Pop-up (вплывающие окна) — Документация docs.cs-cart.ru 4.5.x
Предыдущая статья Следующая статья
Содержание
- 1. Открываем блок во всплывающем окне по клику
- 2. Любую страницу в pop-up окне (по Ajax)
- 3. Используем готовый SMARTY шаблон (common/popupbox.tpl)
- 4. Всплывающее окно с формой
- 5. Открыть всплывающее окно при загрузке страницы
- 6. Как сделать уникальные ID для всплывающих окон
Используйте примеры ниже, чтобы создавать всплывающие окна в своих блоках и шаблонах.
Чтобы проверить примеры, создайте простой HTML блок с поддержкой SMARTY любой части сайта.
Ссылка, которая откроет pop-up блок должна иметь классы:
cm-dialog-openercm-dialog-auto-size— размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром data-ca-target-id.
ID блока должен быть уникальным.
Пример:
<a data-ca-target-id="open_id">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Результат клика по ссылке:
Можно открыть любую страницу или шаблон контроллера в pop-up окне.
Также, как в примере выше, только дополнительно указывается href c URL необходимой страницы.
Пример SMARTY блока:
<a href="{"pages.view?page_id=10"|fn_url}" data-ca-target-id="open_id_ajax" >Диалог Ajax</a>
<div title="Загловок окна"></div>
Результат клика по ссылке:
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post">
<div>
<label for="name">{__("your_name")}</label>
<input size="50" type="text" name="form_data[name]" value="" />
</div>
<div>
<div>
{include file="buttons/button.tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Результат клика по ссылке:
Добавьте блоку класс cm-dialog-auto-open

Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр ?open_love=Y:
<divY"}cm-dialog-auto-open cm-dialog-auto-size{/if}" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
Результат клика по ссылке:
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив {$block}, который содержит информацию о блоке, в том числе {$block.. blocl_id}
blocl_id}
Распечатаёте в своём SMARTY блоке {$block|fn_print_r}
Вы увидите:
Используйте значение для id из массива, например, {$block.blocl_id}.
Пример:
<a data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Блок
</p>
</div>
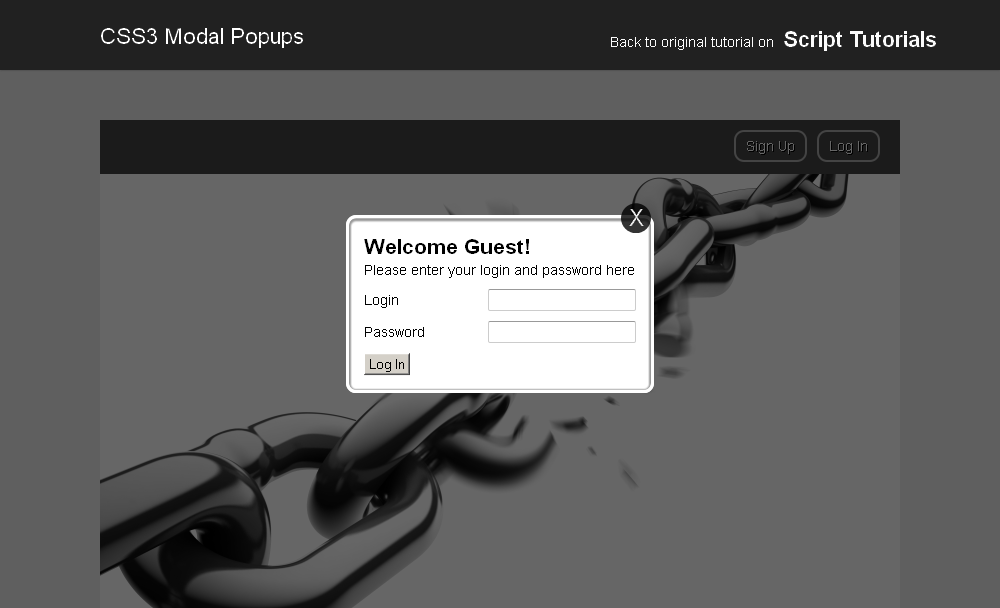
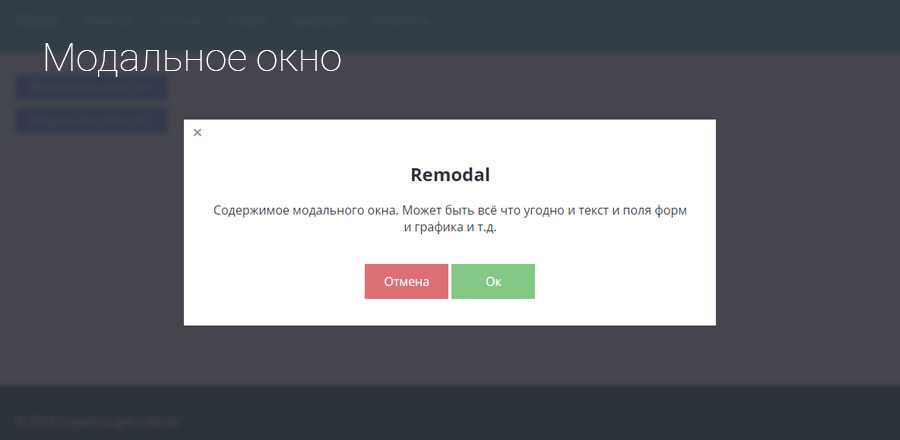
Всплывающие окна в веб-дизайне. Стоит ли их делать?
Всплывающие окна на сайтах призваны донести до пользователя важную информацию, но чаще такая функция раздражает. Когда всплывающее окно закрывает большую часть экрана, хочется поскорее закрыть его, а то и вовсе покинуть сайт. Нужны ли на самом деле всплывающие окна и какую пользу они несут?
Зачем нужны всплывающие окна на сайте?
Всплывающие окна делятся на два типа: требующие ответить на вопросы либо оставить свои контактные данные, и те, которые помогают пользователям определенным советом, подсказывают о существующих акциях. Обычно такое окно появляется через 5 секунд после перехода на сайт.
Обычно такое окно появляется через 5 секунд после перехода на сайт.
Что больше всего раздражает пользователей?
Наибольшее раздражение вызывают рекламные баннеры, всплывающие без каких-либо действий пользователя. Вдвойне плохо, если такое окно нельзя закрыть сразу, как оно появилось. В редких случаях рекламное объявление настолько интересное и информативное, что пользователь готов смотреть его несколько раз.
Большое значение имеет размер всплывающего окна. Например, если всплывающий баннер занимает 30-40% экрана, это воспринимается терпимо. В случае, когда баннер занимает 80% страницы – это раздражает пользователей, тем более, если одновременно происходит затемнение фона.
В некоторых интернет-магазинах настроена функция моментально всплывающего окна менеджера, появление которого мешает просматривать контент. Неопытный пользователь вынужден тратить свое время на поиск кнопки «закрыть».
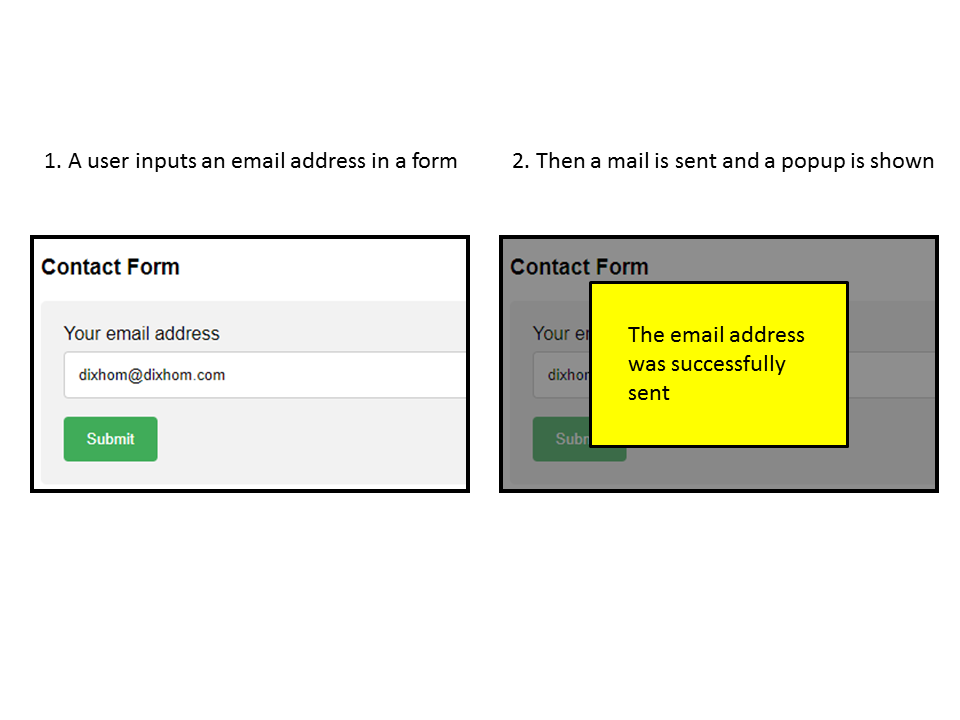
Какими должны быть всплывающие окна?
Если вы все-таки решили, что вашему сайты необходимы всплывающие окна, вот несколько советов по их дизайну:
1. Делайте информативные окна яркими и заметными, но не режущими глаз. Дизайн должен совпадать с общей концепцией сайта. Для лучшего выделения используйте затемнение или размытие фона.
Делайте информативные окна яркими и заметными, но не режущими глаз. Дизайн должен совпадать с общей концепцией сайта. Для лучшего выделения используйте затемнение или размытие фона.
2. Призыв к действию, акции и кнопки должны выделяться цветом, сам фон лучше сделать нейтральным – серым или белым. Лучшая цветовая палитра основана на контрасте.
3. Вы можете сделать яркое всплывающее окно на затемненном фоне, но не забывайте, что текст в таком случает трудно читать.
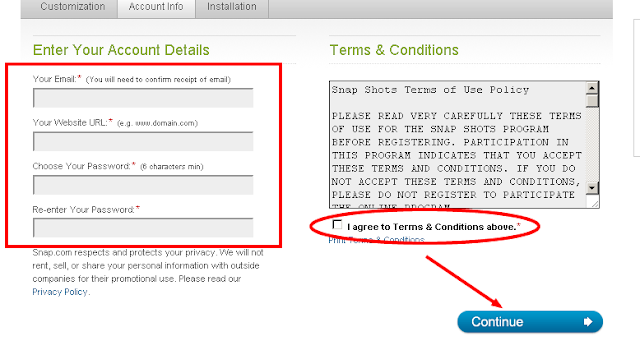
4. Пишете содержание всплывающего окна коротко и ясно. Трех строчек вполне достаточно. Также сократите количество полей в формах, задавайте только действительно важные вопросы. Ограничьтесь двумя вариантами ответа. Например, «да» или «нет».
5. Если всплывающее окно содержит предложение приобрести лицензионную версию, необходимо оставить возможность вернуться к демо-режиму, либо закрыть окно.
6. Закрытое всплывающее окно не должно появляться снова.
7. Всплывающее окно с предложением подписаться на рассылку сделайте максимально простым. Достаточно одного поля для ввода почтового ящика и яркой кнопки «подтвердить».
Достаточно одного поля для ввода почтового ящика и яркой кнопки «подтвердить».
8. Всплывающее окно с менеджером сайта не должно закрывать половину экрана. Добавьте заметную кнопку «свернуть» или «закрыть».
Добавление всплывающего видео к главному изображению
Когда дело доходит до контента, видео играет главную роль. В этой статье показано, как добавить видео к главному изображению, которое будет всплывать при нажатии.
Когда дело доходит до контента, главное — видео. Это самый потребляемый контент в сети. Ежедневно на YouTube просматривается более 500 миллионов часов видео. Если вам нужно было выбирать из множества типов медиа, чтобы донести сообщение, видео всегда должно быть вашим первым соображением. Компании принимают к сведению; более 87 процентов интернет-маркетологов используют видеоконтент. В то время как графика и текст могут иметь значение между посещением веб-сайта и продажей, видео может пойти еще дальше. Маркетологи, использующие видео, могут увидеть рост доходов 49процентов быстрее, чем без видео с использованием конкуренции. Почему бы не взять лучшее из обоих миров?
Маркетологи, использующие видео, могут увидеть рост доходов 49процентов быстрее, чем без видео с использованием конкуренции. Почему бы не взять лучшее из обоих миров?
Просто сделать своего героя видео или создать своего героя с графикой, наложенной на какой-либо текст, — это типичный подход к разделам героев домашней страницы. Есть способ иметь и то, и другое, и он использует Magnific Popup — плагин jQuery, который отображает содержимое при нажатии на элемент HTML. В нашем примере главное изображение и наложенный текст по-прежнему заметны. Однако наш призыв к действию (CTA) — это кнопка. Эта кнопка делает больше, чем просто переводит их на другую страницу с большим количеством текстов и графики; он открывает всплывающее видео. В этом сценарии вы можете сохранить свое главное изображение и наложенный текст. Вы также предоставляете посетителям веб-сайта возможность просмотра видеоролика с дальнейшим описанием вашего продукта или услуги.
В этой статье мы покажем вам, как добавить видео к главному изображению, которое будет всплывать при нажатии кнопки.
Ниже приведены необходимые HTML, CSS и JavaScript.
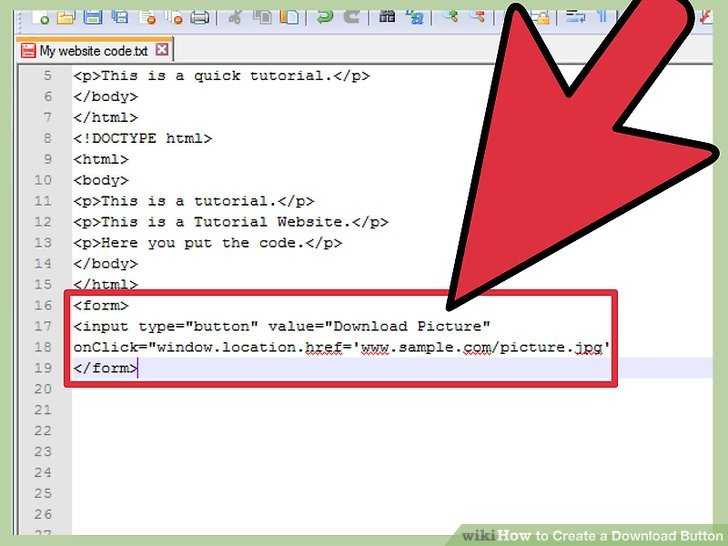
Шаг 1 — popup-video.html
Скопируйте и вставьте приведенный ниже код в popup-video.html


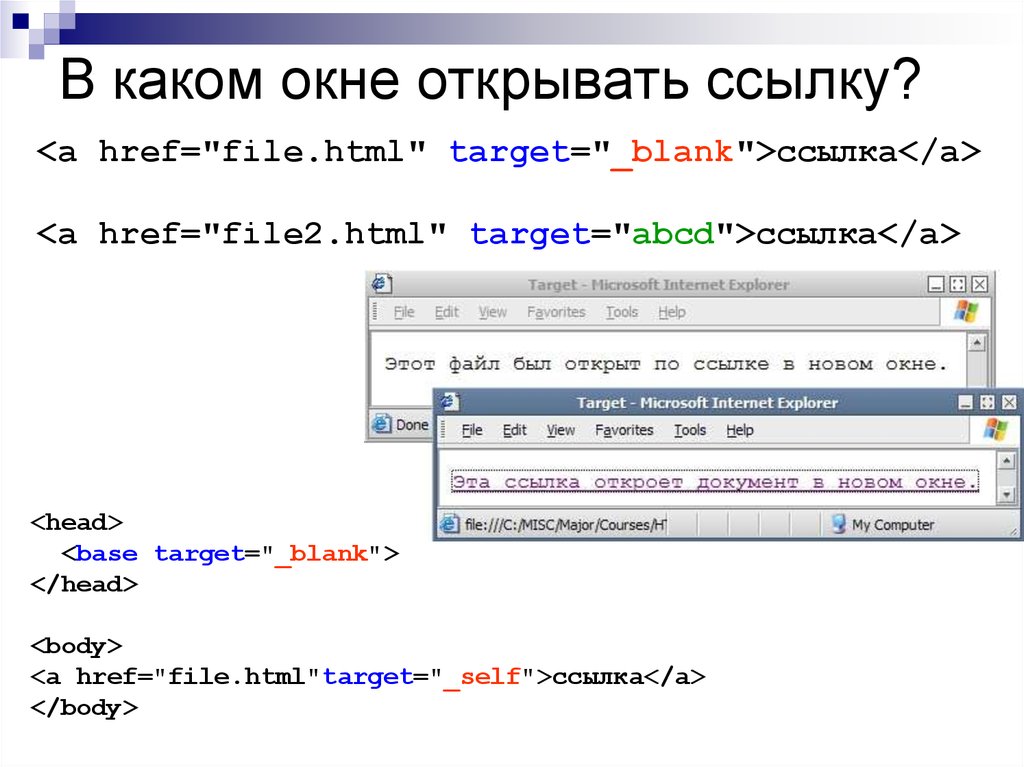
 всплывающее учебное пособие, которое шаг за шагом проведет ваших учеников через решение проблемы.
Всплывающие учебные вопросы отображаются в виде кнопок в задании и не учитываются.
к
балл за задание. Когда ваши ученики нажимают кнопку, учебник открывается в новом формате.
окно.
всплывающее учебное пособие, которое шаг за шагом проведет ваших учеников через решение проблемы.
Всплывающие учебные вопросы отображаются в виде кнопок в задании и не учитываются.
к
балл за задание. Когда ваши ученики нажимают кнопку, учебник открывается в новом формате.
окно. Единственное исключение
к этому правилу заключается в том, что в вопросе, который использует
Единственное исключение
к этому правилу заключается в том, что в вопросе, который использует  Вы не можете отключить «Попробовать другую версию».
связь.
Вы не можете отключить «Попробовать другую версию».
связь.

 вопроса. См. Тестовые вопросы.
вопроса. См. Тестовые вопросы. ТУТ.02.
ТУТ.02.  Какой автомобиль расходует меньше топлива на поездку
такое же расстояние?
Какой автомобиль расходует меньше топлива на поездку
такое же расстояние?
 Автомобиль со скоростью 34 мили/галлон
Автомобиль со скоростью 34 мили/галлон

 Определите, какой автомобиль потребляет меньше топлива
проехать такое же расстояние. (Используйте следующие коэффициенты пересчета: 1 миля =
1,609 км; 1 галлон = 3,785 л.)
Определите, какой автомобиль потребляет меньше топлива
проехать такое же расстояние. (Используйте следующие коэффициенты пересчета: 1 миля =
1,609 км; 1 галлон = 3,785 л.)
 ..ЧПУ
..ЧПУ 