عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden.
 Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem Feed
Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando.
 Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed
Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz.
 Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanału
Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo.
 Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feed
Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Как создать Лендинг пейдж — Принципы разработки landing page
10.08.2022
Продажи, SEO продвижение, сайты от ПАМ!Landing Page – посадочная страница для целевой аудитории. Обсуждений вокруг нее довольно много, страница для многих представляется в качестве волшебной кнопки, способной обеспечить бизнесу отличные продажи. Лендинг – это действительно эффективный инструмент, позволяющий реализовать определенные цели.
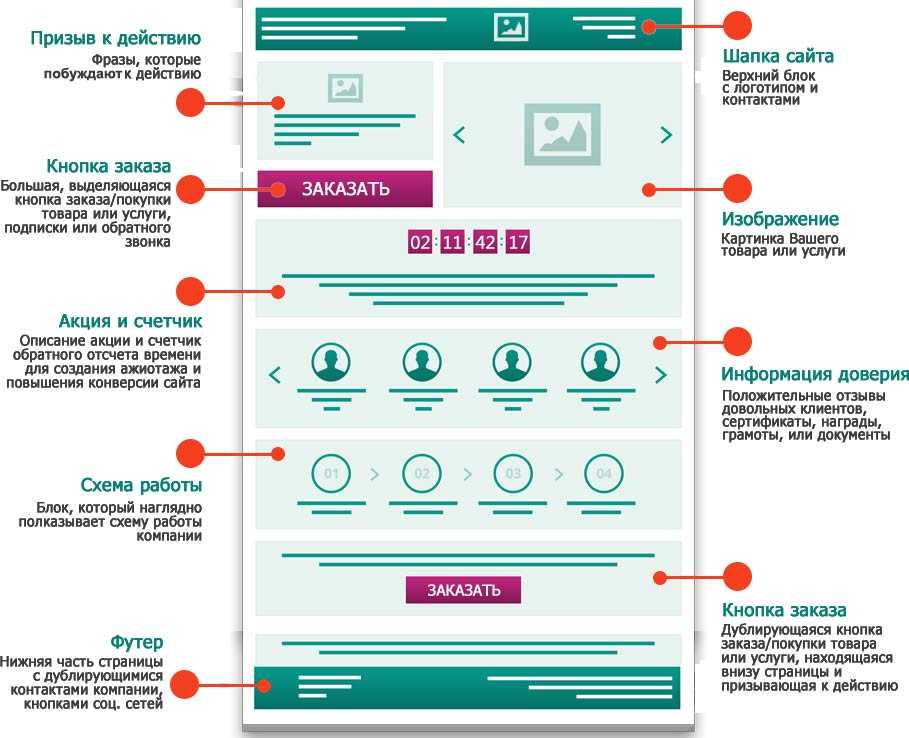
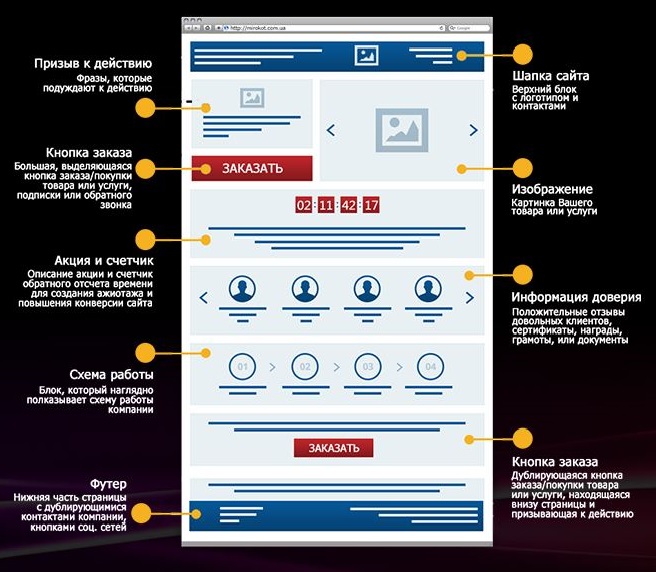
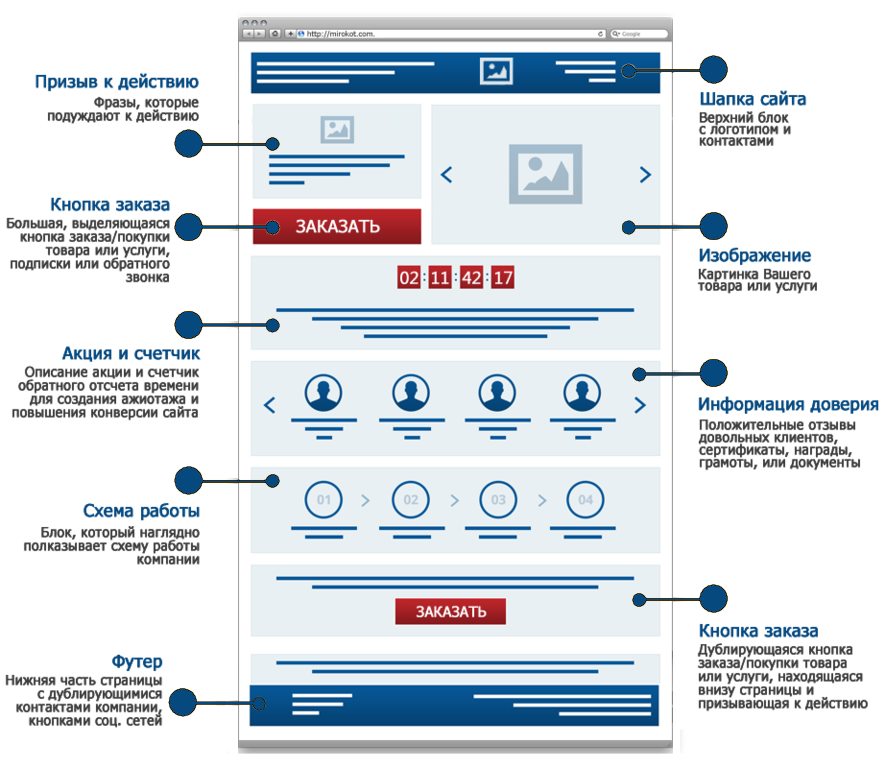
Что такое лендинг пейдж
Лендинг пейдж – это отдельная страница (одностраничный сайт). Чтобы создать лендинг и привлечь новых посетителей, преобразить их в лидов, покупателей, разработчики фокусируются на призыве к конкретному действию. Разрабатывая дизайн платформы, они убирают все лишнее (боковую колонку, навигацию и др.), размещают выгодный оффер. Обычно подобную платформу создают на субдомене, отдельном домене, но есть возможность ее интеграции в пределах главного сайта.
Чтобы создать лендинг и привлечь новых посетителей, преобразить их в лидов, покупателей, разработчики фокусируются на призыве к конкретному действию. Разрабатывая дизайн платформы, они убирают все лишнее (боковую колонку, навигацию и др.), размещают выгодный оффер. Обычно подобную платформу создают на субдомене, отдельном домене, но есть возможность ее интеграции в пределах главного сайта.
Созданием лендинг пейдж занимаются дизайнер, маркетолог, дополнительные специалисты. Они ставят перед собой цель – удержать посетителя и его внимание, продемонстрировать ему плюсы услуги либо продукции и привести его к выполнению определенного действия:
- купить товар;
- оставить на странице заявку-заказ;
- пройти регистрацию, подписаться, чтобы на почту приходили письма от сайта.
Создание одностраничного сайта будет полностью оправдано, если:
- нужно продать услугу, товар, предоставить всю информацию;
- продвинуть новый продукт на рынке;
- собрать лидов, нарастить базу;
- продвинуть акционное предложение, у которого время действия ограничено;
- использовать таргетированную рекламу, e-mail рассылку, контекстную рекламу в соцсетях.

Способы создания лендингов
Создание лендинг пейдж может осуществляться разными способами, все они отличаются гибкостью, используемыми ресурсами, сложностью.
Сервисы-конструкторы
Главный плюс – простота работы. Сервисы обычно предлагают инструменты, необходимые для создания лендинга, шаблоны разных тематик. От пользователя требуется только выбрать подходящий трафик и добавить контент.
Проектирование, разработка сайта, начиная с нуля
Этот вариант считается наиболее ресурсоемким и сложным, ведь нужны знания в разных сферах либо достаточный бюджет для оплаты услуг профессиональных специалистов. Изначально изучаются сайты конкурентов, создается, утверждается прототип, выбирается технология для разработки сайта (все зависит от функционала). Дальше создается визуальная часть сервиса, осуществляется верстка, выполняется программирование. В конце специалисты тестируют страницу, отлаживают детали и дорабатывают решение. Его стоит использовать только в случае, если проект невозможно реализовать с помощью стандартных решений.
На основе CMS
Посадочные страницы такого вида имеют свое преимущество – здесь уже присутствует техническая часть в готовом виде. Цель – проработать определенные вещи сайта под потребности клиента, при этом нет необходимости в разработке с нуля. Преимущества – доступная цена, легкое и удобное управление.
Принципы создания лендинг пейдж
Не существует 100-процентной стратегии по созданию сайта лендинга. Ведь все зависит от услуги, товара, поставленных целей, ниши бизнеса. Но есть рекомендации по созданию лендинг пейдж, они помогут достичь эффективного решения для бизнеса:
- заголовок должен быть интересным, привлекать посетителей и удерживать их. Совет – не больше 10 слов. Он должен отличаться лаконичностью и простотой, подчеркивать плюсы предлагаемого продукта;
 Достаточно узнать адрес электронной почты, номер мобильного телефона и имя;
Достаточно узнать адрес электронной почты, номер мобильного телефона и имя;- применять только качественные изображения. Фото должны обладать оптимальным размером, высоким качеством, иметь отношение к предлагаемому товару либо услуге. Если рекламируется услуга, картинка должна привлекать внимание клиентов к задачам, с которыми она поможет справиться;
- применить нужное количество текста, он поможет передать цель создания данной страницы. Должны быть задействованы выразительные, мощные фразы, слова. В текстовом сообщении на сайте должны быть описаны главные функции услуги компании, товара, присутствовать призывы к действию, важнейшие аргументы и заголовки;
- социальные доказательства. Покупатели смотрят на других и им доверяют гораздо больше, чем работникам компании. Их интересует, кто уже приобрел и воспользовался товаром, что он может сказать о нем. На сайте лендинг пейдж можно поместить отзывы людей, мнения экспертов;
- важно предоставить гарантии.

- наличие мощных призывов к дальнейшим действиям на продающем лендинге. Они должны быть большими, к ним можно предоставить текст с кнопкой, а также сделать несколько дублей в разных районах лендинг пейдж. Специалисты рекомендуют выделить на экране эту кнопку контрастным оттенком. Это позволяет завладеть вниманием потребителей;
- сочетание с мобильными устройствами. Landing page должен уметь адаптироваться под разные планшеты, смартфоны. И вне зависимости от ориентации отображение сайта должно быть качественным;
- оставаться последовательными. На лендинг пейдж все блоки информации должны располагаться последовательно, то же самое касается фактического содержания. Важно понять, как аудитория мыслит и применить зацепки, чтобы подтолкнуть его к просмотру инфы, принятию решения.
Чтобы сделать лендинг, обратитесь к профессионалам, самостоятельно решить данный вопрос невозможно, не имея определенных навыков и знаний. Опытные специалисты неоднократно создавали данный продукт, работали с разными сферами, смогут справиться с задачами любой сложности и создадут для вас эффективный одностраничный инструмент для развития бизнеса.
Опытные специалисты неоднократно создавали данный продукт, работали с разными сферами, смогут справиться с задачами любой сложности и создадут для вас эффективный одностраничный инструмент для развития бизнеса.
Продвижение сайтов Создание сайтов Контекстная реклама
Подпишитесь на интересные статьи:
Как создать мощную целевую страницу (Пошаговое руководство)
Целевая страница — это страница, на которую пользователь попадает после нажатия на объявление или ссылку. В отличие от большинства других страниц вашего веб-сайта, целевая страница ориентирована на достижение одной цели — конверсию. Все в нем, от макета и дизайна до тщательно обработанной копии, существует только для этой цели.
Хорошо сделанная целевая страница может стать неотъемлемой частью вашей стратегии цифрового маркетинга, побуждая посетителей сделать последний шаг. Здесь у нас есть руководство по созданию привлекательных целевых страниц, которые работают.
Целевая страница дает вашим клиентам направление, предоставляет важную (и убедительную) информацию и позволяет им легко делать то, что вы от них хотите. Отвлечения минимальны или отсутствуют, а страница посвящена CTA (призыву к действию).
Эти характеристики делают целевые страницы невероятно эффективным инструментом для преобразования посетителей в потенциальных клиентов (лидогенерация), увеличения продаж, получения большего количества регистраций на вебинар или любых других конкретных целей цифрового маркетинга. Сосредоточение внимания на CTA и создание вдумчивого текста также могут помочь повысить воспринимаемую ценность вашего предложения, одновременно снизив затраты на привлечение.
Как создать целевую страницуЕсли вы хотите узнать, как создать целевую страницу на WordPress, Squarespace, Shopify или Wix, давайте рассмотрим общие шаги для создания эффективной целевой страницы:
1. Выберите свое программное обеспечение
Выберите свое программное обеспечение Хотя вы можете создать целевую страницу самостоятельно, программное решение может упростить этот процесс. На рынке есть множество вариантов, многие из которых имеют функции перетаскивания, шаблоны и A/B-тестирование. К популярным конструкторам целевых страниц относятся:
- Hubspot
- Unbounce
- Leadpages
- Instapage
- Wishpond
Ваша целевая страница не может быть успешной, если вы не знаете, чего от нее хотите. Прежде чем приступить к строительству, вам нужно понять, чего вы хотите достичь. Вы пытаетесь что-то продать или хотите привлечь больше потенциальных клиентов? Вы хотите, чтобы больше зарегистрировалось на предстоящее виртуальное мероприятие, которое вы проводите? Помните, что все внимание вашей целевой страницы направлено на достижение этой цели. Вы собираетесь структурировать свой CTA вокруг этого, и вы собираетесь направлять пользователей к этой цели.
Для разработки эффективной целевой страницы нужно многое. Вот несколько быстрых советов для достижения успеха:
Цвет- Используйте привлекательные цвета.
- Поддерживайте их соответствие вашему бренду.
- Используйте контрастный цвет, чтобы выделить кнопку CTA.
- Написать контент Посетители могут быстро просмотреть важные детали.
- Делайте предложения и абзацы короткими и ясными.
- Маркеры могут быть особенно полезными.
- Расскажите о болевых точках ваших посетителей и четко объясните ценность вашего предложения.
- Объясните свое предложение, перечислите основные функции и преимущества и продемонстрируйте социальное доказательство.
- Любые изображения должны отражать ваш бренд.

- Изображения должны говорить с вашей целевой аудиторией.
- Используйте оригинальные изображения высокого качества.
- Видео может помочь повысить конверсию.
- Оставьте неиспользуемое пространство на странице, чтобы избежать переполнения.
- Пустое пространство также улучшает читаемость и позволяет посетителям сосредоточиться.
Призыв к действию — самый важный компонент целевой страницы. Он должен быть большим, выделяться и обеспечивать четкое направление. Ваши посетители должны точно знать, что они должны делать. Подумайте об использовании таких слов, как:
- Запланируйте демонстрацию
- Подпишитесь сейчас
- Запишитесь на прием
- Нажмите, чтобы купить
- Загрузите бесплатное руководство
- Получите 3 месяца бесплатно
900 11 5.
 Свяжите вашу целевую страницу с вашими объявлениями
Свяжите вашу целевую страницу с вашими объявлениями После того, как вы закончите свою целевую страницу, определите, какие объявления будут на нее ссылаться и на каких платформах вы будете показывать эти объявления. Убедитесь, что вся ваша реклама соответствует правилам платформы. Если у вас уже есть объявление со ссылкой на вашу домашнюю страницу, измените URL-адрес, чтобы он вел к вашей новой целевой странице. В противном случае вы можете создать новое объявление и связать с ним свою целевую страницу.
Места для рекламы вашей целевой страницы включают:
- Google (и другие поисковые системы)
Вы также можете продвигать свою целевую страницу, делясь ею в кампаниях по электронной почте.
6. Отслеживание результатовПосле создания целевой страницы отслеживайте ее результаты. Следя за его прогрессом, вы узнаете, работает ли он. Следите за следующими показателями:
- Рейтинг кликов
- Коэффициент конверсии
- Источник трафика
- Просмотры целевых страниц
- Время, проведенное на странице
- Коэффициент заброшенных форм
- Показатель отказов
Используйте отраслевые стандарты для установить некоторые ориентиры. Каждая отрасль уникальна, поэтому убедитесь, что ваши ожидания соответствуют вашей отрасли. Если ваша целевая страница работает плохо, внесите коррективы и продолжайте тестирование.
Каждая отрасль уникальна, поэтому убедитесь, что ваши ожидания соответствуют вашей отрасли. Если ваша целевая страница работает плохо, внесите коррективы и продолжайте тестирование.
Если ваша целевая страница не дает желаемых результатов, взгляните на нее еще раз. Возможно, вы совершаете одну из следующих распространенных ошибок:
Плохой пользовательский опытПользовательский опыт — это все, что нужно онлайн. Как и остальные страницы вашего сайта, ваши целевые страницы должны загружаться быстро. Чем дольше они занимают, тем выше средний показатель отказов. Вы также должны убедиться, что ваши целевые страницы без проблем работают на мобильных устройствах.
Но скорость загрузки — не единственное, что ухудшает взаимодействие с пользователем. Обратите внимание на такие проблемы, как слишком много разных шрифтов, большие стены текста и недостаточное пустое пространство. Все это может сделать вашу страницу беспорядочной, хаотичной и запутанной.
Все это может сделать вашу страницу беспорядочной, хаотичной и запутанной.
Посетители будут оценивать вашу целевую страницу за считанные секунды. Он должен быть интересным, четким и привлекать внимание. Если для этого требуется более одного мигания, вам необходимо внести некоторые изменения.
Вы забыли ключевую информацию о содержанииКопия целевой страницы должна иметь четкую цель и сообщать посетителям, что им нужно делать. Он также должен отражать вашу уникальную торговую точку — то, что отличает вас от других.
Цвета не идеальныТщательно выбирайте контрастный цвет. Выберите цвета, которые соответствуют существующему стилю вашего бренда.
Оптимизация ваших целевых страниц для достижения наилучших результатов Точно так же, как вы оптимизируете остальную часть своего веб-сайта, вы также захотите оптимизировать свои целевые страницы, чтобы убедиться, что они представлены вашей целевой аудитории и выполняют свою работу. Вот несколько советов, о которых следует помнить:
Вот несколько советов, о которых следует помнить:
- Нацельтесь на релевантные ключевые слова.
- Сделайте его мобильным.
- Сделайте свой дизайн простым и понятным.
- Держите важные детали на сгибе.
- Добавьте отзывы для социального доказательства.
A/B-тестирование — отличный способ попробовать различные версии вашей целевой страницы, чтобы увидеть, какая из них дает наилучшие результаты. В конце концов, решения, основанные на данных, являются лучшими решениями. Вы можете протестировать множество вещей, например:
- Заголовки
- Цветовая схема
- Количество копий
- Размер/цвет кнопки CTA
- Макет страницы
вам нужен твердый, хорошо- разработанная целевая страница. Соответствующие изображения, привлекательный текст и четкий призыв к действию могут их вдохновить. Однако, чтобы ваши целевые страницы были успешными, вам необходимо оптимизировать, протестировать и повторить. При тщательном планировании и отслеживании вы создадите мощные целевые страницы, которые будут конвертировать.
Однако, чтобы ваши целевые страницы были успешными, вам необходимо оптимизировать, протестировать и повторить. При тщательном планировании и отслеживании вы создадите мощные целевые страницы, которые будут конвертировать.
Вам нужна помощь в создании более эффективных целевых страниц для вашей компании B2B? С Cleverly вы получаете команду экспертов, которые могут сочетать убедительные сообщения с великолепным дизайном, чтобы создать целевую страницу, которая привлекает внимание, вызывает любопытство и стимулирует конверсию. Мы также проверим результаты, чтобы помочь вам получить наилучшие результаты.
Вы готовы начать? Запланируйте бесплатную консультацию с Cleverly сегодня.
Как создать персональный веб-сайт, чтобы представить себя и свою работу
Может возникнуть соблазн придерживаться социальных сетей и отложить запуск собственного веб-сайта. Но зачем упускать возможности, которые предоставляет личный сайт? Особенно, когда его создание может занять всего 10 минут.
Поговорим о создании личного сайта без вложения в него небольшого состояния. Внимание, спойлер, вам не нужно ничего кодировать. Мы также покажем вам восемь головокружительных примеров личного веб-сайта, на которых можно поучиться.
- Для чего нужны персональные сайты?
- Зачем вам создавать свой личный сайт?
- Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
- 8 примеров личного веб-сайта для вдохновения
- Прежде чем идти
Для чего нужны личные веб-сайты?
Персональный сайт — это больше, чем расширенная версия визитной карточки. Это ваша собственная онлайн-территория.
Фрилансеры, спикеры, художники, тренеры и другие эксперты используют личные веб-сайты, чтобы выразить себя и сделать свои знания, продукты, услуги и достижения доступными для широкой аудитории, которая также может быть их клиентурой.
Личные веб-сайты часто имеют прямое или косвенное коммерческое использование и относятся к одной или нескольким из следующих категорий:
- портфолио;
- резюме;
- магазин;
- личный бренд;
- журнал;
- блог.

Степень индивидуальности, которую вы можете придать своему веб-сайту, варьируется. Если вы хотите продвигать свой личный бренд, вы можете сделать сильный акцент на своем собственном карьерном пути или личном росте и подробно описать его. Это поможет посетителям вашего сайта лучше узнать вас.
С другой стороны, сайт-портфолио обычно требует более объективного, если не абстрактного подхода. Если вы хотите продемонстрировать свою творческую работу, избегайте многословных описаний и вместо этого сосредоточьтесь на визуальной стороне.
Зачем вам создавать свой личный сайт?
Прежде всего, давайте установим преимущества личного веб-сайта.
- Это независимый ресурс . Ваш сайт не зависит от эфемерных трендов и алгоритмов социальных сетей. Это позволяет вам наполнять его любым типом контента, если он оптимизирован для SEO.
- Подразумевает полный контроль и владение . Вы сами решаете, где разместить свой веб-сайт, какую структуру использовать и когда ее обновлять или перестраивать.

- Это поможет вам создать список рассылки . Добавьте форму захвата лидов на свой веб-сайт и автоматически увеличивайте свою аудиторию и взращивайте ее.
- Позволяет хранить все в одном месте. Делитесь различными проектами, идеями, продуктами, событиями, сообщениями в блогах и товарами.
- Можно превратить в источник пассивного дохода . Добавьте форму оплаты на свой сайт и продавайте консультации, сеансы, аудиты и другие услуги или продукты.
- Открывает новые возможности . Когда вы размещаете ценный контент в открытом доступе, он неизменно привлекает новые взгляды и привлекает внимание к вашей личности, набору навыков и опыту.
В общем, создавая свой сайт, вы делаете свое предложение доступным для новых потенциальных клиентов и совершенствуете позиционирование личного бренда. Звучит слишком хорошо, чтобы быть правдой? Давайте посмотрим, как именно это можно сделать.
Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
Чтобы не усложнять задачу, мы опишем, как создать личный веб-сайт с нуля с помощью нашего интуитивно понятного конструктора целевых страниц. Чтобы срезать углы, вы, конечно, можете выбрать предварительно разработанный шаблон и настроить его в соответствии со своими потребностями.
Оба варианта не должны занимать более 20 минут вашего времени, если у вас есть готовые изображения и тексты. Не верьте нам на слово — попробуйте и убедитесь сами! Наш конструктор позволяет вам создавать не только привлекательные, но и мобильные страницы, на которые вы можете легко ссылаться в своих социальных сетях.
Шаг №1 Создайте свою первую страницу веб-сайта
Войдите или создайте учетную запись SendPulse и перейдите в раздел «Целевые страницы». Затем нажмите «Создать сайт».
Создание лендинга с помощью SendPulse Взгляните на доступные шаблоны. Если ни один из них не соответствует вашим целям, нажмите «Новый сайт». Это откроет пустой макет страницы.
Это откроет пустой макет страницы.
Как уже упоминалось ранее, в этом примере мы показываем вам, как создать целевую страницу с нуля, поэтому мы рекомендуем вам пока игнорировать готовые шаблоны.
Шаг № 2 Создайте структуру своего веб-сайта
Дайте вашему проекту имя и начните создавать его «скелет». Если вы нажмете на любой из отдельных блоков, вы увидите закругленный зеленый квадрат с точками, а также значки «Дублировать» и «Удалить». Квадрат позволяет перетаскивать блок.
В SendPulse есть конструктор веб-сайтов с функцией перетаскиванияНа левой боковой панели вы найдете дополнительные строительные блоки, такие как формы и кнопки социальных сетей. Перетащите, поместите и расположите их, чтобы создать желаемую структуру для вашего личного веб-сайта.
Шаг №3 Настройка отдельных элементов
Нажмите на блок, который вы хотите настроить, и используйте настройки в правом меню, чтобы изменить его внешний вид и содержимое.
- Изменение размеров отдельных кнопок и блоков для более ровного вида.
- Вставьте заголовки, CTA и скопируйте.
- Редактировать поля формы.
- Добавьте фирменные цвета и фоновые изображения.
- Отрегулируйте отступы и выравнивание.
В этом примере мы настроили каждый блок, чтобы сделать наш сайт более узнаваемым и информативным.
Персональный сайт создан с помощью конструктора SendPulseСтраница почти готова к публикации — осталось пару тонких правок.
Шаг № 4 Добавьте важные ссылки и контактную информацию
Добавьте необходимые ссылки, адреса, описания и номера, чтобы убедиться, что ваши контакты и кнопки CTA полностью функциональны.
Настройте свой личный веб-сайтДля форм оплаты и привлечения потенциальных клиентов вам необходимо указать список рассылки, который вы хотите создать, платежную систему, которую вы используете, и т. д.
Шаг №5 Создайте дополнительные страницы
Сохраните свой сайт и выйдите. Затем нажмите «Добавить страницу», если вам нужен многостраничный сайт.
Затем нажмите «Добавить страницу», если вам нужен многостраничный сайт.
Таким образом, например, вы можете добавить страницу «Обо мне» или «Мои работы» — обе необходимы для любого веб-сайта с портфолио художника.
Шаг №6 Присвойте своему сайту уникальное доменное имя и опубликуйте его
Перейдите в настройки сайта и укажите доменное имя, нажав «Добавить домен». Если у вас еще нет доменного имени, выберите один из доступных вариантов в раскрывающемся меню.
Дайте вашему личному веб-сайту уникальный доменЛучшим вариантом было бы приобрести уникальное доменное имя у Godaddy или любого другого регистратора доменов — это сделает ваш URL-адрес более быстрым.
Погрузитесь в наши более ранние записи в блоге, где мы демистифицируем искусство дизайна целевой страницы и создаем идеальную структуру целевой страницы.
Хотите продвигать свой продукт или услугу?
С помощью SendPulse вы можете охватить свою целевую аудиторию, отправляя различные типы сообщений через предпочитаемый ими канал связи — кампании по электронной почте, веб-push-уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
8 примеров личных веб-сайтов, чтобы вдохновиться
Пришло время переключиться на что-то более продвинутое. На веб-сайтах, которые вы увидите здесь, есть много умных идей — давайте рассмотрим их поближе.
Веб-сайт бизнес-тренера
Сделать личный веб-сайт привлекательным и заслуживающим доверия — непростая задача. Этот пример показывает один из способов добиться этого — с помощью правильных слов, которые сразу обращаются к болевым точкам пользователя.
Персональный сайт бизнес-тренераЭтот пример личного веб-сайта также содержит увлекательное видео, в котором сам коуч описывает свою миссию и опыт, что также является отличной практикой для подражания.
Не забудьте оставить достаточно места для видеомаркетинга при разработке стратегии личного бренда!
В этом примере мы видим одни и те же фирменные цвета везде, от логотипа до ключевых слов. Это также хорошая практика, поскольку она придает странице более однородный, цельный вид.
Это также хорошая практика, поскольку она придает странице более однородный, цельный вид.
Сайт карьерного коуча
То, как вы представляетесь, задает тон и создает первое впечатление о вашем личном бренде. Конечно, вы можете использовать впечатляющие многословные описания или придерживаться фактов, как в этом примере личного веб-сайта.
Пример личного веб-сайта коучаЭтот коучинговый веб-сайт имеет мощный, но дружелюбный тон голоса, и сама коуч делает акцент на своих реальных полномочиях и подтвержденном послужном списке вместо того, чтобы добавлять типичную чепуху, которую мы так часто видим в этой нише.
Веб-сайт технического эксперта
Это пример чрезвычайно чистого дизайна персонального веб-сайта. Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
Пример личного веб-сайта технического эксперта На следующих экранах мы видим еще больше социальных доказательств, а также опубликованные им онлайн-курсы и сообщения в блогах, которые также демонстрируют его высокий профессионализм. Это фантастический способ укрепить собственный бренд с помощью одного персонального веб-сайта.
Это фантастический способ укрепить собственный бренд с помощью одного персонального веб-сайта.
Веб-сайт спортсмена
Если вы хотите продвигать свой личный бренд в социальных сетях, подумайте о выборе минималистского дизайна личного веб-сайта. Вот хороший пример.
Пример личного сайта спортсменаЭтот лендинг очень простой, но информативный: он содержит все важные ссылки, которые может искать потенциальный спонсор или журналист.
Веб-сайт агента по недвижимости
Если вы ориентируетесь на богатую аудиторию, этот пример наверняка вас вдохновит. Это красивый личный веб-сайт, сияющий роскошью, и он напрямую обращается к своей целевой группе с помощью соответствующих изображений и тщательно подобранных слов.
Пример личного веб-сайта агента по недвижимости Короткое видео дает нам представление о типе недвижимости, на котором специализируются эти агенты. Этот веб-сайт также содержит убедительное социальное доказательство в виде упомянутого партнерства.
Раскройте потенциал отзывов клиентов и повысьте доверие своей аудитории!
Следует также отметить, что этот сайт продвигает не один, а два личных бренда. Это также разумное решение, когда вы работаете с партнером, но не хотите навешивать на свой бизнес безликий ярлык «агентство».
Дизайнерский сайт
Пожалуй, это самый минималистичный сайт с резюме, и он работает. Когда у вас есть впечатляющее резюме, подобное этому, позвольте ему говорить само за себя и отрежьте все несущественные детали, которые могут помешать.
Пример личного веб-сайта дизайнераЭтот подход подойдет вам, если вы планируете использовать свой личный веб-сайт исключительно для установления контактов и поиска работы.
Веб-сайт для авторов
Существует множество способов создания веб-сайта с портфолио артиста, но все они имеют некоторые сходства. Лучшие практики обычно включают в себя визуализацию и экономное добавление пары важных ссылок и кнопок.


 Достаточно узнать адрес электронной почты, номер мобильного телефона и имя;
Достаточно узнать адрес электронной почты, номер мобильного телефона и имя;