Как сделать страницу 404 на своем сайте
Автор Максим Остропольский На чтение 4 мин. Просмотров 1.5k. Опубликовано
В данной руководстве мы разберем следующие вопросы и темы:
- Что такое “404” и почему она так называется?
- Нужно ли на своем сайте настраивать страницу “404 – not found”?
- Нестандартный подход к созданию страницы “не найдено” .
- Примеры крутых “404” страниц.
Что такое код состояния HTTP?
Первая строка в ответе сервера при запросе по протоколу HTTP – код состояния HTTP. Этот код состоит из трех десятичных чисел (цифры от 0 до 9). Клиент определяет по этому коду результат обращения и определяет, что делать дальше. Каждый код ответа имеет свое назначение и описание, согласно стандарту Примеры кодов ответа и их значение: 200 – “хорошо”, 301 – “перемещено навсегда”, 403 – “запрещено” и так далее.
- 1** – информация;
- 2**- успешно;
- 3**- перенаправление;
- 4**- ошибка клиента;
- 5**- ошибка сервера.
Код ответа 404
Коды ответа под номером 404 Not Found (перевод c англ. – “не найдено”) обозначает что сервер понял запрос, но не нашел соответствующего ему URL (адрес страницы). Данная ошибка может возникнуть вследствие ошибки в написании адреса страницы, либо если страницу удалили или еще не успели создать.Почему важно настроить страницу “404 – not found” на своем сайте?
Ошибка 404 является самой распространенной ошибкой в интернете, поэтому на нее стоит обратить внимание при разработке сайта. Часть таких ошибок может возникать в следствии технических ошибок на сайте. Термин “битая ссылка” – обозначает ссылку, ведущую на несуществующую страницу, где будет получен код ответа – 404. Такие ошибки необходимо оперативно исправлять, так как они влияют плохо влияют на поведение пользователей.
- ошибка в написании URL страницы;
- страница удалена;
- страница перемещена.
Как подключить свою страницу вместо стандартной?
Необходимо просто прописать в файл .htaccess, который располагается в корневой папке сайта следующую инструкцию:
ErrorDocument 404 //website.ru/404.htmlКак нестандартно подойти к созданию страницы “четыре ноль четыре”?
Один из основных приемов, который используется на крупных, интересных проектах – это оригинальное, необычное оформление страницы ошибки.Что необходимо обязательно указать на странице 404?
- Информацию о том, что произошел сбой;
- Ссылка на главную;
- Страница должна выделяться на фоне других страниц сайта.
Что будет полезно пользователю?
- Информация о том, почему он сюда попал;
- Инструкции по дальнейшим действиям;
- Поиск по сайту;
- Меню;
- Бесплатный бонус;
- Юмор.
Два интересных примера:
- На сайта amazon.com. Там на 404 странице появляются собаки (фото + кличка), при чем там несколько десятков разных страниц. Возле каждой собаки – ссылка “Познакомиться с собаками Амазона” . При переходе по ссылке вы попадаете на страницу с фотографиями собак и их мини-досье.
 А в конце этой страницы предлагается купить календарь с собаками. Получился очень интересный способ монетизации 404 страницы.
А в конце этой страницы предлагается купить календарь с собаками. Получился очень интересный способ монетизации 404 страницы. - На сайте wpnew.ru. На блоге Петра также была реализована интересная задумка. Попадая на 404 вам сообщают о том, что вы попали на страницу с секретными материалами и 6 ссылочек на статьи. Такой прием можно использовать для направления трафика сайте на определенные страницы.
Еще примеры классный “404” страниц:
Помните! В странице “404” на вашем сайте есть скрытый потенциал, который можно использовать и обратить недостаток в преимущество!Как сделать страницу ошибки 404 в REG.Site
В этой статье мы расскажем, как сделать страницу ошибки 404 и какую информацию лучше на ней разместить.
С ошибкой 404 может столкнуться любой пользователь.
Страницу ошибки 404 html кодом делать необязательно. В REG.Site её можно сделать всего за пару кликов.
В большинстве шаблонов, представленных в REG.Site, уже есть настроенный макет ошибки. Вам достаточно просто перейти в «Divi» ― «Глобальные блоки», найти готовый макет и поменять шаблон под свой дизайн:
Если у вас нет настроенного макета, его можно легко создать самостоятельно. Как настроить такой отбойник, мы расскажем ниже.
Как сделать страницу ошибки 404 в REG.Site
- 1. Перейдите в админку REG.Site.
- org/HowToStep»>
2.
Во вкладке «Divi» ― «Глобальные блоки» нажмите Добавить новый шаблон:
-
3.
В появившемся меню прокрутите список до самого конца и поставьте галочку напротив
-
4.
В шаблоне автоматически появится хэдер и футер, который был сделан для других макетов. Чтобы настроить основную часть шаблона 404, нажмите Добавить пользовательское …:
-
5.
Создайте дизайн страницы 404:
 Важно, чтобы она была не просто красивая, но и полезная для пользователей.
Важно, чтобы она была не просто красивая, но и полезная для пользователей.Что нужно разместить на странице
Кроме красивой картинки, подходящей дизайну сайта, и сообщения об ошибке, на странице 404 стоит разместить некоторые элементы, которые подскажут пользователю, что делать дальше:
- поместите ссылку на главную страницу или предыдущую,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице (проверка интернет-соединения и правильности указанной ссылки, перезагрузка страницы).
Например, вот так выглядит страница 404 раздела «Помощь» на сайте REG.RU:
Помогла ли вам статья?
0 раз уже помогла
Как оптимизировать страницу 404
Каждый из нас сталкивался с 404-й ошибкой на сайте и такую страницу хотелось покинуть как можно скорее. Но некоторые компании, интернет-магазины, медиа создают страницы с 404 ответом сервера, которые срочно добавляешь в закладки. Давайте поговорим о том, как добиться такого эффекта и «выжать» из 404 максимум.
Но некоторые компании, интернет-магазины, медиа создают страницы с 404 ответом сервера, которые срочно добавляешь в закладки. Давайте поговорим о том, как добиться такого эффекта и «выжать» из 404 максимум.
Ошибка 404 вредит SEO?
404 Not Found (ресурс не найден) — код ответа сервера, который сообщает, что невозможно найти страницу по указанному адресу.
Существует мнение, что наличие страниц с 404 ошибкой на сайте негативно влияет на SEO, но на самом деле это не совсем так.
Из справки Google:
Обычно ошибки 404 не влияют на рейтинг сайта в Google, поэтому их можно игнорировать. Чаще всего они бывают связаны с опечатками, неправильными настройками или попытками Google распознать и просканировать ссылки во встроенном контенте (например, в коде JavaScript).
Появление 404 ошибок на сайте — явление неизбежное и причины тому могут быть разные:
- изменение структуры сайта;
- битые ссылки;
- изменение URL адреса страницы;
- страница или сайт больше не существует.

Эти причины требуют тщательной проработки — необходимо заменять битые ссылки на актуальные, при изменении структуры и URL адресов сайта корректно настраивать 301-е редиректы на актуальные страницы. Однако существуют и вполне «житейские» ситуации появления 404-х страниц. Например:
- опечатка при введении URL адреса пользователем;
- удаление товаров на сайте.
В перечисленных случаях появление 404-й страницы неминуемо и логично для поисковых роботов. Как минимизировать влияние большого количества таких страниц я расскажу в следующей статье, а сейчас давайте рассмотрим, как разработать качественную 404-ю страницу для сайта.
В каждом из указанных случаев необходимо создать шаблон и настроить 404 код ответа сервера для несуществующих страниц. При этом следуйте правилам, которые помогают SEO:
- Страница 404 должна быть настроена корректно и отдавать код HTTP 404 (Not Found), чтобы не попасть в индекс поисковых систем. Во-первых, такие страницы будут засчитываться как дубли.
 Во-вторых, это может негативно сказаться на поведенческих факторах. Ведь если человек из поиска попадет на 404 страницу — он явно расстроится потому, что ожидал увидеть совсем иное. Следовательно, быстро уйдет и снова вернется к поиску.
Во-вторых, это может негативно сказаться на поведенческих факторах. Ведь если человек из поиска попадет на 404 страницу — он явно расстроится потому, что ожидал увидеть совсем иное. Следовательно, быстро уйдет и снова вернется к поиску.
- Не следует делать 301 редирект на главную. Таким образом вы вводите в заблуждение пользователя: он ожидал получить одну страницу, а непонятным образом оказался на главной. C 404-й страницы должна стоять ссылка на главную, но не редирект.
Нужно ли создавать кастомные 404 страницы?
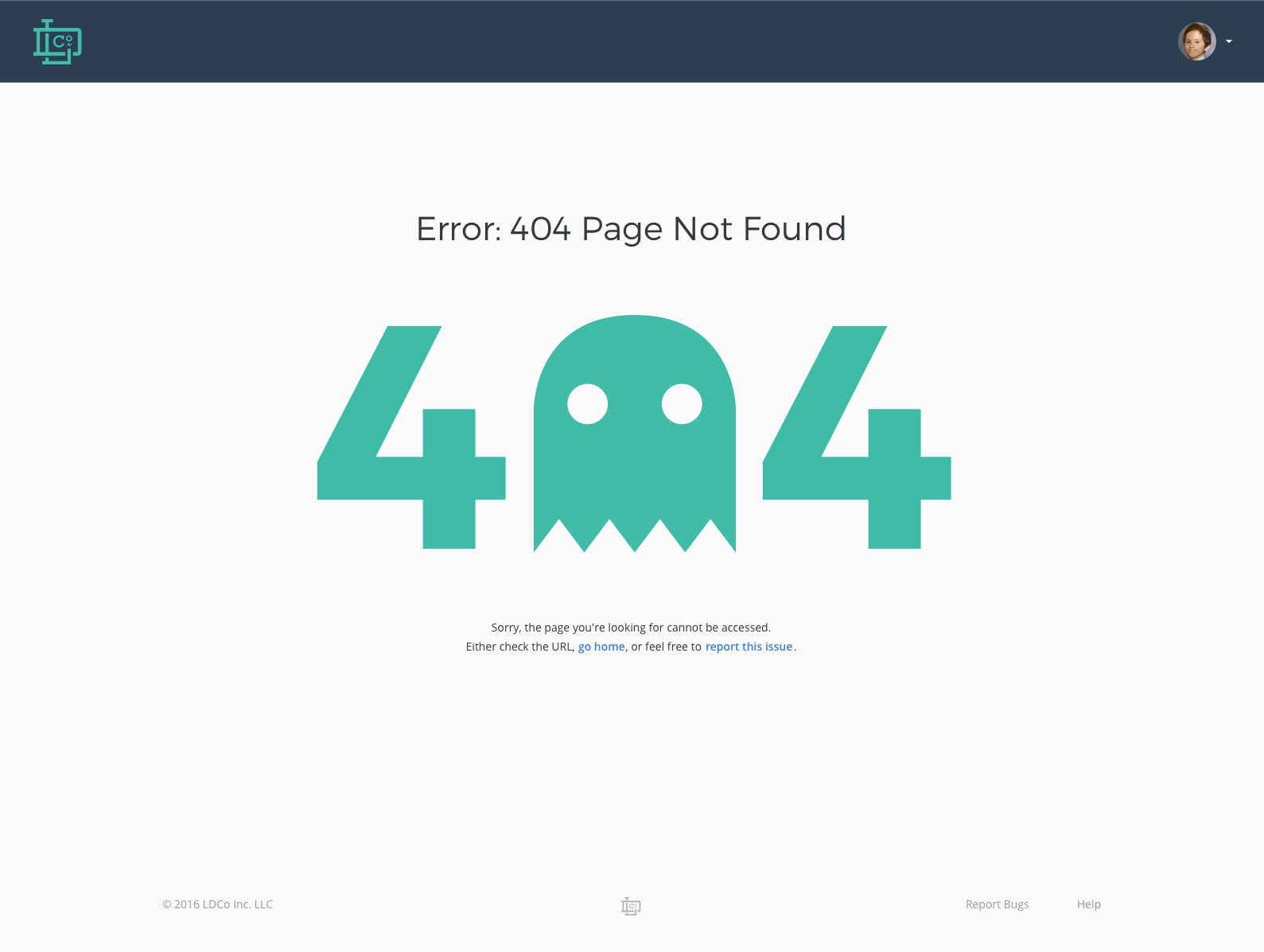
Очень часто страницы 404 оформлены стандартным образом и выглядят примерно так:
Согласитесь, не сильно лояльно по отношению к пользователю и мы его с большей долей вероятности потеряем, если не создадим уникальный и полезный шаблон 404 ошибки.
Google рекомендует создавать собственные страницы 404:
Стандартная страница 404 обычно неинформативна и никак не связана с вашим сайтом. А на собственной странице 404 вы можете разместить полезные ссылки и элементы дизайна своего сайта.
Если у вас есть доступ к серверу, то попробуйте создать собственную страницу 404. Она поможет пользователям найти нужную информацию или предложит им другое интересное содержание, чтобы они остались на вашем сайте.
Создаем 404 страницы для людей
Основные рекомендации по созданию собственных 404 страниц:
- При создании 404 ошибки необходимо придерживаться единого стиля сайта или бренда. Также оформление 404 страницы может подчеркнуть специфику работы бизнеса. Так пользователь сразу поймет, что он попал на тот сайт, который искал, но возникли определенные трудности.
- Будьте вежливы и объясните, почему человек оказался на этой странице. Практически каждый пользователь знаком с такой ошибкой и в общих чертах представляет, что произошло. Но будьте готовы помочь тем, кто растерялся. Сообщение должно быть четким и понятным — без технических подробностей.
- Дайте ссылки, которые могут оказаться полезными для пользователя.
 Как вариант: самые посещаемые страницы, популярные категории или новые материалы на сайте. У пользователя должна быть возможность перейти на главную.
Как вариант: самые посещаемые страницы, популярные категории или новые материалы на сайте. У пользователя должна быть возможность перейти на главную.
- Предоставьте возможность сообщить о проблеме. Это дополнительный способ отслеживать ошибки сайта и показывать пользователю, насколько вам важно его внимание и комфорт.
- Разместите на странице с 404 кодом ответа сервера строку поиска. Увидите, это действие положительно скажется на поведении пользователя. Правда, предварительно убедитесь, что поиск работает корректно и человек найдет то, что искал. Иначе два разочарования он не вынесет и вряд ли захочет в дальнейшем находится на вашем сайте.
- Действенный прием для интернет-магазинов — вывод на 404 страницах похожих или недавно просмотренных товаров.
- Если сайт у вас небольшой и хорошо структурирован, разместите ссылку на карту сайта.
Дизайну страницы 404 быть!
Используйте креативные идеи и подавайте такие страницы со вкусом — это сгладит неприятное впечатление от 404-й страницы и задержит человека на вашем сайте:
- Задействуйте свой творческий потенциал и все таланты в области дизайна и юмора.
 Четыре идеи в помощь:
Четыре идеи в помощь:
- Интерактивные элементы. Развлеките человека, добавьте простую игру, дайте ненавязчивый контент. Не исключено, что так ваш сайт запомнится и получит шанс попасть в закладки. Собрала 9 хороших примеров. Наслаждайтесь (только предварительно убавьте громкость):
- http://kvartirakrasivo.ru/404/index.php
- http://www.tinsanity.net/404.shtml
- https://www.agens.no/404
- https://imgur.com/404
- https://github.com/404
- http://hotdot.pro/404/
- https://www.tumblr.com/404/
- https://www.kualo.co.uk/404
- https://amplifr.com/blog/ru/t
+ 18 примеров креативной 404-й страницы.
- Промоакции и сбор клиентской базы. Отличный шанс повысить уровень доверия к вам и стимул к покупке или заказу услуги.
Как настроить 404 страницу?
Существует достаточно плагинов для настройки 404 страниц на платформе WordPress. Но не всегда получается настроить через плагин или сделать это для сайта на другой платформе. Предлагаю вам такой способ:
Но не всегда получается настроить через плагин или сделать это для сайта на другой платформе. Предлагаю вам такой способ:
- Создайте 404 страницу HTML.
- Настройте переадресацию в .htaccess, чтобы при неправильном URL пользователь переходил на 404 страницу. Для этого пропишите в .htaccess «Error 404 www.site.com/404.html».
- Разместите файл .htaccess на хостинге в корневом каталоге сайта.
- Нужно, чтобы созданная страница 404 отдавала код ответа сервера отличный от 200, а именно 404 (Not Found). Для этого пропишите на странице 404 строчку кода и добавьте файл на сервер:
Если этого не сделать, то страницы могут попасть в индекс, а в панеле для вебмастеров вы можете увидеть:
Чтобы проверить код ответа сервера, воспользуйтесь такими сервисами:
Надеюсь, я убедила вас в целесообразности создания привлекательной 404-й страницы. В следующий раз подробнее остановлюсь на ситуациях, когда влияние 404 ошибок все же нужно минимизировать и отвечу на такие вопросы:
- Как найти битые ссылки на страницах вашего сайта.

- Как найти актуальные страницы сайта для существоваших ранее страниц.
- Как избавится от большого количества 404-х ошибок.
Выводы
Работайте над лояльностью аудитории, старайтесь врезаться в память: запомниться и выделиться даже с помощью 404-й ошибки. Сделайте ее фишкой сайта и помните:
- Наличие 404-й ошибки на сайте не влияет напрямую на позиции в выдаче.
- Чтобы не потерять трафик и улучшить поведенческие факторы, необходимо создавать кастомные страницы с 404-м ответом сервера.
- На страницах с 404-й ошибкой следует размещать информацию с пояснением, почему пользователь оказался здесь, куда следовать дальше. Это нужно, чтобы человек понял: сайт работает и можно остаться на нем.
При создании 404-х страниц правильно настраивайте коды ответа сервера и проверяйте их на https://www.bertal.ru/, http://checkmy.ru/, https://webmaster.yandex.ru/tools/server-response/. Это поможет избежать проблем с индексированием сайта поисковыми системами.
Нашли крутые по дизайну, идее, реализации страницы — давайте ссылки в комментариях, добавлю в пост.
Html 404 как сделать страницу
Как сделать страницу с ошибкой 404?
Веб-сервер при выполнении ряда задач всегда возвращает браузеру код состояния запроса, который выражается в виде числа. Код 404 означает, что документ по запрошенному адресу отсутствует. Такое состояние возникает, когда пользователь набирает неправильный адрес документа или пользуется ссылкой, которая ведет на не существующий файл. Как правило, это происходит, если файл, на который указывает ссылка, был переименован, перенесен в другое место или удален. Возможно также, что пользователь ошибся в наборе адреса или воспользовался битой ссылкой.
Чтобы в подобном случае показать пользователю адекватное сообщение об ошибке и создают отдельную страницу, где пишут, что запрашиваемый документ не найден и что при этом можно сделать.
Автоматическое перенаправление пользователя на нужную страницу при возникновении ошибки происходит с помощью файла . htaccess (именно так, с точкой впереди и без расширения). Этот файл добавляется в корень сайта и должен содержать следующую строку.
htaccess (именно так, с точкой впереди и без расширения). Этот файл добавляется в корень сайта и должен содержать следующую строку.
Файл .htaccess
ErrorDocument 404 /err404.html
Последний параметр представляет собой имя файла, который загружается в браузере при возникновении ошибки 404. В данном случае он называется err404.html и располагается в корне сайта.
Учтите, что файл err404.html может быть вызван из любого места сайта, поэтому в нем следует использовать абсолютные ссылки (http://site.ru/images/error.png) или ссылки относительно корня сайта (/images/error.png).
Как сделать 404 страницу для сайта: алгоритм и примеры
Все, кто хоть раз пользовался интернетом, попадали на страницу “ошибка 404”. И наверняка, видя её у себя на экране, просто брали и уходили с этого сайта. Особо настойчивые пытались разобраться в ссылке и понять что в ней не так. Но из этого скорее всего тоже ничего хорошего не выходило.
Поэтому сейчас мы будем разбираться как cделать 404 страницу и как же она должна выглядеть, чтобы цеплять посетителей и даже продавать ваш продукт.
Почему она появляется
Данная ошибка бывает у всех, даже если Вы мне скажете, что у Вас её нет. Она появляется, когда клиент пытается зайти на несуществующую страницу. Без дизайна она выглядит вот так:
Такое посетитель может увидеть, потому что:
- Ссылающаяся сторона совершила ошибку при указывании информации на Вас;
- Пользователь неправильно ввёл ссылку;
- Страница (ссылка) была удалена;
- Страница (ссылка) была изменена.
Ещё раз, если Ваш сайт состоит из 10+ страниц, то скорее всего у Вас уже есть эта ошибка и Вы о ней просто не знаете. И для поиска битых ссылок, как минимум, в рамках сайта можете воспользоваться бесплатной программой Xenu. Делает всё быстро и легко.
Чем грозит
Как Вы поняли, от этого не уйти. Такие коллапсы будут, если не по Вашей вине, то по вине клиентов. Поэтому нужно быть готовым к этому, чтобы сохранить и приумножить свой честно заработанный трафик, который на первых порах так дорог. А если Ваша страница не будет следовать дальнейшим рекомендациям, то посетители будут:
- Уходить с сайта;
- Расстраиваться, что не нашли нужную информацию;
- Понижать свой уровень доверия к Вам.
И всё это ведёт не просто к отсутствию дополнительных денег, а к убыткам и потерям. Что я могу представить только в плохом сне.
Как Сделать такую страницу
Если Вы задались вопросом как сделать страницу ошибки 404, то хочу Вас поздравить, она у Вас уже есть (кроме landing page). Потому что страницы ошибок для сайтов по умолчанию предусмотрены при работе в любой CMS. Конечно, дизайн её на данный момент оставляет желать лучшего.
404 для сайта — это такая же страница, как самая обычная другая страница Вашего сайта.
И чтобы понять, как создать правильную и уникальную 404 страницу с индивидуальным дизайном, Вам нужно зайти в корневую папку своего сайта, найти там файл .htaccess (если его нет, то создайте сами). И просто в любое место с новой строки вписать — ErrorDocument 404 http://ВАШ_САЙТ/404.php
Данная ссылка будет являться указанием пути к файлу, который будет показывать Ваш сайт при возникновении ошибки. Больше ничего не надо, всё очень просто! И если вдруг не хотите расширение .php, то можете сделать .html, в глобальном смысле разницы нет.
Цеплять и продавать
Начнем с того, что дизайн страницы 404 должен быть. И он должен быть в стиле общего оформления сайта. В остальном он может преследовать разные задачи. Для этого давайте рассмотрим разные варианты и чем они хороши.
Просто и красиво
Можно сделать ставку на оформление — на дизайн в виде креативного изображения с оригинальной надписью. Такой вариант нельзя назвать продающим, но если в нём будет достаточное количество юмора и оригинальности, он может запомниться. Обязательное условие — это наличие кнопки возврата на домашнюю страницу. Вот вам примеры такого исполнения:
Ох, капитан, мы потерялись. (404. Это не то место, где ты должен быть) Идти домой
Хлоп! Я стесняюсь… Извините, Вы попали на «битую» страницу Свалить отсюда
Ссылки на основные разделы
Как вариант, создать страницу 404 с ссылками на основные разделы, чтобы если клиент вдруг попал туда, куда не хотел попасть, он мог быстро вернуться в тот раздел, что искал, ну либо заинтересоваться чем-то другим. При этом дизайн также важен как и в первом случае. Делайте уклон на оригинальность и юмор.
Упс! Я стесняюсь… Мы не можем показать страницу, которую Вы ищите.
Попробуй ещё раз/поиск
Возможно клиент искал нужный контент и его не нашел, но он то у Вас есть. Для этого ему нужно показать поле для поиска и предложить попробовать найти его еще раз. В этом случае вам нужно сделать удобный поиск, который не отпугнёт. Мы, к слову, пользуемся официальным поиском яндекса на своём блоге.
Реклама продукта
Раз уже так случилось, что перед клиентом страница 404, то почему бы не воспользоваться моментом и не показать ему свой продукт или услугу во всей красе, ну и, конечно же, не забыть предложить перейти по ссылке, чтобы узнать подробнее. Причём показать Ваш продукт можно даже когда он искал что-то другое. В идеале, не просто показать, но и сделать специальное предложение на него.
Пример 1:
Пример 2:
Интерактив
Чтобы клиент чуть больше провёл на Вашем сайте, и чуть больше повзаимодействовал с ним, можно на данной странице создать “интерактив”, с которым он может что-то поделать, потаскать, покликать, посмотреть или даже поиграть.
Пример 1:
Пример 2:
Форма захвата
Раз к Вам попали, значит это судьба. Только вот она жёстко бьёт, и выражается это в том, что больше половины людей уходит с ошибки в закат. Поэтому чтобы его не терять, и чтобы он к вам ещё раз вернулся — нужно взять его контактные данные и добавить в свою e-mail рассылку. Главное создать настолько вкусное предложение, от которого сложно будет отказаться и подчеркнуть ярким дизайном.
Это наш вариант страницы, на который Вы можете легко попасть введя in-scale.ru/любыеслова. Самое интересное, что такого рода ошибок почти нет на просторах интернета. Поэтому рекомендую сделать акцент именно на этом, если ваш бизнес подразумевает e-mail маркетинг.
Коротко о главном
Страница ошибки всегда вызывает негатив, поэтому его нужно развернуть в нужную нам сторону. Для этого нужна правильная страница 404, которая использует позитивный смысл, креативное изображение, запоминающийся дизайн, мощный текст и посыл, что нужно сделать дальше.
Тут и встаёт вопрос, что нужно Вашему посетителю в тот момент, когда он попал на эту страницу и как его плавно перевести на то, что хотите от него Вы. Поэтому сейчас, когда Вы уже знаете как сделать 404 страницу, немного подумали и скорее принимаемся за реализацию, тем более это сделать довольно легко и дёшево (дизайн и вёрстка выходит около 2-3 т.р.).
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите ctrl+enter
Как сделать страницу ошибки 404
Давайте рассмотрим, для начала, что же это вообще за страница с ошибкой 404 (error 404 not found). Почему ее выдает и что она означает?Страница с ошибкой 404 не найдена (Error 404 Not Found), означает, что пользователь набрал адрес несуществующей страницы в адресной строке своего браузера, либо же перешел по нерабочей ссылке. Ссылка может быть нерабочей по нескольким причинам:
- Вебмастер допустил ошибку в URL при добавлении ее на свой сайт.
- Адрес страницы, на которую вела ссылка, изменился.
- Страница была удалена с сервера.
Зачем нужна страница ошибки 404 не найдена
При попадании на страницу 404 (Not Found), пользователь с большой вероятностью, просто на просто, покинет ее, либо вернется на предыдущую страницу. Очень малая доля посетителей обрежет URL и вернется на один уровень вложенности вверх и попытается найти интересующий его документ. Скорее всего, он обратится к поисковой системе и найдет ответ там, уникальной информации, уже, по сути, нет, всегда найдется аналог, способный удовлетворить нужный запрос. И на Ваш сайт он уже вряд ли вернется. А владельцы сайтов, особенно молодых, не должны так разбрасываться трафиком, который на начальных этапах на вес золота. Поэтому нужно создать свою страницу ошибки 404 и придать ей тот стиль, оформление и функционал, который поможет найти ему информацию. Посетитель будет доволен, а вебмастер закроет брешь, которая поможет избавиться от утечки трафика.
Как сделать свою страницу ошибки 404
Страница с ошибкой 404, по сути — обычная веб-страница. Для того, чтобы посетитель, перешедший по неправильному адресу, получил адекватную страницу 404, необходимо внести изменения в файл.htaccess, который должен быть расположен в корневой директории сайта.
Если же файла нет, то необходимо его создать, воспользовавшись каким-либо текстовым редактором (Dreamweaver, Notepad++ и пр.). У файла не должно быть расширения.
Вот что там нужно прописать:
ErrorDocument 404 needsite.net/404.html
Имя страницы и расширение можно поменять на любое другое (Например: 404NotFound.php, error_404.html). Если страница расположена не в корневой директории, то необходимо прописать полный путь к ней.
Как редактировать страницу 404 в WordPress
Файл страницы ошибки 404 not found расположен в папке темы WordPress.
Путь к файлу: wp-content\themes\название темы\404.php
Тема, которая сейчас стоит на моем сайте, сделана с помощью Artisteer. К сожалению, темы, созданные с помощью этого софта получаются несколько тяжелые и сложные для редактирования.
Чтоб было понятнее, вот содержание моего файла 404.php:
За содержание контента страницы отвечает функция theme_404_content() в файле functions.php, которую и необходимо редактировать.
Само собой, можно вообще удалить строчку с выводом этой функции и оформить страницу в произвольном стиле.
Обычно же, темы содержат более понятную структуру. Нет этой излишней вложенности функций. И средствами html и css можно легко сделать красивую страницу 404.
Редирект со страницы ошибки 404
Бывают ситуации, когда у вебмастера появилась необходимость изменить URL конкретной страницы, либо же на эту страницу ведет битая ссылка, по которой идет определенное количество посетителей, но они не попадают на нужную им страницу.
То есть, можно предположить, что именно ищут люди, попавшие на эту страницу. Показывать им страницу с ошибкой 404 нецелесообразно, так как можно их упустить.
Тут на помощь приходит редирект 301. Но, поможет он лишь в тех случаях, если страница по-прежнему существует, но по другому адресу. Ставить же редирект на главную страницу, либо же на любую другую, которую Вы посчитаете достойной, не стоит.
В WordPress есть функция реализации умного редиректа, при изменении URL страницы, пользователь будет перенаправлен со старого URL на новый. Это частично решит проблему с внешними ссылками.
Оформление страницы ошибки 404
Прежде всего, необходимо уведомить посетителя о том, что запрашиваемой страницы не существует и Вы приносите свои извинения.
На странице должна быть форма поиска, чтобы посетитель смог найти ответ на интересующий его вопрос со страницы вашего сайта и ему не пришлось бы обращаться к поисковой системе.
Так же должны присутствовать элементы навигации: меню, ссылки на главную страницу.
Для того, чтобы страница ошибки 404 не отображалась в результатах поиска, необходимо убедиться в том, что при запросе страницы, которой не существует, ваш веб-сервер возвращал действительный код статуса HTTP 404.
Для Вордпресса реализовано оформление под общий стиль дизайна сайта с возможностью вывода тегов, случайных статей и формы поиска по сайту (которую лучше заменить на форму поиска от Гугла). Кроме того, элементы шаблона хедер, футер и сайдбар так же присутствуют на странице, что позволит сориентироваться пользователю.
Владельцы некоторых сайтов пренебрегают функционалом и юзабилити в пользу красоты и креатива.
Получается довольно-таки симпатично, пусть и не практично:
- proteys.info/404/ — танцы гасторбайтеров.
- kinnet.ru/404.html — бедный сервер.
- bluedaniel.com/dfdf
- derzko.ru/404/
Красивая страница 404, без наличия необходимой навигации, пусть и сможет удержать посетителя на какое-то время, но тем не менее, не даст возможности конвертировать его в покупателя. Решать Вам!
Создание и оформление 404 страницы для сайта: крутые примеры дизайна страницы 404
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Ошибка 404 или Not Found («не найдено») — код ответа сервера на несуществующую страницу на сайте.
Как это работает?
Весь процесс происходит по протоколу передачи данных HTTP. Клиентское приложение формирует и отправляет запрос серверу. Сервер, в свою очередь, обрабатывает данный запрос и формирует ответ.
В нашем случае код ответа- 404. Ответ сервера выглядит следующим образом:
Причины 404 ошибки
Красивая страница 404 для сайта обязательно вам понадобиться, чтобы показать ее пользователю, когда тот:
- Перейдет по неправильной ссылке, которая содержит синтаксическую ошибку или просто опечатку.
- Попадет на страницу, которая в данный момент не существует. Это означает, что данные могли перенести или вовсе удалить. Также можно предположить, что данной страницы (а значит и ссылки) вообще не существовало.
В любом случае страница 404 ошибки уведовляет пользователя о том, что страничка, которую он намеревался посмотреть, не найдена.
Как сделать 404 страницу?
В первую очередь следует разобраться с тем, как формируется страница 404 для сайта. На самом деле это такая же страница, как и любая другая на вашем веб-проекте.
Если вы используете какую-то CMS, то вам нужно знать структуру файлов и страницу, которая отображается при отработке 404 кода ошибки. Если ваш сайт не на движке, то вас спасет системный файл .htaccess, который располагается в корневой папке вашего сайта. В случае если он отсутствует, создайте его сами.
Как сделать страницу 404? Необходимо просто прописать в данный файл следующую инструкцию:
ErrorDocument 404 //semantica.in/404.phpВсё довольно просто!
Страница 404 для сайта: общие рекомендации
Во первых, 404 страница должна быть! Страница 404 ошибки безусловно должна присутствовать на каждом сайте.
В небольших проектах уменьшить вероятность возникновения 404 ошибки можно используя программу Xenu’s Link. С её помощью вы можете отыскать все битые ссылки на сайте и выполнить следующие действия:
- если ссылка страницы была изменена, необходимо изменить URL ссылки на новый;
- если страницы уже не существует — просто удаляем ссылку.
К сожалению, Xenu не спасает от пользователей, которые могут неправильно ввести текст ссылки и не застрахует от битых или неактуальных внешних ссылок, которые введут на страницы вашего сайта.
Оформление 404 страницы
По-умолчанию страница 404 ошибки представлена в виде пустой страницы с надписью 404 Not Found, также возможна ситуация с редиректом на страницу хостинга, услугами которого вы пользуетесь.
Значительной доле пользователей всемирной паутины не достаточно предоставить страницу в таком виде — они просто не поймут что произошло, почему сайт вдруг исчез и переслал работать. Это означает только одно — потеря клиента. Но не будем опускать руки и рассмотрим эту ситуацию под другим углом. Как оформить страницу 404 и удержать гостя на сайте?
Текст для 404 страницы
- Скажите “Нет!” технической информации!
- Большинству пользователей знаком термин “404 ошибка”, но не стоит углубляться в причины её возникновения и давать дополнительные технические рекомендации. Донесите пользователю суть ошибки.
- Предоставьте полезный контент!
Необходимо дать полезную информацию в сложившейся ситуации и натолкнуть пользователя на действие которое поможет решить проблему.
Это можно реализовать разными методами:
- разместить меню сайта. Не стоит забывать о ссылке на главную страницу сайта
- разместить полезные ссылки- это может ссылки на популярный или новый контент.
- Разместить строку поиска по сайту- для того чтобы пользователи нашли то что они искали.
В оформлении 404 страницы важно не переусердствовать — не стоит слишком нагружать ее контентом.
Дизайн страницы 404
Визуальное оформление 404 страницы не должно выбиваться из общего дизайна.
Сделайте 404 страницу изюминкой сайта! Добавьте креативности страницы с ноткой юмора — это привлекает и удерживает посетителей.
В сети множество примеров того, что значит оригинальная и красивая страница 404. Я не поленился и нашел для вас несколько:
Не стоит забывать!
1. Редирект на 404 страницу должен осуществляться без изменения URL страницы. 2. Следите за битыми ссылками на вашем сайте!
В совокупности выполнение этих рекомендаций даст положительный эффект. Не рассматривайте 404 страницу как техническую константу сайта и даже в сложившейся неприятной ситуации она послужит важном инструментом в привлечении посетителей.
И напоследок вот вам пример того, как мы оформили страницу 404 для своего сайта:
Как правильно оформить страницу 404 · Блог PromoPult
Каждый пользователь, пожалуй, хоть раз оказывался на странице 404 и, как правило, сразу покидал ее. Но если ты владелец сайта, то совсем не хочется, чтобы посетители, на привлечение которых потрачены деньги и время, вот так просто уходили. Что делать? Необходимо правильно настроить и оформить ненайденную страницу, чтобы трафик оставался на сайте. Далее рассмотрим, как это сделать.
Откуда берется ошибка 404?
Каждое число в номере ошибки имеет свое значение и тем самым подсказывает, что могло случиться. 4 говорит о проблеме на стороне клиента, а не сервера (тогда было бы 5). 04 – об ошибке «not found» (не найдено). Причин для отсутствия страницы может быть несколько, например:
- изменили URL страницы, переместив ее в другой раздел сайта;
- неправильно прописали ссылку на стороннем сайте;
- страницу просто удалили;
- допущены ошибки во внутренней перелинковке сайта;
- пользователь опечатался при наборе URL в строке браузера и др.
Но будем честными: пользователю все равно, что у вас с сайтом. Ему нужна информация, а из-за ошибки он ее получить не может. Ресурс воспринимается как нерабочий, и посетитель его покидает. А как же еще поступить, когда видишь непонятный текст? Невольно закроешь вкладку.
Чтобы сервер не пугал посетителей таким сообщением, страницу ошибки 404 нужно корректно оформить. Рассмотрим способы, как это сделать.
Сохранить дизайн сайта
Страница 404 должна быть выполнена в общей стилистике сайта. Шаблон, логотип, рубрики, меню – все как у вас на ресурсе.
Второй момент в дизайне – изображения и видео. Обязательно используйте тематические картинки на этой странице (желательно с юмором) и если будет уместно, то и видео! Юмор расположит к себе пользователя и даст понять, что о нем все-таки подумали.
В этом и следующем примере владельцы сайта креативно подошли к оформлению страницы, но забыли о пользе для посетителя и его направлению по конверсионному пути.
Польза для посетителей
Казалось бы, ну какая польза от страницы с ошибкой. Но даже здесь придется проявить внимание к пользователю. Разместите на странице строку поиска, чтобы он сразу мог продолжить искать информацию, не уходя с вашего сайта. Поставьте ссылку на главную страницу, выведите список популярных записей, дайте ссылку на карту сайта и предоставьте возможность посетителю сообщить о битой ссылке. Эти действия помогут задержать пользователя на сайте, и, возможно, он продолжит переход по страницам.
Пример выше довольно экстравагантный, но здесь есть и ссылки на «популярное», и на главную, и на поиск. Страница с юмором и точно цепляет.
Хороший вариант страницы 404, остается добавить изображений и оформить в общем дизайне сайта. Все четко, понятно, полезно для посетителя.
Вежливое общение
Даже на странице ошибки нужно общаться с пользователем. Поприветствовать, кратко и понятно объяснить, что произошло, и проявить готовность ему помочь.
Ресурс объяснил нам проблему, кратко рассказал о преимуществах сервиса, и мы можем сразу перейти на иные разделы сайта или зарегистрироваться.
Как избежать ситуации 404?
Ситуации с несуществующими страницами на сайте избежать не удастся. Да в них и нет ничего плохого, если только настроен единственный верный код статуса — 404 Not Found.
Проблемы могут возникать в том случае, если страницу переместили в другой раздел сайта, изменили ее URL, и при этом не настроили 301 редирект. Ссылка получается битой. Этого следует избегать, правильно прописывая правила перенаправления в файле .htaccess (технические детали вы найдете в выпуске рассылки №36).
Отслеживайте битые ссылки. Сервис для вебмастеров Google Search Console укажет на них во вкладке «Ошибки сканирования», а Яндекс.Вебмастер — в разделе «Исключенные страницы».
Включите автоматическое уведомление о проблемах на сайте, чтобы решать их своевременно.
Резюме
Даже страница об ошибке на сайте должна быть максимально пропитана желанием помочь и угодить посетителю ресурса. Для чего? Чтобы пользователь не ушел, ведь на его привлечение были затрачены силы и средства.
Не оставляйте страницу 404 пустой, общайтесь, используйте юмор, дизайн, ссылки – весь возможный арсенал, чтобы ресурс был полезен и интересен пользователям. Остается открытым вопрос: оказывает ли ошибка 404 негативное влияние на поисковую видимость сайта? Об этом вы узнаете из видео специалиста по аналитике Руслана Байбекова.
Если вы самостоятельно затрудняетесь настроить корректную обработку несуществующих страниц на сервере, команда специалистов SeoPult поможем вам сделать это в рамках новой комплексной услуги «Оптимизация сайта».
Как правильно сделать 404 страницу, чтобы клиент не убежал — E-pepper.ru
Проблема битых ссылок — один из бичей интернет-магазинов. Пользователь, попадающий на «страницу 404», может испугаться, ничего не понять и уйти с сайта. Так вы потеряете потенциального покупателя. Однако если подойти к созданию такой страницы с умом, то, наоборот, сможете привлечь и заинтересовать клиента. И уж точно поднять его настроение перед знакомством с сайтом. Как это сделать? Руководитель отдела SEO продвижения SEOXL Григорий Пащенко составил чеклист для грамотной 404 страницы и привёл несколько отличных примеров их реализации.
Ошибка 404 или Not Found («не найдено») — стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу. Ошибку 404 не следует путать с ошибкой «Сервер не найден» или иными ошибками, указывающими на ограничение доступа к серверу. Ошибка 404 означает, что запрашиваемый ресурс может быть доступен в будущем, что однако не гарантирует наличие прежнего содержания. Пользователи наиболее часто сталкиваются с ошибкой 404 при посещении так называемых «битых» или «мёртвых ссылок», что делает, таким образом, ошибку 404 одной из наиболее узнаваемых ошибок в сети Интернет.
Поблагодарим Википедию за данное определение и перейдем к тому, кто виноват и что с этим делать.
Основные задачи хорошей 404
-
Не испугай!!!
-
Привлеки внимание и заинтересуй
-
Покажи маршрут как отсюда выбраться
-
Дай привилегию посетителю
-
Грамотно отработай код для SEO
Начнем с того как не испугать и не спугнуть Вашего дорогого посетителя. Приведу сразу пример, как делать не нужно. Вы не поверите, но мой фаворит в этом деле это его величество Google. Представьте себе ситуацию, Вам прислали ссылку, Вы нашли ее где-то на форуме, или просто перешли по ней перемещаясь между различными сервисами поисковика. Ссылка оказалась битой и Вы лицезреете вот это величие.
Что дальше делать и куда переходить не совсем понятно. Вернуться на главную можно кликнув на значок Google, но и это на мой взгляд такое себе решение. Понятно, что в современном мире от Google Вы никуда не денетесь, но если бы это был сайт компании в разы поскромнее, маловероятно, что Вы туда бы еще вернулись.
Также до сих пор встречаются дефолтные заглушки, как представлена на скриншоте выше. О такой 404 странице на Вашем сайте, тоже лучше сразу забыть и никогда к ней не возвращаться.
Чеклист для 404 страницы
1. Сразу отказываемся от технического описания на данной странице.
Рядовому пользователю искренне все равно что там произошло с сайтом и почему он здесь.
2. Двигаемся от простого к сложному. Обязательно разместите ссылку на главную страницу сайта. Она будет своего рода спасательным кругом для уже почти ушедшего клиента.
3. Разместите основные контакты: email, телефон и ссылки на группы в социальных сетях. Возможно клиент пожелает связаться с Вами в обход сайта.
4. Добавьте меню сайта с подразделами, чтобы можно было удобно вернуться в необходимый пункт.
5. Добавьте строку поиска по Вашему сайту. Так посетителю будет намного проще вернутся к товару, который он искал.
6. Дайте клиенту скидку. Если уж Вы косякнули, то предоставьте пользователю небольшой дисконт 3-5 процентов (можно больше если это возможно). Вы не обеднеете, а человека явно обратит внимание на выгодное предложение. Будьте осторожны, я, ну тот самый который пишет эту статью, всегда чекаю 404 страницы на скидки. Как то так.
7. Фидбек. Реализуйте функционал, который позволит попавшему в 404 ситуацию посетителю сообщить Вам об этом. Конечно же, может ситуация возникает не с Вашей стороны, но лишний раз перепроверить это точно не повредит.
8. SEO и 404. Убедитесь, что на сайте отсутствуют ссылки ведущие на 404 страницу. В сети масса бесплатных аудитов, которые могут Вам в этом помочь. Наиболее распространенные и простые конечно же инструменты вебмастера от Яндекса и Google.
9. Будьте уникальны (опциональный пункт). При возможности постарайтесь сделать интересную, забавную и интерактивную 404 страницу. Это нужно для того, чтобы сарафанное радио захватило как можно большее количество человек, при достижении цели. Потому, что люди охотно делятся уникальными примерами со своими друзьями, а может быть о Вашей 404 напишут в какой-либо статье. Лишняя живая ссылка Вам точно не повредит.
Подведем итог
При создании с нуля или разработке нового дизайна страницы 404 постарайтесь попасть в тематику Вашего сайта и не бойтесь проявлять провокационный креатив. Например если у Вас сексшоп, то 404 страница с поникшим огурцом будет как нельзя кстати. Экспериментируйте и будьте уникальны, мы даем Вам общие советы и направление мысли и разумеется верим, что у Вас получится самая толковая 404 страница, которую включат в виде примера в будущих статьях. Успеха!
Бонус — наиболее интересные примеры 404 страниц по мнению автора.
Практически все помнят игру Galaxian на приставке денди. Если честно я подзавис на несколько минут играя на данной странице и тем самым немного поправил поведенческие факторы данному сайту. https://www.kualo.co.uk/404
А если Вы наберете не менее 1000 очков, то получите скидку на оплату хостинга.
https://www.orangecoat.com реализовали блок-схему, с вариантами действий при попадании на несуществующую страницу.
https://hakim.se/ зря Вы сюда попали…
https://key-seo.com дает возможность загнать кота в угол. Такой шанс упускать нельзя.
https://klaus.dk назад в 90е.
https://mashable.com играет на ситуации, которая случалась с каждым.
https://www.imdb.com отображает различные цитаты из фильмов переделанные на мотив ошибки 404.
Пожалуй, закончу с примерами по той простой причине, что начал замечать некоторую систематику в выбранных мной вариантах. Не хочу и не буду Вас ограничивать. Создайте свою самую лучшую страницу. Спасибо, что дочитали до конца.
Страница 404 Not Found на сайте Joomla
Вступление
Здравствуйте. В этой статье поговорим, как не упустить посетителя сайта, если он попал на него по ошибочной ссылке и получил от сервиса ответ 404 (NoFound).
Об ошибке 404 (NoFound)
Я уверен, что вы знаете, но напомню, ответ 404 (NotFound), означает, что по запрашиваемому URL страницы, ничего не найдено, то есть, такого адреса нет вовсе или введен ошибочный URL.
Причин в получении такой ошибки несколько:
- Такой страницы нет вовсе;
- В написании адреса допущена ошибка.
Отмечу, что ошибки отдают и адреса, в которых неправильно использовался регистр расширения документа. Например, расширения jpg и JPG или html и HTML это расширения разных файлов. Правда, ошибка может быть не 404, а ошибка 500 (Internal Server Error – внутренняя ошибка сервера, а именно представление не найдено [name, type, prefix]: article, HTML, contentView).
Как выглядит ваша Страница 404 на Joomla 3.x
Чтобы посмотреть страницу ошибок на своем сайте, достаточно в адресной строке браузера, к вашему домену через слеш ввести любой набор знаков и/или букв. Например: http://you_domen/gakdjshakjhak.
Так ли важна Страница 404 на Joomla 3.x
Встает вполне справедливый вопрос, зачем беспокоится о странице ошибок 404. Есть она, и есть, зачем с ней возится. Чтобы ответить на этот вопрос, давайте посмотрим статистику посещений 404 страницы на одном сайте Joomla, то есть посмотрим, сколько раз посетители получали вместо желаемой страницы сообщение 404 (Notfound).
У меня, первое место по посещениям занимает страница 404. Если к этому прибавить, что посетители попадают на 404 страницу по выдаче поисковиков, становится понятно, что оставлять 404 страницу «в покое» нельзя.
Кроме этого. Страница ошибок сайта должна отдавать ответ сервера 200 OK, а не 404 NotFound. Проверить ответ любой страницы ошибое можно в Янднес.Вебмастере в разделе Инструменты>>Ответ сервера.
Как использовать 404 страницу для своего блага
Главная задача, чтобы не потерять пользователя, который попал на 404 страницу. Есть два варианта использования страницы 404:
- Сделать красивую, цепляющую страницу ошибок и на ней поместить навигацию по сайту, чтобы пользователь не «убежал» с сайта, а продолжил поиск необходимого материала.
- Вариант второй, сделать автоматическую переадресацию, со страницы 404 на любую страницу сайта, например, на главную страницу.
Варианты страницы 404 (NoFound) на Joomla 3
Системная станица 404 Joomla
На Joomla 2,5 была единственная системная станица 404 Joomla, в виде красного прямоугольника со строками информации, с сообщениями о возможных причинах, как вы сюда попали. На странице ошибок есть одна ссылка, на «Домашнюю страницу» сайта. На CMS Joomla 3 информация на странице ошибок осталась прежняя, а внешний вид привязан к шаблону.
Фото Примеры стандартных страниц ошибок Joomla 404
Где прописана Страница 404 на Joomla 3.x
Для того чтобы создать свою страницу ошибки 404, нужно понять, где и как, она прописана в каталоге сайта.
Страница лежит в каталогах тем (templates/название_темы), а сам файл страницы ошибок называется error.php. Кроме этого, в каталоге templates/название_темы лежит файл templateDetails.xml. В этом файле должна быть строка, определяющая вывод файла error.php.
Почему я не вижу системную страницу ошибок Joomla 3
Бывают случаи, когда системная ошибка Joomla не выводится на сайте. Для исправления делаем следующее:
- Проверяем наличие файла error.php и строки с «пропиской» этого файла в templateDetails.xml;
- Проверяем, наличие в каталоге сайта файла .htaccess. Если нет, переименовываем существующий файл htaccess.txt в .htaccess. Всё, смотрите системную ошибку 404.
Как сделать свою страницу 404 Not found на Joomla 3
Создать свою страницу 404 Not Found на Joomla 3 можно несколькими способами:
©Joomla3-x.ru
Статьи по теме
Как создать страницу с ошибкой 404 для вашего веб-сайта | Рахит | Дизайнерские рецепты
Шаг 1. Используете ли вы конструктор веб-сайтов, например Squarespace или Weebly?
Если да, то на нем уже должна быть страница с ошибкой 404, которую можно использовать напрямую для загрузки изображения и добавления кнопок. Вы почти закончили.
В моем случае мой веб-сайт работал локально. Если вы похожи на меня, идите дальше!
Шаг 2. Создайте собственную страницу 404 в HTML.
404 страница моего портфолио Шаг 3: Ищите “.htaccess »в корневом каталоге вашего сервераFTP на свой сервер и найдите этот файл в корневом каталоге. Вам нужно будет его отредактировать. Если вы не можете его найти, вам придется его создать. Назовите его «.htaccess». Ничего до и после . Просто «.htaccess» .
Шаг 4. Отредактируйте файл .htaccess
Откройте его и добавьте следующую строку:
ErrorDocument 404 /not-found-page.html
… где /not-found-page.html — это полный путь к новая пользовательская страница 404, которую вы создали.
Этой строкой мы просто сообщаем серверу, что в случае ошибки 404 верните этот файл в браузер.
Шаг 5. Убедитесь, что путь указан правильно, и проверьте его.
Попробуйте найти страницу, которой нет на вашем веб-сайте. Вы должны получить свою пользовательскую страницу 404, которую вы указали в файле .htaccess.
Шаг 6: Сработало? Если нет, обновите настройки вашего сервера.
В моем случае, поскольку я запускаю свой веб-сайт локально на Mac, Apache не позволяет настраивать.htaccess файл . Мне пришлось зайти в конфигурацию Apache и отредактировать настройки.
Вот как я это сделал для всех, кто интересуется и идет по тому же пути:
Вуаля! Вот и все для создания пользовательской страницы 404. Он должен отлично работать на вашем сайте. Если у вас все еще возникают проблемы, подумайте, как изменить конфигурацию вашего сервера, чтобы разрешить использование пользовательских страниц 404.
Как создать большую пользовательскую страницу ошибки 404
Обновлено 16.07.20, чтобы включить новую информацию.
Вы потратили много времени на то, чтобы убедиться, что ваш веб-сайт удобен для пользователя, имеет описательную навигацию, организован разумным образом, но что, если кто-то допустит опечатку при вводе URL-адреса? Что делать, если другой веб-сайт ссылается на страницу, которой у вас больше нет? Что увидит пользователь на вашей странице с ошибкой 404?
Если это страница ошибок сервера по умолчанию, это будет некрасивый, сбивающий с толку опыт, который обязательно их отпугнет:
Страницы ошибок сервера довольно грубые для просмотра, и что еще хуже, они не помогают пользователям ориентироваться на фактический веб-сайт.
Простая страница с ошибкой 404 лучше, потому что у нее есть основная навигация, но все еще не идеальна:
Страница с ошибкой 404 с redwingshoes.comПроблема в том, что на таких страницах непонятно, что происходит, и они этого не делают. t помочь пользователям оставаться на сайте.
eFax имеет настраиваемую страницу 404, которая довольно хороша. Это не креативная или глупая страница 404, но она очень хорошо помогает пользователям вернуться в нужное русло:
Страница с ошибкой 404 с сайта efax.comСоздать работающую настраиваемую страницу 404 несложно.Следуя инструкциям в этом руководстве, вы можете создать страницу 404, которая будет удерживать пользователей от ухода с вашего сайта, помогая им найти то, что они ищут.
Шаг 1. Дизайн страницы
В начале процесса дизайна вам нужно решить, насколько забавной и креативной должна быть ваша пользовательская страница 404. У некоторых брендов уже есть элементы креативного дизайна или забавы, и страница 404 — отличный способ это продемонстрировать. В Canva есть отличный список вещей, которые можно сделать, чтобы страница 404 была креативной и интересной.
Страница ошибки 404 от moz.comОднако не все страницы 404 должны быть креативными. Некоторые бренды более серьезны, и их страницы 404 могут быть ориентированы только на то, чтобы направить пользователей туда, куда они хотят.
В любом случае хорошая страница 404 должна иметь следующие функции:
- Четкое указание на то, что страница, запрошенная пользователем, недоступна
- Совет, который поможет вашим пользователям исправить возможную ошибку в URL-адресе
- Основной заголовок и навигация в нижнем колонтитуле
- Ссылки на важные разделы веб-сайта
- Строка поиска для функции внутреннего поиска веб-сайта
По крайней мере, ваши страницы 404 должны сообщать пользователю о проблеме с его запросом.Для этого нам даже не нужно использовать термин «404». Людям, которые не являются специалистами по цифровому маркетингу, не нужно знать коды статуса ответа HTTP.
Мы хотим, чтобы пользователь понимал, что даже если контент, который им нужен, находится не по тому URL, который они использовали для перехода на наш сайт, он, вероятно, все еще доступен, и они могут перейти к нему. Таким образом, они с меньшей вероятностью откажутся и перейдут на сайт конкурента, а вы увеличите шансы, что они совершат конверсию на вашем.
Шаг 2. Настройка сервера
В настоящее время большинство систем управления контентом имеют встроенную функцию для страниц с ошибками 404, но не всегда.Если ваша инфраструктура не поддерживает их из коробки, вам понадобится ваш разработчик, чтобы настроить сервер для этого. Вот технические инструкции для серверов Apache, Microsoft IIS и Nginx, если вам нужно сделать это самостоятельно.
Если вам необходимо настроить свой веб-сервер для отображения пользовательского содержимого страницы ошибки, простой способ сгенерировать HTML для страницы ошибки — скопировать исходный код обычной страницы веб-сайта. Измените раздел основного содержимого, чтобы отображалось сообщение об ошибке, и ваша страница с ошибкой 404 будет хорошо соответствовать остальной части сайта.
Если ваш веб-сайт разработан как приложение с такими фреймворками, как ReactJS, Angular или Ruby on Rails, вам понадобится часть приложения для маршрутизации. Эти подходы имеют тенденцию выглядеть как создание всеобъемлющего маршрута, который отправляет пользователей на компонент страницы 404.
Изучая этот пост, я обнаружил новую идею рекомендовать наиболее вероятное исправление несуществующего URL. Если ваша инфраструктура поддерживает этот тип функции, обязательно добавьте ее на страницу ошибки.
Шаг 3. Проверьте свою конфигурацию
Как бы ни была настроена ваша инфраструктура, есть несколько передовых методов, которые мы должны использовать для правильной страницы с ошибкой 404.
Вернуть код ответа HTTP 404
Отображение сообщения об отсутствующем содержимом и возврат кода состояния 200 (обычный ответ для работающей веб-страницы) запутает сканеры, и вы получите программные ошибки 404 в поисковых консолях. Проверьте это с помощью сканера, такого как ScreamingFrog, или средства проверки кода состояния HTTP, введя поддельный URL-адрес, например «www.yourbrand.com/asdf ».
Присвойте странице ошибки описательный тег заголовка
Заголовки страниц видны на вкладках браузера и доступны пользователям, использующим вспомогательные технологии, такие как программы чтения с экрана. Мы хотим, чтобы наше сообщение об ошибке было понятно всем. Присвоение странице ошибки уникального заголовка также поможет нам в дальнейшей работе с веб-аналитикой.
Поместите веб-аналитику на страницу с ошибкой
Нам нужно узнать, как часто пользователи сталкиваются со страницей 404 и куда они переходят.
Не перенаправлять на страницу с ошибкой
Убедитесь, что ваш веб-сайт просто отображает содержимое страницы с ошибкой, а не перенаправляет пользователя на URL, например / 404 или / error.html. Перенаправление помешает пользователям изучить проблемный URL и не отправит полезную информацию в вашу веб-аналитику.
Не перенаправлять на домашнюю страницу
Отправка всех пользователей, которые в противном случае увидели бы сообщение об ошибке, на домашнюю страницу кажется разумным решением, но поисковые системы не ценят это и в любом случае будут рассматривать этот экземпляр как программный 404.
Не используйте перенаправление мета-тега обновления
Я видел, как некоторые веб-сайты используют мета-тег обновления для отправки пользователей в другое место после того, как они находились на странице сообщения об ошибке в течение нескольких секунд.Не делай этого. Переход пользователя со страницы без его согласия обычно является плохой практикой.
Шаг 4. Отслеживание сеансов 404 в Google Analytics
Как ни парадоксально, мы не хотим, чтобы пользователи попадали на наши страницы с ошибками 404, но мы хотим отслеживать этот трафик, когда они это делают. Мы хотим знать, насколько хорошо наша страница с ошибкой восстанавливает сеанс пользователя и направляет его к содержанию.
Мы также хотим знать, какие URL-адреса не работают, чтобы мы могли исправить что-то, что изменилось на нашем веб-сайте, или перенаправить URL-адрес 404 на что-то релевантное.К счастью, если мы будем следовать лучшим практикам, легко увидеть, как поживают потерянные пользователи, в Google Analytics.
Посмотрите, какие URL-адреса возвращают 404
Создайте сегмент для отображения только тех страниц, которые используют тег заголовка вашей пользовательской страницы 404:
Затем перейдите в Поведение> Контент сайта> Все страницы, чтобы просмотреть отчет о просмотрах страниц с ошибками 404:
Здесь мы видим, что пользователи все еще переходят к некоторым сообщениям, которые мы удалили в проекте очистки контента. Чтобы решить проблему, нам нужно будет создать переадресацию для них, но как наша страница 404 работает после того, как люди ее увидят?
Чтобы ответить на этот вопрос, нам нужно взглянуть на сводный отчет по навигации для одной из этих страниц:
Только 44% пользователей покидают сайт после просмотра этой страницы.Неплохо, но не идеально.
Посмотрите, какие страницы отправляют трафик
Если мы хотим увидеть, какие другие домены отправляют пользователей на наши страницы 404, мы можем добавить полный реферер в качестве дополнительного параметра в отчет о просмотрах страниц:
Отчеты о неработающих обратных ссылках должны дать нам большую часть эти страницы с течением времени, но службы отчетов об обратных ссылках ограничены тем, насколько быстро они могут сканировать Интернет. Если у нас есть срочная потребность узнать, какие другие страницы отправляют пользователей, которые рискуют покинуть наш сайт, этот отчет дает нам это.
Link Rot — это реально, и все в порядке
Сеть не статична. Страницы постоянно создаются и удаляются, а ссылки между этими страницами рвутся и исчезают каждый день. Это явление называется «гниль звеньев» и возникает естественным образом.
Наши ссылки со временем разорвутся. Как специалисты по поисковой оптимизации, веб-менеджеры и хорошие граждане Интернета, мы должны убедиться, что пользователи могут плавно перемещаться по ссылкам. И первая линия защиты — это кастомная страница 404.
Создание HTML 404! Ошибка веб-страницы%
Может быть много причин, по которым пользователь не может получить доступ к веб-сайту. Один из них известен как 404! ошибка. Довольно просто HTML 404! Сообщение об ошибке представляет собой код состояния протокола передачи гипертекста (HTTP), указывающий, что сервер не может найти запрошенный веб-сайт. Другими словами, ваш веб-браузер может подключиться к серверу, но конкретная страница, к которой вы пытаетесь получить доступ, не может быть достигнута. В этом руководстве мы создадим веб-страницу с ошибкой HTML 404, чтобы настроить то, что видит посетитель, когда попадает туда.Мы также будем использовать CSS для дальнейшего улучшения страницы.
404! Ошибка Почему 404! Ошибка HTMLКогда на вашем экране появляется HTTP 404, это означает, что, хотя сервер доступен, конкретная страница, которую вы ищете, нет. Веб-страница либо не работает, либо больше не существует. Код ошибки 404 может появиться в любом браузере, независимо от того, какой браузер вы используете.
Есть несколько причин, по которым вы можете получить код HTTP 404:
- Типичным триггером сообщения об ошибке 404 является удаление страницы с веб-сайта.
- Страница была перемещена на другой URL-адрес, и перенаправление было выполнено неправильно.
- Вы ввели неверный URL-адрес.
- Хотя это случается очень редко, иногда случаются сбои в работе сервера.
- Введенное доменное имя больше не существует.
К сожалению, неработающие ссылки часто остаются надолго после удаления или перемещения страницы. Даже когда веб-владельцы поддерживают свои веб-сайты, иногда владелец может удалить сайт или изменить название сайта.Это означает, что когда кто-то нажимает на «старую» ссылку, он больше не сможет найти этот сайт. К сожалению, из-за того, что многие люди размещают URL-адреса на веб-сайтах повсюду, в конечном итоге будут ссылки, ведущие в никуда.
Владельцы веб-сайтов часто не проверяют свои внешние ссылки регулярно, что приводит к тому, что пользователи пытаются получить доступ к неработающей ссылке. По этой причине необходимо обслуживание сети.
Создание веб-страницы HTML «Страница не найдена»Если посетитель вашего веб-сайта попадает на старую и несуществующую веб-страницу, сервер, на котором размещен этот веб-сайт, покажет ошибку «404», которая в основном говорит о том, что страница не может быть найдена.Вместо того, чтобы разрешать серверу показывать пресную страницу с ошибкой по умолчанию, вы можете создать свою собственную и подойти к ней настолько креативно, насколько захотите.
Давайте перейдем к первому шагу нашего руководства.
Шаг 1. Создайте целевую веб-страницу в формате HTMLДавайте начнем с простого создания базовой HTML-страницы. Это станет основой для создания более увлекательного и информативного 404! Ошибка веб-страницы, на которую посетители попадают.
Откройте текстовый редактор, сохраните файл как « beachlinesurfteam.html ”и вставьте следующий HTML-код. Когда закончите, снова сохраните файл.
/ body> |
Чтобы помочь тем, кто попал на эту «несуществующую» страницу, вы можете добавить некоторую полезную информацию, которая направит их на правильный путь.Возможно, добавьте информацию о том, почему страница больше не существует. Добавьте что-то подобное в HTML. Не стесняйтесь скопировать следующий код и повторно сохранить свой html-файл.
|
На следующем рисунке показан текст , который мы добавили, чтобы сделать страницу более информативной.
Чтобы увеличить шрифт текста, давайте добавим стиль . Скопируйте следующий код и повторно сохраните HTML-файл.
! DOCTYPE html> Это была веб-страница существующей организации.Эта организация больше не существует, так как ее заменила новая организация, которая обучает серфингистов ценностям и любви к океану. Новый сайт: https://www.pleasurepointsurfclub.com/ |
Добавьте изображение и измените цвет текста на собственный шестнадцатеричный цвет, если хотите, добавив HTML для ссылки на изображение.Изображение также может находиться в вашем корневом каталоге.
Создайте «.htaccess ”файл. Этот текстовый файл служит для передачи инструкций серверу.
Возможно, в корневой папке вашего веб-хостинга уже есть файл .htaccess. Если есть, скачайте и исправьте. Это может быть скрытый файл. В таком случае вам может потребоваться изменить настройки сервера, чтобы вы могли просматривать этот файл.
В этот файл « .htaccess » вам нужно будет добавить эту строку:
| ErrorDocument 404 / beachlinesurfteam.html |
Это все, что вам нужно добавить. Вам не нужно добавлять HTML-код.
Это означает, что сервер сообщает серверу, что, когда он обнаруживает ошибку 404 , он должен загрузить файл Shorelinesurfteam.html в корневую папку.
Шаг 3. Сохраните файл .htaccess в корневом каталогеСохраните файл « .htaccess » и загрузите его в корневую папку своего веб-сайта. Когда сервер обнаруживает ошибку "не найдено", отображается страница вашей ошибки.
Теперь, когда посетитель находит веб-страницу (в соответствии с нашим кодом выше)
Вместо того, чтобы видеть это:
Они увидят следующую, более информативную и понятную страницу ошибок, которую вы создали.
Чтобы зеленый текст выделялся больше, вы можете добавить элемент div с цветным фоном как таковой:
| Это была веб-страница существующей организации. Эта организация больше не существует, так как ее заменила новая организация, которая обучает серфингистов ценностям и любви к океану. Новый сайт: https://www.pleasurepointsurfclub.com/ |
Это даст следующее:
Теперь вы можете быть настолько артистичными, насколько захотите, чтобы создать свой модный, информативный 404.html-страница. Всегда помните о посетителях страницы, чтобы улучшить их впечатления.
См. Семейства шрифтов HTML, чтобы узнать, как улучшить текст, а также ознакомьтесь с Учебным пособием по фону CSS, чтобы узнать, как улучшить фон веб-страницы.
Куда дальше?Это введение в ошибку 404 страницы должно стать отправной точкой для дальнейшего исследования управления веб-страницей и неограниченных творческих аспектов, которые предлагает HTML.В следующих блогах вы сможете изучить другие области HTML-дизайна. Продолжайте вдохновляться, исследовать дальше и глубже погружаться в мир веб-дизайна.
Зарегистрируйтесь сегодня в нашей программе «Введение в программирование Nanodegree»!
Начать обучение
Custom 404 Page Лучшие методы
Страница 404 - это что видит пользователь, когда пытается перейти на несуществующую страницу вашего сайта. Это может произойти, если они нажали неработающую ссылку, страница была удалена или неправильно набрали URL-адрес.
Вы можете рассчитывать на то, что ваш сервер вернет стандартную страницу 404, но это может быть непривлекательно и не будет брендирован вашим сайтом. Пользовательская страница 404 может быть помечена вашим сайтом и предоставить полезную информацию
Если у вас есть доступ к вашему серверу, мы рекомендуем вам создать собственную страницу 404. Хороший настраиваемая страница 404 помогает людям находить информацию, которую они ищут, а также предоставляет другой полезный контент, который побуждает людей к дальнейшему изучению вашего сайта.
В этой статье приведены рекомендации по созданию содержимого вашей пользовательской страницы 404. Для информацию о настройке вашего сервера для отображения вашей новой страницы 404, проверьте свой сервер или Интернет документация хостера. Вы все равно должны убедиться, что ваш веб-сервер возвращает код состояния 404 пользователям и сканерам, чтобы поисковые системы случайно не проиндексировали вашу пользовательскую страницу 404.Поскольку страница 404 также может быть стандартной HTML-страницей, вы можете настроить ее как хотите.Вот несколько советов по созданию эффективной страницы 404, которая поможет удержать посетителей на ваш сайт и найдите информацию, которую они ищут:
- Четко скажите посетителям, что страница, которую они ищут, не может быть найдена. Используйте язык, который дружелюбный и гостеприимный.
- Убедитесь, что ваша страница 404 имеет тот же внешний вид (включая навигацию), что и остальная часть твой сайт.
- Подумайте о добавлении ссылок на свои самые популярные статьи или сообщения, а также ссылку на свои домашняя страница сайта.
- Подумайте о том, чтобы предоставить пользователям возможность сообщить о неработающей ссылке.
- Независимо от того, насколько прекрасна и полезна ваша пользовательская страница 404, вы, вероятно, не захотите, чтобы она появляются в результатах поиска Google. Чтобы предотвратить индексирование страниц 404 Google и другие поисковые системы, убедитесь, что ваш веб-сервер возвращает фактический статус HTTP 404 код, когда запрашивается отсутствующая страница.
- Используйте изменение адреса инструмент, чтобы сообщить Google о перемещении вашего сайта.
Как настроить пользовательскую страницу ошибки 404
Пользовательская страница ошибки 404 - сильное улучшение любого бизнес-сайта. Предоставляя полезную информацию посетителям, когда они попадают на отсутствующую страницу, вы превращаете разочаровывающий и сбивающий с толку опыт в то, что действительно может улучшить их впечатление о вашем бренде и подготовить почву для конверсии. Вот пошаговые технические инструкции по настройке пользовательской страницы 404 для различных платформ.
1. Веб-сайт Drupal
- Создайте свою страницу 404 в Drupal CMS.Это может быть так же просто, как создание базовой страницы и добавление на нее некоторого настраиваемого текста и ссылок.
- В разделе администратора Drupal перейдите в раздел Конфигурация> Информация о сайте.
- В разделе «Страницы ошибок» обновите поле пути, чтобы оно указывало на пользовательскую страницу 404.
2. Сайт на WordPress
- По умолчанию WordPress будет искать файл с именем 404.php в вашей теме. В каждой теме WordPress должен быть файл 404.php, но это может быть не настраиваемая страница.
- Вы можете настроить этот файл или создать новый файл с именем 404.php и загрузить его в свою тему вместо текущего. Если по какой-то причине на вашем сайте нет файла 404.php, вы можете создать его как простой HTML-файл с расширением .php, а затем загрузить его в каталог тем вашего сайта.
- Каждый раз, когда возникает ошибка 404, WordPress предоставляет пользователю эту страницу 404.php.
3. Пользовательский / статический веб-сайт - сервер Apache
- Создайте страницу 404 как файл HTML.Имя файла не имеет значения, но для этого примера предположим, что вы назвали его 404page.html.
- Загрузите этот файл в корневой каталог своего веб-сайта.
- Добавьте эту строку в свой. htaccess файл: ErrorDocument 404 /404page.html.
Предложения по содержанию страницы 404
- Дружественный текст, объясняющий ошибку. Обычно здесь помещают что-нибудь остроумное или забавное, чтобы пользователь знал, что то, что он видит, нормально и не беспокоился. Это также хорошо с точки зрения удобства использования и помогает уменьшить разочарование пользователей.
- Полезные ссылки на общие страницы веб-сайта, включая домашнюю страницу, страницу контактов и страницу карты сайта.
- Поле поиска по сайту.
- Телефон и адрес.
- Дизайн отличается от вашего веб-сайта, который предупреждает пользователей о том, что они находятся не на стандартной странице.
Лучшие страницы 404 встречаются редко!
Хорошо продуманная страница 404, безусловно, является маркетинговым активом, но лучше всего она работает, когда ее просматривают нечасто.
С этой целью регулярно проверяйте внутренние ссылки веб-сайтов, чтобы можно было выявить и исправить неработающие ссылки.Кроме того, регулярно просматривайте входящие ссылки на предмет устаревших ссылок, а затем отправляйте издателю запрос на обновление ссылки для таргетинга на текущую страницу.
Как настроить пользовательскую страницу 404 с помощью .htaccess
В этой статье мы покажем вам, как настроить пользовательскую страницу 404 через файл .htaccess . Это позволит вам установить сообщение об ошибке, которое будут получать посетители вашего сайта, когда они запрашивают страницу, которой нет на сервере.
Если вы читали нашу предыдущую статью о страницах с не найденными ошибками 404, то уже говорилось, что обработка ошибок 404 динамически может быть проблематичной, если делать это очень часто.Если вы используете WordPress на своем веб-сайте, вы можете подумать об установке плагина W3 Total Cache, который может обрабатывать статические ошибки 404 для WordPress.
Обычно рекомендуется обрабатывать ошибки 404 с помощью настраиваемой статической страницы ошибок HTML 404 вместо того, чтобы обрабатывать их динамически. Если у вас его еще нет, вы можете узнать о создании пользовательской страницы с ошибкой 404, а если вы хотите добавить расширенные функции к странице с ошибкой 404, вы даже можете узнать об использовании пользовательского виджета страницы 404 от Google.
Самый простой способ изменить файл .htaccess - использовать файловый менеджер cPanel с приведенными ниже инструкциями, хотя вы также можете загрузить файл .htaccess через FTP.
Нет времени прочитать статью? Посмотрите наше пошаговое видео.
Создание или изменение пользовательской страницы 404 через .htaccess
- Войдите в свою cPanel.
- В разделе Files щелкните File Manager .
- Перейдите в корневую папку документов на сайте.
- Щелкните Настройки .
- Убедитесь, что выбран Показать скрытые файлы .
- Затем нажмите Сохранить .
- Щелкните правой кнопкой мыши файл .htaccess и выберите Edit .
- Если файл .htaccess не существовал на предыдущем шаге, щелкните ссылку + File в левом верхнем углу, назовите файл .htaccess и установите каталог для создания / public_html. / или корень документа вашего сайта.
- У вас может появиться всплывающее диалоговое окно кодирования текстового редактора, продолжайте и просто нажмите Изменить .
- Теперь, когда вы готовы отредактировать файл .htaccess , самый простой способ установить страницу с ошибкой 404 - это напрямую установить сообщение об ошибке 404 в самом файле .htaccess :
ErrorDocument 404 "
Страница не найдена
"Если у вас уже есть статическая HTML-страница, которую вы хотите использовать для ошибок 404, вы также можете напрямую указать на этот файл с помощью .htaccess . В этом примере у нас есть страница 404.html, которую мы хотим обслуживать. Не забудьте заменить «404.html» фактическим именем страницы:
ErrorDocument 404 /404.html
- После внесения изменений в файл .htaccess нажмите Сохранить изменения .
Вы должны увидеть зеленое всплывающее окно Success - Теперь, если вы попытаетесь открыть страницу, которой не будет на сервере, например / ThisPageWon'tExist , вы должны увидеть пользовательское сообщение об ошибке 404, которое мы я настроил.Это первое изображение ниже является страницей ошибок 404 по умолчанию, когда пользовательская страница не задана:
Вторая - страница пользовательской 404, которую мы только что создали:Теперь вы должны понять, как контролировать обработку ошибок 404 для вашей веб-сайт, либо установив ошибку напрямую, либо указав на настраиваемую страницу с ошибкой 404. Если вам нужна помощь в создании настраиваемой страницы с ошибкой 404, вы можете просмотреть нашу статью о создании настраиваемой страницы с ошибкой 404. Посетите наш раздел веб-сайта, чтобы получить более полезные руководства, которые приведут вас к успеху.
Получите лучшую производительность и безопасность с нашим VPS-хостингом.
John-Paul Briones Content Writer IIJohn-Paul - инженер-электронщик, большую часть своей карьеры проработавший в сфере информационных технологий. Он был техническим писателем для InMotion с 2013 года.
Еще статьи Джона-ПолаНавигация по сообщениям
Я ПРИНИМАЮ
Создание настраиваемой страницы с ошибкой 404
В этой статье мы обсудим, как вы можете настроить на настраиваемую страницу с ошибкой 404 для своего веб-сайта. Это позволит вам точно контролировать, какое сообщение будет отображаться вашим посетителям, когда они попытаются запросить несуществующую страницу.
Если вы читали нашу предыдущую статью о страницах с ошибкой 404, которые не найдены, вы должны хорошо понимать, почему создание настраиваемой страницы с ошибкой 404 может быть полезным.
Вы можете просто загрузить файл, например 404.html на свой веб-сайт через FTP, или, если хотите, вы можете следовать приведенным ниже инструкциям для создания этого файла в cPanel через диспетчер файлов.
- Войдите в свою cPanel.
- В разделе Files щелкните File Manager .
- Щелкните public_html .
- В верхнем левом меню нажмите Новый файл .
- Под Имя нового файла: введите 404.html , затем щелкните Создать новый файл .
- Щелкните правой кнопкой мыши на только что созданном 404.html , затем щелкните Изменить .
- Во всплывающем окне Text Editor просто щелкните Edit .
- Теперь вы хотите ввести HTML-код для своей пользовательской страницы 404, в этом примере мы используем очень простой, который вы можете скопировать, если хотите. Однако вы можете придумать что-то свое, даже скопировав стиль и изображения вашего основного сайта и разместив сообщение об ошибке в середине.
Сожалеем, но страница, которую вы ищете, не может быть найдена.
- После внесения изменений нажмите Сохранить изменения , и вы увидите всплывающее окно с зеленым всплывающим окном.


