глобальный ребрендинг Mail.ru Group в VK — VK на vc.ru
Вчера мы анонсировали, что Mail.ru Group становится VK. Впервые в истории компании мы не просто обновляем фирменный стиль, а создаем единый пользовательский бренд. Рассказываем и показываем, как он будет выглядеть.
28 123 просмотров
Виолетта Силенина
Бренд-директор VK
Всем привет. Меня зовут Виолетта Силенина, я бренд-директор VK — вот уже восемь лет отвечаю за бренд социальной сети ВКонтакте, а теперь и всей компании. Расскажу подробнее, как мы пришли к глобальному ребрендингу, и о разработке нового визуального языка единого бренда.
Немного предыстории. Бренд Mail.ru Group никогда не был пользовательским. Люди в повседневной жизни встречались не с самой Mail.ru Group, а с ее активами — в виде продуктов под разными брендами. Например, вели переписку в почте Mail.ru, заказывали доставку в Delivery Club, общались ВКонтакте и в Одноклассниках — не подозревая о том, что это продукты одной компании.
Я против монополий, поэтому вместо сервисов Яндекса пользуюсь аналогами от небольших независимых компаний
Вместо Я.Лавки — Самокат
Вместо Я.Музыки — BOOM
Вместо Я.Объявлений — Юла
Вместо Я.Практикума — Skillbox и GeekBrains
Вместо Я.Такси — Ситимобил
Вместо Я.Еды — Delivery Club
Даже в реплаях не все поняли, что это ирония и все сервисы справа принадлежат одной компании
Шутки шутками, но стало очевидно, что нам нужен сильный пользовательский бренд, который объединит под собой все наши проекты.При этом еще два года назад мы начали строить экосистему вокруг бренда VK: запустили единую систему авторизации VK ID (бывший VK Connect), платежный сервис VK Pay и программу лояльности VK Combo, параллельно интегрируя наши сервисы между собой.
Почему VK? VK знают все. А еще нас любят подростки — cреди поколения Z мы самые узнаваемые и популярные. К тому же как бренд VK универсален: люди уже решают любые запросы с помощью соцсетей — общаются, слушают музыку, смотрят видео, играют, учатся, продают и покупают. Поэтому нам не придется менять потребительские привычки пользователей.
К тому же как бренд VK универсален: люди уже решают любые запросы с помощью соцсетей — общаются, слушают музыку, смотрят видео, играют, учатся, продают и покупают. Поэтому нам не придется менять потребительские привычки пользователей.
Но компания по-прежнему называлась Mail.ru Group. И вот примерно год назад мы твердо решили, что бренд VK пора масштабировать и на всю компанию. Так началась работа над глобальным ребрендингом. В помощь мы привлекли международную консалтинговую компанию Saffron Brand Consultants.
Первый этап продлился около полугода — мы разрабатывали общую архитектуру и моделировали сценарии переименования продуктов. Концепции перепроверяли исследованиями: важно было понять, каким проектам пойдет на пользу смена названия и айдентики, а каким лучше сохранить собственный бренд, связав его с VK эндорсментом. И вот, имея новую архитектуру и позиционирование на руках, мы начали разработку визуального языка единого пользовательского бренда.
Визуальный язык
Главной задачей было создать систему, которая даст сильную визуальную связку между всеми продуктами компании, но при этом предоставит достаточно свободы каждому из них в отдельности. Иначе говоря, нужно сделать продукты визуально едиными, но не однообразными. Наш любимый тип задач — с противоречием в самой сути.
Иначе говоря, нужно сделать продукты визуально едиными, но не однообразными. Наш любимый тип задач — с противоречием в самой сути.
Кроме того, система должна опираться на основные визуальные константы существующего бренда социальной сети — а это логотип, синий цвет и фирменный шрифт VK Sans.
Визуальные константы бренда ВКонтакте к началу работ по ребрендингу
Мы понимали, что нельзя просто закрасить все синим, а шрифт без поддержки других приемов едва ли справился бы с задачей. Как ни крути, но нашей самой сильной константой являлся наш логотип — монограмма, образованная слиянием букв V и K. Очевидно, что для разработки визуального языка единого бренда нужно было так или иначе опираться именно на нее.
Но ранее монограмма существовала в вакууме — не была стилеобразующей и не лежала в основе графических приемов. Мы лишь использовали ее как есть — поверх синей квадратной подложки со скругленными углами. Кроме того, в существующем виде нам нечего было от нее взять за основу нового визуального языка.
Первую версию мы разработали совместно с Saffron Brand Consultants. Затем монограмма претерпевала изменения в руках дизайнеров нашей команды — в общей сложности мы отрисовали более 160 версий, но все еще не были довольны результатом.
Обновление логотипа — всегда довольно чувствительный процесс внутри команды. Трудно адекватно оценивать изменения знака, который видишь каждый день: любые, даже малейшие, изменения с непривычки вызывают зрительный дискомфорт. В какой-то момент мы даже хотели отказаться от этой затеи, оставить монограмму в покое и сосредоточиться на альтернативных связующих приемах и графике. Но, опираясь на опыт обновления монограммы в 2015 году, решили не сдаваться: ведь тогда мы тоже долгое время не могли свыкнуться с изменениями, но результат того стоил.
И тут главный секрет — это время. С обновленным логотипом нужно пожить, а потом уже оттачивать все детали до блеска, что мы и сделали. Главный маркер того, что все сделано правильно, — это когда по прошествии времени дискомфорт вызывает уже старый логотип.
Убедившись в том, что путь на упрощение формы и заострение геометрии монограммы в целом верный, мы выбрали самую близкую к идеалу версию и решили перепроверить ее с точки зрения типографики. Для этого обратились к профильным экспертам (и одновременно разработчикам нашего крутого фирменного шрифта VK Sans) — студии TypeType.
Новая монограмма стала геометричнее, сбалансированнее и современнее. Мы отказались от «клюва» на центральном стеме в пользу большей типографичности: теперь V и K, стоящие в основе символа, считываются более явно. К тому же так знак выглядит чище даже в небольших размерах. Помимо формы, мы также слегка обновили цвет — синий стал более ярким и заметным.
Монограмма потеряла прежнюю мягкость, но этого мы и добивались.
Айдентика бренда VK
Имея в арсенале обновленный геометричный фирменный знак, мы приступили к разработке корпоративной айдентики совместно с Saffron Brand Consultants.
Все новые визуальные приемы так или иначе стали опираться на геометрию монограммы. С обновленным глифом мы смогли задействовать вариативность его толщины и скейла, а также создать паттерны из разных частей монограммы.
Все это позволило нам получить довольно гибкие инструменты по работе с графикой — и мы собрали их в моносистему, которая позволяет вариативно использовать три подхода:
- Монолинейный — с утонченной монограммой, которая подчеркивает геометрию знака. Этот прием делает макет легким и воздушным, не перегружая его графикой. Монолинейный подход хорошо работает там, где нужен явный брендинг, но контент нужно вывести на первый план.

- Монографичный — с плотной монограммой, обеспечивающей явный брендинг любого макета. Если главная задача — дать понять, что это коммуникация от VK, то выбираем монографичный подход.
- Монодинамичный — с системой паттернов из частей монограммы, которые визуально повторяют эффект Доплера (мы называли этот подход призматроном ). Он самый яркий и вариативный, годится для графичного брендинга любых поверхностей. Нужно застолбить графикой пространство? Паттерны идут в бой.
Декомпозируем монограмму и собираем паттерны из ее частей
Мы расширили основную палитру — синий по-прежнему остается основным цветом, но теперь его равноправно дополняют еще пять цветов (без учета базовых белого, черного и серого).
Динамичные паттерны в сочетании с яркой палитрой компенсируют строгость формы обновленной монограммы.
Основным шрифтом остался фирменный VK Sans — наша команда разработала его в прошлом году вместе со студией TypeType для айдентики соцсети. Мы активно использовали его в коммуникациях: оформлении сообществ, рекламных кампаниях и моушен-дизайне. Кроме того, им набираются все логотипы. За год VK Sans стал неотъемлемой частью визуальной идентичности ВКонтакте — и теперь наследуется и в новом визуальном языке всей компании.
Мы активно использовали его в коммуникациях: оформлении сообществ, рекламных кампаниях и моушен-дизайне. Кроме того, им набираются все логотипы. За год VK Sans стал неотъемлемой частью визуальной идентичности ВКонтакте — и теперь наследуется и в новом визуальном языке всей компании.
В стилистике иллюстраций получилось унаследовать округлости от подложки логотипа и задействовать паттерны (те самые, образованные от монограммы). Все это закрепляет консистентность нашего общего визуального языка — фирменного стиля VK.
Митя Осадчук
Креативный директор компании VK
Интересно было искать с агентством общий взгляд на стилистику иллюстраций. Нам важно показывать всем своим пользователям такие сюжеты и таких персонажей, с которыми каждому человеку захочется себя ассоциировать, — при бесконечном разнообразии внешности, интересов и взглядов. Еще мы обсуждали, как иллюстрации могут работать в нашей ситуации — с учетом единого пользовательского и корпоративного бренда. Пришли к тому, что точки контакта с аудиторией через иллюстрации нужны пользовательскому бренду как понятный прием, но вместе с тем и корпоративный бренд они делают ближе к аудитории, человечнее.
Пришли к тому, что точки контакта с аудиторией через иллюстрации нужны пользовательскому бренду как понятный прием, но вместе с тем и корпоративный бренд они делают ближе к аудитории, человечнее.
Новые цвета и графические приемы мы можем использовать в полную силу — и даже при необходимости создавать макеты совсем без синего цвета. Все потому, что айдентика выстроена системно, а формы в графике образуются из монограммы. Так что теперь даже без фирменного синего идентичность VK будет считываться довольно явно, что раньше получалось не всегда (думаю, все, кто работает по строгим гайдам крупных брендов, поймут, как иногда не хватает свободы цвета).
Под корпоративной айдентикой будет выходить вся коммуникация VK как компании: от внешней (например, оформление мероприятий и пабликов в соцсетях) до внутренней (мерч для сотрудников, брендинг сообществ внутрикома и активностей для команды).
Айдентика суббрендов
Теперь все новые продукты компании будут сразу создаваться под брендом VK. Поэтому, кроме общей айдентики, в рамках ребрендинга нужно было разработать подход, который поможет создавать фирменные стили для суббрендов VK.
Поэтому, кроме общей айдентики, в рамках ребрендинга нужно было разработать подход, который поможет создавать фирменные стили для суббрендов VK.
Требования к подходу мы сформулировали так:
- визуально суббренд должен считываться как часть VK;
- суббренд должен наследовать корпоративную айдентику;
- айдентика каждого суббренда должна быть достаточно уникальной, чтобы отвечать его позиционированию и решать его задачи (а у всех продуктов они разные).
В конечном счете задача сводилась к поиску баланса между единообразием и уникальностью — то есть между визуальными константами и переменными. Эту задачу мы решали совместно со студией Tigers Moscow.
Мы описали все необходимые нам графические инструменты и определили, какие из них будут отвечать за единообразие, а какие — за уникальность.
- Система логотипов
Единообразие: все логотипы строятся по единому принципу — из иконки и текстовой части, набранной фирменным шрифтом VK Sans Display.
- Иконка
Единообразие: иконки отрисовываются в общей концепции — это цветная форма на синей подложке с белыми контурными элементами.
Уникальность: у каждого суббренда иконка обладает собственной метафорой, которая отрисовывается в акцентном цвете суббренда.
- Палитра
Единообразие: палитра каждого суббренда состоит из двух цветов. Один из них — фирменный синий, второй — из расширенной общей палитры VK.
Уникальность: акцентный цвет у каждого суббренда свой.
- Паттерны
Единообразие: система построения паттернов наследуется от корпоративной айдентики, все паттерны имеют схожую структуру, динамику и наклон элементов.
Уникальность: если в корпоративном стиле мы декомпозируем монограмму на части и собираем паттерны из них, то в суббрендах решили действовать иначе. Для них разрабатываем уникальные формы элементов — так у каждого продукта появляется свой паттерн.
- Типографика
Единообразие: во всех своих материалах используем наш фирменный шрифт VK Sans.
- Иллюстрации
Уникальность: суббренд может использовать свою стилистику иллюстраций, подходящую для его задач.
- Графический прием
Уникальность: у суббренда может быть свой уникальный графический прием — градиенты, строук, пикселизация, двойная экспозиция или что-то еще. Мы выбираем для продукта прием и преломляем его на паттерны, иллюстрации, типографику и контент. И все графические инструменты связываются воедино в рамках конкретного суббренда.
Возможно, звучит сложно — лучше посмотрите на примерах.
На примерах можно видеть, что графическим приемом для VK Знакомств стал градиент, для VK Почты — строук, а для VK Работы — блочность. Таким образом, паттерны деформируются под конкретный продукт, но все еще работают по общей системе, которая наследуется от корпоративного бренда.
Предлагаю посмотреть на то, что в итоге вышло по конкретным суббрендам.
VK Знакомства
VK Работа
VK Почта
VK Музыка
Виталий Цыганков
Tigers Moscow
Работа с брендами, обладающими разветвленной архитектурой, похожа на процесс по расшифровке ДНК: ты не строишь визуальный язык с нуля, а постепенно собираешь его из элементов, уже сформированных в сознании аудитории или возникших в результате обновления компании. А когда общие константы уже созданы, необходимо учесть частный запрос на идентичность конкретной команды.
Это и привлекает нас в подобных проектах — мы одновременно разрабатываем не один, а несколько уникальных брендов, где строительным материалом является общая ДНК.
В общей сложности работа по ребрендингу заняла 14 месяцев, из которых айдентикой мы занимались девять. А восемь фирменных стилей для разных продуктов мы разработали всего за четыре месяца.
Этот проект по ребрендингу — самый масштабный по объему и интенсивный по времени из того, что с нами случалось.
Митя Осадчук
Креативный директор VK
Теперь нет разделения на отдельные бренды для сотрудников, для профессиональной среды и для пользователей наших сервисов. Есть один бренд — с необходимой долей вариативности, которая дает свободу всем проектам экосистемы VK и одновременно позволяет им оставаться консистентными. Но самое важное, что произошло, — это объединение смыслов.
Изменение визуальной культуры влечет за собой и изменение внутренней культуры. Единый бренд подразумевает более тесное сотрудничество — не разрозненными продуктами, а общей командой. Можно сказать, что визуальная составляющая ребрендинга — это символ эволюции нашей компании.
Над визуальным языком в рамках ребрендинга работали:
VK Team
Виолетта Силенина
Митя Осадчук
Марина Антоненко
Миша Лихачев
Ирина Каширина
Мария Федосеева
Илья Куликов
Константин Капустин
Артем Олещенко
Павел Князев
Алексей Мазелюк
Лера Литовченко
Saffron Brand Consultants — логотип и корпоративная айдентика
Fernando Ortiz Ehmann
Gabor Schreier
Anna Tyurina
Студия TypeType — логотип
Юлия Гонина
Иван Гладких
Юрий Наконечный
Виктор Рубенко
Денис Васильев
Студия Tigers Moscow — айдентика суббрендов
Виталий Цыганков
В проекте участвовали ещё очень многие. Без вас ничего бы не получилось. Всем большое спасибо!
Без вас ничего бы не получилось. Всем большое спасибо!
в записи, в посте или в комментариях
Содержание
- 1 Отмечаем пользователя в постах ВКонтакте
- 2 Отмечаем человека, которого нет в списке друзей
- 3 Отмечаем человека из списка друзей
- 4 Отмечаем пользователей ВКонтакте на ПК и смартфоне
- 4.1 Ручной ввод
- 4.2 Выбор из перечня
- 5 Отмечаем человека в сообщениях в ВКонтакте
- 6 Отмечаем пользователя ВКонтакте на фото
- 7 Заключение
- 8 Видео по теме
Часто у пользователей платформы ВКонтакте возникает вопрос — как отметить человека в ВК на стене, в комментариях, записях или фото. Такая функция считается очень полезной тогда, когда требуется отметить кого-то из друзей или незнакомого человека в любом контенте сети. Существует 2 варианта, которые позволяют упоминать человека в записях VK — вручную или автоматически. Отмечать пользователей в ВКонтакте можно как с компьютера, так и с телефона. Далее в статье рассмотрим как:
Далее в статье рассмотрим как:
- Работает данная опция;
- Платформа информирует человека в том случае, если его кто-то отметил.
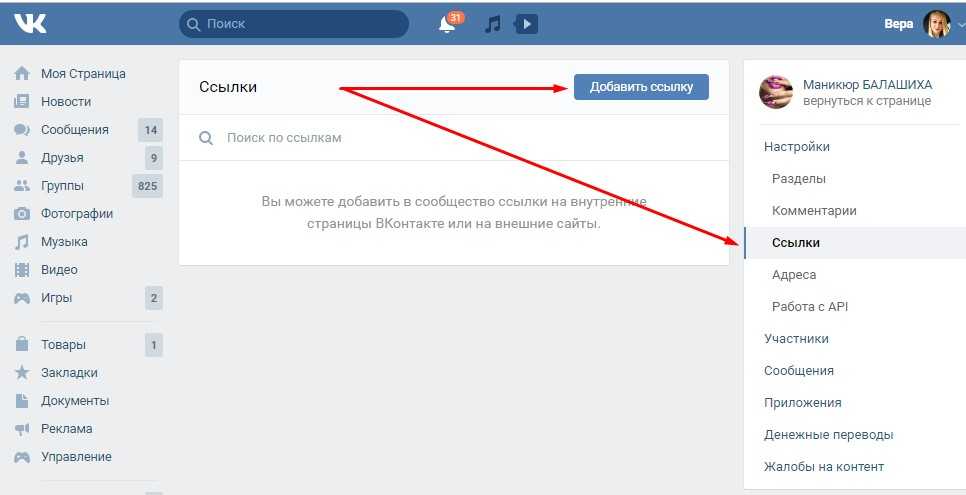
Отмечаем пользователя в постах ВКонтакте
Как отметить человека в посте ВК? Рассмотрим это в разделе далее. Вводим необходимый нам текст, и когда нам потребуется отметить какого-то человека, вписываем значок собачки «@», а потом вбиваем его айди или имя.
Платформа после этого автоматически откроет список ваших друзей, в котором надо будет выбрать нужного нам человека. В таком случае прописывать полный айди не надо. Вы просто кликаете мышкой по нужному человеку в предложенном списке. В записи он будет выделяться синим цветом.
Когда пользователь в Контакте не входит в список ваших друзей, определить его айди можно на личной страничке.
Отмечаем человека, которого нет в списке друзей
Иногда требуется сделать отметку в записях человека, который является незнакомым вам человеком. Выполнить это можно очень легко и просто. Все это займет примерно две-три минуты. Для начала начинаем новую запись или используем ранее подготовленный пост. Разницы в дальнейших действиях не будет никакой. В нужном нам месте поста вставляем значок собачки «@» и указываем ID, который планируем указать в записях. Тут же у вас может возникнуть вопрос — как можно упомянуть человека, которого нет среди моих друзей?
Все это займет примерно две-три минуты. Для начала начинаем новую запись или используем ранее подготовленный пост. Разницы в дальнейших действиях не будет никакой. В нужном нам месте поста вставляем значок собачки «@» и указываем ID, который планируем указать в записях. Тут же у вас может возникнуть вопрос — как можно упомянуть человека, которого нет среди моих друзей?
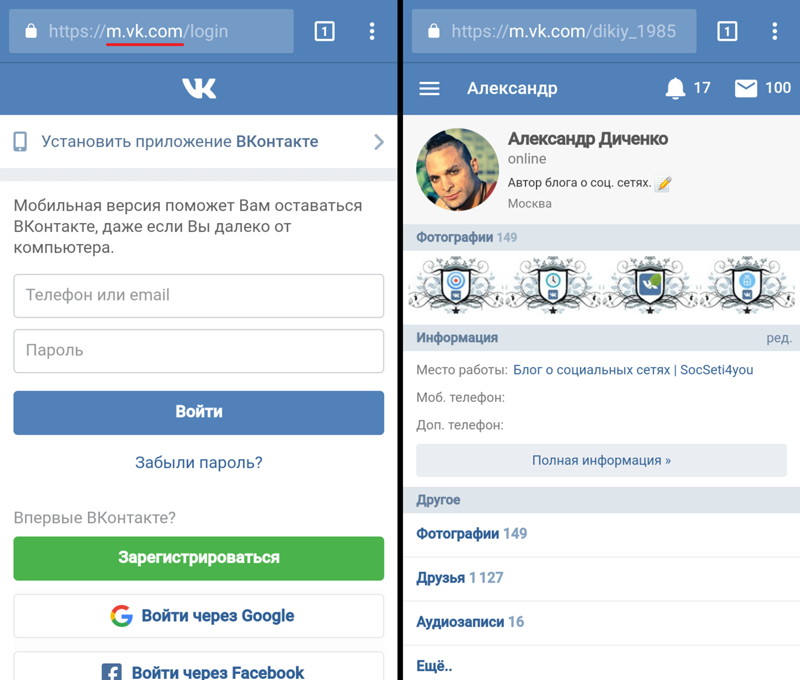
Как мы узнали ранее, отметить друга в записях очень легко. Теперь попробуем выделить в записи абсолютно незнакомого нам человека. Чтобы выделить такого человека, нужно только знать его ID. Открываем в браузере профиль данного человека, а затем надо скопировать веб-ссылку его странички. С помощью данной ссылки мы получим необходимый ID пользователя.
Так же ID пользователя можно узнать через мобильное приложение в смартфоне. Чтобы это сделать, находим его профиль через поисковик и затем переходим на страничку данного пользователя. Кликаем по его никнейму и копируем ссылку на его профиль в буфер обмена.
После этого вставляем скопированную ссылку в поле ввода после @. После вставки необходимо удалить ту часть ссылки, которая относится к адресу домена ВКонтакте. Оставляем только id и цифры.
После вставки необходимо удалить ту часть ссылки, которая относится к адресу домена ВКонтакте. Оставляем только id и цифры.
Далее система автоматически найдет по ID нужного нам человека и отобразит его. Кликаем по нему левой кнопкой мыши и потом жмем кнопку «Опубликовать».
Вот такой результат видим на экране после последнего действия.
Сразу после того как вы разместите публикацию на своей страничке или паблике, у отмеченного вами пользователя отобразится уведомление об этом действии. Иногда в данном механизме происходят сбои и уведомление человек может не получить.
Важно! Данным способом можно отмечать ВКонтакте как единичных пользователей, так и целые сообщества. Одно отличие при отметке группы ВКонтакте — вместо имени аккаунта надо вставить ID группы.
Отмечаем человека из списка друзей
Чтобы отметить человека, который у вас в друзьях, используется значок собачки. Сразу за данным символом начинаем писать ID или имя того пользователя, которого мы планируем отмечать в ВКонтакте. После слов отступы и пробелы допустимы, но их нельзя использовать после символа «@».
После слов отступы и пробелы допустимы, но их нельзя использовать после символа «@».
Когда мы начинаем только вводить айди или имя человека, система автоматически откроет лист потенциальных пользователей, которых можно отметить. Кликаем по тому пользователю, которого надо отметить. После этого система автоматически отметит его. Выдаваемое имя можно заменить на любое удобное – это изменение не повлияет на прямую ссылку.
Финальное действие – нажимаем кнопку «Опубликовать». ID или имя пользователя будут преобразованы в ссылку на профиль, а гиперссылка будет фигурировать в имени упомянутого друга. Переход на отмеченный аккаунт в вашем посте можно будет сделать через один клик мышкой.
Отмечаем пользователей ВКонтакте на ПК и смартфоне
Делать отметку пользователей в ВК можно в собственных постах и комментах, на фото и в месседжах. Когда мы хотим отметить человека в записи через компьютер, то используем символ собачки «@», прописываем ID человека или группы. Данный вариант можно применять не только при написании постов и сообщений, а так же при создании комментариев под видеороликами, фотографиями и так далее.
Конечно такие действия по отметке пользователя на фотографии покажутся вам неудобными и допотопными, ведь в ВКонтакте давно уже есть опция, которая позволяет мгновенно отмечать людей на фото.
Аналогичным образом всё происходит на Андроид или Айфоне. Открываем нужный чат, пишем текст послания и когда мы хотим отметить какого-то человека, используем символ «собачки». Затем выбираем имя или ID пользователя. Мобильное приложение отобразит список доступных пользователей для отметки и поэтому вводить полностью имя человека не потребуется.
Ручной ввод
Отметить пользователя можно как вручную, так и автоматически, используя функционал, предоставляемый сетью ВК. Ручной ввод хоть и будет сложнее, но не намного. Для примера, создадим новую запись на стене с помощью мобильного приложения. Для этого надо будет выполнить следующие шаги:
- Кликаем по иконке в виде карандашика «Создать запись».
- Прописываем в тексте символ собачки.
- Прописываем айди или имя человека, которого планируется отметить.

- Вводим нужный нам текст и нажимаем галочку вверху экрана.
- После этого система отметит нужного человека на записи, и он получит push-уведомление об этом.
Выбор из перечня
Далее будет рассмотрена автоматическая отметка пользователей. Её также можно сделать в общей беседе, посте или комментарии под материалом. Отличие данного варианта от ввода вручную понятное — нет необходимости вписывать полное имя пользователя или его айди. ВКонтакте всё сделает за нас сама и предоставит нам список имеющихся друзей. Нам остается только выбрать необходимого пользователя, которого мы хотим отметить.
Отмечаем человека в сообщениях в ВКонтакте
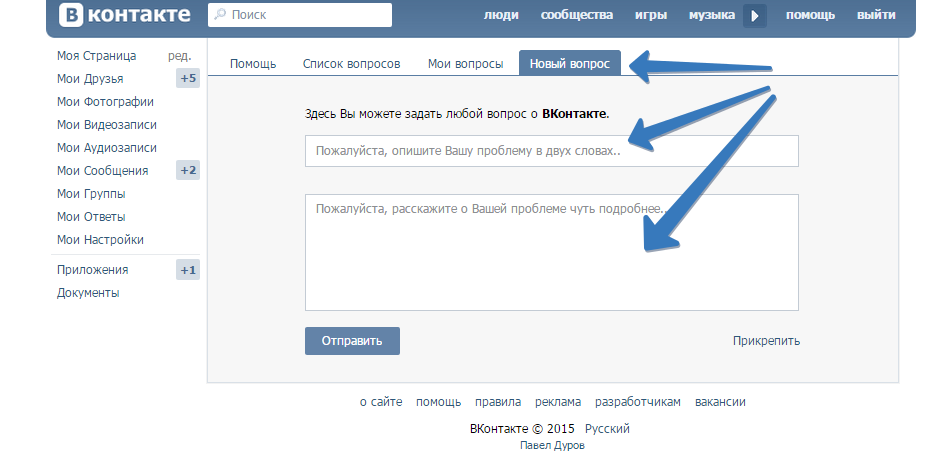
Как можно отметить человека в сообщениях ВК? Если нам надо отметить пользователя в беседе, то надо понимать, что он обязательно получить push-уведомление о таком действии. Push-уведомления расположены в верхней панели и отображаются в виде колокольчика. На компьютере и смартфоне данный значок располагается вверху экрана.
Для того чтобы отметить пользователя в диалоге ВК, надо будет сделать следующее:
- Открываем диалог и начинаем ввод сообщения.
- В том месте, в котором мы планируем сделать отметку, вставляем символ «@».
- После данного символа ВКонтаке автоматически предложит нам список возможных пользователей для отметки.
- Выбираем нужного нам человека.
- Кликаем по нему и отметка на него вставится в текст.
Если по какой-то причине возникла проблема и список пользователей не отображается, то вводим ID человека полностью.
Отмечаем пользователя ВКонтакте на фото
Как можно в ВК отметить на фото человека? В VK можно отмечать людей на фотографиях в различных фотоальбомах. Не только в ваших, но и в фотоальбомах друзей. Главное условие — вы или ваши друзья являются авторами фото, то есть, сделали загрузку её на личную страницу в ВК. Процедура отметки себя или любого другого пользователя на фото достаточно простая. Чтобы сделать отметку, надо будет выполнить следующее:
- Кликаем по разделу «Фотографии» в левой части экрана.

- Выбираем нужное фото и потом кликаем по кнопке «Отметить человека» внизу экрана.
- Потом выделяем область на фото, выбираем пользователя из предложенного списка и нажимаем «Готово» в верхней части экрана.
- После этого отметка будет добавлено на фото, а человек, которого отметили, получит push-уведомление об этом.
ВКонтакте можно отмечать на фото только тех пользователей, которые есть в списке ваших друзей. Отметку можно поставить только на самой фотографии, в фотоальбоме с сохраненными фотографиями это сделать не получится.
Заключение
В статье был рассмотрен вопрос — как отметить человека в ВК в тексте. Отметить любого человека в записях довольно просто. Нужно только следовать приведенным инструкциям и помнить, что сначала нужно добавить символ собачки или звездочки. Если все делать правильно, то у вас всегда получится отметить человека или группу.
Видео по теме
Как увеличить размер страницы вконтакте. Как поменять шрифт ВКонтакте
Интерфейс — вещь сугубо индивидуальная. Всегда найдется пользователь, которого что-то не устроит, ведь очень хочется сделать свой аккаунт необычным и нестандартным, тем самым привлечь к себе внимание, завести новых друзей и подруг, которые будут комментировать фотографии и лайкать их. Как это сделать?
Как раз для такой «недовольной» администрации популярнейшей социальной сети есть несколько вариантов оформления учетной записи пользователя. Вы можете выбрать стандартный сине-голубой интерфейс, а можете сделать свою страничку дореволюционной или спортивной — все зависит от ваших предпочтений.
Сегодня мы поговорим о том, как изменить шрифт в ВК различными способами. Для многих этот вопрос действительно актуален. Справедливости ради стоит сказать, что стандартный шрифт ВКонтакте мелковат. С одной стороны, это оправдано тем, что на вашей странице много информации, которая будет видна полностью. С другой стороны, пользователи со слабым зрением крайне недовольны этим. К счастью, такую проблему нельзя назвать проблемой. Это всего лишь вопрос нескольких минут. И есть несколько способов сделать это.
С другой стороны, пользователи со слабым зрением крайне недовольны этим. К счастью, такую проблему нельзя назвать проблемой. Это всего лишь вопрос нескольких минут. И есть несколько способов сделать это.
В Контакте: метод 1
Найдите клавишу Ctrl на клавиатуре вашего компьютерного устройства и удерживайте ее. Другой рукой начните прокручивать колесо мыши. Это поможет вам масштабировать страницу до необходимого размера. Только помните, что это увеличит не только текстовую информацию, но и вообще все материалы, находящиеся здесь (картинки, видео, фото).
Этот способ безумно прост и идеален для тех, кому в данный момент времени необходимо рассмотреть что-то более подробно или прочитать текст, написанный очень мелким шрифтом. В том случае, если вам необходимо постоянно работать с увеличенным текстом, рекомендуем вам обратиться ко второму способу.
Как увеличить шрифт Способ 2
Администрация ВКонтакте специально для этого предусмотрела. Итак, заходим на свою страницу и в списке категорий слева выбираем «Настройки». Перейдя на вкладку, листаете ее почти до самого конца, пока не попадете в «Настройки внешнего вида». Там поставьте галочку, предлагающую использовать более крупные шрифты.
Итак, заходим на свою страницу и в списке категорий слева выбираем «Настройки». Перейдя на вкладку, листаете ее почти до самого конца, пока не попадете в «Настройки внешнего вида». Там поставьте галочку, предлагающую использовать более крупные шрифты.
Нельзя сказать, что результат такой простой операции превзойдет все ваши ожидания. Шрифт увеличится, но ненамного. Хотя некоторым пользователям этого вполне достаточно.
Как увеличить шрифт ВКонтакте: способ 3
Этот способ предполагает масштабирование через меню вашего браузера. По сути, его можно считать аналогом первого способа.
Если ваш браузер Chrome, то находим по гаечному ключу (справа вверху), затем строчку «Масштаб». Здесь мы нажимаем на значок «+», пока не достигнем желаемого результата.
Если ваш браузер Mozilla, то найдите и нажмите оранжевую (фиолетовую) кнопку (вверху слева), затем нажмите «Настройки» и «Панель меню». Ищем там «Вид», выбираем «Масштаб» и, наконец, «Увеличить».
Если ваш браузер Opera, нажмите кнопку (вверху слева), затем «Страница» и «Масштаб», который рекомендуется увеличить до 120-150%.
Как увеличить шрифт в ВКонтакте пользователям тоже очень просто. Заходим в браузер, ищем значок шестеренки (справа вверху), нажимаем на него. В «Настройках» ищем вкладку «Дополнения» и ставим галочку напротив «Размер шрифта всегда меньше…» Изменяем текущее значение 9 на 20, например, и оцениваем результат.
Теперь вы знаете, как изменить шрифт в ВКонтакте, максимально адаптировав его под свои нужды и особенности. Настало время изменить тему страницы. Но поговорим об этом в другой раз.
Одной из частых проблем пользователей является слишком мелкий шрифт на сайтах в Интернете: сам по себе он не мелкий, причина скорее в разрешениях Full HD на 13-дюймовых экранах. В этом случае чтение такого текста может оказаться неудобным. Но это легко исправить.
Для того, чтобы увеличить шрифт в контакте или одноклассниках, а также на любом другом сайте в Интернете, в большинстве современных браузеров, включая Google Chrome, Opera, Mozilla Firefox, Яндекс браузер или Internet Explorer, достаточно нажать Ctrl+» +” (плюс ) необходимое количество раз или, удерживая клавишу Ctrl, повернуть колесико мыши вверх..jpg) Ну а чтобы его уменьшить — сделайте обратное действие или в сочетании с Ctrl нажмите минус. Можно дальше не читать — поделитесь статьей в соцсети и используйте знания зн
Ну а чтобы его уменьшить — сделайте обратное действие или в сочетании с Ctrl нажмите минус. Можно дальше не читать — поделитесь статьей в соцсети и используйте знания зн
Ниже приведены способы изменения масштаба, а значит и увеличения шрифта в различных браузерах другими способами, через настройки самого браузера.
Увеличить в Google Chrome
Если вы используете Google Chrome в качестве браузера, вы можете увеличить размер шрифта и других элементов на страницах в Интернете следующим образом:
Как увеличить размер шрифта в Mozilla Firefox
В Mozilla Firefox можно отдельно установить размер шрифта по умолчанию и масштаб страницы. Также можно установить минимальный размер шрифта. Рекомендую изменить масштаб, так как это гарантированно увеличит шрифты на всех страницах, но просто указание размера может не помочь.
Размер шрифта можно установить в пункте меню «Настройки» — «Содержимое». Немного больше вариантов шрифта доступны, нажав кнопку «Дополнительно».
Включите меню в браузере
Но вы не найдете в настройках изменения масштаба. Для того, чтобы использовать его, не прибегая к сочетаниям клавиш, включите отображение строки меню в Firefox, а затем в «Вид» можно будет увеличивать или уменьшать масштаб, при этом возможно увеличивать только текст, но не изображение .
Увеличить текст в браузере Опера
Если вы используете одну из последних версий браузера Опера и вдруг вам нужно увеличить размер текста в Одноклассниках или где-то еще, нет ничего проще:
Просто откройте меню Opera, нажав на кнопку в левом верхнем углу и установив нужный масштаб в соответствующем пункте.
Internet Explorer
Так же просто, как в Опере, размер шрифта меняется и в Internet Explorer (последние версии) — нужно просто нажать на иконку настроек браузера и установить удобный масштаб отображения содержимого страниц.
Надеюсь, на все вопросы, как увеличить шрифт успешно ответили.
Самая распространенная проблема среди пользователей социальных сетей — это случайная смена шрифта. Она может возникнуть по разным причинам, и мало кто знает, как вернуть шкалу в прежнее положение. В этой статье будет подробно рассказано, что нужно делать, если поменялся шрифт в «Контакте».
Шрифт в «Контакте» уменьшился. Как вернуться?
В некоторых случаях пользователи могут случайно уменьшить масштаб за доли секунды. Делается это одним нажатием клавиши Ctrl и прокруткой колесика мыши вперед или назад.
Для смены шрифта в «Контакте» необходимо:
- Вернуться на свою страницу, зажать клавишу Ctrl и прокрутить колесико мыши от себя. По мере прокрутки размер букв будет увеличиваться.
- Второй способ — зайти на свою страницу, одновременно нажать комбинацию клавиш Ctrl и «ноль», затем отпустить. Таким образом, шрифту возвращается тот размер, который был установлен изначально.
Что делать, когда на других страницах шрифт не изменился, а ВКонтакте стал мелким
Нет однозначного ответа на вопрос «Почему в «Контакте» изменился шрифт?» В каждой ситуации причины могут быть разные, впрочем, как и методы решения этой проблемы.
На сайте ВКонтакте есть раздел Настройки, в котором, собственно, и можно изменить размер букв. Делается это таким образом:
- В левой колонке сайта выберите пункт «Настройки», нажмите на него, после чего он перейдет в раздел «Общие».
- Прокрутите страницу вниз, найдите пункт «Использовать увеличение шрифта». Напротив него поставьте галочку.
- Зайдите на свою страницу и оцените, насколько изменился шрифт в «Контакте».
Как изменить размер шрифта в зависимости от браузера
Если вы выходите в интернет через Google Chrome, в этом случае вы можете изменить размер букв таким образом:
- Войдите в настройки браузера.
- Нажмите кнопку «Дополнительные параметры».
- Найдите раздел «Веб-контент» и укажите там масштаб и размер шрифта.
Нужно обратить внимание — масштабирование может привести к тому, что на некоторых страницах оно может остаться таким же, как было раньше. При таком способе изменения настроек будет изменен шрифт ВКонтакте.
Что делать, если в браузере Mozilla Firefox изменился шрифт?
В этом случае пользователь может установить масштаб страницы по умолчанию. В Mozilla Firefox есть возможность установить минимальный размер шрифта.
Для того, чтобы изменить масштаб (что гарантированно увеличивает шрифт на всех страницах), нужно:
- Включить отображение панели.
- Перейти в «Просмотр».
- Далее появится раздел, где вы можете увеличить масштаб.
Таким образом увеличивается только текст, а изображения остаются прежними.
Чтобы изменить шрифт, перейдите в раздел «Настройки», выберите пункт «Содержание», затем войдите в меню «Дополнительно» и измените масштаб по своему усмотрению.
Если в браузере Опера уменьшился шрифт, в этом случае его можно изменить с помощью масштаба. Для этого нажмите на кнопку «Опера» в левом верхнем углу. Седьмая вкладка — «Масштаб» — отвечает за размер шрифта на страницах браузера. Рекомендуется установить параметры на 100 процентов.
Таким же образом можно изменить шрифт в Internet Explorer, просто нажав на кнопку настроек и выбрав удобный для просмотра масштаб.
Всем добрый день. В сегодняшней небольшой статье мы обсудим элементарные на первый взгляд вещи — как увеличить шрифт в ВК и адаптировать страницу сайта под экран вашего монитора.
Зачем это вообще нужно? Если у вас проблемы со зрением, то вам может быть неудобно просматривать сайт, когда шрифт слишком мелкий. А все просто — зрительное восприятие у всех людей разное, иногда хочется пользоваться, не напрягая зрение. Давайте узнаем, как это сделать.
Как изменить шрифт ВКонтакте
Быстро увеличить шрифт в ВК можно тремя способами:
- с помощью клавиатуры и мыши;
- с помощью одной клавы;
- в настройках браузера.
Вообще этот способ используется не только на сайте ВКонтакте, так можно изменить размер любого активного окна в браузере, а значит и на любом сайте. Давайте рассмотрим каждый из этих способов.
Как увеличить шрифт с помощью клавиатуры и мыши
Это можно сделать, удерживая клавишу Ctrl и вращая колесико мыши. Вы увидите, что размер активного окна изменится. Попробуйте поэкспериментировать и выбрать наиболее удобный для вас вариант, когда текст лучше всего читается, и не приходится напрягать зрение. Меняется не только текст, но и все элементы — изображения, длина и ширина окна и т.д.
При этом в верхней части экрана будет отображаться окно с масштабом. Он виден в течение 2-3 секунд, после чего исчезает. Здесь вы также можете изменить размер активного окна, нажав на «+» и «-», или вернуться к «100%», нажав на кнопку «Сброс».
Как увеличить шрифт в ВК с помощью клавиатуры
Представьте, что у вас сломалась мышка, и вам нужно настроить ее, чтобы было удобно просматривать страницы в социальной сети. Делается это аналогично первому способу — удерживая клавишу Ctrl и одновременно нажимая клавиши «+» или «-».
Следует отметить, что вместе со шрифтом меняются все остальные элементы — размеры, иконки, поля и т. д. Одним словом, страница просто увеличивается. Можно не только увеличивать, но и уменьшать, если он вам удобнее. При работе с клавиатурой также всплывает список масштабирования, как и в первом случае.
д. Одним словом, страница просто увеличивается. Можно не только увеличивать, но и уменьшать, если он вам удобнее. При работе с клавиатурой также всплывает список масштабирования, как и в первом случае.
Как увеличить масштаб в настройках браузера
Третий вариант — настроить браузер. Давайте рассмотрим пример браузера Google Chrome. Зайдите в раздел управления браузером (три точки в правом верхнем углу экрана) и в выпадающем списке выберите пункт «Настройки».
Попробуйте поэкспериментировать и понять, какое разрешение вам наиболее удобно для использования страниц сайта ВКонтакте. А на сегодня у нас есть все.
По умолчанию все ярлыки в социальной сети Вконтакте отображаются очень мелким шрифтом. Это, с одной стороны, выглядит очень стильно и компактно, а с другой, если вы пользуетесь социальной сетью для общения или часто читаете паблики, маленькие буквы могут плохо восприниматься. Кроме того, если у человека начинают болеть глаза или голова при чтении мелких букв, то лучше принять меры и попробовать сделать шрифт крупнее Вконтакте.
Есть несколько способов решения этой проблемы, и в этой статье мы подробно разберем каждый из них. Кстати, как это сделать мы рассмотрим не только на стационарном компьютере или ноутбуке с операционной системой Windows, но и затронем подобную проблему в мобильной версии Вконтакте для Андроид на телефонах или планшетах.
Увеличение шрифта с использованием стандартных настроек
Открываем свою страницу и в левом меню находим пункт «Мои настройки», нажимаем на него.
Сразу во вкладке «Общие» пролистайте страницу в самый низ и найдите раздел «Настройки внешнего вида», поставьте птичку напротив пункта «Использовать увеличенные шрифты»:
Сразу после того, как вы установили птица, размер должен был увеличиться.
Увеличение размера шрифта путем масштабирования
Если вы еще не знали, то в любом браузере можно изменить масштаб страницы. В нашем случае было бы неплохо увеличить масштаб, это, конечно же, приведет к тому, что буквы станут крупнее.
Мы можем очень просто увеличить шрифт с помощью клавиатуры и мыши. Для этого откройте страницу Вконтакте в браузере, зажмите на клавиатуре клавишу Ctrl и крутите колесико мышки вверх . Масштаб начнет увеличиваться.
Если запустить повернуть колесо мыши вниз, удерживая клавишу Ctrl , то масштаб, соответственно, начнет уменьшаться.
С помощью этих простых манипуляций с клавиатурой и мышью вам нужно добиться идеального для вас размера шрифта.
Вот как хорошо видны надписи в левом меню:
Используем мобильное приложение Android
В мобильном приложении Вконтакте нет возможности увеличить страницу, как и в любом браузере на смартфоне или планшета, просто раздвинув страницу пальцами в разные стороны. Однако там можно увеличить размер с помощью настроек самого приложения.
Запускаем приложение и сразу открываем левое меню. Почти в самом низу ищем пункт «Настройки»:
На следующем этапе нам нужно будет выбрать пункт «Основные»:
В основных настройках ищем пункт «Размер шрифта» и нажимаем на него:
Выскакивает окно в котором нам предлагают выбрать три варианта шрифта: «Меньше», «Обычный» или «Больше». Естественно, нам нужно выбрать опцию «Еще».
Естественно, нам нужно выбрать опцию «Еще».
Если вы сейчас зайдете на свою стену, то увидите, что ваши заметки теперь отображаются шрифтом крупнее, чем раньше.
Вот и все, дорогие друзья, сегодня мы разобрались, как сделать шрифт ВКонтакте крупнее. Надеюсь, что у вас все получилось и ваши глаза больше не будут страдать. Ну а если что-то не получилось, то смело задавайте вопрос в комментариях и мы с радостью на него ответим.
Получить логотип и иконку ВКонтакте (ВКонтакте), фирменные цвета ВКонтакте
Получить логотип и иконку ВКонтакте (ВКонтакте), фирменные цвета ВКонтакте — logotyp.us Перейти к содержанию Просмотр логотиповА-Я АГЕНТСТВО ЦВЕТА СТРАНА ДИЗАЙНЕР ПРОМЫШЛЕННОСТЬ ТЕГИ ГОД
- Дом
- Россия
- org/ListItem»> Социальные медиа
- ВК
Информация о бренде
| Веб-сайт | ВК |
| Страна | Россия |
| Промышленность | Социальные медиа |
Скачать логотип ВКонтакте
Цвета ВКонтакте: Синий
Это цветовая схема ВКонтакте. Вы можете скопировать каждый из цветов логотипа ВКонтакте (ВКонтакте), нажав на кнопку с HEX-кодом цвета выше.
ВКонтакте (сокращение от первоначального названия ВКонтакте; русский язык: ВКонта́кте, что означает InContact) — российская социальная сеть и социальная сеть, базирующаяся в Санкт-Петербурге. ВКонтакте доступен на многих языках, но особенно им пользуются русскоязычные. ВКонтакте позволяет пользователям общаться друг с другом публично или в частном порядке; создавать группы, публичные страницы и мероприятия; обмениваться и тегировать изображения, аудио и видео; и играть в браузерные игры.
Источник
«ВКонтакте (ВКонтакте)» появляется в: Логотипы социальных сетей Логотипы сообщений
Логотипы, связанные с ВКонтакте из социальных сетей Промышленность
Часто задаваемые вопросы (FAQ) о логотипе ВКонтакте
Логотип ВКонтакте является примером логотипа индустрии социальных сетей из России. По нашим данным, ВКонтакте (ВКонтакте) логотип был разработан для социальных сетей промышленность. Узнать больше о бренде ВК можно на сайте vk.com.
Официальный вариант логотипа стандарта формата файлов SVG (Scalable Vector Graphics). Большинство логотипов распространяются на векторной основе. Существует несколько векторных форматов файлов, таких как EPS, PDF и SVG. Простые изображения, такие
поскольку логотипы обычно имеют меньший размер файла, чем их растеризованные эквиваленты JPG, PNG или GIF. Вы можете прочитать больше о растре против вектора на vector-conversions. com.
com.
SVG или Scalable Vector Graphics — это механизм рендеринга векторной графики в стиле XML, управляемый разметкой, для браузера. Вообще говоря, SVG предлагает способ создания графических элементов с полным разрешением, независимо от размера экрана, уровня масштабирования или разрешения устройства вашего пользователя.
Есть несколько причин, по которым SVG удобен для хранения активов логотипа на вашем веб-сайте или использования его для печати и бумажных материалов. Преимущества включают небольшой размер файла, точность векторов, стандарты W3C и неограниченное масштабирование изображения. Другая Преимуществом является совместимость — даже если возможности, предлагаемые механизмами рендеринга SVG, могут различаться, формат совместим как с предыдущими, так и с предыдущими версиями. Механизмы SVG будут отображать то, что могут, и игнорировать остальное.
Имея логотип ВКонтакте в виде документа SVG, вы можете поместить его куда угодно, масштабируя на лету до любого размера, который вам нужен, без пикселизации и потери деталей или использования слишком большой пропускной способности.
Поскольку ВК представлен в виде векторного файла, а SVG не является растровым изображением, его легко модифицировать с помощью JavaScript, CSS и графических редакторов. Это позволяет легко иметь базовый файл SVG и повторно использовать его в нескольких местах на сайте с другим лечение. XML-код SVG можно создавать, проверять, обрабатывать и сжимать с помощью различных инструментов из редакторов кода, таких как Microsoft VS Code или Sublime Text для графических редакторов, таких как Inkscape, Affinity Designer, АДОБЕ Иллюстратор и скетч.
На этой странице вы можете скачать логотип ВК в векторном формате SVG (Scalable Vector Graphics).
Согласно wikipedia.org: «Логотип (аббревиатура логотипа, от греческого: λόγος, латинизированное: logos, букв. «слово» и греческое: τύπος, латинизированное: опечатки, букв. «отпечаток»)
это графический знак, эмблема или символ, используемый для помощи и содействия общественной идентификации и узнаваемости. Он может иметь абстрактный или образный дизайн или включать текст имени, которое он представляет, как словесный знак» 9. 0003
0003
Логотипы делятся на три категории (которые можно комбинировать). Идеограммы — абстрактные формы; пиктограммы являются знаковыми, репрезентативными образцами; Логотипы (или Wordmarks) изображают название или инициалы компании. Поскольку логотипы предназначены для представления брендов компаний или корпоративной идентичности и способствуют их немедленному узнаванию клиентами, это контрпродуктивно. часто переделывать логотипы.
Логотип является центральным элементом сложной системы идентификации, которая должна быть функционально расширена на средства коммуникации организации. Таким образом, дизайн логотипов и их включение в систему визуальной идентификации является одним из из самых сложных и важных областей графического дизайна.
По общему правилу третьи лица не могут использовать логотип ВКонтакте без разрешения владельца логотипа и (или) товарного знака. По любым вопросам о законном использовании логотипа обращайтесь
свяжитесь с ВК напрямую. Контактную информацию вы можете найти на сайте vk.com.
Контактную информацию вы можете найти на сайте vk.com.
Мы стараемся находить официальные логотипы и фирменные цвета, включая логотип ВКонтакте, в открытых источниках, таких как wikipedia.org, seeklogo.com, brandoftheworld.com, Famouslogos.net и других сайтах; однако мы не можем гарантировать логотип ВКонтакте на этой веб-странице является точным, официальным или актуальным. Чтобы получить официальный логотип ВКонтакте, свяжитесь с ВКонтакте напрямую. или зайти на vk.com.
Загружая логотип ВКонтакте с сайта Logotyp.us, вы соглашаетесь с тем, что логотип предоставлен «как есть». Все материалы, размещенные на веб-сайте Logotyp.us (включая названия компаний, логотипы, торговые марки, фирменные цвета и URL-адреса веб-сайтов) могут содержать технические, типографские или фотографические ошибки или опечатки.
Мы не претендуем на какие-либо права на логотип ВКонтакте и предоставляем логотип только в ознакомительных и некоммерческих целях. Вы не можете использовать или регистрировать или иным образом претендовать на право собственности на какой-либо товарный знак ВКонтакте, в том числе как
или как часть любого товарного знака, знака обслуживания, названия компании, торгового наименования, имени пользователя или регистрации домена. Вы не должны делиться ссылкой на эту веб-страницу как источник «официального логотипа ВКонтакте» или «официального логотипа ВКонтакте (ВКонтакте)». Спасибо.
Вы не должны делиться ссылкой на эту веб-страницу как источник «официального логотипа ВКонтакте» или «официального логотипа ВКонтакте (ВКонтакте)». Спасибо.
By Industry
Aerospace logos
Airlines logos
Alcohol logos
Apparel logos
Art logos
Audio logos
Automotive logos
Логотипы Awards
Логотипы Banking and Finance
Логотипы напитков
Логотипы вещания
Chemicals logos
Clothing logos
Coffee logos
Construction logos
Consulting logos
Corporation logos
Cosmetics logos
Courier logos
Логотипы Crypto
Разнообразные логотипы
Логотипы Education
Логотипы Electrical Equipment
Electronics logos
Energy logos
Entertaiment logos
Fashion logos
Food logos
Healthcare logos
Heavy Equipment logos
Hospitality logos
Страховые логотипы
Интерьерные логотипы
Интернет-логотипы
Инвестиционные логотипы
Jewellery logos
Law logos
Lottery logos
Manufacturing logos
Marketing Agency logos
Media logos
News logos
Newspaper logos
Логотипы некоммерческих организаций
Логотипы средств личной гигиены
Логотипы фармацевтических компаний
Логотипы аптек
Politics logos
Press logos
Real Estate logos
Restaurants logos
Retail logos
Science logos
Social Media logos
Software logos
Спортивные логотипы
Технологические логотипы
Телекоммуникационные логотипы
Табачные логотипы
Toys logos
Transportation logos
Travel logos
Urban logos
By Country
Logos from Afghanistan
Logos from Albania
Logos from Алжир
Логотипы из Андорры
Логотипы из Анголы
Логотипы из Аргентины
Logos from Armenia
Logos from Aruba
Logos from Australia
Logos from Austria
Logos from Azerbaijan
Logos from Bahrain
Logos from Bangladesh
Логотипы из Беларуси
Логотипы из Бельгии
Логотипы из Белиза
Логотипы из Боливии
Logos from Bosnia and Herzegovina
Logos from Brazil
Logos from Bulgaria
Logos from Canada
Logos from Chech Republic
Logos from Chile
Logos from China
Логотипы Колумбии
Логотипы Коморских островов
Логотипы Коста-Рики
Логотипы Хорватии
Logos from Cuba
Logos from Cyprus
Logos from Czech Republic
Logos from Denmark
Logos from Ecuador
Logos from Egypt
Logos from El Сальвадор
Логотипы Эмирейтс
Логотипы Эстонии
Логотипы Эфиопии
Логотипы Фарерских островов
Logos from Fiji
Logos from Finland
Logos from France
Logos from Gabon
Logos from Georgia
Logos from Germany
Logos from Ghana
Логотипы из Гибралтара
Логотипы из всего мира
Логотипы из Греции
Логотипы из Гернси
Logos from Hong Kong
Logos from Hungary
Logos from Iceland
Logos from India
Logos from Indonesia
Logos from Iran
Logos from Iraq
Логотипы из Ирландии
Логотипы из Израиля
Логотипы из Италии
Логотипы из Ямайки
Logos from Japan
Logos from Kazakhstan
Logos from Kenya
Logos from Korea
Logos from Kosovo
Logos from Kuwait
Logos from Latvia
Логотипы из Ливана
Логотипы из Лихтенштейна
Логотипы из Литвы
Логотипы из Люксембурга
Logos from Macau
Logos from Macedonia
Logos from Malaysia
Logos from Malta
Logos from Mauritius
Logos from Mexico
Logos from Moldova
Логотипы из Монако
Логотипы из Черногории
Логотипы из Марокко
Логотипы из Мьянмы
Logos from Nepal
Logos from Netherlands
Logos from New Zealand
Logos from Nigeria
Logos from Norway
Logos from Oman
Logos from Pakistan
Логотипы Панамы
Логотипы Папуа-Новой Гвинеи
Логотипы Парагвая
Логотипы Перу
Logos from Philippines
Logos from Poland
Logos from Portugal
Logos from Qatar
Logos from Romania
Logos from Russia
Logos from Rwanda
Логотипы из Саудовской Аравии
Логотипы из Шотландии
Логотипы из Сербии
Логотипы из Сейшельских островов
Logos from Singapore
Logos from Slovakia
Logos from Slovenia
Logos from South Africa
Logos from Spain
Logos from Sri Lanka
Logos from Швеция
Логотипы из Швейцарии
Логотипы из Тайваня
Логотипы из Танзании
Логотипы из Таиланда
Логотипы от Турции
Логотипы от Украины
Логотипы от Великобритании
Logos от Соединенных Штатов
Logos от Uruguay .