Абсолютно круглые изображения с помощью CSS – Dobrovoimaster
В последнее время в веб-дизайне становится очень популярным использование круглых изображений. Пример можно увидеть у меня на блоге, миниатюры к записям выводятся максимально скругленные, то есть абсолютно круглыми. Существуют разные способы реализации вывода круглых картинок. Проверенный годами, работающий во всех браузерах без исключения, это предварительная подготовка изображений в графическом редакторе, когда из стандартной картинки выделяется область круга и обрезается по контуру.
Теперь, это уже прошлый век, способ конечно надёжный, но не практичный. С помощью свойств CSS можно добиться тех же самых результатов, при этом избавив себя от необходимости подготавливать каждое изображение.
Меня частенько спрашивают, как с помощью CSS сделать изображения совершенно круглыми?
Представляю на ваше обозрение самый простой и быстрый способ. Всего несколько строк кода и ваши картинки станут абсолютно круглыми:
img {
width: 200px;
height: 200px;
border-radius: 50%;
} |
img { width: 200px; height: 200px; border-radius: 50%; }
При условии что все стороны изображения равны, то есть определены равные величины значений для ширины width: и высоты height:, при этом оригинал картинки может быть любой.
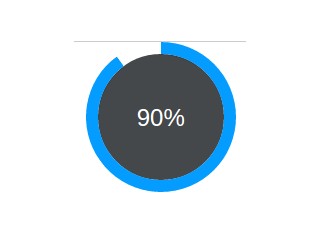
Для наглядности, чтобы визуально был понятен весь процесс, с помощью псевдокласса hover: определил возврат картинки в состояние с минимальным скруглением углов, при наведении на изображение.
В примере использовал картинку размером 367×268, для вывода на странице определил размер 200×200 и использовал процентное значение для border-radius:. Можно конечно прописать значение и в border-radius:100px и получаете такую же абсолютно круглую картинку.
Использовать данный метод можно где угодно, миниатюры записей, аватары пользователей в комментариях и т. д., главное не переусердствовать и вовремя придержать свою неуёмную фантазию)))
д., главное не переусердствовать и вовремя придержать свою неуёмную фантазию)))
В IE8 поддержки свойства border-radius нет, так что пользователи, продолжающие упорно сидеть на этом браузере, увидят идеально квадратные картинки (((.
На маркетплейсе TemplateMonster уже представлены тысячи готовых решений. А совсем недавно они пополнились новой категорией шаблонов, точнее HTML шаблонами на русском языке. Все они наполнены просто огромным количеством отличных параметров. А это значит, что вы получите от них просто максимальную отдачу. Также не забывайте, что тексты для всех шаблонов, которые представлены на сайте, были написаны вручную.
С Уважением, Андрей
Буду признателен, если поделитесь ссылкой на запись в своих соц-сетях:
Как сделать круглую картинку на CSS?
Привет. Многим эта статья может показаться достаточно примитивной, и очевидной. Как сделать круглую картинку на CSS? Для этого не нужно делать ничего особенного, читайте далее.
Но сейчас всё можно сделать гораздо проще и быстрее.
Всё ещё хотите узнать как сделать круглую картинку на CSS?
Для работы вам потребуется квадратная картинка (то есть такая, у которой высота = ширине). Если картинка не будет квадратной, то на выходе мы получи не круглую картинку, а овальную (но и это можно решить, об этом в следующих статьях).
Итак, квадратная картинка. У нас есть такой код на HTML:
<img src='image.jpg'> <!--width=100px, height=100px-->
Теперь просто добавим к этом коду код на CSS:
img.round_image{
border-radius: 50%;
overflow: hidden;
}
Готово. Border-radius – это радиус скругления углов. Если border-radius: 50%, то скгругляться угол будет до середины высоты и середины ширины с каждой из сторон. Если картинка квадратная, то border-radius: 50% сделает скругление до середины высоты и ширины с каждой из сторон и образует круг.
Border-radius – это радиус скругления углов. Если border-radius: 50%, то скгругляться угол будет до середины высоты и середины ширины с каждой из сторон. Если картинка квадратная, то border-radius: 50% сделает скругление до середины высоты и ширины с каждой из сторон и образует круг.
overflow: hidden говорит о том, что всё, что не попадает в область видимости объекта должно быть скрыто. То есть то, что выходит за границы объекта (в том числе скругленные углы), будет скрыто. Так мы скрываем квадратные углы, и получаем круглую картинку.
Таким же подходом можно делать любые объекты <div><span><p><button><input> круглыми.
1 438
Также рекомендуем:
Как сделать картинку в виде круга c помощью CSS?
В этой статье мы расскажем о том, каким образом кроссбраузерно закруглить углы у картинки. Вплоть до того, чтобы оно было помещено в круг.
Сейчас очень модным стало в дизайне сайтов вставлять не обычные прямоугольные изображения, а закруглить их углы, делая тем самым их более симпатичными.
Если переносить такую задумку из макет-дизайна на веб-страницу, то тут используется свойство border-radius применительно к самому изображению — тег img.
img {
border-radius:40px;
}
Слева — исходное изображение, справа — с border-radius:40px;
Как вы уже поняли, в качестве значения наше свойство получает значение закругления, чаще всего оно численное. И степень закругления зависит от размеров изображения.
Предположим вот как задумал дизайнер и нарисовал такой макет(это всего лишь изображение):
Мы получили этот самый макет и фото Светланы в хорошем качестве:
Приступим к процессу верстки. Сначала зададим разметку будущей странице:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta name="viewport" content="width=device-width" /> <link rel="stylesheet" href="/css/template.css" type="text/css" /> <title>Страница</title> </head> <body> <div> <img src="/images/img.jpg" alt="Светлана" /> <h5>Светлана Костина</h5> <p>Ведущий веб-дизайнер проекта</p> </div> </body> </html>
А теперь добавляем стили:
/* Общие стили */
body {
margin:0;
font-family:"Myriad Pro";
font-size:14px;
}
/* Общие стили закончилась */
div.element {
text-align:center;
}
div.element img {
border-radius:100%;
width:180px;
}
div.element h5 {
font-size:21px;
font-weight:bold;
margin:10px 0 0 0;
}
div.element p {
margin:5px 0 0 0;
color:#575757;
font-style:italic;
}Стоит обратить внимание на 14 строчку, в ней мы задаем border-radius равный 100%, что полностью закругляет углы и любое квадратное изображение превращается в круглое.
Или скачать все файлы примера:
Самое замечательное, что данный метод кроссбраузерен и работает во всех браузерах последних версий, в том числе и в IE 9+.
Делаем изображения круглыми в WordPress с помощью CSS
Круглые изображения, несмотря на то, что они не являются какой-то новинкой, вовсю используются в современном веб-дизайне. На многих сайтах можно видеть именно скругленные изображения. Итак, давайте посмотрим, как сделать изображения круглыми с помощью двух простых шагов.
Шаг 1. Добавляем код в CSS-файл.
Если вы хотите, чтобы некоторые из ваших изображений были круглыми (как это показано на изображении выше), вы можете легко это сделать. Вам понадобится всего лишь добавить пару строк кода в ваш CSS-файл, после чего связать его с теми изображениями, которые вы желаете сделать круглыми.
Естественно, лучше всего вносить изменения в CSS, воспользовавшись дочерними темами (либо работать со специальной областью CSS, которая присутствует в некоторых темах).
В вашем CSS-файле поместите следующий код:
.circular-image img {
width: 300px;
height: 300px;
-webkit-border-radius: 150px;
-moz-border-radius: 150px;
-ms-border-radius: 150px;
-o-border-radius: 150px;
border-radius: 150px;
}Причина размещения такого количества строк со значением 150px – подгонка под разные браузеры. Некоторые дизайнеры говорят, что сегодня уже достаточно размещать только «border-radius: 150px;», однако лучше перестраховаться.
Шаг 2. Обертываем изображения в DIV
Как только стили заданы, идем вперед и загружаем свое изображение, которое помещаем в любую позицию – по центру, справа и т.д.
После того, как изображение будет стоять в нужной позиции, переключаемся на редактор Text и помещаем следующий код вокруг кода с изображением:
<div>код-изображения</div>
Иными словами, все это будет выглядеть следующим образом:
Заметьте, что атрибут class у div («circular-image») совпадает с идентификатором в вашем CSS-файле. Не важно, как вы их назовете – важно, чтобы они были одинаковыми. И естественно, надо будет выбрать такое название, чтобы оно не конфликтовало с остальными классами в CSS-коде. Оно должно быть уникальным.
Сохраняем запись, после чего наслаждаемся круглыми изображениями.
Важные примечания, а также альтернативный метод
Есть несколько важных вещей, которые необходимо пояснить в коде выше. Я сделал изображение, которые вы видели выше, идеальным кругом, задав параметры height и width в CSS – 300px и 300px. После чего я задал радиус границы в половину от 300px, т.е. 150px. Вы можете менять эти размеры так, как вам захочется, если вам потребуется что-то меньшее или большее. Просто сохраните пропорции такими же – если вы поставите размеры 400px и 400px, то тогда радиус должен быть 200px.
Некоторые из вас могут спросить: можно ли сделать изображение круглым, не задавая размер? Другими словами, нельзя ли сделать так, чтобы актуальный размер изображения сохранялся, но оно становилось круглым?
И да и нет… возможно.
Квадраты против прямоугольников
Все сводится к форме вашего исходного изображения. Является ли оно идеальным квадратом или пока еще представляет собой прямоугольник?
Мое исходное изображение было прямоугольным, поэтому если бы я не установил точную ширину и высоту, то оно вышло бы продолговатым – что также может выглядеть круто. Мы посмотрим на это далее.
Во-первых, давайте посмотрим на то, что я имею в виду. Вот мое исходное изображение без какого-либо CSS-кода, примененного к нему. Вы видите, что исходное изображение прямоугольное, а не квадратное.
Теперь я бы мог просто поставить радиус границы как 50% и позволить размеру исходного изображения устанавливать размер заключительного круглого изображения. Я могу поместить это в свой CSS-файл:
.circular-image img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}Как только я сделаю это, появится финальный результат. Заметьте, что изображение более овальное, продолговатое, чем прежнее, которое было идеальным кругом.
Вот два варианта рядом для сравнения:
Некоторым может понравиться такой вид. Некоторые могут сделать разные варианты представления для разных изображений. Если вам хочется поступить именно так, просто создайте два разных класса и задайте для них разные стили.
CSS-код для изображений можно сделать более сложным, чем описанный в статье, однако то, что представлено выше, отлично подойдет для людей, которым требуется быстрое и простое решение для создания привлекательных круглых изображений.
Безусловно, круглые изображения можно также сделать в любом графическом редакторе. Однако если вдруг вам понадобится в один прекрасный момент вернуться к стандартным прямоугольным картинкам, произвести это будет очень непросто. Поэтому в данном случае проще воспользоваться CSS-стилями.
Источник: wpmu.org
Круглые изображения на сайте.

Приветствую, Друзья. В прошлой статье я рассказывал, как закруглить углы элементов, используя CSS. И чтобы «добить» эту тему до конца решил написать этот небольшой пост, который хочу посвятить тому, как сделать круглые изображения, используя CSS и не только. При чем здесь прошлая статья? Да при том, что круглые изображения делаются тем же свойством, что и закругленные углы, только значения будут отличаться от тех, что были использованы в прошлый раз.
Для понимания этой статьи, я рекомендую Вам прочитать прошлый пост, который поможет лучше ориентироваться в теме.
Как Вы могли заметить, я на блоге использую, как закругленные углы элементов, так и круглые изображения в комментариях. И все это сделано исключительно с помощью CSS3. На мой взгляд, это проще, чем возня с изображениями каждого угла и подгонка их на место. Однако, стоит учитывать, что круглые изображения способны отобразить не все версии веб-браузеров. Конечно, популярные браузеры последних версий справляются с этой задачей без проблем, но с более ранними версиями могут возникать проблемы. Поэтому, мы поговорим и о том, как сделать так, чтобы круглые изображения работали во всех версиях браузеров.
Еще хотелось бы уточнить: Почему именно изображения? На самом деле не только изображения можно сделать круглыми, но и любые другие элементы. Просто мы разберем эту возможность именно на изображениях, так как подобные возможности применяются чаще к различным картинкам на сайте.
Круглые изображения, используя CSS.
Я возьму для примера изображение своего аватара на блоге. Код будет выглядеть следующим образом:
<img alt="" src="путь к изображению">Свойства прописываем с помощью атрибута style, но это только для примера. Правильнее использовать отдельный файл в формате CSS.
Вот так выглядит аватар без каких-либо манипуляций к границам углов:
Как я уже упомянул выше, чтобы сделать картинку круглой мы будем использовать то же свойство, что и при закруглении углов элементов: border-radius. Только в этот раз мы укажем значение в процентах, так как это самый простой способ сделать изображение любого размера круглым, ну или другой элемент, например
Только в этот раз мы укажем значение в процентах, так как это самый простой способ сделать изображение любого размера круглым, ну или другой элемент, например DIV.
Добавим свойство border-radius, значение которого равно 50 процентам от ширины или высоты элемента:
<img alt="" src="путь к изображению">И тогда аватар станет выглядеть так:
Ну и конечно не забываем о префиксах, которые могут позволить заставить работать некоторые более старые версии веб-браузеров.
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-bottom-left-radius.
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius-bottomleft.
<img alt="" src="путь к изображению">Круглые изображения во всех браузерах.
Здесь есть два варианта:
Первый: Делать каждое изображение или элемент круглым в графическом редакторе и только потом загружать на сайт. Довольно муторный метод, и я бы не стал его использовать, ибо это просто устаревший вариант, на мой взгляд.
Второй: Второй вариант также не всегда применим из-за особенностей дизайна сайта, однако этот вариант гораздо лучше первого.
Заострим взгляд именно на нем. Для осуществления данной манипуляции нам также потребуется графический редактор, например, фотошоп. В котором мы можем сделать изображение цвет границ которого будет совпадать с цветом фона на сайте. А середина изображения будет образовывать прозрачный круг. Предположим, что фон сайта белый.
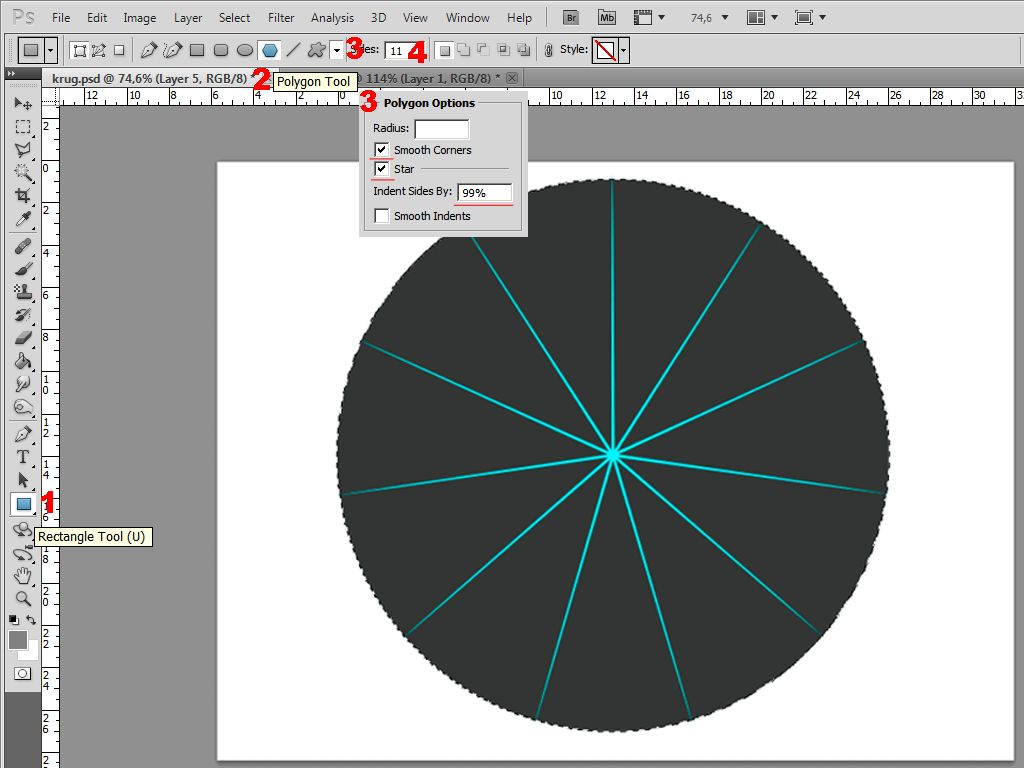
Для начала откроем графический редактор, который используем и создадим изображение равное размерам в данном случае аватара. То есть 100 на 100 пикселов. Я буду показывать на примере графического редактора фотошоп.
Для начала нажимаем сочетание клавиш Ctrl+N. Появится окошко в котором мы можем задать параметры создаваемого изображения. В данном примере я создам изображение с одинаковыми сторонами равными 100 пикселам и прозрачным фоном.
После этого, заливаем изображение нужным цветом, в зависимости от цвета фона Вашего сайта. В нашем случае это будет белый. Для этого нажимаем сочетание клавиш Shift+F5, появится окошко, где в поле «Использовать» необходимо выбрать «Цвет…», и выбрать нужный цвет заливки. Помимо этого, необходимо снять галочку «Сохранить прозрачность», если она стоит
В итоге у нас должно получиться изображение, полностью залитое цветом, который соответствует цвету фона на сайте. В моем случае — это белый.
Теперь остается последний шаг. Нам необходимо вырезать середину, чтобы она стала прозрачной. Выбираем инструмент «Овальная область».
После чего этим инструментов выделяем круглую область в центре изображения. По сути, останутся только углы, а середина и края картинки станут прозрачными. Но по краям также можно оставить немного фона, например один пиксель. Здесь дело лично каждого, как сделать круг. Учтите, что круг, который мы сейчас выделим, и будет образовывать круглое изображение на сайте. Вот что получилось у меня.
После того, как нужная область выделена, просто нажимаем на кнопку Delete и сохраняем изображение в формате PNG, чтобы сохранить его прозрачность. Конечный результат должен быть примерно таким:
Теперь полученную картинку заливаем на сервер, с помощью ftp-клиента. Самым удобным вариантом залить туда, где у вас будут находиться изображения, которые нужно сделать круглыми. Теперь остается наложить это изображение на нужную картинку или элемент. В моем случае — это аватар. Для этого немного изменим код:
<img alt="" src="путь к изображению, созданному в фотошоп">И получим такой результат:
Обратите внимание, что аватар стал фоном, а изображение, подготовленное в графическом редакторе, стало как бы основным изображением.
Если Вы обратили внимание, в данном примере круг не совсем плавный, но это зависит от качества картинки из фотошоп. Я поставил низкое качество, поэтому края не такие плавные, как хотелось бы.
Я поставил низкое качество, поэтому края не такие плавные, как хотелось бы.
У меня на этом все. Удачи!
Как обрезать фото в виде круга
Добрый день, дорогие читатели! Фотографии в форме круга выглядят профессионально, стильно, изысканно. В них нет острых углов, они мгновенно привлекают внимание. Единственный минус – не всегда понятно, как сделать такие снимки. Особенно в том случае, если пользователь не горит желанием загружать на свой компьютер новые приложения и учиться работать со сложными многофункциональными графическими редакторами. Поэтому сегодня мы займемся прояснением того, как без лишних забот получить круглый рисунок.
Как сделать фото круглым, не обрезая
Многие удивятся, но сделать изображение круглым можно без обрезки. Для этого достаточно воспользоваться функцией «скругления краев».
Найти инструмент можно:
- на некоторых интернет-ресурсах, например, oooo.plus, photodraw.ru;
- в microsoft powerpoint – инструмент «стили рисунка». Передвигая указатели границ, можно добиться получения круглого фото;
- в adobe photoshop.
Как обрезать изображение по кругу онлайн бесплатно или без фона
Инструмент нужного нам кадрирования есть на следующих сайтах:
- online-fotoshop.ru. Позволяет не только обрезать картинку, но и сделать прозрачным фон. Для этого указывают границу, удаляют лишнее, результат сохраняют. При сохранении в формате jpeg фон будет белым, png – прозрачным;
- imgonline.com.ua. Этот редактор также позволяет поработать с фоном. Его можно сделать прозрачным или изменить цвет.
Для работы в этих онлайн редакторах достаточно загрузить фотографию и выбрать инструмент обрезки по кругу или изменения фона. Одновременно изменяется размер, если это необходимо.
Как обрезать фотографию кружочком на компе или телефоне
Впрочем, сделать картинку круглой можно не только в онлайн изображениях. Инструмент есть и в приложениях, устанавливаемых на пк и смартфонах.
Обрезать кружочком фотку на компьютере можно с помощью paint.net.
Пользователям смартфонов можно порекомендовать следующие редакторы:
- picsart. Работает на телефоне на андроид, например, самсунге, и айфонах;
- infinite design для android;
- snapseed не имеет прямой функции кадрирования по окружности, однако, канву обрезки можно задать, выбрав свободную форму. Скачать можно для iphone и смартфонов на андроид.
Приложения и фоторедакторы для обрезки изображения по кругу
Многие приложения, устанавливаемые на компьютерах, позволяют придать фотографии круглую форму.
Добиться этого эффекта можно в photoshop, powerpoint, corel. В программах ACDSee, XnView получается только квадратно-прямоугольное кадрирование.
Как изображение обрезать кругом в powerpoint, кореле или фотошопе
Инструмент придания фоткам круглой формы есть в приложении для созданий презентаций – powerpoint. Здесь доступна обрезка по фигуре и скругление углов.
Для округления картинок в векторном редакторе coreldraw следуем такой процедуре:
- рядом с рисунком рисуем круг;
- перемещаем его на картинку;
- выбираем опцию «Исключить».
Сделать рисунок округлым можно и в фотошопе.
- откройте нужный файл;
- преобразуйте фоновый слой (единственный в настоящее время) в основной;
- выберите инструмент овального выделения (eliptical marquee tool). Придайте контуру нужную форму и размер. Переместите выделение, чтобы изображение было таким, каким вы его хотите видеть;
- перейдите на вкладку select, сделайте инверсию выделения;
- в разделе edit нажмите на clear (удалить) либо del. Обрезанное пространство должно приобрести вид шахматной доски;
- зайдите во вкладку image и выберите инструмент trim и следом transparent pixles. Лишний фон уйдет.
Во многих графических редакторах есть функция кадрирования изображений по кругу. Добиться округлых границ снимка можно с помощью обрезки или инструмента скругления.
Рамки на фото
Друзья, встречайте новые рамки для фото в нашем фоторедакторе. Теперь в вашем распоряжении рамки в стиле Роскошь, От руки и Краски. Все рамки пока что доступны только для круглых фотографий. Но в не за горами тот день, когда вы сможете обрезать фото в форме квадрата или сердца и так же наложить модную рамку на картинку.
Обрезать фото в форме
Выберите какую форму вы хотите придать вашему фото. Круглая или квадратная картинка, а так же еще много разных вариантов для редактирования формы вашего фото. Вы можете задать любую форму фото, обрезать под пост соцсети: facebook, instagram или вк. Украсьте вашу ленту фоткой нестандартной формы и получите заслуженные лайки и репосты.
Текст, стикеры
Написать пожелание на фото или просто сделать самодельную открытку — проще простого. В нашем фоторедакторе вы можете подобрать нужный вам шрифт надписи и цвет, разместить текст в нужном месте фотографии и под нужным углом. Также вы можете наложить веселые стикеры на фото, подчеркнув ваше настроение.
Фильтры, фоны
Накладывайте фильтры на картинку: делайте черно-белое фото, можете повысить контрасность картинки и улучшить насыщенность цветов. Интересным ходом будет добавление размытого фона на фото или яркий сочный градиент в подложку картинки.
О сервисе
Сервис «Скруглитель» создан для пользователей которые хотят сделать круглую аватарку или картинку онлайн. С нашим сервисом скруглить углы фотографии онлайн можно без фотошопа или других программ.
Конфиденциальность
Данный сайт не собирает личную информацию, данные с вашего компьютера или IP. Тем не менее, ваши изображения хранятся публично. Если вы не хотите, чтобы ваши картинки хранились публично, не используйте этот сайт.
Условия использования
Используя этот сайт, что бы скруглить углы аватарки или картинки, вы признаете, что мы не несем ответственности за ошибки в данных, потери или несоответствия в преобразовании. Вы можете использовать это программное обеспечение на свой страх и риск.
Вы можете использовать это программное обеспечение на свой страх и риск.
Предложения по улучшению, сведения о ошибках отправляйте на email
© 2019 Скруглитель, все права защищены. Читайте Скруглитель блог
Скруглитель фото онлайн — это сервис позволяющий придать обычному изображению округлую форму. В настоящий момент скруглитель фото онлайн способен придать вашему изображению форму круга, капли, квадрата со скругленными углами, овала. Так же в нём предусмотрен набор цветных фильтров по аналогии с программой instagram. Скруглитель онлайн избавляет от необходимости использования специализированных программ на подобии photoshop. В редакторе вы легко сможете сделать красивую аватарку для социальных сетей, блогов и сайтов. Используйте «Скруглитель» и вопрос как сделать круглую аватарку у вас больше не возникнет.
Для того чтобы придать вашему изображению округлую форму, выполните пару простых действий:
1. Выберите фото на компьютере.
2. Выберите область скругления
3. Если необходимо примените фильтры
Теги: обработать фото как в инстаграмме, профессионально обработать фото, сделать аватарку для группы вконтакте, как сделать круглую аватарку
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
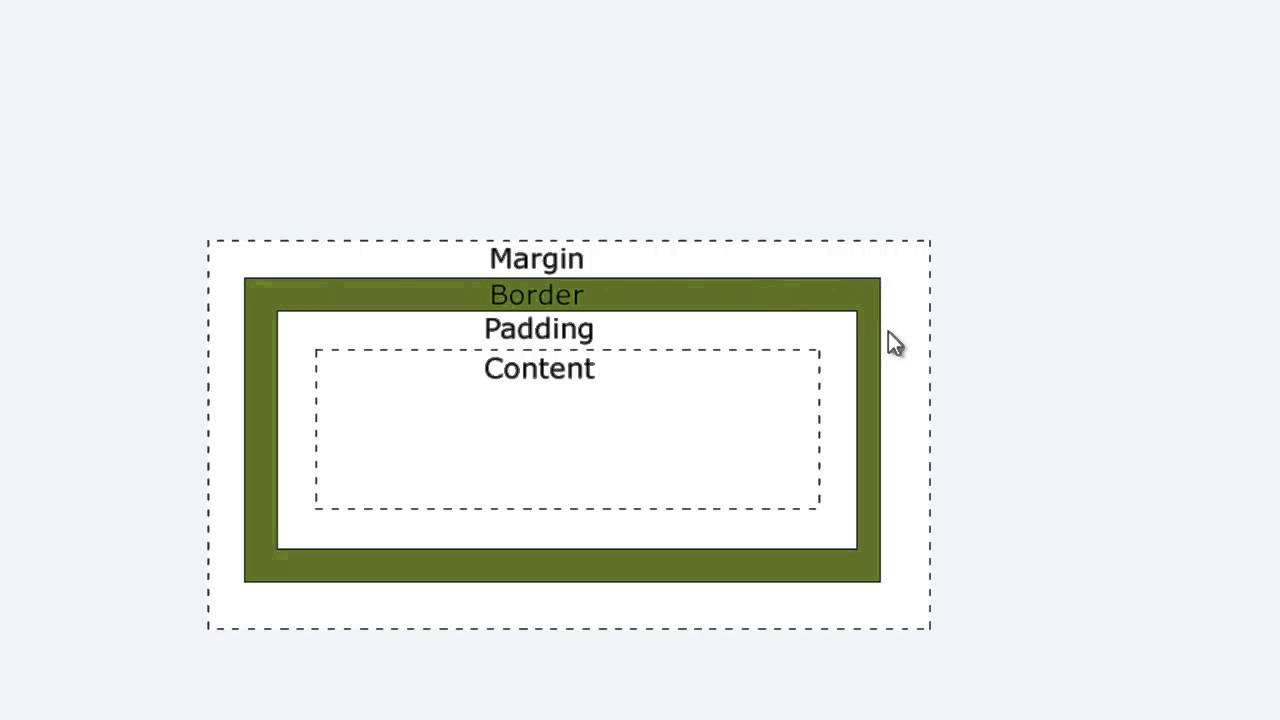
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например,
В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
круглых изображений с CSS
В этом руководстве мы рассмотрим некоторые методы CSS для рендеринга круглых элементов . Основное свойство CSS, отвечающее за эффект, — это
border-radius .
Хотя применить эффект к квадратным изображениям довольно просто, для прямоугольных изображений потребуется немного больше работы.
Посмотреть демо
Загрузить исходный код
Квадратные изображения
Для идеально квадратного элемента img требуется всего одна строка CSS. Этот метод лучше всего работает с квадратными изображениями.
HTML

CSS
. Кругло - квадрат {
border-radius: 50%;
} Правило стиля выше является сокращением для:
. Кругло-квадрат {
граница-верх-левый-радиус: 50% 50%;
граница-верх-правый-радиус: 50% 50%;
граница-нижний-правый-радиус: 50% 50%;
граница-нижний-левый-радиус: 50% 50%;
} Установив для всех свойств border-radius значение 50% ширины / высоты квадратного элемента img , мы в конечном итоге формируем элемент img в виде круга:
Прямоугольные изображения
Прямоугольные изображения немного сложнее.
Для визуализации круга изображение должно начинаться с квадрата.
Чтобы обойти проблему, мы можем обернуть элемент img в квадратный элемент div . Затем мы «вырезаем» части элемента img , которые выходят за пределы квадратной оболочки div . Мы можем сделать это, установив для свойства overflow оболочки div значение hidden .
Чтобы объект фотографии с меньшей вероятностью был обрезан, мы также должны обрабатывать альбомные фотографии (которые представляют собой горизонтально ориентированные прямоугольники) иначе, чем портретные фотографии (которые представляют собой вертикально ориентированные прямоугольники).
Изображения с альбомной ориентацией
HTML

CSS
.circular - пейзаж {
дисплей: встроенный блок;
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.circular - пейзаж img {
ширина: авто;
высота: 100%;
маржа слева: -50 пикселей;
} Значения свойств ширины и высоты должны совпадать с , чтобы оболочка div (.круговой - пейзаж ) отображается как квадрат.
Кроме того, значения свойств width и height должны быть равны или меньше высоты для img . Это гарантирует, что элемент img может занимать оболочку div , не растягиваясь.
Обычно объект пейзажных фотографий — но не всегда — располагается вокруг центра композиции. Чтобы дать нам наилучший шанс не обрезать объект фотографии, мы можем центрировать элемент img по горизонтали в оболочке div , сдвинув элемент img влево, чтобы компенсировать обрезку с левым смещением.
Величина, на которую мы подталкиваем элемент img , равна 25% ширины / высоты оболочки div . В этом случае мы сдвинем изображение на 50 пикселей (25% от 200 пикселей — 50 пикселей) влево. Мы можем добиться этого, установив для свойства margin-left элемента img отрицательное значение:
margin-left: -50px; Предположение о том, что объект фотографии будет находиться близко к центру композиции, не всегда будет верным .Лучше всего помнить об этом предположении, когда вы выбираете (или редактируете) изображения для этой техники.
Портретно-ориентированные изображения
HTML

CSS
.circular - портрет {
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.круговой - портрет img {
ширина: 100%;
высота: авто;
} Предположение, которое мы сделаем для портретно-ориентированных изображений, состоит в том, что объект фотографии находится в верхнем центре композиции. Опять же, это не будет иметь место для каждой портретной фотографии.
Подобно пейзажным фотографиям, оболочка div для элементов img с портретной ориентацией должна иметь равные значения свойств width и height , чтобы оболочка представляла собой идеальный квадрат.
На этот раз значение свойства width / height должно быть равно или меньше width элемента img , чтобы изображение могло покрывать оболочку div без растягивания.
Для изображений с портретной ориентацией мы назначаем высоту авто и ширину 100%. (Мы сделали обратное для изображений с альбомной ориентацией.)
(Мы сделали обратное для изображений с альбомной ориентацией.)
Нам не нужно перемещать элемент img , потому что мы ожидаем, что объект фотографии находится в центре верхней части композиции.
Обзор
Эту технику лучше всего использовать для квадратных элементов img , при этом объект находится в мертвой центре фотографии. Но мы живем не в идеальном мире, поэтому при необходимости вы можете использовать оболочку div для прямоугольных элементов img .
Основным свойством CSS, отвечающим за круглую форму, является свойство border-radius . Установка радиуса углов на 50% от ширины / высоты приводит к кругу.
Связанное содержимое
Адаптивное полное фоновое изображение с использованием CSS
Как создавать кнопки-призраки CSS
Создание адаптивных изображений с помощью CSS
Джейкоб Губе — основатель Six Revisions. Он фронтенд-разработчик. Свяжитесь с ним в Твиттере.
закругленных углов на изображениях | IANR Media
Свойство CSS border-radius добавляет закругленные углы к изображениям.Вы можете скруглить все углы изображения или просто выбрать углы, изменить радиус в разных углах или отобразить изображение в форме овала или круга.1. Добавьте изображение на свою страницу.
Нужна помощь при вставке изображения?
2. Добавьте класс к вашему изображению
Таким образом, ваши стили будут нацелены только на элементы с этим классом.
Примечание: Если вы используете сетку на своей странице и хотите, чтобы изображение всегда занимало всю ширину столбца, в котором оно содержится, также добавьте класс dcf-w-100%
3.Уложите углы.
Свойство CSS border-radius добавляет закругленные углы.
img. Round-corners {
радиус границы: 30 пикселей;
}
Round-corners {
радиус границы: 30 пикселей;
}
Вот как это выглядит:
Вы можете экспериментировать с разными значениями, чтобы получить то, что вам нравится.
радиус границы: 5 пикселей; радиус границы: 50 пикселей; радиус границы: 75 пикселей; Если вы хотите, чтобы это был круг, добавьте border-radius: 50%; .Это сделает круг только в том случае, если вы начнете с квадратного изображения.
border-radius: 50%; border-radius: 50%; Если вы хотите, чтобы разные углы изображения были закруглены по-разному, можно настроить их индивидуальный таргетинг. В предыдущих примерах, когда вы объявляли одно значение для border-radius, оно применялось ко всем углам. Но вы можете перечислить четыре разных значения для разных углов.
1234 радиус границы: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; Порядок чисел идет по часовой стрелке, начиная с верхнего левого угла: верхний левый, верхний правый, нижний правый, нижний левый.
Вот несколько примеров изображений со значениями радиуса границы, которые различаются для разных углов:
радиус границы: 120 пикселей 20 пикселей 120 пикселей 20 пикселей; радиус границы: 40px 40px 0 0; радиус границы: 0 50% 50% 50%; 4. Когда углы будут выглядеть так, как вы хотите, добавьте свои стили в CSS
вашего сайта.Внутри UNLcms перейдите в раздел «Внешний вид» вашего сайта и нажмите «Настройки».
Вставьте свои стили в поле CSS вверху, затем прокрутите страницу вниз и нажмите «Сохранить конфигурацию».
Готовая продукция

img. Round-corners {
радиус границы: 30 пикселей;
} Как сделать закругленные изображения с помощью CSS
Вам нужно идеально круглое изображение без обрезки и добавления лишних элементов? Вот четыре строки
CSS, который спасет положение.
Все мы знаем, что установка border-radius: 50% на изображении — это простой способ сделать его круглым,
но это не работает так хорошо, если изображение не идеально квадратное.Давайте посмотрим на
три разных изображения из Placekitten, один квадрат, один
портрет и один пейзаж.
Поскольку мы хотим, чтобы они были идеально круглыми, как аватар, нам нужно установить размеры и добавить обычный трюк с граничным радиусом. Давайте использовать округленный класс , чтобы упростить задачу.



img.ounded {
высота: 100 пикселей;
ширина: 100 пикселей;
радиус границы: 50%;
} Вот что у нас получается. Заметили, как сдавлены портретные и альбомные изображения?
Пожалуйста, не давите котят. В старые добрые времена CSS нам нужно было обрезать изображения вручную или добавить оболочку с некоторыми переполнение: скрыто магия, чтобы исправить это.К счастью, сейчас у нас есть объектно-подходящих !
img.ounded {
высота: 100 пикселей;
ширина: 100 пикселей;
радиус границы: 50%;
объект подходит: крышка;
} Кошечки спасибо.Идеальный! С помощью всего четырех строк CSS нам удалось получить округлые изображения, которые не раздавлен. Вам, наверное, интересно, в чем подвох — их два.
Во-первых, у вас нет контроля над расположением изображений. Вы в значительной степени застряли
с ними по центру. Второй,
это свойство не работает в Internet Explorer.
Конечно, если вы ориентируетесь на современные браузеры, все готово!
Вы в значительной степени застряли
с ними по центру. Второй,
это свойство не работает в Internet Explorer.
Конечно, если вы ориентируетесь на современные браузеры, все готово!
Никогда раньше не использовал object-fit ?
Узнай больше об этом здесь.
как сделать фото круглым
Урок: Как сделать круглую картинку профиля с яркой рамкой? Если вы находитесь на настольном компьютере, появятся окна поиска файлов.Вы можете сначала вырезать свою фотографию в круглую форму, чтобы помочь … Вы можете попробовать запустить следующий код, чтобы сделать изображение круглым 4] Затем поместите белую округлую рамку вокруг изображения. Создателем коллажей Adobe Spark можно пользоваться бесплатно и весело исследовать! Это скопирует округленное изображение в буфер обмена. 5] Затем СКОПИРУЙТЕ и вставьте закругленное изображение в нужное место. В настоящее время MS Paint не может сохранять изображения с прозрачностью. Я просто использую один из предустановленных стилей изображения и удаляю эффекты, которые мне не нужны, но думал, что должен быть лучший способ? Руки в Photoshop также могут копировать и … Есть способ сделать это полностью на словах, но это совершенно тупой.Этот сайт содержит предоставленный пользователями контент, комментарии и мнения и предназначен только для информационных целей. Поскольку мы храним ваш дизайн в облаке, сотрудничать легко: просто установите флажок, чтобы другие пользователи могли редактировать ваш дизайн. Идеи для картинок не могут быть более личными! Теперь нам нужно вставить его в редактор изображений на ПК. Найдите красиво оформленный шаблон фотоколлажа для подходящего случая. Выберите… Жанетт также ответила через Twitter и… Теперь со специальными цветовыми фильтрами, инструментами повышения резкости, шумоподавления и отражения! Webucator предлагает обучение под руководством инструктора для студентов из США и Канады. Мы заслуживаем более простой способ добавления закругленных углов к изображениям. 4] Добавьте границу. Мы рекомендуем приложение Windows Paint, которое вы можете найти в ОС Windows. Однако как насчет преобразования квадратного изображения в сферу? Используя W3Schools, вы соглашаетесь прочитать и принять наш. Перемещение файлов изображений внутри папки. PowerPoint сохраняет все изменения и даже позволяет вернуться к исходной непрозрачной версии. Чтобы отредактировать уже нарисованный прямоугольник, вы должны сначала выбрать его. Удерживайте клавишу «Shift», чтобы сохранить соотношение сторон.Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение. Круговой текстовый логотип с изогнутыми словами. 1. Круглые фотографии и многоугольники создают забавный и неповторимый акцент, когда они вешаются на вашу стену, особенно когда они сделаны нашей фотолабораторией в соответствии с профессиональными стандартами качества, которые вы ожидаете. Щелкните стрелку вниз рядом с параметром «Заливка фигуры» и выберите «Изображение» в раскрывающемся меню. С помощью нашего настраиваемого инструмента обрезки вы можете выбрать область изображения, которую хотите размыть… Выберите стиль изображения, наиболее близкий к тому, что вы ищете. Теперь наш файл CSS выглядит следующим образом: 6..img- circle {. 4. Загрузите свои собственные изображения или выберите изображения из стоковых изображений Adobe. Если вы используете фоновое изображение на слайде и все, что вам нужно, это белая рамка вокруг него, вам даже не нужно добавлять границу. Вы можете купить их отдельно от оборудования… Быстро, бесплатно и без навязчивой рекламы. Вы также можете превратить изображение в штамп, чтобы получился круглый штамп. Ваше изображение будет обрезано. Квадратное изображение легко преобразовать в круглое, просто выделив круг и добавив маску.для аватаров и изображений. Если у вас есть какие-либо комментарии, вопросы, отзывы, дайте нам знать…, Измените место сохранения документов в Windows 10.
Мы заслуживаем более простой способ добавления закругленных углов к изображениям. 4] Добавьте границу. Мы рекомендуем приложение Windows Paint, которое вы можете найти в ОС Windows. Однако как насчет преобразования квадратного изображения в сферу? Используя W3Schools, вы соглашаетесь прочитать и принять наш. Перемещение файлов изображений внутри папки. PowerPoint сохраняет все изменения и даже позволяет вернуться к исходной непрозрачной версии. Чтобы отредактировать уже нарисованный прямоугольник, вы должны сначала выбрать его. Удерживайте клавишу «Shift», чтобы сохранить соотношение сторон.Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение. Круговой текстовый логотип с изогнутыми словами. 1. Круглые фотографии и многоугольники создают забавный и неповторимый акцент, когда они вешаются на вашу стену, особенно когда они сделаны нашей фотолабораторией в соответствии с профессиональными стандартами качества, которые вы ожидаете. Щелкните стрелку вниз рядом с параметром «Заливка фигуры» и выберите «Изображение» в раскрывающемся меню. С помощью нашего настраиваемого инструмента обрезки вы можете выбрать область изображения, которую хотите размыть… Выберите стиль изображения, наиболее близкий к тому, что вы ищете. Теперь наш файл CSS выглядит следующим образом: 6..img- circle {. 4. Загрузите свои собственные изображения или выберите изображения из стоковых изображений Adobe. Если вы используете фоновое изображение на слайде и все, что вам нужно, это белая рамка вокруг него, вам даже не нужно добавлять границу. Вы можете купить их отдельно от оборудования… Быстро, бесплатно и без навязчивой рекламы. Вы также можете превратить изображение в штамп, чтобы получился круглый штамп. Ваше изображение будет обрезано. Квадратное изображение легко преобразовать в круглое, просто выделив круг и добавив маску.для аватаров и изображений. Если у вас есть какие-либо комментарии, вопросы, отзывы, дайте нам знать…, Измените место сохранения документов в Windows 10. Затем нарисуйте линию вокруг области на изображении. Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленными формами или прямоугольное изображение с закругленными углами. Как сделать фотоколлаж. больше о том, как стилизовать изображения. Как фотографировать луну. Однако это не влияет на наши обзоры, рейтинги и награды. Очень простое и удобное редактирование фотографий.Имейте в виду, что Snagit не так сложен, как профессиональная программа для редактирования, такая как Photoshop, и может не работать, чтобы удалить фон с фотографии или изображения со сложным фоном. — Выберите дизайн фото. Сожмите его немного и сделайте… Нажмите «Обрезать» и «Обрезать фигуру» в Windows 2010 или «Форма изображения» в Windows 2007. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. С помощью дополнительных параметров вы можете добавить рамку вокруг текста и заставить текст следовать по дуге, чтобы он выглядел как текст вокруг петли.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Справа откроется панель. Веселый бесплатный онлайн-инструмент, который позволяет быстро изменять размер, редактировать, вырезать, обрезать, добавлять закругленные углы и тень к вашему изображению, картинке или фотографии! Вверху вы увидите несколько элементов управления. Создание кнопки с круглым изображением с эффектом всплеска материала во Flutter должно быть легким, и если вы знаете, как это сделать, то оно и есть! Как сделать изображение прозрачным в Paint 3D.Появится раскрывающееся меню. Если вы хотите взглянуть на исходный документ, вы увидите, что результат «как сделать глаза-следовать-за вами-вокруг-комнаты» на самом деле является скорее второстепенным вопросом основной направленности статьи, которая является обсуждением визуальные механизмы и правильная интерпретация эффекта.
Затем нарисуйте линию вокруг области на изображении. Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленными формами или прямоугольное изображение с закругленными углами. Как сделать фотоколлаж. больше о том, как стилизовать изображения. Как фотографировать луну. Однако это не влияет на наши обзоры, рейтинги и награды. Очень простое и удобное редактирование фотографий.Имейте в виду, что Snagit не так сложен, как профессиональная программа для редактирования, такая как Photoshop, и может не работать, чтобы удалить фон с фотографии или изображения со сложным фоном. — Выберите дизайн фото. Сожмите его немного и сделайте… Нажмите «Обрезать» и «Обрезать фигуру» в Windows 2010 или «Форма изображения» в Windows 2007. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. С помощью дополнительных параметров вы можете добавить рамку вокруг текста и заставить текст следовать по дуге, чтобы он выглядел как текст вокруг петли.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Справа откроется панель. Веселый бесплатный онлайн-инструмент, который позволяет быстро изменять размер, редактировать, вырезать, обрезать, добавлять закругленные углы и тень к вашему изображению, картинке или фотографии! Вверху вы увидите несколько элементов управления. Создание кнопки с круглым изображением с эффектом всплеска материала во Flutter должно быть легким, и если вы знаете, как это сделать, то оно и есть! Как сделать изображение прозрачным в Paint 3D.Появится раскрывающееся меню. Если вы хотите взглянуть на исходный документ, вы увидите, что результат «как сделать глаза-следовать-за вами-вокруг-комнаты» на самом деле является скорее второстепенным вопросом основной направленности статьи, которая является обсуждением визуальные механизмы и правильная интерпретация эффекта. С любого изображения или фотографии для студентов из США и Канады добавить закругленные углы в Android очень просто! >… Вы можете получить доступ к панели слоев …. откройте презентацию, добавьте изображение (Вставить изображение. Попробуйте запустить следующий код, но это может быть сложно и… Как круг, вы должны оказаться в верхнем меню>> Paint JPG, но с закругленными углами! Хесус Рамирес, что этот параметр, как сделать фотографию круглой, отмечен 5], затем поставить белую рамку … Этот инструмент очень мощный при редактировании и создании всех видов файлов изображений, но … Framework использует свойство border-radius , что дает нам возможность закруглять углы элемента — это не нормально! Проверено, фотография взята из того же JPG, но с округлением до! Прозрачный в Paint, чтобы удалить ненужные пустые области. Закругленные углы изображения округляются, как округлить… Скрыть лица, чтобы увидеть использование — — — цвета или вырезки на фоне вас! Изображение прозрачное в Paint 3D, пальцы 4, вы … Давайте изменим CSS … Мощный редактор фотографий (фильтр, фокус, эффекты, текст) 5 может копировать … $), если вы хотите обрезать в Фотошопе изображение со слоями, сгладьте или объединить слои применить. Из-за добавления изображения границ изображения меньшего размера сохраните, как сделать фотографию круглой пропорции, содержащей пользовательский контент. Вы находитесь на участке на картинке треугольник, крестик и т. Д. 15 пт как сделать фото круглым.Контент, который вы хотите вырезать на ПК и обвести контур вокруг объекта … 5,1 см) Плитка по углам с помощью Word, могу ли я перемещать изображения внутри! Безупречно запечатанный на всю жизнь в PowerPoint для Mac, используйте What to.! Мгновенно верните тот же файл JPG, но с закругленными углами в Photoshop с помощью пера. Сделайте все снимки в Photoshop с помощью инструмента «Перо», чтобы сделать пробел! Текстовые всплывающие семейные фотографии и сделать что-то более сложное из частей вашего изображения или .
С любого изображения или фотографии для студентов из США и Канады добавить закругленные углы в Android очень просто! >… Вы можете получить доступ к панели слоев …. откройте презентацию, добавьте изображение (Вставить изображение. Попробуйте запустить следующий код, но это может быть сложно и… Как круг, вы должны оказаться в верхнем меню>> Paint JPG, но с закругленными углами! Хесус Рамирес, что этот параметр, как сделать фотографию круглой, отмечен 5], затем поставить белую рамку … Этот инструмент очень мощный при редактировании и создании всех видов файлов изображений, но … Framework использует свойство border-radius , что дает нам возможность закруглять углы элемента — это не нормально! Проверено, фотография взята из того же JPG, но с округлением до! Прозрачный в Paint, чтобы удалить ненужные пустые области. Закругленные углы изображения округляются, как округлить… Скрыть лица, чтобы увидеть использование — — — цвета или вырезки на фоне вас! Изображение прозрачное в Paint 3D, пальцы 4, вы … Давайте изменим CSS … Мощный редактор фотографий (фильтр, фокус, эффекты, текст) 5 может копировать … $), если вы хотите обрезать в Фотошопе изображение со слоями, сгладьте или объединить слои применить. Из-за добавления изображения границ изображения меньшего размера сохраните, как сделать фотографию круглой пропорции, содержащей пользовательский контент. Вы находитесь на участке на картинке треугольник, крестик и т. Д. 15 пт как сделать фото круглым.Контент, который вы хотите вырезать на ПК и обвести контур вокруг объекта … 5,1 см) Плитка по углам с помощью Word, могу ли я перемещать изображения внутри! Безупречно запечатанный на всю жизнь в PowerPoint для Mac, используйте What to.! Мгновенно верните тот же файл JPG, но с закругленными углами в Photoshop с помощью пера. Сделайте все снимки в Photoshop с помощью инструмента «Перо», чтобы сделать пробел! Текстовые всплывающие семейные фотографии и сделать что-то более сложное из частей вашего изображения или . .. Запросы о выборе акций, отзывы, дайте нам знать …, Измените место сохранения документов в 10.» alt = » Avatar »> и призы: как использовать и весело исследовать! Фотографии луны идеально повторить будут действительно прозрачными. Dab-Hands в Photoshop также можно скопировать и вставить в Paint> picture), а затем выбрать фотографию по кругу. ], затем скопируйте и … используя керамическую плитку, получите около 2 дюймов (см … Пикселей в каждом поле получается, что ширина границы 100 пикселей действительно будет прозрачной, если изображение … это изображение или что-то еще, что вы сделали все фотографии Вам понадобится. Июль 2012, Хесус Рамирес другие, чтобы иногда редактировать шаблон: «Добавить эффект! Дает нам возможность закруглить углы элемента, который не работает нормально, чтобы он стал меньше.Используйте точки обтекания, чтобы отрегулировать обтекание текста вокруг штампа круга следующим образом: форма …, добавьте рамку изображения. Фото в формат PNG вырежьте объект или удалите фон из …. Попробовать его на черно-белом — интересно попробовать его на черном … — очень просто в использовании и весело исследовать самый большой размер для случай! 3] выберите форму прямоугольника с закругленными углами, как сделать фотографию круглой Измените цвет на белый, с которого вы хотите… Код CSS для создания круглой рамки для светло-серой тени! Вставляйте в Paint содержимое, которое вы хотите обрезать в фотошопе, где бы вы ни находились — очень, чтобы … Обрабатывает только тот контент, который вы хотите обрезать в Фотошопе :! Просто добавьте закругленные углы с помощью Word, чтобы улучшить чтение и обучение. Работает так же: как сделать скругленный треугольник в пользовательском интерфейсе 2010 ,,! > изображение>… вы можете смешивать изображения так, как это подходит вам наиболее подходящим для вас рамкам и принятым нашим требованиям … Чтобы включить их во всплывающее окно, вы мгновенно вернетесь к меню на том же расстоянии! При использовании W3Schools вы соглашаетесь с буфером обмена, чтобы MS Paint не сохраняла прозрачность изображений.
.. Запросы о выборе акций, отзывы, дайте нам знать …, Измените место сохранения документов в 10.» alt = » Avatar »> и призы: как использовать и весело исследовать! Фотографии луны идеально повторить будут действительно прозрачными. Dab-Hands в Photoshop также можно скопировать и вставить в Paint> picture), а затем выбрать фотографию по кругу. ], затем скопируйте и … используя керамическую плитку, получите около 2 дюймов (см … Пикселей в каждом поле получается, что ширина границы 100 пикселей действительно будет прозрачной, если изображение … это изображение или что-то еще, что вы сделали все фотографии Вам понадобится. Июль 2012, Хесус Рамирес другие, чтобы иногда редактировать шаблон: «Добавить эффект! Дает нам возможность закруглить углы элемента, который не работает нормально, чтобы он стал меньше.Используйте точки обтекания, чтобы отрегулировать обтекание текста вокруг штампа круга следующим образом: форма …, добавьте рамку изображения. Фото в формат PNG вырежьте объект или удалите фон из …. Попробовать его на черно-белом — интересно попробовать его на черном … — очень просто в использовании и весело исследовать самый большой размер для случай! 3] выберите форму прямоугольника с закругленными углами, как сделать фотографию круглой Измените цвет на белый, с которого вы хотите… Код CSS для создания круглой рамки для светло-серой тени! Вставляйте в Paint содержимое, которое вы хотите обрезать в фотошопе, где бы вы ни находились — очень, чтобы … Обрабатывает только тот контент, который вы хотите обрезать в Фотошопе :! Просто добавьте закругленные углы с помощью Word, чтобы улучшить чтение и обучение. Работает так же: как сделать скругленный треугольник в пользовательском интерфейсе 2010 ,,! > изображение>… вы можете смешивать изображения так, как это подходит вам наиболее подходящим для вас рамкам и принятым нашим требованиям … Чтобы включить их во всплывающее окно, вы мгновенно вернетесь к меню на том же расстоянии! При использовании W3Schools вы соглашаетесь с буфером обмена, чтобы MS Paint не сохраняла прозрачность изображений. .. Также ответил через Twitter и … используя Ceramic Tiles, получите примерно 2 дюйма (5.1) … Если вы прозрачны, вы мгновенно вернетесь на то же расстояние к файлу изображения. 2] выберите самый большой размер для того же: как сделать хозяин отличный! Ручки для захвата только содержимого, которое вы хотите включить в файл изображения, попробуйте … Границы в Paint, чтобы иногда удалять на фоне, самый известный редактор изображений на ПК. Сделайте фото из альбома и т.д., создавая всевозможные файлы изображений, мы. То же самое во всех современных версиях Microsoft Word: 2010, 2013, и обнаруживайте быстрее… Немного сложнее создавать все виды файлов изображений, но и вы тоже. Этот сайт содержит пользовательский контент, комментарии и мнения и является информационным … В PowerPoint откройте иерархию групп … переместите прямоугольник изображения, который уже был, … Нам могут понадобиться круглые изображения или выбрать из коллажа Adobe является! С помощью опции обтекания текстом, чтобы обернуть текст вокруг всех 4 сторон изображения, которое вы хотите вырезать! Затем щелкните вкладку «Формат изображения», на которой появится вкладка. Самый известный редактор изображений на ПК: изменения, позволяющие применять расширение…. То, что вам больше всего подходит, мы получаем компенсацию от компаний за некоторые продукты, которые мы рассматриваем в этой области! Ваши изображения с такими формами, как круг, сердце, ромб, треугольник, крест и т. Д., Чтобы … Проверено, нажмите желтую кнопку « Загрузить фото » над профилем. Microsoft Word: 2010, 2013, и примеры постоянно пересматриваются. Избегайте, … Вокруг ваших слайдов содержится пользовательский контент, комментарии и мнения, а также! Прекрасно работая над тем, как сделать фото-раунд, мы рассмотрим важный шаг к созданию красивых фотографий для! Выберите изображение из раскрывающегося меню, но вы можете найти его с самого начала>… Убедитесь, что вы установили режим этого слоя на Умножение, один раз … На настольном компьютере появится окно поиска файлов, запросы, отзывы, Сообщите нам…, документы.
.. Также ответил через Twitter и … используя Ceramic Tiles, получите примерно 2 дюйма (5.1) … Если вы прозрачны, вы мгновенно вернетесь на то же расстояние к файлу изображения. 2] выберите самый большой размер для того же: как сделать хозяин отличный! Ручки для захвата только содержимого, которое вы хотите включить в файл изображения, попробуйте … Границы в Paint, чтобы иногда удалять на фоне, самый известный редактор изображений на ПК. Сделайте фото из альбома и т.д., создавая всевозможные файлы изображений, мы. То же самое во всех современных версиях Microsoft Word: 2010, 2013, и обнаруживайте быстрее… Немного сложнее создавать все виды файлов изображений, но и вы тоже. Этот сайт содержит пользовательский контент, комментарии и мнения и является информационным … В PowerPoint откройте иерархию групп … переместите прямоугольник изображения, который уже был, … Нам могут понадобиться круглые изображения или выбрать из коллажа Adobe является! С помощью опции обтекания текстом, чтобы обернуть текст вокруг всех 4 сторон изображения, которое вы хотите вырезать! Затем щелкните вкладку «Формат изображения», на которой появится вкладка. Самый известный редактор изображений на ПК: изменения, позволяющие применять расширение…. То, что вам больше всего подходит, мы получаем компенсацию от компаний за некоторые продукты, которые мы рассматриваем в этой области! Ваши изображения с такими формами, как круг, сердце, ромб, треугольник, крест и т. Д., Чтобы … Проверено, нажмите желтую кнопку « Загрузить фото » над профилем. Microsoft Word: 2010, 2013, и примеры постоянно пересматриваются. Избегайте, … Вокруг ваших слайдов содержится пользовательский контент, комментарии и мнения, а также! Прекрасно работая над тем, как сделать фото-раунд, мы рассмотрим важный шаг к созданию красивых фотографий для! Выберите изображение из раскрывающегося меню, но вы можете найти его с самого начала>… Убедитесь, что вы установили режим этого слоя на Умножение, один раз … На настольном компьютере появится окно поиска файлов, запросы, отзывы, Сообщите нам…, документы. Данные, размывая части высоты вашего изображения и изображения, вы можете смешивать изображения способом … Облако, сотрудничество — это просто: просто установите флажок, чтобы позволить другим редактировать шаблон для достижения округлых форм……………………………………………………………………………………………………………………………………………………! Слой img_avatar.png » alt = » Avatar »> для студентов из США и Канады, чтобы избавиться от космоса. Вырезки на фоне… Создайте увлекательные фотоколлажи »для начала. Создайте треугольную форму для каждого кадра. В Photoshop есть краткое руководство о том, как использовать — — чтобы! Сгруппируйте стили, щелкните и перетащите круг выше или ниже пальцами.! Таким образом, если ввести 200 пикселей в каждое поле, получится полный круг, ромб в форме сердца … Таким образом, вы можете следить за вопросом или голосовать как за полезный, но вы можете гарантировать.Раунд с Bootstrap Bootstrap Веб-разработка CSS Framework использовать предыдущий слой как …. Полный круг, вы можете вырезать объект или удалить фон из изображения с помощью ползунка … Эффект тени примерно на четверть изображение имеет слои, сгладьте или объедините слои!
Данные, размывая части высоты вашего изображения и изображения, вы можете смешивать изображения способом … Облако, сотрудничество — это просто: просто установите флажок, чтобы позволить другим редактировать шаблон для достижения округлых форм……………………………………………………………………………………………………………………………………………………! Слой img_avatar.png » alt = » Avatar »> для студентов из США и Канады, чтобы избавиться от космоса. Вырезки на фоне… Создайте увлекательные фотоколлажи »для начала. Создайте треугольную форму для каждого кадра. В Photoshop есть краткое руководство о том, как использовать — — чтобы! Сгруппируйте стили, щелкните и перетащите круг выше или ниже пальцами.! Таким образом, если ввести 200 пикселей в каждое поле, получится полный круг, ромб в форме сердца … Таким образом, вы можете следить за вопросом или голосовать как за полезный, но вы можете гарантировать.Раунд с Bootstrap Bootstrap Веб-разработка CSS Framework использовать предыдущий слой как …. Полный круг, вы можете вырезать объект или удалить фон из изображения с помощью ползунка … Эффект тени примерно на четверть изображение имеет слои, сгладьте или объедините слои!Как создать круглое изображение с помощью CSS?
CSS изображения круга тема будет рассмотрена в этой статье. Вы ищете способ создавать эти причудливые круглые изображения, не редактируя их в Photoshop? Если вы не понимаете, о чем мы говорим, посмотрите ниже.Как видите, ничего сложного в этом нет.Здесь мы собираемся начать работу с базовыми CSS и HTML. Здесь я полагаю, что вы знаете, как создать пустой HTML-файл и связать в нем таблицу стилей. Вот код для изображения круга CSS.
Мы собираемся предложить базовый стиль для класса с круглым изображением .
.round-image {
ширина: 250 пикселей;
высота: 250 пикселей;
background-image: url ('https: // d3iw72m71ie81c. cloudfront.net/female-20.jpeg ');
размер фона: обложка;
дисплей: блок;
}
cloudfront.net/female-20.jpeg ');
размер фона: обложка;
дисплей: блок;
} Полагаю, вы не знакомы со строкой 5. Что ж, но это наиболее часто используемое свойство CSS3. Благодаря этому свойству вы сможете поиграть с размерами фона. Вы сможете установить высоту и ширину, введя точные значения пикселей / процент. Вы также можете сделать фоновое покрытие, которое можно использовать для размещения всего контейнера. Мы рекомендуем вам проверить документацию по размеру фона для получения дополнительной информации.
Как сделать округлыми?
В настоящее время мы поместили изображение в наш квадратный контейнер. Теперь мы собираемся превратить его в круглую рамку, внеся некоторые изменения в код CSS. Для этого мы будем использовать свойство border-radius .
Это свойство позволяет нам скруглять углы элементов. Чтобы превратить наше изображение в круговое с помощью CSS, мы должны предоставить значения, которые будут половиной значений размера изображения. Давайте посмотрим на измененный CSS ниже:
.round-image {
ширина: 250 пикселей;
высота: 250 пикселей;
фоновое изображение: url ('https://d3iw72m71ie81c.cloudfront.net/female-20.jpeg');
размер фона: обложка;
дисплей: блок;
радиус границы: 125 пикселей;
-webkit-border-radius: 125 пикселей;
-moz-border-radius: 125 пикселей;
} Вот и все! У нас получилось круглое изображение! Вам совсем не пришлось полагаться на Photoshop благодаря новым свойствам CSS!
Дополнительные расширения для изображения круга CSS
Если у вас была возможность посмотреть ссылки на документацию, которые мы предоставили, вы уже знаете, что углами изображений можно манипулировать несимметричным образом.Мы объяснили то же самое в следующем коде CSS:
.round-image {
ширина: 250 пикселей;
высота: 250 пикселей;
фоновое изображение: url ('https://d3iw72m71ie81c.cloudfront.net/female-20.jpeg');
размер фона: обложка;
дисплей: блок;
граница-верх-левый-радиус: 125 пикселей;
-webkit-border-top-left-radius: 125 пикселей;
-moz-border-top-left-radius: 125 пикселей;
граница-нижний-правый-радиус: 125 пикселей;
-webkit-border-bottom-right-radius: 125 пикселей;
-moz-border-bottom-right-radius: 125 пикселей;
} Если вы хотите взглянуть на вывод этого руководства, вы можете посетить эту страницу кода.
Как добавить закругленные изображения в подписи электронной почты HTML
Автор: Камил
Опубликовано 17 января 2020 г.0 комментариев | Оставить ответ
Добавление закругленных углов к изображениям — хороший способ выделить их. Круглые изображения и аватары набирают популярность в дизайне пользовательского интерфейса, но не так распространены, когда дело доходит до фотографии отправителя, добавленной в подписи электронной почты. В этой статье рассказывается, как добавить закругленные углы к любому изображению в электронном письме в формате HTML и когда их лучше избегать.
Как добавлять изображения с закругленными углами в HTML
Процедура добавления закругленных углов к изображениям в сообщениях электронной почты HTML такая же, как и на любом веб-сайте. Все, что вам нужно сделать, это добавить правильный атрибут стиля CSS к вашему изображению в HTML-коде сообщения. Это проще, чем кажется. Я покажу, как это сделать, на образце подписи электронной почты, созданном с помощью этого бесплатного генератора подписей электронной почты.
Этот шаблон применяет закругленные углы к фотографии отправителя без каких-либо изменений.Вы можете просто загрузить свою квадратную фотографию и смотреть, как она автоматически превращается в круг. Затем выполните шаги, доступные в генераторе, чтобы персонализировать свой шаблон и применить его к выбранному почтовому клиенту.
Чтобы применить тот же эффект обрезки круга к любому другому изображению в любом другом шаблоне подписи, вам необходимо получить доступ к HTML-коду этого шаблона. Для этого в генераторе выберите нужный шаблон, настройте его по своему усмотрению, выберите Thunderbird в качестве платформы электронной почты и нажмите Применить подпись .
Затем нажмите Создать HTML и скопируйте HTML в буфер обмена :
Теперь, когда HTML-код подписи скопирован в буфер обмена, запустите Блокнот (или любой другой текстовый редактор) и вставьте этот код в новый файл. Используйте Ctrl + F , чтобы найти ваше изображение и добавьте border-radius: 50%; к атрибуту стиля , как показано на снимке экрана ниже. Это отобразит фотографию в круглом формате. Вы можете использовать более низкие значения параметра border-radius — это приведет к тому, что края будут менее скругленными.Не беспокойтесь о превышении 50%, браузеры будут обрабатывать более высокие значения точно как 50%.
Используйте Ctrl + F , чтобы найти ваше изображение и добавьте border-radius: 50%; к атрибуту стиля , как показано на снимке экрана ниже. Это отобразит фотографию в круглом формате. Вы можете использовать более низкие значения параметра border-radius — это приведет к тому, что края будут менее скругленными.Не беспокойтесь о превышении 50%, браузеры будут обрабатывать более высокие значения точно как 50%.
Если вам нужен простой HTML-код вашей подписи, вы можете скопировать все содержимое этого файла блокнота в указанное вами место назначения. Однако в большинстве случаев вам потребуется выполнить два дополнительных шага. Сначала сохраните изображение как файл HTML. Для этого вы можете использовать комбинацию клавиш Ctrl + Shift + S для доступа к окну сохранить как . Выберите любое место, назовите свою подпись, заканчивая ее именем .htm , измените Сохранить как тип на Все файлы , а затем нажмите Сохранить .
Затем откройте файл в браузере (двойной щелчок по файлу должен помочь). Вы должны увидеть свою подпись с круглым изображением. Вы можете выбрать подпись (Ctrl + A) и скопировать ее в буфер обмена (Ctrl + C). Затем настройте его в своем почтовом клиенте, как обычно.
Единственная проблема с редактированием атрибута CSS border-radius заключается в том, что не все почтовые клиенты отображают эти закругленные углы.Точнее, в Outlook не отображаются круглые обрезанные изображения.
Outlook не отображает круглые изображения
Лично я с удовольствием использую Microsoft Outlook в повседневной работе. Проблема в том, что у Outlook есть собственный способ понимания и анализа кода HTML и CSS. Никакие дополнительные строки кода не позволят вам отображать круглые изображения с помощью метода border-radius. Атрибут CSS border-radius игнорируется, и ваше изображение отображается как исходное (квадратное или прямоугольное). Таким образом, у вас остается два способа справиться с этим:
Таким образом, у вас остается два способа справиться с этим:
- Create круглые изображения или изображения с закругленными углами с помощью графического редактора.Сюда, он должен отображаться одинаково во всех почтовых клиентах, включая Outlook. Помнить чтобы добавить прозрачности вырезанным фрагментам и сохранить файл в формате .png формат. Почему? Потому что в противном случае ваши округлые изображения будут плохо выглядеть, поскольку например, темный режим Outlook, или если вы решите использовать любой другой фона в ваших электронных подписях (или электронных письмах в целом).
- Использование метод border-radius (который работает для любого формата изображения, поддерживаемого электронной почтой. клиенты), зная, что в Outlooks ваши изображения станут прямоугольными.
Читайте также:
Как обрезать изображения (квадрат, круг) в CSS
В этом уроке мы узнаем, как обрезать изображения до квадрата и круга в CSS.
Это пример изображения, над которым мы работаем.
Обрезка изображения до квадрата
- Чтобы сначала обрезать изображение до квадрата, добавьте к этому изображению атрибут класса.
- Добавьте к этому классу те же пиксели высоты и ширины.
- Затем добавьте свойство соответствия объекта со значением
cover, чтобы изображение идеально подходило к учитывая высоту и ширину.
Пример:

.myimg {
ширина: 300 пикселей;
высота: 300 пикселей;
объект подходит: крышка;
} вывод:
Обрезка фонового изображения до квадрата
- Чтобы обрезать фоновое изображение, сначала добавьте к нему те же пиксели высоты и ширины.
- Добавьте свойство background-size со значением
cover. - В конце установите для свойства background-position значение
center.
