Вкладки
Компонент Вкладки позволяет группировать информацию при создании интерфейсов. В нем можно размещать другие компоненты (колонки, панели, текст и т. д.) и свойства. Вкладки можно добавлять внутрь других компонентов.
Когда вы добавляете этот компонент, он содержит одну вкладку. Чтобы добавить новые вкладки, нажмите на кнопку . Вы можете добавить обычную или динамическую вкладку.
Чтобы переключаться между вкладками, нажимайте на их названия.
Каждая добавленная вкладка — это отдельный элемент, который можно настроить.
Настройки обычной вкладки
Окно настроек обычной вкладки состоит из вкладок Основные, Дополнительные, События, Счетчик, Системные и Отображение.
Вкладка «Основные»
На этой вкладке можно задать основные настройки.
Скрыть — определение, при каких условиях вкладка будет отображаться или скрываться. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные на этой вкладке. Возможны следующие варианты:
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может заполнять поля, размещенные на этой вкладке.
Тип загрузки — способ загрузки вкладки на форме:
- Синхронная — пользователь увидит все данные на вкладке, когда загрузятся все элементы родительской формы, страницы, портлета или компонента;
- Ленивая — данные на вкладке загружаются после того, как отобразилась родительская форма, страница, портлет или компонент;
- При отображении — данные на вкладке отобразятся в тот момент, когда пользователь перейдет к ней.
 Можно использовать этот способ, когда требуется отображать поля при определенных условиях.
Можно использовать этот способ, когда требуется отображать поля при определенных условиях.
Заголовок — название вкладки, которое пользователь видит в интерфейсе.
Чтобы вкладка занимала все свободное пространство в интерфейсе, установите переключатель в поле Фиксированная высота в положение Да.
Вкладки «Дополнительные» и «События»
Настройки на вкладках Дополнительные и События аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Вкладка «Счетчик»
Здесь можно настроить отображение счетчика на вкладке.
Текст — значение, который будет отображаться рядом с названием вкладки.
Отображать в виде точки — возможность отображать счетчик в виде точки. Чтобы задать условия, при которых счетчик будет отображаться в виде точки, воспользуйтесь функцией или формулой.
Цвет — выбор цвета счетчика: синий, красный, зеленый, желтый, темно-серый, серый.
Вкладки «Системные» и «Отображение»
Настройки на вкладках Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Настройки динамической вкладки
Динамические вкладки позволяют отображать на вкладках информацию из объектов, списков из простых типов и структур обмена данными. Количество динамических вкладок соответствует количеству экземпляров объекта (записей справочника), экземпляров списка из простых типов или экземпляров структуры обмена данными. В каждую вкладку передается экземпляр из списка.
Чтобы начать работу с ними, нажмите на кнопку и выберите Добавить динамическую вкладку.
На верхней панели выберите компонент Динамическая вкладка и откройте его настройки. Подробнее о том, как перейти к настройкам, можно прочитать в этой статье.
Окно настроек динамической вкладки состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
Работа с ними схожа с настройками обычных вкладок.
Вкладка «Основные»
На вкладке Основные при работе с динамическими вкладками появляются дополнительные поля.
Источник данных — выбор свойства, данные которого используются для отображения на динамических вкладках. Вы можете выбрать свойство, в качестве типа данных которого указан объект или структура обмена данными (эти свойства должны быть с типом связи Список), или Список из простых типов.
Функция, срабатывающая при закрытии вкладки — возможность добавить функцию, которая определит действие при закрытии вкладки. Например, можно пересчитать значение на вкладке, отобразить уведомление и т. д.
Важно: в отличие от обычной вкладки, название динамической вкладки задается при помощи компонента Текст, который по умолчанию вложен в нее. Подробнее о работе с ним можно прочитать в статье «Текст».
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Работа с вкладками Дополнительные, События, Системные и Отображение осуществляется так же, как и при настройке обычных вкладок.
Настройки компонента «Вкладки»
Вы можете задать настройки для всех вкладок, добавленных на форму, страницу, портлет или в компонент.
Окно настроек компонента Вкладки состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
Вкладка «Основные»
На этой вкладке можно задать основные настройки компонента.
Так же, как и при настройке отдельных вкладок вы можете задать условия, при которых вкладки будут отображаться или скрываться в интерфейсе и определить, может ли пользователь редактировать данные на вкладках.
Вы можете перейти к созданию контекстной переменной в разделе Свойства, нажав на кнопку .
Действие при изменении активной вкладки — действие, которое будет происходить при переходе к другой вкладке.
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Работа с вкладками Дополнительные, События, Системные и Отображение осуществляется так же, как и при настройке обычных вкладок.
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки .
dynamic-list.html menu-with-form.html
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас
Модуль Адаптивные вкладки любого HTML-кода для Joomla
Бесплатно
Joomla 3. x
x
Joomla 4.x
Модуль основан на легком jQuery плагине, который преобразует обычные горизонтальные или вертикальные вкладки на устройствах с меньшим размером экрана в аккордеон.
Основные возможности:
- Joomla 2.5.x — 3.x
- Тип: горизонтальные вкладки, вертикальные, аккордеон
- Адаптация к любым устройствам
- до 10 вкладок
- Умная загрузка jQuery
- Выбор версии jQuery
- Поддержка браузеров: Firefox, Chrome, Opera, IE8 +
- Русская локализация
Демонстрация Скачать
Демонстрация:
Type horizontal:
- Title Tabs1
- Title Tabs2
- Title Tabs3
Custom HTML-code
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Type vertical:
- Title Tabs1
- Title Tabs2
- Title Tabs3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
Custom HTML-code
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Type accordion:
- Title Tabs1
- Title Tabs2
- Title Tabs3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
Custom HTML-code
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Список изменений:
- v2.0 23/05/2020
Поделитесь или подпишитесь на наш Twitter для бесплатной загрузки.
Скачать Скачать
- v1.
 0 27/01/2014
0 27/01/2014
JoomShopping Download & Support
Давайте поговорим о нативных HTML-вкладках
В течение прошлого года я был в команде людей внутри Open UI, занимающихся выяснением того, как получить нативный, доступный элемент в HTML. Мы команда людей с разным опытом; авторы спецификаций, поставщики браузеров, разработчики и нормальные практики, такие как я. Open UI — это группа сообщества, поэтому технически мы не можем сделать HTML (по юридическим причинам), но мы можем представить исследование рабочим группам W3C. Я рассматриваю Open UI как специальное исследовательское подразделение W3C с особым опытом в области систем проектирования и общих веб-компонентов.
« Tabvengers », как мы известны, подготовили несколько исследовательских документов и экспериментов:
- Исследования, документирующие множество общих частей и особенностей табулатур; перечень интерфейсов в матрице систем проектирования и реализаций
- Исследования, документирующие распространенные шаблоны разметки для вкладок; сильно варьируется от 5-элементных, 4-элементных, 3-элементных, 2-элементных и 1-элементных решений
- Пользовательский элемент, заключенный в веб-компонент; экспериментальный прототип и начало обсуждения
Наше исследование показало, что существует множество вариантов элементов управления вкладками. Существует также множество вариаций шаблонов разметки. Существуют варианты, написанные для операционных систем, видеоигр, jQuery, компонентов React и веб-компонентов. Но мы думаем, что немного вскипятили этот океан и пришли к приличному консенсусу о том, что может быть хорошим элементом
Существует также множество вариаций шаблонов разметки. Существуют варианты, написанные для операционных систем, видеоигр, jQuery, компонентов React и веб-компонентов. Но мы думаем, что немного вскипятили этот океан и пришли к приличному консенсусу о том, что может быть хорошим элементом … и это не !!!
Я попытаюсь обобщить эту краткую историю, но я сделал для вас версию мема с галактическим мозгом, если это слишком длинно и читать скучно.
По мере того, как мы анализировали проблему и рассматривали точки зрения на доступность и отзывчивый дизайн, мы начали коллективно чувствовать, что HTML может потребоваться решение, которое представляет собой нечто большее, чем отображение 1:1 того, что указано в руководстве по практике разработки ARIA. Это приведет вас к тому, что у вас будет один элемент на роль ARIA. Что неплохо, пока вы не рассмотрите некоторые приложения реального мира.
С точки зрения доступности по одному семантически ничем не отличается от <вкладки> управление. Они оба представляют один раздел контента за раз (даже доступные привязки клавиатуры одинаковы). На самом деле, с точки зрения адаптивного дизайна, переключение между вкладками и аккордеоном в разных окнах просмотра является распространенным шаблоном. Часто вам нужна не сворачивающаяся, естественно плавная трубка контента, а затем вы соглашаетесь на вкладки, когда место доступно. Итак… что, если бы один элемент мог решить все эти проблемы сразу?
Они оба представляют один раздел контента за раз (даже доступные привязки клавиатуры одинаковы). На самом деле, с точки зрения адаптивного дизайна, переключение между вкладками и аккордеоном в разных окнах просмотра является распространенным шаблоном. Часто вам нужна не сворачивающаяся, естественно плавная трубка контента, а затем вы соглашаетесь на вкладки, когда место доступно. Итак… что, если бы один элемент мог решить все эти проблемы сразу?
Существует не так много существующих HTML-элементов, которые можно преобразовать в другой элемент. Нам нужен был язык для описания концепции, и мы сошлись на идее, которую Брайан Карделл назвал «возможностями дизайна». «Предоставление возможностей» — это уникальное звуковое и визуальное представление фрагмента контента. И одно и то же содержание может проявляться в разных аффордансах. я сравниваю с в некоторой степени, изменение типа ввода иногда меняет визуальное и слуховое восприятие ввода, но функционально это выполняет ту же работу: сбор ввода. Другим примером может быть скромная полоса прокрутки, в HTML нет элемента
Другим примером может быть скромная полоса прокрутки, в HTML нет элемента , мы используем CSS, чтобы предложить этот контроль или доступность.
Для дальнейшего тестирования этой идеи аффордансов мы перешли к этапу прототипирования и создали веб-компонент, который назвали 9.0003 <острые разделы> .
Встречайте
<острые разделы> См. перо острые разделы Брайана Карделла (@bkardell) на КодПене.
- Посмотреть на Github
- Форк на CodePen
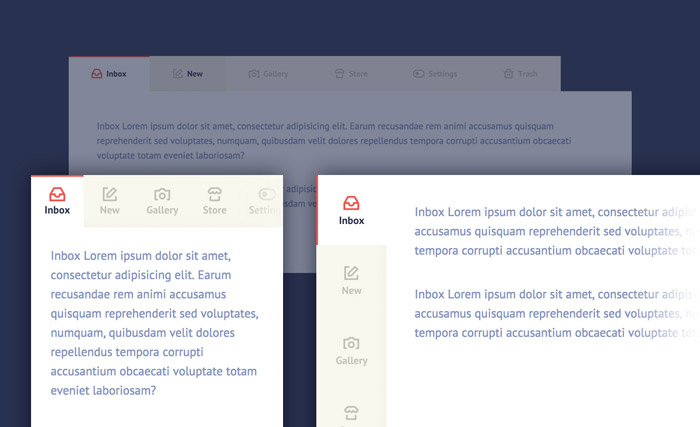
Spicy Sections — это наша попытка поэкспериментировать с этой идеей дизайнерских возможностей. Суть идеи в том, что вокруг разделов контента есть элемент-оболочка. Мы начинаем с обычного тюбика контента с структурированная разметка. Содержимое внутри постепенно улучшается до чего-то интерактивного. Заголовки корневого уровня преобразуются во вкладки, а содержимое между заголовками помещается в панели вкладок.
<острые разделы>Мой крутой раздел
Содержимое вкладки находится здесьДругой мой сворачиваемый раздел
Дополнительные материалы здесь
Затем в CSS вы определяете, какие возможности использовать и где:
острые разделы {
--const-mq-возможности:
[экран и (макс. ширина: 40em)] свернуть |
[экран и (минимальная ширина: 60em)] панель вкладок
;
}
Этот синтаксис не является окончательным, но, надеюсь, вы видите, как медиазапрос (или контейнерный запрос?) может определять доступность. При значении менее 40em контент схлопывается в аккордеон контента. При размере более 60em содержимое представляется в виде вкладок. Между 40em и 60em вы должны увидеть нормальный структурированный контент.
Вы можете стилизовать такие части, как панель вкладок , используя Shadow Parts. Это может сбивать с толку, если вы впервые обращаетесь к стилю веб-компонента, но я обнаружил, что он довольно универсален.
Это может сбивать с толку, если вы впервые обращаетесь к стилю веб-компонента, но я обнаружил, что он довольно универсален.
В целях эксперимента я вырезал «острую» версию своей книжной полки, которая каждый год складывается в отдельную панель вкладок. В мобильной версии годы складываются в аккордеон. Вы можете просмотреть исходный код и понять, как работают разметка и стили.
Посмотреть мою пряную книжную полку
Примечание к структуре оглавления
Многие решения для вкладок используют разметку в стиле «оглавления»:
Вкладка 1 Вкладка 2 Вкладка 3 это панель это панель это панель
Это допустимый подход, и на самом деле именно его рекомендует руководство ARIA Authoring Practices, и это тот же подход, который использовали исторически популярные библиотеки, такие как jQuery UI. На практике есть пара проблем. С точки зрения прогрессивного улучшения, если JavaScript не удалось смонтировать или старый браузер попытался его отобразить, три 9Элементы 0003 tab вернутся к диапазонам, которые ничего не делают. У них не будет контекста, и панель контента потеряет свою маркировку. Также трудно извлечь другие возможности из этой разметки. По сути, вам придется перепроектировать намерение и уровни заголовков, чтобы предложить трубку контента или свернуть с уровнями заголовков. Этот шаблон разметки работает, если вы делаете только вкладок.
С точки зрения прогрессивного улучшения, если JavaScript не удалось смонтировать или старый браузер попытался его отобразить, три 9Элементы 0003 tab вернутся к диапазонам, которые ничего не делают. У них не будет контекста, и панель контента потеряет свою маркировку. Также трудно извлечь другие возможности из этой разметки. По сути, вам придется перепроектировать намерение и уровни заголовков, чтобы предложить трубку контента или свернуть с уровнями заголовков. Этот шаблон разметки работает, если вы делаете только вкладок.
Некоторые преимущества одноэлементного подхода
С помощью одного HTML мы можем решить двух зайцев одним выстрелом. Мы получаем аккордеон и элемент управления вкладками из одного и того же элемента. На самом деле мы можем использовать один элемент и иметь бесконечные аффордансы. Мы также получаем убийственную историю прогрессивного улучшения. И определить один элемент проще, чем пять? Я на самом деле не знаю, правда ли это.
Как ни странно, этот подход не слишком отличается от идеи Яна Хиксона из 2004 года. Я не могу поверить, что мы провели последние 17 лет без нативных вкладок HTML, проклиная небо, подводя наших пользователей и заново изобретая колесо. Но, увы, пришло время это исправить.
Я не могу поверить, что мы провели последние 17 лет без нативных вкладок HTML, проклиная небо, подводя наших пользователей и заново изобретая колесо. Но, увы, пришло время это исправить.
Дэйв, Дэйв, это не решает мою странную потребность, когда ты нажимаешь на предпоследнюю вкладку, и она звонит моей бабушке.
Поздравляем, вам больше не нужно создавать собственные настраиваемые элементы управления вкладками!
На самом деле, я не хочу быть пренебрежительным, но бывают ситуации, когда стандартное или универсальное решение для вкладок не соответствует вашим потребностям. Мы надеемся, что сможем создать строительный блок, который поможет вам, или Google Docs, или кому-то еще. Но если какая-то важная функция отсутствует, сообщите нам об этом.
Что дальше для Табвенгеров?
Следующим шагом будет официальное предложение в Open UI, который, как мы надеемся, подпишет идею, а затем в рабочие группы HTML, CSS и ARIA. Но прежде чем мы это сделаем, нам нужно…
- Тест с реальными пользователями — Это значит ты! Но я также обратился к друзьям из Техасской школы для слепых и слабовидящих (TSBVI) с просьбой помочь в проведении специального контроля качества.
 Надеюсь, мы сможем двигаться вперед с уверенностью в том, что это отвечает потребностям людей, а в случае с TSBVI это часто люди со сложной инвалидностью.
Надеюсь, мы сможем двигаться вперед с уверенностью в том, что это отвечает потребностям людей, а в случае с TSBVI это часто люди со сложной инвалидностью. - Получить отзывы разработчиков — Мы получили положительные отзывы от браузеров, и это обнадеживает, когда кто-то, кто работает в браузере, почти не возражает… но мы хотели бы получать больше отзывов разработчиков. Не стесняйтесь экспериментировать с Spicy Sections и дайте нам знать, как это можно улучшить. Если вы используете его где-то, дайте нам знать, мы хотели бы отслеживать это.
- Именование — Имя не является окончательным. Они отклонили мое предложение
MightyMorphinElement. Я думаю, что мы все на 100% сосредоточены на разработке хорошего, надежного решения, прежде чем привязываться к имени.
Я думаю, что мы все на 100% сосредоточены на разработке хорошего, надежного решения, прежде чем привязываться к имени. - Карусели? — Я считаю положительным сигналом то, что группа ARIA обсуждала новый
role="carousel", и сотрудники Apple рекомендовали отложить решение проблемы до Open UI, которую подхватили табвенгеры. Карусели… уххх, но, может быть, есть шанс сделать хорошую, чтобы нам не приходилось засорять интернет плохими. 🤷♂️
Если вы дошли до этого места, спасибо за чтение! Если это доберется до браузера, это будет замечательно. Кто знает. Но я точно знаю, что СЕЙЧАС настало время для обратной связи. полезно? Если мы переименуем его в и добавим в браузер завтра, удовлетворит ли он ваши потребности? Не могли бы вы использовать его в своих проектах? Вы используете его в настоящее время? Есть ли стилистические пробелы? Пожалуйста, сообщите нам либо на GitHub, либо о том, что мои личные сообщения открыты.
Спасибо Брайану Карделлу за рецензирование черновика этого поста.
вкладок — Mozilla | MDN
Взаимодействие с системой вкладок браузера.
Примечание: При использовании Manifest V3 или более поздней версии методы выполнения сценариев, вставки CSS и удаления CSS предоставляются scripting API с помощью методов scripting.executeScript() , scripting.insertCSS() и scripting.removeCSS() .
Этот API можно использовать для получения списка открытых вкладок, отфильтрованных по различным критериям, а также для открытия, обновления, перемещения, перезагрузки и удаления вкладок. Вы не можете напрямую получить доступ к содержимому, размещенному на вкладках, с помощью этого API, но вы можете вставлять JavaScript и CSS во вкладки с помощью API tabs.executeScript() или tabs.insertCSS() .
Вы можете использовать большую часть этого API без специального разрешения. Однако:
Однако:
- Чтобы получить доступ к
Tab.url,Tab.titleиTab.favIconUrl(или для фильтрации по этим свойствам черезtabs.query()), вам необходимо иметь"вкладки " Разрешениеили иметь разрешения хоста, соответствующиеTab.url.- Доступ к этим свойствам с помощью разрешений хоста поддерживается, начиная с Firefox 86 и Chrome 50. В Firefox 85 и более ранних версиях вместо этого требовалось разрешение «вкладки».
- Чтобы использовать
tabs.executeScript()илиtabs.insertCSS(), у вас должно быть разрешение хоста для вкладки
Кроме того, вы можете получить эти разрешения временно, только для текущей активной вкладки и только в ответ на явное действие пользователя, запросив разрешение "activeTab" .
Многие операции с вкладками используют вкладку с идентификатором . Tab id гарантированно будут уникальными для одной вкладки только в рамках сеанса браузера. Если браузер перезапустить, то он может и будет повторно использовать вкладку
Если браузер перезапустить, то он может и будет повторно использовать вкладку идентификатор с. Чтобы связать информацию с вкладкой при перезапуске браузера, используйте session.setTabValue() .
-
вкладки.MutedInfoReason Указывает причину, по которой вкладка была отключена или включена.
-
вкладки.MutedInfo Этот объект содержит логическое значение, указывающее, отключена ли вкладка, и причину последнего изменения состояния.
-
вкладки.PageSettings Используется для управления визуализацией вкладки в формате PDF методом
tabs.saveAsPDF().-
Вкладки. Вкладка Этот тип содержит информацию о вкладке.
-
вкладки.TabStatus Указывает, завершена ли загрузка вкладки.
-
вкладки. WindowType
WindowType Тип окна, в котором находится эта вкладка.
902:30-
вкладки. ZoomSettingsMode Определяет, обрабатываются ли изменения масштаба браузером, расширением или отключены.
-
вкладки. ZoomSettingsScope Определяет, будут ли изменения масштаба сохраняться для исходной страницы или вступят в силу только на этой вкладке.
-
вкладки.ZoomSettings Определяет настройки масштабирования
режим,масштаби коэффициент масштабирования по умолчанию.
-
вкладки.TAB_ID_NONE Специальное значение идентификатора, присваиваемое вкладкам, не являющимся вкладками браузера (например, вкладкам в окнах инструментов разработки).
-
вкладки.captureTab() Создает URL-адрес данных, кодирующий изображение видимой области данной вкладки.

-
вкладки.captureVisibleTab() Создает URL-адрес данных, кодирующий изображение видимой области текущей активной вкладки в указанном окне.
-
вкладки.connect() Устанавливает соединение для обмена сообщениями между фоновыми сценариями расширения (или другими привилегированными сценариями, такими как сценарии всплывающих окон или сценариев страницы параметров) и любыми сценариями содержимого, работающими на указанной вкладке.
-
вкладки.создать() Создает новую вкладку.
-
вкладки.detectLanguage() Определяет основной язык содержимого вкладки.
-
вкладки.discard() Отбрасывает одну или несколько вкладок.
-
tabs.duplicate() Дублирует вкладку.
-
tabs.(только манифест V2) executeScript()
executeScript() Внедряет код JavaScript на страницу.
-
вкладки.get() Извлекает сведения об указанной вкладке.
-
вкладки.getAllInWindow()Устаревший Получает сведения обо всех вкладках в указанном окне.
-
вкладки.getCurrent() Получает информацию о вкладке, на которой выполняется этот скрипт, в виде объекта
tabs.Tab.-
вкладки.getSelected()Устаревший Получает вкладку, выбранную в указанном окне. Устарело: вместо этого используйте
tabs.query({active: true}).-
вкладки.getZoom() Получает текущий коэффициент масштабирования указанной вкладки.

-
вкладки.getZoomSettings() Получает текущие настройки масштабирования для указанной вкладки.
-
вкладки.goForward() Перейти к следующей странице, если она доступна.
902:30-
вкладки.goBack() Вернуться на предыдущую страницу, если она доступна.
-
вкладки.скрыть()Экспериментальный Скрывает одну или несколько вкладок.
-
вкладки.выделение() Выделяет одну или несколько вкладок.
-
tabs.insertCSS()(только манифест V2) Внедряет CSS на страницу.
-
вкладки.move() Перемещает одну или несколько вкладок на новое место в том же или другом окне.

-
вкладки.moveInSuccession() Изменяет отношение последовательности для группы вкладок.
-
вкладки.print() Распечатывает содержимое активной вкладки.
-
вкладки.printPreview() Открывает предварительный просмотр печати для активной вкладки.
-
вкладки.запрос() Получает все вкладки с указанными свойствами или все вкладки, если свойства не указаны.
-
вкладки.перезагрузить() Перезагрузить вкладку, при необходимости минуя локальный веб-кеш.
-
вкладки.удалить() Закрывает одну или несколько вкладок.
-
tabs.removeCSS()(только манифест V2) Удаляет со страницы CSS, который ранее был введен вызовом
tabs.. insertCSS()
insertCSS() -
вкладки.saveAsPDF() Сохраняет текущую страницу в формате PDF.
-
вкладки.sendMessage() Отправляет одно сообщение сценарию содержимого на указанной вкладке.
-
вкладки.sendRequest()Устаревший Отправляет один запрос к сценарию содержимого на указанной вкладке. Устарело : вместо этого используйте
tabs.sendMessage().-
вкладки.setZoom() Масштабирует указанную вкладку.
-
вкладки.setZoomSettings() Задает параметры масштабирования для указанной вкладки.
-
вкладки.show()Экспериментальный Показывает одну или несколько вкладок, которые были
скрыты.
-
вкладки.toggleReaderMode() Переключает режим чтения для указанной вкладки.
-
вкладки.обновление() Перейдите на вкладку по новому URL-адресу или измените другие свойства вкладки.
-
вкладки.warmup() Подготовьте вкладку, чтобы ускорить потенциальное отслеживание переключения.
-
вкладки.onActivated Срабатывает при изменении активной вкладки в окне. Обратите внимание, что URL-адрес вкладки может быть не установлен во время запуска этого события.
-
вкладки.onActiveChangedУстаревший Срабатывает при изменении выбранной вкладки в окне. Устарело: используйте
tabs.onActivatedвместо этого.-
tabs. onAttached
onAttached Возникает, когда вкладка прикреплена к окну, например, потому что она была перемещена между окнами.
-
вкладки.onCreated Запускается при создании вкладки. Обратите внимание, что URL-адрес вкладки может быть не установлен во время запуска этого события.
-
вкладки.на отдельном Запускается, когда вкладка отсоединяется от окна, например, потому что она перемещается между окнами.
902:30-
вкладки.onHighlightChangedУстаревший Запускается, когда выделенные или выбранные вкладки в окне меняются. Устарело: используйте
tabs.onHighlightedвместо этого.-
tabs.onHighlighted Запускается, когда выделенные или выбранные вкладки в окне меняются.

-
tabs.onMoved Запускается при перемещении вкладки в окне.
-
tabs.onRemoved Срабатывает при закрытии вкладки.
-
Вкладки.на Заменены Возникает, когда вкладка заменяется другой вкладкой из-за предварительного рендеринга.
-
вкладки.onSelectionChangedУстаревший Срабатывает при изменении выбранной вкладки в окне. Устарело: используйте
tabs.onActivatedвместо этого.-
tabs.onUpdated Запускается при обновлении вкладки.
-
вкладки.onZoomChange Срабатывает при увеличении вкладки.
Таблицы BCD загружаются только в браузере
с включенным JavaScript.