Создание кнопок для сайта
Добрый день. Вчера я рассказывал про онлайн сервис для создания кнопок. Там произошло небольшое недоразумение, и я обещал, что сегодня подробно опишу создание кнопок для сайта, без всяких сервисов на чистом CSS.
CSS создание кнопки актуально еще и потому, что несколько строчек кода весят куда меньше, чем картинка. Даже использование спрайтов лучше исключить в тех местах, где можно задать стиль элементу только при помощи CSS.
Вообще, почему я так много уделяю внимания быстрой загрузки сайта? Да потому, что при прочих равных условиях, в выдаче будет первым тот, который быстрее грузится. Но для лендинг пейдж – это не очень важно, ведь СЕО продвижение посадочных страниц в топ 10 – очень дорогое удовольствие. А кроме того, сложное и затратное по времени.
Поэтому, на лендинг пейдж, трафик, в основном, идет не с поисковой выдачи, а с разных рекламных площадок. (Яндекс Директ, GoogleAdwords, Баннеры и т.д.)
В скором времени, я обязательно расскажу вам о том, как при помощи разных площадок для рекламы привлечь трафик на свою посадочную страницу.
Но если тема вашего сайта предполагает посещение людей с мобильных устройств, то скорость загрузки приземляющей страницы может стать проблемой для комфортной работы с ней. Ведь никому не нравиться долго ждать, пока страница загрузится. Что-то я отвлекся от темы. Приступим…
Будем делать такую кнопку c эффектом нажатия, при наведении.
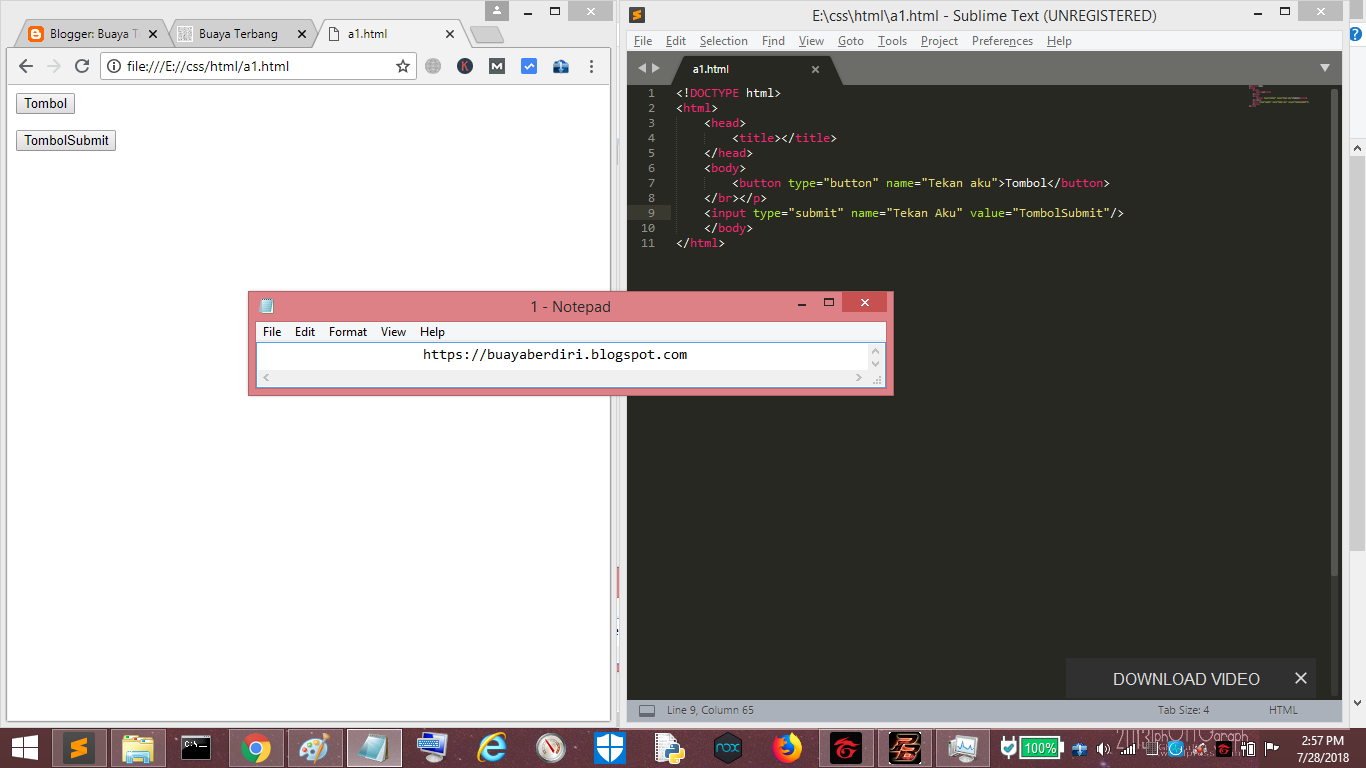
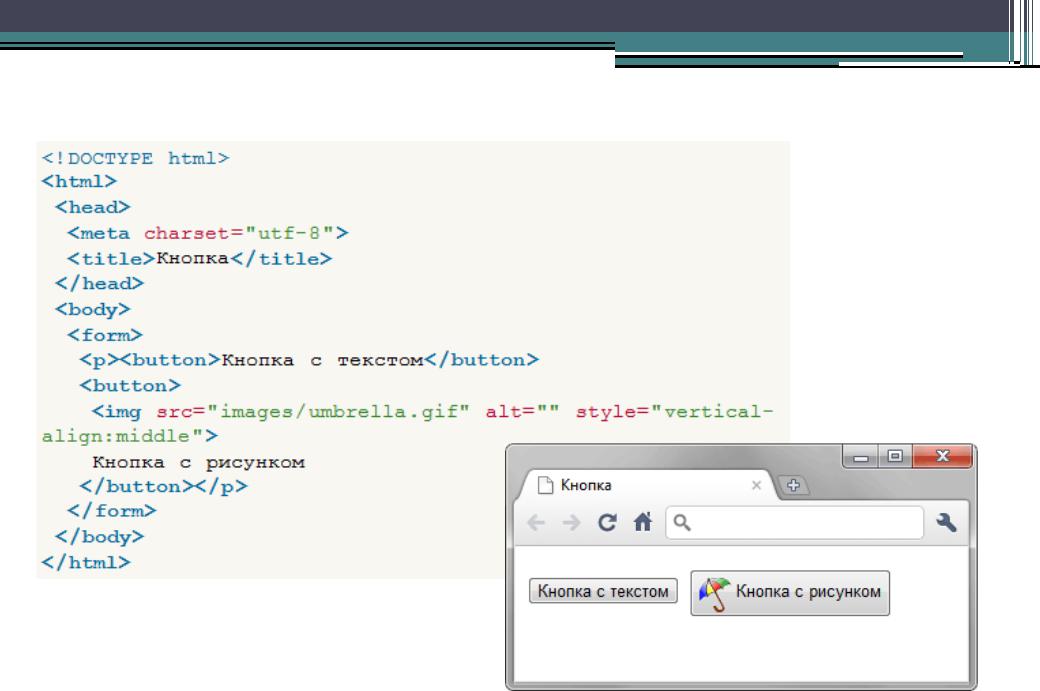
На этом этапе, нам необходимо написать html разметку кнопки. Для этого существует специальный парный тег «button».
<button> </button>
Парный тег – означает, что обязательно должен присутствовать закрывающийся тег.
Если вы используете кнопку в форме обратной связи, то необходимо задать тип “submit”:
Это связано с тем, что раньше разные браузеры обрабатывали элемент button по-разному. Internet Explorer передавал текст между тегами “button”, а Mazilla – передавала то, что было прописано в атрибуте “Value”. Сейчас ситуация изменилась. Но все же я рекомендую писать так:
<button type=»submit»> </button>
Для того, чтобы кнопка понимала к какой форме она привязана, необходим элемент “form” и в нем должен быть задан идентификатор формы:
<form>
<button type=»submit»> ПОЛУЧИТЬ ПРАЙС </button>
</form>
Давайте теперь присвоим идентификатор кнопке для того, чтобы ей можно было задать уникальный стиль, в случае если на странице кнопок несколько, и они все разные:
<button type=»submit» form=»zayavka»> ПОЛУЧИТЬ ПРАЙС </button>
Теперь добавим стили нашей кнопки.
Создание кнопок для сайта – CSS разметка
Сначала создадим общий вид, а потом добавим пару строк кода, для эффекта при наведении и сымитируем эффект нажатия.
Поехали…
#firstButton {
display: block; /* Переводим в блочный элемент*/
margin:0 auto; /* Выравниваем по центру */
width: 300px; /* Задаем ширину */
height: 40px; /* Задаем высоту */
border: none; /* Убираем обводку */
background: #188B12; /* Задаем цвет кнопки */
color:#fff; /* Задаем цвет текста */
font:bold 15px ‘Arial’, sans-serif; /* Жирность, Размер, Шрифт */
cursor: pointer; /*Курсор меняется на пальчик, при наведении*/
box-shadow: 0 4px 0 #11620D; /*Задаем тень — х, у, размытие, цвет*/
border-radius: 3px; /*Скругление углов*/
}
Думаю, подробнее вряд ли получиться, но если нужна будет помощь, обязательно пишите в комментариях – помогу.
Теперь добавим стили для кнопки, которые будут применяться при наведении на нее курсора. Создадим эффект нажатия.
#firstButton:hover{
margin-top: 2px; /*опустим кнопку на 2 пикселя*/
box-shadow: 0 2px 0 #11620D; /*Делаем меньше тень на 2 пикселя*/
}
Можно сделать так, чтобы кнопка плавно меняла цвет:
#firstButton:hover{
transition: .5s; /* Скорость изменения цвета */
background: #F96400; /* Задаем цвет кнопки */
box-shadow: 0 4px 0 #BB4A00; /*Задаем тень — х, у, размытие, цвет*/
}
Тут все ограничивается только вашей фантазией. Например, вы можете добавить анимацию (чтобы кнопка дрожала и привлекала внимание и т.д.).
А на сегодня — все. Теперь, создание кнопок для сайта у вас не должно вызывать никаких проблем. До встречи на smartlanding
Довідник по HTML тегам
- Головна
- html
- теґи
HTML — це мова розмітки за допомогою тегів. Тобто, HTML документ буде складатися з деякої групи елементів, де кожен елемент буде визначатися (починатися та закінчуватися) певним тегом (Для деяких елементів кінцевий тег не є обов’язвовим)
Тобто, тег — це назва елементу, записана у кутових дужках ()
Кожен HTML тег має свою унікальну назву з визначеним синтаксисом, яка записується латинськими літерами і не чутлива до регістру.
= Тільки в HTML5. = Не підтримується в HTML5.
| Теґ | Опис |
|---|---|
| <!—…—> | Визначає коментар в документі. |
| <a> | Створює посилання. |
| <abbr> | Визначає абревіатуру чи акронім. |
| <address> | Визначає контактну інформацію автора/власника документа або статті |
| <applet> | Визначае вбудований аплет. |
| <area> | Тег, який визначає інтерактивну область в зображенні-карті (елемент <map>), тобто при кліці на певну область зображення відбуваються |
| <article> | Тег `<article>` визначає незалежний, самодостатній зміст від іншої частини сайту. |
| <aside> | Блок з додатковою інформацією. |
| <audio> | Додає аудіозапис на веб-сторінку. |
| <b> | Робить текст жирним. |
| <base> | Змінює абсолютний шлях сторінки. |
| <basefont> | Задає шрифт за замовчуванням |
| <bdo> | Змінює напрямок тексту. |
| <big> | Робить текст більшим. |
| <blockquote> | Довга цитата. |
| <body> | Визначає кордоти тіла веб-сторінки |
| <br> | Створює перехід на новий рядок. |
| <button> | Визначає кнопку. |
| <canvas> | Використовується як контейнер для графіки |
| <caption> | Визначає назву таблиці. |
| <center> | Вирівнює текст по центру. |
| <cite> | Визначає назву твору |
| <code> | Вказує, що зміст теґа — програмний код. |
| <col> | Задає загальні властивості для однієї чи декількох колонок. |
| <colgroup> | Створює структурну групу, що об’єднує один або кілька стовпчиків. |
| <datalist> | Створює список варіантів. |
| <dd> | Визначення терміну. |
| <del> | Визначає текст котрий був видалений в новій версії документа |
| <details> | Визначає контент котрий користувач може приховати чи відобразити |
| <dfn> | Позначає термін в тексті. |
| <dialog> | Створює діалогове вікно |
| <dir> | Список з назв директорій. |
| <div> | Блок. |
| <dl> | Список термінів/визначень |
| <!DOCTYPE> | |
| <dt> | Задає назву терміна |
| <em> | Акцентує увагу на тексті. |
| <embed> | Вставляє в html-документ зовнішній об’єкт. |
| <fieldset> | Групує пов`язані поля форми. |
| <figcaption> | Підпис до малюнка |
| <figure> | Групування елементів. |
| <font> | Задає колір, розмір і тип шрифту. |
| <footer> | Визначає футер (підвал) веб-сторінки |
| <form> | Визначає форму. |
| <frame> | Визначає фрейм на веб-сторінці |
| <frameset> | Визначає структуру фреймів |
| <h2> | Заголовок першого рівня. |
| <h3> | Заголовок другого рівня. |
| <h4> | Заголовок третього рівня. |
| <h5> | Заголовок четвертого рівня. |
| <h5> | Заголовок п’ятого рівня. |
| <h6> | Заголовок 6 рівня. |
| <head> | Визначає інформацію про документ |
| <header> | Позначає розділ HTML-сторінки як заголовок. |
| <hgroup> | Призначається для групування заголовків на веб-сторінці |
| <hr> | Горизонтальна лінія. |
| <html> | Вказує, що почався HTML-документ. |
| <i> | Виділяє текст курсивою. |
| <iframe> | Вставляє на сторінку фрейм |
| <img> | Відображає графічне зображення на веб-сторінці |
| <input> | Поле вводу даних. |
| <ins> | Визначає текст, котрий був доданий в новому документі |
| <kbd> | Позначає клавіші, що можуть бути натиснені. |
| Поле для генерації пари ключів. | |
| <label> | Визначає мітку для елементу форми |
| <legend> | Заголовок до елементів, що згруповані за допомогою тега `fieldset`. |
| <li> | Визначає елемент списку |
| <link> | Тег `link` служить для зв’язку html-документа із зовнішнім файлом. |
| <main> | Визначає основний зміст документа. |
| <map> | Визначає карту-зображення для картинки |
| <mark> | Виділяє текст жовтим |
| <menu> | Відображає список пунктів меню. |
| <menuitem> | Додає нові пункти в контекстне меню |
| <meta> | Визначає метадані документа |
| <meter> | Створює візуальну шкалу. |
| <nav> | Набір навігаційних посилань. |
| <noscript> | Визначає альтернативний контент для користувачів у котрих не працює JavaScript |
| <object> | Визначає вбудований об’єкт. |
| <ol> | Визначає впорядкований список. |
| <optgroup> | Групує список опцій. |
| <option> | Створює пункт списку |
| <output> | Визначає результат розрахунку |
| <p> | Визначає текстовий абзац. |
| <param> | Задає параметри для об’єктів |
| <picture> | Являє собою контейнер для зберігання кількох елементів <source> , які підтримують елемент <img> |
| <pre> | Виводить попередньо відформатований текст |
| <progress> | Відображає хід виконання завдання. |
| <q> | Коротка цитата. |
| <rp> | Що показати в браузеру, котрий не має підтримки рубінових анотацій. |
| <rt> | Додає анотацію зверху чи знизу від тексту |
| <ruby> | Додає пояснення до тексту. |
| <s> | Визначає текст застарілим та закреслює його |
| <samp> | Визначає текст як вивід програми ябо скрипта |
| <script> | Додає на веб-сторінку JavaScript скрипт |
| <section> | Задає розділ документу |
| <select> | Створює елемент введення у вигляді списку. |
| <small> | Відображає текст зі зменшеним розміром шрифту |
| <source> | Визначає альтернативне джерело медіа-файлу для відтворення |
| <span> | Визначає унікальний ідентифікатор частини тексту |
| <strike> | Відображає текст закресленим |
| <strong> | Визначає важливий текст |
| <style> | Визначає стиль елементів веб-сторінки. |
| <sub> | Відображає текст у вигляді нижнього індексу. |
| <summary> | Визначає заголовок для теґу `<details>` |
| <sup> | Відображає шрифт у вигляді верхнього індексу. |
| <table> | Задає таблицю на HTML-сторінці |
| <tbody> | Визначає тіло таблиці. |
| <td> | Визначає комірку таблиці. |
| <textarea> | Область введення багаторядкового тексту. |
| <tfoot> | Задає нижній колонтитул таблиці. |
| <th> | Визначає клітинку-заголовок таблиці |
| <thead> | Визначає групу заголовків HTML-таблиці |
| <time> | Визначає час або дату. |
| <title> | Визначає заголовок веб-сторінки |
| <tr> | Визначає рядок в таблиці. |
| <track> | Визначає текстову доріжку до медіа-елементів |
| <tt> | Відображає текст моношининним шрифтом |
| <u> | Визначає підкреслений текст |
| <ul> | Визначає позначений(ненумерований) список |
| <var> | Використовується для виділення змінних з комп’ютерних програм. |
| <video> | Відображає відео на сайті. |
| <wbr> | Вказує браузеру місце, де допускається робити перенос рядка в тексті |
Создание кнопок из элементов UL
С HTML-элементом неупорядоченного списка можно манипулировать с помощью CSS для создания кликабельных кнопок. Повторное использование блочного элемента эффективно, поскольку базовая структура набора кнопок уже заложена в элементе UL, и все, что остается сделать, — изменить его стиль, чтобы он выглядел и вел себя как кнопки.
Повторное использование блочного элемента эффективно, поскольку базовая структура набора кнопок уже заложена в элементе UL, и все, что остается сделать, — изменить его стиль, чтобы он выглядел и вел себя как кнопки.
Основное обучение CSS
Если вы хотите узнать больше о CSS и связанных с ним технологиях, вы можете сделать это с помощью бесплатной пробной версии на LinkedInLearning.com.
Для начала нам нужен список кнопок, которые мы хотим стилизовать. HTML очень прост:
При просмотре в браузере он будет выглядеть следующим образом:
- ГЛАВНАЯ
- О НАС
- ПРИСОЕДИНЯЙТЕСЬ
- LOGIN
Обратите внимание, что элементу UL присвоен идентификатор кнопок . Это используется CSS для идентификации неупорядоченного списка.
Теперь о CSS. Мы стилизуем только два элемента списка.
- Каждый элемент списка, чтобы он выглядел как кнопка
- Ссылка и действие при наведении, чтобы они имели приятное поведение при наведении
Чтобы создать вид кнопки, нам сначала нужно поднять каждый элемент списка так, горизонтально, а не вертикально. Мы делаем это, объявляя, что элементы плавает до слева .
поплавок: левый;
Теперь, когда элементы списка выровнены по горизонтали, нам нужно стилизовать их, чтобы они выглядели как кнопки, поэтому мы удаляем стиль списка.
стиль списка: нет;
Мы выравниваем текст по центру, размер кнопки определяем шириной и высотой строки и создаем пространство между каждой кнопкой, определяя поле . Я также присвоил кнопкам фоновый цвет черного цвета.
#кнопки ли {
плыть налево;
стиль списка: нет;
выравнивание текста: по центру;
цвет фона: #000000;
поле справа: 30px;
ширина: 150 пикселей;
высота строки: 60 пикселей;
} Теперь стилизуем ссылку. Убираем строчку, которая появляется под ссылкой.
Убираем строчку, которая появляется под ссылкой.
украшение текста: нет;
Мы делаем это как для ссылки, так и для действия при наведении. Кроме того, мы хотим, чтобы элемент ссылки вел себя как блочный элемент. Это позволит нам придать фону элемента цвет при наведении на него курсора. Устанавливаем дисплей свойство по блок .
Теперь у нас есть следующий код CSS.
#кнопки ли {
текстовое оформление: нет;
цвет: #FFFFFF;
дисплей: блок;
}
#кнопки li a:hover {
текстовое оформление: нет;
цвет: #000000;
цвет фона: #33B5E5;
} Как видите, я определил цвет текста для ссылки и цвет фона для действия наведения.
Кнопки из UL с использованием CSSТак кнопки будут выглядеть в браузере. Цвета можно изменить, и вам могут понравиться цветовые палитры, которые я определил в статье Общие цветовые палитры.
Основное обучение CSS
Если вы хотите узнать больше о CSS и связанных с ним технологиях, вы можете сделать это с помощью бесплатной пробной версии на LinkedInLearning. com.
com.
Нравится:
Нравится Загрузка…
HTML/CSS: настройка кнопки призыва к действию | by mark l chaves
3 min read
·
13 марта 2017 г.
Пять вещей, которые мы настроим в этом уроке: цвет фона, цвет текста, округлость углов кнопки, ссылка, которую откроет кнопка, и текст призыва к действию.Это часть 2 из 2 о том, как получить бесплатную кнопку CTA. В прошлый раз я определил, что такое CTA , и поделился кодом, который вы можете использовать для своего собственного.
Сегодня мы рассмотрим HTML (язык гипертекстовой разметки) за кнопкой. Это руководство поможет вам настроить кнопки CTA.
Если вы помните из предыдущей статьи, ниже приведено изображение кнопки и соответствующий HTML-код. Кнопка Live находится на моем тестовом сайте marklchaves.
Простая кнопка призыва к действию (CTA). com/bUDMID">Зарегистрируйтесь!
Начнем! На рисунке ниже я выделил пять вещей, которые мы будем настраивать в этом уроке:
- Фон цвет
- Текст цвет
- Округлость углов кнопки
- Ссылка которую откроет кнопка
- Призыв к действию текст
Цвет фона
Чтобы изменить цвет фона , отредактируйте «606060» (серый в шестнадцатеричном формате). Не трогайте «#» или «;». Обновите только шесть (шестнадцатеричных) чисел. Попробуйте этот бесплатный онлайн-инструмент выбора цвета, который поможет вам найти шестнадцатеричный код цвета по вашему выбору.
Цвет фона кнопки.Цвет текста
Чтобы изменить цвет текста , отредактируйте «ffffff» (белый в шестнадцатеричном формате). Не трогайте «#» или «;». Обновите только шесть (шестнадцатеричных) чисел. Попробуйте этот бесплатный онлайн-инструмент выбора цвета, который поможет вам найти шестнадцатеричный код цвета по вашему выбору.
Не трогайте «#» или «;». Обновите только шесть (шестнадцатеричных) чисел. Попробуйте этот бесплатный онлайн-инструмент выбора цвета, который поможет вам найти шестнадцатеричный код цвета по вашему выбору.
Округлость кнопок
Чтобы изменить округлость углов кнопки, отредактируйте «20». Не трогайте «;» или «px». Только обновите цифры. Поэкспериментируйте с диапазоном чисел. «px» означает пиксель. Чем больше число, тем более круглыми становятся углы.
Округлость углов пуговицы.Ссылка на кнопку
Чтобы изменить ссылку , которую кнопка запускает при нажатии, отредактируйте «http://eepurl.com/bUDMID». Не прикасайтесь к двум меткам «. Обновляйте только ссылку между кавычками.
Ссылка, которую запускает кнопка при нажатии.Текст кнопки
Чтобы изменить текст призыва к действию , отредактируйте текст «Зарегистрируйтесь!» между угловыми скобками. Не нажимайте «>» или «<». Только обновить текст. Попробуйте использовать от одного до четырех слов.
Только обновить текст. Попробуйте использовать от одного до четырех слов.
При необходимости перечитайте первую часть этой серии «Как получить бесплатную кнопку CTA».
Если у вас есть какие-либо вопросы, оставьте мне комментарий :-).
Спасибо за внимание!
Далее: узнайте, как расположить новую кнопку CTA по центру.
Веб-разработка
Цифровой маркетинг
Призыв к действию
Автор: mark l chaves
66 подписчиков
жизнь. Сейчас я пишу и делаю фотографии. Я перешел на Dev.to. Портфолио на CaughtMyEye.cc
Еще от mark l chaves
mark l chaves
HTML/CSS: центрирование вашей новой кнопки CTA
Особая благодарность Ирэн Данг за вопрос, как центрировать мою пользовательскую кнопку CTA в моей предыдущей статье. Хорошо, давайте приступим!
3 минуты чтения·28 апреля 2019 г.
mark l chaves
Как выглядит обратная ссылка?
Отношения всегда были ценны и остаются ценными в эпоху цифровых технологий.

3 минуты чтения·12 августа 2018 г.
отметка l разделы
Добавление пользовательского CSS на ваш веб-сайт WordPress Практическое руководство
Методы
4 минуты чтения·19 октября 2019 г.
mark l chaves
901 44 Маркетинг по электронной почте: один список адресов электронной почты, чтобы управлять ими всеми и почему
Используете ли вы более одного маркетингового списка электронной почты? Если это так, вам следует рассмотреть возможность использования только одного физического списка. В случае списков адресов электронной почты меньше…
5 минут чтения·16 апреля 2017 г.
Просмотреть все от mark l chaves
Рекомендовано Medium
Michal Malewicz
Существует ПЯТЬ уровней навыков пользовательского интерфейса.
Только уровень 4+ позволяет нанять вас.
·6 минут чтения·25 апреля
Christine Vallaure
in
UX Planet
Полное руководство по цвету в UX/UI дизайне
90 005 Советы, теория и лучшие практики от новичка до продвинутого уровня
·11 минут чтения·20 июня 2021 г.
Хелена Чжан
Лучшие новинки 2022 года
5 моих любимых новинок 2022 года
·Чтение за 4 минуты·1 января
The PyCoach
in
Искусственный угол
Вы используете ChatGPT неправильно ! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.
·7 минут чтения·17 марта
Christina Sa
in
UX Planet
Пример из практики UX-дизайна, благодаря которому меня наняли
Получить работу в сфере UX-дизайна сложно, но один конкретный пример помог мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 марта
Christine Vallaure
in
UX Collective
Почему дизайнеры должны перейти от px к rem — и как это сделать в Фигме
Проектирование с учетом доступности.

