Как сделать ссылку в тексте
Интернет-сервисы › Вконтакте › Вопросы › Ссылку на пост в ВК как сделать › Как сделать ссылку в тексте на айфоне
Добавление ссылки:
1. Выделите текст или объект, который должен представлять гиперссылку.
2. Щелкните его правой кнопкой мыши и выберите пункт Ссылка.
3. В разделе Связать с выберите параметр Место в документе.
4. В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
- Как вшить ссылку в текст
- Как сделать активную ссылку в тексте
- Как сделать кликабельную ссылку в тексте
- Как оформить ссылку на сайт в тексте
- Как в ворде сделать текст ссылкой
- Как сделать Анкорную ссылку в тексте
- Как из предложения сделать ссылку
- Как в ворде поставить ссылку на слово
- Как сделать ссылку в Зеро блоке
- Как сделать ссылку на страницу в Зеро блоке
- Как сделать так чтобы в тексте была ссылка
- Как сделать ссылку на текст в тексте
- Как сделать ссылку в текст
- Как можно сделать ссылку на текст
- Как оформить ссылку на текст
- Как сделать ссылку с любым текстом
- Как добавить ссылку на кнопку в Зеро блоке
- Как превратить ссылку в текст
Как вшить ссылку в текст
Ссылка на веб-страницу:
1. Поместите курсор в то место документа, где должна находиться ссылка.
Поместите курсор в то место документа, где должна находиться ссылка.
2. Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
3. Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
4. Введите текст ссылки, который вы хотите отобразить в документе.
Как сделать активную ссылку в тексте
Активная ссылка в Word:
1. выделите слово, фразу или символы, которым хотите присвоить ссылку;
2. правой кнопкой мыши вызовите контекстное меню;
3. выберите пункт «гиперссылка» и вставьте адрес сайта, на который пользователь должен перейти;
4. также гиперссылку можно поставить через раздел «вставка» в верхнем меню.
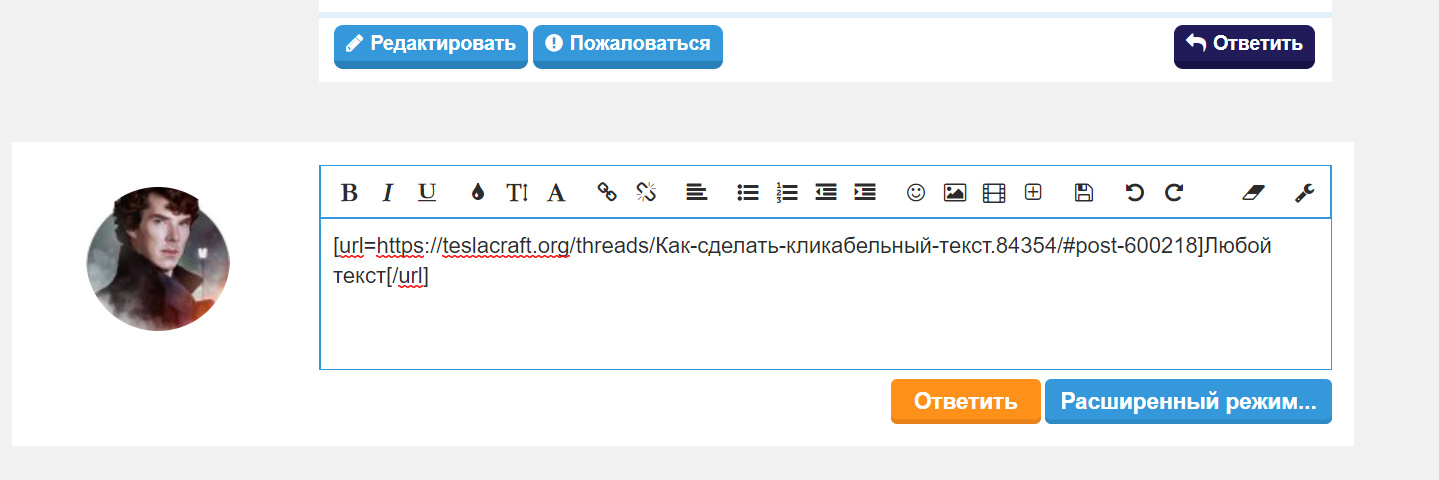
Как сделать кликабельную ссылку в тексте
По порядку:
1. Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
2. Набираем урл заготовку из нескольких символов: [url=]
3.
4. Пишем анкор* между спинками квадратных скобок!
Как оформить ссылку на сайт в тексте
Ссылки на электронные ресурсы указываются с помощью внутритекстовых ссылок (их заключают в круглые скобки) в самом тексте, подстрочных ссылок (вынесенных из текста вниз полосы документа, в сноску — оформляются как примечание, вынесенное из текста документа вниз полосы) и затекстовых ссылок (вынесенных за текст…
Как в ворде сделать текст ссылкой
Добавление ссылок в документ:
1. Установите курсор в конце предложения или выражения, которое хотите использовать в качестве ссылки, а затем на вкладке Ссылки в группе Ссылки и списки литературы щелкните Вставить ссылку.
2. В списке ссылок в области Вставить ссылку выберите нужную ссылку.
Как сделать Анкорную ссылку в тексте
Если создавать анкорную ссылку через HTML, то от пользователя необходимо просто вписать нужную фразу на место анкора в коде: анкор.
Как из предложения сделать ссылку
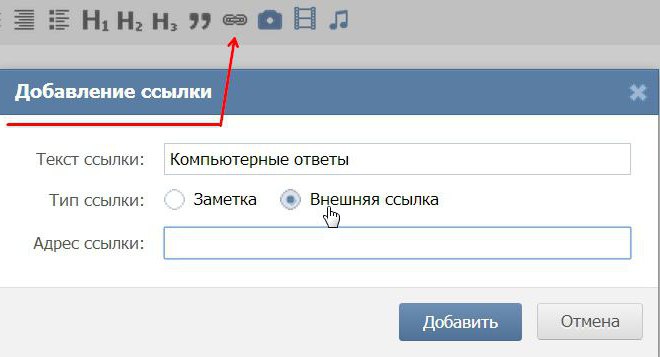
Как сделать текст ссылкой:
1. Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
2. Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
Как в ворде поставить ссылку на слово
Как сделать ссылку в Word на веб‑страницу или файл:
Выделите нужное слово и на вкладке «Вставка» кликните «Ссылки» → «Ссылка», а лучше просто нажмите сочетание Ctrl + K на клавиатуре. В открывшемся окошке в поле «Адрес» вставьте URL веб‑страницы или файла. Выбранное слово станет подчёркнутым и окрасится в синий.
Как сделать ссылку в Зеро блоке
Создание ссылки с элемента в Zero Block:
Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Как сделать ссылку на страницу в Зеро блоке
Чтобы поставить ссылку, которая ведет внутрь страницы к конкретному блоку (разделу), добавьте на страницу в нужное место специальный блок — якорь (в библиотеке блоков: Другое → T173 Якорная ссылка).
Как сделать так чтобы в тексте была ссылка
Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст. Выберите приложение, через которое вы хотите поделиться текстом и ссылкой.
Как сделать ссылку на текст в тексте
Выделите текст или рисунок, который должен представлять гиперссылку. На ленте на вкладке Вставка выберите Ссылка. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Как сделать ссылку в текст
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст. Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как можно сделать ссылку на текст
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст.
Нажмите Поделиться Ссылка на текст.
Как оформить ссылку на текст
Создание списка литературы, цитат и ссылок:
1. Поместите курсор в конец текста, который хотите процитировать.
2. Перейдите в раздел Ссылки > Стиль и выберите стиль ссылки.
3. Нажмите кнопку Вставить ссылку.
4. Выберите Добавить новый источник и введите сведения об источнике.
Как сделать ссылку с любым текстом
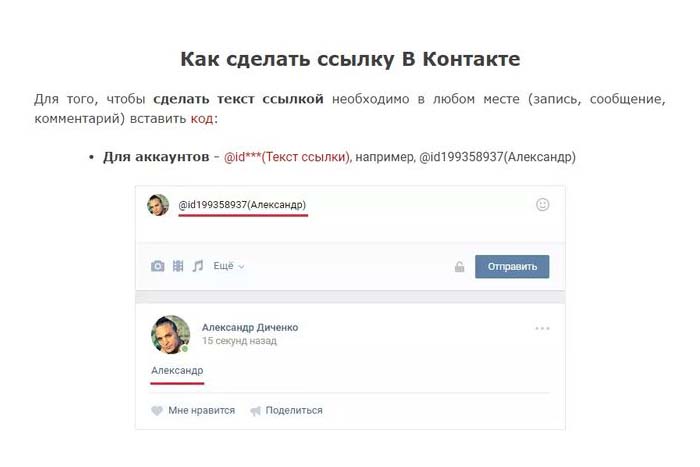
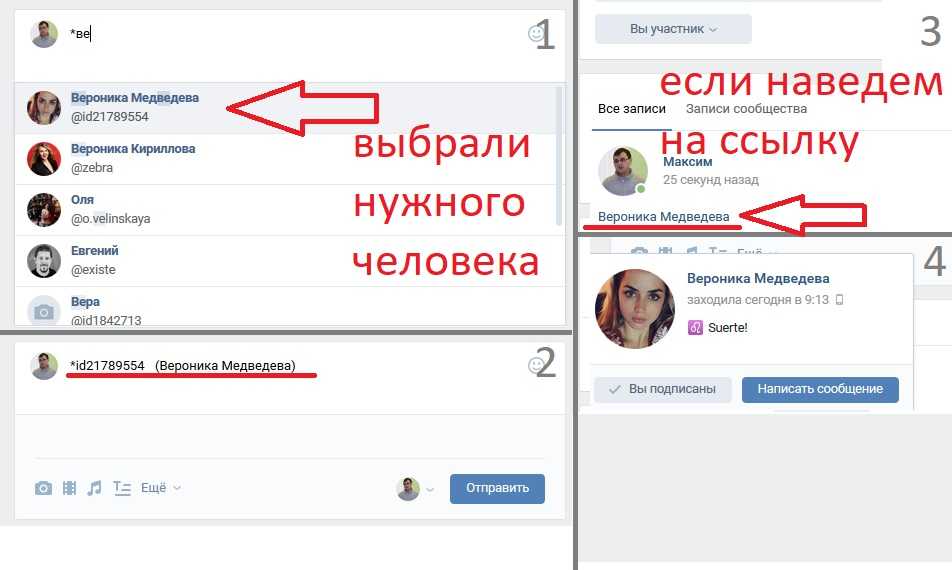
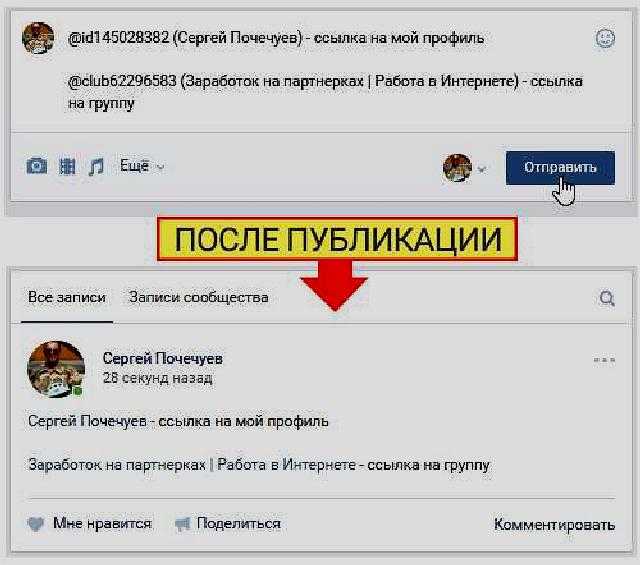
Самый простой способ создать ссылку — использовать знак @, после которого указывается id пользователя или сообщества, а дополнительно — в скобках — текст анкора.
Как добавить ссылку на кнопку в Зеро блоке
Добавьте блок с кнопкой, откройте меню «Контент» и в поле «Ссылка для кнопки» поставьте адрес страницы, на которую должен перейти посетитель.
Как превратить ссылку в текст
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст.
vue.js — Как добавить ссылку в таблицу Vuikit (Vuejs)?
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 541 раз
Я перепробовал буквально все, чтобы заставить это работать, и я нахожусь на грани удаления Vuikit…
Я просто пытаюсь передать некоторые динамические данные компоненту и создать новый HREF, используя данные, просто отображая интерактивный текстовый элемент LINK 🙂
Это моя таблица:
Последние два столбца оставлены, чтобы показать некоторые мои попытки. Проблема в том, что при использовании Vuikit зацикливание и использование
Проблема в том, что при использовании Vuikit зацикливание и использование v-for недоступны, поэтому приходится использовать предоставленные компоненты…
Пожалуйста, помогите!
- vue.js
- getuikit
- vuikit
Один из участников помог мне с ручкой ниже.
HTML
JS
новый Vue({
эль: '#приложение',
данные: () => ({
разбивка на страницыДанные: [
{имя: 'row1', ссылка: 'link1'},
{имя: 'строка2', ссылка: 'ссылка2'}
]
})
})
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Blog2Social — планируйте публикации в социальных сетях, таких как Facebook, автоматически публикуйте в Facebook, делитесь сообщениями в блогах на Facebook, Twitter, LinkedIn, Instagram — форматы сообщений в социальных сетях
Форматы сообщений в социальных сетях — различия между сообщением с изображением и сообщением со ссылкой
Последнее обновление: 2019-09-02 01:33
Социальные сети Twitter, Facebook, ВКонтакте (VK. com), XING и LinkedIn предлагают вам выбрать один из двух основных форматов сообщений для представления вашего контента:
com), XING и LinkedIn предлагают вам выбрать один из двух основных форматов сообщений для представления вашего контента:
- Изображение Сообщение
- Ссылка на пост
Использование различных форматов сообщений дает вам возможность определить направленность вашего сообщения в социальных сетях.
Сообщение с изображением
Формат сообщения с изображением устанавливает фокус на вашем изображении. Если нажать на изображение, изображение увеличится. При использовании Blog2Social ваша ссылка вставляется в виде кликабельной ссылки под вашим текстом.
Изображения, которые вы использовали для своих сообщений в социальных сетях, будут автоматически загружены в галерею изображений, также известную как фотоальбом. Таким образом, они остаются видимыми в вашем профиле, когда ваш пост давно исчез из потока постов в социальных сетях.
Пост с изображением состоит из:
- Комментарий , который вы хотите опубликовать в своих социальных сетях.

- Автоматически создано хэштегов из ваших тегов WordPress (функция Blog2Social).
- Активная ссылка на ваш пост в блоге (необязательно через «Редактировать шаблоны постов»).
- Изображение , которое вы выбрали для публикации в социальных сетях.
Публикация со ссылкой
Публикация со ссылкой фокусируется на вашей ссылке и содержании вашего блога. При использовании формата публикации ссылок социальные сети автоматически генерируют предварительный просмотр ссылки из вашей мета-информации или информации Open Graph.
Щелкнув по изображению или ссылке, вы перейдете прямо к вашему сообщению в блоге.
Используйте формат сообщения со ссылкой, чтобы привести своих читателей к вашему блогу, веб-сайту или интернет-магазину, создав у них первое впечатление о вашем содержании. Если ваше сообщение содержит изображение, социальные сети также отображают первое изображение, обнаруженное на вашей странице, или выбранное вами изображение из галереи изображений Blog2Social. Изображение автоматически привязывается к вашему сообщению в блоге.
Изображение автоматически привязывается к вашему сообщению в блоге.
Ссылочный пост состоит из:
1. Комментарий , который вы хотите опубликовать в своих социальных сетях.
2. Автоматически создано хэштегов из ваших тегов WordPress (функция Blog2Social).
3.-5. Предварительный просмотр ссылки: Нажав на предварительный просмотр ссылки, вы перейдете прямо к своему сообщению в блоге.
3. Описание: автоматически генерируется из ваших тегов og:description / twitter:description.
4. Изображение: автоматически генерируется из ваших тегов og:image / twitter:image.
5. Заголовок: автоматически генерируется из ваших тегов og:title / twitter:title.
Примеры форматов сообщений для каждой сети
ВКонтакте
XING:
LinkedIn:
90 095
Почему мое изображение маленькое, когда я размещаю ссылку в Твиттере?
Размер вашего изображения в формате поста ссылки в Твиттере определяется тегом twitter:card.
Существует два основных типа карточек Twitter: «summary» и «summary_large_image».
Тег twitter:card «summary» устанавливает одинаковый фокус на вашем изображении и текстовом содержании:
Тег twitter:card «summary_large-image» устанавливает фокус на вашем изображении:
Вы можете использовать любой twitter:card тег, который вам нравится. Однако, если ваш веб-сайт имеет потрясающие визуальные эффекты, вам следует рассмотреть возможность использования тега twitter:card «summary_large-image».
Вот как эти теги будут выглядеть внутри исходного кода:
или
Настройка тега twitter:card с помощью Blog2Social
Вы можете выбрать формат тега twitter:card, который вам больше всего нравится, в настройках Blog2Social.
Просто перейдите в «Настройки» в строке меню Blog2Social и нажмите «Метаданные социальных сетей».
Прокрутите вниз до «Twitter Card» и выберите тег twitter:card по умолчанию в раскрывающемся меню «Тип карты по умолчанию для использования:», затем нажмите кнопку «Сохранить» в правом нижнем углу.
Как выбрать формат публикации в социальных сетях с помощью Blog2Social? (Премиум)
Существует два способа выбрать и определить наилучший формат сообщений для ваших сообщений в социальных сетях.
- По умолчанию в ваших настройках
- Индивидуально для каждой публикации в социальных сетях
Выберите формат сообщений в социальных сетях по умолчанию
Чтобы выбрать формат сообщений в социальных сетях по умолчанию, просто нажмите «Сети» на верхней или левой панели навигации: Blog2Social>Сети.
Нажмите кнопку «Редактировать формат сообщения» справа от вашего подключения к социальной сети.
Выберите формат сообщения для вашего контента: сообщение со ссылкой или сообщение с изображением.
Если вы довольны своими настройками, нажмите «сохранить».
Совет:
Выберите не только формат сообщения, но и другие настройки для сообщений в социальных сетях по умолчанию с помощью шаблонов сообщений в социальных сетях.
Чтобы изменить формат публикации в редакторе Blog2Social, выберите «Blog2Social > Публикации и публикация > Поделиться в социальных сетях».
Нажмите «Формат сообщения» в правом верхнем углу поля редактора соответствующей сети, чтобы изменить формат сообщения.
Вы получите всплывающее окно для выбора формата сообщения.
Сохраняйте настроенные сообщения как черновики
После индивидуальной настройки сообщения вы можете сохранить их как черновики. Все ваши настройки, а также выбор сети и время планирования будут сохранены в вашем черновике.
Если вы довольны своими настройками, нажмите «Сохранить черновик».
Обратите внимание: Когда вы пытаетесь сохранить черновик записи или страницы WordPress с уже существующим черновиком, вы получите уведомление о том, что сохранение вашего черновика перезапишет старый сохраненный черновик.
