как включить? Настройка плавной прокрутки в браузере
Содержание
Если вы давно используете Хром и другие браузеры параллельно, то скорее всего замечали характерную особенность программы от Google. Если в других веб-обозревателей прокрутка работает плавно, то в Хроме она происходит рывками, в точности повторяя нажатие клавиш “Вверх” или “Вниз”, или движения колесика. Это удобно, если вам нужно быстро пролистать сайт до нужного элемента. В крайнем случае вы можете использовать бегунок с правой стороны экрана. Однако, если вы планомерно читаете информацию на сайте, особенно, если это статья или книга, плавный скролл будет гораздо удобней.
Мало кто знает, что на самом деле эта опция имеется в браузере, однако разработчики по непонятным причинам намеренно скрыли её. Разберемся, как её активировать.
Как включить плавную прокрутку в Гугл Хром
Если сравнивать Google Chrome с другими браузерами, программа от Гугл проигрывает в плавности прокрутки страниц.
К примеру, в той же Mozilla Firefox с этим аспектом ситуация лучше. Что касается разработки компании Гугл, пользователи часто жалуются, мол, тормозит прокрутка в Chrome и ищут способы решения проблемы.
Для устранения ситуации можно пойти двумя путями — воспользоваться встроенным функционалом веб-проводника или установкой дополнительных плагинов. Ниже рассмотрим каждое из решений.
В настройках
Многие пользователи Google Chrome до сих пор не знают, что в Google Chrome предусмотрена плавная прокрутка. Это обусловлено тем фактом, что она скрыта и отсутствует в списке стандартных настроек. Но ее легко включить, если иметь под рукой инструкции. Сразу отметим, что ожидать улучшения не стоит, но в целом перемещаться по страницам удобнее.
Теперь рассмотрим, как включить плавную прокрутку в Google Chrome через настройки. Сделайте такие шаги:
- Войдите в браузер Гугл Хром.
- В сроке ввода URL пропишите chrome://flags/#smooth-scrolling.
- Жмите ввод.

- Напротив названия функции с правой стороны выберите Enable.
- Кликните внизу на кнопку перезапуска Google Chrome, чтобы настройки вступили в силу.
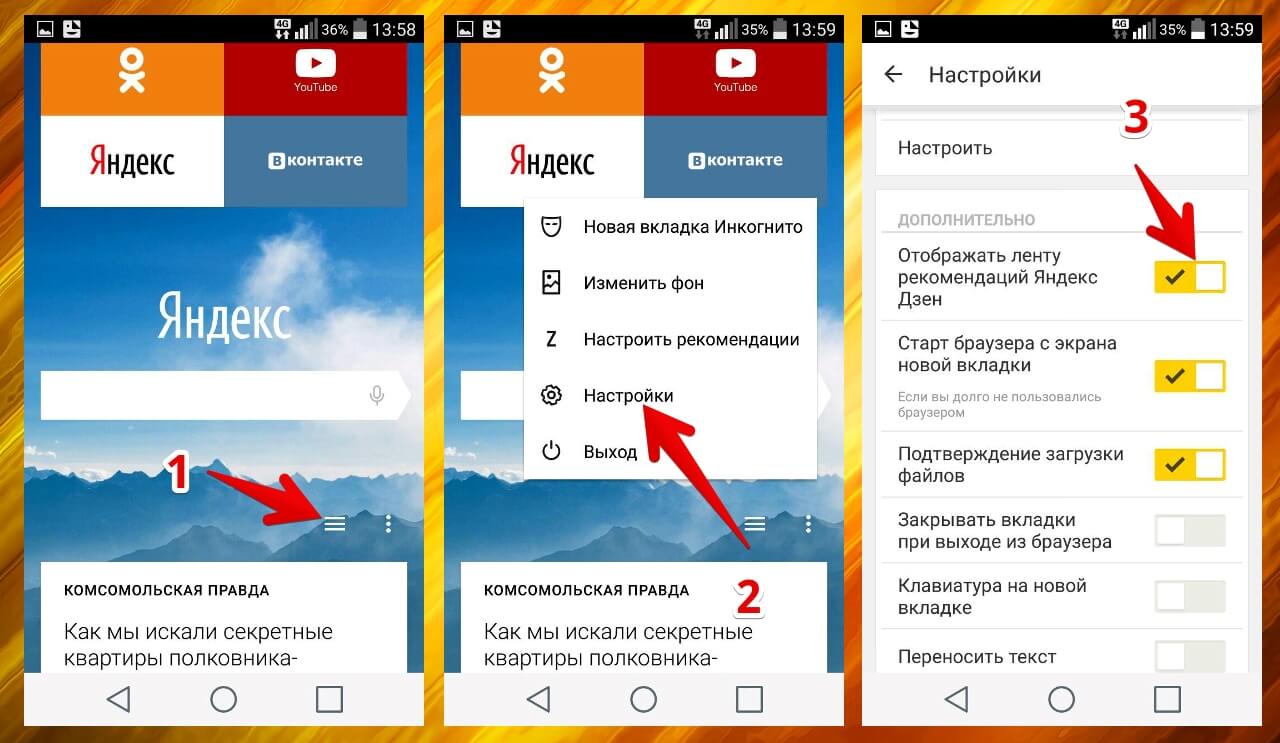
Важно! Описаный способ работает не только на компьютере, но и на Android
После этого проверьте, работает плавная прокрутка в веб-проводнике или нет. Если все сделано правильно, перемещение по странице проходит плавней, пропадают привычные дергания. Если во время пользования возникают какие-то трудности в работе браузера, опцию можно отключить.
С помощью расширения
Если рассмотренный способ не дал результата, или вас не устраивает полученный эффект, можно пойти другим путем и установить дополнительное расширение. Один из вариантов — применение SmoothScroll. Это одно из лучших дополнений, позволяющее настроить уровень и скорость плавности, силы вылета за границы дисплея и другие нюансы. При этом настройка плавной прокрутки в Google Chrome проходит в режиме онлайн, что позволяет сразу увидеть изменения.
Ниже рассмотрим, как активировать опцию:
- Войдите в веб-проводник Гугл Хром по ссылке chrome.google.com/webstore/detail/smoothscroll/nbokbjkabcmbfdlbddjidfmibcpneigj?hl=ru.
- Жмите на кнопку Установить, расположенную с правой стороны.
- Дайте разрешение программе просматривать и менять данные на посещаемых ресурсах.
- Кликните на кнопку Установить расширение.
- Обратите внимание на изображение, появившееся с правой стороны окна для ввода URL-адреса.
- Жмите на него и войдите в Параметры.
- Задайте необходимые настройки и перезапустите браузер.
Вы сразу заметите, что Google Chrome не дергается при прокрутке, и страницы перемещаются плавней. Во время работы расширения не возникает сбоев, поэтому оно пользуется спросом у пользователей. В качестве альтернативы можно рассмотреть и другие приложения, к примеру, Elegant Scroll.
Способы настройки плавной прокрутки для Yandex Браузера
Первый способ. Зайдите в нужный пункт меню настроек, который отвечает за плавную прокрутку браузера. Проще всего сделать это можно так. Откройте пустую вкладку в Яндекс браузере и в адресную строку введите следующий путь: browser://flags/#enable-smooth-scrolling. На открывшейся странице появиться ссылка: «Включить экспериментальную плавную прокрутку.» Вы нажимаете «Включить» и нажимаете кнопку перезапуска браузера.
Зайдите в нужный пункт меню настроек, который отвечает за плавную прокрутку браузера. Проще всего сделать это можно так. Откройте пустую вкладку в Яндекс браузере и в адресную строку введите следующий путь: browser://flags/#enable-smooth-scrolling. На открывшейся странице появиться ссылка: «Включить экспериментальную плавную прокрутку.» Вы нажимаете «Включить» и нажимаете кнопку перезапуска браузера.
Вот так можно быстро и без особых проблем и усилий решить данную проблему.
Второй способ не менее сложный. Что бы им воспользоваться необходимо установить в браузер специальный плагин, программу изменяющею и дополняющею функционал Яндекс браузера. Плагин расширение называется SmoothScroll.
В этом случае придется сделать больше действий, чем в первом случае, но оно стоит того. Чем удобен этот плагин. Установив SmoothScroll, можно не только решить проблему передергивание страницы при прокрутке, но и выбрать, настроить степень ее плавности.
Используем настройки браузера
На самом деле, в составе Яндекс.Браузера есть опция плавной прокрутки. Только почему-то она по умолчанию выключена (как и в Гугл Хром). Однако есть возможность добраться до этих настроек и включить функцию. Вот только она не особо поможет.
До той плавности, к которой мы привыкли в Firefox даже с включенной настройкой Яндекс.Браузеру далеко. И тем не менее, это поможет в некотором смысле убрать рывки и подергивания изображения при прокрутке. Вот что нужно сделать для активации функции.
- Сначала нужно запустить веб-обозреватель. Для этого используйте ярлык на рабочем столе, кнопку в панели задач или иконку в меню «Пуск».
- После запуска в адресной строке браузера вводим browser://flags и жмем на клавиатуре Enter.
- Откроется меню скрытых настроек. В строке поиска вводим #smooth-scrolling.
- Поисковая система быстро найдет нужную настройку. Останется только выбрать в соответствующей строке Enabled.

- После выполнения всех действий необходимо перезапустить браузер нажатием на синюю кнопку.
Только после рестарта вы сможете заметить какие-то отличия. В частности, больше не будет таких рывков и разрыва картинки при прокрутке. Однако существенных изменений все равно не будет.
Используем расширения
Конечно, от встроенной опции толку мало. Поэтому подавляющее большинство юзеров предпочитают использовать расширения, добавляющие соответственный функционал. Но их не так уж и много. Причем нормально работает с Яндекс.Браузером еще меньшее количество плагинов.
В этой главе мы рассмотрим только те расширения, которые нормально работают в веб-обозревателе от компании Yandex. И попутно расскажем о том, как ими пользоваться. Итак, начнем с самого старого.
SmoothScroll
Еще одно неплохое дополнение, которое появилось сравнительно недавно. Оно обладает гораздо более внушительным набором настроек, чем предыдущее. К тому же, здесь есть несколько готовых шаблонов для того, чтобы пользователь не заморачивался.
В то же время, присутствует и возможность ручной настройки всех особенностей плавной прокрутки. Хорошая новость заключается в том, что данный плагин активно поддерживается и развивается разработчиком.
В целом, расширение работает быстро и практически не нагружает компьютер. Для его нормальной работы достаточно минимального объема оперативной памяти, что делает плагин пригодным для использования даже на относительно слабых машинах.
Найти и скачать расширение можно легко на просторах интернет-магазина Google Chrome. Инсталляция осуществляется при помощи большой и синей кнопки с надписью «Установить».
Достаточно нажать на нее и через несколько секунд расширение будет уже в браузере.
После инсталляции введите в адресную строку chrome-extension://nbokbjkabcmbfdlbddjidfmibcpneigj/pages/options.html и нажмите Enter.
Тогда откроется меню настройки. Здесь можно выбрать уже готовый вариант (к примеру, «iPhone») и просто закрыть окно настроек.
Все необходимые настройки применятся автоматически. Радует и то, что данное расширение превосходно работает с обозревателем. Никаких конфликтов и сбоев не наблюдается. Этот плагин пользуется большой популярностью. И удивительного здесь ничего нет.
Chromium Wheel Smooth Scroller
Это дополнение появилось довольно давно и подходит для Яндекс браузера. Еще первые версии Google Chrome могли быть снабжены данным плагином. Оно и по сей день находится в магазине расширений Google. Хоть разработчик уже и прекратил поддержку.
В самом дополнении есть возможность полностью настроить прокрутку. Можно выставить минимальный шаг, количество прокручиваемых строк, опцию вылета за пределы страницы и, конечно же, степень плавности прокрутки.
Готовых пресетов нет, но настройка примитивная. С ней справится даже новичок. Несмотря на то, что расширение не поддерживает русский язык. Стоит отметить, что при работе дополнение не сильно грузит оперативную память. Так что проблем с ним не будет.
Найти плагин можно в интернет-магазине Google Chrome. Инсталляция осуществляется при помощи кнопки «Установить».
Через несколько секунд после ее нажатия на панели инструментов браузера появится иконка в виде рулевого колеса.
Щелкаем по ней и начинаем настройку параметров. Все выбранные значения можно просмотреть в режиме реального времени.
После настройки достаточно закрыть страницу.
Данное дополнение отлично работает в Яндекс.Браузере и практически не нагружает компьютер. В любом случае, степень плавности прокрутки гораздо выше, чем при использовании стандартной настройки веб-обозревателя. И это хорошо.
Отключить плавную прокрутку в Google Chrome
Плавная прокрутка — экспериментальная функция Google Chrome. Многие пользователи, у которых возникла проблема с колесом прокрутки в Google Chrome, сообщили, что, полностью отключив эту опцию, они смогли решить эту проблему и позволить колесу прокрутки снова нормально работать. Следуйте инструкциям ниже, чтобы решить эту проблему!
Источники
- https://chromiumm.

- https://googlechro-me.ru/plavnaia-prokrutka-v-google-chrome/
- https://sms-mms-free.ru/phone/service/broblem_Yandex_browser
- https://yanbrowser.ru/faq/smooth-page-scrolling-in-yandex-browser
- http://windowsbulletin.com/ru/%D0%B8%D1%81%D0%BF%D1%80%D0%B0%D0%B2%D0%B8%D1%82%D1%8C-%D0%BA%D0%BE%D0%BB%D0%B5%D1%81%D0%BE-%D0%BF%D1%80%D0%BE%D0%BA%D1%80%D1%83%D1%82%D0%BA%D0%B8-%D0%BD%D0%B5-%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B0%D0%B5%D1%82-%D0%B2-Chrome/
Как сделать Яндекс браузер плавным?
Плавная прокрутка в браузерах
Содержание
- 1 Плавная прокрутка в браузерах
- 2 Как включить плавную прокрутку в Google Chrome
- 3 Как отключить плавную прокрутку в браузере Гугл Хром
- 4 Как сделать плавную прокрутку в Яндекс браузере
- 5 Как отключить плавную прокрутку в Яндекс браузере
- 6 Как сделать плавную прокрутку страницы в Опере
- 7 Как отключить плавную прокрутку в Опере
- 8 Как включить плавную прокрутку в Mozilla Firefox
- 9 Как отключить плавную прокрутку в Фаерфокс
- 10 Плавная прокрутка страницы в браузерах
- 11 Настоящая плавная прокрутка страницы
- 11.
 1 Yet Another Smooth Scrolling для Mozilla Firefox
1 Yet Another Smooth Scrolling для Mozilla Firefox - 11.2 Chromium Wheel Smooth Scroller для Google Chrome
- 11.
- 12 Яндекс.Браузер в качестве браузера по умолчанию
- 13 Установка при первом включении
- 14 Настройки браузера
- 15 Настройки через панель управления
- 16 Как сделать Яндекс по умолчанию
- 17 Установка браузера по умолчанию
- 18 Пошаговая инструкция
- 19 Другой способ установки
- 20 Как настроить яндекс браузер для быстрой работы
- 20.1 Шаг 1. Отключаем встроенные в Яндекс.Браузер дополнения и плагины.
- 20.2 Шаг 2. Удаляем тулбары в браузере.
- 20.3 Шаг 3. Чистим кэш, историю и cookie-файлы.
- 20.4 Шаг 4. Повышаем скорость загрузки изображений.
- 20.5 Шаг 5. Ускоренное закрытие вкладок браузера.
- 20.6 Шаг 6. Включаем аппаратное ускорения Яндекс. Браузера.
- 21 Ускоренный Яндекс Браузер — это реально
- 22 Ускоренный Яндекс Браузер скачать и настроить
- 23 История Яндекс браузера
- 24 Скорость интернета
- 25 Убираем лишние расширения
- 26 Выключены нужные настройки
- 27 Удаление вирусов
- 28 Экспериментальные опции
Этот материал подойдет для тех, кто использует на своем компьютере несколько браузеров. Сейчас будем разбирать как сделать плавную прокрутку страницы в разных браузерах, таких как: Google Chrome, Яндекс браузер, Opera, Mozilla Firefox.
Сейчас будем разбирать как сделать плавную прокрутку страницы в разных браузерах, таких как: Google Chrome, Яндекс браузер, Opera, Mozilla Firefox.
Что дает плавная прокрутка? Как известно прокручивать страницу колесиком мыши или стрелками на клавиатуре можно в любом браузере. Включив функцию плавной прокрутки это действие будет производится в разы мягче и без рывков.
Как включить плавную прокрутку в Google Chrome
Функция плавной прокрутки в браузере Google Chrome экспериментальная, но все – таки работает как надо. Для ее включения в адресной строке нужно ввести следующий текст:
Перейдя по этому адресу, вы попадете на страницу скрытых настроек браузера Хром. Среди многочисленных настраиваемых параметров сразу перекинет на нужный нам пункт.
В выпадающем меню выбираем включить, и нажать кнопку внизу перезапустить браузер. Теперь функция активна можете экспериментировать дальше.
Как отключить плавную прокрутку в браузере Гугл Хром
Для того чтобы выключить плавную прокрутку проделайте тоже самое, что делали при включении, но из выпадающего списка выберите Отключено.
Важно: Все эти действия можно проделать и на мобильном браузере Google Chrome. Используйте такие же команды для включения и отключения плавной прокрутки на андроид.
Как сделать плавную прокрутку в Яндекс браузере
Для включения плавной прокрутки в Yandex браузере можно использовать 2 метода. Первый с использованием расширения, второй с помощью встроенных функций. Так как Яндекс браузер и Гугл Хром созданы по исходникам браузера Chromium то для того чтобы зайти в скрытые настройки достаточно ввести в адресную строку:
Перезапустите браузер и поздравляем вы только что включили плавную прокрутку в браузере яндекса.
Можно отказаться от использования стандартных методов и использовать специальное дополнение к браузеру. Называется оно SmoothScroll и скачать его можно из магазина с расширениями здесь
Далее просто жмете установить, и оно сразу начинает работать.
Как отключить плавную прокрутку в Яндекс браузере
Отключить плавную прокрутку в браузере яндекса также просто, как и включить. Перейдите в скрытые настройки и просто выключите нужный вам пункт.
Перейдите в скрытые настройки и просто выключите нужный вам пункт.
Если же вы устанавливали расширение, то для его удаления / отключения нужно перейти в дополнения и удалить расширение SmoothScroll.
Как сделать плавную прокрутку страницы в Опере
В старых версиях браузера опера плавная прокрутка включалась в обычных настройках. Достаточно было пройти по пути
Настройки —> Общие настройки —> Расширенные —> Навигация —> Ставим галочку на пункте «Плавная прокрутка»
Жмем кнопку ОК и перезапускаем браузер. Повторяю, этот метод работает только на старых версиях опера.
После глобального обновления зайти в скрытые настройки Опера, можно вбив в адресную строку следующий адрес:
Как вы уже смогли заметить действия схожи с настройками google chrome и яндекс браузера. Перезапускаем браузер. Все работает
Как отключить плавную прокрутку в Опере
Отключить плавную прокрутку страницы следует таким же образом, как и включить ее, только из выпадающего списка акцентируем на пункт Отключить.
Нельзя сказать, что прокрутка в опере сильно изменяет задержки при скролинге, но все равно это кому-то помогает. В большинстве случаев это те пользователи, у которых более мощные компьютеры.
Как включить плавную прокрутку в Mozilla Firefox
Как известно браузер Firefox использует собственную разработку и включение плавной прокрутки находится в настройках. Чтобы сделать активной требуемый пункт нужно Зайти:
Настройки —> Дополнительные —> Общие —> поставить галочку на пунтке «Использовать плавную прокрутку»
Как отключить плавную прокрутку в Фаерфокс
Отключить пункт отвечающий за отсутствие подергиваний при прокручивании страницы можно так же в настройках. Достаточно убрать чек бокс с необходимого пункта.
Важно: можно так же установить приложение для плавного прокручивания контента, но делать это нужно на свой страх и риск. Хорошо зарекомендовал себя аддон
Yet Another Smooth Scrolling
Теперь вы знаете как отключать и включать опцию плавной прокрутки в браузерах Google Chrome, Яндекс браузер, Opera, Mozilla Firefox. Если у вас есть какие либо предложения или правки пишите их в комментариях.
Если у вас есть какие либо предложения или правки пишите их в комментариях.
hololenses.ru
Плавная прокрутка страницы в браузерах
Когда-то, очень давно, я уже писал на эту тему, но то было коротко и вскользь. Сегодня хочу подробнее рассказать Вам, что такое по-настоящему плавная прокрутка страницы в браузерах.
Речь ниже пойдёт о специальном расширении для обозревателей Интернета Mozilla Firefox и Google Chrome, которое повысит комфорт Вашего серфинга по Сети. Конечно же, оно будет работать и во всех модификациях (клонах) вышеуказанных браузеров.
Большинство пользователей даже не задумываются о такой мелочи, как качество прокрутки страниц сайтов. Максимум, некоторые «продвинутые» люди находят в настройках своего обозревателя специальный пункт и устанавливая галочку, умывают руки — всё, никаких настроек…
Конечно, это лучше, чем стандартный дёрганный скроллинг, но Уважаемые — кроме Вас самих никто не позаботится о Вашем максимальном комфорте.
Сегодня я открою Вам «тайну» — стандартную плавную прокрутку страниц можно сильно улучшить.
Настоящая плавная прокрутка страницы
Не бойтесь, ничего страшного и сложного в специальных расширениях нет — Вы легко станете властелином плавной прокрутки страницы.
Yet Another Smooth Scrolling для Mozilla Firefox
С этим расширением Ваша плавная прокрутка страниц станет мягкой и приятной, она сможет ускоряться (замедляться) по мере интенсивности вращения колёсика компьютерной мыши.
Читайте также на сайте:
Установить расширение Yet Another Smooth Scrolling можно из официального магазина дополнений Mozilla Firefox (потребуется перезагрузка браузера).
После этого заходим в его настройки…
…и начинаем колдовать двигая ползунки…
Какие-то конкретные цифры называть не буду — у каждого свои вкусы и предпочтения. Методом научного тыка Вы должны сами настроить удобную именно Вам прокрутку страницы.
Не забывайте жать «Применить». Всё на русском языке и при наведении курсора мышки на ползунок — появляется подсказка…
Всё на русском языке и при наведении курсора мышки на ползунок — появляется подсказка…
Пройдитесь по всем вкладкам расширения — там много полезного…
Если раздражает подпрыгивание на границе — отключите его. Попробуйте сменить алгоритм плавности. В пункте «BlackList» можно указать сайты, на которых это расширение не будет работать — очень удобно и практично.
Немного терпения (усидчивости) и Вы не узнаете свой браузер — настолько приятней станет в нём просматривать страницы Интернета.
Chromium Wheel Smooth Scroller для Google Chrome
Chromium Wheel Smooth Scroller — это абсолютно идентичное расширение для браузера Google Chrome. Описать его подробно я не смогу (у меня не установлен этот браузер сейчас), но там всё понятно и без описания.
Компенсирую этот прокол видеороликом с подробной инструкцией по настройке Chromium Wheel Smooth Scroller от некоего Виктора Томилина — Витя, человеческое спасибо Вам от всех пользователей…
Ещё, для Google Chrome, есть расширение SmoothScroll — оно тоже очень популярно среди пользователей этого браузера, но в его настройках (как мне кажется) можно сломать голову.
В заключении статьи, хочу напомнить Вам, что каждое расширение утяжеляет и замедляет браузер . Если у Вас мощный и быстрый компьютер — Вам ничего не страшно. Но если слабенький — три раза подумайте перед увеличением их числа в обозревателе.
До новых полезных и интересных компьютерных программ.
optimakomp.ru
Яндекс.Браузер в качестве браузера по умолчанию
Как сделать Яндекс.Браузер основным браузером по умолчанию. Яндекс.Браузер считается одним из лучших и популярным браузером среди пользователей.
Он сочетает в себе удобный интерфейс и стабильность в работе. Прежде чем делать Яндекс.Браузер браузером по умолчанию, необходимо скачать его на компьютер, а уже после заниматься всеми установками.
В этой статье мы расскажем, как это делается.
Установка при первом включении
Существует несколько простых способов, как сделать Яндекс.Браузер браузером по умолчанию.
На любом компьютере возможно использовать каждый из них.
При установке и первом запуске Яндекс. Браузера всплывает окошко, позволяющее установить его как основной.
Браузера всплывает окошко, позволяющее установить его как основной.
Необходимо нажать на иконку «Сделать». Окно закроется и все ссылки автоматически будут открываться именно в Яндекс.Браузере.
Настройки браузера
Если вы по какой-то причине не стали сразу устанавливать данный браузер основным, то после это можно будет сделать через раздел настроек в браузере.
В верхнем правом углу кликните по иконке «Меню» и нажмите на пункт «Настройки».
В перечне настроек вы найдете нужный вам подраздел – «Браузер по умолчанию».
Нажмите на иконку «По умолчанию использовать Яндекс.Браузер». Если у вас установлен Windows 10, то откроется дополнительное окошко настроек и всплывет перечень браузеров, установленных на ваш компьютер.
Выберите нужный вариант и закройте окно. На других версиях Windows, надпись в Яндекс.Браузере сменится на «Сейчас по умолчанию используется Yandex».
Настройки через панель управления
Данный способ не так популярен и удобен, в сравнении с вышеперечисленными, но и его следует рассмотреть.
В версиях Windows ниже 8 нажмите на «Пуск» и кликните на «Панель управления». В версиях 8 и 10 нажмите на «Пуск» правой клавишей мыши и выберите «Параметры».
В открывшемся окне необходимо выбрать «Приложения», а далее «Приложения по умолчанию».
Вам откроются все программы, которые установлены на компьютере по умолчанию.
Выберите раздел «Веб-браузер» и во всплывшем списке кликните по нужному вам браузеру.
Следуя вышеперечисленным инструкциям вы легко сможете установить Яндекс.Браузер основным браузером на устройстве.
Все они достаточно легки и удобны, также не требуют постоянного повторения.
svoimy-rukamy.ru
Как сделать Яндекс по умолчанию
Обозреватель Яндекс был создан на платформе движка Блинк, который используется также и в браузере Хроминум. Разработчиком выступила компания Яндекс, представив свой «товар» аудитории. Мир узнал о новом продукте во время всемирной техконференции, которая состоялась в 2012 году. Несмотря на то, что браузер был создан и внедрен достаточно недавно, он успел стать известным во всем мире. Особенной популярностью Яндекс пользуется в Рунете, уже сейчас занимает второе место. Эксперты прогнозируют, что значимость сервиса будет продолжать расти.
Особенной популярностью Яндекс пользуется в Рунете, уже сейчас занимает второе место. Эксперты прогнозируют, что значимость сервиса будет продолжать расти.
Это быстрый и очень удобный обозреватель, который можно с легкостью установить на любой компьютер. Требования у него минимальны, поэтому дополнительных настроек не требуется. Уже сейчас множество пользователей хотят видеть Яндекс обозревателем по умолчанию, однако не знают, как это сделать правильно.
Установка браузера по умолчанию
Для того чтобы Yandex был на компьютере постоянно по умолчанию, следует выполнить ряд нехитрых действий.
Важно! Когда браузер ставится по умолчанию, это означает, что все ссылки автоматически будут открываться через него.
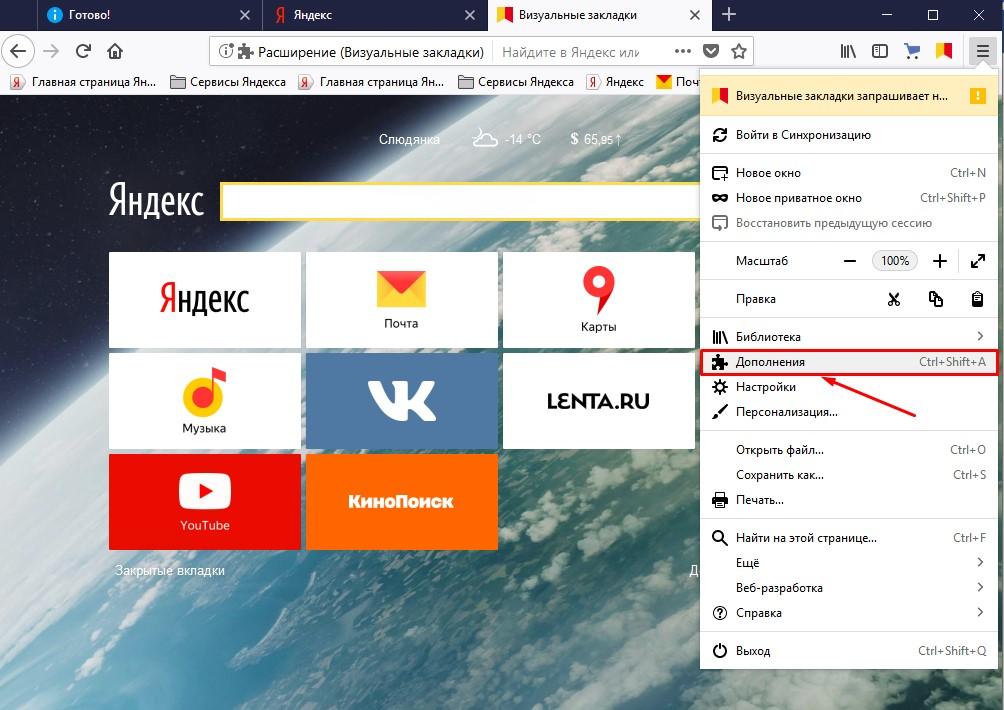
Для начала нужно кликнуть на стрелку, расположенную вверху справа. Там выбираете вкладку «Дополнения». После этого будет активно меню, выдавая опцию «Настройка браузера». На нее и нужно будет нажать.
Спускаясь вниз той страницы, которая открылась, увидите кнопку, она сделает браузер основным по умолчанию. Она имеет одноименное название, поэтому пропустить ее сложно. Следует помнить о том, что если Yandex не будет являться основным, то появится предупредительная надпись. Примечание напомнит вам о том, что главным сейчас является другой браузер. Если нажать на эту клавишу, надпись изменится. Только тогда Яндекс станет «по умолчанию». Такие настройки уже не сбиваются самостоятельно.
Для того чтобы попасть на основную страницу настроек, можно воспользоваться адресной строкой. Для этой цели нужно в верхнем свободном поле вписать browser://settings/, а затем нажать кнопку Ввод. Вас перенаправят на страничку с основными настройками, где вручную браузер будет изменен на тот, который вам необходим.
Пошаговая инструкция
Для того чтобы последовательность действий было проще запомнить, сохраните себе краткий алгоритм.
- Переход на страницу настроек.

- Дополнения.
- Настройка браузера.
- Установка Яндекса по умолчанию.
- Сохранить изменения.
Обычно установка занимает не более десяти минут. Все сервисы бесплатны и доступны сразу же для работы.
Другой способ установки
Существует еще один способ, который позволяет сделать Yandex главенствующим над любыми другими браузерами, установленными на вашем компьютере. Для этого нужно на ПК зайти в «Панель управления» и рядом с надписью «Просмотр» ставим опцию на «Мелкие значки». После этого нужно будет перейти в отдел «Программ по умолчанию».
В появившемся окне необходимо выбрать надпись, расположенную в самом верху. Она называется «Задание программ по умолчанию». Полоса загрузки при этом станет активной. После того как она прекратит «бегать», нужно выбрать один из браузеров. Сделав выбор, отметьте, что данная программа должна использоваться по умолчанию.
Внимание! Не забудьте сохранить все сделанные изменения.

Работать на новом браузере можно начинать в ту же минуту. Однако, для того чтобы все изменения вступили в силу, лучше перезагрузить компьютер. Теперь пользоваться Интернетом станет еще проще и быстрее.
pc-consultant.ru
Как настроить яндекс браузер для быстрой работы
Если вы искали быстрый, безопасный и современный браузер для пользователя Рунета, то самым верным решением будет скачать Яндекс.Браузер . Но выбрать и установить — это даже не полдела, а только начало занимательного пути под названием настройка браузера.
Как настроить Яндекс.Браузер для быстрой работы в Интернет, какие дополнения и расширения лучше отключить, а какие оставить; как сделать браузер более стабильным и функциональным – мы выбрали для вас только самые эффективные рекомендации.
- Отключаем встроенные в Яндекс.Браузер дополнения и неиспользуемые плагины
- Удаляем тулбары
- Чистим кэш, историю и cookie-файлы
- Повышаем скорость загрузки изображений
- Настраиваем ускоренное закрытие вкладок браузера
- Включаем аппаратное ускорения Яндекс.
 Браузер
Браузер
Итак, моем руки и приступаем к ускорению работы Яндекс. Браузера.
В начале советую начать именно с отключения дополнений, поскольку используемых вами не так уж много, а вот влияние большого количества дополнений на скорость работы браузера не вызывает сомнения.
Шаг 1. Отключаем встроенные в Яндекс.Браузер дополнения и плагины.
В нашем примере показаны только установленные по умолчанию дополнения, в основном дополнительные сервисы Яндекса. В вашем же браузере дополнений может быть намного больше уже после первых дней работы в браузере, поскольку многие из программ норовят незаметно поставить свою панель инструментов.
Перейдите в «Меню» – «Дополнения» и отключите те из них, которые вы не использовали последний месяц, либо вообще не слышали о них.
Для отключения плагинов в адресную строку вставьте текст «browser://plugins» и нажмите « Enter «.
Из неиспользуемых плагинов я обычно отключаю Yandex PDF Viewer, Microsoft Office и BookReader, поскольку их функции выполняют установленные на моем ПК более функциональные программы.
Используйте кнопку “Отключить» для тех из них, которые не нужны именно вам.
Шаг 2. Удаляем тулбары в браузере.
Тулбары, или панели инструментов, очень часто попадают на компьютер при установке программ, инсталляторы которых содержат встроенные рекламные модули. Тулбары не только прописываются в браузер, их следы можно найти даже в реестре операционной системы и на диске компьютера. Поскольку вариантов тулбаров довольно много, советую использовать универсальную утилиту Toolbar Cleaner для качественной очистки остатков тулбаров в браузере и в ОС.
Шаг 3. Чистим кэш, историю и cookie-файлы.
О кэше написано много строк, ведь эти данные образуются во временных папках браузера каждый раз при серфинге в Сети. В любом случае, его удаление существенно ускоряет работу любого браузера. Причем особенно заметно, когда чистка не выполнялась более чем несколько месяцев.
В браузер е нажмите Ctrl+Shift+Del, после чего в открывшемся окне «Очистить историю» выберите интервал времени, за который будем чистить браузер (лучше ставить пункт «»Всё) и отметьте следующие пункты.
Шаг 4. Повышаем скорость загрузки изображений.
Ещё одна интересная для нас настройка, которая позволяет увеличить скорость загрузки изображений, а, следовательно, и всей страницы сайта, увеличив количество параллельно загружающихся картинок.
В адресную строку введите browser :// flags и поиском найдите пункт “Число потоков растрового изображения”. Значение измените на 4.
Шаг 5. Ускоренное закрытие вкладок браузера.
Включение этой функции сэкономит много нервов и времени при подвисании открытых вкладок.
В адресную строку введите browser :// flags и выполните поиск по пункту #enable-fast-unload.
Шаг 6. Включаем аппаратное ускорения Яндекс. Браузера.
Включением этого пункта разрешаем браузеру задействовать аппаратные ресурсы нашей видеокарты, если по ряду причин это не было сделано раньше.
В адресную строку введите browser :// flags и выполните поиск по пункту #ignore-gpu-blacklist.
Основные настройки, которые нужно сделать для ускорения работы Яндекс. Браузера, мы выполнили.
Браузера, мы выполнили.
При активном серфинге дополнительно советую использовать периодическую чистку браузера, например, раз в месяц, с помощью утилиты Ccleaner. Это позволит поддерживать на высоком уровне быстродействие любого Интернет-браузера, а не только Яндекса.
wd-x.ru
Ускоренный Яндекс Браузер — это реально
Ускоренный Яндекс Браузер скачать и настроить
Добрый день, друзья. В последние несколько лет Яндекс браузер всё больше набирает популярность. Это довольно быстрый и удобный браузер, у него есть режим «Турбо» для ускорения скорости загрузки страниц при медленном интернете. Скачать ускоренный Яндекс браузер можно по ссылке…
Когда вы его только установите, все его страницы будут запускаться очень быстро. Тоже можно сказать и про сам браузер, загружается он довольно быстро. Но, с течением времени, загрузка проходит всё медленнее, и медленнее.
Основная причина этого – захламление браузера историей посещений. Браузер запоминает каждую страницу, где вы успели побывать. Также, если у вас много закладок, они то же тормозят загрузку браузера.
Также, если у вас много закладок, они то же тормозят загрузку браузера.
Поэтому, первый делом нужно посмотреть все ваши страницы загрузок и удалить лишние. Или, внесите адреса страниц и их названия в любой текстовый документ, к примеру, в Word. И адрес страницы у вас останется, и браузер будет загружаться чуть-чуть быстрее.
Для того, чтобы ускоренный Яндекс Браузер работал, нужно ускорить сам компьютер. Как это сделать, рассказано в статье.
История Яндекс браузера
Теперь, переходим к самому главному пункту – истории браузера. Как я уже сказал, браузер запоминает все страницы, где вы успели побывать. И не только адреса, но и пароли, куки, кэш, историю загрузок, автозаполнения форм и прочее. Всё это желательно очистить. Или, по крайней мере, часть из этого.
Вообще, пароли желательно хранить в зашифрованном виде при помощи специальных программ или сервисов, а не в вашем браузере. Например, можно сохранять пароли в сервисе LastPass. Очень удобный сервис.
Итак, чтобы очистить историю, войдём в настройки браузера. Для этого, кликнем по трем горизонтальным линиям в правом верхнем углу браузера. В ниспадающем меню выберем «Настройки».
Для этого, кликнем по трем горизонтальным линиям в правом верхнем углу браузера. В ниспадающем меню выберем «Настройки».
На странице настроек выбираем «История».
Нас переносит в новое окно, мы видим адреса всех страниц, где мы успели побывать. Затем, выбираем команду «Очистить историю», которая находится в правом верхнем углу.
У нас открывается страница с данными истории. Из неё видно, сколько сделано записей, какой объём занимают данные в кэше и прочее. Как видите, у меня данных кэширования 320 Мб. То есть, такой объём загружается вместе с браузером, что, соответственно, замедляет его скорость загрузки.
В графе «Удалить записи» ставим «За всё время». Теперь, проставляем галочки. Можете поставить, как у меня. Также, по поводу файлов cookie. Если вы их удалите, вам придётся заново устанавливать логин и пароль в разных формах заполнения, т.е., проводить авторизацию. Поэтому, подумайте, стоит их удалять, или нет. Нажимаем «Очистить историю» и история у нас очищается.
Скорость интернета
Разумеется, браузер может тормозить при плохой скорости интернета. Вы должны посмотреть, чему равна скорость вашего интернета. Как это сделать, я подробно написал в статье «Как узнать скорость интернета?». Если у вас скорость небольшая, тогда нужно включить режим турбо.
Что это такое? При небольшой скорости соединения страницы сайтов, которые вы желаете посмотреть, сначала сжимаются серверами Яндекса, а потом отправляются на ваш браузер. Недостатком этого режима является просмотр страниц и видео в более низком качестве. Для включения режима турбо просто нажимаем на три полосы настроек и выбираем «Включить турбо».
Также, насчет видео. При низкой скорости интернета, советую уменьшать качество просматриваемых фильмов, иначе они будут лагать. Такое часто бывает с высоким качеством HD. Если стоит 1080р, можно поставить 720р. Разницу вы почти не заметите, но фильм перестанет лагать.
Если же у вас интернет ещё медленнее, то поставьте 480р. Разница в этом случае станет ощутимее. Или даже можно поставить 360р. Хотя, это уже плохое качество. Но, фильмы YouTube вы сможете смотреть без прерываний. Для уменьшения качества, нужно нажать на шестерёнку и выбрать нужный формат.
Разница в этом случае станет ощутимее. Или даже можно поставить 360р. Хотя, это уже плохое качество. Но, фильмы YouTube вы сможете смотреть без прерываний. Для уменьшения качества, нужно нажать на шестерёнку и выбрать нужный формат.
Убираем лишние расширения
Яндекс браузер, как и любой другой, начинает медленно работать, при большом количестве дополнений (расширений). Люди довольно часто ставят нужное им дополнение, потом благополучно о нём забывают.
Каждое из дополнений выполняет определенную функцию, создавая нагрузку на браузер. Если их в вашем браузере много, выберите из них самые важные. Те же, которыми вы не пользуетесь, отключите или удалите. Они вам не нужны.
Выключены нужные настройки
По умолчанию, в браузере должна быть включена команда быстрой загрузки страниц. Но, часто бывает, что люди неумышленно её отключают. При этом, время загрузки страниц увеличивается. Данная функция на процессор почти не влияет, поэтому нет никакой необходимости её отключать.
Давайте посмотрим, включена она у вас, или нет. Для этого, входим в настройки браузера. Опускаемся в низ страницы и включаем функцию «Показать дополнительные настройки».
Затем, ставим галку рядом с командой «Заранее запрашивать данные о страницах…».
Удаление вирусов
Старая тема, но от неё никуда не деться. В компьютер может пробраться вирус, который будет нагружать процессор. В результате, браузер станет работать медленно. Проверьте остальные браузеры, если они у вас есть. Как они загружаются? Если также медленно, то, вполне возможно, что дело именно во вредительском ПО. В этом случае, просканируйте компьютер антивирусом, который у вас установлен.
Экспериментальные опции
Яндекс браузер работает на движке Blink. У этого движка есть разделы с экспериментальными опциями. Часть из них отключены, часть работают по умолчанию, но, их можно использовать, для ускорения браузера. Чтобы в них попасть, нужно ввести адрес browser://flags , затем, мы включим часть из этих настроек.
Для того, чтобы быстро найти нужную функцию, нажмите Ctrl + F. Затем, вы увидите строку ввода, куда мы скопируем нужную команду.
В результате, на сайте она окрасится в желтый цвет. Найдя команду, внизу неё нажимаем «Включить». Итак, начинаем:
- Ускорение двухмерного элемента canvas – помогает ускорить 2D графику.
- Переопределение списка программного рендеринга – помогает ускорить графику. Желательно включить, если у вас старая видеокарта.
- Быстрое закрытые вкладок/окон – включает специальный скрипт, позволяющий убрать зависание части вкладок.
- Экспериментальные функции canvas – задействует специальные функции, ускоряющие браузер.
- Simple Cache для HTTP – в браузере в настройках применяется старая система кэш. Данная функция позволяет включить новую для более быстрой работы браузера.
- Число потоков растрового изображения – позволяет задействовать не один, а несколько растровых потоков для более быстрой обработки рисунков и ускорения их загрузки.
 В меню убираем «По умолчанию» и ставим 4.
В меню убираем «По умолчанию» и ставим 4.
Если по каким-то причинам ваш браузер после данных настроек стал работать хуже, справа вверху сайта нажимаем кнопку «Восстановить настройки по умолчанию».
У вас теперь ускоренный Яндекс Браузер. Надеюсь, мои рекомендации вам помогли. Успехов!
info-kibersant.ru
Выпущена Opera 48 — Блог о кросс-браузерном тестировании
Opera 48 выпущена и установлена в Browserling, нашей службе кросс-браузерного тестирования. Opera 48 основана на Chromium 61. Вот скриншот, сделанный из Browserling:
Попробуйте Opera 48 прямо сейчас!
Новые возможности Opera 48
- Добавлен преобразователь единиц измерения и часового пояса во всплывающее окно копирования/поиска
Всплывающее окно копирования/поиска уже имеет конвертацию валют (для 32 валют), но теперь помимо этого есть функция конвертации единиц измерения и часового пояса. Просто отметьте (выделите) какую-либо валюту, и появится всплывающее окно. Затем вы можете скопировать значение конвертера в буфер обмена.
Затем вы можете скопировать значение конвертера в буфер обмена.
- Инструмент создания снимков
Вы когда-нибудь хотели захватить всю веб-страницу или только ее часть? Именно для этой цели в Opera 48 есть новый встроенный инструмент моментальных снимков. Его можно найти на боковой панели, просто найдите значок камеры. Доступ к нему также можно получить из меню.
- Более легкое удаление нежелательных предложений
Opera теперь позволяет удалять ненужные предложения истории из адресной строки вместо того, чтобы копаться в длинных записях истории. «Удаляемые URL-адреса поиска или страницы будут отмечены знаком «X» в крайнем правом конце записи в раскрывающемся меню панели поиска и адресной строки».
Дополнительные возможности Opera 48
- Реорганизованное меню Opera.
- Возможность импорта закладок из браузеров Microsoft Edge и Яндекс
Новые функции для разработчиков
- Заголовок Clear-Site-Data — HTTP-заголовок «Clear-Site-Data» предлагает агенту пользователя очистить данные просмотра, связанные с запрашивающим веб-сайтом.
 Поддерживаемые типы данных просмотра: файлы cookie, хранилище (т. е. «данные сайта») и кеш. Это функция повышения конфиденциальности и безопасности. Конфиденциальный веб-сайт может инициировать локальное удаление данных после выхода пользователя из системы. Веб-сайт, подвергающийся постоянной XSS-атаке, может использовать это для «сброса» себя до чистого состояния.
Поддерживаемые типы данных просмотра: файлы cookie, хранилище (т. е. «данные сайта») и кеш. Это функция повышения конфиденциальности и безопасности. Конфиденциальный веб-сайт может инициировать локальное удаление данных после выхода пользователя из системы. Веб-сайт, подвергающийся постоянной XSS-атаке, может использовать это для «сброса» себя до чистого состояния. - DOMTokenList replace() — Добавить функцию
replace()в интерфейсDOMTokenList. Мы можем использовать его какelement.classList.replace('inactive', 'active'). - Блокировка ресурсов, URL-адреса которых содержат символы
\\nи<. — Как обсуждалось здесь, некоторые формы атак с висячей разметкой основаны на внедрении незакрытого атрибута, который всасывает части страницы и эксфильтрирует их во внешнюю конечную точку (например, 9).0054съедает страницу до следующей
'). Это возможно, потому что парсер URL-адресов услужливо отбрасывает символы новой строки. Было бы прекрасно, если бы мы могли сделать синтаксический анализатор менее полезным.
Это возможно, потому что парсер URL-адресов услужливо отбрасывает символы новой строки. Было бы прекрасно, если бы мы могли сделать синтаксический анализатор менее полезным. - CSSOM Просмотр API плавной прокрутки — Добавляет необязательный аргумент к существующим API прокрутки, который указывает, должна ли прокрутка быть плавной. Также добавляет свойство CSS для этого.
- Устареть и удалить Presentation API в небезопасных контекстах — В соответствии с намерением Blink удалить мощные функции из небезопасных источников, мы планируем объявить устаревшим и удалить поддержку Presentation API в небезопасных контекстах. Начальная веха (M61) предназначена для прекращения поддержки PresentationRequest и PresentationReceiver. Целевая веха для удаления — M71 (декабрь 2018 г.).
- Подсказки HTTP-клиента: Device-Memory — заголовок клиента для предоставления памяти устройства веб-приложениям.
- Геометрические интерфейсы - Эта спецификация описывает несколько интерфейсов геометрии для представления точек, прямоугольников, четырехугольников и матриц преобразования размерностью 3x2 и 4x4.
 SVGPoint, SVGRect и SVGMatrix будут привязаны к новым интерфейсам. Их старые методы будут сохранены, и будут введены некоторые новые методы. В ближайшем будущем CSS преобразования будут обновлены, чтобы они могли напрямую работать с новыми объектами. Это позволяет избежать синтаксического анализа на стороне js.
SVGPoint, SVGRect и SVGMatrix будут привязаны к новым интерфейсам. Их старые методы будут сохранены, и будут введены некоторые новые методы. В ближайшем будущем CSS преобразования будут обновлены, чтобы они могли напрямую работать с новыми объектами. Это позволяет избежать синтаксического анализа на стороне js. - HTMLIFrameElement.allowpaymentrequest — возвращает логическое значение, указывающее, можно ли вызывать API запроса платежа в iframe из другого источника.
- Интероперабельное поведение прокрутки body/documentElement — обновить Blink для соответствия поведению спецификации CSSOM View в отношении API прокрутки элементов для documentElement и body, т.е.:
scrollTop,scrollLeft,scrollWidth,scrollHeightиDocument.scrollingElement - Вмешательство: пассивный прослушиватель событий для
type == \"mousewheel\" && target == window && function_name == \"ssc_wheel\"- Код smoothscroll. js в значительной степени неисправен и не позволяет нам реализовать взаимодействие между прокруткой сверху. С поведением прокрутки вверх активированные сайты вообще не могут прокручиваться с помощью события колеса. Эта библиотека была исправлена несколько лет назад, но сеть продолжает клонировать сломанную версию, и мы были заблокированы в выпуске этого давно внедренного исправления для взаимодействия. Плавная прокрутка была включена в Chrome для ряда выпусков, поэтому использование пользовательской плавной прокрутки больше не требуется.
js в значительной степени неисправен и не позволяет нам реализовать взаимодействие между прокруткой сверху. С поведением прокрутки вверх активированные сайты вообще не могут прокручиваться с помощью события колеса. Эта библиотека была исправлена несколько лет назад, но сеть продолжает клонировать сломанную версию, и мы были заблокированы в выпуске этого давно внедренного исправления для взаимодействия. Плавная прокрутка была включена в Chrome для ряда выпусков, поэтому использование пользовательской плавной прокрутки больше не требуется. - Диалоговые окна JavaScript выходят из полноэкранного режима HTML5 — Если на странице отображается диалоговое окно JavaScript, когда она находится в полноэкранном режиме (вид HTML5), происходит выход из полноэкранного режима.
- Модули JavaScript:

 К примеру, в той же Mozilla Firefox с этим аспектом ситуация лучше. Что касается разработки компании Гугл, пользователи часто жалуются, мол, тормозит прокрутка в Chrome и ищут способы решения проблемы.
К примеру, в той же Mozilla Firefox с этим аспектом ситуация лучше. Что касается разработки компании Гугл, пользователи часто жалуются, мол, тормозит прокрутка в Chrome и ищут способы решения проблемы.