html — Выпадение подменю вверх
Задать вопрос
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 199 раз
Тренируюсь делать выпадающее меню. В хедере получилось, теперь скопировал тоже меню в футер. Удалось сделать, чтобы меню выпадало вверх, а вот чтобы и подменю выпадало вверх как и основное
- не получается. Наводим на products- дропнулось вверх. Наводим на desctop- идет вниз.
/*-----------------cammon start------------------*/
* {
box-sizing: border-box;
}
body {
background-color: #faf0e6;
padding: 10px 0;
}
.bc {
background-color: #f4a460;
}
.
container {
width: 1200px;
margin: 0 auto;
}
a,
span {
display: inline-flex;
color: inherit;
text-decoration: none;
}
/*-----------------cammon end------------------*/
/*----------------header menu start------------------*/
.nav {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 5px;
position: relative;
}
.logo {
font-family: sans-serif;
font-size: 50px;
font-weight: 900;
}
.logo>img {
width: 100px;
margin-right: 10px;
}
.menu {
display: flex;
align-items: center;
font-size: 20px;
font-weight: bold;
color: #0096d6;
}
.menu>li+li {
margin-left: 10px;
}
.menu li {
position: relative;
}
.menu li:hover>a {
text-decoration: underline;
}
.
menu a {
padding: 10px 25px;
background-color: #d3d3d3;
border-radius: 10px;
border: 2px solid #0096d6;
white-space: nowrap;
width: 100%;
justify-content: center;
}
.drop-menu {
padding-top: 10px;
position: absolute;
left: 0;
top: 100%;
visibility: hidden;
opacity: 0;
}
.drop-menu .drop-menu {
padding-top: 0;
position: absolute;
padding-left: 10px;
left: 100%;
visibility: hidden;
opacity: 0;
top: 0;
}
.drop-menu>li+li {
margin-top: 10px;
}
.menu li:hover>.drop-menu {
visibility: visible;
opacity: 1;
}
/*----------------header menu end------------------*/
/*----------------footer menu start------------------*/
.fr {
padding-bottom: 10px;
position: absolute;
top: initial;
bottom: 100%;
}
/*----------------footer menu end------------------*/<div>
<div>
<nav>
<a href="index. html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
<!-- <div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>-->
</div>
</div>
<div>
<div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<div>
<!--<div>
<p></p>
</div>
<div>
<p>27</p>
</div>-->
<nav>
<a href="index.
html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
<!-- <div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>-->
</div>
</div>
<div>
<div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<div>
<!--<div>
<p></p>
</div>
<div>
<p>27</p>
</div>-->
<nav>
<a href="index.
html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>- html
- css
Также необходимо задать
.fr .drop-menu { top: auto; bottom: 0; }
Пример
/*-----------------cammon start------------------*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
li{
list-style: none;
}
body {
background-color: #faf0e6;
padding: 10px 0;
}
.bc {
background-color: #f4a460;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
a,
span {
display: inline-flex;
color: inherit;
text-decoration: none;
}
/*-----------------cammon end------------------*/
/*----------------header menu start------------------*/
.nav {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 5px;
position: relative;
}
.logo {
font-family: sans-serif;
font-size: 50px;
font-weight: 900;
}
.
logo>img {
width: 100px;
margin-right: 10px;
}
.menu {
display: flex;
align-items: center;
font-size: 20px;
font-weight: bold;
color: #0096d6;
}
.menu>li+li {
margin-left: 10px;
}
.menu li {
position: relative;
}
.menu li:hover>a {
text-decoration: underline;
}
.menu a {
padding: 10px 25px;
background-color: #d3d3d3;
border-radius: 10px;
border: 2px solid #0096d6;
white-space: nowrap;
width: 100%;
justify-content: center;
}
.drop-menu {
padding-top: 10px;
position: absolute;
left: 0;
top: 100%;
visibility: hidden;
opacity: 0;
}
.drop-menu .drop-menu {
padding-top: 0;
position: absolute;
padding-left: 10px;
left: 100%;
visibility: hidden;
opacity: 0;
top: 0;
}
.
drop-menu>li+li {
margin-top: 10px;
}
.menu li:hover>.drop-menu {
visibility: visible;
opacity: 1;
}
/*----------------header menu end------------------*/
/*----------------footer menu start------------------*/
.footer{
margin-top: 200px;
}
.fr {
padding-bottom: 10px;
position: absolute;
top: initial;
bottom: 100%;
}
.fr .drop-menu {
top: auto;
bottom: 0;
}
/*----------------footer menu end------------------*/<div>
<div>
<nav>
<a href="index.html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
<!-- <div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>-->
</div>
</div>
<div>
<div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<div>
<!--<div>
<p></p>
</div>
<div>
<p>27</p>
</div>-->
<nav>
<a href="index. html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Видеоурок 1.
 Выпадающее меню для сайта с помощь html и css на WordPress
Выпадающее меню для сайта с помощь html и css на WordPressОпубликовано:
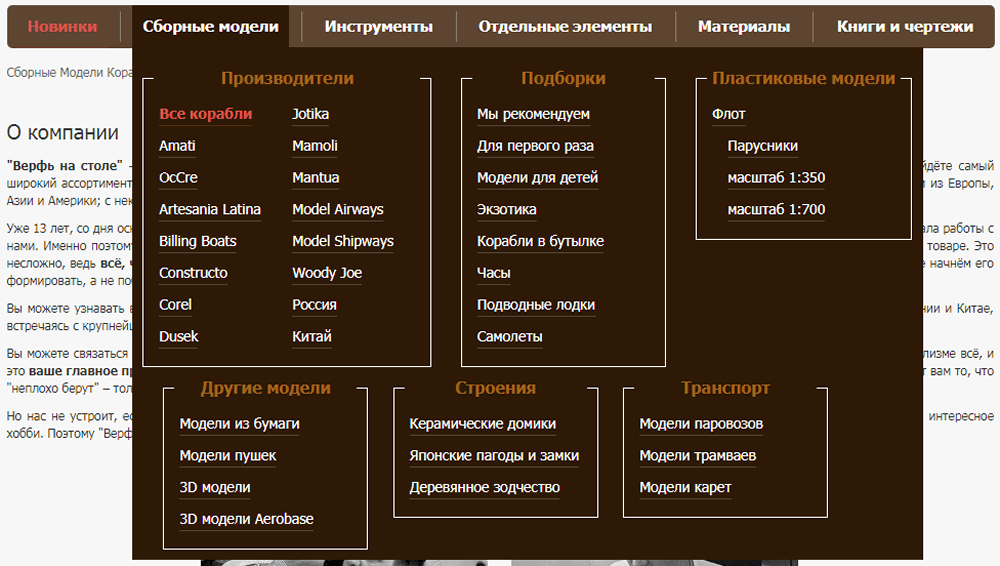
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам… И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
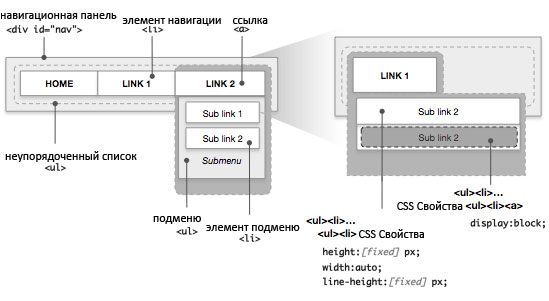
html код выпадающего меню — скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>
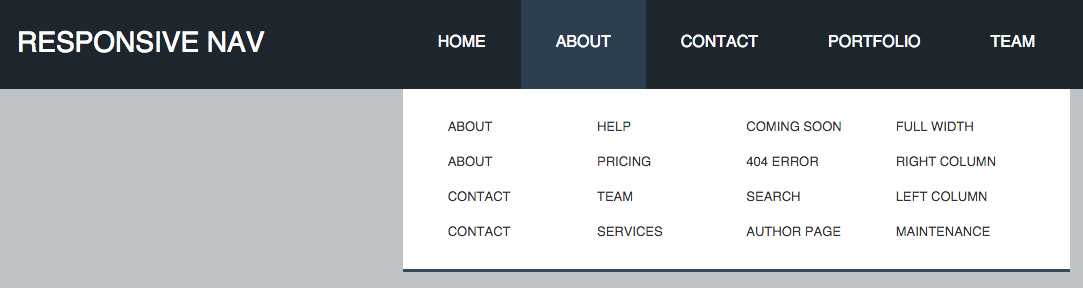
CSS код горизонтального выпадающего меню
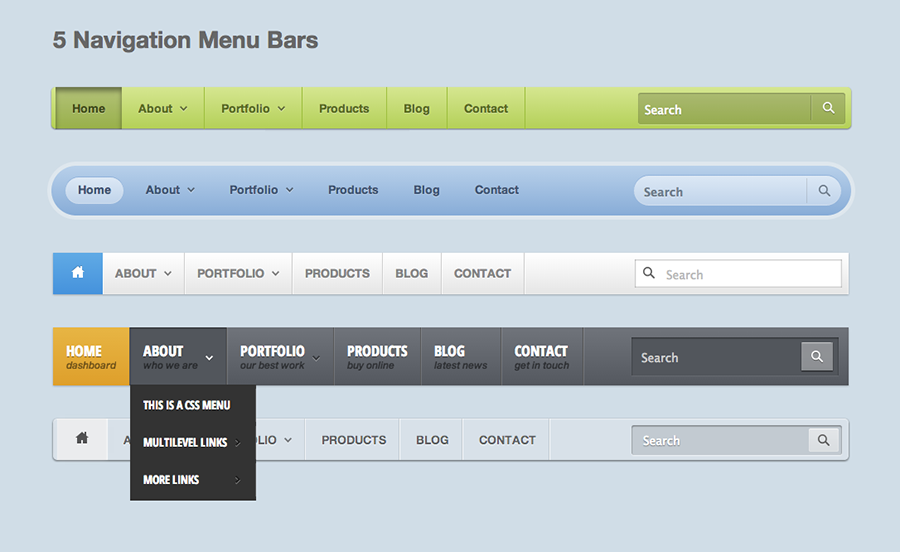
Вот такое меню можно сделать моим способом…
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
#mymenu {
float: left;
width: 100%;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
float: left;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}CSS код вертикального выпадающего меню
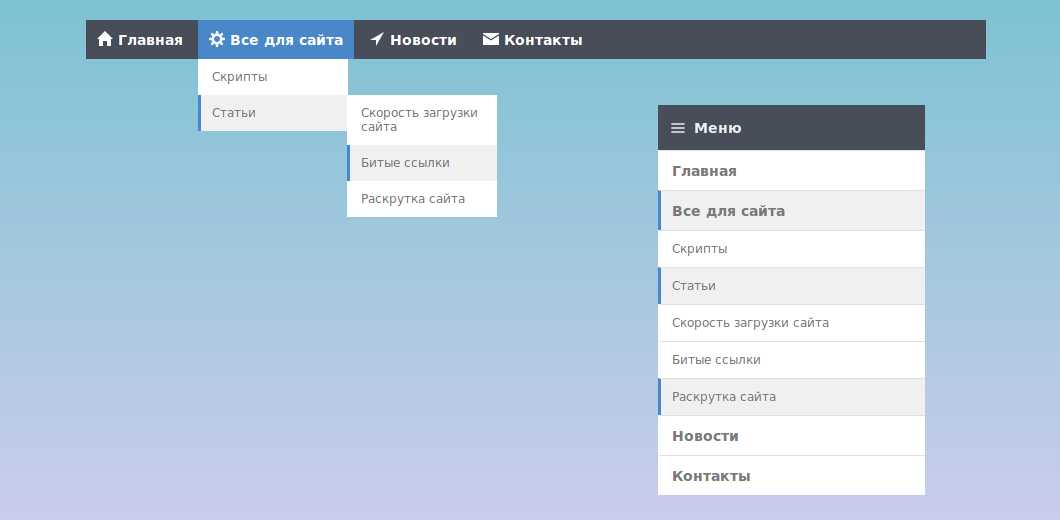
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu {
float: left;
width: 150px;
height: auto;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
display: block !important;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0 0px;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}В данном случае меню выпадает вертикально вниз. Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0px 100px;
position: absolute;
padding: 0;
}Выпадающее меню для сайта
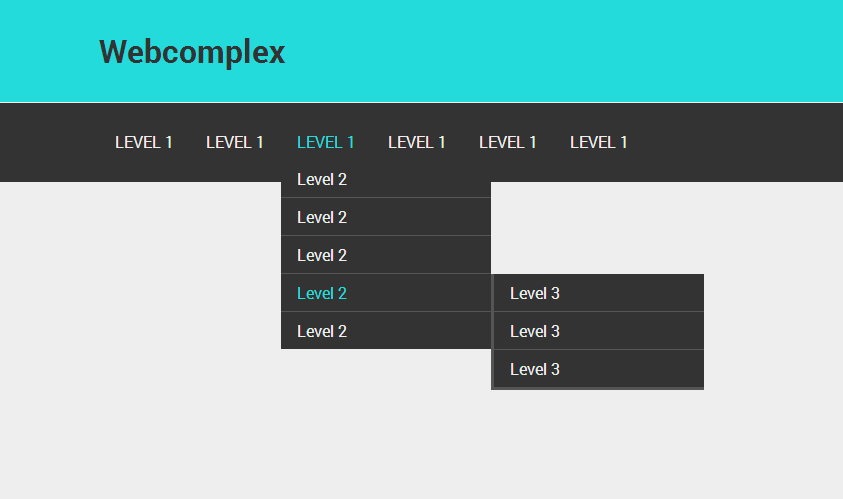
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню — это экономия места, удобство использования и простота изготовления 😉 В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым — хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать — пишите в комментарии, подправлю вам лично 🙂
Удачной работы! 😉
Опубликовано:
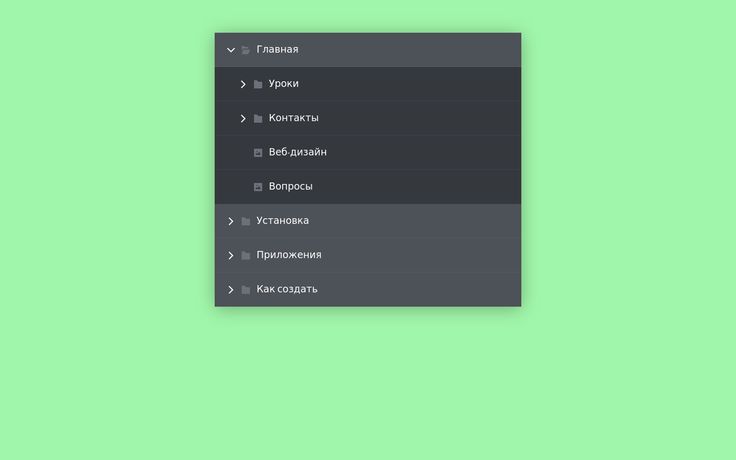
Меню с подменю — Документация Nicepage
В этом руководстве объясняется, как создать меню с элементами подменю. Ваши элементы и подэлементы могут ссылаться на страницы, блоки на страницах, файлы и внешние URL-адреса.
Ваши элементы и подэлементы могут ссылаться на страницы, блоки на страницах, файлы и внешние URL-адреса.
Использование редактора меню
Панель управления Nicepage не позволяет создавать меню с подпунктами. Поэтому вам нужно использовать Редактор меню.
- Запустите приложение Nicepage.
- Откройте или создайте новую страницу.
- В редакторе Nicepage выберите Меню.
- Щелкните значок, чтобы открыть Редактор меню.
Вы также можете посмотреть видео о том, как сделать меню с помощью приложения Nicepage.
Добавление подэлемента
- В диалоговом окне «Правка» добавьте новый элемент.
- Введите метку.
- Нажмите клавишу «Ввод» или кнопку «Готово».
- Чтобы сделать его подэлементом, переместите этот элемент под другим, а затем сдвиньте вправо.
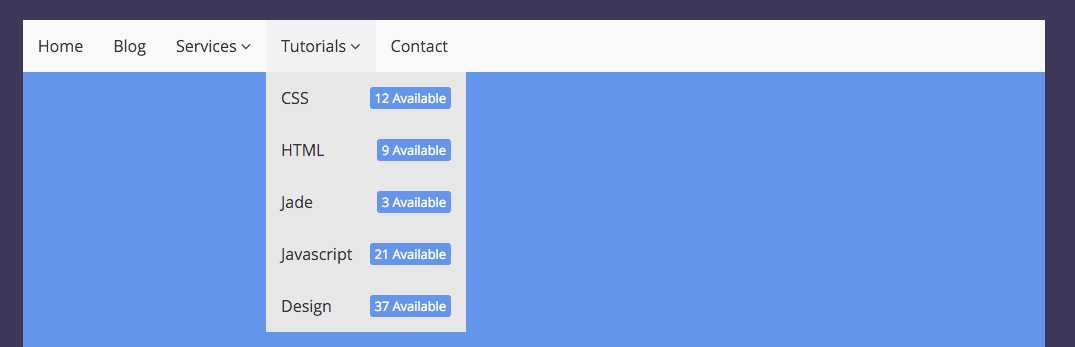
Обратите внимание, что подпункты не отображаются на верхнем уровне меню. Вы можете увидеть подэлементы в раскрывающемся списке, наведя курсор на родительский элемент. Nicepage поддерживает только два уровня подпунктов в меню.
Nicepage поддерживает только два уровня подпунктов в меню.
Редактирование, перемещение и удаление подэлементов
- Добавить новый подэлемент сразу под существующим.
- Введите метку. Нажмите клавишу «Ввод» или кнопку «Готово».
- Переименовать подэлементы. Обратите внимание, что переименование элементов и подэлементов меняет фактические названия страниц вашего сайта.
- Изменить порядок меню, перемещая пункты и подпункты.
- Добавить еще один подпункт.
- Чтобы удалить подэлемент, щелкните значок «Удалить». Удаление пунктов и подпунктов в меню не приводит к удалению страниц сайта.
- Нажмите Готово.
- Предварительный просмотр страницы.
- Наведите указатель мыши на пункт меню, чтобы увидеть подпункты.
Экспорт меню с подпунктами в WordPress или Joomla
Экспорт и импорт в WordPress или Joomla выполняются как обычно. Пожалуйста, посмотрите видео о редактировании меню с помощью плагина Nicepage WordPress или расширения Nicepage Joomla.
При экспорте содержимого для WordPress или Joomla не забудьте установить флажок Pages and Editor Plugin в диалоговом окне экспорта. Вы также можете посмотреть видеоролики об экспорте и обновлении контента для WordPress или Joomla.
Резюме
Вы узнали:
- Как создать меню с подпунктами с помощью приложения Nicepage.
- Как редактировать, перемещать и удалять подпункты в меню.
- Как экспортировать и импортировать меню с подпунктами в WordPress или Joomla.
 1. Запустите приложение Nicepage.
2. Откройте или создайте новую страницу.
3. В редакторе Nicepage выберите Меню.
4. Щелкните значок, чтобы открыть Редактор меню. Вы также можете посмотреть видео о том, [как создать меню с помощью приложения Nicepage] (страница: 82280). ## Добавление подэлемента 1. В диалоговом окне «Редактировать меню» добавьте новый элемент.
2. Введите метку.
3. Нажмите клавишу «Ввод» или кнопку «Готово».
4. Чтобы сделать его подэлементом, переместите этот элемент под другим, а затем сдвиньте вправо. Обратите внимание, что подпункты не отображаются на верхнем уровне меню. Вы можете увидеть подэлементы в раскрывающемся списке, наведя курсор на родительский элемент. Nicepage поддерживает только два уровня подпунктов в меню. ## Редактирование, перемещение и удаление подэлементов 1. Добавьте новый подэлемент прямо под существующим.
2. Введите метку. Нажмите клавишу «Ввод» или кнопку «Готово».
3. Переименуйте подэлементы. Обратите внимание, что переименование элементов и подэлементов меняет фактические названия страниц вашего сайта.
1. Запустите приложение Nicepage.
2. Откройте или создайте новую страницу.
3. В редакторе Nicepage выберите Меню.
4. Щелкните значок, чтобы открыть Редактор меню. Вы также можете посмотреть видео о том, [как создать меню с помощью приложения Nicepage] (страница: 82280). ## Добавление подэлемента 1. В диалоговом окне «Редактировать меню» добавьте новый элемент.
2. Введите метку.
3. Нажмите клавишу «Ввод» или кнопку «Готово».
4. Чтобы сделать его подэлементом, переместите этот элемент под другим, а затем сдвиньте вправо. Обратите внимание, что подпункты не отображаются на верхнем уровне меню. Вы можете увидеть подэлементы в раскрывающемся списке, наведя курсор на родительский элемент. Nicepage поддерживает только два уровня подпунктов в меню. ## Редактирование, перемещение и удаление подэлементов 1. Добавьте новый подэлемент прямо под существующим.
2. Введите метку. Нажмите клавишу «Ввод» или кнопку «Готово».
3. Переименуйте подэлементы. Обратите внимание, что переименование элементов и подэлементов меняет фактические названия страниц вашего сайта. 4. Измените порядок меню, перемещая пункты и подпункты.
5. Добавьте еще один подпункт.
6. Чтобы удалить подэлемент, щелкните значок «Удалить». Удаление пунктов и подпунктов в меню не приводит к удалению страниц сайта.
7. Нажмите Готово.
8. Предварительный просмотр страницы.
9. Наведите курсор на пункт меню, чтобы увидеть подпункты. ## Экспорт меню с подпунктами в WordPress или Joomla Экспорт и импорт в WordPress или Joomla выполняются как обычно. Пожалуйста, посмотрите видео о [меню редактирования с плагином Nicepage WordPress] (страница: 82408) или [расширение Nicepage Joomla] (страница: 84640). При экспорте контента для WordPress или Joomla не забудьте установить флажок Pages and Editor Plugin в диалоговом окне экспорта. Вы также можете посмотреть видеоролики об [экспорте и обновлении контента для WordPress](страница:67690) или [Joomla](страница:73583). ## Резюме Вы узнали: — Как создать меню с подпунктами с помощью приложения Nicepage.
— Как редактировать, перемещать и удалять подпункты в меню.
4. Измените порядок меню, перемещая пункты и подпункты.
5. Добавьте еще один подпункт.
6. Чтобы удалить подэлемент, щелкните значок «Удалить». Удаление пунктов и подпунктов в меню не приводит к удалению страниц сайта.
7. Нажмите Готово.
8. Предварительный просмотр страницы.
9. Наведите курсор на пункт меню, чтобы увидеть подпункты. ## Экспорт меню с подпунктами в WordPress или Joomla Экспорт и импорт в WordPress или Joomla выполняются как обычно. Пожалуйста, посмотрите видео о [меню редактирования с плагином Nicepage WordPress] (страница: 82408) или [расширение Nicepage Joomla] (страница: 84640). При экспорте контента для WordPress или Joomla не забудьте установить флажок Pages and Editor Plugin в диалоговом окне экспорта. Вы также можете посмотреть видеоролики об [экспорте и обновлении контента для WordPress](страница:67690) или [Joomla](страница:73583). ## Резюме Вы узнали: — Как создать меню с подпунктами с помощью приложения Nicepage.
— Как редактировать, перемещать и удалять подпункты в меню. — Как экспортировать и импортировать меню с подпунктами в WordPress или Joomla.
— Как экспортировать и импортировать меню с подпунктами в WordPress или Joomla. Диагностика: z-индекс (подменю скрыто за содержимым)
Фон
Когда HTML-элементы перекрываются на странице, они должны быть многоуровневыми — один элемент должен быть впереди, а другой сзади по оси z (относительно плоскости вашего монитора ось y направлена вверх и вниз, ось x — влево и вправо, а ось z — это третье измерение/глубина, спереди назад — ось, проведенная от вашего носа к монитор). Элемент внизу может быть скрыт элементом вверху. Свойство z-index элемента определяет, как элемент будет располагаться слоями по отношению к родственным элементам . Элемент с более высоким z-индексом будет располагаться над элементом с более низким z-индексом.
Обратите внимание, что z-index влияет только на элементы с позицией (например, position:relative;, position:absolute; — не position:static;), поэтому мы делаем это предположение при обсуждении z-index здесь.
Я настоятельно рекомендую прочитать это прекрасное объяснение z-индекса, если вы боретесь с этой концепцией, так как это очень важно понять.
Распространенным заблуждением является то, что значения z-index являются глобальными. Это не так — вы не можете просто взять любые два случайных элемента в структуре HTML и наложить их друг на друга с помощью z-index. Значения z-index относятся только к родственным элементам; вне этого родительского контейнера они не действуют. Таким образом, если элемент B скрыт под элементом A, но они НЕ являются братьями и сестрами (имеющими один и тот же родительский элемент), вы можете увеличить z-индекс элемента B до 50 миллиардов, и это не будет иметь никакого эффекта.
Глупый пример
Один из способов представить это так: у вас есть два листа прозрачной бумаги, A и B, на каждом из которых есть несколько цветных стикеров. Когда вы кладете их на стол, они перекрываются. Либо бумага A, либо бумага B должны быть сверху, поэтому ВСЕ стикеры на одном листе будут располагаться над ВСЕМИ стикерами на другом листе. Если у нас есть эта древовидная структура:
Если у нас есть эта древовидная структура:
- Paper A -- Красная нота -- Фиолетовая нота - Бумага Б -- Зеленая нота -- Синяя нота -- Желтая нота
Случай 1: Sibling Layering
Если мы хотим, чтобы синяя нота располагалась поверх желтой ноты, мы просто устанавливаем перемещение липучек на бумаге B — мы устанавливаем z-индекс синей ноты выше, чем желтую ноту, и все готово.
Случай 2: Наслоение неродственного слоя
Если мы хотим, чтобы синяя заметка была наложена поверх красной заметки, мы должны положить бумагу B поверх бумаги A, потому что мы не можем перемещать стикеры с бумаги на бумагу. То есть мы должны установить z-индекс бумаги B выше. Все примечания (дочерние элементы) документа A наслаиваются друг на друга относительно всех примечаний (дочерних элементов) документа B.
Случай 3: ограничения z-индекса
Если мы хотим, чтобы синяя заметка была поверх красной, а красная — поверх желтой, это невозможно. Только один может быть на вершине, потому что только одна Бумага может занимать первое место.
Краткий обзор
Вкратце: когда мы накладываем элементы на одну и ту же бумагу, мы просто перемещаем стикеры (изменяем z-индекс дочерних элементов). Когда мы наслаиваем элементы из разных листов, нам приходится перемешивать сами листы (менять z-индекс у родительских элементов).
Проблема
В зависимости от того, как организована ваша тема, область заголовка может располагаться ниже, чем область содержимого. Если это так, ваша область контента может блокировать подменю UberMenu. Нам нужно переместить заголовок (который содержит UberMenu) так, чтобы он располагался поверх области содержимого.
Решение
Решение состоит в том, чтобы применить немного CSS, и шаблон очень прост:
/* Это ПРИМЕР. Селекторы будут заменены элементами, относящимися к вашей теме */
# заголовок {
должность: родственница;
z-индекс: 50;
}
#содержание{
должность: родственница;
z-индекс: 30;
}
Вышеприведенный пример — точные селекторы будут различаться в зависимости от вашей темы. #header — это элемент, обертывающий UberMenu, родственный элемент #content, который мешает просмотру подменю. Значения z-index говорят сами за себя — #header будет располагаться поверх #content, потому что 20 > 10. Позиция: относительная важна, поскольку z-index не применяется к статически расположенным элементам (значение свойства по умолчанию position ). статический ).
#header — это элемент, обертывающий UberMenu, родственный элемент #content, который мешает просмотру подменю. Значения z-index говорят сами за себя — #header будет располагаться поверх #content, потому что 20 > 10. Позиция: относительная важна, поскольку z-index не применяется к статически расположенным элементам (значение свойства по умолчанию position ). статический ).
Ключ в том, чтобы найти соответствующие элементы слоя. Опять же, чтобы это работало, они должны быть родственными элементами. По сути, вы хотите подняться по дереву DOM (это легко сделать в веб-инспекторе, таком как Chrome Developer Tools), пока не достигнете соседних узлов-предков. Например, с этой структурой HTML:
<дел> <дел> ...