Как задать цвет текста в HTML
Рассмотрим, как можно задать цвет текста в HTML. Текст различного цвета порой позволяет создать более привлекательную страницу, однако, здесь необходимо знать меру, поскольку очень важно сочетание цвета текста и фона. Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Рассмотрим несколько способов, позволяющих изменить цвет текста в HTML.
Цвет текста непосредственно в html-коде страницы. Данный способ предполагает использовать HTML-теги, как раз предназначенные для решения данной задачи. Пример задания цвета текста:
1 | <font color="red;">Это шрифт красного цвета</font> |
Как видите, мы использовали «словесное» обозначение цвета. Однако чаще всего применяется «шестнадцатеричный» код цветов, позволяющий создавать намного большее количество всевозможных цветов.
#ffffff
а черного:
#000000.
В случае, если все 6 букв или цифр в коде одинаковы, то, чтобы задать цвет шрифта в html можно использовать сокращенную форму кода: #fff.
Использование css-свойств для изменения цвета текста в HTML.
Изменять цвет текста в html можно также через css-свойство «color». Например:
1 2 3 | <p>Весь текст данного абзаца будет зеленого цвета, поскольку мы изменили его цвет через атрибут style, присвоив css-свойству color значение green</p>. |
Задать цвет текста всей страницы можно, присвоив элементу body свойство color с нужным значением.
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title></title> </head> <body> Весь цвет текста страницы будет зеленого цвета </body> </html> |
Вместо атрибута style мы можем присвоить нужному элементу определенный класс, для которого в css-файле можно прописать необходимые свойства.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="style.css" type="text/css" media="all" /> </head> <body> <p>Весь цвет текста страницы будет зеленого цвета</p> </body> </html> |
В файле style.css укажем свойство color для текста абзаца:
1 2 3 | p .my_style{
color: red;
} |
Категория: HTML, Используем CSS
изменяем цвет текста html
Содержание
- основной цвет текста
- HTML: цветная ссылка
- Установите цвет текста и ссылок по всей странице HTML
- Основной текст: цвет текста
- HTML: цветная ссылка
основной цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем видеть!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
Установите цвет текста и ссылок по всей странице HTML
- из вольфганга cecchin
- 17 марта 2006 г.
Основной текст: цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем читать!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
| СТАТУС | описание |
|---|---|
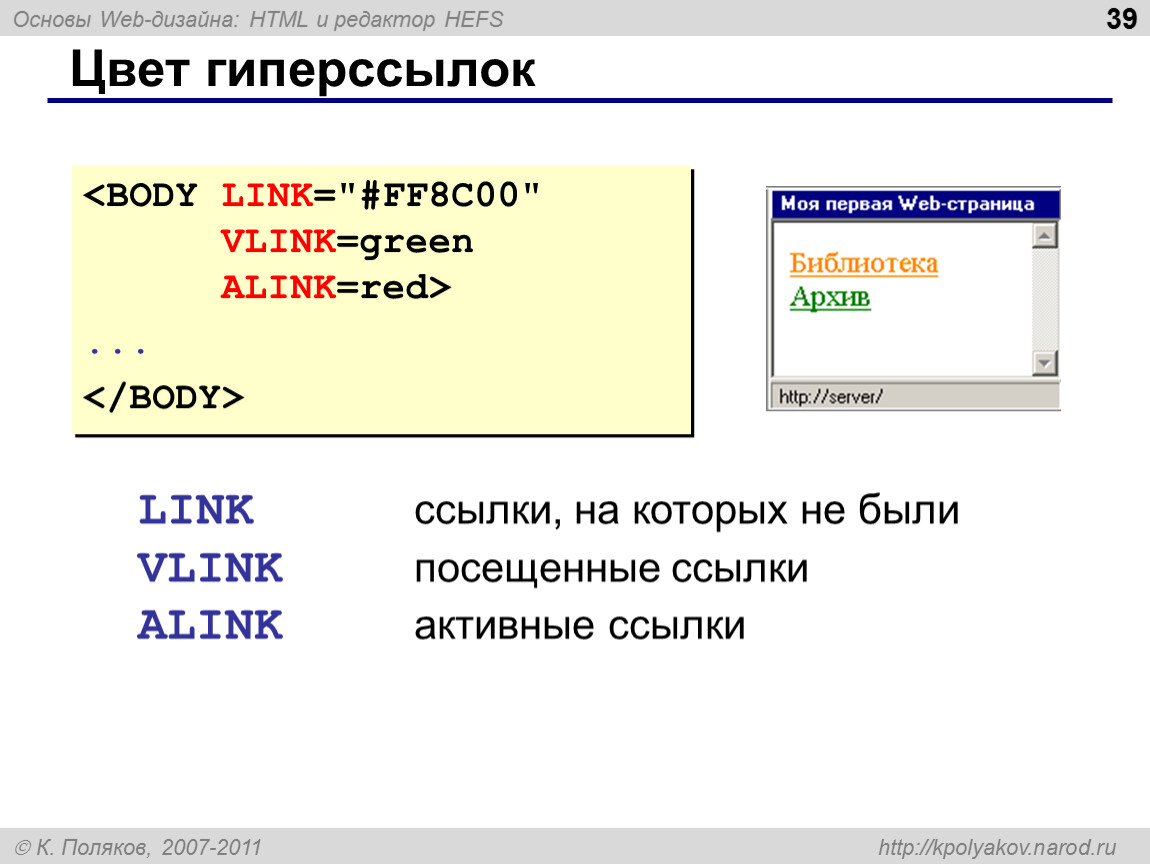
| Нормальное соединение( link ) | Обычно ссылка, когда она «в состоянии покоя», каким-то образом подсвечивается на HTML-странице, чтобы ее было легко найти. В традиционном HTML ссылка всегда подчеркивается (удалить подчеркивание можно только с помощью CSS). По умолчанию ссылки синие ( # 0000FF ). |
| Посещенная ссылка (visited ) | Ссылка посещается, когда URL страницы появляется в истории пользователя. По умолчанию посещаемые ссылки являются фиолетовыми (точнее: # 800080 ). |
| Активное соединение (active) | Ссылка активна, когда ссылка нажата и происходит переход с одной страницы на другую. Это не особенно полезная функция сегодня, но когда модемы имели гораздо более низкую скорость, чем сегодня, просмотр «активной» ссылки все еще был признаком того, что что-то происходит. В Internet Explorer вы также можете видеть пунктирную линию вокруг активной ссылки. Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». |
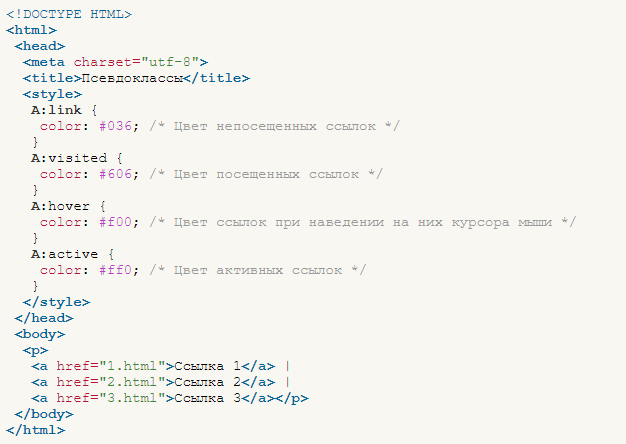
Поэтому у нас есть три канонических состояния ссылки (ссылка в состоянии покоя, активная ссылка и посещенная ссылка) и дополнительное условие, представленное таблицами стилей (состояние ссылки при наведении курсора):
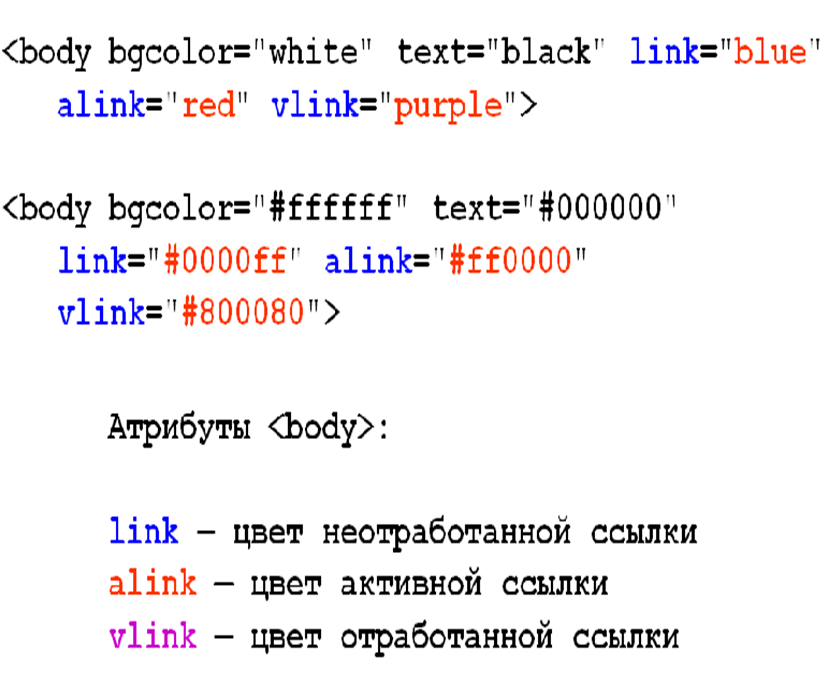
Также цвет ссылок всей страницы может быть через атрибуты тела:
Ссылки в соответствии с настройками по умолчанию синие, чтобы изменить цвет:
<body link = "red">
Чтобы изменить цвет посещенных ссылок (по умолчанию фиолетовый):
<body vlink = "green">
ссылки, которые вы посещаете, хранятся в истории браузера, поэтому, если вы хотите восстановить первоначальный цвет ссылок, просто удалите историю.
Чтобы изменить цвет на посещаемые ссылки:
<body alink = "yellow">
Таким образом, полный синтаксис для установки ссылок:
<body link = "red" alink = "yellow" vlink = "green">
Изменение цвета текста гиперссылок во всей презентации
Силовая установка
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста гиперссылок во всей презентации
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 для Mac PowerPoint 2019PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint для Mac 2011 Больше.
Вы можете систематически менять цвет всего текста гиперссылок в презентации PowerPoint.
На вкладке Дизайн в группе Варианты выберите стрелку вниз, которая открывает галерею цветовых вариантов:
Откроется диалоговое окно Создать новые цвета темы .
В диалоговом окне Создать новые цвета темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с Гиперссылка и выберите цвет.
Чтобы изменить цвет текста гиперссылки для перехода, щелкните стрелку рядом с Гиперссылка для перехода и выберите цвет.
Совет: Чтобы выбрать дополнительные цвета, нажмите Больше цветов .
Щелкните Сохранить .
Начиная с PowerPoint 2016, вы также можете изменить цвет отдельной гиперссылки, непосредственно используя элемент управления цветом текста. Дополнительные сведения см. в разделе Добавление гиперссылки на слайд.
Дополнительные сведения см. в разделе Добавление гиперссылки на слайд.
На Меню Формат выберите Цвета темы .
Откроется диалоговое окно Создать цвета темы .
В диалоговом окне Создать цвета темы выберите цветное поле рядом с Гиперссылка или Отслеживаемая гиперссылка , чтобы изменить этот параметр цвета.
Цвета Откроется диалоговое окно.
В диалоговом окне есть несколько вкладок, которые позволяют выбрать нужный цвет различными способами: цветовой круг, ползунки, палитра цветов или карандаши.

Выберите цвет. Это немедленно отразится в диалоговом окне Create Theme Colors .
Закройте диалоговое окно Цвета и нажмите Сохранить в диалоговом окне
G183: использование коэффициента контрастности 3:1 с окружающим текстом и предоставление дополнительных визуальных подсказок при фокусировке для ссылок или элементов управления, где для их идентификации используется только цвет
Целью этого метода является предоставление избыточной визуальной подсказки может быть не в состоянии различить разницу в цвете текста. Цвет обычно используется для обозначения слов, которые являются ссылками в абзаце или другом блоке текста. Например, разрозненные слова в тексте могут быть гипертекстовыми ссылками, которые идентифицируются только по различию цвета с окружающим текстом. Этот метод описывает способ предоставления дополнительных подсказок при наведении курсора и фокусировке, чтобы пользователи, которые могут испытывать трудности с восприятием цветовых различий или имеют слабое зрение, могли их идентифицировать.
Например, разрозненные слова в тексте могут быть гипертекстовыми ссылками, которые идентифицируются только по различию цвета с окружающим текстом. Этот метод описывает способ предоставления дополнительных подсказок при наведении курсора и фокусировке, чтобы пользователи, которые могут испытывать трудности с восприятием цветовых различий или имеют слабое зрение, могли их идентифицировать.
С помощью этой техники относительная яркость (яркость) разница 3:1 или больше с текстом вокруг него может использоваться, если доступно дополнительное визуальное подтверждение, когда пользователь указывает или переходит по ссылке. Визуальные выделения могут, например, принимать форму подчеркивания, изменения стиля шрифта, такого как полужирный или курсив, или увеличения размера шрифта.
Несмотря на то, что использование этого метода достаточно для соответствия критериям успеха, это не предпочтительный метод для различения текста ссылки. Это связано с тем, что ссылки, использующие только относительную яркость цвета, могут быть неочевидны для людей с слепотой к черному/белому цвету.
Примечание 1: Этот метод основан на использовании цвета в дополнение к яркости. В этом методе коэффициент контрастности относится к контрасту между ссылкой и словами вокруг нее. В критериях успеха 1.4.3 и 1.4.6 коэффициент контрастности относится к контрасту между словом и его фоном. Разница в том, что этот метод касается способности пользователей определить разницу (заметную разницу) между различными фрагментами текста, тогда как коэффициент контрастности, используемый в критериях успеха 1.4.3 и 1.4.6, относится к удобочитаемости текста с его фон для разных цветов и нарушений зрения.
Примечание 2: Если автор хочет использовать цветовую часть этой техники (т. е. использовать разные цвета для слов, когда цвета имеют достаточный контраст друг с другом), и автор также хочет соответствовать SC 1.4.3 (контраст обоих слов с их фоны) можно использовать следующие цвета. (например, черный текст в абзаце на белом фоне со ссылками, показанными одним из цветов в примере 1 ниже.
(например, черный текст в абзаце на белом фоне со ссылками, показанными одним из цветов в примере 1 ниже.
Примечание 3: Если вспомогательные технологии или веб-браузеры в какой-то момент предоставят возможность подчеркивания всех ссылок на веб-страницах для пользователей, это можно будет использовать вместо предоставленного автором механизма выделения ссылок.
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
Анализатор контраста – Применение
Анализатор контрастности — онлайн-сервис
Анализатор цветового контраста — расширение для Firefox
Процедура
Найдите все случаи, когда только цвет используется для передачи информации о тексте.
Убедитесь, что относительная яркость цвета текста отличается от относительной яркости окружающего текста на коэффициент контрастности не менее 3:1.

