Создание ссылки на ячейку или столбец в формуле
При создании формул можно использовать значения из других ячеек или столбцов таблицы. Это можно сделать с помощью ссылок на ячейки и столбцы. Можно создавать ссылки на отдельные ячейки и их диапазоны или на целые столбцы.
Также можно ссылаться на данные из других таблиц. Подробную информацию о ссылках на данные из других таблиц можно найти в статье Формулы: ссылки на данные из других таблиц.
Краткая информация о типах ссылок в формулах
Ниже приведена памятка по созданию собственных формул.
| Элемент, на который нужно сослаться | Требуемый формат | Пример |
|---|---|---|
| Отдельная ячейка | Название столбца, номер строки | =Бюджет1 |
| Название столбца содержит пробел или заканчивается на число | Заключите имя столбца в квадратные скобки. | =[Столбец A]1 =DAY([Q1]1) |
| Абсолютная ссылка (всегда ссылается на указанную ячейку, строку или столбец) | Введите символ «$» перед названием столбца, номером строки или обоими. | =$[Столбец A]$1 =[Столбец B]$1 |
| Несколько несвязанных ячеек | Ссылки на ячейки должны быть разделены запятыми. | =SUM(Бюджет1, Затраты4, [Прогноз прибыли]20) |
| Диапазон ячеек в одном столбце | Введите первую и последнюю ячейки диапазона через двоеточие «:». | =SUM(Бюджет1:Бюджет12) |
| Столбец целиком (вместе со всеми добавляемыми ячейками) | Название столбца через двоеточие «:». | =SUM(Бюджет:Бюджет) |
| Диапазон ячеек в нескольких столбцах | Введите ссылку на правую верхнюю и левую нижнюю ячейки через двоеточие «:». | =SUM(Январь1:Март5) |
| Отдельная ячейка, диапазон ячеек или столбцы целиком из другой таблицы | Введите название созданной ссылки в другой таблице в фигурных скобках. | =COUNT({my_sheet1 Диапазон1}) |
Более подробное описание типов ссылок
Ссылка на отдельную ячейку
При создании формулы вы можете выбрать ячейку, на которую хотите сослаться, и работать с данными этой ячейки в своей формуле. (Вы также можете вручную ввести название столбца и номер строки, чтобы сослаться на ячейку.)
Например, формула в столбце «Балансовая стоимость» в следующей таблице управления запасами умножит значение из строки 1 столбца «Цена» на значение строки 1 столбца «Запасы»:
Формула вернет значение 2 994,00 р., т. е. общую стоимость:
Ссылка на название столбца, содержащего пробелы или заканчивающегося на цифру
Если название столбца содержит пробелы, специальные знаки или цифры, вы должны заключить их в квадратные скобки во избежание неопределенности:
=[Годовой бюджет]1 + [Годовой бюджет]2
=[Q1]1 + [Q2]1
=[Риск/Проблема]5 + [Вероятность/Смягчение]5
Создание абсолютной ссылки
В некоторых ситуациях, например при ссылке на таблицу функцией VLOOKUP, бывает необходимо запретить Smartsheet автоматически обновлять ссылки на ячейки при перемещении или копировании этой формулы. Для этого нужно создать абсолютную ссылку на ячейки. (Подробная информация о функции VLOOKUP приведена в статье Ссылка функцией.)
Для этого нужно создать абсолютную ссылку на ячейки. (Подробная информация о функции VLOOKUP приведена в статье Ссылка функцией.)
Чтобы создать абсолютную ссылку, поставьте символ $ (доллар) перед названием столбца или номером строки в ссылке на ячейку в своей формуле. Например, если вы переместите или скопируете следующую формулу, то названия столбцов и номера строк в ссылках на ячейки не изменятся:
=$[Столбец A]$1 * $[Столбец B]$1
Следующая формула содержит абсолютные ссылки только на номера строк. Если вы переместите или скопируете ее, ссылки на столбцы изменятся с учетом нового расположения формулы:
=[Столбец A]$1 * [Столбец B]$1
В следующей формуле сохранятся абсолютные ссылки на столбцы. Если вы переместите или скопируете ее, номера строк изменятся с учетом нового расположения формулы:
=$[Столбец A]1 * $[Столбец B]1
Ссылка на диапазон ячеек в одном столбце
Для создания ссылки на диапазон ячеек поставьте знак : (двоеточие) между ссылками на выбранные ячейки.
Например, формула в нижней части столбца «Балансовая стоимость» в следующей таблице управления запасами сложит значения строк с 1-й по 6-ю в данном столбце:
Эта формула вернет значение «40763,75 р.», то есть итоговую балансовую стоимость:
Ссылка на столбец целиком
Можно создавать ссылки на столбец целиком, включая его все заполненные ячейки. Например, следующая формула суммирует все значения столбца «Годовой бюджет» и будет меняться по мере добавления или удаления новых строк в этом столбце:
=SUM([Годовой бюджет]:[Годовой бюджет])
ПРИМЕЧАНИЕ. Если формула введена в ячейку столбца, на который она ссылается, она не будет учитывать ту ячейку, в которую она содержится. Например, если вы введете формулу из примера выше в таблицу под названием «Годовой бюджет», формула SUM просуммирует значения всех ячеек за исключением той ячейки, в которую введена эта формула.
Ссылка на диапазон ячеек из нескольких столбцов
Чтобы сослаться на диапазон значений ячеек из строки, пересекающей несколько столбцов, задайте ссылки на первый и последний столбец в строке.
Например, формула в столбце «Общий запас» в следующей таблице управления запасами просуммирует значения строки 1 из столбцов «Запасы A», «Запасы B» и «Запасы C»:
Формула вернет значение «998», т. е. сумму запасов из трёх ячеек:
Как сделать ссылку на WhatsApp в профиле Инстаграм: пошаговая инструкция
Ссылка на Вотсап в профиле Инстаграм поможет направить потенциальных клиентов в мессенджер. Например, это удобно для записи клиентов или оформления заказов в интернет-магазине.
Также, размещение ссылки на Вотсап, может помочь увеличить активность посетителей вашей страницы, повысить конверсию и более оперативно отвечать потенциальным клиентам.
Рекомендуем к прочтению: Как добавить музыку в сторис Инстаграм
Есть три способа добавить ссылку на Вотсап в шапку профиля в Инстаграм. Первый — разместить ссылку в поле веб-сайт, второй — настроить специальную кнопку, третий — QR-код. Далее подробнее рассмотрим каждый из них.
Ссылка на чат
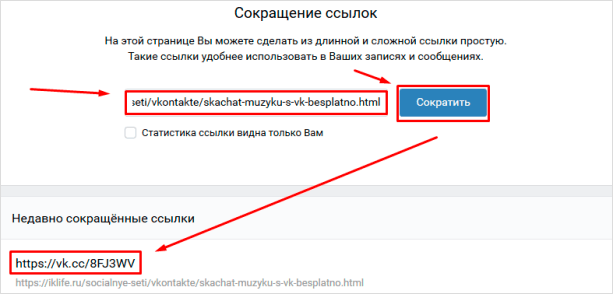
Прежде чем добавить ссылку в профиль, её сначала нужно создать. В WhatsApp есть функция, которая позволяет сделать ссылку, которая позволит начать чат с нужным контактом. Нажав на ссылку в Инстаграм, пользователь автоматически попадёт в чат WhatsApp.
Чтобы сгенерировать ссылку, используйте следующий формат: https://wa.me/номер_телефона и напишите свой номер в международном формате. При этом, нули, скобки и дефисы использовать нельзя.
Примеры:
- Правильно: https://wa.me/7XXXXXXXXXX
- Неправильно: https://wa.me/+7-(XXX)XXX-XX-XX
Также, можно сделать ссылку с автоматическим сообщением, которое будет показываться в текстовом поле чата.
Шаблон ссылки:
- https://wa.me/7XXXXXXXXXX?text=Я%20хочу%20в%20заказать%20доставку%20цветов.
Теперь нужно разместить ссылку. Для этого открываем Инстаграм, переходим на главную страницу и жмём «Редактировать профиль».
Открывается новое окно, где в поле «Сайт» вставляем ссылку и нажимаем «Готово», чтобы подтвердить изменения.
Кнопка WhatsApp
Второй способ позволяет настроить кнопку, ведущую на чат с вами и оставить раздел сайт под другую ссылку.
Шаг 1. Заходим в магазин приложений и устанавливае приложение WhatsApp Business бизнес себе на телефон.
Шаг 2. Синхронизмируем его с обычным Вотсапом — будут перенесены все чаты, так что ни одна переписка не пропадёт.
Шаг 3. Далее настравиваем бизнес аккаунт: название, аватар, описание и прочее.
Шаг 4. Когда настройка профиля WhatsApp Business завершена, переходим в Инстаграм. Жмём «Редактировать профиль» и далее выбираем «Способы связи».
Шаг 5. Выбираем «Номер телефона WhatsApp Business».
И вписываем номер телефона, который используется в мессенджере.
Готово! Теперь в профиле будет показываться лаконичная кнопка на чат с вами.
QR-код
Актуально только для WhatsApp Business. QR-код на чат можно опубликовать в сторис, в виде поста или закрепить в актуальном.
Чтобы сделать QR-код, ведущий на чат:
- Откройте приложение WhatsApp Business.
- Нажмите «Настройки – Инструменты для бизнеса – Короткая ссылка».
- Нажмите «QR-код – Поделиться кодом».
Заключение
Мы разобрали все возможные способы сделать ссылку на Вотсап в профиле Инстаграм. Выберите и применяйте тот способ, который удобен вам и ваши клиентам.
Читайте также:
- Как подготовить отчёт по ведению Инстаграм-аккаунта
- 4 сервиса мультиссылок
- Как использовать стикер «Ваш ответ» в сторис Инстаграм
Что это такое и как его использовать
Атрибуты ссылок изобилуют в мире SEO, включая заголовок ссылки, альтернативный текст и другие.
На самом деле, есть более новые правила, которые вам нужно использовать, если вы хотите быть в курсе оптимизации вашей ссылки.
Эти типы атрибутов важны. Они не только помогают прояснить контекст вашей ссылки, но и помогают контролировать, как ее воспринимает Google.
Независимо от того, платная это ссылка или бесплатная, вы должны убедиться, что используете правильные атрибуты, чтобы Google не неправильно понял смысл ваших ссылок, что привело к некачественным результатам.
Главное в поисковой оптимизации — результат!
Достичь лучших результатов можно, применяя передовой опыт и следя за тем, чтобы не нарушать Руководство Google для веб-мастеров.
Например, использование дублирующего альтернативного текста в качестве текста заголовка ссылки не является нормальной практикой. Существуют разные способы использования альтернативного текста и текста заголовка, на оба из которых должен обратить внимание SEO-специалист.
Ниже приводится обзор атрибута заголовка ссылки и того, что вам нужно знать о нем, чтобы добиться успеха.
Начинаем!
Рекомендации по атрибуту заголовка ссылки
При предоставлении дополнительной информации о ссылке следует использовать заголовок ссылки.
Не используйте заголовок ссылки для повторного предоставления информации, так как это приведет к сбою в использовании и приведет только к раздражению ваших пользователей.
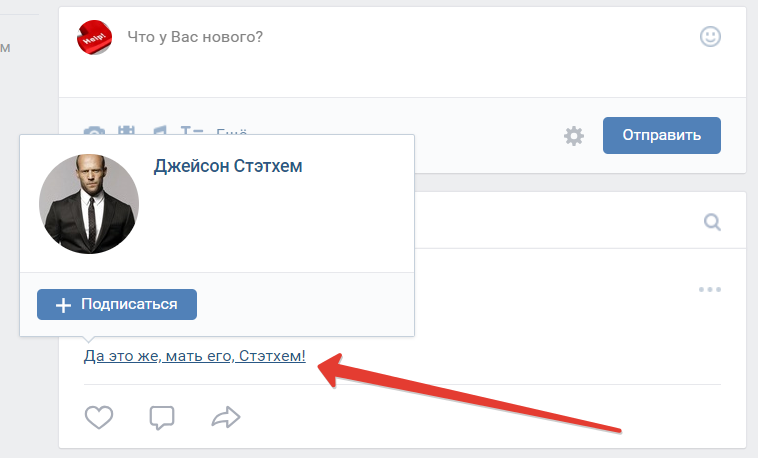
Вы когда-нибудь сталкивались с инцидентом, когда точное название ссылки появлялось, когда вы наводили на нее курсор?
Вам не нужно было знать что-то, что уже видно на странице, верно?
Некоторые из ваших пользователей тоже могут так думать.
Лучший вопрос, который вы можете задать себе при оптимизации: добавит ли это информацию к моей ссылке или это просто будет раздражать моих пользователей дублированием?
Сосредоточьтесь на оптимизации для пользователей, а не для поисковых систем
Оптимизируйте для своих пользователей, а не для поисковых систем.
Да, в этом нет ничего нового. Но это эффективно.
Не надо:
- Заполните атрибут заголовка ссылки ключевыми словами.
- Дублируйте название темы.
Делать:
- Напишите заголовок ссылки, чтобы пользователи показывали что-то уникальное.

- Напишите заголовок ссылки с учетом пользователей.
Текст привязки ссылки должен быть названием самой ссылки.
Атрибут заголовка ссылки должен предоставлять дополнительную информацию о том, куда ссылка отправит пользователя, который щелкнет по этой ссылке.
Как именно следует использовать атрибут заголовка ссылки?
Адвокат Google по поиску Джон Мюллер подробно рассказал об этом в прошлой видеовстрече Google для веб-мастеров. Это обсуждение начинается в 00:42.
Google использует в ссылке как атрибут title, так и якорный текст, чтобы улучшить понимание контекста ссылки.
Он объясняет, что вы можете проверить это с помощью придуманного вами слова и добавить его в качестве атрибута title.
Затем вы можете немного подождать, пока вещи будут проиндексированы, а затем вы сможете изучить результаты этого после того, как он был проиндексирован.
В идеале можно было бы использовать атрибут title, чтобы скрыть информацию, отсутствующую в якорном тексте. И Google будет использовать эти два атрибута вместе при сканировании ваших ссылок.
И Google будет использовать эти два атрибута вместе при сканировании ваших ссылок.
Помогает ли атрибут заголовка ссылки поддерживать специальные возможности?
Среди SEO-специалистов существуют разногласия по поводу того, не следует ли включать доступность в передовой опыт SEO.
Я считаю, что доступность, хотя и не является прямым фактором ранжирования, является одним из тех косвенных факторов ранжирования, ценность которых бесспорна.
Это поможет улучшить сайт вашего клиента и его прибыль за счет сокращения судебных исков из-за отсутствия базовых элементов доступности, таких как альтернативный текст.
(Инклюзивность также расширяет вашу аудиторию и клиентскую базу.)
Альтернативный текст или сокращенно замещающий текст — это атрибут изображения, который дает текст программам чтения с экрана для слепых.
В принципе, можно подумать, что атрибут title ссылки работает аналогичным образом.
Однако это не так.
W3C заявляет следующее:
«Текущие пользовательские агенты и вспомогательные технологии не обеспечивают обратной связи с пользователем, когда ссылки имеют доступное содержимое атрибута заголовка.
Некоторые графические пользовательские агенты отображают всплывающую подсказку при наведении указателя мыши на элемент привязки, содержащий атрибут title. Однако текущие пользовательские агенты не предоставляют доступ к содержимому атрибута title через клавиатуру.
Подсказка в некоторых распространенных пользовательских агентах исчезает через короткий промежуток времени (примерно пять секунд).
Это может вызвать трудности с доступом к содержимому атрибута заголовка для тех пользователей, которые могут пользоваться мышью, но имеют нарушения мелкой моторики, и может привести к трудностям для пользователей, которым требуется больше времени для чтения подсказки.
Текущие графические пользовательские агенты не предоставляют механизмов для управления представлением содержимого атрибута заголовка.
Пользователь не может изменять размер текста всплывающей подсказки или управлять цветами переднего плана и фона.
Размещение и расположение подсказки не могут контролироваться пользователями, в результате чего некоторые пользователи экранной лупы не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку подсказка не может быть полностью отображена в окне просмотра.
Некоторые пользовательские агенты разрешают доступ к дополнительной информации через контекстное меню.
Например, комбинация клавиш Shift+F10, за которой следует P, отобразит содержимое атрибута title вместе с другой дополнительной информацией в Mozilla/Firefox».
Это не идеально, поэтому почти невозможно обеспечить хороший способ реализации специальных возможностей в этом сценарии.
Вот почему важно более подробно изучить рекомендации для этих элементов.
Они не всегда работают так, как вы думаете, и в некоторых случаях изменения в элементах также могут происходить мгновенно.
Как использовать атрибут заголовка ссылки: пример
Вот пример правильного использования атрибута заголовка ссылки:
searchenginejournal.com/» title= «Это ссылка на веб-сайт Search Engine Journal» >SEJ
Что говорят поисковые системы?
Мы можем строить догадки весь день, но, в конце концов, последнее слово поисковых систем по атрибуту title ссылки будет таким:
«Атрибут title немного отличается: информация об элементе, для которого он установлен.’
Поскольку робот Googlebot не видит изображения напрямую, мы обычно концентрируемся на информации, представленной в атрибуте «alt».
Не стесняйтесь дополнять атрибут «alt» «title» и другими атрибутами, если они представляют ценность для ваших пользователей!»
Вот что говорит Bing:
«Думайте о якорном тексте как об основном описании связанной страницы.
Но если вы делаете встроенные ссылки внутри абзацев основного текста, вам необходимо поддерживать естественный логический поток языка в абзаце, что может ограничить текстовое описание вашей ссылки.
Таким образом, вы можете использовать атрибут title для добавления дополнительной информации о ключевом слове о связанной странице, не ухудшая при этом удобочитаемости текста для конечного пользователя».
Что говорят другие SEO-специалисты?
По мнению нескольких людей, много лет занимающихся SEO, атрибут title ссылки не имеет значения для поисковых систем.
Существует также некоторая проблема с удобством использования, когда речь идет об атрибуте заголовка ссылки.
В большинстве браузеров он будет отображаться при наведении курсора на ссылку.
Благодаря этому вам не нужно копировать якорный текст внутри атрибута заголовка. Если атрибут title не может предоставить дополнительную информацию, его не следует использовать.
«Не добавляйте заголовки ко всем ссылкам: если из якоря ссылки и окружающего его контекста очевидно, куда ведет ссылка, то заголовок ссылки снизит удобство использования, поскольку станет еще одной вещью, на которую должны обратить внимание пользователи».
Рост судебных исков о доступности: стоит ли вам беспокоиться?
4 января 2019 года стало известно, что на Beyonce.com подали в суд из-за проблем с доступностью.
В прошлом на Target также подавали в суд из-за проблем с доступностью.
Доступность всегда должна быть проблемой для SEO-специалистов, потому что вы должны приносить доход и повышать рентабельность инвестиций для ваших клиентов.
Когда происходит судебный процесс, связанный с доступностью, ваш клиент теряет деньги или рентабельность инвестиций из-за отсутствия этих усилий. Кроме того, они обычно недовольны вашим сайтом.
Ваши усилия в качестве оптимизатора должны включать в себя обеспечение того, чтобы атрибуты заголовка ссылки и ссылки были видны и могли использоваться вашими пользователями, независимо от их способностей.
Сосредоточьтесь на своих пользователях, а не на поисковых системах
При написании атрибутов заголовка ссылки обязательно пишите для пользователей и не создавайте спам-текст только для поисковых систем.
Потому что именно пользователи в первую очередь будут использовать этот текст заголовка.
В конце концов, доступность имеет значение:
- Не делайте ссылки трудными для чтения.
- Не делайте заголовки ссылок сложными для использования или понимания.
Сделайте так, чтобы все выглядело великолепно, сосредоточившись на пользовательском опыте, чтобы убедиться, что ваши пользователи счастливы и в восторге от посещения вашего веб-сайта.
TL;DR: Ключевые выводы
Основные выводы включают следующее:
- Не используйте в ссылках повторяющиеся атрибуты alt и title.
- Сосредоточьтесь на своих пользователях при их написании, но также сосредоточьтесь на том, что будут сканировать поисковые системы.
- Сосредоточьтесь на том, какая отсутствующая информация будет добавлена с помощью атрибута title.
- Оптимизируйте свои ссылки, если атрибут title добавляет новую информацию.
- Не используйте атрибут title, если он не добавляет новую информацию.

- Убедитесь, что вы используете эти атрибуты таким образом, чтобы обеспечить доступность для пользователей с ограниченными возможностями.
- Не переоптимизируйте. Не добавляйте атрибуты title к ссылкам, которым они не нужны.
Если вы сомневаетесь в том, что атрибут заголовка ссылки принесет вам пользу, возможно, лучше его не использовать. Вместо этого проконсультируйтесь с Джоном Мюллером или другим специалистом по SEO, которому вы доверяете.
Джон, как известно, общается в Твиттере и отвечает на животрепещущие вопросы SEO-специалистов со всего мира в дополнение к тусовкам в рабочее время.
Дополнительные ресурсы:
- Альтернативный текст изображения, текст заголовка и имена файлов: в чем разница?
- Оптимизация тегов заголовков: полное практическое руководство
- Полное руководство по поисковой оптимизации на странице
Рекомендуемое изображение: BestForBest/Shutterstock
Категория SEO
»
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Атрибут
- Параметры ссылки HTML, иллюстрированные примерами кода
- Что делает
- Присваивает имя различным связанным ресурсам, чтобы пользователи могли выбирать между ними.
Содержание
- 1 Предоставление пользователям выбор
- 1.1 По умолчанию и альтернативные таблицы стилей
- 1,2, предлагая выбор языков
- 1,3.0265 Атрибут title используется с элементом
titleв именовании элементов, но<ссылка>предлагает вам нечто большее. Важно понимать, какtitleработает в этом контексте, чтобы вы могли использовать гибкость, которую он предлагает.По сути,
titleпозволяет нам предоставить пользователям доступ к различным версиям страницы. Для этого каждому варианту присваивается удобочитаемое имя, чтобы посетитель мог вручную выбрать свой вариант.
Для этого каждому варианту присваивается удобочитаемое имя, чтобы посетитель мог вручную выбрать свой вариант.Этот метод удобен, когда вы хотите указать таблицу стилей по умолчанию для страницы, а затем предложить другие параметры, например высококонтрастные макеты. Затем вашему зрителю может быть предоставлен список вариантов управления отображением страницы.
Также полезно при указании альтернативных языков или просто при настройке и управлении.
Поисковые системы также могут использовать эту информацию для определения того, как индексировать или отображать контент.
Стандартные и альтернативные таблицы стилей
Если вы не укажете заголовок
rel, чтобы указать альтернативную таблицу стилейtitleдает каждому варианту понятное, удобочитаемое имя.
Выбор языка
Если вы используете
<ссылка>для указанияальтернативныхверсий страницы, используйтезаголовок, чтобы дать каждой версии понятный заголовок. Опять же, вы должны отображать меню из этих опций, позволяя посетителю выбрать предпочитаемый им язык.Визуализация вариантов
После того, как у разных вариантов
<ссылка>появятся заголовки, вы захотите создать список на своей странице, чтобы посетители могли выбрать один из вариантов.