Почему нельзя верстать каталог в фотошопе
Автор Вадим Самохин На чтение 6 мин. Просмотров 3.3k. Опубликовано
Микроскопом тоже можно гвозди забивать
Программа Фотошоп (Adobe Photoshop) создана специально для работы с фотографиями и растровыми изображениями.
Мне в голову никогда не приходила мысль о том, что в Фотошопе можно верстать многостраничные каталоги. Но все изменилось в тот момент, когда потенциальный клиент мне задал вопрос: а вы можете мне сверстать многостраничный каталог продукции в программе Фотошоп (Adobe Photoshop)?
В первые секунды я потерял дар речи, не знал, что ему ответить. Не понимал: это шутка, розыгрыш или это серьезно заданный вопрос. К моему великому ужасу, вопрос был задан абсолютно серьезно.
Инвестируя всего пару минут своего времени, вы узнаете, что вы можете потерять, если выполните верстку вашего многостраничного каталога в программе Фотошоп.
Не погружаясь глубоко в детали, сразу доберемся до сути. Вы готовы? Тогда поехали.
Верстка каталога — это технический процесс размещения на полосе каталога текста, фотографий и иллюстраций.
Верстку каталога можно представить, как сборочный производственный конвейер, на который поступают различные комплектующие детали, и на выходе вы получаете готовое изделие.
В роли сборочного конвейера в случае верстки многостраничного каталога продукции выступает программа Индизайн (Adobe InDesign).
Компания Адобе разработала три специализированных программы, с помощью которых создаются многостраничные каталоги продукции:
- Программа Индизайн (Adobe InDesign) — это специальная программа для верстки.
- Программа Фотошоп (Adobe Photoshop) — это программа для работы с фотографиями и растровыми изображениями.
- Программа Иллюстратор (Adobe Illustrator) — это программа для создания векторных иллюстраций на компьютере.
Программа Фотошоп (Adobe Photoshop) создана для профессиональной работы с фотографиями. Но данная программа не предназначена для работы с текстом.
Вы можете спросить: Что означает, не предназначена для работы с текстом?
В программе верстки Индизайн текст с одной страницы на другую переходит в автоматическом режиме.
В программе Фотошоп специалист должен размещать текст на каждой странице вручную. В ручном режиме переносить текст с одной страницы на другую и заполнять текстом текстовые блоки.
Не понимая процесса верстки, можно упустить из виду одну маленькую, но очень важную деталь, деталь, которая может привести к потере вашего времени и денег. Эта маленькая и очень важная деталь называется правкой.
После того, как первая верстка завершена, она направляется на согласование заказчику. На этапе согласования в верстку обязательно вносится правка. Меняются фрагменты текстового описания. Часть текста выходит за выделенный для него объем текстового блока, и текст необходимо сократить. Где-то текста слишком мало, и его необходимо дописать.
Где-то текста слишком мало, и его необходимо дописать.
Когда верстка выполняется в специальной программе для верстки Индизайн, правка вносится быстро и не создает новых ошибок при её внесении потому, что текст автоматически переходит с одной полосы на другую.
Но когда текстовая правка будет вноситься в программе Фотошоп, специалисту необходимо работать с каждой страницей в ручном режиме. И самое печальное то, что во время внесения правки он может сделать новые ошибки.
Кажется, что в этом нет ничего страшного, любой человек может ошибаться. Да, совершенно верно, любой специалист может сделать ошибку. Но случай с правкой особенный потому, что, когда проверяют исправленный текст, все внимание проверяющего сосредоточено на корректируемых местах текста (текст, в который вносилась правка). Другие фрагменты текста, проверенные ранее, не проверяются повторно после внесения текстовой правки в каталог.
При заключительной (финальной) проверке верстки перед ее подготовкой к печати вместо оперативного согласования верстки в печать, в верстке будут обнаружены ошибки возникшие при внесении правок в ручном режиме.
Создается критическая ситуация, если не сдать макет в печать согласно утвержденного и согласованного графика, отпечатанный каталог не будет доставлен вам в согласованную дату.
Задержка с отгрузкой отпечатанного каталога может привести к большим финансовым и имиджевым потерям. Представьте себе ситуацию отсутствия каталога на открытии выставки или отсутствия каталога на общем собрании акционеров. О таком развитии событий и подумать страшно.
В специализированной программе верстки Индизайн набранный в каталоге текст печатается с помощью специального шрифтового файла. В напечатанном каталоге буквы в тексте гладкие и ровные.
Программа Фотошоп растрирует все изображения, в том числе и текстовые блоки. В результате текст в напечатанном каталоге будет «пикселить» — линии шрифта вместо гладких и ровных превратятся в ломанные, состоящие из множества точек.
Получается, что верстка каталога в программе Фотошоп занимает больше времени потому, что текст на полосах размещается в ручном режиме. А напечатанный текст будет хуже по качеству, чем текст отпечатанного каталога, сверстанного в специализированной программе верстки — Индизайн.
Вы можете спросить: кто может предложить вам сделать верстку многостраничного каталога в программе Фотошоп? Верстку многостраничных каталогов в программе Фотошоп вам могут предложить сделать творческие специалисты, которые специализируются на создании дизайна и создании графического образа полос каталога.
Верстка — это техническая работа. Специалист по верстке сам ничего не придумывает. Он работает согласно утвержденного дизайна полосы, размещает на полосе текст, фотографии, иллюстрации и другие заданные в дизайне элементы оформления каталога.
Чтобы избежать потери ваших денег, времени (которого вам никто не вернет), сил и нервов, пожалуйста внимательно подойдите к выбору программы, в которой будет производиться верстка вашего многостраничного каталога.
Как создать каталог товаров для печати
Каталог товаров служит отличным и наиболее эффектным способом демонстрации продукции для потенциального покупателя. Благодаря красиво и правильно оформленному каталогу клиенты могут подробно рассмотреть и прочитать дополнительную информацию о понравившемся товаре, выбрать или заказать его. Видов каталогов существует достаточно много. Однако есть общие рекомендации, при соблюдении которых можно создать прекрасный каталог товаров.
Рекомендации при создании каталога товаров для печати:
- Стоит учитывать, что каталоги рассчитаны на долговременную эксплуатацию, несмотря на то, что печатаются крупными тиражами. В связи с этим, лучше заказать полноцветную печать каталога на глянцевой бумаге в жесткой обложке. В самом начале данной полиграфической продукции рекомендуется поместить название каталога и Вашей организации, дату издания и категорию товаров, которые представлены в каталоге.

- Расположение стоимости товара должно быть непосредственно под изображением данного товара. Если цены указывать не планируется – желательно, указать артикул и наименование продукции для лучшей ориентации клиента при заказе товара и сотрудников Вашей фирмы для быстрой ориентации в каталоге.
- Каталог следует разбить на рубрики. Также он должен содержать удобное оглавление, как в печатном, так и в электронном виде.
К подготовке каталога товаров для печати следует подойти внимательно и учесть требования типографии, предъявляемые к макетам печатной продукции.
Основные требования подготовки макетов каталогов товаров для типографии:
- Оригинал-макет каталога предоставляется в формате eps; psd; tiff; pdf; ps. Оптимально осуществить верстку и дизайн в программах Adobe Illustrator, CorelDraw, Adobe Photoshop и др.
- Размер страницы каталога должен подходить под обрезной формат полиграфической продукции и иметь вылеты под обрез от 2 до 7 мм.

- Рекомендуется избегать растровой графики с прозрачным фоном. Шрифты следует заранее перевести в кривые (сохранить в векторной графике).
- Перед тиражированием лучше всего сделать цветопробу в качестве образца цвета для печати.
- В типографию следует предоставить макет в распечатанном виде, включая пустые полосы, а файлы верстки – в электронном. Печатную версию макета следует скрепить и пронумеровать в той последовательности, в которой должны идти листы в готовой продукции.
Это наиболее частые требования типографий к макетам каталогов. Для того чтобы избежать неточностей при формировании макета, рекомендуется предварительно уточнить требования к макетам непосредственно в той типографии, в которой планируется заказать изготовление каталога.
Возврат к списку
Верстка каталогов. Программы для самостоятельной разработки каталога.
Подготовку файлов, которые Вы планируете выслать в типографию для печати каталогов необходимо вести только в специальных программах, которые предназначены для этих целей. используйте перечисленные ниже программные продукты и процесс оформления заказа будет значительно проще для Вас и для печатников. Типография в Москве «БиЗЗОН Реклама» предлагает обзор программ, которые позволяют подготовить верстку каталога самостоятельно.
используйте перечисленные ниже программные продукты и процесс оформления заказа будет значительно проще для Вас и для печатников. Типография в Москве «БиЗЗОН Реклама» предлагает обзор программ, которые позволяют подготовить верстку каталога самостоятельно.
Поддержка молодых и опытных дизайнеров
Если вы только начинаете обучение верстке и готовите к печати свой первый каталог рекомендуем на начальном этапе заручиться поддержкой профессионального пре-прессера типографии «БИЗЗОН Реклама». Вы абсолютно бесплатно получите полную методическую поддержку специалиста, который видит процесс верстки не только со стороны разработчика, но и со стороны производства. Поможет избежать ошибок, которые могут привести к серьезным последствиям, объяснит тонкости технических требований.
Трудности возникают не только у новичков, но и у матерых дизайнеров и верстальщиков. Поэтому, если Вам необходима профессиональная консультация, вы можете связаться с нами по телефону (499) 686-13-29 или написать свой вопрос напрямую на почту zakaz@biz-zone. ru или в чат на горячую линию.
ru или в чат на горячую линию.
Верстка каталога в Adobe InDesign
|
Наиболее удобной программой для верстки каталогов и других многополосных изданий является программа Adobe InDesign. Программа позволяет выстраивать шаблоны верстки, по которым в дальнейшем разверстывается весь материал, в дальнейшем формируется архив для передачи в типографию, состоящий из файла верстки, шрифтов и изображений. Также с помощью In Design можно записать PDF-файл по требованиям типографии, в этом случае отсутствует необходимость передавать исходники и мала вероятность возникновения проблем на препрессе.
|
Разверстать каталог самостоятельно в Adobe illustrator
|
Вторая программа этого же производителя – Adobe illustrator удобна в первую очередь при подготовке дизайна одностраничной продукции – плакатов, листовок, буклетов.
|
Знаменитая векторная графика от CorelDraw
|
Ну и третья программа, известная и распространенная среди любителей – CorelDraw. Многие профессионалы тоже часто используют эту программу. Программа может быть использована в качестве программы верстки, но с большими оговорками. Нужно понимать, что создавался Corel как инструмент для векторной графики, а не для верстки, со временем же все программы расширили свои возможности. Многие эффекты, которые используются в этой программе и так любимы ее пользователями нужно применять с особой аккуратностью, так как не все из них корректно воспроизводятся при формировании спусков и выводе форм из-за чего часто возникают конфликты заказчиков и типографий.
|
Подготовка макетов каталогов в Adobe PhotoShop
|
Последняя программа, о которой необходимо упомянуть – это знаменитый PhotoShop. Программа, заслужившая свою популярность широчайшими возможностями по обработке растровой графики. Эти же ее возможности говорят о том, что программа не предназначена для верстки. Фотошоп прекрасно работает в связке с InDesign и Illustrator, именно в фотошопе необходимо обрабатывать все изображения, которые идут в верстку, т.к. эта программа не только позволяет производить манипуляции с изображением, но и делает это максимально корректно с технической точки зрения. использовать Adobe PhotoShop рекомендуется именно в связке с указанными программами, если вы желаете самостоятельно сверстать каталог для отправки в типографию.
|
Не подходит для верстки каталогов и другой продукции
Ну и стоит отметить программы, в которых нельзя делать верстку. Нередки случаи, когда материал предоставляется в программах Word, Exel, PowerPoint и т.п. Данные программы не позволяют экспортировать материал в профессиональный формат, в котором в дальнейшем можно печатать, как правило, изображения в них облегченные и низкого разрешения. Если у вас нет возможности подготовить материалы в одной из специальных программ в соответствии с техническими требованиями наши верстальщики и дизайнеры помогут в решении данного вопроса. Отправьте ваши материалы на почту [email protected], в самые короткие сроки мы подготовим ваши материалы к печати. При этом стоить это будет дешевле, чем обращаться в рекламное агентство и при этом гарантирует качество полиграфического исполнения в при размещении заказ в нашей типографии. С ценами на дизайн и верстку полиграфической продукции можно ознакомиться тут.
Нередки случаи, когда материал предоставляется в программах Word, Exel, PowerPoint и т.п. Данные программы не позволяют экспортировать материал в профессиональный формат, в котором в дальнейшем можно печатать, как правило, изображения в них облегченные и низкого разрешения. Если у вас нет возможности подготовить материалы в одной из специальных программ в соответствии с техническими требованиями наши верстальщики и дизайнеры помогут в решении данного вопроса. Отправьте ваши материалы на почту [email protected], в самые короткие сроки мы подготовим ваши материалы к печати. При этом стоить это будет дешевле, чем обращаться в рекламное агентство и при этом гарантирует качество полиграфического исполнения в при размещении заказ в нашей типографии. С ценами на дизайн и верстку полиграфической продукции можно ознакомиться тут.
Примеры работ
|
|
Чтобы фотография хорошо смотрелась мало сделать удачный кадр, необходима еще и качественная программа для профессиональной обработки изображений. Опытные фотографы предпочитают Adobe Lightroom купить для эффективной начальной обработки изображений с применением набора стандартных настроек (пресетов). Удобный фоторедактор обладает минималистичным интерфейсом с несколькими функциональными вкладками. Вы можете не только быстро сделать оптимизировать светотени на изображении и выровнять горизонт, но и отправить картинку на веб-сайт или распечатать друзьям. |
Как удалить из Лайтрума фотографии
В отличие от Фотошопа в Лайтруме нельзя удалять изображения стандартными действиями. Если в Photoshop вы можете просто закрыть вкладку с фото, то данном фоторедакторе не все так просто. Так как программа работает не с исходными изображениями, а записывает всю информацию на файл. Чтобы удалить фотографию выберите ее в каталоге либо несколько, и нажмите правой кнопкой мыши. В окне проводника нужно выбрать, вы хотите удалить просто изображение из коллекции или полностью фото с диска. |
|
Как в Лайтруме удалить фото из библиотекиДля освобождения места на жестком диске можно очистить библиотеку Лайтрума. Каталоги с фотографиями, которые вы уже обработали или распечатаны, могут занимать довольно много места и тормозить работу компьютера.
Чтобы удалить одну или несколько папок из библиотеки выделите все ненужные папки в меню библиотеки слева. Кликните правой кнопкой мыши по выделенным объектам. Перед вами появится окно, где будут указаны возможные варианты действия: «Удалить полностью фото с диска», «Удалить из каталога(Remove)» или «Выйти из меню удаления». |
|
Как удалить библиотеку в ЛайтрумеЧтобы очистить библиотеку нужно удалить все изображения и созданные в ней коллекции. Для этого воспользуйтесь рекомендациями, приведенными в предыдущем пункте. Можно воспользоваться при просмотре функцией «Select All» или сочетанием клавиш Ctrl+A, чтобы выделить сразу все файлы. Не забывайте, что при удалении фото из библиотеки, они не удаляются с жесткого диска. Удаляется лишь информация о произведенных с ними изменениях в данной программе. Для удаления с жесткого диска примените функцию «Delete from Disk» |
|
|
|
Как в Лайтруме отменить последнее действие
Каждое изменение, происходящее с изображением в фоторедакторе, фиксируется пошагово в порядке их внесения.
|
Как сделать бэкап в ЛайтрумеПри переустановке операционной системы может понадобиться сделать бэкап каталогов Лайтрума. Чтобы не совершать лишних действий, можно хранить все каталоги фоторедактора на отдельном внешнем диске. Такой метод хранения существенно облегчит задачу, так как не нужно будет сохранять все изменения в отдельных файлах. По сути, если каталоги ЛР хранятся отдельно от исходных файлов и не на системном диске, то нет необходимости делать бэкап. Так как после переустановки системы и установки фоторедактора нужно лишь через программу задать путь к сохраненным каталогам, и все примененные к исходникам изменения будут отображаться как прежде в программе. Как вариант можно создать резервную копию Users\*имя*\Pictures\Lightroom\, и далее скопировать ее после переустановки на прежнее место. |
|
|
|
Как настроить рабочий диск в ЛайтрумеЧтобы настроить рабочий диск нужно правильно выставить настройки каталога. Зайдите в меню «Edit» и выберите «Catalog Settings». Во вкладке «General» можно выбрать частоту резервного копирования каталога. Также здесь находится кнопка перезапуска и оптимизации программы, что актуально, если каталог достаточно большой по объему. Во вкладке «File Handing» можно выбрать размер снимка для предварительного просмотра, его качество, а также, через какое количество дней должны быть удалены превью. Вкладка «Metedata» поможет записать все примененные изменения к фото на отдельные файлы или прямо в метаданные файлов. Таким образом, вы сможете открывать фотографии в Photoshop и других программах с уже внесенными изменениями. |
Как импортировать фото из Лайтрума в ФотошопКак Лайтрум, так и Фотошоп совместимы друг с другом и разработаны для совместного редактирования. Лайтрум в большей степени хороший каталогизатор и конвертер для быстрой пакетной обработки с применением стандартным настроек (света, тени). Фотошоп позволяет детально отретушировать каждое фото, в особенности это касается мелких деталей и портретных фото. Для импорта фото в Ph в меню выберите пункт «Photo» и нажмите «Edit In». Кликните на названии Adobe Photoshop. В диалоговом окне, которое появится, можно выбрать вариант работы с изображением в Фотошопе — правку с изменениями или без (если фото в формате Jpeg или Tiff). Если фотография в формате Raw, то она сразу же откроется в фоторедакторе. Для более быстрого перехода можно использовать сочетание клавиш «Ctrl+E». |
|
|
|
Как из Фотошопа перейти в ЛайтрумПосле редактирования снимка в Фотошопе может возникнуть необходимость вновь вернуться в Лайтрум для дополнительной коррекции. В этом случае после выполнения ретуширования в Ph, закройте изображение и нажмите «Сохранить». Не выбирайте «Сохранить как», потому что в данном случае файл сохранится как документ Фотошопа и не откроется автоматически в Лайтруме. Если вам нужно сохранить на снимке все слои, чтобы в дальнейшем возвратиться к правке в Фотошопе, выберите функцию «Edit Original». Тогда при дальнейшем ретушировании вы сможете открыть изображение в Photoshop со всеми слоями. |
26 уроков по InDesign для новичков: Верстка каталогов и буклетов
Подборка уроков на русском языке по Adobe InDesign от Вадима Гранича, который несколько лет занимается версткой журналов и печатных материалов.
Эти уроки помогут освоить основные инструменты программы для начала работы в качестве верстальщика-фрилансера.
Урок верстки обложки журнала в InDesign CC 2015
Indesign CC вместе с Photoshop CC
Indesign урок: горячие клавиши, часть 1
Indesign урок: горячие клавиши, часть 2
Indesign урок: горячие клавиши, часть 3
Индизайн с Иллюстратором. Как работать в связке
Настройки Индизайна. Какие опции важны
Верстка визитки в Индизайн. Урок для новичков
Построение модульной сетки в InDesign. Очень подробно
Табуляторы в Индизайн и отточие. Урок о табуляции
Как работать с таблицей в индизайн
InDesign — как делать паттерны, узоры, орнаменты
Индизайн как вставить картинку в текст или фрейм
Модульная сетка каталога с фото в Индизайн
Каталог с модульной сеткой в Индизайн
Как сделать маркетинг кит в Индизайн
Как создать маркетинг-кит. Советы
Урок индизайн — техника тонирования
Урок верстки журнала в Индизайн. Работа с текстом
Как сделать евробуклет в Индизайн
Типографика — примеры из практики
Типографика — уроки дизайнерам из жизни
Как сделать маркетинг-кит с нуля. Урок для начинающих
Урок про иконочный шрифт в Индизайн
Аудит брошюры — производственная компания
Типографика в индизайн. Урок плакатов для новичков
Создай макет журнала в Фотошоп / Creativo.one
В этом уроке Вы научитесь делать макет каталога со смарт-объектами, чтобы было легко изменять дизайн с одного на другой. Макет идеально подходит для того, чтобы продемонстрировать Ваш дизайн клиенту или разместить в Вашем портфолио.
Чтобы создать макет каталога, мы приготовим основную форму, добавим тени и световые эффекты. Создадим Смарт-объект (Smart Object), внутри которого можно будет менять дизайн.
Вот так будет выглядеть готовый макет.
Шаг 1. Откройте новый документ в Photoshop, используя настройки на скриншоте ниже:
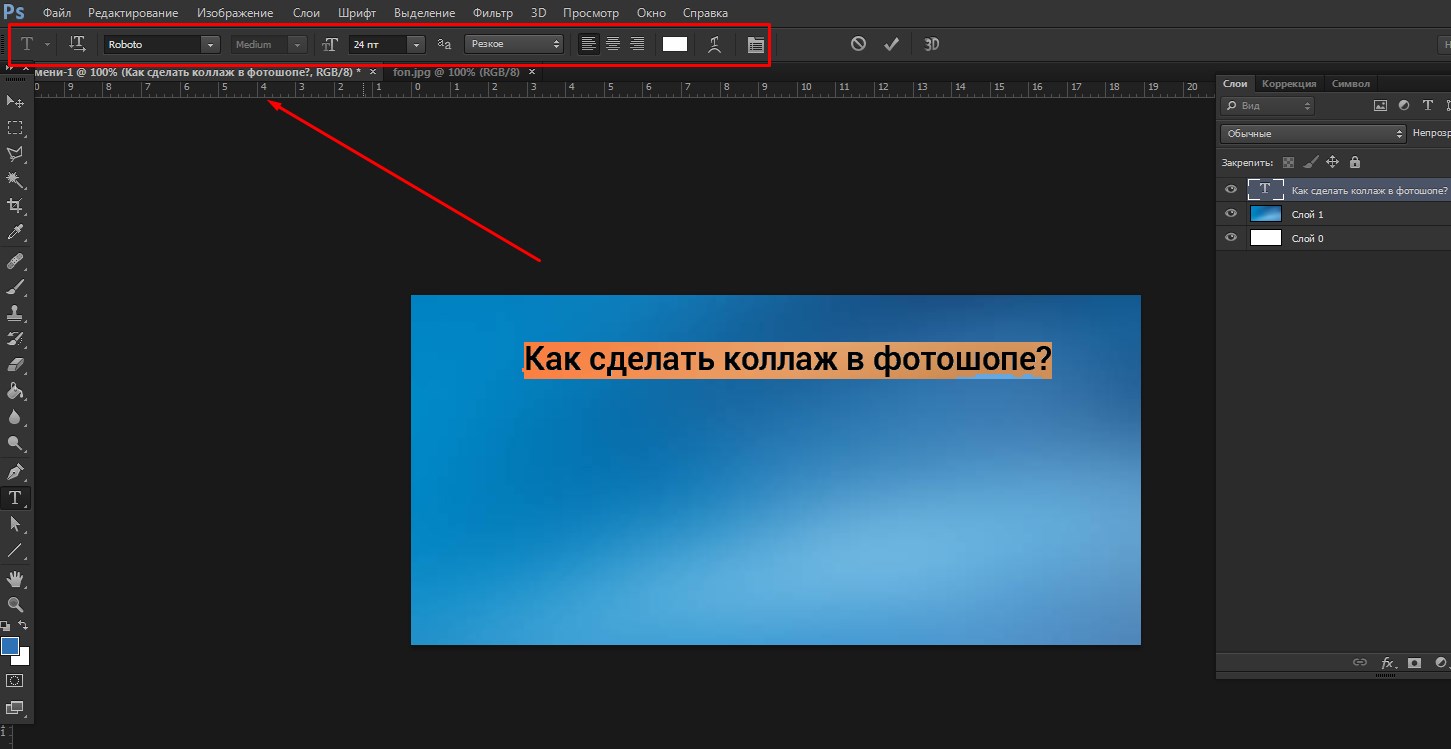
С помощью простой фигуры мы создадим страницы журнала. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.
Далее нам нужно задать прямоугольнику изогнутую форму, чтобы он стал похож на страницу. С помощью инструмента Угол (Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.
Как только отредактируете фигуру, создайте две её копии и расположите их как показано ниже (вы можете создать несколько фигур-страниц, в зависимости от того, какое количества страниц и какой размер журнала-макета вы хотите создать).
Затем для каждой копии со страницей мы должны уменьшить изгиб. Для этого с помощью инструмента Стрелка (Direct Selection Tool) выделите опорные точки и преобразуйте их.
Давайте организуем наш файл и создадим правую часть журнала.
Поместите слои со страницами в группу, нажав комбинацию клавиш Ctrl+G, и дублируйте эту группу. Дайте название группам LEFT PAGES и RIGHT PAGES, и соответственно дайте имена слоям в группах, например, Left Page 01; Left Page 02; Left Page 03 / Right Page 01; Right Page 02; Right Page
03.
Теперь чтобы повернуть вторую группу со страницами, используем трансформацию. Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Отразить по горизонтали ( Flip Horizontal). И наконец, разместите папки со страницами друг к другу, как показано на скриншоте.
Теперь мы должны расположить наш журнал в соответствии с перспективой. Выделите все слои со страницами в двух группах и нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort). Теперь переместите узловые точки рамки, чтобы придать вид журналу как на скриншоте.
Шаг 2. У нас есть основная форма нашего каталога и на данном этапе займёмся добавлением теней и бликов. Это нужно для того, чтобы появился объём. Для начала каждому слою со страницами настройте свой цвет. Коды цветов указаны на скриншоте ниже.
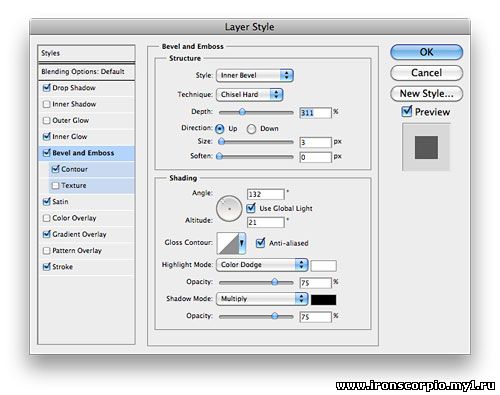
Теперь настроим стили слоя для слоя left page 01. Дважды кликните по слою, чтобы вызвать диалоговое окно настроек стилей слоя. В этом окне настройте Тень (Shadow) и Наложение градиента (Gradient Overlay). Настройки смотрите ниже.
Примените те же стили слоя к слою в другой группе right page 01, но здесь немного другие настройки. Смотрите ниже на скриншоте.
Шаг 3. В этом шаге мы займёмся тенями. Отдельно для каждой странички будем создавать тень. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуры, как показано ниже на скриншоте. Цвет для них настройте чёрный #000000.
Теперь выделите созданные слои с тенью, щёлкните правой кнопкой мыши и выберите опцию Растрировать слой (Rasterize Layers). Мы сможем работать индивидуально с каждой из теней для достижения более точного конечного результата. Переместите созданные слои с тенями под верхние странички в палитре слоёв.
Используя инструмент Ластик (Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.
Затем с помощью инструмента Размытие (Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.
Как только вы достигли желаемого результата, просто повторите эти шаги для других страниц, создавая тень, помещая её под слой со страницей, стирая и размывая для контраста.
ВАЖНО! Для последней страницы мы сделаем другой тип тени, которую мы сделаем чуть позже.
Теперь мы собираемся создать последнюю тень, которая будет применяться для всей базовой формы каталога. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.
Растрируйте этот слой и поместите ниже основной формы каталога. Затем обработайте тень, как делали раньше, то есть, ластиком стирая лишнее и размытием снижая чёткость тени. Затем, чтобы создать реалистичный контраст с общим фоном, измените этому слою режим наложения на Умножение (Multiply).
Предварительный результат должен выглядеть вот так:
Теперь создайте новую фигуру для тени и расположите её ниже слоя с тенью для всего каталога.
Примените те же действия, которые Вы делали на предыдущих слоях с тенями и как только достигнете желаемого результата, измените этому слою режим наложения на Умножение (Multiply) с 25% Непрозрачностью(Opacity), примерно так:
Дублируйте этот слой и поместите копию ниже оригинала. Затем измените этому слою режим наложения на Перекрытие (Overlay), это позволит тени адаптироваться под любой цвет фона для создания более точного сочетания между ними. Вы увидите результат этого метода, изменяя фон.
Шаг 4. Займёмся созданием Смарт-объекта (Smart Object), в котором и будет размещён наш дизайн. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.
После того, как вы создали фигуру, щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort) и отрегулируйте четыре опорные точки относительно формы первой страницы, затем снова нажмите комбинацию клавиш Ctrl + T, щёлкните правой кнопкой мыши и выберите функцию Деформация (Warp), чтобы имитировать точную форму страницы следующим образом:
Этот слой должен находиться выше слоя Left Page 01. Измените ему режим наложения на Умножение (Multiply). Теперь щёлкните правой кнопкой мыши на выделенном слое и выберите Создать обтравочную маску (Create clipping mask).
Теперь примените все вышеописанные действия для противоположной страницы каталога.
Убедитесь, что расположение ваших слоёв в палитре, соответствует расположению, как показано на скриншоте.
Шаг 5. Выделите слой Left Page 01 и дублируйте его, расположив в самом верху этой группы. Назовите копию Overlay и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки смотрите ниже.
Затем сделайте ещё одну копию и назовите её Shadow. Снова расположите копию на самом верху группы и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки на скриншоте ниже.
Теперь сделаем тоже для слоя Right Page 01. Дублируйте его, расположив в самом верху своей группы. Примените стиль слоя.
Шаг 6. Добавим фон, чтобы наш каталог не был в воздухе. Таким образом, у нас будет больше визуального представления нашего дизайна. Выберите подходящую для себя текстуру (в данном случае это деревянный пол) и примените правильную перспективу согласно Вашему дизайну.
В нашем случае для исправления перспективы фона, мы должны использовать функцию Искажение (Distort), чтобы достичь результата как на скриншоте ниже.
Чтобы придать фону больше глубины и контраста можно использовать в меню Фильтр – Рендеринг – Блик (Filter> Render> Lens Flare) для освещения.
Шаг 7. Вот мы и создали наш макет каталога со Смарт-объектами (Smart Object). Теперь мы просто применим готовый дизайн прямо на макет страницы. Выберите слой в палитре слоёв под названием PUT YOUR IMAGE HERE (смотрите скриншот), дважды щёлкните по миниатюре слоя и автоматически откроется новый файл – это раскрылся смарт-объект, в котором и будет находиться Ваш дизайн. Сначала вы увидите только синюю страницу, которую Вы создали на шаге 4. Разместите в этом файле дизайн как Вам угодно и закройте его, предварительно сохранив Ctrl + S.
Когда вы вернетесь в Ваш исходный файл, Вы увидите, как дизайн автоматически адаптировался по форме страницы журнала с правильной перспективой и стилями слоя (тень и свет).
Делаем тоже с другим Смарт-объектом (Smart Object) для противоположной страницы.
В итоге получаем конечный результат урока. Желаю вам удачи и успехов в дизайнерских проектах!
(нажмите на изображение, чтобы увеличить)
Автор: Cris
Переводчик: Рыбка
Ссылка на источник
| Метки: |
Как создать профессиональную брошюру в Photoshop: 17 шагов
Введение: Как создать профессиональную брошюру в Photoshop
В этом уроке мы собираемся создать профессиональную брошюру, сложенную втрое, которую можно использовать для продвижения вашего бизнеса. внимательно следите за каждым шагом, и процесс создания должен быть простым. Вы должны иметь возможность использовать любую версию Photoshop для создания дизайна этой брошюры.
Добавить TipAsk QuestionDownload
Шаг 1: Настройка размера, разрешения и цветового режима
Добавить TipAsk QuestionDownload
Шаг 2: Настройка набора рекомендаций по безопасности
Добавить TipAsk QuestionDownload
Шаг 3: Настройте 3 панели для Tri-Fold Brochure
Добавить TipAsk QuestionDownload
Шаг 4: Настройка базового фона
Добавить TipAsk QuestionDownload
Шаг 5: Сохранить завершенный фон
Добавить TipAsk QuestionDownload
Step 6: Обесцветить 9000A Layer 9000A Добавить 9000 QuestionDownload
Шаг 7: Добавление дополнительных элементов в дизайн
Добавить TipAsk QuestionDownload
Шаг 8: Как добавить текстуру
Добавить TipAsk QuestionDownload
Шаг 9: Создать и выбрать группу
Добавить TipAsk QuestionDownload
Шаг 10 : Дублировать группу
Добавить TipAsk QuestionDownload
Шаг 11: Дополнительные советы
Добавить TipAsk QuestionDownload
Шаг 12: Добавление текста заголовка
Добавить TipAsk QuestionDownload
Шаг 13: Редактировать и изменить текст
Добавить TipAsk QuestionDownload
Шаг 14: Продолжить работу над текстом
Добавить TipAsk QuestionDownload
СделатьТекст и другие важные элементы находятся в руководствах
Добавьте TipAsk QuestionDownload
Шаг 16: Добавьте больше текста на каждой панели брошюры
Добавьте TipAsk QuestionDownload
Шаг 17: Отредактируйте и завершите Te Design
Надеюсь, вы найдете это учебник полезен.Для получения дополнительной информации об учебных пособиях по дизайну, маркетинге и печати посетите http://www.designsnprint.com/blogs или для получения дополнительной информации о дизайне и печати брошюр.
Добавить вопрос Задать вопросЗагрузить
Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
Как искать и систематизировать изображения в Photoshop 15
В Elements отдельные изображения можно упорядочить с помощью тегов, рейтингов и других методов.Присваивая изображениям теги, рейтинги и т. Д., Вы можете организовывать отдельные изображения в кластеры и стопки. Мы обсуждали эти методы на последних нескольких уроках.
Тем не менее, Elements начинает организовывать ваши изображения полностью, как только вы импортируете их в Organizer. Когда вы импортируете изображения в Организатор, все ваши изображения автоматически добавляются в каталог. Представьте каталог как коробку из-под обуви, в которую помещены все ваши изображения. Затем вы можете создать дополнительные каталоги для изображений.Например, вы можете создать каталог для фотографий природы, ваших детей, бизнеса и т. Д. Вы также можете создавать альбомы в каталогах для дальнейшего разделения и организации ваших изображений.
ПРИМЕЧАНИЕ. Elements не хранят фактические изображения. Это очень важно понимать. Когда Elements добавляет ваши изображения в каталог, он добавляет ссылки на импортированные вами изображения. Ссылки указывают на расположение изображения на вашем компьютере. Вот почему все изображения, которые вы импортируете, необходимо сначала переместить на жесткий диск.
О Менеджере каталогов
Все каталоги создаются, удаляются и управляются в Менеджере каталогов. Чтобы перейти в Диспетчер каталогов, выберите «Файл»> «Управление каталогами».
Вы можете увидеть диалоговое окно «Диспетчер каталогов» ниже.
Создание нового каталога
Большинство людей, использующих Elements, хранят все свои изображения в одном каталоге. Это не потому, что иметь только один каталог проще или эффективнее. Наоборот, это потому, что каталог — это не то, о чем вы думаете, когда используете Elements, потому что исходный каталог создается для вас.Когда вы думаете об организации ваших фотографий в группы, вы думаете о создании альбомов, а не каталогов.
Однако создание разных каталогов, а затем создание альбомов в каталогах помогает лучше организовать изображения. Вы можете создавать разные каталоги для разных целей. Как мы упоминали ранее в этом уроке, вы можете создать каталог для бизнеса, семьи, страхования, путешествий, и этот список можно продолжить. Затем вы можете организовать изображения в каталогах в альбомы.Альбомы в бизнес-каталоге могут содержать рабочие события, сотрудников и т. Д.
Чтобы создать новый каталог, перейдите в Диспетчер каталогов.
Нажмите кнопку «Новый» в диспетчере каталогов.
Выберите название для вашего нового каталога. Установите флажок, если хотите, чтобы бесплатные образцы музыки автоматически добавлялись в ваш каталог.
Щелкните ОК.
Elements создает для вас новый пустой каталог в Организаторе.Как вы можете видеть на снимке ниже, в Организаторе теперь нет изображений или мультимедиа.
Затем вы можете импортировать изображения в каталог, как мы узнали ранее в этом курсе.
Конвертировать каталоги
Помимо создания новых каталогов, вы также можете конвертировать каталоги из предыдущих версий Elements или Photoshop.
Чтобы преобразовать каталог, созданный в предыдущей версии Elements или Photoshop, перейдите в Диспетчер каталогов.
Нажмите кнопку «Преобразовать» в диспетчере каталогов.
Выберите каталог, щелкнув по нему, затем нажмите кнопку «Преобразовать».
Как видно на снимке выше, каталоги не отображаются. Если это произойдет с вами — или вы не видите нужный каталог в списке, нажмите кнопку «Найти другие каталоги».
После этого вы увидите диалоговое окно «Выбор местоположения каталога».
Найдите каталог на своем компьютере и нажмите кнопку «Выбрать папку».
Переключение между каталогами
В последнем разделе мы создали новый каталог. Новый каталог — это тот, который теперь отображается в Организаторе. Чтобы просмотреть другой каталог, перейдите в Диспетчер каталогов.
Щелкните имя каталога, который вы хотите просмотреть, как показано на рисунке ниже.
Как видно выше, каталог, отображаемый в Организаторе, помечен как текущий каталог.
Щелкните имя другого каталога, который вы хотите просмотреть, затем нажмите кнопку «Открыть».
Резервное копирование каталога
Вы можете создавать резервные копии каталогов всякий раз, когда вы используете Elements, чтобы убедиться, что вы сохраняете изменения в фотографиях или в каталоге. Хорошая идея — иметь резервные копии вашего каталога.
Чтобы создать резервную копию каталога, выберите «Файл»> «Резервное копирование каталога».
Вы можете увидеть диалоговое окно, изображенное ниже, если вы переместили какие-либо изображения после их импорта.
Нажмите «Восстановить соединение», чтобы найти эти изображения, чтобы Elements могли создавать на них новые ссылки.
Затем вы увидите Мастер резервного копирования каталога, как показано ниже.
Первое, что вам нужно сделать, это выбрать, хотите ли вы делать полное или инкрементное резервное копирование.
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики размера документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1.Характеристики формата документа
- Перед использованием файла для печати необходимо создать новый документ с правильными размерами для выпуска за обрез. Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством. Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до нужного размера, вы должны спроектировать его с самого начала, чтобы он был готов к печати.
- Поскольку PhotoShop не является программой для верстки страниц, вы должны выполнить некоторые вычисления: размер вашей страницы в PhotoShop будет таким, как вы хотите, PLUS 0,25 дюйма. Например: ДОЛЖНА быть установлена визитная карточка 3,5 дюйма x 2 дюйма до 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать …В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку).Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска воздуха:
Нажмите «Просмотр»> «Новая направляющая» …
Нажмите «Горизонтально»
Введите положение: .125
Нажмите «ОК»Повторите шаги выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас есть 3.Горизонтальная визитка 5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих строк — это место, где вы можете разместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте инструкциям выше для зоны кровотечения, заменив.25 дюймов для .125, результирующая область представляет собой зону безопасности, где можно безопасно разместить вашу конструкцию, чтобы не было возможности ее обрезать.
С оформлением это должно выглядеть так:
наверх
2. Разрешение
наверхЧтобы убедиться, что выходной PDF-файл имеет разрешение 300DPI:
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы.Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в приложении для верстки страниц, таком как Illustrator или InDesign. Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Обводка шрифта
Шрифты становятся пикселями в PhotoShop, поэтому выделять шрифт необязательно.Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует избегать этого (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветах, мелким шрифтом менее 8 пунктов следует добавить тонкую обводку (от 0,1 до 0,25 точек) белого (или светлого цвета) для компенсации, чтобы избежать цвета. наложение и заполнение текста:
к началу
4. Цвет и черный
Чтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем.Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.Чтобы использовать насыщенный черный цвет (для тяжелых областей черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Выровнять напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение.Это удалит все слои и значительно уменьшит размер вашего файла.
Сгладьте документ Photoshop, щелкнув меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».
В поле «Формат» выберите «Photoshop PDF».
Щелкните Сохранить.В следующем появившемся окне выберите [Качество печати] из списка предустановок.
Щелкните «Сохранить PDF».Откройте новый файл PDF, чтобы дважды проверить файл, чтобы убедиться, что он имеет правильный размер, который является желаемым размером страницы, плюс 0,25 (0,125 с каждой стороны).
к началу
Создайте резервную копию каталога Photoshop Elements Organizer
Вы приложили много усилий, чтобы организовать свою коллекцию фотографий в Photoshop Elements, и вам нужно, чтобы все было в безопасности, регулярно создавая резервные копии. Это пошаговое руководство проведет вас через процесс резервного копирования.
Резервное копирование каталога
Чтобы начать резервное копирование, перейдите в Файл> Резервное копирование и выберите параметр «Резервное копирование каталога».
Повторное подключение отсутствующих файлов
Когда вы нажимаете Далее , Elements предложит вам проверить отсутствие каких-либо файлов, поскольку резервные копии отключенных файлов не будут скопированы.
Идите вперед и нажмите Переподключить — если нет отсутствующих файлов, это займет всего одну дополнительную секунду, а если есть, вам все равно придется их переподключить.
Восстановление
После шага повторного подключения вы увидите индикатор выполнения и сообщение «Восстановление». Elements автоматически восстанавливает файл каталога перед выполнением резервного копирования, чтобы убедиться в отсутствии ошибок базы данных.
Выберите полное резервное копирование или инкрементное
Затем вы должны выбрать между полным резервным копированием или инкрементным резервным копированием. Если это первое резервное копирование или вы просто хотите начать с чистого листа, выберите вариант «Полное резервное копирование».
Для будущих резервных копий вы можете сэкономить время, выполнив инкрементное резервное копирование. Однако, если вы когда-нибудь потеряете или потеряете свой носитель резервной копии, вы можете в любой момент начать с новой полной резервной копии.
Если вы выполняете резервное копирование на сетевой или съемный диск, убедитесь, что он подключен и доступен, прежде чем переходить к следующему шагу. Если вы используете CD или DVD, вставьте чистый диск в устройство записи CD или DVD.
На следующем шаге вас попросят указать пункт назначения. Когда вы выбираете букву диска, Elements оценит размер резервной копии и необходимое время и покажет его вам в нижней части диалогового окна резервного копирования.
Резервное копирование на CD или DVD
Если вы выберете букву устройства записи компакт-дисков или DVD-дисков, вам больше ничего не останется, кроме как нажать «Готово». Elements выполняет резервное копирование, запрашивая при необходимости дополнительные диски, а затем спрашивает, хотите ли вы проверить диск. Это проверяет наличие ошибок и настоятельно рекомендуется.
Резервное копирование на USB-накопитель, жесткий диск или сетевой диск
Если вы выберете USB-накопитель, жесткий диск или сетевой диск, вам нужно будет выбрать путь для резервного копирования.
Щелкните Обзор и перейдите в папку, в которую вы хотите поместить файлы. При необходимости вы можете создать новую папку. Когда будете готовы, щелкните Готово и дождитесь завершения резервного копирования Elements.
Инкрементные резервные копии
Если это инкрементное резервное копирование, вам также потребуется перейти к предыдущему файлу резервной копии (Backup.tly), чтобы Elements могли продолжить работу с того места, где оно было остановлено. Ваш компьютер может показаться зависшим после выбора предыдущего файла резервной копии, но вам просто нужно подождать несколько минут.Когда будете готовы, щелкните Готово и дождитесь завершения резервного копирования Elements.
Письмо и успех!
Элементы будут отображать строку состояния во время записи резервной копии, а затем сообщат вам об успешном завершении резервного копирования.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать многостраничный PDF-файл в Photoshop
Создаете ли вы инфографику, информативный файл онлайн-справки или любой другой тип PDF-документа, полезно знать, как создать многостраничный PDF-файл, если вы: повторно используете Photoshop.
К счастью, процесс очень простой. Чтобы презентация выглядела четко, необходимо выполнить некоторые требования, но мы рассмотрим их, а также шаги, необходимые для создания правильного PDF-файла в Photoshop, ниже.
Создание многостраничного PDF-файла в Photoshop
Для начала вам нужно создать каждую страницу вашего PDF-файла отдельно. Каждая страница должна быть отдельным файлом Photoshop .PSD.
Вы можете сохранить каждый файл как .PSD, чтобы в будущем при необходимости редактировать каждую страницу отдельно.
Выбранное вами разрешение очень важно. Типичный размер печати A4 — хороший размер для использования в PDF, поэтому мы выберем его в этом руководстве.
Если вы хотите распечатать PDF , вы можете использовать 300 DPI (точек / пикселей на дюйм). Разрешение для этого будет 2480 пикселей x 3508 пикселей.
Если вы хотите загрузить PDF-файл в онлайн-режиме , рекомендуется выбрать более низкое разрешение, чтобы общий размер файла PDF был более управляемым.
72 DPI — это обычный выбор. Для этого разрешение должно быть 595 x 842 пикселя.
Если вы хотите добавить на страницу больше контента, вы можете увеличить высоту в пикселях. (Используйте Alt + Ctrl + C.)
Только убедитесь, что вы не увеличиваете ширину. Важно, чтобы ширина оставалась одинаковой на каждой странице, в противном случае это повлияет на макет вашего PDF-файла.
После того, как вы создали каждую страницу с нужным разрешением, вы можете выполнить следующие шаги, чтобы создать многостраничный PDF-файл.
- Шаг 1: Сохраните каждый файл .PSD в одной папке.
- Шаг 2: Для упрощения управления сохраните каждую страницу как Page_1, Page_2 и т. Д.
- Шаг 3: Затем перейдите к файлу , затем Automate , затем PDF Presentation
- Шаг 4: Щелкните Просмотрите в новом всплывающем окне
- Шаг 5: Удерживая Ctrl, щелкните каждый файл .PSD, который вы хотите добавить
- Шаг 6: Нажмите Открыть
Когда вы будете готовы, нажмите Сохранить , чтобы создать файл PDF.Вы можете перетаскивать каждый файл вверх и вниз в списке, чтобы при необходимости изменить их положение.
Обязательно выберите Многостраничный документ в разделе параметров вывода, прежде чем нажимать кнопку «Сохранить».
Теперь вы можете выбрать, где сохранить файл PDF. Наконец, у вас будет несколько вариантов настройки вывода PDF-файла. Например, вы можете использовать вкладку сжатия, чтобы минимизировать размер файла PDF, жертвуя качеством изображения. На данный момент вы можете нажать Сохранить PDF .
Теперь ваш PDF-файл будет создан! Вы можете дважды щелкнуть файл, чтобы открыть его в веб-браузере или приложении для чтения PDF-файлов.
Вот наш тестовый файл:
Обратите внимание, что все страницы отображаются с одинаковым масштабом и макетом, несмотря на то, что одна страница выше. Если у вас есть проблема с некорректным отображением некоторых страниц, вы должны убедиться, что ширина в пикселях каждого файла страницы PSD одинакова.
Если вам когда-нибудь понадобится отредактировать PDF-файл, вы должны отредактировать PSD для страницы, в которую хотите внести изменения.После этого вам нужно будет повторить шаги, перечисленные выше, еще раз, чтобы воссоздать презентацию PDF с новой отредактированной страницей.
Заключение
Теперь вы должны знать, как создать многостраничный PDF-файл в Photoshop. Мы надеемся, что это руководство оказалось полезным. Есть вопросы по процессу? Сообщите нам, и мы будем рады помочь. Наслаждаться!
7 вещей, которые следует помнить о Photoshop Elements Organizer
Нам нравится органайзер Photoshop Elements (PSE).Он гибкий и растет вместе с вами по мере того, как вы систематизируете все больше и больше фотографий. Однако бывают моменты, когда он испытывает наше терпение. Итак, вот 7 вещей, которые следует помнить при работе с Организатором.
1. Разместите теги
Сохраните это в разделе «Ух, ненавижу обновления!» Посмотрим правде в глаза, софтверные компании зарабатывают деньги на «запланированном устаревании». Так обстоит дело с PSE Organizer. До PSE 2020 Организатор использовал карты Google для создания диаграмм своих тегов мест. Теперь Организатор использует OpenStreetMaps , поэтому, если у вас были теги размещения в предыдущих версиях, они больше не работают.Если вы начали с PSE 2020, все в порядке. В противном случае вам придется поменять теги. Деб использует Организатор с первого дня, когда он не использовал карты, поэтому она просто разработала свои собственные ключевые слова и никогда не останавливалась. Если вы хотите использовать категории мест, а не систему картографирования Организатора, вы можете скачать теги мест Деб здесь и импортировать их в свой каталог! (См. Изображение выше).
Щелкните здесь , чтобы увидеть теги «Страны».
Щелкните здесь , чтобы увидеть теги «Штаты США».
2. Маркировка лиц
Если вы поместите тег ключевого слова на человека без использования распознавания лиц, это лицо не будет отображаться на панели «Лица»! Итак, если вы хотите увидеть лицо на вкладке «Люди», обязательно узнайте лицо на вкладке «Люди». В этом (размытом) примере «Джереми» не был отмечен тегом на вкладке «Люди».
3. Детали
Все дело в деталях. Нет, правда! Если вы хотите выполнить некоторые действия, такие как складывание фотографий или наборов версий, вам необходимо выбрать «Подробности».Перейдите в меню «Просмотр»> «Подробности» и убедитесь, что установлен флажок «Подробности». Это переключатель, поэтому просто нажмите на него, чтобы включить / выключить.
Выбрав детали, вы можете увидеть дату, время и рейтинг в звездочках (синяя стрелка), помечено ли изображение (зеленая стрелка) или находится ли изображение на вершине стека или набора версий (красная стрелка).
4. Импорт изображений
Когда вы впервые приступаете к импорту изображений в каталог и выбираете «Групповой», может потребоваться некоторое время, чтобы импортировать их все.Вы можете почувствовать себя менее обеспокоенным, если будете импортировать изображения понемногу. Вместо этого выберите «Импорт> из файлов и папок» и выберите несколько папок.
5. Выберите несколько изображений перед действием
Когда вы собираетесь пометить изображение, взгляните на изображения до и после него. Часто у вас будут изображения с одного дня или события или даже с одного и того же места вместе. Их очень просто выбрать: Ctrl / Command + щелчок для индивидуального выбора изображений или щелчок по одному изображению, затем Shift + щелчок по последнему изображению, которое вы хотите выбрать, чтобы также выделить все изображения между двумя изображениями.Выбрав два или более изображения, вы можете перетащить теги в группу, добавить местоположение и даже поставить одну и ту же дату на все изображения. Это действительно ускоряет работу по дому!
6. От подкатегории к категории сбой
Эта функция была бы замечательной, если бы Adobe когда-нибудь исправила этот глюк. Теоретически, как и в старых версиях, кстати, вы могли легко превратить подкатегорию в категорию. Это важная функция, потому что Организатор действительно спроектирован так, чтобы быть гибким. В конце концов, ваши ключевые слова постоянно развиваются, не так ли? Что ж, мы настолько безумны, что Adobe еще не исправила это, что нам пришлось написать целый блог, посвященный обходному пути. Щелкните здесь , чтобы прочитать его.
7. Остерегайтесь пользователей Mac
Раньше так не было, но теперь, когда Mac представил свою систему упорядочивания « Фото », работать с PSE Organizer на Mac стало намного сложнее. Mac сообщает вам, где находятся ваши исходные изображения, но у нас все еще есть много студентов, которым сложно найти их в Организаторе. Щелкните здесь , чтобы узнать о поиске изображений на Mac. Итак, прежде чем отправиться на рынок PSE Organizer, пользователи Mac могут взглянуть на «Фотографии» и посмотреть, станет ли эта система организации лучшей альтернативой для вас.Нам, конечно, нравится, как PSE Editor без проблем работает с PSE Organizer, но вам нужно решить, что лучше для вас.
Мы надеемся, что эти советы пригодятся вам по мере роста вашего каталога Организатора.
Amazon.com: Pearson Education, PEAR Adobe Photoshop CS5 CIAB 0321701763 (Категория каталога: Дизайн и макет страницы): Офисные продукты
| Цена: | 87 долларов.00 + Без залога за импорт и $ 24,10 за доставку в Российскую Федерацию Подробности |

 Являясь программой работы с векторной графикой, она обладает весьма широким спектром возможностей для подготовки многополосников. Это ПО сейчас очень распространено в использовании в арсенале маркетологов и дизайнеров.
Являясь программой работы с векторной графикой, она обладает весьма широким спектром возможностей для подготовки многополосников. Это ПО сейчас очень распространено в использовании в арсенале маркетологов и дизайнеров.
 Adobe Lightroom пользуется заслуженной популярностью среди фотографов, так как позволяет быстро с применением множества настроек обработать немалое количество фото.
Adobe Lightroom пользуется заслуженной популярностью среди фотографов, так как позволяет быстро с применением множества настроек обработать немалое количество фото.
 Выберите пункт «Remove» и все отмеченные папки будут удалены из программы.
Выберите пункт «Remove» и все отмеченные папки будут удалены из программы.
 Для того чтобы отменить последнее действие в программе можно воспользоваться двумя способами:
Для того чтобы отменить последнее действие в программе можно воспользоваться двумя способами: