Sitemap.xml (карта сайта): как создать и настроить
В интернет-маркетинге важны даже мелочи. Нередко владельцы бизнеса онлайн остаются недоуменными: уже придуман качественный контент, активно идет рекламная кампания, интернет-магазин или лендинг радует эксклюзивным дизайном и юзабилити, даже СЕО-параметры в норме, но притока клиентов нет! Настроенной SEO оптимизации и точного таргетирования аудитории недостаточно: провал случается, ведь конверсия зависит от множества параметров! Стоит поинтересоваться: настроил ли владелец Sitemaps xml (карта сайта)? Это небольшое, действенное решение, помогающее в продвижении ресурса, ускоряющее его индексацию основными поисковиками. В первую очередь мы говорим о ПС Яндекс и Google. Сегодня обязательна раскрутка и оптимизация любого интернет-бизнеса, следовательно, разработке сайтмапа придается большое значение. Начнем сначала: определим понятие, что это такое, зачем используется и как работает.
Что такое карта сайта и для чего она нужна?
Карта сайта (сайтмап) – своеобразный гид, помогающий роботам быстро и точно индексировать ресурс. Представьте: вы ходите по незнакомому городу без экскурсовода или строите маршрут без географических карт и контактов перевозчиков. Аналогично ведут себя роботы поисковых систем, вынужденные индексировать ресурс без путеводителя. Наличие ее особенно важно ресурсам, насчитывающим сотни, тысячи разделов. Ресурсу, содержащему около 20-30, она пригодится не меньше. Что происходит без путеводителя?
Представьте: вы ходите по незнакомому городу без экскурсовода или строите маршрут без географических карт и контактов перевозчиков. Аналогично ведут себя роботы поисковых систем, вынужденные индексировать ресурс без путеводителя. Наличие ее особенно важно ресурсам, насчитывающим сотни, тысячи разделов. Ресурсу, содержащему около 20-30, она пригодится не меньше. Что происходит без путеводителя?
- Роботы Google игнорируют новые разделы, созданные недавно: приходится просканировать все целиком заново, чтобы индексировать нововведения. Учитывая современное количество информации, ежедневно появляющейся в сети, гарантия, что роботы проиндексируют ваш добросовестно, отсутствует. Можно сказать, шансы, что поисковые алгоритмы просканируют один-два URL, а остальные просто проигнорируют, достаточно высоки. Аналогично и с обновленными разделами, УРЛ с длинной цепочкой линков перехода, приоритетами индексации, периодичностью индексации.
- Если частично индексация провалена, пользователи могут вместо перехода на искомый раздел увидеть на экране ошибку 404 : в ваш магазин они не попадут, продуктами не заинтересуются, не купят, а прибыль утечет конкурентам.

- Она влияет на скорость индексирования. Не скидывайте важный параметр для конкурентов со счетов: если контент исправно воруют, оперативная переиндексация позволит вам сохранить право первоисточника. Иначе ваш лично скреативленный контент, опубликованный и индексированный на чужом источнике раньше по времени, признается плагиатом. При наличии “путеводителя”, роботы проведут индексацию быстрее, и если вы запускаете новый онлайн-проект, отлично, конкуренты не успеют украсть контент, а значит, вы признаны первоисточником, и позиции в ТОП выдачи окажутся выше.
Это не просто удобный проводник, это рабочий инструмент оптимизации. Создается он в формате XML. Дополнительно можно составить дерево сайта в HTML, как настоятельно рекомендуют крупные поисковики, но фактически это важно только посетителям, при логичной структуре этап пропускают. Польза его очевидна, осталось дело за малым: как сделать карту сайта? Вебмастеру предстоит выбрать между двумя решениями:
- Автоматическое создание карты сайта – просто и удобно.
 Достаточно воспользоваться онлайн-сервисом, и все!
Достаточно воспользоваться онлайн-сервисом, и все! - Создание карты сайта вручную – нередко используется для точной и динамической настройки сайтмапа.
Оба варианта, бесспорно, имеют право быть, об их особенностях мы расскажем подробно.
Сервисы для создания Sitemap XML (карты сайта)
Создать Sitemap (карту сайта) онлайн можно при помощи нескольких сервисов. Самым популярным остается MySitemapGenerator. Есть и готовые программные решения – например, Site Map Generator. Существуют онлайн-генераторы, которые набирают популярность – Cy-Pr яркий тому пример. В целом, решений немало, и они все более или менее эффективны. Почему же генератор Sitemap (карты сайта) не является универсальным оружием в руках вебмастеров? Причины тому две:
- Ограниченное число позиций, которые можно добавить. То есть, для количества в сотню и меньше, этот недостаток не повлияет на результат, и создавать ее вы сможете при помощи генератора без проблем, но в случае, когда планируется гайд на 500+ позиций, тот же MySiteMapGenerator бесплатно вам ее генерировать не будет: придется выбрать платную версию.
 И при каждом апдейте снова доплачивать за генерацию.
И при каждом апдейте снова доплачивать за генерацию. - И тут мы подходим ко второму недостатку, гораздо более существенному: сгенерировать при помощи онлайн-генераторов или программ можно только в статическом виде. Если вам необходимо часто менять ассортимент магазина, заливать статьи в блог или публиковать новости, такой вариант вам не подойдет, поскольку каждый раз при обновлении придется заново создавать, а затем заливать ее на сервер, иначе нововведения не будут индексироваться роботами.
Но в целом, для источников с нерегулярным или редким изменением контента и малым числом разделов создать Sitemap онлайн вполне реально.
Правила составления
Разберем подробнее, как создать Sitemap для Google.
- Генерируется он с привязкой к адресу xyz.net/Sitemap.xml (здесь xyz.net заменяем на ваш домен). Eсли после генерации она открывается с другим адресом, достаточно настроить редирект на этот адрес с предыдущего URL.
- Она выглядит, как документ с перечнем линков и указанием данных о частоте их обновления, приоритете, последнем обновлении (директив).
 Для данных используются директивы changefreq, priority, соответственно.
Для данных используются директивы changefreq, priority, соответственно. - Ваш сайтмап должен совпадать с данными файла robots.txt. Если вы в «роботах» закрыли от индексации какие-либо УРЛ (содержащие служебную информацию, теги), в Sitemap указывать не стоит.
- Не включайте URL с ошибками, тестовые и остальной «мусор».
- Существуют ограничения: менее 50000 линков, итоговый файл размером менее 10 Мб.
Что делать, если в Sitemap более 50 тысяч позиций?
Перед тем, как сделать карту сайта, посмотрите, нет ли в списке URL тестовых, неиндексируемых страниц, а также ссылок, которые создаются за счет использования фильтров и категорий. Также можно разбить ее на части: сделать отдельные дочерние Site maps для разных типов, категорий или разбить их по другим параметрам. Уменьшить вес до требуемых 10 Мб и собрать все варианты с дочерними воедино можно просто: заархивируйте их! Единственное условие: расширение архива должно быть .gz.
Генерация карты сайта через популярные CMS?
Сегодня собственная CMS чуть ли не обязательный must-have для уважающих себя владельцев бизнеса онлайн. Благо, практически для каждой из них есть возможность генерации сайтмапа в самой CMS. И мы в Idea Digital Agency решили рассмотреть основные три системы управления и то, как обеспечить построение с их помощью. Разумеется, речь пойдет о самых востребованных на нашем рынке CMS: WordPress, OpenCart и 1С Битрикс.
Благо, практически для каждой из них есть возможность генерации сайтмапа в самой CMS. И мы в Idea Digital Agency решили рассмотреть основные три системы управления и то, как обеспечить построение с их помощью. Разумеется, речь пойдет о самых востребованных на нашем рынке CMS: WordPress, OpenCart и 1С Битрикс.
WordPress
Чтобы создать путеводитель в юзер-френдли среде Вордпресс, достаточно нескольких простых действий:
- Понадобится установить плагин для оптимизации WP Yoast SEO
- Не забудьте его активировать. Позже он поможет вам и с другими настройками СЕО.
- В меню плагина выбираем XML-map и настраиваем ее: вносим максимальное число URL (до 50000 позиций, помните!), маркируем страницы, которые не должны индексироваться, нажимаем Enabled – готово!
Плагин для WordPress удобен тем, что он может генерировать сайтмап не единожды и хранить все варианты, доступ к ним прост и логичен. Также если посмотреть на пример Sitemap xml в Вордпрессе, то он удобен и понятен, как самим вебмастерам, так и поисковым роботам. Недостаток один: встроенных параметров периодичности и приоритета у него нет, и либо придется давать задание программистам по «допиливанию» плагина, либо обновлять вручную каждый раз.
Недостаток один: встроенных параметров периодичности и приоритета у него нет, и либо придется давать задание программистам по «допиливанию» плагина, либо обновлять вручную каждый раз.
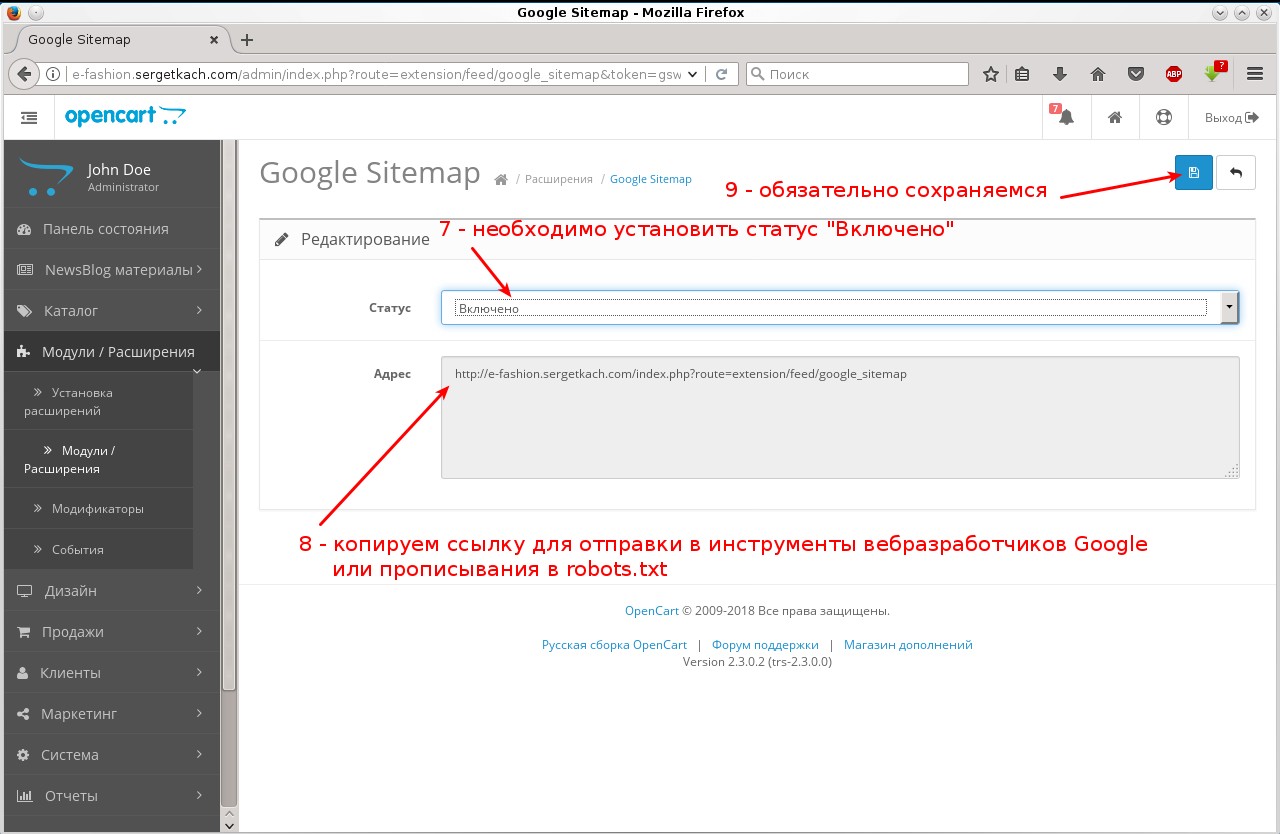
OpenCart
Чтобы разработать этот инструмент в CMS OpenCart нам понадобится модуль Гугл Сайтмап. Если у вас его нет в админ панели, установите его, активируйте и переведите в режим «включено». В общем-то и все! Ниже в окошке вы увидите готовый УРЛ, который можно вставлять в robots.txt. Особенность только одна: URL будет выглядеть явно не так, как в примере, который мы приводили выше. Но это можно исправить простым 301 редиректом.
Хотите заказать комплексное интернет-продвижение или разработку сайта?
Заполните простую форму и мы свяжемся с вами в ближайшее время.
1C-Битрикс
- Заходим в админ панель и выбираем в меню раздел «Маркетинг».
- Выбираем пункт с говорящим названием «Настройка сайт мап».
- В случае, если карта уже существует, вы увидите ссылку и дату создания.
 Ее можно отредактировать, нажав соответствующую кнопку в верхней части окна. Если исходника не было, и нет – нажимаем кнопку «Создать».
Ее можно отредактировать, нажав соответствующую кнопку в верхней части окна. Если исходника не было, и нет – нажимаем кнопку «Создать». - Шаг за шагом заполняем настройки. Они здесь распределены по четырем вкладкам. В каждой вкладке есть поля, в которых вы можете задать: корректный адрес, те страницы, которые должны попасть в карту и исключения.
- После выставленных настроек достаточно нажать кнопку «Сохранить и запустить», и вы получите результат.
Все просто и удобно, но есть и свои особенности: иногда 1С-Битрикс творит чудеса и добавляет страницы по умолчанию, даже созданные в прошлом веке, удаляет определенные типы URL из индексации или дублирует дочерние.
Как залить карту сайта на ваш ресурс
Итак, все готово, осталось дело за малым — как добавить карту на сайт? Но прежде не забудьте проверить: проверка Sitemap xml дело пары минут, но нервы она вам сбережет. Сделайте это специальными сервисами, например, XML Sitemaps. Достаточно загуглить, перейти по ссылке, залить файл и запустить проверку. После этого внесите линк Site map в файл robots.txt: оттуда его будут идентифицировать поисковики. Добавьте URL сайтмапа в панели Гугл Серч Консоль и Яндекс.Вебмастер. Материал по теме: Google Search Console: как добавить сайт и лайфхаки для SEO
После этого внесите линк Site map в файл robots.txt: оттуда его будут идентифицировать поисковики. Добавьте URL сайтмапа в панели Гугл Серч Консоль и Яндекс.Вебмастер. Материал по теме: Google Search Console: как добавить сайт и лайфхаки для SEO
- У Google это подменю «Сканирование», раздел «Файлы Sitemap», введите в них ссылку на карту.
- У Яндекса – подменю «Индексирование», раздел «Файлы Site map».
Оба сервиса дополнительно предлагают тестирование своими силами, и скипать этот этап не стоит: две проверки точнее одной. Если вы не знаете, как посмотреть карту сайта, вы можете найти ссылку на нее:
- В файле robots.txt.
- В настройках вашей CMS,
- В настройках сервисов Яндекс и Гугл.
Карту сайта сделать несложно, независимо, хотите вы использовать автоматические сервисы-генераторы или поработать над созданием через CMS вручную. Оба варианта реализуемы неопытными владельцами, но обращение к профессионалам станет лучшим решением, если хотите избежать ошибок и получить ощутимый результат. Польза такого гайда вполне ощутима. Не пренебрегайте этим полезным инструментом, и ваш ресурс будет корректно отображаться в выдаче ПС, а страницы будут быстро и точно проиндексированы в режиме обновления контента 24/7.
Польза такого гайда вполне ощутима. Не пренебрегайте этим полезным инструментом, и ваш ресурс будет корректно отображаться в выдаче ПС, а страницы будут быстро и точно проиндексированы в режиме обновления контента 24/7.
Также обязательно ознакомьтесь с нашей статьей: Подборка инструментов для SEO аналитики
Что такое карта сайта sitemap.xml и как ее создать?
Оглавление
- Зачем нужна карта сайта?
- Какие бывают карты?
- Отличие XML карты от HTML
- Как создать Sitemap.xml?
- Ручной способ
- Через CMS
- В онлайн-сервисах
- Примеры Sitemap.xml для медиафайлов
- Требования к файлу
- Местоположение
- Маскирование в Sitemap.xml
- Проверяем на ошибки Sitemap.xml
- Выводы
Оказавшись в незнакомой местности, мы первым делом ищем, у кого бы спросить дорогу. Так же точно поступает паук в сети: прежде чем идти туда-не-знаю-куда он ищет помощи.
Вопросов не возникнет, только если ваши страницы формируют стройную структуру. Тогда паук не потеряется и быстро добавит их в индекс — и они начнут выпадать при запросе в поиске.
Это идеальный сценарий. На практике же приходится прибегать к ухищрениям. Для улучшения индексирования можно:
- Расставить запреты для роботов. Благодаря этому усилия будут сконцентрированы на важном.
- Улучшить перелинковку. Чем больше дверей между вашими страницами, тем быстрее на всех них побывают пауки.
- Настроить карту.
Про последнее, то есть sitemap.xml, мы поговорим здесь подробнее. Она направляет перемещения пауков и может советовать им, как часто и куда заходить. К сожалению, это просто рекомендации, а не законы.
Зачем нужна карта сайта?
Основная ее задача — показать, что есть на сайте. По сути, это просто перечень URL с пометками. Индексирование она ускоряет, но при определении качества сайта ее наличие/отсутствие не принимается в расчет.
Без нее вполне можно обойтись, если ваш домен маленький, простой и внутренних ссылок на нем немного. Но помощь в навигации необходима, если у вас:
Новый проект. Создавать сайт с нуля самостоятельно сложно, но карта станет хорошим помощником в оптимизации. Она укажет паукам, что следует индексировать в первую очередь. Так они смогут израсходовать краулинговый бюджет с максимальной пользой для вас.
Большой проект. Очень много информации и когда-то логичная структура стала уже сомнительной. А восстанавливать ее — значит перемещать половину страниц сайта.
Когда вы добавляете новые станицы, они нескоро попадают в поиск, потому что краулингового бюджета не хватает на то, чтоб до них добраться. В этом случае вносите в Sitemap свежие станицы и выкручивайте на максимум их приоритет.
Если на сайте есть часто обновляющиеся страницы, то можно гонять пауков их проверять с определенной периодичностью.
Слабая внутренняя перелинковка. В этом случае сделать карту будет быстрее, чем подставлять в ручную контекстные ссылки. Однако, такое решение можно считать временным. Пользователю, уже попавшему на сайт, удобнее переходить по внутренним ссылкам, чем возвращаться в поиск и гуглить непонятное снова (не факт, что это снова приведет его к вам).
Однако, такое решение можно считать временным. Пользователю, уже попавшему на сайт, удобнее переходить по внутренним ссылкам, чем возвращаться в поиск и гуглить непонятное снова (не факт, что это снова приведет его к вам).
Много медиафайлов. Изображения и видео сложно индексировать — пауки не понимают что у них внутри. Нужна помощь — пояснения в карте.
Лишние зеркала. Страницы указанные в Sitemap, с большей вероятностью будут проиндексированы и скорее чем дубли получат статус канонических. Так проблема с зеркалами косвенно, но решается.
Какие бывают карты?
Есть и другие форматы, командующие пауками, помимо XML. Пример — фиды RSS, mRSS, Atom 1.0. Они используются в основном при конструировании блогов. В них вносятся только последние изменения. А XML описывает структуру вообще.
Введение таких фидов в панель принимает Google Вебмастер и использует их как альтернативу XML. Яндексовский же обращаться с ними не умеет и выдает ошибку. И это не единственное отличие в приемах оптимизации между двумя системами. Помните об этом и всегда проверяйте, для кого подходит тот или иной прием.
И это не единственное отличие в приемах оптимизации между двумя системами. Помните об этом и всегда проверяйте, для кого подходит тот или иной прием.
Отличие XML карты от HTML
Смотреть в файл XML пользователь не станет. Пользу извлечет только косвенную: чем лучше пауки индексируют, тем охотнее поиск выдает ваши страницы.
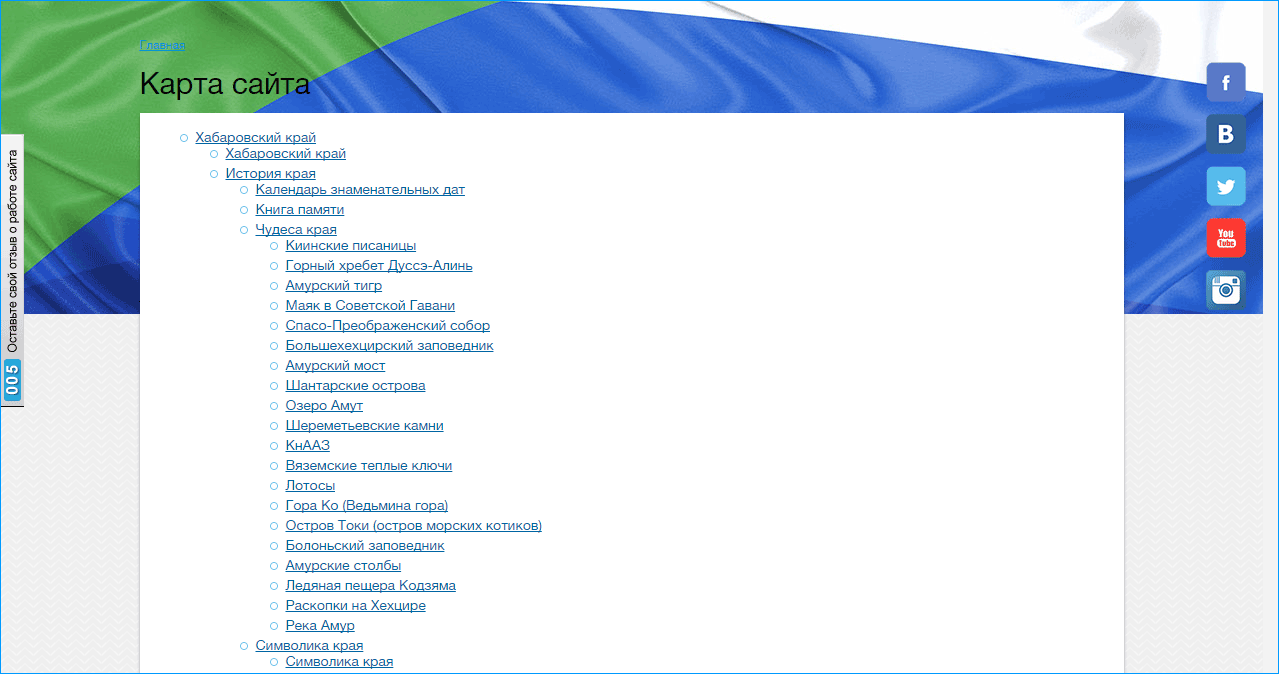
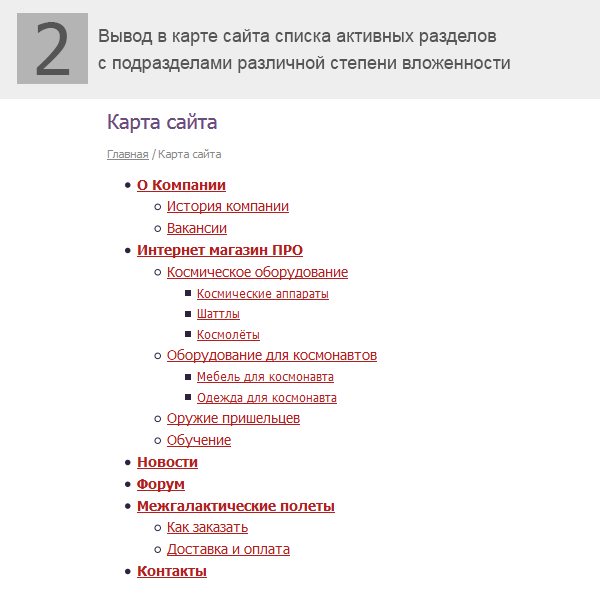
Для людей можно сделать другую карту — отдельную html страницу со списком гиперссылок, расположенных в соответствии с иерархией страниц.
Это помогает пользователям ориентироваться, но не является обязательным. При внятной структуре можно обходиться и без этого инструмента. Но тогда прибегните другим способам оповещения посетителей о появлении новых статей и рубрик.
Ссылки в карте лучше всего делать анкорными. Они должны быть уникальными и отличать статью от соседних. Тогда все будет понятно и просто.
Если сайт ваш очень большой и страница с гиперссылками на все станицы получается огромной (более 100 адресов), можно прибегнуть к хитростям: сделать для каждого подраздела отдельную карту.
Второй способ — исключить лишнее, оставив только названия рубрик. Что внутри можно будет узнать только после перехода. Зато это будет всего один html
Как создать Sitemap.xml?
Путей несколько. Выбирайте, исходя из нужд своего проекта. Помните, что не получится сделать один раз — и на всю жизнь. Карта должна обновляться вместе с сайтом.
Ручной способ
Годится только для нескольких десятков URL. Иначе велик шанс напортачить. Не пугайтесь большого количества команд, описанных ниже. Скорее всего, вручную вы их заполнять не будете.
Все команды оформляются тегами — то есть помечаются начало и конец сообщения: <teg>смысловая часть</teg>.
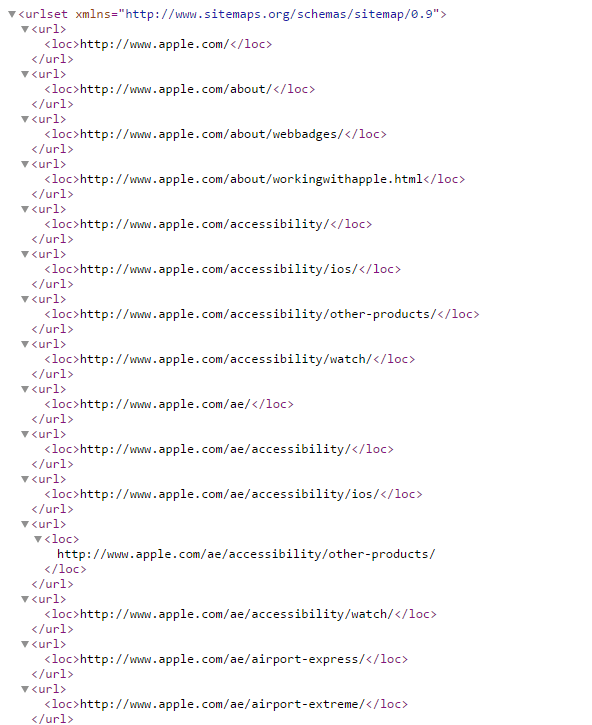
Общий вид программы:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=http://www.sitemaps.org/schemas/sitemap/0.9>…
Основная часть (содержит отдельные страницы внутри тегов <url>)
…</urlset>
Первые две строки рассказывают о том, на каком языке мы разговариваем.
Что это xml, для sitemap и записан он в кодировке UTF-8.
Теперь отдельно об элементах внутри смысловой части. Для каждой страницы кусочек кода выглядит так:
<url>
<loc> *адрес* </loc>
<priority>от 0,1 до 1, показывает важность </priority>
<lastmod> когда последний раз вносились изменения </lastmod>
<changefreq> обновления происходят с какой частотой </changefreq></url>
Из четырех команд внутри обязательным является только URL. Остальные можно опустить, более того <priority> и <lastmod> игнорируются Google.
Такой документ с несколькими десятками <url>адрес</url> можно создать в текстовом редакторе и сохранить как .xml. Удобнее всего — в Notepad++.
Через CMS
Bitrix, WordPress и другие дают сгенерировать карту сайта полуавтоматически: выберете категории контента и медиафайлов, которые вы хотите индексировать в первую очередь (и соответственно поместить в карту).
Также есть возможность указать приоритет страниц, частоту обновления и время последней проверки. Все это пишется не напрямую в файле, а отмечается галочками в определенной вкладке. Это намного удобнее ручного способа, особенно если речь идет о большом сайте.
Плагины для создания карт есть у всех систем управления контентом, но они не всегда предустановлены. Обычно в них есть опция автообновления: вы задаете параметры один раз, а дальше файл обновляется при изменениях на сайте. Проверяйте, подключена ли она: в большинстве плагинов исходно стоит ручное обновление.
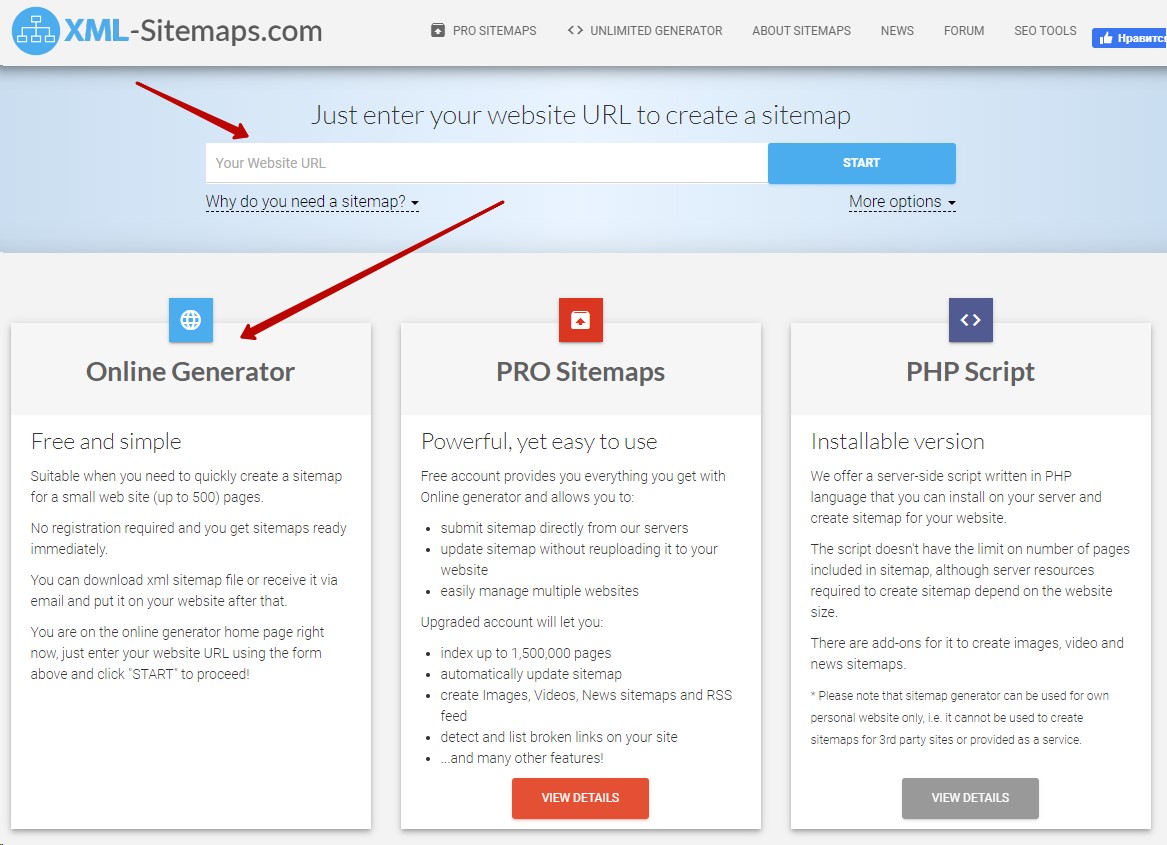
В онлайн-сервисах
Есть большая группа сервисов, создающих карты. Принцип их работы: сканирование заданного домена с помощью своих пауков. Соответственно это годится для сайта с небольшим числом страниц: иначе потребуется много времени или решение перестанет быть бесплатным.
Из-за своего принципа работы такие сервисы не могут зайти туда, куда нет входа. Запрещенные в robots.txt или мета-тегами страницы в список не попадут. Кроме того, бюджет краулера может быть растрачен на зеркала, поэтому список адресов, полученный вами таким способом, может быть не совсем полным или требовать чистки.
Кроме того, бюджет краулера может быть растрачен на зеркала, поэтому список адресов, полученный вами таким способом, может быть не совсем полным или требовать чистки.
Далеко не все такие сервисы поддерживают необязательные теги и уж тем более их дифференцированную настройку для разных страниц. Про медиафайлы и работу с ними мы поговорим ниже. При генерации карт для них онлайн результат приходится дорабатывать вручную.
Альтернатива онлайн генераторам — компьютерные программы (вроде Screaming frog). Они делают то же самое, но функционал намного больше, даже в бесплатной версии.
После того как отработал краулер, полученный список адресов можно посмотреть, видоизменить, разбить по категориям и задать параметры. Программа также дает работать и с изображениями.
Вывод из обзора инструментов можно сделать следующий. При включенной CMS должно хватать ее инструментов. Если по какой-то причине она не дает результатов, то придется перейти на онлайн генераторы и ручную отладку. При необходимости делать сложную и тонкую настройку стоит обратиться к компьютерным программам. Возможно, за это придется заплатить.
При необходимости делать сложную и тонкую настройку стоит обратиться к компьютерным программам. Возможно, за это придется заплатить.
Примеры Sitemap.xml для медиафайлов
Работа с медиафайлами — непростая часть SEO. Пауки понимают их хуже, чем текст. Поэтому индексация таких материалов идет медленно.
Для видео общий способ (его понимает, например Google) выглядит как показано ниже. Это обязательная часть кода:
<url>
<loc>Страница</loc>
<video:video><video:title>Название</video:title>
<video:description>Описание</video:description>
<video:thumbnail_loc>Значок</video:thumbnail_loc>
<video:content_loc>Адрес видео</video:content_loc></video:video>
</url>
Яндекс же использует XML feed вместо адреса. Его генерируют отдельно и проверяют с помощью его сервисов.
Пример кода:
<url>
<loc>Страница, на которой расположено видео</loc>
<ovs:video>
<ovs:feed>XML feed</ovs:feed>
</ovs:video></url>
Этот способ рекомендован, если используется нестандартный плеер (остальные Яндекс должен найти сам). То есть, если у вас ролики играются через плеер Youtube, то применять описанное выше не нужно.
То есть, если у вас ролики играются через плеер Youtube, то применять описанное выше не нужно.
Для картинок есть общая схема, единая для Яндекса и Google.
<url>
<loc>адрес страницы с картинкой</loc>
<image:image>
<image:loc>адрес самой картинки</image:loc>
</image:image></url>
Дополнительно можно передать информацию о подписях, названиях, месте съемки и так далее.
Как создать?
- Вписать в существующую карту или в отдельные для каждого типа медиафайлов.
- Онлайн можно сделать файлы для видео и картинок. Но результат содержит помимо тематических материалов много лишнего — логотипы, иконки и так далее. Поэтому такие файлы приходится чистить вручную.
- Программы вроде Screaming Frog дают работают с изображениями. А проверять и редактировать результат можно прямо в программе.
Плагины WordPress берутся за оба типа материалов.
Требования к файлу
- Внутри должно быть не больше 50 000 адресов.
- Он сервер отвечает на запрос кодом состояния 200.
- Пишите полностью все URL (подробнее о них в разделах про местоположение и маскирование).
- Объем до 50 мегабайт.
Если такого размера недостаточно, то есть обходной путь. Можно разбить на несколько кусочков, а как их соединять прописать в отдельном
<?xml version=»1.0″ encoding=»UTF-8″?>
<sitemapindex xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″><sitemap>
<loc>Где лежит кусочек<loc>
</sitemap>
… и тд.</sitemapindex>
Требования работают те же, что и для нормальных файлов, но индексный может быть только один.
Про оформление команд в файле XML, помните, что:
- Каждый тег используется дважды: открывающий его вариант перед смысловой частью: <teg> — и закрывающий после ее конца:
 Они не могут быть беспарными.
Они не могут быть беспарными. - Теги имеют иерархию. Те, что ниже уровнем, вкладываются внутрь основной части того, что выше. Не нарушайте порядок вложенности.
Местоположение
Карту загрузите в корневой каталог основного зеркала.
Командам будут подчиняться только страницы внутри директории, где лежит файл, и ниже по пути. Подняться на уровень выше невозможно. Эти директивы будут либо игнорироваться, либо приведут к ошибке.
Добавлять карту на главное зеркало очень важно: адреса в файле задаются единообразно и в полном виде. Если зеркала не согласуются (банальная потеря www или что-то иное), то файл не будет прочитан.
Маскирование в Sitemap.xml
Для написания XML документа используют кодировку UTF-8 и стандарт ASCII. Любые другие использовать запрещено: файл карты не будет обработан.
Другие — это все кроме латинского алфавита и нескольких служебных знаков. Для кириллицы или других “лишних” знаков используйте преобразование Punycode.
Остается проблема с символами: > < ” ‘ &. Их использование тоже запрещено, хотя они и есть в ASCII. Для них применяется так называемое маскирование: & становится & , одинарные кавычки — ' , двойные — " , > — > , < — < .
Это знание пригодится вам, только если вы будете вручную заполнять или исправлять карту. Во всех остальных случаях генератор XML преобразует и замаскирует все лишние символы самостоятельно.
Проверяем на ошибки Sitemap.xml
Чтобы пауки быстрее прочитали вашу карту, расскажите вебмастерам, где она лежит. Для этого есть специальные рубрики. Помните, про различия в поддерживаемых форматах.
Google после добавления показывает отчет. В нем прописано: как идет обработка файла, корректны ли URL и в каких именно тегах есть ошибки.
Есть и сторонние сервисы — они проверят карту до того, как вы положите ее на сайт. Screaming frog, например, тестирует коды состояния страниц из файла и корректность команд.
Screaming frog, например, тестирует коды состояния страниц из файла и корректность команд.
Еще есть Яндексовский анализатор для Sitemap.xml. Он дает детальный отчет и тоже позволяет внести правки перед публикацией.
Отчеты о проверке карты способствуют не только ее совершенствованию, но и помогают улучшить работу всего сайта: вы можете исправить множество сопутствующих проблем.
Выводы
Без карты можно обойтись. Но это должно быть взвешенное решение. Она незаменима для “натравливания” пауков на непроиндексированные материалы. Это простой способ, улучшающий перемещения по сайту.
Без такой помощи большой проект будет просматриваться неравномерно, а свежие статьи — долго ждать попадания в индекс.
Нужно составить карту сайта?
Написать намКак сделать карту сайта
Время чтения: около 2 минут
Автор: Lucid Content Team
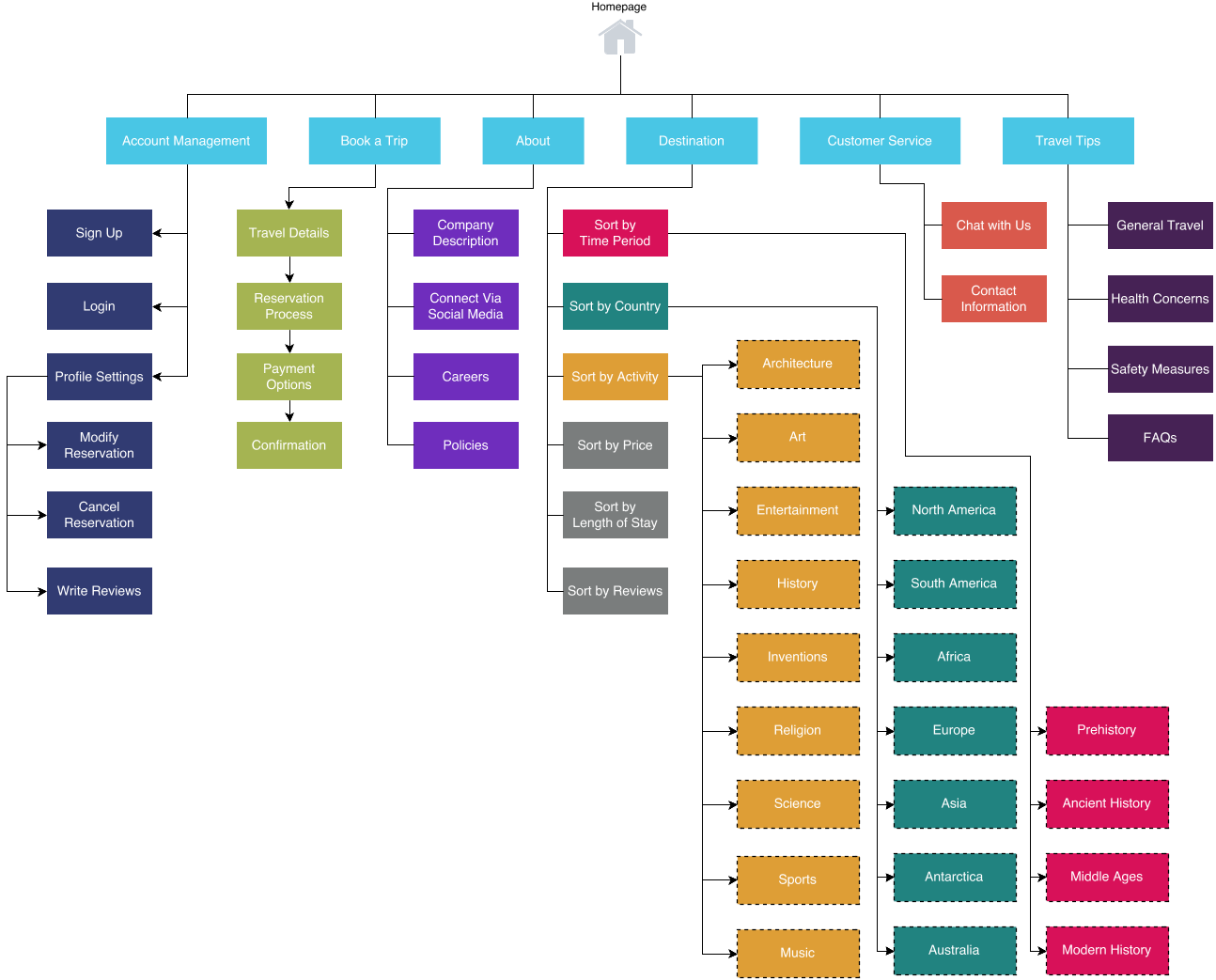
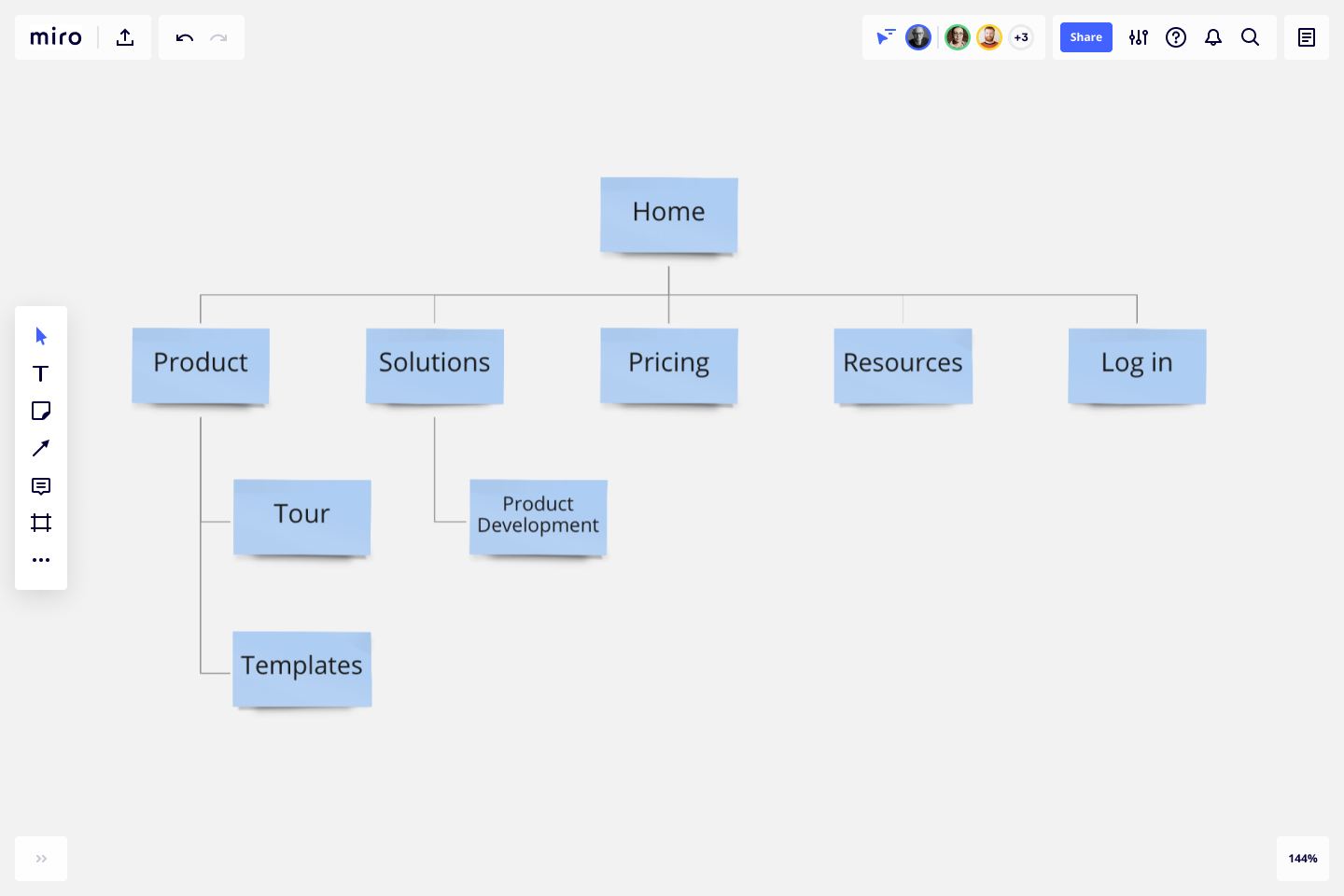
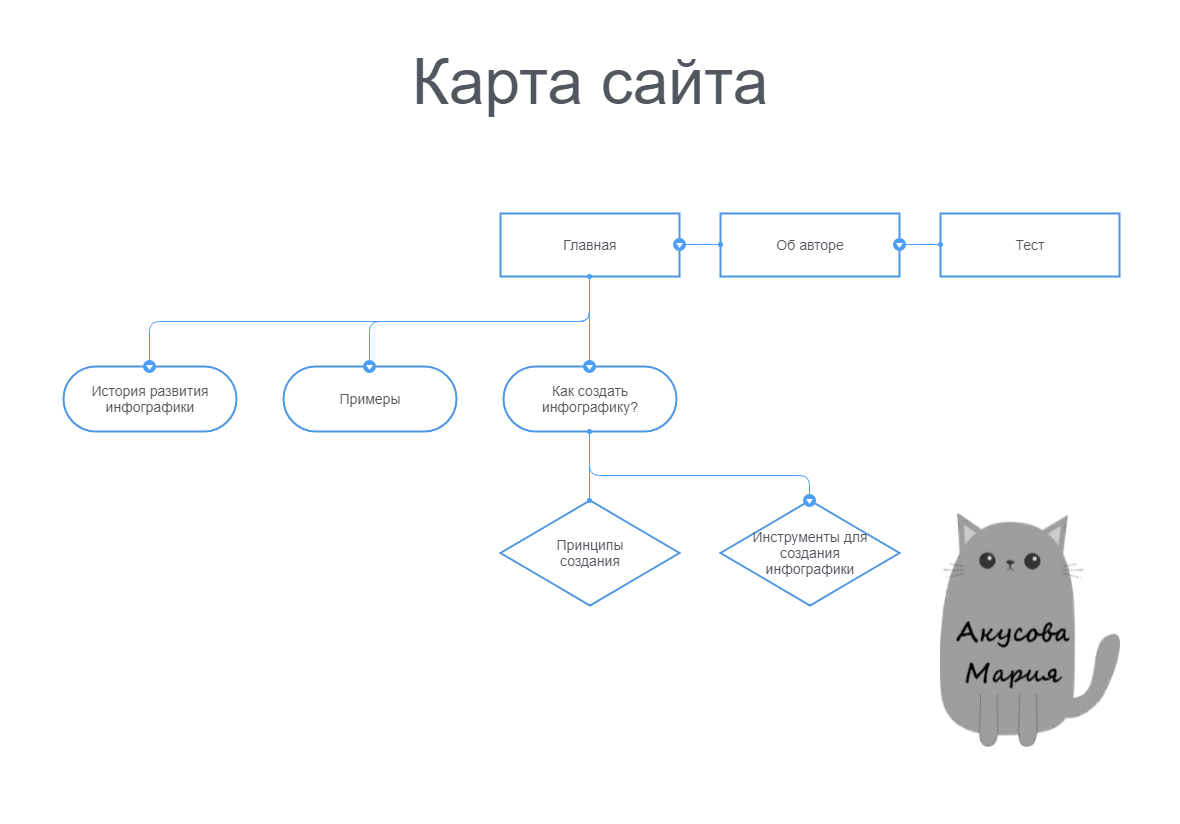
Если вы создаете или продаете веб-сайты, вы должны знать, как сделать карту сайта. Но многие веб-специалисты ничего не знают о картах сайта — в первую очередь потому, что существует не так много инструментов для создания визуальных карт сайта. Итак, мы рады объявить о новом дополнении к Lucidchart: — бесплатном и простом в использовании средстве создания карт сайта . Вместо того, чтобы кропотливо строить диаграммы вручную, вы можете создать красивый готовый документ за несколько минут.
Но многие веб-специалисты ничего не знают о картах сайта — в первую очередь потому, что существует не так много инструментов для создания визуальных карт сайта. Итак, мы рады объявить о новом дополнении к Lucidchart: — бесплатном и простом в использовании средстве создания карт сайта . Вместо того, чтобы кропотливо строить диаграммы вручную, вы можете создать красивый готовый документ за несколько минут.
С чего начать
- Сначала создайте бесплатную учетную запись.
- Откройте новый документ Lucidchart и нажмите «Дополнительные фигуры», затем включите библиотеку форм карты сайта.
- Перетащите фигуры из панели инструментов на холст, а затем измените их расположение по мере необходимости. Доступ к дополнительным параметрам можно получить из всплывающей контекстной панели.
Если вы хотите опубликовать документ или сотрудничать в режиме реального времени с другими, просто нажмите «Поделиться» в строке меню.
Функции составления карт сайтов в Lucidchart
У нас никогда раньше не было специального инструмента для создания карт сайтов — вместо этого люди использовали библиотеки организационных диаграмм или блок-схем для построения базовых карт. Это сработало достаточно хорошо. Но благодаря недавним изменениям пользователи могут создавать структурированные интерактивные карты сайта быстрее, чем когда-либо прежде. Почти все функции нашей карты сайта содержатся в удобной контекстной панели, которая позволяет:
Это сработало достаточно хорошо. Но благодаря недавним изменениям пользователи могут создавать структурированные интерактивные карты сайта быстрее, чем когда-либо прежде. Почти все функции нашей карты сайта содержатся в удобной контекстной панели, которая позволяет:
- Выбирать из 3 десятков форм карты сайта, которые охватывают почти каждый элемент веб-сайта
- Перетащите и отпустите, чтобы автоматически структурировать отношения родитель-потомок
- Мгновенно изменить тип макета без потери информации
- Очистить макет одним щелчком мыши
- Быстро добавить URL к любому элементу карты сайта
- Переключение фигур одним нажатием кнопки
Надеемся, вам понравится новый инструмент Sitemap! Поскольку это новая функция, мы приветствуем ваши честные отзывы — не молчите в комментариях.
Начните строить диаграммы с Lucidchart сегодня — попробуйте бесплатно!
Популярно сейчас
Как создать блок-схему в Документах GoogleКак создать карту пути клиентаЧто такое интеллектуальное построение диаграмм?Зарегистрируйтесь, чтобы получать последние обновления и советы Lucidchart по электронной почте один раз в месяц.
 Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылкуО Lucidchart
Самая популярная онлайн-альтернатива Visio, Lucidchart, используется в более чем 180 странах миллионами пользователей, от менеджеров по продажам, планирующих целевые организации, до ИТ-директоров, визуализирующих свою сетевую инфраструктуру.
Карта сайта WordPress: зачем она нужна и как ее создать
WordPress
Этот пост представляет собой подробное руководство по картам сайта WordPress. Вы узнаете, зачем вам нужна карта сайта, какие типы карт сайта существуют и как вы можете создать ее самостоятельно.
Вы узнаете, зачем вам нужна карта сайта, какие типы карт сайта существуют и как вы можете создать ее самостоятельно.
Существуют разные типы карт сайта, а также разные мнения об их важности для SEO-рейтинга. В этой статье мы обсудим:
- Типы карт сайта
- Причины для создания или не создания карты сайта
- Способы создания карты сайта WordPress
- Основные методы отправки XML-карт сайта в поисковые системы
Поскольку WordPress является одной из самых распространенных CMS, здесь мы рассмотрим ее более подробно. Тем не менее, общие представления о картах сайта и их представлении справедливы для всех веб-сайтов.
Давайте немного подумаем о картах сайта, так что продолжайте читать.
Какие типы файлов Sitemap наиболее известны?
В первую очередь необходимо определить основные типы карт сайта. Возможно, вы уже слышали о двух типах файлов Sitemap:
- HTML-карты сайта
- XML-карты сайта
Несмотря на то, что эти типы карт сайта имеют много общего, они также имеют свои особенности.
Что такое карта сайта в формате XML?
XML-карта сайта — это информативный файл, предназначенный для поисковых систем. В этом файле перечислены URL-адреса, доступные для сканирования. Он также может содержать дополнительные данные о каждом URL-адресе, такие как дата последнего обновления, частота изменений и его относительная важность по сравнению с другими страницами.
Что такое карта сайта HTML?
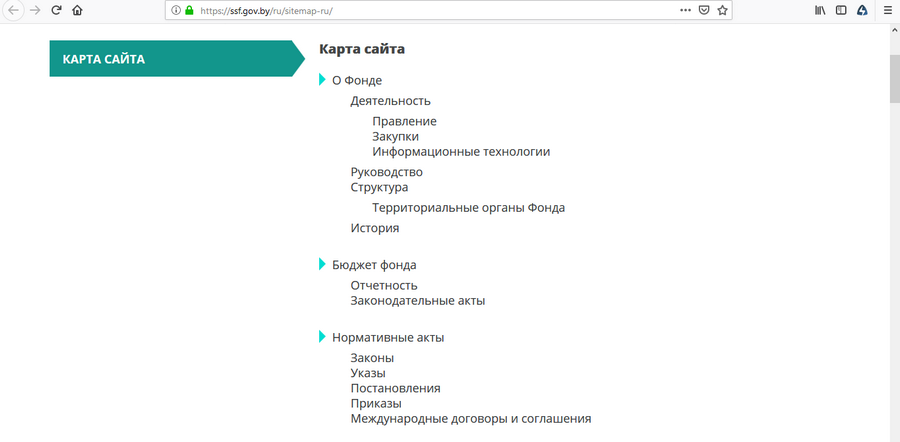
Карта сайта в формате HTML — это страница вашего веб-сайта, предназначенная в основном для пользователей и функционирующая как дорожная карта или оглавление книги. Эта страница:
- Содержит ссылки на все важные страницы сайта
- Улучшает навигацию по сайту
- Обеспечивает дополнительную связь
- Доступен и понятен для поисковых систем
Другими словами, карта сайта в формате HTML предоставляет посетителям систематизированную информацию о структуре сайта. Как заявляет канал Google Search Central, карты сайта в формате HTML — это «фантастический способ распределить ранги страниц по всему вашему сайту».
Различия между XML и HTML Карта сайта WordPress
Хотя оба типа карты сайта имеют одну и ту же цель (вывести список доступных URL-адресов), их функции различны. XML-карта сайта предназначена для поисковых систем и не помогает посетителям сайта.
Карта сайта в формате HTML в основном предназначена для пользователей, которые могут видеть ее на веб-сайте. Благодаря форматированию карты сайта в формате HTML посетители веб-сайта могут легко изучить структуру сайта и перейти к важным страницам. Часто вы можете найти ссылки на такие карты сайта в футере.
Поисковые системы могут понимать оба типа файлов Sitemap. Если вы разместите ссылку на HTML-карту сайта в футере, боты смогут легко получить доступ ко всем доступным им ссылкам.
Вам действительно нужна карта сайта в формате XML?
Есть много статей, в которых утверждается, что у вас должна быть карта сайта в формате XML, чтобы повысить рейтинг вашего веб-сайта. Однако важность карты сайта часто переоценивают. Вот почему.
Вот почему.
Во-первых, поисковые системы могут обнаруживать URL-адреса без карты сайта. Согласно документации Google, если ваш сайт небольшой и имеет продуманную навигацию, где все страницы связаны между собой, нет необходимости создавать карту сайта. Сканеры смогут обнаружить все ссылки и без него.
Во-вторых, тот факт, что вы создали и отправили XML-карту сайта, не влияет на ранжирование сайта. Поисковые роботы должны сканировать и индексировать страницы, поэтому вы не можете ускорить этот процесс, просто предоставив XML-карту сайта.
Преимущества создания XML-карты сайта
В то же время XML-карта сайта дает определенные преимущества.
1. Помощь поисковым роботам в обнаружении контента
Файлы Sitemap облегчают работу поисковых роботов по поиску ссылок. Когда вы создаете и отправляете карту сайта, вы приглашаете поисковых роботов сканировать ваш сайт. Другими словами, вы прямо сообщаете о существовании своего сайта поисковым системам.
Если вы не отправите карту сайта, рано или поздно поисковые системы все равно найдут ваш сайт и проверят страницы. При наличии ссылок на ваш сайт на других ресурсах поисковые системы будут обращаться к вашим страницам. Тем не менее, для новых сайтов, на которых нет или мало обратных ссылок, отправка карты сайта может ускорить индексацию страниц.
2. Упрощенное индексирование страниц
Файлы Sitemap обычно содержат такую ценную информацию, как время последнего обновления. Следовательно, поисковые системы могут получить эти данные и «увидеть» необходимость сканирования обновленного контента. Эта функция особенно важна для динамичных, быстро меняющихся веб-сайтов, которые регулярно добавляют новый контент.
3. Определение приоритетов при сканировании
Крупные веб-сайты значительно выигрывают от карт сайта, поскольку последние помогают поисковым системам расставлять приоритеты для сканирования страниц, согласно Google Search Central. Кроме того, вы гарантируете, что поисковые роботы не пропустят некоторые страницы, если они не связаны между собой естественным образом.
4. Предоставление информации об определенных типах контента
Помимо общей карты сайта в формате XML, существует несколько расширений карты сайта, которые предоставляют дополнительную информацию о таких конкретных типах контента, как:
- Видео
- Изображения
- Новости
Например, вы можете сообщить поисковым ботам о категории видео, продолжительности его воспроизведения или возрастной категории. Точно так же новостные сайты могут указывать название статьи, дату ее публикации и язык. Предоставление поисковым системам лучшего понимания контента увеличивает его шансы на более высокое место в результатах поиска.
Руководство по картам сайта
Существуют различные рекомендации по картам сайта в формате XML. Здесь мы рассмотрим основные из них, которые вы должны знать.
Ограничения на количество URL-адресов и размер файла
Размер каждой карты сайта не должен превышать 50 МБ. Вы можете использовать сжатие gzip, чтобы уменьшить размер файла. Кроме того, карта сайта может содержать не более 50 000 URL-адресов. Если ваш сайт содержит более 50 000 URL-адресов, вам следует создать различные карты сайта и объединить их с файлом индекса карты сайта .
Кроме того, карта сайта может содержать не более 50 000 URL-адресов. Если ваш сайт содержит более 50 000 URL-адресов, вам следует создать различные карты сайта и объединить их с файлом индекса карты сайта .
Местоположение
Вы должны разместить карту сайта в корневом каталоге вашего HTML-сервера. Другими словами, ваша карта сайта должна иметь адрес, похожий на http://example.com/sitemap.xml.
Кроме того, все URL-адреса, включенные в карту сайта, должны иметь один и тот же протокол (например, http или https) и размещаться на одном хосте. Таким образом, если расположение карты сайта — http://www.example.com/sitemap.xml, она не должна содержать такие URL-адреса, как https://www.example.com/ или https://example.com/.
Точно так же вы должны создать отдельные карты сайта для поддоменов вашего сайта, например, http://subdomain.example.com/sitemap.xml.
Создание XML-карты сайта WordPress
Теперь пришло время поговорить о различных способах создания карты сайта в WordPress. Начнем с XML-карты сайта.
Начнем с XML-карты сайта.
Способ 1. Как создать XML-карту сайта в WordPress без плагина
Первый способ — создать XML-карту сайта без каких-либо плагинов. Вы можете сделать это, используя:
- автоматическое создание карты сайта WordPress
- Онлайн-генераторы
Использование CMS для создания карты сайта
В версии WordPress 5.5 реализовано автоматическое создание карт сайта в формате XML. Вам просто нужно добавить «wp-sitemap.xml» к вашему доменному имени.
Преимущество : это быстрый и простой метод. Новые пользователи WordPress, даже если они не знают, как добавить карту сайта в WordPress, могут создать ее без особых усилий.
Недостаток : карта сайта WordPress по умолчанию не является гибкой. Нелегко настроить файл и удалить URL-адреса, если вы не хотите, чтобы они отображались в вашей карте сайта.
Использование онлайн-генераторов для получения XML-карты сайта
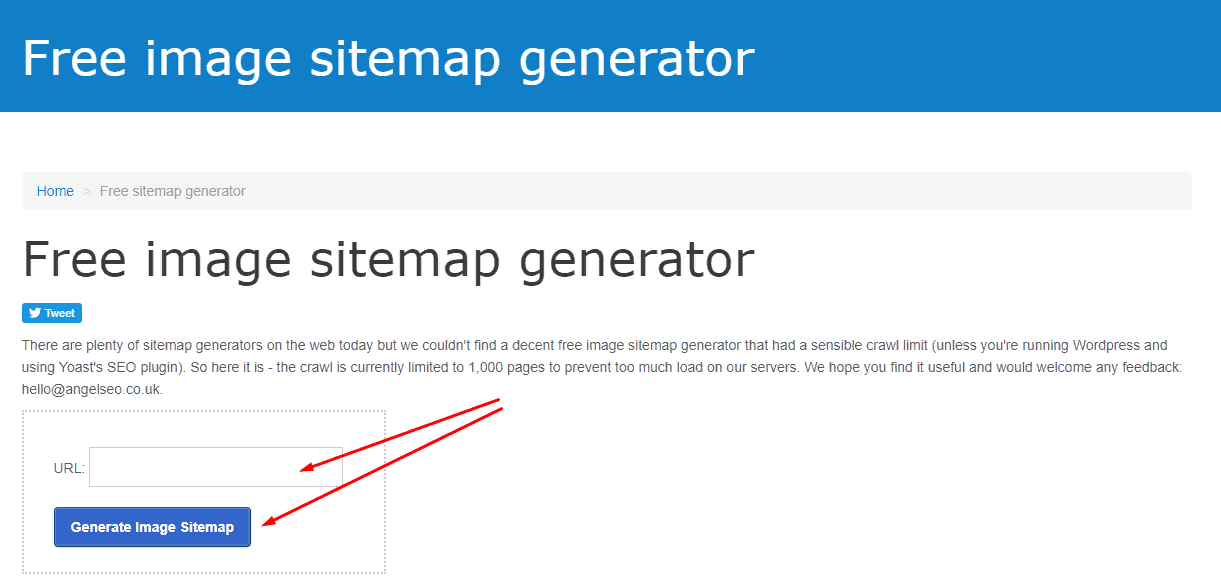
Многочисленные онлайн-ресурсы, такие как генератор XML-карт сайта, могут создавать файл карты сайта.
Преимущество : вам не нужно ничего устанавливать в панель администратора WordPress, так как вы можете делать все онлайн.
Недостатки :
- Загрузка/выгрузка файла
- Обновление карты сайта
- Ограниченное количество ссылок в бесплатных аккаунтах
Вам необходимо загрузить файл карты сайта, созданный онлайн, и вручную загрузить его на свой веб-сайт. Впоследствии, когда ваш сайт изменится, необходимо создать новую карту сайта и снова загрузить файл.
Кроме того, многие онлайн-генераторы бесплатны только для небольших веб-сайтов (до 500 страниц). Если у вас есть больше URL-адресов для включения в карту сайта, вам придется приобрести профессиональную учетную запись.
Метод 2. Как создать XML-карту сайта в WordPress с помощью плагинов
Различные плагины WordPress могут помочь вам создать пользовательскую карту сайта. Во-первых, SEO-плагины, помимо прочих функций, позволяют создавать карты сайта. Итак, если у вас установлен SEO-плагин, проверьте его функции, чтобы узнать, доступны ли там карты сайта. Во-вторых, есть специализированные плагины для создания карты сайта для тех, кто не хочет устанавливать SEO-плагин.
Итак, если у вас установлен SEO-плагин, проверьте его функции, чтобы узнать, доступны ли там карты сайта. Во-вторых, есть специализированные плагины для создания карты сайта для тех, кто не хочет устанавливать SEO-плагин.
Создание XML-карты сайта с помощью SEO-плагинов
В WordPress доступно множество SEO-плагинов, которые создают карты сайта. Здесь мы рассмотрим только три из них.
Yoast SEO
Плагин Yoast SEO, один из лучших SEO-плагинов для WordPress, был установлен более 5 миллионов раз с 2008 года. Он совместим с WordPress 5.6 или выше. Регулярные обновления расширяют его функциональность, а XML-карты сайта — одна из бесплатных функций, которые вы получаете.
После установки плагина вы увидите «SEO» в левой части панели управления WordPress. Откройте раздел «Общие» и перейдите на вкладку «Возможности». Затем вы увидите строку «XML карты сайта» и переключатель «Вкл./Выкл.», который вы можете переключить. Убедитесь, что карты сайта включены, и сохраните изменения. Плагин автоматически сгенерирует карту сайта.
Плагин автоматически сгенерирует карту сайта.
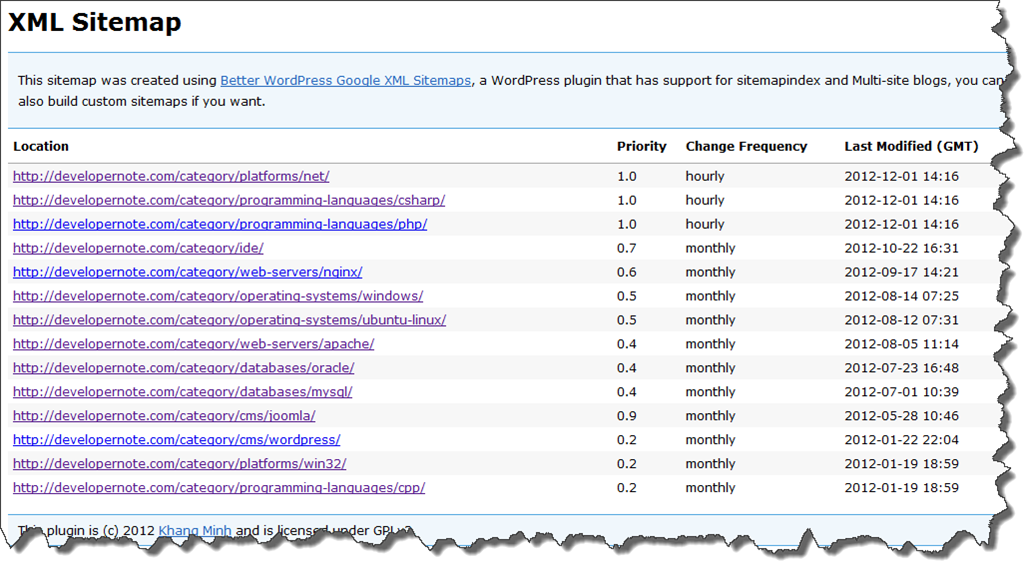
Если вы хотите просмотреть карту сайта WordPress, нажмите на вопросительный знак и в описании выберите «Просмотреть карту сайта XML».
Вы заметите, что Yoast SEO добавляет различные карты сайта для всех типов контента в файл индексной карты сайта. По умолчанию там есть страницы, посты, категории, теги и т. д. Мы рекомендуем внимательно проверять все карты сайта и исключать ссылки, которые не должны индексироваться (об этом мы поговорим чуть позже).
Карты сайта Yoast SEO имеют расширение /sitemap_index.xml, а не /sitemap.xml. Это означает, что вам не нужно открывать настройки плагина, чтобы увидеть карту сайта, так как вы можете добавить /sitemap_index.xml в свой домен. Кроме того, если вы все еще можете найти карту сайта, добавив /sitemap.xml, это означает, что другой плагин или сам WordPress создает карту сайта. Убедитесь, что вы выбрали только один вариант и создайте одну карту сайта WordPress.
AIOSEO
Еще один плагин, All in One SEO, тоже стартовал довольно давно, в 2007 году, и имеет более 3 миллионов установок. Он работает с WordPress 4.9 или выше и регулярно обновляется. Бесплатная версия AIOSEO позволяет создавать общую карту сайта. Версия Pro включает расширенные параметры карты сайта, такие как карты сайта для видео и новостей.
Он работает с WordPress 4.9 или выше и регулярно обновляется. Бесплатная версия AIOSEO позволяет создавать общую карту сайта. Версия Pro включает расширенные параметры карты сайта, такие как карты сайта для видео и новостей.
После установки плагина AIOSEO вы увидите опцию «Карты сайта» в разделе «Все в одном SEO» на панели инструментов. Плагин автоматически создает карту сайта, заменяя карту сайта WordPress по умолчанию. Убедитесь, что переключатель «Включить карту сайта» включен, и просмотрите карту сайта.
Можно настроить карту сайта WordPress и выбрать, что в нее включить. Для этого найдите раздел настроек Sitemap и выберите необходимые параметры.
SEOPress
SEOPress также является удобным инструментом для создания XML-карты сайта даже в его бесплатной версии. Этот плагин совместим с WordPress 4.7 или выше, имеет более 200 000 установок и регулярно обновляется.
Чтобы создать XML-карту сайта WordPress, перейдите в раздел XML Sitemap в SEO (обязательно после установки плагина) и нажмите «Включить XML — HTML Sitemap». Не забудьте сохранить изменения. Есть кнопка «Просмотреть карту сайта», чтобы вы могли проверить, что содержит файл.
Не забудьте сохранить изменения. Есть кнопка «Просмотреть карту сайта», чтобы вы могли проверить, что содержит файл.
Плагин SEOPress также позволяет настраивать карту сайта. По умолчанию все ваши сообщения, категории, страницы и т. д. будут добавлены в карту сайта. Если вы не хотите включать конкретные ссылки, выберите необходимые параметры на вкладках «Типы записей» и «Таксономии».
Исключение страниц из файлов Sitemap в формате XML
Как мы упоминали выше, очень важно решить, какие страницы должен содержать ваш файл Sitemap. Иногда автоматически генерируемые карты сайта содержат страницы с тонким содержанием, которые не представляют ценности для посетителей. В зависимости от типа вашего сайта таких страниц может быть:
- Почтовые теги
- Типы постов
- Страницы категорий
- Страницы продукта
- Авторские страницы
Более того, другие плагины WordPress могут создавать дополнительные страницы, которые также попадают на карту сайта. Например, на снимке экрана ниже вы можете увидеть карту сайта, содержащую карты сайта Jet Popup, Jet Menu, Jet Engine и Jet WooBuilder. Страницы создаются JetWidgets, и их не нужно добавлять в карту сайта.
Например, на снимке экрана ниже вы можете увидеть карту сайта, содержащую карты сайта Jet Popup, Jet Menu, Jet Engine и Jet WooBuilder. Страницы создаются JetWidgets, и их не нужно добавлять в карту сайта.
Чтобы исключить такие карты сайта из индексного файла карты сайта, вы должны проверить Типы контента и отключить ненужные типы в плагине Yoast SEO.
Настройки карты сайта в AIOSEO также позволяют исключать типы записей и таксономии (категории и теги) при создании карты сайта.
Итак, если вы создали небольшой веб-сайт электронной коммерции с несколькими продуктами и сообщениями в блоге, ваша карта сайта, созданная Yoast SEO, будет выглядеть следующим образом:
Использование специализированных плагинов для создания карт сайта WordPress
Если вы не хотите установить SEO-плагины с различными функциями, вы также можете найти специализированные, такие как Companion Sitemap Generator. Он подходит для WordPress версии 4.6.0 или выше и имеет более 9. 000 установок. Вы можете создать XML-карту сайта, добавляя или удаляя страницы, категории, сообщения, теги сообщений и т. д.
000 установок. Вы можете создать XML-карту сайта, добавляя или удаляя страницы, категории, сообщения, теги сообщений и т. д.
Создание HTML-карты сайта в WordPress
Подобно XML-картам сайта, существует несколько методов создания HTML-карты сайта.
1. Используйте онлайн-генераторы
Генератор карт сайта XML, упомянутый ранее, также может создавать карты сайта в формате HTML. Просто введите адрес своего веб-сайта, создайте карту сайта, прокрутите страницу вниз и загрузите карты сайта (включая карту сайта в формате HTML) в виде ZIP-файла. Перед загрузкой вы можете предварительно просмотреть карту сайта в формате HTML.
2. Создание HTML-карты сайта с помощью плагинов
Аналогично созданию XML-карт сайта, вы можете использовать плагины для создания HTML-карты сайта WordPress. Генератор Companion Sitemap, описанный выше, позволяет получать карты сайта как в формате XML, так и в формате HTML.
Вы также можете использовать другие плагины, такие как WP Sitemap Page, которые специализируются на создании карты сайта в формате HTML (а не карты сайта в формате XML). Этот плагин работает с WordPress 3.0 и был обновлен 2 месяца назад.
Этот плагин работает с WordPress 3.0 и был обновлен 2 месяца назад.
Какой метод выбрать?
Центр поиска Google рекомендует найти способ автоматического создания карты сайта, а не создавать ее вручную. Итак, выберите лучший генератор карты сайта для WordPress, который вам нравится, и наслаждайтесь простотой создания карты сайта.
Как отправить карту сайта в формате XML в поисковые системы
После того, как вы создали, изменили и проверили карту сайта в формате XML, необходимо отправить ее в поисковые системы. Давайте кратко обсудим преимущества отправки карты сайта и способы ее выполнения (для Google и Bing).
Преимущества отправки карты сайта в поисковые системы
После отправки карты сайта вы можете сделать следующее:
- Проверить, успешно ли обработана карта сайта
- Посмотреть время последнего сканирования
- Мониторинг покрытия индекса URL в поисковых системах
Например, на скриншоте ниже видно, что карта сайта имеет статус «Успешно», что означает, что она была получена поисковыми роботами. Кроме того, вы можете проверить, когда оно было прочитано в последний раз.
Кроме того, вы можете проверить, когда оно было прочитано в последний раз.
Позже вы сможете увидеть более подробные отчеты об индексации URL вашего сайта. В частности, можно проверить, сколько URL-адресов действительны и какие страницы (если есть) имеют ошибки.
Если какие-либо ссылки исключены из индексации, вы можете получить информацию о причинах этого.
Поисковые системы могут сами находить карты сайта; тем не менее, лучше отправить карту сайта вручную, чтобы убедиться, что она была получена и обработана.
Отправка файла Sitemap в формате XML в Google через Google Search Console
Чтобы добавить карту сайта вашего сайта в Google, вы можете использовать бесплатный инструмент — Google Search Console. После создания учетной записи вам необходимо выбрать тип свойства (домен или префикс URL) и подтвердить свое свойство. Вы можете выбирать из различных методов, и метод тега HTML является самым простым. Вы можете скопировать код и добавить его на главную страницу с помощью плагинов AIOSEO и Yoast.
После добавления HTML-тега на веб-сайт и проверки свойства в Google Search Console вы можете добавить карту сайта. Просто сделайте следующее:
- Найдите «Карты сайта» на левой панели
- Добавьте URL вашей карты сайта
- Нажмите «Отправить» и подождите
Поисковым ботам потребуется некоторое время для сканирования и обработки URL-адресов. После этого вы увидите результаты и статистику.
Отправка XML-карты сайта в Bing с помощью инструментов Bing для веб-мастеров
Чтобы отправить свой веб-сайт в Bing, следует использовать инструменты Bing для веб-мастеров. Хорошей новостью является то, что вы можете использовать свою учетную запись Google для импорта своего сайта в Bing. Поэтому, если вы уже отправили карту сайта в Google, сделать это с помощью Bing будет быстро и легко.
Кроме того, вы можете отправить свой веб-сайт в Bing вручную. Необходимо подтвердить свойство (аналогично Google Search Console).
Отправка XML-карты сайта с помощью HTTP-запроса
Также можно отправить карту сайта в поисковые системы с помощью инструмента ping. Выполните следующие действия:
Выполните следующие действия:
- Откройте браузер и введите адрес поисковой системы, в которую вы хотите отправить файл (https://www.google.com/, https://www.bing.com/ или любой другой).
- Добавьте запрос ping для карты сайта по адресу: ping?sitemap=.
- Введите полный адрес карты сайта (например, https://www.example.com/sitemap.xml) и нажмите «Ввод».
Адрес будет выглядеть так: https://www.google.com/ping?sitemap=https://www.example.com/sitemap.xml. Если запрос выполнен успешно, вы получите код ответа HTTP 200. Это означает, что поисковая система получила вашу карту сайта.
Отправка файла Sitemap в формате XML через файл robots.txt
Если у вас есть файл robots.txt, вы можете легко добавить строку, указывающую расположение карты сайта. Он должен выглядеть так:
Карта сайта: https://www.example.com/sitemap.xml.
В следующий раз, когда поисковые роботы просканируют ваш файл robots.txt, они обнаружат карту сайта.
Как использовать карты сайта XML для развития вашего сайта?
Помимо преимуществ, которые мы уже обсуждали (контроль индексации страниц и выявление ошибок), карты сайта имеют и другие преимущества. Они важны для растущих сайтов.
Регулировать относительную важность страниц
При настройке карты сайта вы можете установить приоритет сканирования страниц. Таким образом, вы будете инструктировать поисковые системы и эффективно управлять индексацией. Вы можете быть уверены, что самые важные страницы сканируются в первую очередь.
Ускорьте индексацию
Если у вас есть динамически генерируемые страницы, карта сайта поможет вам информировать о них поисковые системы. Другими словами, карта сайта гарантирует, что вновь созданные страницы не будут пропущены ботами.
Добавить региональные версии веб-сайта
Если вы планируете расширить свой веб-сайт и добавить другие страницы на разных языках, вы можете информировать поисковые системы о региональных версиях с помощью карты сайта. Вы должны использовать специальные атрибуты hreflang при перечислении версий страниц.
Вы должны использовать специальные атрибуты hreflang при перечислении версий страниц.
Заключение
Подводя итог, можно сказать, что карты сайта в формате XML являются эффективным инструментом для информирования поисковых систем о структуре вашего веб-сайта, обеспечения индексации всех страниц и отсутствия ошибок, а также определения приоритетов сканирования. Карты сайта в формате HTML служат для улучшения навигации по сайту для посетителей.
Самый простой способ создать карту сайта WordPress — использовать различные плагины. Они позволяют настроить файл, изменив настройки.
Превосходные услуги по разработке WordPress от GetDevDone
Все еще есть вопросы о создании карты сайта WordPress? Спросите наших разработчиков WordPress. Обладая более чем 16-летним опытом работы в отрасли и тысячами успешно завершенных проектов WP, мы знаем все о самой популярной в мире CMS.
Обращайтесь к нам с любой задачей, связанной с WordPress, от разработки пользовательских тем до улучшения показателей Core Web Vitals вашего веб-сайта и усиления его безопасности.
