В нашей системе у вас есть возможность верстать текст на страницах при помощи основных HTML-тегов. Для этого вам понадобятся страница, созданная с модулем «Редактируемая страница», «Периодика», «Каталог товаров» (только при редактировании текстового поля «Описание раздела» или «Описание» для позиции каталога), «Анкета» (только при редактировании формы «Помощь/Информация») и начальное понимание об оформлении при помощи тегов. Внимание! Данная возможность в нашей системе не предоставляет возможности вставлять активное содержимое на страницу и менять ее дизайн и может быть использована только для оформления контента. | |
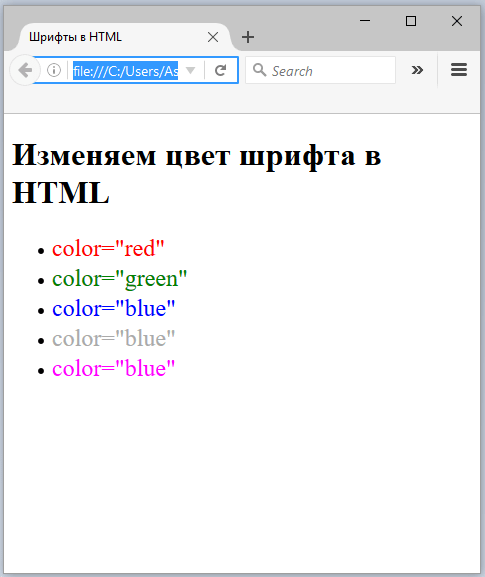
HTML-теги. Изменение цвета шрифта. Шаг 1Чтобы изменить цвет шрифта, войдите при редактировании в режим HTML. |
|
HTML-теги. Изменение цвета шрифта. Шаг 2 Шаг 2Найдите слово/словосочетание/предложение/абзац, для которого вы хотите изменить цвет. |
|
HTML-теги. Изменение цвета шрифта. Шаг 3Вставьте тег «» (где после знака «=» название или код цвета, который вам необходим) перед словом/словосочетанием/предложением/абзацем. Внимание! Узнать код необходимого вам оттенка можно в графическом редакторе или в интернете, например, по этой ссылке. |
|
HTML-теги. Изменение цвета шрифта. Шаг 4Сразу же после слова/словосочетания/предложения/абзаца вставьте тег «». |
|
HTML-теги. Изменение цвета шрифта. Шаг 5Подтвердите изменение цвета, нажав кнопку «Сохранить». |
|
HTML-теги. Изменение цвета шрифтаЕсли все действия были выполнены верно, необходимый абзац будет выделен выбранным вами цветом. |
|
Как изменить цвет шрифта в фотошопе
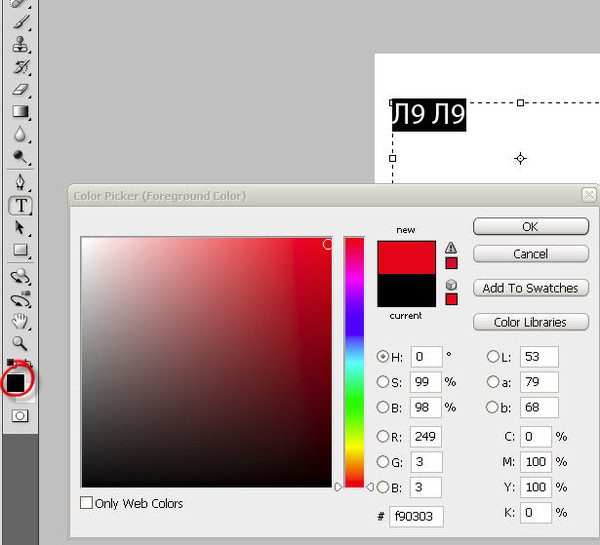
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т.
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.

- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом – Практические советы.
Как изменить шрифт в фотошопе.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.

Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.

- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Как изменить цвет текста в PDF
Большинство файлов PDF имеют одинаковый черный цвет текста. Многих это раздражает, но они не знают, как это изменить. Даже если они это сделают, они часто сдаются, потому что это очень сложно.
Хотя это не самый простой процесс, это далеко не невозможно. В этой статье вы узнаете, как изменить цвет текста в PDF, чтобы вы могли настроить свои документы.
Что мне нужно?
Вам нужны только две вещи: ваш PDF-файл и какой-нибудь PDF-редактор или читалка. Вы можете использовать Adobe Reader или PDF Element Pro. Если у вас их нет на вашем устройстве, не волнуйтесь. Вы можете найти множество бесплатных редакторов PDF в Интернете.
Выберите предпочтительный вариант, и мы поможем вам в этом процессе.
Как изменить цвет текста в Adobe Reader
Мы начнем с Adobe Reader, поскольку большинство людей уже знакомо с ним. Вот что вам нужно сделать, чтобы изменить цвет текста:
- Откройте PDF-файл с помощью Adobe Reader.
- Кликните на Edit.
- Кликните «Настройки».
- Выберите Доступность.
- Нажмите «Заменить цвета документа».
- Если этот параметр отключен, вы можете включить его, установив флажок рядом с ним.

- Кликните Пользовательский цвет.
- Выберите текст документа.
- Выберите желаемый цвет.
- Нажмите ОК, чтобы сохранить.
Вот и все. Вы можете выбирать из широкой палитры цветов или даже создать свой собственный цвет. Как это круто?
Таким же образом вы также можете изменить цвет фона. Все, что вам нужно сделать, это нажать на опцию «Фон страницы». Вы увидите его рядом с текстом документа на шаге 7. Опять же, вы сможете выбирать из различных тонов для фона. Кто сказал, что файлы PDF должны быть скучными?
Примечание. Не забудьте сохранить документ, когда закончите редактирование.
Как изменить цвет текста в PDF Element Pro
Если вы используете Windows или Mac, вы, вероятно, знаете, как использовать PDF Element Pro. Этот инструмент очень интуитивно понятен и прост в использовании.
Однако, возможно, вы не заметили, что вы также можете использовать его для изменения цвета текста в файлах PDF. Теперь мы покажем вам самый простой способ сделать это.
Теперь мы покажем вам самый простой способ сделать это.
- Откройте PDF Element Pro.
- Кликните Открыть файл.
- Найдите свой PDF-файл и кликните его, чтобы открыть.
- Выделите текст, который хотите отредактировать, двойным кликом.
- Кликните на Edit.
- Теперь вы увидите панель редактирования в правой части экрана.
- Кликните Цвет шрифта и выберите нужный цвет.
- Кликните Сохранить.
Это оно! И раз уж вы здесь, давайте покажем вам, что еще вы можете делать с PDF Element Pro.
Этот текстовый редактор великолепен, поскольку он позволяет вам делать все, что вы можете делать в документе Word. Вы можете изменить шрифт, размер и выравнивание текста. Более того, вы можете предварительно просмотреть все параметры, прежде чем выбирать их.
Как изменить цвет текста PDF онлайн
Если у вас нет ни одного из упомянутых выше редакторов, не нужно их устанавливать. Вы можете найти отличные бесплатные варианты в Интернете.
Вы можете найти отличные бесплатные варианты в Интернете.
Для целей этой статьи мы решили использовать Sejda , один из самых популярных онлайн-редакторов PDF. Нам это нравится, потому что он не только прост в использовании, но и дает отличные результаты.
- Зайдите на sejda.com .
- Нажмите кнопку «Загрузить PDF-файл» и выберите файл на своем компьютере.
- Выделите текст, цвет которого вы хотите изменить.
- Кликните Цвет.
- Выберите один из цветов из их широкой палитры.
- Нажмите «Применить изменения».
- Кликните Загрузить.
Вы можете применить тот же метод, если хотите изменить шрифт или размер текста. Просто нажмите на один из вариантов рядом с «Цвет». Кроме того, вы можете сделать текст полужирным или курсивом, как в документе Word.
Вы можете изменить цвет текста в PDF-файле за пару кликов, даже не регистрируясь! Однако, если вы хотите изучить дополнительные возможности на этом сайте, вам может потребоваться создать учетную запись. Вы можете использовать множество удивительных функций, так почему бы не изучить их!
Вы можете использовать множество удивительных функций, так почему бы не изучить их!
Проводить исследования
Изменение цвета текста – это лишь одна из вещей, которые вы можете сделать с файлом PDF. Есть много других опций, таких как изменение фона, добавление украшений и т. д. Вам не нужно ограничиваться одними и теми же старыми файлами PDF, но вы можете настроить их и выразить свое творчество.
Какие приложения вы обычно используете для редактирования файлов PDF? Дайте нам знать в комментариях ниже.
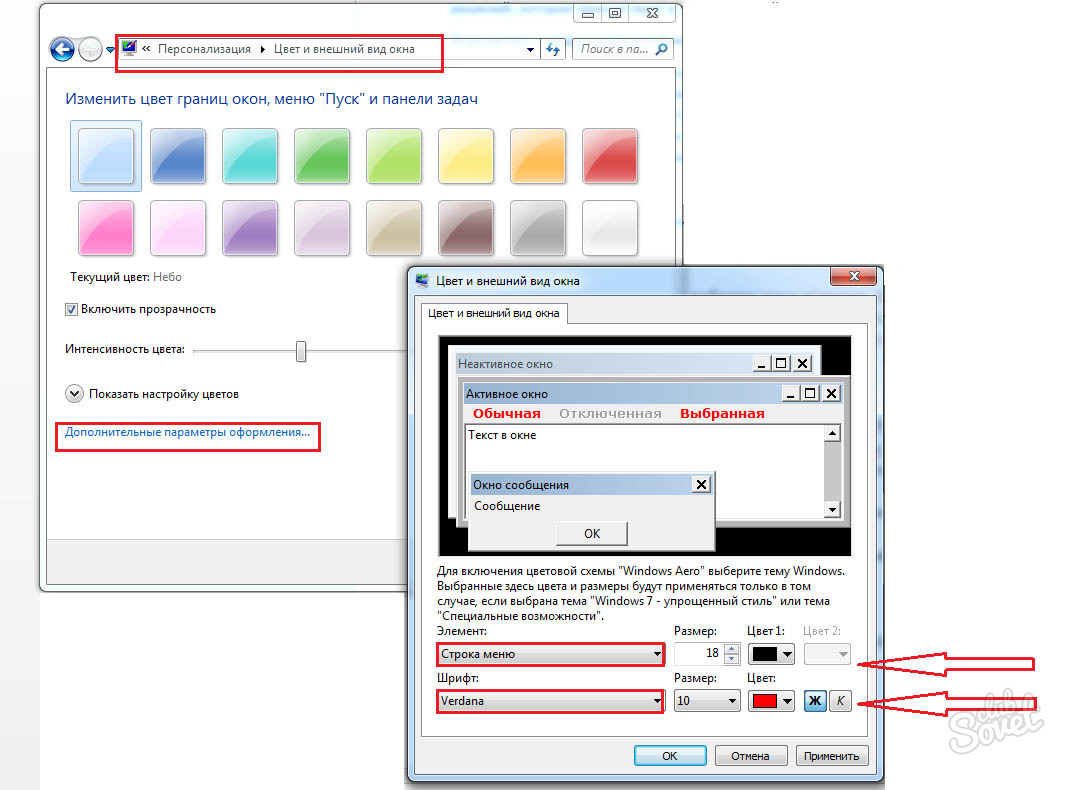
Как изменить цвет шрифта рабочего стола в Windows 10
Если вы ищете способ изменить цвет шрифта рабочего стола в Windows 10, то вы попали в нужное место. Об этом мало говорят, но после небольшого исследования мы пришли к выводу, что это можно сделать. Есть много способов сделать это. И мы будем говорить обо всех из них.
Изменить цвет шрифта рабочего стола
Если вам интересно – Как изменить цвет шрифта значков на рабочем столе в Windows 10, то у вас есть следующие способы сделать это:
- Создайте собственную тему высокой контрастности.

- Играйте с фоном
- Воспользуйтесь одним из этих 3 бесплатных инструментов.
Давайте посмотрим на эти методы подробнее.
1]Создайте собственную тему высокой контрастности
Откройте приложение настроек Windows 10.
Перейдите по следующему пути: Легкость доступа> Высокая контрастность.
Поверните переключатель для Включите высокую контрастность быть На.
Теперь в разделе для Выберите цветной прямоугольник, чтобы настроить высококонтрастный цветвыберите поле для данных элементов, чтобы настроить отображение цветов в среде операционной системы.
Выбирать Подать заявление чтобы получить запрос на сохранение настраиваемой темы. Назовите его подходящим, и он применит настраиваемую тему на вашем компьютере.
Используя раскрывающийся список в верхней части Выберите цветной прямоугольник, чтобы настроить высококонтрастные цвета поле, вы даже можете переключаться между всеми настраиваемыми и предопределенными темами.
2]Играйте с фоном
По сути, шрифты значков рабочего стола являются динамическими и меняются в соответствии с фоном рабочего стола, чтобы их можно было читать. Попробуйте этот обходной путь и посмотрите, поможет ли он.
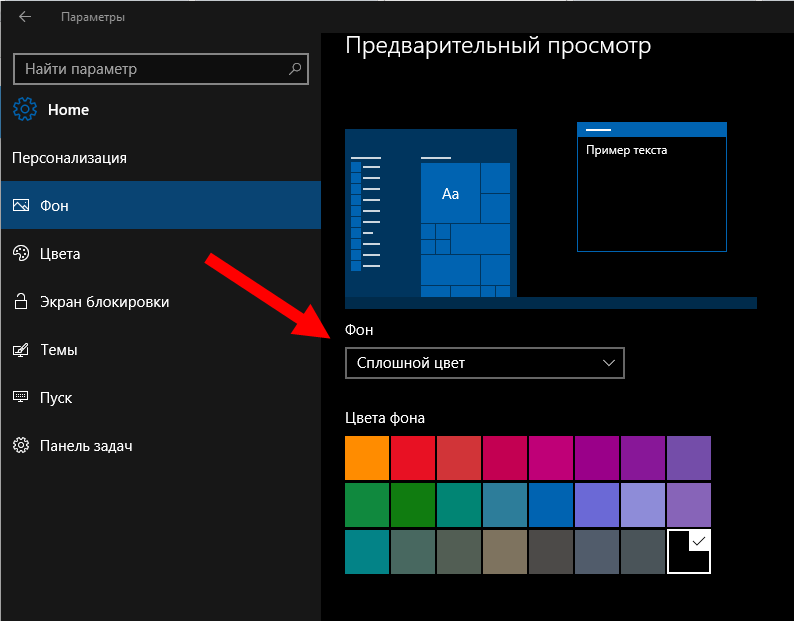
Откройте «Настройки»> «Персонализация». В разделе «Фон» выберите «Сплошной цвет».
Затем выберите светлый фон, например оранжевый, и шрифт изменится с белого на черный.
Затем немедленно измените фон рабочего стола на изображение и выберите свой любимый. Теперь цвет должен остаться черным.
Это сработало для многих и, надеюсь, сработает и для вас.
2]Используйте бесплатное ПО
Скачать Игрушка Desktop Icon. После того, как вы установили его, как и любую другую программу, запустите программу.
На левой панели навигации выберите Цвет.
Удостоверься что Отключите тень от текста, чтобы разрешить изменение цвета является включено.
Теперь выберите Изменить цвет текста в разделе Цвет текста значка.
Вы получите цветовую палитру, из которой сможете выбрать свой цвет.
Когда вы выбираете свой цвет, выберите OK. Затем выберите Ok снова для окна Desktop Toy Icon.
Перезагрузите компьютер, и вы увидите, что цвет шрифта значков на рабочем столе на вашем компьютере изменился.
Вы можете скачать последнюю версию Desktop Icon Toy с здесь. Незарегистрированная версия бесплатна, полностью функциональна, но с ограничением функциональности через 14 дней.
Иконоид и Классическая цветная панель другие бесплатные программы, которые могут помочь вам изменить цвет шрифта рабочего стола.
Надеюсь, вы нашли этот урок полезным.
Как изменить цвет текста в Одноклассниках – insideok.ru
И пользователи, и бренды, и администраторы групп — все хотят, чтобы публикации в Одноклассниках выглядели красиво и необычно. Добавить яркости в пост можно с помощью интересной фотографии или видео, но в соцсети есть также опции для украшения текстовых публикаций.
Добавить яркости в пост можно с помощью интересной фотографии или видео, но в соцсети есть также опции для украшения текстовых публикаций.
Как изменить цвет текста в публикации в ОК
В 2018 году в соцсети появились цветные фоновые картинки для публикаций, которые помогают передать подписчикам не только текст, но и настроение. При выборе такого фона для поста, цвет текста тоже меняется, но автоматически. Можно быть уверенным, что сочетание фона и текста будет самым лучшим, ведь их разрабатывают супер-дизайнеры Одноклассников. Самостоятельный подбор цвета текста публикаций в соцсети сейчас недоступен.
Если картинки кажутся слишком яркими, текст всегда можно изменить с помощью цветного фона. Эта опция появилась в Одноклассниках еще раньше, и многие пользователи наверняка ее уже попробовали. В таких публикациях фон заливается только одним цветом и не включается в себя никаких изображений. При этом цвет текста автоматически изменяется на белый.
Еще один способ изменить цвет текста в публикации — это использование символов “эмоджи”. Он больше подходит тем, кто использует в своих постах англоязычную лексику, например, слова: new, soon, ok. Для ряда таких фраз в эмоджи есть заготовленные символы с уже измененным цветом и особенным начертанием. Безусловно, написать весь пост с помощью символов эмоджи не получится, так как их набор ограничен, но тем не менее, это прекрасный способ разнообразить публикацию и сделать ее ярче.
Для того, чтобы добавить эмоджи:
- Начните создавать пост,
- Нажмите смайлик в нижнем правом углу,
- Выберите необходимый символ.
Как изменить цвет текста в комментариях в ОК
В отличие от публикаций, в комментариях у пользователей больше свободы в форматировании текста. Здесь можно выбрать не только цвет, но и шрифт, его размер, выравнивание и стиль. Для того, чтобы воспользоваться этими возможностями, нужно написать текст комментария, выделить его и кликнуть на все необходимые опции для изменения текста. Изменение текста в комментариях доступно только в веб-версии.
Для того, чтобы воспользоваться этими возможностями, нужно написать текст комментария, выделить его и кликнуть на все необходимые опции для изменения текста. Изменение текста в комментариях доступно только в веб-версии.
Настройка PuTTy: изменение цвета фона и шрифта в PuTTy
PuTTy – это бесплатный SSH и клиент Telnet с открытым исходным кодом, который используется для подключения к удаленному серверу. Через PuTTy вы можете подключаться и выполнять команды на удаленном сервере Linux / Unix. Однако некоторые новые пользователи могут искать настройки для изменения цвета фона и шрифта в PuTTy. В этой статье мы покажем вам способы изменения цвета фона и шрифта в PuTTy.
Как изменить цвета в PuTTyИзменение цвета фона в PuTTy
Изменение цвета фона может помочь улучшить внешний вид глаз при работе в окне командной строки. Настройки для изменения цвета фона в PuTTy можно найти в окне настроек конфигурации. Вы можете выбрать предварительно загруженные цвета или ввести собственное значение RGB для цвета. Выполните следующие шаги, чтобы изменить цвет фона в PuTTy:
Выполните следующие шаги, чтобы изменить цвет фона в PuTTy:
- Удерживая клавишу Windows, нажмите S, чтобы открыть функцию поиска. Введите Putty и нажмите Enter, чтобы открыть его.
Примечание. Если вы находитесь в сеансе, щелкните правой кнопкой мыши командное окно PuTTy и выберите параметр «Изменить параметры».Открытие PuTTy через функцию поиска Windows - Нажмите на опцию «Цвета» в разделе «Окно». Теперь выберите фон по умолчанию в списке меню и нажмите кнопку «Изменить».
- Выберите цвет, который вы хотите для фона, или вы также можете сделать собственный цвет, регулируя параметры на правой стороне. Нажмите кнопку ОК после выбора цвета.Выбор цвета для фона
- Теперь нажмите кнопку «Применить» и проверьте фон окна сеанса.Цвет фона изменен на красный
Изменение цвета шрифта в PuTTy
Изменение цвета шрифта будет зависеть от цвета фона. Если оба цвета фона и шрифта не являются хорошей комбинацией друг для друга, то это будет выглядеть плохо и нечитаемо. Некоторый фон, например черный, может работать со всеми цветами шрифта, кроме черного. Таким образом, вы можете найти лучший для себя. Выполните следующие шаги, чтобы изменить цвет шрифта в PuTTy:
Некоторый фон, например черный, может работать со всеми цветами шрифта, кроме черного. Таким образом, вы можете найти лучший для себя. Выполните следующие шаги, чтобы изменить цвет шрифта в PuTTy:
- Удерживая клавишу Windows, нажмите S, чтобы открыть функцию поиска. Найдите Putty и нажмите Enter, чтобы открыть его.
Примечание. Если вы находитесь в режиме сеанса, щелкните правой кнопкой мыши командное окно и выберите «Изменить параметры», чтобы открыть окно конфигурации.Открытие настроек конфигурации для запущенного сеанса - Перейдите в настройки цветов под списком окон с левой стороны. Выберите опцию «Основной план по умолчанию» в меню списка и нажмите кнопку «Изменить».Открытие настроек цвета шрифта
- Выберите нужный цвет, или вы можете сделать любой другой цвет, регулируя цвета на правой стороне. После выбора цвета нажмите кнопку «ОК» и нажмите кнопку «Применить» для настройки.Выбор цвета для шрифтов
- Цвет шрифта изменится в командном окне, как показано ниже:Изменен цвет шрифта на желтый
Вы также можете настроить цвета для других параметров таким же образом. Дополнительные параметры интерфейса можно найти в параметрах оформления, где пользователи могут увеличить размер шрифта, пробелы между строками и т. Д.
Дополнительные параметры интерфейса можно найти в параметрах оформления, где пользователи могут увеличить размер шрифта, пробелы между строками и т. Д.
изменяем цвет, стиль и размер шрифта
Как изменить шрифт на Андроид и почему его нужно менять? Устройства на базе Андроид дают пользователям возможность изменять внешний вид экрана для удобства продолжительного длительного использования. Рассмотрим способы смены стиля и размера текста на телефонах Android.
Изменение шрифта на Андроид – для чего это нужно
Мобильные устройства вообще – источник повышенного риска для здоровья глаз человека. Некомфортный для вашего зрения шрифт усложняет работу с устройством, заставляет глаза уставать. Кому-то просто не нравится стандартный вид текста, заменить его хочется исключительно для получения эстетического удовольствия. Рассмотрим инструкции по изменению отображения текста в Android устройствах.
Как изменить шрифт в телефоне – пошагово
Как изменить шрифт на телефоне, используя настройки:
- Перейдите к настройкам экрана, выберите меню «Шрифты» и включите понравившийся.

- На телефонах некоторых производителей в настройках шрифтов может потребоваться оплатить понравившийся вариант.
Если устройство не подразумевает возможности изменить шрифт через настройки, можно скачать одно из множество приложений по типу HiFont. Чаще всего такие программы уже содержат большие наборы шрифтов, а еще позволяют находить в сети и скачивать новые. После установки нужного шрифта программку можно «снести», новый вид текста останется. Если понадобится заменить его – скачайте HiFont или его аналог снова.
Как изменить шрифт на Xiaomi Redmi Note 4
На Ксиоми есть приложение «Темы», войдите в него и наберите в поиске «moby». Нас интересует первый результат поиска. Далее нажимаем на кнопку «посмотреть все» и выбираем и загружаем новый шрифт для своего телефона. После перезагрузки устройства вы увидите обновленное отображение текста.
Меняем шрифт на телефоне Хуавей
Оформление текста на Хуавее меняяется в настройках. Результат – телефон с крупным шрифтом, стандартным или уменьшенным. Если хочется изменить не только размер букв, потребуется установить приложение для замены шрифта. Телефоны от производителя Huawei поддерживают программу FontFix, если на гаджете стоит версия Андроид не старше 4.1. FontFix содержит меню из 4 тысяч шрифтов, которые, к сожалению, не сортируются по языку ввода. Чтобы отыскать удобный кириллический шрифт придется потрудиться.
Если хочется изменить не только размер букв, потребуется установить приложение для замены шрифта. Телефоны от производителя Huawei поддерживают программу FontFix, если на гаджете стоит версия Андроид не старше 4.1. FontFix содержит меню из 4 тысяч шрифтов, которые, к сожалению, не сортируются по языку ввода. Чтобы отыскать удобный кириллический шрифт придется потрудиться.
Как изменить цвет шрифта на рабочем столе Андроид
Вышеописанное мобильное приложение приложение HiFont имеет сортировку шрифтов по цветам, однако при установке темы изменится цвет любого текста в вашем телефоне.
А вот известная программа Beautiful Icon Styler не знает, как поменять шрифт на телефоне андроид, но может помочь преобразить иконки рабочего стола. Приложение содержит каталог платных и бесплатных наборы иконок, с разноцветными надписями, разным оформлением значков. Обратите внимание на то, что бесплатно сменить дизайн рабочего стола приложение позволит 3 раза, далее использование программы придется оплатить.
Как изменить стиль шрифта
Многие модели телефонов на Андроид платформе от производителей Samsung и LG имеют функцию смены стиля шрифта. Чтобы видоизменить текст на телефоне особенных приложений требуется – откройте меню в следующем порядке:
- Установки
- Экран
- Стиль шрифта
Часть шрифтов уже будет сохранена в память Вашего телефона, а дополнительные можно бесплатно скачать.
Как изменить шрифт, размер и цвет шрифта в Microsoft Word
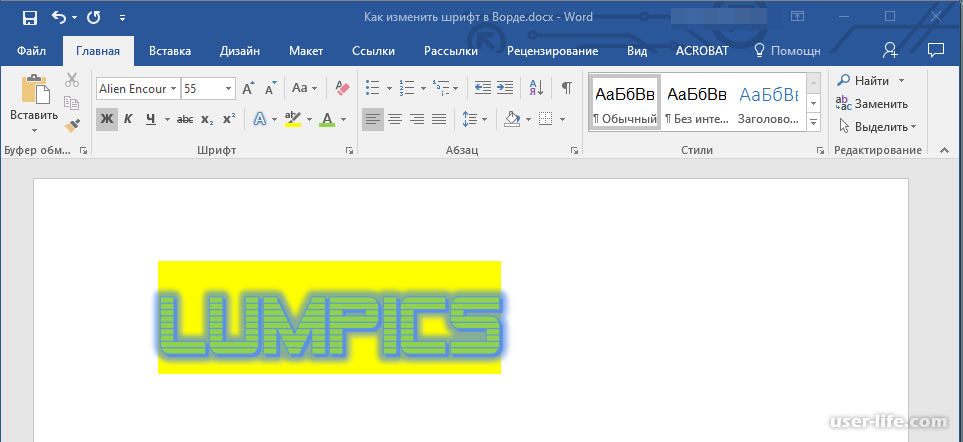
В этом руководстве показаны три способа изменения шрифта, размера шрифта и цвета шрифта в Microsoft Word. Сначала мы воспользуемся параметрами шрифта на ленте. Затем воспользуемся мини-панелью инструментов. Наконец, мы воспользуемся диалоговым окном «Шрифт».
Хотите изменить шрифт, размер или цвет шрифта по умолчанию? Посмотрите мой другой учебник «Как изменить шрифт по умолчанию в Microsoft Word».
Быстрые ссылки:
Это руководство также доступно в виде видео на YouTube, в котором показаны все шаги в реальном времени.
Смотрите более пятидесяти других видеороликов о Microsoft Word и Adobe Acrobat на моем канале YouTube.
Приведенные ниже изображения взяты из Word для Microsoft 365. Действия аналогичны в Word 2019, Word 2016, Word 2013 и Word 2010. Однако ваш интерфейс может немного отличаться в этих старых версиях программного обеспечения.
Как изменить шрифт, размер и цвет шрифта на ленте
В Word основная панель инструментов в верхней части экрана называется лентой.Лента предлагает множество вариантов шрифтов, которые потребуются большинству пользователей для общего содержимого.
- Выберите вкладку Home на ленте.
 1. Вкладка «Главная»
1. Вкладка «Главная»Если документ пустой, перейдите к шагу 3.
- Выделите текст, шрифт которого нужно изменить.
Чтобы выделить весь документ, нажмите Ctrl + A на клавиатуре.
Или выберите Выберите в группе редактирования, а затем выберите Выбрать все в раскрывающемся меню.
Рис. 2. Параметр «Выбрать все».- Щелкните стрелку меню Font , чтобы выбрать новый шрифт. (В этом меню перечислены шрифты, установленные на вашем компьютере. Ваши шрифты могут отличаться от шрифтов, показанных на рисунке 3.)
- Щелкните стрелку меню Размер шрифта , чтобы выбрать новый размер шрифта. (Цифры представляют собой типографские точки. Каждая точка составляет 1/72 дюйма.)
В качестве альтернативы вы можете выбрать кнопки Увеличить размер шрифта или Уменьшить размер шрифта , чтобы увеличить или уменьшить шрифт на один пункт.
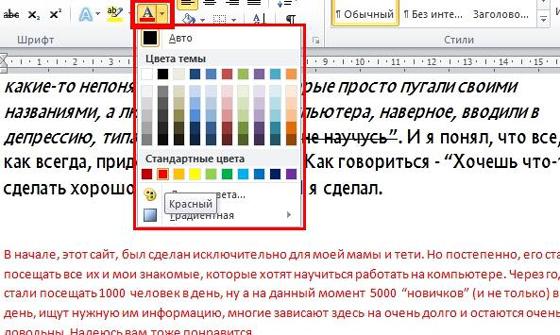
- Щелкните стрелку меню Цвет шрифта , чтобы выбрать новый цвет.
Для дополнительных параметров цвета выберите «Другие цвета» в раскрывающемся меню «Цвет шрифта» (см. Рисунок 6). Выберите цвет на вкладке Standard диалогового окна «Цвета». Или введите собственный цвет на вкладке Advanced .
Рис. 7. Вкладка «Стандартный» и вкладка «Пользовательский»Pro Совет: Нажмите кнопку Изменить регистр , чтобы выбрать регистр предложений, нижний регистр, ВЕРХНИЙ регистр, заглавные буквы в каждом слове или ЗАГЛУШЕНИЕ.
Рис. 8. Меню «Изменить регистр»Ваш текст должен немедленно измениться на ваш новый выбор шрифта.
Мини-панель инструментов предлагает многие из тех же параметров шрифта, что и лента внутри текста.
- Выберите и затем щелкните текст правой кнопкой мыши, чтобы отобразить мини-панель инструментов.

- Выберите меню со стрелками, чтобы выбрать шрифт, размер или цвет шрифта. (Обратите внимание, что мини-панель инструментов включает кнопки «Увеличить размер шрифта» или «Уменьшить размер шрифта» для увеличения или уменьшения шрифта на один пункт.)
Еще раз, ваш текст должен немедленно измениться на ваш новый выбор шрифта.
Как изменить шрифт, размер и цвет шрифта в диалоговом окне «Шрифт»
Диалоговое окно «Шрифт» предлагает расширенные параметры, недоступные на ленте или в контекстном меню мини.
- Выберите вкладку Home на ленте (см. Рисунок 1).
Если документ пустой, перейдите к шагу 3.
- Выделите текст, шрифт которого нужно изменить.
Чтобы выделить весь документ, нажмите Ctrl + A на клавиатуре.
В качестве альтернативы выберите Выберите в группе редактирования, а затем выберите Выбрать все в раскрывающемся меню (см. Рисунок 2).
Рисунок 2).
- Выберите средство запуска диалогового окна в группе «Шрифт».
- Выберите новый шрифт, размер и цвет шрифта на вкладке «Шрифт» диалогового окна «Шрифт».
- (необязательный шаг) Выберите вкладку Advanced , чтобы просмотреть дополнительные параметры для межсимвольного интервала и функций OpenType.
- Нажмите кнопку OK .
Ваш текст должен измениться на новый шрифт, как только закроется диалоговое окно «Шрифт».
Связанные ресурсы
Как создавать буквицы в Microsoft Word
Как настроить межстрочный интервал в Microsoft Word
Как настроить поля страницы в Microsoft Word
Как добавить номера страниц в Microsoft Word
Как изменить цвет текста в WordPress (3 простых метода)
Недавно один из наших читателей спросил, есть ли простой способ изменить цвет текста в WordPress?
Ответ — да.Вы можете легко изменить цвет шрифта в WordPress на всем сайте или даже для одного слова в содержимом вашего сообщения.
В этом руководстве мы покажем вам, как легко изменить цвет текста в WordPress, шаг за шагом.
Существует множество причин, по которым вы можете захотеть изменить цвет текста в своих сообщениях или страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте.Возможно, ваша тема использует серый цвет для текста, но вы бы предпочли сделать его черным или более темным серым для лучшей читаемости.
В этом руководстве мы рассмотрим следующие методы:
Просто щелкните одну из этих ссылок, чтобы сразу перейти к этому методу.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Метод 1. Изменение цвета текста с помощью визуального редактора
Вы можете использовать редактор WordPress по умолчанию, чтобы поместить слова, абзацы или даже подзаголовки в цвет, отличный от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Во-первых, вам нужно отредактировать сообщение или страницу, которые вы хотите изменить, или создать новую.
Затем введите свой текст. Вам нужно будет создать блок абзаца или блок заголовка, если это необходимо. Чтобы получить помощь, ознакомьтесь с нашим руководством по использованию редактора блоков WordPress.
Когда ваш текст на месте, вы можете изменить цвет.
Изменение цвета текста блока
В этом первом примере мы собираемся изменить цвет текста всего блока.
Просто щелкните блок, и в правой части экрана должна открыться панель «Параметры блока». Затем нажмите стрелку «Настройки цвета», чтобы развернуть эту вкладку. Здесь вы увидите настройки цвета текста.
Теперь вы можете выбрать новый цвет для текста. Визуальный редактор покажет вам несколько вариантов в зависимости от вашей темы. Вы можете просто щелкнуть по одному из них, чтобы изменить цвет текста.
Или же, если вы хотите конкретный цвет, щелкните ссылку «Пользовательский цвет».Это откроет палитру цветов, где вы можете вручную выбрать цвет. Вы также можете использовать это для ввода шестнадцатеричного кода.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку «Очистить» под параметрами цвета:
Pro Tip: Если вы хотите изменить цвет фона для блока, вы также можете сделать это здесь.
Изменение цвета текста слова или фразы
Что делать, если вы хотите изменить цвет только одного или двух слов? Это легко сделать и с помощью редактора блоков.
Сначала вам нужно выделить слова, которые вы хотите изменить. Затем щелкните небольшую стрелку вниз на панели инструментов редактора содержимого.
Затем просто нажмите ссылку «Цвет текста» внизу раскрывающегося списка:
Теперь вы увидите те же параметры цвета, что и для всего блока. Опять же, вы можете выбрать один из вариантов по умолчанию или использовать ссылку «Пользовательский цвет», чтобы выбрать любой желаемый цвет.
Параметры цвета не ограничиваются блоками абзацев.Вы также можете изменить цвет текста блоков заголовков. Как и в случае с блоками абзацев, вы можете установить цвет текста для всего блока в настройках блока. Кроме того, вы можете выделить отдельные слова и изменить их цвет.
Примечание: Вы не можете установить цвет фона для блоков заголовков.
Вы также можете изменить цвет текста в блоке списка, но только выделив слово (слова) и используя панель инструментов. В настройках блока нет возможности изменить цвет текста для всего блока списка.
Изменение цвета шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе щелкните переключатель панели инструментов справа. Вы увидите второй ряд значков:
.Теперь вы можете выбрать текст и изменить цвет шрифта с помощью раскрывающегося списка цветов шрифта.
Метод 2. Изменение цвета текста в настройщике темы
Что делать, если вы хотите изменить цвет текста на всем сайте? Многие из лучших тем WordPress позволят вам сделать это с помощью настройщика тем.
В этом примере мы используем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
На панели инструментов WordPress перейдите в Внешний вид »Настройка , чтобы открыть настройщик тем.
Далее вам нужно найти такой вариант, как «Типографика». Доступные параметры и то, как они называются, зависят от вашей темы.
Давайте продолжим и выберем вкладку «Типографика» или аналогичный вариант.Затем найдите параметр, в котором вы можете изменить текст своих сообщений и страниц. В OceanWP это называется «Основной текст». Вам нужно нажать на это, чтобы вы могли настроить цвет шрифта и многое другое.
Когда вы нажмете на селектор цвета шрифта, вы увидите палитру цветов. Выберите любой цвет, который вы хотите использовать для своего текста. Это изменит цвет текста в всех ваших сообщениях и страницах.
Вы также можете изменить цвета заголовка аналогичным образом, используя параметры для изменения h2, h3 и так далее.
Когда вы будете довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части экрана.
Совет: Выбор черного или темно-серого текста на белом или очень светлом фоне обычно лучше для удобочитаемости.
Метод 3. Изменение цвета текста с помощью кода CSS
Что делать, если в вашей теме нет возможности изменить цвет текста?
Вы по-прежнему можете изменять цвет шрифта на всем сайте, используя настройщик темы. Перейдите к Appearance »Customizer на панели инструментов WordPress.
Внизу списка параметров вы увидите вкладку с надписью «Additional CSS».
Затем перейдите на вкладку «Дополнительные CSS», и вы увидите инструкции и поле, в котором можно ввести код CSS.
Для начала можно скопировать этот код в ящик. После этого вы можете изменить 6 чисел на шестнадцатеричный код выбранного вами цвета.
п {цвет: # 9; }
Это изменит цвет шрифта обычного текста во всех ваших сообщениях и страницах на темно-красный (или любой другой цвет, который вы выбрали), например:
Если вы хотите изменить цвет заголовков в своем сообщении, вы можете вместо этого добавить этот код:
h3 {цвет: # 9; }
Снова измените шестнадцатеричный код на любой желаемый цвет.
Если вы не знакомы с CSS или хотите удобный для начинающих редактор CSS, который позволяет легко настраивать все стили вашего веб-сайта, мы рекомендуем изучить CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили всего вашего сайта.
Мы надеемся, что это руководство помогло вам узнать, как изменить цвет текста в WordPress. Вам также могут понравиться наши руководства о том, как изменить размер шрифта в WordPress и как добавить пользовательские шрифты в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как изменить цвет шрифта в Nova Launcher
Nova Launcher — один из самых загружаемых домашних экранов сторонних производителей для Android. Хотя пользователям он нравится, люди, которые еще не пробовали его, задаются вопросом, что делает этот лаунчер таким уникальным. Большинство людей знают, что вы можете использовать Nova Launcher для создания своей пользовательской сетки, но они не совсем уверены, что отличает ее от других.
В этой статье мы поговорим о том, что вы должны попробовать, если у вас уже есть Nova Launcher, и о причинах его загрузки, если у вас его еще нет. Мы также ответим на один из самых распространенных вопросов: как изменить цвет шрифта?
Как изменить цвет шрифта?
Nova Launcher не только позволяет изменять значки папок и их цвет, но также позволяет настраивать шрифт под ними. Вы можете изменить стиль, размер и цвет шрифта. При желании вы можете установить разные цвета шрифта для приложений на главном экране и в панели приложений.Процесс похож, но немного отличается. Вот как это сделать:
Если вы хотите изменить цвет шрифта под значками на главном экране:
- Откройте приложение Nova Settings.
- Нажмите на главном экране.
- Когда вы войдете в раздел главного экрана, щелкните на макете значков.
- Включите метку значка.
- Теперь вы увидите настройки шрифта.
- Щелкните Цвет и выберите цвет, который вам нравится.
Если вы хотите изменить цвет шрифта под значками панели приложений, процесс будет аналогичным:
- Запустите приложение Nova Settings.
- Нажмите на панели приложений.
- Когда вы войдете в ящик приложений, коснитесь макета значков.
- Не забудьте включить Icon Label.
- Войдите в настройки шрифта.
- Щелкните Цвет и выберите цвет, который вам нравится.
Настройка шрифта
После входа в раздел «Шрифт» вы можете также изучить другие параметры. Вы можете выбрать один из четырех вариантов шрифта: нормальный, средний, сжатый и светлый. Чтобы помочь вам принять решение, есть предварительный просмотр каждого из них.
Некоторым людям быстро надоедает один и тот же шрифт, и хорошо знать, что вы можете изменить его, когда захотите. Некоторым это может показаться небольшим изменением, но многие люди утверждают, что это улучшило их пользовательский опыт.
В этом же разделе вы также можете изменить размер шрифта. Возможно, сейчас эта опция вам не понадобится, но полезно знать, что после определенного возраста большинству людей необходимо увеличивать буквы и шрифты при чтении. Это делает чтение более комфортным, а использование телефона — более удобным.
Лучшие возможности Nova Launcher
Разрешив главный вопрос, давайте быстро рассмотрим все варианты, которые пользователи Nova Launcher отметили как наиболее полезные.
Индивидуальная сетка
Наконец-то у вас есть возможность организовать свою сетку так, как вы хотите. Вы сами решаете, сколько строк и столбцов в нем будет и как он будет выглядеть.
Индивидуальный ящик для приложений
У нас больше приложений, чем когда-либо прежде. Если не найти нужного приложения, легко запутаться.С помощью Nova Launcher вы можете организовать ящик приложений так, чтобы находить каждое приложение за секунду.
Это приложение позволяет создавать вкладки и папки, которые помогут вам организовать ваши приложения более эффективно. Многие люди любят делить свои приложения по категориям, например, приложения для фитнеса, приложения для социальных сетей, приложения для повышения производительности и т. Д.
Большая прокручиваемая док-станция
Nova Launcher позволяет хранить больше значков на просторной прокручиваемой док-станции, чтобы вы могли получить к ним доступ без труда. На док-станции можно разместить три страницы и до семи значков приложений на каждой странице.Этого места достаточно, чтобы разместить все ваши любимые приложения.
Настройка значков папок
Многие пользователи говорят, что это их любимая функция. Это позволяет вам проявить свои творческие способности и создать собственные значки папок. Вы можете изменить цвет фона, а также можете изменить их дизайн с нуля, если хотите. Обновите шрифты
Мы надеемся, что эта статья была для вас полезной и что вы нашли решение, которое искали. С помощью других функций, которые мы объяснили, вы сможете еще больше улучшить взаимодействие с пользователем.
Какая ваша любимая функция в Nova Launcher? Есть ли еще какой-нибудь трюк, которым вы хотели бы поделиться с другими пользователями? Не стесняйтесь писать в разделе комментариев ниже.
5.1 Цвет шрифта | Поваренная книга R Markdown
Цвет шрифта
Синтаксис Markdown не имеет встроенного метода для изменения цвета текста. Мы можем использовать синтаксис HTML и LaTeX, чтобы изменить форматирование слов:
Для HTML мы можем заключить текст в тег
текст.Для PDF мы можем использовать команду LaTeX
\ textcolor {} {}. Для этого требуется пакет LaTeX xcolor , который включен в стандартный шаблон LaTeX Pandoc.
Как пример изменения цвета в тексте PDF:
---
вывод: pdf_document
---
Розы - \ textcolor {red} {красные}, фиалки - \ textcolor {blue} {синие}. В приведенном выше примере первый набор фигурных скобок содержит желаемый цвет текста, а второй набор фигурных скобок содержит текст, к которому следует применить этот цвет.
Если вы хотите разработать документ R Markdown для нескольких форматов вывода, вам не следует встраивать в документ необработанный код HTML или LaTeX, поскольку они будут игнорироваться в других форматах вывода (например, код LaTeX будет игнорироваться при выводе HTML, и HTML-теги будут потеряны при выводе LaTeX). Далее мы предлагаем два возможных метода решения этой проблемы.
Использование функции R для написания необработанного кода HTML или LaTeX
Мы можем написать собственную функцию R для вставки правильного синтаксиса в зависимости от формата вывода, используя функции is_latex_output () и is_html_output () в knitr следующим образом:
colorize <- function (x, color) {
if (knitr :: is_latex_output ()) {
sprintf ("\\ textcolor {% s} {% s}", цвет, x)
} else if (knitr :: is_html_output ()) {
sprintf ("% s ", цвет,
Икс)
} еще х
} Затем мы можем использовать код во встроенном выражении R `r colorize (« некоторые слова красным »,« красный »)` , который создаст некоторые слова красным цветом (вы не увидите красный цвет, если читаете эта книга напечатана в черно-белом цвете).
Использование фильтра Pandoc Lua (*)
Этот метод может быть немного продвинутым для пользователей R, поскольку он включает другой язык программирования, Lua, но он чрезвычайно мощный — вы можете программно изменять элементы Markdown с помощью фильтров Lua Pandoc (см. Раздел 4.20). Ниже приведен полный пример:
---
title: «Цветной текст с фильтром Lua»
выход:
html_document:
pandoc_args: ["--lua-filter = color-text.lua"]
pdf_document:
pandoc_args: ["--lua-filter = цвет-текст.lua "]
keep_tex: правда
---
Сначала мы определяем фильтр Lua и записываем его в
файл `color-text.lua`.
`` `{кошка, engine.opts = list (file =" color-text.lua ")}
Диапазон = функция (эл)
color = el.attributes ['цвет']
- если нет атрибута цвета, вернуть без изменений
если color == nil, тогда верните el end
- преобразовать в
если FORMAT: соответствует 'html', тогда
- удалить атрибуты цвета
el.attributes ['color'] = ноль
- вместо этого использовать атрибут стиля
el.attributes ['стиль'] = 'цвет:'.. цвет .. ';'
- вернуть элемент полного пролета
вернуть эль
elseif FORMAT: сопоставить "латекс", затем
- удалить атрибуты цвета
el.attributes ['color'] = ноль
- инкапсулировать в латексный код
table.insert (
эл. содержание, 1,
pandoc.RawInline ('латекс', '\\ textcolor {' .. color .. '} {')
)
table.insert (
эл. содержание,
pandoc.RawInline ('латекс', '}')
)
- возвращает только содержимое диапазона
вернуть эл. содержание
еще
- для другого формата вернуть без изменений
вернуть эль
конец
конец
`` ''
Теперь мы можем протестировать фильтр с текстом в скобках с
атрибут color, например.грамм.,
> Розы [красные и ** жирным **] {color = "red"} и
> фиалки [синие] {color = "blue"}. В этом примере мы неявно использовали расширение Pandoc Markdown с именем bracketed_spans , которое позволяет нам писать текст с атрибутами, например, [text] {. Class attribute = "value"} . Фильтр Lua, определенный в фрагменте кода cat , помещает текст в , если формат вывода — HTML, и в \ textcolor {...} {} , если формат вывода — LaTeX.Фильтр Lua записывается в файл color-text.lua и включается с помощью параметра командной строки --lua-filter , передаваемого в Pandoc через параметр pandoc_args выходных форматов.
По сравнению с предыдущим методом преимущество использования фильтра Lua заключается в том, что вы все еще можете использовать синтаксис Markdown внутри скобок, тогда как использование функции R colorize () в предыдущем разделе не позволяет использовать синтаксис Markdown (например, colorize ('** жирный **') жирным шрифтом не выделяется).
Как изменить цвет шрифта в одном текстовом блоке в Squarespace — Big Cat Creative
Первый метод…
Использование идентификатора блока и добавление базового CSS
ШАГ 1: ИДЕНТИФИКАЦИЯ ВАШЕГО БЛОКА
Каждый Блоки на вашем сайте (например, текстовые блоки, блоки изображений и т. Д.) Имеют другой идентификационный номер . Как только вы найдете идентификационный номер определенного блока, вы можете легко внести в него изменения CSS в редакторе CSS Squarespace.
Как найти идентификационный номер блока:
Если вы используете Google Chrome: загрузите это расширение Squarespace Block Identifier для Chrome. Это расширение разработано, чтобы помочь вам найти идентификационный номер блока для каждого блока на вашем сайте Squarespace.
Откройте страницу с блоком, который вы хотите идентифицировать, нажмите на инструмент идентификации в ваших расширениях Chrome, и он сразу же покажет идентификационные номера блоков (которые будут примерно такими как # block-53c818fd6d3f39517aed или # block-yui_3_17_2_1_1556302617094_72323) 9 Нажмите на блок, который хотите использовать, и он автоматически скопирует номер блока для вас! Если вы не используете Google Chrome: во-первых, я рекомендую загрузить его, даже если он нужен только для первого варианта, так как это сэкономит вам кучу времени. В противном случае вы можете щелкнуть блок правой кнопкой мыши и затем нажать «Проверить». Где-то в коде этого определенного объекта будет сказано, что ID = блок и т. Д. Хотя существует много «идентификаторов», поэтому убедитесь, что вы ищете правильный, он должен начинаться с блока . СОВЕТ: Убедитесь, что номер блока начинается с блока. Если он начинается с чего-то еще, это неправильный идентификатор. ШАГ 2. ДОБАВЛЕНИЕ CSS После того, как вы нашли правильный идентификатор блока, убедитесь, что вы его скопировали. Затем перейдите в Дизайн> Пользовательский CSS. Я рекомендую открыть страницу, над которой вы планируете работать (с указанным блоком), пока вы работаете над CSS, потому что, когда вы вносите изменения CSS, вы сможете увидеть, как они происходят на странице ! Вставьте свой Block ID в CSS-редактор , затем добавьте хеш (#) в его начало, чтобы он выглядел так: # block-53c818fd6d3f39517aed Скопируйте и вставьте код ниже в ваш редактор CSS: # block-53c818fd6d3f39517aed p, Замените Block Id своим уникальным идентификатором Замените P / h2 / h3 / h4 любым стилем текста, на который вы пытаетесь настроить таргетинг: Если это обычный Текст абзаца будет p Если это текст заголовка 1, это будет h2 Если это текст заголовка 2, это будет h3 (и так далее!) Если вы вы хотите использовать несколько стилей (скажем, h2 и h3) в одном блоке, вам нужно, чтобы каждый из них был разделен запятой, как в приведенном выше примере. Удалите ненужные строки. Последняя строка не требует запятой. Замените шестнадцатеричный код цвета на любой желаемый цвет. Не знаете, какой шестнадцатеричный код вам нужен? Используйте этот сайт, чтобы создать свой собственный. Вы должны увидеть изменения, которые происходят, пока вы настраиваете это в своем редакторе CSS. Если вы не можете этого сделать, вероятно, у вас неправильный идентификатор блока (или, возможно, вы изменили код, сравните его с кодом выше, чтобы убедиться, что вы случайно не удалили или не изменили что-то!) После того, как вы Довольны тем, как выглядит ваш CSS, не забудьте нажать «Сохранить» в верхнем левом углу! По умолчанию think-cell автоматически выбирает цвет шрифта для текста метки, чтобы обеспечить оптимальную читаемость даже при изменении диаграммы.Такие изменения могут переместить метки на другой фон, что потребует обновления цвета шрифта. Это также может происходить бесконтрольно во время автоматического обновления графиков. think-cell выбирает один из двух конкретных цветов темы дизайна PowerPoint: цвет шрифта PowerPoint по умолчанию и цвет противоположной яркости (Текст / Темный фон 1 и
Текст / фоновый свет 1). Измените эти два цвета, чтобы изменить цвет шрифта во всей презентации, например,
темно-синий вместо черного или светло-серый вместо белого. Убедитесь, что в PowerPoint выбран один из параметров стиля фона темы.
Это необходимо для PowerPoint, чтобы правильно использовать цвета темы текста / фона. Когда вы конвертируете старую презентацию или шаблон из * .ppt / *. Pot
формат файла в новые форматы * .pptx / *. potx, PowerPoint забывает правильно установить стиль фона. Для получения дополнительной информации о том, как правильно установить стиль фона, обратитесь к KB0129. Некоторые файлы PowerPoint неоднозначно используют цвета дизайна. Затем think-cell пытается определить желаемый цвет шрифта на основе имеющейся в файле информации.
Подробнее см. Особые случаи ниже на этой странице. Вы можете применить ручной выбор цвета шрифта к выбранным этикеткам (см. Цвет шрифта). think-cell выбирает один из двух цветов для меток: основной цвет шрифта и альтернативный цвет шрифта.основной цвет шрифта think-cell — это цвет, который использует PowerPoint
в качестве цвета по умолчанию для текста . Второй цвет, альтернативный цвет шрифта think-cell , должен быть цветом противоположной яркости .
Поэтому think-cell рекомендует настраивать цветовую тему единообразно,
т. е. светлый альтернативный цвет, дополняющий темный основной цвет, или наоборот.
Вот как Microsoft планировала работать с парами Цвет Текст / Фон Светлый / Темный —
сравните шаблоны PowerPoint, автоматически установленные с Office. Для получения информации о том, как изменить эти цвета, обратитесь к KB0105. Когда метка помещается на фигуру, управляемую think-cell,
обычно сегмент в столбчатой / линейчатой диаграмме или область в диаграмме с областями,
цвет шрифта для этой метки автоматически выбирается из основных
и альтернативные цвета шрифта для обеспечения оптимального контраста с фоном. Когда яркость альтернативного цвета аналогична основному цвету и поэтому контраст недостаточен, think-cell использует черный или белый цвет для инвертированных меток, чтобы максимизировать контраст от фона. Если метка не размещена на фигуре, управляемой think-cell
тогда think-cell не знает фактического фона, на котором находится этикетка.
Поэтому программа использует основной цвет шрифта. think-cell не может знать фактический фон метки, потому что цвет за меткой может не совпадать с цветом фона из темы PowerPoint,
но вместо этого другой цвет устанавливается щелчком правой кнопкой мыши по фону слайда → Форматировать фон.В этом случае фон может быть даже градиентом, изображением, текстурой или узором. Этикетку можно также разместить на произвольной форме или изображении PowerPoint. Это также относится к этикеткам в коробках. Здесь think-cell использует цвет фона темы для фона ярлыка.
и основной цвет шрифта для текста метки. Чтобы быстро проверить, какие цвета think-cell в настоящее время использует для текста и линий в диаграммах,
просто откройте цветовую палитру PowerPoint. Щелкните правой кнопкой мыши текстовое поле и откройте раскрывающийся список Цвет шрифта.
Наведите указатель мыши на первые два поля палитры, как показано на снимках экрана.
Во втором поле показан основной цвет шрифта think-cell.
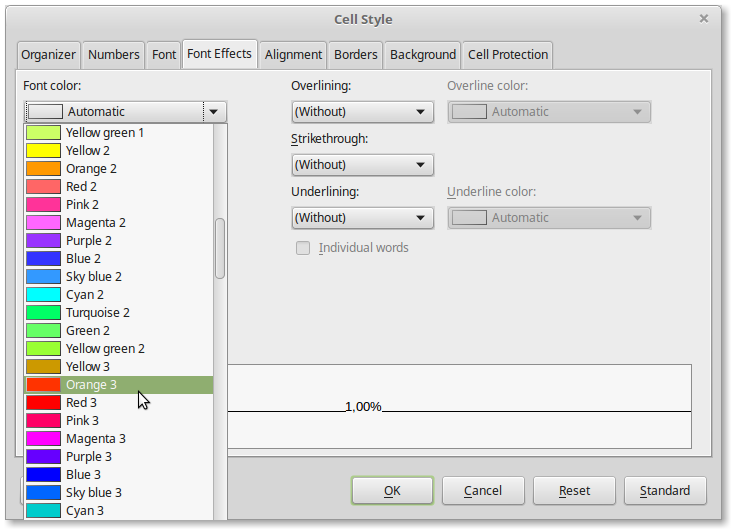
В первом поле показан альтернативный цвет шрифта think-cell. Если основной цвет шрифта, используемый think-cell, не является цветом текстовой темы, см. Раздел Особые случаи ниже. Дополнительные сведения и обходные пути см. В статье KB0206. Если в шаблоне PowerPoint неоднозначно используются цвета темы, по нашему опыту, предполагаемый цвет шрифта чаще всего является цветом заполнителя основного текста. Поэтому think-cell использует его в качестве основного цвета шрифта. Альтернативный цвет шрифта не изменяется и выбирается, как описано выше. Если заполнитель основного текста использует более одного цвета шрифта, а результирующий цвет шрифта в think-cell отличается от ваших ожиданий, обратитесь в нашу службу поддержки. Обычно Excel отображает информацию черным шрифтом. Это приемлемо, если вы печатаете на обычном принтере, но в наши дни у многих людей есть цветные принтеры. Кроме того, вы можете просто использовать разные цвета для отображения информации на экране. Вы можете изменить цвет шрифта, используемый Excel, следующим образом: Рисунок 1. Вкладка «Шрифт» диалогового окна «Формат ячеек». Есть еще один способ изменить цвет шрифта, который может быть вам немного быстрее. Таким образом вы можете изменить цвет шрифта с помощью панелей инструментов. На этом этапе цвет информации в выбранной ячейке изменяется. Вы также могли заметить, что цветная полоса в нижней части инструмента «Цвет шрифта» также изменилась. Это означает, что в будущем все, что вам нужно сделать, это выбрать ячейки и щелкнуть инструмент, чтобы изменить их шрифт на тот же цвет. ExcelTips — ваш источник экономичного обучения Microsoft Excel.
Этот совет (2674) применим к Microsoft Excel 97, 2000, 2002 и 2003.
# block-53c818fd6d3f39517aed h2,
# block-53c818fd6d3f39517aed h3,
fd6d3f39517aed h3,
fd6d6d3f39517aed h3,
fd3dbb3d03f03f03f03f03f03f03f03f03f03f03f03f03d03f03f03f03f03fd03f03 ffffff ! Важно;
} Как изменить цвет шрифта? :: think-cell
Автоматический выбор цвета шрифта
Ручной выбор цвета шрифта
Подробнее об автоматическом выборе цвета шрифта think-cell
Какой цвет шрифта использует think-cell для текста метки?
Стили светлого фона
(например, BG Style 1, 2) Стиль темного фона
(например, стиль BG 3, 4) Цвет основного текста Текст / Темный фон 1 Текст / фоновая подсветка 1 Альтернативный цвет текста Текст / фоновая подсветка 1 Текст / Темный фон 1 Ярлыки внутри фигур think-cell
Ярлыки за пределами форм think-cell
Как я могу проверить текущие цвета шрифта think-cell?
Как я могу адаптировать цвет шрифта к фоновому изображению?
Как добиться белых меток на темном фоне?
Особые случаи
Некоторые версии PowerPoint могут содержать ошибку, приводящую к неправильным цветам шрифта.
Заполнитель основного текста мастера слайдов не использует цвет текста темы дизайна
Изменение цвета шрифта (Microsoft Excel)
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Электронная почта из слияния
Word имеет отличную возможность слияния писем. Неотъемлемой частью этой возможности является возможность отправки объединенных документов через …
Открой для себя большеПроблемы с заменой шрифта
Когда в вашем документе используются шрифты, недоступные в вашей компьютерной системе, Word заменяет другие шрифты, которые ему кажутся…
Открой для себя большеПонимание ведущего
Те, у кого есть опыт публикации, оформления или дизайна, могут понимать, что такое интерлиньяж, но не знают, как его настроить …
Открой для себя большеСлишком много форматов ячеек
Сообщение об ошибке «слишком много форматов ячеек» может быть трудно исправить. Этот совет описывает способы, от которых вы можете попытаться избавиться.


