Как оформить ошибку 404 и изменить шаблон страницы
19510 2
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ОШИБКИ
Страницу с ошибкой 404 можно оптимизировать — сделать ее интересной и максимально полезной для пользователя, чтобы не портить общее впечатление о своем продукте. При правильном подходе страница с ошибкой станет вашим преимуществом.
У хорошего сайта должно быть идеально все — даже несуществующие страницы. Ошибка 404 портит впечатление о сайте и снижает трафик, потому что пользователи просто закрывают вкладку или возвращаются к результатам поисковика, чтобы продолжить искать ответы на свои вопросы.
Что такое ошибка 404
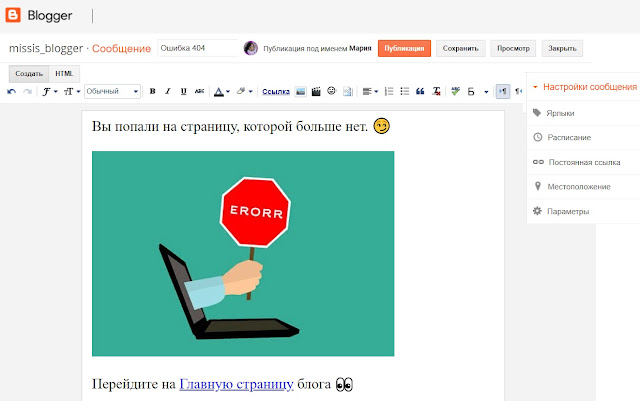
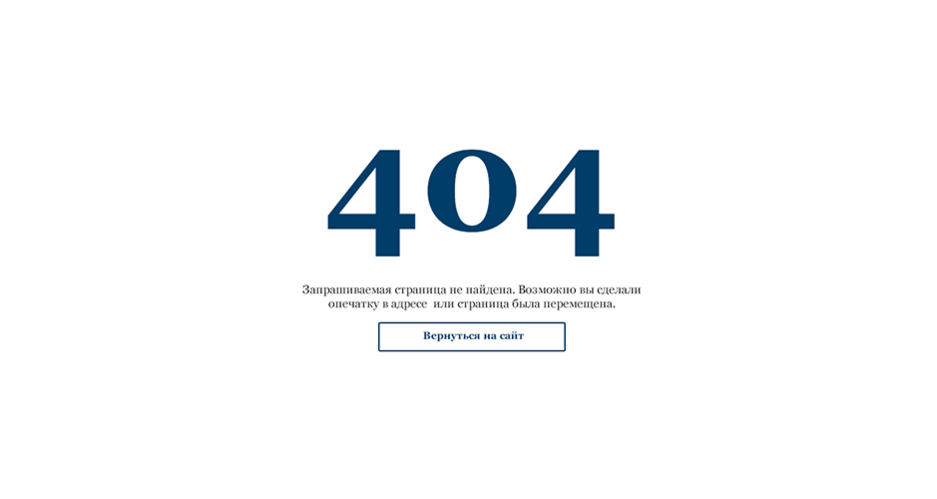
Код ответа 404 Not Found означает, что пользователь пытается перейти по ссылке на страницу, которой не существует или которая переехала на другой адрес. Неоптимизированная страница с ошибкой 404 выглядит примерно так:
Или так, если мы пытаемся попасть на страницу из поиска Google:
Такая проблема может возникать по нескольким причинам:
Допущена ошибка в ссылке на страницу (URL).
Страница удалена.
Изменен адрес страницы.
Сервер работает некорректно.
В большинстве случаев владельцы сайтов, особенно крупных, могут просто не знать о существовании этой ошибки. Чем больше страниц и чем сложнее структура, тем легче ошибиться в настройке ссылок. Для анализа и проверки ссылок на «битость» можно воспользоваться сервисом «Аудит сайта» в Serpstat. Он проанализирует все внутренние и внешние ссылки сайта, укажет на наличие и характер проблем.
Для этого нужно открыть список проектов и добавить новый. В открывшемся окне введите домен сайта. Название появится автоматически, но его можно изменить. Далее кликаем «Создать» и запускаем аудит.
После этого на экране появится окно с настройками проверки. Вы можете самостоятельно установить ограничения по количеству сканируемых страниц, скорости и продолжительности проверки. Скорость сканирования лучше выбрать автоматическую, чтобы не перегружать сайт.
Закончив настройку, можно начинать аудит. Его продолжительность зависит от количества страниц и ссылок на сайте.
Результат проверки будет включать все выявленные ошибки 404. Они собраны в таблице в сводке по ошибкам. В той же таблице можно увидеть описание проблемы и пути ее решения.
Помимо этого, сервис покажет общий уровень оптимизации домена, график глубины проверки и другие показатели.
Мы не всегда знаем, по какому именно адресу находится ошибка и есть ли она вообще. Тем более, часто проблема возникает из-за того, что пользователь вводит неправильный адрес. Поэтому лучше перестраховаться и заранее подумать о том, как будет выглядеть 404 Not Found, если что-то пойдет не так.
Что должно быть на странице с ошибкой 404
Страница должна быть максимально интересной и полезной для пользователя. Шаблон ошибки 404 должен быть креативным и вписываться в общую концепцию. Также многое зависит от специфики и направленности сайта. На странице обязательно должен быть небольшой текст, в котором пользователю объясняется ситуация.
На странице обязательно должен быть небольшой текст, в котором пользователю объясняется ситуация.
Разработчики по-разному подходят к созданию страницы 404, ее
функционалу и дизайну. Например, интернет-магазины часто вставляют поисковую строку, чтобы пользователь сразу мог продолжить поиск необходимых товаров и ему не пришлось возвращаться назад. Можно оставить ссылки на подобные товары.
Информационные и развлекательные порталы прикрепляют ссылки на другие материалы. Желательно, чтобы они как-то тематически переплетались с тем, что ищет пользователь.
В данном случае нужно знать, на какую именно страницу пытался попасть пользователь, чтобы предложить ему похожий товар или материал. Это легко можно сделать, если в URL указана категория или раздел.
Дизайнеры часто добавляют интересную анимацию или даже мини-игры. По собственному опыту можно сказать, что такие методы отвлечения пользователя от негатива работают на 100%. Вот целый сборник оригинальных вариантов оформления страницы 404:
Приведенные примеры страниц 404 можно увеличить по клику.
Иногда разработчики делают редирект на главную или другие страницы сайта, без каких-либо объяснений. Не стоит этого делать. В итоге, пользователь начинает нервно тыкать на тот же элемент в надежде все-таки перейти на нужную страницу, но постоянно попадает не туда.
Лучше понятно объяснить человеку, что такой страницы нет или она переехала и предложить ему что-то взамен. Например, похожие материалы, возможность продолжить поиск или интерактивный контент.
Почему это важно
Правильное оформление этой ошибки напрямую влияет на доверие потенциального клиента или читателя. Если пользователи часто натыкаются на ошибку Error 404 Not Found и сразу уходят с сайта — мы не просто теряем трафик, мы отдаем конкурентам свои позиции в списке выдачи результатов поисковика.
Поисковые системы отслеживают поведение пользователей на сайтах. Постоянная потеря трафика означает, что ресурс работает некорректно и не несет никакой пользы. Оптимизированная страница ошибки 404 позволяет удержать пользователя и предложить ему что-то полезное взамен. Тем самым положительно влияет на ранжирование.
Оптимизированная страница ошибки 404 позволяет удержать пользователя и предложить ему что-то полезное взамен. Тем самым положительно влияет на ранжирование.
Как создать 404 страницу
Эта страница обычно создается по умолчанию для всех сайтов, независимо от используемой CMS. Исключение — одностраничные сайты-визитки. Важно помнить, что это такая же полноценная страница вашего сайта, как и остальные.
Поэтому нужно знать не только как сделать страницу 404 ошибки, но и как подключить ее к сайту через файл .htaccess. Для начала нужно перенести шаблон страницы 404 в корневую папку сайта. Затем открыть файл .htaccess и прописать в нем следующий код:
ErrorDocument 404 http://ВАШ_САЙТ/404.html
Где: ВАШ_САЙТ — домен, а ссылка целиком — это путь к реальной странице. Вписываем его в любую свободную строку.
Благодаря этому отображаться будет именно та страница 404, шаблон которой мы создали, а не стандартная. Вместо расширения php можно прописать html, особой разницы нет.
Вместо расширения php можно прописать html, особой разницы нет.
Заливаем на хостинг и проверяем. Чтобы это сделать, допустите ошибку в любой из ссылок сайта (добавьте или уберите букву, например). Если сервер показывает новую страницу 404 — все хорошо. Если этого не происходит, скорее всего была допущена ошибка в коде.
Как сделать страницу 404 в WordPress
Популярные CMS позволяют автоматизировать этот процесс и избавляют от необходимости редактировать код вручную. К примеру, в WordPress эту задачу решает плагин 404page: он позволяет кастомизировать страницу с ошибкой «почти на любой теме». Чтобы его установить, потребуется версия WordPress от 4.0. Аналогичные решения существуют и для других CMS.
Заключение
Оптимизированная страница ошибки 404 поможет не просто удержать пользователя, но и повысить лояльность аудитории к сервису.
Не стоит забывать, что это полноценная страница, дизайну и разработке которой стоит уделять не меньше внимания, чем другим страницам сайта и функционалу в целом.
» title = «Как создать страницу 404 ошибки 16261788214645» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.5 из 5 на основе 16 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как проверить валидность верстки
How-to
Denys Kondak
Как продлить домен и почему срок действия домена влияет на SEO
How-to
Анастасия Сотула
Что такое PBN и стоит ли ее использовать
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Tilda Education
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Содержание
Зачем нужна страница 404
Приемы создания страницы 404: о чем стоит помнить
Как правильно сделать страницу ошибки на Тильде
Примеры классных страниц 404 на Тильде
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
ifttt.com
www.dtelepathy.com
www.cosowinerestaurant.com
oak.is
www.hannabi.com
www.panicstudio.tv
panike.pt
outlane.co
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить

Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
solarcomplekt.com
www.uxsofia.com
marvelapp.com
Развлечь и рассмешить.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
hugeinc.com
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
worrydream.com
www. pixar.com
pixar.com
renk-magazin.de
off-box.com
bakkenbaeck.com
emojibook.club
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
builtvisible.com
theoryandpractice.ru
finely.co
mag.fieldsroads.ru
Сохранять свой стиль.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
dropbox.com
hula-hoop.fr
intercom.com
airbnb.ru
Предупредить ошибку.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.
Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.
Опубликуйте.
Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.
Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
danwoodger.com
bons.me
swelldesigngroup.com
robinhood.com
www.dogstudio.co
Примеры классных страниц 404 на Тильде
controforma. school
school
basetemplates.com
www.arenaslab.com
thewonderdesigns.com
www.togdazine.ru
happyfication.space
lab-w.com
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Продвижение по методу AARRR
Что такое UX дизайн?
Как привлечь новых пользователей с подходом Jobs To Be Done
Закон о защите персональных данных — как избежать штрафов
Впечатление о сайте — что повышает доверие пользователя в веб-дизайне
Визуальная иерархия сайта: оформление и организация контента
Персональный сайт личного бренда: как использовать Тильду для развития личного бренда
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Как повысить конверсию сайта — 12 психологических приемов
Уникальное торговое предложение для сайта — как составить продающий оффер
Аналитика сайта — как повысить конверсию сайта, используя веб-аналитику
SEO продвижение сайта на Тильде самостоятельно — пошаговая инструкция
| Показать больше |
WordPress 404 страница — как настроить страницу ошибки
Рассмотрим, как настроить шаблон ошибки 404 в WordPress, чтобы создать полезную страницу, которая поможет пользователям сориентироваться на вашем сайте и улучшить поведенческие факторы.
Что такое ошибка 404 и почему важно правильно настроить страницу?
Ошибка 404 возникает, когда посетитель пытается получить доступ к странице, которая не существует. Многие склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Тем не менее, если вы потратите время на создание удобной страницы 404, это поможет задержать пользователя на вашем сайте.
Интернет-адрес, ведущий на страницу с ошибкой 404, может оказаться просто неправильно набранным URL либо возникнуть со временем, если вы удалили проиндексированную страницу и забыли об этом. При выдаче кода 404 WordPress настроен на автоматический поиск файла 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Если же этого файла нет, то будет показано системное сообщение, которое не несет полезной для пользователя информации.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
Не все темы WordPress имеют собственный файл шаблона ошибки 404.
- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.

Поскольку все темы различаются, нет никакой гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер нашел страницу 404, добавьте следующую строку в файл .htaccess:
ErrorDocument 404/index.php?error=404
Файл index.php расположен в корневой папке вашего сайта. Если WordPress находится в подкаталоге с именем «wordpress», код, добавляемый в файл .htaccess, должен быть:
ErrorDocument 404/wordpress/index.php?error=404
Что разместить на wordpress странице 404
Когда пользователь обнаруживает вместо искомой страницы сообщение об ошибке 404, разочарование может заставить его покинуть ваш сайт преждевременно. Задача веб-мастера помочь найти посетителю информацию, которую он искал, и тем самым снизить процент отказа и улучшить поведенческие факторы на сайте.
Рекомендуется указать пользователю правильное направление действий, которое заставит его задержаться на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.

Чтобы сделать страницу уникальной, вы можете снабдить ее фоновым изображением в стиле оформления сайта. Допустимо также использовать html-теги и css-стили, чтобы придать шаблону индивидуальность.
Как создать в вордпресс 404 страницу при помощи плагина
Создать собственную страницу 404, как и любую другую страницу в WordPress можно при помощи плагина 404page (https://wordpress.org/plugins/404page/). Важной особенностью этого плагина является то, что он не создает перенаправление, а формирует правильный ответ сервера с кодом 404. Он сообщает поисковым системам, что страница не существует и должна быть удалена из индексирования, тогда как перенаправление приведет к HTTP-коду 301 или 302 и URL-адрес останется в индексе поиска.
Установите плагин 404page из меню админки «Плагин -> Добавить новый» и активируйте его.
Создайте страницу 404 как обычную страницу WordPress из меню «Страницы -> Добавить новую». Внесите в нее всю необходимую информацию, которую вы хотите показать посетителю, и нажмите кнопку «Опубликовать». Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
После активирования плагина в меню «Внешний вид» (1) появился раздел «404 Error Page» (2), в котором можно настроить отображение страницы ошибки.
Выберите созданную страницу 404 из списка страниц сайта (3). Убедитесь, что отмечен флажок (4), чтобы сервер отдавал код 404 при доступе к этой странице. Если вы используете кэширование, плагин выдаст предупреждение – страница из кэша будет отдавать код 200, поэтому ее нужно исключить из кэширования.
При возникновении проблем или конфликта с другими плагинами 404page может быть запущен в режиме совместимости. Нажмите кнопку «Сохранить изменения» (5).
Чтобы включить обработку ошибок 404 в WordPress, нужно установить структуру ссылок в меню «Настройки -> Постоянные ссылки» на любой пункт, кроме «По умолчанию». В противном случае ошибка 404 обрабатывается сервером, а не движком WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Страница 404 ошибки — как сделать, примеры красивых дизайнов
Когда я делаю технический аудит, то обязательно проверяю наличие правильной страницы 404 ошибки на сайте. И в этом посте я вам расскажу, что это такое и зачем нужно.
Ошибка 404 страница не найдена (404 page not found) — это такой код ответ сервера, который был принят консорциумом W3C в 1992 году. Клиент (браузер) отправляет запрос серверу через протокол HTTP. А сервер этот запрос обрабатывает и выдает ответ 404.
Что означают эти цифры:
Первая четверка значит, что есть ошибка со стороны браузера — например, пользователь не правильно написал url в адресной строке или страница раньше была на сайте, а сейчас ее уже нет.
Вторые две цифры (0 и 4) означают именно ошибку “Не найдено”, которая относится к группе ошибок 4xx, например, 403 Forbidden (доступ запрещен), 400 Bad Request (неправильный запрос), 401 Unauthorized (не авторизовано) и другие.
Причины, почему возникает страница 404 ошибки:
- У страницы сменился url адрес
- Страница вообще была удалена с сайта
- Пользователь написал адрес с ошибкой
- Сайт недоступен в данный момент
- Сайт вообще больше не работает
- Некачественное интернет соединение
Содержание:
- 1 Страница 404 и SEO
- 2 Правильная страница ошибки
- 3 Несколько примеров
Страница 404 и SEO
Для SEO продвижения сайта важно, чтобы на сайте не было внутренних ссылок на 404 страницы, то есть так называемых битых ссылок. Проверяется это с помощью разных сервисов и программ, самой популярной из которых является программа Xenu’s Link.
Смотрите видео, как пользоваться программой:
Просто загоняете адрес сайта в программу и она находит внутренние битые ссылки на сайте.
В конце краулинга прога формирует отчет, где можно увидеть, есть ли на сайте битые ссылки или нет.
Если на сайте есть такие ссылки (404 ошибка, страница не найдена), то нужно их исправить. Если возможно, то вручную, например, поменять старый неправильный url на новый правильный. Или если страницы нет и она не нужна, то просто удалить с сайта внутреннюю ссылку на нее.
Если же битых ссылок очень много (огромный интернет магазин), то здесь лучше искать программиста, чтобы он убрал все эти ошибки. Также часто бывает, что такие ссылки — ошибки технического плана, тоже устраняются программно.
Правильная страница ошибки
Рекомендации, как сделать правильную 404 страницу для сайта:
- Объясните пользователю, куда он попал, то есть, что эта страница ошибки, и ее не существует.
 Он должен понять, что находится на нужном сайте, просто не на нужной ему странице. Можно юморнуть, я часто встречал на таких страницах юмор, это вызывает улыбку и уже закрывать сайт не хочется.
Он должен понять, что находится на нужном сайте, просто не на нужной ему странице. Можно юморнуть, я часто встречал на таких страницах юмор, это вызывает улыбку и уже закрывать сайт не хочется. - Обязательно нужно добавить ссылки на основные разделы сайта, в том числе и на главную. Пользователь не должен искать, как ему попасть на нужную страницу, вводить опять адрес сайта в строке браузера, иначе он просто уйдет и больше никогда не вернется.
- Сделать строку поиска на странице ошибки. Типа вы не туда попали, а если воспользуетесь нашим поиском, то найдете нужную страницу на сайте и уже попадете, куда хотели попасть.
- Страница 404 ошибки обязательно должна быть выполнена в дизайне сайта. Иначе у посетителя может сложиться впечатление, что он попал совсем на другой сайт, тогда он точно закроет страницу и больше не вернется. А если на вашей странице ошибки будет ваш логотип, название компании, общий фирменный стиль сайта, тогда будет сразу понятно, что посетитель попал на нужный ему сайт, просто не та страница.

В большинстве современных CMS 404 страница уже предусмотрена шаблоном и создавать ее не нужно, можно только сделать настройку, типа заказать новый дизайн или немного поменять верстку в соответствии с рекомендациями выше.
Если же страницы нет, то можно создать ее самостоятельно. Делается это очень просто: в корневом каталоге сайта находите файл .htaccess (если его нет, то нужно создать, просто блокнот файл). Открываете этот .htaccess и в любом месте прописываете с новой строки:
ErrorDocument 404 http://ВАШ_САЙТ/404.php
Теперь и на вашем сайте есть 404 страница.
Несколько примеров
А вот здесь я подготовил для вас примеры красивых страниц 404 ошибки. Возможно, вы здесь найдете что-то интересное для себя и возьмете интересные идеи на внедрение.
Запомните, что ошибка 404, когда вам пишет, что нет такой страницы — это всегда негатив. А нам нужно оставлять о сайте всегда положительные впечатления. Надеюсь, моя статья помогла вам понять, какая должна быть 404 страница, чтобы вы могли ее переделать на позитивный лад.
Надеюсь, моя статья помогла вам понять, какая должна быть 404 страница, чтобы вы могли ее переделать на позитивный лад.
Ну и напоследок посмотрите мое подробное видео про страницу 404:
P.S. Если вам понравилась статья, то поделитесь ею в социальных сетях, пишите ваши вопросы или комментарии ниже.
Что за ошибка 404 | Как создать 404 страницу
Предлагаемые агентством услуги поискового продвижения предполагают поиск и устранение технических ошибок — недочетов в программном коде ресурса, которые напрямую влияют на видимость в поиске. Один из важных пунктов — устранение оптимизация 404 ошибки. В тексте ві узнаете, что за ошибка 404, почему она может мешать получить бесплатный трафик из органики и как ее исправить.
Ошибка 404 и ее влияние на SEO
Not Found 404 — это код, который указывает на то, что сервер найден, но обнаружить страницу по заданному URL невозможно.
В справке Google говориться: ошибка не влияет на рейтинг в поиске. И это логично, ведь страницы, выдающие указанный код ответа сервера, есть на каждом ресурсе.Вам выпадет уведомление “ошибка 404 страница не найдена” даже если вы просто введете некорректный адрес. Допустите опечатку.
Но есть “НО!”
Если неработающая страница образовалась в процессе удаления страницы или из-за наличия ошибки в URL на сайте, это может косвенно повлиять на продвижение в поиске. Почему?
- Страдают поведенческие факторы.
Большое количество несуществующих страниц в выдаче приведет к значительному числу отказов. Да и попав на нее с другой страницы сайта, посетители могут покинуть его, а длительность сеансов сильно сократится. Все это фиксируют поисковики и сочтут ваш ресурс некачественным и неполезным для аудитории. - Растрачивается краулинговый бюджет.
Краулинговый бюджет — это общее число веб-страниц онлайн0площадки, которое роботы поиска могут обойти за один сеанс. Если он будет растрачен на страницы с ошибкой, страницы с обновленным, новым контентом останутся вне индекса и не будут видимы в поиске.
- Теряется ссылочный вес.
Линки, которые направляют на удаленные веб-страницы, называются битыми и могут заметно сказаться на ранжировании. Поэтому, при удалении тех или иных страниц ресурса, следует заменить или удалить ссылки, которые на них ведут. - Формируются дубли.
Попадая в индекс, страницы с 404-ой ошибкой будут засчитываться как дубли, что чревато попаданием под фильтр.
Итак, что делать? Рекомендуем целенаправленно создать страницу 404 для рассматриваемой ошибки и разместить на ней ссылки на любые страницы ресурса. Например, вы можете предложить пользователям перейти на главную, вернуться к предыдущей странице, обратиться в справочный центр и т.д.
Далее мы рассмотрим, как сделать страницу 404 в подробной инструкции.
Что делать с ошибкой 404: техническая часть
Прорабатываются три основных технических момента:
- все страницы с неправильно введенными адресами переадресовываются на страницу 404 в .htaccess.
- настраивается верный ответ сервера после перенаправления адресов (страница должна быть с 404-м http-кодом, не 200-м).

- созданная страница 404 скрывается от индексации через файл robots.txt.
Далее рассмотрим, как настроить 404 страницу в подобной инструкции.
Редирект ошибочных адресов на страницу 404
Что делаем?
- Создаем 404 страницу HTML.
- Перенаправляем адреса в файле .htaccess, чтобы при некорректном адресе человек попадал на 404 страницу.
Для этого вписываем строчку:
ErrorDocument 404 http://msystem.com/404.php
Это в качестве примера. На месте «msystem.com» – ваш домен, а http://msystem.com/404.php — путь к реальной странице.
В случае, если ресурс на html, прописываете:
ErrorDocument 404 http://msystem.com/404.html - Размещаем файл .htaccess на хостинге в корневом каталоге сайта.
Задаем корректный ответ сервера
Убедитесь, что создана правильная страница — 404, а не с кодом ответа 200. Проверить код ответа можно в Консоли Google при помощи функции “Сканирование/Посмотреть как GOOGLE бот”.
После проведения описанных выше действий, ответ сервера на битую ссылку будет выглядеть так:
- сначала HTTP/1.1 302 Found (перенаправление),
- а затем HTTP/1.1 200 OK (страница существует).
Это чревато тем, что в индекс вероятно попадут все битые ссылки, как существующие. Поисковик воспримет их как дубли и начнет пессимизировать сайт.
Отметим, что если мы рассматриваем ошибку 404 (нет такой страницы) в Яндекс, можно проверить код ответа сервера при помощи Вебмастера Яндекс (https://webmaster.yandex.ru/tools/server-response/) или одного из онлайн-сервисов:
http://checkmy.ru/
https://www.bertal.ru/
В любом случае создавая кастомную страницу для 404 ошибки, не забывайте задать правильный ответ сервера.
Итак, как создать 404 страницу правильно:
- Прописываем в самом начале файла 404 строчку кода и добавляем файл на сервер.
- Закрываем 404-ю страницу от попадания в индекс в файле rodots.txt, введя директиву Disallow: путь к странице.

С технической частью разобрались. Переходим к маркетинговой.
Что делать с ошибкой 404: маркетинговая часть
Ошибка 404 — это как работа с негативными отзывами. Сама по себе — досадность, но если все сделать правильно — может сыграть на руку бизнесу.
Что советует наш маркетолог для оформления 404 страницы:
- Подключайте дизайнеров. Подавайте 404 страницу со вкусом, не забывая об особом дизайне сайта: его нужно сохранить. Это даст понять пользователю, что он попал туда, куда нужно и сгладит разочарование от ошибки.
- Объясните гостю сайт, что могло привести к ошибке. На языке обычного интернет-пользователя.
- Предложите гостю посетить страницы, которые будут ему интересны и полезны. Об этом мы писали в начале статьи. Обызательно оформите ссылку и кнопку с переходом на Главную.
- Оставьте ссылку на поддержку, чтобы пользователь мог сообщить о неприятности. Так вы не только проявите участие, но и сможете мониторить ошибки на сайте.

Вместо заключения предлагаем пример страницы 404: вдохновляйтесь!
Оцените статью
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Личный помощник
Ведет дела в рамках услуги поисковая рекламаПогружается в специфику работы, но при этом умеет донести информацию доступным способомСвязывается с заказчиком минимум раз в неделю для передачи отчетов, обсуждения результатов
Обсудить проект
Как правильно сделать 404 страницу, чтобы клиент не убежал — E-pepper.
 ru
ruПроблема битых ссылок — один из бичей интернет-магазинов. Пользователь, попадающий на «страницу 404», может испугаться, ничего не понять и уйти с сайта. Так вы потеряете потенциального покупателя. Однако если подойти к созданию такой страницы с умом, то, наоборот, сможете привлечь и заинтересовать клиента. И уж точно поднять его настроение перед знакомством с сайтом. Как это сделать? Руководитель отдела SEO продвижения SEOXL Григорий Пащенко составил чеклист для грамотной 404 страницы и привёл несколько отличных примеров их реализации.
Ошибка 404 или Not Found («не найдено») — стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу. Ошибку 404 не следует путать с ошибкой «Сервер не найден» или иными ошибками, указывающими на ограничение доступа к серверу. Ошибка 404 означает, что запрашиваемый ресурс может быть доступен в будущем, что однако не гарантирует наличие прежнего содержания. Пользователи наиболее часто сталкиваются с ошибкой 404 при посещении так называемых «битых» или «мёртвых ссылок», что делает, таким образом, ошибку 404 одной из наиболее узнаваемых ошибок в сети Интернет.
Пользователи наиболее часто сталкиваются с ошибкой 404 при посещении так называемых «битых» или «мёртвых ссылок», что делает, таким образом, ошибку 404 одной из наиболее узнаваемых ошибок в сети Интернет.
Поблагодарим Википедию за данное определение и перейдем к тому, кто виноват и что с этим делать.
Основные задачи хорошей 404
-
Не испугай!!!
-
Привлеки внимание и заинтересуй
-
Покажи маршрут как отсюда выбраться
-
Дай привилегию посетителю
-
Грамотно отработай код для SEO
Начнем с того как не испугать и не спугнуть Вашего дорогого посетителя. Приведу сразу пример, как делать не нужно. Вы не поверите, но мой фаворит в этом деле это его величество Google. Представьте себе ситуацию, Вам прислали ссылку, Вы нашли ее где-то на форуме, или просто перешли по ней перемещаясь между различными сервисами поисковика. Ссылка оказалась битой и Вы лицезреете вот это величие.
Ссылка оказалась битой и Вы лицезреете вот это величие.
Что дальше делать и куда переходить не совсем понятно. Вернуться на главную можно кликнув на значок Google, но и это на мой взгляд такое себе решение. Понятно, что в современном мире от Google Вы никуда не денетесь, но если бы это был сайт компании в разы поскромнее, маловероятно, что Вы туда бы еще вернулись.
Также до сих пор встречаются дефолтные заглушки, как представлена на скриншоте выше. О такой 404 странице на Вашем сайте, тоже лучше сразу забыть и никогда к ней не возвращаться.
Чеклист для 404 страницы
1. Сразу отказываемся от технического описания на данной странице.
Рядовому пользователю искренне все равно что там произошло с сайтом и почему он здесь.
2. Двигаемся от простого к сложному. Обязательно разместите ссылку на главную страницу сайта. Она будет своего рода спасательным кругом для уже почти ушедшего клиента.
Она будет своего рода спасательным кругом для уже почти ушедшего клиента.
3. Разместите основные контакты: email, телефон и ссылки на группы в социальных сетях. Возможно клиент пожелает связаться с Вами в обход сайта.
4. Добавьте меню сайта с подразделами, чтобы можно было удобно вернуться в необходимый пункт.
5. Добавьте строку поиска по Вашему сайту. Так посетителю будет намного проще вернутся к товару, который он искал.
6. Дайте клиенту скидку. Если уж Вы косякнули, то предоставьте пользователю небольшой дисконт 3-5 процентов (можно больше если это возможно). Вы не обеднеете, а человека явно обратит внимание на выгодное предложение. Будьте осторожны, я, ну тот самый который пишет эту статью, всегда чекаю 404 страницы на скидки. Как то так.
7. Фидбек. Реализуйте функционал, который позволит попавшему в 404 ситуацию посетителю сообщить Вам об этом. Конечно же, может ситуация возникает не с Вашей стороны, но лишний раз перепроверить это точно не повредит.
8. SEO и 404. Убедитесь, что на сайте отсутствуют ссылки ведущие на 404 страницу. В сети масса бесплатных аудитов, которые могут Вам в этом помочь. Наиболее распространенные и простые конечно же инструменты вебмастера от Яндекса и Google.
9. Будьте уникальны (опциональный пункт). При возможности постарайтесь сделать интересную, забавную и интерактивную 404 страницу. Это нужно для того, чтобы сарафанное радио захватило как можно большее количество человек, при достижении цели. Потому, что люди охотно делятся уникальными примерами со своими друзьями, а может быть о Вашей 404 напишут в какой-либо статье. Лишняя живая ссылка Вам точно не повредит.
Подведем итог
При создании с нуля или разработке нового дизайна страницы 404 постарайтесь попасть в тематику Вашего сайта и не бойтесь проявлять провокационный креатив. Например если у Вас сексшоп, то 404 страница с поникшим огурцом будет как нельзя кстати. Экспериментируйте и будьте уникальны, мы даем Вам общие советы и направление мысли и разумеется верим, что у Вас получится самая толковая 404 страница, которую включат в виде примера в будущих статьях. Успеха!
Успеха!
Бонус — наиболее интересные примеры 404 страниц по мнению автора.
Практически все помнят игру Galaxian на приставке денди. Если честно я подзавис на несколько минут играя на данной странице и тем самым немного поправил поведенческие факторы данному сайту. https://www.kualo.co.uk/404
А если Вы наберете не менее 1000 очков, то получите скидку на оплату хостинга.
https://www.orangecoat.com реализовали блок-схему, с вариантами действий при попадании на несуществующую страницу.
https://hakim.se/ зря Вы сюда попали…
https://key-seo.com дает возможность загнать кота в угол. Такой шанс упускать нельзя.
https://klaus.dk назад в 90е.
https://mashable.com играет на ситуации, которая случалась с каждым.
https://www. imdb.com отображает различные цитаты из фильмов переделанные на мотив ошибки 404.
imdb.com отображает различные цитаты из фильмов переделанные на мотив ошибки 404.
Пожалуй, закончу с примерами по той простой причине, что начал замечать некоторую систематику в выбранных мной вариантах. Не хочу и не буду Вас ограничивать. Создайте свою самую лучшую страницу. Спасибо, что дочитали до конца.
Пользовательская страница 404: как создать дизайн 404
Существует множество причин, по которым люди сталкиваются с вашей страницей 404, включая такие ошибки, как опечатки и неправильные URL-адреса. Разочарование от того, что вы не нашли страницу, которую вы ищете, может быть рассеяно пользовательской страницей ошибки и, возможно, даже превращено в положительный опыт. Создавая более привлекательную страницу 404, вы можете быть уверены, что простая ошибка не подорвет все достоинства вашего сайта.
В этом посте мы обсудим, почему вы можете захотеть заменить стандартную страницу WordPress своим собственным дизайном. Затем мы рассмотрим пять обязательных элементов, которые могут сделать вашу страницу 404 более приятной. Давайте начнем!
Давайте начнем!
Что такое страница 404 (и почему вам может понадобиться создать собственную страницу)
Страница 404 означает, что вы достигли запрошенного домена, но URL-адрес не предоставил никакой информации. По сути, это способ Интернета сообщить вам, что путь, по которому вы пытаетесь следовать, ведет в никуда.
Если вы не добавите пользовательскую страницу на свой веб-сайт, вместо этого сервер отобразит стандартную страницу 404. Его дизайн и содержание будут различаться в зависимости от вашей темы WordPress:
В то время как большинство тем хорошо справляются с созданием профессионально оформленной страницы 404, это все еще стандартный дизайн. Если вы полагаетесь на этот универсальный подход, вы можете упустить некоторые ценные возможности.
Это может быть сообщение об ошибке, но страница 404 — это шанс укрепить ваш бренд и произвести впечатление на вашу аудиторию. Если вы введете « лучших 404 страниц » в свою любимую поисковую систему, вы найдете множество креативных и привлекающих внимание примеров:
Даже если вы создаете привлекательную и инновационную страницу 404, появление этого сообщения об ошибке никогда не бывает идеальным. Всякий раз, когда посетитель попадает на эту страницу, всегда есть шанс, что он может полностью отказаться от вашего сайта.
Всякий раз, когда посетитель попадает на эту страницу, всегда есть шанс, что он может полностью отказаться от вашего сайта.
Лучшие пользовательские страницы 404 предназначены для повторного привлечения посетителей. Например, вы можете продемонстрировать самый интересный и популярный контент вашего сайта в виде раздела рекомендуемых или похожих сообщений. Это может вызвать некоторый интерес у посетителя, который был на грани перехода с вашего сайта.
Вы даже можете использовать сообщение об ошибке 404 в качестве инструмента преобразования. Например, если вы управляете интернет-магазином, вы можете добавить на эту страницу несколько рекомендаций по продуктам. При правильном дизайне ваша страница 404 может начать положительно влиять на ваш сайт.
Как создать пользовательскую страницу ошибки 404 в WordPress
В идеальном мире посетители никогда не увидят ваше сообщение об ошибке 404. Однако реальность такова, что такая простая вещь, как URL-адрес с ошибкой, может поставить посетителей прямо в тупик.
Имея это в виду, давайте посмотрим, как вы можете превратить эту ошибку во что-то положительное, создав собственную страницу 404. Страница 404 обычно контролируется вашей темой, и вы не можете редактировать ее напрямую. Однако премиум-плагин Beaver Builder в сочетании с дополнительным плагином Beaver Themer позволяет создавать собственные страницы 404 с помощью стандартного инструмента макета страницы.
Установив эти подключаемые модули, перейдите к Beaver Builder > Themer Layouts и нажмите Добавить новый :
На следующем экране дайте макету описательное название. Для Type выберите Themer Layout :
Для Layout выберите 404 . Затем нажмите Add Themer Layout, , затем нажмите Launch Beaver Builder . Теперь вы готовы приступить к созданию страницы 404. К исходному макету Themer применяется шаблон, который выглядит следующим образом:
Затем нажмите Add Themer Layout, , затем нажмите Launch Beaver Builder . Теперь вы готовы приступить к созданию страницы 404. К исходному макету Themer применяется шаблон, который выглядит следующим образом:
Вы можете изменить любой аспект этого исходного макета, чтобы создать собственное сообщение. Чтобы отредактировать любой фрагмент текста, нажмите на него, чтобы открыть настройки модуля, где вы можете создать свое собственное сообщение:
Если вы включаете в шаблон кнопку Вернуться на домашнюю страницу , не забудьте добавить свою собственную ссылку, нажав кнопку в редакторе, чтобы открыть ее настройки. На панели настроек прокрутите до поля Ссылка :
Теперь вы можете добавить свою домашнюю страницу или любой другой URL-адрес и указать, должна ли эта ссылка открываться в новой вкладке. Вы также можете изменить цвет строки и модуля, открыв настройки и щелкнув вкладку Style .
Есть много дополнительных способов настроить эту страницу по умолчанию, но это все, что вам нужно для создания рабочего дизайна. Чтобы оживить эту страницу, нажмите Готово > Опубликовать . Вы можете протестировать свою новую страницу на внешнем интерфейсе, преднамеренно введя несуществующий URL-адрес.
Чтобы оживить эту страницу, нажмите Готово > Опубликовать . Вы можете протестировать свою новую страницу на внешнем интерфейсе, преднамеренно введя несуществующий URL-адрес.
Как создать более привлекательную страницу 404 (5 основных модулей Beaver Builder)
На данный момент у вас есть базовая настраиваемая страница 404. Но в Beaver Builder гораздо больше модулей, которые помогут вывести ваш дизайн на новый уровень. Давайте посмотрим на пятерку наших фаворитов.
Совет: Чтобы добавить модуль в компоновку в редакторе Beaver Builder, щелкните значок 9Нажмите значок 0015 + в правом верхнем углу, чтобы открыть панель содержимого, и убедитесь, что выбрана вкладка Module . Перетащите любой модуль в макет и поместите его в нужное место. Теперь вы готовы создать по-настоящему привлекательную страницу 404.
1. Меню навигации Многие дизайны 404 содержат ссылку возврата на домашнюю страницу . Это отличное начало, но не все хотят посещать центральный узел вашего сайта.
Это отличное начало, но не все хотят посещать центральный узел вашего сайта.
Включив заметное меню навигации, вы можете предоставить посетителям возможность быстрого перехода к различным частям вашего веб-сайта. Если вам повезет, это может даже включать контент, к которому они изначально пытались получить доступ. Таким образом, меню может означать разницу между тем, посетители продолжают взаимодействовать с вашим контентом или покидают ваш сайт.
Для начала перетащите модуль «Меню» с панели «Содержимое» в макет Themer. Это автоматически откроет настройки модуля «Меню»:
Щелкните раскрывающийся список настроек меню и выберите меню навигации WordPress, которое вы хотите отобразить как часть страницы 404. (Если вы еще не настроили его, вы можете сделать это из панели администратора WordPress в разделе Внешний вид > Меню .) Вы также можете выбрать один из различных стилей, таких как горизонтальный, вертикальный или аккордеон.
2. Рекомендуемые сообщения
Рекомендуемые сообщения Вы можете выделить новый и интересный контент вашего сайта, добавив на свой сайт раздел «Последние сообщения». Выберите модуль «Сообщения», «Карусель сообщений» или «Слайдер сообщений» и добавьте его на свою страницу 404:
В зависимости от настроек модуля вы можете отобразить избранное изображение или фрагмент содержимого сообщения. Это может быть отличным способом привлечь внимание посетителей и заманить их на ваш сайт.
Модуль «Сообщения» отображает подборку статей в виде столбца, массива или списка. Этот модуль является наиболее универсальным с точки зрения того, что вы отображаете, и насколько вы можете настроить параметры.
Модуль карусели сообщений позволяет отображать несколько элементов в горизонтальном ряду с анимацией или без нее. Этот модуль отображает избранное изображение каждого сообщения, на которое накладывается такая информация, как заголовок страницы:
. Вы можете либо настроить эту строку на автоматическую прокрутку, либо позволить посетителям вручную выбирать доступные параметры. С помощью модуля «Карусель постов» вы можете отображать большое количество постов на ограниченном пространстве, не перегружая посетителя стеной текста.
С помощью модуля «Карусель постов» вы можете отображать большое количество постов на ограниченном пространстве, не перегружая посетителя стеной текста.
Модуль «Слайдер сообщений» отображает изображение, наложенное на текст. Так как визуальные эффекты занимают видное место, Posts Slider — отличный выбор для материалов с привлекающим внимание изображением:
3. Контактная формаПоисковая оптимизация (SEO). Боты поисковых систем сканируют все ссылки вашего сайта, включая битые. Это расходует краулинговый бюджет и может привести к задержке появления контента вашего сайта в релевантных результатах поисковых систем.
Поскольку на карту поставлено так много, вы должны знать, есть ли неработающие ссылки. Здесь вы можете нанять своих посетителей в качестве тестировщиков, предоставив им простой способ сообщить о любых ошибках 404, с которыми они столкнутся.
Чтобы поощрить этот полезный вклад, вы можете предложить им поощрение за сообщения об ошибках 404, например код скидки для вашего магазина WooCommerce. Вы можете разрешить посетителям сообщать о поврежденных ссылках, добавив модуль контактной формы на свою страницу 404:
Вы можете разрешить посетителям сообщать о поврежденных ссылках, добавив модуль контактной формы на свою страницу 404:
По умолчанию эта контактная форма будет отправлять ответы на ваш адрес администратора WordPress. Если вы хотите использовать альтернативную учетную запись, вы можете ввести этот адрес в поле Отправить по электронной почте параметр:
Чтобы было ясно, что эта форма предназначена для сообщения о неработающих ссылках, вы можете рассмотреть возможность добавления дополнительного текста. Вы можете добавить это с помощью модуля текстового редактора Beaver Builder. Вы также можете отредактировать текст кнопки формы, чтобы создать четкий призыв к действию (CTA):
Чтобы изменить эту метку, щелкните вкладку Кнопка на панели настроек модуля «Контактная форма». Затем вы можете ввести новый CTA в настройку Текст кнопки .
4. Панель поиска Навигационные меню и разделы сообщений отлично подходят для поощрения посетителей к изучению вашего веб-сайта. Однако некоторые люди могут искать определенный контент и оценят легкий доступ к панели поиска.
Однако некоторые люди могут искать определенный контент и оценят легкий доступ к панели поиска.
Beaver Builder поставляется с модулем поиска, который можно перетащить на страницу 404. После добавления этого модуля измените его настройки, чтобы настроить панель поиска. Например, вы можете выбирать между различными макетами, включая только кнопку и встроенный:
Вам также следует подумать о том, как вы хотите отображать результаты поиска. Строка поиска Beaver Builder может отображать эти совпадения как часть вашей страницы 404 в виде раскрывающегося списка:
Отображая эти результаты на вашей странице 404, посетители могут получить доступ к нужному контенту без необходимости переходить через отдельный поиск. страница результатов. Чтобы создать этот эффект, выберите вкладку Content . Затем откройте раскрывающийся список Results и выберите Показать результаты ниже через AJAX 9.0016 :
В качестве альтернативы вы можете перенаправить посетителя на страницу результатов поиска. Это может быть полезно для привлечения посетителей к основному контенту вашего сайта и отвлечения от сообщения об ошибке 404. Чтобы настроить это перенаправление, измените параметр Results на Redirect to search page .
Это может быть полезно для привлечения посетителей к основному контенту вашего сайта и отвлечения от сообщения об ошибке 404. Чтобы настроить это перенаправление, измените параметр Results на Redirect to search page .
Членство может быть отличным способом построить долгосрочные отношения с вашей аудиторией. Он также является основным компонентом некоторых веб-сайтов, включая магазины электронной коммерции и учебные сайты.
Если вы предлагаете функцию членства, вы можете разрешить пользователям входить в свои учетные записи непосредственно с вашей страницы 404. Это может помочь повторно привлечь посетителей. Он также может предоставить удобный ярлык для пользователей, которые пытались получить доступ к своей учетной записи, когда столкнулись с ошибкой 404.
Beaver Builder поставляется с модулем формы входа. Это добавит базовую форму входа на вашу страницу 404:
По умолчанию эта форма отображает Запомнить логин и Забыли пароль ссылки. Если вы предпочитаете более упрощенную форму, вы можете изменить эти настройки, выбрав вкладку Общие в настройках модуля формы входа:
Если вы предпочитаете более упрощенную форму, вы можете изменить эти настройки, выбрав вкладку Общие в настройках модуля формы входа:
Установите для параметров Показать запоминание входа и Показать ссылку для забытого пароля значение Нет . Это удалит эти ссылки из вашей формы входа.
Заключение
В идеальном мире посетители никогда не увидят вашу страницу 404. Однако, даже если вы поддерживаете свой сайт в отличном состоянии, всегда есть вероятность того, что посетители ошибутся в адресе URL или сделают опечатку. Это приводит их прямо на вашу страницу 404, не по вашей вине.
Давайте быстро напомним пять модулей Beaver Builder, которые мы хотели бы включить в страницы 404:
- Меню навигации, чтобы помочь посетителям получить доступ к различным областям вашего сайта.
- рекомендуемых поста, которые могут выделить самые интересные статьи вашего сайта.
- Контактная форма, чтобы посетители могли сообщить об ошибке 404.

- Панель поиска, которая может сэкономить время людям, которые имеют в виду определенный фрагмент контента.
- Форма входа, чтобы обеспечить легкий доступ к учетной записи посетителя.
У вас есть вопросы о том, как создать пользовательскую страницу ошибки 404 в WordPress? Дайте нам знать в комментариях ниже!
Как и в случае с учетной записью Netflix, можно поделиться…
Об Уилле Моррисе
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
4 шага, чтобы создать собственную страницу ошибки 404
В этом посте мы покажем вам, как создать свою собственную страницу ошибки 404!
Необходимое время: 30 минут + любое время, потраченное на разработку самой страницы
Необходимые ресурсы: HTML-редактор/блокнот, FTP-доступ к сайту, кофе
Дополнительные программы: Photoshop/Illustrator (для оформления страницы), FTP Клиент (для упрощения загрузки)
Настраиваемая страница 404 — это не только способ расширить возможности доступа на вашем веб-сайте, но и показать, что вы (или ваша компания) уделяете внимание деталям, и это может быть способом добавить немного юмора в Веб-сайт!
Ошибка 404 возникает, когда кто-то посещает несуществующую часть вашего веб-сайта. Страница 404 по умолчанию уродлива и не очень удобна для пользователя. Мы скоро позаботимся об этом!
Страница 404 по умолчанию уродлива и не очень удобна для пользователя. Мы скоро позаботимся об этом!
Недавно мы создали страницу 404 для веб-сайта Top Left Design, которую вы можете просмотреть здесь:
https://www.topleftdesign.com/404
Вот как вы можете создать такой же эффект для своего собственного веб-сайта. (Если вы где-то застряли, свяжитесь с нами или оставьте комментарий, и мы вам поможем!)
Шаг 1. Дизайн страницыПервый шаг (и самая интересная часть всего процесса) — придумать идею для страницы 404! Возможно, вы захотите сослаться на поп-культуру или на шутку. Может быть, вам просто нужна простая страница с объяснением ошибки, но она соответствует вашему существующему элегантному дизайну веб-сайта.
Страница 404 может иметь форму эффектного заполнителя, встроенной страницы в существующий дизайн вашего веб-сайта или их сочетания.
Когда у вас появится идея, вам нужно будет смоделировать дизайн с помощью Photoshop или аналогичной программы для редактирования изображений.
getflywheel.com
kualo.co.uk
Шаг 2. Создайте свою HTML-страницу у вас уже есть сайт!Если у вас уже есть свой веб-сайт, вы можете включить структуру навигации вашего веб-сайта и панель поиска, что позволит неожидающему посетителю 404 найти то, что он искал, когда он потерпел крушение на вашей странице с ошибкой!
Простой способ создать это — взять существующую страницу с вашего веб-сайта и изменить ее до тех пор, пока вы не будете довольны, а затем сохранить ее как «404.htm».
Убедитесь, что вы связываете все, используя абсолютные пути, чтобы избежать разрыва связи, если 404 произойдет во вложенной папке на вашем веб-сайте.
Что касается содержимого вашей страницы 404, то хорошей формулой в индустрии дизайна считается; яркое изображение + остроумная фраза (конечно, в зависимости от тона вашего сайта). Смотрите примеры ниже и ссылки в конце этого поста для примеров!
marvel.com
hotdot.pro
Вот хорошее руководство по созданию пользовательской страницы 404 с кодом BSOD в HTML/CSS.
В любом случае, когда вы закончите создание страницы, у вас должен быть файл «404.htm» вместе с любыми дополнительными изображениями, которые вы могли создать для своей страницы 404.
Для этого откройте Блокнот. Вам нужно будет вставить следующий текст в пустой документ:
ErrorDocument 404 /404.htm
Теперь сохраните этот текстовый файл, назвав его «.htaccess» , убедившись, что в раскрывающемся списке установлено значение «Все файлы».
Легко! Кто вообще сказал, что .htaccess — это сложно?
Шаг 4. Загрузите и протестируйте
Теперь, когда ваши файлы готовы, подключитесь к FTP-серверу и приготовьтесь попробовать плоды своего труда.
Загрузите файл .htaccess в корневой каталог вашего FTP-сервера (он должен находиться в той же папке, что и ваш файл index.htm)
Также загрузите свою страницу 404. htm в корень, а любые дополнительные изображения в соответствующую папку на вашем сервере (в зависимости от того, как вы связали пути изображений в файле 404.htm)
htm в корень, а любые дополнительные изображения в соответствующую папку на вашем сервере (в зависимости от того, как вы связали пути изображений в файле 404.htm)
Примечание: После загрузки ваш файл .htaccess может быть не виден на вашем сервере, если вы не включите настройки скрытых файлов в своей FTP-программе. Файлы, начинающиеся с точки, по умолчанию автоматически скрываются.
Чтобы включить скрытые файлы, подобные этому, например, в CuteFTP, сделайте следующее:
Откройте меню «Правка» и выберите параметр «Фильтр».
Установите флажок «Включить удаленные фильтры».
Введите два символа «-a» (без кавычек) в поле удаленного фильтра.
Нажмите OK, чтобы подтвердить изменение.
В следующий раз, когда вы установите FTP-подключение к своей учетной записи, вы сможете увидеть скрытые файлы, которые раньше не были видны.
Готово! Теперь все, что вам нужно сделать, это зайти на свой веб-сайт и добавить: «/что угодно» после . com
com
: Пока на вашем сайте нет такой страницы, должна появиться ваша новая пользовательская страница 404! Отличная работа!
Чего не следует делать
Стремясь избежать ошибок, наш кодер Игнас перечислил некоторые вещи, которых вам следует избегать!
- Никогда не перенаправляйте ошибки 404 на домашнюю страницу. Четкая ссылка — это хорошо, но перенаправление просто запутает ваших посетителей. Они щелкнули ссылку, думая, что попадут на одну страницу, а вы отправили их на другую без каких-либо объяснений.
- Также не перенаправляйте ошибки 404 на другой веб-сайт. По словам нашего программиста Игнаса: «Арх! Почему люди вообще думают, что это нормально?!
- Также – никогда не отправляйте ошибки 404 на Flash-страницу. Просто не надо.
- И, наконец, не отправлять 404 ошибки на страницу с регистрационной формой, которая имеет 25 полей. Игнас говорит: «Я это не выдумываю…»
Учебник по созданию пользовательской страницы 404 «BSOD» в HTML/CSS.
Команда carwow создала что-то похожее, где страница 404 действует как интерактивная двухмерная автомобильная игра, чтобы проверить свои навыки вождения. Поиграть можно на – https://www.carwow.co.uk/404
Вы видели замечательные страницы с ошибкой 404?
Вы сами сделали? Дайте нам знать, мы будем рады их видеть!
Как сделать страницу 404 интерактивной с помощью Outgrow
Содержание
404 страницы – звучит как кошмар, правда? Весь потерянный трафик и вовлеченность — это последнее, что вам нужно в понедельник. На самом деле, 73,72% людей, попавших на страницу с ошибкой 404, покинут ваш сайт и больше не вернутся. Но, как бы вы ни старались, вам не избежать 404 страницы. Один небольшой сбой или опечатка — и потенциальный клиент может попасть на страницу 404. Но что, если бы вы могли превратить эту страницу 404 в золотую жилу для дополнительного взаимодействия? Вы не ослышались!
Мы в Outgrow так и сделали. Мы использовали интерактивный контент, чтобы превратить наши страницы 404 в инструмент генерации лидов. И мы верим в то, что нужно делиться всем хорошим. Поэтому мы создали целую запись в блоге о том, как настроить страницу 404 с помощью Outgrow. Читай дальше что бы узнать!
И мы верим в то, что нужно делиться всем хорошим. Поэтому мы создали целую запись в блоге о том, как настроить страницу 404 с помощью Outgrow. Читай дальше что бы узнать!
Создать идеальную страницу 404 непросто. Но у нас есть несколько хитростей, которые могут помочь вам встать на правильный путь.
1. Используйте привлекательные изображения и визуальные эффекты, чтобы привлечь аудиториюВы можете использовать изображения, которые резонируют с вашим брендом и взаимодействуют с вашей аудиторией. Посмотрите эту страницу 404 от Disney, чтобы лучше понять, как можно использовать привлекательные изображения на странице 404.
2. Расскажите историю Ваша страница 404 — это чистый холст. Используйте его, чтобы рассказать своей аудитории историю и привлечь их своим контентом. Например, Red Bull разработал страницу 404, битком набитую видеороликами о последних событиях, достижениях и наградах. Это может быть разумным способом создать имидж бренда и доверие к странице с ошибкой, где обычно происходит обратное.
Это может быть разумным способом создать имидж бренда и доверие к странице с ошибкой, где обычно происходит обратное.
Используйте переключатели, интерактивный контент и панели поиска на страницах ошибок 404, чтобы дать вашей аудитории возможность поговорить с вами. Мы дадим вам наш пример страницы 404 здесь. Мы разработали инструмент рекомендации блога, чтобы предлагать различные типы контента, который пользователь, вероятно, захочет прочитать в нашем блоге.
4. Направляйте их на ваш ShowstopperВы можете использовать свою настроенную страницу 404, чтобы направить свою аудиторию на страницу по вашему выбору. Это может быть блог, ваша домашняя страница, электронные книги, курсы, целевая страница кампании и т. д. Вот пример Sprout Social, демонстрирующий демо-версию на странице 404. Умный, да?
5. Дайте им повод остаться и привлечь потенциальных клиентов Вы можете использовать страницу 404, чтобы привлечь внимание вашей аудитории к любым скидкам, предложениям, курсам, эпизодам и т. д. Взгляните на эту страницу 404 из Land’s End. Они ловко используют всплывающее окно, чтобы предложить 40% скидку пользователям, которые в противном случае раздраженно покинули бы страницу.
д. Взгляните на эту страницу 404 из Land’s End. Они ловко используют всплывающее окно, чтобы предложить 40% скидку пользователям, которые в противном случае раздраженно покинули бы страницу.
Теперь, когда мы дали вам несколько замечательных идей для пользовательских страниц 404, давайте расскажем вам, как вы можете создать их с помощью Outgrow за несколько очень простых шагов.
Как создать собственную страницу 404 с помощью OutgrowOutgrow — это платформа, позволяющая создавать интерактивный контент, такой как калькуляторы, викторины, рекомендации по электронной коммерции и т. д., без необходимости кодирования. Теперь интерактивный контент — это отличный способ привлечения потенциальных клиентов и одновременного привлечения клиентов. И это именно то, что вы можете использовать для настройки страницы 404.
Переросток дает вам множество возможностей. Для себя мы создали инструмент рекомендации блога . Каждый раз, когда мы получаем пользователя на одной из наших страниц 404, мы спрашиваем его, какой контент ему интересен. И на основе этого ввода мы рекомендуем ему несколько наших блогов из наших ресурсов. Это помогает нам не только избежать высокого показателя отказов, но и увеличить посещаемость наших блогов.
И на основе этого ввода мы рекомендуем ему несколько наших блогов из наших ресурсов. Это помогает нам не только избежать высокого показателя отказов, но и увеличить посещаемость наших блогов.
Теперь вы можете создать его и для себя. Или, если у вас нет блога, вы также можете создать инструмент рекомендации плана . В зависимости от требований пользователя вы можете использовать инструмент Outgrow, чтобы предложить ему, какой из ваших тарифных планов им следует приобрести. Или, если это не так, вы можете создать 9Калькулятор 0087 или викторина
, чтобы продемонстрировать любую из ваших услуг и направить их на нужную страницу! Возможности безграничны с интерактивным контентом.После того, как вы определились со своей идеей, вы можете перейти к конструктору Outgrow, чтобы создать свой интерактивный инструмент. Вот пошаговое руководство о том, как вы можете это сделать.
Как создать инструмент рекомендаций с помощью Outgrow Builder 1. Прежде чем вы сможете получить доступ к Outgrow Builder, убедитесь, что вы вошли в панель управления Outgrow, используя учетные данные своей учетной записи.
Прежде чем вы сможете получить доступ к Outgrow Builder, убедитесь, что вы вошли в панель управления Outgrow, используя учетные данные своей учетной записи.
2. На панели управления Outgrow вы найдете опцию «Исследования результатов». Нажмите на нее, и вы попадете в конструктор Outgrow.
3. Конструктор Outgrow будет разделен на три панели. Левые панели позволят вам настроить количество вопросов, которые вы хотите добавить в свою викторину. Вы также сможете изменить их порядок, дублировать их и т. д. Средняя панель — это ваше рабочее пространство, где вы будете видеть все ваши изменения, вносимые в режиме реального времени. А на правой панели вы можете добавлять и изменять текст, визуальные эффекты, шрифты, цвета, фон и все другие возможные настройки.
4. Создав вопросы, которые вы хотите задать пользователю, перейдите в раздел «Результаты» на левой панели. Здесь вы можете создать все возможные результаты и сопоставить свои варианты с соответствующими результатами. Это то, что направит пользователя к правильному ответу на основе его ввода.
Это то, что направит пользователя к правильному ответу на основе его ввода.
5. Оптимизируйте свой интерактивный контент для SEO, подпишитесь на каналы социальных сетей и настройте уведомления по электронной почте.
И знаете что, как только вы нажмете «Прямой эфир», вы закончите свою интерактивную викторину!
Теперь перейдите на вкладку «Настройка» в верхней части страницы. Перейдите к «Встроить на веб-страницу». Вы найдете несколько вариантов для встраивания вашего контента на вашу веб-страницу. После того, как вы выбрали тот, который хотите, скопируйте код для встраивания и вставьте его в HTML-код своей страницы 404.
Виола! У вас есть рекомендательная викторина именно так, как вы этого хотите.
Преимущества использования интерактивного контента на странице 404 Теперь вы уже знаете, как использовать интерактивный контент для настройки страницы 404. Но почему вы вообще должны его использовать? Что ж, мы вас прикрыли.
Интерактивный контент представляет ценность для ваших пользователей. Это побуждает их разглашать лид-информацию, которую они обычно не делают. Это делает интерактивный контент отличным лид-магнитом для ваших страниц ошибок 404. Более того, эти лиды более квалифицированы и, следовательно, с большей вероятностью превратятся в платящих клиентов.
2. Привлечение и удержание клиентовВы можете легко персонализировать опыт своих клиентов с помощью интерактивного контента. Он специфичен для каждого пользователя, а не является общим для всех контентом. При этом он динамичен и требует участия от пользователя. Это вовлекает их и дает им возможность говорить с вами даже в тупиковой ситуации, такой как страница 404. По статистике, интерактивный контент предлагает в два раза больше вовлеченности, чем статический контент.
Это также поможет вам адаптировать процесс продаж к их потребностям, что, в свою очередь, поможет удержать их как клиентов. Таким образом, вместо того, чтобы терять пользователей из-за ошибки 404, вы можете взрастить и удержать их!
Таким образом, вместо того, чтобы терять пользователей из-за ошибки 404, вы можете взрастить и удержать их!
Интерактивный контент более привлекателен для пользователей, поскольку он индивидуален. Он имеет высокий уровень распространения (коэффициент распространения 38% по сравнению с 17% для статического контента) и привлекает больше внимания, чем статический контент. Это может помочь вам привлечь трафик не только на вашу интерактивную страницу 404, но и на ваш сайт.
Кроме того, вы также можете использовать интерактивный контент для информирования пользователей о вашем бренде и услугах в целом. Вы можете создавать оценки, викторины, калькуляторы, опросы и т. д., чтобы помочь клиентам извлечь пользу из вашей страницы 404.
4. Сбор данных Роль интерактивного контента выходит за рамки сбора лидов. Это также касается знакомства со вкусами, предпочтениями и выбором ваших пользователей. Встраивание интерактивного контента на страницы 404 может помочь вам собрать полезные данные, избежать угадывания и сэкономить время и усилия.
Встраивание интерактивного контента на страницы 404 может помочь вам собрать полезные данные, избежать угадывания и сэкономить время и усилия.
И что может быть лучше, чем ваши страницы 404, помогающие улучшить вашу маркетинговую стратегию и общий пользовательский опыт!
ЗаключениеГотовы ли вы создать инструмент рекомендаций для своей страницы 404? Что ж, мы всегда приготовили для вас гораздо больше, когда речь заходит о преимуществах интерактивного контента. И мы обязательно подаем вам правильный пример! Так что воспользуйтесь бесплатной пробной версией Outgrow сегодня и создайте тот интерактивный инструмент, о котором мечтает ваша страница 404!
Как создать пользовательскую страницу 404 в WordPress с помощью Visual Composer
В идеальном мире веб-сайты никогда не сталкивались бы с техническими проблемами, а ссылки всегда приводили бы вас на нужные страницы.
В этом случае вы можете превратить эту проблему в возможность, и мы покажем вам, как это сделать.
В этой статье мы обсудим:
- Что такое страница ошибки 404
- Лучший подход к созданию страницы 404
- Как создать страницу 404
- Лучшие плагины страницы 404
- Самые уникальные примеры страницы 404
Что такое страница ошибки 404?
Страница 404 — также известная как HTTP 404, 404 Not Found, 404, 404 Error, Page Not Found — это ошибка, которая возникает, когда пользователь пытается открыть несуществующую страницу.
Ошибка 404 возникает, когда:
- Пользователь вручную вводит URL-адрес домена и ошибается .
- Пользователь страницы пытается получить доступ к странице, которая была удалена, перемещена или переименована без перенаправления URL-адреса, но в сети все еще циркулируют старые или неверные обратные ссылки.
- Веб-сайт недоступен либо из-за избыточной емкости (больше пользователей, заходящих на страницу, чем может обработать сервер), либо из-за технического обслуживания, либо из-за сбоя по какой-либо причине.

В случае любого из этих событий посетители попадают на страницу 404. Именно здесь вы можете сделать свой сайт более удобным для посетителей, сделав страницу функциональной или даже полезной. Подобно целевым страницам — вы можете вести пользователей туда, куда хотите.
Кроме того, скорее всего, вы никогда не сможете найти и исправить все неработающие ссылки или гарантировать, что пользователи никогда ничего не опечатают. Вот почему 404 страницы так важны.
Лучшие подходы к созданию страницы 404
Как и при любой ошибке, возникающей на веб-сайте, существует высокая вероятность того, что пользователи уйдут. Наша миссия состоит в том, чтобы убедиться, что посетители возвращаются на страницы с контентом и продолжают просмотр.
Лучшие практики 404 страницы:
- Показать сообщение об ошибке , которое сообщает пользователю, что он достиг недоступной страницы.
- Поддерживайте бренд вашего сайта .
 Не забудьте добавить логотип и продолжить с существующей цветовой палитрой и стилями шрифта, как и на остальной части веб-сайта.
Не забудьте добавить логотип и продолжить с существующей цветовой палитрой и стилями шрифта, как и на остальной части веб-сайта. - Добавить ссылку на главную страницу . Убедитесь, что у пользователя есть место, куда можно вернуться или перейти к следующему, и что он не остается на пустом месте.
- Добавить строку поиска . Это помогает пользователю перейти в нужное место, и вы также можете добавить предложения.
- Добавить строку меню . Это также может помочь пользователям «вернуться в безопасное место» и вернуться к содержимому.
- Добавьте ссылки на социальные сети . Всегда полезно добавлять способы, которыми пользователи могут связаться с вами.
- Используйте юмор . Удивите своих посетителей, оставив немного меньше места для формальностей и больше для возможности просветить их день. Они, вероятно, удивятся, если все равно не попадут на стандартную страницу ошибки.

Существует множество интегрируемых элементов, которые сделают ваши страницы 404 функциональными и потрясающими. Помните, что все элементы, упомянутые выше, являются необязательными — вам решать, насколько простым или обширным вы их сделаете.
Лучшие плагины для страницы 404
Кроме того, некоторые надстройки предлагают сделать эту работу за вас.
Лучшие плагины WordPress для управления страницами 404:
- Отличный многофункциональный плагин, который позволяет избежать ошибок 404 страницы , когда вы перемещаете или удаляете контент с помощью их инструмента Redirect Manager, — это Yoast SEO. Хотя его основная цель — отслеживать использование ключевых слов и оптимизировать ваш сайт для поисковых систем, это также отличный инструмент перенаправления.
- Самый популярный инструмент регулярных выражений (regex) в репозитории плагинов WordPress — Redirection. Это помогает отслеживать ошибки 404 , управлять перенаправлениями 301 и устранять любые недочеты, которые могут быть на вашем сайте.

- URL Fixers также могут пригодиться. Например, Link Fixer определяет, когда WordPress не может найти постоянную ссылку. Прежде чем сгенерировать ошибку 404, он находит сообщения с похожими словами. В итоге вместо выдачи ошибки 404 скорее всего перенаправляет пользователя на нужную страницу .
Как создать страницу 404 с помощью Visual Composer
Благодаря конструкторам веб-сайтов и другим удобным инструментам создание страницы 404 становится проще простого. И в этом видео мы объясняем, как это сделать лучше всего (и проще всего).
Если вы ищете еще более быстрый способ настроить страницу 404, Visual Composer предлагает более 300 предопределенных решений шаблонов, которые можно настроить в соответствии с вашим брендом.
В Visual Composer Hub вы найдете различные элементы контента и надстройки, а также шаблоны. Найдите значок торговой площадки на панели навигации.
В строке поиска введите то, что вы ищете (например, «404»), и выберите бесплатный или платный шаблон в зависимости от выбранного вами плана.
Когда вы закончите разработку страницы 404, вам нужно сохранить шаблон. В этом видео мы объясним, как вы можете управлять своими страницами 404:
Лучшие примеры страниц 404
Теперь, когда вы узнали, как настроить страницы 404 с помощью Visual Composer, мы хотели бы дать вам несколько замечательных примеров страниц 404.
Будь проще
Эта страница 404 от CharlieShotMe очень проста, но элегантна и идеально сочетается с дизайном всего веб-сайта. Помните, что страницы 404 не предназначены для удержания пользователя на некоторое время, а вместо этого возвращают его к контенту.
404 Страница Автор: CharlieShotMeБудьте креативны
Это отличный пример креативного дизайна страницы 404 от Bocconcini. Простой, но занимательный. Сделает пользователя менее, если не совсем, недовольным тем, что он попал на тупиковую страницу.
404 Страница BocconciniСделайте его визуально привлекательным
Хотя вы никогда не ошибетесь с простым дизайном, вы также никогда не ошибетесь с красивыми изображениями. Этот великолепный дизайн страницы от MartiniTime позволил обойти создание страницы 404, просто перенаправив все ссылки пути прямо на главную страницу. Который, кстати, является одностраничным сайтом (обычно используется в информационных целях).
404 Страница от MartiniTimeИспользуйте юмор
Одна из лучших страниц была создана Mint , которая до сих пор считается одним из самых забавных и лучших примеров 404 страниц.
Заключение
Теперь вы знаете, как создать потрясающую страницу 404 для посетителей вашего сайта, которая выполняет функцию возврата пользователей на вашу главную или предыдущую страницу, в зависимости от того, что вы выберете.
Помните, что с 404 страницами все должно быть максимально просто и увлекательно. Таким образом, вы будете уверены, что посетители будут возвращаться на ваш сайт.
Начните работу и установите многоцелевой конструктор веб-сайтов Visual Composer, чтобы создать не только страницы 404, но и целый веб-сайт со всем, что вам может понадобиться.
Как создать страницу ошибки WordPress 404
В этом посте мы расскажем об ошибках 404, в том числе о том, что они собой представляют и почему они возникают, прежде чем исследовать соответствующие страницы ошибок. Затем мы обсудим два метода обработки этих ошибок, а также некоторые плагины WordPress, которые могут помочь.
Контент, который вы публикуете на своем веб-сайте — будь то часть страницы или пост — обычно является постоянным. Однако при возникновении проблемы (технической или иной) элемент контента может не отображаться. Вместо этого он вызывает ошибку 404, что не является хорошей новостью для вашего сайта или его пользователей.
Однако при возникновении проблемы (технической или иной) элемент контента может не отображаться. Вместо этого он вызывает ошибку 404, что не является хорошей новостью для вашего сайта или его пользователей.
В двух словах, ошибка 404 означает, что веб-страница не найдена. Однако, в отличие от других ошибок, они обычно отображаются на специальных страницах. С настроенной и оптимизированной страницей ошибки 404 вы можете вернуть посетителей на правильный путь.
Что такое ошибки 404
Ошибки 404 могут случиться с любым веб-сайтом, даже с такими крупными, как Airbnb.
Как мы уже говорили, ошибка 404 — это код ответа, указывающий, что, хотя пользователь смог подключиться к серверу веб-сайта, страница не может быть найдена. Это происходит по ряду причин, таких как:
- Страница или сообщение были перемещены или удалены.
- Сервер не может загрузить страницу.
- Неверный URL-адрес, ведущий на страницу.
- Пост или страница никогда не существовали.

Естественно, ошибка 404 может значительно снизить посещаемость вашего сайта. Таким образом, очень важно, чтобы вы быстро находили и исправляли эти ошибки на своем веб-сайте. Однако сначала давайте посмотрим, для чего используются страницы ошибки 404 .
Знакомство со страницами ошибок 404
Страница ошибок 404 предупреждает посетителей об отсутствующей странице или неверном URL-адресе. Многие веб-сайты используют страницу по умолчанию, предоставленную их темой, но страницы ошибок 404 также можно настроить для улучшения взаимодействия с пользователем (UX).
Чаще всего на странице ошибки указывается проблема и предлагаются альтернативные варианты для выбора пользователем: например, ссылка «Вернуться на домашнюю страницу» , связанное содержимое или поле поиска .
Хорошая страница ошибки 404 должна содержать несколько основных элементов. К ним относятся ссылка или навигационное меню, извинения или пояснения, связанные с брендом, а также поле поиска .
Например, Cloud Sigma выбрала причудливое объяснение и удобную для поиска кнопку Вернуться на домашнюю страницу . Это помогает уменьшить разочарование, а также позволяет пользователю вернуться на основной сайт с минимальным перерывом.
Repair Pal представляет еще один хороший пример хорошо реализованной страницы ошибки 404. Они решили придерживаться своей темы по умолчанию, сохранив меню навигации без изменений, а также предоставив пользователям возможность немедленно взаимодействовать со страницей. Например, посетители могут Получить оценку или Устранение неполадок в автомобиле .
Как видите, создание функциональной страницы — полезный способ смягчить последствия ошибки 404. Они также гарантируют, что ваш веб-сайт выглядит профессионально, несмотря на наличие ошибки.
Как найти и исправить ошибки 404 на вашем веб-сайте WordPress
Хотя ошибки 404 случаются время от времени, их частое появление может означать наличие более серьезных проблем. Например, могут быть проблемы с сервером вашего сайта или с неправильно настроенными постоянными ссылками.
Например, могут быть проблемы с сервером вашего сайта или с неправильно настроенными постоянными ссылками.
К счастью, эти ошибки можно найти в WordPress. Более того, как только проблемы будут решены, вы сможете применить полученные знания, чтобы избежать возникновения проблем в будущем.
Google Analytics отлично подходит для устранения ошибок 404. На панели инструментов перейдите к Настройка > Пользовательский отчет и создайте + Новый пользовательский отчет . Затем установите параметры следующим образом.
Сохраните отчет, откройте его, и вы точно увидите, какие URL-адреса вызывают ошибку 404. Независимо от того, есть ли на вашем сайте более серьезная проблема, WordPress позволяет легко ее исправить.
Как эффективно справляться с ошибками 404 на вашем веб-сайте
Даже если вы делаете все возможное, чтобы избежать их, время от времени ошибки 404 неизбежно случаются. Однако есть способы свести к минимуму их нарушение. Давайте теперь посмотрим на двоих.
1. Создайте специальную страницу ошибки 404
WordPress достаточно гибок, чтобы вы могли редактировать практически все элементы страницы ошибки 404. Чтобы создать пользовательскую страницу ошибки 404 для своего сайта, у вас есть два варианта — вручную или с помощью плагинов.
Многие темы включают файл шаблона 404.php по умолчанию. Если это относится к вашей теме, вы можете найти файл самостоятельно и отредактировать сообщение, которое в данный момент находится на месте. Однако перед этим рекомендуется создать дочернюю тему для работы. Таким образом, вы не будете вносить постоянные изменения в родительскую тему.
После создания дочерней темы перейдите в Внешний вид > Редактор в WordPress и откройте 404.php в списке файлов справа от редактора.
Здесь найдите строку Если у вас нет файла 404. Откройте FileZilla и введите учетные данные своего веб-сайта, чтобы получить доступ к каталогу файлов. Дважды щелкните значок вашего веб-сайта 9.0015 root папка (иногда называемая public_html ) и перейдите к wp-content > themes > [themename] > 404.php . Мы используем шаблон 404 от Twenty Thirteen, но вы можете перейти к другой теме с похожим шаблоном. Затем щелкните правой кнопкой мыши файл 404.php и выберите View/Edit . Файл откроется в вашем текстовом редакторе. Выделите весь код внутри и скопируйте его. Теперь вернитесь в FileZilla и вернитесь к темы каталог. Выберите текущую тему веб-сайта и щелкните правой кнопкой мыши. В раскрывающемся списке выберите Создать новый файл и назовите его 404.php . Щелкните OK , затем щелкните правой кнопкой мыши новый файл 404. Кроме того, вы можете использовать плагины WordPress, такие как 404page и Custom 404 Pro, для достижения той же цели. После установки они позволяют заменить стандартную страницу 404 вашей темы или создать ее, если в вашей теме ее нет. Они будут идеальными, если вы опасаетесь возиться с файловой структурой ядра WordPress. Альтернативой странице с ошибкой 404 является просто перенаправление посетителя. Проще говоря, перенаправление страницы — это способ перенаправить трафик с одной веб-страницы (например, страницы с ошибкой 404 ) на другую. Это хороший выбор по ряду причин. Например, если вы изменили URL-адрес старой страницы или публикации или удалили какой-либо старый контент, вы можете перенаправить посетителей на новую страницу. 404 ошибки требуют быстрого и профессионального реагирования, чтобы предотвратить негативное влияние на посещаемость вашего сайта. К счастью, WordPress позволяет легко управлять ошибками 404 и перенаправлять посетителей. Squarespace Автор Люси Бадж Если вы используете стандартную страницу 404, созданную Squarespace, вы упускаете один трюк. Если вы не знали, страница ошибки 404 — это страница, на которую ваши посетители будут перенаправлены, если они нажмут на неработающую ссылку. Эти неработающие ссылки могут поступать откуда угодно, и хотя вы можете думать, что у вас их нет, есть вероятность, что по мере роста вашего веб-сайта вы, скорее всего, потеряете свои ссылки (особенно если вы используете социальные сети для обмена их). Стандартная страница Squarespace с ошибкой 404 представляет собой пресное, скучное сообщение, которое совершенно не привлекает посетителей. Многие даже не подозревают, что это можно изменить, но, к счастью, вы можете создать свою собственную страницу 404! Целью этого является взаимодействие с вашими пользователями, которые могли попасть на страницу, и убедиться, что они продолжают использовать ваш сайт. У людей очень короткая продолжительность концентрации внимания, поэтому переход на эту страницу, скорее всего, разочарует их и направит прямо к маленькому «X». Продолжайте читать, чтобы узнать, как избежать этого и удержать желаемых посетителей на своем веб-сайте, используя пользовательскую страницу 404! Создать страницу Squarespace 404 так же просто, как создать любую другую страницу на вашем веб-сайте — просто выполните следующие действия: Зайдите в бэкэнд вашего веб-сайта. Перейдите на страницу Pages и щелкните значок плюса рядом с 9.0087 Не связан . Выберите в меню Пустая страница и начните добавлять блоки на страницу. Когда закончите, нажмите «Сохранить». Щелкните значок шестеренки рядом со своей страницей, чтобы перейти к настройкам страницы. В разделе General обязательно отредактируйте URL-адрес и заголовок страницы, чтобы они были понятны. После того, как вы создали страницу 404, выполните следующие действия, чтобы заменить страницу 404 по умолчанию вновь созданной: Зайдите в бэкэнд вашего сайта. Перейти к Дизайн > 404 Страница . Выберите новую страницу из раскрывающегося списка и нажмите «Сохранить». Большинство страниц 404 имеют скучные заголовки, такие как «Эта страница не найдена». Добавьте немного индивидуальности своему веб-сайту с более персонализированным сообщением. Вот несколько примеров, которые вы могли бы использовать — настройте их так, чтобы они соответствовали тону вашего бренда: «О, привет! Извини, путешественник. Мы не смогли найти страницу, которую ты искал.» «Вы приземлились на Луне. Здесь не так много. Летите куда-нибудь еще?» «Ой-ой. Ошибка новичка — мы не можем найти то, зачем вы сюда пришли.» Если вы все еще боретесь, почему бы не взглянуть на этот список блестящих примеров 404 страниц. Вероятно, это самое важное, что нужно разместить на странице Squarespace 404. Используйте блок сводки для отображения последних сообщений. Добавьте кнопку, связывающую их с вашим блогом. Показать панель поиска, чтобы они могли искать в блоге что-то конкретное. Связано: 5 уникальных взломов Squarespace Summary Block Некоторые посетители могут просто захотеть связаться с вами немедленно. Всегда лучше иметь это на своей странице 404, потому что так проще связаться. Если вы поставщик услуг, это будет очень важно для вас! Вот несколько вариантов контактов: Добавьте контактную информацию с помощью текстового блока, например адрес электронной почты или номер телефона. Добавьте контактную форму прямо на страницу. php в вашей текущей теме, вы можете создать его самостоятельно, следуя рекомендациям Кодекса WordPress. Однако вам потребуется доступ к FTP-клиенту, такому как FileZilla.
php в вашей текущей теме, вы можете создать его самостоятельно, следуя рекомендациям Кодекса WordPress. Однако вам потребуется доступ к FTP-клиенту, такому как FileZilla. php . Выберите View/Edit из раскрывающегося списка и вставьте код, который вы ранее скопировали. Конечно, вы можете редактировать содержимое по своему усмотрению. Как только вы сохраните файл, все готово!
php . Выберите View/Edit из раскрывающегося списка и вставьте код, который вы ранее скопировали. Конечно, вы можете редактировать содержимое по своему усмотрению. Как только вы сохраните файл, все готово! 2. Настройте автоматическое перенаправление на более полезную страницу
 Хорошей новостью является то, что существует множество доступных плагинов перенаправления, включая Redirection и Safe Redirect Manager.
Хорошей новостью является то, что существует множество доступных плагинов перенаправления, включая Redirection и Safe Redirect Manager. Заключение
Как создать пользовательскую страницу 404 в Squarespace — Wolf & Wild

Как настроить собственную страницу 404


Элементы, которые необходимо включить в вашу пользовательскую страницу 404
Персонализированный заголовок
Навигационные опции
 Вся идея в том, что вы облегчаете своим посетителям дальнейший просмотр! Например, если ваши посетители, вероятно, будут получать доступ к сообщениям или статьям в блоге, отправьте их в свой блог одним из следующих способов:
Вся идея в том, что вы облегчаете своим посетителям дальнейший просмотр! Например, если ваши посетители, вероятно, будут получать доступ к сообщениям или статьям в блоге, отправьте их в свой блог одним из следующих способов: Метод связи

