Как сделать картинку ссылкой в ВК – Pro ВКонтакте
На чтение 4 мин Просмотров 837 Опубликовано
Сегодня мы расскажем вам как можно сделать любую картинку, фотографию или изображение в социальной сети ВКонтакте ссылкой, расскажем для чего это нужно, приведем простые требования к размещаемым изображениям и предоставим наглядную пошаговую инструкцию со скриншотами и списками действий.
Мы очень стараемся подбирая и редактируя материал для вас, пожалуйста оставьте нам свой комментарий под этой статьей, мы будем вам очень признательны.
Содержание
- Как сделать картинку с ссылкой в Вконтакте?
- Способ первый. Как сделать картинку ссылкой в вк
- Способ второй.Как сделать картинку ссылкой в вк
Во Вконтакте существует огромное количество функций, некоторые из которых используется редко, но от этого не менее полезны.
Зачем это делать?
- Во-первых, это удобно. Для того, чтобы перейти на сайт, достаточно будет нажать на изображение – и он сам откроется. Пользователям нравятся простые процессы – больше людей будет переходить по ссылке, и число посетителей сайта увеличится.
- Во-вторых, это компактно. Отведите запись для действительно важной информации, а ссылку прикрепите к изображению. Так вы сохраняете место и лишние символы для текста.
- В третьих, это эстетично. Выглядит опрятно, и изображение можно подобрать к тематике сайта – так пользователь будет примерно представлять, как он выглядит и о чем он. Например, если это сайт салона красоты, прикрепите картинку с уходовой или декоративной косметикой.
Существует два способа, как сделать изображение прямой ссылкой на сайт.
Способ первый. Как сделать картинку ссылкой в вк
- 1. В одной вкладке страницу Вконтакте, на которой нам нужно сделать запись.

- 2. В другой вкладке открываем сайт, у которого нам нужно скопировать ссылку
- 3. Возвращаемся на вкладку Вконтакте и в запись вставляем ссылку
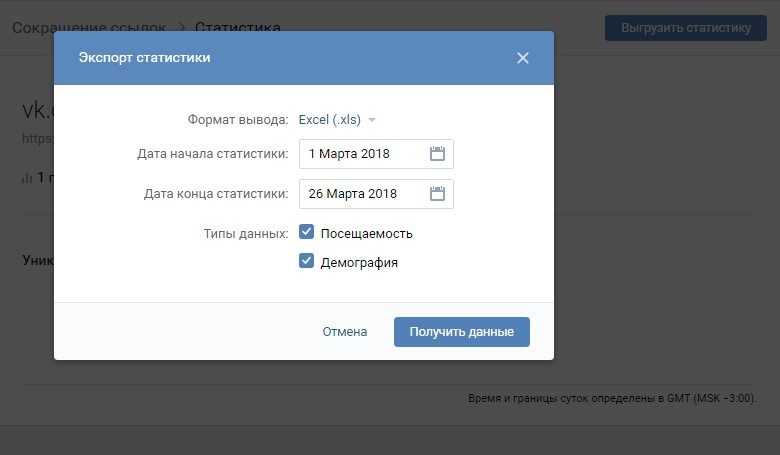
Если ссылка слишком длинная и сложная, ее можно превратить в короткую и простую и сократить прямо во Вконтакте:
- Откройте новую вкладку
- Введите в адресной строке vk.com/cc или vk.cc
- Вставьте ссылку
- Нажмите «Сократить»
Такие ссылки гораздо удобнее использовать и их даже можно запомнить, если вы часто ей пользуйтесь
Далее появляется окошко с автоматически подобранным изображением.
Наводим курсор на окошко и нажимаем на «Выбрать фотографию» в левом верхнем углу окошка.
Загружаем фотографию с компьютера.
К изображению присутствуют некоторые требования:
- Рекомендованный размер – 537х240 пикселей
- Допустимы форматы JPG, GIF и PNG.
В качестве примера использована первая статья по запросу «Как приготовить борщ».
Статья используется в образовательных целях и не является рекламой.
Удаляем текстовую ссылку из записи. При этом изображение с прикрепленной ссылкой останется.
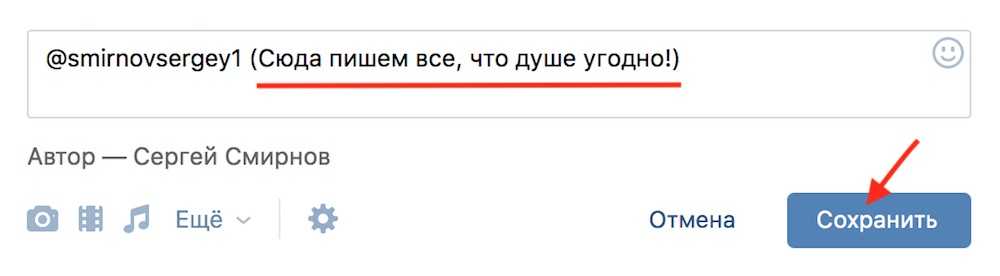
По умолчанию после публикации в качестве текста публикации выступает заголовок ссылки которую вы прикрепили. Для того, что бы изменить текст:
- Наводим курсор на стрелку в правом верхнем углу публикации
- Нажимаем «Редактировать»
Далее пишем нужный текст.
Способ второй.Как сделать картинку ссылкой в вк
Он сложнее, чем первый. Для него нам понадобится специальный url:
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
- Копируем url
- Вместо слова «Ссылка» вставляем ссылку на нужный нам сайт
- Вместо слова «Заголовок» вставляем текст заголовка, который будет отображаться рядом с изображением.

- Вместо словосочетания «Ссылка на картинку» вставляем ссылку на изображение, которое нам нужно вставить. Проще всего это сделать если вы скачиваете изображение с просторов интернета. Не забудьте, что вы можете сократить ссылку по инструкции выше.
- Вместо слова «Описание» можете добавить любой текст.
- Вставьте получившуюся ссылку в адресную строку.
В качестве примера возьмем Яндекс:
https://vk.com/share.php?url=
https://yandex.ru/&title=Найдется &image=vk.cc/axCKV9
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется все&image=vk.cc/axCKV9&noparse=true&description=Лучший поисковик
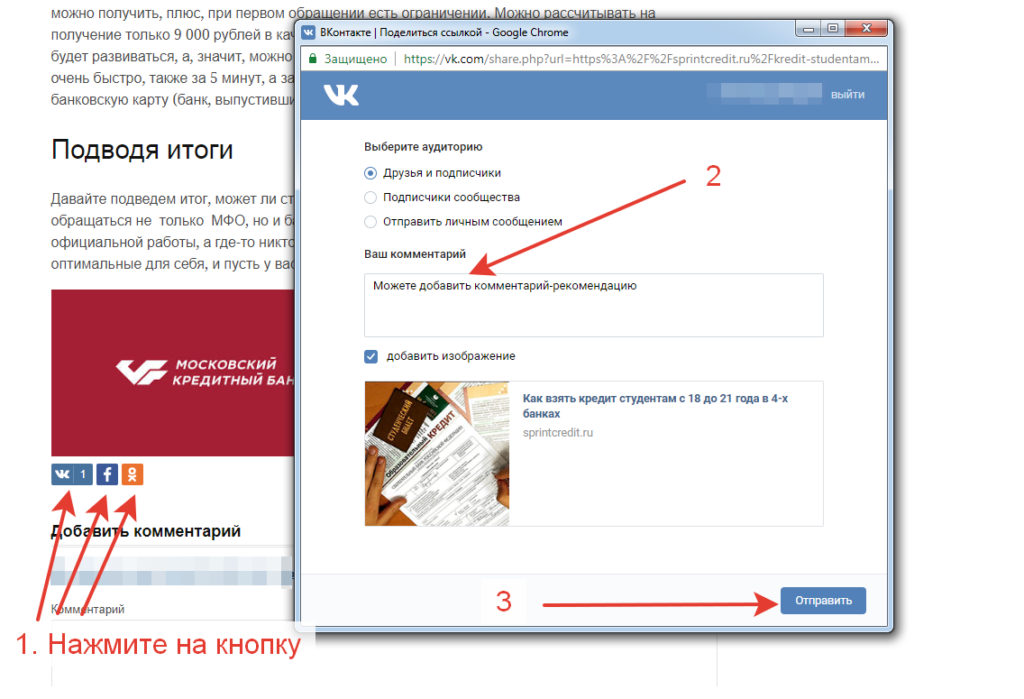
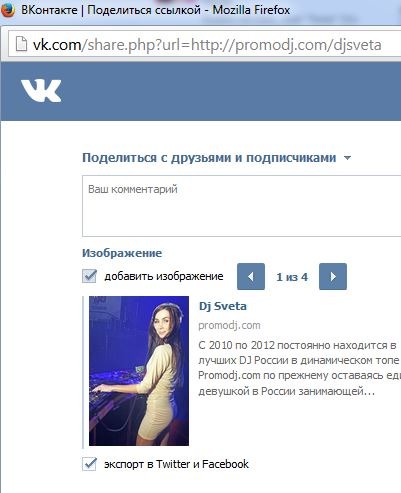
После открывается окно, где мы должны выбрать, где опубликовать запись и как ее подписать:
Результат выглядит так:
Быстрее, конечно, использовать первый способ, но в целом они оба работают и отлично подходят для оформления записей, на которые будет приятно смотреть.
Оцените автора
Как сделать картинку ссылкой?
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег <img src=»null»>. Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Как сделать картинку в картинке ссылкой? Как вставить ссылку в картинку
Создавая баннеры и карты сайта, начинающие веб-мастера сталкиваются с такой проблемой, как вставить ссылку в картинку, сделать с ее помощью меню ярче и интереснее. Но как это осуществить? Нет ничего проще, если знать язык HTML.
Но как это осуществить? Нет ничего проще, если знать язык HTML.
conținut
- Где используется картинка-ссылка
- Вставляем ссылку в картинку
- Делаем меню из картинки
- Как сделать
- Делаем карту сайта
- Параметры ссылки
- Советы
- Выводы
Давайте же выясним, как можно воплотить в реальность данную затею. В нашей статье мы предложим вам два варианта решения проблемы. Один довольно редко употребляется ввиду того, что занимает много времени и сил, второй же считается общеизвестным. Мы с вами разберем оба способа.
Где используется картинка-ссылка
Прежде чем говорить о том, как сделать картинку в картинке ссылкой, разберемся, где и для чего они используются. Ведь так будет проще понять, чего же мы хотим от изображения.
Картинки-ссылки обычно используются в качестве баннеров, зазывающих рекламных рисунков. Примером этого могут служить изображения все в том же «ВКонтакте». Вспомните, сколько раз вам доводилось нажимать на фотографию, в которую был встроен тот или иной адрес? Кроме того, довольно часто они используются в виде меню групп и сообществ, особенно если содержат специальные записи. Немало таких изображений встречается и на других сайтах.
Немало таких изображений встречается и на других сайтах.
Вставляем ссылку в картинку
Наиболее простая вещь — картинка-ссылка. Именно о ней мы поговорим для начала. Такая иллюстрация является готовой ссылкой. То есть нажав на такое изображение, вы будете перенаправлены на новую страницу.
Если вы знаете, как именно задается обычная ссылка при помощи HTML-разметки, то проблем у вас возникнуть не должно. Единственное отличие в том, что вместо текста ссылки задается изображение.
Итак, чтобы осуществить задуманное, вам понадобится сама картинка, загруженная в интернет или же находящаяся на вашем компьютере (в зависимости от того, будете ли вы работать в онлайн-режиме, собственно на сайте, или задействуете редакторы).
Ищем адрес изображения, записываем его, чтобы не забыть. Также фиксируем ссылку, которую должна открывать данная фотография.
Далее пишем следующее: картинка — специальный код. Картинка-ссылка задается именно с его помощью.
Таким образом, мы прописываем ссылку, которая отображается в виде иллюстрации. Довольно легко и просто. Но это подойдет только в том случае, если вы считаете, что на ней должна быть всего лишь одна ссылка. А что, если их должно быть несколько? Тогда переходим к остальным вариантам.
Довольно легко и просто. Но это подойдет только в том случае, если вы считаете, что на ней должна быть всего лишь одна ссылка. А что, если их должно быть несколько? Тогда переходим к остальным вариантам.
Делаем меню из картинки
Первый из методов был разработан самостоятельно в ходе изучения языка разметки веб-страниц. Создание такого меню может занять пару часов.
Данный метод подойдет тем, кто любит возиться с различными редакторами, так как он довольно трудоемок и занимает немного больше времени, чем создание меню или карты вторым способом. Заключается он в том, что берется картинка, которая разрезается на несколько полосок или квадратов. Каждое изображение подписывается, и на его основе создается ссылка, как было описано выше. Далее в коде страницы прописываются тэги в нужном порядке. Вот и все, вопрос о том, как сделать картинку в картинке ссылкой, практически решен. Но не забываем о втором варианте.
Он заключается в том, чтобы сделать меню с участием всего одной картинки, задав для каждой зоны иллюстрации свою ссылку. Не пугайтесь, ничего архисложного в этом нет. А теперь обо всем по порядку.
Не пугайтесь, ничего архисложного в этом нет. А теперь обо всем по порядку.
Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.
Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.
Делаем карту сайта
Итак, если вас не устраивает первый вариант, и вы хотите узнать, как сделать картинку в картинке ссылкой иным способом, то можем предложить вам разработать карту ссылок. Делается она легче, вот только могу возникнуть проблемы с заданием параметров. Почему, поймете дальше.
В первую очередь следует запомнить, что карта сайта подключается к изображению при помощи команды usemap=»#map1, которая прописывается в тэге img. Поэтому, заливая картинку на сайт, обязательно допишите в тэге вторую часть — usemap=»#название карты».
Дальнейшая разметка картинки на зоны, к которым прикреплены ссылки, делается при помощи парного тэга , который можно разместить в любом удобном для вас месте между парными тэгами
.
Отметим, что при использовании данного вида создания карты следует задавать не только ссылки, но и области их действия и координаты. Далее мы разберем основные параметры, которыми обладает данный тэг.
Параметры ссылки
Итак, у вас перед глазами готовая картинка-ссылка. HTML позволяет значительно улучшить функциональность данного изображения – выделить на ней определенную область для ссылки. Все это задается посредством специальных параметров, о которых сейчас и пойдет речь.
Поговорим немного об основных параметрах парного тэга . В первую очередь это name, который равен значению usemap. Так вы обозначаете, что данная карта пишется именно для данной картинки.
Далее внутри парного тэга прописывается еще один тэг — , который описывает области ссылки. Он не парный и, естественно, у него есть свои параметры.
Самый первый – shape. С его помощью веб-мастер задает вид области. Это может быть:
- окружность — circle;
- прямоугольник — rect;
- многоугольник — poly;
- остальная область картинки – default.

Следующий — coords. С его помощью задаются координаты области в пикселях. Начало отсчета в данной системе координат — верхний левый угол. Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Упомянем также довольно известный href, который задает адрес ссылки.
И последний параметр, который следует упомянуть, – nohref. Он показывает, что указанная область не является ссылкой.
Конечно, это далеко не полный перечень параметров, которые можно задавать картинке-ссылке или карте. Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.
Советы
Какой бы способ для создания ссылки-картинки вы не выбрали, главное, чтобы исходное изображение было хорошим. Старайтесь выбирать те рисунки, которые не бросаются в глаза, не раздражают яркими цветами или узорами. Особенно это важно для карты сайта. Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
При создании карты сайта рекомендуется выбирать изображения с мягкими, не раздражающими глаза узорами. Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.
Выводы
Подведем итоги. Мы с вами разобрались, как сделать картинку в картинке ссылкой, причем рассмотрели два способа, которые можно одинаково успешно использовать для создания меню разной степени сложности. Кроме того, мы разобрались, как задать картинку-ссылку, а также узнали об основных параметрах, которые позволяют создать довольно удобную карту сайта, группы или сообщества.
Distribuiți pe rețelele sociale:
înrudit
- Как сделать вентилятор самостоятельно
- Как посмотреть закладки в `ВК` с компьютера, добавить или удалить их
- Перевернулся экран на ноутбуке.
 Как вернуть обратно: быстрые способы
Как вернуть обратно: быстрые способы - Adobe Photoshop: как пользоваться, с чего начать новичку?
- Как уменьшить размер PDF-файла без потери качества
- Как в `ВК` скрыть друзей?
- Как вставить рамку в `Ворде-2007` разными способами
- Как сделать фон в `Фотошопе`? Красивый фон для `Фотошопа`. Как…
- О том, как вставить в видео картинку
- Как узнать индексы в Украине
- Как в `Контакте` выйти из черного списка: инструкция
- Как `ВКонтакте` сделать ссылку на человека: инструкция
- Как скинуть ссылку в `Контакте` в виде текста: секреты
- Как поставить в статус смайлик в `Контакте`: веселые секреты
- Как уменьшить масштаб на компьютере: от изображений до веб-страниц
- Думаем, как поставить фон в профиле Steam
- Безанкорные ссылки — что это? Анкорные и безанкорные ссылки: примеры
- Как нарисовать журавля различными способами?
- Подробная инструкция: как изменить текст в `Фотошопе`
- Три способа, как установить msvcr100.
 dll на компьютер
dll на компьютер - Как перевести текст из `Ворда` в `Джипег`
Как добавить ссылку на изображение в Google Docs
Ссылки являются важной частью веб-сайтов, которые вы посещаете. Это позволяет легко найти соответствующую информацию, просто щелкнув ссылку. Но вам может быть интересно, как добавить ссылку на изображение в Google Docs, чтобы ваши читатели могли сделать что-то подобное.
Документы, которые вы создаете в приложениях для обработки текстов, таких как Microsoft Word и Google Docs, часто улучшаются за счет добавления других объектов. Вы можете добавлять изображения и даже научиться инвертировать изображение в Документах Google, если оно нуждается в корректировке.
Будь то изображение или диаграмма, иногда в документе могут быть использованы не только текст, но и другие элементы.
Но в вашем документе или слайд-шоу может быть изображение, по которому вы хотели бы, чтобы другие щелкнули его, чтобы посетить веб-страницу и прочитать дополнительную соответствующую информацию.
К счастью, для достижения такого результата можно создать гиперссылку на изображение в Документах Google.
Как добавить ссылку на изображение в Google Docs
- Откройте документ.
- Выберите изображение.
- Щелкните Вставьте .
- Выберите Ссылка .
- Введите адрес веб-страницы и нажмите Применить .
Продолжайте читать ниже для получения дополнительной информации о добавлении ссылок на изображения в Документах Google, включая изображения для этих шагов.
Наше руководство по вертикальному тексту Google Docs может показать вам, что делать, когда вам нужно отобразить какой-либо текст вертикально внутри вашего документа.
Как сделать гиперссылку на изображение в Документах Google (руководство с картинками)
Действия, описанные в этой статье, были выполнены в настольной версии веб-браузера Google Chrome, но будут работать и в других настольных браузерах, таких как Firefox или Safari.
Шаг 1: Войдите в свой Google Диск и откройте документ для редактирования.
Вы увидите логотип документа Google рядом с файлами Документов Google на Google Диске.
Шаг 2: Найдите изображение для ссылки, затем нажмите на него, чтобы выбрать.
Шаг 3: Щелкните вкладку
Вставить в верхней части окна.Шаг 4: Выберите опцию
Link в нижней части раскрывающегося меню.Шаг 5: Введите адрес веб-страницы (или вставьте его из открытой вкладки с веб-страницей), затем нажмите кнопку
Применить .Вы можете скопировать адрес веб-страницы, выбрав адрес в верхней части вкладки браузера, а затем нажав Ctrl + C (Windows) или Command + C (Mac)
Если щелкнуть изображение, которое вы появится небольшое всплывающее окно, которое вы можете щелкнуть, чтобы перейти на связанную веб-страницу.
Существует также сочетание клавиш, которое можно использовать для ссылки на изображение Google Docs, когда оно выбрано. Просто выберите изображение, затем нажмите Ctrl + K (Windows) или Command + K (Mac), чтобы открыть окно гиперссылки.
Просто выберите изображение, затем нажмите Ctrl + K (Windows) или Command + K (Mac), чтобы открыть окно гиперссылки.
Кроме того, вы можете щелкнуть изображение правой кнопкой мыши, а затем выбрать параметр «Ссылка» в появившемся контекстном меню.
Можете ли вы сделать гиперссылку на изображение в Документах Google?
Как мы уже говорили в предыдущих разделах, добавление гиперссылки к изображению, которое вы добавили как часть документа Google Docs, — это короткий процесс.
После добавления изображения в документ из меню «Вставка» вы можете щелкнуть изображение, чтобы выбрать его, затем перейти к «Вставка» > «Ссылка» и добавить гиперссылку.
При нажатии на изображение в документе под изображением появится всплывающее окно со ссылкой, которую затем можно щелкнуть, чтобы перейти по URL-адресу, добавленному в качестве гиперссылки.
Добавление ссылок в другие продукты Google
Несмотря на то, что в Документах Google есть множество полезных утилит, с помощью которых можно добавлять новые страницы или проверять количество слов или орфографию, не все эти инструменты можно использовать одновременно. так, как они это делают в некоторых других приложениях Google.
так, как они это делают в некоторых других приложениях Google.
В разных приложениях Google есть собственный способ добавления ссылок к изображениям. Например, вы можете добавить гиперссылку на изображение в Google Sheets, но вам нужно сделать это с помощью формулы, а не выбирать изображение и добавлять на него ссылку. Эта формула:
=ГИПЕРССЫЛКА("https://www.supportyourtech.com"; ИЗОБРАЖЕНИЕ("здесь URL-адрес-вашего-изображения"))
Если у вас возникли проблемы с приведенным выше кодом, возможно, это кавычки. Если вы скопировали и вставили приведенный выше код, вам может потребоваться удалить кавычки вокруг обоих этих URL-адресов, введите их вручную.
Тогда вам просто нужно заменить URL нашего сайта на тот, на который вы хотите сослаться. Таким образом, процесс «добавить ссылку на изображение» в Google Sheets немного сложнее, но это возможно.
Если вы хотите добавить ссылку на фотографию в Google Slides, вам просто нужно выбрать картинку на слайде, на которую вы хотите добавить ссылку. Затем вы нажимаете Вставить в верхней части окна, выбираете опцию Ссылка , вводите ссылку в поле, затем нажимаете Применить . Так что, к счастью, научиться добавлять ссылку на изображение в Google Slides немного проще, чем в Google Sheets.
Затем вы нажимаете Вставить в верхней части окна, выбираете опцию Ссылка , вводите ссылку в поле, затем нажимаете Применить . Так что, к счастью, научиться добавлять ссылку на изображение в Google Slides немного проще, чем в Google Sheets.
Если вы хотите добавить ссылку в Google Forms, это работает немного иначе, чем когда вы хотите узнать, как сделать ссылку из картинки. Вам нужно открыть приложение Google Forms, а затем либо открыть существующую форму, либо создать новую. Затем вы можете выбрать поле, в которое вы хотите добавить ссылку, а затем ввести ссылку в поле. Google Forms автоматически распознает ее как ссылку, поэтому она будет активна при предварительном просмотре формы или когда люди начнут ее заполнять.
Когда форма Google будет готова, вы можете нажать кнопку «Отправить» в правом верхнем углу, выбрать вкладку «Ссылка» и скопировать ее. Затем вы можете добавить ссылку на Google Forms в документ, отправить ее по электронной почте или тексту или сделать все, что вам нужно.
Дополнительная информация о том, как добавить ссылку на изображение в Google Docs
Поскольку вы добавляете ссылку на изображение в Google Docs, и оно фактически может быть ссылкой на любой файл или страницу в Интернете, вы можете использовать тот же метод, если вы хотите добавить ссылку на изображение в Google Docs. Например, если у вас есть текст, в котором говорится о Моне Лизе, вы можете найти изображение картины на веб-сайте Лувра и добавить эту ссылку в свой текст. Затем, когда люди нажмут на ссылку, они увидят изображение.
Некоторый текст и изображения, которые вы добавляете в документ, могут содержать нежелательные форматы. Ознакомьтесь с нашим руководством о том, как очистить форматирование в Документах Google, чтобы узнать, как быстро это сделать.
В Google Chrome ссылку на изображение можно найти, щелкнув изображение правой кнопкой мыши и выбрав параметр Копировать адрес изображения .
Если у вас есть веб-сайт, который вы создали в системе управления контентом, такой как WordPress или Google Sites, и вы хотите создать ссылку на веб-адрес на этом сайте, лучше всего открыть этот сайт в приватной вкладке или на вкладке инкогнито, чтобы вы убедитесь, что вы получаете правильный URL-адрес веб-страницы.
Если вы добавляете ссылку на файл на своем Google Диске, и эта ссылка будет доступна другим людям, вам необходимо убедиться, что к ней могут получить доступ другие люди. Быстрый способ сделать это — найти файл на Google Диске, щелкнуть его правой кнопкой мыши и выбрать параметр «Получить ссылку». Там вы сможете изменить настройки доступа любому, у кого есть ссылка.
Еще один способ добавления ссылки к тексту или изображениям в Документах Google – это выделить текст или изображение, затем щелкнуть его правой кнопкой мыши и выбрать Ссылка.
Изменение параметров переноса текста для изображения в документе может повлиять на возможность добавления гиперссылки на изображение в Документах Google. Например, вы не сможете добавить ссылку, если вы используете настройку «перенос текста» или «разрыв текста» для изображения. Если вы собираетесь сделать гиперссылку на изображение в документе Google, вам нужно будет использовать опцию «В строке» для изображения.
Когда вам нужно внести дополнительные правки в изображение и вы не видите очевидного решения, то вам часто нужно начать использовать другие инструменты в приложении. Например, если вы хотите знать, как писать на изображении в Документах Google, вам нужно будет использовать инструмент «Рисование», где вы сможете вставить изображение на холст, а затем нарисовать текстовое поле поверх изображения. затем вы можете настроить текстовое поле, пока не получите желаемый вид «текст на картинке».
Например, если вы хотите знать, как писать на изображении в Документах Google, вам нужно будет использовать инструмент «Рисование», где вы сможете вставить изображение на холст, а затем нарисовать текстовое поле поверх изображения. затем вы можете настроить текстовое поле, пока не получите желаемый вид «текст на картинке».
Дополнительное чтение
- Как изменить поля в Документах Google
- Как выбрать все в Документах Google
- Как очистить форматирование в Документах Google
- Как изменить ссылку в Документах Google
- Как сделать Google Документы альбомной ориентацией
Мэтт Джейкобс
Мэтт Джейкобс работает консультантом по информационным технологиям для малого бизнеса с тех пор, как получил степень магистра в 2003 году. Хотя он все еще занимается консультационной работой, его основное внимание сейчас сосредоточено на создании контента технической поддержки для SupportYourTech.com.
Его работы можно найти на многих веб-сайтах, и они посвящены таким темам, как Microsoft Office, устройства Apple, устройства Android, Photoshop и многим другим.
Как увеличенные изображения Twitter увеличивают количество кликов, ретвитов и избранных
Недавно я рассказал о некоторых больших изменениях, внесенных Twitter, и вот еще одно. Твиттер просто добавил встроенные изображения в твиты, так что вам не нужно щелкать ссылку, чтобы увидеть прикрепленное изображение, а сам твит расширяется. Это работает только с изображениями, загруженными непосредственно в Twitter, которые используют URL-адрес pic.twitter.com. Если вы твитите видео Vine, вы также увидите его на сайте Twitter.com или в официальных приложениях Twitter для iPhone и Android.
Кроме того, вы можете легко опубликовать любое изображение, которое вы найдете в Интернете, прямо как полностью развернутое изображение в Twitter с расширением браузера Buffer.
Как опубликовать изображение в Твиттере
Прежде чем мы перейдем к расширенным изображениям в Твиттере и множеству супер-веселых знаний об изображениях в Твиттере, я хотел бы сначала пройтись по тому, как поделиться изображением в Твиттере.
С помощью мобильного телефона
Прикрепить изображение к твиту на мобильном устройстве очень просто и занимает всего несколько кликов. Сначала коснитесь нового значка твита в правом верхнем углу экрана. Затем коснитесь значка камеры, и вам будет предложено прикрепить изображение или сделать новые снимки с помощью камеры телефона.
Вы можете прикрепить до четырех изображений к одному твиту, и по мере прикрепления изображений количество ваших символов будет обновляться, показывая вам, сколько места у вас осталось в вашем твите.
Через настольный компьютер
Прикрепление изображения к твиту с Twitter.com почти такое же, как и на мобильном устройстве. Первое, что вам нужно сделать, это создать новый твит, нажав кнопку «Твитнуть» в правом верхнем углу страницы или поле «Твитнуть» в верхней части вашей домашней хроники.
После того, как вы начали составлять свой твит, вы можете добавлять изображения, используя значок камеры в редакторе твитов.
Твит изображения со ссылкой
Если вы хотите включить ссылку в свой твит рядом с изображением, просто скопируйте и вставьте ссылку в текстовое поле компоновщика твитов. URL-адрес любой длины будет изменен на 23 символа , даже если длина самой ссылки меньше 23 символов. Количество ваших персонажей будет отражать это.
Как недавно расширенные твиты Twitter выделяются в потоке
Вот как теперь выглядят твиты с изображениями на Twitter.com:
А вот как это выглядит в потоке Твиттера:
В официальных приложениях Твиттера для iPhone и Android изображения автоматически расширяются в виде предварительного просмотра, и вы можете нажать, чтобы открыть полное изображение. Вот как новый поток Twitter выглядит на Android:
Неудивительно, что Twitter сосредоточился на изображениях и видео, загруженных в сам сервис, и на самом деле ученый в области социальных сетей Дэн Зарелла обнаружил в исследовании до этого изменения, что твиты с использованием pic . twitter.com ссылок было 9На 4% больше шансов получить ретвит.
twitter.com ссылок было 9На 4% больше шансов получить ретвит.
Дэн также обнаружил, что твиты, содержащие ссылки в Instagram, на 42% реже ретвитят. Мне интересно посмотреть, какие статистические данные появятся в будущих исследованиях Дэна в Твиттере после этого изменения в самой компании.
Как встроенные изображения повлияли на наши показатели вовлеченности до сих пор
Мы экспериментировали с этим изменением, добавляя изображения во многие твиты из нашей учетной записи Twitter @buffer, и заметили большую разницу в вовлеченности, которую мы получаем . Чтобы лучше понять, какое значение имеют встроенные изображения, я взял последние 100 твитов, включая ссылку из наших учетных записей @buffer (без учета ретвитов), и сравнил средние значения твитов с включенными изображениями и без них.
Используя встроенную аналитику Buffer, мы смогли просмотреть количество кликов, избранных и ретвитов, полученных каждым из наших твитов.
Вот статистика, взятая из средних значений наших последних 100 твитов.
Первая точка данных, которую мы рассмотрели, была « кликов ». Вот результат:
Наш кликрейт вырос, но ненамного. Моя теория по этому поводу заключается в том, что со встроенным изображением пользователь может потреблять больше контента, не выходя из Твиттера (вероятно, именно этого Твиттер и хочет), поэтому вероятность того, что он кликнет, не намного выше. Конечно, это всего лишь теория, поэтому будет интересно посмотреть, что говорят данные за более длительный период времени, пока мы продолжаем экспериментировать с этим.
Избранное значительно увеличилось. Наряду с ретвитами на графике ниже это показывает гораздо большую вовлеченность самих твитов. С другой стороны, клики показывают взаимодействие с исходным контентом. Это может объяснить, почему количество кликов не увеличилось так сильно — если Twitter надеется повысить активность в среднем с помощью твитов в вашей ленте, похоже, что это работает, судя по нашим ранним признакам.
Я добавил полный список аналитики внизу этого поста на случай, если вы захотите взглянуть, и вот краткий обзор изменений, которые мы увидели:
Как упростить публикацию отличных твитов с изображениями
Если вы хотите попробовать добавить изображения в свои твиты, чтобы увеличить вовлеченность, вот несколько советов, которые нам помогут.
1. Щелкните правой кнопкой мыши любое изображение в Интернете и выберите «Поместить это изображение в буфер».
Расширения браузера Buffer позволяют щелкнуть правой кнопкой мыши любое изображение, которое вы найдете на сайте, и использовать его в своем твите. Мы автоматически добавляем ссылку на страницу, чтобы вы могли легко указать владельца изображения. Это загружает изображение в сам Твиттер, что означает, что Твиттер покажет его встроенным.
Вот как это сделать:
Во-первых, с установленным расширением браузера Buffer щелкните правой кнопкой мыши изображение и выберите «Buffer This Image»:
Изображение будет добавлено к вашему сообщению в полном размере:
2. Сопоставление вашего твита с изображением
Что-то, о чем следует особенно помнить, теперь, когда изображения отображаются встроенными, заключается в том, что если вы твитите заголовок своей статьи без объяснения изображения, это может сбить с толку ваших подписчиков. Мы обнаружили, что написание твита, который дает контекст самому изображению, и просто добавление ссылки для наших подписчиков, чтобы прочитать больше, работало хорошо.
Так, например, первоначальное название статьи ниже было: «Удивительная история списка дел и как составить список, который действительно работает». Очевидно, что эта подпись не очень хорошо относится к изображению.
Поэтому вместо этого мы изменили его на «Это оригинальный список дел Бенджамина Франклина», который был намного лучше и дал твиту целых 111 ретвитов: легко увлечься чем-то многообещающим, но не забывайте, что ваши подписчики, вероятно, хотят видеть разнообразие в ваших твитах. Как вы можете видеть из нашей аналитики в верхней части этого поста, мы по-прежнему наблюдаем активное участие в твитах, содержащих ссылку без изображения . На самом деле, этот снимок экрана показывает, что твиты на основе ссылок без изображений могут получить даже больше кликов, чем те с изображениями.
Несколько способов разнообразить ваши твиты:
- цитаты
- ссылки на твиты
- вопросы для ваших подписчиков
- факты
Это чем-то похоже на науку ведения блога. Точно так же, как вы не хотите делать каждую отдельную статью постом со списком, вероятно, не лучшая идея делать каждый отдельный твит твитом с изображением.
Точно так же, как вы не хотите делать каждую отдельную статью постом со списком, вероятно, не лучшая идея делать каждый отдельный твит твитом с изображением.
Что это может означать для Twitter
Сейчас в Twitter происходят большие события. Компания только что объявила об IPO, поэтому новые функции не замедляются. На самом деле, только сегодня было объявлено еще одно: пользовательские временные шкалы для TweetDeck. Итак, куда движется компания? Трудно догадаться со стороны, но, вероятно, не будет большим скачком представить себе больше встроенных медиа в будущем.
Некоторые люди отмечают, что реклама может стать более важной частью стратегии Twitter, а встроенные средства массовой информации будут способствовать ее увеличению. Другие отмечают, что в наши дни слова отходят на второй план в социальных сетях, а изображения и другие мультимедийные материалы становятся все более важными. Как вы думаете, что ждет Twitter? Дайте нам знать об этом в комментариях.
Обязательно попробуйте твитить изображения с расширением браузера Buffer и посмотрите, получите ли вы те же результаты, что и выше. Мы хотели бы увидеть, как это работает для вас.
Мы хотели бы увидеть, как это работает для вас.
П.С. Если вам понравился этот пост, вам также могут понравиться Удивительная история хэштегов Твиттера и 4 способа извлечь из них максимальную пользу, а также 7 крупных недавних изменений в Твиттере, о которых вы должны знать, чтобы оптимизировать свой твит
Изображение предоставлено: Сообщество Android
Ознакомьтесь с полной статистикой, используемой для нашего анализа, в виде электронной таблицы или изображений 1 и 2. Слева направо столбец содержит количество ретвитов, избранного и кликов. Твиты с изображениями имеют зеленый цвет.
Как использовать изображение в качестве ссылки в HTML
HTML — это язык, который используется в веб-дизайне и разработке. Используя только html, мы можем создавать статические веб-страницы. Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.
Мы можем найти несколько интерактивных встроенных модульных веб-сайтов, которые используют метод простого перетаскивания, и все они состоят из HTML. Мы можем добавить множество элементов в html, таких как текст, изображения, видео и т. д. Каждый элемент имеет отдельный тег, написанный внутри тела тега html. HTML имеет много функций для применения. Один из которых является ссылкой. Ссылка — это функция, которая превращает текущую страницу в другую. Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Необходимые предметы первой необходимости
Для реализации HTML-кода используются два основных инструмента.
- Текстовый редактор
- Браузер
Один инструмент используется как инструмент ввода, а другой выступает в качестве программного обеспечения вывода. В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
Поскольку мы выполняем эту задачу в Windows, текстовым редактором по умолчанию является блокнот. Вы можете использовать возвышенное, блокнот ++ и т. д., тогда как браузер — Internet Explorer. Но в нашем руководстве мы будем использовать Google Chrome и блокнот, к которым легко получить доступ.
Руководство по HTML
Если мы хотим разработать концепцию ссылки в изображении, нам нужно сначала понять работу HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Головная часть пишется первой. В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
Все теги, включая HTML, имеют открывающие и закрывающие теги. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Изображение ниже представляет собой пример кода HTML. В заголовке мы добавили название заголовка страницы. А в основную часть добавляется простой текст.
Создание простой гиперссылки
Возможно, вы встречали ссылки на веб-сайтах в виде текста или изображения. Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.
…
Href используется для ссылки на страницу. Здесь мы пишем адрес того конкретного веб-сайта или веб-страницы, на которую мы хотим перейти, нажав на ссылку. В то время как внутри тела тега привязки мы пишем текст, на который хотим сделать ссылку. Например, мы использовали текст ниже.
В то время как внутри тела тега привязки мы пишем текст, на который хотим сделать ссылку. Например, мы использовали текст ниже.
Моя отличная ссылка
Когда мы пишем адрес, вы можете видеть, что он автоматически подчёркивается и его цвет меняется. Это подразумевает различие между простым текстом и гиперссылкой. В то время как внутри тела мы использовали простое предложение. Рассмотрим приведенный выше пример в рабочем состоянии.
Поскольку мы написали этот код в блокноте, теперь мы запустим его, чтобы получить вывод из браузера.
Из вывода видно, что добавленный нами текст подчеркнут, что показывает, что это ссылка. Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.
Тег изображения в HTML
Изображение — это основное содержимое HTML. Используется специальный тег. Тег изображения немного отличается от других тегов. Так как он не содержит открывающих и закрывающих тегов. Изображение можно добавить непосредственно из вашей системы или из Интернета. Источник изображения указан. В источник вы добавляете местоположение/адрес изображения, либо оно находится в любой папке, либо размещено на любом веб-сайте.
Так как он не содержит открывающих и закрывающих тегов. Изображение можно добавить непосредственно из вашей системы или из Интернета. Источник изображения указан. В источник вы добавляете местоположение/адрес изображения, либо оно находится в любой папке, либо размещено на любом веб-сайте.
< img src = "c:\users\USER\DESKTOP\13.png">
Здесь тег изображения . «Src» означает источник. Это путь к изображению с расширением файла.
См. вывод ниже.
Изображение и ссылка
Ссылка на веб-сайт с изображением
Вы, должно быть, сталкивались с веб-сайтами, особенно в интернет-магазинах или на сайтах интернет-магазинов. Есть множество изображений, которые открываются на другой странице при нажатии. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.

Добавлен код изображения внутри тега привязки, так как мы хотим, чтобы изображение действовало как ссылка. Ниже приведен полный HTML-код.
Теперь мы выполним этот код в Google Chrome.
По изображению точно объяснить не получится. Но когда вы потренируетесь, вы увидите, что при наведении мыши на изображение показывается рука указателя, показывая ее как ссылку. Когда мы нажимаем на изображение, оно открывается на веб-сайте, адрес которого указан в справочной части. Будет открыт указанный ниже веб-сайт.
Связать статическую веб-страницу с изображением
Если вы хотите добавить статическую веб-страницу в код, просто замените адрес веб-сайта страницей, присутствующей в вашей системе.
< a href="sample.html">
В браузере вы увидите, что открыта статическая тестовая страница, адрес которой был указан внутри тега.
Атрибут Alt и ссылка на изображение
Этот атрибут помогает в описании изображения.