Как создать кнопку HTML, которая действует как ссылка?
Почему бы просто не разместить свою кнопку внутри ссылочного тега, например
<a href="https://www.google.com/"><button>Next</button></a>Это, кажется, работает идеально для меня и не добавляет тегов% 20 к ссылке, как вы этого хотите. Я использовал ссылку на Google, чтобы продемонстрировать.
Конечно, вы можете обернуть это в тег формы, но это не обязательно.
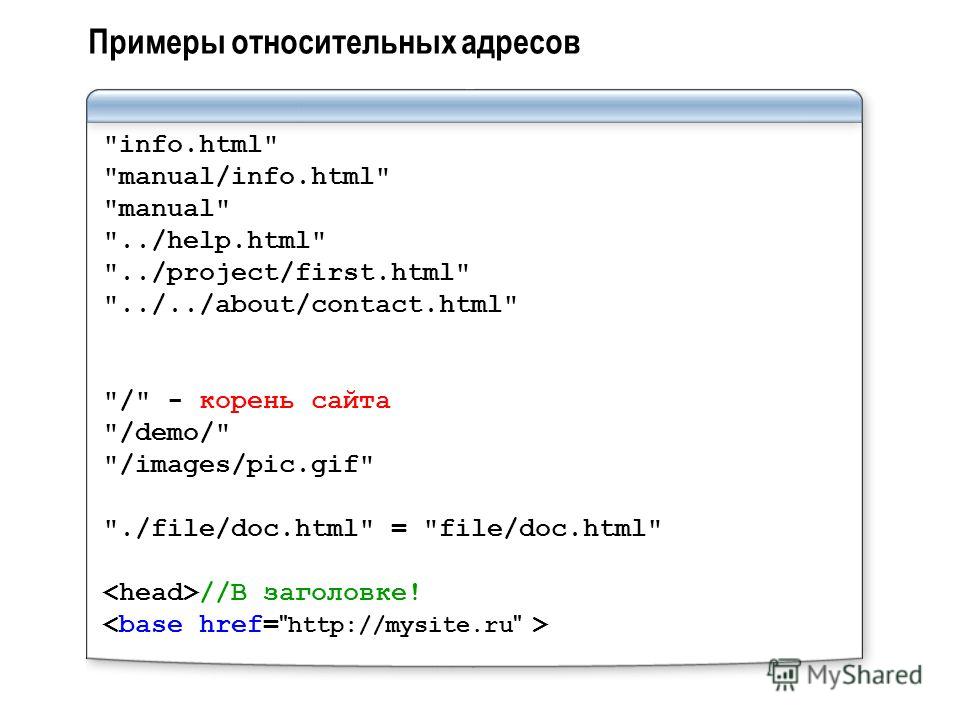
При связывании другого локального файла просто поместите его в ту же папку и добавьте имя файла в качестве ссылки. Или укажите местоположение файла, если в не находится в той же папке.
<a href="myOtherFile"><button>Next</button></a>Это также не добавляет никаких символов в конец URL-адреса, однако в нем есть путь к файлу проекта в качестве URL-адреса до окончания имени файла. например
Если бы моя структура проекта была .
.. обозначает папку — обозначает файл, а четыре | обозначить подкаталог или файл в родительской папке
..public
|||| ..html
|||| |||| -main.html
|||| |||| -secondary.html
Если я открою main.html, URL будет
http://localhost:0000/public/html/main.html?_ijt=i7ms4v9oa7blahblahblahТем не менее, когда я нажал кнопку внутри main.html, чтобы перейти на файл second.html, URL-адрес
http://localhost:0000/public/html/secondary.html Никаких специальных символов в конце URL нет. Надеюсь, это поможет. Кстати — (% 20 обозначает пробел в URL, который он закодировал и вставил вместо них.)
Кроме того,? _Ijt = xxxxxxxxxxxxxx в конце URL-адреса main.html, x определяется вашим собственным соединением, поэтому, очевидно, оно не будет равно моему.
Может показаться, что я излагаю некоторые действительно основные положения, но я просто хочу объяснить как можно лучше. Спасибо за чтение, и я надеюсь, что это поможет кому-то по крайней мере. Удачного программирования.
Кнопки «Наверх», «Назад», «Вниз» на jQuery, как вконтакте
Это статья — продолжение к моему старому посту про кнопку наверх, который с момента публикации набрал максимальное количество просмотров среди остальных постов на блоге и 95 комментариев!
Вот скрин из Google Analytics, топ 3 поста на блоге с момента публикации «кнопки наверх»:
Отрыв практически в два раза, впечатляет 🙂
В комментах меня просили, и не раз, сделать точную копию кнопки как вконтакте, то есть чтобы при прокрутке наверх она превращалась в кнопку «Назад» (это было в то время), а сейчас там кнопка немного поменялась и теперь её можно назвать кнопкой «Вверх-вниз» (возвращает обратно в ту часть страницы, откуда вы нажали «наверх». Сегодня я распишу оба варианта.
1. Кнопка «Наверх-Назад» (на предыдущую страницу)
Теория этой кнопки в том, что когда человек нажал на кнопку «наверх», ему захочется вернуться на предыдущую просмотренную страницу 
HTML
Сначала HTML-код, вставьте его куда-нибудь на своё усмотрение, я бы засунул перед закрывающим тегом </body>:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="button_back.js"></script> <div> <a href="#top">наверх</a> </div>
Повторю ещё раз, если кнопка не работает, попробуйте при подключении файла
CSS
#top-link{
cursor:pointer;
display:none;
position:fixed;
top:0px;
bottom:0px;
padding-left:5px;
padding-top:5px;
z-index:1;
}
#top-link a{
display:block;
}jQuery
Это содержимое файла button_back.js. Обратите внимание на ID основного блока с контентом на 3-й строчке кода, у меня это #content, а у вас может быть что-нибудь другое, например #wrapper или #container.
jQuery.extend(jQuery.fn, { toplinkwidth: function(){ totalContentWidth = jQuery('#content').outerWidth(); // ширина блока с контентом, включая padding totalTopLinkWidth = jQuery('#top-link').children('a').outerWidth(true); // ширина самой кнопки наверх, включая padding и margin h = jQuery(window).width()/2-totalContentWidth/2-totalTopLinkWidth; if(h<0){ // если кнопка не умещается, скрываем её jQuery(this).hide(); } else { if(jQuery(window).scrollTop() >= 1){ jQuery(this).show(); } jQuery(this).css({'padding-right': h+'px'}); } } }); jQuery(function($){ var topLink = $('#top-link'); topLink.css({'padding-bottom': $(window).height()}); // если вам не нужно, чтобы кнопка подстраивалась под ширину экрана - удалите следующие четыре строчки в коде topLink.toplinkwidth(); $(window).resize(function(){ topLink.toplinkwidth(); }); $(window).scroll(function() { if($(window).scrollTop() >= 1) { topLink.fadeIn(300).children('a').html('наверх').parent().
removeAttr("onClick"); } else { topLink.children('a').html('назад').parent().attr("onClick", "history.back()"); } }); topLink.click(function(e) { $("body,html").animate({scrollTop: 0}, 500); return false; }); });
P.S. в примере я особо не заморачивался с оформлением кнопки — всё только самое необходимое, если вам нужно оформление — смотрите или скачивайте демо.
2. Кнопка «Наверх-Вниз» (обратно в ту часть страницы, где был переход наверх)
Как я уже говорил, вконтакте отказались от теории, по которой посетителю постоянно хочется перейти на предыдущую просмотренную страницу.
Они решили, что непостоянному пользователю после прокрутки страницы наверх вновь захочется продолжить чтение ленты новостей с того места, где он остановился. Скажу честно, я сам сталкивался с такой ситуацией, так что этот вариант мне нравится больше.
Подробнее о том, как определить текущее местонахождение на странице.
Итак, погнали.
HTML и CSS
Тут практически всё точно также, как и в предыдущем примере (но в демо есть некоторые отличия в CSS), единственное только я назвал по-другому файл со скриптами, button_down.:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="button_down.js"></script> <div> <a href="#top">наверх</a> </div>
#top-link{
cursor:pointer;
display:none;
position:fixed;
top:0px;
bottom:0px;
padding-left:5px;
padding-top:5px;
z-index:1;
}
#top-link a{
display:block;
}jQuery + плагин scrollTo
Содержимое файла button_down.js, опять-таки не забывает изменить ID элемента #content.
;(function($){var h=$.scrollTo=function(a,b,c){$(window).scrollTo(a,b,c)};h.defaults={axis:'xy',duration:parseFloat($.fn.jquery)>=1.3?0:1,limit:true};h.window=function(a){return $(window)._scrollable()};$.fn._scrollable=function(){return this.map(function(){var a=this,isWin=!a.nodeName||$.inArray(a.nodeName.toLowerCase(),['iframe','#document','html','body'])!=-1;if(!isWin)return a;var b=(a.contentWindow||a).document||a.
\d+$/.test(attr[key]))attr[key]=attr[key]<=0?0:Math.min(attr[key],max);if(!i&&g.queue){if(old!=attr[key])animate(g.onAfterFirst);delete attr[key]}});animate(g.onAfter);function animate(a){$elem.animate(attr,f,g.easing,a&&function(){a.call(this,e,g)})}}).end()};h.max=function(a,b){var c=b=='x'?'Width':'Height',scroll='scroll'+c;if(!$(a).is('html,body'))return a[scroll]-$(a)[c.toLowerCase()]();var d='client'+c,html=a.ownerDocument.documentElement,body=a.ownerDocument.body;return Math.max(html[scroll],body[scroll])-Math.min(html[d],body[d])};function both(a){return typeof a=='object'?a:{top:a,left:a}}})(jQuery);
jQuery.extend(jQuery.fn, {
toplinkwidth: function(){
totalContentWidth = jQuery('#content').outerWidth(); // ширина блока с контентом, включая padding
totalTopLinkWidth = jQuery('#top-link').children('a').outerWidth(true); // ширина самой кнопки наверх, включая padding и margin
h = jQuery(window).width()/2-totalContentWidth/2-totalTopLinkWidth;
if(h<0){
// если кнопка не умещается, скрываем её
jQuery(this).

pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;
$("body,html").animate({scrollTop: 0},500);
}
return false;
});
});Работоспособность кода протестирована в браузерах Google Chrome, Mozilla Firefox и Opera (в актуальных на момент обновления данной статьи версиях).
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Формы HTML (Часть 2). В данном разделе рассмотрим формы.
 | by Влад Скуришин
| by Влад СкуришинФормы используются для сбора и заполнения информации на сайте.
Например: оставить заявку с номером телефона и email’ом.
Или еще один всем известный пример: каждый раз, когда мы заходим в Google или Yandex, мы видим на странице поисковика форму.
При вводе запроса в данную форму и нажатии на кнопку (или Enter), выполняется HTTP-запрос на сторону сервера Goggle или Yandex. Данный сервер обрабатывает полученные данные и выдает соответствующие ссылки на странице (см. рисунок выше).
Каким образом нам создать форму?
Для этого существует тег form.
Внутри данного тега, вы можете добавлять различные типы элементов: текстовые поля, кнопки и т.д.
Атрибут action указывает url, по которому будет выполняться обработка запроса. method указывает способ передачи данных.
- GET — обычно используется для получения данных и передает параметры с помощью параметров в
uri.
- POST — используется для отправки данных и сохранения в базу данных (особенно приватной информации). Передаваемые параметры не видны в
uri
Советуем вам больше узнать о методах по данной ссылке: клик.
Чтобы добавить в форму текстовое поля, мы можем воспользоваться тегом input.
Результат:
Атрибут type используется для указания типа вводимых данных. В нашем примере — это текст (text) и число (number).
Кроме text и number существуют следующие типы:
- password — используется для ввода пароля,
- url — для ввода url,
- email — для ввода email,
- file — для отправки файла,
- checkbox — для добавления флажка,
- radio — для добавления переключателя.
Список остальных типов вы можете найти тут.
Атрибут name указывает имя параметра, который будет передавать обработчику на backend при нажатии на кнопку «Отправить».
placeholder — задает текст, отображаемый до заполнения. Обычно оно используется для подсказки.
Ну и value, с помощью которого мы можем задать начальное значение введенное в поле. В нашем примере мы установили значение Человек.
Больше информации о атрибутах вы можете найти вотут.
В примере у нас есть текстовое поле race. Но нигде не указано подсказки, что это за поле. Пользователь просто не поймет, что все это значит.
Для добавления надписи мы можем воспользоваться тегом label. Дополнительно сгруппируем их с помощью тега fieldset и добавим группе название legend.
Результат:
Основная информация Введите свою расу
Атрибут for указывает к какому input привязана данная надпись по id.
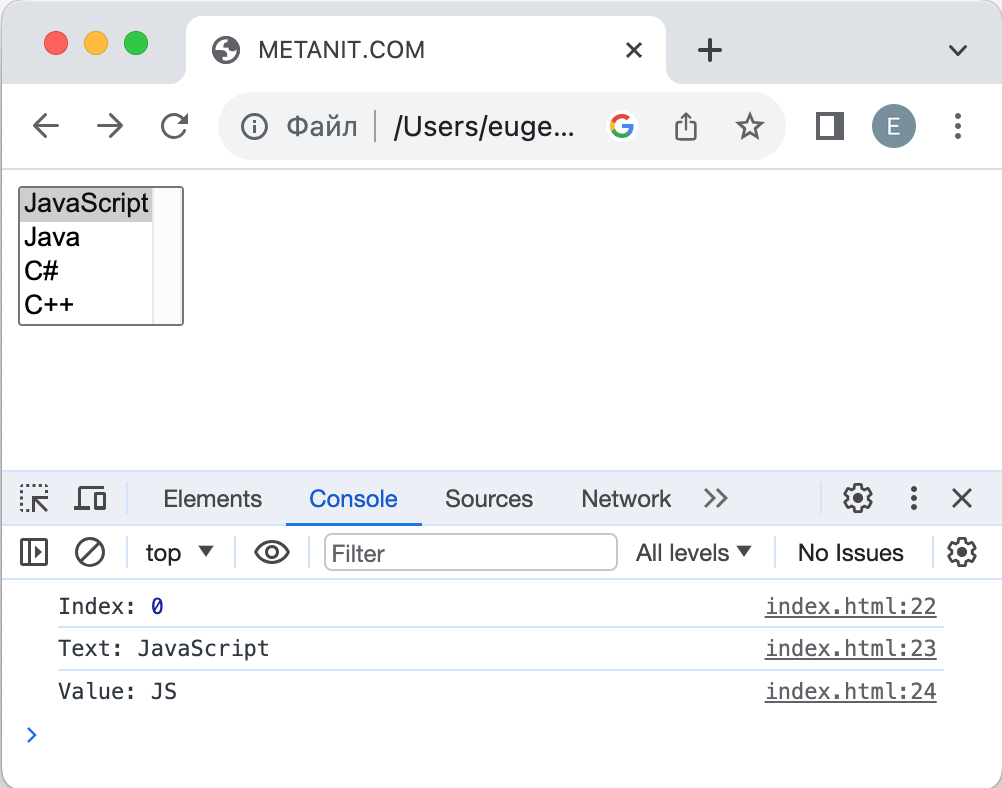
Если мы хотим добавить раскрывающийся список, то можно воспользоваться тегом select. Внутри данного тега определяются варианты выбора с помощью тега option.
Атрибут value в данном случае — это значение, которое будет доставлено на сервер при отправке. Если value не задан, то берется текст внутри option.
Результат:
Выберите свой город: Москва Санкт-Петербург Калининград Омск Казань
Мы создали свою форму, но как отправить данные к обработчику?
Нам необходима кнопка!
Тег button используется для создания кнопки.
Не забудьте указать type="submit". submit указывает, что при нажатии на данную кнопку, произойдет отправка к обработчику.
Остальную часть тегов вы можете найти тут.
Кнопка
Кнопку можно задать с помощью парного тега <button>…</button>. Внутри элемента button можно размещать другие HTML-элементы, так что можно сделать кнопку с текстом и рисунком.
Атрибуты тега <button>
- autofocus
-
Автоматическое получение фокуса при загрузке страницы.
 Значение можно задать тремя способами:
Значение можно задать тремя способами:
<button autofocus>...</button> <button autofocus="">...</button> <button autofocus="autofocus">...</button> - disabled
- Блокирует кнопку. Используется, когда кнопка становится активной только после выполнения определенных условий.
Значение можно задать тремя способами:
<button disabled>...</button> <button disabled="">...</button> <button disabled="disabled">...</button> - form
- Идентификатор формы, к которой относится кнопка.
- formaction
-
Адрес, куда пересылаются данные формы при нажатии на кнопку. Если для тега <form> указан атрибут action,
то атрибут formaction переопределяет его значение.
 Используется только для кнопок типа submit.
Используется только для кнопок типа submit.
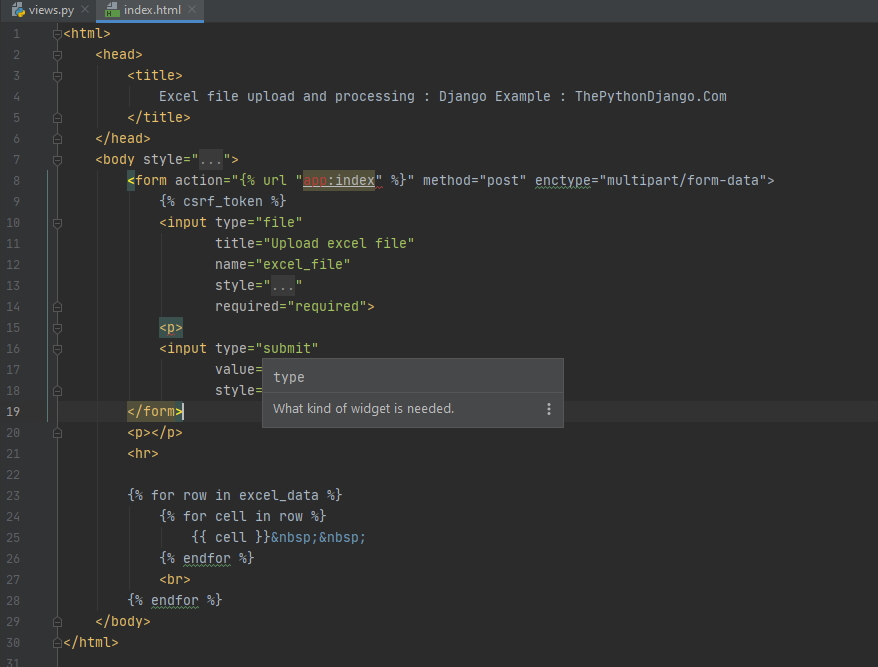
- formenctype
- Способ кодирования данных формы. Используется только для кнопок типа submit. Возможные значения:
- application/x-www-form-urlencoded – Символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data – Символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain – пробелы преобразуются в символ «+», символы не кодируются.
- formmethod
- Метод пересылки данных формы. Используется только для кнопок типа submit. Возможные значения:
- get – данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение,
- post – данные формы передаются отдельно, как HTTP.

- formnovalidate
- Отмена проверки формы на корректность. Используется только для кнопок типа submit. Значение можно задать тремя способами:
<button formnovalidate>...</button> <button formnovalidate="">...</button> <button formnovalidate="formnovalidate">...</button> - formtarget
-
Место, где будет отображен результат отправки формы. Используется только для кнопок типа submit. Возможные значения:
- _blank – В новом окне или вкладке,
- _self – В текущем окне (по умолчанию),
- _parent – В родительском фрейме (если фреймов нет, то это значение работает как _self),
- _top – В полном окне браузера, отменяя все фреймы (если фреймов нет, то это значение работает как _self),
- имя_фрейма – В iframe с указанным именем.

- name
- Имя кнопки.
- type
-
Тип кнопки. Возможные значения:
- button – Просто кнопка (по умолчанию),
- submit – Кнопка завершения работы и передачи данных,
- reset – Кнопка сброса.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Для тега <button> также доступны общие атрибуты и атрибуты обработки событий.
Можно вместо текста вставить рисунок, если вам это необходимо.
Пример кнопки с рисунком
<button>
Кто это?<br>
<img src="be.gif" alt="Людвиг ван Бетховен">
</button>РЕЗУЛЬТАТ:
Кто это?Кнопка html: использование, изготовление
Начинающие создатели сайтов (не те, кто использует готовые решения, а именно те, кто хочет создавать сайты самостоятельно) изучают html, однако не всегда удается с первого раза понять все нюансы создания сайта своими руками.
Кнопка html в меню сайта в стиле дизайна
Ссылки – это единственное, что может позволить переход с одной страницы на другую, однако простые ссылки — это полное отсутствие дизайнерской модели, поэтому нужно искать варианты того, как облагородить ссылку и придать ей красивый вид.
Кнопки для сайта html выполняют две функции: во-первых, они дают возможность перехода на заданную страницу, а во-вторых, имеют дизайн, который вписывается и гармонирует с общим стилем страницы.
Кнопка, по своей сути является той же самой ссылкой, только имеющей приятный вид и, если требуется, меняющей оттенки или форму при клике или наведении на нее.
Как сделать кнопку в html
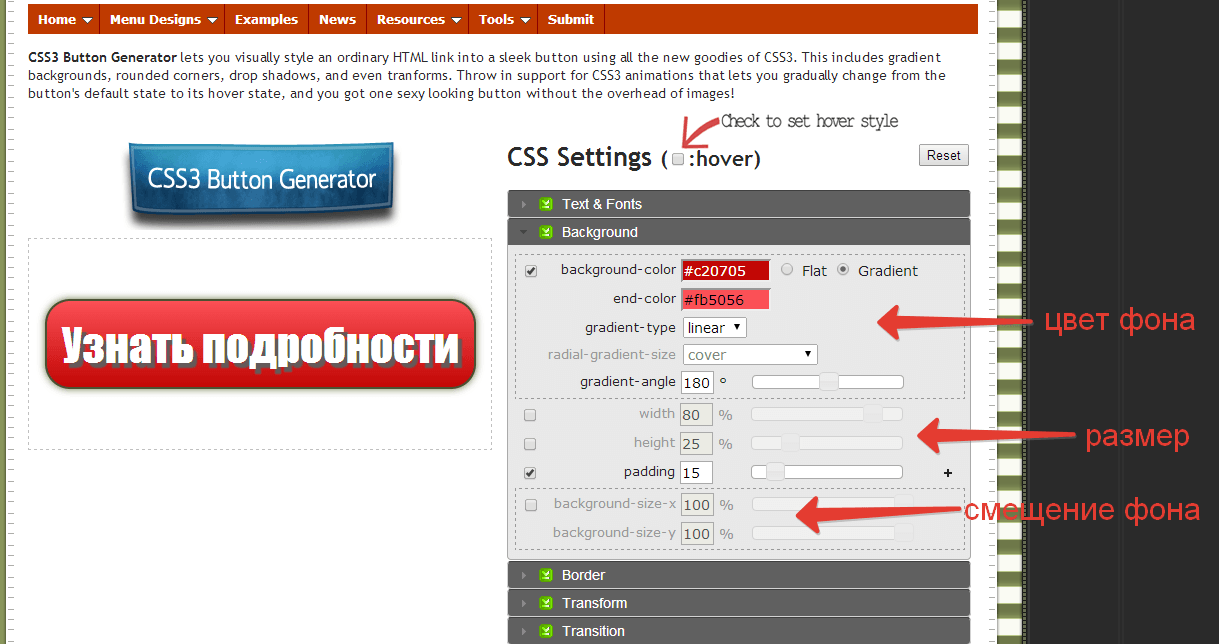
Сделать кнопку можно двумя способами: самому или используя сервисы для создания кнопок.
Первый способ позволяет научиться и понять суть всей работы, а второй — просто получить результат, да к тому же ограниченный в возможностях.
Кнопки html для сайта — это не столько сложная работа по созданию, сколько трудоемкое оживление кнопки. Под словом «оживление» подразумевается сделать ее реагирующей на клик, наведение или изменить в момент нажатия, для чего нужно использовать CSS или JavaScript.
Под словом «оживление» подразумевается сделать ее реагирующей на клик, наведение или изменить в момент нажатия, для чего нужно использовать CSS или JavaScript.
Кнопка с использованием изображения
Простая кнопка html имеет вид картинки-ссылки и создается путем вставки тега ‘a’ (ссылки) на тег img (изображение).
Указанный пример, по сути, является простой картинкой-ссылкой, однако может иметь любой вид и отлично вписываться в дизайн, однако данная кнопка html не может «работать», то есть менять вид в различных ситуациях.
Для того чтобы кнопка имела нестандартный вид и могла меняться в зависимости от ситуации, следует изменить ее изначальный вид и добавить CSS.
Кнопки для сайта с применением CSS
CSS — это другой язык программирования, который отвечает только за стили и называется каскадной таблицей стилей.
Код кнопки для сайта html будет иметь вид:
- <«a» h»r»e»f=»Тут следует указать адрес страницы в интернете»>
Внимание! При использовании примеров, удалите значок «, чтобы получилось a и href.
Приведенный пример — это простая ссылка, которая будет преобразована в нужном стиле при помощи CSS, где class определяет название класса в css, чтобы код был применен именно к этому элементу на странице.
- .topbutton { /*класс кнопки*/
- width:111px; /*- ширина кнопки в 111 пикселей*/
- border:1px solid #000; /*- рамка для кнопки в 1 пиксель, сплошная и черная*/
- background:#red; /*- заливка кнопки — красный*/
- text-align:left; /*- выравнивание текста на кнопке по левому краю*/
- padding:10px; /*- отступы от внешних элементов на странице*/
- color:#fff; /*- цвет текста, в данном случае белый*/
- font-family:verdana; /*- шрифт текста (можно открыть и выбрать в Word)*/
- font-size:8px; /*- размер текста на кнопке*/
- border-radius: 3px; /*- округление углов кнопки*/
- }
Примечание. /*комментарий*/ — таким образом в CSS коде можно оставлять комментарии.
Наверняка даже самому начинающему кодеру понятен смысл этого примера, но стоит сказать, что здесь используется небольшой код, который позволяет сделать самую простую кнопку, а для применение стилей при наведении или активности ссылки следует применять дополнительные теги и параметры.
Более сложная кнопка для сайта
Кнопки на сайте могут использовать не только CSS для своего внешнего вида, также применяются и другие языки программирования, позволяющие сделать качественные кнопки html сайтов, например JavaScript, который более мощный и может реализовать больше интересных идей для сайта.
Единственное различие между языками программирования — это сложность в реализации, и если JavaScript — более мощный, соответственно, и его изучение занимает больше времени.
Кроме простой задачи в виде перенаправления пользователей по другим адресам сайта, кнопка html выполняет и более серьезную работу, которая заключается в отправке данных из формы, в которую пользователь ввел свои данные, например, регистрация.
Код кнопки html в данном случае имеет вид:
- <«input» type=”botton” name=”имя кнопки для php” value=”текст, который отображается на кнопке”>
Внимание! При использовании примеров удалите «, чтобы получилось input.
Реализовать кнопку такого рода очень просто, и на примере показана рабочая кнопка, которая выполнит отправку введенных данных из формы.
- Type – определяет, что этот элемент является кнопкой.
- Name – является элементом, который делает кнопку уникальной.
- Value – отображает надпись на кнопке.
Вся проблема заключается не в том, чтобы сделать кнопку html, а в том, чтобы реализовать обработку данных, которые прислал пользователь, для чего требуется знание более сложного, но одного из самых мощных, языка программирования. PHP позволяет делать настоящие сайты и, например, некоторые готовые CMS написаны именно на нем.
Кнопки, написанные для форм, так же как и обычные, могут быть преобразованы в требуемый вид, однако их назначение имеет большую важность и несет больше ответственности.
Кроме ручного способа создания кнопки, существуют различные сервисы, которые в автоматическом режиме могут создать различные кнопки и подогнать их под ваш вкус, однако в данном способе есть ощутимый недостаток — для применения этих кнопок придется изучить html.
Изучение html потребуется для того, чтобы понять, куда устанавливается кнопка сайта — в меню, блок который выводит контент, или в footer (самый низ сайта) сайта.
Кнопка «Заказать обратный звонок»
Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать. Просто опишу основные моменты, а вы потом подправите, как вам будет угодно.
О том, как настроить контактную форму можно почитать в этих статьях:
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
Будем реализовывать такой функционал: 🙂
Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все. Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
Атрибут действия кнопки HTML
❮ HTML тег
Пример
Форма с двумя кнопками отправки. Первая кнопка отправки отправляет данные формы
на «action_page.php», а второй отправляется на «action_page2.php»:
Первая кнопка отправки отправляет данные формы
на «action_page.php», а второй отправляется на «action_page2.php»:
Определение и использование
Атрибут formaction указывает, куда отправлять данные формы, когда форма
Отправлено. Этот атрибут переопределяет атрибут действия формы .
Атрибут formaction используется только для кнопок с type = "submit" .
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| форма действия | 9,0 | 10,0 | 4,0 | 5,1 | 15,0 |
Синтаксис

