Адаптивный лендинг — что это такое и как его сделать?
Автор Сергей Чесноков Просмотров 482 Опубликовано Обновлено
День добрый, уважаемые читатели моего блога! Многие пользователи в Интернете задают вопрос, что такое адаптивный лендинг и для чего он необходим? И действительно, если раньше для создания интересных, качественных и эффективных сайтов вполне достаточно было обращать внимание на дизайн и функционал, то сегодня в первые ряды постепенно выходит адаптивность.
Крайне важно, чтобы сайты или Landing Page могли правильно и корректно отображаться на всех персональных устройствах. Смартфон сегодня есть практически у каждого человека. И подавляющее большинство владельцев этих гаджетов пользуется мобильным Интернетом.
В этой статье мы поговорим именно о лендингах.
Содержание
- Адаптивный Landing Page – что это?
- Как создаётся отзывчивый лендинг?
- В чём необходимость создания такого лендинга?
- Есть ли минусы?
Адаптивный Landing Page – что это?
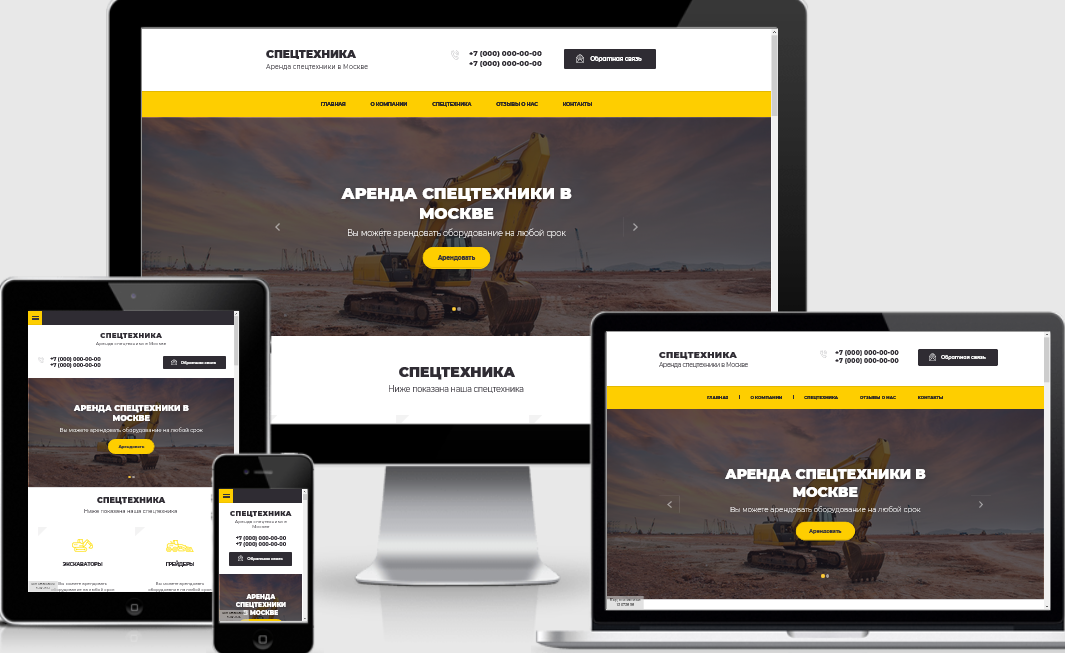
Основное его отличие от обычных лендингов в том, что он может корректно отображаться как на экране компьютера или ноутбука, так и на планшетах и смартфонах. Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на 5- или 6-дюймовом дисплее.
Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на 5- или 6-дюймовом дисплее.
В интернете вы можете найти много примеров адаптивных страниц. В последние несколько лет вебмастера стали чаще задумываться о мобильных версиях своих сайтов. Поэтому адаптивный дизайн и вёрстка сейчас в тренде.
Само понятие отзывчивого дизайна придумал Итан Маркот, написавший книгу «Responsive Web Design». В 2012 году данная книга вышла на русском языке и до сих пор остаётся крайне востребованной. Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
В начале 2010-х годов понятие мобильных версий сайтов только начало входить в нашу жизнь. Прошло десять лет, и эта тема стала весьма популярной. Пройдёт ещё несколько лет, и вполне вероятно, что в первую очередь разработчики будут затачивать сайты под смартфоны, а уже затем адаптировать их под ноутбуки. Поживём, увидим.
Как создаётся отзывчивый лендинг?
Замечу, что существует два основных способа создания мобильной версии Landing Page:
- Создание отдельной версии лендинга.
 Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта.
Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта. - Адаптация сайта под разрешение любого экрана. Делается с помощью специального кода. Плюсом является то, что не нужно создавать отдельного сайта.
Второй способ является более простым и востребованным.
Имеется несколько принципов, которые позволяют создать качественный отзывчивый лендинг. Сперва отрисовывается дизайн посадочной страницы в том виде, как она будет отображаться на смартфонах. Этот дизайн обычно включает в себя дополнительные изображения, характерные для мобильных сайтов (компактные меню и кнопки, различные иконки и т.д.).
На основе созданного дизайна делается вёрстка лендинга. При этом landing page адаптируется не только под смартфоны, но и под планшеты с разными диагоналями экранов.
Есть ещё один вариант: найти готовый шаблон, который уже является адаптивным. Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
В чём необходимость создания такого лендинга?
Я уже упомянул о том, что большинство современных пользователей глобальной паутины владеют тем или иным мобильным устройством. Поэтому создание страницы, которую могли бы корректно просматривать владельцы различных гаджетов, является чрезвычайно важной задачей.
Также одной из причин является то, что поисковые системы Google и Yandex лояльнее относятся к сайтам, корректно отображаемым на мобильных устройствах. Такие сайты будут располагаться выше в поисковой выдаче. Эта причина является достаточно весомой при SEO-продвижении.
Есть ли минусы?
Казалось бы, одни плюсы — какие тут могут быть минусы? Однако они имеются, и для некоторых людей могут быть весьма значимыми. Перечислю 2 основных, на мой взгляд:
- Разработка адаптивного лендинга будет стоить несколько дороже, чем создание простого landing page. Это связано с тем, что дополнительно рисуется мобильный дизайн и делается адаптивная вёрстка, которая немного сложнее обычной.
 Всё это влияет на конечную цену.
Всё это влияет на конечную цену. - Часто приходится жертвовать некоторыми элементами посадочной страницы. Места на экране смартфона меньше, поэтому некоторые большие картинки или кнопки приходится либо видоизменять, либо совсем убирать. Нередко сокращается и область, выделяемая под контент.
Ну что, заинтересовала вас идея создания отзывчивого лэндинга? Если да, то вы наверняка задумались о том, как его сделать. Лучше всего, конечно, задуматься об этом сразу, на начальном этапе разработки landing page. Однако, если у вас уже есть лендинг и вы хотели бы адаптировать его под мобильные гаджеты, это можно сделать.
Наша веб-студия готова вам помочь! Напишите нам в комментариях к этой статье, позвоните или оставьте заявку на странице «Контакты». Обсудим всё до мелочей.
Промо-сайт (Landing pagе)
Landing Page
Landing page, лендинг, ЛП, одностраничник, страница захвата – эти понятия несут за собой один смысл. Это одностраничный сайт, который создается с целью получения заявок из интернета. На нем кратко и доступно показано, чем занимается Ваша компания, какой товар или услуги Вы оказываете. Если вы устали от банального «слива бюджета» на разработку дорогостоящих интернет-проектов, которые не окупаются, то мы подготовим для вас качественную и эффективную посадочную страницу, которая привлечет клиентов и позволит увеличить продажи.
На нем кратко и доступно показано, чем занимается Ваша компания, какой товар или услуги Вы оказываете. Если вы устали от банального «слива бюджета» на разработку дорогостоящих интернет-проектов, которые не окупаются, то мы подготовим для вас качественную и эффективную посадочную страницу, которая привлечет клиентов и позволит увеличить продажи.
Landing Page + адаптивная версия
Мы понимаем, что привлекательный дизайн и техническое исполнение сайта — это то, чем клиента сегодня не удивить. Поэтому мы предлагаем маркетинговые инструменты для вашей страницы: анализируем аудиторию и УТП продукты, рассматриваем поведение конкурентов, определяем основные точки продвижения. Программированием и техническим воплощением вашей страницы занимаются опытные верстальщики и разработчики, которые исключат возможность ошибок и создадут страницу, которая будет корректно отображаться в современных браузерах и на устройствах. Вы получите качественный сайт, который сможет удовлетворить все необходимые требования.
Прайс
Цена лендинга зависит от его функционала и времени, которое мы затратим на разработку. Мы создали несколько тарифных планов, чтобы упростить процесс выбора.
Старт
20 000 ₽
Этапы работ в рамках тарифа
Проработка структуры и смыслов
Дизайн сайта (Изменение цветового решения и шрифтов выбранного шаблона)
Адаптивная верстка сайта (компьютер, планшет, телефон)
Система управления сайтом (CMS MODX)
Наполнение сайта контентом
Техническая консультация (3 месяца)
10 рабочих дней
Предоплата 100%
Тариф подходит начинающим компаниям и для теста ниши (сайт разрабатывается на базе шаблона)
Эксклюзив
39 000 ₽
Этапы работ в рамках тарифа
Разработка прототипа (скетч сайта)
Проработка структуры и смыслов
Дизайн сайта (разработка тематического дизайна сайта — 1 макет)
Адаптивная верстка сайта (компьютер, планшет, телефон)
Система управления сайтом (CMSModx)
Наполнение сайта контентом
Техническая консультация (1 год)
Домен сайта RU или РФ — в подарок
Установка на хостинги (услуги хостинга для Вашего сайта сроком на 12 месяцев).

18 рабочих дней
Предоплата 50% / 50%
Тариф подходит для увеличения потока новых заявок и укрепления позиций компании в интернете.
Все включено
52 000 ₽
Этапы работ в рамках тарифа
Анализ конкурентов
Разработка прототипа (скетч сайта)
Проработка структуры и смыслов
Дизайн сайта (разработка тематического дизайна сайта — до 3х макетов)
Адаптивная верстка сайта (компьютер, планшет, телефон)
Система управления сайтом (CMSModx)
Наполнение сайта контентом
Написание текстов копирайтером
Подключение корпоративной почты
Техническая консультация (на весь период пользования хостингом)
Домен сайта RU или РФ — в подарок
Установка на хостинг (услуги хостинга для Вашего сайта сроком на 12 месяцев). Первый год — в подарок.
Настройка Яндекс Директ + РСЯ
25 рабочих дней
Оплата 70% / 30%
Тариф подходит для лендингов, где нужно максимально раскрыть нишу и максимально быстро настроить поток трафика.

Процесс разработки лендинга
Лендинг, разработка которого отнимает много времени и сил, является хорошим способом привлечения покупателей. Да, лендинг «под ключ» можно сделать и самостоятельно, только «самоделка» вряд ли будет отличаться оригинальностью и сможет оправдать ожидания. Поэтому рекомендуется привлечь к разрешению этого вопроса команду профессионалов веб-студии «Сайт-Креатив», имеющих все необходимые ресурсы для создания продающей лендинг пейдж. Цена такой услуги зависит от степени сложности работы и от других факторов. Но в любом случае все финансовые траты окупятся многократно, что объясняется неизбежным увеличением продаж.
Этапы разработки
I этап
Анализ ниши, проработка смыслов, структуры и прототипа
Утверждается с Заказчиком
II этап
Cоздание дизайна
Утверждается с Заказчиком
III этап
Адаптивная верстка сайта
Под современные версии браузеров и устройств
IV этап
Программирование, установка cms
Подключение необходимых модулей
V этап
Наполнение сайта контентом
Предоставляется Заказчиком
Обращайтесь по любым вопросам, и мы свяжемся с вами в ближайшее время
- Скачать бриф
на создание сайта
Этот сайт использует файлы cookies для более комфортной работы пользователя. Продолжая просмотр страниц сайта, вы соглашаетесь с использованием файлов cookies. Если вам нужна дополнительная информация или вы не хотите соглашаться с использованием cookies, пожалуйста, посетите страницу. «О cookies».
Продолжая просмотр страниц сайта, вы соглашаетесь с использованием файлов cookies. Если вам нужна дополнительная информация или вы не хотите соглашаться с использованием cookies, пожалуйста, посетите страницу. «О cookies».
Как создать конверсионную посадочную страницу
Посещаемость сайта — один из важнейших показателей его успешного продвижения. Поэтому бренды тратят ресурсы, чтобы получать целевой трафик. Они используют различные маркетинговые технологии, включая рекламу, контент-маркетинг, SMM, Email-рассылки, SEO и т.п. Борьба за трафик требует постоянных усилий и инвестиций, так как потенциальные и существующие потребители всегда нуждаются в новой информации.
Что интересно, интернет-пользователи давно выработали рефлексы, позволяющие безошибочно и быстро определять бесполезные и неактуальные ресурсы. «Приземлившись» на сайт, они оценивают его в течение нескольких секунд, после чего покидают навсегда или остаются надолго. Когда речь идет о ресурсах коммерческой направленности, потребители обращают внимание на информативность и уровень экспертизы контента, а также на характеристики продукта.
Представьте компанию, которая успешно выигрывает битву за трафик. Она инвестирует огромные средства в содержание собственной редакции или оплату услуг агентства. Также она вкладывает деньги в разработку новых продуктов и их производство. Целевой трафик на сайт постоянно растет, но это не радует руководителей компании. Почему?
Средний коэффициент конверсии в рунете составляет около 2%. Воображаемая компания получает 20 сделок на 1000 посещений. Чтобы увеличить число сделок, ей необходимо увеличить расходы: создавать больше контента, нанять в штат дополнительных копирайтеров и редакторов, потратить деньги на рекламу и время на поиск и публикацию гостевых постов.
В данном случае победа в битве за трафик увеличивает масштабы бизнеса, но никак не влияет на его эффективность. Бренд попадает в порочный круг, из которого существует единственный выход. Как можно догадаться, речь идет о повышении эффективности деятельности. В частности, об увеличении коэффициента конверсии трафика.
В частности, об увеличении коэффициента конверсии трафика.
Конверсия посетителей в потребителей начинается с посадочных страниц ресурса. В первую очередь, это справедливо, если вы продвигаете сайт с помощью рекламных объявлений.
Когда вы делаете ставку на контент и естественный поисковый трафик, посадочной может стать любая страница ресурса. Поэтому уделяйте внимание конверсионным характеристикам всего сайта. Однако ниже речь пойдет о повышении коэффициента конверсии целевых страниц, созданных для превращения посетителей, например, кликающих на рекламные объявления, в потребителей.
Что делает лендинг конверсионным
Цель посадочной страницы — конверсия трафика сайта. Речь идет о превращении посетителей ресурса, попавших на него благодаря маркетинговым мероприятиям, в клиентов. Очень часто целевые страницы обладают неудовлетворительными конверсионными характеристиками. Это происходит, когда лендинг не удовлетворяет потребностей и не оправдывает ожиданий потенциального потребителя.
Какие ошибки на этапе создания лендинга могут существенно снизить конверсию, мы рассказываем в видеоролике:
Конверсионность посадочной страницы зависит от удобства, функциональности и визуальной привлекательности макета, ее дизайна, информационного компонента, трастовости и других факторов. Визуальный компонент лендинга играет очень важную роль. По сути, целевая страница играет роль той самой одежки, по которой встречают. Поэтому уделяйте особое внимание привлекательности лендинга.
Логика создания landing page
Макет лендинга обеспечивает его визуальную привлекательность, удобство восприятия и функциональность. К главным элементам макета относятся заголовок, основная информационная часть, конверсионная форма и трастовые элементы.
Создавая их, используйте следующие рекомендации:
Заголовок
Заголовок должен привлечь внимание посетителя в первые три секунды после «приземления» на странице. Он должен соответствовать ожиданиям пользователя, пришедшего на ваш сайт.![]() Если этого не происходит, посетитель обычно покидает ресурс.
Если этого не происходит, посетитель обычно покидает ресурс.
Поэтому заголовок посадочной страницы должен как можно точнее соответствовать сообщению, благодаря которому пользователь перешел по рекламному объявлению. Обратите внимание на следующий пример:
Заинтересовавшись контекстным объявлением «Смартфоны Sony», пользователь переходит на сайт, желая ознакомиться с соответствующей продукцией. Заголовок посадочной страницы мгновенно подтверждает, что потенциальный покупатель попал в нужный раздел сайта.
Используя интернет для поиска конкретной информации, пользователи не любят тратить время на ресурсы, не отвечающие их актуальному интересу. Как отмечалось выше, они покидают сайт, если посадочная страница не отвечает ожиданиям, сформированным объявлением.
Используйте хедлайны, чтобы удостоверить потенциального клиента в соответствии вашего предложения его ожиданиям. Для этого создавайте цепляющие заголовки. Убедитесь, что они обеспечивают визуальный отклик. Если в объявлении есть словосочетание «смартфоны Sony», заголовок лендинга тоже должен его содержать.
Удалите с посадочной страницы навигационные ссылки сайта, чтобы подчеркнуть хедлайн. Ваша задача — вовлечь посетителя в конверсионный сценарий. А навигация дает ему дополнительные варианты действий.
Основная информационная часть
Опытные маркетологи хорошо знают, что посетители классических посадочных страниц лишь вскользь просматривают контент. Поэтому не стоит публиковать на лендинге объемные материалы, объясняющие преимущества вашего продукта на молекулярном уровне.
Основная информационная часть целевой страницы должна дополнять заголовок и поверхностно детализировать суть вашего предложения. В свою очередь, детализация должна мотивировать потребителя заполнить конверсионную форму.
Работая над основной информационной частью, используйте заголовки, подзаголовки и списки, чтобы структурировать контент. Используйте цветовые решения и графику, чтобы привлечь внимание к ценностному предложению продукта. Запомните, главная цель информационной части лендинга — стимулировать посетителя заполнить конверсионную форму. Не превращайте целевую страницу в скучное описание свойств и характеристик продукта.
Не превращайте целевую страницу в скучное описание свойств и характеристик продукта.
Конверсионная форма
Существует множество типов конверсионных блоков для посадочных страниц, однако наиболее популярными остаются кнопки с призывом к действию и конверсионные формы. Например, кнопки хорошо работают, когда необходимо стимулировать потребителя совершить какое-либо конверсионное действие: купить, добавить в корзину, получить больше информации, скачать файл и т.п.
Конверсионные формы подходят в том случае, если вы собираете какие-либо сведения о потенциальных клиентах, например, электронные адреса.
Если вы используете конверсионную форму, просите клиента предоставить минимум информации, необходимый для вовлечения его в конверсионный сценарий. Например, это может быть имя и электронный адрес или только электронный адрес. Избегайте конверсионных форм со слишком большим количеством полей. Мы рассказывали о таких в статье «21 типичная проблема посадочных страниц» (пример 12).
Если вы используете конверсионные кнопки с призывом к действию, выделите их на общем фоне лендинга. Используйте для этого контрастные цвета, помещайте кнопки на видном месте и делайте их достаточно большими. Не заставляйте пользователя думать, что случится, если он нажмет на кнопку. Для этого используйте короткие и четкие призывы к действию: «скачайте файл», «купите сейчас», «добавьте в корзину» и т.п.
Трастовые элементы
Создатели лендингов часто забывают о трастовых элементах, к которым относятся отзывы пользователей, награды, сертификаты, сообщения о неразглашении пользовательских данных и т.п. Обратите внимание, многие потенциальные клиенты, попавшие на сайт из поисковых систем или через рекламные объявления, никогда не слышали о вашем бизнесе. Они хотят видеть на посадочной странице подтверждение надежности вашей компании. Кроме этого, трастовые элементы необходимы, чтобы клиент не сомневался в своем решении. Чем меньше сомнений останется у клиента благодаря трастовым элементам лендинга, тем выше будет коэффициент конверсии посадочной страницы.
Каким должен быть дизайн конверсионного лендинга
Существует много способов организации посадочных страниц. В настоящее время самыми популярными являются простые одношаговые лендинги. Однако двухшаговые посадочные страницы также остаются актуальными.
Одношаговый лендинг — целевая страница, непосредственно на которой находится конверсионная форма или кнопка. Двухшаговый лендинг — страница, предлагающая потенциальному клиенту несколько опций. Выбирая одну из них, покупатель попадает на дополнительную страницу, где совершает конверсионное действие.
Обратите внимание на следующий пример:
Первая посадочная страница дает клиенту выбор. Он может купить товар за собственные средства или оформить кредит. Кроме того, клиент имеет возможность добавить в корзину дополнительные продукты или купить товар в один клик.
Выбрав опцию «Купить в 1 клик», клиент оформляет заявку, указав свое имя и контактный телефон. Таким образом, используйте двухшаговый лендинг, если хотите предоставить клиенту возможность выбора. Одношаговый лендинг подходит в том случае, если продажа не предполагает дополнительных опций.
Одношаговый лендинг подходит в том случае, если продажа не предполагает дополнительных опций.
Выбирайте длину посадочной страницы в зависимости от специфики продукта и цели лендинга. Существует масса примеров успешных сайтов-одностраничников и лендингов, напоминающих простыни. Также вы без труда найдете целевые страницы, не требующие прокрутки. Стоит отметить, что наиболее конверсионными считаются короткие или средней длины страницы, в левой части которых находится основной информационный блок, а в правой представлена конверсионная форма.
Дизайн посадочных страниц может отличаться от дизайна корпоративного сайта. Поэтому не упускайте возможности поэкспериментировать. Используйте сплит-тестирование, чтобы определить лучший вариант лендинга в вашем случае.
Как проверить эффективность целевой страницы
Используйте модуль «Эксперименты» Google Analytics, чтобы проводить сплит-тестирование посадочной страницы. A/B-тестирование поможет вам постоянно совершенствовать лендинг, а также понимать потребности аудитории.
Чтобы оценить эффективность целевой страницы, используйте следующие метрики:
- Отказы. Воспользуйтесь фильтрами Google Analytics, чтобы найти источники трафика с наибольшим числом отказов. Возможно, вы найдете объявления, которые не совпадают с посадочной страницей. Может быть, аудитория какого-либо ресурса не интересуется вашим предложением. А может, ваш лендинг покидают исключительно владельцы мобильных гаджетов. О мобильном трафике пойдет речь ниже.
- Уникальные посетители. Это самый простой критерий эффективности маркетинговых мероприятий. Обратите внимание, число уникальных посетителей не имеет никакого отношения к эффективности лендинга. Однако эта метрика необходима, чтобы вычислить коэффициент конверсии.
- Коэффициент конверсии. Этот критерий показывает, какой процент посетителей лендинга совершает конверсионное действие. Чем выше коэффициент конверсии, тем эффективнее целевая страница.
- Время на странице.
 Если пользователь долго остается на посадочной странице, значит, что-то удерживает его от покупки. Возможно, вам стоит упростить дизайн и изменить текст.
Если пользователь долго остается на посадочной странице, значит, что-то удерживает его от покупки. Возможно, вам стоит упростить дизайн и изменить текст.
Зачем нужен адаптивный дизайн посадочной страницы
Доля мобильного трафика постоянно растет, поэтому адаптивный дизайн является критически важным факторов эффективности целевых страниц. В статье «Адаптивный дизайн как инструмент SEO» описан наш опыт использования responsive design. Если коротко, адаптивная верстка поможет вам уменьшить число отказов.
Итак, создавая целевую страницу, убедитесь, что ее макет имеет все основные элементы конверсионного лендинга. К ним относятся цепляющий релевантный заголовок, базовая информационная часть, конверсионная форма и трастовые элементы. Используйте одношаговые лендинги, если вы продаете простой продукт. А двухшаговые посадочные страницы подходят, если вы предлагаете клиенту несколько конверсионных опций.
Используйте сплит-тестирование, чтобы выбрать наиболее эффективный вариант лендинга и понять потребности аудитории. Оценивайте целевую страницу по числу отказов, коэффициенту конверсии и времени, проведенном пользователем на лендинге. Создавайте страницы с адаптивной версткой, чтобы не терять мобильный трафик.
Оценивайте целевую страницу по числу отказов, коэффициенту конверсии и времени, проведенном пользователем на лендинге. Создавайте страницы с адаптивной версткой, чтобы не терять мобильный трафик.
Адаптация материала How To Design A Landing Page That Converts by John Paul Mains.
Читайте также:
- «Убойные» посадочные страницы: три примера эффективных лэндингов
- Как оптимизировать посадочные страницы
- Купи слона! Создаем эффективные призывы к действию
Как мы создали адаптивный лендинг на основе историй клиентов — Дизайн на vc.ru
Легенды гласят, что когда-то нам хватало шаблонов на Тильде и биржевого копирайтера, чтобы создать продающий лендинг. В 2021 году правила изменились.
2404 просмотров
Мы не раз убеждались, что стандартный алгоритм создания сайта — структура, несложный дизайн и верстка на конструкторе больше не работают. Это дешево, быстро и, к сожалению, нерезультативно. Взамен мы в Skvortsov вооружились креативом и нестандартным подходом к разработке:
Взамен мы в Skvortsov вооружились креативом и нестандартным подходом к разработке:
- Красили банки из-под колы и вдохновлялись Айфоном, чтобы создать продуктовый лендинг для производителя карбоновых байков;
- Помогли банку «Открытие» собрать студентов из 69 городов для программы стажировок. Для этого создали понятный и лаконичный лендинг, где давили на триггеры студентов.
Недавно мы начали работу с Educate Online — компания помогает детям из России дистанционно учиться за границей. Сложный продукт, высокий ценовой сегмент, десятки страниц исследований и уникальное предложение на рынке. Проект нуждался в смелом решении.
Рассказываем, как Big idea и продуктовый подход привели нас к уникальной идее — адаптивному лендингу в формате сторителлинга.
Об Educate Online
Educate Online — это компания, которая предлагает целый комплекс услуг по образованию за рубежом. Тем интереснее было работать с продуктом: понять, что предложить каждой аудитории, выявить лидирующие предложения, понятно упаковать всю структуру продукта. .. Но давайте по порядку.
.. Но давайте по порядку.
Компания помогает детям из СНГ дистанционно учиться в школах Англии, США и Канады — супер-решение для тех, кто не может или не хочет переезжать ради учебы, но стремится получить аттестат зарубежной школы и поступить в вуз за границей.
- Ребенок начинает учебу с изучения английского у преподавателей из школ-партнеров. Педагоги не знают русский, поэтому урок проходит с максимальным погружением.
- Выйдя на свободное владение языком, ребенок учится в школе Европы или США как если бы посещал ее лично. Расписание позволяет совместить процесс с учебой в российской школе.
- Получив полноценный аттестат выпускника школы, подросток без проблем поступает в желаемый вуз.
Загвоздка вот в чем — каждый продукт в цепочке можно приобрести и отдельно: изучить только английский, взять в школе только профильные предметы, записаться только в летние языковые лагеря и т.д.
Запрос
Для продажи услуг использовали лендинг. Пользователи приходили на него через таргетированную рекламу и знакомились со всем спектром услуг (да-да, всё на одной странице). После записывались на вебинар от основателей компании и получали тестовый урок с преподавателем из зарубежной школы. В качестве дальнейшего прогрева использовали переписку в WhatsApp или телефонный разговор с менеджером.
Пользователи приходили на него через таргетированную рекламу и знакомились со всем спектром услуг (да-да, всё на одной странице). После записывались на вебинар от основателей компании и получали тестовый урок с преподавателем из зарубежной школы. В качестве дальнейшего прогрева использовали переписку в WhatsApp или телефонный разговор с менеджером.
Старый сайт был красивой, качественной работой — не придерешься к оформлению и стерильному копирайту. Однако, он никак не выделялся среди конкурентов и пытался продавать «для всех». Большинство студий на 2021 год создают стандартные решения и копируют идеи конкурентов. И хотя такие продукты выглядят привлекательно и стоят недорого, их недостаточно для первого касания с пользователем. Старый сайт Educate Online больше не приносил желаемый результат, а значит, ломался путь клиента целиком. Компания обратилась к нам, чтобы вместе пересмотреть лендинг и выкатить страницу, актуальную на сегодняшнем рынке.
Мы могли принять установку и сделать ещё один симпатичный сайт в лучших традициях инфобиза. Но отказались от этой идеи и решили копать глубже. Вот почему.
Но отказались от этой идеи и решили копать глубже. Вот почему.
Что не так с привычным подходом к лендингам
Проблема была не в предыдущем разработчике, а в рынке глобально. Мы давно заметили эту тенденцию, а кейс Educate Online только подтвердил гипотезу.
Нынешняя политика в диджитале — не выделяться. Повторять за конкурентами. Воровать удачные решения. Зачем экспериментировать и фейлить с новыми гипотезами, если конкурент уже вывел выигрышный путь, верно? (нет)
В первые годы работы этим грешили и мы: создавали стандартные решения, но все чаще замечали, что они не приносят результат. Эта же проблема стала решающей для старого лендинга Educate Online:
1. Отсутствует отстройка от конкурентов
Давайте честно: образовательные продукты редко предлагают что-то уникальное, и разработка ценностного предложения полностью ложится на маркетологов. В этом случае все было наоборот: система Educate Online уникальна и закрывает боли родителей из СНГ. А вот сайт мало чем отличался от обычных курсов английского или образовательной программы за границей. Прочитав лендинг, пользователь не понимает, какой ценный продукт ему описывают.
А вот сайт мало чем отличался от обычных курсов английского или образовательной программы за границей. Прочитав лендинг, пользователь не понимает, какой ценный продукт ему описывают.
2. Как результат, невозможно создать креативные макеты для рекламы
Любой сайт — это звено в цепочке касаний. Неудачный лендинг повлиял и на креативы для таргета.
В рекламе транслировались те же предложения, которые отражены на посадочной странице. Пользователь не видел в них ничего оригинального и, как результат, просто не переходил по ссылке.
3. Посетителю сайта до конца непонятно, какой продукт продвигает компания
Чтобы понять предложение Educate Online, нам потребовалось:
- Несколько раз уточнить путь клиента на созвонах;
- Просмотреть вебинар и ответы на вопросы;
- Зайти на главный сайт компании;
- Провести брифинг и дебрифинг;
Лишь тогда мы обрисовали структуру продукта и поняли, что продвигаем.
В этом частое заблуждение предпринимателя: то, что очевидно вам, не очевидно вашим клиентам. На сайте подавалось лишь общее описание преимуществ, но никто не объяснял саму суть.
Наш личный совет: после прочтения зайдите на свой сайт и убедитесь, что пользователь с первых строк понимает, какой продукт здесь можно приобрести.
4. Не сегментированная аудитория
На сайте постарались отразить всю структуру продукта, от изучения языка и до поступления в вуз. Получилось смешанно, непонятно и сжато: ни одно предложение не раскрыли полностью.
Многие родители приходили только за одной услугой — например, изучением языка. Прочитав сайт они не понимали, что могут приобрести этот продукт отдельно. А те, кто заинтересовался продуктом целиком, тоже не получали общую картину работы.
5. Идентичные проблемы с вебинаром
Вебинар, который должен убеждать родителя и ребёнка взять пробный урок, совмещал описание всех услуг. Его делали «для всех», не сегментируя аудитории по запросам. Однако, стараясь угодить всем, он не доносил ценность ни до одного сегмента.
Однако, стараясь угодить всем, он не доносил ценность ни до одного сегмента.
Наш алгоритм решения
Понимая, что стандартные идеи в маркетинге больше не работают, мы перешли на продуктовый подход — находим оптимальные решения под конкретную задачу клиента. В случае с Educate Online мы провели исследования и полностью переосмыслили изначальный запрос.
Шаг 1. Определили новую задачу
Перед нами была задача — продать комплексный продукт разным сегментам аудитории. Вместо лендинга «для всех», мы решили разработать множество страниц, заточенных под разные продукты. Это упростит работу с рекламой и поможет раскрыть триггеры, необходимые каждой отдельной аудитории.
Возникла другая проблема: учитывая количество аудиторий и продуктов Educate Online, мы насчитали около десятка страниц с разными смыслами — не самое выгодное решение.
Финальной идеей стал адаптивный лендинг. Мы решили разработать темплейт, на основе которого будут создаваться, с помощью небольших изменений, разные версии сайта. В качестве тестового продукта мы выбрали наиболее ходовую услугу компании — онлайн-курсы английского в зарубежных школах.
В качестве тестового продукта мы выбрали наиболее ходовую услугу компании — онлайн-курсы английского в зарубежных школах.
Шаг 2. Выяснили место сайта в цепочке продаж
На любой маркетинговый инструмент влияет его позиция в CJM. Сайт должен отразить триггеры, актуальные на соответствующем этапе принятия решения.
Например: в качестве референса Educate Online показали нам лендинг другой образовательной компании — нам понравилось визуальное оформление, смыслы и тексты. Однако, данный сайт исполнял другую роль: на него попадали пользователи, которые уже получили лид-магниты, посетили соцсети и пообщались с менеджером. Лендингу не требовалось в красках расписывать продукт, потому он получился таким лаконичным.
В нашем случае сайт разрабатывался для холодной аудитории, пришедшей с рекламы. Первичной задачей было раскрытие продукта и преимуществ.
Шаг 3. Провели бриф и дебрифинг
В начале сотрудничества мы собрали бриф о компании, ее услугах и преимуществах. Нам предоставили ссылки на все страницы Educate Online, упоминания компании в медиа, список конкурентов и сайтов-референсов, коммуникационную и маркетинговую стратегии, результаты CustDev интервью. Пересмотрев задачу, мы провели дебрифинг — повторное интервью, и направили внимание на изучение конкретного продукта.
Нам предоставили ссылки на все страницы Educate Online, упоминания компании в медиа, список конкурентов и сайтов-референсов, коммуникационную и маркетинговую стратегии, результаты CustDev интервью. Пересмотрев задачу, мы провели дебрифинг — повторное интервью, и направили внимание на изучение конкретного продукта.
Даже для разработки небольшой страницы требуется глубокое погружение в философию и специфику бренда.
Шаг 4. Провели исследования
Никто не расскажет о продукте лучше, чем его потребитель. До начала сотрудничества Educate Online провели кастдевы — глубинные интервью с клиентами, и выяснили их мотивы при покупке. Дополнительные интервью проводились и во время работы.
Такие данные помогли лучше узнать аудиторию и получить инсайты из первых рук:
- Боли родителей: нет времени на ребёнка, страшно не дать ему самое лучшее, образование в СНГ не позволяет изучить английский, подорван авторитет в отношениях родитель-ребенок;
- Мотивы: престиж, общение с носителем языка, аттестат зарубежной школы;
- Эмоциональные триггеры: гордость собой как родителем, спокойствие о будущем ребенка, доверие к бренду;
- Барьеры: дорого, непонятно, нет доверия из-за большого количества некачественных курсов;
- Отношение родителей к системе образования, школам за рубежом и в СНГ.

На сайте мы использовали смыслы, важные для потенциального покупателя. Разработчики часто ориентируются на собственное понимание продукта и забывают, что они не являются его ЦА — а значит, не могут дать объективную оценку.
Шаг 5. Big Idea
На протяжении разработки мы искали нашу Big Idea — нетипичную концепцию для сайта. Мы понимали, что в обилии инфопродуктов мы должны привлечь внимание к Educate Online, сходу зацепить родителя.
Так мы пришли к концепции сторителлинга: взяли интервью с реальными клиентами компании и рассказали их историю прямо на лендинге. В качестве теста мы выбрали историю девочки Миллы.
В детстве она посещала логопедический класс и боялась говорить на иностранных языках, а благодаря Educate Online преодолела языковой барьер и планирует поступать в зарубежный вуз.
Мы рассказали о проблемах девочки и ее мамы, а затем показали решение — обучение с Educate Online. На их примере пользователь понимает, как работает продукт, отслеживает путь покупателя и видит решение собственных проблем.
Почему мы выбрали эту концепцию:
- Легко и захватывающе описывает продукт. Большинство пользователей пролистывает лендинги — никто не любит долгие описания. Мы раскрыли услугу в формате истории, так что о ней интересно почитать.
- Родитель идентифицирует себя с персонажем. Мы параллельно рассказывали историю девочки и ее мамы. Благодаря этому родители ассоциируют себя с героем, который переживает за будущее любимой дочки.
- Адаптация под любой продукт компании. История Миллы посвящена изучению английского языка — именно курсы английского помогли девочке преодолеть языковой барьер и завести друзей. Однако, идею можно адаптировать под любую услугу и аудиторию, достаточно подобрать релевантный кейс.
Сейчас мы планируем создать еще несколько сайтов, рассказывая истории разных детей — летние лагеря, уроки для дошкольников, поступление в вуз, целый путь зарубежного образования и т. д. Для этого не понадобится разработка с чистого листа, достаточно ситуативно менять тексты и иллюстрации.
д. Для этого не понадобится разработка с чистого листа, достаточно ситуативно менять тексты и иллюстрации.
Разработка
Благодаря конструкторам сайтов лендинг может создать даже человек, далекий от разработки, но у всего есть обратная сторона. Из-за обилия некачественных продуктов пользователь интуитивно узнает стандартные блоки и структуру Тильды, банальные решения. Такие лендинги не вызывают интерес — скорее раздражают, так как не предлагают ничего нового. Прошлая страница, несмотря на уникальное оформление, выглядела затерто.
Мы тоже работали с Тильдой, но в процессе использовали всевозможные инструменты: HTML и CSS стили, GIF-анимации и zero-блоки. Это позволило выстроить гибкую структуру и не ограничиваться набором шаблонов.
Контент
Структура лендинга строится на основе пути клиента: он видит и осознает свою проблему, знакомится с возможным решением, подробнее изучает продукт и, получив дополнительные триггеры, принимает решение о покупке.
История ребенка закрыла первые шаги, но нам также требовалось подкрепить доверие покупателя. Для этого мы использовали:
- Social Proof. Компания регулярно проводит интервью с детьми и родителями, спрашивает их о впечатлениях и результатах. Эти мини-истории послужили нам социальным доказательством. Мы показываем, что каждый ребенок уникален, и заслужил создать свою историю.
- Знакомство с основателями. Безликая организация не вызовет доверия. Мы знакомим пользователя с ведущими вебинара и от их лица рассказываем об Educate Online.
Путь клиента. Хотя лендинг посвящен курсам английского, мы вкратце описали весь путь сотрудничества с компанией. Так мы показываем, что язык — только первый шаг в цепочке возможностей, но не отвлекаем клиента долгими описаниями.
Программа вебинара. Наконец, мы приглашаем клиента на вебинар — уже лояльный к продукту, он вероятнее отдаст нам свое время.
 Чтобы не предлагать кота в мешке, мы детально прописали программу и пообещали ценный подарок — тестовый урок с преподавателем из зарубежной школы.
Чтобы не предлагать кота в мешке, мы детально прописали программу и пообещали ценный подарок — тестовый урок с преподавателем из зарубежной школы.
Вишенка на торте — визуальное оформление
Изначальный лендинг выглядел строго и официально — так планировалось передать престиж компании.
Старый сайт не передавал суть предложения. Ни визуал, ни тексты не цепляли читателя, теряясь среди конкурентов.
Еще одна проблемой стали банальные заголовки и тексты. Использовались длинные нечитабельные абзацы, стандартные заглавия и структура блоков. Пытаясь затронуть все возможные боли читателя, лендинг будто не мог определиться с позиционированием и смыслами.
Мы решили сместить акцент на теплые отношения ребенка и родителя, исполнение мечты и доверительность.
Для этого использовали теплые оттенки, мягкие шрифты и графические элементы. Чтобы “оживить” историю персонажей и сходу привлечь внимание посетителя, мы также отрисовали анимированные иллюстрации.
Что получилось
Отталкиваясь от ошибок старого сайта, мы полностью переосмыслили подход к продукту:
Раскрыли боли и потребности одного сегмента аудитории, не путая их сложной структурой продукта;
Использовали идею сторителлинга — рассказали путь наших клиентов, чтобы наглядно показать преимущества Educate Online и персонализировать месседжи;
- Создали темплейт, который будем адаптировать под отдельные продукты компании. Разработка следующих лендингов будет проходить в разы проще и быстрее.
- Разработка следующих лендингов будет проходить в разы проще и быстрее.
Качественно и чутко донести мысль до кого-либо, особенно до большой аудитории — не простая задача. Требуется приложить усилия: провести интервью с пользователями и выяснить, что же действительно для них важно, оглянуться вокруг, хорошенько подумать, проникнуться продуктом и идеей, внести много правок.
..
И в коллаборации с ребятами из Skvortsoff нам как раз таки это удалось — нетривиально и проникновенно визуализировать нашу мысль, стать ещё ближе и понятнее нашей аудитории. Это ли не главное?
Никита Верещагин
Мы всегда делимся знаниями и наработками: учим полезным скиллам в нашем Телеграм-канале, а по заявке на сайте бесплатно делаем экспресс-стратегию или аудит РК.
А потому, ждём ваши комментарии и замечания к материалу — будем обсуждать и делиться опытом!
Простой Адаптивный Лендинг – Маленькие Хитрости
Начиная с версии 1.2.3 решения «Простой Адаптивный Лендинг» в шапке лендинга помимо логотипа появился номер телефона с симпатичной иконкой:
| На десктопах: | На мобильных: |
Как можно заметить, характерной особенностью функционала является то, что на устройствах с шириной экрана менее 480 пикселей (т. е. на мобильных телефонах) телефон сворачивается, оставляя только кликабельную иконку на которую можно нажать для совершения звонка.
е. на мобильных телефонах) телефон сворачивается, оставляя только кликабельную иконку на которую можно нажать для совершения звонка.
Да, совершенно верно — телефон в шапке находится в машиночитаемом виде и доступен для прямого набора с мобильного устройства или звонка через skype!
Первичную настройку как телефона, так и логотипа сайта можно произвести во время прохождения мастера установки:
Дальнейшая статья ориентирована на тех, у кого возникла потребность изменения телефона (или логотипа) после создания лендинга, либо если вы создаёте несколько лендингов на одном сайте.
Итак, начиная с версии 1.2.3 в системе присутствуют 3 свойства:
-
telephonetech — Телефон в тех формате (только цифры, начинается с +7) — используется для Skype и других программ при нажатии на телефон в публичной части (для совершения звонка)
-
telephone — Телефон — тот текст телефона, который отображается пользователям
-
Headerlogo — ЛОГО (в шапке) — текст логотипа слева от телефона
Эти свойства опытный администратор или разработчик 1С-Битрикс может напрямую прописать для страницы или раздела, мы же опишем сценарий действий контент-редактора в публичной части:
Создание свойств страницы
Нажмём в панели инструментов кнопку «изменить страницу» и выберем пункт «Заголовок и свойства страницы»:
Обратим внимание на то, что:
-
Свойство «Заголовок» задаёт SEO title страницы (заголовок браузера), а не логотип в шапке или текст страницы.
 Это стандартное поле 1С-Битрикс!
Это стандартное поле 1С-Битрикс!
-
Если мы не заполним свойство «Телефон в тех формате», то телефон в публичной части выведется некликабельный и другого цвета
-
Свойства могут быть заданы для КАЖДОЙ СТРАНИЦЫ (если их несколько), тем самым на одном решении мы можем сделать несколько разных лендингов.
Так же решение поддерживает и более сложную логику, когда значение свойства будет наследоваться для разделов. Для этого необходимо заполнить свойство не для страницы, а для корневого раздела.
Создание свойств раздела (с наследованием)
Для того чтобы задать свойства раздела нажмите кнопку «изменить раздела» и «свойства раздела».
Чтобы проиллюстрировать работу свойств раздела мы создадим раздел сайта /novyy-razdel/ и страницу в нём аналогичную главной странице сайта.
Наша новая страница не будет содержать заполненных свойств логотипа и телефонов.
Однако мы создадим свойства для корневого раздела следующим образом:
-
Технический телефон — оставим пустой
-
Телефон — поставим значение, отличающееся от значения на странице в корне
-
Лого — поставим значение, совпадающее со значение на странице в корне
и получим результат:
В качестве результата отметим следующее:
-
Значения свойств страницы имеют преимущества над значением свойств раздела (для корневой страницы отображается телефон страницы)
-
Значения свойств раздела наследуются и выводятся, если нет других значений разделов/страниц (телефон и логотип)
-
Значения свойств страниц не наследуются (технический телефон не заполнен у подраздела, а потому ссылка некликабельна)
Schema.
 org
orgВажной фишкой обновления 1.2.3 является поддержка стандарта микроразметки schema.org! Это позволяет поисковым системам проще читать контент вашей страницы (сразу в удобочитаемом машинном виде), а потому отдавать приоритет таким специально подготовленным страницам.
В частности, это позволяет поисковым системам Яндекс и Google выводить ваш номер телефон в подсказках к результату поиска рядом со ссылкой на вашу страницу!
Это работает автоматически, достаточно лишь заполнить номер телефона (обычный, не технический) в свойствах страницы/раздела!
Задойный А.В.
Тег «landing page» — МогуЗа
- Сортировать по:
- дате рейтингуотзывамРейтинг продавцов
{{/if}}
{{if revCount > 0}} ${revCount} отзывов {{else}} Оставить отзыв {{/if}}
(${serRate})
{{/if}}${serviceDescription}
0
Оставить отзыв
Одностраничный, многостраничный, интернет-магазин.
 Подключение необходимых функций
Подключение необходимых функций
Оставить отзыв
Набор шаблонов Landing Page, на чистом HTML. Все шаблоны имеют современный дизайн и высокое качество кода. 100% адаптивность под любые мобильыне устройства. Шаблоны лёгкие и будут работать на любом, даже самом дешевом…
Оставить отзыв
Можем нарисовать для вас дизайн лендинга, произвести аналитику конкурентов и вывести ваш проект в бизнес Мы занимаемся комплексным подходом к любому проекту, делаем качественно и в срок. От вас ждем своевременную…
Оставить отзыв
Здравствуйте, создам Лендинг на WordPress. Загружу на хостинг, установлю необходимые плагины и по необходимости наполню контентом. В результате у ввас будет красивый Landing-page, который понравится вашим клиентам.
Оставить отзыв
Авраам лично сделает для вас прототип вашего сайта-одностраничника в самые короткие сроки, высокого качества, с улыбкой на лице и разбавит это все приятной беседой за чашкой чая.
Оставить отзыв
Создам простой Landing Page под любое дело.
 Учту все пожелания по дизайну. Делаю за несколько дней. Перед начало работы желательно обсудить все детали!
Учту все пожелания по дизайну. Делаю за несколько дней. Перед начало работы желательно обсудить все детали!
Оставить отзыв
Разработаю дизайн landing page, опыт разработки интерфейсов 5 лет Сроки до 3х суток.
2 отзывов
Создам адаптивный лендинг на HTML5+CSS3 по указанному сайту-прототипу или по ТЗ. Современный дизайн: параллакс, анимация, крупные шрифты, минимализм, любые формы обратной связи. Быстрая загрузка сайта (зеленая зона) и возможность…
Оставить отзыв
Сделаю простой Лендинг на ворпдрессе
1 отзывов
Создам качественный лендинг для вашего бизнеса. В стоимость входит создание одностраничного лендинга до 5 экранов (разделов) с индивидуальным дизайном. Учитываю все ваши пожелания, делаю работу в срок.
1 отзывов
Сделаю красивый и современный лендинг пейдж, цена низкая в связи с тем, что пока просто собираю портфолио.
 Сроки выполнения — минимальные.
Использую как Ваши фото, так и с бесплатных стоков.
Каждый шаг обсуждается с…
Сроки выполнения — минимальные.
Использую как Ваши фото, так и с бесплатных стоков.
Каждый шаг обсуждается с…
Оставить отзыв
Хотите свой лендинг, но не знаете как его сделать? Хотите свой одностраничник , но за него требуют высокую цену? Хотите свой landing page и нашли подходящий у конкурентов? Тогда мы идём к вам, т.е. вы идёте к нам 🙂 Обращайтесь к нам и вы получите…
Оставить отзыв
Сделаю Landing Page под ключ.
Оставить отзыв
Сделаю макет Landind Page, быстро и качественно! Пишите, сделаем ваш сайт идеальным!
Оставить отзыв
Разработка Landing Page (одностраничного сайта) под ключ: ● Создание дизайна страницы ● Верстка сайта ● Домен .ru или .рф на год ● Хостинг на 1 месяц ● Возможно подключение и настройка…
Оставить отзыв
Как создать адаптивную целевую страницу для достижения больших результатов
Waseem Bashir
|
15 декабря 2021 г.
Можете ли вы вспомнить последний раз, когда вы обращались к важному ресурсу, который не требовал от вас выхода в Интернет? Сегодня большинство из нас проводят в сети несколько часов в день, будь то работа или отдых.
Более того, вполне вероятно, что большая часть вашего цифрового простоя приходится на мобильное устройство. Это может быть мобильный телефон, планшет или смарт-часы.
Настольные компьютеры постепенно становятся ненужными из-за того, что потребители во всем мире предпочитают переваривать цифровые мультимедиа на ходу с помощью мобильных устройств. Google знает об этом, поэтому его алгоритмы перешли на индексацию, ориентированную на мобильные устройства. И именно поэтому адаптивные целевые страницы имеют решающее значение.
Что такое адаптивная целевая страница?
Адаптивная целевая страница — это целевая страница, которая правильно отображается на всех устройствах, включая настольные компьютеры, мобильные устройства, планшеты и ноутбуки, все из которых имеют разные размеры экрана и возможности.
Важно подчеркнуть, что каждая страница вашего веб-сайта должна быть адаптивной, а не только целевые страницы.
Ваш веб-сайт должен иметь разумную скорость загрузки и быть легко и четко видимым во всех браузерах, особенно на мобильных устройствах. Если ваши веб-страницы не оптимизированы для мобильных устройств, ваши страницы не будут ранжироваться на страницах результатов поисковых систем (SERP), и ваша аудитория просто не сможет вас найти.
Если ваши веб-страницы не оптимизированы для мобильных устройств, ваши страницы не будут ранжироваться на страницах результатов поисковых систем (SERP), и ваша аудитория просто не сможет вас найти.
Почему важна адаптивная целевая страница?
Лучшая целевая страница бесполезна в мире, где не используются идентичные устройства для доступа к информации в Интернете. Неспособность решить проблему отзывчивости всего вашего веб-сайта приведет к значительным потерям, которые включают немедленный трафик и деньги, потраченные на настройку кампании. Не будем забывать, что веб-сайт, который не отвечает, часто не достигает вашей непреднамеренной аудитории, что приводит к отсутствию посетителей и более высокому показателю отказов.
Да, для создания адаптивного веб-сайта или целевой страницы требуются ресурсы, но инвестиции того стоят. Это сэкономит вам деньги и время как в краткосрочной, так и в долгосрочной перспективе.
Важность оптимизации целевых страниц для разных устройств невозможно переоценить.
По данным информационного центра Perficient, в 2020 году 61% посещений веб-сайтов в США были совершены с мобильных устройств, 35% — с настольных компьютеров и 3% — с планшетов.
68% всех посещений веб-сайтов в 2020 году были совершены с мобильных устройств. На настольные компьютеры приходится 28% трафика, 3% приходится на планшеты.
Особенности адаптивной целевой страницы
Адаптивная целевая страница гарантирует, что ваши посетители получат тот же пользовательский интерфейс целевой страницы (UX), который они ожидают при доступе к своей ежедневной электронной почте, создании записи в календаре или заполнении простой онлайн-формы .
Адаптивный дизайн целевой страницы вашего объявления — это то, что позволяет пользователям выполнять любые инструкции, которые вы даете им с помощью призыва к действию (CTA).
Важные аспекты отзывчивой посадки включают:
Целевая страница должна иметь гибкую сетчатую основу.
Изображения, являющиеся частью дизайна, также должны быть гибкими.

Различные представления должны быть включены в различных ситуациях, таких как браузер, устройство и поворот.
Различия в UX для мобильных и настольных компьютеров
Очень важно постоянно учитывать, для кого вы разрабатываете веб-страницу и как вы ожидаете, что пользователь получит доступ к платформе. Есть несколько важных различий UX для мобильных и настольных компьютеров, о которых следует помнить при разработке адаптивной целевой страницы.
Размер экрана ограничен
Целевую страницу легко загромождать, заполняя ее содержимым, визуальными элементами и задачами, которые могут быть хороши для пользователя настольного компьютера, но неудобны для мобильного пользователя. Это не адаптивный дизайн.
Простота ввода изменений
В то время как набор текста на настольном компьютере, как правило, быстр и удобен для тех, кто умеет печатать вслепую, мобильные устройства могут сделать набор текста утомительным занятием. Вот почему чрезмерное требование печатать на веб-странице отпугивает посетителей от заполнения контактных форм и выполнения других задач.
Вот почему чрезмерное требование печатать на веб-странице отпугивает посетителей от заполнения контактных форм и выполнения других задач.
Флажки и раскрывающиеся списки делают целевую страницу более отзывчивой и повышают вероятность конверсии.
Кнопки меньшего размера
Вот кое-что интересное: закон Фиттса гласит, что чем меньше цель, тем больше времени потребуется пользователю, чтобы переместиться к указателю. Это потому, что они должны быть очень осторожными и внимательными, чтобы точно поразить цель.
Примените дизайн, удобный для пальцев, сделав кнопки, поля выбора и значки оптимальными для мобильных пользователей. Использование фактического размера человеческого пальца поможет избежать проблем с сенсорным экраном.
Замедленная загрузка изображений
Сделайте свой веб-сайт и целевые страницы быстрыми, уменьшив размеры и разрешение изображений. Оптимизация изображений для Интернета экономит вычислительную мощность, а также ограничивает затраты пользователя на доступ в Интернет.
Характеристики адаптивной целевой страницы
1. Призыв к действию (CTA)
Цель каждой целевой страницы — побудить посетителя к действию. Действие может быть выполнено разными способами, например, заполнение простой формы, выбор различных вариантов, оставление личных данных или загрузка файла.
CTA должен быть легко идентифицируемым, и он должен быть одним из первых, что увидит посетитель, перейдя на вашу целевую страницу. Они должны знать, что от них потребуется с самого начала.
Ознакомьтесь с дизайном нашей целевой страницы, соответствующим образом, с их призывом к действию. У компании есть целевая страница HTML/CSS с четким призывом к действию, которую легко заинтересовать и выполнить. Он находится в верхней части страницы и поддерживается заголовком, яркими кнопками и хорошо выполненными изображениями. В совокупности все это необходимо для повышения конверсии.
2. Предложение
То, что вы предлагаете своей аудитории, должно быть определено в тот момент, когда они попадают на вашу страницу. Это должно быть четко показано с помощью текста, изображений и CTA. Предложение является частью истории и должно быть тесно связано со всем на странице.
Это должно быть четко показано с помощью текста, изображений и CTA. Предложение является частью истории и должно быть тесно связано со всем на странице.
Наша целевая страница предоставляет посетителю четкое и прямое предложение: возможность получить 10.0000 потенциальных возвратов. Бизнес доходит до того, что дает посетителю предложение, от которого он не может отказаться, создавая волнение и одновременно оправдывая ожидания.
3. Единая направленность
Всегда предлагайте один продукт, основанный на одной идее, теме и с одним призывом к действию. Единство всех идей с целевой страницей поддерживает внимание посетителя и способствует согласованности в написании и дизайне.
Уникальная идея гарантирует, что целевые страницы будут достаточно простыми для навигации, достаточно легкими для взаимодействия и достаточно прямыми, чтобы их можно было понять. Ничего не выиграешь, если захлестнешь аудиторию визуальными эффектами или текстом.
4. Разделение разделов контента
Вы хотите, чтобы ваши посетители оставались на вашей целевой странице столько времени, сколько им нужно, пока они не отреагируют на ваш призыв к действию и не станут лидами. Вы не хотите, чтобы они были перегружены дизайном вашего веб-сайта или целевой страницы.
Вы не хотите, чтобы они были перегружены дизайном вашего веб-сайта или целевой страницы.
Вот почему каждый раздел целевой страницы должен быть хорошо расположен, понятен и легко находим. Белое пространство, фон и изображения также помогают создать визуальное разделение.
Одностраничные веб-сайты часто используют этот эффект, гарантируя, что каждый раздел четко отделен от предыдущего и следующего.
Использование навигационных маркеров позволяет пользователям прокручивать один раздел содержимого за раз. Наш пример целевой страницы хорошо использует эту технику, комбинируя фон, пустое пространство и изображения, чтобы выделить каждый раздел.
5. Четкая и короткая копия
Вы хотите, чтобы пользователи мобильных и настольных компьютеров легко читали ваш контент. Это может означать использование более коротких предложений, чтобы те, кто использует мобильные устройства, не терялись в абзацах письма. Используйте простые и читаемые шрифты с приличным межбуквенным интервалом и высотой строки.
Важно, чтобы они могли следовать указаниям, следовать указаниям и действовать в соответствии с инструкциями, не запутываясь и не отвлекаясь.
В шаблоне целевой страницы нашего клиента, Британской группы по оказанию помощи в вопросах долга, применяются все передовые методы создания целевых страниц. Многие хитроумные функции инструмента включают хорошо выполненную типографику, а также последовательный и краткий текст.
6. Высококачественные визуальные эффекты
Изображения и аудиовизуальный контент в сочетании с целевым копированием являются важными аспектами удобного для пользователя контента. Вместе они работают, чтобы предоставлять информацию, вовлекать, направлять, запрашивать действие и, что наиболее важно, привлекать внимание посетителя до тех пор, пока конверсия не будет завершена.
Визуальная стимуляция на адаптивной целевой странице может быть представлена в виде диаграммы, диаграммы, короткого видео, фотографии с подписью, инфографики и даже GIF. Комбинация одного или двух различных видов визуальных инструментов и адаптивная целевая страница удерживают внимание аудитории намного лучше, чем один только текст.
Комбинация одного или двух различных видов визуальных инструментов и адаптивная целевая страница удерживают внимание аудитории намного лучше, чем один только текст.
Целевая страница The Gutter Guards America, разработанная Apexure, отлично справляется с объединением различных визуальных элементов для информирования и привлечения посетителей и, в конечном итоге, для их конвертации.
8. Привлекательные цветовые схемы
Доверие — один из главных факторов конверсии. Сертификаты, обзоры, награды, отзывы и поддающиеся проверке данные о производительности или любые другие инструменты, которые представляют ваш исключительный продукт или услуги, идеальны. Это укрепит вашу репутацию и завоюет доверие аудитории.
Используйте сигналы доверия в виде значков, печатей, сертификатов или даже ссылки на политику конфиденциальности компании.
Мы использовали как письменные, так и видео-отзывы для нашего клиента, Gaggle Mail, чтобы добавить социальные доказательства на целевые страницы.
Важен ли раздел над сгибом (ATF)?
По иронии судьбы фраза «Над сгибом» возникла в печатной индустрии. Это относится к пространству над складкой газеты. В контексте целевой страницы это относится ко всему контенту, который вы просматриваете до прокрутки вниз.
Раздел ATF — ваша единственная возможность заинтересовать посетителей точным содержанием, чтобы убедить их просмотреть остальную часть вашей целевой страницы.
Каждый продукт уникален, и каждый владелец хочет достичь разных целей, поэтому универсальный закон не может применяться в каждом случае. Вот почему лучше всего применить A/B-тестирование и выяснить, что привлекает вашу аудиторию.
Потратьте время на планирование раздела ATF и учтите следующее:
Длинные и короткие целевые страницы
Это очень важный момент! И вы лучший человек, чтобы дать ответ. Вы должны пройти тщательный процесс проб и ошибок, чтобы выяснить, на что лучше всего реагирует ваша аудитория.
Есть два разных типа потребителей, каждый из которых требует разных типов объяснений.
Объяснение друзьям: Подробные объяснения обеспечивают ясность, позволяя им развить желание продуктов. Они искренне хотят знать, как дела, которые касаются их работы.
Объяснение противников: Эти пользователи предпочитают адекватные, но минимальные детали и избегают длинных объяснений и абзацев. Краткие объяснения вызывают у них сильное желание приобрести товары или услуги. Однако это не следует путать с непредоставлением достаточной информации.
Создание адаптивной целевой страницы заключается в том, чтобы знать модели поведения вашей аудитории (онлайн и офлайн) и основные различия в том, как веб-сайты и целевые страницы просматриваются на разных устройствах и в разных браузерах. Начать сейчас!
Связанные статьи:
Как привлечь трафик на целевую страницу
Субдомены целевой страницы с примерами
Как создать целевую страницу без веб-сайта?
Как быстро создавать целевые страницы
Что нужно учитывать при создании целевой страницы платного поиска
13 типов целевых страниц: какой использовать и когда
Дебаты о целевой странице и странице продукта: что лучше?
Страница-заставка и целевая страница: практическое сравнение
Микросайт или целевая страница: что лучше для вашей кампании
ROI против ROAS: какой показатель лучше для рекламных кампаний
Что такое оптимизация целевой страницы и с чего начать?
Целевая страница и домашняя страница: объяснение основных различий
Об авторе
Васим Башир
Основатель и генеральный директор Apexure Васим работал в лондонской финансовой индустрии. Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Увеличивайте объемы продаж или потенциальных клиентов с помощью веб-сайтов и целевых страниц, ориентированных на конверсию
Начало работы
Поделиться этим сообщением на
Пожалуйста, включите JavaScript для просмотра комментариев, созданных Disqus.
Вам также может понравиться
Васим Башир
Платная реклама для электронной коммерции — последняя статистика с 100 лучших веб-сайтов
Как маркетолог, сложно решить, является ли PPC для электронной коммерции хорошим вариантом для инвестиций. Электронная коммерция…
Электронная коммерция…
Васим Башир
Разработка стратегии оптимизации коэффициента конверсии (CRO) целевой страницы
Привести посетителя на страницу недостаточно. Очень важно получить больше конверсий/лидов. Однако это не…
Мы одержимы конверсией
Получайте качественные посты с информацией об оптимизации коэффициента конверсии, целевых страницах и великолепном дизайне
Имя
Никнейм
Маркетинг от
10 советов по адаптивному дизайну целевой страницы
Целевые страницы. Может быть, вы разработали один … или, может быть, вы разработали сотни. И независимо от того, являетесь ли вы новичком или хорошо разбираетесь в мобильных устройствах, вы знаете, что с годами потребности пользователей резко изменились. Прошли те времена, когда мобильные устройства были исключением в кампаниях цифрового маркетинга. Теперь они стали нормой — их использование влияет на результаты, и маркетологи должны удовлетворить этих пользователей. Спектр размеров и разрешений экрана расширяется с каждым днем.
Спектр размеров и разрешений экрана расширяется с каждым днем.
Знаете ли вы, что 71 % населения, использующего медиа, используют несколько экранов? Кажется довольно «нормальным», поскольку я пишу этот пост перед своим ноутбуком, 27-дюймовым дисплеем Thunderbolt и (конечно) моим мобильным телефоном в пределах досягаемости руки. Успех рекламы и маркетинга зависит от предоставления удобного и приятного опыта на всех устройствах — смартфонах, планшетах и компьютерах.
Потребность в адаптивных целевых страницах становится все более и более очевидной, поскольку нас засыпают статистикой роста мобильных устройств:
«Продажи смартфонов в 2012 году достигли 1 миллиарда…»
«…ожидается удвоение к 2015 году!»
«Число владельцев планшетов увеличилось на 282% с 1 кв. 2011 г. по 1 кв. 2013 г.!»
«Фаблеты теперь продаются больше, чем планшеты, говорят исследования!»
Mashable объявил 2013 год «Годом адаптивного веб-дизайна».
А еще есть расширенные кампании Google, которые были обязательными для всех кампаний AdWords еще в июле. Если вы не были готовы к мобильным устройствам, это не имело значения, потому что это произошло.
Если вы не были готовы к мобильным устройствам, это не имело значения, потому что это произошло.
Так что же все это значит? Настало время всем маркетологам и рекламодателям признать, что успех в цифровых технологиях означает, что ваши кампании должны быть отзывчивыми. Не завтра. Сегодня. РОДСТВЕННЫЙ КЛАСС: Мобильный Интернет и адаптивный дизайн
Хорошие новости?
Обещание адаптивного дизайна заключается в том, что одна страница может удовлетворить всех на любом устройстве — большом и маленьком. Адаптивные шаблоны могут сократить время, необходимое для создания и публикации ваших целевых страниц. Существуют платформы, которые позволяют маркетологам создавать отзывчивые интерфейсы, похожие на приложения, которые выглядят и ведут себя так, как будто они были созданы по индивидуальному заказу командой опытных дизайнеров и разработчиков. (Бесстыдная заглушка: на собственной платформе ion есть адаптивные шаблоны.)
Ниже приведены 10 моих любимых рекомендаций по адаптивному дизайну целевой страницы . Используйте их, чтобы убедиться, что вы создаете целевые страницы, которые не только отвечают, но и конвертируют!
Используйте их, чтобы убедиться, что вы создаете целевые страницы, которые не только отвечают, но и конвертируют!
1. Дизайн в горизонтальном окне просмотра смартфона
Начните с малого и широкого. Пейзажный экран смартфона может иметь самые широкие варианты использования изображений. Начните проектирование и предварительный просмотр в этом окне просмотра.
2. Часто отжимать
Постоянно проверяйте альбомную ориентацию вашего смартфона на портретную. Книжный вариант – самый узкий, и для него потребуются самые продуманные и лаконичные заголовки.
3. Часто прокручивайте
Предварительный просмотр, предварительный просмотр, предварительный просмотр. Прокрутка до самого низа страниц поможет вам сохранить целостность всей страницы во всех областях просмотра.
4. Создание удобных для пальцев форм
Сосредоточьтесь на том, как ваши формы масштабируются, помещаются, прокручиваются, их типы полей, как работают кнопки и как отображаются подсказки и ошибки.
5. Используйте интерактивный контент
Имитация мобильного приложения. Больше контента на меньшем пространстве с большей элегантностью. Сведите к минимуму длинную прокрутку страниц с помощью аккордеонов с вкладками и других интерактивных элементов, похожих на приложения.
6. Используйте высококоммуникативные изображения
Когда ваши изображения изменяют положение или размер, обратите внимание на то, как они воспринимаются в разных окнах просмотра.
7. Сделайте правильный выбор при навигации
Решите, сколько навигационных вкладок может поддерживать адаптивный дизайн. Это зависит от длины слов.
8. Хорошо реагируют на прикосновения
Избегайте состояний включения, которые требуют двух касаний для срабатывания.
9. Требуйте, чтобы все реагировали
Убедитесь, что видео и другие сторонние медиафайлы также реагируют.
10. Дизайн «сначала мобильный»
Наконец, чтобы расширить возможности проектирования в области просмотра для мобильных устройств, я рекомендую проектировать сначала для мобильных устройств. Мобильный дизайн — это подход, который подходит для адаптивного мира. Это просто означает, что вы создаете в первую очередь для мобильных устройств, а настольные компьютеры уделяете второстепенное внимание. Мобильные устройства в первую очередь вынуждают принимать трудные решения — более краткий контент, более коммуникативные образы и более продуманный выбор в отношении конверсии. Когда вы делаете этот трудный выбор для маленького экрана, большой экран выигрывает.
Мобильный дизайн — это подход, который подходит для адаптивного мира. Это просто означает, что вы создаете в первую очередь для мобильных устройств, а настольные компьютеры уделяете второстепенное внимание. Мобильные устройства в первую очередь вынуждают принимать трудные решения — более краткий контент, более коммуникативные образы и более продуманный выбор в отношении конверсии. Когда вы делаете этот трудный выбор для маленького экрана, большой экран выигрывает.
Правильный контент в нужном месте для каждого пользователя.
Если все сделано правильно, адаптивные страницы размещают нужный контент в нужном месте на странице для каждого пользователя. Это значительно увеличивает вероятность того, что ваша кампания превратит посетителей в потенциальных клиентов, звонки и продажи. Если этого недостаточно, чтобы использовать адаптивный дизайн, то ошеломляющая статистика роста и расширенные кампании Google, безусловно, должны быть такими!
Узнайте, как адаптировать дизайн для пользователей мобильных устройств и планшетов с помощью адаптивного дизайна.
Посмотрите Мобильный Интернет и адаптивный дизайн и получите совет эксперта по разработке стратегии адаптивного дизайна. Узнайте 6 причин, по которым мобильные веб-сайты должны быть главными в вашем цифровом подходе, основные шаги и инструменты, необходимые для следования рекомендациям Google по использованию адаптивного дизайна, и когда вам следует создавать специальные мобильные сайты или использовать свой основной сайт для мобильного трафика. Получите мгновенный доступ к этому классу сейчас .
Насколько важна адаптивная целевая страница?
Ответ: очень . Но не паникуйте — адаптивные целевые страницы не требуют покупки дорогих шаблонов или дополнительных инструментов. Вместо этого создание адаптивной целевой страницы зависит от вашего мышления с самого начала . Вы проектируете адаптивно? Или вы все еще думаете о своем веб-сайте как о фиксированном холсте?
Почему это важно
В наши дни веб-трафик все чаще поступает с телефонов. Было проведено множество исследований и статистических данных, но все сводится к следующему: значительная часть посетителей вашего сайта будет находиться на телефонах или планшетах, а не на стационарных компьютерах.
Было проведено множество исследований и статистических данных, но все сводится к следующему: значительная часть посетителей вашего сайта будет находиться на телефонах или планшетах, а не на стационарных компьютерах.
Особенно это касается целевой страницы. Как вы привлекаете трафик к этому конкретному предложению? Вы отправили электронное письмо?
Знаете ли вы, что большинство электронных писем открываются на телефонах?
Это логическое развитие. Если вы отправляете электронное письмо со ссылкой на свою целевую страницу, а большинство людей, получающих это электронное письмо, делают это на телефоне, из этого следует, что большая часть трафика, направляемого на страницу, также будет приходиться на телефоны. Целевая страница, которая не работает на мобильных устройствах, больше не работает.
Успешная целевая страница имеет четкое сообщение и простой в использовании призыв к действию . То, что ясно и просто на экране настольного компьютера, не всегда будет ясно и просто на экране телефона; то, что ясно и просто на телефоне, может не привлечь внимания на экране рабочего стола. Убедитесь, что наиболее распространенные ошибки целевой страницы не происходят только потому, что вы разработали ее для другого размера экрана.
То, что ясно и просто на экране настольного компьютера, не всегда будет ясно и просто на экране телефона; то, что ясно и просто на телефоне, может не привлечь внимания на экране рабочего стола. Убедитесь, что наиболее распространенные ошибки целевой страницы не происходят только потому, что вы разработали ее для другого размера экрана.
Одна адаптивная целевая страница против нескольких страниц
На данный момент может показаться заманчивым просто создать две целевые страницы — одну для ПК и одну для мобильных устройств. Проблема решена, верно? Ну нет. Не совсем. Некоторые крупные компании могут сделать это, поддерживая два полных, тщательно поддерживаемых и обновляемых веб-сайта. Но , вы действительно хотите сделать все изменения дважды?
На самом деле, даже компании, которые поддерживают два разных сайта , все равно должны сделать оба этих сайта адаптивными . В конце концов, я могу смотреть на 10-дюймовый экран своего ноутбука, в то время как у вас есть 40-дюймовый экран, на котором вы регулярно смотрите фильмы. И хотя некоторые планшеты могут приближаться по размеру к ноутбуку, другие телефоны будут иметь только 5-дюймовый экран9.0009
И хотя некоторые планшеты могут приближаться по размеру к ноутбуку, другие телефоны будут иметь только 5-дюймовый экран9.0009
Адаптивный дизайн целевой страницы
Итак, вы должны спроектировать свою целевую страницу так, чтобы она была адаптивной. Как начать? Во-первых, подумайте о порядке размещения вещей на странице .
Обратите внимание на поток — не только то, где элемент попадает на ваш экран, но и почему он там. Это поможет вам спланировать, как этот поток будет реагировать на разные размеры экрана. Как элементы будут складываться на маленьком экране? Что будет, если экран будет шире дизайна? Будет ли она центрирована или перекошена? Если он расползется, будет ли он по-прежнему хорошо выглядеть?
Если вы с самого начала будете планировать оперативно, следующий шаг будет легким, но не менее важным. Необходимо включить адаптивный стиль.
Давайте рассмотрим базовый адаптивный CSS.

Один из способов минимизировать работу для себя — использовать проценты . Если вы определяете размер элемента своего дизайна в процентах, а не в определенном количестве пикселей, он никогда не сломает страницу, будучи больше, чем экран, на котором он просматривается. Но имейте в виду, что что-то может стать слишком большой или слишком маленький .
Вот здесь и появляются max-width и min-width . Либо установите статический размер, но с max-width:100%, сжимая элемент тогда и только тогда, когда он не помещается на странице, или установите ширину в процентах — скажем, 40% — но с минимальной шириной: 150 пикселей, чтобы она не сжималась слишком сильно.
Процентный стиль — это только начало, но теперь пришло время для звезды шоу. У вас не может быть по-настоящему отзывчивого стиля без правило @media . Это позволяет настроить стиль для лучшей работы на экранах разных размеров.
Одним из очень простых примеров является изображение в верхней части этого блога. Если вы читаете это на настольном компьютере или ноутбуке, изображение, вероятно, сдвинуто вправо; однако, если вы уменьшите окно браузера до максимально возможного размера, вы увидите то, что видят люди, читающие это на своем телефоне: изображение по центру под подзаголовком.
Учитывать возможность замены элементов между display:none и display:block с разной шириной, и вы обнаружите, что у вас довольно много контроля — просто не переусердствуйте с display:none. Вы не хотите расстраивать посетителей, которые привыкли к функциональности десктопного сайта, блокируя доступ к мобильной версии. Независимо от того, какого размера устройство, вам нужно поставить «полноценный» сайт. Само существование идеи, что «полный» сайт отличается от «мобильного», исходит от компаний и дизайнеров, которые не были готовы к этой концепции.
Помните, что ваш веб-сайт, и особенно ваши целевые страницы, всегда должны быть удобными для пользователя. Теперь вы готовы к адаптивному дизайну.
5 советов по адаптивному дизайну целевой страницы | Блог Marketo
перейти к содержаниюЭрик Валланкур
Адаптивный веб-дизайн — это концепция разработки целевой страницы с подходом, удобным для разных устройств. Цель адаптивного дизайна целевой страницы состоит в том, чтобы макет ваших страниц менялся в зависимости от разрешения экрана посетителя.
💡 Взгляните на наши шаблоны целевых страниц Marketo! Наши шаблоны Marketo предлагаются в рамках консультационных услуг по маркетинговым операциям. Учить больше!
Думайте о малом… и о большом
Одна из основных причин, по которой мы сейчас говорим об адаптивном веб-дизайне, заключается в том, что он создает лучший опыт для тех, кто просматривает ваши веб-страницы на мобильных устройствах. Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Адаптивный веб-дизайн имеет преимущества для любого размера экрана, включая очень большие дисплеи. Даже если мобильные посетители составляют большую часть интернет-трафика, большинство из них будут использовать разные устройства в течение одного дня. Сначала вы должны записать весь свой контент, классифицировать его и расставить приоритеты, а затем приступить к разработке с подходом, ориентированным на мобильные устройства.
Сохраняйте действительно важные части для мобильной версии, и по мере увеличения области просмотра вы начинаете добавлять все больше и больше элементов, поэтому большие экраны выглядят так же хорошо, как и маленькие.
Наименьший размер экрана, который вы можете себе представить при создании своего первого макета, составляет 320 пикселей в ширину. Но основные фреймворки, такие как Bootstrap, будут иметь точки останова на 480px, 768px, 992px и 1200px. Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Примите простоту
Цель упражнения не в том, чтобы уместить настольную версию вашей целевой страницы на экране мобильного устройства. Например, если ваша цель состоит в том, чтобы заставить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этой точки.
- Переместить форму вверх, а не вниз
- Увеличьте размер кнопки призыва к действию, чтобы ее было легче нажимать
- На страницу включены только необходимые сведения о событии
- Один CTA на страницу
Дизайнер Джон Маеда в своей книге «Законы простоты» предлагает концепцию «продуманного сокращения»: «Если сомневаетесь, просто уберите. Но будьте осторожны с тем, что вы удаляете». Сосредоточьтесь только на том контенте или функциях, которые необходимы, и исключите все, что не имеет значения.
Установите приоритет вашего контента в зависимости от точки зрения. Баннер Top Hero, вероятно, станет бесполезным в мобильном представлении, но если вы решите вставить в него важную информацию, он может быть идеальным для больших экранов, но будет ли он по-прежнему читабельным при отображении на маленьких мобильных экранах?
Размер шрифта
Типографика — неотъемлемая часть веб-дизайна, и вы должны тщательно продумывать выбор шрифтов, так же как и весь остальной дизайн. Светлые или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой контрольной точки популярного размера экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше.
Размер шрифта по умолчанию должен быть не менее 16 пикселей, а высота строки должна быть выше для более широких столбцов и может быть меньше для экранов мобильных устройств. Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Важен также контраст текста. Например, черный текст на белом фоне может быть слишком контрастным и бросаться в глаза (особенно если у вас много текста с мелким шрифтом). С другой стороны, светло-серый текст на белом фоне не лучше.
Качество изображения
Размеры страниц с годами выросли, но по-прежнему важно сохранять баланс между богатыми визуальными эффектами и общей производительностью. Поступайте так же, как вы делали с количеством информации, которую нужно представить своим посетителям. Все изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, так как есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi.
Также важно использовать правильный формат изображения. Если вы используете огромное выцветшее фоновое изображение, должно ли это изображение быть в наилучшем качестве? Возможно, JPEG со сжатием 60% также подойдет.
Вы должны протестировать и найти наилучшее соотношение между качеством изображения и размером файла. Нужна ли карусель, которую вы запланировали показать на своей странице? Все изображения и скрипты, поставляемые с таким дополнением, увеличат размер вашей страницы.
Формы
Пользовательский опыт значительно отличается при заполнении формы с помощью мыши и клавиатуры на странице, которую они просматривают на настольном компьютере, и на мобильном устройстве, где вам нужно использовать пальцы на сенсорном экране. Когда дело доходит до пользовательского ввода, будьте щедры на размер кнопок и интерактивных областей.
Не стесняйтесь увеличивать кнопки и поля. Люди с большими руками будут любить вас намного больше. Наконец, попросите своих коллег, друзей и даже членов семьи помочь вам протестировать вашу целевую страницу — тестов много не бывает! Используйте их комментарии, чтобы настроить свой дизайн.
Когда эта часть будет выполнена, очень важно проверить отображение и работу ваших веб-страниц на каждой платформе и в каждом браузере. Вы же не хотите потерять посетителя из-за проблем с рендерингом!
Вы же не хотите потерять посетителя из-за проблем с рендерингом!
популярные посты
Как создать инфраструктуру Marketo, рассчитанную на масштабирование
Частный университет превзошел цель на 20% благодаря сегментации в Marketo
Как Perkuto помог глобальной технологической компании повысить доверие Marketo
Категории
- Маркетинг на основе учетных записей (ABM)
- Соответствие
- Данные
- Динамика CRM
- Маркетинг по электронной почте
- Маркетинг взаимодействия
- Избранное
- Общего регламента по защите данных
- Лидогенерация
- Автоматизация маркетинга
- Маркетинговые операции
- Маркетинговые технологии
- Эффективность MarTech
- Миграция платформы
- Пресс
- Отчетность и аналитика
- Масштабируемость
- Без категории
- Воркато
Перейти к началу
Основы адаптивного конструктора целевых страниц Oracle Eloqua
перейти к содержаниюПредыдущий Следующий
- Посмотреть увеличенное изображение
Основы создания адаптивных целевых страниц Oracle Eloqua
Если вы можете использовать компьютер и иметь доступ к Oracle Eloqua, вы можете создать адаптивную целевую страницу.
Эффективный цифровой маркетинг требует красивых целевых страниц, которые отлично выглядят на любом устройстве, используемом для их просмотра. Возможно, вы захотите создать собственную адаптивную веб-страницу, чтобы упростить маркетинговый рабочий процесс, но отклоните эту идею, думая, что вы должны быть гением кодирования. Уже нет! Теперь Oracle Eloqua позволяет вам самостоятельно создавать богатые и отзывчивые целевые страницы. Итак, соберите контент своей кампании и посмотрите, что вы можете создать!
Во-первых, вы можете не знать, что означает «отзывчивый» в отношении целевых страниц. По сути, отзывчивость означает приспособление к окружающей среде. Вы когда-нибудь открывали веб-страницу на своем рабочем столе, где все выглядело великолепно, а затем открывали ее на своем мобильном телефоне, чтобы найти изображения, накладывающиеся на текст, или вам приходилось прокручивать, чтобы прочитать все? Эта целевая страница не отвечает. Адаптивные страницы масштабируются в соответствии с устройством, на котором они отображаются, будь то настольный компьютер, планшет или мобильное устройство.
Чтобы получить доступ к редактору дизайна целевых страниц Oracle Eloqua, убедитесь, что у вас есть безопасный доступ для создания целевых страниц. Если вы не уверены, обратитесь к администратору Eloqua. Как только это будет устранено, вы можете начать создавать адаптивные целевые страницы, не касаясь кода!
При создании целевой страницы следующие браузеры были определены как наиболее часто используемые клиенты и протестированы на наличие адаптивных или мобильных элементов. Ваша страница может отображаться иначе, если вы просматриваете ее в другом браузере:
- Firefox
- Хром
- IE11
- Край
- Сафари
Итак, давайте создадим адаптивную целевую страницу!
- Войдите в свой экземпляр Eloqua.
- Нажмите на целевые страницы активов.
- Нажмите «Создать целевую страницу».
- Выберите «Пустая адаптивная целевая страница», чтобы создать полностью адаптивную целевую страницу с нуля, или выберите один из других вариантов макета.

- Вы также можете выбрать предопределенный шаблон компании, если он доступен.
- Выберите «Пустая адаптивная целевая страница», чтобы создать полностью адаптивную целевую страницу с нуля, или выберите один из других вариантов макета.
Если вы выбрали пустую адаптивную целевую страницу, ваш экран должен выглядеть следующим образом:
Слева от холста вы увидите несколько значков:
- Компоненты конструкции
- Стиль целевой страницы
- Настройки целевой страницы
Компоненты дизайна:
В этой области редактора вы выбираете макет и содержимое целевой страницы. Блоки содержимого — это элементы, которые можно добавить в выбранный макет.
Макеты:
Блоки контента:
- Текст
- Изображение
- Кнопка
- Делитель
- Распорка
- Общий контент
- Форма
- Динамический контент
- Облачное содержимое
- Пользовательский код
- Карусель
- Выберите первоначальный макет электронной почты.
 По умолчанию используется одноблочный макет.
По умолчанию используется одноблочный макет.- Щелкните макет и перетащите его на холст.
- Выберите раздел макета, затем щелкните и перетащите содержимое в эту область.
- При необходимости добавьте блоки макета и содержимого.
Сведения о типе контента:
| Текст. Нажмите, чтобы добавить текст. Появятся все инструменты форматирования, включая кнопки слияния полей и гиперссылки. У вас также есть возможность писать справа налево с помощью кнопки. Совет: при вставке гиперссылок у вас есть возможность выбрать Lightbox в качестве типа ссылки . | |
| Изображение: нажмите, чтобы добавить изображение — выберите изображение из библиотеки изображений или загрузите изображение. | |
| Кнопка | : Нажмите, чтобы добавить кнопку. Нажмите на кнопку, чтобы отформатировать, изменить текст кнопки и добавить гиперссылку. |
| Общий контент: нажмите Обзор , чтобы добавить общий контент. * | |
| Форма | : нажмите, чтобы добавить формы Eloqua на целевую страницу. Выберите форму на целевой странице, чтобы отобразить общие свойства форматирования в левой части экрана. Вы также можете отредактировать или заменить свою форму в этой области. |
| Динамическое содержимое: нажмите Обзор , чтобы добавить динамическое содержимое. * | |
| Облачное содержимое: нажмите Обзор , чтобы добавить облачное содержимое. * | |
| Индивидуальный код: добавьте пользовательский код в сообщение электронной почты. Этот тип контента требует знаний кодирования. | |
| Карусель: добавьте карусель изображений для автоматического переключения между несколькими изображениями. Вы можете указать скорость или настроить ее вручную. |
*Дополнительную информацию см. в Справочном центре Oracle, посвященном работе с блоками содержимого и макетами целевых страниц.
в Справочном центре Oracle, посвященном работе с блоками содержимого и макетами целевых страниц.
Примечание. Oracle Eloqua проверяет адаптивность динамического и общего содержимого. При обнаружении проблем появляется уведомление. Щелкните значок уведомления, чтобы просмотреть проблемы. Вы можете вносить изменения в редакторе дизайна или в библиотеке компонентов. Значок изменится на , когда не останется никаких ответных проблем.
Слева и справа от каждого компонента вы увидите несколько полезных значков.
- Переместить блок содержимого или макет
- Копировать блок содержимого или макет
- Удалить блок контента или макет
Стиль целевой страницы:
В этой области вы можете выбрать стиль целевой страницы:
Цвет и стиль фона
- Нажмите на поле цвета или введите его, чтобы выбрать цвет шестнадцатеричный код.
- Выберите стиль заливки цветом и цвет холста.

- Выберите ширину холста.
- Фоновое видео
- Можно настроить воспроизведение видео в фоновом режиме, указав URL-адрес.
Текст по умолчанию
- Выберите шрифт и цвет по умолчанию.
- Гиперссылки по умолчанию
- Выберите цвет текста, содержащего гиперссылку.
Дополнительные стили
- При необходимости добавьте дополнительные стили CSS (для этого раздела вам потребуется некоторый опыт программирования).
Настройки целевой страницы:
Общие настройки:
- Микросайт — микросайт необходим для запуска целевой страницы.
- Персональный URL-адрес. Если используется, персональный URL-адрес должен быть уникальным.
Расширенные настройки:
- Видимый снаружи — если этот параметр отключен, посетители не смогут просматривать страницу.

- Вы можете использовать этот параметр, если мероприятие завершено и вы хотите запретить посетителям регистрироваться, или если вы разрабатываете новую целевую страницу и хотите заблокировать доступ, пока она не будет готова к работе.
- Настройки перенаправления — по истечении заданного периода времени выполняет указанное действие в веб-браузере посетителя.
- Перенаправление на другую страницу
- Автоматически закрыть окно
Код и отслеживание:
- Добавьте Javascript или метатеги на свою целевую страницу.
Предварительный просмотр и тестирование
Вы можете использовать функции предварительного просмотра и тестирования для проверки производительности страницы и получения отзывов.
- Используйте переключатель в строке меню и внесите любые изменения, такие как отступы и принудительные разрывы текста.
- Предварительный просмотр целевой страницы на экранах разного размера и с использованием разных контактов.

- Сначала вам нужно сохранить целевую страницу.
- Выберите Действия > Предварительный просмотр
- Выберите контакт.
- Просмотр на настольном компьютере, планшете или мобильном устройстве.
- Выберите контакт.
- Отправьте URL целевой страницы другим членам вашей команды.
- Выберите значок настроек целевой страницы
- URL-адрес целевой страницы можно найти в общих настройках.
- Щелкните ссылку, чтобы открыть страницу, затем скопируйте ссылку, чтобы отправить ее другим пользователям.
- Выберите значок настроек целевой страницы
Ким Амато более 20 лет работает в техническом сообществе в области информационных технологий, обучения и управления проектами. Она перешла на рынок Oracle Marketing Cloud, когда несколько лет назад Oracle приобрела Eloqua и присоединилась к Relationship One в мае 2016 года. Ее девизом всегда было: «Возможно, я не все знаю, но я постараюсь чему-нибудь научиться». Она надеется научить читателей и любит учиться, поэтому, пожалуйста, комментируйте!
Она надеется научить читателей и любит учиться, поэтому, пожалуйста, комментируйте!
Спасибо за подписку!
Подпишитесь на нашу рассылку сегодня
Подпишитесь на нашу рассылку сегодня
Спасибо за подписку!
Поиск:
Последние сообщения
- Создание успешной индивидуальной программы обучения
- Использование удобного инструмента отправки слепых форм Oracle Eloqua в сообщениях электронной почты
- Создавайте автоматические транзакционные электронные письма в реальном времени от Eloqua
- 5 нетрадиционных тактик поддержки
- Настройки безопасности в Eloqua: руководство по началу работы
Категории
- Адвокатура
- Аналитика
- AppCloud
- В2В
- В2С
- Центр передового опыта
- Содержание
- Практический пример
- электронная книга
- Белая книга
- Контент-маркетинг
- Разработка контента
- Клиентский опыт
- Истории клиентов
- Данные
- Управление данными
- Управление данными
- Дизайн
- Маркетинг по электронной почте
- События
- Интеграция
- Microsoft Dynamics CRM
- Другие интеграции
- Давай поиграем (в разработке)
- Маркетинг
- ПРО
- Адвокат
- Формирование спроса
- Предиктивный
- Продажи
- Соединитель маркетинговых приложений
- МарТех
- Новости
- Маркетинговое облако Oracle
- Управление контентом
- Элоква
- Бесконечность
- Максимайзер
- Реакция Oracle
- Социальное облако Oracle
- ОУП
- Подкаст
- Группы пользователей
- Остин
- Бостон
- Чикаго
- Роли
- Сент-Пол Миннеаполис
Перейти к началу
Конструктор целевых страниц | Адаптивный и простой
2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Boxmode, конструктор целевых страниц с перетаскиванием, является идеальным решением для вас! Успешно проводите свои маркетинговые кампании с оптимизированными целевыми страницами, созданными Boxmode.Сэкономьте время на разработке целевых страниц, используя лучшие шаблоны конструктора Boxmode
Современные готовые шаблоны для различных ниш бизнеса помогут вам представить специальные предложения или продвигать товары.
Почему вам стоит выбрать конструктор целевых страниц Boxmode?
01
Редактор перетаскивания 2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Добавляйте определенные элементы и виджеты на целевые страницы, создавайте блоки контента и обогащайте их актуальной информацией.02
SEO-настройки 2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Оптимизируйте целевые страницы в соответствии с требованиями поисковых систем, указав их мета-заголовки и мета-описания, добавив релевантные ключевые слова и канонические ссылки.03
Маркетинговые инструменты 2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Используйте инструменты Hotjar, Google Tag Manager, Facebook Pixel для отслеживания взаимодействия пользователей с вашим сайтом и управления всеми тегами вашего сайта. Настройте ссылки на свой сайт для социальных сетей с помощью тегов open graph.04
Аналитическое решение 2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Подключите Google Analytics и получите доступ к данным об эффективности вашего сайта.05
Подходит для мобильных устройств 2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Создавайте полностью адаптивные целевые страницы и проверяйте, как они будут выглядеть на настольных компьютерах, планшетах и мобильных устройствах перед запуском.06
Бесплатное сопоставление доменов
2.0″ data-mode-043a01ad=»DEFAULT» data-extension=»paragraph» data-children=»»> Просмотрите коллекцию отраслевых шаблонов и выберите тот, который соответствует вашим конкретным потребностям.Вы маркетолог, которому необходимо протестировать призыв к действию, новые функции или ценностные предложения? Или владелец бизнеса, который хочет информировать посетителей о своей продукции и убедить их совершить покупку? Или веб-специалист, который ищет простое решение для создания потрясающих целевых страниц для своих клиентов? Boxmode, конструктор целевых страниц WYSIWYG, позволяет вам просто и быстро создавать и настраивать целевые страницы. Среди основных преимуществ использования Boxmode:
- Знание программирования не требуется
- Мгновенная видимость ваших действий
- Свобода изменения макета
Целевые страницы являются важными элементами вашей маркетинговой стратегии. Они помогают вам привлекать трафик на ваш сайт, улучшать SEO, привлекать потенциальных клиентов и получать больше конверсий.
Если вам нужно создать целевую страницу для перехода по клику, захвата лидов или рекламного ролика — с помощью Boxmode, бесплатного конструктора целевых страниц, вы можете сделать это наилучшим образом. Он подходит для разных ниш бизнеса, включая моду, веб-дизайн, услуги разнорабочих, медицину и другие.
Создайте целевую страницу с Boxmode, выполнив следующие действия:
1. Создайте учетную запись Boxmode.2. Выберите готовый шаблон или создайте целевую страницу с нуля с пустой темой.3. Создайте свою целевую страницу и добавьте к ней контент.4. Укажите общие и SEO настройки проекта.5. Опубликуйте страницу.
Наслаждайтесь процессом создания целевых страниц Boxmode так же, как и наши пользователи, представляя свои изделия, создавая резюме и создавая онлайн-журналы с помощью Boxmode.
- Как я могу бесплатно создать целевую страницу с помощью Boxmode?
Создайте учетную запись и создайте целевую страницу с высокой конверсией в бесплатном конструкторе целевых страниц.
