Визуальный HTML онлайн редактор (WYSIWYG)
Мудрый Гик → Полезные сервисы и статьи → Визуальный HTML онлайн редактор (WYSIWYG)
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Вставить из Word | Позволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования. Фактически превращает сервис в word to html конвертер. | |
| Источник | Позволяет просматривать, копировать и редактировать Ваш текст в формате HTML. |
| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | Вставка таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. | |
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ©, ™, ¥, ½. |
| Вырезать | Вырезать выделенный текст. | |
| Копировать | Копирует выделенный текст. | |
| Вставить | Вставка фрагмента текста с разбивкой на абзацы. Всё остальное форматирование удаляется. | |
| Отменить | Отменяет последнее произведённое действие. | |
| Повторить | Повторяет последнее отменённое действие. | |
| Развернуть | Разворачивает HTML редактор на весь экран. Удобно при работе с большим текстом. |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
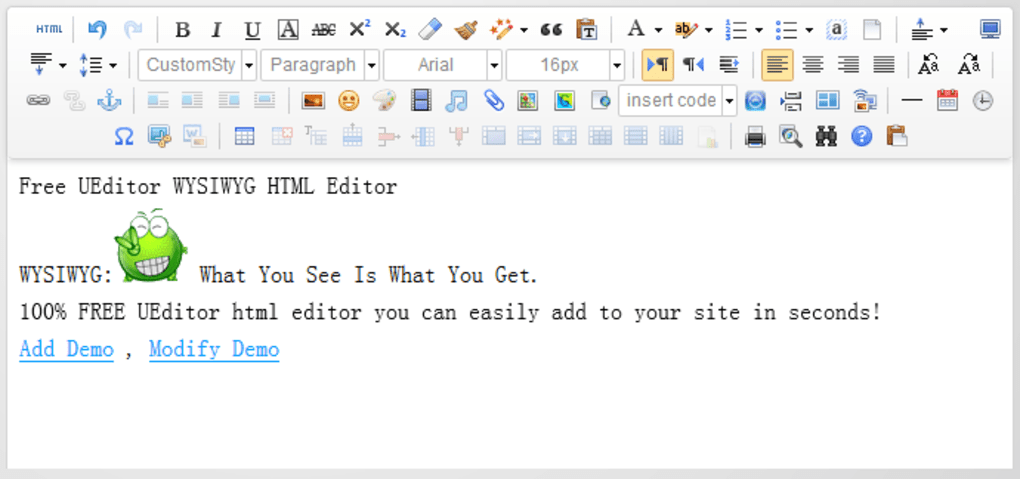
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. What You See Is What You Get, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html. Для этого нужно скопировать необходимый фрагмент из word, и, нажав на нашем сервисе кнопку » Вставить из Word», вставить скопированный фрагмент в появившееся диалоговое окно.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).
- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
Автор статьи:
Ярослав И. (Yaroslav I.) — основатель и главный редактор сайта Мудрый Гик, автор самых первых статей. Им были заложены основные принципы развития проекта. Имеет огромный игровой опыт. Им было пройдено более 200 игр на персональном компьютере, Sony PlayStation, Android и других гаджетах. В настоящее время Ярослав руководит развитием проекта и подбирает темы для новых статей. Подробная информация о Ярославе доступна по этой ссылке.
что это за HTML-редактор и где применяется
CKEditor — это HTML-редактор, который встраивается в веб-страницы. Он работает как привычные текстовые редакторы и сразу показывает, как будет выглядеть документ. Отличие в том, что документ сразу создается с использованием языка разметки HTML.
Редактор используется для быстрого создания и редактирования веб-страниц. После скачивания CKEditor можно загрузить его на сервер, где хранится сайт, и подключить к нему. Можно подключить меню редактора, например, к формам для комментариев на стороне клиента. А можно использовать CKEditor внутри CMS, чтобы создавать и редактировать контент на страницах сайта.
Можно подключить меню редактора, например, к формам для комментариев на стороне клиента. А можно использовать CKEditor внутри CMS, чтобы создавать и редактировать контент на страницах сайта.
Редактор поддерживает множество языков, включая русский. Интерфейс — по умолчанию на английском, но можно подгрузить дополнительные языковые пакеты.
Раньше программа называлась FCKEditor, но сменила название начиная с версии 3.0. Актуальные версии на момент написания статьи — 4 и 5.
Для чего нужен CKEditorВ первую очередь инструмент нужен для удобства. CKEditor –— это редактор формата WYSIWYG. Аббревиатура расшифровывается как What You See Is What You Get: что видишь, то и получишь. Это означает, что результат видно сразу: человек вводит текст, форматирует его и тут же понимает, как он будет выглядеть.
Поэтому CKEditor пользоваться удобнее, чем стандартными полями для ввода контента. Чтобы отформатировать текст, не нужно вручную писать HTML-теги — достаточно нажать на кнопку, как в обычном текстовом редакторе. Все применится автоматически.
Все применится автоматически.
Кроме того, CKEditor расширяет возможности сайта. Иногда стандартных средств недостаточно: на этот случай в редакторе есть плагины и разнообразные настройки, которые позволяют добавить новые функции.
А еще редактор можно подключить к текстовым полям на самих страницах сайта — тогда пользователи тоже смогут форматировать свой контент, например комментарии. Стандартные формы для ввода зачастую лишены возможности по-разному настраивать текст.
Кто пользуется CKEditor- Веб-разработчики, которые могут заниматься его настройкой и подключением к сайту, а также установкой плагинов и кастомизацией.
- Контент-менеджеры, которые наполняют сайт текстами, картинками и другим содержимым. Они работают с редактором, поэтому им даже не обязательно знать HTML.
- SEO-специалисты, маркетологи, вебмастера и другие люди, которым может понадобиться работать с CMS сайта.
- Обычные пользователи, которые могут воспользоваться CKEditor, если владелец сайта подключил его на стороне клиента.

Форматирование текста. Можно не просто вводить текст, но и делать его жирным, курсивом, зачеркнутым или подчеркнутым, менять цвет и тип. Можно добавлять заголовки, выравнивать контент по разным краям — словом, делать все, что предлагают классические текстовые редакторы. При этом не нужно работать с HTML: он стандартно используется в вебе для форматирования текстов, но CKEditor берет расстановку тегов на себя.
Кастомные настройки. Разработчики CKEditor предлагают несколько основных пакетов для загрузки редактора, с большим или меньшим наполнением. Но есть и возможность кастомизировать сборку: добавить в редактор компоненты, которые нужны непосредственно вам, и как бы «собрать» из них нужное наполнение.
Установка плагинов. Плагины — это расширения, которые устанавливаются в редакторе. Они позволяют добавить в него самые разные новые функции для работы с контентом. Например, возможность экспортировать документ в формат PDF или автоматически изменять размер поля ввода в зависимости от объема текста. Есть плагины для работы с изображениями, шрифтами и многим другим, а также для автоматической подстановки форматирования при копировании текстов из Word и прочих офисных программ.
Например, возможность экспортировать документ в формат PDF или автоматически изменять размер поля ввода в зависимости от объема текста. Есть плагины для работы с изображениями, шрифтами и многим другим, а также для автоматической подстановки форматирования при копировании текстов из Word и прочих офисных программ.
Работа с картинками. У создателей CKEditor есть плагины, которые позволяют так же гибко работать с изображениями на сайте: стилизовать, размещать в тексте и так далее. В новой версии CKEditor 5 работа с картинками уже есть в основном пакете, в других версиях мог понадобиться дополнительный плагин.
Командная работа. Возможности для командной работы особенно хорошо заметны в новых версиях программы. Там есть возможность оставлять комментарии к документам, как, например, в «Ворде», просматривать историю правок, давать разные уровни доступа в зависимости от статуса пользователя. Это только примеры: на деле возможностей куда больше, а плагины дополнительно их расширяют.
Когда редактор подключен, в поле ввода текста внутри административной панели CMS — или в поле для ввода комментариев на странице сайта — появляется панель инструментов. На ней есть кнопки, привычные нам по текстовым редакторам: «Полужирный текст», «Курсив», «Заголовок» и другие. Ими можно пользоваться как обычно, редактор сам переведет все в HTML.
В нижней части окна редактор показывает, какие теги применены к той части текста, где сейчас находится курсор. Это полезно, чтобы понять, с каким участком мы имеем дело: например, со списком, отдельным абзацем или чем-то еще.
Если по какой-то причине человеку понадобится ввести в текстовое поле HTML-код, он может нажать в панели CKEditor соответствующую кнопку и перейти в режим написания кода. В этом случае CKEditor не будет применять стили — они будут читаться сразу из HTML-разметки.
Совместимость с популярными технологиямиCKEditor совместим с большинством современных CMS: Drupal, OpenCart, MODX и другими. Он поддерживает ряд технологий и языков программирования, которые используются в вебе. На стороне клиента это JavaScript, на стороне сервера — PHP, Perl, Ruby, Java, Python, ASP.NET и другие. Поддержка редактора есть в большинстве браузеров, таких как Chrome, Firefox и других.
Он поддерживает ряд технологий и языков программирования, которые используются в вебе. На стороне клиента это JavaScript, на стороне сервера — PHP, Perl, Ruby, Java, Python, ASP.NET и другие. Поддержка редактора есть в большинстве браузеров, таких как Chrome, Firefox и других.
Это не единственный проект авторов, и их другие разработки сочетаются с CKEditor, а могут и объединяться. Например, есть менеджер файлов CKFinder — это родственный проект, и его можно интегрировать в редактор. Он позволяет, к примеру, более удобную загрузку изображений на сервер и легкий поиск файлов.
Как установить CKEditorБольшинство версий программы платные, но ее демоверсия представлена на официальном сайте бесплатно. Она доступна в режиме онлайн: можно открыть страницу и попробовать воспользоваться функциями CKEditor, чтобы понять, как с ним работать.
В бесплатном доступе есть opensource-версия CKEditor — вариант с открытым исходным кодом, где есть основные возможности редактора. Правда, в этой версии работают не все функции: за некоторые возможности необходимо доплачивать.
Правда, в этой версии работают не все функции: за некоторые возможности необходимо доплачивать.
Скачать CKEditor можно с официального сайта, для этого понадобится на нем зарегистрироваться. После этого архив с редактором нужно будет распаковать — сложной установки не понадобится.
Если у вас есть веб-проект на локальном компьютере, можете распаковать редактор в его папку. Для сайтов CKEditor загружается на сервер, где запущен проект.
Как настроить CKEditorПервоначальную настройку редактора можно провести еще на этапе скачивания. Официальный сайт сразу спрашивает, какая конфигурация вам нужна, и предлагает настроить ее под себя. Большинство расширенных функций — платные, так что для тренировки лучше выбирать базовый опенсорсный пакет.
Кроме основных официальных плагинов, при скачивании можно сразу выбрать из списка дополнительные, в том числе от сторонних разработчиков. Такая возможность есть на странице CKEditor Builder — инструмента, который помогает собрать свою конфигурацию редактора.
В базовую панель инструментов редактора можно добавить дополнительные кнопки: скачать и установить плагины для него или создать самостоятельно. Разработчики могут написать плагин с собственной логикой на языке JavaScript, а потом подключить к CKEditor.
Собственные плагины бывают нужны, если на сайте часто приходится выполнять какое-то одно специфичное действие и было бы удобно иметь для него кнопку.
Как начать работать с CKEditorПодробные инструкции по подключению редактора к CMS и административной панели есть в документации, а также в мануалах от создателей конкретной CMS. Процесс может несколько различаться в зависимости от продукта, которым вы пользуетесь.
Проще всего работу редактора можно проверить, если подключить его на стороне клиента. Для этого даже не понадобится сервер: достаточно HTML-файла на локальном компьютере.
Чтобы это сделать, нужно сначала подключить файл ckeditor.js. Это тоже можно сделать прямо в HTML-документе с помощью тега script. В таком случае функции из этого файла станут доступны внутри документа и ими можно будет пользоваться.
В таком случае функции из этого файла станут доступны внутри документа и ими можно будет пользоваться.
В HTML-файл нужно будет добавить поле для ввода текста — оно называется textarea. Затем понадобится дать ему уникальное имя и с помощью JavaScript заменить стандартное отображение textarea с таким именем на окно редактора. Благодаря ckeditor.js это можно сделать с помощью одной команды: в файле уже есть функция CKEDITOR.replace(). В скобках понадобится указать уникальное имя textarea, к которой вы хотите добавить поле редактора.
После этого вместо стандартного текстового поля на странице отобразится интерфейс редактора с кнопками форматирования текста.
HTML-редактор · Темы GitHub · GitHub
Вот 96 публичных репозиториев соответствует этой теме…
ckeditor / ckeditor4
ДжиХонг88 / солнечный редактор
Звезда 1,1кЛикасон / элемент-типтап
Звезда 1кфроала / угловой-froala-wysiwyg
Звезда 724Сэмкларк / SCEditor
Звезда 584wordpress-мобильный / AztecEditor-iOS
Звезда 543ненадпнк / cl-редактор
Звезда 281викимедиа / визуальный редактор
Звезда 180яблоко / WinHtmlEditor
Звезда 152JideGuru / богатый_редактор
Звезда 119УвеКейм / ZetaHtmlEditControl
Звезда 75безумный / iOS-HTMLTextEditor
Звезда 58новыйbthenewbd / grav-плагин-tinymce-редактор
Звезда 57код типа / наборщик
Звезда 36Маркетинговый трубопровод / Ace-Editor-Веб-компонент
Звезда 34вокалист / веб-мобильный HTML-конструктор
Звезда 23ТорстенДитманн / omnia-редактор
Звезда 20Маркетинговый трубопровод / Скриптор.
 js Звезда
18
js Звезда
18Хайкельфаззани / kody-веб-редактор
Звезда 18риоастамаль / html-редактор
Звезда 18Улучшить эту страницу
Добавьте описание, изображение и ссылки на html-редактор страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с html-редактор тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
Лучшие текстовые редакторы для React
Независимо от того, создаете ли вы систему управления контентом, платформу для блогов или любое другое приложение, требующее от пользователей создания и форматирования текста, редактор форматированного текста может стать важным компонентом. В 2023 году доступно множество вариантов текстовых редакторов, но может быть сложно понять, какой из них выбрать.
В 2023 году доступно множество вариантов текстовых редакторов, но может быть сложно понять, какой из них выбрать.
В этой статье мы рассмотрим некоторые из лучших текстовых редакторов для React, обсудим их функции, плюсы и минусы, чтобы помочь вам принять обоснованное решение о том, какой из них использовать для вашего следующего проекта. Прежде чем мы углубимся в то, что такое лучший редактор React, давайте посмотрим, что такое редактор форматированного текста и в чем разница между текстовыми редакторами HTML и редакторами форматированного текста.
Перейти вперед :
- Разница между текстовыми редакторами HTML и редакторами форматированного текста
- Проект.js
- TinyMCE
- Перо
- CKEditor 5
- ProseMirror
Необходимые условия
В этой статье предполагается, что читатель имеет практические знания React. Вам не обязательно быть экспертом, но вы должны уметь понимать код React.
Разница между текстовыми редакторами HTML и редакторами форматированного текста
Текстовые редакторы HTML и редакторы форматированного текста — это инструменты, используемые для создания веб-контента, но они работают по-разному и предназначены для разных целей. Текстовые редакторы HTML предназначены для разработчиков и веб-дизайнеров, которым необходимо писать и редактировать код в HTML, основном языке, используемом для создания веб-страниц.
Эти редакторы предоставляют простой текстовый интерфейс, в котором пользователи могут напрямую писать и редактировать код. Примеры текстовых редакторов HTML включают Sublime Text, Atom, VS Code и Notepad++. Они позволяют разработчикам писать и редактировать код с помощью таких функций, как подсветка синтаксиса, свертывание кода и автозаполнение. Они лучше всего подходят для тех, кто уже знаком с HTML, CSS и JavaScript.
С другой стороны, редакторы форматированного текста предназначены для создателей контента, у которых может не быть опыта программирования. Эти редакторы предоставляют более удобный интерфейс для форматирования текста, аналогичный процессорам Word или Doc. Они также могут поддерживать использование других языков, таких как CSS и JavaScript. Редакторы форматированного текста обычно создают HTML-код, но скрывают основной код от пользователя, позволяя им сосредоточиться на визуальном форматировании текста.
Эти редакторы предоставляют более удобный интерфейс для форматирования текста, аналогичный процессорам Word или Doc. Они также могут поддерживать использование других языков, таких как CSS и JavaScript. Редакторы форматированного текста обычно создают HTML-код, но скрывают основной код от пользователя, позволяя им сосредоточиться на визуальном форматировании текста.
Подумайте о популярной платформе для ведения блогов, такой как WordPress или Hashnode. Интерфейс, в котором вы пишете свой контент для своего блога, это редактор форматированного текста.
Теперь давайте рассмотрим лучшие текстовые редакторы для React в произвольном порядке.
Проект.js
Draft.js — один из лучших редакторов на рынке. Проект Draft.js, активно поддерживаемый Meta, представляет собой библиотеку React с фреймворком JavaScript с открытым исходным кодом для создания редакторов форматированного текста.
Draft.js предоставляет набор API-интерфейсов для структурированного создания контента и управления им, а также позволяет разработчикам создавать пользовательские текстовые редакторы, которые могут обрабатывать различные параметры форматирования, такие как полужирный и курсивный текст, списки, отмена/повтор, блоки кода. , ссылки, медиа и т.д.
, ссылки, медиа и т.д.
Draft.js построен на основе библиотеки Facebook React и может быть интегрирован с другими инструментами и платформами, такими как Redux.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
Плюсы
- Легко интегрируется с другими инструментами и платформами на основе React
- Draft.js имеет открытый исходный код и активно поддерживается Facebook, что означает, что он хорошо поддерживается и имеет большое и активное сообщество разработчиков
- Предназначен для обработки больших объемов текста и может работать со сложными вариантами использования, такими как совместное редактирование. Изучите 5 лучших текстовых редакторов для React, включая TinyMCE и ProseMirror, и сравните их на основе кривой обучения, подключаемых модулей, поддержки мобильных устройств и т. д.
Минусы
- Крутая кривая обучения
- Требуются значительные усилия разработчиков для создания пользовательского текстового редактора со всеми необходимыми функциями
- Нет официальной мобильной поддержки
- Плагины браузера, такие как проверка орфографии, могут нарушить работу редактора
Вот демонстрация использования Draft. js.
js.
TinyMCE
TinyMCE на сегодняшний день является лучшим редактором форматированного текста для React в 2023 году. Он предоставляет удобный интерфейс, напоминающий стандартный текстовый процессор, и его можно легко интегрировать в любое веб-приложение.
TinyMCE обладает широким спектром функций, включая параметры форматирования текста, такие как жирный шрифт, курсив, подчеркивание, возможность вставки и редактирования изображений, таблиц и списков, различные шрифты, поддержку отмены и повтора действий и многое другое.
Преимущество TinyMCE в том, что он поддерживает плагины, которые можно использовать для расширения функций редактора, таких как проверка орфографии и управление файлами. Все его основные функции также бесплатны.
Плюсы
- Простота использования и интеграции
- Настраивается с помощью широкого спектра подключаемых модулей и дополнений
- Кроссбраузерная совместимость
- Легкий и быстрый
- Поддержка многих языков
- Мобильная поддержка
Минусы
- Некоторым пользователям пользовательский интерфейс по умолчанию может показаться простым или устаревшим
- Может потребоваться дополнительная настройка для соответствия конкретным требованиям проекта
Вот демонстрация использования TinyMCE.
Перо
Третий редактор в нашем списке — Quill. Quill — популярный текстовый редактор с открытым исходным кодом, который используется как небольшими компаниями, так и компаниями из списка Fortune 500. Это связано с тем, что Quill имеет очень простой пользовательский интерфейс, который позволяет пользователям легко форматировать текст и добавлять мультимедийный контент, а Quill также предоставляет широкий спектр параметров форматирования, включая цвет текста, размер шрифта и выравнивание.
Quill обладает широкими возможностями настройки, что позволяет пользователям добавлять свои собственные модули и форматы. Самое приятное то, что он имеет встроенную проверку орфографии, легкий и простой в реализации. Quill широко используется в веб-разработке для создания онлайн-редакторов и систем комментирования. Однако некоторым пользователям может не хватать расширенных функций, и для настройки могут потребоваться некоторые технические знания.
Плюсы
- Отличный интерфейс для редактирования и форматирования текста
- Широкий диапазон параметров форматирования
- Широкие возможности настройки, позволяющие пользователям добавлять свои собственные модули и форматы
- Встроенная проверка орфографии
- Легкий и простой в развертывании
- Кросс-платформенная совместимость
Минусы
- Не хватает некоторых расширенных функций, которые есть в других редакторах
- Существуют некоторые ограничения на функциональность отмены и повтора
Вот ссылка на демонстрацию использования Quill.
CKEditor 5
CKEditor 5 построен на модульной архитектуре и предоставляет набор функций и инструментов для удобного создания и редактирования контента. Он наиболее известен своей гибкостью и возможностями настройки, которые позволяют разработчикам создавать собственные сборки редактора, включающие только те функции и инструменты, которые необходимы для их конкретного случая использования. Это делает редактор легким и быстрым, но при этом предоставляет все функции, необходимые для создания и редактирования контента.
CKEditor 5 также включает в себя множество встроенных функций и поддерживает широкий спектр параметров форматирования, включая стили текста, списки, таблицы и встраивание мультимедиа. Он также поддерживает совместное редактирование, позволяя нескольким пользователям одновременно работать над одним и тем же документом.
Плюсы
- Удобный доступ для программ чтения с экрана и поддержка сочетаний клавиш
- Может быть интегрирован в несколько платформ и технологий
- Широкие возможности настройки
- Имеет отличный пользовательский интерфейс
- Обладает широким набором функций
- Обеспечивает совместное редактирование
Минусы
- CKEditor 5 — относительно большая и сложная библиотека, которая может вызвать проблемы с производительностью вашего приложения React
- Требуются большие усилия для расширения его функциональности
Вот ссылка на демонстрацию использования CKEditor 5.
ProseMirror
Последнее, но не менее важное, это ProseMirror. ProseMirror популярен благодаря своей модели структурированного документа. В отличие от традиционных текстовых редакторов, которые представляют документ в виде простой строки текста, ProseMirror использует более сложную структуру данных для представления документа. Это позволяет более эффективно обновлять и манипулировать контентом, что делает его пригодным для использования в крупномасштабных проектах.
ProseMirror предоставляет широкий спектр вариантов форматирования текста, включая полужирный, курсив и подчеркивание, а также списки, ссылки и изображения. Он также позволяет разработчикам добавлять собственные параметры форматирования текста, создавая собственную схему, а поскольку он построен на модульной архитектуре, он позволяет легко интегрироваться с другими инструментами и библиотеками.
ProseMirror также имеет систему плагинов, которая позволяет разработчикам добавлять новые функции в редактор без изменения основного кода. Некоторые из популярных плагинов включают редактирование таблиц, совместное редактирование и синтаксический анализ Markdown.
Некоторые из популярных плагинов включают редактирование таблиц, совместное редактирование и синтаксический анализ Markdown.
Плюсы
- Широкие возможности настройки, позволяющие разработчикам легко создавать уникальные и адаптированные возможности редактирования
- ProseMirror создан с учетом производительности и использует структурированную модель документа, которая позволяет эффективно обновлять и манипулировать содержимым
- ProseMirror поддерживает широкий спектр параметров форматирования текста, включая полужирный, курсив и подчеркивание, а также списки, ссылки и изображения
- ProseMirror имеет открытый исходный код и активно поддерживается, поэтому он получает регулярные обновления и улучшения
Минусы
- ProseMirror — относительно низкоуровневая библиотека, для создания полнофункционального редактора форматированного текста требуется значительный объем работы
- ProseMirror не тесно интегрирован с React.
 Хотя ее можно использовать с React, она требует дополнительной настройки и может не обеспечивать такой простой интеграции, как библиотека, специально разработанная для React .
Хотя ее можно использовать с React, она требует дополнительной настройки и может не обеспечивать такой простой интеграции, как библиотека, специально разработанная для React . - ProseMirror требует более глубокого понимания базовой функциональности, чтобы использовать его
Вот ссылка на демонстрацию использования ProseMirror.
Заключение
Если вы ищете редактор форматированного текста для использования в своем проекте React в 2023 году, пять редакторов, которые мы описали в этой статье, должны стать вашим выбором. Среди них я предпочитаю TinyMCE, в основном из-за широкого спектра подключаемых модулей, которые он принимает, и того, насколько хорошо он работает. В целом, он просто превосходит остальные.
Другие замечательные статьи от LogRocket:
- Не упустите момент с The Replay, кураторским информационным бюллетенем от LogRocket
- Узнайте, как Galileo компании LogRocket преодолевает шум, чтобы заблаговременно решать проблемы в вашем приложении
- Используйте useEffect React для оптимизации производительности вашего приложения
- Переключение между несколькими версиями узла
- Узнайте, как анимировать приложение React с помощью AnimXYZ
- Изучите Tauri, новую платформу для создания двоичных файлов Консультативные советы
- предназначены не только для руководителей.
 Присоединяйтесь к Консультативному совету по контенту LogRocket. Вы поможете сообщить тип контента, который мы создаем, и получите доступ к эксклюзивным встречам, социальной аккредитации и добыче.
Присоединяйтесь к Консультативному совету по контенту LogRocket. Вы поможете сообщить тип контента, который мы создаем, и получите доступ к эксклюзивным встречам, социальной аккредитации и добыче.
Я надеюсь, что эта статья была вам полезна, и я надеюсь, что она помогла вам выбрать хороший текстовый редактор для вашего следующего проекта React. Увидимся в следующем!
Преодолейте шум традиционных отчетов об ошибках React с помощью LogRocket
ЛогРакета
— это аналитическое решение React, которое защищает вас от сотен ложноположительных предупреждений об ошибках и ограничивает лишь несколько действительно важных элементов. LogRocket сообщает вам о наиболее серьезных ошибках и проблемах UX, которые действительно влияют на пользователей в ваших приложениях React. ЛогРокет
автоматически собирает ошибки на стороне клиента, границы ошибок React, состояние Redux, медленное время загрузки компонентов, исключения JS, показатели производительности внешнего интерфейса и взаимодействия с пользователем.