Shopify. Как добавить выпадающее меню в Мегаменю
Из этого туториала Вы узнаете, как добавить выпадающее меню в Мегаменю вашего магазина Shopify.
Откройте админ панель сайта и перейдите на вкладку Интернет-магазин -> Темы (Online Store -> Themes).
Найдите шаблон, в который Вы хотите внести изменения, нажмите на кнопку …, затем, нажмите на кнопку Редактировать HTML/CSS (Edit HTML/CSS).
В папке Config, найдите и нажмите на файл settings_schema.json, для того чтобы открыть его в онлайн редакторе кода.
Добавьте следующий фрагмент кода в редакторе:
{ "type": "link_list", "id": "megamenu5_sub", "label": "Dropdown" },В папке Snippets, найдите и нажмите на файл widget-megamenu.

Добавьте фрагмент кода для выпадающего списка после строки пятого элемента в редакторе:
<a href="{{ settings.megamenu5_link }}">{{ settings.megamenu5_text }}{% if settings.megamenu5_badge and settings.megamenu5_badge != '' %}<span>{{ settings.megamenu5_badge }}</span>{% endif %}</a>{% capture linklist_iteration %}megamenu5_sub{% endcapture %} {% capture linklist_name %}{{ settings[linklist_iteration] }}{% endcapture %} <ul> {% for link in linklists[linklist_name].links %} <li>{{ link.title | link_to: link.url }}</li> {% endfor %} </ul>В папке Assets, найдите и нажмите на файл style.css.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте стили выпадающего списка в редакторе:
li.
 megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}
megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}Сохраните изменения.
Перейдите на вкладку Интернет-магазин -> Темы > Настроить тему > Мегаменю (Online Store -> Themes > Customize theme > Mega Menu) и добавьте выпадающее меню для элемента меню (в нашем случае, это 5 элемент).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить выпадающее меню в МегаменюЭта запись была размещена в Shopify туториалы и помечена как dropdown, menu, Shopify, submenu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Django как сделать меню навигации для вашего сайта
Автор статьи: admin
Метки: Django / Python / Библиотеки / Как сделать
В этой короткой статье я бы хотел рассмотреть как сделать в django меню для вашего сайта, статья будет очень короткая, но интересная для новичков.
Всего покажу здесь два способа, первый как сделать по обычному шаблону, а второе будет сгенерированное.
Также можете посмотреть несколько статьей про то как сделать меню на HTML и CSS:
- Меню навигации на HTML и CSS;
- Как сделать выпадающее меню на HTML и CSS;
- Как сделать мобильное меню;
Обычное меню на Djnago:
Первый способ очень простой, мы просто сделаем шаблон который будет отсылаться к разным страницам, и страницам категории.
Для создания шаблона мы сделаем файл «header.html», который расположим в папке «templates», которая в свою очередь находиться в нашего приложения.
Вот что будет в нём:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | {% load static %}
<nav> <a href=»{% url ‘index’ %}»>Главная</a> <button type=»button» data-toggle=»collapse» data-target=»#navbarSupportedContent» aria-controls=»navbarSupportedContent» aria-expanded=»false» aria-label=»Toggle navigation»> <span></span> </button>
<div> <ul> <li><a href=»{% url ‘category’ ‘cooking’ %}»>Кулинария</a></li> <li><a href=»{% url ‘category’ ‘it’ %}»>IT</a></li> <li><a href=»{% url ‘category’ ‘cars’ %}»>Машины</a></li> </ul> </div> </nav> |
Как видите в целом всё очень просто, самое главное что стоит отметить, это то, как мы получаем ссылки на конкретный страницы, всё это делается в конструкции {% %}, разберём по подробнее.
В начале у нас идёт то что нам нужно получить, это url, потом названия пути которое нам нужно, в нашем случае, в самом вверху это index, то есть главная страница.
Примечание:
Названия пути назначается при настройки роутинга в «urls.py», во функции path(), параметром name.
Но это всё что касается только одной страницы, но если мы передаём в url ещё какой нибудь параметр, то это так не подойдёт, так как надо ещё один параметр, его назначаем через пробел ещё одной строкой, как указана, когда мы выводим категории.
Автоматизированное меню на Django:
В прошлом примере было видно, что такой вариант больше подойдёт для программистов, но что если вы хотите через админку настроить меню, для этого подойдёт пакет django_menu.
В начале тут всё как обычно, нужно скачать библиотеку и подключить её в INSTALLED_APPS.
Скачиваем библиотек:
PowerShellpip install django-menu |
Добавляем в INSTALLED_APPS:
INSTALLED_APPS = [ . ‘menu’, ] |
Теперь делаем миграции:
PowerShellpython3 manage.py migrate menu |
Теперь добавьте специальные настройки в параметры в массив TEMPLATE:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | TEMPLATES = [ { ‘BACKEND’: ‘django.template.backends.django.DjangoTemplates’, ‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)], ‘APP_DIRS’: True, ‘OPTIONS’: { ‘context_processors’: [ ‘django.template.context_processors.debug’, ‘django.template.context_processors.request’, ‘django.contrib.auth.context_processors.auth’, ‘django.contrib.messages.context_processors. ‘django.template.context_processors.request’, ], }, }, ] |
Теперь заходите в админ панель, и там появиться приложение меню, в нём создаём новое, и присваиваем ему код, например headernavigation.
Добавляем это меню в наш шаблон:
<ul>{% load menubuilder %}{% menu headernavigation %} {% for item in menuitems %}<li><a href=»{{ item.url }}» title=»{{ item.title|escape }}»{% if item.current %}{% endif %}>{{ item.title }}</a></li> {% endfor %} </ul> |
Таким образом у нас должно появиться меню которое мы можем настраивать через админку, если вас заинтересовала эта библиотека, то зайдите по этой ссылке.
Вывод:
В этой статье рассказали о двух способов как сделать в Django меню для вашего сайта, как видите всё очень просто, и не чего сложного.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Как создать адаптивное всплывающее меню Divi
Создание адаптивного меню, которое отлично выглядит на любом экране, может оказаться непростой задачей. Но не с Диви!
Параметры Divi Theme и Builder, а также плагин Divi Area Pro позволяют настраивать всплывающие меню независимо от количества пунктов меню, ссылок и страниц, на которых вы хотите включить меню.
Сегодня мы собираемся предоставить Divi Theme Builder и плагин Divi Areas Pro в качестве двух полезных решений для создания всплывающих меню, реагирующих на мобильные устройства, которые могут запускаться при щелчке, наведении курсора или триггере с временной задержкой. Давайте начнем.
Содержание
- Создание всплывающих меню с помощью Theme Builder
- Создание адаптивного всплывающего меню с Divi Areas Pro
- к вам
Чтобы начать создавать удивительные всплывающие меню с помощью Divi Builder, Elegant Themes, как всегда, предоставляет нам еще одно супер-подробное руководство, и мы благодарны за вдохновение!
Войдите в свою панель управления WordPress и откройте конструктор тем Divi, где вы добавите новый шаблон для всплывающего меню.
Выберите страницу, на которую вы хотите добавить всплывающее меню, и затем нажмите «Добавить пользовательский заголовок» > «Создать пользовательский заголовок», после чего на вашей странице откроется раздел заголовка.
Теперь первое, что вам нужно сделать, это сделать фон прозрачным и использовать 0 пикселей для верхнего и нижнего заполнения, что удаляет контейнеры по умолчанию для заполнения раздела.
Затем перейдите на вкладку «Дополнительно» и в настройках «Положение» выберите фиксированное верхнее центральное положение и нажмите «Сохранить».
Далее вам нужно добавить строку, которая будет содержать ваш логотип и значок гамбургера для меню.
Добавьте строку со структурой из 3 столбцов и в настройках «Размер» строки и увеличьте ширину до более чем 90% с максимальной шириной 100%, что может помочь нам получить больший размер для контейнера.
В первую колонку добавьте свой логотип в качестве модуля изображения.
Затем в третьем столбце добавьте текстовый модуль, который фактически будет представлять значок гамбургера со следующими интервалами:
Установите высоту текстовой строки на ноль, а в настройках «Размер» установите ширину на 120 пикселей и выделите модуль справа.
Следующее, что вам нужно сделать, это добавить новую строку из 1 столбца, которая будет посвящена боковому меню. В настройках размера строки выберите «Использовать пользовательскую ширину желоба» и введите значение «1», которое удаляет все пространство между модулями, и установите для ширины значение «авто» для всех размеров экрана.
Теперь, чтобы продолжить создание отзывчивого всплывающего меню в Divi с помощью этого метода, а также чтобы упростить вам задачу и избавить вас от просмотра чрезмерного количества скриншотов, мы советуем вам продолжить обучение Elegant Themes и создать полный -взорванное меню гамбургеров под их руководством:
Загружая видео, вы соглашаетесь с политикой конфиденциальности YouTube.
Узнать больше
Загрузить видео
Всегда разблокировать YouTube
Если вы уже знакомы с плагином Divi Areas Pro, нашим премиальным расширением Divi , вы, вероятно, знаете, как легко создавать суперкрутые мобильные приложения. отзывчивые всплывающие окна и всплывающие окна. Если нет, мы приглашаем вас сразу же подписаться на годовой план
отзывчивые всплывающие окна и всплывающие окна. Если нет, мы приглашаем вас сразу же подписаться на годовой план
Затем перейдите на панель инструментов Divi Areas Pro, добавьте новую область Divi и назовите ее соответствующим образом. На этом этапе первое, что вам нужно сделать, это создать содержимое всплывающего окна.
Итак, давайте рассмотрим несколько быстрых шагов, которые помогут вам подготовить всплывающее меню.
Во-первых, установите фон и тень блока для Divi Area . Если есть определенная тема, которую вы хотите затронуть в меню, вы можете выбрать соответствующий цвет фона, графику или изображение.
Следующим шагом будет добавление содержимого во всплывающее окно . Начните с названия/заголовка меню, в котором выделяются элементы.
Теперь добавьте новую строку, установите положение содержимого в середине и вставьте Меню модуля.
Теперь вам нужно приступить к настройке меню. По умолчанию меню имеет белый фон , но если вы хотите использовать другой цвет, вы можете выбрать его с помощью палитры цветов.
На вкладке «Дизайн» находятся параметры стиля меню, где вы можете изменить внешний вид каждого аспекта меню, начиная с макета и заканчивая интервалами, текстом, значками, логотипом, рамкой, фильтрами и анимацией.
При переходе на Advanced , вы найдете функции CSS и HTML, которые могут быть чрезвычайно полезны, если вы хотите выйти на новый уровень, особенно для более опытных веб-дизайнеров.
Теперь, чтобы правильно использовать всплывающее меню обратного отсчета, вам нужно настроить триггер Divi Area, который будет отображать всплывающее меню после определенного действия на стороне пользователя.
На панели инструментов Divi Area прокрутите вниз до настроек и назначьте Area как Popup, Fly-In, Hover, или Встроенный.
Затем перейдите к параметрам «Триггер» и перейдите к «Автоматические триггеры», выберите желаемый триггер и укажите, при каком действии пользователя должно появляться всплывающее меню.
Теперь все настроено и готово к публикации области и использованию всплывающего меню. Как только вы нажмете кнопку «Опубликовать», вы сразу же сможете протестировать всплывающее окно на своих страницах Divi.
Обязательно откройте страницу на экране мобильного телефона, чтобы убедиться, что меню также адаптивно.
Создать отзывчивое всплывающее меню с Divi Areas Pro не составляет труда. Все, что вам нужно сделать, это настроить содержимое и параметры всплывающих окон в плагине, и все готово.
С вами
С помощью Divi Areas Pro вы можете легко добавлять адаптивные всплывающие меню на свой веб-сайт Divi. Мы надеемся, что вы нашли этот краткий учебник полезным.
Теперь, когда вы знаете, как создавать привлекательные всплывающие меню, вы можете использовать Divi Theme Builder и Divi Areas Pro, чтобы улучшить взаимодействие с веб-сайтом с помощью всплывающего меню для мобильных устройств.
Попробуйте
Divi Areas Pro сегодня Звучит интересно? Узнайте больше о Divi Areas Pro и загрузите свою копию прямо сейчас!
Множество готовых макетов. Автоматические триггеры. Нет кодирования.
Щелкните здесь, чтобы получить более подробную информацию
Учебное пособие по всплывающему менюпоможет вам создать всплывающее меню.
Вы находитесь здесь: Sothink.com > Продукты > Меню Sothink DHTML > Как создать всплывающее меню и добавить его на веб-сайт?
Как создать всплывающее меню и добавить его на сайт?
Всплывающее меню широко используется для веб-навигации. Оно может вызывать всплывающее подменю при взаимодействии с пользователем, например при наведении указателя мыши на пункт меню или щелчке пункта меню для отображения дополнительных элементов ссылок. Всплывающее меню выполнено в виде иерархии; вы увидите только пункт меню верхнего уровня на веб-сайте, если не задействовано поведение мыши.
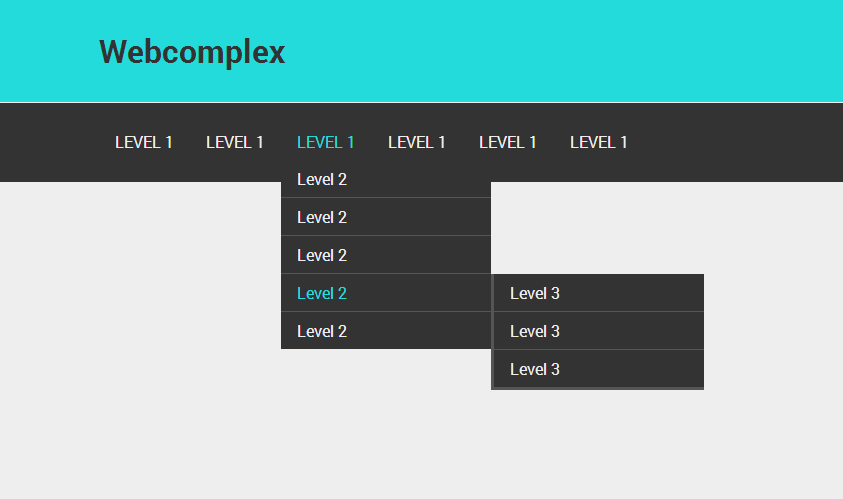
Всплывающее меню выглядит следующим образом:
Всплывающее меню отличается тонким корпусом и большим объемом. Вы можете добавлять неограниченное количество пунктов подменю в верхнее меню. Всплывающее меню специально применяется к дизайну веб-сайта с компактной структурой и разнообразным содержанием. Он не только четко классифицирует веб-страницы для веб-сайта, но и переключается на целевую страницу одним щелчком мыши. Всплывающее меню может быть выполнено в вертикальном или горизонтальном стиле, что является неплохим элементом оформления сайта.
Вы можете добавлять неограниченное количество пунктов подменю в верхнее меню. Всплывающее меню специально применяется к дизайну веб-сайта с компактной структурой и разнообразным содержанием. Он не только четко классифицирует веб-страницы для веб-сайта, но и переключается на целевую страницу одним щелчком мыши. Всплывающее меню может быть выполнено в вертикальном или горизонтальном стиле, что является неплохим элементом оформления сайта.
В настоящее время многие известные компании используют всплывающее меню в качестве панели навигации для навигации по своим веб-сайтам, например, Microsoft, Adobe, Amazon и т. д. Но как мне создать собственное всплывающее меню? Будьте терпеливы, я покажу вам шаги по созданию всплывающего меню с помощью Sothink DHTML Menu.
Sothink DHTML Menu позволяет создавать всплывающие меню для компактных веб-сайтов. Благодаря встроенным шаблонам и богатым предустановленным стилям вы можете создать всплывающее меню, удобное для SE, одним щелчком мыши. Полностью настроить всплывающее меню в соответствии с веб-дизайном. Свободно интегрируйтесь с веб-редакторами для создания всплывающих меню.
Полностью настроить всплывающее меню в соответствии с веб-дизайном. Свободно интегрируйтесь с веб-редакторами для создания всплывающих меню.
Загрузить меню Sothink DHTML >>
Следуйте за мной, чтобы запустить всплывающее меню сейчас:
- Запустить всплывающее меню со встроенными шаблонами Запустить меню Sothink DHTML. Откроются окна шаблона, и вы можете выбрать всплывающее меню «Простой > Классический Серебряный».
- Добавить элементы подменю для этого всплывающего меню
Выберите пункт меню, который требует добавления элементов подменю ниже, и нажмите кнопку «Добавить элемент подменю» на панели меню, чтобы добавить элементы подменю.
- Изменить текст и ссылку для всплывающего меню
Измените текст и ссылку для вашего сайта. Щелкните текст на панели меню, выберите параметр «Элемент меню > Общие» и отредактируйте текст и ссылку на панели свойств ниже.
4. Задайте папку ресурсов, чтобы всплывающее меню хорошо работало в интрасети или Интернете. Войдите в «Global > Resource Folder», чтобы установить их.5. Публиковать всплывающее меню и отображать его на веб-странице
Публиковать файлы ресурсов, код меню или код меню JavaScript в определенной папке; и вставьте два фрагмента кода в теги «голова» и «тело» на веб-странице.
Отметьте кнопку на панели инструментов и выберите опцию «Просмотреть/Копировать код…»; откроется диалоговое окно, следуйте подсказкам, чтобы скопировать и вставить коды на веб-страницу; и установите флажок «Копировать файлы ресурсов», чтобы скопировать ресурс в указанную папку.
Завершите вышеуказанные шаги, вы можете просмотреть меню локально; и загрузите все файлы ресурсов на веб-сервер для просмотра всплывающего меню в Интернете.
100 % чистота — не нужно беспокоиться об установке нежелательных программ-шпионов или рекламного ПО.


 megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}
megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;} ..
.. messages’,
messages’,