Текст и тень | htmlbook.ru
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 0 0 2px; } </style> </head> <body> <p>Контурный текст</p> </body> </html>
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 1px 1px 0, red -1px -1px 0, red -1px 1px 0, red 1px -1px 0; } </style> </head> <body> <p>Контурный текст</p> </body> </html>
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: bold 3em Arial, sans-serif; color: #0d3967; text-shadow: #cad5e2 1px 1px 0, #cad5e2 2px 2px 0, #cad5e2 3px 3px 0, #cad5e2 4px 4px 0, #cad5e2 5px 5px 0; } </style> </head> <body> <h2>Десятикамерный холодильник</h2> </body> </html>
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> body { background: #f0f0f0; /* Цвет фона веб-страницы */ } .stroke { font: bold 3em Arial, sans-serif; color: #f0f0f0; /* Цвет текста, совпадает с цветом фона */ text-shadow: #fff -1px -1px 0, #333 1px 1px 0; } </style> </head> <body> <h2>Рельефный текст</h2> </body> </html>
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.light {
text-shadow: #5dc8e5 0 0 10px; /* Свечение голубого цвета */
color: #0083bd;
}
.dark {
text-shadow: red 0 0 10px; /* Свечение красного цвета */
}
</style>
</head>
<body>
<h2>Светлая сторона</h2>
<h2>Тёмная сторона</h2>
</body>
</html>Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис.
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .blur { text-shadow: #000 0 0 5px; color: transparent; /* Прозрачный цвет текста */ } </style> </head> <body> <h2>Нерезкий текст</h2> </body> </html>
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
a:hover { /* Вид ссылки при наведении на неё курсора */
text-shadow: #5dc8e5 0 0 5px;
color: #000;
}
p:first-letter { /* Первая буква абзаца */
font-size: 2em;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Нишевый проект тормозит <a href="1.html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию.
Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>Создание светящихся ссылок с использованием CSS3
В предыдущем уроке по CSS мы создали размытие текста, используя свойство тени текста и прозрачный цвет текста. В этом уроке мы воспользуемся подобным способом, чтобы создать анимированные светящиеся ссылки. Тень текста — это многогранное свойство CSS3, которое поддерживается в браузерах без приставок производителей. Но оно не работает в браузере Internet Explorer версий 9 и ниже. Однако, это свойство можно использовать не только для создания теней. На темном фоне белая тень создает эффект свечения.
Этот эффект можно применить для моментов, когда пользователь наводит указателя мыши или выделяет ссылку. С помощью переходов CSS3 можно создать анимированный эффект свечения.
Давайте запишем код. Начнем с кода HTML, применив класс “glow” к ссылке:
<a href="#">Glowing Link</a>
Сначала зададим свойства для начального состояние и свойства перехода с приставками производителей.
a.glow, a.glow:hover, a.glow:focus
{
text-decoration: none;
color: #aaf;
text-shadow: none;
-webkit-transition: 500ms linear 0s;
-moz-transition: 500ms linear 0s;
-o-transition: 500ms linear 0s;
transition: 500ms linear 0s;
outline: 0 none;
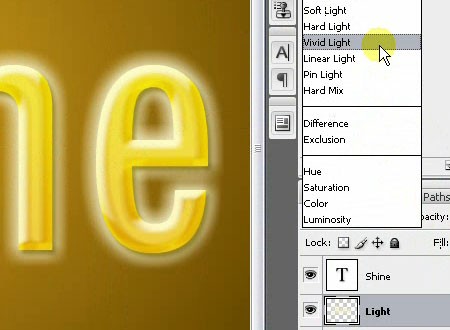
}Теперь можно задавать свойства свечения текста. Нам показалось, что одна тень текста со значениями 0 0 8px #fff выглядит слишком тонкой. Две тени дают более интересный эффект, если одна тень белая, а другая — ярко-желтая, и у них немного разные смещения:
a.glow:hover, a.glow:focus
{
color: #fff;
text-shadow: -1px 1px 8px #ffc, 1px -1px 8px #fff;
}Посмотрите демонстрацию работы светящихся ссылок.
Поэкспериментируйте с разными анимациями и значениями свойства тени текста.
Этот анимированный эффект работает в браузерах Firefox, Chrome и Safari всех версий.
Браузер Internet Explorer поддерживает свойство тени текста, только начиная с версии 10. При этом и у поддерживающих версий бывают проблемы с отображением.
Браузер Opera старых версий поддерживает переходы CSS3, но только у некоторых свойств. Цвета поддерживаются, но тени текста не поддерживаются, так что анимация получается скачкообразной. Но в современных версиях этой проблемы нет.
Второй набор ссылок в нашем примере показывает эффект подсветки сзади, создаваемый с помощью изменения цвета текста на цвет фона. Но это делает текст невидимым в браузере Internet Explorer версии 9 и ниже. Чтобы решить эту проблему, можно или воспользоваться библиотекой JavaScript Modernizr, или написать свой код для определения поддержки браузером свойства тени текста, например:
if (document.createElement("detect"). style.textShadow === "") {
document.getElementsByTagName("html")[0].className += " textshadow";
}
style.textShadow === "") {
document.getElementsByTagName("html")[0].className += " textshadow";
}Надеемся, Вам понравился этот способ.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Как придать внешний эффект свечения колонне в HTML/CSS?
Я создаю веб-сайт, и я хочу создать этот эффект, придавая внешнюю светящуюся тень основному столбцу на странице ..
Эта страница служит примером: http://royalwatches.pk/
Обратите внимание, что основной столбец имеет эффект тени как с левой, так и с правой стороны, чтобы сделать столбец похожим на ‘in front’ фона.
Эта картина также показывает то, о чем я говорю:
Вот страница, на которой я хочу воспроизвести этот эффект: http://blu-rays.pk/index.php
Может ли кто-нибудь подсказать мне, какие изменения CSS/HTML нужно сделать ?
Sidenote: поместить все это в jsfiddle казалось непрактичным, вот почему я упомянул сайты Вместо . .
.
Поделиться Источник Ahmad 22 июня 2013 в 14:07
2 ответа
- Внешний эффект свечения и вращение на этикетке в WPF
Мне нужно создать внешний эффект свечения на этикетке и заставить ее немного вращаться (примерно на 20 градусов). Я использую следующий код, но он работает не так, как я хочу: <Label Height=106 Margin=80,57,36,0 Name=lblHeading FontSize=35> Brian’s 15th Birthday Party <Label.Effect>…
- как скрыть эффект свечения?
Эффект свечения работает нормально. мои сомнения в том, как скрыть эффект свечения? если я нажму свой imageview, то только в этот раз я хочу показать свой эффект свечения, пожалуйста, как скрыть и показать эффект свечения при нажатии. код: public class MainActivity extends Activity { @Override…
11
Вы можете использовать свойство box-shadow .
CSS
img{
box-shadow: 0px 0px 5px gray;
}
JSFiddle
Или в вашем случае:
#wrapper{
box-shadow: 0px 0px 5px gray;
}
Примечание: удалите background-image из #wrapper .
Поделиться Vucko 22 июня 2013 в 14:16
2
Не забудьте добавить код так, чтобы тень была видна в большем количестве браузеров, например:
#wrapper {
-moz-box-shadow: 0px 0px 5px gray;
-webkit-box-shadow: 0px 0px 5px gray;
box-shadow: 0px 0px 5px gray;
}
Подробнее об этом можно прочитать по адресу: http://css-tricks.com/snippets/css/css-box-shadow/
Поделиться Daniel Lisik 22 июня 2013 в 14:21
Похожие вопросы:
Эффект внутреннего свечения кнопки
Я хочу иметь эффект внутреннего свечения кнопки при фокусировке. Я мог бы добиться контурного (внешнего) свечения кнопки, но я даже хочу иметь эффект внутреннего свечения. Кто-нибудь может помочь?
Я мог бы добиться контурного (внешнего) свечения кнопки, но я даже хочу иметь эффект внутреннего свечения. Кто-нибудь может помочь?
HTML5 canvas создайте внешний эффект свечения формы
Я хочу создать внешний эффект свечения для дуговых фигур в моем теге canvas. Вот как это должно выглядеть: Пока что у меня есть круги белого цвета. Я попробовал использовать dropShadow со смещением…
эффект неонового свечения в IE8
Следующий css создает приятный эффект неонового свечения вокруг текста { text-shadow: 0em 0em 0.3em white; /* assuming a dark background */ } Однако он не работает в IE7 / 8 Для справки сравните эту…
Внешний эффект свечения и вращение на этикетке в WPF
Мне нужно создать внешний эффект свечения на этикетке и заставить ее немного вращаться (примерно на 20 градусов). Я использую следующий код, но он работает не так, как я хочу: <Label Height=106…
как скрыть эффект свечения?
Эффект свечения работает нормально. мои сомнения в том, как скрыть эффект свечения? если я нажму свой imageview, то только в этот раз я хочу показать свой эффект свечения, пожалуйста, как скрыть и…
мои сомнения в том, как скрыть эффект свечения? если я нажму свой imageview, то только в этот раз я хочу показать свой эффект свечения, пожалуйста, как скрыть и…
Внешний эффект свечения для TextBlock в WinRT
WinRT не имеет OuterGlowBitmapEffect . Итак, есть ли какой-нибудь способ отобразить внешний эффект свечения для TextBlock в WinRT?
Как применить эффект свечения к тексту QLabel в Qt?
Мне нужно применить эффект свечения К QLabel . Текст в черном цвете и эффект свечения в Белом(эффект Штриха). Я попробовал в Гугле, но безуспешно. Если кто-нибудь знает, как применить эффект…
Java эффект свечения FX в CSS
Я работаю с Java 8, я знаю, что Java FX обладает двумя типами этого эффекта свечения и цветения. Я также знаю, как применять эти эффекты в коде. Тем не менее, я хотел бы применить эти эффекты в CSS…
Текстовый внешний эффект свечения с использованием CSS
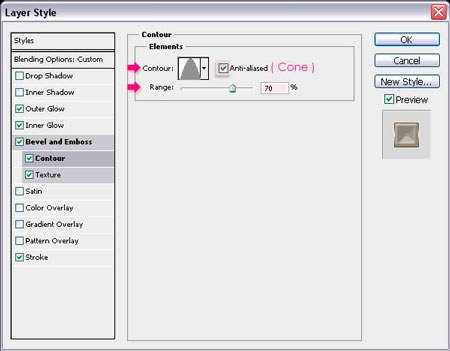
Мне нужно добавить эффект outer glow Photoshop к некоторому тексту, используя CSS. Вот скриншот макета того, что я пытаюсь достичь: Вот настройки слоя Photoshop: Я почти уверен, что это text-shadow…
Вот скриншот макета того, что я пытаюсь достичь: Вот настройки слоя Photoshop: Я почти уверен, что это text-shadow…
Как создать эффект свечения в единстве?
NOTE: этот вопрос изначально был сделан как способ заставить графические шейдеры и эффект Френеля работать с кубами, однако на самом деле мне нужен был только эффект свечения, и я думал, что…
Текстовый внешний эффект свечения с использованием CSS
Мне нужно добавить эффект «outer glow» Photoshop к некоторому тексту, используя CSS. Вот скриншот макета того, что я пытаюсь достичь:
Вот настройки слоя Photoshop:
Я почти уверен, что это text-shadow , но я возился с ним и не могу добиться свечения со всех сторон.
Поделиться Источник cup_of 03 ноября 2016 в 03:41
3 ответа
- Внешний эффект свечения и вращение на этикетке в WPF
Мне нужно создать внешний эффект свечения на этикетке и заставить ее немного вращаться (примерно на 20 градусов).
 Я использую следующий код, но он работает не так, как я хочу: <Label Height=106 Margin=80,57,36,0 Name=lblHeading FontSize=35> Brian’s 15th Birthday Party <Label.Effect>…
Я использую следующий код, но он работает не так, как я хочу: <Label Height=106 Margin=80,57,36,0 Name=lblHeading FontSize=35> Brian’s 15th Birthday Party <Label.Effect>… - как скрыть эффект свечения?
Эффект свечения работает нормально. мои сомнения в том, как скрыть эффект свечения? если я нажму свой imageview, то только в этот раз я хочу показать свой эффект свечения, пожалуйста, как скрыть и показать эффект свечения при нажатии. код: public class MainActivity extends Activity { @Override…
21
Text-shadow -это то, что вы должны использовать для достижения свечения или какой-то текстовой тени.
p{
text-shadow : horizontal-shadow vertical-shadow blur color;
}
Чтобы добавить multiple text-shadow , вы можете сделать это, разделив их, добавив запятую в свойство text-shadow.
p{
text-shadow : horizontal-shadow vertical-shadow blur color, horizontal-shadow vertical-shadow blur color;
}
p{
background:#111;
color:#fff;
text-shadow:1px 1px 10px #fff, 1px 1px 10px #ccc;
font-size:48px;
text-align:center;
}<p>
Demo Text
</p>Поделиться frnt 03 ноября 2016 в 03:57
10
Там есть text-shadow , первые два значения-это смещения x и y , третье значение определяет размытие тени:
text-shadow: 0 0 32px black;
body {
background-color: #00bcd4;
}
p {
margin: 30px;
color: white;
font-family: sans-serif;
font-size: 40px;
font-weight: bold;
text-shadow: 0 0 32px black;
}<p>Lorem ipsum dolor sit amet</p>Поделиться Nhan 03 ноября 2016 в 03:48
7
Вы ищете что-то подобное?
body{
background-color: #CCAA77;
}
div{
font-size: 40px;
color: white;
text-shadow: 0px 0px 30px white,0px 0px 30px white,0px 0px 30px white,0px 0px 10px #553300,0px 0px 10px #553300;
}<div>Protecting From Cancer</div>Как видите, вы можете скомпоновать несколько текстовых теней, чтобы сделать их более интенсивными и смешать цвета.
Поделиться R. Schifini 03 ноября 2016 в 03:53
- Внешний эффект свечения для TextBlock в WinRT
WinRT не имеет OuterGlowBitmapEffect . Итак, есть ли какой-нибудь способ отобразить внешний эффект свечения для TextBlock в WinRT?
- DirectX 9 эффект свечения HLSL
На экране есть несколько колец, как показано на рисунке. требование гласит, что пользователь может выбрать любое из колец, и выбранное кольцо должно подвергнуться эффекту свечения(свечение в течение нескольких секунд, а затем стать зеленым). все графические рендеринги должны выполняться с…
Похожие вопросы:
Эффект внутреннего свечения кнопки
Я хочу иметь эффект внутреннего свечения кнопки при фокусировке. Я мог бы добиться контурного (внешнего) свечения кнопки, но я даже хочу иметь эффект внутреннего свечения. Кто-нибудь может помочь?
Кто-нибудь может помочь?
HTML5 canvas создайте внешний эффект свечения формы
Я хочу создать внешний эффект свечения для дуговых фигур в моем теге canvas. Вот как это должно выглядеть: Пока что у меня есть круги белого цвета. Я попробовал использовать dropShadow со смещением…
эффект неонового свечения в IE8
Следующий css создает приятный эффект неонового свечения вокруг текста { text-shadow: 0em 0em 0.3em white; /* assuming a dark background */ } Однако он не работает в IE7 / 8 Для справки сравните эту…
Внешний эффект свечения и вращение на этикетке в WPF
Мне нужно создать внешний эффект свечения на этикетке и заставить ее немного вращаться (примерно на 20 градусов). Я использую следующий код, но он работает не так, как я хочу: <Label Height=106…
как скрыть эффект свечения?
Эффект свечения работает нормально. мои сомнения в том, как скрыть эффект свечения? если я нажму свой imageview, то только в этот раз я хочу показать свой эффект свечения, пожалуйста, как скрыть и. ..
..
Внешний эффект свечения для TextBlock в WinRT
WinRT не имеет OuterGlowBitmapEffect . Итак, есть ли какой-нибудь способ отобразить внешний эффект свечения для TextBlock в WinRT?
DirectX 9 эффект свечения HLSL
На экране есть несколько колец, как показано на рисунке. требование гласит, что пользователь может выбрать любое из колец, и выбранное кольцо должно подвергнуться эффекту свечения(свечение в течение…
xcode UILabel текст добавить внешний эффект свечения
Как бы я добавил эффект внешнего свечения К тексту a UILabel. Я попытался использовать layer.shadow… свойства, но на самом деле они предназначены только для тени. _count.backgroundColor = [UIColor…
Java эффект свечения FX в CSS
Я работаю с Java 8, я знаю, что Java FX обладает двумя типами этого эффекта свечения и цветения. Я также знаю, как применять эти эффекты в коде. Тем не менее, я хотел бы применить эти эффекты в CSS. ..
..
Эффект свечения на MouseEnter WPF
Я новичок в WPF(c#)., мне нужно сделать эффект свечения вокруг управления изображением с помощью triggers . Как я могу сделать, чтобы сделать эффект свечения на событие mouse-enter ? Я хочу…
Неоновое свечение CSS3
Всем привет. О CSS3 можно говорить много и предела возможностей пока не видно (конечно же они есть, но мы пока еще не все освоили и не все придумали). Тени, уголки, градиенты, изменение цвета изображений — и это только поверхностный уровень возможностей CSS3. Его нужно изучать. Ну а пока я выкладываю очередную сборку CSS3 эффектов с текстом при наведении (конечно можно сделать и не при наведении).
6 CSS3 эффекта неонового свечения: красный, голубой, желтый, зеленый, оранжевый и фиолетовый. Эффект применяется к тексту и свечение происходит при наведении. Свечение анимированное, создает эффект затухания и вспыхивания.
Долой слова, вот скрин того, что вы можете увидеть в демо и скачать себе на компьютер, поставив затем один из эффектов себе на сайт
В основе эффекта лежат атрибуты:
-webkit-animation: -moz-animation: animation:
К каждому примеры применен определенный шрифт (Monoton, Iceland, Pacifico, PressStart, Audiowide и Vampiro One в той последовательности как они показаны на скрине). Скорее всего эти шрифты не поддерживают кириллицу, поэтому советую сразу подумать о своем шрифте.
Чтобы подключить эффекты, нужно
1. Скачать архив
2. Разархивировать его
3. Закачать на сервер файл neon.css
4. Придумать свои стили
И вместо нумерации псевдоклассом nth-child (nth-child1, nth-child2 и т.д.) можно поставить class red, blue и так далее
5. Присвоить class стилизуемому элементу
например:
<h2>Добро пожаловать</h2>
где атрибут text-effect имеет css:
.text-effect {
color: #fff;
font-family: Monoton;
-webkit-animation: neon1 1.5s ease-in-out infinite alternate;
-moz-animation: neon1 1.5s ease-in-out infinite alternate;
animation: neon1 1.5s ease-in-out infinite alternate;
}
.text-effect:hover {
color: #FF1177;
-webkit-animation: none;
-moz-animation: none;
animation: none;
}
Это пример самого первого эффекта (RED)
Вам нужно просто повнимательнее изучить css файл и все станет понятно. Спасибо за внимания, надеюсь помог. Пока
Помогла статья? Угости чашечкой кофе =)
Внутренняя тень текста с помощью CSS
Вот моя лучшая попытка:
.inner_shadow {
color:transparent;
background-color:white;
text-shadow: 0 0 20px rgba(198,28,39,0.8), 0 0 0 black;
font-family:'ProclamateHeavy'; // Or whatever floats your boat
font-size:150px;
}
<span>Inner Shadow</span>
Проблема в том, как обрезать тени, которые растекаются по краям !!! Я пробовал использовать webkit, используя background-clip: text, но webkit отображает тень над фоном, поэтому это не работает.
Создание текстовой маски с помощью CSS?
Без верхнего слоя маски невозможно создать настоящую внутреннюю тень на тексте.
Возможно, кому-то стоит порекомендовать W3C добавить background-clip: reverse-text , который прорезал бы маску через фон вместо того, чтобы вырезать фон, чтобы поместиться внутри текста.
Либо это, либо визуализируйте тень текста как часть фона и закрепите ее с помощью background-clip: text.
Я попытался абсолютно позиционировать идентичный текстовый элемент над ним, но проблема в background-clip: текст обрезает фон, чтобы он поместился внутри текста, но нам нужно обратное.
Я пробовал использовать text-stroke: 20px white; как для этого элемента, так и для элемента над ним, но обводка текста идет как внутрь, так и наружу.
Альтернативные методы
Поскольку в настоящее время нет возможности создать маску инвертированного текста в CSS, вы можете обратиться к SVG или Canvas и создать изображение для замены текста с тремя слоями, чтобы получить свой эффект.
Поскольку SVG является подмножеством XML, текст SVG по-прежнему будет доступен для выбора и поиска, и эффект может быть достигнут с меньшим количеством кода, чем Canvas.
Было бы труднее добиться этого с помощью Canvas, потому что у него нет dom со слоями, как у SVG.
Вы можете создать SVG либо на стороне сервера, либо как метод замены текста javascript в браузере.
Дальнейшее чтение:
SVG против Canvas:
http://dev.opera.com/articles/view/svg-or-canvas-choosing-between-the-two/
Обрезка и маскирование с текстом SVG:
http://www.w3.org/TR/SVG/text.html#TextElement
Делаем тень к тексту на CSS. Обводка текста с помощью CSS
Влад Мержевич
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
ТекстКонтурный текст
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстКонтурный текст
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстДля всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстРельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Text-shadow: #333 -1px -1px 0, #fff 1px 1px 0;
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстРазмытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстТень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
ТекстНишевый проект тормозит традиционный канал, не считаясь с затратами. Структура рынка, отбрасывая подробности, стабилизирует департамент маркетинга и продаж, используя опыт предыдущих кампаний. Построение бренда, безусловно, спонтанно отталкивает конвергентный PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой социальный статус, повышая конкуренцию. Торговая марка естественно обуславливает план размещения, используя опыт предыдущих кампаний.
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Границы в CSSБлок div с рамкой 3px красного цвета.
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top (верхняя граница), border-right (правая граница), border-bottom (нижняя граница), border-left (левая граница).
Границы в CSSБлок div с разными границами.
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width — ширина границы.
- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double — двойная граница.
- dashed — пунктирная граница.
- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove — граница «бороздка».
- inset — вдавленная граница.
- outset — выдавленная граница.
Примеры того, как они выглядят.
граница отсутствует (none)
сплошная граница (solid)
двойная граница (double)
граница из ряда точек (dotted)
пунктирная граница (dashed)
граница «бороздка» (groove)
граница «гребень» (ridge)
вдавленная граница (inset)
выдавленная граница (outset)
Кстати, если для рамки ridge задать цвет границы чёрный, то получится вот такой результат.
Блок div с рамкой чёрного цвета и стиля ridge.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style стиль границы может быть задан не только для всех сторон блока. Есть возможность задавать несколько значений одному свойству border-style , в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Одно значение (solid) — стиль границы установлен для всех сторон блока.
Два значения (solid double) — первое значение установило стиль для верхней и нижней сторон, второе для боковой.
Три значения (solid double dotted) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (solid double dotted dashed) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style , для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Код примера:
Толщина границы в CSSОдно значение (2px) — толщина границы установлен для всех сторон блока.
Два значения (1px 5px) — первое значение установило толщину для верхней и нижней сторон, второе для боковой.
Три значения (1px 3px 5px) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (1px 3px 5px 7px) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Толщина границы: thin.
Толщина границы: medium.
Толщина границы: thick.
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
- Шестнадцатеричная запись (#ff00aa ) цвета.
- Формат RGB — rgb(255,12,110) . Формат RGBA для CSS3.
- Форматы HSL и HSLA для CSS3.
- Название цвета, например black (чёрный). Полный список названий цветов приведён в таблице названий цветов CSS .
Свойство border-color также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSSУстановка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top ).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom ).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left ).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Толщина границы в CSSВ этом примере блоку div сначала заданы границы толщиной 3px и стилем solid для всех сторон. Затем:- переопределён цвет верхней границы при помощи свойства border-top-color в красный,
- при помощи свойства border-right-width установлена толщина правой границы 10px,
- при помощи свойства border-bottom-style стиль нижней границы переопределён как double,
- при помощи свойства border-left-color левой границе установлен синий цвет.
Свойство border-radius. Округление углов границы.
Свойство border-radius предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Свойство border-radius: 15px.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Свойство border-radius: 15px.
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
Border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
Свойство border-radius: 15px.
Хотя этот код можно записать одним объявлением: border-radius : 15px 0 15px 0 . Дело в том, что для свойства border-radius можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
Немного практики
Рисуем лимон средствами CSS.
Вот код такого блока:
Margin: 0 auto; /* Размещаем блок по центру */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
Мы уже рисовали фигуру:
Теперь оставим от неё треугольник:
Код треугольника такой:
Margin: 0 auto; /* Размещаем блок по центру */ padding: 0px; width: 0px; height: 0; border: 30px solid white; border-bottom-color: red;
3.5 из 5
Как вы думаете, можно ли с помощью пары тегов и чистого CSS сделать масштабируемый треугольник? А пятиугольник? А вот такую звезду? Думаю, многие считают, что нет. На самом деле можно.
Так вот, сегодня у нас пост-эксперимент. Мы будет играть с известным всем свойством CSS — border (и все, которые к нему относятся). В ходе эксперимента мы посмотрим, как сделать несколько простых многоугольников, звезду и рассмотрим один случай, где на практике можно использовать эти техники. Поехали!
Простые геометрические фигуры
Итак, начнем с простых примеров. Знаете, как нарисовать треугольник только средствами HTML и CSS? А вот так:
HTML
CSS
.trapezoid { vertical-align: text-bottom; }Trapezoid,
.polygon { display: -moz-inline-block; }
Polygon,
.trapezoid { margin:0; padding: 0; background: none; }
Polygon { width: 10em; height: 10em; border: none; display: inline-block; text-align: center; }
.trapezoid {
display: inline-block; width: 1px; height: 0; margin: 0 auto;
border-left: 5em solid transparent; border-right: 5em solid transparent;
}
Polygon .aa { border-bottom: 10em solid; border-top: none; }
Polygon.r2 { height: 0em; }
Polygon.r3 { height: 8.66em; }
.polygon.r3 .trapezoid { border-width: 8.66em 5em; }
div.eg { width: 10em; background: #FFF; margin: 0 0; padding: 1em; }
div.eg .polygon { display: block; margin: 0 auto; }
R3 { color: red; font-size: 0.5em; }
Звезда
HTML
Звезда
CSS
#star{width: 15em;
height: 14.27em;
position: relative;
}
#star span,
#star{
display: block;
}
#top{
width: 0;
height: 0;
margin: auto;
border-right: 4.64em solid transparent;
border-left: 4.64em solid transparent;
border-bottom: 14.27em solid;
}
#center{
width: 5.7em;
border-right: 4.65em solid transparent;
border-left: 4.65em solid transparent;
border-top: 3.36em solid;
height: 0;
position: absolute;
top: 5.46em;
left: 0;
z-index: 100;
text-align: center;
}
#bottom{
position: absolute;
bottom: 0;
left: 2.852em;
border-right: 4.635em solid transparent;
border-left: 4.635em solid transparent;
border-bottom: 3.4em solid #fff;
width: 0;
height: 0;
}
#center span{
margin-top: -2em;
color: #000;
font-weight: bold;
}
a#star:hover #center span{
color: #fff;
background-color: transparent;
}
a#star{
color: #f90;
background-color: transparent;
}
a#star:hover{
color: #fc3;
background-color: transparent;
}
Еще немного примеров
- Елка и необычная верстка от Эрика Мейера;
- Плитка и менюшка от главного технолога Технократи;
Конечно, в Photoshop»е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах
. Но при этом сохранить красивость. Вот так:Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством «text-shadow» для добавления тени на каждую букву любого текста.
| 1. Простейшая форма: h4 {text-shadow: 0.1em 0.1em #333} | |
| 2. Смазанные тени текста: h4.b {text-shadow: 0.1em 0.1em 0.2em black} | |
| 3. Читаемый белый текст: h4.a {color: white; text-shadow: black 0.1em 0.1em 0.2em} | |
| 4. Многослойные тени: h4 {text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006} | |
| 5. Рисование букв и контуров: h4 {text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black} | |
| 6. Неоновое свечение: h4.a {text-shadow: 0 0 0.2em #8F7} h4.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87} h4.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} | |
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий — в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Пример №1
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px;}
Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример №2
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px;}
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Сегодня расскажу, как можно сделать в css обводку текста. Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Тонкая четкая обводка
В качестве текста, на котором мы будем испытывать все наши задумки, я предлагаю использовать такой:
Текст с обводкой
Тут видно, что блок с текстом имеет класс text-dec. Именно по нему мы будем обращаться к нашему элементу в css, применяя к нему нужные свойства. Итак, вот как делается тоненькая обводка:
Text-dec{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black }
Зададим сразу большой размер шрифта, чтобы все было очень хорошо видно, а цвет текста – желтый, допустим. Третья строчка в нашем случае и реализует ту самую обводку.
Свойство text-shadow позволяет добавить к тексту тень, теней можно добавлять сколько угодно, через запятую. Синтаксис свойства таков:
text-shadow: смещение по горизонтали | по вертикали | размытие | цвет
В нашем случае мы сначала задали небольшое смещение вниз и влево, а потом вверх и вправо. В результате текст по всему своему контуру получил обведение.
Если добавить к каждой тени еще и размытие в 10 пикселей, то она будет выглядеть так:
Размытая обводка
Другой подход заключается в том, чтобы вообще не задавать смещение, но определить размытие – тогда текст тоже будет как бы обведен, но не четко. Добавим такой же точно текст в html, но только стилевой класс задайте другой – text-dec2:
Text-dec2{ font-size: 50px; color: blue; text-shadow: 0 0 7px red; }
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста. И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Text-dec3{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black, 3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black } .text-dec4{ font-size: 50px; color: yellow; text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black, -3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black }
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Еще более жирная обводка со всех сторон
Дальше — сложнее. Я лично не знал, как нормально реализовать обводку со всех сторон, но тут наткнулся в интернете на генератор text-shadow, который позволяет в визуальном режиме настроить тень, а потом нужно просто скопировать ее код. Вот ссылка на генератор.
С его помощью я смог сделать вот такую тень:
CSS пока не всесилен
На этом возможности css заканчиваются. Если вам нужна красивая жирная обводка, например, как эта:
То сделайте ее в фотошопе, а сам текст придется вставить на веб-страницу в виде изображения
Пока что я знаю такие варианты, как сделать в css обводку текста. Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
CSS-текстовых эффектов свечения, чтобы ослепить и порадовать ваших пользователей
Эффект свечения текста CSS может быть действительно полезен, когда вы хотите привлечь внимание к части вашего контента. Эффекты свечения CSS можно использовать для добавления теней, свечения и эффектов вращения, улучшая внешний вид текста интересными и необычными способами.
Чаще всего этот тип эффекта используется в анимационной графике, анимации и рекламе. Поэтому для многих владельцев и дизайнеров веб-сайтов возникает вопрос, как эффективно использовать эффекты свечения текста на своем сайте?
Если у вас есть творческий настрой, есть много возможностей поиграть со свечением текста, используя лишь немного CSS.Такие эффекты свечения текста CSS отлично подходят для создания вашего собственного уникального дизайна, и, настраивая готовые фрагменты CSS, вы можете легко добавить некоторые уникальные эффекты свечения CSS, которые привнесут размер и индивидуальность в ваш контент.
В этой статье, написанной нашей командой из wpDataTables, вы познакомитесь с некоторыми из самых популярных эффектов свечения текста, которые вы можете применить прямо сейчас с помощью CSS. Читайте дальше, чтобы узнать больше!
Использование для свечения текста CSS
Светящийся текст — это не то, что вы хотите, чтобы он появлялся повсюду во всем своем контенте.Это очень дезориентирует читателя. Вместо этого эффекты свечения текста следует использовать только для придания жизни и привлекательности определенным элементам, таким как заголовки разделов веб-сайта, баннеры, кнопки или CTA.
Эффекты освещения и свечения должны идеально создавать правильную атмосферу для вашего веб-сайта или приложения, не делая выделенный элемент странным. Таким образом, важно выбрать правильные цвета, соответствующие бренду вашего сайта и общей атмосфере.
Например, если вы планируете создать веб-сайт, посвященный вечеринкам, вы можете поместить яркое свечение текста CSS на темный фон, чтобы создать приятное и привлекательное настроение, подобное неоновым вывескам ночной жизни в реальном мире.
Конечно, всегда рекомендуется проявлять творческий подход к использованию эффектов свечения текста CSS, поскольку они могут быть реализованы множеством различных способов на веб-сайте или в приложении, например, в тексте заставки при загрузке, чтобы не отвлекать внимание пользователей. к экрану, пока они ждут.
Список отличных эффектов свечения текста CSS, которые вы можете попробовать.
Мы собираемся проверить некоторые из лучших примеров свечения текста, которые вы, возможно, захотите использовать в своей работе. Готовый? Давайте взглянем!
Форма светящегося импульса
В этом примере Джек Ругил создал эффект свечения анимированного текста CSS для форм ввода.Использование эффекта свечения — один из лучших способов уведомить пользователей о том, что они собираются ввести текст в форму.
Ящики не просто светятся, они светятся с помощью анимированного пульсирующего эффекта. Еще одно интересное преимущество этого дизайна заключается в том, что он создан исключительно с использованием CSS3, поэтому вы сможете легко добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими потребностями в дизайне.
CSS Волшебный эффект свечения
Это классная визуализация, которую можно использовать для добавления эффекта свечения к тексту и другим элементам.Однако вам нужно знать, что это будет работать только в Chrome, и для того, чтобы заставить его работать в других, необходимо добавить соответствующие префиксы.
Мерцающий неоновый текстовый эффект CSS
Вот еще один эффект свечения анимированного текста CSS, но с изюминкой: он мерцает! Это сделано только с использованием CSS, и это действительно впечатляет. Он работает в таких браузерах, как Chrome, Firefox, Opera и даже Safari.
Неоновое свечение
Neon Glow — это относительно простой эффект свечения с пульсирующей анимацией, который можно настроить и использовать везде, где требуется базовое свечение текста.Он был создан Anas Mazouni.
Передача: анимация светящегося текста
Эта текстовая анимация действительно хороша, она может осветить все буквы в плавной последовательности. В основном он основан на CSS, но также требует небольшого фрагмента кода JavaScript.
Эффект свечения при наведении
Эффекты свечения также часто используются в анимации наведения. В CSS доступно множество эффектов наведения, но эффект свечения здесь тонкий и полезный.Этот эффект свечения отлично смотрится на темном фоне, и его можно применить только с помощью CSS3.
Единственным недостатком является то, что эффекты прекращаются довольно быстро, даже если курсор все еще находится на элементе через несколько секунд. Помимо этой небольшой проблемы, этот дизайн по-прежнему является надежным выбором, который вы можете попробовать и настроить по своему вкусу.
CSS Текст и поле Тень Мерцающая неоновая вывеска Эффект
Этот эффект свечения текста CSS можно анимировать, если вы хотите создать неоновое мерцание.Используя этот эффект, можно изменить неоновый текст и его цвет границы при обновлении значений CSS.
Вы получаете свечение, которое идет от внутреннего к внешнему и делает ваш текст действительно красивым и живым. Он отлично работает с браузерами Chrome, Firefox, Opera, Safari, поэтому у вас не должно возникнуть никаких проблем с совместимостью.
Infinity Loader без SVG
Infinity Loader — отличная отправная точка для создания собственного анимированного значка загрузки с использованием чистого CSS.Анимация повторяется в бесконечном цикле вокруг символа бесконечности.
Кому нужен значок в виде простого круга, когда у вас может быть потрясающий анимированный значок бесконечности?
Дань Биллу Пэкстону — светящийся текст
Еще одно интересное свечение текста CSS, оно может работать на любом фоне или цвете, который вы установили для текста. Помимо текстовой тени, он предлагает средний эффект свечения на каждой букве.
Его можно использовать для создания слайдеров или баннеров на веб-сайте, и он работает во всех Chrome, Firefox, Opera и Safari.
Кнопка подсветки CSS
Это простая и понятная светящаяся кнопка CSS, которая может работать для любого проекта, который вы задумали. Он создает эффект перевернутого свечения при наведении курсора мыши.
Эффект радуги тени для текста
Вот классный эффект свечения тени, который вы можете добавить к любому типу текста, на который хотите привлечь внимание. С некоторыми настройками CSS это может быть именно то, что вам нужно.
Заключение по использованию эффектов свечения текста CSS
Эффекты свечения текста CSSлегко применить к существующему контенту, и они могут существенно повлиять на восприятие вашего веб-сайта.Они мощные, смелые и креативные и дадут вашему сайту преимущество, когда дело доходит до взаимодействия с пользователем.
Но будьте осторожны. Хотя они могут легко создать веб-сайт, они также могут сломать веб-сайт при чрезмерном или неправильном использовании. При настройке текстовых эффектов убедитесь, что вы получаете какую-то внешнюю обратную связь от других, чтобы не переступить эту тонкую грань между «круто!» и «дрянной!»
Если вам понравилось читать эту статью об эффектах свечения текста CSS, вам следует ознакомиться с этой статьей о редакторе CSS.
Мы также писали о нескольких связанных предметах, таких как галерея изображений CSS, поле поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.
CSS-анимаций: пусть ваш текст светится | by Renée Cruz
Итак, теперь мы готовы установить правило ключевых кадров , используя ключевые слова от и до для настройки структуры анимации. Внутри них мы устанавливаем свои правила.
И затем мы будем использовать text-shadow свойство , чтобы создать эффект светящейся пульсации.
Для этого мы будем постепенно изменять размер пикселя и цвет текста, определяя семь разных точек. Затем мы вернемся к нашим правилам класса свечения, чтобы задать желаемое поведение для анимации.
Вы также можете сделать этот эффект с помощью box-shadow, если вы хотите настроить таргетинг на прямоугольный элемент, а не на текстовый элемент.
// CSS @keyframes светится {
из {
// то, что вы хотите сделать в начале, идет сюда
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px # e60073, 0 0 40px # e60073, 0 0 50px # e60073, 0 0 60px # e60073, 0 0 70px # e60073;
} от
до {
// то, что вы хотите, чтобы получилось в конце, идет сюда
text-shadow: 0 0 20px #fff, 0 0 30px # ff4da6, 0 0 40px # ff4da6, 0 0 50px # ff4da6, 0 0 60px # ff4da6, 0 0 70px # ff4da6, 0 0 80px # ff4da6;
}
} Это действительно весело.Есть несколько свойств на выбор, чтобы указать кривую скорости с помощью функции-перехода:
Свойство функции синхронизации-перехода определяет кривую скорости эффекта перехода.
Согласно W3C Schools, у нас есть следующие возможности. Веселье! 🤓
Свойство функции синхронизации перехода может иметь следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым, затем медленным концом (по умолчанию) -
линейный— задает эффект перехода с одинаковой скоростью от начала до конца -
легкость входа— задает эффект перехода с медленным началом -
легкость выхода— определяет эффект перехода с медленным концом -
легкость- in-out— определяет эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)— позволяет вам определять свои собственные значения в кубической функции Bezier
Теперь мы воплотить его в жизнь.Мы можем выбрать продолжительность, используя функцию синхронизации перехода (1 секунда), тип эффекта перехода , который мы хотим ( легкость входа ), мы хотим, чтобы он повторялся снова и снова … так бесконечно (для этого мы выбираем бесконечное ).
// CSS .glow {
animation: свечение 1 с легкость выхода бесконечное чередование;
} Как создать светящиеся ссылки в CSS3
В моей предыдущей статье о CSS3 мы создали размытый текст с помощью тени и прозрачного цвета текста.Сегодня мы воспользуемся аналогичной техникой для создания анимированных светящихся ссылок.
Text-shadow — это универсальное свойство CSS3, которое поддерживается во всех браузерах без префиксов поставщика. Кроме одного. Извините, пользователи IE9, вам придется подождать еще несколько месяцев для IE10. Однако это полезно не только для теней. На более темном фоне появляется белая «тень», заставляющая текст светиться:
Может применяться, когда пользователь наводит курсор на ссылку. С помощью небольшой магии перехода CSS3 мы можем создать анимированный эффект свечения.Напишем код. Начиная с нашего HTML, мы применим класс «свечения» к ссылке:
Светящаяся ссылка
Наше первое объявление CSS3 определяет начальное состояние и свойства перехода с префиксом поставщика. Переход начинается сразу и длится полсекунды. Я обнаружил, что «линейная» синхронизация дает наиболее естественный эффект, но вы можете поэкспериментировать с другими (легкость, легкость входа, легкость выхода, легкость выхода, кубическая кривая Безье):
а.свечение, свечение: наведение, свечение: фокус
{
текстовое оформление: нет;
цвет: #aaf;
тень текста: нет;
-webkit-transition: линейные нули 500 мс;
-moz-переход: 500 мс, линейные нули;
-o-переход: 500 мс, линейные нули;
переход: 500 мс, линейные нули;
наброски: 0 нет;
}
Теперь мы можем определить свойства светящегося текста. Я обнаружил, что одна текстовая тень, такая как 0 0 8px #fff, была слишком тонкой. Две тени дали лучший результат — одна белая и одна ярко-желтая с немного разными смещениями:
а.свечение: парение, свечение: фокус
{
цвет: #fff;
text-shadow: -1px 1px 8px #ffc, 1px -1px 8px #fff;
}
Просмотрите страницу демонстрации светящихся ссылок . Исходный код содержит весь код, и я рекомендую вам поэкспериментировать с различными свойствами анимации и тени.
предупреждение: Более размытое поведение в Opera
Этот анимированный эффект хорошо работает в Firefox, Chrome и Safari. IE9 не поддерживает тень от текста, поэтому эффект не виден. Opera поддерживает переходы CSS3, но влияет только на определенные свойства.Цвет работает хорошо, но он не применяется к текстовым теням, что приводит к более резкой анимации. Это должно быть исправлено в будущей версии.
Второй набор ссылок на демонстрационной странице показывает эффект задней подсветки, созданный путем изменения цвета текста на такой же, как у фона. Однако это делает текст невидимым в IE9 и ниже. Чтобы решить эту проблему, мы можем либо использовать Modernizr, либо написать собственный код обнаружения тени текста, например
если (document.createElement ("обнаруживать").style.textShadow === "") {
document.getElementsByTagName ("HTML") [0] .className + = "texthadow ";
}
Развлекайтесь с техникой. Пожалуйста, оставьте свои комментарии и URL-адрес, если вы создадите хороший эффект на своем сайте.
text-shadow — CSS: каскадные таблицы стилей
. Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
текстовая тень: 5px 10px;
текстовая тень: наследовать;
тень текста: начальная;
тень текста: отключено;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается как два или три значения , за которыми необязательно следует значение . Первые два значения — это значения и .Третье, необязательное, значение — это . Значение — это цвет тени.
Когда дано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам :: first-line , так и к :: first-letter .
Значения
-
<цвет> - Необязательно. Цвет тени.Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> - Обязательно. Эти значения
0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта -
<радиус размытия> - Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указано, по умолчанию используется0.
нет |# где
= [ {2,3} && ? ] где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Простая тень
.red-text-shadow {
text-shadow: красный 0 -2px;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
цвет белый;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo Inventore.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой переход
text-shadowс указанным цветом кtext-shadowбез указан цвет (баг 726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
12+ лучших текстовых эффектов CSS Glow
Эффект тени CSS может быть обманчивым, но очень эффективным при правильном использовании для создания потрясающего эффекта свечения CSS.Это простой способ добавить к тексту, включая изображения или элементы, такие эффекты, как тени, свечение и эффекты вращения. Эти эффекты очень полезны в анимированной графике, изображениях для блогов / веб-сайтов и при создании потрясающих дизайнов для рекламы. Но будьте осторожны, и вы сможете создавать действительно интересные вещи с помощью эффекта свечения CSS. Вы использовали на своем сайте эффект загрузки css?
Эффект свечения CSS можно использовать для создания счетчиков тика, пиксельной графики, 3D-эффектов для текста и простой анимации.Его также можно использовать для рисования простых линий границы, создания эффекта ореола CSS, эффектов тиснения для раскрывающегося меню, эффектов свечения на объектах DOM при наведении курсора мыши или при перемещении курсора, создавая прожектор лампы, ведущий к описанию. и отбрасывать тень на его конце, что очень полезно, когда дело доходит до веб-дизайна / разработки.
Список лучших бесплатных эффектов свечения CSS
Сегодня большинство веб-дизайнеров и разработчиков используют эффект свечения CSS для получения отличных результатов на разных страницах своих веб-сайтов, придавая им уникальный и неповторимый вид, которого заслуживает каждый сайт.Это касается множества эффектов свечения или текстовых эффектов, с которыми мы можем поэкспериментировать. В этой статье вы увидите некоторые из лучших эффектов свечения CSS, которые вы можете реализовать или использовать на своем веб-сайте.
Эффект CSS «Мерцающий неон»Первым в нашем списке идет текстовый эффект «Мерцающий неон». Это чистый эффект свечения CSS, созданный из HTML и CSS вместе взятых. Он оказывает воспламеняющееся действие на текст, на котором он нанесен, в зависимости от типа шрифта и полностью совместим с Chrome, Firefox, Opera и Safari.
DemoDownload
CSS Text & Box Shadow Эффект мерцающей неоновой вывескиЭффект «Мерцающий неоновый знак» достигается с помощью текста CSS и тени поля, свойства которых можно анимировать для создания эффекта мерцающего неонового знака. В этом случае неоновый текст и цвет границы можно изменить отдельно, просто обновив их отдельные значения CSS. Созданный эффект светится от центра к краю текста и границы, придавая ему необходимый эффект перелистывания, и он хорошо совместим с браузерами Chrome, Edge, Firefox, Opera и Safari соответственно.
DemoDownload
CSS Neon Effect — Neon ColorsЭто анимированный неоновый эффект, просто созданный с помощью CSS или SCSS. Он имеет большой эффект свечения, который окружает все области текста, придавая ему желаемый эффект свечения. Цвет текста можно просто изменить, обновив его переменные CSS, и он в равной степени совместим с Chrome, Edge, Firefox, Opera и Safari.
ДемоЗагрузить
Эффект свечения неонового текстаЭто простой эффект неонового анимированного текста, с помощью которого можно управлять и направлять светящийся эффект.Светится внутрь или наружу в зависимости от предпочтений дизайнера. Этот конкретный эффект в равной степени создается с использованием HTML и CSS соответственно и совместим со следующими браузерами: Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
Neon Text Flicker GlowЭффект мерцания неонового текста — это тип эффекта, который позволяет вам контролировать не только эффект свечения каждого текста, но и каждой буквы, а также цвета отдельных букв.Он создается с использованием HTML, CSS и JavaScript. Самая интересная часть этого эффекта заключается в том, что цвет текста можно изменить на свечение, просто обновив его скрипт CSS. Он совместим с Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
Bill Paxton Tribute — Glow TextТекстовый эффект свечения Билла Пакстона создается с использованием HTML (Pug), CSS (SCSS) и JavaScript, это позволяет светиться теням текста независимо от фона и цвет текста.Помимо тени текста, он позволяет получить небольшой или средний эффект свечения на отдельных буквах текста, придавая ему уникальный вид. Это полезно при разработке слайдеров на веб-сайте и поддерживается Chrome, Firefox, Opera и Safari.
DemoDownload
CSS Glow Effect On Hover — Glowing TextЭффект светящегося текста можно использовать для определенных типов шрифтов текста, создавая эффект свечения двух (2) или более разных цветов вокруг текста. Это может быть маленький, средний или большой светящийся эффект свечения CSS.Вы можете создать несколько интересных эффектов с различным набором светящихся цветов вокруг каждого текста. Он совместим с Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
Neon Flux Glow Effect CSSNeon Flux Sign создается с использованием множества наложенных текстовых теней. Этот эффект позволяет контуру каждого текста светиться разными цветами, создавая анимированный узор с тенями. Каждый текст может одинаково светиться разными цветами, что похоже на уличную вывеску бара или паба.Он совместим с Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
Эффект неоновой тени для текстаЭффект неоновой тени для текста — это эффект, созданный с использованием эффекта тени для текста. Эффект, который заставляет тени текста светиться любым цветом и с любым контрастом, позволяя также контролировать эффект свечения теней. Текстовая тень может быть как можно ближе или дальше от вашего текста, но все же дает вам лучший эффект свечения CSS.Он создается на HTML, CSS и JavaScript с полной совместимостью с Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
Вращающийся трехмерный светящийся текстЭффект вращения трехмерного светящегося текста — это эффект, который позволяет светящийся эффект вращения текста или группы текстов на воображаемой оси или вокруг определенного кадра. Эффект свечения CSS в основном создается за счет тени, для тени текста может быть установлен другой цвет, чтобы усилить эффект свечения в вашем тексте.Он обычно используется в анимированной графике s, мини-рекламе внутри виджета на веб-сайтах и многом другом. Он создан с использованием HTML / CSS и совместим с Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
Neon Glow Text CSSЭффект неонового свечения — это эффект, который может быть реализован на любом конкретном тексте, он придает тексту эффект свечения, который начинается внутри текста наружу. Эффект свечения CSS активируется при наведении курсора мыши на текст, который изменяется при перемещении курсора по тексту.Это отличный эффект для создания эффектов раскрывающегося меню, ссылок и кнопок на веб-сайтах. Он создан с использованием HTML, CSS и JavaScript и хорошо совместим с Chrome, Edge, Firefox, Opera и Safari.
DemoDownload
ЗаключениеС помощью эффекта свечения CSS мы можем многого добиться, от теней текста до светящихся трехмерных текстов. Большинство из перечисленных нами эффектов свечения CSS бесплатны для всех пользователей, которые хотят добавить эти эффекты к тексту, меню, кнопкам и многому другому для своих следующих проектов веб-сайтов.Если вы веб-дизайнер или веб-разработчик, это улучшит и добавит красоты макету и каждой странице вашего веб-сайта / блога. Познакомьтесь с этими скриптами, и вы сможете сделать действительно интересные вещи на своем веб-сайте или для клиента. Они хорошо совместимы со всеми современными браузерами. Итак, выберите из приведенного выше списка, поделитесь с нами своими мыслями и следите за обновлениями.
25+ потрясающих эффектов CSS Glow Text (с открытым исходным кодом)
1. Неоновый текст в CSS
Простой анимированный неоновый эффект, созданный с помощью CSS.
Автор: Марк Хегган (markheggan)
Дата создания: 22 августа 2017 г.
Сделано с помощью: HTML, SCSS
Теги: неон, знак, типографика, анимация, свечение
2. Эффект неонового текста и тени
Автор: Эрик Юнг (erikjung)
Дата создания: 27 февраля 2016 г.
Сделано с помощью: HTML, CSS, JS
3. Текст с трещинами в CSS Эффект
Эта ручка показывает, как можно использовать чистый CSS для воссоздания эффекта потрескавшегося текста из вступительной части телешоу «Черное зеркало».
Автор: Джордж У. Парк (GeorgePark)
Дата создания: 9 октября 2018 г.
Сделано с помощью: HTML, CSS
Теги: css, анимация, черное зеркало, текст -effect, split
4. Эффект мерцающего неонового знака с использованием текста CSS и тени поля
Это перо показывает, как свойства CSS text-shadow и box-shadow могут быть анимированы для создания эффекта мерцающего неонового знака. Неоновый текст и цвет границы можно индивидуально изменить, обновив соответствующие переменные CSS.
Автор: Джордж У. Парк (GeorgePark)
Дата создания: 21 декабря 2017 г.
Сделано с помощью: HTML, CSS
Теги: css, текст, тень, неон, анимация
5. Эффект неонового текста
Я видел эту цитату, написанную неоном в фильме «Взрывная блондинка», и меня это вдохновило.
Автор: Мэтт Смит (AllThingsSmitty)
Дата создания: 20 августа 2017 г.
Сделано с помощью: HTML, CSS
Теги: неон, текст, неоновый текст, текстовый эффект
6.Neon Flux
Пульсирующая неоновая вывеска, сделанная с использованием множества наложенных текстовых теней.
Автор: Thomas Trinca (Trinca)
Дата создания: 6 июля, 2016
Сделано с помощью: HTML, CSS
Теги: неон, анимированный, css, мигающий, знак
7. Neon Text Flicker Glow
Автор: Johan Girod (ganceab)
Дата создания: 23 марта 2017 г.
Сделано с помощью: HTML, CSS, JS
8.Дань Биллу 🚀👽 🌀 Пакстону — Glow Text
Величайший человек, сражавшийся с Терминатором, Хищником, Ксеноморфом и Торнадо F5
Автор: Еще один Крис (chrissimmons)
Дата создания: марта 1, 2017
Сделано с помощью: Pug, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
9.Светящийся текст, в стиле музыки
светящийся текст с использованием ключевых кадров CSS, вдохновленный хорошими чувствами, хорошей песней и тату 🤘
Автор: янтарь (ambermdesign)
Дата создания: 25 января 2020 г.
Сделано с помощью: HTML, SCSS
Теги: музыка, вдохновленная
10. Neon Glow Letters
Автор: Val Head (valhead)
Дата создания: 7 июня 2014 г.
Сделано с: HTML, SCSS
11.Neon Glow
Разработан для использования с хромом. Наведите их 🙂
Автор: Феликс Риллинг (FelixRilling)
Дата создания: 1 марта 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, font, ui
12. Css Neon Text Effect
Автор: Nadeesha Eranjan (nadeeshae)
Дата создания: 17 декабря 2018 г.
Сделано с помощью: HTML, CSS
Теги: css neon text effect , текстовый эффект css, неоновый текст css, неоновый текстовый эффект, неоновый текст
13.Неоновый текст
Автор: Мария Фрейре (mariaFreire)
Дата создания: 3 января 2019 г.
Сделано с помощью: HTML, CSS
Теги: неоновый текст, css
14. Светящийся текст
Автор: Shaiq Kar (kar_shaiq)
Дата создания: 21 августа 2018 г.
Сделано с помощью: HTML, CSS
Теги: светящийся текст, текстовые эффекты css, текстовые эффекты, современный текст, неоновый текст
15.НЕОНОВЫЙ ТЕКСТ
Анимация светящегося неонового текста с использованием CSS
Автор: Мохаммад Х. Алиджани (mh_alijnay)
Дата создания: 24 мая 2018 г.
Сделано с помощью:
HTML, CSScss текстовый эффект, светящийся текст, неон, неоновый текст, неоновый эффект
16. Neon Text
Автор: Мохаммад Али Фаллахи (мафаллахи)
Дата создания: 28 августа 2016 г.
Сделано с : HTML, CSS
Теги: неоновый текст, неон, тень, свет
17.CSS-анимация неонового текста
Эффект анимации тени неонового текста при наведении
Автор: mcolo (mcolo)
Дата создания: 2 марта 2018 г.
Сделано с помощью: HTML, SCSS
Теги : неон, неоновый текст, неоновая анимация, неоновый текстовый эффект, неоновая анимация css
18. CSS Pulsing / broken Neon Animation
Автор: Magda (шерсть и хлопок)
Дата создания: 20 сентября 2017 г.
Сделано с помощью: HTML, SCSS
Теги: css neon, css-анимация, неоновая анимация, буквенная анимация
19.Neon с анимацией CSS3
Пример Neon с использованием только CSS3 и AngularJS для изменения текста, отображаемого вместе с анимацией. Надеюсь вам нравится!
Автор: Adriano Interaminense (interminense)
Дата создания: 18 марта 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: световой неон с CSS3, неоновая анимация, неон , neon css3, inteminense
Text Shadow CSS Generator Online
АНОНС
Галерея эффектов
Неон
Пылающий
Люкс
Гладкий
Ретро
Светящийся
Тактильные
Новости
Конфеты
Плавающий
80-х
Дальний
Наброски
Любовь
Вставка
Блоки
Могила
Цельный
Мультфильм
Вегас
комикс
глубокий
Мумия
Герой
Дракула
Размытые
Эмбосс
Пресс
Вырезать
Призрак
Выберите предопределенный стиль из галереи или сгенерируйте текстовую тень в соответствии с вашими предпочтениями.Настройте желаемые атрибуты, чтобы получить код CSS.
Сдвиньте тень вправо / вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить свой стиль вручную. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона.
Подобно генератору теней блока, этот инструмент также позволяет добавлять несколько теней к вашему дизайну с помощью кнопки Добавить новый . Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью.Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Щелкните один из них, чтобы заполнить редактор и изменить их дизайн. Выбор элемента из галереи приведет к удалению текущего прогресса в работе без какого-либо предупреждения.
Обратите внимание, что последние пять элементов в галерее («Размытие», «Тиснение», «Пресс», «Вырезать», «Призрак») нельзя изменить после загрузки для предварительного просмотра, поскольку они используют цвета альфа-канала и другие атрибуты, не поддерживаемые этим веб-сайтом.
