Изменение цвета текста и добавление тени
- Цвет текста
- Добавление тени
Цвет текста
Если вам не нравится стандартный цвет текста, вы всегда можете его изменить с помощью свойства color, в качестве значения указав нужный вам цвет, например color:green:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color:blue; }
h2 { color:#00ff00; }
</style>
</head>
<body>
<h2>Заголовок имеет свой собственный цвет текста</h2>
<p>Абзац будет наследовать цвет текста от родительского элемента, в качестве
которого для него выступает элемент body.</p>
</body>
</html>Попробовать »Примечание: посмотреть названия интересующего вас цвета или подобрать нужный оттенок и узнать его шестнадцатеричный код, вы можете заглянув в таблицу цветов.
Добавление тени
Для добавления тени к тексту используется CSS свойство text-shadow, которое может принимать до четырех параметров:
- смещение тени вправо (при положительных значениях) или влево (при отрицательных значениях) от текста
- смещение тени вниз (при положительных значениях) или вверх (при отрицательных значениях) от текста
- размытие тени, чем больше число, тем смазаннее будет тень, нулевое значение означает полное отсутствие размытости (определяет четкую и резкую тень)
- цвет для тени
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2 { text-shadow: 2px 2px 3px #000; }
</style>
</head>
<body>
<h2>Текст с тенью</h2>
</body>
</html>С помощью свойства text-shadow можно задавать несколько эффектов тени к тексту, каждая тень в таком случае должна отделяться от предыдущей запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.
test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>Попробовать »Примечание: свойство text-shadow не поддерживается в IE9 и более ранних версиях.
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Как изменить шрифт в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
seodon.
 ru | Учебник HTML — Меняем цвета ссылок
ru | Учебник HTML — Меняем цвета ссылокОпубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
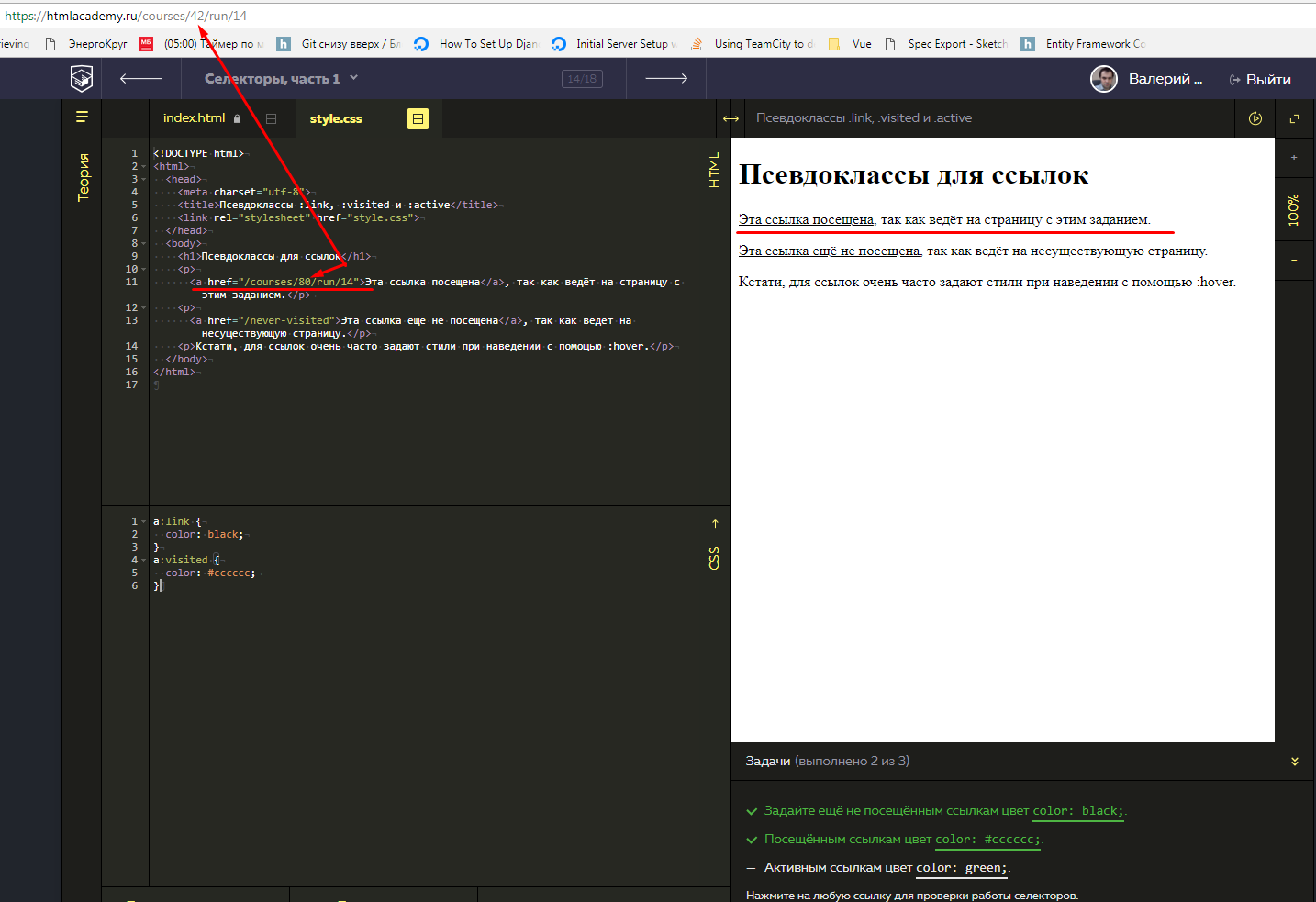
<style type="text/css">
a:link {color:цвет} /* цвет непосещенной ссылки */
a:visited {color:цвет} /* цвет посещенной ссылки */
a:hover {color:цвет} /* цвет ссылки при наведении курсора мыши */
a:active {color:цвет} /* цвет активной ссылки (в момент нажатия) */
</style>C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках { } вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="https://seodon.
ru/">Как создать сайт</a></p>
<p><a href="https://spravka.seodon.ru/">Справочники по HTML и CSS</a></p>
</body>
</html>Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="https://seodon.ru/">Сайт Seodon. ru</a></p>
<p>
Здесь вы можете найти
<a href="https://spravka.seodon.ru/">
справочник по тегам HTML
</a>
</p>
</body>
</html>
ru</a></p>
<p>
Здесь вы можете найти
<a href="https://spravka.seodon.ru/">
справочник по тегам HTML
</a>
</p>
</body>
</html>Результат в браузере
Домашнее задание.
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке. Пусть они ведут на любые сайты в интернете.
- В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
| Cсылки и их разновидности | ← Содержание → | Ссылки на электронную почту |
[CSS] — Как изменить цвет ссылки в HTML с помощью CSS —
Узнайте, как настраивать цвета ссылок и применять разные значения цвета к каждой отдельной ссылке с помощью CSS.
👩💻 Технический вопрос
Спросил 3 месяца назад в CSS by Olagunju
как изменить цвет ссылок в моем коде на каждый другой цвет
цвет HTML якорь связь CSS свойство значение
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 17 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Мишель
Когда я захожу в
и помещаю фоновое изображение, как мне изменить его высоту и ширину?
фоновое изображение размер фона Свойство CSS
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Мишель
Как сделать текст-заполнитель в поле ввода полужирным?
УС поле ввода текст-заполнитель полужирный
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Стейси
как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран.

фоновое изображение Свойство CSS фоновый повтор размер фона
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Честер
как переместить полосу прокрутки
CSS полоса прокрутки стиль
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Vennesa
как использовать line-height
CSS высота линии свойство регулировка
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Vennesa
что делает box-shadow?
УС коробка-тень HTML-элемент свойство эффект
👩💻 Технический вопрос
Спросил 21 день назад в CSS Элизабет
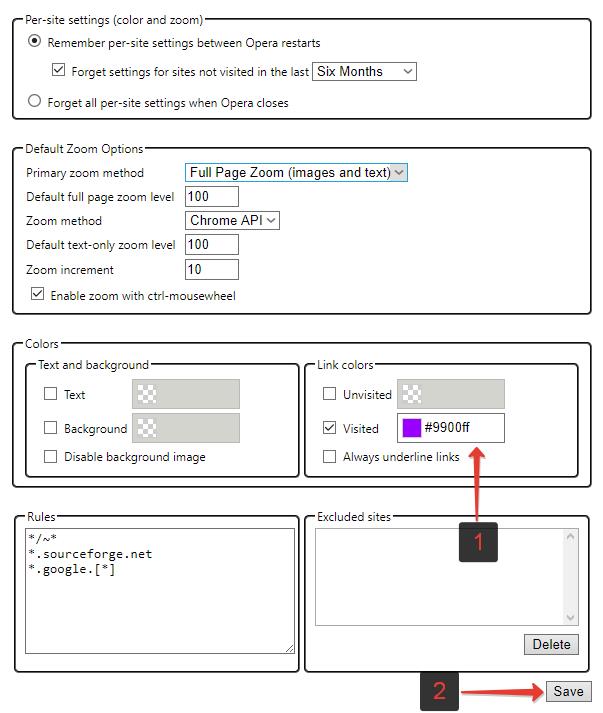
как убрать фиолетовый цвет с гиперссылки?
ссылка цвет гиперссылка веб-дизайн CSS-селектор
👩💻 Технический вопрос
Спросил 21 день назад в CSS Элизабет
что такое высота строки?
высота строки текст интервал веб-дизайн
👩💻 Технический вопрос
Спросил 21 день назад в CSS Элизабет
Что такое свойство маржи?
УС маржинальное свойство HTML-элементы веб-дизайн
👩💻 Технический вопрос
Спросил 21 день назад в CSS Элизабет
что такое маржа
маржа интервал HTML веб-разработка
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Francesca
радиус границы начинается в каком углу в CSS?
УС радиус границы углы
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by EBONI
как убрать поля с элемента
CSS допуск Элемент
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое адаптивно
фоновое изображение отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Татьяна
как выровнять две кнопки по сторонам
CSS флексбокс выравнивание содержания кнопки
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Татьяна
как раскрасить шрифт в навигационной панели
CSS панель навигации цвет шрифта
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Clarissa
Как изменить конкретное семейство шрифтов в синтаксисе
CSS семейство шрифтов синтаксис селектор
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Фоласайо
как добавить навигационный бургер на средний экран
навигация бургер меню медиазапросы отзывчивость
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Folasayo
как скрыть панель навигации для среднего экрана?
навигационная панель медиа-запрос Адаптивный дизайн
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Флоренсия
как я могу центрировать css ul
CSS ул центр
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Alina
как сделать текст фиксированным
CSS текст фиксированная позиция окно просмотра прокрутка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Фоласайо
какую утилиту CSS я могу использовать для увеличения моего изображения?
УС полезность изображение трансформировать шкала
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Soulinny
изменить размер шрифта меню код css
меню размер шрифта Свойство CSS Документация MDN
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Миган
как выровнять текст по вертикали внутри столбца сетки vw
выровнять по вертикали
текст
оч. сл.
отзывчивый
столбец сетки
сл.
отзывчивый
столбец сетки
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Meegan
Как вертикально выровнять текст внутри столбца
вертикальное выравнивание текст столбец Свойство CSS дисплей: гибкий выравнивание элементов: центр
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Meegan
Как заставить столбцы переключаться между 2 и 1 при изменении размера окна
CSS медиазапросы флексбокс Адаптивный дизайн
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Trang
почему мы не можем использовать text-align: center в css для центрирования изображения
выравнивание текста центрирование изображения элемент блочного уровня отображать поля
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Trang
как центрировать изображение
по центру изображение допуск флексбокс стиль
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Равнит
мой код не такой жирный, как хотелось бы
CSS вес шрифта стиль веб-дизайн
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Ravneet
почему моя кнопка не перемещается по центру
CSS центр кнопка флексбокс
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Равнит
мой вес шрифта не такой жирный, как хотелось бы
CSS вес шрифта смелый типография
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Khoi
как изменить верхнюю часть магина для svg
CSS SVG верх поля
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Морис
Как изменить цвет фона элемента управления формы, когда он отключен?
УС фоновый цвет контроль формы неполноценный стиль
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Molly
как создать пространство между ссылками
CSS ссылки допуск пробел
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Araceli
я хочу центрировать ссылку, которая выглядит как кнопка
центр связь кнопка отображать выравнивание текста
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Araceli
почему моя ссылка занимает всю ширину страницы
CSS связь ширина блочный уровень показать свойство
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Carolina
Как изменить расстояние между изображением и верхом?
УС маржинальное свойство изображение верхний пробел
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Agobokoe
код цвета фона страницы
цвет фона Цвета CSS веб-страница
👩💻 Технический вопрос
Спросил 27 дней назад в CSS Надин
как работает родительский код наследования в css?
УС наследовать родительский элемент дочерний элемент
👩💻 Технический вопрос
Спросил 28 дней назад в CSS от Arianna
как изменить размер одного элемента сетки, но оставить другой нетронутым в размере
УС сетка сетка-шаблон-столбцы сетка-столбец Адаптивный дизайн
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Arianna
Как исправить, если размер одного из элементов сетки вообще не изменяется?
УС сетка размер характеристики поиск и устранение неисправностей
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Тейлор
Как с помощью CSS сделать изображение со скругленными углами?
УС изображение закругленные углы радиус границы
👩💻 Технический вопрос
Спросил 28 дней назад в CSS от Arianna
как установить направление сетки на строки?
УС сетка ряды макет
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Тейлор
как сделать так, чтобы весь веб-сайт был центрирован и масштабирован в CSS?
УС Веб-сайт центр шкала гибкий
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Tameka
как немного сдвинуть центрированный текст немного влево
CSS выравнивание текста отступ текста центральный текст
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Kristin
как изменить цвет ссылки
CSS гиперссылка цвет селектор класс
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Эми
Как мне найти все кнопки, которые содержат «Продолжить покупки» в инструментах разработчика Chrome
chrome инструменты разработчика кнопки поиск CSS-селектор
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Hazel
как сделать центр панели навигации
панель навигации центр выравнивание текста
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 28 дней назад в CSS by Hazel
сделать центр панели навигации
панель навигации центр выравнивание текста CSS стиль
👩💻 Технический вопрос
Спросил 28 дней назад в CSS от Folasayo
как изменить размер кнопки?
УС кнопка изменить размер ширина height
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Как изменить цвет подчеркивания ссылки с помощью CSS
Прошлой ночью, когда я просматривал веб-сайт Basecamp, я заметил интересных вещей CSS .
Когда я наведу ссылку Nav в заголовке, под ссылкой появится красивая желтая подсветка . Это круто, чо.
Когда я проверяю теги и , они использовали text-decoration .
Я провел быстрое исследование и нашел эту замечательную простую магию CSS для изменения цвета подчеркивания.
Я уже занимаюсь исследованием, вам просто нужно взять попкорн 🍿 и наслаждаться путешествием 🚀.
По умолчанию цвет подчеркивания устанавливается таким же, как цвет текста ссылки . Если ссылка синяя 🟦, подчеркивание тоже синего цвета 🟦. Но, как вы понимаете, из-за человеческого творчества (кашель, кашель… )😆, иногда мы хотим выделить подчеркивание цветом, отличным от текста ссылки.
)😆, иногда мы хотим выделить подчеркивание цветом, отличным от текста ссылки.
Есть два способа сделать это. Один использует text-decoration , второй использует старый трюк border-bottom .
лично я предпочитаю
text-decorationborder-bottom. Правильный инструмент для правильной работы. Я не знаю.
text-decoration — самый простой способ подчеркнуть текст.
text-decoration-color — это то, что нам нужно а {
текстовое оформление: нет;
цвет синий;
}
/* показать подчеркивание при наведении */
а: наведите {
оформление текста: подчеркивание;
цвет оформления текста: красный;
-webkit-text-decoration-color: красный;
}
Войти в полноэкранный режимВыйти из полноэкранного режимапримечание:
-webkitдля Safari.
Это единственное, что вам нужно.
Если вы хотите настроить больше, прочитайте больше: P
text-decoration прекрасно работает сам по себе, но вы можете добавить несколько свойств, чтобы настроить внешний вид:
1)
цвет текста-декорации text-decoration-color позволяет вам изменить цвет подчеркивания отдельно от цвета текста.
2-
текст-украшение-пропустить Это свойство будет пропускать резкий алфавит , например g , p , f . Это не прошло. Примеры:
3-
стиль оформления текста text-decoration-style дает вам бесплатный дизайн подчеркивания с использованием разных значений . Не нужно добавлять SVG.
Вот доступные значения, которые вы можете использовать:
-
пунктир -
с точками -
двойной -
твердый -
волнистый
примечание : этот пример взят из Mozilla MDN.
Вы также можете разделить
text-decorationнаtext-decoration-colorиtext-decoration-style.
а {
оформление текста: подчеркивание;
цвет оформления текста: красный;
стиль оформления текста: волнистый;
}
Войти в полноэкранный режимВыйти из полноэкранного режима4-
смещение подчеркивания текста Это довольно круто. Его можно использовать для определения расстояния строки от исходного текста.
5-
толщина подчеркивания текста Это свойство используется для указания размера подчеркивания .
отказ от ответственности : если вас устраивает первый трюк, просто продолжайте. Это просто еще один такой же трюк.
Если мы хотим использовать трюк border-bottom , сначала нам нужно удалить подчеркивание со значением свойства text-decoration none .