Как сделать лендинг самостоятельно с нуля
В этой статье вы прочитаете, как сделать лендинг самостоятельно с нуля и в чем преимущество конструкторов перед другими способами создания сайтов. Ваше представление о страницах в интернете больше не будет прежним: теперь вам известна формула продающего сайта. Ведь у любого правильно построенного сайта она есть. Та самая формула, которая приводит к результатам.
Кроме того, вы поймете, какие использовать тексты, где брать изображения, а так же как рисовать прототипы будущего сайта. Пример одного прототипа лендинга я подготовила для наглядности. Ниже список самых популярных русскоязычных платформ, которые легко освоить и уже самостоятельно попробовать создать свой первый красивый, современный сайт.
СОДЕРЖАНИЕ
Преимущества конструкторов сайтов
С чего начать работу на конструкторе — этапы создания
Формула Landing Page
Тексты, которые должны быть на целевой странице
Какие изображения использовать нельзя
Топ – 9 сайтов, где взять фотографии бесплатно
Популярные конструкторы сайтов-лендингов, в которых разберется новичок
Я несколько раз читала в комментариях вопрос: «Обязательно ли быть дизайнером, чтобы создать красивый и стильный сайт на конструкторе?» Ответ — не обязательно быть дизайнером. Правда, создадите ли вы красивый дизайн? Да, если вы обладаете врожденным чувством вкуса.
Правда, создадите ли вы красивый дизайн? Да, если вы обладаете врожденным чувством вкуса.
Дизайнерами становятся люди, которые тренируют свой вкус, изучают основы типографики, следят за тенденциями и смотрят на современные хорошие работы.
Преимущества конструкторов сайтов
Преимущества очевидны: конструктор помогает создать сайт без навыков программирования. Это, пожалуй, главный и ощутимый козырь среди всех способов создания сайтов. Раньше, чтобы создать даже просто обыкновенный одностраничный сайт, нужно было найти несколько специалистов.
Это целая команда экспертов: копирайтер, чтобы написать продающие тексты и цепляющие заголовки. Затем дизайнер, чтобы создать прототип и нарисовать интересный дизайн сайта. И обязательно верстальщик, программист, который уже соединяет все в один готовый продукт. Вся эта работа и согласования занимали немало времени – минимум месяц и требовали финансовых вложений.
Как только на рынок пришли конструкторы сайтов, то в веб дизайне произошел переворот. Программисты разработали платформы, чтобы можно было складывать готовые блоки. Процесс формирования такого сайта выглядит как игра на конструкторе: один блок над другим, которые можно менять местами. Сайты здесь создаются легко и редактируются тоже удобно. Пример сайта на конструкторе http://annabart.tilda.ws/
Сайт должен отвечать прежде всего современным потребностям бизнеса. В наше время всё очень быстро меняется. Сейчас нужна возможность быстро вносить правки, корректировать данные
Создать сайт на такой платформе сможет и один человек, ему не потребуется целая команда. Время на разработку сайтов сократилось: самый простой сайт можно сконструировать примерно за 2 дня. И что немало важно в наше время – это адаптивность сайтов под все устройства. Всё чаще люди пользуются интернетом через телефон, и те сайты, которые делают в конструкторе, будут выглядеть одинаково хорошо как на ПК, так и на планшете или телефоне.
Для чего делаются лендинги – сайты одностраничники? Каковы вообще цели такого сайта, у которого всего одна страница? Для этого давайте сначала разберемся, что такое лендинг.
Что такое лендинг на самом деле
Лендинг – это такой одностраничный сайт, призывающий пользователя сделать одно целевое действие. Записаться на консультацию, скачать какой-то продукт, зарегистрироваться на курс или мероприятие.
Лендинг заинтересовывает и убеждает людей совершить желаемое действие: купить, скачать, записаться. В результате лендинги помогают развивать бизнес, приводя клиентов из интернета, благодаря призыву к действию. Сайт-одностраничник предлагает сделать что-то одно, одна страница с предложением в одно действие.
С чего начать работу на конструкторе – этапы создания
Самый важный этап лендинга – определить цель: что должен сделать посетитель вашего сайта. Составьте портрет вашего будущего клиента, поймите на кого ориентирована услуга или товар.![]() Например, вы собираетесь делать лендинг для услуг ногтевого сервиса. Поэтому ваша целевая аудитория – женщины и девушки от 16 лет и старше.
Например, вы собираетесь делать лендинг для услуг ногтевого сервиса. Поэтому ваша целевая аудитория – женщины и девушки от 16 лет и старше.
И только после этого переходите к самому первому этапу: подготовьте текст, который вы будете размещать.
1. Контент (текст) для сайта. Текст для лендинга составляется для каждого блока, формула приведена ниже.
2. Изображения. Подготовьте подходящие изображения, согласно контента: если это ваш курс – то фотография автора курса обязательна. Для предприятий допускаются как групповые фото коллектива, так и живые фото с работы.
Свои фотографии решают многие вопросы — использовать их вы можете без каких-либо ограничений прав авторства и муторных поисков подходящих фоток в интернете. Но фотографии можно брать и не свои, а стоковые. Ниже читайте список, где можно взять изображения бесплатно.
3. Сборка сайта по блокам.
Формула Landing Page (целевой страницы)
Как правильно составить сайт, ведь нельзя просто взять хаотично затолкать информацию на страницу. Необходимо придерживаться определенной формулы, структуры построения информации, предлагаемой вашим будущим клиентам.
Необходимо придерживаться определенной формулы, структуры построения информации, предлагаемой вашим будущим клиентам.
Именно от того, насколько грамотно и красиво вы ее предоставите, и будет зависеть результат: перейдет к действию посетитель сайта или нет. Вот та самая формула.
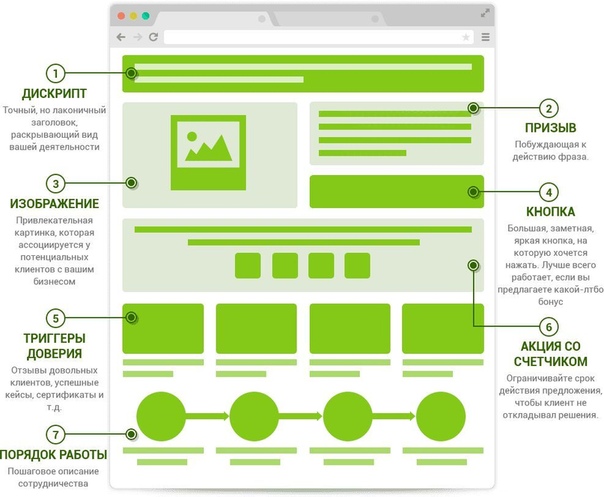
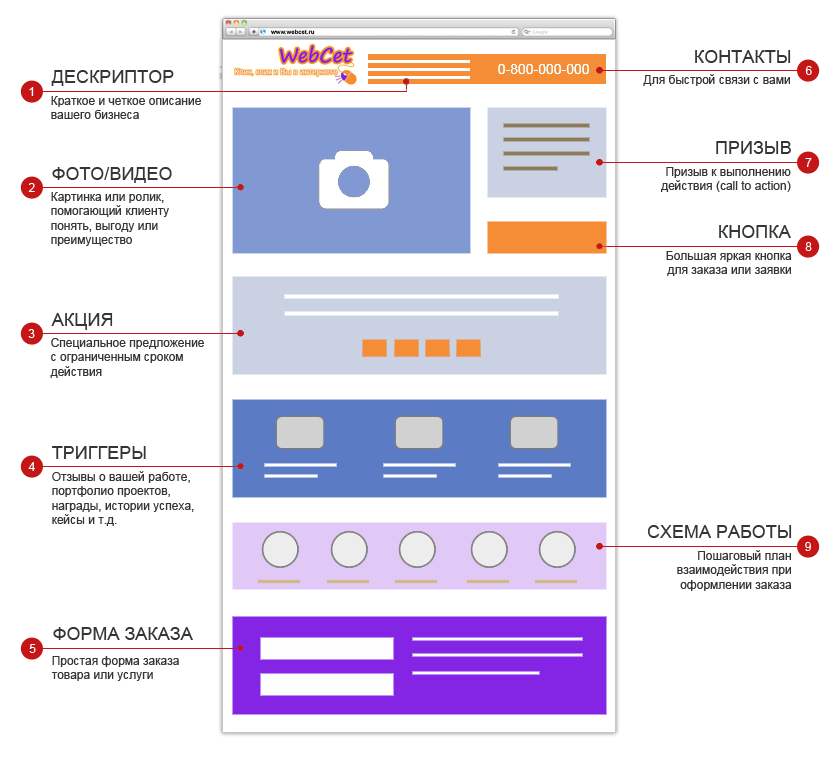
Расположите информацию на 5 функциональных групп блоков
- Первый экран – обложка
- Рассказ о проекте или продукте
- Выгоды и преимущества – краткий рассказ о качестве, цене, пользе, что конкретно получит человек
- Блок доверия – отзывы, примеры работ, фото сотрудников
- Призыв к целевому действию
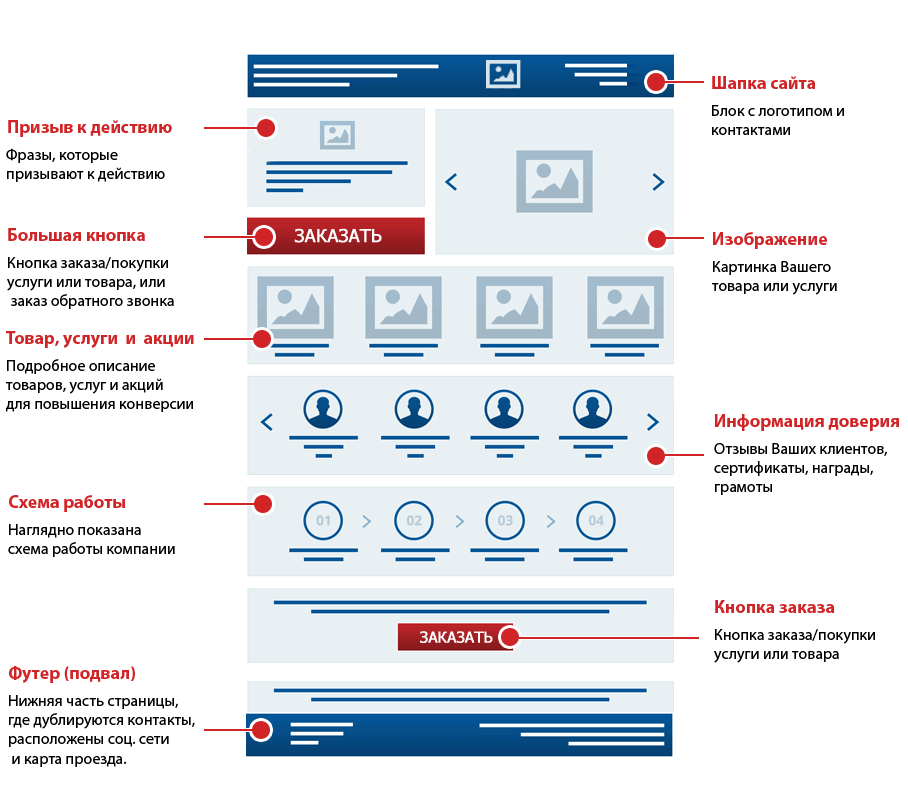
Пример прототипа сайта
Для того, чтобы схематично изобразить ваш будущий сайт – нужно сделать прототип сайта. Его рисуют как от руки на листе в клетку, так и в фотошопе, если вы владеете основами этой программы.
На изображении ниже посмотрите, как примерно выглядит прототип сайта о курсе по заработку на платформе Яндекс Дзен. Обратите внимание, что каждый фон блока чередуется по цвету. На готовом лендинге обязательно примените этот способ незаметно отделить информационные блоки друг от друга.
На готовом лендинге обязательно примените этот способ незаметно отделить информационные блоки друг от друга.
Какие тексты должны быть на целевой странице
Если ваш будущий сайт — это именно целевая страница, призывающая к действию купить, скачать, записаться, то запомните важные моменты.
- текста не должно быть слишком много. Никто не читает длинные тексты – важно написать коротко и только самое важное
- структурируйте информацию по группам: выгоды, преимущества, кому подходит
- пишите последовательно, согласно блокам, не забегая вперед
Где взять текст для страницы
Если вы для себя и своего бизнеса делаете сайт, то конечно, лучше вас самих никто не опишет преимущества и выгоды вашей работы с вами. В случае, если вы затрудняетесь формулировать тексты, то можете обратиться к копирайтерам. Копирайтер проведет с вами небольшое интервью о тех пунктах, которые должны быть размещены на сайте.
Так же вы можете позаимствовать у других подобных сайтов. Конечно, копировать тексты не приветствуется, но в качестве примера вы можете посмотреть, что обычно пишут на сайтах вашей темы. Сравнить несколько вариантов и оттолкнуться от того, что красивее звучит и наиболее отражает суть вашей компании.
Конечно, копировать тексты не приветствуется, но в качестве примера вы можете посмотреть, что обычно пишут на сайтах вашей темы. Сравнить несколько вариантов и оттолкнуться от того, что красивее звучит и наиболее отражает суть вашей компании.
А если вы решили делать сайты на заказ и зарабатывать деньги на создании лендингов на конструкторе – то тексты берите у заказчика. В случае, если готовой информации у него нет, то проведите интервью у него, согласно формуле по функциональным группам.
Изображения, разрешенные к использованию
На любом сайте, в любом рекламном предложении текст является главным инструментом, влияющим на принятие решения потенциального клиента. Но и немаловажную роль играют изображения, их цветовая гамма и сюжет. Требования к фотографиям для сайта – высокое качество и гармония с текстом и шрифтами.
Где же брать хорошие фотографии для своего сайта?
Либо вы берете качественные свои снимки, которые отражают суть вашей деятельности, либо берете их в свободном доступе всемирной паутины.
Какие изображения использовать нельзя
В интернете существует такое понятие, как авторское право и цифровое пиратство. И этим все сказано. Это значит, что любой снимок имеет своего автора и допускает бесплатное использование фотографий в своих целях только с его разрешения.
Фотографии, которые нельзя использовать
Чтобы не нарваться на нарушение авторских прав – лучше всего брать изображения не просто из свободного доступа: поиска среди изображений в поисковиках. А оттуда, где они размещены с согласия авторов этих снимков.
Топ – 9 сайтов, где взять фотографии бесплатно
- flickr.com
- thestocks.im
- pexels.com
- freerangestock.com
- freeimages.com
- pixabay.com/ru
- publicdomainpictures.net
- lenagold.ru
Популярные конструкторы сайтов-лендингов, в которых разберется новичок
На самом деле конструкторов сайтов, которые позволяют создать как лендинги, так и интернет-магазины немало. Для последних, кстати, лучше подойдут специализированные конструкторы для создания конкретно интернет-магазинов.
Для последних, кстати, лучше подойдут специализированные конструкторы для создания конкретно интернет-магазинов.
В список популярных конструкторов я поместила только русскоязычные платформы. Среди них тоже есть где разбежаться, выбрать самый комфортный в использовании и подходящий по цене.
- Tilda
Пожалуй, самый распространенный конструктор среди себе подобных. Функционал удобный, современные дизайны шаблонов и блоков.
- LPgenerator
Не самый легкий для новичка конструктор, но тоже достойный внимания как интересный и современный. Благодаря большому количеству обучающих материалов на сайте, можно научиться делать отличные лендинги.
- Flexbe
Очень легок в освоении – элементарный визуальный редактор, создающий красивый дизайн.
- uKit
Этим сервисом чаще всего пользуются начинающие веб мастера: удобно и понятно и все есть для создания одностраничного сайта.
- uCoz
Платформа, позволяющая создать не только лендинг, но и интернет-магазин.
- Wix
Так же очень популярный конструктор среди веб мастеров, особенно начинающих. Широкий выбор функционала позволит сотворить любой сайт: одностраничник, блог, магазин.
Нельзя сказать, какая из платформ самая лучшая: каждая из них имеет своих почитателей. Тот, кто хорошо разобрался в Тильде – рекомендует только ее. Так же как и в Флексби, утверждая, что только она самая лучшая и только она создают именно стильные сайты.
Как же сделать лендинг самостоятельно с нуля
Вы можете пройти какие-то обучающие курсы по освоению программы конструктора, а можете попробовать самостоятельно изучить. На каждой из этих платформ размещена помощь и обучающие материалы.
Есть еще и третий вариант, если вам нужен сайт – найти опытного исполнителя (подороже) или начинающего (подешевле). Благо, предложений в интернете сейчас достаточно. Не бойтесь довериться человеку с небольшим опытом. Он будет стараться сделать больше, чем вы ожидаете, чтобы оправдать ваше доверие.
Не бойтесь довериться человеку с небольшим опытом. Он будет стараться сделать больше, чем вы ожидаете, чтобы оправдать ваше доверие.
Нужна помощь в создании сайта? Вы можете написать в ватсап или в личные сообщения ВКонтакте, ссылка ниже. А так же можете пройти обучение продвинутый курс по созданию лендинга на Тильде. Вы сможете посмотреть уроки и сделать сайт для себя или делать сайты на заказ и зарабатывать деньги, работая за домашним ПК.
С уважением, Анна Барт. Мое сообщество в ВК, в котором я публикую все о создании и продвижении сайтов: Группа Vkontakte. Личная страница Вконтакте: https://vk.com/annabart
Надеюсь, что благодаря статье вы узнали как сделать лендинг самостоятельно с нуля, где брать изображения и какие нужны тексты. Не забудьте скачать чек лист, где вы можете пройти бесплатное обучение и другие полезные материалы.
Как сделать лендинг самостоятельно — пошаговая инструкция
Привет, в данной статье (а если точнее, то в видео-уроке) я покажу вам, как сделать лендинг самостоятельно и в два раза дешевле, чем на любом конструкторе.
Данная инструкция идет от «А» до «Я» и подробно рассказывает о том, какие инструменты потребуются для создания лендинга, какие сервисы нужно зарегистрировать и как правильно и по шагам сделать свой Landing Page.
Я советую смотреть данный ролик на Ютубе (на моем канале), т.к. там есть все описание и все тайм-коды на разные этапы видео-урока. Удачного просмотра. Если возникнут вопросы, пишите в комментарии тут или на моем ютуб канале.
Описание:
➡ Домен, хостинг и система управления сайтом тут: https://clck.ru/JedGb
➡ Мой блог со статьями о создании и продвижении сайта тут: https://clck.ru/JLrX2
➡ Пример лендинга, который я делал в этом видео тут: https://clck. ru/JedGz
ru/JedGz
Темы и плагины, которые я использую в видео:
- Тема: Astra
- Плагин конструктор страниц: Elementor
- Плагин контактных форм: Contact Form 7
- Плагин редиректа из контактной формы: Redirection for Contact Form 7
- Плагин снипетов: Code Snippets Extended
Где брать бесплатные изображения для сайта:
➡ Freepic: https://clck.ru/JfNoy
➡ Kiss Png: https://clck.ru/FpKNp
Где дешево заказать логотип и фавикон для сайта:
➡ https://clck.ru/JfP2L
Как сделать лендинг самостоятельно — таймкоды от урок:
0:45 — организационные моменты
3:18 — что потребуется для создания лендинга/сайта
5:23 — выбор и регистрация хостинга
8:14 — настройка хостинга перед созданием сайта
11:58 — выбор и регистрация доменного имени
18:05 — установка системы управления сайтом на наш сайт
21:49 — что такое темы и установка темы Astra
23:54 — что такое плагины и установка плагинов (elementor, contact form 7)
26:36 — подготовка к созданию лендинга (создание страницы)
27:50 — первый вход в Elementor и его настройка
29:24 — из каких блоков может состоять лендинг (примеры)
33:51 — создаем каркас лендинга
40:00 — настраиваем первый экран лендинга
55:15 — настраиваем второй экран (видео презентация)
1:01:45 — настраиваем блок «В чем выгода от консультаций»
1:15:20 — настраиваем блок «О нашей фирме в цифрах»
1:26:25 — настраиваем блок «Какие консультации мы оказываем»
1:38:19 — настраиваем блок «Что вы получите по завершению консультации»
1:45:31 — настраиваем блок «Реальные отзывы клиентов»
1:58:02 — настраиваем блок «Акции месяца»
2:09:45 — настраиваем блок «Наши партнеры»
2:14:29 — настраиваем блок «Наша книга за 14 990 руб»
2:19:56 — подключаем прием оплаты на своем лендинге/сайте
2:25:17 — настраиваем блок «Часто задаваемые вопросы»
2:35:56 — настраиваем блок «Заказать консультацию»
2:39:00 — настраиваем Contact form 7
2:42:06 — создаем «Якорную ссылку»
2:45:06 — настраиваем блок «Контакты»
2:51:45 — настраиваем «Подвал сайта»
2:56:45 — настраиваем версию для планшета
3:06:18 — настраиваем мобильную версию лендинга
3:11:36 — выставляем лендинг в качестве главной страницы
3:13:08 — установка и настройка Яндекс Метрики
3:17:58 — создаем страницу «Спасибо»
3:20:52 — установка и настройка плагина Redirection for Contact Form 7
3:23:40 — где дешево заказать логотип и фавикон
3:24:25 — заключение
Арт Башлыков — автор блога
Хочешь узнать как развивать и монетизировать онлайн проекты? Подписывайся на мой блог в ТГ
Подписаться на TG
Как создать эффективную целевую страницу за 8 простых шагов
Если вы хотите привлечь больше потенциальных клиентов, получить больше подписок по электронной почте или увеличить продажи, вам нужно создать целевую страницу, отличную от вашего веб-сайта.
Создать целевую страницу не так сложно, как кажется. Вам нужно знать об основных функциях и выполнить несколько относительно простых шагов.
Анатомия целевой страницы
Каждая целевая страница имеет свою цель, аудиторию и содержание. Но все успешные целевые страницы имеют схожие черты.
Целевая страница должна включать следующее:
- Ограниченная навигация: Посетитель должен иметь возможность заполнить форму и не более того.
- Целевой контент: Подчеркните предложение, а не вашу компанию. Направьте содержание, тон и язык на целевую аудиторию.
- Привлекательные изображения: Людей привлекают привлекательные изображения, особенно когда они показывают ваш продукт или услугу в действии.
- Обмен ссылками: Разрешить посетителям делиться ссылкой на целевую страницу по электронной почте и в социальных сетях.
- Ценное предложение: Включите предложение или ценный контент, который заставляет посетителя предоставить свой адрес электронной почты.

- Социальное доказательство: Отзывы, цитаты и видео от довольных клиентов в значительной степени подкрепляют ваши заявления.
- Четкий призыв к действию: Четко объясните, что вы хотите, чтобы посетитель сделал и что произойдет дальше.
- Простая форма: Сделайте форму максимально простой для заполнения.
Варианты создания целевой страницы
Существуют различные способы создания целевой страницы, но они, как правило, делятся на две категории:
- Кодирование (т. е. создание целевой страницы с нуля) templates
Хотя кодирование имеет свои преимущества, оно отнимает много времени, требует значительных знаний, затрудняет тестирование целевых страниц и не всегда удобно для мобильных устройств.
Мы стремимся упростить жизнь, поэтому сосредоточимся на использовании конструкторов и шаблонов целевых страниц.
Самые популярные конструкторы целевых страниц
Существуют десятки конструкторов целевых страниц. Любой из них поможет вам создать лендинг.
Любой из них поможет вам создать лендинг.
Далее следуют три известных конструктора целевых страниц:
HubSpot Бесплатный конструктор целевых страниц
HubSpot известен своими инструментами для продаж, маркетинга и обслуживания. Его пакет Marketing Hub включает в себя бесплатный конструктор целевых страниц.
Вы можете подключить Landing Page Builder к CRM HubSpot и другим инструментам. Персонализируйте целевую страницу на основе имени посетителя, местоположения, отрасли и других данных.
Выберите один из существующих бесплатных шаблонов или приобретите его в магазине HubSpot. Шаблоны оптимизированы для мобильных устройств, и вы можете проводить A/B-тестирование каждого элемента.
Конструктор целевых страниц Instapage
Многие виды бизнеса используют Instapage для быстрого создания целевых страниц. Он предлагает более 200 настраиваемых шаблонов, разделенных на категории в зависимости от конкретных целей (например, регистрации на вебинар, лидогенерации).
Вы можете настроить шаблоны Instapage, используя функцию Instablock для перетаскивания блоков для визуального редактирования целевой страницы. Вы также можете связать целевые страницы с различными вариантами рекламы (например, рекламой Google, рекламой Facebook).
ClickFunnels
ClickFunnels предоставляет готовое решение для целевой страницы, которое идеально подходит для новых предприятий. Его главная особенность в том, что он прост в использовании.
ClickFunnels предлагает несколько готовых последовательностей (например, страницы подписки, страницы выставления счетов). Он направлен на то, чтобы помочь пользователям привлекать потенциальных клиентов, увеличивать продажи и проводить онлайн-мероприятия. Он также поддерживает A/B-тестирование.
Восемь шагов для создания целевой страницы
У каждого конструктора целевых страниц есть собственный процесс создания целевой страницы. Следующие шаги помогут вам создать эффективную целевую страницу независимо от того, какой инструмент вы используете.
При создании целевой страницы обязательно следуйте рекомендациям.
Шаг 1. Установите конкретную цель
Не создавайте ничего, включая целевую страницу, без предварительной постановки цели. Это поможет вам выбрать правильный шаблон, функции, текст, призыв к действию и многое другое.
Спросите себя: Вы хотите:
- Привлечь больше лидов?
- Увеличение продаж?
- Получить больше конверсий?
- Расширить свой информационный бюллетень или список рассылки?
Шаг 2. Выберите шаблон целевой страницы
Выберите шаблон целевой страницы с функциями, необходимыми для достижения вашей цели. Большинство конструкторов целевых страниц предлагают разные шаблоны для разных целей.
Шаблон поможет вам визуализировать, как будет выглядеть целевая страница, когда она будет готова, определит, где будут размещаться элементы, а также поможет вам в создании текста и изображений.
Не беспокойтесь о выборе неправильного шаблона. Вы можете выбрать другой шаблон или настроить тот, который вы выбрали.
Вы можете выбрать другой шаблон или настроить тот, который вы выбрали.
Шаг 3. Напишите копию
Копия (обычно) предшествует дизайну. Красивая целевая страница может привлечь посетителей, но слова делают свое дело.
Сделайте копию простой, не теряя намерения. Используйте короткие предложения и избегайте ненужных слов (например, наречий, жаргона).
Сосредоточьтесь на преимуществах, а не на функциях. Посетители хотят знать, как вы решите их проблемы или улучшите их жизнь. Пишите с точки зрения пользователя.
Пишите заголовки, которые сразу привлекут внимание читателя. Убедитесь, что они ясны, лаконичны и связаны с целью страницы.
Шаг 4. Создайте CTA
Призыв к действию (CTA) имеет решающее значение для успеха вашей целевой страницы. Он говорит посетителям, что вы хотите, чтобы они сделали.
Сосредоточьтесь на одном действии. CTA должен побуждать посетителя делать что-то одно, когда он находится на странице. Избегайте ссылок (выходов) на другие страницы.
Уточните, что вы хотите, чтобы посетитель сделал. Они должны знать, чего ожидать, когда они предоставляют свой адрес электронной почты и нажимают кнопку. Например, «Начать бесплатную пробную версию» лучше, чем «Узнать больше».
Упростите CTA, чтобы сделать его максимально простым для заполнения. Как правило, более короткие формы имеют более высокий коэффициент конверсии, чем более длинные формы — формы, содержащие только адрес электронной почты, работают лучше всего. По данным QuickSprout, контактные формы с тремя или менее полями имеют минимальный коэффициент конверсии 25%.
Примечание: На длину формы влияют несколько факторов (например, цель целевой страницы, потребности в продажах и маркетинге, объем необходимой информации). Удалите поля, которые вам не нужны в качестве первой точки входа — запросите дополнительную информацию после регистрации. Разбивайте более длинные формы на шаги, чтобы они казались короче.
Шаг 5. Выберите правильные изображения
Копия лучше всего работает в паре с изображениями, которые соответствуют копии и поднимают ее.
Помните об изображениях, которые вы выбираете для поддержки своей копии. Они должны показывать преимущества, которые вы описываете. Это могут быть снимки продукта или изображения, которые визуально рассказывают историю.
Вставьте привлекательное «главное изображение» в качестве фокуса целевой страницы. Это должно позволить посетителям визуализировать предложение и его преимущества.
Включите фотографии людей, использующих продукт или пользующихся вашим предложением. Это поможет создать более эмоциональный отклик у посетителей, что повысит коэффициент конверсии.
Шаг 6. Дизайн целевой страницы
У вас есть шаблон, вы написали копию и выбрали изображения. Теперь сделайте выбор дизайна, чтобы создать отличную целевую страницу.
Хотя вы можете использовать готовый макет, лучше всего использовать шаблон в качестве отправной точки. Создайте собственную целевую страницу и настройте внешний вид страницы по своему вкусу.
Перемещение блоков копирования и изображений в разные позиции. Используйте шаблон, чтобы определить, как это будет выглядеть лучше всего. Отрегулируйте размеры и положение различных блоков, чтобы создать достаточно пустого пространства, чтобы сделать страницу привлекательной и разборчивой.
Используйте шаблон, чтобы определить, как это будет выглядеть лучше всего. Отрегулируйте размеры и положение различных блоков, чтобы создать достаточно пустого пространства, чтобы сделать страницу привлекательной и разборчивой.
Добавить, удалить или обрезать копию на основе макета. Отрегулируйте размеры и размещение изображения, чтобы они соответствовали друг другу.
Сопоставьте целевую страницу с вашим брендом. Вставьте логотип своей компании и используйте шрифты и цвета, соответствующие стилю вашего бренда.
При разработке целевой страницы помните о лучших практиках и ищите отличные примеры существующих целевых страниц для вдохновения.
Шаг 7. Настройка подключений
После того, как вы удовлетворены внешним видом, пришло время настроить необходимые подключения к вашей целевой странице.
Подключите целевую страницу к вашему домену. Затем выберите имя и URL.
Установите средства отслеживания и аналитики (например, Google Analytics) для встроенных скриптов. Это поможет вам увидеть, кто заходит на вашу страницу и что они там делают.
Это поможет вам увидеть, кто заходит на вашу страницу и что они там делают.
Интегрируйте целевую страницу с CRM и маркетинговыми инструментами. Вы хотите привлечь потенциальных клиентов как можно быстрее и эффективнее.
Шаг 8. Проверка и публикация
Перед публикацией сделайте один или два круга по целевой странице. Убедитесь, что он готов к публичному потреблению.
- Протестируйте все функциональные элементы, такие как призыв к действию и страница благодарности. Убедитесь, что все работает как надо, включая отслеживание и аналитику.
- Внимательно прочитайте копию, чтобы исправить орфографические, грамматические и точные ошибки. Подобные ошибки могут создать негативное впечатление.
- Просмотрите элементы дизайна и изображения. Убедитесь, что вы используете правильные изображения и они актуальны.
- Оптимизируйте целевую страницу, включая ключевые слова, метатеги, заголовки и т. д. Поисковая оптимизация поможет людям найти вашу целевую страницу.

После того, как вы закончите обзоры, нажмите «Опубликовать».
Привлечение трафика на вашу целевую страницу
Иметь SEO-оптимизированную, красиво написанную и хорошо оформленную целевую страницу — это здорово. Но это бессмысленно, если вы не привлекаете посетителей.
Вы должны привлечь трафик на свою целевую страницу, чтобы воспользоваться ее преимуществами. Хотя есть много способов сделать это, следующие методы эффективны.
1. Маркетинг по электронной почте
Начните со своего списка рассылки и подписчиков электронной почты. Они предоставили свои адреса электронной почты. Теперь отправьте их на целевую страницу.
Отправляйте рекламные сообщения по электронной почте со ссылками на целевую страницу. Настройте сообщение для разных сегментов в вашем списке адресов электронной почты.
Превратите подписчиков электронной почты в промоутеров. Поощряйте их посещать целевую страницу и делиться ссылками с другими, кому это может быть интересно.
2. Реклама с оплатой за клик (PPC)
Объявления Google эффективно привлекают посетителей на целевые страницы. Им принадлежит топ результатов поисковых систем.
Покупка рекламы PPC на основе ключевых слов, которые соответствуют заголовку на вашей целевой странице. Это снизит стоимость клика и увеличит количество заинтересованных посетителей.
3. Реклама в социальных сетях
Ваша аудитория находится в социальных сетях. Размещайте рекламу там, где ваши идеальные клиенты проводят больше всего времени, будь то LinkedIn, Twitter, Instagram или Facebook.
Используйте детализированный таргетинг, похожие рекламные кампании и другие маркетинговые стратегии, чтобы ориентироваться на определенную аудиторию с помощью рекламы в социальных сетях. Обязательно направляйте их на правильные целевые страницы.
Пересмотр вашей целевой страницы
Даже когда целевая страница готова, на самом деле она никогда не делается. Его всегда можно улучшить.
Важно понимать, насколько хорошо целевая страница привлекает и конвертирует потенциальных клиентов. Вы хотите знать, почему показатели конверсии увеличиваются или уменьшаются, а также что вам нужно делать.
Регулярно тестируйте и оптимизируйте целевую страницу. Узнайте, что работает, а что нет, а затем внесите изменения, чтобы привлечь больше потенциальных клиентов и повысить конверсию.
Вы уже проделали тяжелую работу по созданию целевой страницы. Сделайте копию страницы, измените некоторые элементы, опубликуйте ее и измерьте разницу в трафике и конверсиях.
Напишите новый заголовок. Измените изображение героя и другие изображения. Перепишите один абзац. Попробуйте новый CTA. Тестируйте и измеряйте все.
Опубликуйте самые эффективные целевые страницы и повторите процесс еще раз.
Что дальше
Вы узнали все шаги, необходимые для создания целевой страницы. Вы уже на пути к привлечению новых лидов и клиентов в свой бизнес.
Следуйте передовым методам, чтобы улучшить свои целевые страницы и повысить коэффициент конверсии. И если вы застряли в дизайнерских идеях, посмотрите примеры отличных целевых страниц для вдохновения.
И если вы застряли в дизайнерских идеях, посмотрите примеры отличных целевых страниц для вдохновения.
Как создать эффективную целевую страницу
Предварительный просмотр урока
В этом уроке мы рассмотрим, как создать эффективную целевую страницу для ваших рекламных кампаний. Мы также расскажем вам о важности целевых страниц и о том, как они могут повысить показатели эффективности кампании.
Что такое эффективная целевая страница?
Целевая страница – это отдельная веб-страница, на которую попадает посетитель после нажатия на ваше объявление. Эффективная целевая страница — это та, которая превращает пользователей в клиентов и/или потенциальных клиентов. Эти страницы можно разбить на основные элементы, которые можно протестировать A/B с целью повышения производительности.
Вот основные элементы страницы, на которых мы сосредоточимся в этом уроке:
- Заголовок
- Подзаголовок
- Призыв к действию
- Социальное доказательство
- Миссия/основная ценность
- Ключевые преимущества
- Изображения
- цветов
Почему это важно?
Создание эффективной целевой страницы является ключевым аспектом ваших кампаний. Это часть вашей кампании, с которой пользователь больше всего взаимодействует и формирует свое мнение о вашем бренде, а также о ваших продуктах и/или услугах.
Это часть вашей кампании, с которой пользователь больше всего взаимодействует и формирует свое мнение о вашем бренде, а также о ваших продуктах и/или услугах.
Что вам понадобится:
- Учетная запись отмены возврата (бесплатная пробная версия: https://unbounce.com/pricing/)
- Шаблон: лист структуры кампании
Процесс:
Шаг 1. Запустите бесплатную пробную версию Unbounce
1. Введите https://www.unbounce.com в веб-браузере.
2. Перейдите к кнопке «Начать бесплатную пробную версию» в правом верхнем углу.
3. Выберите «Начать 14-дневную бесплатную пробную версию» в плане, который лучше всего соответствует вашим маркетинговым потребностям.
4. Теперь пришло время зарегистрировать вашу учетную запись Unbounce. Вы можете зарегистрироваться через существующую учетную запись Google или создать учетную запись с помощью личной информации или электронной почты.
5. Далее идет платежная информация. Вам нужно будет связать либо учетную запись Paypal, либо кредитную карту с вашей учетной записью Unbounce. Не волнуйтесь, с вас будет взиматься плата только в том случае, если вы решите продолжить использование продукта по истечении бесплатных 14 дней.
Вам нужно будет связать либо учетную запись Paypal, либо кредитную карту с вашей учетной записью Unbounce. Не волнуйтесь, с вас будет взиматься плата только в том случае, если вы решите продолжить использование продукта по истечении бесплатных 14 дней.
6. Следующим шагом будет подтверждение по электронной почте. Вам нужно будет перейти в папку «Входящие» электронной почты, которую вы использовали для регистрации, и открыть сообщение от Unbounce, чтобы подтвердить свою учетную запись.
7. Войдите в свою учетную запись, используя адрес электронной почты и пароль, который вы создали в процессе регистрации. Вы также можете войти в систему, используя свою учетную запись Google, если вы выбрали этот вариант.
8. Теперь, когда вы находитесь в бесплатной учетной записи, Unbounce задаст несколько вопросов, чтобы убедиться, что вы получаете наилучшие впечатления от платформы.
9. Добро пожаловать в ваш аккаунт Unbounce! Мы настоятельно рекомендуем посмотреть короткое обзорное видео, чтобы вы могли ознакомиться с функциональностью платформы.
Шаг 2. Выберите шаблон целевой страницы
Теперь пришло время создать целевую страницу. В этом уроке мы будем использовать шаблон Unbounce для создания вашей страницы.
Примечание. У Unbounce также есть команда поддержки мирового класса. Вы должны ожидать звонка от них вскоре после регистрации. Мы настоятельно рекомендуем воспользоваться их временем и воспользоваться их поддержкой, чтобы решить пару технических шагов при создании вашей целевой страницы. Основная область, в которой вам может понадобиться помощь, — это подключение страниц Unbounce к вашему домену. Этого можно добиться, используя встроенную интеграцию с WordPress или подключив поддомен в настройках вашего хостинга.
Вот куда вам следует обратиться, если вы застряли и/или у вас есть вопросы:
1. Чтобы получить доступ к шаблонам страницы Unbounce, начните с нажатия «Создать новый».
2. Чтобы получить представление о платформе, не стесняйтесь провести некоторое время в шаблоне обучения. Мы не будем использовать его в качестве шаблона для вашей рекламной кампании.
Мы не будем использовать его в качестве шаблона для вашей рекламной кампании.
3. Для целевой страницы вашей кампании мы будем использовать шаблон «Начало работы — переход по клику». Нажмите на этот шаблон в меню шаблонов, а затем нажмите «Начать с этого шаблона», чтобы запустить конструктор страниц.
4. Вот что вы должны увидеть после входа в конструктор Unbounce. Не стесняйтесь прокручивать страницу вверх и вниз, чтобы ознакомиться с информацией, которую вы будете включать.
Шаг 3. Создайте эффективную целевую страницу
Чтобы начать создание страницы, мы удалим все направления Unbounce со страницы. Эти речевые пузыри будут мешать нам при разработке нашей страницы.
Для этого щелкните внутри белых облачков и нажмите клавишу удаления. Вы также можете избавиться от первого значка камеры.
Примечание. Ниже на странице есть дополнительные облачка с указанием направления, которые необходимо удалить.
Когда вы закончите, страница вашего шаблона должна выглядеть красиво и чисто.
Вы можете игнорировать мобильное уведомление в левом нижнем углу. Мы сосредоточимся на этом позже в уроке.
1. Первым личным элементом, который мы добавим на страницу, будет ваш логотип.
- Первый шаг, который мы хотим сделать, это освободить место для логотипа.
- Unbounce дает вам возможность перемещать несколько элементов одновременно. Для этого удерживайте нажатой клавишу Shift и кликайте по пунктам главного меню.
- Unbounce дает вам возможность перемещать несколько элементов одновременно. Для этого удерживайте нажатой клавишу Shift и кликайте по пунктам главного меню.
- Теперь, когда все выбрано, просто щелкните и в пределах пунктирных линий, удерживая нажатой кнопку мыши, перетащите элементы вправо.
- Вот как должна выглядеть ваша новая позиция в меню:
- Чтобы добавить свой логотип, дважды щелкните изображение круга в левом верхнем углу страницы.
- После двойного щелчка вы попадете прямо в библиотеку изображений.

- Прежде чем нажимать «Загрузить новое изображение», убедитесь, что ваш логотип сохранен в папке на вашем компьютере.
- Открыв изображение логотипа, вы увидите его в своей библиотеке изображений. Убедитесь, что изображение логотипа выбрано, а затем нажмите «Выбрать» в правом нижнем углу.
- Теперь вы увидите возможность масштабировать изображение по размеру. Мы рекомендуем выбрать «Не масштабировать». Если вы решите масштабировать свое изображение, чтобы оно соответствовало размеру, Unbounce затем обрежет ваш логотип, чтобы он помещался в том же пространстве, что и изображение круга, которое когда-то занимало его место.
- То, что вы увидите после выбора «Не масштабировать», зависит от размера файла изображения вашего логотипа.

- Для Директивы размер нашего файла был слишком большим. К счастью, вы можете легко настроить размер изображения логотипа, щелкнув по нему и перетащив его внутрь из правого нижнего угла.
- Вот как должен выглядеть ваш логотип после изменения размера.
- Вот и все! Вы добавили свой первый пользовательский элемент на целевую страницу.
Следующий элемент, который мы будем настраивать, — это заголовок. Это первая жирная строка, которую вы видите в верхней части страницы.
- В поисковом маркетинге пользователь часто довольно быстро перемещается со страницы на страницу. Заголовок вашей страницы позволит пользователю быстро понять, что представляет собой ваш продукт и/или решение, и решить, стоит ли его изучать. Мы рекомендуем написать заголовок, в котором четко указано, что вы предлагаете.
- Вот текст, который вы будете редактировать на этом шаге.
- При написании текста для целевой страницы вы будете ссылаться на таблицу стратегии своей кампании (ссылка здесь).

- Чтобы изменить текст, дважды щелкните текст-заполнитель. Как только вы сможете редактировать текст, выделите его весь.
- Теперь вы можете напечатать свой собственный заголовок.
- Для Директивы наш заголовок представляет наши услуги PPC. Поскольку нашим целевым рынком являются B2B и корпоративные бренды, мы хотели убедиться, что наш текст соответствует нашей целевой аудитории.
- Вот заголовок, на котором мы остановились: «Управление PPC для B2B и корпоративных брендов».
- Как видите, наша длина заголовка не работает с текущими настройками форматирования. Чтобы исправить это, щелкните текстовое поле заголовка и откройте настройки форматирования текста.
- Размер шрифта можно изменить с помощью настроек справа.
- Вы можете настроить размер текстового поля, перетаскивая его сторону влево и вправо.
- Мы решили уменьшить размер шрифта до 72, расширить текстовое поле, чтобы наш текст был уменьшен до двух строк, и отцентрировать текстовое поле.

3. После того, как вы определились с заголовком, пришло время предоставить пользователю больше контекста с помощью подзаголовка.
- Как следует из текста-заполнителя, здесь вы можете более подробно рассказать о своем продукте или услуге и представить свое предложение/рекламу/цель (ваш призыв к действию).
- Вы можете сослаться на свои уникальные ценности в стратегии своей кампании, чтобы вдохновить на более описательное объяснение вашего продукта или услуги (ссылка здесь).
- Процесс изменения этого текста такой же, как и заголовка. Сначала дважды щелкните текст заполнителя и выделите его весь. Как только это будет сделано, вы можете начать печатать свой подзаголовок.
- Для Директивы мы написали подзаголовок, в котором упоминается наша самая важная уникальная ценность — больше времени на вашем аккаунте. Затем мы объединили эти сообщения UVP с нашим коммерческим предложением.
- Мы отрегулировали ширину текстового поля нашего подзаголовка, чтобы оно соответствовало широкому заголовку.

- Мы отрегулировали ширину текстового поля нашего подзаголовка, чтобы оно соответствовало широкому заголовку.
4. Прежде чем перейти к следующему разделу, мы хотим добавить в этот шаблон новый элемент. Поскольку мы поднимаем наш призыв к действию в подзаголовке, мы думаем, что было бы лучше добавить кнопку призыва к действию непосредственно под подзаголовком.
- Чтобы добавить новую функцию на страницу, мы будем использовать модули элементов страницы слева от конструктора целевой страницы.
- Перейдите к элементу кнопки, нажмите и удерживайте значок и перетащите новую кнопку под подзаголовок. Когда вы отпустите кнопку, вы должны увидеть новую кнопку на своей странице.
- Вот как выглядит новая кнопка после перетаскивания ее на страницу.
- Мы будем редактировать формат ваших кнопок позже в этом уроке. Тем временем мы можем изменить текст на каждой кнопке призыва к действию. Вернитесь к листу стратегии кампании, чтобы найти текст призыва к действию (ссылка здесь).
- Чтобы отредактировать текст кнопки, нажмите кнопку, которую вы хотите отредактировать, и измените текст в инструментах форматирования справа от конструктора целевой страницы.

- Вы можете внести это изменение в остальные кнопки на своей странице. Дополнительные кнопки призыва к действию расположены в правом верхнем углу страницы, а также внизу страницы.
- Вот как выглядит первый раздел нашей целевой страницы после внесения изменений в текст призыва к действию.
- Теперь пришло время перейти к разделу социальных доказательств вашей целевой страницы!
5. В следующем разделе мы добавим наше социальное доказательство на целевую страницу. Что бы мы ни говорили на нашей странице, пользователь поверит нам только в том случае, если увидит поддержку со стороны третьих лиц.
- Вот несколько различных форм социального доказательства.
- Список клиентов
- Список наград
- Звездный рейтинг от сторонних обзорных платформ (Yelp, Capterra, Trip Advisor и т.
 д.)
д.) - Отзывы покупателей
- Сообщения клиентов в социальных сетях о вашем продукте или услуге
- Ваше социальное доказательство будет размещено во втором разделе шаблона целевой страницы.
- Чтобы приступить к работе с разделом социальных доказательств, вам нужно отредактировать вступительный текст. Этот текст даст контекст информации ниже. Это особенно важно, если вы планируете использовать только логотипы, значки наград или значки отзывов.
- Для Директивы мы используем этот текст, чтобы убедиться, что пользователь знает, что приведенные ниже логотипы представляют компании, которые растут благодаря нашей службе PPC.
- Теперь у вас есть некоторый опыт редактирования текста на странице. В качестве быстрого напоминания дважды щелкните, выделите и введите свой личный текст.
- Мы выбрали «Компании, которые растут благодаря нашему управлению PPC».
- Теперь пришло время отредактировать замещающие логотипы на странице.

