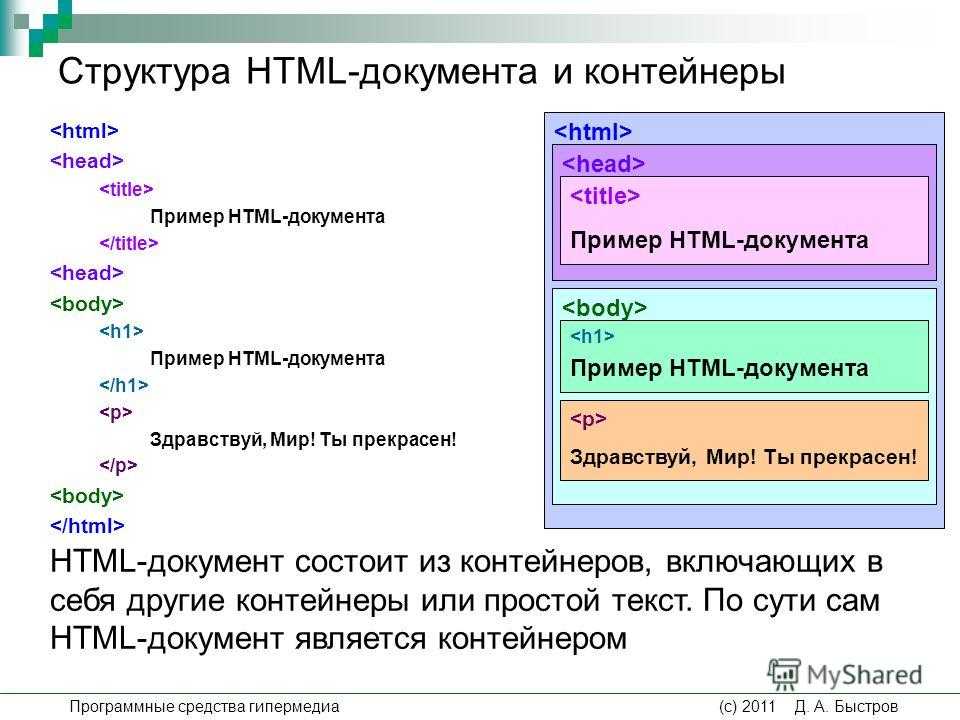
HTML/Элементы h2, h3, h4, h5, h5, h6
Синтаксис
(X)HTML
<h2> ... </h2> ... <h3> ... </h3> ... <h4> ... </h4> ... <h5> ... </h5> ... <h5> ... </h5> ... <h6> ... </h6>
Описание
Элементы h2 ‒ h6 (от англ. «header» ‒ «заголовок») создают заголовки в документе. Заголовки применяются в большинстве случаев для обозначения разделов страницы. Важность заголовка определяется цифрой (h2, h3, h4, h5, h5, h6). Чем меньше число, тем более важным является заголовок (и тем крупнее шрифт заголовка). В большинстве браузеров текст, вложенный в данный элемент отображается ‘полужирным’ шрифтом, а текст заголовка h5 имеет тот же размер, что и стандартный текст. Изменить стиль текста в данном элементе можно с помощью свойств CSS.
Совет
При создании веб-страниц не забывайте и не игнорируйте элементы заголовков, так как поисковые системы уделяют особое внимание тексту, расположенному в данных элементах.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Перевод | |
| 3.2 | Headings | |
| 4.01 | 7.5.5 Headings: The h2, h3, h4, h5, H5, H6 elements DTD: Transitional
Strict
Frameset | |
5. 0 0 | 4.3.6 The h2, h3, h4, h5, h5, and h6 elements | |
| 5.1 | 4.3.6. The h2, h3, h4, h5, h5, and h6 elements | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Атрибуты
- align
- Устанавливает выравнивание текста заголовка.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент align</title>
</head>
<body>
<h2>Заголовок темы</h2>
<p>Коротко о теме</p>
<h3>Подтема 1</h3>
<p>Текст по подтеме 1</p>
<h3>Подтема 2</h3>
<p>Текст по подтеме 2</p>
</body>
</html>
Элемент align
Тег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 10
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Содержание
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка Существует 3 вида <span>сниппетов</span>: контекстные объявления, стандартные <span>сниппеты веб-страниц</span>, а также <span>особые сниппеты</span> (колдунщики, навигационные ответы и т. д.).<div class="seog-tooltip-more-link"><a href="/terminy/snippet">Подробнее</a></div>
»>сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.
Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.
Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: …Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т.
 д.:
д.:
Особенно актуально для лендингов.
Примеры оформления
Другой тип шрифтаВерхний регистр, другой цвет и нижняя границаУникальное оформлениеЧасто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
HTML: язык гипертекстовой разметки | MDN
HTML (язык гипертекстовой разметки) является основным строительным блоком Интернета. Он определяет значение и структуру веб-контента. Другие технологии, помимо HTML, обычно используются для описания внешнего вида/представления веб-страницы (CSS) или функциональности/поведения (JavaScript).
Другие технологии, помимо HTML, обычно используются для описания внешнего вида/представления веб-страницы (CSS) или функциональности/поведения (JavaScript).
«Гипертекст» относится к ссылкам, которые соединяют веб-страницы друг с другом либо в пределах одного веб-сайта, либо между веб-сайтами. Ссылки являются фундаментальным аспектом Интернета. Загружая контент в Интернет и связывая его со страницами, созданными другими людьми, вы становитесь активным участником всемирной паутины.
HTML использует «разметку» для комментирования текста, изображений и другого содержимого для отображения в веб-браузере. HTML-разметка включает специальные «элементы», такие как ,
