетинг мобильных приложений
Маркетинг в социальных сетях
Рекламное агентство
Услуги веб-разработки
Фоторедактор
Начать создавать
Зачем создавать целевую страницу с Renderforest
Простая разработка кампании
С помощью Renderforest вы можете использовать популярные шаблоны целевых страниц и элементы управления перетаскиванием для построения кампании по частям, настраивая каждый элемент так, чтобы он отражал ваш бренд.
Публикация с персональным доменом
Вы можете быстро получить домен и даже персональный адрес электронной почты, чтобы ваши клиенты выглядели профессионально.
Получите больше посещений целевых страниц и клиентов
Объедините целевые страницы с маркетинговыми инициативами, чтобы предоставить вашим клиентам всестороннее впечатление от бренда. Вы можете создать собственную целевую страницу, чтобы выделить продукты или рекламировать специальное предложение, а затем создать графику и разместить ее на различных платформах социальных сетей, чтобы привлечь трафик на свою целевую страницу.
Начните создавать
Как создать целевую страницу за несколько простых шагов
Изучите обширную библиотеку шаблонов целевых страниц
Ознакомьтесь с разнообразными возможностями, предлагаемыми Renderforest, выберите дизайн целевой страницы, который вам нравится, и начните редактировать его прямо в браузере.
Настройте выбранный вами шаблон
Теперь, когда вы находитесь в редакторе, вы можете настроить свою целевую страницу за считанные минуты. Заполните свой контент и поиграйте с фоном или цветами, чтобы привести его стиль в соответствие с фирменным стилем. Добавлять различные компоненты в ваш дизайн стало проще, чем когда-либо, с помощью нашего редактора перетаскивания.
Заполните свой контент и поиграйте с фоном или цветами, чтобы привести его стиль в соответствие с фирменным стилем. Добавлять различные компоненты в ваш дизайн стало проще, чем когда-либо, с помощью нашего редактора перетаскивания.
Опубликуйте свою целевую страницу
Ваша следующая кампания готова к запуску! Опубликуйте свою целевую страницу одним щелчком мыши и используйте ее, чтобы завоевать популярность.
Начать создание
Что такое целевая страница?
Целевая страница — это маркетинговый термин, относящийся к отдельному веб-сайту, на который посетители могут «приземлиться» после перехода по электронной почте, рекламе или из любого другого источника в социальных сетях.
В чем разница между целевой страницей и веб-сайтом?
Целевые страницы предназначены для конкретной кампании или предложения и направляют пользователей к одному призыву к действию, в отличие от домашних страниц и веб-сайтов, которые предназначены для изучения.