Параметры наложения и стили слоя в Photoshop / Skillbox Media
Дизайн
#Руководства- 15
Для создания многих эффектов в дизайне используются параметры наложения и стили слоя в Photoshop. Рассказываем, как ими пользоваться.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
С помощью этих инструментов можно сделать тени и обводку для кнопок, изменить цвет иконки, добавить эффекты к простым объектам. Чтобы разобраться с параметрами наложения в Photoshop, достаточно понять, что делает каждый из них, и немного попрактиковаться.
Это готовые комбинации параметров наложения, каждый из которых можно редактировать. Хоть на первый взгляд это кажется очень удобным решением, на деле мало кто ими пользуется: профессионал просто создаст нужный эффект, а не будет тратить время на исправление уже имеющегося. Но если вам они приглянулись, поищите наборы в сети — среди предустановленных не так много полезного.
Самые удобные способы вызвать панель:
- Открыть Стили/Styles во вкладке Окно/Window.

Каждый из добавленных стилей будет появляться в списке слоев — их можно скрывать, нажав на значок «глаза», удалять, дублировать и применять к другим слоям.
Как работать со стилями слояПараметры наложения — отдельные эффекты, с помощью которых можно создать свой стиль слоя. Всего в Photoshop их десять — более чем достаточно для решения ежедневных задач. Разберитесь в том, как они работают, и у вас появится больше возможностей для создания красивых элементов интерфейса.
Считается самым сложным стилем наложения из-за количества настроек: можно выбрать стиль тиснения, его глубину, направление, размер, выставить угол и высоту, а также непрозрачность и режим наложения тени. Иногда получается интересный эффект, если в конце убрать у объекта заливку. Чаще всего этот режим применяется, чтобы создать эффект объема.
Типичная ошибка новичков — в попытке разобраться с Тиснением/Bevel & Emboss они создают объект на белом фоне, а в этом случае изменения видны не всегда.
Можно не только задавать ее размер и цвет, но и регулировать другие настройки: непрозрачность, режим наложения и положение. А еще — выбрать в качестве обводки не оттенок, а градиент. Инструмент очень простой, даже новичок быстро разберется с его функциями. Чаще всего его используют для создания иконок и блоков на сайте.
Как сделать обводку в Параметрах наложения/Blending OptionsПростой способ сделать объект более объемным — создать тень внутри него. С помощью настроек регулируются непрозрачность, режим наложения, размер и смещение, а еще — угол, под которым должна падать тень. Использовать этот режим надо аккуратно, чтобы финальное изображение выглядело максимально естественно.
Создает эффект подсветки объекта по краям или из центра. У инструмента много настроек, но о большинстве из них мы уже упоминали.
Как работает Внутреннее свечение/Inner GlowЧаще всего используется для создания бликов и эффекта объема. Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Эти параметры нужны при работе с иконками и простыми векторными формами: всего за пару кликов можно изменить цвет, настроить градиент или узор. Но самое удобное — в любой момент можно открыть настройки, щелкнув по стилю слоя, и внести изменения.
Очень похож на Внутреннее свечение/Inner Glow. Разница лишь в том, где создается эффект — внутри объекта или за его пределами.
Как работает Внешнее свечение/Outer GlowОдин из самых часто используемых инструментов в Параметрах наложения в Photoshop. Позволяет создать тень у объекта, отрегулировать ее цвет, непрозрачность, угол, размер и многое другое. Обратите внимание, что в рамках одного файла у всех объектов будет одинаковая тень: если вы измените настройки одного из них, автоматически изменятся остальные.
Если вам нравится работать в Photoshop, на курсе «Рекламная Графика» можно не только научиться основам, но и прокачать свои навыки в ретуши и создании окружения.
Vkontakte Twitter Telegram Скопировать ссылку Научитесь:Издательство Taschen выпустило книгу про историю отношений людей с компьютерами 25 май 2023
Американский бренд генеративного дизайна приглашает покупателей создать собственную мебель 25 май 2023
В Photoshop появился генеративный ИИ-инструмент, а Adobe поменяла логотип 24 май 2023
Понравилась статья?
ДаРетушь изображений в Photoshop, рамки и фильтры
Как сделать портрет в Фотошопе
Как сделать стили в Фотошопе
Как осветлить в Фотошопе
Как сделать тень в Фотошопе
Как вставить фото в рамку в Фотошопе
Как сделать Фотошоп карандашом
Как вставить другое лицо в Фотошопе
Как изменить волосы в Фотошопе
|
|
Photoshop – функциональная программа для обработки и изображений и создания интересных эффектов на фотографиях. Чтобы начать использовать программу нужно приобрести лицензию Adobe Photoshop CS6, купить которую можно у нас. Функциональные инструменты ретуши, фильтры, штампы и кисти дают возможность создавать неограниченное количество интересных эффектов. |
Как сделать портрет в ФотошопеЧтобы сделать портрет в Фотошопе можно создать холст в программе и применять кисти. Однако этот метод подходит тем пользователям, которые уверенно работают в редакторе и имеют некоторые художественные навыки. Создание портрета довольно длительный и трудоемкий процесс, в течение которого нужно создавать множество слоев, и применять маски.
Более простой вариант создания портрета – это использование различных фильтров. |
|
Как сделать стили в ФотошопеКак правило, стили применяются для создания различных текстовых надписей. Чтобы использовать определенный стиль откройте файл с нужной надписью или создайте новую. После того, как текст открыт в программе, создайте новый слой, чтобы была возможность корректировать изменения.
Во вкладке «Окно» выберите пункт «Стили». Справа от рабочей области, возле вкладок «Библиотеки» и «Коррекция» будет отображаться новое окно «Стили». В фоторедакторе есть определенное количество стилей, которое вы можете использовать. |
|
Как осветлить в ФотошопеДля осветления в программе используются различные наборы кистей и специальные инструменты. Существуют специальные функции «Осветление» и «Затемнение» на панели задач, однако они могут существенно искажать свет и тень, что особенно будет заметно при портретной фотографии. Чтобы аккуратно осветлить изображение, откройте нужный файл и создайте его копию, на панели слоев. Укажите название слоя, а также режим наложения «Перекрытие».
Если вы редактируете фотографии, снятые крупным планом, воспользуйтесь мягким светом в режиме наложения. Установите флажок напротив пункта «Выполнить заливку». По умолчанию используется серый цвет с 50% непрозрачности. |
|
|
|
Как сделать тень в ФотошопеПри ярком солнечном свете бывает проблематично сделать хорошее фото без пересвета, не используя специальное оборудование. Засвеченный фон можно убрать, применив инструменты Фотошопа. Традиционный способ – это воспользоваться кнопкой «Затемнитель». Однако такой вариант не всегда подходит, в особенности, если необходимо аккуратное затемнение для портрета.
Создайте новый слой на фото, выберите режим наложения «Перекрытие» и не забудьте отметить пункт «Выполнить заливку». В таком варианте будет использоваться серый цвет. После установления режима «Наложение» выберите кисть нужного размера и укажите на палитре черный цвет (для затемнения). Выставляйте минимальный режим непрозрачности, который можно впоследствии скорректировать. |
Как вставить фото в рамку в ФотошопеДля создания коллажей или ярких логотипов часто применяется оформление в виде рамок. Чтобы поместить фото в рамку нужно использовать базовые функции программы, такие, как инструменты вставки, перемещения и трансформации. Вы можете самостоятельно создать рамку, применив разнообразные инструменты редактирования. Другим вариантом является использование уже готовой рамки или шаблона для вставки фото.
Откройте файл с рамкой и фотографию. При помощи инструментов выделения выделите объекты на фото, которые вы хотите поместить на фото. Как правило, вполне хватает Прямоугольного лассо, чтобы выделить стандартную фотографию. Воспользуйтесь инструментом «Перемещение», чтобы поместить фото на рамку. После перемещения перетяните слой с фото под слой с рамкой, чтобы фото было именно в шаблоне. Для коррекции размера фото, который бы соответствовал рамке, используйте инструмент «Свободная трансформация». |
|
|
|
Как из фото сделать рисунок в ФотошопеДля оформления фотографии в виде рисунка можно использовать разные фильтры, кисти и применять размытие. Именно эти инструменты позволяют убрать «реализм» фото и добавить детальные блики и мазки. Необходимо вначале увеличить контрастность фото, сделать переход между светом и тенью более реалистичным. Создайте несколько слоев, чтобы корректировать изображение. Примените «Сдвиг» из меню фильтров, для создания эффекта ореола.
Далее перейдите во вкладку «Фильтры» и выберите инструмент «Стилизация». В списке функций найдите «Диффузия «и установите режим «Анизотропный». Укажите режим наложения «Линейный яркий свет». Это прибавит резкости рисунку. Поворачивая рисунок по часовой стрелке, примените еще два раза эффект диффузия на фото. Чтобы усилить эффект рисунка воспользуйтесь усилением резкости, применяя «Размытие по поверхности» при малом радиусе. |
Как сделать Фотошоп карандашомСоздание эффекта рисунка карандашом позволяет сделать из фотографии красивый карандашный портрет. Используя несколько слоев, режимы смещения и фильтры размытия можно добиться желаемого эффекта. Создайте дублирующий слой и переведите его в черно-белый режим (Изображение-Режим-Черно-белые цвета). Создайте еще один дубль слоя. Инвертируйте изображение, нажав Ctrl+I. Во вкладке «Фильтр» перейдите в фильтр «Размытие по Гауссу». Проявите картинку, установив радиус пикселей, в зависимости от рисунка. Выберите инструмент «Кисть» и установите параметр «Жёсткость» на 0%. Установите на палитре слоев черный цвет (для проявления рисунка) или белый (для стирания контура). Оформите рисунок в соответствии с предпочтениями. |
|
|
|
Как вставить другое лицо в Фотошопе
Если вам необходимо заменить лицо в Фотошопе, для начала нужно научиться работать на уровне уверенного пользователя с инструментами выделения и трансформации. При помощи инструмента перемещение или функции «Вырезать» перенесите выделенный объект на другое фото. Чтобы сделать голову/лицо пропорциональной другому телу воспользуйтесь кнопками Ctrl+T. Если нужно изменить угол наклона, потяните за круговую стрелочку вдоль изображения или примените инструмент «Свободное трансформирование». |
Как изменить волосы в Фотошопе
Чтобы изменить цвет волос в программе, нужно воспользоваться инструментами выделения. Выберите подходящее фото, лучше, если волосы будут на контрастном фоне, а на голове не будет лишних аксессуаров (очки, повязка). Создайте новый слой и включите режим быстрой маски. Установите подходящую кисть и прозрачность (100%). Черный цвет рисует маску, а белый стирает ее. После выделения волос, нужно перейти в обычный режим. Инвертируйте изображение, чтобы был выделен только контур волос. Создайте новый слой и перенесите туда выделенный контур. Во вкладке «Изображение» перейдите в пункт «Коррекция» и выберите «Цветовой тон/насыщенность». В зависимости от предпочтений, отрегулируйте ползунки настроек, чтобы изменить цвет волос. |
Быстрое создание тени в Photoshop 2023: пошаговое руководство
Чтобы придать изображению или объекту реалистичность, необходимо добавить тень. Чтобы отточить эту деталь, вам потребуются подробные инструменты для управления тенью в соответствии с ее фоновым изображением. Тем не менее, в Photoshop вы можете легко создать тень и придать своим проектам аутентичность.
В этом блоге вы узнаете, как сделать тень в Photoshop вручную и с помощью встроенных инструментов Photoshop. Кроме того, вы получите представление о бонусном инструменте дизайна, где вы научитесь легко создавать тени за меньшее количество шагов.
Часть 1. Как создать тень в Photoshop?
Давайте рассмотрим, как создать тень в Photoshop. Прежде чем открыть для себя его встроенные инструменты, мы узнаем, как дизайнеры вручную реализуют тени в своих объектах, дублируя изображение.
1. Создание теней вручную
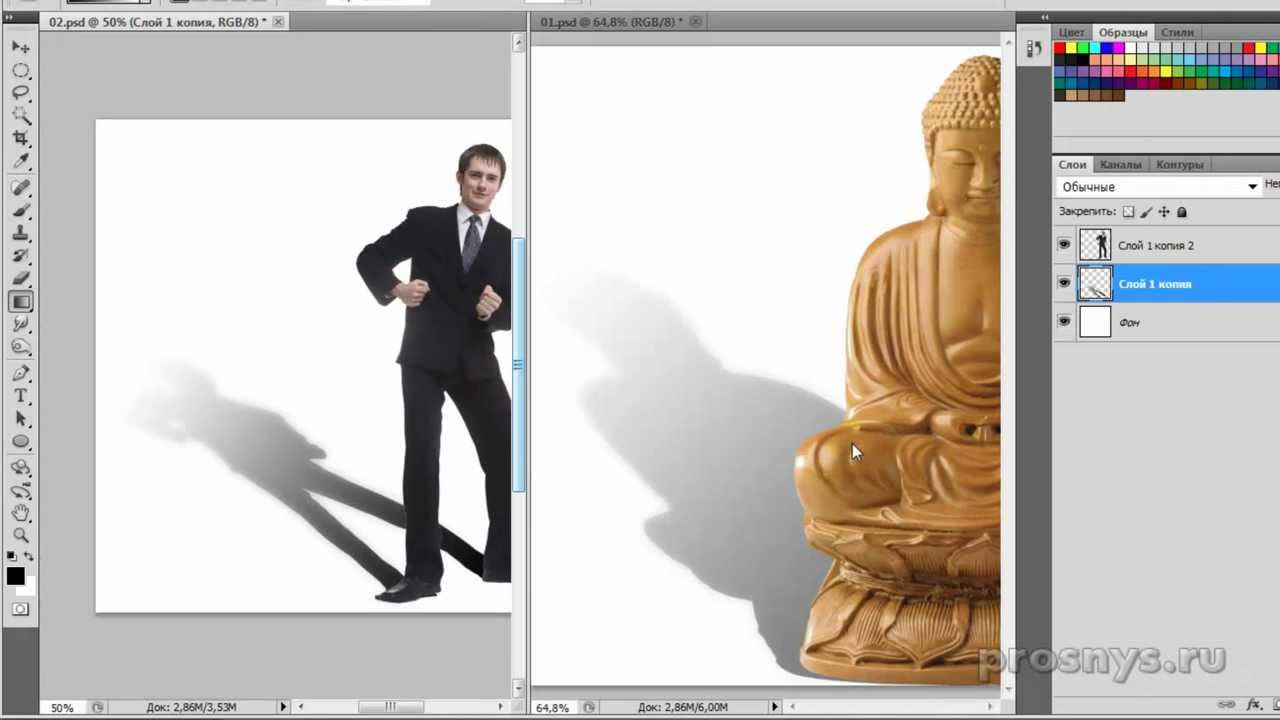
Шаг 1. Сначала откроем цветной объект в Photoshop. Затем перейдите в раздел Layers с правой стороны, удерживайте Alt 9.0016 и перетащите слой объекта ниже (удерживайте Option и перетащите, если на Mac). Таким образом, создавая дубликат изображения или объекта. Мы назовем это дублирующей версией. Вы можете видеть, что слой открывается с помощью значка глаза. Убедитесь, что слой тени находится ниже основного слоя объекта, чтобы он оставался за изображением.
Шаг 2. Измените цвет дублированного слоя на черный, и мы назовем его нашим теневым слоем. Вы можете сделать это, щелкнув правой кнопкой мыши дубликат слоя и выбрав варианты смешивания . Затем установите флажок Color Overlay и выберите черный цвет в качестве цвета наложения.
Затем установите флажок Color Overlay и выберите черный цвет в качестве цвета наложения.
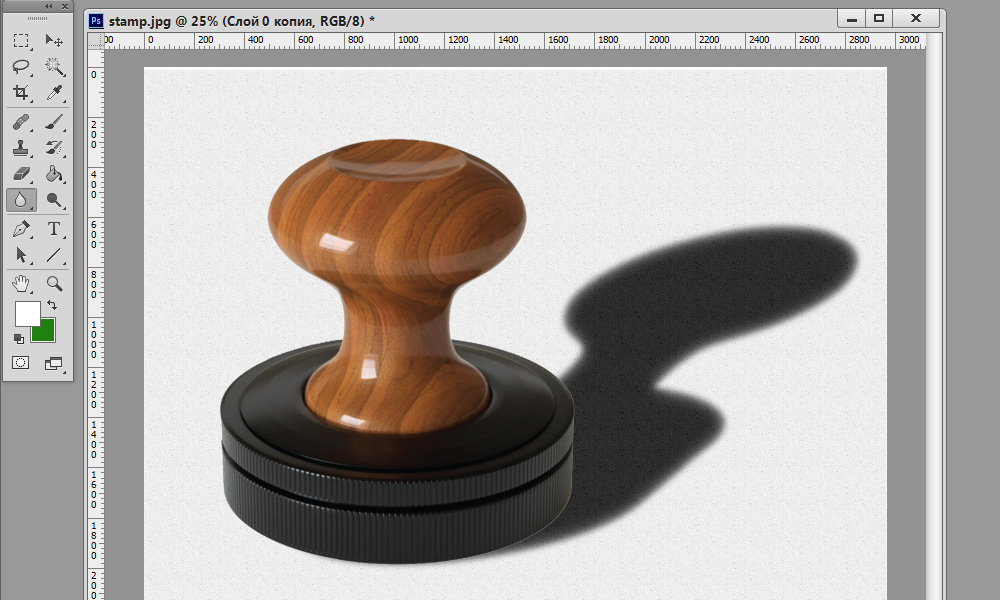
Шаг 3. Вы можете выбрать слой тени и нажать Ctrl/Cmd + T . Это обеспечивает блок управления, поэтому вы можете использовать клавиши со стрелками для перемещения теневого слоя вокруг изображения, таким образом, манипулируя тенью. Кроме того, вы можете удерживать клавиши Shift + стрелка , чтобы совершать более крупные движения.
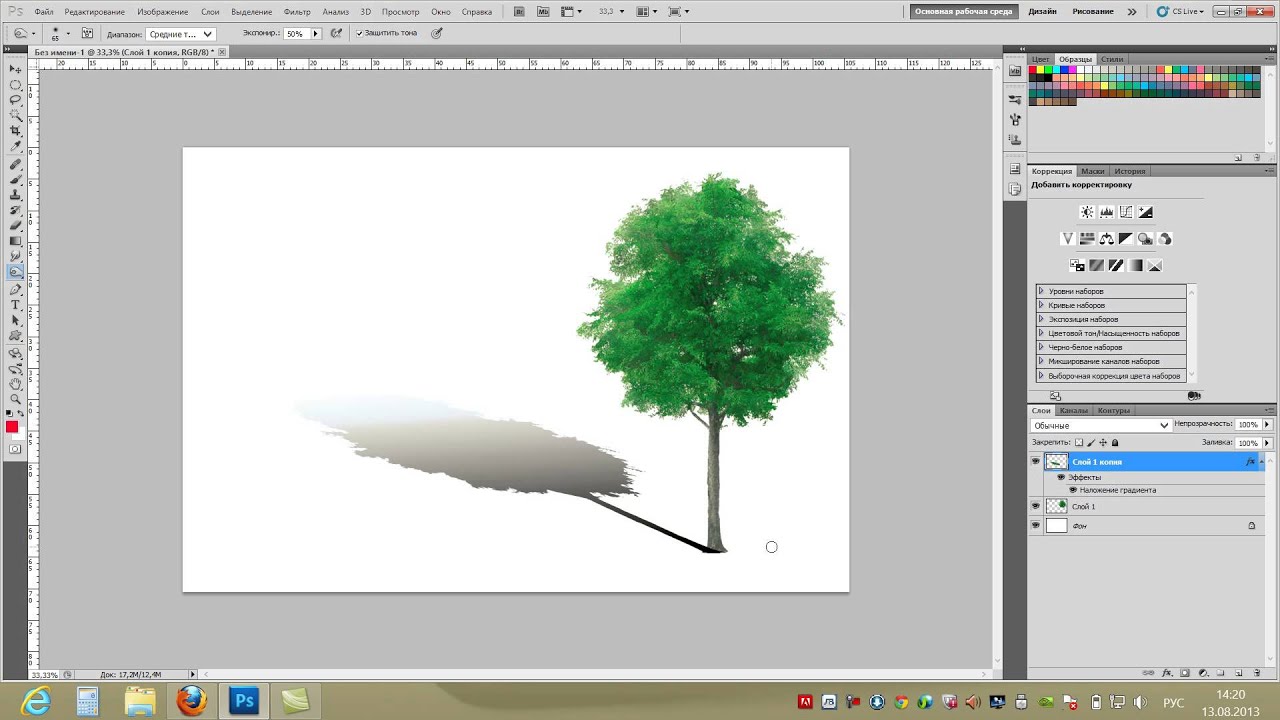
Шаг 4. Чтобы сделать тень более аутентичной, перейдите в меню фильтров вверху, перейдите к пункту 9.0015 Blur и выберите Gaussian Blur . Когда появится всплывающее окно, нажмите « преобразовать в смарт-объект ». В результате вы можете увидеть, как теневой слой становится размытым. Вы можете управлять резкостью, регулируя ползунок радиуса в поле «Размытие по Гауссу».
Шаг 5. Чтобы изменить перспективу, нажмите Ctrl/Cmd + T , как и ранее, и перетащите слой с тенью в любой угол. Это помогает настроить основу тени и дает нам лучшую перспективу.
Это помогает настроить основу тени и дает нам лучшую перспективу.
2. Использование встроенных инструментов Photoshop
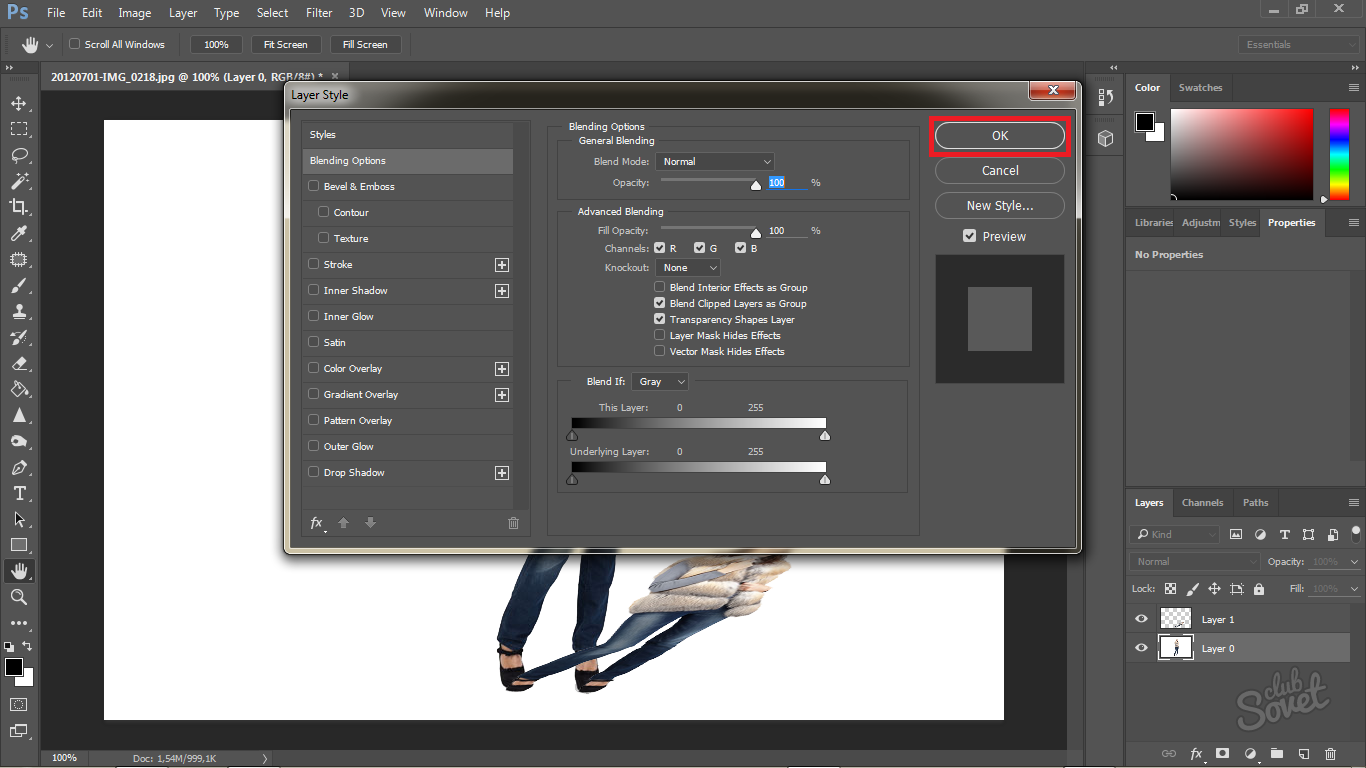
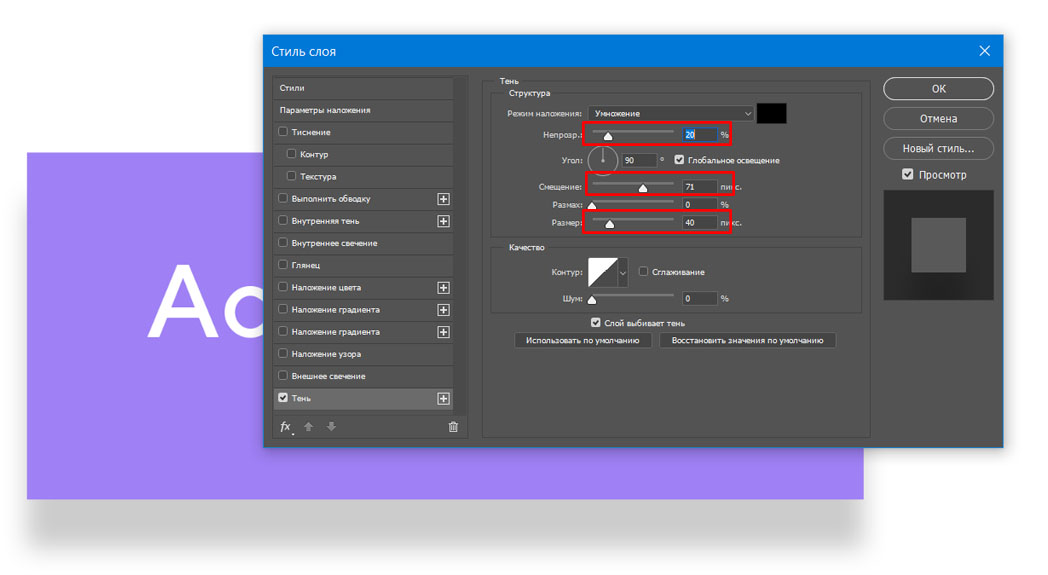
Шаг 1. Далее мы рассмотрим собственные встроенные инструменты Photoshop. Выберите графику или объект на вкладке Layers и нажмите маленькую кнопку FX , которую можно увидеть в нижней правой части экрана. Затем выберите «Тень» в его меню.
Шаг 2. Появится всплывающее окно с различными атрибутами для управления тенью. В разделе Структура первый ползунок, который вы можете настроить, это его Непрозрачность . Регулировка этого ползунка повлияет на то, насколько твердой будет ваша тень на фоновом слое.
Шаг 3. Затем вы можете отрегулировать угол, играя с похожим на часы объектом, чтобы определить, откуда исходит свет. Кроме того, вы можете отрегулировать Расстояние тени, увеличив или уменьшив ползунок. Еще один удобный совет, который вы можете использовать, — перетаскивать тень вокруг изображения вручную, когда всплывающее окно открыто.
Шаг 4. Кроме того, вы можете настроить Распространение тени, чтобы управлять размытием краев. Затем вы можете настроить Size тени, чтобы определить, насколько близко объект находится к источнику света.
Шаг 5. Над этими ползунками вы можете увидеть флажок, в котором упоминается Use Global Light . Обязательно установите этот флажок, чтобы вы могли одновременно изменять тени нескольких объектов на холсте. Это было бы очень полезно при работе над большими дизайнерскими проектами.
Шаг 6. Затем в разделе Качество можно настроить Контур и Шум . Вы можете использовать эти настройки, чтобы добавить более сложные детали к своим теням, которые в основном используются в продвинутом графическом дизайне.
Часть 2. Более простой способ создания тени
Хотите узнать более простой способ создания тени? Затем переключитесь на Pixso в качестве альтернативного инструмента дизайна. Pixso поддерживает импорт различных файлов дизайна и предлагает неограниченное количество бесплатных файлов и шаблонов для совместной работы команд над проектами дизайна. Кроме того, вы можете просматривать свои проекты без установки каких-либо отдельных приложений.
Кроме того, вы можете просматривать свои проекты без установки каких-либо отдельных приложений.
Создание тени с помощью Pixso
Шаг 1. Выберите графику или объект на холсте и перейдите к разделу Эффект на правой боковой панели.
Шаг 2. Щелкните значок плюса, и первое, что вы увидите, это Тень , добавленная к вашему объекту. Кроме того, вы можете добавить к своему объекту внутренние тени, размытие слоя и размытие фона.
Шаг 3. Вы можете настроить атрибуты тени, перейдя к настройкам эффекта, которые обозначены круглым значком.
Шаг 4. Оказавшись там, вы можете указать только координаты X и Y вашей тени, размытие, распространение, цвет и непрозрачность вашей тени. Точно так же вы можете управлять своей тенью на Pixso за несколько простых шагов.
Создайте свою идеальную тень…
Вы научились создавать тени в Photoshop, а также научились создавать более легкую альтернативу падающим теням в Pixso. Тени — необходимая деталь, чтобы объекты хорошо гармонировали с фоном, и, как новичок, не забудьте поиграться с настройками и найти наилучшее сочетание реалистичных теней для своих проектов. Теперь идите туда и оживите свои изображения.
Тени — необходимая деталь, чтобы объекты хорошо гармонировали с фоном, и, как новичок, не забудьте поиграться с настройками и найти наилучшее сочетание реалистичных теней для своих проектов. Теперь идите туда и оживите свои изображения.
Как сделать внутреннюю тень вокруг страницы в Photoshop CS2?
спросил
Изменено 11 лет, 6 месяцев назад
Просмотрено 14 тысяч раз
Я работаю над веб-сайтом и хочу создать эффект ограничивающей тени вокруг всего сайта, как показано на рисунке ниже. Может кто-то указать мне верное направление? Я пробовал внутреннюю тень, но это не совсем так, так как тень в моем примере непостоянна. Есть идеи? Спасибо за вашу помощь!
- adobe-photoshop
Ваш вопрос немного двусмыслен, так как неясно, хотите ли вы эффект неравномерной виньетки в вашем примере.
Пример был создан путем добавления слоя 50% серого в режиме наложения над изображением, затем затемнения по краям с помощью инструмента «Затемнитель» или черной кисти с низкой непрозрачностью. Похоже, что к слою также был добавлен шум до или после этапа прожига.
Для получения равномерного эффекта не используйте направленную внутреннюю тень. Вместо этого используйте Внутреннее свечение. Измените режим наложения на Overlay, цвет на черный, а размер и распространение по вкусу.
2Это больше похоже на виньетку, чем на что-либо другое. Когда вы говорите, что «тень в моем примере непостоянна», вы имеете в виду, что ищете что-то менее последовательное по краям?
Вы можете попробовать создать контур вокруг границы (выбрать все -> обводка), а затем добавить или вычесть толщину в определенных точках. Затем, когда вы применяете свою тень, она будет отрабатывать созданный вами штрих. Вы даже можете вернуться и с помощью инструмента «Кисть» добавить или вычесть области, чтобы получить неровный вид.
Мальчик, ты все усложняешь. Возьмите аэрограф, значительно увеличьте размер и закрасьте ВНЕШНЮЮ часть области, чтобы края попадали только королевским черным цветом. Отрегулируйте непрозрачность.
Вы также можете использовать прямоугольник и нарисовать прямоугольник, который покроет весь холст. Убедитесь, что это на верхнем слое. Затем в палитре слоев убедитесь, что этот слой выделен, затем в верхней части палитры слоев уменьшите «заливку» до 0. Затем дважды щелкните слой, чтобы получить «эффекты слоя». Затем выберите «внутреннее свечение». Убедитесь, что цвет черный, а режим наложения «умножение». Затем вы можете настроить эффект оттуда. Это позволяет вам добавлять слои под виньетку, сохраняя при этом эффект.
Ваша проблема в том, что веб-сайт не является фиксированным холстом. Таким образом, нет определенной «рамки» для того, что вы хотите сделать.
Если вы можете ограничить размер области, в которой хотите работать, это поможет, так что вам придется визуально выяснить, что делать дальше с фоном.
Поскольку вы не можете наложить эффект сверху, так как это заблокирует кликабельность вашего сайта, вам придется добавить виньетку в качестве фонового изображения на свой сайт. Метод Алана, безусловно, жизнеспособен — например, использование маски слоя в PhotoShop и т.п.
11) Перейти к параметрам наложения 2) Нажмите на наложение градиента 3) Стиль: Радиальный.
———- Лучшая идея ———-
1) Параметры смешивания 2) Внутренняя тень
Возможно, это неправильный ответ, но это решение
Используйте тень окна css http://css3generator.com/
-webkit-box-shadow: inset 0px 0px 20px 20px; -moz-box-shadow: вставка 0px 0px 20px 20px ; box-shadow: вставка 0px 0px 20px 20px ;4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска.
Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска.
 Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света.
Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света.
 Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей.
Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей.
 Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%.
Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%.



 Откройте нужную фотографию, с которой требуется вырезать лицо. При помощи Волшебной палочки, Пера или Прямоугольного Лассо выделите голову, или нет необходимости только лицо.
Откройте нужную фотографию, с которой требуется вырезать лицо. При помощи Волшебной палочки, Пера или Прямоугольного Лассо выделите голову, или нет необходимости только лицо.
