Как сделать двойное меню : Радиосхема.ру
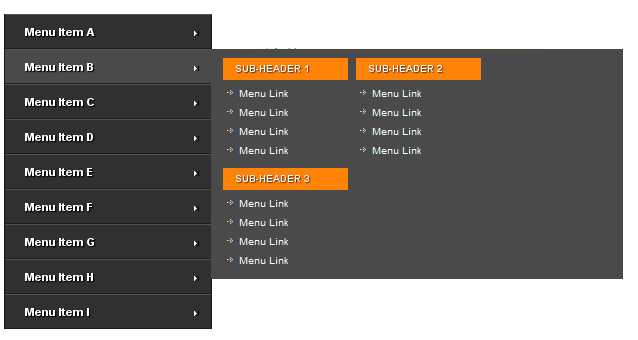
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS .
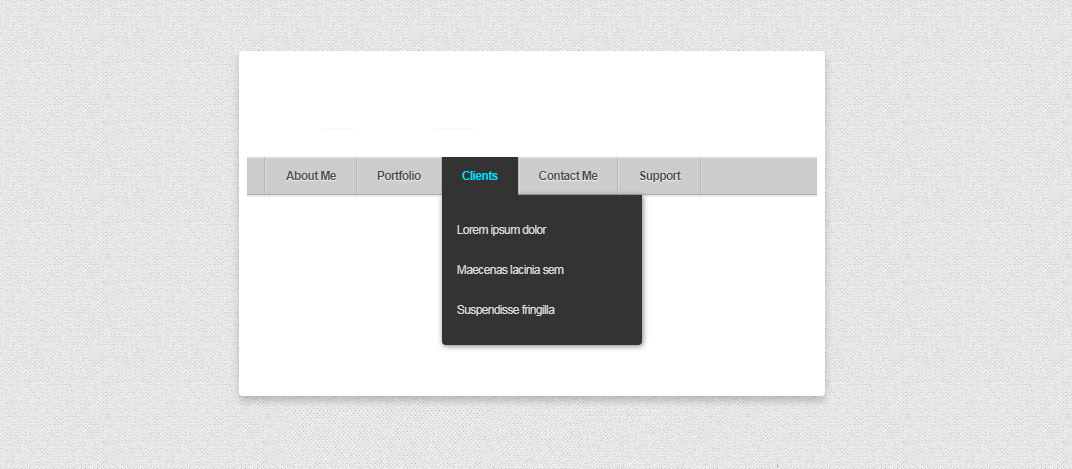
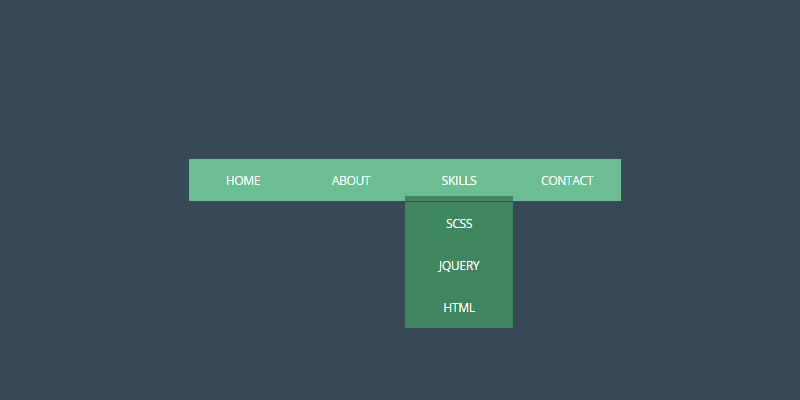
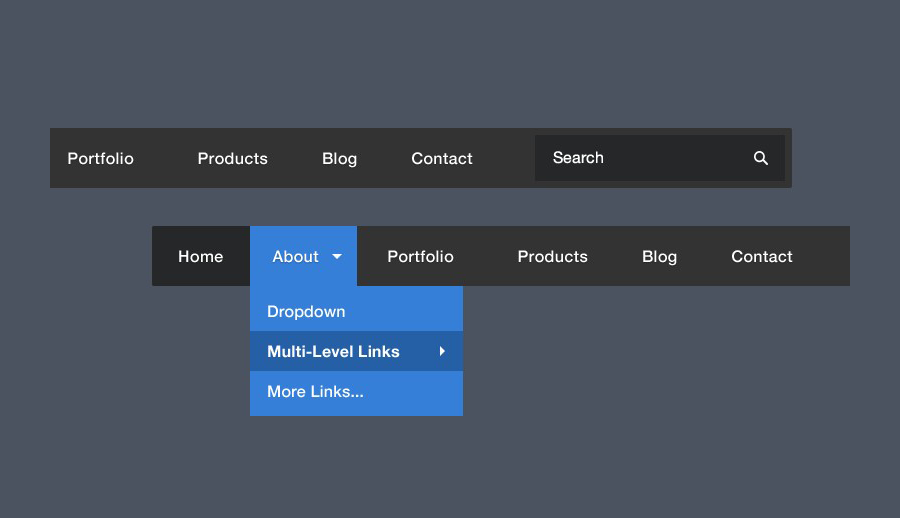
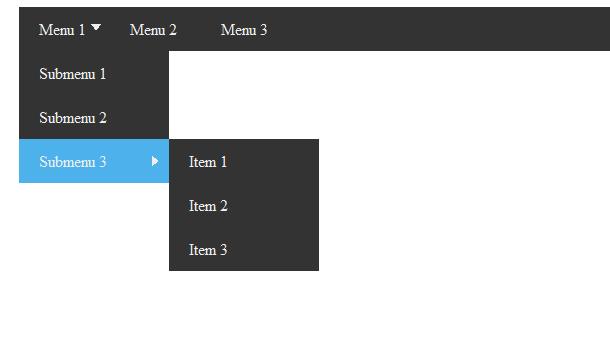
Вот простой пример меню:
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Теперь давайте минимально оформим наше меню стилями:
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Это позволит показывать подменю при наведении.
Для того, чтобы сделать меню второго уровня, нужно добавить на страницу блок МЕ301 (или любое другое основное меню) и настроить меню.
Далее вы можете использовать либо встроенные элементы меню второго уровня, либо блок ME601 Меню: второй уровень.
Вариант 1. Использование встроенных элементов
- Под списком пунктов меню нажмите на кнопку «Добавить пункты второго уровня» — напротив пунктов меню появятся иконки в виде знака «+».

- Нажмите на «+» для добавления пункта подменю
- Укажите название пункта и ссылку
Вариант 2. Использование блока ME601
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Как это работает:
- Добавьте на страницу блок ME601
- В блоке МЕ601 пропишите ссылку вида #submenu:more
- В основном меню в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Пункты меню второго уровня будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Привет, у меня есть панель навигации с выпадающим меню. Я хотел бы, чтобы выпадающее меню сделало еще одно выпадающее меню, но как бы я это сделал? Вот мой код.
1 ответ
- Как сделать вертикальное выпадающее меню?
я пытаюсь понять, как сделать вертикальное выпадающее меню, как на этом сайте: http://haririsportsandmedicals.de / Он должен drop-down, когда происходит событие onClick, а не при наведении мыши. Есть ли у кого-нибудь пример кода для выполнения чего-то подобного? Было бы очень здорово, спасибо.
Я хочу знать, как я могу сделать выпадающее меню для определенной группы таблиц. Пример здесь: На этом снимке экрана мы видим 5 таблиц по горизонтали. Как мы можем преобразовать эти 5 таблиц в выпадающее меню, как одно меню на боковой панели управления: так что я могу дать пользовательское имя.
Как насчет того, чтобы сделать еще один неупорядоченный список внутри элемента списка?
Похожие вопросы:
Я хочу сделать выпадающее меню, как у delicious на этой странице http://delicious.com/search? context=all&p=sql&lc=1 . На этой странице нажмите стрелку, которая находится рядом с кнопкой.
Я хочу создать выпадающее меню с изображениями (какая ссылка на sub menu. so как это создать? я немного новичок в веб-дизайне. я хочу создать меню типа Blossomboxjewelry я до сих пор пробовал это.
so как это создать? я немного новичок в веб-дизайне. я хочу создать меню типа Blossomboxjewelry я до сих пор пробовал это.
Я работаю над созданием нового сайта, и мне нужно выпадающее меню, чтобы выбрать количество чего-то на моем сайте. Но в то же время мне нужен этот выпадающий список, чтобы принимать текст. Так что.
я пытаюсь понять, как сделать вертикальное выпадающее меню, как на этом сайте: http://haririsportsandmedicals.de / Он должен drop-down, когда происходит событие onClick, а не при наведении мыши.
Я хочу знать, как я могу сделать выпадающее меню для определенной группы таблиц. Пример здесь: На этом снимке экрана мы видим 5 таблиц по горизонтали. Как мы можем преобразовать эти 5 таблиц в.
У меня есть горизонтальное меню в верхней части страницы, и я хочу, чтобы вертикальное выпадающее меню появилось под одним из горизонтальных пунктов меню. Меню не связаны . код, который генерирует.
Это действительно вопрос новичка — но в любом случае .. каков наилучший способ сделать выпадающее меню 0-9? Сказал еще один способ — как сделать выпадающее меню, содержащее значения [0, 1, 2, 3.
У меня есть код от W3schools, в котором мы получаем выпадающее меню после нажатия на кнопку. Выпадающее меню не исчезает, когда мы нажимаем в другом месте. Я немного серфил, но это кажется.
Это просто, но я не могу найти решение. https://prnt.sc/q6mfb6 https://codepen.io/lastofdead/pen/WNbvXRP Как оказалось, выпадающее меню застряло в div. Что я должен сделать, чтобы получить.
как я могу сделать подобное выпадающее меню в flutter ?? и как добавить любой пункт в это меню ??
У меня возникли некоторые проблемы с созданием навигационного меню и его подменю для отображения с помощью псевдо-переключателя checkbox. Я посмотрел некоторые руководства и попробовал некоторые, но я не получаю желаемого результата — меню не появляется при включении checkbox.
HTML
CSS
Это как-то связано с html? CSS? Что может помешать отображению меню и его подменю? :/
Очень ценится в долгосрочной перспективе.
(P.S. У меня есть другое исходное изображение, используемое здесь, хотя это не должно противоречить тому, что я пытаюсь решить. )
)
1 ответ
- Выпадающее навигационное меню перекрывается нижним div
Стек, Мне трудно создать хорошее выпадающее навигационное меню, используя только css. Меню простое, в нем должно быть всего несколько вещей, и его нужно только опускать вниз (не нужно спускаться вниз и т. д.). Меню несколько работает, но всякий раз, когда я навожу на него курсор, чтобы опустить.
Я только что реализовал выпадающее меню CSS из CSS Menu Maker , и оно, кажется, отлично работает, но только после того, как вы обновите страницу. Если вы зайдете в Euro Dressage Center , то увидите, что мое навигационное меню вверху появляется без применения CSS. Когда вы затем обновите страницу.
В вашем коде тег
- является родным братом селектора input#A
Но вы написали код css так, как если бы .dropdown-menu был родным братом селектора input#A . Вот почему ваш код в данный конкретный момент не работает.
Вы должны нацелиться на
- при нажатии кнопки input#A .

- является родным братом input#A .
Измените код css в строке 81, как показано ниже
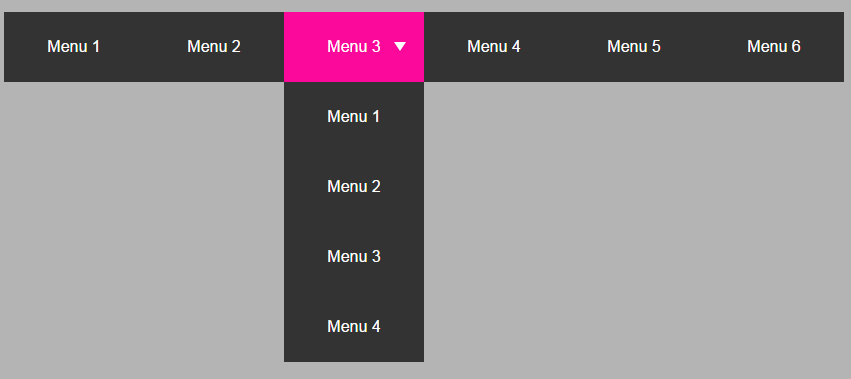
Это изменение кода сделает ваш sub-menu видимым, когда вы нажмете Menu , как показано на рисунке ниже.
я упоминаю исправление только для этого конкретного момента. В вашем коде я вижу, что вы сделали ту же ошибку в нескольких других местах. Вы должны это исправить.
Надеюсь, это поможет.
Похожие вопросы:
Эффект, которого я пытаюсь достичь : В новом редизайне Twitter они реализовали выпадающее меню sticky для области настроек учетной записи. В принципе, когда вы нажимаете на свое имя пользователя в.
У меня есть вертикальное навигационное меню, состоящее из вложенных списков, однако, когда подменю активно, все, что находится под этим меню, не кликабельно. Например, в ссылке ниже test crop.
Например, в ссылке ниже test crop.
Стек, Мне трудно создать хорошее выпадающее навигационное меню, используя только css. Меню простое, в нем должно быть всего несколько вещей, и его нужно только опускать вниз (не нужно спускаться.
Я только что реализовал выпадающее меню CSS из CSS Menu Maker , и оно, кажется, отлично работает, но только после того, как вы обновите страницу. Если вы зайдете в Euro Dressage Center , то увидите.
Я хотел бы сделать выпадающее меню checkbox, как показано на рисунке по ссылке ниже: http://postimg.org/image/49xpymtuf / проблема в том, что я не мог найти никаких примеров такого рода только.
Я пытаюсь сделать навигационное меню без использования какого-либо изображения по CSS. Но я не знаю,как сделать эти треугольные границы в конце каждого пункта меню. Следующее изображение сделало бы.
отличные ответы я получил на вопрос, который опубликовал ранее( появляются при наведении курсора и остаются видимыми ). Было очень сложно редактировать css и html, потому что я просто скопировал и.
Я пытаюсь создать чистое и простое выпадающее меню HTML+CSS, которое будет открываться в режиме полной ширины под каждым элементом, а также будет нажимать контент. Это изображение и jsfiddle лучше.
У меня есть два вопроса о моем выпадающем меню Когда я открываю свое выпадающее меню, оно находится справа, а не внизу. Как я могу это изменить? Подменю было правильно, все в порядке Когда я.
Мне нужно сделать выпадающее меню в 2 колонки на сайте https://onlinehd1080.ru. Прописал класс, но ничего не поменялось. Где ошибся?
.dropdown-menu column-count: 2 !important;
>
Как сделать двойное меню
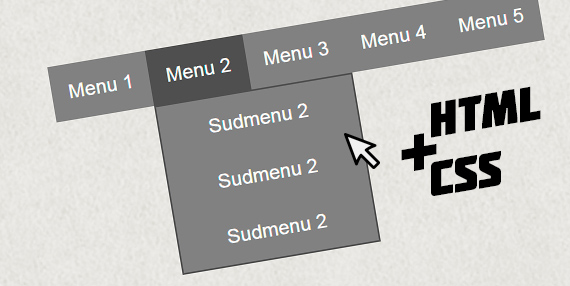
ВЫПАДАЮЩЕЕ МЕНЮ НА ЧИСТОМ CSS С ПОДМЕНЮ
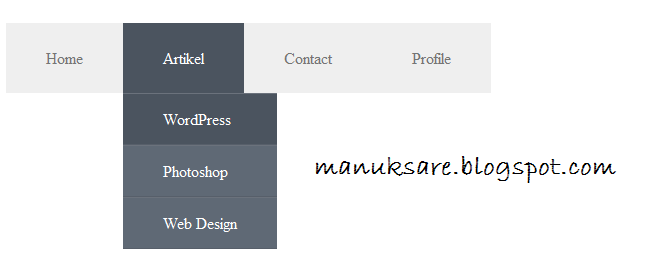
Я уверен, что вы знаете, что такое выпадающее меню , К уронить — меню вниз это список ссылок или элементов, которые появляются всякий раз, когда кнопка нажимается или зависает. Каждый сайт использовать раскрывающееся меню , это лучший способ систематизировать список по категориям.
Сегодня ты научишься создать раскрывающееся меню, используя только HTML и CSS . Этот пост очень полезен, если вы учитесь HTML CSS , Я имею в виду, если вы новичок в веб-дизайн или разработка . Вы можете использовать это в вашей следующей или текущей программе после некоторых изменений. Я уверен, что вы обязательно сможете создать меню на чистом CSS увидев этот пост.
Выпадающее меню на чистом CSS с исходным кодом подменю
Как всегда раньше совместное использование исходного кода , Давайте поговорим об этом. Как вы можете видеть в предварительном просмотре, это простое выпадающее меню с чистым CSS , если вы хотите отзывчивый один тогда проверьте это Адаптивный навигатор . Я создал список HTML с помощью Для создания этого меню я многократно использовал эти теги для создания подменю.
Для создания иконок после каждого выпадающий список, я использовал Значки CSS Unicode (видеть список ). В этом меню все работы выполняются CSS :hover имущество. Сначала я размещаю весь список на их месте, используя postion: имущество. Сначала я просто скрываю все подменю и выпадающий список, все они будут видны в мышь при наведении .
Нечего объяснять, все это очень легко понять, вы легко поймете после получения коды . Для создание этого раскрывающегося меню вам нужно создать только 2 файла, один для HTML , & один для CSS . Выполните следующие действия, чтобы создать его без ошибок.
index.html
дигибайт бухгалтерская книга nano s
Создайте файл HTML с именем index.html и поместите эти коды, приведенные ниже.
Pure CSS DropDown Menu
- Home
- Web Design
- HTML
- CSS
- JavaScript
- Web Development
- PHP
- Node JS
- Advance JS
- Angular
- VUE
- React
- React Native
- React JS
- Material Design
- Graphic Design
- Photoshop
- Illustrator
- Adobe XD
- Contact
- About
style. css
css
Теперь создайте файл CSS с именем ‘ style.css ‘И поместите эти коды.
/** code by webdevtrick ( https://webdevtrick.com ) **/
body {
background: #212121;
font-size:22px;
line-height: 32px;
color: #ffffff;
word-wrap:break-word !important;
font-family: ‘Quicksand’, sans-serif;
margin: 0;
padding: 0;
}
h2 {
font-size: 60px;
text-align: center;
color: #FFF;
margin-top: 150px;
font-family: ‘Russo One’, sans-serif;
}
h2 span {
color: #FF4649;
}
#container {
margin: 0 auto;
}nav {
margin: 35px 0;
background-color: #FF4649;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li {
display:inline-block;
background-color: #FF4649;
}
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
nav a:hover {
background-color: #333;
}
nav ul ul {
display: none;
position: absolute;
top: 60px;
}
nav ul li:hover > ul {
display:inherit;
}
nav ul ul li {
width:230px;
float:none;
display:list-item;
position: relative;
}
nav ul ul ul li {
position: relative;
top:-60px;
left:230px;
}
nav ul ul li {
border: 1px solid white;
}
li > a:after { content: ’ ▼’; }
li > a:only-child:after { content: ‘’; }
Это оно. Теперь вы успешно создали Выпадающее меню на чистом CSS с подменю . Другими словами, Простое меню HTML CSS с выпадающим списком .
Теперь вы успешно создали Выпадающее меню на чистом CSS с подменю . Другими словами, Простое меню HTML CSS с выпадающим списком .
Спасибо за прочтение! Если вам понравился этот пост, поделитесь им со всеми своими приятелями по программированию!
Дальнейшее чтение.
☞ Svelte.js — Полное руководство
☞ Полный курс JavaScript 2019: создавайте реальные проекты!
построитель запросов sql на Python
☞ Расширенный CSS и Sass: Flexbox, Grid, анимация и многое другое!
☞ CSS — Полное руководство (включая Flexbox, Grid и Sass)
☞ CSS Bootcamp — Мастер CSS (включая CSS Grid / Flexbox)
☞ Создавайте адаптивные веб-сайты из реального мира с помощью HTML5 и CSS3
как сделать миникарту в единстве
☞ Станьте разработчиком JavaScript — изучите (React, Node, Angular)
☞ JavaScript: понимание странностей
☞ Vue JS 2 — Полное руководство (включая Vue Router и Vuex)
☞ Полное руководство по JavaScript и ES6 (включая ES7 и React)
☞ JavaScript — пошаговое руководство для начинающих
Первоначально опубликовано https://webdevtrick. com
com
#css # css3 # html5 #html
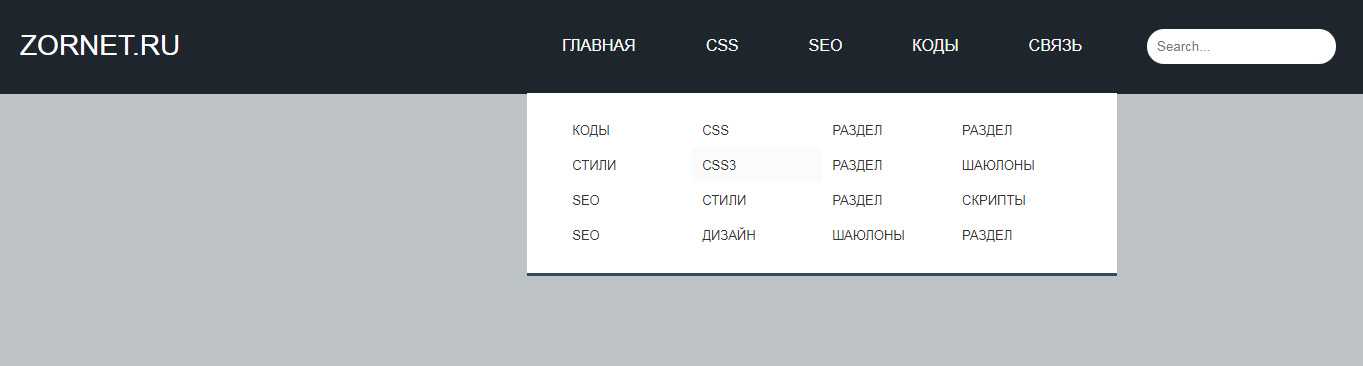
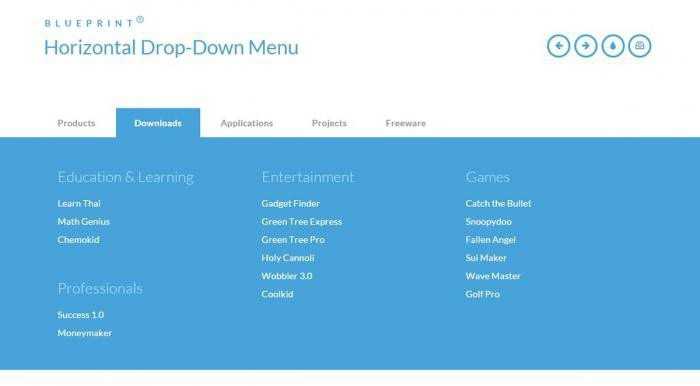
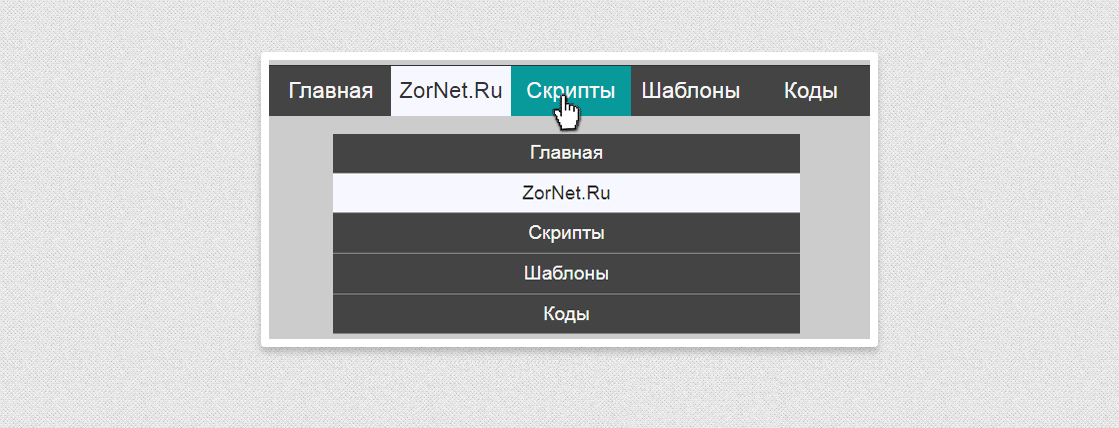
Горизонтальное выпадающее меню на css
Иванова НатальяОбновлено: 14 июня 2021Опубликовано
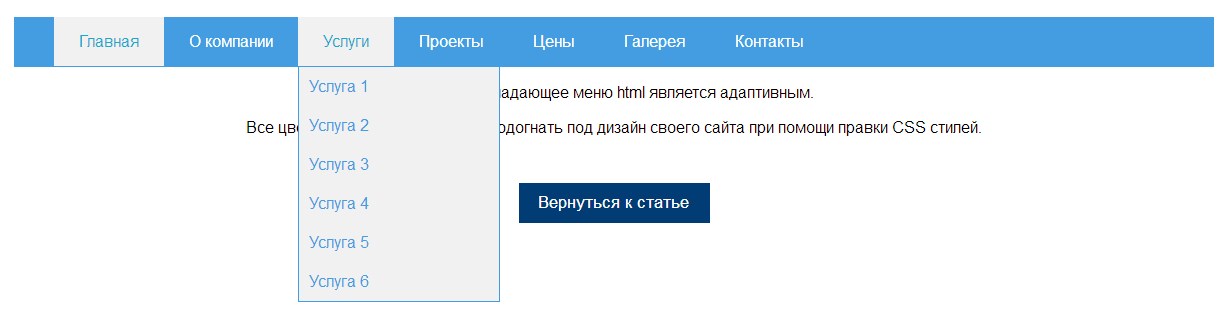
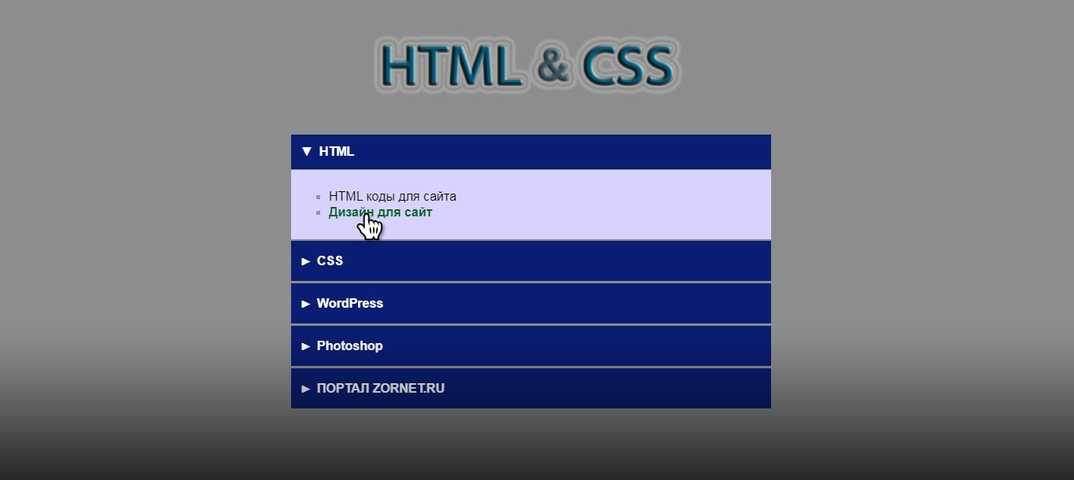
Как создать горизонтальное выпадающее меню css? Из этого урока вы не только научитесь создавать выпадающее меню на чистом css, но и вставлять в свой блог blogger.
Смотрите также по теме:
Выпадающее меню для blogspot
Горизонтальное меню в blogger
Программа CSS Menu Generator и сервис CSS Menu Generator
Вначале определимся с кодом HTML выпадающего меню. Его создать достаточно просто:
Создайте простой список HTML с атрибутом id:
В качестве id вы можете взять любой набор символов, для того, чтобы задать стили именно для этого списка, создав из него красивое css меню.
<div>
<ul>
<li>
<a href=’https://mycrib.ru/’>Главная</a>
</li>
<li>
<a href=’https://mycrib.ru/’>Обратная связь</a>
</li>
<li>
<a href=»https://mycrib.ru/»>Карта блога</a>
<ul>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 1</a></li>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 2</a></li>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 3</a></li>
</ul> </li>
</ul>
</div>
Примечание. При вставки HTML-кода меню четко следите за кавычками – ни в коем случае нельзя потерять или поставить лишнюю и сразу вставляйте код в готовом виде – со ссылками и правильно прописанными названиями пунктов меню. Для этого снечала отредактируйте код в блокноте или Notepad ++.
В примере, как вы видите показано создание списка с подкатегориями. Пример отображения такок списка-меню без подключения стилей:
- Раздел карты сайта 1
- Раздел карты сайта 2
- Раздел карты сайта 3
Код HTML меню вставьте в гаджет HTML / Javascript элемента страницы во вкладке Дизайн. Выберите расположение. Сохраните изменения.
Теперь наша задача при помощи стилей создать горизонтальное выпадающее меню css. Полученный код вы вставите перед кодом ]]></b:skin> в редакторе html вашего блога.
Пример CSS для выпадающего меню:
В код css я вставила комментарии, для того, чтобы вы смогли настроить горизонтальное выпадающее меню так, как вам нужно (изменили цвет меню, размеры и пр.)
/*—— CSS код выпадающего меню —-*/
#osn {
background: #14256C; /*—— Цвет фона основного меню—-*/
width: 290px; /*—— Ширина основного меню—-*/ color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100; /*—— Верхняя граница меню: ширина стиль цвет—-*/
height:35px; /*—— Высота меню—-*/
}
#menu {
margin: 0;
padding: 0;
}
#menu ul {
float: left; /*—— Выравнивание меню—-*/
list-style: none; /*—— Отсутствие маркеров списка основного меню—-*/
margin: 0;
padding: 0;
}
#menu li {
list-style: none; /*—— Отсутствие маркеров списка подменю—-*/
margin: 0;
padding: 0;
border-left:1px solid #333; /*—— Граница левая элемента главного меню стиль и цвет—-*/
border-right:1px solid #333; /*—— Граница правая элемента меню—-*/
height:35px; /*—— Высота меню отдельного элемента—-*/
}
#menu li a, #menu li a:link, #menu li a:visited {
color: #FFF; /*—— Цвет ссылки элемента основного меню —-*/
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0; /*—— Шрифт ссылок основного меню—-*/
padding: 9px 12px 10px 12px; /*—— Отступы ссылки от границ блока, если вы меняете отступы, то нужно изменить ширину меню и высоту основоного меню и отдельного элемента—-*/
text-decoration: none; /*—— Отсутствие подчеркивания ссылки—-*/
}
#menu li a:hover, #menu li a:active {
background: #97ABE3; /*—— Цвет элемента основного меню при наведении—-*/
color: #FFF; /*—— Цвет ссылки элемента основного меню при наведении курсора—-*/
display: block;
text-decoration: none; /*—— Отсутствие подчеркивания ссылки—-*/
margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы ссылок при наведении и активных, должны быть равны отступам неактивных ссылок, если не задумано смещение при наведении—-*/
}
#menu li {
float: left;
padding: 0;
}
#menu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#menu li ul a {
width: 140px;
}
#menu li ul ul {
margin: -25px 0 0 161px;
}
#menu li:hover ul ul, #menu li:hover ul ul ul, #menu li.sfhover ul ul, #menu li.sfhover ul ul ul {
left: -999em;
}
#menu li:hover ul, #menu li li:hover ul, #menu li li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul, #menu li li li.sfhover ul {
left: auto;
}
#menu li:hover, #menu li.sfhover {
position: static;
}
#menu li li a, #menu li li a:link, #menu li li a:visited {
background: #97ABE3; /*—— Цвет фона выпадающего меню—-*/
width: 120px;
color: #000; /*—— Цвет неактивных ссылок выпадающего меню—-*/
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы ссылок выпадающего меню—-*/
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#menu li li a:hover, #menu li li a:active {
background: #fff; /*—— Цвет фона выпадающего меню при наведении на пункт—-*/
color: #000; /*—— Цвет наведенной и активной ссылки пункта выпадающего меню—-*/
display: block; margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы наведенных и активных ссылоквыпадающего меню —-*/
text-decoration: none;
}
Примечание. Если вы добавляете пункты к основному меню, то вы должны обязательно сделать изменения в ширине основного меню – измените значение width: 290px. Вам также придется изменить ширину даже в том случае, если вы просто иначе назовете пункты меню. В противном случае выпадающее меню css будет отображаться некорректно. Изменяют ширину меню путем подбора:
Если вы добавляете пункты к основному меню, то вы должны обязательно сделать изменения в ширине основного меню – измените значение width: 290px. Вам также придется изменить ширину даже в том случае, если вы просто иначе назовете пункты меню. В противном случае выпадающее меню css будет отображаться некорректно. Изменяют ширину меню путем подбора:
- если у вас получилось меню в 2 ряда, то увеличьте ширину в редакторе html – и просмотрите изменения без сохранения шаблона,
- если в меню образовался “пустой хвост” – часть неполной ячейки, то уменьшите ширину меню.
Если вы захотите изменить высоту меню, то вам придется поменять отступы основного меню и отдельного элемента, а также height (высоту) основного меню и отдельного элемента.
Если у вас будут вопросы по созданию выпадающего меню, то задавайте вопросы в комментариях.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
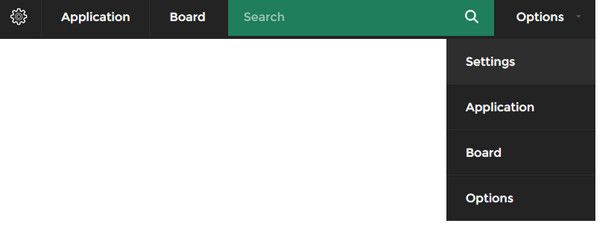
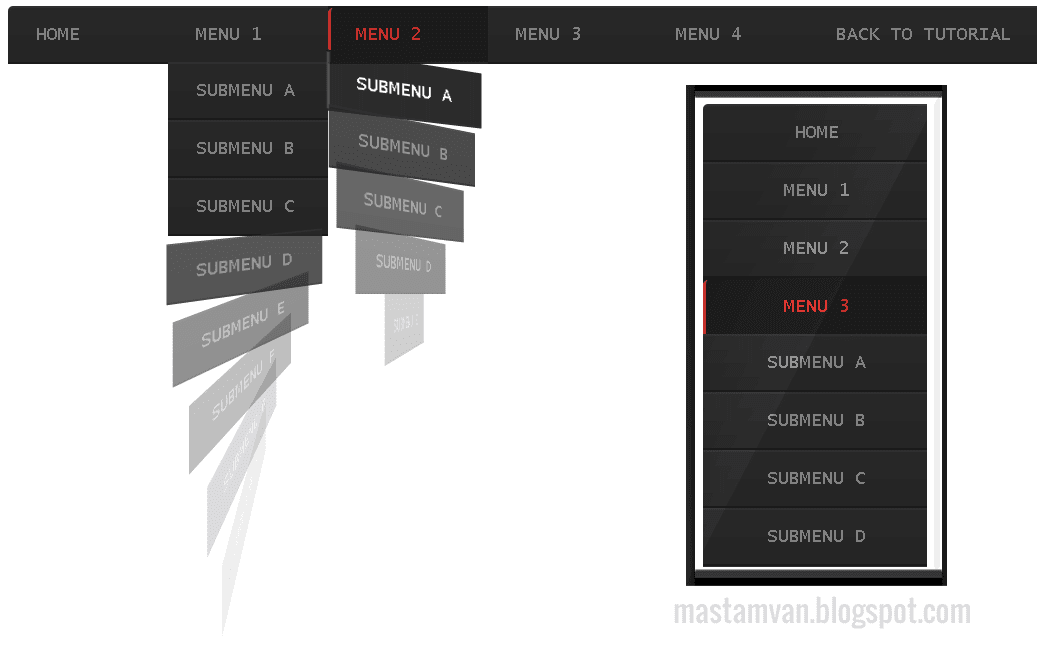
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible.
Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
#nav > li{
border-right: 2px solid #d92a2a; /* добавляем рамку к основному меню справа */
}
#nav > li:last-child{
border-right: none; /* убираем рамку справа основного меню */
}
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
#nav > li ul li{
border-left: 2px solid #d92a2a; /* добавляем рамку к выпадающему меню слева */
border-right:2px solid #d92a2a; /* добавляем рамку к выпадающему меню справа */
}
#nav li:first-child ul li,#nav li:first-child ul{
border-left:none; /* убираем рамку у выпадающего меню слева */
}
#nav li:last-child ul li,#nav li:last-child ul{
border-right:none; /* убираем рамку у выпадающего меню справа */
}
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
#nav li:hover > ul{
left: -2px; /* смещаем выпадающее меню слева от размера рамки*/
}
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Роман Краутер
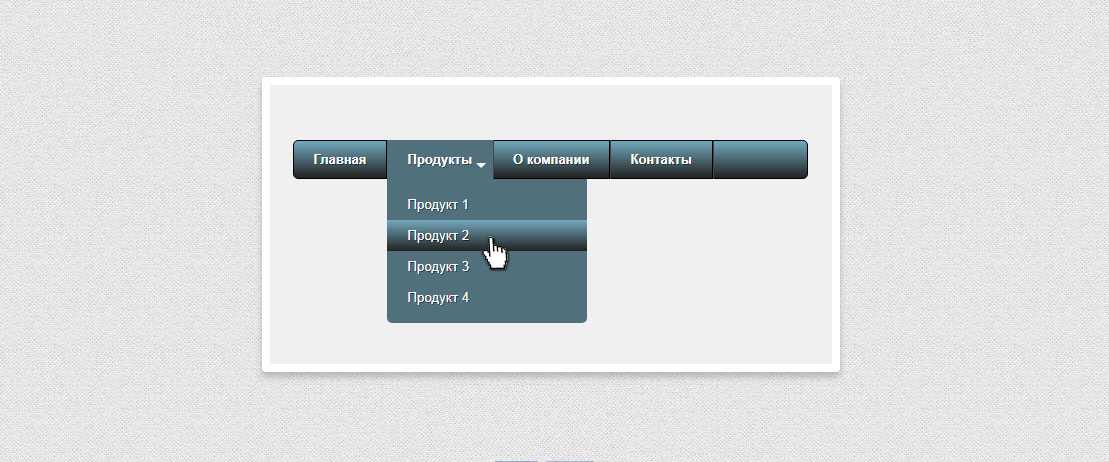
Как сделать горизонтальное выпадающее меню на сайте
28 января 2015 Антон Кулешов 7248 0
Продолжаем развивать тему навигации сайта и рассмотрим сегодня плавающие выпадающее горизонтальное меню. Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Реклама
Перед прочтением предлагаю рассмотреть — горизонтальное меню для сайта.
Перед тем как начнем копаться в коде, отмечу: данное выпадающее меню реализовано без использования jQuery и JavaScript, а только при помощи CSS и новых свойств CSS3. Помимо навигации снабдим наше меню еще и красивым раздвижным полем поиска.
Итак, структура HTML:
<div>
<!-- #navigation -->
<div>
<!-- #menu -->
<div>
<!-- #nav-->
<ul>
<!-- Home Item -->
<li>
<a href="#">Главная</a>
<!-- Level 1 -->
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
<li><a href="#">Пункт №6 - Урв. 2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск.
2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск. .." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>
.." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>В оберточный div помещаем заготовку нашего меню и форму для строки поиска. Первый уровень нашего меню представляет собой основные пункты меню, которые будут видны всегда, запихнуты они в элементы li списка ul с id=nav. Обворачиваем их в ссылки и начинаем наращивать нашу структуру – кладем списки ul без id в нужные элементы li корневого списка. Необходим еще один уровень вложенности? — Всегда, пожалуйста, выбираем li и засовываем туда еще один список. Количество уровней не ограничено, но не злоупотребляйте этим, иначе меню станет просто неюзабельным.
Далее подключаем уже готовый файл CSS:
<link href="style-menu.css" rel="stylesheet" type="text/css" />
Кто просто искал красивое плавающие выпадающее меню, на этом месте может остановиться и просто прикрепить файлы из архива себе на страницу. Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
#nav li a:hover,
#nav li ul li a:hover{
transition-property: color, background;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
transition-property: width;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover){
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}В transition-property указываем необходимое нам свойство: цвет, прозрачность, длину, ширину, фон и т.п., transition-duration – задает скорость изменения указанного свойства, transition-timing-function – стиль изменения свойства – довольно интересный атрибут, но об этом расскажу как-нибудь в следующий раз.
#Меню
CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
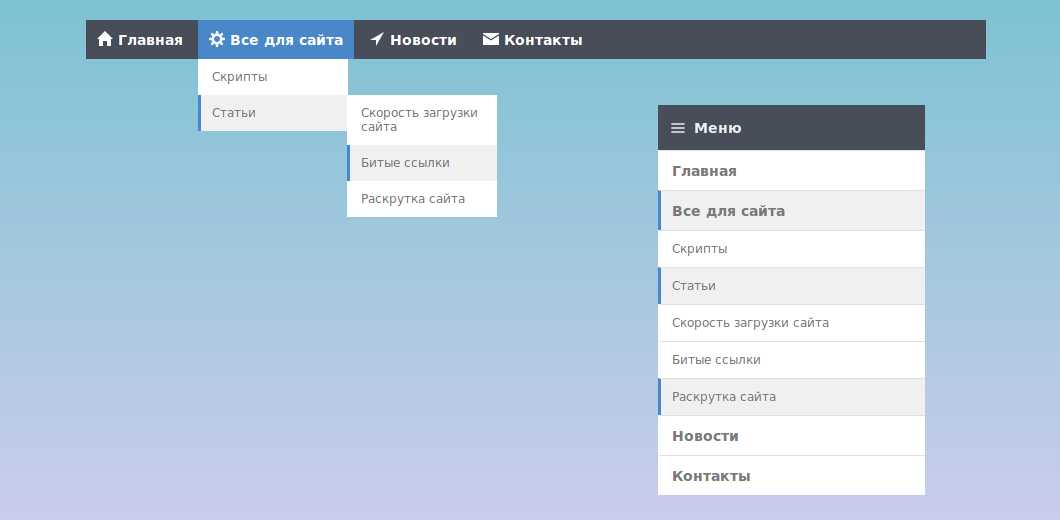
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
- Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
- Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
- Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1. 2em;
float: right;
position: relative
}
2em;
float: right;
position: relative
}
|
1 2 3 4 5 6 7 8 9 |
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
|
1 2 3 4 5 6 7 |
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 |
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1. left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Можно перейти к созданию вертикального CSS меню.
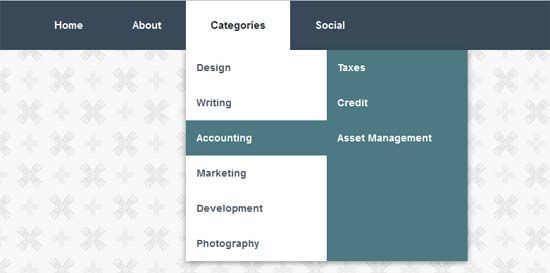
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
|
1 2 3 4 5 6 7 8 |
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 |
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
|
1 2 3 4 5 6 7 |
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 |
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
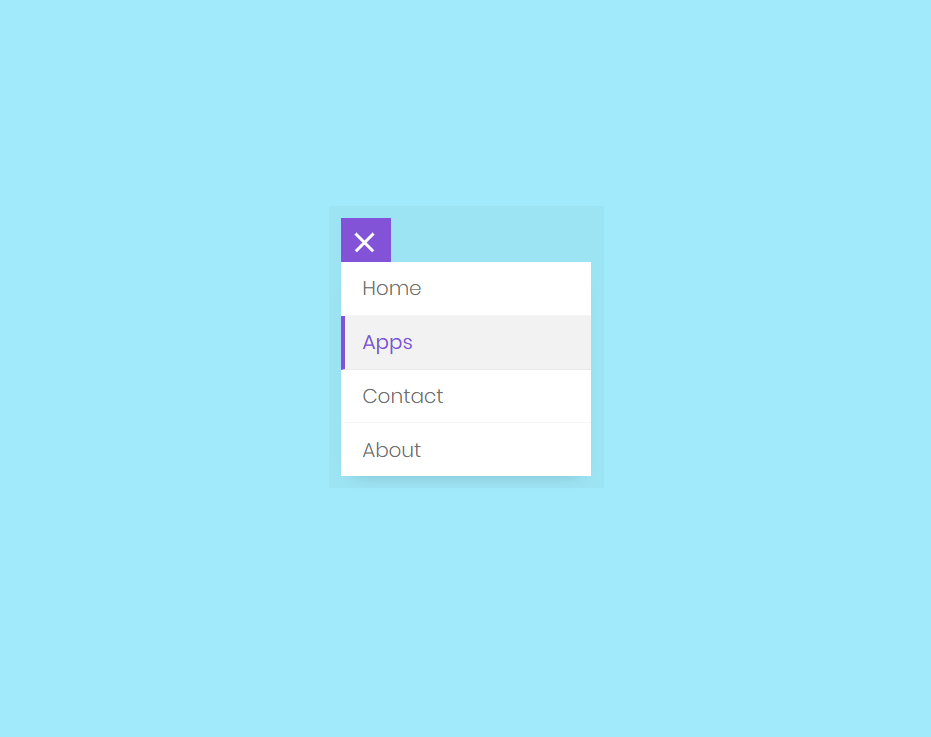
Пользовательское выпадающее меню | Webflow University
Webflow имеет встроенный выпадающий компонент, который вы можете просто перетащить на панель навигации или в любое место на странице. Это позволяет создать выпадающее меню за считанные секунды.
Тем не менее, для тех из вас, кто хотел бы иметь больше контроля над тем, как их раскрывающееся меню построено, оформлено и работает, в этом уроке мы научим вас именно этому — как создать собственное раскрывающееся меню!
Прежде чем начать
- Вы будете использовать блоков div для создания пользовательского компонента раскрывающегося списка
- Вы добавите несколько блоков ссылок внутрь оболочки содержимого раскрывающегося списка
- Вы также будете использовать взаимодействий , чтобы раскрывающийся список работал — открывался и закрывался при срабатывании
В этом уроке
Чтобы создать собственное раскрывающееся меню, мы собираемся:
- Создать оболочку раскрывающегося списка
- Создать триггер раскрывающегося списка
- Создать оболочку содержимого раскрывающегося списка
- Создайте взаимодействие для переключения раскрывающегося списка
Создайте оболочку раскрывающегося списка
- Перетащите свой первый блок div с панели добавления элементов .

- Назовите свой класс . Это будет «раскрывающаяся оболочка».
- Установите значение ширины
- Измените позицию на: относительно — это позволит вам абсолютно точно расположить обертку «выпадающего содержимого», которую вы создадите позже.
Подробнее: О позиционировании
Совет по дизайнуПри установке фиксированного значения ширины убедитесь, что для параметра max-width задано значение 100 % или меньше. Таким образом, вы гарантируете, что ваш элемент не выйдет за пределы ширины меньших устройств. Вы также можете сделать наоборот, установив ширину на 100% и максимальную ширину на фиксированное значение, например 500px или 1200px. Это гарантирует, что ваши текстовые строки не будут слишком длинными на больших устройствах, или ваши изображения не станут больше, чем их исходное разрешение.
Создайте триггер раскрывающегося списка
- Добавьте второй блок div внутри оболочки раскрывающегося списка — вы сделаете это в навигаторе , поскольку у оболочки раскрывающегося списка нет высоты на холсте.

- Добавьте также класс в этот блок div. Мы называем это «триггер выпадающего списка».
- Перетащите текстовый блок прямо в раскрывающийся триггер. Дважды щелкните, чтобы изменить текст.
- Добавьте стиль, например цвет фона (или изображение, или градиент) в блок div выпадающего триггера
- Дайте вашему тексту передышку, установив отступы
Вы можете поместить все, что хотите, в раскрывающийся список. Вы даже можете оставить его пустым. Например, вы можете включить значок или другой текстовый блок с надписью «закрыть». Стиль состояния наведения и изменение курсора мыши триггера
Вы можете стилизовать состояние наведения раскрывающегося списка, чтобы те, кто наводит курсор на триггер, чувствовали приглашение щелкнуть его.
Подробнее : Стилизация состояний
Вам может показаться неестественным, что при наведении раскрывающегося списка отображается обычный курсор мыши. Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Подробнее: Курсоры
Создание оболочки выпадающего содержимого
- Перетащите новый div block прямо в оболочку раскрывающегося списка и поместите его под триггером раскрывающегося списка.
- Создайте класс и назовите его выпадающее содержимое
- Установите позицию на абсолютную — это гарантирует, что ваше выпадающее меню не выталкивает другое содержимое на странице
- Установите ширину на 100% , чтобы вверх все доступное пространство внутри выпадающего списка
- Установите переполнение на скрытый — это будет полезно, когда вы будете создавать взаимодействие позже
- Добавьте цвет фона , если хотите
Подробнее: Переполнение
Добавление содержимого
Содержимое может быть любым. Здесь мы добавим несколько блоков ссылок.
Здесь мы добавим несколько блоков ссылок.
- Перетащите блок ссылок из панели добавления и поместите его в раскрывающуюся оболочку содержимого
- Добавьте класс в блок ссылок. Мы назовем это «выпадающая ссылка», вы можете назвать это как угодно.
- Измените настройку дисплея на блок , чтобы выпадающая ссылка покрывала всю ширину раскрывающегося содержимого
- Добавьте отступ со всех четырех сторон, удерживая клавишу Shift и перетаскивая
- Перетащите текстовый блок прямо в блок ссылок
- Скопируйте ссылку блок и вставьте его еще несколько раз, чтобы создать столько ссылок, сколько вам нужно в раскрывающемся списке
- Дважды щелкните каждый текстовый блок , чтобы переименовать каждую раскрывающуюся ссылку
- Ссылка каждый блок ссылок на соответствующий ресурс
Проверить: Наше руководство по различным настройкам ссылок, которые вы можете установить для элементов ссылок
Стилизация текста ссылки
Ссылки наследуют свой стиль от тега all links . Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
- Выберите блок ссылок (выпадающая ссылка)
- Изменить Text Color
- Изменить подчеркивание (текстовое декорация) на NONE , чтобы избавиться от подключения ссылки
Узнайте больше
- . чтобы переключить раскрывающийся список
Теперь вы хотите создать взаимодействие, которое запускается для выбранного элемента, и вы хотите, чтобы оно происходило по щелчку мыши (или касанию). Чтобы построить это:
- Выберите триггер раскрывающегося списка
- Создать взаимодействие: триггер элемента: щелчок мышью (касание)
Но я хочу переключать выпадающее меню при наведении, а не при щелчке
Вы будете использовать те же анимации, которые мы создадим ниже, только в В этот момент выберите оболочку раскрывающегося списка и вместо выбора щелчка (вкладки) выберите триггер элемента: наведение мыши .
 Затем выполните следующие действия.
Затем выполните следующие действия.Открыть раскрывающийся список
- Под при первом нажатии (на при наведении ), создайте новую анимацию . Назовите это раскрывающееся меню открытым.
- Выберите блок div раскрывающегося содержимого
- Создайте первое действие анимации : размер
- Установите высоту на ноль (0 пикселей) . Поскольку вы установили скрытое переполнение в раскрывающемся содержимом, оно просто исчезнет.
- Установите для этого параметра начальное состояние , так как вы не хотите, чтобы выпадающее содержимое отображалось при загрузке страницы
- Создайте второе анимационное действие: размер
- Установите высоту на авто — вы можете либо ввести слово «авто» в поле ввода и нажать Enter. Или щелкните единицу измерения справа от ввода и выберите «Авто» в меню единиц измерения.

Закройте раскрывающийся список
- Под при 2-м щелчке (или при наведении ), добавьте новую синхронизированную анимацию . Назовите этот раскрывающийся список закрытым.
- Выберите содержимое раскрывающегося списка
- Создайте анимационное действие: размер
- Установите высоту обратно на 0 пикселей
выпадающее меню переключается.
Перейти к следующему
Теперь, когда вы узнали, как создать пользовательское раскрывающееся меню, вы можете расширить эту технику для создания более сложных компонентов, таких как аккордеон , который очень полезен для создания FAQ .
Ресурсы
- Создание аккордеона
- Создание интерактивной стрелки раскрывающегося списка
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.

Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
Есть предложения по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
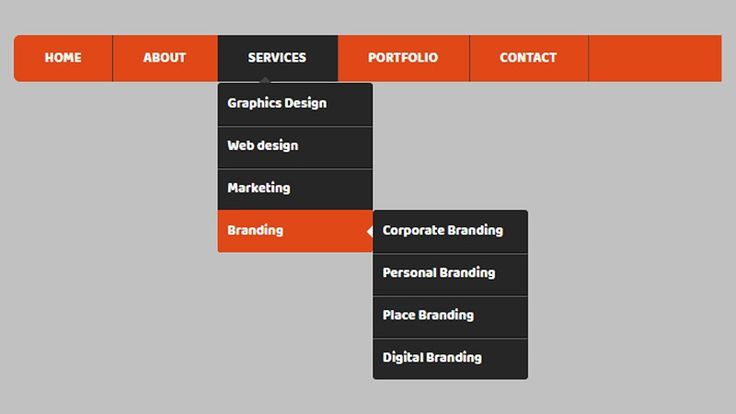
Создание выпадающего меню CSS
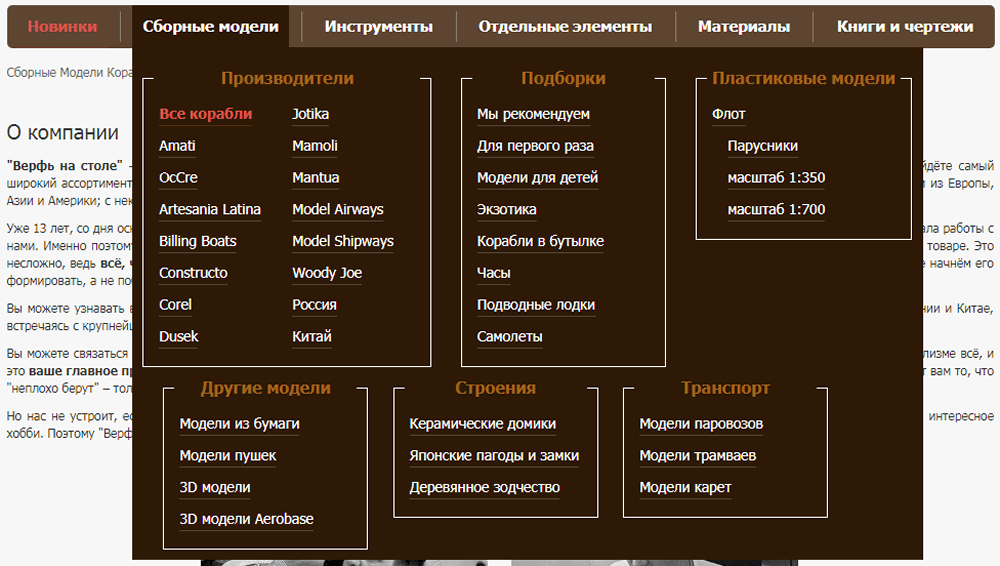
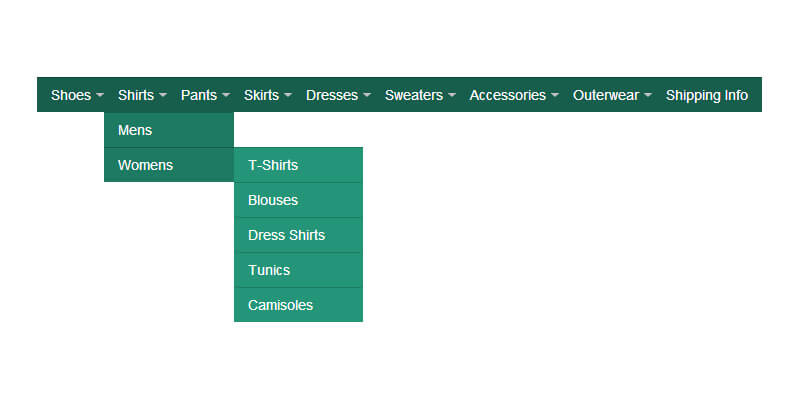
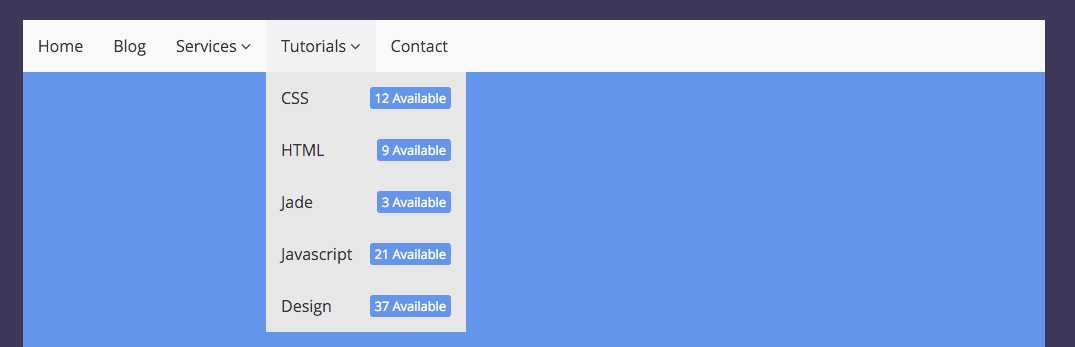
Одной из самых основных функций, которыми пользуется большинство веб-сайтов, является простое меню навигации, которое часто включает в себя некоторый тип «выпадающего списка». В наши дни меню могут принимать все формы и формы, от простого сложенного списка (слева, внизу) до «мега» меню, включающего фотографии и другие медиафайлы (справа, внизу). Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
Существует столько же способов их кодирования, сколько и дизайнов, но основные функциональные возможности могут быть легко достигнуты с помощью чистого HTML и CSS (без какого-либо javascript), и это отличный инструмент для изучения семантического HTML и CSS в процесс.

Сначала сосредоточимся на построении правильной структуры HTML на странице. Все начинается со скромного маркированного списка, например:
.- Дом
- О
- Услуги
- Веб-разработка
- Графический дизайн
- Брендинг
- Портфолио
- Дизайн
- Фотография
- Интерактивный
- Контакт
Это примерное меню, которое можно найти на веб-сайте портфолио. Маркеры первого уровня («Главная», «О нас», «Услуги», «Портфолио», «Контакты») — это элементы навигации «верхнего уровня», которые всегда видны.
Здесь есть два «подменю», которые представлены пунктирными маркерами в разделах «Услуги» и «Портфолио». Мы должны увидеть их после того, как наведем указатель мыши на верхний уровень.
Кроме того, каждый из маркированных пунктов меню должен быть ссылкой на соответствующую страницу. Хотя мы не собираемся создавать эти страницы здесь, для целей руководства мы добавим ссылки на каждый элемент с местами назначения отдельных HTML-страниц, имеющих одно и то же имя.

Шаг 1
Вот как должен выглядеть наш HTML. Введите или вставьте это в свой HTML-файл везде, где вы хотите, чтобы ваше меню отображалось (возможно, вверху страницы, под открывающим тегом
).<навигация> <ул>
- Главная
- О нас
- Сервисы <ул>
- Веб-разработка
- Графический дизайн
- Фирменная символика
Давайте немного проверим HTML:
Тег
- — это ненумерованный список, а тег
- — это элемент списка.
 Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:
Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:Это выглядит как маркированный список из-за тегов
- . Если бы вместо этого мы использовали теги
- (в частности, НЕ верхний уровень
- , который имеет класс меню)
нав ул ул { максимальная ширина: 11em; цвет фона: #585858; }Я ориентируюсь только на ul второго уровня, используя каскад : в этом случае
- внутри
- внутри
- , список был бы пронумерован. (См. эту ссылку для получения дополнительной информации об упорядоченных списках.)
Если вы следите за серией и используете HTML5Boilerplate в качестве основы, когда вы вставили это на свою страницу, вы, скорее всего, НЕ увидели маркеры, вместо этого ваш список, вероятно, выглядел так:
Это потому, что мы вложили наш список в элемент
нав ул, навигация { стиль списка: нет; изображение в стиле списка: нет; }Если вы не отрабатываете HTML5Boilerplate, вы можете добавить этот фрагмент в свой собственный файл CSS.
 Этот код в основном удаляет любые маркеры или числа, обычно связанные с упорядоченными или неупорядоченными списками, если эти списки вложены в элемент
Этот код в основном удаляет любые маркеры или числа, обычно связанные с упорядоченными или неупорядоченными списками, если эти списки вложены в элементШаг 2
Теперь у нас есть вся необходимая HTML-структура на нашей странице — остальная часть магии обрабатывается CSS. Итак, откройте ваш файл css, и мы приступим к стилизации.
Если вы работаете с HTML5Boilerplate, откройте файл main.css и добавьте следующие примеры где-то между этими двумя комментариями:
/* ================= Пользовательские стили автора ================= */ Вы добавите сюда свой код! /* ================== Вспомогательные классы ================= */
Первое, что мы собираемся сделать, это удалить все поля и отступы по умолчанию, которые браузер назначает нашим элементам списка, с этим набором правил CSS:
нав ул, нав ол, нав ли { маржа: 0; заполнение: 0; плыть налево; } навигация { дисплей: блок; }Второй набор правил присваивает всем ссылкам в меню отображаемый тип блока.
 Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.Теперь ваше меню должно выглядеть сжатым, вот так:
Уже заметили, что элементы «вспомогательной навигации» второго уровня находятся ниже верхних элементов? Это потому, что мы назначили display:block всем ссылкам, и все плавает.
Шаг 3
Чтобы начать стилизацию нашего меню, давайте назначим несколько визуальных стилей, чтобы начать определять, как все это выглядит. При этом убедитесь, что вы используете инспектор элементов в браузере, чтобы лучше понять структуру меню. Мы обновим наш набор правил навигации {} (обновления выделены) :
навигация { дисплей: блок; набивка: 1em; текстовое оформление: нет; цвет: #d0d0d0; }Результат должен выглядеть примерно так:
Здесь начинаются сложности. Мы хотим, чтобы наши выпадающие меню располагались вертикально, чтобы «Веб-разработка, графический дизайн и брендинг» отображались сверху вниз, а не слева направо.
 Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.Шаг 4
Элемент
- , вложенный в «сервисы»
- (в частности, НЕ верхний уровень


 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 8em;
8em; 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> В этом случае имя ссылки — «продукты», и она находится внутри нулевой ссылки.
В этом случае имя ссылки — «продукты», и она находится внутри нулевой ссылки. clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navMenu ul li {
дисплей: встроенный;
}
clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navMenu ul li {
дисплей: встроенный;
}
 Вы должны поэкспериментировать с цветовой схемой вашего выпадающего меню css, и таким образом вы сможете понять, как эффекты меню css rollover используются с каждым селектором, присутствующим в стилях, которые вы вставили в свой файл css.
Вы должны поэкспериментировать с цветовой схемой вашего выпадающего меню css, и таким образом вы сможете понять, как эффекты меню css rollover используются с каждым селектором, присутствующим в стилях, которые вы вставили в свой файл css. com!
com! 14.2010 — Учебное пособие по статье
14.2010 — Учебное пособие по статье 12.2010 — Видеоруководство — Часть 1
12.2010 — Видеоруководство — Часть 1 13.2010 — Видеоурок, часть 1
13.2010 — Видеоурок, часть 1 10.2010 — Основы для начинающих
10.2010 — Основы для начинающих
 пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом…
пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом… Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка: д.
д. Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем
Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем 




 5rem
5rem  Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?  адрес
адрес  В этом меню должен отображаться список из трех страниц: «Оборудование», «Приступая к работе» и «Информация о членстве». Ярлык для этого меню должен быть «Новые участники».
В этом меню должен отображаться список из трех страниц: «Оборудование», «Приступая к работе» и «Информация о членстве». Ярлык для этого меню должен быть «Новые участники».