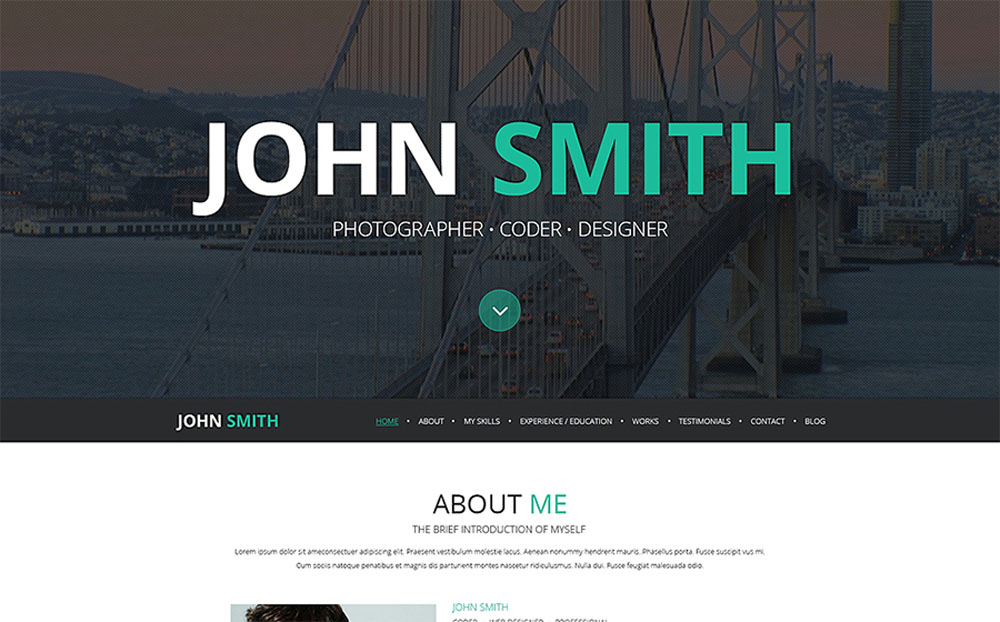
Правила оформления шапки: компоновка элементов
Шапка — не справочник
Самая общая рекомендация звучит следующим образом: не нужно пытаться запихнуть в шапку абсолютно всё — логотип, описание, адрес, время работы, телефоны всех отделений компании, заказ звонка, кнопку призыва, e-mail, свежую акцию, навигационное меню, вход в личный кабинет и корзину.
Обязательно продумайте, какая информация важна для ваших покупателей, а какая нет. И в соответствии с этим расставляйте акценты. Не гнушайтесь зайти на сайты хороших магазинов (не только конкурентов) и посмотреть примеры их оформления шапки сайта.
Свободу важным элементам
Рассмотрим важность каждого элемента шапки с точки зрения классического розничного интернет-магазина:
Логотип. Необходим как основа стиля сайта и для узнавания магазина. Размещается слева, служит ссылкой на главную страницу (правило хорошего тона: на самой главной лого — не ссылка).
Все пользователи попадают на сайт с определенными ожиданиями. Они могут быть сформированы текстом ссылки, описанием в блоке объявлений контекстной рекламы, сниппете органического поиска или чем-то еще. Если сайт не принадлежит крупному, широко известному бренду, то лого не стоит делать слишком контрастным и большим. Как правило пользователи приходят на ресурс не по брендовым запросам, и хотят решить свою задачу. Им гораздо важнее убедиться в том, что они попали «куда надо», чем рассматривать красивое лого.
Оптимально, если в течение трёх секунд посетитель понимает, куда он попал и что продается на сайте. Если же на решение этой задачи у него уйдет больше времени, то появится вероятность, что он просто закроет страницу и уйдет на сайт более понятного конкурента.
Описание. Зафиксировано рядом с логотипом. Необходимо посетителям для быстрого понимания деятельности компании. В некоторых случаях вместо описания можно вставить короткое УТП (то есть не «что мы делаем», а «что вы получите»). Однако для УТП обычно предусматривается более заметное место.
Телефоны. Зависит от специфики бизнеса. Если вы получаете много заказов по телефону, его нужно поместить в шапку и выделить. Если заказы в основном идут через корзину, телефон стоит разместить, но более мелким шрифтом. И только если вы умышленно не хотите получать звонки, уберите его в «Контакты».
Если вы работаете с несколькими городами, не стоит размещать все телефоны одновременно. Размещение даже двух телефонов, хоть и уместно, но уже не очень хорошо. Если вы работаете по всей России, купите номер 8-800 или много номеров в каждом регионе, а в шапке сделайте выпадающий список «Ваш город:». Второе решение эффективнее, но дороже.
Выделение номера зависит от его кода.
Время работы. Второстепенная информация, хотя зависит от специфики магазина. Если в шапке осталось много места, напишите: «Время работы такое-то, прием заказов круглосуточно». В ином случае убирайте в «Контакты».
Как поступить с второстепенными ссылками
Заказ звонка. Если на сайте установлен отдельный виджет с таким функционалом, из шапки ссылку можно убрать — люди привыкли пользоваться виджетами. Только перед этим сделайте А/Б-тест, все-таки аудитория каждого магазина уникальна. Традиционным же местом размещения ссылки звонка в шапке считается место над или под номером. Отдельно выделять ссылку не нужно. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Только перед этим сделайте А/Б-тест, все-таки аудитория каждого магазина уникальна. Традиционным же местом размещения ссылки звонка в шапке считается место над или под номером. Отдельно выделять ссылку не нужно. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Корзина, Сравнение, Войти в кабинет. Уместно разместить в шапке, если она не перегружена другими элементами. Однако более изящное решение — вынести подобные «навигационные» ссылки в дополнительное верхнее меню, над шапкой.
Кнопка с призывом. Больше актуальна для лендингов и сильно зависит от специфики бизнеса. Актуальна для магазинов со «сложным” товаром, где клиенту может потребоваться полноценная консультация, или если один товар доминирует над всеми остальными. Большинству b2c магазинов она не нужна.
Если же вы приняли решение оставить кнопку, то помните правило: на странице должен быть только один ярко выраженный призыв. Кнопка в форме может быть оформлена «незаметно» (например, с рамкой без фона) и вести на «дополнительное действие» (например, заказать звонок).
Посмотрим, что получится, если соблюсти все перечисленные правила:
Новая шапка: -85px по высоте, появился акцент на акции, дополнительно подтянули основное меню (Каталог, Доставка, Контакты). Потеряли призыв (его заменила акция), адрес и ссылку для заказа звонка. Элементы на шапке стали восприниматься легче, в целом всё стало выглядеть гораздо аккуратнее.
На первый взгляд, компоновка шапки — не самое сложное дело. Однако столкнувшись с реальной задачей, легко начать мудрить, забывать базовые правила дизайна, а главное: перестать думать об удобстве посетителей.
Ошибки, которые не стоит повторять
Пройдемся по элементам, которым точно не место в шапке интернет-магазина, хотя некоторые веб-мастеры умудряются их там размещать.
Акции. Для акции рисуется красивый баннер, а не строчка в шапке. Акция должна цеплять и привлекать внимание, а не грустить в тесноте между другими элементами, создавая дополнительный визуальный мусор.
Агрессивные призывы. Большая яркая кнопка с надписью «Купить» абсолютно неуместна в интернет-магазине. Яркая кнопка должна быть только одна на странице и находиться непосредственно рядом с товаром. Добавлять её в шапку — намеренно уводить внимание пользователя в пустоту.
Словесный мусор и лишние элементы. В общем смысле — это любая информация, которая очень интересна всем. По мнению владельца сайта. И сотрудников, которые постеснялись сказать ему, что на самом деле это никому не интересно.
В эту категорию входят цитаты от великих людей, тяжеловесные слоганы, а также нужные фразы, но сформулированные слишком длинными оборотами (например, «Мы работаем с понедельника по пятницу, с 9:00 до 19:00 без обеда. Выходные — суббота и воскресенье”).
Резюме:
- Не концентрируйте на элементах шапки много внимания посетителей.
- Располагайте в шапке только необходимые элементы.

- Размещайте элементы на привычных пользователям местах.
- Не слепляйте разные элементы и группируйте схожие.
Наши рекомендации помогут вам не совершить грубых ошибок, но, конечно, о качестве любого изменения не забывайте спрашивать самых важных людей — ваших клиентов.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Диагональные и наклонные элементы в веб-дизайне
Использование наклонных элементов или линий в дизайне – не новый тренд. Он возник, когда инструменты CSS стали достаточно мощными, чтобы создавать абстрактные конструкции.
Диагональные фоны и наклонные линии придают индивидуальность любому макету.
Давайте рассмотрим несколько примеров такой тенденции.
Наклонные элементы в шапке сайта
Наиболее популярной частью страницы, где используются наклонные элементы, является шапка сайта.
element.eleme.io
Этот способ добавляет ощущение глубины и перспективы странице. Кажется, как будто заголовок удаляется от зрителя, что делает страницу еще более привлекательной.
Большинство сайтов, использующих наклонные элементы в шапке, притягивают внимание пользователей асимметрией в дизайне.
stripe.com/gb
Диагональные акценты в дизайне
Многие сайты используют диагональные акценты или элементы на фоне.
Например, сайт агентства KRYPTIS (kryptis.com) использует диагональные области страниц для навигации и внутренних элементов страницы. При скроллинге вы обнаружите десятки углов, которые, кажется, совпадают.
Даже логотип в верхнем левом углу заключен в наклонный контейнер, отбрасывающий тень. Но при этом страница в общем выглядит структурированной и правильной.
Рассмотрим другой пример. Сайт-портфолио Mokhtar Saghafi (mrsaghafi.com). Весь сайт загружается как одна колонка, но фон делится на отдельные наклонные элементы.
Сайт-портфолио Mokhtar Saghafi (mrsaghafi.com). Весь сайт загружается как одна колонка, но фон делится на отдельные наклонные элементы.
Сайт не делит содержимое используя только один угол. Вместо этого, он использует множество наклонных элементов на фоне, чтобы создать геометрический эффект. Данный веб-сайт – яркий пример, как диагональные элементы могут вписаться в жесткую сетку.
Наклонные формы
Сайт Paseo Itaigara (paseoitaigara.com.br) использует геометрические наклонные элементы, расположенные в виде паззла.
Этот сайт принадлежит бразильской компании и соответственно весь контент на нем на португальском языке. Но самое интересное в дизайне, что он с помощью множества своих инструментов может визуально «переводить» сайт на другой язык, делая его понятным.
Еще одним примеров данного тренда является сайт Timberline Tours (timberlinetours.com).
В нем представлены сетка фотографий геометрических форм со ссылками на внутренние страницы.
Примеры диагонального дизайна
Mellanie (https://goo.gl/dFsurJ)
Kunstnerisk (https://goo.gl/Elv3mo)
Stellar (https://goo.gl/w7EcYh)
Vertigo (https://goo.gl/nSwusf)
Основные блоки в дизайне при создании сайтов
Продолжим говорить о блоках. О блоках в дизайне сайтов. Возможно, Вам встречались такие понятия, как «шапка сайта» или «подвал сайта» (они же «хедер» и «футер»). Это два элемента, без которых не обходится, пожалуй, дизайн ни одного сайта. С них и начнем.«Шапка» сайта
Это, как следует из названия, верхняя часть сайта. Как правило, верхняя часть всех страниц сайта. В «шапке» чаще всего размещается логотип компании и различная контактная информация. В обязательном порядке в шапке должен быть размещен телефон, это важно для того, чтобы Ваши потенциальные клиенты имели возможность быстро совершить звонок, не занимаясь дополнительными поисками контактной информации. К «шапке» также можно отнести меню, или навигацию по сайту.
В обязательном порядке в шапке должен быть размещен телефон, это важно для того, чтобы Ваши потенциальные клиенты имели возможность быстро совершить звонок, не занимаясь дополнительными поисками контактной информации. К «шапке» также можно отнести меню, или навигацию по сайту.Пример «шапки» в дизайне сайта:
«Подвал» сайта
В противоположность «шапке» «подвал» — самая нижняя часть сайта. Он бывает двойным или одинарным. Одинарный «подвал» как правило, максимально прост, в нем размещают копирайты (название компании, владельца сайта и дату создания сайта) и ссылки на социальные сети, если у компании есть аккаунты в соц.сетях. Двойной «подвал» — по сути, одинарный подвал, плюс дополнительный более высокий (или широкий, сложно сказать как правильно в данном случае)) блок, в котором часто размещают контакты, иногда карту, иногда форму обратной связи, иногда навигацию по основным разделам сайта.Пример двойного «подвала» сайта:
Слайдер
Один из самых популярных, и часто используемых элементов в дизайнах сайтов – слайдер. Это блок со сменяющимися фотографиями, отражающими деятельность компании-владельца сайта. Важно, чтобы слайдер содержал не только картинки, но и текстовую информацию, которая имеет значение для посетителя сайта. Слайдер должен приковывать внимание и заинтересовывать потенциального клиента. На слайдере можно размещать последние акции (если их можно подать красиво), либо отличительные особенности Вашей компании или Вашей продукции.
Это блок со сменяющимися фотографиями, отражающими деятельность компании-владельца сайта. Важно, чтобы слайдер содержал не только картинки, но и текстовую информацию, которая имеет значение для посетителя сайта. Слайдер должен приковывать внимание и заинтересовывать потенциального клиента. На слайдере можно размещать последние акции (если их можно подать красиво), либо отличительные особенности Вашей компании или Вашей продукции.Пример слайдера:
Для новогодних праздников, пожалуй, достаточно информации. В следующем обзоре мы расскажем о таких важных и нужных блоках в дизайне сайтов как «Преимущества», «Отзывы», «Примеры работ», «Лучшие товарные предложения», «Новости» и других.
Также хочется напомнить, что в веб-студии ElenaGray.ru мы занимаемся созданием сайтов уже более десяти лет. Делаем это профессионально и с любовью к своей работе. Мы не только создаем сайты, но и оказываем поддержку клиентам в дальнейшем. Если Вы ищите, где можно заказать сайт – приглашаем Вас в наш офис для беседы. Уверены, что сможем ответить на все Ваши вопросы, о создании и продвижении сайтов. И, конечно же, будем рады видеть Вас в числе наших дорогих клиентов.
Уверены, что сможем ответить на все Ваши вопросы, о создании и продвижении сайтов. И, конечно же, будем рады видеть Вас в числе наших дорогих клиентов.
СТОП: распространенные ошибки в usability сайтов
- Название компании;
- Телефон, e-mail + альтернативные средства связи;
- График работы;
- Адрес;
- Масштабируемая карта проезда;
- Форма обратной связи.
Апдейт (2018 год):
Главное правило юзабилити Главное правило юзабилити было сформулировано одним из ведущих экспертов в этой области Стивом Кругом. Звучит оно очень просто: «не заставляйте меня думать». Все, что нарушает это правило – автоматически является серьезной ошибкой, снижающей юзабилити (удобство использования сайта) и тем самым ухудшающей конверсии.

Что именно подразумевается? «Не заставляйте меня думать» – это просто логичная мысль о том, что любой человек должен иметь возможность легко и просто использовать ваши продукты, безо всяких затруднений, что называется «на автомате».
Например, меню навигации должно быть узнаваемым, хорошо заметным и, что очень важно, оно должно располагаться на традиционном месте – либо в верхней части сайта, либо слева. Другие варианты значительно хуже, поскольку человеку придется искать меню, привыкать к нему, адаптироваться и т.д.
Другой пример – логотип. Не стоит размещать логотип сайта в непривычном месте, например, по центру страницы. При этом логотип сайта обязательно должен быть ссылкой, которая ведет на главную страницу сайта.
Таким образом, из главного правила юзабилити следует, что удобный и эффективный сайт должен быть концептуально похожим на все другие сайты такого же типа. Чтобы это обеспечить, дизайнер должен разбираться в паттернах веб-дизайна, должен знать, что принято в веб-дизайне, а что нет. Если это правило будет строго соблюдаться, то сайт будет максимально удобным для использования, со всеми вытекающими из этого последствиями, которые позитивно скажутся, в том числе, и на конверсиях. Посетитель сайта сможет «на автопилоте» выполнять все нужные ему действия и быстро находить то, за чем он сюда пришел.
Если это правило будет строго соблюдаться, то сайт будет максимально удобным для использования, со всеми вытекающими из этого последствиями, которые позитивно скажутся, в том числе, и на конверсиях. Посетитель сайта сможет «на автопилоте» выполнять все нужные ему действия и быстро находить то, за чем он сюда пришел.
Конечно, юзабилити гораздо более развитая теория, которую можно назвать реальной наукой. В частности, мало кто знает, но юзабилити используется не только для проектирования сайтов, но также и в промышленном дизайне. Однако зная только основное правило юзабилити, вы уже сможете избежать львиной доли возможных ошибок.
Компания ДжинВеб • Оригинальный
Основным элементом в дизайне сайта, привлекающим внимание и создающим впечатление у посетителей, в большинстве случаев является шапка сайта. Открывая сайт, посетитель, в первую очередь, видит именно шапку, а уже затем прокручивает страницу вниз и знакомится с интересующей его информацией, размещенной на сайте.
В рамках оригинального дизайна дизайнером изготавливается только шапка сайта. Вся остальная часть дизайна, которая находится под шапкой, является стандартной (шаблон). Шапка сайта и вся часть дизайна под шапкой выполняются в единой гармонирующей между собой цветовой гамме, которая выбирается Заказчиком.
Пример дизайна сайта, оригинального своей шапкой:
Оригинальный дизайн — это использование в оформлении шапки сайта графических элементов и изображений для увеличения степени влияния на посетителя сайта. Оформление шапки подготавливается на усмотрение дизайнера по принципам сочетания красоты, удобства и экономичности, согласно брифу, который заполняет Заказчик.
Понятие красоты субъективно, поэтому при создании сайтов мы предлагаем тематическое оформление, которое дополняет и раскрывает суть и содержание описываемых на сайте товаров и услуг.
При изготовлении оригинального дизайна шапки сайта используются предоставляемые Заказчиком элементы фирменного стиля (логотип и фирменные цвета компании, визитки, буклеты, 2-3 фотографии заказчика). Оригинальный дизайн шапки сайта не включает в себя осуществление сложных графических работ.
Главные «судьи» Вашего Вэб-сайта – это его посетители. Именно они и будут его оценивать, но не столько по «красоте», сколько по содержанию. Именно поэтому мы рекомендуем следовать следующим принципам при создании своего представительства в Интернет:
- простая и удобная навигации;
- минимальное использование графических изысков;
- спокойная цветовая гамма;
- довольно крупные и легко читаемые шрифты;
- никаких излишеств в оформлении.
Баннер над шапкой | Horoshop Help Center
Узкий баннер над шапкой отображается на всех страницах сайта и помогает привлечь дополнительное внимание к акциям, распродажам и другой важной информации.
Примеры баннеров над шапкой сайта
Перейдите в раздел Баннеры и нажмите кнопку Добавить.
В поле Страница выберите Все страницы.
Настройте содержание баннера и нажмите Сохранить.
Особенности некоторых настроек
Изображение — картинка для фона, размещается по центру баннера, на узких экранах обрезается.
Текст — текст на баннере, поддерживает HTML и CSS.
Высота — высота баннера: 30, 40 или 50 пикселей. На мобильной версии высота автоматически увеличивается, если текст на баннере не помещается в одну строку.
Отображать баннер на версии сайта — показывать баннер только на десктопной версии, только на мобильной или везде. Используйте эту настройку, чтобы создать два разных баннера под каждую версию сайта.

Отображать кнопку закрытия — если включено, посетитель сайта сможет скрыть баннер, после чего он больше не появится.
Баннер на мобильной версии
На мобильной версии баннер отображается под шапкой: он остается заметным, а шапка не смещается с привычного для пользователя места на экране. Это важно для комфортного пользования сайтом.
Проектируя баннер, позаботьтесь о том, чтобы он был понятным и читабельным на мобильной версии. Рекомендуем несколько вариантов решения этой задачи.
Задайте контент баннера текстом. На мобильной версии текст не обрежется, а перенесется на новую строку. При этом баннер может растягиваться по высоте.
Спроектируйте макет так, чтобы важный контент умещался в ширину экрана смартфона. Изображение обрежется по бокам, но контент останется читабельным.
Создайте отдельный баннер для мобильной версии. В настройках этого баннера укажите, чтобы он отображался только на мобильной версии, а оригинальный баннер — только на десктопе (настройка Отображать баннер на версии сайта).

Порядок отображения баннеров
Над шапкой может отображаться только один баннер — тот, у которого самый высокий порядок отображения в разделе Баннеры в админке.
На первом месте по порядку отображения стоит Тестовый баннер, поэтому именно его увидят все посетители сайта
Но если у первого по приоритету баннера включена кнопка закрытия, тогда после скрытия этого баннера посетитель сайта увидит следующий (после перезагрузки страницы или перехода на другую страницу).
Читайте также
Хедер в email-рассылках | Блог eSputnik
На первый взгляд может показаться, что хедер письма – тема, глубоко и широко изученная. Но это не совсем так, и вот доказательство.
Если спросить практикующего емейл-маркетолога о хедере и его месте в письме, то в первую очередь услышите о том, что это верхняя часть письма с логотипом и меню, то есть все то, что расположено выше контента или тела письма. В действительности email header – более широкое определение, включающее
В действительности email header – более широкое определение, включающее
- технический заголовок,
- прехедер,
- часть письма, которую обычно называют шапкой.
Давайте остановимся подробнее на хедере как части письма.
Header как элемент письма
Шапка электронного письма – это тот хедер, над совершенствованием которого работают дизайнеры, верстальщики и сами маркетологи. И в этом есть смысл. Этот блок – лицо рассылки, ведь он – первое, что видит подписчик, смотря на письмо.
В идеальном варианте хедер должен быть красивым, информативным и соответствовать фирменному стилю компании. Тогда письма будут работать на узнаваемость логотипа и бренда компании.
Стандарты оформления хедера
Дизайн шапки письма может варьироваться в зависимости от тематики рассылки и направления деятельности компании. Но есть и универсальные рекомендации по оформлению хедера, которые можно применять в рассылках независимо от этих факторов. И мы готовы о них вам рассказать.
И мы готовы о них вам рассказать.
Ниже – перечень элементов шапки, которые подойдут для любой рассылки.
Ссылка на веб-версию письма
Не во всех почтовых клиентах письмо отображается одинаково хорошо. Да, нужно тестировать и добиваться того, чтобы на всех устройствах, во всех браузерах и почтовиках верстка выглядела корректной, но на практике этого достичь непросто. Могут не отображаться картинки, шрифты и другие элементы. Ссылка “Посмотреть в браузере” позволяет всем подписчикам увидеть письмо в том виде, в котором его задумал дизайнер.
Добавить ссылку на веб-версию просто необходимо, если планируется использовать большие фоновые изображения, градиент в оформлении кнопок и кастомизированные шрифты.
Создавая дизайн письма, нужно думать не только об эстетике самого шаблона, но и о своих подписчиках. Контент в целом и хедер в частности должны быть удобными для восприятия, поэтому не жалейте сил на качественную верстку.
Ссылка “Посмотреть в браузере” – это своего рода страховка на случай, если что-то пойдет не так. Но не стоит считать ее панацеей от всех проблем – пусть она будет и выполняет свою функцию при необходимости, однако не заставляйте получателя выполнять еще одно дополнительное действие — тестируйте каждое письмо перед отправкой. Но вернемся к веб-версии. расположена она может быть по-разному: справа, слева или по центру.
Но не стоит считать ее панацеей от всех проблем – пусть она будет и выполняет свою функцию при необходимости, однако не заставляйте получателя выполнять еще одно дополнительное действие — тестируйте каждое письмо перед отправкой. Но вернемся к веб-версии. расположена она может быть по-разному: справа, слева или по центру.
Иногда ссылку на веб-версию размещают в футере. Это допустимо, но тогда она не выполнит основную функцию: вряд ли до нее доскроллят, если письмо не отобразилось.
Last post
Логотип
Добавление лого – один из самых распространенных способов оформления шапки письма. Это не лишено логики: такое решение помогает подписчикам сразу узнать бренд, ведь логотип компании будет бросаться в глаза при открытии письма. В итоге это позволяет повысить узнаваемость бренда и сформировать устойчивую ассоциацию между емейл-рассылками компании и ее торговой маркой.
Ниже в примере – просто лого и ничего лишнего в рассылках The Strategist.
В правильной шапке письма логотип должен быть в формате PNG на прозрачном фоне. Это позволит воплощать больше дизайнерских фантазий, например, менять фон под этой картинкой. Отдельно нужно отметить необходимость протестировать отображение логотипа в темной теме: если изображение черного цвета, оно может слиться с остальным контентом. Можно попробовать светлую обводку, чтобы избежать такой проблемы.
Это позволит воплощать больше дизайнерских фантазий, например, менять фон под этой картинкой. Отдельно нужно отметить необходимость протестировать отображение логотипа в темной теме: если изображение черного цвета, оно может слиться с остальным контентом. Можно попробовать светлую обводку, чтобы избежать такой проблемы.
Логотип и меню
Еще один популярный пример того, как оформляется шапка письма, – это компоновка логотипа и меню с наиболее популярными категориями товаров или разделами сайта. Используют такой вариант большинство представителей ecommerce. Вариации могут быть разные:
лого сверху, меню внизу;
лого слева, меню справа.
Как сделать шапку письма оригинальной
Ниже – несколько примеров шапки, сверстанной не по традиционной схеме. Эта подборка поможет найти идеи и вдохновение.
В хедере рассылки Bobby Brown разместили строку с информацией о бесплатной доставке, чтобы сразу заинтересовать подписчика выгодным предложением:
Кнопка СТА добавляют в хедер с той же целью – захватить внимание при первом взгляде на письмо:
Сразу два варианта меню добавляет в хедер компания DzagiGrow: справа от лого и внизу отдельным дополнительным блоком:
Вместо меню под лого могут разместиться иконки соцсетей – так подписчики с большей вероятностью присоединяться к комьюнити:
Лого на основном баннере может заменить собой хедер:
Логотип, соцсети и телефоны колл-центра:
Как сверстать шапку email-сообщения в редакторе eSputnik
Если вы используете любой из предложенных в системе шаблонов письма, просто адаптируйте хедер в нем под стиль вашего сайта.
По умолчанию всем полосам в базовых шаблонах системы предустановлена область “Контент”. Первое, что вам нужно сделать, – поменять область верхней полосы с “Контент” на “Хедер”:
Задайте параметры этой части письма во вкладке “Оформление”:
-
размер текста;
-
цвет фона;
-
цвет фона контента;
-
цвет текста;
-
цвет ссылок;
-
картинку в фоне (если это необходимо, и здесь речь идет не о логотипе, а о подложке с тематическим рисунком, поверх которой может располагаться лого или другая информация).
Все эти настройки будут применяться для шапки всех писем в аккаунте. Параметры шрифта, цвета фона, можно менять вручную в каждом отдельном письме, но в целом настройки, прописанные во вкладке “Оформление”, имеют приоритет. Поэтому если хотите, чтобы вид шапки не менялся в остальных ваших письмах, укажите требуемые параметры в оформлении при создании шаблона письма. Если вариантов хедера несколько, их хедера можно сохранить в библиотеку и позже использовать повторно.
Если вариантов хедера несколько, их хедера можно сохранить в библиотеку и позже использовать повторно.
Получить шаблон письма бесплатно
ЗарегистрироватьсяДалее подумайте, какие элементы и в каком расположении необходимы в шапке вашего письма, а затем создайте структуру с такими блоками в полосе “Хедер”.
Самый простой вариант – это просто заменить лого в базовом шаблоне системы.
В примере ниже были выполнены следующие действия: структура с баннером перенесена из полосы “Хедер” в полосу “Контент”, так как баннер в письме пригодится. В оставшейся структуре заменили изображение на нужный логотип, откорректировали его размеры (в данном случае увеличили), а затем удалили блок с декоративным разделителем:
Ниже – еще один пример. Давайте сделаем шапку с логотипом и иконками соцсетей. Добавляем в полосу “Хедер” пустую структуру с двумя контейнерами, в одном из них выбираем блок с изображением, куда и вставляем логотип, в другой – блок с иконками соцсетей:
Не забудьте проставить ссылки под изображениями и подписать картинки alt-текстом.
Вывод
Шапка с логотипом и другой информацией – это первое, что видит получатель, и от впечатления, которое произведет эта часть письма, во многом зависит общее восприятие сообщения, будь то проморассылка или триггер.
Поэтому стоит уделять достаточно внимания вопросам, которые касаются эстетического и смыслового содержания хедера, а также удобства восприятия представленной информации для получателя.
Не забудьте добавить в header одну немаловажную деталь – ссылку “Посмотреть в браузере”. Нужно дать подписчикам возможность посмотреть письмо в первозданном виде, если у кого-то из них не все блоки отобразились корректно. Но не вынуждайте подписчиков делать это – тестируйте письмо перед отправкой.
Дизайн хедера должен соответствовать фирменному стилю компании, его контент может формироваться произвольно, в зависимости от задач рассылки. В хедере могут быть:
-
логотип;
-
меню;
-
кнопка CTA;
-
иконки соцсетей;
-
телефоны компании;
-
другое.

Хедер и футер можно сделать сквозными блоками – и тогда при внесении изменений в данные компании не придется редактировать все письма, поскольку шапка и подвал обновятся автоматически.
Качественные дизайн и верстка шапки электронного письма часто имеют решающее значение для успеха рассылки, поскольку хедер занимает стратегически важное место на первом экране. Поэтому уделяйте внимание этой части письма не меньше, чем его контенту.
Дизайн заголовка веб-сайта: как сделать его хорошим?
Есть много компонентов для создания отличного веб-сайта, и часто заголовку веб-сайта уделяется мало внимания в общем процессе создания. Это прискорбно, поскольку это часто первый и лучший инструмент, который вам нужен, чтобы удержать кого-то на вашем веб-сайте (кроме потрясающего контента).
Итак, в этой статье мы разберем все, что вам нужно знать о дизайне заголовков веб-сайтов, от того, что должно быть в нем, до того, как вы можете его создать. Итак, начнем с основ.
Итак, начнем с основ.
Заголовок веб-сайта — это область, которая находится в верхней части вашего веб-сайта и помогает сделать ваш веб-сайт конгруэнтным, а также помогает перемещаться посетителю с места на место. Это место, где ваш посетитель получает представление о вашем бренде и начинает свое путешествие по вашему хорошо продуманному веб-сайту.
Почему ваш заголовок так важен? По сути, это ваше приветствие и рукопожатие, которые положат начало вашим новым отношениям.Это первая часть веб-сайта, которую люди видят и заставляют их решить остаться или нет.
Плохая навигация по заголовку (настольный / мобильный) заставляет людей покидать сайт. Заголовок оказывает значительное влияние на SEO, поскольку именно здесь размещаются наиболее важные ссылки и сообщения. Адаптивный дизайн заголовка увеличивает производительность сайта.
Размер заголовка веб-сайта Даже с постоянно меняющимся размером экрана на нескольких устройствах все еще существует один, самый популярный размер заголовка веб-сайта. Что касается идеального размера, большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Что касается идеального размера, большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Есть несколько ключевых советов, которые вы должны использовать при создании заголовка веб-сайта (и их больше, если вы собираетесь писать скрипт в HTML).
Независимо от того, какой бизнес или нишу услуг вы выберете, у них должен быть свой собственный веб-сайт, а у каждого, в свою очередь, должен быть свой уникальный заголовок.
№1. Заранее продумайте навигацию Подумайте о том, чего вы хотите, чтобы посетитель веб-сайта делал больше всего. Затем убедитесь, что навигация и доступ к этим элементам находятся на переднем плане. Например, если вы представляете элитный бутик-магазин, который занимается пошивом одежды, вы можете добавить туда кнопку с расписанием, чтобы продвигать этот аспект вашего бизнеса.
Шрифт имеет значение! Или шрифты, мы предлагаем использовать как минимум два для хорошего топографического контраста и визуального интереса.Вы выбираете шрифт, который понятен для чтения и работает с общей идентичностью бренда, которую вы пытаетесь создать.
№ 3. Используйте изображения высокого разрешенияИ не только качественные. Изображения также должны отражать послание бренда, вашу концепцию, продукты или услуги, которые вы собираетесь предлагать. Например, если это веб-сайт с портфолио, вам может помочь яркое изображение с контрастным фоном.
№ 4. Рассмотрите возможность использования уменьшающегося заголовка Есть возможность уменьшить размер заголовка, когда ваш посетитель прокручивает страницу.Это позволяет держать всю необходимую информацию под рукой, несмотря ни на что. Используя некоторые приемы, такие как изменение цвета на прокрутке и оставление навигации доступной в любом месте страницы, вы можете улучшить удержание посетителей.
Все, от логотипа до цветовой палитры, должно выражать индивидуальность вашего бренда, быть ярким и привлекательным. Это означает выбор правильного макета, который также будет работать с вашим логотипом.
№ 6. Используйте эффекты для привлечения посетителейВы можете использовать цвет наведения курсора и другие эффекты, чтобы держать посетителей заинтересованными и визуально стимулировать их.это также хороший способ обозначить общий имидж вашей компании.
Что касается технической части, есть несколько ключевых моментов, которые должны быть в заголовке каждого веб-сайта, и они включают:
- Логотип и фирменный стиль
- Навигация
- Заголовок страницы
- Панель поиска
- Корзина
- Пользователь Ссылка на профиль
- Вход / выход
- Уведомления
- CTA
- Контакты
Существует множество сайтов, которые созданы, чтобы помочь вам создать веб-сайт, и у них будет доступ к некоторым отличным идеям заголовков веб-сайтов . Мы хотели бы показать несколько примеров заголовков, созданных с помощью Weblium.
Мы хотели бы показать несколько примеров заголовков, созданных с помощью Weblium.
Почему мы показываем собственные примеры? Проще говоря, у нас есть профессиональные UX-дизайнеры и менеджеры по продукту, которые исследуют различные ниши, чтобы найти, какие элементы дизайна работают лучше с точки зрения маркетинга. Мы учитываем это исследование при создании наших шаблонов.
Ниже мы рассмотрим только 3 различных типа сайтов, которые вы могли бы использовать для вдохновения:
1. Веб-сайт с инструментами для создания прототиповDraftium — это инструмент для создания прототипов, оснащенный всем, что вам нужно, начиная с отличного шаблоны в готовые блоки, чтобы создать макет вашего видения и проверить его.
2. Веб-сайт некоммерческого сообщества Digital Women — это веб-сайт, посвященный расширению прав и возможностей женщин в сфере предпринимательства. Они используют свои ресурсы, такие как инструменты управления, образование и сообщество, чтобы помочь женщинам стать лучше и направить их в мир конкурентоспособного предпринимательства.
Теперь мы рассмотрим сайт портфолио, созданный на Weblium. Юкал Рехтер — онлайн-издатель, который работает над журналами и сайтами, ориентированными на женщин поколения миллениума.
Все три сайта имеют несколько общих функций, которые улучшают взаимодействие:
- Высококонтрастная цветовая схема.
- Удобная навигация.
- Большие высококачественные изображения.
- Четкое сообщение бренда легким для чтения шрифтом.
- Кликабельные элементы (текст, изображения, значки).
Из этого видео вы узнаете, как создать заголовок на веб-сайте Weblium.
Заключение Используя информацию и идеи, приведенные выше, легко понять, насколько важен заголовок вашего веб-сайта для общей идентичности вашего бренда. Добавляя яркие изображения, давая четкое сообщение и используя конструктор веб-сайтов Weblium, вы можете создать четкий и лаконичный заголовок, который соответствует вашему бренду и удерживает ваших посетителей в конечном уме — превратить этого посетителя из смотрящего в покупателя.
Добавляя яркие изображения, давая четкое сообщение и используя конструктор веб-сайтов Weblium, вы можете создать четкий и лаконичный заголовок, который соответствует вашему бренду и удерживает ваших посетителей в конечном уме — превратить этого посетителя из смотрящего в покупателя.
Создайте свой собственный веб-сайт 🙂
20 примеров веб-сайтов с изображениями-героями, повышающих конверсию
идет сильный.Не верите нам? Просто взгляните на верхнюю половину этой страницы.
Дизайн веб-сайта напрямую влияет на отношение пользователя к бренду, стоящему за сайтом. Использование главного изображения на вашем сайте может помочь завоевать доверие среди новых посетителей и даже превратить их в клиентов, помогая им согласиться с концепцией вашего сайта. То же самое можно сказать и о создании убедительного прототипа в вашем инструменте создания прототипов.
Создавайте прототипы визуально ошеломляющих веб-сайтов с изображениями героев с помощью любимого инструмента дизайнеров
Скачать бесплатно Звучит здорово. Но что делает веб-сайт с изображениями героев потрясающим? Вот что вы собираетесь узнать!
Но что делает веб-сайт с изображениями героев потрясающим? Вот что вы собираетесь узнать!
Сегодня Justinmind покажет вам, как максимально эффективно использовать большие веб-баннеры, рассмотрев 20 вдохновляющих примеров. Так что читайте дальше, если вы хотите узнать секреты создания красивых и убедительных прототипов веб-сайтов с изображениями героев.
Что такое сайт с изображениями-героями?
Главное изображение — это большое или негабаритное изображение веб-баннера, которое прикрепляется к разделу заголовка веб-страницы, обычно в верхней части страницы.Из-за того, что главный заголовок занимает видное место в визуальной иерархии сайта, он часто является первым, что видят пользователи, попадая на сайт.
Часто при предоставлении контекста определенной функции или блоку контента важно, чтобы главный заголовок располагался в непосредственной близости от контента, к которому он относится. Обычно он размещается в качестве фонового слоя под текстом заголовка или над блоком контента, которому он соответствует.
Почему вы должны использовать изображение героя на своем веб-сайте?
Как напоминает нам Conversion Xl, пользователям требуется всего 50 миллисекунд, чтобы сформировать мнение о веб-сайте.Вот почему вам нужно убедиться, что ваш сайт легко читается, понятен и приятен. Использование главного изображения — хороший способ убедиться, что пользователи могут идентифицировать ваш сайт и относиться к нему.
Большие изображения большого размера привлекают внимание пользователя, как только они попадают на страницу. Они также помогают пользователям определить уникальное преимущество бренда (УТП) и сформировать мнение о бренде, как только страница загружается. Многие веб-дизайнеры создают изображения героев, используя фотографии реальных человеческих лиц. Согласно Webflow, это помогает дизайнерам персонифицировать пользователей, а также позволяет пользователям относиться к бренду.
И в попытке создать более персонализированный опыт для веб-пользователей, некоторые дизайнеры выбирают анимированные изображения героев (с использованием видео, слайдеров или каруселей). Это помогает привлечь пользователей, как только они попадают на главную страницу сайта, и делает работу более продуманной. Вот пример.
Это помогает привлечь пользователей, как только они попадают на главную страницу сайта, и делает работу более продуманной. Вот пример.
При всех преимуществах веб-сайтов с изображениями-героями неудивительно, что они стали такой популярной тенденцией веб-дизайна. Далее мы рассмотрим наши любимые примеры изображений героев, включая некоторые интерактивные заголовки!
20 потрясающих веб-сайтов с изображениями героев, чтобы дать волю творчеству
1.Веб-сайт с изображением героя: интерактивная карусель
Surfrider Foundation — это сайт, посвященный защите Мирового океана, волн и пляжей и наслаждению ими через сеть активистов. Как только вы попадаете на главную страницу, вас сразу же знакомят с заявлением о миссии, мероприятиями и новостями фонда — все благодаря интерактивному заголовку карусели.
Карусель автоматически пролистывает четыре слайда, каждый из которых содержит полноразмерное изображение главного героя и текст заголовка. Сочетание больших изображений, четкого шрифта и простых слайд-эффектов позволяет сосредоточить ваше внимание на наиболее важной и актуальной информации о фундаменте без необходимости нажимать где-либо. Вы также можете пролистывать информацию в удобном для вас темпе, используя стрелки влево и вправо по бокам карусели.
Сочетание больших изображений, четкого шрифта и простых слайд-эффектов позволяет сосредоточить ваше внимание на наиболее важной и актуальной информации о фундаменте без необходимости нажимать где-либо. Вы также можете пролистывать информацию в удобном для вас темпе, используя стрелки влево и вправо по бокам карусели.
2. Веб-сайт с изображением героя: суперградиент.
Градиенты возвращаются, согласно журналу Smashing Magazine. Мы видим все больше и больше многотональных эффектов на домашних страницах веб-сайтов, особенно в больших заголовках.Возьмем, к примеру, этот пример:
Создание градиентов включает постепенное смешивание или переход между цветами, имитируя расстояние от источника света или близость к нему. В дизайне больших заголовков часто используются суперградиенты, которые переходят между двумя или более цветами (как в нашем примере выше).
Градиенты позволяют веб-дизайнерам делать больше цветов доступными, создавая больше цветовых тонов. Согласно UX Planet, они помогают сделать смелое заявление, создать настроение и направить эмоции пользователей, а также сделать элементы на экране, с которыми они сочетаются, более запоминающимися.Идеально подходит для сайтов с изображениями-героями.
Согласно UX Planet, они помогают сделать смелое заявление, создать настроение и направить эмоции пользователей, а также сделать элементы на экране, с которыми они сочетаются, более запоминающимися.Идеально подходит для сайтов с изображениями-героями.
3. Веб-сайт с изображением героя: фоновое видео с героем
Использование видео — отличный способ создать динамические заголовки, которые привлекают и удерживают пользователей. Как говорит Джейсон Бивер из How To Get Online: «Наблюдение за простым моментом в движении может оказать огромное влияние на то, как пользователи будут воспринимать ваш бренд и взаимодействовать с ним».
Фактически, статистика, предоставленная Forbes, показывает, что встраивание главного фонового видео может помочь повысить коэффициент конверсии на 80% и повлиять на решение клиента о покупке на 90%.
В приведенном ниже примере девелоперская компания Ditto Residential использует серию полноразмерных видеоклипов в своей главной области. Заголовок гласит: «Строим места, которые вдохновляют», а видеоклипы показывают примеры домашней и офисной жизни с некоторыми очень довольными обитателями. Здесь видео — это способ продемонстрировать продукт, позволяя посетителям визуализировать, каково это жить или работать в этих типах недвижимости.
4. Веб-сайт с изображением героя: потрясающая типографика
Правильное использование шрифта может сделать изображения вашего героя взрывоопасными.Взгляните на этот пример:
Несмотря на то, что он ярко окрашен, текст «СТРИЖКИ» не заглушает изображение и не отходит на задний план. Расположенный непосредственно над основной частью изображения (самая загруженная часть изображения), он добавляет глубины визуальным элементам ниже и привлекает внимание пользователя к центру экрана. Теперь это командная работа.
5. Веб-сайт с изображением-героем: фон для первого товара
Иногда веб-сайт с изображением-героем. Когда продукт хорошо известен или посетители знают, зачем они пришли на ваш сайт, самое время проявить себя.
Главные изображения продукта — это изображения, которые демонстрируют определенную функцию или самый продаваемый продукт — так же, как это делает Apple:
Apple стремится использовать «бесцветные» изображения. Эти изображения не являются полноэкранными, они не имеют полей и имеют чистый фон. Они либо фиксируются в позиции, либо перемещаются в определенное место на странице. Фон, как правило, белый, с контрастным почти черным текстом заголовка.
6. Веб-сайт с изображением героя: графика и иллюстрации
Большинство изображений-героев, которые вы увидите в Интернете, — это фотографии.Однако следует рассмотреть еще один подход — использовать иллюстрации. Красочные текстурированные иллюстрации помогают объяснить тему или установить мотив, а также украсить пространство вашего героя. И, как объясняет Ник Бабич, они дают вам больше контроля над спецификациями изображений.
В этом примере иллюстрация предоставляет визуальную ссылку на то, что предлагает сайт, чтобы помочь пользователю принять концепцию.
7. Веб-сайт с изображением героя: CTA
Часто заголовок героя содержит призыв к действию (CTA).В этом случае важно обеспечить визуальную гармонию между изображением главного героя, контентом и кнопкой CTA.
Когда контент размещается поверх главного изображения, дизайнеры обычно регулируют контрастность изображения. Это необходимо для обеспечения читабельности содержимого, а также для того, чтобы кнопка CTA находилась и использовалась.
В этом примере от Kindeo изображение главного героя обеспечивает поддержку дизайна, улучшая пользовательский поток, ведущий к кнопке CTA, которая расположена спереди и в центре. Изображение было затемнено, так что оно просто дополняет белый текст и светло-зеленую кнопку CTA сверху.Сделайте фотографии темнее, сделайте шрифт светлее — вот в чем фокус!
8. Веб-сайт с изображением героя: поэкспериментируйте с текстурой
Этот совет понравится всем, кто пользуется фильтрами Instagram: текстуры. Текстура — лучший способ придать плоской фотографии глубину, теплоту и ощущение. Если вы хотите, чтобы изображение вашего героя занимало центральное место или отличало его от других элементов на странице, лучше всего подойдет текстура.
Текстура — лучший способ придать плоской фотографии глубину, теплоту и ощущение. Если вы хотите, чтобы изображение вашего героя занимало центральное место или отличало его от других элементов на странице, лучше всего подойдет текстура.
Взгляните на этот пример:
Нам нравится использование разбивающихся волн под текстом заголовка, зернистая текстура песка и мазки кисти на этом большом фоновом изображении.Какой отличный способ познакомить посетителей с веб-сайтом пляжного курорта.
Узнайте больше о создании идеального изображения для заголовка вашего героя здесь.
9. Веб-сайт с изображением героя: непрерывный герой с полным кровотечением
Это еще один пример интерактивного изображения героя. Heco Partners, дизайнерское агентство из Чикаго, обещает «превратить информацию в жизненный опыт, который волнует людей». Когда вы попадаете на их главную страницу, это слова, которые вы встречаете над катящейся волной.
Этот герой с полным кровотечением не только течет при загрузке страницы, но и при прокрутке вниз вы видите эффекты параллакса, запускаемые прокруткой. Довольно круто! Узнайте больше о проектировании с параллаксом в нашем посте.
Довольно круто! Узнайте больше о проектировании с параллаксом в нашем посте.
10. Веб-сайт с изображением героя: подумайте о пространстве и макете
Этот простой, но эффективный: пространство. Вы не можете создать образ своего героя, не думая о пространстве. Пространство — это то, что дает вашей дизайнерской комнате дышать, а также создает акцент.
Чтобы контент в вашей области героя выделялся, установите поля со всех сторон холста и центрируйте контент поверх изображения главного героя.Точно так же ваши посетители будут автоматически притягиваться к центру героя, именно туда, куда вы хотите, чтобы они смотрели. Сказал вам, что это было просто!
Узнайте больше о проектировании с пространством в этом посте.
11. Сайт с изображением героя: горизонтальный параллакс-скроллинг
Этот дизайн нам принесла легендарная дизайн-студия Tubik. Неудивительно, что они создали невероятный веб-сайт с изображениями героев, который выходит за рамки мощного имиджа. Верхний колонтитул всей страницы занят великолепными фотографиями, которые иллюстрируют основной коммерческий аргумент компании, но наше внимание привлекла прокрутка.
Верхний колонтитул всей страницы занят великолепными фотографиями, которые иллюстрируют основной коммерческий аргумент компании, но наше внимание привлекла прокрутка.
В этом примере главного изображения используется горизонтальный параллакс через систему горизонтальных табуляций для разделения экранов. Это увлекательный и динамичный проект, который создает веб-сайт, который сразу же знакомит пользователей со своим опытом. Нам нравятся всплески желтого и контраст между двумя основными изображениями. Тубик снова доставляет!
12. Веб-сайт с изображением героя: герои роскошного видео
Charbonnel — компания по продаже роскошной недвижимости. Его веб-сайт следует классической инструкции люксовых брендов: чистые линии, минималистский стиль с красивыми изображениями.Хотя сам веб-сайт предлагает удобство для пользователей, нам нравится главный образ на главной странице.
Вместо изображения Charbonnel выделяет область изображения главного героя для видео. Само видео является мощным маркетинговым ходом, создавая интерактивный и динамичный пример изображения героя. Видео не запускается автоматически, что является уважением к тем пользователям, которые нигде не ценят автоматические видео — если, конечно, вы не Netflix. Нам нравится, что даже когда видео не запускается, статичное изображение по-прежнему оказывает большое влияние.
Само видео является мощным маркетинговым ходом, создавая интерактивный и динамичный пример изображения героя. Видео не запускается автоматически, что является уважением к тем пользователям, которые нигде не ценят автоматические видео — если, конечно, вы не Netflix. Нам нравится, что даже когда видео не запускается, статичное изображение по-прежнему оказывает большое влияние.
13. Веб-сайт с изображением героя: карусель с изображением героя
Крупные бренды искренне верят в использование мощных изображений с героями для демонстрации своих звездных товаров. Как и Apple, Samsung также делает мощное заявление со своей веб-страницей с изображениями-героями. Samsung выходит за рамки статического изображения, вместо этого делает полную карусель. Каждое изображение обеспечивает хорошее визуальное воздействие, краткую копию и призыв к действию. Карусель также включает видео, что делает ее еще более интерактивной.
Нам нравится, что все изображения героев имеют смелые цвета, которые подчеркивают юную атмосферу, которую Samsung пытался передать своим новым смартфоном. Типографика — это довольно умный дизайн, потому что он имеет коммерческий аргумент, не отрываясь от изображения.
Типографика — это довольно умный дизайн, потому что он имеет коммерческий аргумент, не отрываясь от изображения.
14. Веб-сайт с изображением героя: изменение разговора
Airbnb во многих отношениях является лидером UX-игры. От использования типографики для усиления индивидуальности своего бренда до создания пользовательского интерфейса, побуждающего пользователей искать приключения, — Airbnb знает UX, который помогает конвертировать. Этот пример изображения-героя особенно интересен, потому что он также показывает практический аспект веб-сайтов с изображениями-героями.
С пандемией 2020 года рынок туризма практически исчез. Airbnb, хотя и сильно пострадал, использовал образ своего героя, чтобы изменить свой рекламный ход. Бренд использовал специальную иллюстрацию, которая рисует картину для пользователей: вам не нужно далеко ехать, чтобы отдохнуть. Компоненты пользовательского интерфейса в сочетании с иллюстрацией создают очень привлекательную домашнюю страницу, что делает ее прекрасным примером интеллектуального UX-дизайна.
15. Веб-сайт с изображением героя: гибкость с дизайном героя
Известно, что Nike полагается на образ героя для быстрого создания новых кампаний, часто адаптированных к конкретному времени, например, для поощрения людей регистрироваться для голосования.Это дает сайту большую гибкость, делая магазин Nike всегда интересным с первого взгляда. Хотя карусели нет, изображение героя часто разделяется на несколько комбинированных изображений, как в примере ниже.
Мы снова видим фантастическое использование типографики. В этом случае у нас есть большой и эффектный шрифт, который дополняет главное послание расширения прав и возможностей. Он тональный и демонстрирует UX-дизайн, который передает эмоциональные сообщения с помощью главного изображения (или двух!).
16.Веб-сайт с изображением героя: выдающийся маркетинг
Campos Coffee — еще одна компания, которая в связи с пандемией 2020 года произвела блестящие изменения в сфере продаж. Раньше на веб-сайте использовалось изображение героя, чтобы напомнить о тропическом лесу, из которого происходит их экологически чистый продукт. Речь шла о создании ощущения, что пользователи могут быть перенесены в тропический лес с чашкой их действительно хорошего кофе — в этом сила хорошего маркетинга и веб-сайта с изображением героя.
Перенесемся в 2020 год, и Campos Coffee использует другое изображение героя, чтобы нарисовать новую картину.Само изображение героя довольно простое, с мягкими тонами цветовой палитры, соответствующими брендингу. Теперь пользователи получают изображение удобства и безопасности, подчеркивая, насколько легко клиенты могут доставить кофе к порогу.
17. Веб-сайт с изображением героя: видеоролики, которые рисуют картинку
Sea Streak — еще один веб-сайт с изображением героя, который использует видео вместо статического изображения — и делает это правильно. В этом случае в видео нет звука, а используется только эффектная фотография. Прелесть этого веб-сайта с изображениями героев заключается в том, что видео призвано вызывать эмоции и поддерживать текст, который находится в центре вверху.
Прелесть этого веб-сайта с изображениями героев заключается в том, что видео призвано вызывать эмоции и поддерживать текст, который находится в центре вверху.
18. Веб-сайт с изображением героя: драматическое динамичное видео
Pollen London — агентство цифрового брендинга, у которого есть веб-сайт с изображением героя, достойный внимания. В верхней части веб-страницы есть черно-белое видео, которое идеально передает беспокойную, молодую и яркую среду цифрового маркетинга. Само видео динамично, что может показаться многим дизайнерам чересчур, но, несомненно, создает уникальный пользовательский опыт.
Это действительно минималистичный подход к изображениям героев. Небольшое и простое гамбургерное меню в правом верхнем углу экрана, название бренда и небольшая стрелка, указывающая на возможность прокрутки вниз. Это все, что есть. Он большой и громкий и показывает, что образ героя может быть действительно сильным.
19. Веб-сайт с изображениями-героями: пусть изображения говорят сами за себя
Этот веб-сайт с изображениями-героями является отличным примером пользовательского интерфейса, который доходит до сути и знакомит пользователей.В этом случае у нас есть витрина в стиле карусели, которую можно адаптировать к любой из текущих выставок музея. Когда писался этот пост, выставка, о которой шла речь, была посвящена Моне — с характерным использованием цвета и текстуры, делающего страницу функциональной и визуально потрясающей.
Нам нравится, что все изображения героев добавляют впечатлений, но никогда не убирают из панели навигации в правом верхнем углу. Приятной деталью является то, что пользователи могут приостанавливать видео с изображениями-героями, что позволяет остановить движение в изображениях-героях.Очень задумчиво!
20. Веб-сайт с изображением героя: демонстрация новой модели.
Tesla — настолько известный бренд на данный момент, что неудивительно, что их веб-сайт с изображением героя сделан хорошо. Общий стиль напоминает нам о других громких именах в этом списке, особенно об Apple. Это главное изображение демонстрирует модель Y и использует компоненты пользовательского интерфейса, чтобы пользователям было проще начать процесс покупки.
Нам нравится использование кратких текстов и призывов к действию.Кнопки хорошо спроектированы, поэтому они видны, но играют вспомогательную роль в изображении главного героя автомобиля. В целом, Tesla показывает нам, что образ героя не обязательно должен быть сложным, чтобы работать, а скорее должен представлять коммерческую ценность.
Создание веб-сайтов с изображениями-героями — вывод
Включение заголовка-героя на ваш веб-сайт может стать отличным способом привлечь внимание пользователя, как только он попадает на ваш веб-сайт. Большие и негабаритные веб-баннеры оживают на экране и могут помочь вашим пользователям разобраться в вашем контенте.
Чтобы воспользоваться этой тенденцией веб-дизайна, важно принять во внимание лучшие практики дизайна героев. Мы надеемся, что эти десять примеров дали вам некоторое представление о том, как выглядит сильный дизайн изображения героя.
Пришло время создать свой собственный. Мы не собираемся гудеть в свой рог, но мы думаем, что Justinmind — лучший инструмент для создания баннеров с героями. Если вы еще не пробовали нас, помните, что вы можете бесплатно здесь!
частей веб-сайта: шпаргалка для нетехнических специалистов
Смущает терминология сайта?
Если да, то вот удобный глоссарий (на простом английском), который быстро научит вас и демистифицирует язык веб-технологий.
Как только вы поймете базовый жаргон веб-сайтов, вы никогда не испугаетесь и не запутаетесь, когда в следующий раз веб-дизайнер или разработчик изрыгнет техническую болтовню.
Базовая анатомия веб-сайта
Начнем с определения различных частей веб-сайта.
Заголовок
Это верхняя часть веб-сайта, содержащая логотип и обычно (но не всегда) меню навигации сайта. Заголовок — это зона в верхней части страницы, которая остается постоянной и видимой, когда посетители переходят по вашему сайту.
Когда-то в заголовке отображался баннер или изображение, рекламирующее ваш бренд — вроде обложки на странице Facebook. Но современные веб-сайты более оптимизированы, и тенденция состоит в том, чтобы просто включать ваш логотип и навигацию в заголовок.
Навигация (также известная как панель навигации или главное меню)
Это ссылки вверху страницы, которые помогут вам найти то, что вы ищете. Ссылки для навигации обычно находятся в заголовке или чуть ниже.
Когда сайт просматривается на мобильном устройстве, навигация обычно трансформируется в значок с 3 составными линиями (он же «гамбургер», потому что он выглядит как гамбургер сбоку), поскольку пространство на мобильном устройстве ограничено. При нажатии на значок мобильной навигации обычно открывается вертикальное или горизонтальное переключаемое меню.
На сложных сайтах с множеством страниц вы иногда можете увидеть «мегаменю», которое представляет собой раскрывающееся меню, которое запускается при наведении курсора на ссылку в основной навигации.Затем в раскрывающемся мегаменю отображается множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Изображение функции (также известное как изображение героя)
Это большое изображение, которое вы видите в верхней части веб-страницы, привлекает ваше внимание и задает тон остальной части страницы. Изображения функций обычно занимают всю ширину страницы и часто содержат заголовки или призывы к действию.
Я не совсем уверен, откуда возник термин «образ героя», но он часто используется.Может быть, потому что они хотят, чтобы вы чувствовали, что их веб-сайт решит все ваши проблемы и спасет положение. 🙂
Слайдер
Ползунок используется для отображения изображений… как слайд-шоу… где изображения скользят справа налево или наоборот. Слайдеры могут появляться где угодно на веб-сайте, но они обычно используются на домашних страницах вместо (или в дополнение к) изображения функции.
По мере того, как веб-сайты развиваются и все больше внимания уделяется скорости загрузки страниц, а также оптимизации взаимодействия с пользователем на мобильных устройствах, использование слайдеров сокращается, потому что они потребляют много ресурсов и часто не более чем приятны для глаз.
Контент веб-сайта
Контент веб-сайта — это информация, которую потребляют ваши посетители. Интернет-копия или основная копия относится к письменному тексту. Контент веб-сайта относится ко всем элементам, используемым для передачи вашего сообщения — тексту, изображениям, видео, аудио и т. Д.
Боковая панель
Боковая панель — это узкая вертикальная колонка рядом с содержимым вашего веб-сайта. Боковая панель часто содержит рекламу, ссылки на другой контент, призывы к действию или окно поиска.Считайте боковую панель второстепенной по отношению к основному контенту вашего веб-сайта.
В последние несколько лет в дизайне веб-сайтов появилась тенденция к тому, чтобы полностью исключить боковую панель и использовать один столбец во всю ширину для отображения вашего контента. Для некоторых сайтов удаление боковой панели имеет смысл, для других — нет. На самом деле все сводится к личным предпочтениям и / или тому, какой макет (боковая панель или отсутствие боковой панели) обеспечивает лучший пользовательский интерфейс или более высокий коэффициент конверсии.
Нижний колонтитул
Нижний колонтитул выполняет ту же функцию, что и верхний колонтитул — это область на веб-сайте, которая постоянна от страницы к странице, за исключением того, что нижний колонтитул находится внизу страницы, а не вверху.
Вы можете поместить все, что хотите, в нижний колонтитул. Но то, что часто в нижнем колонтитуле, — это контактная информация, политика конфиденциальности, условия использования, карта сайта, значки социальных сетей и ссылки на другие важные страницы вашего сайта.
Целевая страница
Когда вы запускаете рекламу в Google или Facebook (или где-либо еще), вы должны предоставить целевую страницу, чтобы человек попал на , когда они щелкнули по рекламе — отсюда и название целевой страницы.
Целевые страницы немного отличаются от других страниц веб-сайта тем, что все отвлекающие факторы, такие как верхний или нижний колонтитул или боковая панель, удалены или сведены к минимуму.
Основная цель целевой страницы — побудить посетителя совершить действие (например, загрузить отчет, подписаться на рассылку, совершить покупку и т. Д.) И увеличить количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусированным на лазере.
Домашняя страница (или Домашняя страница)
Также известна как первая страница или главная страница. Это отправная точка на большинстве веб-сайтов. Лучшая практика веб-дизайна — связать ваш логотип с вашей домашней страницей , давая вашим посетителям возможность «сбежать» или «сбросить настройки», если они когда-нибудь заблудятся на вашем сайте.
Блог
Блог на самом деле является разновидностью веб-сайта.
Так в чем разница между блогом и веб-сайтом? Немного. В основном это сводится к тому, как контент структурирован и представлен.
- Когда вы публикуете что-то в блоге, это называется сообщением , и сообщения блога публикуются в хронологическом порядке, как записи в дневнике. Слово «блог» происходит от веб-журнала .
- Когда вы публикуете что-то на веб-сайте, это называется страницей , и веб-страницы не отображаются последовательно.Это просто страницы коллекций (то есть домашняя страница, страница о нас, страница контактов и т. Д.), Которые связаны между собой.
- Сообщения в блоге позволяют взаимодействовать с читателями посредством комментариев. На стандартных веб-страницах нет раздела для комментариев.
- Веб-страницы обычно носят информационный характер о продуктах или услугах компании. Они, как правило, используют более формальный и официальный язык. Сообщения в блогах имеют более непринужденный и разговорный тон.
Блог может быть отдельным веб-сайтом или может быть разделом более крупного веб-сайта.
То, что вы сейчас читаете, — это запись в блоге, который является частью более крупного веб-сайта.
Призыв к действию (он же CTA)
Кнопки, всплывающие окна, ленты, слайды, поля выбора электронной почты… даже простая текстовая ссылка… все это примеры призывов к действию. Призыв к действию — это конкретный и прямой запрос с просьбой, чтобы посетитель сделал что-то .
Призыв к действию не должен быть агрессивным или неприятным. Простой щелчок здесь часто отлично работает.
Если вы хотите, чтобы читатели начали действовать, вам нужно осторожно подтолкнуть их.
Дизайн карты (также известный как мозаичный или сеточный дизайн)
Вдохновленный такими сайтами, как Pinterest, дизайн карточек помогает вам визуально упорядочивать (и сортировать) контент, разбивая данные на сетку. Дизайн карточек визуально привлекателен, удобен для чтения и удобен для мобильных устройств.
Вы можете использовать дизайн карточки для множества вещей, таких как галереи изображений, страницы блогов или демонстрация функций / преимуществ на странице продаж. Небо это предел. Все, что вам нужно, — это немного творчества.
Дополнительная терминология современных веб-сайтов
WordPress
WordPress поддерживает миллионы веб-сайтов по всему миру.
Думайте о WordPress как об операционной системе вашего веб-сайта… как операционная система ноутбука — это Windows, для MacBook Pro — это macOS, а для iPhone — это iOS.
WordPress — это система управления контентом (CMS), которая позволяет вам добавлять, удалять или обновлять контент на вашем веб-сайте без технической подготовки на высоком уровне.
Тема WordPress делает WordPress похожим на веб-сайт. Доступны тысячи тем — некоторые бесплатные, некоторые платные.Большинство тем WordPress требуют некоторой настройки, чтобы они соответствовали бренду вашей компании. Но использовать тему НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в былые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило.
Плагин для WordPress обеспечивает функциональность вашего сайта. Плагины похожи на приложения на вашем телефоне, и есть десятки тысяч плагинов WordPress на выбор.Есть плагины для контактных форм, галерей изображений, безопасности сайта, тележек для покупок в Интернете — почти все, что вы можете придумать.
СтраницаWordPress против публикации в WordPress
Это требует небольшого объяснения, поэтому я написал целую статью по этой теме, которую вы можете найти здесь.
Хостинг
Чтобы иметь веб-сайт в Интернете, он должен быть размещен на веб-сервере. Например, если вы хотите построить дом, вам нужен участок земли, на котором он будет построен. Примерами провайдеров хостинга веб-сайтов являются HostGator и WP Engine.
Доменное имя (также известное как URL)
Amazon.com, CNN.com и markbrinker.com — все это примеры доменных имен. За кулисами каждый веб-сайт идентифицируется IP-адресом, который представляет собой длинную строку чисел, например 143.398.884.342. Но кто может вспомнить все эти цифры? Таким образом, доменное имя связано с каждым IP-адресом, потому что для идентификации веб-сайта легче использовать слова, а не числа.
Интересный факт: URL — это аббревиатура от Uniform Resource Locator.
Регистратор домена
Так же, как вы получаете номерной знак своего автомобиля в Департаменте транспортных средств, вы получаете свое доменное имя у регистратора доменов.В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
DNS
DNS — это аббревиатура от имени сервера доменного имени. Это телефонная книга Интернета.
Как упоминалось выше, люди используют доменные имена для описания веб-сайтов, а не IP-адреса. Когда вы вводите доменное имя в веб-браузере, ваш интернет-провайдер получает доступ к одному из многих серверов доменных имен, расположенных по всему миру, для быстрого поиска соответствующего IP-адреса, связанного с доменным именем, а затем направляет вас на запрошенный вами веб-сайт.
HTML
HTML — это аббревиатура от языка разметки гипертекста, который является стандартным языком для создания веб-сайтов и веб-страниц. Его изобрел Тим Бернерс-Ли (известный как изобретатель всемирной паутины) в 1991 году.
CSS
CSS — это сокращение от каскадных таблиц стилей. HTML используется для создания веб-страниц, CSS делает их красивыми. CSS также контролирует, как веб-сайт выглядит на настольном компьютере, планшете и телефоне.
Конструктор веб-сайтов (он же конструктор страниц)
Еще несколько лет назад вам нужно было знать HTML и CSS, чтобы создать красивый веб-сайт.Но теперь, с помощью конструктора веб-сайтов с перетаскиванием, вы можете создать веб-сайт с минимальными техническими знаниями.
Конструкторы веб-сайтов позволяют создавать веб-страницы намного быстрее, чем с помощью ручного кодирования, и готовый продукт обычно также выглядит лучше. Наш любимый конструктор сайтов — Thrive Architect.
ПРИМЕЧАНИЕ. Хотя хороший конструктор веб-сайтов — отличный инструмент, это не панацея. Вам * понадобится * базовое понимание HTML и CSS для точной настройки вашего сайта. Простите за дождь на параде.: -o
Адаптивный для мобильных устройств
Если веб-сайт адаптируется к мобильным устройствам, он использует CSS, чтобы реагировать на размер экрана просмотра, чтобы читателям было удобно пользоваться своим мобильным устройством. Это означает, что размеры шрифтов больше, а макет страницы и навигация изменены, чтобы их можно было использовать на мобильных устройствах.
Если вам нужно ущипнуть и увеличить изображение, чтобы сделать что-либо читаемым, то по определению не подходит для мобильных устройств .
Гугл со мной согласен.
SSL
SSL означает безопасный уровень сокетов. Сертификат SSL шифрует данные, отправляемые с веб-сервера в ваш браузер, поэтому хакеры не могут их прочитать.
Если вы видите маленький замок в адресной строке браузера, это означает, что вы посещаете защищенный веб-сайт.
Небезопасный веб-сайт имеет URL-адрес, который начинается с «http» в адресной строке, тогда как защищенный веб-сайт начинается с «http s », где «s» означает «безопасный».
http => протокол передачи гипертекста
http s => протокол передачи гипертекста безопасный
SEO
SEO означает поисковую оптимизацию.SEO — это большая и сложная тема, но вкратце речь идет о настройке вашего веб-сайта для получения бесплатного трафика со страниц результатов поисковых систем (SERP).
Судя по моим беседам с клиентами и потенциальными клиентами, существует большая путаница в том, что такое SEO и как оно работает, не говоря уже о дико нереалистичных ожиданиях.
Для того, чтобы попасть в список обычных поисковых систем, вам необходимо создать контент, который:
- Супер высокого качества.
- Люди действительно хотят.
- Люди делятся или ссылаются на.
- Правильно отформатирован на вашем веб-сайте (он же SEO на странице).
Для получения дополнительной информации о SEO и о том, что нужно для получения бесплатного трафика из поисковых систем, я настоятельно рекомендую вам ознакомиться с работой Брайана Дина.
Google Analytics
Google Analytics — это бесплатный сервис от Google, который предоставляет вам статистику о вашем веб-сайте: сколько посетителей посещает ваш сайт, какие страницы они просматривают, сколько времени проводят на каждой странице и т. Д.
Чтобы использовать Google Analytics, все, что вам нужно сделать, это установить небольшой скрипт отслеживания на свой веб-сайт, и все готово.
Google Analytics устраняет предположения, предоставляя вам данные о том, что работает на вашем сайте, а что нет.
Поставщик услуг электронной почты (ESP)
Поставщик услуг электронной почты (также известный как EMS: служба управления электронной почтой) помогает вам создавать, управлять и общаться со своим списком подписчиков электронной почты.
Несколько примеров популярных поставщиков услуг электронной почты включают MailChimp, Aweber (мы используем Aweber), Constant Contact, ConvertKit, GetResponse и ActiveCampaign.
Есть несколько причин для использования услуг электронной почты:
- Автоматика . Пользователи могут автоматически добавлять или удалять себя из вашего списка. Вы также можете отправлять электронные письма автоматически в зависимости от действий пользователя.
- Масштабируемость . Вы можете отправить широковещательное сообщение сотням или тысячам своих подписчиков одним щелчком мыши. Сделать это вручную практически невозможно.
- Возможности доставки . Большинство поставщиков услуг электронной почты занесены в белый список, поэтому ваши электронные письма не помечаются как спам.Если вы попытаетесь отправить более нескольких десятков электронных писем в быстрой последовательности с помощью Outlook или Gmail, это, скорее всего, вызовет спам-фильтр у вашего интернет-провайдера, и ваши электронные письма не будут отправлены.
- Соответствие . Соблюдайте Закон о CAN-SPAM и избегайте штрафов.
- Отчетность и отслеживание . Узнайте, какой процент людей открыл ваше электронное письмо, сколько людей перешли по ссылке в вашем электронном письме, какая строка темы письма показала лучший результат и т. Д.
Заключение
Надеюсь, вы нашли этот мини-курс по терминологии веб-сайта полезным.
Чтобы разумно поговорить с веб-дизайнером или разработчиком, вам не нужно понимать основную технологию. Вам просто нужно иметь базовые знания языка веб-технологий, и все будет в порядке.
Со временем я буду добавлять в этот удобный глоссарий модных веб-сайтов. Если есть термин, который я пропустил, который нужно добавить, сообщите мне об этом в комментариях ниже. Спасибо. 😉
Совместное использование ресурсов между источниками (CORS) — HTTP
Совместное использование ресурсов между источниками (CORS) — это механизм на основе HTTP-заголовка, который позволяет серверу указывать любое другое происхождение (домен, схему или порт), кроме своего собственного, из которого браузер должен разрешать загрузку ресурсов.CORS также полагается на механизм, с помощью которого браузеры отправляют «предварительный» запрос на сервер, на котором размещен ресурс из разных источников, чтобы проверить, разрешит ли сервер фактический запрос. В этой предварительной проверке браузер отправляет заголовки, которые указывают метод HTTP и заголовки, которые будут использоваться в фактическом запросе.
Пример запроса из разных источников: интерфейсный код JavaScript, обслуживаемый с https://domain-a.com , использует XMLHttpRequest для запроса https: // domain-b.com / data.json .
По соображениям безопасности браузеры ограничивают HTTP-запросы между источниками, инициированные из скриптов. Например, XMLHttpRequest и Fetch API следуют политике одного и того же происхождения. Это означает, что веб-приложение, использующее эти API-интерфейсы, может запрашивать ресурсы только из того же источника, из которого было загружено приложение, если только ответ из другого источника не включает правильные заголовки CORS.
Механизм CORS поддерживает безопасные запросы из разных источников и передачу данных между браузерами и серверами.Современные браузеры используют CORS в таких API-интерфейсах, как XMLHttpRequest или Fetch, чтобы снизить риски HTTP-запросов из разных источников.
Все, правда.
В частности, эта статья предназначена для веб-администраторов , разработчиков серверов и интерфейсных разработчиков . Современные браузеры обрабатывают клиентскую часть обмена данными между источниками, включая заголовки и соблюдение политик. Но стандарт CORS означает, что серверы должны обрабатывать новые заголовки запросов и ответов.
Этот стандарт совместного использования между источниками может разрешать межсайтовые HTTP-запросы для:
Эта статья представляет собой общее обсуждение совместного использования ресурсов между источниками и включает обсуждение необходимых заголовков HTTP.
Стандарт совместного использования ресурсов между источниками работает путем добавления новых заголовков HTTP, которые позволяют серверам описывать источники, которым разрешено читать эту информацию из веб-браузера. Кроме того, для методов HTTP-запроса, которые могут вызывать побочные эффекты для данных сервера (в частности, HTTP-методы, отличные от GET или POST с определенными типами MIME), спецификация требует, чтобы браузеры выполняли предварительную проверку запроса, поддерживая методы с сервера с методом запроса HTTP OPTIONS , а затем, после «утверждения» с сервера, отправка фактического запроса.Серверы также могут информировать клиентов о том, следует ли отправлять с запросами «учетные данные» (такие как файлы cookie и HTTP-аутентификация).
Ошибки CORS приводят к ошибкам, но по соображениям безопасности подробности об ошибке недоступны для JavaScript . Код знает только то, что произошла ошибка. Единственный способ определить, что именно пошло не так, — это посмотреть подробности в консоли браузера.
В последующих разделах обсуждаются сценарии, а также приводится разбивка используемых заголовков HTTP.
Мы представляем три сценария, демонстрирующих, как работает совместное использование ресурсов между источниками. Во всех этих примерах используется XMLHttpRequest , который может выполнять межсайтовые запросы в любом поддерживающем браузере.
Простые запросы
Некоторые запросы не запускают предварительную проверку CORS. В этой статье они называются «простыми запросами», , хотя в спецификации Fetch (которая определяет CORS) этот термин не используется. «Простой запрос» — это запрос, который соответствует всем следующим условиям :
Примечание
WebKit Nightly и Safari Technology Preview накладывают дополнительные ограничения на значения, разрешенные в заголовках Accept , Accept-Language и Content-Language .Если какой-либо из этих заголовков имеет «нестандартные» значения, WebKit / Safari не считает запрос «простым запросом». Какие значения WebKit / Safari считают «нестандартными», не задокументировано, за исключением следующих ошибок WebKit:
Ни один другой браузер не реализует эти дополнительные ограничения, потому что они не являются частью спецификации.
Например, предположим, что веб-контент по адресу https: //foo.example хочет вызвать контент в домене https: //bar.other . Код такого рода может использоваться в JavaScript, развернутом на foo.пример :
const xhr = новый XMLHttpRequest ();
const url = 'https: //bar.other/resources/public-data/';
xhr.open ('ПОЛУЧИТЬ', URL-адрес);
xhr.onreadystatechange = someHandler;
xhr.send ();
Выполняет простой обмен между клиентом и сервером, используя заголовки CORS для обработки привилегий:
Давайте посмотрим, что браузер отправит на сервер в этом случае, и посмотрим, как сервер ответит:
GET / ресурсы / общедоступные данные / HTTP / 1.1
Хост: bar.other
Пользовательский агент: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10.14; rv: 71.0) Gecko / 20100101 Firefox / 71.0
Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, * / *; q = 0.8
Accept-Language: en-us, en; q = 0,5
Принятие кодировки: gzip, deflate
Подключение: keep-alive
Происхождение: https: //foo.example
Заголовок запроса примечания — Источник , что показывает, что вызов исходит от https: //foo.example .
HTTP / 1.1 200 ОК Дата: понедельник, 1 декабря 2008 г., 00:23:53 GMT Сервер: Apache / 2 Access-Control-Allow-Origin: * Keep-Alive: тайм-аут = 2, максимум = 100 Подключение: Keep-Alive Кодирование передачи: по частям Тип содержимого: приложение / xml [… XML-данные…]
В ответ сервер отправляет назад заголовок Access-Control-Allow-Origin с Access-Control-Allow-Origin: * , что означает, что к ресурсу может получить доступ любой источник .
Access-Control-Allow-Origin: * Этот шаблон заголовков Origin и Access-Control-Allow-Origin представляет собой простейшее использование протокола управления доступом. Если владельцы ресурса по адресу https: //bar.other хотели ограничить доступ к ресурсу только для запросов из https: //foo.example , (т.е. нет домена, кроме https: // foo. пример может получить доступ к ресурсу межсайтовым способом) они отправят:
Access-Control-Allow-Origin: https: // foo.пример
Примечание
При ответе на запрос с учетными данными сервер должен указать источник в значении заголовка Access-Control-Allow-Origin вместо указания подстановочного знака « * ».
Предварительно настроенные запросы
В отличие от «простых запросов» (обсужденных выше), для «предварительных» запросов браузер сначала отправляет HTTP-запрос с использованием метода OPTIONS к ресурсу в другом источнике, чтобы определить, является ли фактический запрос безопасно отправить.Межсайтовые запросы предварительно обрабатываются таким образом, поскольку они могут иметь последствия для пользовательских данных.
Ниже приведен пример запроса, который будет предварительно обработан:
const xhr = новый XMLHttpRequest ();
xhr.open ('POST', 'https: //bar.other/resources/post-here/');
xhr.setRequestHeader ('X-PINGOTHER', 'пинг-понг');
xhr.setRequestHeader ('Content-Type', 'application / xml');
xhr.onreadystatechange = обработчик;
xhr.send (' Arun ');
В приведенном выше примере создается тело XML для отправки с запросом POST .Также установлен нестандартный заголовок запроса HTTP X-PINGOTHER . Такие заголовки не являются частью HTTP / 1.1, но обычно полезны для веб-приложений. Поскольку запрос использует Content-Type из application / xml , и поскольку установлен настраиваемый заголовок, этот запрос выполняется заранее.
Примечание
Как описано ниже, фактический запрос POST не включает заголовки Access-Control-Request- * ; они нужны только для запроса OPTIONS .
Давайте посмотрим на полный обмен между клиентом и сервером. Первый обмен — это запрос / ответ предварительной проверки :
ОПЦИИ / doc HTTP / 1.1
Хост: bar.other
Пользовательский агент: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10.14; rv: 71.0) Gecko / 20100101 Firefox / 71.0
Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, * / *; q = 0.8
Accept-Language: en-us, en; q = 0,5
Принятие кодировки: gzip, deflate
Подключение: keep-alive
Происхождение: http: //foo.example
Метод-запроса-контроля доступа: POST
Заголовки запроса-контроля доступа: X-PINGOTHER, Content-Type
HTTP / 1.1 204 Нет содержимого
Дата: Пн, 1 декабря 2008 г., 01:15:39 GMT
Сервер: Apache / 2
Access-Control-Allow-Origin: https: //foo.example
Доступ-Контроль-Разрешить-Методы: POST, GET, OPTIONS
Доступ-Контроль-Разрешить-Заголовки: X-PINGOTHER, Content-Type
Максимальный возраст управления доступом: 86400
Варьируются: Принять-Кодировка, Происхождение
Keep-Alive: тайм-аут = 2, максимум = 100
Подключение: Keep-Alive
Строки 1–10 выше представляют запрос предварительной проверки с помощью метода OPTIONS . Браузер определяет, что ему необходимо отправить это, на основе параметров запроса, которые использовались в приведенном выше фрагменте кода JavaScript, чтобы сервер мог ответить, допустимо ли отправлять запрос с фактическими параметрами запроса.OPTIONS — это метод HTTP / 1.1, который используется для определения дополнительной информации с серверов и является безопасным методом, то есть его нельзя использовать для изменения ресурса. Обратите внимание, что вместе с запросом OPTIONS отправляются два других заголовка запроса (строки 9 и 10 соответственно):
Метод-запроса-контроля доступа: POST Заголовки запроса-контроля доступа: X-PINGOTHER, Content-Type
Заголовок Access-Control-Request-Method уведомляет сервер как часть предварительного запроса о том, что при отправке фактического запроса он будет отправлен с методом запроса POST .Заголовок Access-Control-Request-Headers уведомляет сервер о том, что при отправке фактического запроса он будет отправлен с настраиваемыми заголовками X-PINGOTHER и Content-Type . Теперь у сервера есть возможность определить, желает ли он принять запрос в этих обстоятельствах.
Строки 13–22 выше представляют собой ответ, который сервер отправляет обратно, что указывает на то, что метод запроса ( POST ) и заголовки запроса ( X-PINGOTHER ) приемлемы.В частности, давайте посмотрим на строки 16-19:
Access-Control-Allow-Origin: http: //foo.example Доступ-Контроль-Разрешить-Методы: POST, GET, OPTIONS Доступ-Контроль-Разрешить-Заголовки: X-PINGOTHER, Content-Type Максимальный возраст управления доступом: 86400
Сервер отвечает Access-Control-Allow-Origin: http: //foo.example , ограничивая доступ только запрашивающим доменом источника. Он также отвечает Access-Control-Allow-Methods , в котором говорится, что POST и GET являются жизнеспособными методами для запроса рассматриваемого ресурса (этот заголовок аналогичен заголовку ответа Allow , но используется строго внутри контекст контроля доступа).
Сервер также отправляет Access-Control-Allow-Headers со значением « X-PINGOTHER, Content-Type », подтверждая, что эти заголовки разрешены для использования с фактическим запросом. Как и Access-Control-Allow-Methods , Access-Control-Allow-Headers представляет собой список допустимых заголовков, разделенных запятыми.
Наконец, Access-Control-Max-Age дает значение в секундах, в течение которого можно кэшировать ответ на предварительный запрос без отправки другого предварительного запроса.В этом случае 86400 секунд — это 24 часа. Обратите внимание, что у каждого браузера есть максимальное внутреннее значение, которое имеет приоритет, когда Access-Control-Max-Age больше.
После завершения предполетного запроса отправляется реальный запрос:
POST / doc HTTP / 1.1
Хост: bar.other
Пользовательский агент: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10.14; rv: 71.0) Gecko / 20100101 Firefox / 71.0
Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, * / *; q = 0.8
Accept-Language: en-us, en; q = 0.5
Принятие кодировки: gzip, deflate
Подключение: keep-alive
X-PINGOTHER: пинг-понг
Тип содержимого: текст / xml; charset = UTF-8
Referer: https: //foo.example/examples/preflightInvocation.html
Длина содержимого: 55
Происхождение: https: //foo.example
Прагма: без кеширования
Cache-Control: без кеширования
Arun Предварительно проверенные запросы и перенаправления
В настоящее время не все браузеры поддерживают переадресацию после предварительного запроса.Если перенаправление происходит после предварительного запроса, некоторые браузеры в настоящее время сообщают об ошибке, например следующее.
Запрос был перенаправлен на https://example.com/foo, что запрещено для запросов из разных источников, требующих предварительной проверки
Запрос требует предварительной проверки, которая не может следовать перенаправлению между источниками
Первоначально протокол CORS требовал такого поведения, но впоследствии был изменен, чтобы он больше не требовался.Однако не все браузеры реализовали это изменение и поэтому по-прежнему демонстрируют поведение, которое требовалось изначально.
Пока браузеры не догонят спецификацию, вы можете обойти это ограничение, выполнив одно или оба из следующих действий:
- Измените поведение на стороне сервера, чтобы избежать предварительной проверки и / или избежать перенаправления.
- Измените запрос таким образом, чтобы это был простой запрос, не вызывающий предполетной проверки.
Если это невозможно, то другой способ:
- Сделайте простой запрос (используя
Response.urlдля Fetch API илиXMLHttpRequest.responseURL), чтобы определить, по какому URL-адресу окажется реальный предварительный запрос. - Сделайте другой запрос («настоящий» запрос), используя URL-адрес, полученный из
Response.urlилиXMLHttpRequest.responseURLна первом этапе.
Однако, если запрос запускает предварительную проверку из-за наличия в запросе заголовка Authorization , вы не сможете обойти ограничение, используя описанные выше действия.И вы вообще не сможете обойти это, если у вас нет контроля над сервером, на который делается запрос.
Запросы с учетными данными
Примечание
При отправке учетных запросов к другому домену политики сторонних файлов cookie будут по-прежнему применяться. Политика всегда применяется независимо от каких-либо настроек на сервере и клиенте, как описано в этой главе.
Самая интересная возможность, предоставляемая как XMLHttpRequest, , так и Fetch и CORS, — это возможность делать «учетные» запросы, которые знают о файлах cookie HTTP и информации об аутентификации HTTP.По умолчанию при межсайтовых вызовах XMLHttpRequest или Fetch браузеры будут отправлять учетные данные , а не . Для объекта XMLHttpRequest или конструктора Request должен быть установлен конкретный флаг при его вызове.
В этом примере контент, первоначально загруженный с http: //foo.example , выполняет простой запрос GET к ресурсу на http: //bar.other , который устанавливает файлы cookie. Контент на foo.example может содержать такой JavaScript:
вызов const = новый XMLHttpRequest ();
const url = 'http: // bar.другие / ресурсы / credentialed-content / ';
function callOtherDomain () {
if (invocation) {
invocation.open ('ПОЛУЧИТЬ', URL, истина);
invocation.withCredentials = true;
invocation.onreadystatechange = обработчик;
invocation.send ();
}
} Строка 7 показывает флаг XMLHttpRequest , который должен быть установлен для вызова с помощью файлов cookie, а именно логическое значение withCredentials . По умолчанию вызов осуществляется без файлов cookie. Поскольку это простой запрос GET , он не запускается заранее, но браузер отклонит любой ответ, не имеющий заголовка Access-Control-Allow-Credentials : true , а не сделает доступный ответ на вызывающий веб-контент.
Вот пример обмена между клиентом и сервером:
GET / resources / credentialed-content / HTTP / 1.1
Хост: bar.other
Пользовательский агент: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10.14; rv: 71.0) Gecko / 20100101 Firefox / 71.0
Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, * / *; q = 0.8
Accept-Language: en-us, en; q = 0,5
Принятие кодировки: gzip, deflate
Подключение: keep-alive
Referer: http: //foo.example/examples/credential.html
Происхождение: http: //foo.example
Cookie: pageAccess = 2
HTTP / 1.1 200 ОК
Дата: Пн, 1 декабря 2008 г., 01:34:52 GMT
Сервер: Apache / 2
Access-Control-Allow-Origin: https: //foo.example
Access-Control-Allow-Credentials: правда
Cache-Control: без кеширования
Прагма: без кеширования
Set-Cookie: pageAccess = 3; expires = среда, 31 декабря 2008 г., 01:34:53 GMT
Варьируются: Принять-Кодировка, Происхождение
Кодирование содержимого: gzip
Длина содержимого: 106
Keep-Alive: тайм-аут = 2, максимум = 100
Подключение: Keep-Alive
Тип содержимого: текст / простой
[текстовые / простые данные]
Хотя строка 10 содержит файл cookie, предназначенный для содержимого на http: // bar.other , если bar.other не ответил Access-Control-Allow-Credentials : true (строка 17), ответ будет проигнорирован и не станет доступным для веб-содержимого.
Предварительные запросы и учетные данные
Запросы CORS-preflight никогда не должны включать учетные данные. В ответе на предварительный запрос должен быть указан Access-Control-Allow-Credentials: true , чтобы указать, что фактический запрос может быть выполнен с учетными данными.
Примечание
Некоторые службы аутентификации предприятия требуют отправки клиентских сертификатов TLS в предварительных запросах, что противоречит спецификации Fetch.
Firefox 87 позволяет включить это несовместимое поведение, установив предпочтение: от network.cors_preflight.allow_client_cert от до true (ошибка 1511151). Браузеры на основе Chromium в настоящее время всегда отправляют клиентские сертификаты TLS в запросах предварительной проверки CORS (ошибка Chrome 775438).
Учетные запросы и подстановочные знаки
При ответе на запрос с учетными данными сервер должен указать источник в значении заголовка Access-Control-Allow-Origin вместо указания подстановочного знака « * ».
Поскольку заголовки запроса в приведенном выше примере включают заголовок Cookie , запрос завершится ошибкой, если значение заголовка Access-Control-Allow-Origin будет «*». Но это не сработает: поскольку значение заголовка Access-Control-Allow-Origin — « http: //foo.example » (фактическое происхождение), а не подстановочный знак « * », учетные данные -сознающий контент возвращается вызывающему веб-контенту.
Обратите внимание, что заголовок ответа Set-Cookie в приведенном выше примере также устанавливает дополнительный файл cookie.В случае сбоя возникает исключение — в зависимости от используемого API.
Сторонние файлы cookie
Обратите внимание, что на файлы cookie, установленные в ответах CORS, распространяются обычные политики сторонних файлов cookie. В приведенном выше примере страница загружается из foo.example , но файл cookie в строке 20 отправляется bar.other и, следовательно, не будет сохранен, если пользователь настроил свой браузер так, чтобы отклонять все сторонние печенье.
Cookie в запросе (строка 10) также может быть подавлен в обычных политиках сторонних файлов cookie.Таким образом, принудительная политика использования файлов cookie может аннулировать возможность, описанную в этой главе, эффективно предотвращая отправку запросов с учетными данными.
Будет применяться политика cookie вокруг атрибута SameSite.
В этом разделе перечислены заголовки ответов HTTP, которые серверы отправляют обратно для запросов управления доступом, как определено в спецификации совместного использования ресурсов между источниками. В предыдущем разделе дается обзор их в действии.
Access-Control-Allow-Origin
Возвращаемый ресурс может иметь один заголовок Access-Control-Allow-Origin со следующим синтаксисом:
Access-Control-Allow-Origin:| *
Access-Control-Allow-Origin указывает либо единственное происхождение, которое сообщает браузерам разрешить этому источнику доступ к ресурсу; или иначе — для запросов без учетных данных — подстановочный знак « * », чтобы указать браузерам разрешить любому источнику доступ к ресурсу.
Например, чтобы разрешить коду из источника https://mozilla.org доступ к ресурсу, вы можете указать:
Access-Control-Allow-Origin: https://mozilla.org Варьируется: Происхождение
Если сервер указывает один источник (который может динамически изменяться в зависимости от запрашивающего источника как часть белого списка), а не подстановочный знак « * », то сервер также должен включить Origin в Vary заголовок ответа — чтобы указать клиентам, что ответы сервера будут отличаться в зависимости от значения заголовка запроса Origin .
Заголовок Access-Control-Expose-Headers позволяет серверу заносить в белый список заголовки, к которым Javascript (например, getResponseHeader () ) разрешен доступ в браузерах.
Access-Control-Expose-Headers: <имя-заголовка> [, <имя-заголовка>] *
Например:
Access-Control-Expose-Headers: X-My-Custom-Header, X-Another-Custom-Header
… позволит браузеру отображать заголовки X-My-Custom-Header и X-Another-Custom-Header .
Access-Control-Max-Age
Заголовок Access-Control-Max-Age указывает, как долго результаты предпечатного запроса могут быть кэшированы. Пример запроса предварительной проверки см. В примерах выше.
Access-Control-Max-Age: <дельта-секунды>
Параметр дельта-секунд указывает количество секунд, в течение которых результаты могут быть кэшированы.
Access-Control-Allow-Credentials
Заголовок Access-Control-Allow-Credentials указывает, может ли быть предоставлен ответ на запрос, если установлен флаг учетных данных .При использовании в качестве части ответа на предварительный запрос это указывает, может ли фактический запрос быть выполнен с использованием учетных данных. Обратите внимание, что простые запросы GET не выполняются заранее, поэтому, если запрос сделан для ресурса с учетными данными, если этот заголовок не возвращается вместе с ресурсом, ответ игнорируется браузером и не возвращается веб-контенту.
Access-Control-Allow-Credentials: true
Учетные запросы обсуждаются выше.
Access-Control-Allow-Methods
Заголовок Access-Control-Allow-Methods определяет метод или методы, разрешенные при доступе к ресурсу.Это используется в ответ на предполетный запрос. Условия, при которых выполняется предварительная проверка запроса, обсуждаются выше.
Access-Control-Allow-Methods: <метод> [, <метод>] *
Пример запроса предварительной проверки приведен выше, включая пример, который отправляет этот заголовок в браузер.
В этом разделе перечислены заголовки, которые клиенты могут использовать при отправке HTTP-запросов, чтобы использовать функцию совместного использования между источниками. Обратите внимание, что эти заголовки устанавливаются для вас при обращении к серверам.Разработчики, использующие возможность межсайтового XMLHttpRequest , не должны программно устанавливать какие-либо заголовки запроса на совместное использование между источниками.
Origin
Заголовок Origin указывает источник запроса межсайтового доступа или предполетного запроса.
Происхождение:
Источник — это URL-адрес, указывающий сервер, с которого был инициирован запрос. Он не включает никакой информации о пути, а только имя сервера.
Примечание
Исходное значение может быть пустым .
Обратите внимание, что в любом запросе управления доступом заголовок Origin равен , всегда отправляется .
Access-Control-Request-Method
Метод Access-Control-Request-Method используется при выдаче предполетного запроса, чтобы сервер знал, какой HTTP-метод будет использоваться при фактическом запросе.
Метод-запроса-управления доступом: <метод>
Примеры этого использования можно найти выше.
Таблицы BCD загружаются только в браузере
Замечания по совместимости
Internet Explorer 8 и 9 предоставляют CORS через объект XDomainRequest , но имеют полную реализацию в IE 10
Что такое заголовок веб-сайта и почему его следует использовать
Заголовок является одним из основных визуальных элементов веб-сайта. — это ценная часть цифровой недвижимости.Заголовок веб-сайта может выполнять множество различных функций в зависимости от характера вашего бизнеса. Однако в качестве инструмента для брендинга и в некоторых случаях навигации заголовок вашего веб-сайта задает тон для каждой страницы, на которой он отображается.
Заголовки веб-сайтов легко не заметить, хотя на самом деле они чрезвычайно важны. В конце концов, это будет первое, что посетители увидят при входе на ваш сайт. Не знакомы с заголовками в дизайне веб-сайтов и хотите узнать о них больше? Вот все, что вам нужно знать о том, что такое заголовок веб-сайта и почему вы должны его использовать.
Что такое заголовок?Заголовок — это визуальное изображение или типографский элемент, который проходит в верхней части вашей домашней страницы, а в идеале — на любой другой странице вашего веб-сайта. Заголовок сделает ваш сайт мгновенно узнаваемым, особенно если он использует логотип и цвета вашего бренда. Многие заголовки также являются интерактивными, возвращая пользователей на вашу домашнюю страницу и выступая в качестве центрального инструмента навигации.
Заголовкимогут быть сфокусированы на CTA , бренде , контенте , видео или продукте . Например, в заголовке веб-сайта, ориентированного на продукт, название или логотип веб-сайта могут быть совсем незначительными, а основная информация о продукте (например, «30% скидка только сегодня!») Будет иметь основное внимание. Поскольку заголовки могут использоваться для рекламы любых сообщений или рекламных акций, они чрезвычайно универсальны.
С точки зрения дизайна, заголовки обычно отображаются в виде определенного типа, например прикрепленного или фиксированного заголовка. Вы можете выбрать любую стратегию, но обязательно убедитесь, что она соответствует стилю вашего веб-сайта и не мешает пользователям правильно читать остальную часть вашего веб-сайта.
Зачем мне нужен заголовок для моей веб-страницы?У вас никогда не будет второго шанса произвести первое впечатление , поэтому заголовок вашего сайта так важен. Заголовок помогает идентифицировать веб-сайт и предоставляет информацию о бренде. Это также возможность укрепить дух вашей компании или донести какое-либо конкретное важное сообщение.
Заголовок веб-сайта можно сравнить с фасадом магазина на главной улице. Стоя снаружи, вы увидите название компании и витрину магазина, в которой может отображаться информация о том, что находится внутри.Заголовок вашего веб-сайта действует таким же образом только в цифровом смысле. Это во многом введение, в котором резюмируется то, что вы можете предложить.
Какую информацию должен содержать заголовок?Прежде всего, ваш заголовок должен содержать название компании или веб-сайт , на который заходили люди. Это может быть достигнуто с помощью вашего логотипа или комбинации вашего логотипа и линии . Если ваш логотип довольно громоздкий, попробуйте вместо этого поэкспериментировать с простой типографикой .Или значок , который представляет ваш бренд, а не весь логотип.
Заголовок должен быть четко отображен и содержать фирменные цвета вашей компании, чтобы посетители знали, что они на правильном веб-сайте. В зависимости от формата вашего заголовка может быть возможно включить другую ключевую информацию о вашем бизнесе. Например, номер телефона или ссылки на ваши страницы в социальных сетях.
Помните, что ваш заголовок должен быть простым и легко читаемым. Также есть возможность добавить дополнительную информацию в нижний колонтитул.Это поможет предотвратить слишком загроможденный заголовок.
Есть ли примеры передовой практики?August — агентство цифрового маркетинга из Австралии. В шапке они используют гамбургер-меню. Это очень новаторский подход, поскольку он позволяет отображать гораздо больше информации, когда пользователь наводит на нее курсор. В результате остальная часть дизайна выглядит очень красиво, что позволяет выделить основной фотографический фон. Меню гамбургеров особенно популярно и в мобильном дизайне.
Еще один отличный пример — Amazon, использующий свой заголовок в качестве функции поиска. Как один из самых успешных интернет-магазинов в мире, многие глаза каждый день просматривают заголовок веб-сайта Amazon. Amazon удается втиснуть много информации в заголовок, не перегружая аудиторию. Кроме того, он дает пользователю все, что ему нужно, всего на одной панели, и ему не нужно его искать. Это сделано таким образом, чтобы у вас возникло ощущение, будто вы просматриваете полки супермаркета, только в цифровом смысле.
В чем разница между заголовком, Все они могут звучать одинаково, но есть некоторые ключевые различия между header ,
Заголовок — это термин, присвоенный основной полосе или значку, который находится в верхней части вашего веб-сайта. Его цель — представить ваш бренд и отправить сообщение.Заголовки обычно появляются на каждой странице вашего веб-сайта, хотя при необходимости они могут отличаться по размещению.
Элемент
Любой владелец веб-сайта или блога знаком с
После
Элемент
используется для хранения метаданных , что означает данные о данных.Это может включать такую информацию, как