Секреты и хитрости Фотошопа #1. Как добавить (оставить) тень объекту вырезанному с белого фона
КатегорияОнлайн-курсыУрокиСтатьиВдохновениеО школе Контакты Оплата
Пример HTML-страницы
Представляем вам новую еженедельную передачу о Фотошопе «Секреты и хитрости Фотошопа».
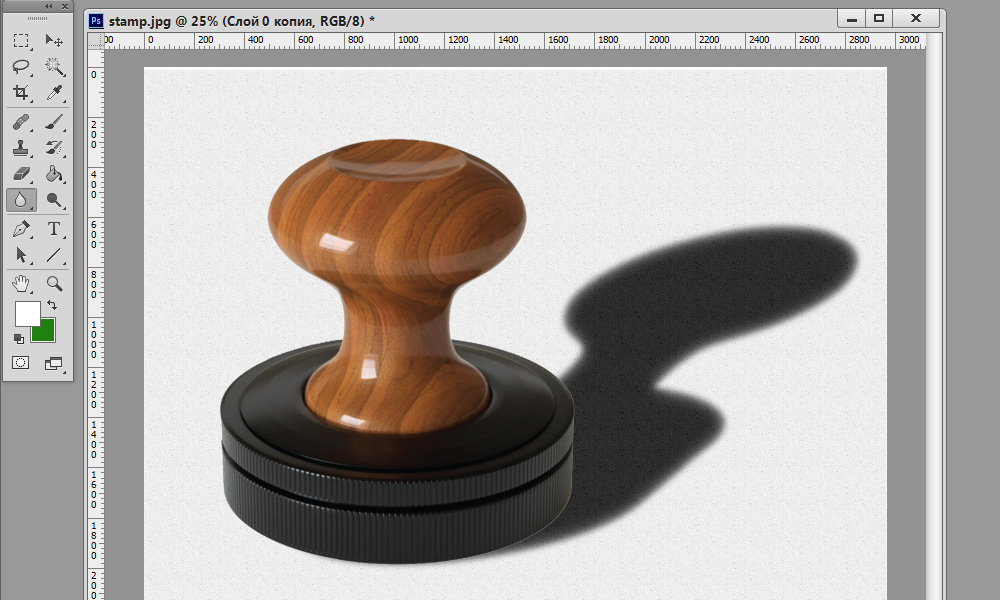
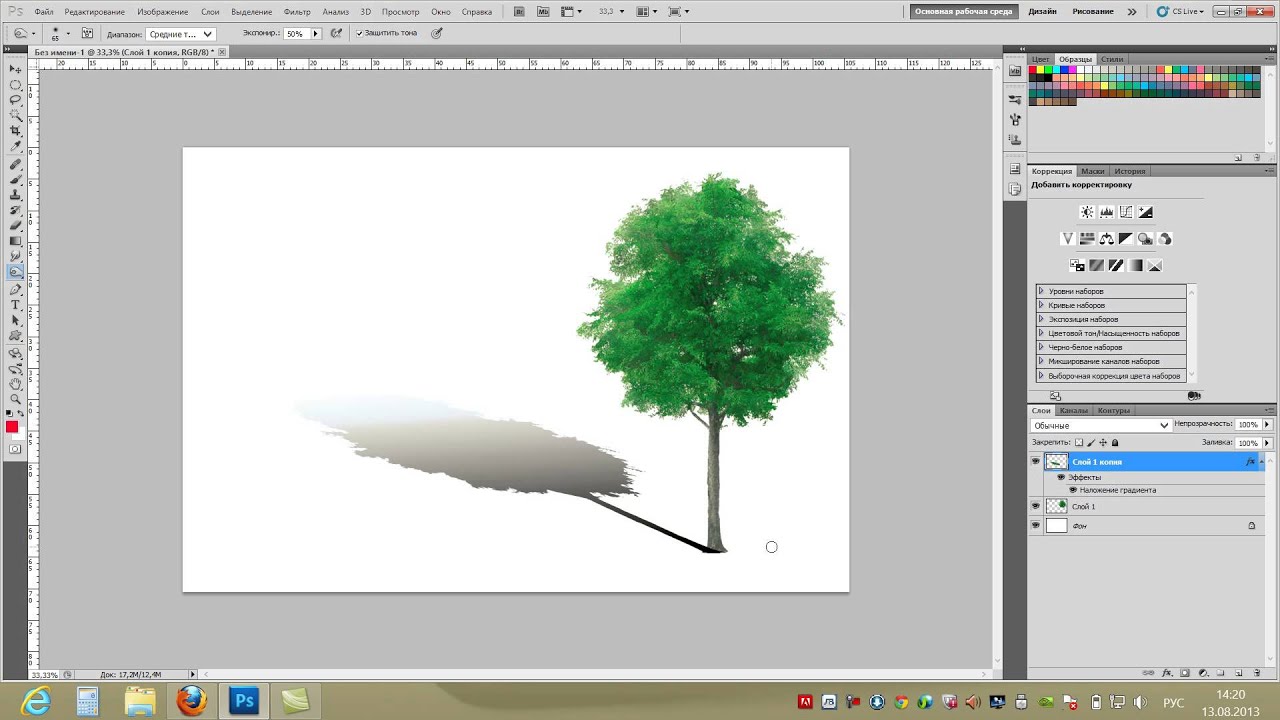
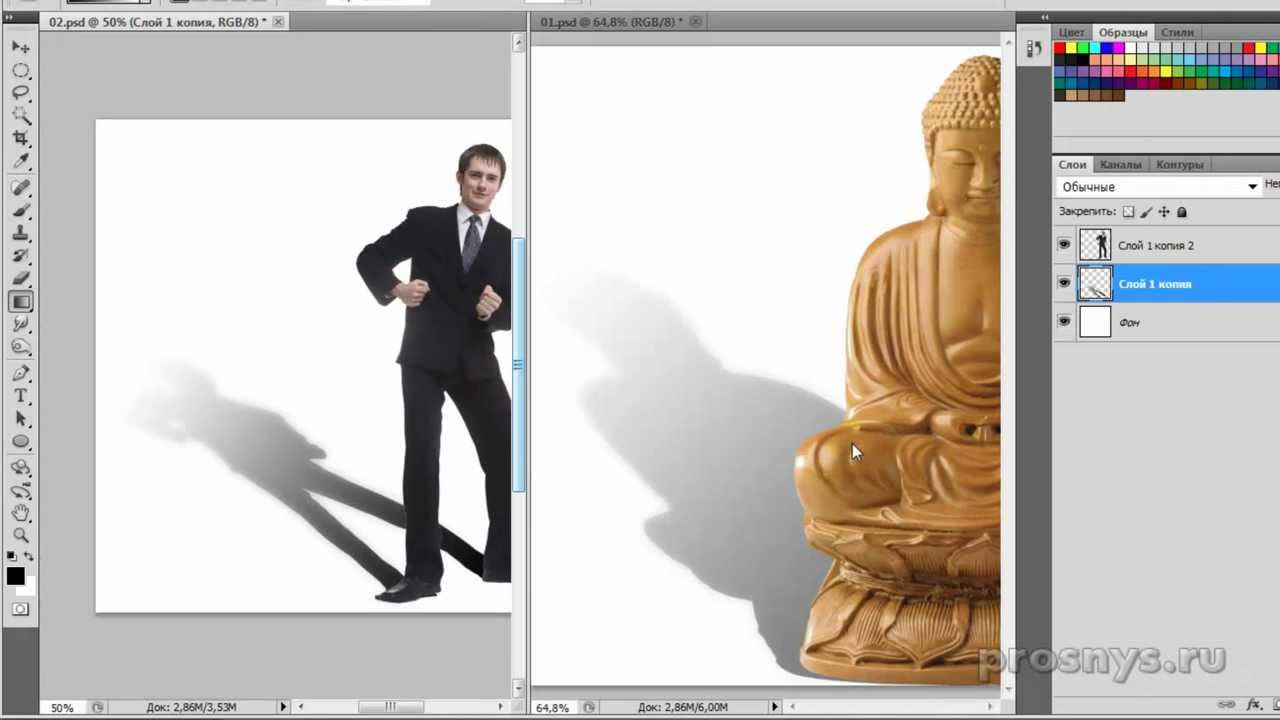
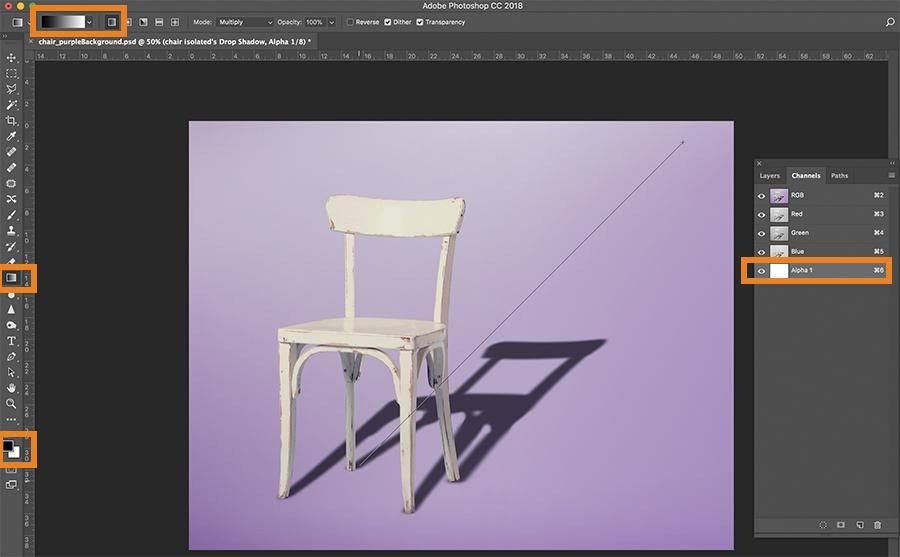
В этом выпуске вы узнаете, как вырезать объект из фона и оставить натуральную тень и отражение в Adobe Photoshop (cs5, cs6, cc)
Оставляйте комментарии что понравилось, а что нет.
Пример HTML-страницы- Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.

- Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе. Разберем, как установить нейронные фильтры в Фотошоп.
- Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
- Что делать с Фотошопом? Как купить? Где скачать? (Ответы на вопросы)
В этом уроке вы узнаете, что делать в текущей ситуации с Фотошопом. Что делать если закончился срок лицензии? Как можно продлить? Где найти и скачать Фотошоп?
- Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
- Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
- Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.

- Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
- Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
- Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
- Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.

- Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
- Что такое маска в Фотошопе? Как использовать маски?
- Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
- Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
- Чем отличается Opacity от Fill (Flow) в Фотошопе?

- Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
- Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
- Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Комментарии 264
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
Copyright © 2012 — 2023 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
Разработка сайта — ASTDESIGN
Как сделать тень в «Фотошопе»: пошаговая инструкция :: SYL.ru
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
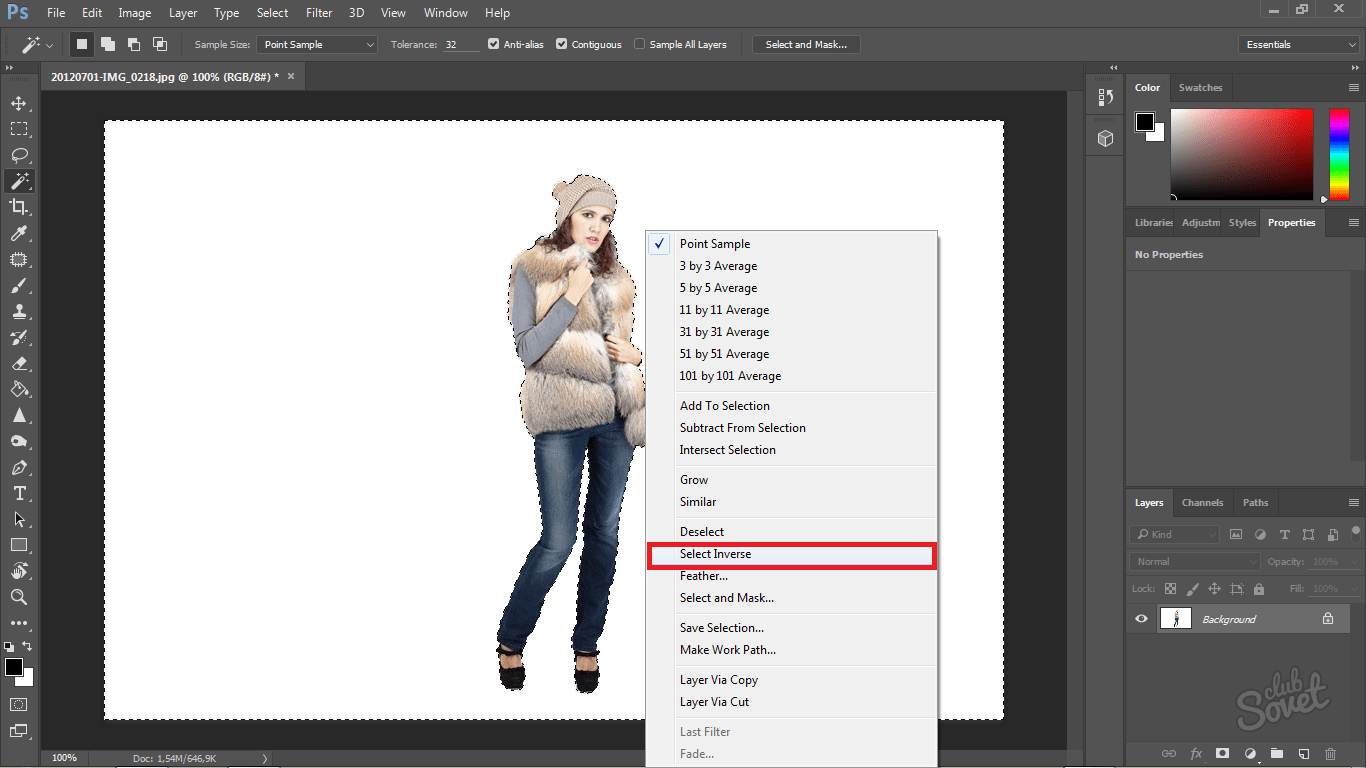
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
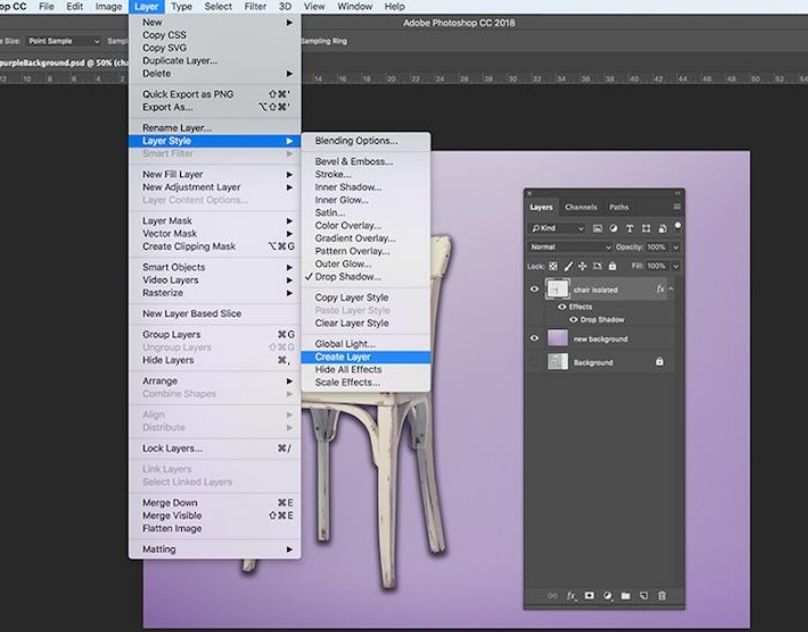
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
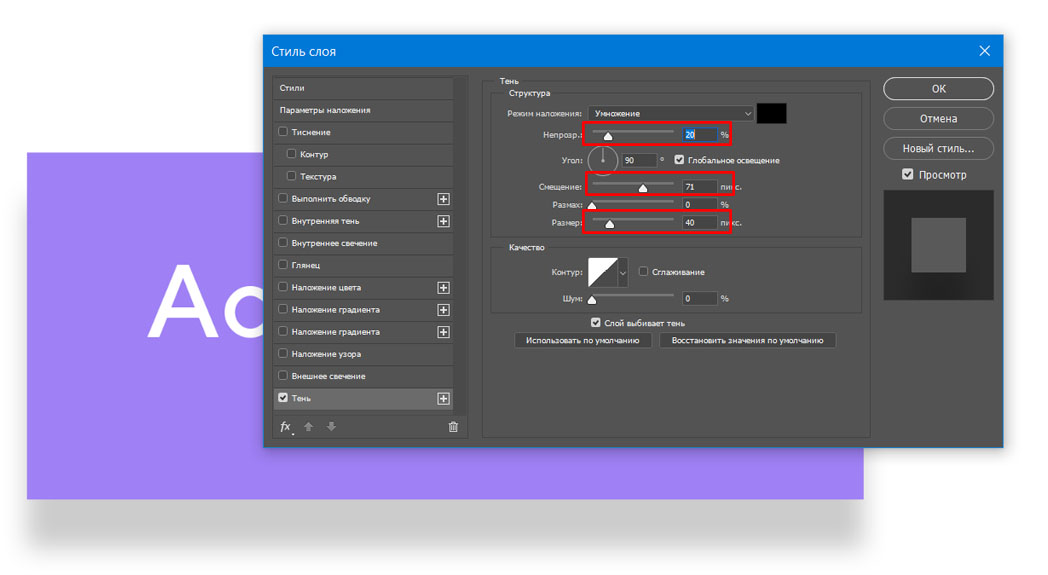
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Игра с 3D в Photoshop CS6
Photoshop CS6 обновил свой 3D-инструмент, добавив больше функций, сделав его проще в использовании и быстрее. Мы решили поиграть с 3D, используя Photoshop, чтобы создать базовую экструзию, а затем добавить к ней немного старого стиля полутонов.
Итак, в этом уроке мы создадим базовый 3D-эффект с помощью Photoshop и Illustrator. Весь процесс очень прост, но на выполнение всей техники может уйти до 2 часов.
Этап 1
Откройте Illustrator и создайте новый документ. Используя шрифт Teutonic No1 DemiBold , вы можете скачать его здесь (http://www.fontsquirrel.com/fonts/Teutonic-No1), создайте свой текст. Я добавил текст 3D в CS6. Обратите внимание, что я соединяю буквы, так что получается один большой блок.
Шаг 2
Скопируйте текст в Illustrator и перейдите в Photoshop. Вставьте текст туда.
Вставьте текст туда.
Шаг 3
Пришло время добавить 3D. Выбрав новый слой, перейдите к 3D>Новая 3D-экструзия из выбранного слоя . После перейдите в Window>3D , чтобы увидеть панель 3D. Следуйте изображениям ниже для 3D-свойств для сцены, объекта, текстуры и освещения. Шаг 4
Вот 3D-текст, который вы получите после применения эффектов. Теперь пришло время рендеринга. Перейдите в 3D>Визуализация.
Шаг 5
Трехмерное изображение будет визуализировано, и вы получите гораздо более четкий результат. Рендеринг может занять некоторое время, так что пора выпить кофе 🙂 Когда закончите, продублируйте этот слой. Мы будем использовать его в будущем для создания маски.
Шаг 6
После завершения визуализации вы можете растрировать слой. После этого перейдите в Image>Mode>Greyscale . Затем снова перейдите к Image>Mode>Bitmap . Выберите 300 пикселей/дюйм для вывода и полутоновый экран для метода.
Выберите 300 пикселей/дюйм для вывода и полутоновый экран для метода.
Шаг 7
Для свойств Halftone Screen используйте 30 для частоты, 45 для угла и LINE для формы.
Шаг 8
Это результат полутона. Снова перейдите в Image>Mode>RGB Color. Используя слой, продублированный на шаге 5, создайте область выделения, удерживая клавишу Command и щелкнув бегунок слоя. Идея здесь состоит в том, чтобы скрыть фон полутонами. Нам просто нужен 3D-текст и тень.
Шаг 9
Добавьте новый слой и залейте его цветом #303030.
Шаг 10
Переместите новый слой так, чтобы он оказался позади 3D. Выберите 3D-слой и измените режим наложения на Умножение.
Шаг 11
Дублируйте слой и измените режим наложения на Обычный.
Шаг 12
Перейдите к Layer>New Adjustment Layer>Photo Filter. Используйте Deep Blue для фильтра на 50%.
Используйте Deep Blue для фильтра на 50%.
Шаг 13
Выберите все слои и дублируйте их. После этого объедините новые слои в один и перейдите к Filter> Blur> Gaussian Blur. Используйте 10 пикселей для Радиуса.
Заключение
Измените режим наложения размытого слоя на Overlay с 50% и дизайн будет готов. Идея этого урока заключалась в том, чтобы создать хороший 3D-эффект с использованием нового 3D-интерфейса в Photoshop CS6, и мы обнаружили, что он значительно улучшился по сравнению с предыдущей версией с точки зрения скорости и простоты использования.
Загрузить файл Photoshop
Загрузить исходный файл
Основы Photoshop: уровни, кривые и цвет
Урок 8: уровни, кривые и цвет
/en/photoshopbasics/understanding-layers/content/ 9 0003
Уровни , кривые и цвет
Изображения, полученные прямо с цифровой камеры, не всегда идеальны. По мере того, как вы будете набираться опыта работы с Photoshop, вы можете заметить повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Есть разные
По мере того, как вы будете набираться опыта работы с Photoshop, вы можете заметить повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Есть разные
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав теней или светов ярче или темнее — вы можете настроить уровней или кривых .
- Насыщенность : Если цвета изображения приглушены или тусклый , можно увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.

- Инструменты автоматической настройки : Если вы точно не знаете, какой тип коррекции делать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, вы можете просмотреть наш урок по устранению распространенных проблем из нашего руководства по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все наши примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните правой кнопкой мыши полноразмерную версию и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
В этом уроке мы будем использовать корректирующие слои для корректировки изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои — это разновидность неразрушающего редактирования .0010, потому что они фактически ничего не меняют в исходном изображении. А поскольку вы можете продолжать настраивать корректирующие слои во время работы, можно легко пробовать различные эффекты и добиваться того, чтобы изображение выглядело именно так, как вы хотите.
Как мы обсуждали в предыдущем уроке, корректирующие слои — это разновидность неразрушающего редактирования .0010, потому что они фактически ничего не меняют в исходном изображении. А поскольку вы можете продолжать настраивать корректирующие слои во время работы, можно легко пробовать различные эффекты и добиваться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение содержит теней , светлых участков и полутонов . Тени — это самых темных частей изображения, светлые участки — это самых ярких частей , а средние тона — .все между . Когда вы настраиваете уровни, вы настраиваете эти разные тона. И хотя вы можете использовать инструменты яркости и контрастности для аналогичного типа настройки, они гораздо менее эффективны, чем уровни.
Существует много причин для использования настройки уровней. Например, если у вас есть особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и блики ярче, оставив тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Например, если у вас есть особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и блики ярче, оставив тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не регулировали уровни, этот инструмент может сначала показаться немного неинтуитивным. На этом этапе самое главное — потренироваться в различных корректировках. По мере накопления опыта вы сможете использовать его более эффективно. И помните, если корректировка выглядит неправильно, вы всегда можете отменить свои изменения и начать заново.
Настройка уровней
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в середине панели Свойства . Это называется гистограммой и показывает информацию о тенях, светлых участках и средних тонах изображения. В этом примере вы можете видеть, что справа есть большой пробел без информации, что означает, что изображение недоэкспонировано .
 Мы можем использовать корректировку уровней, чтобы исправить это.
Мы можем использовать корректировку уровней, чтобы исправить это. - Обратите внимание на ползунки Input Levels сразу под гистограммой. Это элементы управления, которые вы будете использовать для настройки уровней. Не используйте ползунки Output Levels в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы щелкнем и перетащим белый ползунок влево . Обратите внимание, как мы перетаскиваем ползунок к самому правому краю гистограммы. Будьте осторожны, чтобы не перетащить ползунок дальше этой точки, иначе вы начнете терять детали изображения. Это обычно называют отсечением .
- Если тени на изображении слишком яркие, можно щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Дополнительно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете нажать и перетащить средний (серый) ползунок, чтобы отрегулировать полутона.
 В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче. - Необязательный : Попробуйте отключить корректирующий слой от и от , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести любые дополнительные корректировки в уровни.
Попробуйте!
Откройте пример файла dove_fullsize.jpg и добавьте корректирующий слой «Уровни». Нажмите и перетащите каждый из ползунков «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по настройке уровней
Вот несколько советов, как добиться наилучших результатов при использовании уровней:
- Если вы используете несколько корректирующих слоев, вам может потребоваться перенастроить уровни после внесения изменений в другие корректирующие слои.

- Если вы хотите сравнить регулировку уровней с исходным изображением, вы можете отключить корректирующий слой и на .
- Как правило, необходимо отрегулировать черный и белый ползунки так, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы настроили белый ползунок так, чтобы он совпадал с правым краем данных.
Если вы переместите белый ползунок слишком далеко влево, вы начнете терять детали изображения. Это известно как вырезание . На изображении ниже видно, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны отсечением.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть обрезку теней изображения. В этом примере птица и ветки потеряли почти все свои детали. Цвет неба также изменился на более темно-синий:
Помните, поскольку вы используете корректирующих слоев , ни одно из этих изменений не является постоянным, пока вы не экспортируете свое изображение.
 Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет уникальной для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной, без пропусков данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент Кривые похож на уровни, но дает больше возможностей для управления тенями, светлыми участками и средними тонами по отдельности . Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую, как она выглядит по умолчанию. Обратите внимание, что диагональная линия совершенно прямая. Когда вы корректируете кривые, вы создаете разные кривые с этой строкой . . Для этого перетащите кривую вниз в тенях слева, чтобы сделать их темнее, и вверх в светлых областях справа, чтобы сделать их ярче.
Обратите внимание, что диагональная линия совершенно прямая. Когда вы корректируете кривые, вы создаете разные кривые с этой строкой . . Для этого перетащите кривую вниз в тенях слева, чтобы сделать их темнее, и вверх в светлых областях справа, чтобы сделать их ярче.
Уменьшение контраста
Для этого конкретного изображения было бы лучше уменьшить контрастность . Для этого перетащите кривую вверх в тенях слева, чтобы сделать их ярче, и вниз в светлых участках справа, чтобы сделать их темнее. На изображении ниже вы можете видеть, что это облегчает просмотр деталей на лице чайки.
Другие корректировки
Вы также можете увеличить тени без изменения света. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек 90 010, чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые или средние тона. Это позволяет нам сделать чайку ярче, не затемняя и не осветляя облака.
Это помогает предотвратить влияние кривой на светлые или средние тона. Это позволяет нам сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь не использовать большие крутые кривые . Всякий раз, когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание, как кривая резко меняет направление около середины. Это вызывает значительную потерю деталей в средних тонах, придавая чайке плоский, неестественный вид.
Настройка кривых
- Добавьте корректирующий слой Кривые .
- Щелкните в любом месте линии на панели Properties , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы настроить кривую. Примечание : Будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми.

- Продолжайте корректировать точки, пока не будете удовлетворены результатом. Вы также можете нажать Удалите ключ или щелкните и перетащите точку за линию, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и внести небольшие корректировки в кривую по мере необходимости. Если вам нужно начать заново, вы можете выбрать Default в меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой Кривые, но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance > Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуйте!
Откройте пример файла seagull _fullsize . jpg и добавьте корректирующий слой Curves. Попробуйте использовать различные параметры из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
jpg и добавьте корректирующий слой Curves. Попробуйте использовать различные параметры из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Цветовая коррекция
Бывают случаи, когда вам нужно настроить цветов в изображении. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета на вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели более яркими . Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы сделать цвета менее яркими . если вы полностью удалить насыщенность , это создаст черно-белое или в оттенках серого изображение. Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Hue/Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуйте!
Перетащите ползунок в интерактивном ниже, чтобы настроить насыщенность изображения. Осторожно, однако! Слишком большая насыщенность приведет к потере деталей изображения.
Для достижения наилучших результатов мы рекомендуем использовать веб-браузер Chrome с этими интерактивными элементами.
Советы по регулировке насыщенности
Вот несколько рекомендаций для получения наилучших результатов при регулировке насыщенности:
- Будьте осторожны, чтобы не увеличить насыщенность слишком сильно . Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
- Увеличение насыщенности также может привести к шуму изображения .
 Мы рассмотрим удаление шума на следующем уроке.
Мы рассмотрим удаление шума на следующем уроке. - Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестно. В этих случаях вы можете уменьшить насыщенность.
- Ползунок Hue изменяет все цвета в изображении одновременно. Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя можно использовать Lightness , чтобы увеличить или уменьшить яркость изображения, вместо этого вы, вероятно, захотите добавить корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Яркость
Увеличение насыщенности иногда может выглядеть немного неестественно. Одним из решений является использование корректирующего слоя Vibrance вместо Hue/Saturation. Vibrance позволяет вам повысить насыщенность для частей изображения, которые менее красочны, без перенасыщения частей, которые уже красочны.
Попробуйте это!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue/Saturation . Установите насыщенность на самые высокие и самые низкие настройки, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 создаст черно-белое изображение . Однако этот метод не дает вам большого контроля над тем, как будет выглядеть черно-белая версия. Для лучших результатов вы можете создать Черно-белый корректирующий слой .
Поскольку на черно-белых фотографиях нет цветов, особое значение имеют тона (различные оттенки серого). Черно-белый корректирующий слой позволяет управлять смешиванием различных цветов для создания определенных тонов, которые могут значительно изменить внешний вид конечного изображения.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие корректировки в отдельные цвета по мере необходимости.
Инструменты автонастройки
Для некоторых изображений может потребоваться более специализированная коррекция, которую может быть трудно сделать, если у вас нет большого опыта работы с Photoshop. К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения своих изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, в том числе Auto Color , в меню Image .
Многие корректирующие слои также имеют собственные параметры автоматической корректировки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если она доступна).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция зашла слишком далеко, вы также можете попробовать уменьшите непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуйте это!
Откройте пример файла dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в корректировках, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все наши примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните правой кнопкой мыши полноразмерную версию и выберите 9.0009 Сохранить изображение как


