Как сделать текст ссылкой на телефоне?
На планшете или телефоне с Android
- На планшете с Android откройте вкладку Вставка. На телефоне с Android нажмите значок ‘Правка’ в верхней части экрана, выберите Главная и нажмите Вставка.
- Нажмите Ссылка.
- Введите отображаемый текст и адрес ссылки.
- Выберите Вставка.
Как сделать ссылку из текста на телефоне?
Вы можете создать ссылку общего доступа, при нажатии на которую будет открываться выделенный вами текст на странице. Чтобы создать ссылку на выделенный текст, выполните следующие действия:
- Откройте приложение Chrome на телефоне или планшете Android.
- Откройте страницу с текстом, которым вы хотите поделиться.
- Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту.
- Нажмите Поделиться Ссылка на текст,
- Выберите приложение, через которое вы хотите поделиться текстом и ссылкой.

Примечание. Вы можете поделиться выделенным текстом или снять с него выделение.
- Чтобы поделиться, нажмите Поделиться выделенным,
- Чтобы снять выделение с текста и восстановить исходное состояние URL, нажмите Снять выделение,
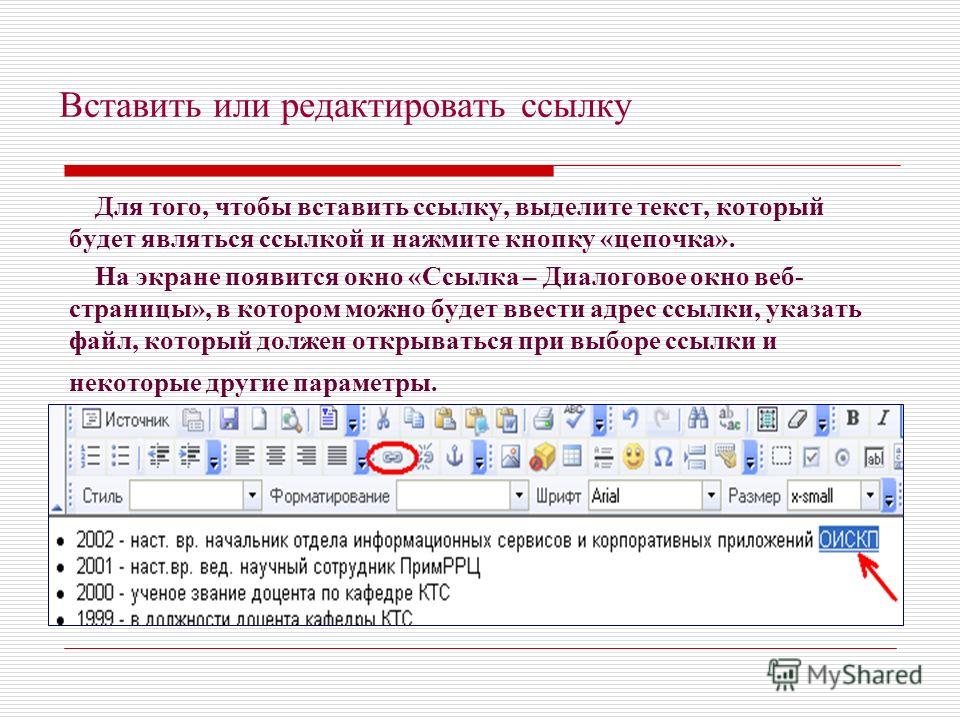
Как сделать ссылку под словом?
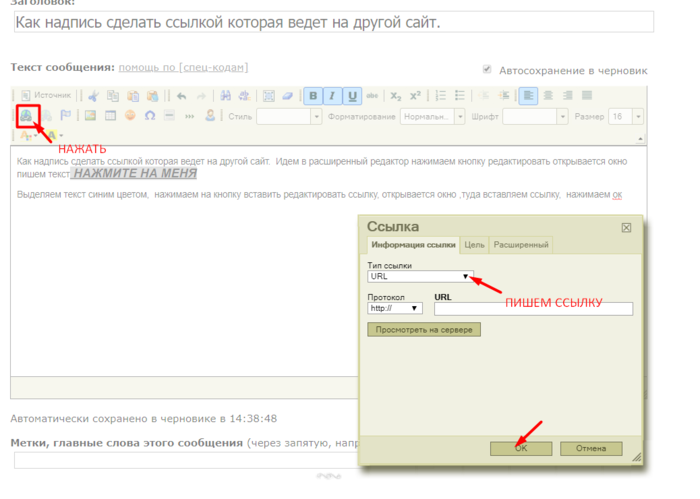
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс). У вас открылось окно, в которое нужно будет вставить ссылку. Скопируйте адрес той страницы, на которую должна вести ссылка. Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью. Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex. ru, и вы хотите сослаться на страницу http://nubex. ru/ru/support/faq/library/picture/, скопируйте то, что идет после, ru — /ru/support/faq/library/picture/ Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки. Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку « Цель » и выберите там пункт « Новое окно ». Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем). Когда вы добавили ссылку, нажмите кнопку «ОК». Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Например, если у вас сайт nubex. ru, и вы хотите сослаться на страницу http://nubex. ru/ru/support/faq/library/picture/, скопируйте то, что идет после, ru — /ru/support/faq/library/picture/ Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки. Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку « Цель » и выберите там пункт « Новое окно ». Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем). Когда вы добавили ссылку, нажмите кнопку «ОК». Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Как сделать активную ссылку в тексте?
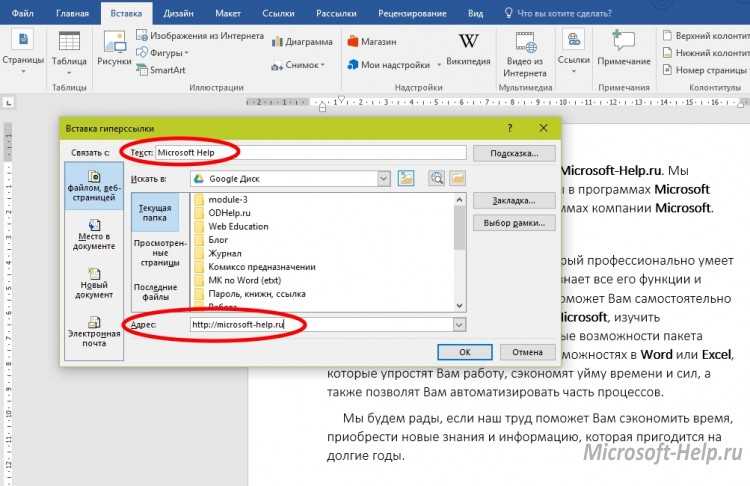
Как сделать ссылку активной в Ворде — Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.

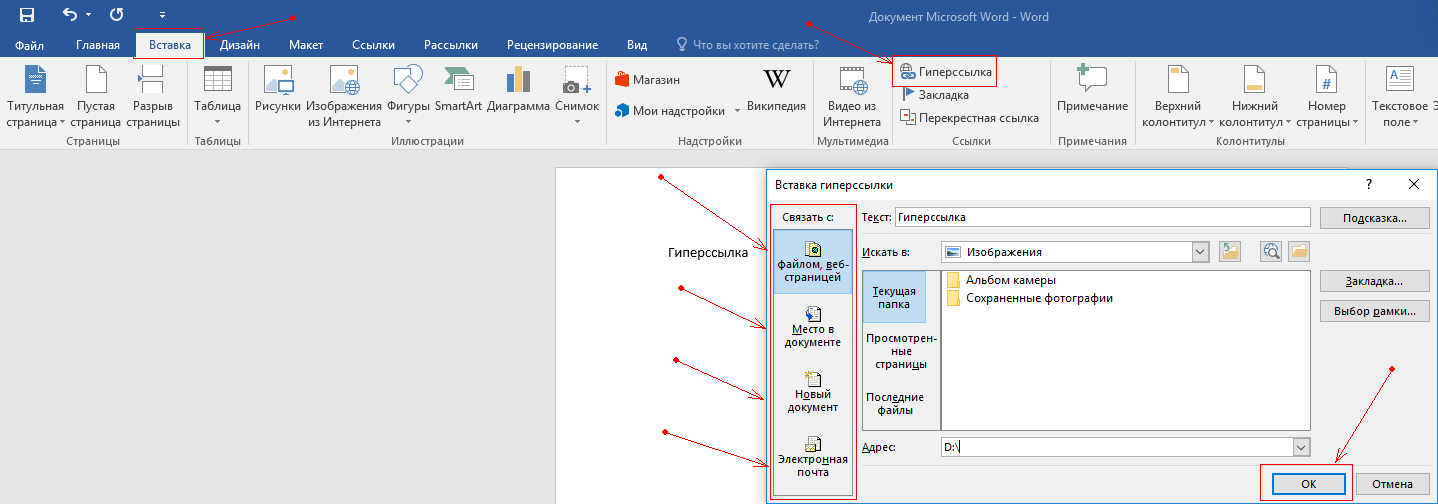
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
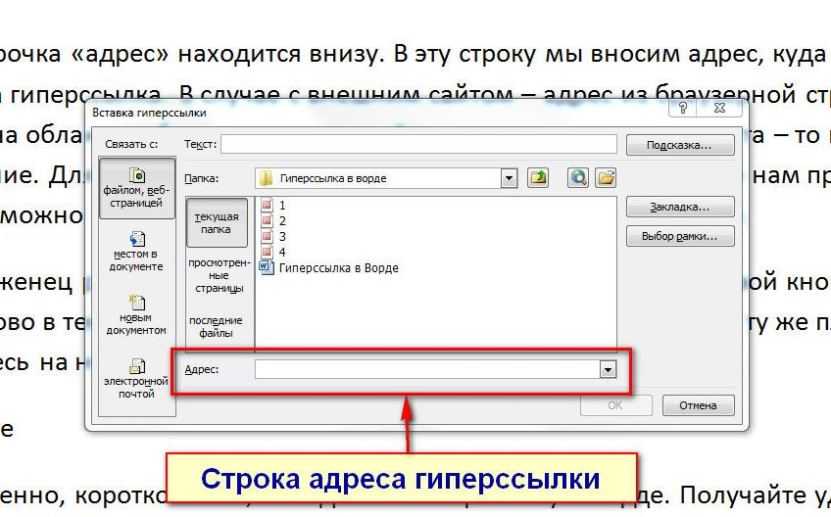
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Как сделать ссылку в тексте на айфоне?
Добавление ссылки —
- Коснитесь объекта, текстового блока или выделенного текста, который Вы хотите преобразовать в ссылку, затем коснитесь «Ссылка».
- Коснитесь «Ссылка на» и выберите тип ссылки («Веб-страницу», «E-mail», «Номер телефона», «Страницу» или «Закладку»).
- Укажите объект, на который ведет ссылка.
- Веб‑страница. Открывает веб-страницу в браузере. В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать доменное имя, а не весь веб-адрес. В поле «Ссылка» введите URL-адрес веб-страницы.
- E‑mail. Открывает новое электронное письмо с адресом получателя в поле «Кому».
 В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать только имя получателя, а не весь адрес электронной почты. Укажите тему в поле «Тема» или оставьте это поле пустым.
В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать только имя получателя, а не весь адрес электронной почты. Укажите тему в поле «Тема» или оставьте это поле пустым. - Номер телефона. Вызывает номер телефона. В поле «Номер» введите номер телефона. В поле «Показывать» введите текст, который будут видеть читатели. Например, можно показать название компании или имя человека, которым принадлежит номер.
- Страница. Ведет на другую страницу документа. Коснитесь миниатюры страницы под заголовком «Ссылка на», затем коснитесь номера нужной страницы. В поле «Показывать» введите текст, который будут видеть читатели.
- Закладка. Ведет на текст, добавленный в закладки, Коснитесь закладки, на которую должна вести ссылка. В поле «Показывать» введите текст, который будут видеть читатели.
- Чтобы проверить место назначения, коснитесь «Назад», затем коснитесь кнопки «Открыть ссылку», «Составить e-mail», «Позвонить», «Перейти к странице» или «Перейти к закладке».

Текст ссылки подчеркивается, а рядом со связанным объектом появляется кнопка ссылки (в виде кривой стрелки).
Как вставить ссылку на Ватсап с текстом?
Используйте https://wa. me/whatsappphonenumber?text=urlencodedtext, где whatsappphonenumber — номер телефона в полном международном формате, а urlencodedtext — URL-закодированное автоматическое сообщение.
Как сделать ссылку на фрагмент текста?
Как сделать ссылку на конкретное место страницы Запустите браузер и в адресной строке введите chrome://flags; Теперь откройте сайт с текстом, выделите фрагмент и в контекстном меню выберите « Ссылка на текст»; Отправьте ссылку на выделенный фрагмент любым удобным способом.
Как сделать текст с ссылкой в Телеграм?
Вставить ссылку прямо в текст Для этого нужно выделить подходящий фрагмент, кликнуть правой кнопкой мыши и выбрать «Форматирование → Добавить ссылку ».
Как сделать ссылку в контакте словом?
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция — Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции. Шаг 1, Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2, После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст). Также допускается такой вариант:, Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент. Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах. В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk. cc, которые нужны для сокращения внешних ссылок, не поддерживаются.
При этом vk. me для личных сообщений работают. Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID ( id### для профилей и club/public/event для сообществ ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений, Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал, С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
Как скопировать ссылку на текст?
Как использовать Link to Text Fragment — Когда расширение будет установлено, зайдите на нужный сайт и выделите текст, ссылку на который хотите скопировать. Просто расположите курсор в начале текста и, зажав кнопку, потяните его до конца. После этого следуйте шагам ниже.1) На выделенный текст нажмите правой кнопкой мыши и в меню выберите Copy Link to Selected Text,
2) Когда вы скопируете ссылку, выделенный текст станет жёлтым. Это значит, что ссылка на текст точно была скопирована в буфер обмена.3) Теперь вы можете сохранить ссылку или поделиться ей где угодно. Перейдя по ней, вы окажитесь на сайте, и текст будет выделен жёлтым цветом. В зависимости от того, сколько текста вы выделите, ваша ссылка будет выглядеть примерно так: https://it—here. ru/reviews/wwdc-2020-chto-apple-pokazhet-na-konferentsii-dlya-razrabotchikov/#i:~:text=%D0%92%D1%81%D0%B5%20%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%BE%D0%BC%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%D0%B5%20%D0%B2%20iOS%2014%20%D0%B1%D1%83%D0%B4%D1%83%D1%82 Учтите, что ссылка будет работать только в браузере Chrome.
Это значит, что ссылка на текст точно была скопирована в буфер обмена.3) Теперь вы можете сохранить ссылку или поделиться ей где угодно. Перейдя по ней, вы окажитесь на сайте, и текст будет выделен жёлтым цветом. В зависимости от того, сколько текста вы выделите, ваша ссылка будет выглядеть примерно так: https://it—here. ru/reviews/wwdc-2020-chto-apple-pokazhet-na-konferentsii-dlya-razrabotchikov/#i:~:text=%D0%92%D1%81%D0%B5%20%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%BD%D0%B0%20%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%BE%D0%BC%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%D0%B5%20%D0%B2%20iOS%2014%20%D0%B1%D1%83%D0%B4%D1%83%D1%82 Учтите, что ссылка будет работать только в браузере Chrome.
Как выделить и скопировать текст на телефоне?
Firefox для Android позволяет легко копировать и вставлять текст прямо с веб-страницы. В этой статье мы покажем вам, как это делается.
- Произведите долгое нажатие на слово, чтобы выделить его на веб-странице. Перетащите набор ограничителей, чтобы включить то количество текста, которое вы хотите скопировать. Когда вы выделили нужный текст, нажмите на значок копирования на панели инструментов в верхней части экрана: Нажмите на поле, куда вы хотите вставить текст. Это может быть строка адреса или любое текстовое поле. Нажмите на значок вставки на панели инструментов.
Ваш скопированный текст появится в этом поле. Чтобы использовать последнюю версию этой возможности, убедитесь, что вы используете Android 6 или выше. Firefox для Android позволяет легко копировать и вставлять текст прямо с веб-страницы. В этой статье мы покажем вам, как это делается.
- Произведите долгое нажатие на слово, чтобы выделить его на веб-странице. Перетащите набор ограничителей, чтобы подсветить весь текст, который вы хотите скопировать. Нажмите на появившейся панели инструментов. Нажмите и удерживайте поле, в которое вы хотите вставить текст, пока не появится панель инструментов.
 Это может быть строка адреса или любое другое поле. Нажмите на панели инструментов.
Это может быть строка адреса или любое другое поле. Нажмите на панели инструментов.Ваш скопированный текст появится в этом поле. Эти прекрасные люди помогли написать эту статью:
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
- Почему лучше на сайте использовать активную, а не неактивную ссылку
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Как сделать активную ссылку в HTML
- Как сделать активную ссылку в визуальном редакторе
- Как сделать активную ссылку в Инстаграме
- Как сделать активную ссылку ВКонтакте
- Как сделать ссылку активной в Ворде
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.

- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
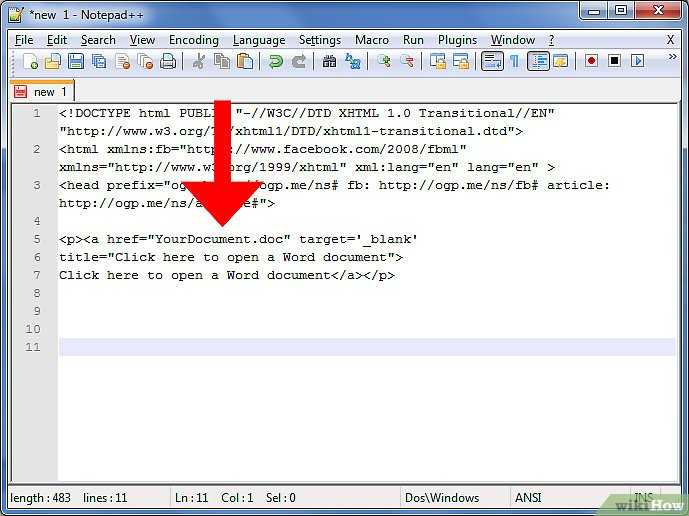
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.
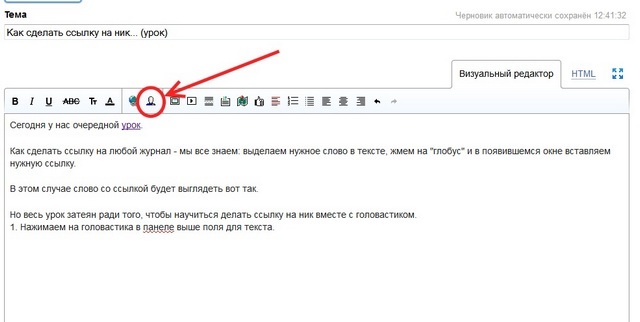
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
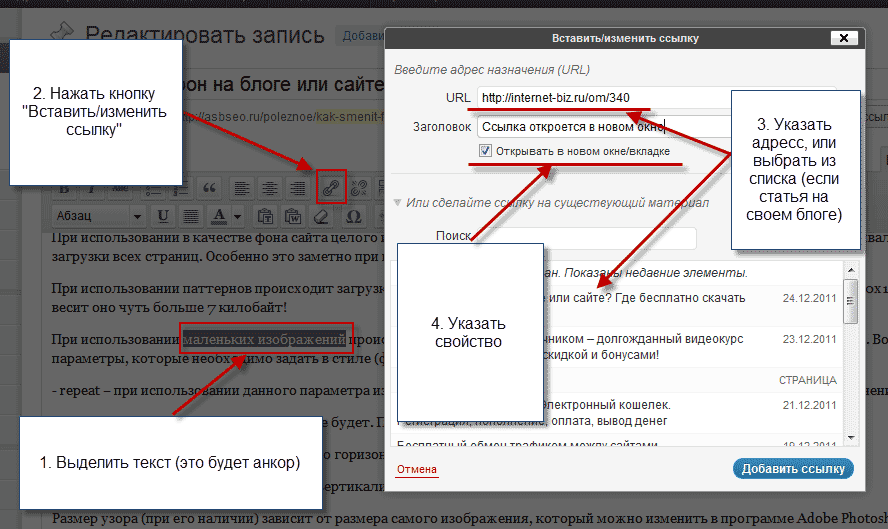
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
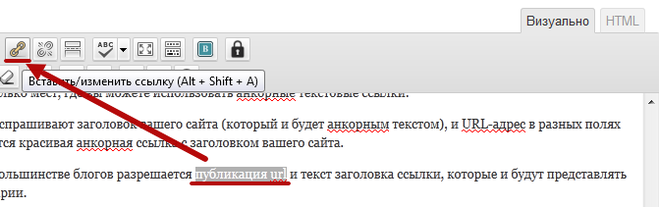
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
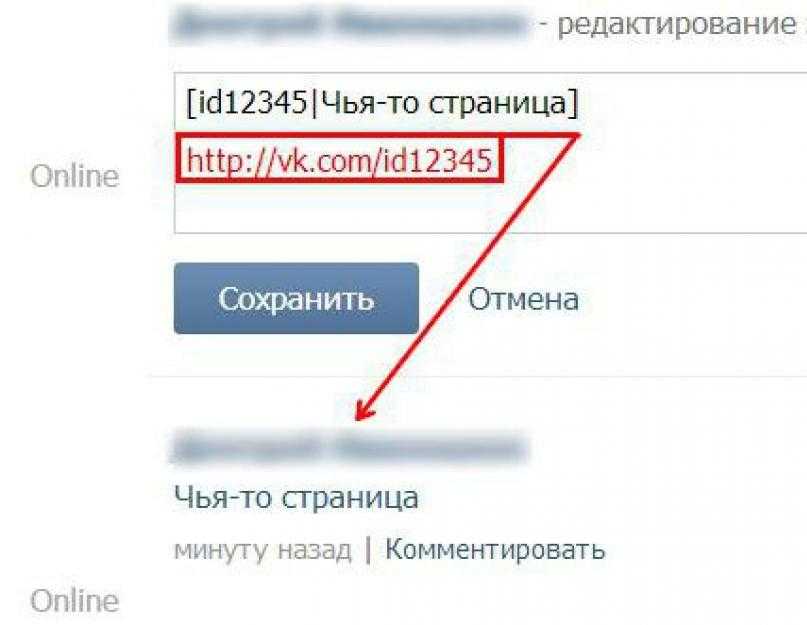
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
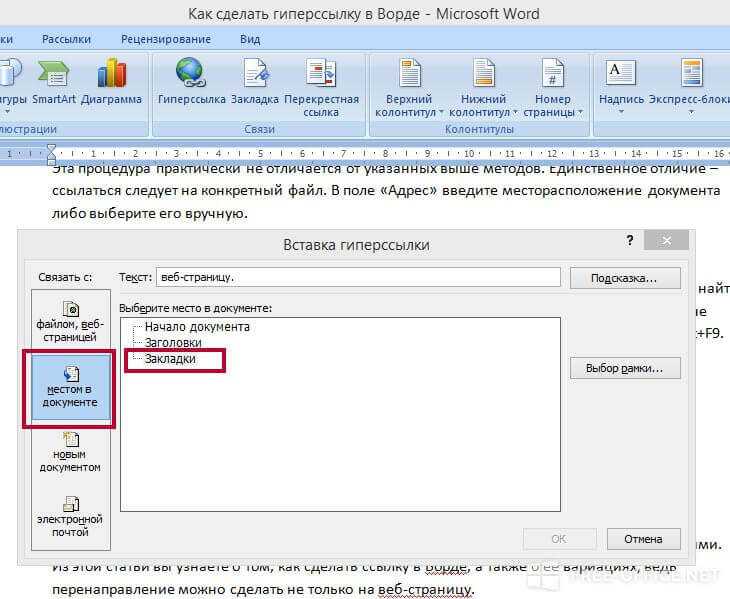
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Урок 31. Перекрестная ссылка в документе – Эффективная работа в MS Office
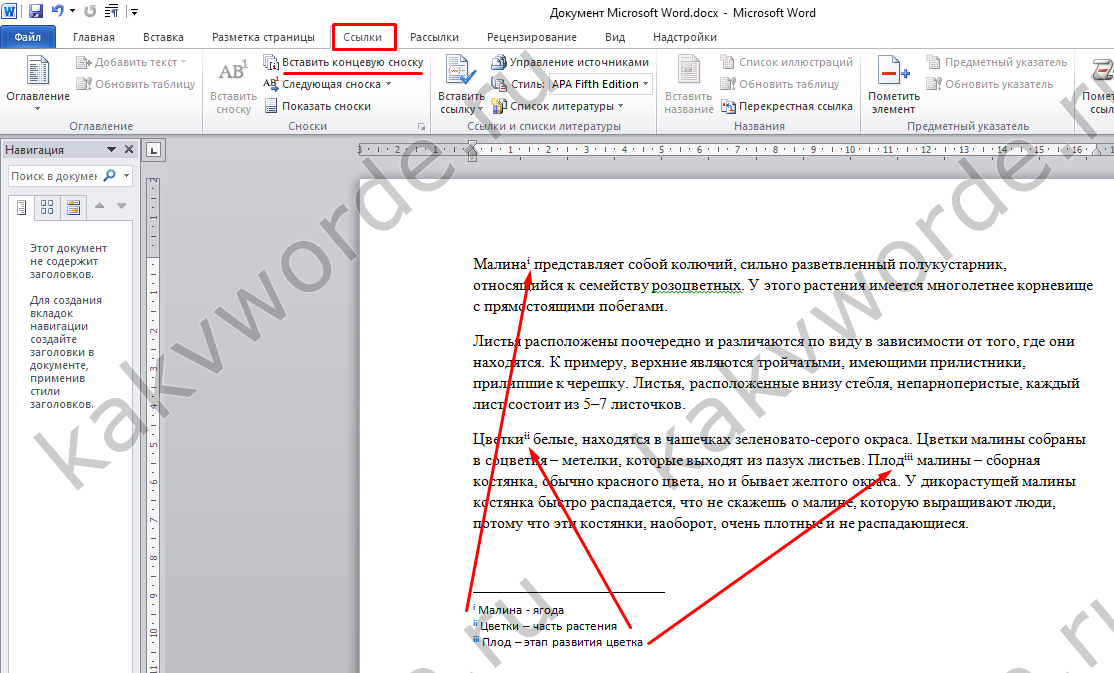
Часто в тексте документа необходимо отметить, где находится объект связанный с конкретным текстом. Например, «Схему подсоединения водопроводного крана смотри на рисунке 10». То есть нам необходимо сделать ссылку на рисунок. Если в документе 5 рисунков, то можно и вручную подсчитать. А если рисунков 25? Ещё хуже, если собираем один большой документ из нескольких тоже немаленьких документов. Вот тут на помощь придёт Перекрестная ссылка.
А если рисунков 25? Ещё хуже, если собираем один большой документ из нескольких тоже немаленьких документов. Вот тут на помощь придёт Перекрестная ссылка.
| Понять и запомнить! | Перекрестная ссылка — это ссылка на элемент, который находится в другой части документа, например, «См. Рис 1.» или «См. пункт 3.1». |
Можно создать перекрестные ссылки на следующие элементы:
- Абзац
- Заголовок
- Закладка (познакомимся с понятием Закладка позже)
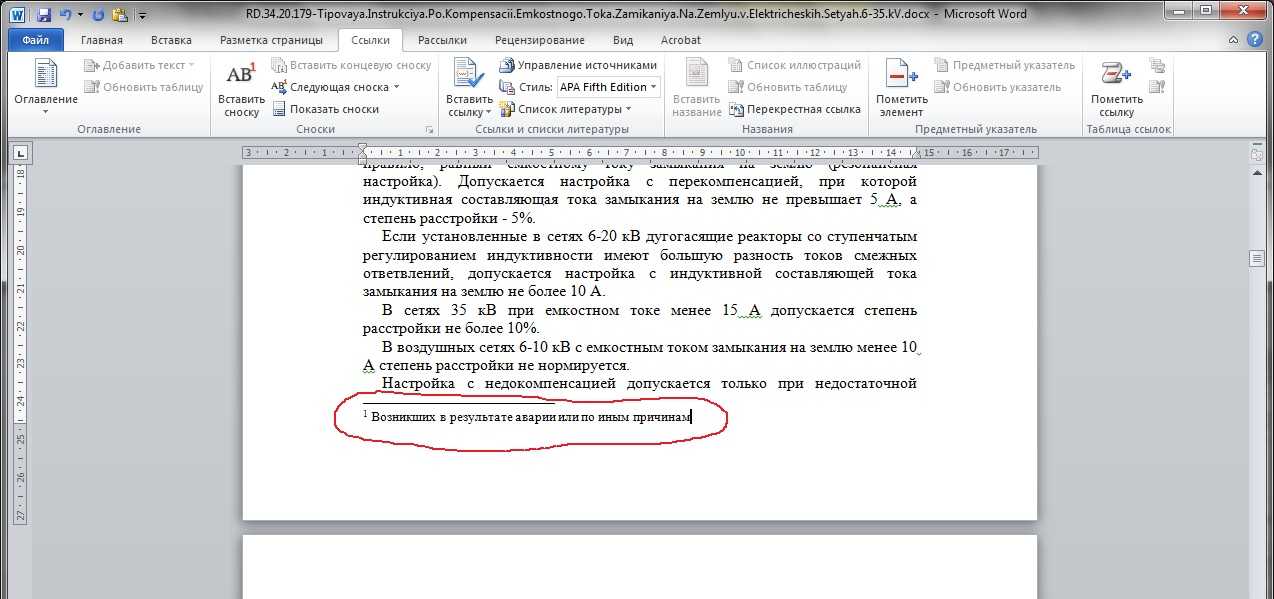
- Сноска (познакомимся с понятием Сноска позже)
- Концевая сноска (познакомимся с понятием Концевая сноска позже)
- Названия объектов
По окончании урока вы сможете:
- Задать перекрёстную ссылку на Название таблицы
- Задать перекрёстную ссылку на Название рисунка
- Обновить поле «Перекрёстная ссылка»
Если вы правильно сделали документ по итогам Урока 30, то откройте этот документ. Но можете воспользоваться этой ссылкой: Скачайте документ тут. Откройте документ. Поскольку работы со стилями на этом уроке не будет, то я закрыла область задач Стили.
Но можете воспользоваться этой ссылкой: Скачайте документ тут. Откройте документ. Поскольку работы со стилями на этом уроке не будет, то я закрыла область задач Стили.
1. Перекрестная ссылка на Название таблицы
Вы обратили внимание, что по тексту документа встречаются выражения «(см. )»? Я подготовила место для перекрестной ссылки.
Шаг 1. Поставим курсор в месте предполагаемой перекрестной ссылки:
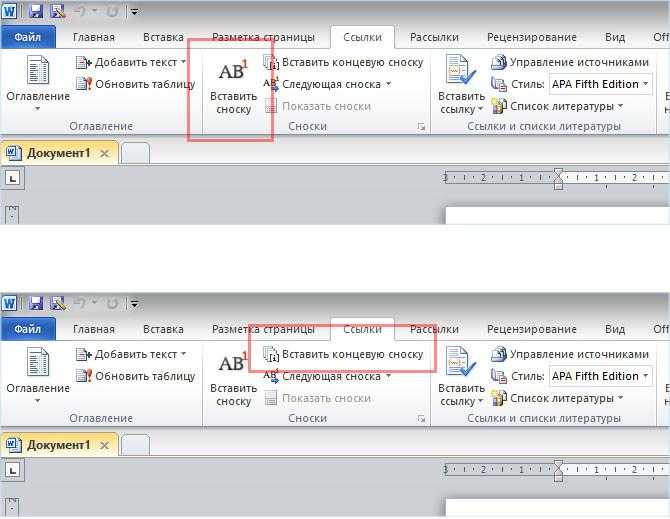
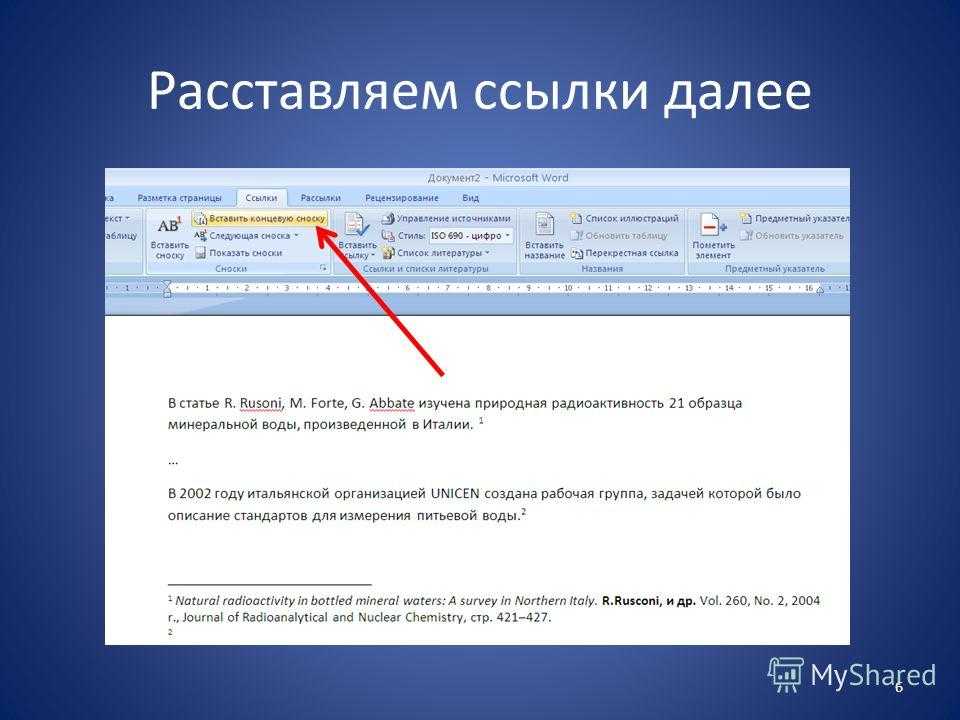
Шаг 2. Открываем диалоговое окно «Перекрёстные ссылки» (Лента Ссылки →группа команд Названия → кнопка Добавить перекрестную ссылку):
На всякий случай я покажу, как выглядит эта кнопка в полноэкранном режиме:
Появляется диалоговое окно:
- На какой фрагмент будет организована перекрёстная ссылка? Из выпадающего меню определяем тип перекрёстной ссылки. Перекрестную ссылку можно сделать на абзац, заголовок, закладку, сноску, рисунок, таблицу и т.д.
- Что из себя будет представлять ссылка? Например, «номер страницы».
 Значит ссылка будет иметь вид номера страницы, на которой находится фрагмент. Или «текст абзаца». В этом случае перекрестная ссылка будет полностью повторять текст выбранного фрагмента.
Значит ссылка будет иметь вид номера страницы, на которой находится фрагмент. Или «текст абзаца». В этом случае перекрестная ссылка будет полностью повторять текст выбранного фрагмента.
На уроке 30 я рассказала вам, что такое Поле. Перекрестная ссылка – это тоже Поле. Например, текст «см. рис. 15» является перекрёстной ссылкой на название рисунка 15 , т.е. щелчок ЛМ по перекрестной ссылке отправляет нас непосредственно к названию рисунка. Если название рисунка 15 меняет номер по каким-то причинам, то перекрестная ссылка на этот рисунок тоже меняет номер. Причем, не важно в каком месте документа находится данный рисунок.
| Понять и запомнить! | Перекрестные ссылки используются для навигации по документу. |
Шаг 3. Устанавливаем в диалоговом окне Перекрёстная ссылка следующие значения:
- Тип ссылки – таблица
- Вставить ссылку на – «Постоянная часть и номер» (зачем нам всё название целиком?), а что такое Постоянная часть и что такое номер см.
 Урок 29
Урок 29 - Вставить как гиперссылку – оставляем
- Для какого названия – выбираем Таблица 1. Виды нормативных актов (список всех названий таблиц программа составляет автоматически на основе имеющихся в документе названий таблиц, если мы, разумеется вставляли название при помощи диалогового окна «Вставить название», см. Урок 29)
Шаг 4. После установок нужных нам значений нажимаем кнопку «Вставить»:
Кнопка Отмена превратилась в копку Закрыть.
Шаг 5. Нажимаем кнопку Закрыть
Итак, в выбранном месте появилась постоянная часть и номер выбранного названия таблицы:
Пройдитесь по документу и в нужных местах расставьте перекрёстные ссылки на названия таблицы. Алгоритм действий такой:
- Поставьте курсор в нужном месте (руководствуйтесь подсказкой «(см. )»)
- Откройте диалоговое окно «Перекрёстные ссылки» (лента Ссылки → группа команд Названия → кнопка Добавить перекрёстную ссылку
- Выберите тип ссылки – таблица
- Вставьте ссылку на – «Постоянная часть и номер»
- Выберите название таблицы, на которое организуется Перекрёстная ссылка
- Нажмите кнопку Вставить
- Нажмите кнопку Закрыть
Например:
2.
 Перекрёстная ссылка на Название рисунка
Перекрёстная ссылка на Название рисункаШаг 1. Поставим курсор в месте предполагаемой перекрёстной ссылки:
Шаг 2. Вызываем диалоговое окно «Перекрестные ссылки» (Лента Ссылки →группа команд Называния → кнопка Добавить перекрестную ссылку:
Появляется диалоговое окно «Перекрестные ссылки».
Шаг 3. Устанавливаем в диалоговом окне «Перекрестная ссылка» следующие значения:
Шаг 4. После установок нужных нам значений нажимаем кнопку «Вставить»
Шаг 5. Нажимаем кнопку Закрыть
И вот в выбранном месте появилась постоянная часть и номер выбранного названия рисунка:
Пройдитесь по документу и в нужных местах расставьте перекрёстные ссылки на Названия рисунков. Алгоритм действий такой:
- Поставьте курсор в нужном месте (руководствуйтесь подсказкой «(см. )»)
- Откройте диалоговое окно «Перекрёстные ссылки» (лента Ссылки → группа команд Названия → кнопка Добавить перекрёстную ссылку
- Выберите тип ссылки – «рисунок»
- Вставьте ссылку на – «Постоянная часть и номер»
- Выберите название рисунка, на которое организуется Перекрёстная ссылка
- Нажмите кнопку Вставить
- Нажмите кнопку Закрыть
Например:
| Понять и запомнить! | Перекрёстная ссылка делается на название объекта, а не на сам объект |
Я старалась по всему тексту неустанно повторять: Название таблицы, Название рисунка. Если вы удалите рисунок, а название объекта оставите, то ссылка будет работать как ни в чём не бывало.
Если вы удалите рисунок, а название объекта оставите, то ссылка будет работать как ни в чём не бывало.
А теперь самое время посмотреть, как будет работать перекрёстная ссылка.
3. Обновление поля «Перекрестная ссылка»
Поставим сразу сложную задачу. При работе с документом мы выяснили, что глава 5 на самом деле должна быть главой 2. Вспоминаем Урок 28, где мы познакомились с навигацией по заголовкам. Перейдите в начало документа (нажмите одновременно клавиши на клавиатуре Ctrl+Home)
Шаг 1. Отрываем рабочую область Навигация. Лента Вид → группа команд Показ → флажковая кнопка Область навигации:
Получаем такую картину:
Очень неудобно перемещать главы, так как в области Навигация показаны Заголовки второго уровня. В результате список всех заголовков получился длинным. Но на уроке 28 мы научились справляться с этой проблемой
Шаг 2. В любом месте области задач Навигация щёлкаем ПМ и из контекстного меню выбираем команду Свернуть все:
Получаем такую картину:
Сразу работать стало удобнее.
Шаг 3. Перемещаем в области Навигация Главу 5 на второе место в списке (нажимаем ЛМ на название Главы 5 и, не отпуская левую клавишу мышки, перетаскиваем Главу 5 на второе место после главы 1):
Вы обратили внимание, что, как только мы нажали ЛМ по главе 5 в области Навигация, то курсор сразу перескочил на главу 5?
Любуемся результатом:
Но вместе с главой 5 мы перетащили рисунок, который сохранил свой номер.
Шаг 4. Выделяем весь документ одновременным нажатием клавиш с клавиатуры Ctrl+A и нажимаем функциональную кнопку F9, в результате чего появляется уже знакомое окно:
- Отмечаем радиоточку «обновить целиком»
- Нажимаем ОК
Не пугайтесь, если окно «Обновление списка иллюстраций» выскочит во второй раз. Ведь у нас два списка иллюстраций: перечень рисунков и перечень таблиц.
Любуемся результатом:
И название рисунка поменяло свою нумерацию, и перекрёстная ссылка «отработала» это изменение. Можете пройти по всему документу и убедиться, что нумерация рисунков и таблиц обновилась, также обновились перечни рисунков и таблиц.
Теперь вы сможете:
- Задать перекрёстную ссылку на Название таблицы
- Задать перекрёстную ссылку на Название рисунка
- Обновить поле «Перекрёстная ссылка»
Добавляйте названия объектов, меняйте главы местами, объединяйте документы в единый документ – вам теперь не страшно! Функциональная кнопка F9 вас никогда не подведёт!
Руководство по визуализации ссылок
3Резюме: Текстовые ссылки должны быть окрашены и подчеркнуты, чтобы обеспечить наилучшую воспринимаемую доступность для кликов, хотя есть несколько исключений из этих правил.
Автор Якоб Нильсен
- Якоб Нильсен
на
2004-05-09
9 мая, 2004 г.
Темы:
Навигация
- Навигация Навигация
Поделиться этой статьей:
Вот текущие рекомендации по юзабилити для отображения текстовых ссылок:
- Чтобы максимизировать воспринимаемую доступность кликабельности, цвет и подчеркивание текста ссылки. Пользователям не нужно угадывать или пролистывать страницу, чтобы узнать, где они могут щелкнуть.
- Если текст ссылки раскрашен, подчеркивать его не всегда обязательно.
- Есть два основных случая, когда вы можете безопасно отказаться от подчеркивания: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области.
 (Помните: ваш дизайн может быть не так очевиден для внешних пользователей, как для членов вашей команды.) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты.
(Помните: ваш дизайн может быть не так очевиден для внешних пользователей, как для членов вашей команды.) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты. - Исключение: подчеркивание необходимо, если вы используете цвета ссылок, такие как красный или зеленый, которые вызывают проблемы у пользователей с распространенными формами дальтонизма.
- Исключение: подчеркнутые ссылки важны для пользователей с плохим зрением, поэтому сохраняйте подчеркивание, если доступность является приоритетом для вашего сайта или у вас много пользователей с плохим зрением.
- Есть два основных случая, когда вы можете безопасно отказаться от подчеркивания: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области.
- Не подчеркивайте текст, не являющийся ссылкой, даже если ваши ссылки не подчеркнуты. Резервное подчеркивание для ссылок . Поскольку подчеркивание дает сильное ощущение кликабельности, пользователи будут сбиты с толку и разочарованы, если подчеркнутый текст не имеет реальной возможности, соответствующей этому восприятию.

- Используйте разные цвета для посещенных и непосещенных ссылок.
- Цвет непосещенных ссылок должен быть более ярким, ярким и насыщенным, чем цвет посещенных ссылок, которые должны выглядеть «использованными» (тусклыми и размытыми).
- Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны. Использование совершенно разных цветов (скажем, оранжевого и зеленого) затрудняет понимание пользователями взаимосвязи между двумя типами ссылок и определение того, какой цвет является «используемой» версией другого.
- Оттенки синего дают самый сильный сигнал для ссылок, но другие цвета работают почти так же хорошо.
- Как всегда, при использовании цвета для передачи информации вы должны предоставить избыточные подсказки для дальтоников. Делая непосещенные ссылки более яркими и яркими, чем посещенные ссылки, обычно достигается эта цель.
- Никогда не показывать текст в выбранных вами цветах ссылки, если это не ссылка.

- Как правило, следует избегать использования цвета для текста, если это не ссылка . Однако, если предположить, что он отличается от цвета ссылки, вы можете иногда использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка слово «хорошо» можно отобразить зеленым цветом, а слово «ошибка» — красным. (Тот факт, что значения слов явно различаются, обеспечивает необходимую избыточную подсказку для дальтоников.)
- Не используйте синий цвет для текста, не связанного со ссылкой, даже если вы не используете синий цвет в качестве цвета ссылки. Синий по-прежнему является цветом с самой сильной воспринимаемой возможностью кликабельности.
- Нет необходимости использовать специальные цвета или другие визуализации при наведении курсора на ссылку. Это только делает страницу более загроможденной, когда пользователь перемещает мышь по экрану.
- Исключение: если вы решили представить ссылки с меньшей воспринимаемой доступностью кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.
 Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание появлялось при наведении курсора.
Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание появлялось при наведении курсора. - Ни в коем случае не используйте выделение жирным шрифтом в качестве эффекта наведения, так как увеличение ширины шрифта может привести к изменению выравнивания текста.
- Одним из полезных эффектов наведения является использование заголовков ссылок, чтобы помочь пользователям предсказать, куда приведет ссылка, прежде чем они нажмут на нее. (Если вы используете обычный браузер, вы можете увидеть этот эффект, наведя указатель мыши на ссылки в этом столбце.)
- Исключение: если вы решили представить ссылки с меньшей воспринимаемой доступностью кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.
- Не используйте для ссылок мелкий текст. Не размещайте ссылки так близко друг к другу, чтобы пользователям с ограниченными двигательными навыками было трудно их выбрать. Эти рекомендации особенно важны для обеспечения удобства использования для пожилых пользователей.
- Исключение: Можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во второстепенном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.
 .
. - Если вы ориентируетесь на пожилых людей или иным образом имеете много пожилых пользователей, убедитесь, что ваши ссылки отображаются крупным шрифтом (12 пунктов или выше) и содержат достаточно текста, чтобы по ним было легко щелкнуть.
- Исключение: Можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во второстепенном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.
Все эти рекомендации относятся к текстовой ссылке внешний вид . Еще более важно, чтобы вы тщательно выбирали содержание ссылки (фактические слова), но это уже другая тема. (Для получения советов см. Шесть рекомендаций по удобству использования домашней страницы для ссылок, двенадцать рекомендаций по написанию и семь рекомендаций по навигации.) Графические ссылки — это еще одна история, но в любом случае лучше использовать текст для большинства ссылок.
Следование рекомендациям по удобству использования для отображения ссылок на вашем сайте облегчит пользователям процесс определения того, что они могут делать на каждой странице, и уменьшит вероятность того, что они пропустят важные ссылки.
См.
 также
также- Информационная архитектура интрасети (IA) для подробного обсуждения ссылок в интрасетях.
- Цвет списка ссылок во внутренней сети.
- Поделиться:
Узнать больше
Подпишитесь на еженедельную рассылку, чтобы получать уведомления о будущих статьях.
Отчеты об исследованиях
- Веб-сайты университетов
- Том. 07: Навигация и макет страницы
- Методы проектирования информационной архитектуры интрасети и тематические исследования
Часовые разговоры
- Поиск и возможность нахождения
- Помощь пользователям интрасети в поиске того, что им нужно
Отчеты об исследованиях
- Веб-сайты университетов
- Том.
 07: Навигация и макет страницы
07: Навигация и макет страницы - Методы проектирования информационной архитектуры интрасети и тематические исследования
Часовые разговоры
- Поиск и возможность нахождения
- Помощь пользователям интрасети в поиске того, что им нужно
Видео
Как преобразовать столбец текстовых URL-адресов в активные гиперссылки в Excel?
Спросил
Изменено 6 месяцев назад
Просмотрено 741k раз
У меня есть столбец в Excel, в котором есть все значения URL-адреса веб-сайта. Мой вопрос: я хочу превратить значения URL в активные ссылки. В этом столбце около 200 записей с разными URL-адресами во всех ячейках. Есть ли способ создать активные гиперссылки на все ячейки без написания макроса.
Есть ли способ создать активные гиперссылки на все ячейки без написания макроса.
- excel-2007
- гиперссылка
Если вы не хотите создавать макрос и не возражаете против дополнительного столбца, просто создайте новый столбец рядом со столбцом URL-адресов.
В новом столбце введите формулу =ГИПЕРССЫЛКА(A1) (заменив A1 любой интересующей вас ячейкой). Затем скопируйте формулу в остальные 200 записей.
ПРИМЕЧАНИЕ. Это решение не работает, если ячейка A1 содержит строку длиннее 255 символов. В результате получается #ЗНАЧ! ошибка
7
Создайте макрос, как здесь:
В меню Сервис в Microsoft Excel выберите Макрос, а затем щелкните Редактор Visual Basic. В меню Вставка щелкните Модуль. Скопируйте и вставьте этот код в окно кода модуля. Он автоматически назовет себя HyperAdd.
Подпрограмма HyperAdd()
'Преобразует каждую выбранную текстовую гиперссылку в рабочую гиперссылку
Для каждой xCell в выборе
ActiveSheet. Hyperlinks.Add Anchor:=xCell, Address:=xCell.Formula
Следующий xCell
Конец сабвуфера
Hyperlinks.Add Anchor:=xCell, Address:=xCell.Formula
Следующий xCell
Конец сабвуфера
Когда вы закончите вставку макроса, нажмите «Закрыть и вернуться в Microsoft Excel» в меню «Файл».
Затем выберите нужные ячейки и нажмите макрос и нажмите запустить.
ПРИМЕЧАНИЕ НЕ выбирайте весь столбец! Выберите ТОЛЬКО те ячейки, которые вы хотите изменить на интерактивные ссылки, иначе вы попадете в бесконечный цикл и вам придется перезапустить Excel! Сделанный!
10
Довольно простой способ для довольно коротких списков:
- Дважды щелкните поле, где URL-адрес равен 9.0012
- Введите
У тебя есть ссылка 😉
7
Вот способ, который я нашел. Я на Mac с Excel 2011.
Если в столбце B были текстовые значения, которые вы хотите использовать в качестве гиперссылок, поместите эту формулу в ячейку C1 (или D1 или любую другую, если это свободный столбец): =HYPERLINK(B1,B1) Это вставит гиперссылку с местоположением в качестве текста ссылки и «понятным именем» в качестве текста ссылки. Если у вас есть другой столбец с понятным именем для каждой ссылки, вы также можете использовать его.
Затем вы можете скрыть текстовый столбец, если не хотите его видеть.
Если у вас есть другой столбец с понятным именем для каждой ссылки, вы также можете использовать его.
Затем вы можете скрыть текстовый столбец, если не хотите его видеть.
Если у вас есть список идентификаторов чего-либо, и все URL-адреса были http://website.com/folder/ID , например:
A1 | Б1 101 | http://website.com/folder/101 102 | http://website.com/folder/102 103 | http://website.com/folder/103 104 | http://website.com/folder/104
вы можете использовать что-то вроде =HYPERLINK("http://website.com/folder/"&A1,A1) и вам не понадобится список URL-адресов. Это была моя ситуация, и она работала хорошо.
Согласно этому сообщению: http://excelhints.com/2007/06/12/hyperlink-formula-in-excel/ этот метод будет работать и в Excel 2007.
2
Хорошо, вот ложное решение, но я просто не могу понять, как заставить Excel оценивать столбец URL-адресов как гиперссылки.
- Создать формулу,
="=гиперссылка(""" & A1 & """)" - Перетащите вниз
- Скопировать новый столбец формулы
- Вставить специальные значения только поверх исходного столбца
- Выделить столбец, нажать Ctrl — H (на замену), найти и заменить
=с=(каким-то образом вызывает переоценку ячеек).
- Ячейки теперь должны быть интерактивными как гиперссылки. Если вам нужен синий/подчеркнутый стиль, просто выделите все ячейки и выберите стиль «Гиперссылка».
Сам по себе стиль гиперссылки не будет преобразован в интерактивные ссылки, а диалоговое окно «Вставить гиперссылку», похоже, не может использовать текст в качестве адреса для набора ячеек. Кроме того, F2 и Введите через все ячейки, но это утомительно для многих ячеек.
3
Если добавление дополнительного столбца с гиперссылками невозможно,
альтернативой является использование внешнего редактора для включения вашей гиперссылки в =hyperlink(" and ") , чтобы получить =hyperlink("originalCellContent")
Если у вас есть Notepad++, это рецепт, который вы можно использовать для выполнения этой операции полуавтоматически:
- Скопировать столбец адресов в Notepad++
- Сохранение ALT — Нажата клавиша SHIFT , переместите курсор из верхнего левого угла в нижний левый угол и введите
=hyperlink(". Это добавит
Это добавит =hyperlink("в начале каждой записи. - Откройте меню «Заменить» ( Ctrl — H ), активируйте регулярные выражения ( ALT — G ) и замените
$(конец строки) на"\). Это добавляет закрытый кавычка и закрывающая скобка (которую нужно экранировать с помощью\при активации регулярных выражений) в конце каждой строки. - Вставьте обратно данные в Excel. На практике просто скопируйте данные и выберите первую ячейку столбца, в которую вы хотите, чтобы данные попали.
5
Я в шоке, что Excel не сделал этого автоматически, поэтому вот мое решение, которое, я надеюсь, будет полезно для других,
- Скопировать весь столбец в буфер обмена
- Откройте это в Chrome или Firefox
data:text/html,
- Вставьте столбец на страницу, которую вы только что открыли в браузере, и нажмите «Linkify»
- Скопируйте результат с вкладки в столбец Excel
Вместо второго шага вы можете использовать страницу ниже, сначала нажмите «Выполнить фрагмент кода», затем вставьте в нее столбец.
3
Этот метод работает для меня, используя функцию гиперссылки:
=ГИПЕРССЫЛКА("http://"&B10,B10)
Где B10 — это ячейка, содержащая текстовую версию URL-адреса (в данном примере).
1
При работе с Excel 2007 в Windows эти шаги показались мне самыми простыми;
- Выберите ячейки с неактивными URL-адресами
- Копия
- Вставить как гиперссылку
1
- Создать временный новый столбец гиперссылок, используя формулу =HYPERLINK()
- Скопируйте этот столбец в Microsoft Word (скопируйте в буфер обмена только после запуска Word).
- Скопируйте все в новый документ Word (ctrl+a, затем ctrl+c).
- Вставить в Excel, заменив исходный столбец текста.
 Удалите временный столбец с формулой.
Удалите временный столбец с формулой.
Я обнаружил, что ни один из методов здесь не работал, если гиперссылка не включала http://, так как они ссылались на локальные местоположения.
Я также хотел защитить скрипт от дурака, так как пользователи не могли бы поддерживать его самостоятельно, а я был бы недоступен.
Он будет выполняться только для ячеек в выбранном диапазоне, если они содержат точку и не содержат пробелов. Он будет работать только до 10 000 ячеек.
Подпрограмма HyperAdd()
Dim CellsWithSpaces As String
'Преобразует каждую выбранную текстовую гиперссылку в рабочую гиперссылку
Application.ScreenUpdating = Ложь
Dim NotPresent как целое число
Не присутствует = 0
Для каждой xCell в выборе
xCell.Formula = Обрезать(xCell.Formula)
Если xCell.Formula = "" Или InStr(xCell.Formula, ".") = NotPresent Тогда
'Ничего не делать, если ячейка пуста или не содержит точек
Еще
Если InStr(xCell. Formula, " ") <> 0 Тогда
CellsWithSpaces = CellsWithSpaces & ", " & Replace(xCell.Address, "$", "")
Перейти к Nextxcell
Конец, если
Если InStr(xCell.Formula, "http") <> 0 Тогда
Hyperstring = Trim(xCell.Formula)
Еще
Hyperstring = "http://" и Trim(xCell.Formula)
Конец, если
ActiveSheet.Hyperlinks.Add Anchor:=xCell, Address:=Hyperstring
Конец, если
я = я + 1
Если я = 10000, то выйдите из подпрограммы
Nextxcell:
Следующий xCell
Если Не CellsWithSpaces = "" Тогда
MsgBox ("Удалите пробелы из следующих ячеек:" & CellsWithSpaces)
Конец, если
Application.ScreenUpdating = Истина
Конец сабвуфера
Formula, " ") <> 0 Тогда
CellsWithSpaces = CellsWithSpaces & ", " & Replace(xCell.Address, "$", "")
Перейти к Nextxcell
Конец, если
Если InStr(xCell.Formula, "http") <> 0 Тогда
Hyperstring = Trim(xCell.Formula)
Еще
Hyperstring = "http://" и Trim(xCell.Formula)
Конец, если
ActiveSheet.Hyperlinks.Add Anchor:=xCell, Address:=Hyperstring
Конец, если
я = я + 1
Если я = 10000, то выйдите из подпрограммы
Nextxcell:
Следующий xCell
Если Не CellsWithSpaces = "" Тогда
MsgBox ("Удалите пробелы из следующих ячеек:" & CellsWithSpaces)
Конец, если
Application.ScreenUpdating = Истина
Конец сабвуфера
1
Для себя я просто скопировал весь столбец с URL-адресами в текстовом формате в другое приложение (скажем, Evernote), и когда они были вставлены туда, они стали ссылками, а затем я просто скопировал их обратно в Excel.
Единственное, что здесь нужно сделать, это убедиться, что данные, которые вы копируете обратно, совпадают с остальными столбцами.
Попробуйте так:
=ГИПЕРССЫЛКА(«mailto:»&A1, A1)
Замените A1 текстом ячейки адреса электронной почты.
Для всех, кто попадает сюда с Excel 2016, вы можете просто выделить столбец, а затем щелкнуть вкладку Гиперссылка , расположенную на ленте Главная в поле Стили .
Редактировать: К сожалению, это только обновляет стиль ячейки, а не функцию.
4
Вы можете вставить формулу =ГИПЕРССЫЛКА(<ваша_ячейка>,<ваша_ячейка>) в соседнюю ячейку и перетащить ее в самый низ. Это даст вам столбец со всеми ссылками. Теперь вы можете выбрать исходный столбец, щелкнув заголовок, щелкнув правой кнопкой мыши и выбрав 9.0183 Скрыть .
Если скопировать текстовое содержимое в новый столбец и использовать:
=ГИПЕРССЫЛКА("http://"&B10,B10)
в исходной колонке. Затем используйте
Затем используйте $ для столбца, чтобы он выглядел так:
=HYPERLINK("http://"&$B10,$B10)
Это единственный способ, которым я работал в Excel 2010 в Windows 7. Вы можете скопировать формулу.
Поместите URL-адреса в таблицу HTML, загрузите HTML-страницу в браузер, скопируйте содержимое этой страницы и вставьте в Excel. На этом этапе URL-адреса сохраняются как активные ссылки.
Решение было предложено на http://answers.microsoft.com/en-us/mac/forum/macoffice2008-macexcel/how-to-copy-and-paste-to-mac-excel-2008-a-list- of/c5fa2890-acf5-461d-adb5-32480855e11e (Jim Gordon Mac MVP) [http://answers.microsoft.com/en-us/profile/75a2b744-a259-49bb-8eb1-7db61dae9e78]
Я обнаружил, что это сработало.
У меня были эти URL:
https://twitter.com/keeseter/status/578350771235872768/photo/1 https://instagram.com/p/ys5ASPCDEV/ https://igcdn-photos-g-a.akamaihd.net/hphotos-ak-xfa1/t51.2885-15/10881854_329617847240910_1814142151_n.
jpg https://twitter.com/ranadotson/status/539485028712189952/photo/1 https://instagram.com/p/0OgdvyxMhW/ https://instagram.com/p/1nynTiiLSb/
Я поместил их в файл HTML (links.html) следующим образом:
| https://twitter.com/keeseter/status/578350771235872768/photo/1 |
| https://instagram.com/p/ys5ASPCDEV/ |
| https://igcdn-photos-g-a.akamaihd.net/hphotos-ak-xfa1/t51.2885-15/10881854_329617847240910_1814142151_n.jpg |
| https://twitter.com/ranadotson/status/539485028712189952/photo/1 |
| https://instagram.com/p/0OgdvyxMhW/ |


 html в свой браузер, скопировал, вставил в Excel, и ссылки стали активными.
html в свой браузер, скопировал, вставил в Excel, и ссылки стали активными. Add Anchor:=xCell, Address:=Hyperstring
я = я + 1
Если я = 100000, то выйдите из подпрограммы
Nextxcell:
Следующий xCell
Application.ScreenUpdating = Истина
Конец сабвуфера
Add Anchor:=xCell, Address:=Hyperstring
я = я + 1
Если я = 100000, то выйдите из подпрограммы
Nextxcell:
Следующий xCell
Application.ScreenUpdating = Истина
Конец сабвуфера
 Расчет = кслкалкулатионмануал
Для каждой ячейки в выборе
ячейка.Активировать
ячейка = Обрезать (ячейка)
Следующая ячейка
Приложение. Расчет = кслкалкулатуатаматимат
EndSub
Расчет = кслкалкулатионмануал
Для каждой ячейки в выборе
ячейка.Активировать
ячейка = Обрезать (ячейка)
Следующая ячейка
Приложение. Расчет = кслкалкулатуатаматимат
EndSub
 Все URL-адреса в столбце теперь являются гиперссылками.
Все URL-адреса в столбце теперь являются гиперссылками.



 Вот так:
Вот так: