Как переехать с http на https в 2023: пошаговая инструкция
Протокол HTTPS — это расширение протокола HTTP, поддерживающее шифрование, что позволяет повысить безопасность пользователей и их данных на сайте. Для повышения безопасности и доверия пользователей всем сайтам, собирающим конфиденциальные данные следует перейти на протокол HTTPS.
- Подготовка к переезду;
- Смена ссылок на относительные;
- Корректность работы сайта;
- Редирект с http на https;
- Смена главного зеркала в Яндекс;
- Смена главного зеркала в Google;
- Дополнительные преимущества перехода.
Видеоинструкция
Подготовка к переезду на HTTPSДля того чтобы перейти на безопасный протокол потребуется первоначально установить SSL сертификат на хостинг. Бесплатно данный сертификат выдают хостинг компании или же можно сделать это самостоятельно ознакомившись с инструкцией.
Бесплатно данный сертификат выдают хостинг компании или же можно сделать это самостоятельно ознакомившись с инструкцией.
После установки можно проверить, что сайт открывается по протоколу https (например, https://seopulses.ru).
При некорректной установке SSL-сертификата на экране появиться следующая ошибка.
Также можно будет увидеть данную ошибку при использовании истекших сертификатов.
Смена ссылок на относительныеДля того, чтобы безопасный протокол отображался корректно на сайте не должно быть упоминаний и ссылок на протокол http. Для этого можно сменить все ссылки в скриптах и файлах сайта на:
- Протокол https. Например, заменить http://seopulses.ru на
https://seopulses.

- Относительными ссылками. В этом случае ссылка https://seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/ можно заменить на /kak-svyazat-google-analytics-i-google-search-console/ или /seopulses.ru/kak-svyazat-google-analytics-i-google-search-console/.
При корректном использовании правила в строке браузера, где прописан URL страницы можно увидеть зеленый «Замок» (для Google Chrome).
Если же в коде все еще остались ссылки на старую версию, то вместо «Замка» будет показан «Не защищено».
Для этой цели можно воспользоваться имеющимися плагинами и модулями, например, для WordPress подойдет модуль Really Simple SSL, который автоматически настроит файлы для корректной работы SSL-сертификата.
После того, как сайт начал открываться по https следует
проверить все его функции и формы, а также отправку уведомлений и корректность
работы/цен/сроков и так далее. В некоторых случаях из-за смены протокола могут
быть нарушены способы отправки данных, действия функций или уведомлений. (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
В случае с WordPress для выполнения данного действия понадобиться плагин Easy HTTPS Redirection.
После этого активируем плагин.
После чего будет включен автоматический редирект с версии http на https.
Через Хостинг-панель или ISPmanagerНапример в хостинге Timeweb для установки редиректа потребуется открыть настройки сайта.
После установить правила для перенаправлений.
В IPS менеджере достаточно выбрать раздел «WWW»-«WWW-домены» и в нужной вкладке воспользоваться функцией «Редиректы».
Редирект зеркалТакже рекомендуется проверить версии с www и без www, которые также должны редиректить на новую версию. Например, в случае seopulses.ru главной версией принята https://seopulses.ru, соответственно на нее редиректят следующие версии сайта:
- https://www.seopulses.ru/
- http://seopulses.
 ru/
ru/ - http://www.seopulses.ru/
Для того, чтобы выполнить переезд в поисковой системе Яндекс потребуется добавить безопасный протокол сайта в качестве нового ресурса, сделав это по инструкции.
После этого требуется войти в Яндекс.Вебмастер версию с http в раздел «Индексирование»-«Переезд сайта», где кликаем на «Добавить https».
Как только заявка будет принята можно увидеть соответствующее уведомление в системе.
Важно! Переезд и смена зеркал сайта может занять 2-4 недели.
При правильном выполнении инструкции в панели Вебмастера главным зеркалом станет версия HTTPS.
Смена главного зеркала в GoogleВ случае с Google достаточно добавить новую версию ресурса в Google Search Console, все остальные действия при помощи сигналов (редиректов) выполнит сама поисковая система.
Дополнительные преимущества перехода с http на httpsПомимо того, что поисковые системы, например, Яндекс
выделяют сайты с безопасным соединением, можно получить дополнительные
преимущества от переезда.
Также при вводе любой информации в формы на сайте пропадет красное уведомление браузера о том, что соединение «Не защищено».
Провайдеры интернета, например, сотовые операторы не смогут встроить собственную рекламу на сайт.
Возможность подключения к рекламным сервисам, принимающим только безопасные сайты, например, Google Merchant Center.
Как правильно переехать на https
Обратим внимание на вопросы, наиболее часто возникающие у пользователей при переезде на протокол https.
1. Улучшает ли переход на HTTPS позиции?
Поисковая система Яндекс устроена таким образом, что для сайтов по протоколу HTTP/HTTPS индексация и участие в поиске происходит на одинаковых условиях. Когда стоит задача подключить SSL-сертификат, ориентир нужно брать на безопасность пользователей. В частности, это касается сайтов, посредством которых осуществляются покупки или же любые финансовые операции.
2. Будут ли сайты, имеющие протокол HTTP, помечены как небезопасные?
В настоящее время это не планируется.
3. У меня сайт изначально работает по протоколу HTTPS. Может нужно было его сначала добавить по HTTP, а затем дождаться индексации?
Такой сайт можно сразу добавить в Яндекс.Вебмастер, указав адрес с HTTPS.
4. Есть ли смысл подождать индексации сайта на HTTPS, чтобы после этого начать переезд?
Переезжать на новый протокол можно в любое удобное для вас время. Индексацию ждать не нужно.
5. Существуют ли при переезде отличия между 301-м и 302-м редиректом?
Никаких отличий нет. В обоих случаях переезд будет осуществляться в обычном режиме.
6. Есть ли необходимость для сайта, имеющего протокол HTTPS, в добавлении файла sitemap?
Да, для такого сайта рекомендуется создать свой файл sitemap. При этом в файле обязательно указываются ссылки на страницы по протоколу HTTPS. Такие действия можно сделать сразу же, как был начат переезд.
7. Мы хотели подключить SSL-сертификат. После добавления https://site.ru в Яндекс.Вебмастер выяснилось, что он уже не является главным зеркалом сайта с HTTP. В данном случае нужно ли их расклеить, чтобы сменить главное зеркало?
После добавления https://site.ru в Яндекс.Вебмастер выяснилось, что он уже не является главным зеркалом сайта с HTTP. В данном случае нужно ли их расклеить, чтобы сменить главное зеркало?
Можно просто в данной группе изменить главное зеркало. Сайты расклеивать не нужно. Сам процесс практически не имеет различий со склеиванием, однако редирект для переезда использовать не рекомендуется. Дело в том, что из-за редиректа главное зеркало станет недоступным, что закроет возможность попадания страниц сайта в поиск. Если сложилась подобная ситуация, нужно установить директиву «Host: https://site.ru», используя «Переезд сайта». Смена адреса в поиске будет осуществлена в течение нескольких недель.
8. По окончании переезда и настройки редиректа появилась проблема. Для сайта с HTTP в Яндекс.Вебмастере выскочило предупреждение о том, что robots.txt недоступен. Как поступить в данной ситуации?
Такая ситуация возникает из-за установленного вами редиректа. Файл site. ru/robots.txt редиректит на https://site.ru/robots.txt, поэтому и недоступен. Решить проблему поможет либо снятие редиректа только с файла robots.txt, либо игнорирование появившегося сообщения. Это никак не влияет на обход главного зеркала с HTTPS.
ru/robots.txt редиректит на https://site.ru/robots.txt, поэтому и недоступен. Решить проблему поможет либо снятие редиректа только с файла robots.txt, либо игнорирование появившегося сообщения. Это никак не влияет на обход главного зеркала с HTTPS.
9. Переезд на HTTPS завершен. Однако в Яндекс.Вебмастере появилось и не пропадает предупреждение о том, что имеются противоречия директиве Host.
Когда главным зеркалом указан сайт с HTTPS, то и протокол в директиве Host также должен быть указан, как «Host: https://site.ru».
10. Как можно узнать о завершении переезда?
В Яндекс.Вебмастере есть раздел «Уведомления». Там можно увидеть сообщение, что для сайта site.ru было изменено главное зеркало. Теперь в качестве главного зеркала выступает домен https://site.ru. В сервисе есть раздел «Мои сайты».
В нем сайты будут отображены как «связанные»: главное зеркало будет расположено в самом верху группы. При этом инструмент «Переезд сайта» для неглавного зеркала будет сменен на инструмент «Отклейка зеркал».
11. Я вижу, что произошло склеивание сайтов. Однако не произошел перенос Внешних ссылок и Оригинальных текстов. Что можно сделать в этом случае?
Все показатели, присущие для старого сайта с HTTP, вместе с ссылками и оригинальными текстами учитываются для нового главного зеркала. Их отображение происходит в панели Яндекс.Вебмастера и только для того сайта, для которого они были добавлены.
12. Из Яндекс.Вебмастера старый сайт должен быть удален?
Удаление старого сайта – процедура необязательная. Его можно оставить для проверки информации о внешних ссылках, а также для ознакомления с другими статистиками неглавного зеркала. Если есть желание, этот сайт из сервиса можно удалить. Это никак не влияет на индексирование главного зеркала.
Оригинал новости: Блог Платона.
Миграция с HTTP на HTTPS: Полное руководство без стресса
Переход к более безопасной сети — это хорошо известная инициатива Google. Время от времени Google находит новый способ поощрения владельцев веб-сайтов к обеспечению безопасности:
- Объявление HTTPS сигналом ранжирования (легким, но в будущем это может измениться).

- Сначала начинают индексировать HTTPS-страницы.
- Демонстрация того, что переход на HTTPS еще никогда не был таким дешевым и простым.
- Маркировка всех HTTP-сайтов, несущих конфиденциальные данные, как «незащищенных» в Chrome.
В то время как Google подталкивает вас и старается быть максимально полезным, очень многое может пойти не так при переключении сайта с HTTP на HTTPS. Недооценка проблемы может привести к катастрофе.
Вы должны планировать каждый шаг и тщательно проверять, чтобы приземление было плавным. В этом посте вы узнаете о передовых методах и распространенных ошибках, которые необходимо знать для удобной миграции на HTTPS.
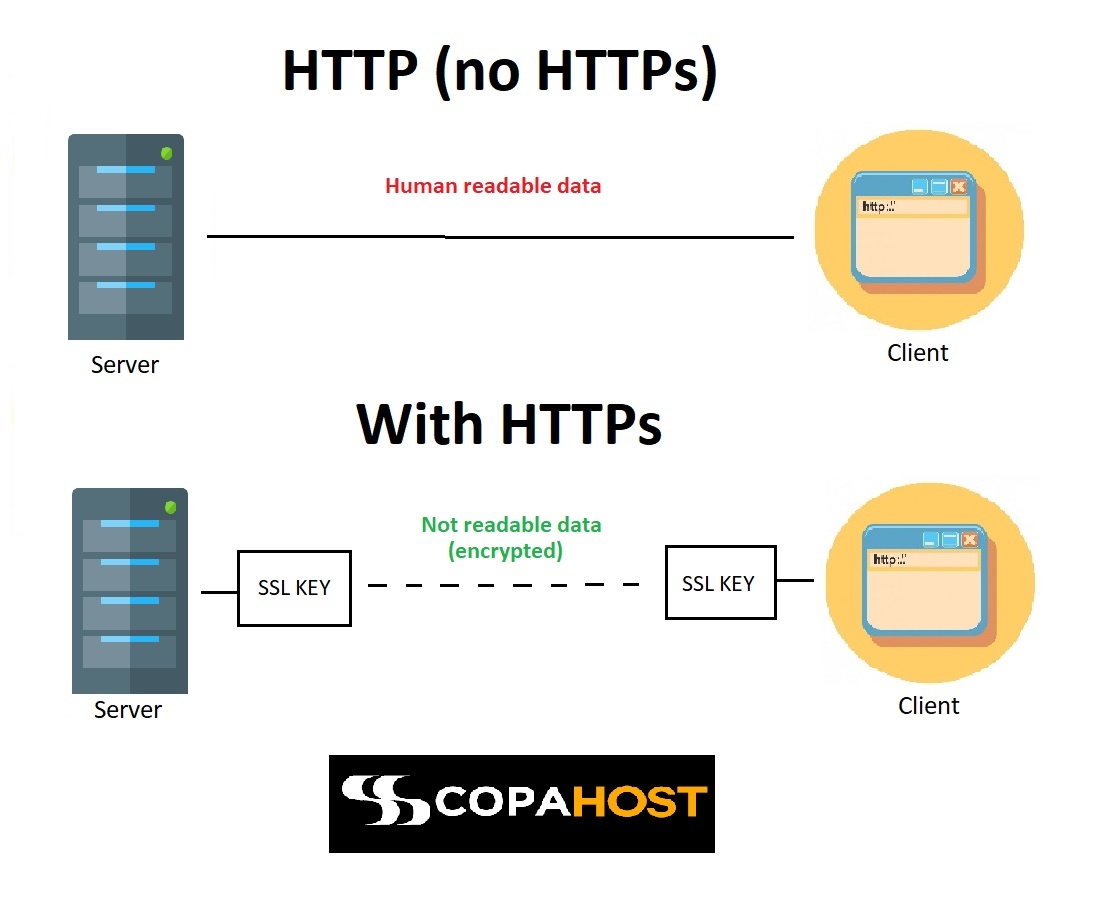
Что такое HTTPS?
HTTPS используется для связи по протоколу передачи гипертекста (HTTP) с буквой «S» в конце, что означает «безопасный». Внедряя HTTPS, вы предоставляете своим пользователям три основных уровня защиты:
- Аутентификация предотвращает атаки «человек посередине» и гарантирует, что вы общаетесь именно с тем веб-сайтом, который был задуман.

- Шифрование обеспечивает конфиденциальность путем шифрования передаваемых данных. Это гарантирует, что разговоры не будут прослушиваться, а информация не будет украдена.
- Целостность данных предотвращает незаметное изменение или повреждение данных во время передачи.
Зачем переходить на HTTPS?
Помимо безопасности как ключевого приоритета, необходимо учитывать еще несколько моментов:
- Конфиденциальность и безопасность Онлайн-опыт — это то, что пользователи ожидают от посещения вашего сайта, а доверие пользователей — это действительно ценный актив для бизнеса.
- Некоторые замечательные обновления , такие как HTTP/2 (от которых вы действительно можете получить выгоду с точки зрения скорости), поддерживаются только через HTTPS в некоторых браузерах.
- Повышение рейтинга может быть хорошим стимулом, так как Google намекает на усиление сигнала HTTPS в будущем.

На этом этапе вы можете перейти от сомнений к планированию миграции. Вам нужен хорошо продуманный план, чтобы сделать миграцию HTTP безболезненной.
Перед переходом на HTTPS
Сканирование веб-сайта и составление плана
Начальные условия могут различаться: у вас может быть 5-страничный новый веб-сайт, созданный с помощью одной CMS, или огромный веб-сайт с более чем 10-летними изменениями за плечами и несколько независимых единиц для миграции (для нашей команды это было так). В любом случае, первый шаг, который нужно сделать, — это тщательно просканировать ваш веб-сайт в полном объеме. Это поможет вам оценить текущее состояние сайта и визуализировать его структуру.
При этом рассмотрите все технологии или CMS, лежащие в основе каждой области вашего веб-сайта, и составьте список всех модулей, к которым необходимо подходить отдельно. Кроме того, составьте список всего, что может сломаться при миграции (это могут быть платежные шлюзы, загружаемые файлы, внешние скрипты, API и прочее). Прежде чем начать, вы должны определить наиболее уязвимые вещи, которые нужно проверить, в первую очередь после миграции.
Прежде чем начать, вы должны определить наиболее уязвимые вещи, которые нужно проверить, в первую очередь после миграции.
Проверка позиций
Пока Google работает над изменениями, вы неизбежно попали в рейтинговую турбулентность. Это не лечится, но и не о чем беспокоиться, так как вскоре все вернется на круги своя, если все сделано правильно.
Тем не менее, чтобы иметь возможность тщательно проверить влияние и убедиться, что это была лишь краткосрочная флуктуация, вам необходимо иметь под рукой некоторую историю до миграции. Планируя переход, обязательно проверяйте рейтинг ежедневно в течение недели, чтобы получить полное представление о том, где обычно находится ваш сайт.
Чтобы позже не искать в гугле «, почему мой рейтинг упал на », вы можете сделать еще одну удобную вещь: проверить все ключевые слова, по которым ранжируется ваш сайт, и сгруппировать страницы ранжирования по областям веб-сайта, к которым они относятся. Это поможет вам отследить причину в случае значительного снижения рейтинга впоследствии, обнаружив проблемную область с первого взгляда.
Выбор правильного варианта развертывания
После того, как у вас есть проект веб-сайта и основной план, вы можете перейти к выбору правильного варианта развертывания.
- Если у вас львиное сердце, вы можете развернуть изменения непосредственно в производственной среде. Таким образом, все изменения будут доступны пользователям сразу, но любые пропущенные ошибки появятся вместе с ними, вживую.
- Более преднамеренный шаг — развернуть изменения в среде разработки, а затем, после перетестирования, на рабочем веб-сайте.
- Самый дорогой и трудоемкий вариант — настроить промежуточную среду для тестирования изменений на полнофункциональном «зеркале» вашего веб-сайта перед его объединением с рабочим веб-сайтом.
Вы можете выбрать любой из вариантов в зависимости от сложности и других особенностей вашего сайта, но вы, вероятно, не пожалеете, выбрав последний вариант , если потенциальные ошибки, которые могут всплыть, невозможно пересчитать по пальцам одной руки.
Самым дорогим и трудоемким вариантом является создание промежуточной среды для проверки изменений на полнофункциональном «зеркале» вашего веб-сайта перед его объединением с рабочим веб-сайтом. Вы можете выбрать любой из вариантов в зависимости от сложности и других особенностей вашего сайта, но вы, вероятно, не пожалеете, выбрав последний, если потенциальные баги, которые могут всплыть, не пересчитать по пальцам одной руки.
Получение сертификата HTTPs
Чтобы включить HTTPS для вашего веб-сайта, вам необходимо получить и настроить необходимые сертификаты SSL/TLS на вашем сервере.
Начните с выбора доверенного поставщика сертификатов (в идеале того, который предлагает техническую поддержку). Затем убедитесь, что вы выбрали правильный уровень безопасности: Google рекомендует получить сертификат с 2048-битным ключом или обновить его до него, если на данный момент у вас есть сертификат с более слабым 1024-битным ключом.
В зависимости от вашего веб-сайта выберите один (для одного домена), мультидоменный (несколько известных субдоменов) или подстановочный сертификат (много динамических субдоменов). Получив сертификат, убедитесь, что вы правильно его развернули и настроили в соответствии с рекомендациями.
Получив сертификат, убедитесь, что вы правильно его развернули и настроили в соответствии с рекомендациями.
Соображения и рекомендации по SEO перед развертыванием
После развертывания, настройки и тестирования сертификата ( и наверняка отлично работает ) пришло время установить 301 переадресацию со стороны сервера на версию HTTPS вашего веб-сайт, чтобы запретить кому-либо (либо пользователю, либо роботу поисковой системы) переходить на страницу HTTP с этого момента. После завершения миграции ни одна из страниц или ресурсов не должна быть доступна в версиях и , так как это может привести к дублированию контента и, в конечном счете, пошлет неверные сигналы поисковым системам.
После того, как перенаправления реализованы, появляется список вещей, которые нужно проверить и исправить соответственно.
Предотвращение проблем со сканированием и индексированием
Вы хотите, чтобы Google знал, что вы переходите на HTTPs. Итак, вам следует:
Итак, вам следует:
- Пересмотреть свой robots.txt
- Проверьте страницы HTTPS на наличие любых непреднамеренных тегов noindex.
Если все в порядке, проверьте еще раз. На этом этапе было бы разумно просканировать ваш веб-сайт с помощью любого инструмента аудита сайта, который позволяет сканировать его от имени робота Googlebot, и просмотреть его так, как будто вы Google.
Избавление от ненужных цепочек редиректов
Возможно, на вашем сайте уже есть множество редиректов; по мере миграции и применения HTTPS некоторые из них могут стать ненужными. Если у вас есть страница www , перенаправленная на без www , а теперь еще и на https без www, , вы можете увидеть, какое звено цепочки можно исключить для повышения скорости.
Медленная загрузка из-за чрезмерного количества переадресаций может привести к тому, что пользователи покинут ваш сайт и повредят ваш рейтинг, поэтому не пренебрегайте этим шагом. Пока вы там, вы также можете проверить, все ли перенаправления ведут на соответствующие страницы.
Пока вы там, вы также можете проверить, все ли перенаправления ведут на соответствующие страницы.
Canonicals, Alternates, Hreflangs
Вводящие в заблуждение теги являются более вероятным источником путаницы для Google. Поэтому вам следует проявлять особую осторожность с тегами на своих страницах и следить за тем, чтобы ни один из них больше не ссылался на HTTP.
После миграции все теги rel=canonical должны указывать на правильные URL-адреса HTTPS. Если на вашем веб-сайте используются теги rel=alternate или hreflang , обо всех этих тегах также следует позаботиться перед запуском.
Устранение проблем со смешанным содержимым
Теперь у вас есть страницы, принудительно загружаемые через HTTPS.
Однако предположим, что пользователь посещает HTTPS-страницу с изображением, сценарием или любым другим контентом, который извлекается через HTTP. Изначально предполагалось, что страница защищена, но любой присутствующий на ней незашифрованный ресурс служит открытой дверью для снифферов и злоумышленников.
Вот что такое смешанный контент. Помимо непривлекательного предупреждения в браузере, это может сделать защиту бесполезной.
Как правило, смешанный контент делится на пассивный и активный в зависимости от воздействия наихудшего сценария. В двух словах, изображение или видео ( пассивный ) можно поменять местами или просто прервать загрузку; ссылка, сценарий или другие виды активного смешанного содержимого могут позволить злоумышленнику перехватить запрос и переписать содержимое или украсть конфиденциальные пользовательские данные.
Чтобы быть в безопасности, вам следует пересмотреть все внутренние ссылки и все ресурсы, на которые опирается ваш веб-сайт, и убедиться, что они ссылаются только на HTTPS. Каждый из следующих ресурсов должен иметь либо абсолютный URL-адрес HTTPS, либо относительный путь:
- Внутренний изображения, видео или аудио
- Веб-шрифты
- Интерактивные кадры
- Внутренние файлы JS и CSS внутри кода HTML
- Изображения, шрифты и любые другие внутренние URL-адреса внутри файлов JS и CSS
- Теги Open Graph
- Любые абсолютные URL-ссылки в структурированных данных , используемых на веб-сайте (а также ссылки на Schema.
 org)
org) - Любые другие внутренние ссылки
Исправление смешанного контента на всем веб-сайте может потребовать много работы. Однако крайне важно набраться терпения и не упускать из виду ни одной мелочи, так как совершенно не хотелось бы оказаться в ситуации, когда операция прошла успешно, но пациент умер.
Счетчики социальных сетей
На некоторых ваших страницах вы, вероятно, реализовали кнопки социальных сетей. На недавно созданных страницах они будут работать нормально, но вы, вероятно, захотите сохранить социальное доказательство, которое ваши старые страницы заработали в своем HTTP-прошлом.
Следует иметь в виду, что после миграции некоторые счетчики окажутся полностью совместимыми с HTTPS, а другие могут обнулиться. Это может заставить вас либо искать элегантный хак, либо вообще отказаться от старых номеров.
Подготовка и стабилизация
Еще раз все тщательно проверьте. Просканируйте веб-сайт заново со всеми страницами, ресурсами и ссылками и убедитесь, что ничего не повреждено. Ищите любые страницы или ресурсы, которые могли быть повреждены случайно или по-прежнему загружаются через HTTP, любые ошибочные перенаправления, ведущие к URL-адресам HTTP, или просто неподходящие страницы.
Ищите любые страницы или ресурсы, которые могли быть повреждены случайно или по-прежнему загружаются через HTTP, любые ошибочные перенаправления, ведущие к URL-адресам HTTP, или просто неподходящие страницы.
Наконец, будьте мудры при выборе времени для развертывания изменений. Вы не хотите делать это в первый день ежегодной распродажи или в пятницу вечером. Как только ваш новый сайт будет запущен, вы должны быть готовы немедленно реагировать на любые ошибки, которые могут появиться.
Передовой опыт после развертывания
Поздравляем, ваш новый HTTPS-сайт запущен с блестящим зеленым замком! Теперь пришло время пройтись по основному списку контроля качества:
- Повторно просканировать веб-сайт снова и убедитесь, что все страницы и ресурсы возвращают код состояния 200 Successful и обслуживаются через HTTPS.
- Вернитесь к контрольному списку уязвимостей , сформированному во время подготовки.
 Тщательно протестируйте их все.
Тщательно протестируйте их все.
Сообщите Google, что вы переехали
Google рассматривает миграцию HTTPS как перемещение сайта с изменением URL. Итак, теперь вы должны добавить новое свойство HTTPS в свою консоль поиска Google. HTTP и HTTPS обрабатываются отдельно и не используют общие данные.
Затем создайте новую новую карту сайта с URL-адресами HTTPS и отправьте ее в Google.
Наконец, перенесите в новое свойство другие настройки, такие как список параметров URL и файл отклонения.
Bottom Line
Если вы будете следовать этому руководству, вы сможете пометить все эти важные задачи как «выполненные», избегая распространенных ошибок.
Прежде чем перейти к долгожданной части шампанского, просто дайте вещам немного устояться. Продолжайте тестирование.
Следите за ошибками и мгновенно исправьте их. Внимательно следите за изменениями, чтобы убедиться, что процесс индексации идет хорошо, а трафик/рейтинг возвращаются к норме.
Ощутимого прироста рейтинга из-за переключения ожидать не стоит; тем не менее, если вы справитесь с миграцией без драмы, без ущерба для рейтинга и без резкого падения трафика, вы уже чемпион.
Так что удачи, и пусть кривая трафика будет стабильной!
Подробнее о HTTPS:
- Перенос веб-сайта WordPress с HTTP на HTTPS: полное руководство
- Google устанавливает крайний срок для HTTPS и предупреждает издателей о скором обновлении
- Какой тип SSL-сертификата нужен вашему веб-сайту?
- Google Engineer перечисляет 4 весомые причины, по которым сайты должны перейти на HTTPS
- Состояние HTTPS
Авторы изображений
Избранное изображение и фотографии в постах 1 и 2: DepositPhotos
Изображение 3 в сообщении автора.
Категория SEO Web Dev SEO
Как перейти с HTTP на HTTPS (полное руководство)
Итак, после недавнего перехода с HTTP на HTTPS для клиента я не был доволен документацией и учебными пособиями, которые я нашел в Интернете, поэтому я решил написать мой собственный. Если вы пропустите одну вещь, например, перемещение по файлу отклонения, это может иметь катастрофические последствия. В этом руководстве предполагается, что вы используете WordPress, но большая его часть применима для любой платформы.
Если вы пропустите одну вещь, например, перемещение по файлу отклонения, это может иметь катастрофические последствия. В этом руководстве предполагается, что вы используете WordPress, но большая его часть применима для любой платформы.
Выбор SSL-сертификата
Во-первых, вам нужно решить, нужен ли вам одиночный, многодоменный (используется более чем в одном домене) или подстановочный сертификат (используется на неограниченном количестве субдоменов). Google рекомендует использовать 2048-битный сертификат ключа или выше.
К счастью, с Kinsta это также легко, поскольку они предлагают бесплатные SSL-сертификаты Let’s Encrypt. Я просто вошел в панель управления MyKinsta, щелкнул на своем сайте, и есть возможность включить бесплатный SSL-сертификат одним щелчком мыши.
Добавьте сертификат Let’s Encrypt на Kinsta. Я не буду здесь описывать установку сертификата вручную. Я бы просто рекомендовал, чтобы ваш хост сделал это за вас, если вы не знаете, как это сделать.
Контрольный список HTTP-HTTPS
Теперь приступим к делу! Некоторые из них могут быть неприменимы для вас, но я хотел быть тщательным.
- Шаг 1. Отключите CDN
- Шаг 2. Очистите кэш веб-сайта
- Шаг 3 – Обновите все базы данных и жестко закодированные ссылки на HTTPS
- Шаг 4 – Обновите все URL-адреса CDN до HTTPS
- Шаг 5 – Обновите пользовательские библиотеки JS и Ajax до HTTPS
- Шаг 6 – Добавьте переадресацию 301 Установить SSL-сертификат в CDN
- Шаг 9 – Включите HTTP/2 в CDN
- Шаг 10 – Обновите URL-адрес CDN в плагине CDN
- Шаг 11 – Обновите файл функции Sitemaps, чтобы он указывал на новый URL-адрес HTTPS CDN
- Шаг 12 – Создайте новую Google Search Console Сайт
- Шаг 13. Создайте новый сайт Google Search Console для CDN
- Шаг 14 — Отправьте Sitemaps на новый сайт поиска Google
- Шаг 15 — Fetch and Crawl
- Шаг 16 — Файл дезавуирования повторного разрыва под новым сайтом поиска Google .
- . Шаг 19. Отправьте файлы Sitemap на новый сайт YWT.
- .0006
- Шаг 22. Повторно свяжите веб-сайт канала YouTube
- Шаг 23. Обновление URL-адреса приложения Facebook
 18. Создайте новый сайт инструментов Яндекса для веб-мастеров
18. Создайте новый сайт инструментов Яндекса для веб-мастеровШаг 1. Отключите CDN
Самое первое, что нужно сделать, это отключить CDN, если он у вас есть. Я использую бесплатный плагин WordPress CDN Enabler, поэтому в разделе «Плагины» в WordPress я временно отключил этот плагин.
Шаг 2. Очистите кеш вашего веб-сайта
Следующее, что вам нужно сделать, это очистить кеш вашего веб-сайта. Я использую бесплатный плагин WordPress Cache Enabler, поэтому в правом верхнем углу панели инструментов WordPress я нажимаю «Очистить кеш».
Шаг 3 – Обновите всю базу данных и жестко заданные ссылки на HTTPS
Теперь пришло время обновить и заменить эти HTTP-ссылки в базе данных и ваши URL-адреса на HTTPS. Для этого я использую отличный бесплатный инструмент от Interconnect IT под названием «Скрипт поиска и замены в базе данных на php».
Если вам неудобно это делать, вы также можете использовать бесплатный плагин Better Search and Replace. Примечание. Я никогда не рекомендую использовать подключаемый модуль Really Simple SSL, так как это всего лишь временное решение. Тем не менее, это может быть быстрый способ встать и пойти.
Я рекомендую сделать это на сервере разработки и переместить его обратно, или по крайней мере сначала сделать резервную копию вашей базы данных, чтобы быть в безопасности так как этот скрипт получает учетные данные вашей локальной базы данных. Просто закиньте их программу в корень вашего сайта по FTP.
Затем перейдите к нему в браузере. (Я назвал свою папку «search-replace-db»)
Затем вы можете вставить то, что хотите заменить. Убедитесь, что вы ввели все форматы, которые вы смешивали и сочетали за эти годы, например:
- с http://mydomain.com на https://mydomain.com
- с http://www.mydomain.com на https://mydomain.com
Затем я рекомендую сначала запустить пробный запуск чтобы увидеть, что он будет обновлять/заменять. Затем, когда вы будете готовы, нажмите «живой запуск».
Затем, когда вы будете готовы, нажмите «живой запуск».
Примечание. При этом будут обновлены все ваши записи в базе данных, включая URL-адрес вашего сайта WordPress, жестко закодированные ссылки на страницах и сообщениях и т. д.
Шаг 4 – Обновите все URL-адреса CDN до HTTPS вы захотите запустить эту процедуру снова. Я использую KeyCDN. Скорее всего, у вас есть несколько жестко заданных URL-адресов CDN.
После завершения поиска и замены убедитесь, что удалили его! Вы можете сделать это, нажав кнопку «Удалить меня» или удалить его вручную через FTP с вашего сервера.
Шаг 5 – Обновите пользовательские библиотеки JS и Ajax до HTTPS
Далее, если вы сделали что-то нестандартное в своей установке WordPress, например, включили библиотеку jquery, пользовательские скрипты и т. д., вы должны убедиться, что они также обновлены. к HTTPS. Для jquery Google вы можете просто указать его версию, размещенную на HTTPS: https://ajax. googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
Шаг 6 – Добавьте переадресацию 301 (принудительно HTTPS)
Теперь вам нужно добавить переадресацию 301 на все ваши новые URL-адреса (страницы/сообщения). Или, скорее, вам нужно перенаправить весь ваш HTTP-трафик на HTTPS. Я не советую использовать такой плагин, как Really Simple SSL, поскольку это лишь временное решение. Все перенаправления должны выполняться на уровне сервера.
Если вы являетесь клиентом Kinsta, вы можете легко сделать это с помощью нескольких простых кликов. Просто нажмите «Инструменты» на своем сайте и включите опцию «Принудительно использовать HTTPS». 9(.*)$ https://www.yoursite.com/$1 [R=301,L]
Вот несколько дополнительных примеров использования переадресации htaccess.
NGINX
сервер {
слушать 80;
имя_сервера домен.com www.домен.com;
вернуть 301 https://domain.com$request_uri;
} Шаг 7 – Обновление исходного URL-адреса в CDN
Теперь нам нужно обновить исходный URL-адрес в KeyCDN. В настройках зоны извлечения на панели управления обновите URL-адрес источника до HTTPS и нажмите «Сохранить».
В настройках зоны извлечения на панели управления обновите URL-адрес источника до HTTPS и нажмите «Сохранить».
Шаг 8 – Установите SSL-сертификат на CDN
KeyCDN имеет интеграцию Let’s Encrypt, что означает, что SSL-сертификаты абсолютно бесплатны! Нажмите на дополнительные настройки вашей зоны KeyCDN и включите Let’s Encrypt под SSL.
Добавьте запись CNAME в свой DNS (Псевдоним зоны → URL-адрес зоны). Изменения DNS занимают некоторое время в зависимости от TTL. Убедитесь, что ваша новая запись DNS активна, с помощью инструмента проверки DNS.
Создайте Zonealias для этой зоны. Примечание: Если в вашей зоне уже есть Zonealias, вы должны либо удалить его перед изменением параметра SSL на LetsEncrypt, либо создать его заново после этого. Кроме того, вы не можете добавить Zonealias, если запись CNAME не распространяется полностью.
Шаг 9 — Включите HTTP/2 на CDN
Затем я рекомендую дважды проверить, включен ли HTTP/2.
HTTP/2 — это сетевой протокол для передачи содержимого через Интернет с малой задержкой. Первоначально начинался с протокола SPDY, теперь стандартизированного как HTTP версии 2. (источник: caniuse)
В панели управления KeyCDN в разделе «Дополнительные функции» убедитесь, что HTTP/2 включен.
Шаг 10. Обновите URL-адрес CDN в подключаемом модуле CDN + повторно включите
Теперь убедитесь, что вы обновили URL-адрес CDN в подключаемом модуле CDN или кэшировании и снова включили CDN. Поэтому я снова включаю WordPress CDN Enabler и нажимаю на настройки. Я обновляю URL-адрес до HTTPS, а также устанавливаю флажок CDN HTTPS. Затем нажмите «Сохранить изменения».
Шаг 11. Обновите файл функции карты сайта, чтобы он указывал на новый URL-адрес HTTPS CDN
Теперь нам нужно обновить эту функцию, чтобы она указывала на версию HTTPS в вашем файле functions.php WordPress. См. пример обновленной версии ниже.
Шаг 12.
 Создайте новый сайт Google Search Console
Создайте новый сайт Google Search ConsoleТеперь вам нужно создать новый сайт Google Search Console для HTTPS-версии вашего сайта. Просто добавьте еще один сайт в свой домен HTTPS.
Не забудьте установить те же настройки, что и на исходном сайте GWT, например международный таргетинг и т. д.
Шаг 13. Создайте новый сайт Google Search Console для CDN
Если вы используете KeyCDN, вам также может понадобиться создать новый сайт GWT для своего домена HTTPS CDN. (См. шаг 14, почему мне нужно создать отдельный сайт GWT для моей CDN)
Шаг 14. Отправьте файлы Sitemap на новый сайт Google Search Console
Затем обязательно отправьте новый файл Sitemap в Инструменты Google для веб-мастеров. Убедитесь, что вы получаете новый URL-адрес карты сайта HTTPS.
Шаг 15. Получение и сканирование
Затем я рекомендую выполнить выборку и сканирование на вашем новом HTTP-сайте, чтобы все работало немного быстрее. В некоторых из моих миграций на HTTPS мне потребовались недели, чтобы Google правильно все пересканировал.
Обычно я загружаю свою домашнюю страницу и нажимаю «Отправить в индекс».
Затем выберите «Сканировать этот URL и его прямые ссылки». Если у вас также есть несколько очень важных страниц, которые могут быть не связаны с вашей домашней страницей, вы также можете отправить их по отдельности для повторного сканирования.
Шаг 16. Повторно отправьте файл отклонения на новом сайте Google Search Console
Если у вас уже был файл отклонения на исходном сайте GSC, вы захотите повторно отправить этот файл на своем новом сайте GSC HTTPS. Это очень важно! Если вы пропустите этот шаг, вы можете нанести большой ущерб своему сайту.
Итак, зайдите в инструмент Google Disavow под исходным сайтом GWT (HTTP) и загрузите файл отклонения.
Затем снова запустите инструмент отклонения под своим новым HTTPS-сайтом и повторно отправьте файл.
Шаг 17. Отправьте карты сайта HTTPS в Инструменты для веб-мастеров Bing
Затем вам необходимо повторно отправить новый файл карты сайта HTTPS в Инструменты для веб-мастеров Bing. Это немного отличается от GWT, так как вам не нужно создавать новый сайт. Им просто нужен ваш новый файл карты сайта и все готово.
Это немного отличается от GWT, так как вам не нужно создавать новый сайт. Им просто нужен ваш новый файл карты сайта и все готово.
Шаг 18. Создайте новый сайт Yandex Webmaster Tools
Для Яндекса вам необходимо создать еще один новый сайт для HTTPS-версии, как GWT. Не стесняйтесь следовать этому руководству «Как добавить свой сайт в инструменты Яндекса для веб-мастеров».
Шаг 19. Отправка файлов Sitemap на новый сайт YWT
Затем вам нужно будет отправить новый файл карты сайта HTTPS на новый сайт YWT.
Шаг 20. Обновите URL-адрес профиля Google Analytics
Затем вам необходимо обновить URL-адрес вашего веб-сайта Google Analytics. Итак, под своей учетной записью нажмите «Администратор», а затем настройки свойства . Затем переключите URL-адрес на версию HTTPS. Таким образом, вы не потеряете историю и сможете продолжить с того места, на котором остановились. Также обновите свой взгляд.
Шаг 21. Повторно свяжите сайт Google Search Console с профилем аналитики
Теперь вам нужно повторно связать свой профиль Google Analytics с новым HTTPS-сайтом Google Search Console. Для этого нажмите «Администратор» в разделе «Google Аналитика», а затем — в настройках своего ресурса. Прокрутите страницу вниз и нажмите «Изменить» в разделе «Настройки Инструментов для веб-мастеров».
Для этого нажмите «Администратор» в разделе «Google Аналитика», а затем — в настройках своего ресурса. Прокрутите страницу вниз и нажмите «Изменить» в разделе «Настройки Инструментов для веб-мастеров».
Затем выберите свой сайт и нажмите «Сохранить». Вы получите сообщение об отмене связи со старой ассоциацией (HTTP). Просто скажите ОК.
Свяжите Google Search Console с AnalyticsВот и все, ребята! Вы успешно перенесли свой сайт на HTTPS. Вы захотите следить за Google Search Console в течение следующей недели или двух, чтобы убедиться, что все снова начнет индексироваться на вашем новом сайте. Также сразу исправьте любые ошибки сканирования.
Ваш новый сайт GWT, скорее всего, будет выглядеть так через несколько дней, а старый сайт GSC исчезнет.
Шаг 22. Повторно свяжите веб-сайт канала YouTube
Если у вас есть канал на YouTube, вы захотите повторно связать свой веб-сайт с новой версией HTTPS в GWT. В противном случае вы получите ошибки с аннотациями и другими вещами на YouTube, жалующимися на недействительную ссылку HTTPS.
В панели инструментов YouTube нажмите на свой канал, а затем на «Дополнительно». Затем измените свой домен на новую версию HTTPS и нажмите «Добавить». Затем вам нужно будет одобрить его, зайдя в GWT, щелкнув сообщения для этого сайта и нажав «Одобрить».
Шаг 23. Обновите URL-адрес приложения Facebook
Если у вас есть приложение Facebook, работающее для таких вещей, как плагин WordPress SNAP или вход через социальную сеть, вам необходимо обновить URL-адрес вашего приложения. Перейдите на https://developers.facebook.com/apps.
Щелкните в своем приложении.
Затем нажмите «Настройки» слева и обновите URL-адрес сайта и URL-адрес мобильного сайта, указав новую версию HTTPS. Затем нажмите Сохранить изменения.
Дополнительные вещи для обновления:
- Обновить URL-адреса Google AdWords
- Обновить URL-адреса Bing Ads
- Обновить URL-адреса AdRoll
- Обновить URL-адреса Facebook Ad
- Обновить URL-адрес RSS-кампании MailChimp (или любого инструмента электронного маркетинга)
- Обновить внешние ссылки (социальные сети, обратные ссылки и т.
 д.)
д.)- URL веб-сайта Facebook
- URL веб-сайта Twitter
- URL-адрес веб-сайта Pinterest
- URL веб-сайта Google+
- URL веб-сайта YouTube
Сканировать веб-сайт на наличие незащищенного содержимого
Ребята из Jitbit разработали отличный бесплатный инструмент для сканирования вашего веб-сайта на наличие незащищенного контента. Это может быть быстрый способ диагностировать все, что вы могли оставить позади. Существует также инструмент под названием HTTPS Checker, который очень удобен. Он просканирует весь ваш веб-сайт на наличие ошибок HTTPS и предоставит вам удобный для чтения отчет. Бесплатный план позволяет до 100 страниц.
Дополнительные сведения:
- Если вы используете Disqus, он
автоматически переключится на HTTPS при миграции. Мне не нужно было ничего делать. Таким образом, автоматическое переключение обычно работает, но иногда Disqus не воспринимает новые URL-адреса. Поэтому вам нужно запустить их инструмент сопоставления URL-адресов, чтобы перенести ваши комментарии со старых URL-адресов HTTP на новые URL-адреса HTTPS. Если вы выполняете миграцию как на HTTPs, так и на новый домен, вы можете следовать моему руководству о том, как «Мигрировать Disqus на новый домен и короткое имя».
Поэтому вам нужно запустить их инструмент сопоставления URL-адресов, чтобы перенести ваши комментарии со старых URL-адресов HTTP на новые URL-адреса HTTPS. Если вы выполняете миграцию как на HTTPs, так и на новый домен, вы можете следовать моему руководству о том, как «Мигрировать Disqus на новый домен и короткое имя». - URL-адрес сайта WordPress обновляется до HTTPS при запуске обновлений на шаге 4.
- Добавление тегов «rel=canonical» выполняется автоматически, поскольку при изменении URL-адреса сайта WordPress Yoast обновляет ваши канонические теги.
- Если вы используете плагин WordPress, такой как простая переадресация 301, все ваши старые ссылки переадресации были обновлены, чтобы указывать на версию HTTPS во время обновлений на шаге 4. Вы также можете рассмотреть возможность добавления переадресации 301 на уровне сервера. В основном из-за производительности.
- Убедитесь, что файл robots.txt доступен и работает.
Улучшится ли трафик при переходе на HTTPS?
Я определенно заметил небольшое увеличение после миграции.
