Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
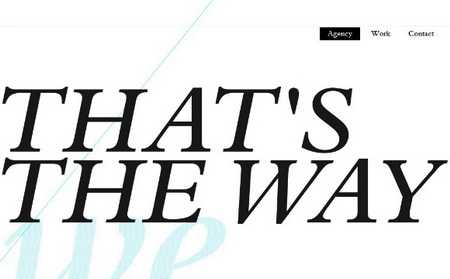
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
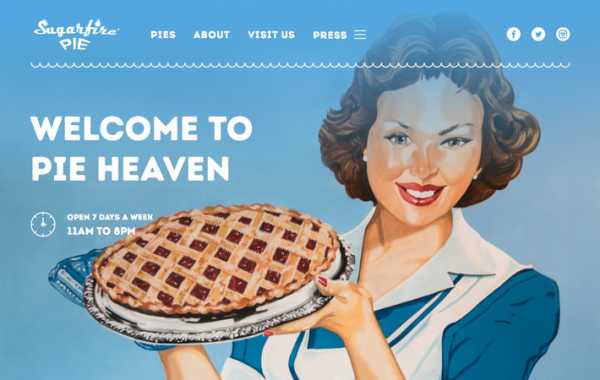
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:

sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Эстетичные сайты с уникальными иллюстрациями:
getonboardbrt.com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
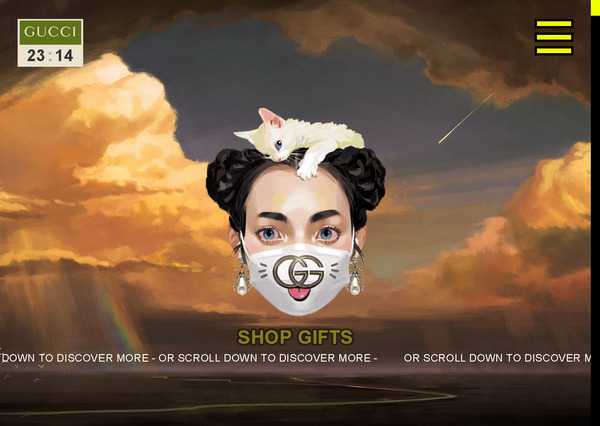
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
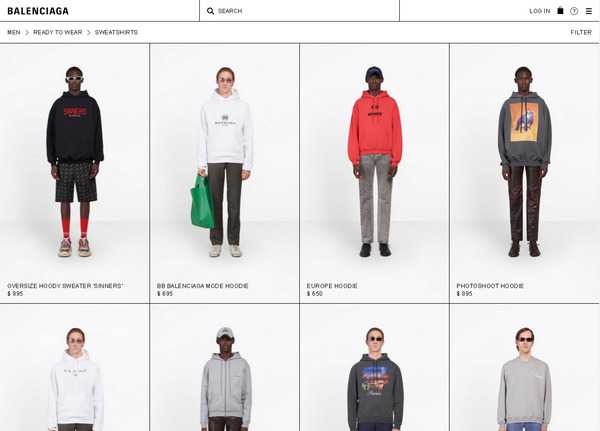
Стиль брутализм применяемый в веб-дизайнах:


gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Стильные текстуры в фоне
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:
simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:
wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Примеры сайтов с хорошо продуманной анимацией:

insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x.io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:
blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайне
Вероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
Примеры современных изометрических дизайнов:
pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
seo-design.net
Подборка невероятных сайтов веб-дизайн студий — Look At Me
В последнее время появилось невероятное количество удивительных сайтов дизайн-агентств. Интернет сильно влияет на наше создание и восприятие мира. Дизайнеры лидируют во влиянии на современный мир веб-дизайна и задают новые модные тенденции. Но даже новички веб-дизайна должны начинать с чего-то. В этой коллекции собраны 25 крутых сайтов веб-дизайн студий. Любому творческому человеку нужно иметь свое портфолио и тут вы можете почерпнуть несколько идей для своего собственного дизайна.
1. http://www.fabriziomichels.com.au/
Очень крутой одностраничный сайт с оригинальным дизайном.
2. http://www.adv.ru/
Необычный русскоязычный сайт веб-разработки. Порадовали необыкновенные заголовки и иллюстрации к ним, дизайнер постарался на славу.
3. http://liechtenecker.at/
Голубо-оранжевая цветовая гамма, стильный и современный немецкий сайт.
4. http://notamedia.ru/
Слайдер в виде ленты на главной странице является самым удивительным элементом сайта.
5. http://www.emotionslive.co.uk
Яркий сайт, эмоции просто зашкаливают от такого глубокого зеленого цвета.
6. http://webdesignerwall.com/
Все цвета радуги есть на этом сайте, в то же время, он не выглядит навязчивым и броским, приятная бежевая текстура и полет фантазии.
7. http://astronim.com/
Анимация в бирюзовом цвете на главной странице и забавные названия пунктов меню.
8. http://www.agima.ru/
Очень клевая анимированная панорама Петровки в формате flash при входе на сайт.
9. http://www.aic.ru/
Одностраничный русскоязычный сайт с горизонтальным перелистыванием страниц, интересные названия пунктов меню.
10. http://www.rzmota.com/
Красивый вид сверху на рабочее место дизайнера, приятная цветовая гамма и красивая галерея работ.
11. http://www.sitesoft.ru/
Этот сайт нельзя просмотреть полностью в окне браузера, нужно мышью перемещаться в какую-нибудь сторону, очень оригинальное решение.
12. http://www.tse-webdesign.be/
Доска и надписи мелом в шапке, пожалуй, изюминка этого стильного сайта. Нестандартные шрифты добавляют шарма.
13. http://www.nimax.ru/
Невероятно модный тренд в веб-дизайне — эскизы страниц с яркими дизайнерскими элементами.
14. http://www.lozoodivenere.it
При наведении мыши, слайдер просто взрывается яркими красками. Попробуйте!
15. http://www.lawebshop.ca/
Рисованные от руки красные элементы органично смотрятся на бежевом фоне.
16. http://icelab.com.au/
Голубой цвет и рисованные черно-белые объекты достаточно распространенная тенденция.
17. http://www.the-neighbourhood.com
В шапке сайта — последний веб-проект креативной студии дизайна.
18. http://smallstudio.com.au/
Действительно космический дизайн веб-студии.
19. http://www.studiobreakfast.be/
Ярко и креативно. Истинная любовь к дизайну.
20. http://www.creativespark.co.uk/
На этом сайте есть персонажи, их несколько, они меняются в слайдере и сопровождают вас на каждой странице сайта, куда бы вы не пошли.
Ниже мы представляем шаблоны для сайтов из категории «Веб-дизайн». Вы сможете найти уже готовое решение для своей студии.
21. http://www.motocms.ru/
Шаблон сайта наполнен яркими элементами, которые выдают его специализацию.
22. http://www.motocms.ru/
Изображение растянуто на весь экран готового сайта, такая опция будет очень полезна для цифрового художника или иллюстратора.
23. http://www.motocms.ru/
На белом фоне уютно разместились круглые пункты меню, готовый сайт можно полностью наполнить своим контентом и кастомизировать.
24. http://www.motocms.ru/
Приятная бумажная текстура и яркие оранжевые ленты, как элемент креативного дизайна.
25. http://www.motocms.ru/
Главная страница данного шаблона состоит из миниатюр работ из вашего портфолио.
Ваше мнение о представленных дизайнах или свои пример оставляйте в комментариях ниже.
Добро пожаловать в МотоДизайнБлог.
www.lookatme.ru
Красивые сайты | Beloweb.ru

Привет, друзья! Это очередная и самая свежая подборка красивых сайтов на которые нужно смотреть, что получить вдохновение! А как по…

Друг! Спешу тебе представить классную и самую свежую подборку с красивыми сайтами! Эта подборка очень сильно вдохновит тебя! Я в…

Друзья, встречайте подборку крутых и совершенно новых красивых сайтов для вдохновения и не только для него!Желаю Вам приятного просмотра! А…

Привет, друзья! Встречайте свежайшую подборку красивых сайтов за 2018 год! В общем смотрите и наслаждайтесь! Рекомендую: Свежайшие и самые красивые…

Привет, друзья! Сегодня спешу снова представить вам свежайшую подборку красивых сайтов для вдохновения! Я уверен, что после просмотра данной подборки,…

Привет, друзья! В этот морозный вечерок представляю вашему вниманию не большую подборку красивых сайтов за 2018 год, которые вас 100%…

Дорогие друзья, сегодня я спешу представить вам совершенно новую подборку красивых сайтов, которые точно вас вдохновят. Тут вы найдёте сайты…

Добрый вечер, дорогие друзья! Сегодня я представляю вам очередную подборку самых свежих и очень красивых сайтов. Сайты представленные тут действительно…
beloweb.ru
Креативные сайты с нестандартными элементами / Habr
Последнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедевр
Layrr

Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы. С поддержкой анимации в IE все плохо, поэтому только IE9+.
Air Jordan 2012

Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть. Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
TokioLab!

Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO

Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical

Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.
Soleil Noir 2012

Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов. В сайте неплохо сочетается концептуальность, удачная gif-анимация, которая не раздражает, и параллакс-эффект. Ну и да, html5boilerplate внутри 🙂 Кстати, интересная тенденция — все больше фронтендеров отказываются от reset в пользу normalize.
g4interactive

Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
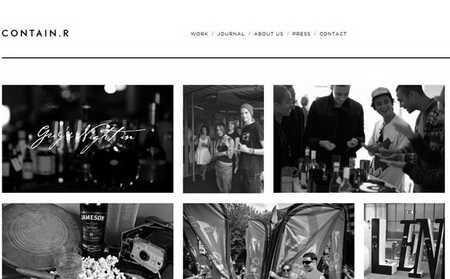
Contain.r

Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.
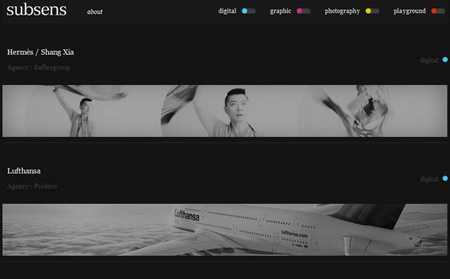
Subsens

Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.
Barcito Chicago

На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter

Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach

Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking

А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды. Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Mezcal Buen Viaje

Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар. Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
CaptainDash

Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD: еще интересные сайты из комментов:
habr.com
Топ-11 креативных сайтов дизайнерских студий России
В сфере создания сайтов креатив был востребован всегда. Как только не проявлялась фантазия веб-дизайнеров! С появлением HTML5 / CSS3 / SVG и прочего, наконец-то, для создания крутых сайтов появились все возможности. Свободные дизайнеры (фрилансеры), креативные агентства и дизайнерские студии – первые, кто должны бы их использовать для создания невероятных веб-сайтов. И хотя появилась мода на яркие цвета, нельзя не заметить, что WEB переживает совсем иные тенденции. Это если не минимализм, то по крайней мере, простота и чистый дизайн.
Мало кто стремится создавать перегруженные дизайны, демонстрирующие всю мощь новых технологий. Распространенные веб-направления сводятся сейчас к простому оформлению интернет-ресурсов — для максимально эффективной подачи материалов, продаж продукта, представления миссии компании.
Некоторые дизайнерские студии Рунета уже последовали этой общей тенденции. Далее, дизайн-обзор отечественных сайтов интернет-агентств и веб-студий, передающих свой посыл целевой аудитории с помощью креативной простоты.
01. Sibirix
Выразительный современный сайт студии интернет-решений разработан специалистами Сибири.

Объемный и хорошо структурированный сайт с интересными материалами и оформительским разнообразием. Оригинальный дизайн основного гамбургер-меню и вторичной навигации на плашках.
Используемые веб-тренды:
- Стиль FLAT
- Модульный дизайн привлекает внимание эффектно оформленными плитками
- Микроитерации и красиво анимированный интерфейс развлекают посетителя
02. Cuberto
Современные дизайн-тенденции позволяют выразить себя, задать настрой на позитив.

Эмоциональным минимализмом сайт студии поддерживает оптимизм клиентов. Технологии: bootstrap, GSAP Animation, SVG. Используемые веб-тренды:
- Разделенный экран с анимированными элементами в общем пространстве
- Необычная навигация, скролл-эффекты, призрачные кнопки с эффектной заливкой
- Фоновое видео (в закольцованных видеороликах мелькают лица энергичных заказчика и счастливых пользователей)
03. Nikoland
Отмеченный наградами сайт рейтинговой отечественной веб-дизайн студии.

Впечатление производят красивые бэкграунды с видео в первом экране главной страницы, выразительными иллюстрациями на странице «О студии». Используемые веб-тренды:
04. Red Collar
Веб-студия из Воронежа в портфолио работ которой немало известных проектов.

Сайт на HTML5 запоминается прелоадерами загрузки (которые собраны на странице 404), а привлекает стильными эффектами с красивыми переходами. Используемые веб-тренды:
- Минималистичный дизайн с утонченными элементами навигации
- Анимированные микровзаимодействия в UI
05. 12wave
Студия разрабатывает необычные запоминающиеся сайты, 3D-миры и продвинутую графику.

Команда студии представлена креативными баранами, занятыми творчеством на планетах, в открытом космосе и на борту корабля. Иллюстрирование в стиле Smooth Shading позволило сделать оформление ироничным и реалистичным. Используемые веб-тренды:
- Красочный дизайн с занимательными персонажами
- Анимация & Интерактивная анимация в HTML5
- Векторная графика 3D
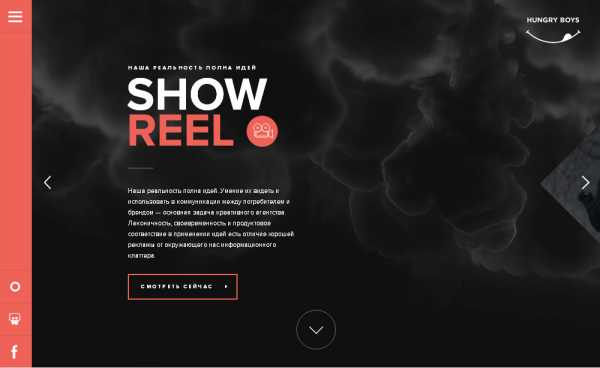
06. Hungry Boys
Голодные парни» стартовали 5 лет назад и вышли в десятку лучших студий РФ.

Сегодня дизайн-студия создает проекты для стартапов и корпораций рунета / буржунета, входит в состав международной сети агентств POSSIBLE Group. Используемые веб-тренды:
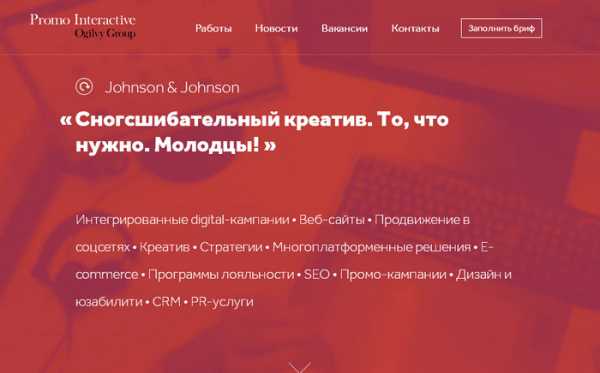
07. Promo
Старейшее веб-агентство с репутацией и именитыми клиентами в портфолио основано в 1997 г.

Эффектный сайт начинается с социального доказательства в первом экране главной страницы. Используемые веб-тренды:
- Плитки (карточный дизайн), яркий дизайн
- Разметка вида «забыли выровнять блоки» и нестандартное согласование элементов в общем пространстве
- Стильный эффект при загрузке главного экрана, красивые hover-эффекты
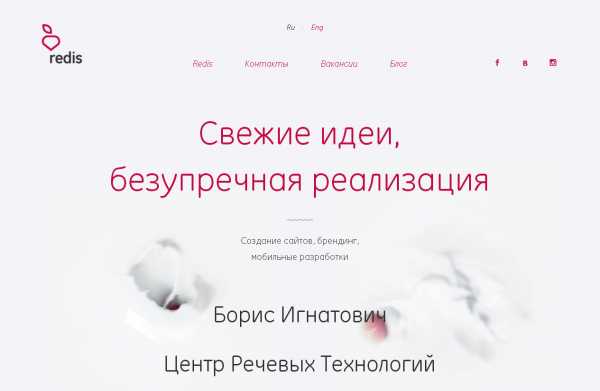
08. Red-is
В оформлении есть несколько нестандартных идей, впрочем об этом тут предупреждают.

Сайт выполнен на html5, дизайн компактный и минималистичный. Используемые веб-тренды:
- Зацикленные ролики (Coub)
- Креативное видео с эффектами
09. Сообща
С креативным Интро-роликом и неймингом, агентство производит впечатление и запоминается.

Буйство фантазии умеренное хулиганство распыляющих краску – это то, что демонстрирует видеобэкграунд с именным трафаретом, представляя агентство маркетинга на главной странице. Контурные иконки флип-переворотом знакомят с услугами. Используемые веб-тренды:
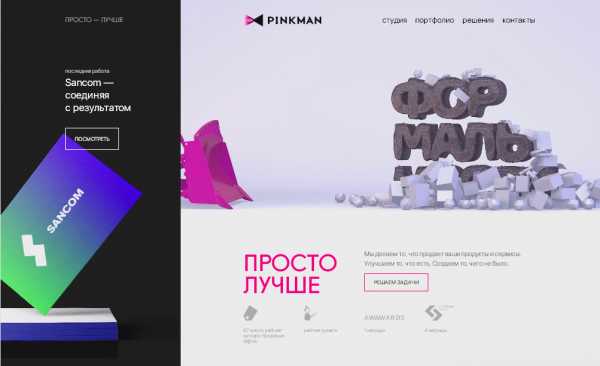
10. Pink Man
В анимационных сценариях пропагандируется простота — основная стратегия web-студии.

Пара креативных анимаций на главной странице убеждают клиентов в преимуществе подходов российской веб-студии. Используемые веб-тренды:
- Минималистичный дизайн
- Сюжетная анимация
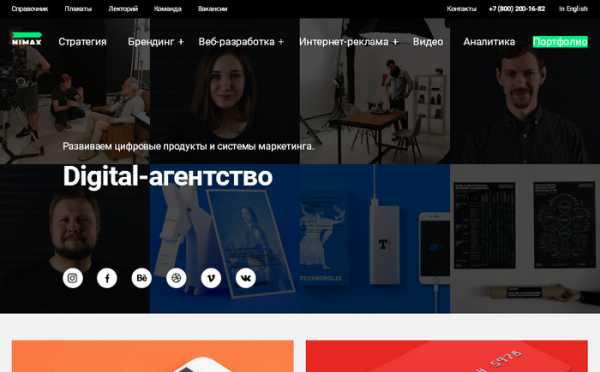
11. Nimax
Интерактивное агентство специализируется на внедрении проверенных долгосрочных стратегий.

С чистым дизайном и четким структурированием контента страниц, многоуровневая навигация не выглядит сложной, а метафорические картинки «от руки» помогают понять смысл подразделов. Используемые веб-тренды:
- Анимация и интерактив
- Скетч-изображения
seo-design.net
Современные макеты сайтов с оформлением высшего класса
Как создать сайт с уникальным дизайном? Чтобы сделать это, совсем необязательно нанимать специалистов в области веб-разработки и тратить колоссальные суммы. Сайт легко создается с помощью макетов, что позволяет подкованным пользователям получить готовую дизайнерскую концепцию будущего сайта, поддающуюся редактированию. Чтобы вам было проще, сегодня я решил представить вам особенный обзор, в который вошли современные макеты сайтов.
Покупая макет, вы получаете сайт с полноценным оформлением, который останется лишь сверстать и натянуть на нужную платформу. Такая работа требует хотя бы минимальных навыков в области веб-разработки. Но если у вас их нет, то есть если вы новичок, вам не стоит расстраиваться. Именно для вас придумали шаблоны под конкретные системы, над которыми ежедневно работают тысячи разработчиков. К примеру, шаблоны WordPress предоставляют простую возможность создать и настроить сайт буквально за час. Причем он ни в чем не будет уступать обычному сайту за 1000$.
Макеты предоставляют возможность настроить сайт более детально, поэтому для этой работы требуются более глубокие навыки. В сегодняшней подборке собрано 20 топовых шаблонов, каждый из которых создан не позднее года назад. Перед вами самые свежие веб-решения!
Современные макеты сайтов с оформлением высшего класса
BOLSHOY – современный PSD макет для сайта юриста

BOLSHOY уверенно занимает свое место среди шаблонов, которые подходят для создания полноценных сайтов юридических фирм. BOLSHOY — уникальный и модный PSD шаблон для юридических компаний, имеющий чистый и современный дизайн. Он идеально подходит для консалтинговых компаний, юристов, а также крупных юридических компаний. Благодаря уникальному и чистому дизайну, данный макет сайта сделает ваш веб-ресурс более впечатляющим и привлекательным для посетителей.
Посмотреть подробнее / Скачать
Prelude – креативный и разноплановый шаблон для любого сайта
inbenefit.com
Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
Liber Finance Group
WordPress-сайт финансовой группы европейских строительных компаний из Варшавы

Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
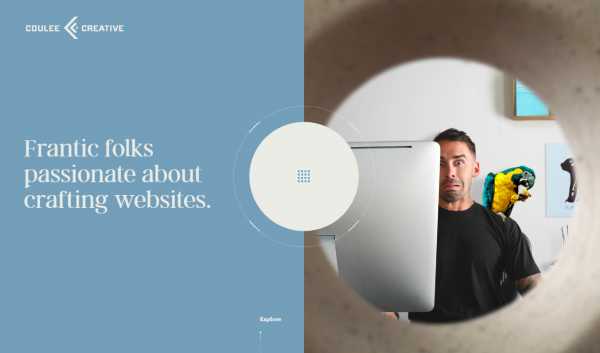
Coulee Creative
Оригинальный Flat сайт американского веб-агентства

Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
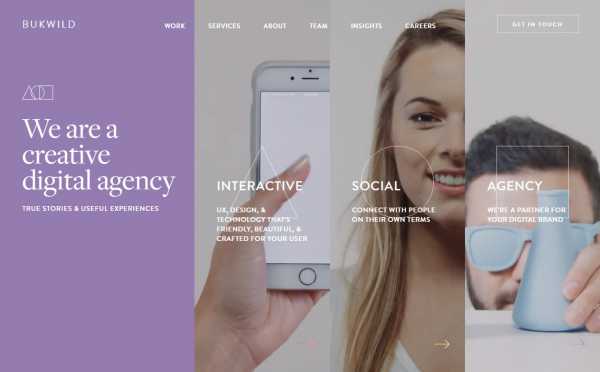
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном

Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне

Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3

Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
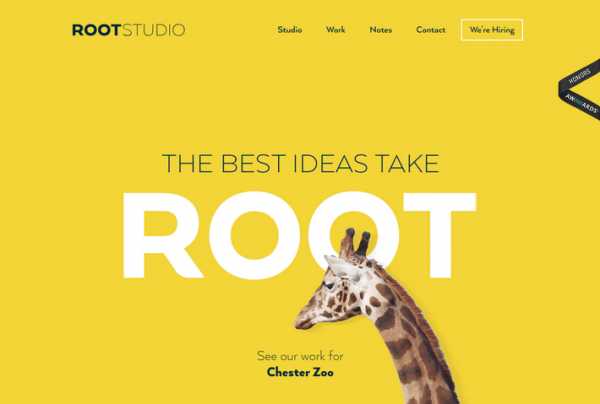
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона

Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты». Сайт запоминается оригинальной шапкой и футером.
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе

Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом

Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Wretch & Rascal
Флэт дизайн свежего сайта английского фото-сервиса

Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
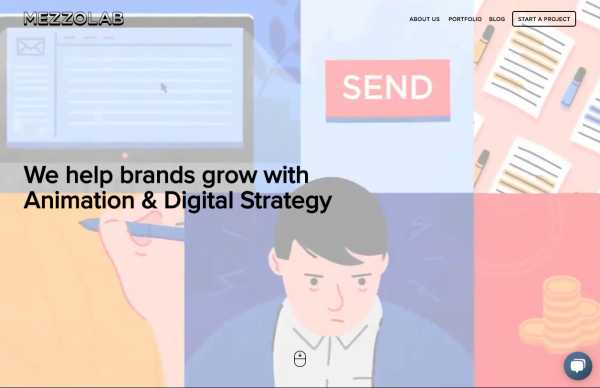
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…

Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
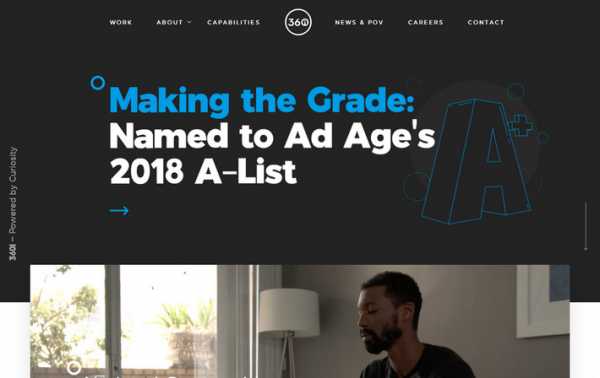
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)

Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
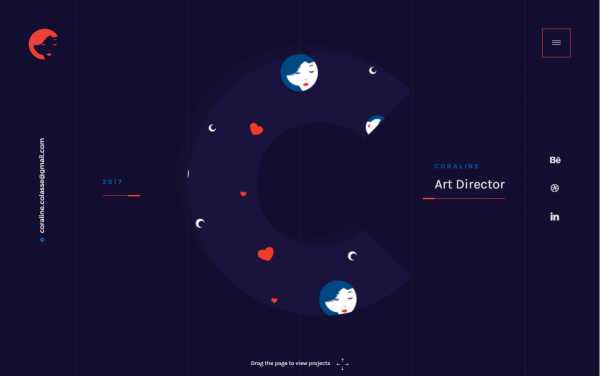
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс

Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
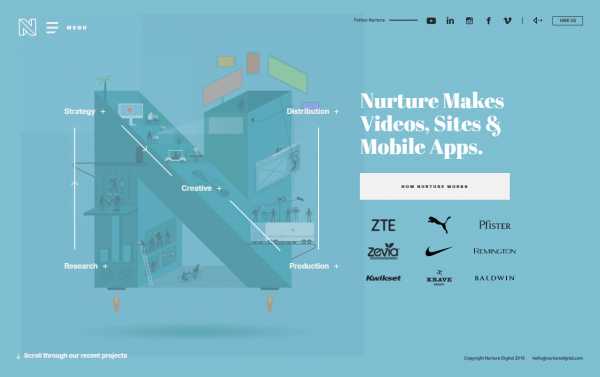
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт

Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
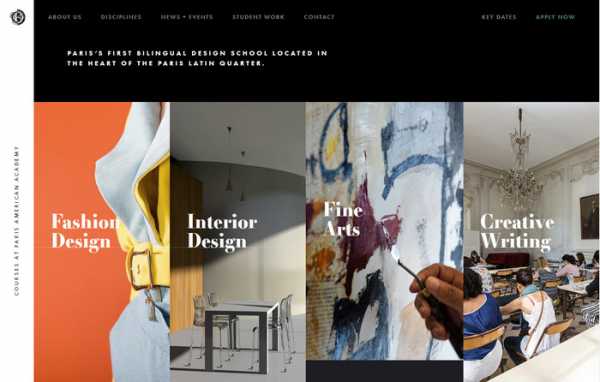
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г

Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
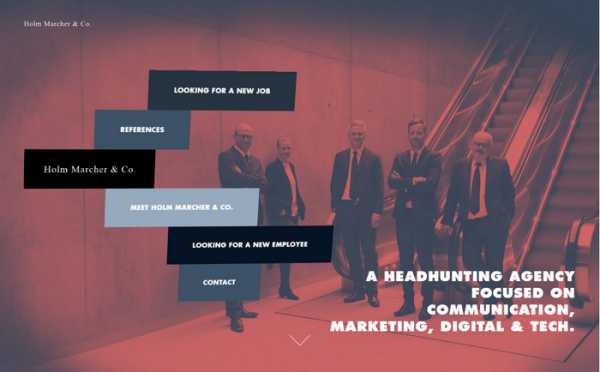
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка

Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
seo-design.net
