Как изменить цвет ссылки HTML
Ссылка в HTML выглядит следующим образом:
<a href=»/» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание. Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»/» title=»Ссылка HTML» style=»color:#FF0000; text-decoration:none»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
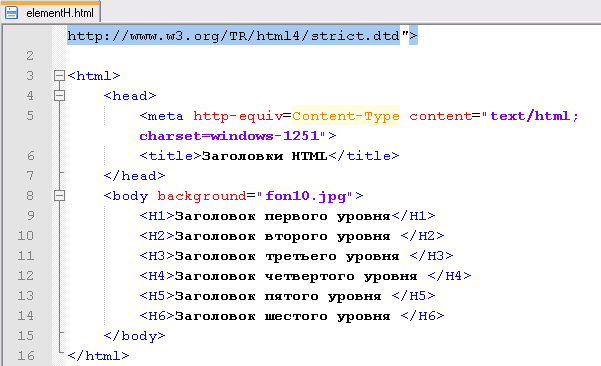
Создайте два файлаПервый index.
 html с таким содержимым:
html с таким содержимым:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<a href=»/» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
</body>
</html>
А второй назовите style.css. В нем запишите следующее:a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
Изменяя значения свойств можно менять внешний вид ссылок.
Поменять цвет ссылки? Легко! | Front-End
Здравствуйте, сегодня мы поговорим о том как поменять цвет ссылки на сайтах под управлением движков с открытым для редактирования кодом. К таким CMS относится и WordPress.
Так-же, заодно, мы поменяем цвет ссылки при наведении на нее курсора мыши.
Хотя Вордпресс, да и не только он, предоставляет нам уже практически готовые бесплатные темы, не нуждающиеся в каких-то крупных доработках но, эти темы рассчитаны на массового пользователя. Всегда хочется что-нибудь настроить под свой дизайн, изменить что-то. Что-то добавить, или наоборот убрать.
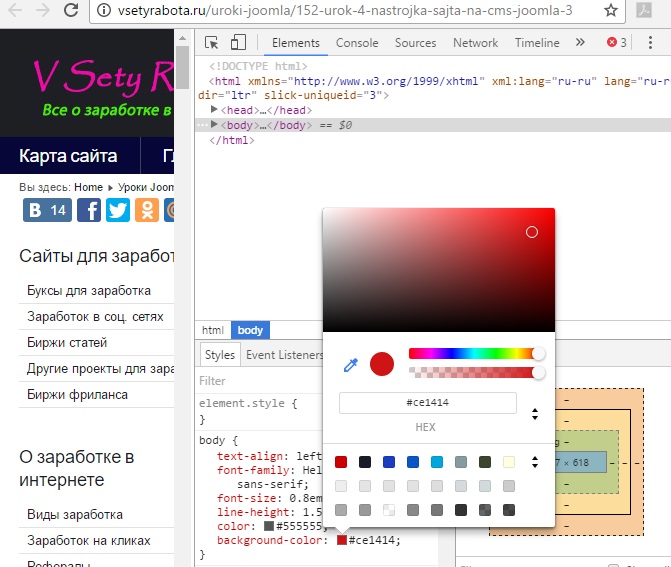
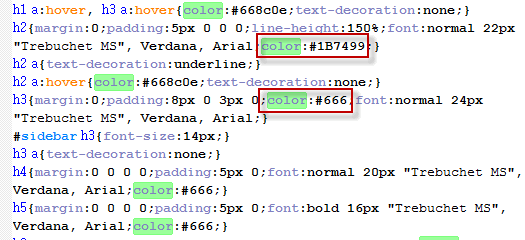
Для того, чтобы редактировать стиль ссылки нам нужно из админ-панели сайта зайти в редактор кода. Путь к редактору, если кто не знает такой: Консоль>Внешний вид>Редактор>Таблица стилей (style.css). Для редактирования цвета ссылки нам нужно в таблице стиля (style.css) найти такой участок кода, как показано на скриншоте.
Заходим в таблицу стиля и на клавиатуре набираем команду Сtrl+F и в появившееся в левом углу монитора набираем слово a:hover.
Вот участок кода:
Этот участок кода отвечает за цвет ссылки, цвет ссылки при наведении курсора мыши, подчеркивание ссылки.
underline отвечает за подчеркивание ссылки, если убрать это слово, то подчеркивание ссылки при наведении курсора мыши исчезнет. А если мы удалим в коде none; и взамен напишем underline, то ссылка станет подчеркнутой всегда.В a:hover поменять цвет ссылки при наведении курсора можно просто изменив цветовой номер color: #ff0012,на нужный нам.
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки */
Поменять цвет ссылки вообще, можно изменив цвет в
a {
text-decoration: none; /* подчеркивание ссылки */
color: #004b91; /* Цвет ссылки */
Ну а если мы хотим установить цвет посещенной ссылки, то можно в этот отрывок кода добавить к селектору А добавить псевдокласс :visited, как показано ниже:
a:visited {
color: #808000; /* Цвет посещенной ссылки */
В итоге должно получится как-то так:
a {
text-decoration: none;
color: #004b91; /* цвет ссылки */
}
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки при наведении курсора */
}
a:visited {
color: #808000; /* Цвет посещенной ссылки */
}
Но устанавливать цвет посещенной ссылки я у себя на сайте не стал.
Итак, вроде постарался изложить подробно, теперь мы знаем как легко поменять цвет ссылки, как сделать подчеркивание ссылки, как установить цвет посещенной ссылки, и главное изменили цвет ссылки при наведении курсора.
Так-же вы можете установить соц. кнопки при помощи кода и узнать как просто ставить блок с прокруткой в любой записи окно с любым текстом, без переноса строки перейдя по ссылкам.
Если вам понравилась эта статья, делитесь ей в соц.сетях. На этом все,до скорых встреч!
Лучший способ отблагодарить автора
Похожие по Тегам статьи
Изменение цвета текста и добавление тени
Цвет текста
Если вам не нравится стандартный цвет текста, вы всегда можете его изменить с помощью свойства color, в качестве значения указав нужный вам цвет, например color:green:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color:blue; }
h2 { color:#00ff00; }
</style>
</head>
<body>
<h2>Заголовок имеет свой собственный цвет текста</h2>
<p>Абзац будет наследовать цвет текста от родительского элемента, в качестве
которого для него выступает элемент body.
</p>
</body>
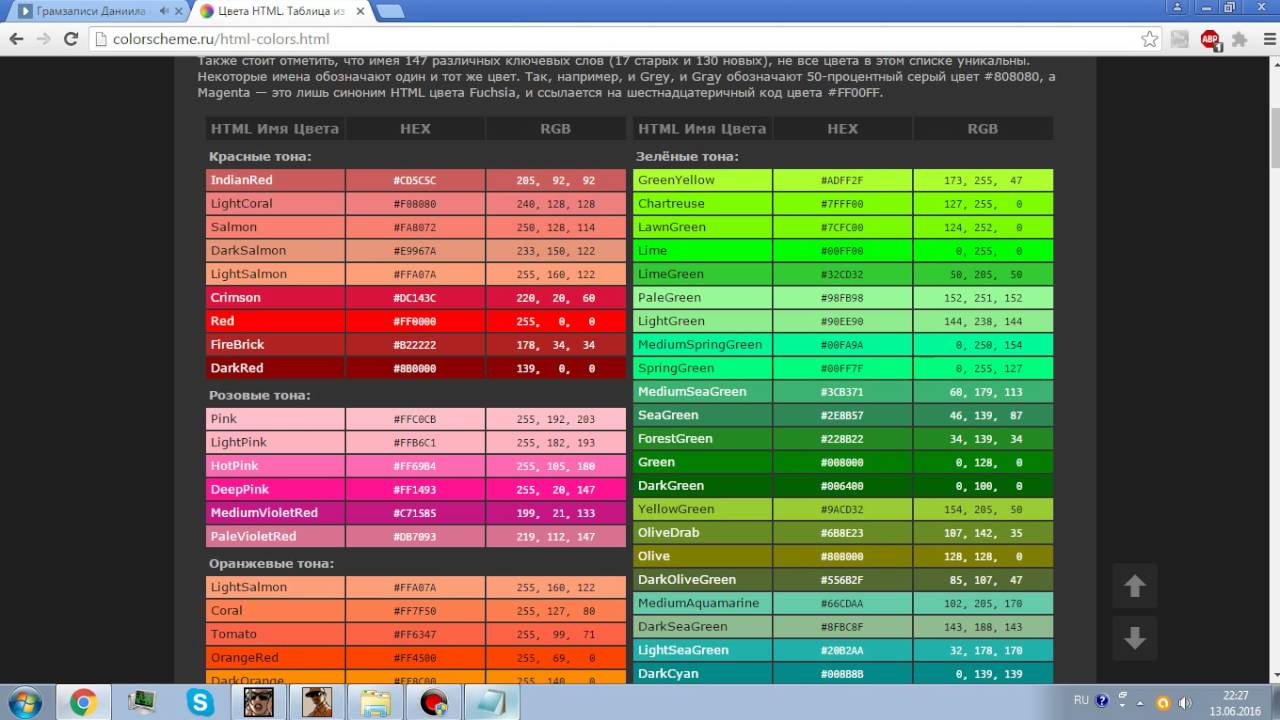
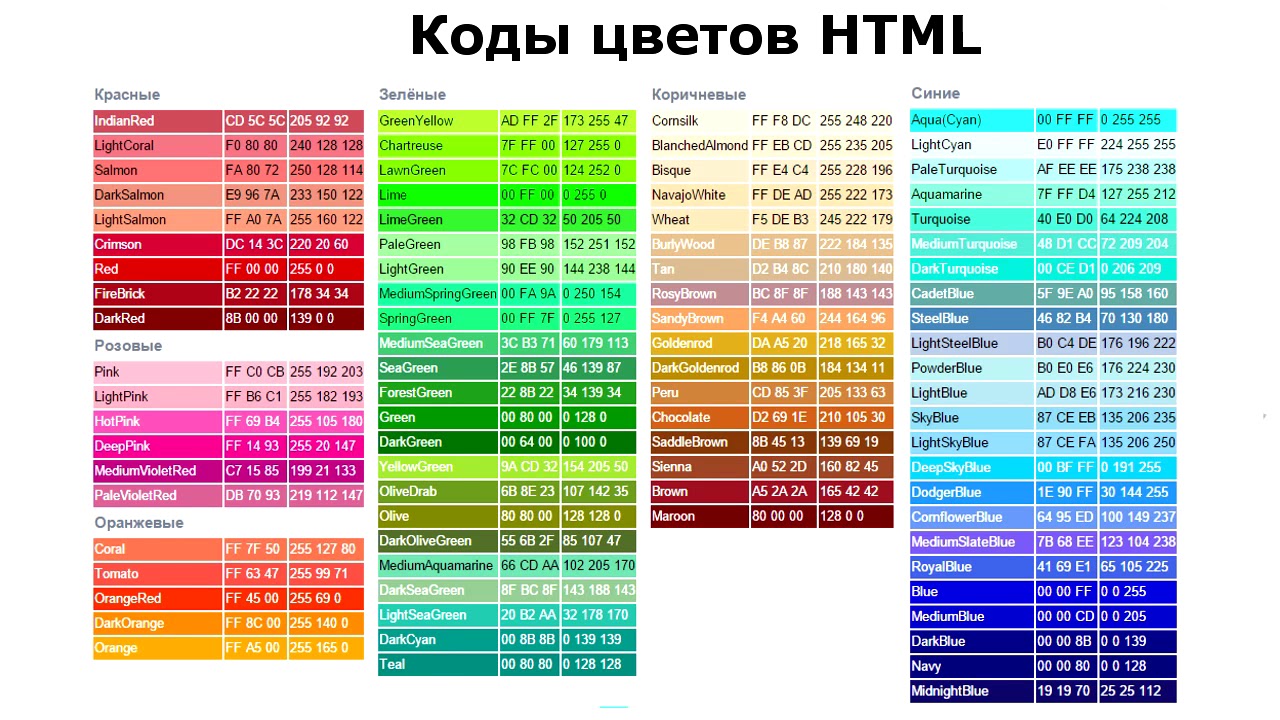
</html>Попробовать »Примечание: посмотреть названия интересующего вас цвета или подобрать нужный оттенок и узнать его шестнадцатеричный код, вы можете заглянув в таблицу цветов.
Добавление тени
Для добавления тени к тексту используется CSS свойство text-shadow, которое может принимать до четырех параметров:
- смещение тени вправо (при положительных значениях) или влево (при отрицательных значениях) от текста
- смещение тени вниз (при положительных значениях) или вверх (при отрицательных значениях) от текста
- размытие тени, чем больше число, тем смазаннее будет тень, нулевое значение означает полное отсутствие размытости (определяет четкую и резкую тень)
- цвет для тени
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2 { text-shadow: 2px 2px 3px #000; }
</style>
</head>
<body>
<h2>Текст с тенью</h2>
</body>
</html>С помощью свойства text-shadow можно задавать несколько эффектов тени к тексту, каждая тень в таком случае должна отделяться от предыдущей запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
. test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>
test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>Примечание: свойство text-shadow не поддерживается в IE9 и более ранних версиях.
С этой темой смотрят:
Как изменить цвет ссылок в WordPress. Как добавить подчеркивание html, css
Как изменить цвет ссылок в WordPress. В некоторых темах WordPress менять цвет ссылок можно, не напрягаясь, в  Когда делаешь первые шаги в изучении и строении сайта(пусть и на базе конструктора, как сейчас, или на голом html, как раньше, до эры простых в использовании конструкторов), очень увлекает процесс внешнего вида сайта и кажется значимым. Создатель сайта тщательно переберет с десяток тем, меняя до одури цвет, шрифт, виджеты, навешивая десятки плагинов для представления аватарки зарегистрированных пользователей и проч., проч, проч… Когда сайт создан и не один, то все это перестает быть важным. Ставишь тему, подгоняешь небольшие моменты, которые не устраивают, и, как говорится, наплевать. Сайт — для контента, а не для его безвкусного оформления. Не все мы прирожденные дизайнеры и эстеты, поэтому старайтесь придерживаться разумного минимализма. Птица красива полетом, а не оперением. Поверьте, что это не нужно. Ни вам, ни пользователям(если они вообще придут на ваш сайт), гораздо лучше, если гости заявятся неожиданно, а стол не накрыт, чем за обставленным столом остаться одному.
Когда делаешь первые шаги в изучении и строении сайта(пусть и на базе конструктора, как сейчас, или на голом html, как раньше, до эры простых в использовании конструкторов), очень увлекает процесс внешнего вида сайта и кажется значимым. Создатель сайта тщательно переберет с десяток тем, меняя до одури цвет, шрифт, виджеты, навешивая десятки плагинов для представления аватарки зарегистрированных пользователей и проч., проч, проч… Когда сайт создан и не один, то все это перестает быть важным. Ставишь тему, подгоняешь небольшие моменты, которые не устраивают, и, как говорится, наплевать. Сайт — для контента, а не для его безвкусного оформления. Не все мы прирожденные дизайнеры и эстеты, поэтому старайтесь придерживаться разумного минимализма. Птица красива полетом, а не оперением. Поверьте, что это не нужно. Ни вам, ни пользователям(если они вообще придут на ваш сайт), гораздо лучше, если гости заявятся неожиданно, а стол не накрыт, чем за обставленным столом остаться одному.
Итак, если в адаптивных настройках темы нет возможности поменять цвет ссылок, то на помощь придет всемогущий редактор. Во-первых, посмотрим, где находится файл класса ссылок — css. Для этого нужна борода Старик-Хоттабыча и заклинание(если браузер не дает такой функции в меню), а именно одновременное нажатие кнопок (горячих клавиш) ctrl+shirt+C или ctrl+shift+I или ctrl+U или F12 — я жму последовательно, удерживая по порядку. И первые два варианта мне нравятся больше, поскольку подсвечивают блоки, что визуально удобнее.
Во-первых, посмотрим, где находится файл класса ссылок — css. Для этого нужна борода Старик-Хоттабыча и заклинание(если браузер не дает такой функции в меню), а именно одновременное нажатие кнопок (горячих клавиш) ctrl+shirt+C или ctrl+shift+I или ctrl+U или F12 — я жму последовательно, удерживая по порядку. И первые два варианта мне нравятся больше, поскольку подсвечивают блоки, что визуально удобнее.
На снимке слева ссылка мало отличается по цвету от текста, нет подчеркивания. Навожу на нее мышкой, и справа отображается то, где задан класс стилей группы ссылок. В принципе, можно пойти более легким путем через файловый менеджер. Найти этот файл, и внести непосредственно в него изменения, благо точный адрес нам указан, да и в файловом менеджере есть меню поиска.
Но, будем менять через редактор файлов в панели управления сайтом. В Консоли — Внешний вид — Редактор — файл Таблица стилей
Обратите внимание на верхнюю подсказку WordPress. Но во встроенном редакторе не было функции замены цвета ссылок.
Но во встроенном редакторе не было функции замены цвета ссылок.
Далее я нахожу код нужного мне цвета в яндексе — #191970 — название понравилось — MidnightBlue. Теперь — ручная работа, тут будьте внимательны:
меняю найденный код в строчках 144 и 145
text-decoration: none;
color: #8a6d3b;
на
text-decoration: underline;
color: #191970;
то есть, меняю цвет и добавляю подчеркивание (underline) к ссылке, потому что оно задано не было. Сохраняю изменения и обновляюсь. Ничего не происходит, странно. Я открываю другой браузер, захожу на сайт. Ссылки поменяли цвет, как мне требовалось. Значит тот браузер притормозил, что нередко происходит с людьми. Скорее всего ему нужно прочистить мозги, то есть очистить кэш.
Важно: если вы опасаетесь менять код, то можете делать так.
1. Скопируйте весь код в файл и сохраните на компьютере. Затем в редакторе меняйте код, обновляйте, проверяйте, и если что-то не устроит, вносите старый код обратно, и снова сохраняйте.
чтобы вернуться.
2. Я делаю проще. Оставляю редактор открытым. На второй вкладке браузера меняю код в редакторе, сохраняю, обновляюсь, и если меня что-то напрягает, перехожу на прежнюю вкладку, где код висит в неизменном виде и снова сохраняю и обновляюсь, но этот способ чреват риском: может сорваться интернет-соединение, либо возникнет ошибка в браузере или вовсе отключат электричество, а у вас нет бесперебойника. Поэтому первый способ — безопаснее.
Как изменить цвет ссылок | Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
#content a { color: #399dda; border-bottom: 1px solid #c0e4fc; padding-bottom: 1px; } #content a:hover { color: #77c069; border-bottom: 1px solid #77c069; padding-bottom: 1px; }
#content a { color: #399dda; border-bottom: 1px solid #c0e4fc; padding-bottom: 1px;
} #content a:hover { color: #77c069; border-bottom: 1px solid #77c069; padding-bottom: 1px; }
|
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
#content .title a { text-decoration: none; color: #323539; border-bottom: hidden; } #content .title a:hover { text-decoration: none; color: #77c069; border-bottom: hidden; }
#content . text-decoration: none; color: #323539; border-bottom: hidden; }
#content .title a:hover { text-decoration: none; color: #77c069; border-bottom: hidden; }
|
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
.sidebar a:hover { border-bottom: 1px solid #77c069; padding-bottom: 1px; color:#77c069; }
.sidebar a:hover { border-bottom: 1px solid #77c069; padding-bottom: 1px; color:#77c069; }
|
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a — все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
. classname a – все ссылки внутри блока с классом classname.
classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Способ изменения цвета ссылок на WordPress
Веб мастера, которые используют в качестве движка сайтов WordPress, не отличаются от других владельцев площадок, которые хотят получить идеальный проект, затратив определенный объем усилий.
Естественно, что пользователи WordPress, для реализации своего проекта используют шаблоны и бывает очень сложно определиться с внешним оформлением будущего ресурса. Каждый шаблон является индивидуальным и использует собственные стили, цветовые гаммы, шрифты и многое другое.
Один из объектов, который устанавливается в зависимости от выбранного шаблона, это цвет ссылок. В некоторых случаях, владельцы сайтов сталкиваются с блеклыми цветами, а некоторые просто хотят изменить его, чтобы придать своему сайту креативности.
В некоторых случаях, владельцы сайтов сталкиваются с блеклыми цветами, а некоторые просто хотят изменить его, чтобы придать своему сайту креативности.
Как изменить цвет ссылок на WordPress? В данной статье мы рассмотрим, как это сделать, и сразу отметим, что для этого вам не потребуется быть профи.
Цвет ссылок
Цвет, который установлен для ссылок, обозначен в файле стилей CSS, к которому вы сможете перейти, нажав «Внешний вид» в панели администратора и после этого выбрав пункт «Редактировать». В списке файлов находим Style.css и приступаем к его редактированию.
Теперь нам необходимо найти «кусок» кода, который обозначается комментарием Links:
На изображении вы видите пример «куска» кода, в котором мы сможем изменить цвет ссылок. Под значением «a», находится тег «color» именно он и отвечает за цвет ссылок. Как видим, на данный момент у нас установлено значение #D2691E.
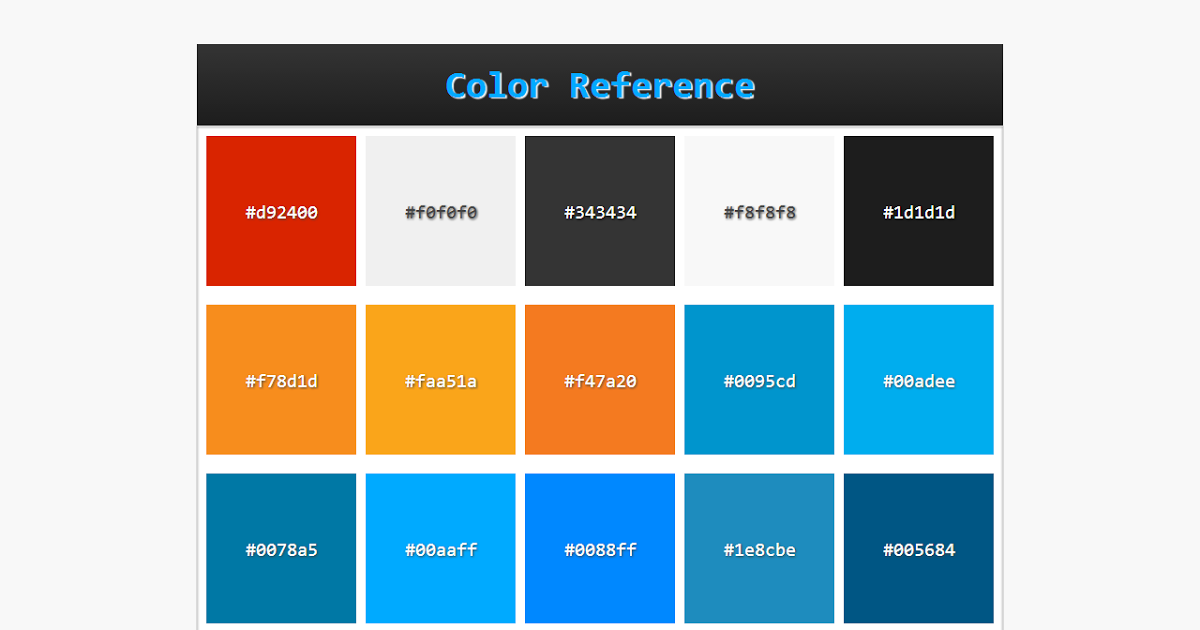
Это значение является закодированным значением определенного цвета, которое нам необходимо заменить на другой код.:max_bytes(150000):strip_icc()/005_how-to-change-text-color-in-html-4174619-5bbb992346e0fb00262b61ab.jpg) Чтобы выбрать необходимый вариант, используйте таблицу цветов с HTML значениями, например такую:
Чтобы выбрать необходимый вариант, используйте таблицу цветов с HTML значениями, например такую:
Из данной таблицы выбирайте один из цветов и устанавливайте его значение так же, как было установлено предыдущее значение, с символом #.
Так же в «куске» кода, который отвечает за цвет ссылки, вы можете найти множество дополнительных тегов, обозначающих цвет ссылки при наведении курсора, после перехода по ней и т.д.
В примере, который мы вам представили, есть дополнительный тег hover, он обозначает цвет ссылки при наведении курсора, и как вы можете заметить, его тоже можно изменить на любое другое значение.
Советую посетить следующие страницы:
— Бан за резкое увеличение ссылочной массы
— Как правильно выбирать ключевые слова
— Независимость местонахождения бизнесмена
Свойства и оформление ссылок в CSS
CSS дает возможность по особенному оформлять ссылки на страницах веб-сайта. Эта особенность заключается в том, что ссылки оформляются разными способами в зависимости от состояния, в котором они находятся.
Ссылки могут находиться в 4 состояниях:
Свойства | В каком состоянии будет ссылка |
| a:link | обычная ссылка, которую пользователь еще не посетил |
| a:visited | ссылка, которую уже посетил пользователь |
| a:hover | состояние ссылки, на которую пользователь навел курсор мышки |
| a:active | активная ссылка, на которую нажал пользователь |
Теперь перейдем непосредственно к самому оформлению ссылок.
Цвет ссылки в css.
С помощью CSS вы можете добавить к каждому свойству цвет ссылки. Смотрите оформление на примере:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Разъяснение:
a:link – это свойство ссылки;
color:#006400; — это оформление ссылки, которое ставится между скобками {}.
Результат:
○ не посещенная ссылка a:link будет зеленого цвета;
○ посещенная ссылка a:visited будет желтого цвета;
○ ссылка, при наведении на нее мышкой, a:hover будет красного цвета;
○ нажатая ссылка a:active будет серого цвета.
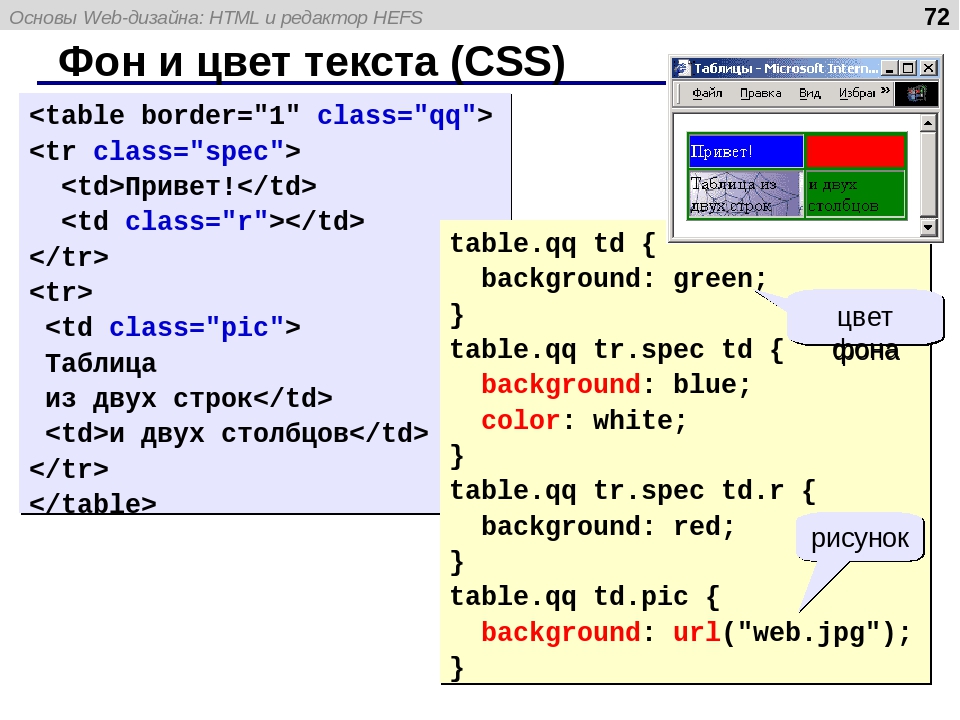
Цвет фона ссылки в css.
Этот метод часто используется для создания меню или кнопок на веб-сайтах. Для этого воспользуемся правилом background-color.
Для примера пропишем правило background-color для свойства a:link и a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#ffffff;
background-color:#000000;
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#000000;
background-color:#FF704D;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, то цвет фона ссылки изменится.
Как изменить размер ссылки?
Здесь тоже ничего сложного нет. Для того, чтобы изменялся размер ссылки при наведении на нее мышкой, воспользуемся правилом font-size для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#FF0000;
font-size: 25px;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, тогда ее размер увеличится на 25 пикселей (размер можете выставлять на ваше усмотрение).
Ссылка без подчеркивания.
Также CSS дает возможность сделать ссылку без подчеркивания. Для этого воспользуемся правилом text-decoration для свойства a:link.
Для этого воспользуемся правилом text-decoration для свойства a:link.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* убираем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Ссылка отображается в виде простого слова, без какого-либо подчеркивания.
Если вы хотите сделать, чтобы при наведении курсора появлялось подчеркивание, тогда добавьте правило text-decoration для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* уберем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {
color:#FF0000;
text-decoration: underline; /* ссылка будет подчеркнутой */
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Изменение цвета подчеркивания.

Не знаю, пригодится ли вам этот метод для сайта, но для общего развития вам нужно это знать.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
A:link { color: #0000FF; text-decoration: none; }
A:hover { color: #cc0000; text-decoration: underline; }
.link { color: #0000FF; }
</style>
</head>
<body>
<p><a href="#"><span>Ссылка</span></a></p>
</body>
</html>
Результат:
Цвет ссылки при наведении на нее мышкой, не изменится, но зато появится подчеркивание другим цветом.
Ссылки разных цветов и размеров.
Бывают такие ситуации, когда на одной странице веб-сайта необходимо использовать ссылки разного цвета и размера.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style ENGINE="text/css">
A { font-size: 18px; color: #cc0000; }
A. link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
Результат:
Как сделать изображение ссылкой?
Заменить текстовую ссылку можно изображением (рисунком). Изображение должно быть прописано в коде между тегами <a> и </a>, смотрите в примере.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style type="text/css">
A IMG { border: 0; } /* убрать рамку для всех изображений */
</style>
</head>
<body>
<p><a href="#"><img src="images/kartinka.gif"
height="40" alt="изображение в качестве ссылки"></a></p>
</body>
</html>
Результат:
Результат, я думаю, и так всем ясен. Картинка становится активной ссылкой.
Картинка становится активной ссылкой.
Этот метод можно использовать для графического меню или кнопок на веб-сайте.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для начинающих, основы
Как изменить цвета ссылок в HTML
- Фрагменты
- ›
- CSS
- ›
- Как изменить цвета ссылок с помощью CSS
Вы можете стилизовать ссылки по-разному с помощью свойств CSS. Как правило, для стилизации ссылок используются свойства color, font-family и background-color.
Как правило, для стилизации ссылок используются свойства color, font-family и background-color.
Есть три способа изменить цвет ссылки: встроенный , внутренний и внешний .
Встроенный метод¶
Добавьте атрибут стиля непосредственно в код гиперссылки и укажите свойство цвет через атрибут стиля, затем присвойте ему значение цвета.
Пример изменения цвета ссылки встроенным методом: ¶
Название документа
Посетите наш веб-сайт .
Попробуйте сами »Результат
Внутренний метод¶
Внутренний метод требует, чтобы вы использовали тег
Посетите наш w3docs.com/"> веб-сайт .

 title a {
title a {