Инструкция, как сделать ссылку на Инстаграм ВКонтакте?
Home » Инстаграм » Как работать » Советы, как сделать ссылку на Инстаграм во Вконтакте
Продвижение в социальных сетях должно быть комплексным. И в этом помогает использование других сайтов и сервисов. В этой статье мы поговорим о том, как сделать ссылку на Инстаграм ВКонтакте, чтобы обеспечить трафик со второго сервиса на первый. Это будет действительно полезно для раскрутки своих аккаунтов.
Содержание
- 1 Зачем нужна ссылка на Инстаграм во ВКонтакте?
- 2 Как добавить Инстаграм во ВКонтакте?
- 3 Где в ВКонтакте можно сделать отметки про свой аккаунт?
- 4 Как в ВКонтакте сделать активную ссылку на Инстаграм: инструкция
- 5 Как в Инстаграме сослаться на ВК?
- 6 Заключение
- 6.
 1 Автор публикации
1 Автор публикации - 6.2 Redaktor
- 6.
Зачем вообще нужно ВК добавить активную ссылку на Инсту? Ваша аудитория в социальных сетях не совпадает от одного инструмента общения к другому. Для того, чтобы максимальное количество людей узнало о вашей странице в фотосети, следует оставить упоминание своего аккаунта везде, где только можно. Даже в Тиндере можно продвигать себя и увеличивать коммерческую ценность ведения страницы. Поверьте мне, если вы сделаете то, о чём я говорю, вы удивитесь, насколько это окажется полезно. Поэтому, пожалуй, пришло время перейти к конкретным действиям.
Как добавить Инстаграм во ВКонтакте?Вы можете вставить ссылку в пост и закрепить его на своей стене. Это – один из вариантов. Тем не менее, это – неидеальный выход. Вы не можете держать этот пост первым долго. На помощь приходит специальный раздел со ссылками на вас во всех возможных сервисах.
Как в ВК сделать ссылку в Инстаграм? Как угодно. Можно использовать статус, специальный раздел страницы или даже упоминать аккаунт в фотосети в каждой публикации. Чем чаще вы это будете делать, тем эффективнее будет работа над увеличением аудитории. Я бы посоветовала совместить связь двух профилей и упоминание Инсты в публикациях. Только так вы сможете сделать ссылку активной, чтобы пользователям достаточно было нажать на неё, чтобы открыть профиль. Статус таких привилегий не даёт – там текст не будет активным, а люди слишком ленивы, чтобы копировать и вставлять что-то в адресную строку. Тем более, это не всегда удобно.
Для того, чтобы полнее раскрыть тему, сначала скажу о том, как добавить ссылку в пост.
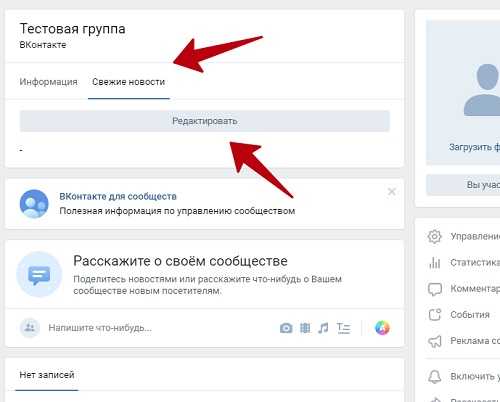
- Кликаем по стрелке рядом с аватаркой в правом верхнем углу страницы.
- Жмём по пункту «Редактировать».
- Переходим на вкладку «Контакты». она находится в правом вертикальном меню.
- Находим кнопку «Настроить импорт» рядом с иконкой фотосети.
- Я уже вошла в Инсту через компьютер, поэтому у меня сразу видна кнопка «Авторизовать». В вашем случае браузер может попросить ввести логин и пароль.
- После этого вместо кнопки настройки импорта появится ваш юзернейм.
- Соответствующие кнопки теперь появятся на вашей странице в разделе «Контактная информация».
Если вы хотите поставить ссылку на Контакт в Инстаграм, это также вполне реально. Но в фотосети есть только одно место, в котором можно оставить активный URL – это пункт «веб-сайт». В других местах подписчикам придётся копировать и вставлять адрес в строку. Вы бы стали так париться? Я нет. Поэтому лучше использовать графу веб-сайта. К публикациям добавлять нет смысла, как вы уже поняли.
Но в фотосети есть только одно место, в котором можно оставить активный URL – это пункт «веб-сайт». В других местах подписчикам придётся копировать и вставлять адрес в строку. Вы бы стали так париться? Я нет. Поэтому лучше использовать графу веб-сайта. К публикациям добавлять нет смысла, как вы уже поняли.
Зачем это делать? Я советую вам оставлять как можно больше контактов. Тем более, если у вас Инстаграм-магазин. Пользователям может быть не очень удобно переписываться в директе, поэтому личка во ВКонтакте может быть незаменимым инструментом общения.
ЗаключениеКак можно сделать ссылку на Инстаграм Вконтакте? Эта социальная сеть имеет мало ограничений в плане размещения активного адреса. Единственное место, в которое не стоит вставлять URL, это статус. Эффективнее всего будет совмещать постоянное упоминание профиля фотосети в публикациях и связь двух сервисов. Так максимальное количество пользователей сможет увидеть вашу страницу.
Читайте о сервисе продвижения в этой статье.
Оцените текст:
Автор публикации
Как оставить ссылку на вк с телефона
Как в Инстаграм сделать ссылку на ВК, полезно знать активным пользователям обоих сервисов. Привязка одного аккаунта к другому позволяет автоматически импортировать фотографии на страницы соцсети и экономить время на публикации. Рассказываем, где найти расположение профиля в Instagram, как добавить к учетной записи во VKontakte и делиться снимками с подписчиками без лишних действий.
Как сделать ссылку на Инстаграм ВКонтакте
В отличие от Instagram, «ВКонтакте» позволяет публиковать активные гиперссылки (ГС) на сторонний сервис в описании профиля и в постах. Импорт располагается в настройках:
- нажмите в браузере на имя владельца аккаунта в верхнем правом углу;
- в выпадающем списке отыщите «Редактировать»;
- перейдите на вкладку «Контакты»;
- кликните по «Настроить импорт» у иконки Инстаграма;
- войдите в свою учетную запись и разрешите сервису выполнять описанные действия на странице;
- определитесь, как и куда будут импортироваться фотографии – автоматически в альбом или на стену, вручную по хэштегу;
- завершите внесение изменений кнопкой «Сохранить».

При привязке аккаунта к описанию через браузер копировать и прописывать ссылку вручную нет необходимости. Соцсеть определит юзернейм после входа в учетную запись. Но перед тем как добавить ссылку на Инстаграм ВКонтакте с телефона, адрес придется сохранить в буфере обмена. Для этого зайдите в профиль с другого аккаунта, в верхнем правом углу найдите 3 точки. Тапните по значку, а в выпадающем списке – «Скопировать URL», Copy Profile URL. Нет другого аккаунта – пропишите сайт вручную в формате https://www.instagram.com/юзернейм.
С Айфона
Чтобы добавить с Айфона:
- откройте официальное приложение контакта;
- авторизуйтесь под своей учетной записью;
- кликните в нижней строке с иконками разделов по трем горизонтальным полосам;
- нажмите на аватарку или «Открыть профиль»;
- под фото найдите «Редактировать»;
- среди параметров странички выберите «Контакты»;
- разместите адрес в поле «Личный сайт».
После сохранения изменений информация отобразится в анкете в виде активной ГС. Импорт фотографий работать не будет – настроить функцию можно только через полную версию для браузера.
Импорт фотографий работать не будет – настроить функцию можно только через полную версию для браузера.
С Андроида
Для пользователей устройств под управлением Android инструкция идентична:
- запустите приложение «ВК» с телефона;
- войдите в социальную сеть под учетной записью, к которой планируете привязать Инстаграмм;
- в нижнем правом углу кликните на значок из трех горизонтальных полос, ведущий к разделам меню;
- под именем тапните по «Открыть», Open Profile или фото рядом;
- под аватаркой зайдите в «Редактировать»;
- переместитесь в раздел «Контакты» в параметрах страницы;
- укажите «Инсту» в поле «Личный сайт» и сохраните изменения.
Если хотите, чтобы адрес видели все, зайдите дополнительно в настройки. В блоке «Приватность» найдите параметр «Кто видит основную информацию моей страницы» и измените круг допущенных лиц.
На стену
Отправить публикации из «Инстаграма» на стену «ВК» можно 3 способами.
- Автоматически. Для настройки импорта откройте https://vk.com через браузер и войдите в аккаунт. В верхнем правом углу кликните на имя владельца, а в появившемся списке – «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. В окне авторизуйтесь в Instagram, разрешите сервису публиковать снимки на стене и сохраните изменения. Приложение автоматически отправит фото в «ВК» после публикации.
- Полуавтоматически. Запустите «Инстаграм». Нажмите на иконку человека или фото в нижнем углу. Выберите снимок, который нужно скопировать в VK. Тапните по трем точкам вверху справа и строке «Поделиться». Под указанными сервисами кликните по «Отправить в другие приложения» или Share link with other apps, отыщите «ВК». Выберите между «В сообщении» или «На стене» и подтвердите действие.
- Вручную. Зайдите в приложение с фотографиями. Откройте профиль, выберите снимок, который планируете дать друзьям. Нажмите на 3 точки вверху и тапните по «Скопировать URL».
 Перейдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепится, добавляйте самостоятельно.
Перейдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепится, добавляйте самостоятельно.
В посте
В существующие посты на личных страницах или в группах дописывайте вручную. Для этого нажмите на галочку в правом верхнем углу публикации и выберите «Редактировать». Пропишите адрес или вставьте из буфера обмена и сохраните изменения.
Как сделать красивую ссылку
Чтобы приглашать друзей в «Инсту» красивыми постами, последний ввел визитки пользователей. Откройте приложение фотосервиса и перейдите в свой профиль. Нажмите на 3 горизонтальные черты, в появившемся перечне инструментов отыщите «Визитки» или Nametag.
Выберите оформление. Человеку доступны цветные фоны, эмодзи и селфи. Когда определитесь, тапните по значку «Поделиться» в верхнем правом углу и выберите VK в качестве площадки для размещения.
Если у Вас остались вопросы — сообщите нам Задать вопрос
Как в Инстаграмме сослаться на ВК
Привязать «ВКонтакте» к Instagram нельзя. Как и оставить ГС под постами, адрес будет неактивным. Единственный способ пригласить фолловеров на страничку в соцсети – дополнить описание профиля.
Как и оставить ГС под постами, адрес будет неактивным. Единственный способ пригласить фолловеров на страничку в соцсети – дополнить описание профиля.
С переходом
Чтобы вставить адрес с переходом:
- зайдите в свой аккаунт в инстаграме;
- нажмите «Редактировать» под количеством подписок и подписчиков;
пропишите ГС на VK в форме Website и сохраните изменения.
Часто ВКонтакте необходимо поставить ссылку на человека, группу или сайт. Существует несколько вариантов того, как это сделать. О них мы расскажем дальше.
Как создать ссылку на страницу человека ВКонтакте
Существует два способа оформить ссылку на чью-то страницу:
- при помощи ВВ-кода
- при помощи символов звёздочки ( * ) или собаки ( @ )
Первый способ подходит для всех мест, где VK можно вводить текст (записи на стене, комментарии, описания к видео и пр.), но второй отличается большей простотой. Предлагаем разобрать оба способа.
Ссылка на человека при помощи ВВ-кода
Для создания такой ссылки нужно использовать конструкцию, включающую две квадратные скобки ( [ ] ) и вертикальную разделительную черту ( I ) (чтобы получить этот символ, переключите раскладку на английскую и нажмите клавишу ниже Backspace, одновременно удерживая Shift), которая заключена в них.
У вас получится следующее:
Далее вам надо вписать слева от вертикальной черты id-адрес (или короткий адрес, если он был задан человеком) страницы, на которую вы хотите дать ссылку. Справа впишите имя и фамилию. Например:
[id1|Павел Дуров]
Вы можете не ограничиваться именем и фамилией, и, если требуется, писать что-то другое в правой части «ссылочной конструкции».
[id1| Основатель ВКонтакте]
Найти id можно, зайдя на страницу человека. Номер расположен в адресной строке и будет следовать сразу после ссылки: https://vk.com/id1. Если вместо id страницы указан короткий адрес, его вы также найдете там.
[durov| Павел Дуров]
После этого нажмите кнопку «Отправить» и текст преобразуется в ссылку.
Ссылка на человека при помощи символов
Более быстрый способ оставить ссылку на страницу — использовать символ звёздочки (*) или собаки (@). Просто введите его в текстовом поле и далее, не ставя пробел, введите короткий адрес страницы, её id или имя/фамилию человека. Получится:
*durov (Павел Дуров)
@durov (Павел Дуров)
Нажав кнопку «Отправить», вы получите то же самое, что и в случае использования ВВ-кода.
Ссылки на сообщества VK
Процесс создания ссылки на группу VK не сильно отличается от описанного выше. Если у сообщества нет короткого адреса, то вам нужно вписать не id, а club или public или event (в зависимости от типа сообщества) и, далее, номер страницы. Берутся они всё также в адресной строке.
Здесь работают оба варианта: как с ВВ-кодом, так и с символами. Например, так будет выглядеть ссылка на сообщество при помощи ВВ-кода:
Например, так будет выглядеть ссылка на сообщество при помощи ВВ-кода:
[team|команда ВКонтакте]
А так — созданная с символами:
@team (Команда ВКонтакте)
*team (Команда ВКонтакте)
Будьте аккуратны при использовании ссылок на свои сообщества. Используйте лишь те слова, которые несут правдивую информацию о сообществе или ВКонтакте может просто удалить пост или само сообщество (за спам).
Ссылка на сайт ВКонтакте
На сегодняшний день создать ссылку на сторонний сайт, к сожалению, нельзя. Если попытаться сделать это при помощи тех способов, о которых мы рассказали, то сеть не преобразует код в гиперссылку, как в случае со страницей или сообществом. Поэтому единственный способ оставить ссылку VK на сайт — это прямое размещение URL в записи.
Сопровождение текстового сообщения (публикация, комментарий) в социальных сетях вставкой ссылок – распространенная практика.
Самый элементарный способ – скопировать URL-адрес ссылки и вставить в нужное поле.
Однако чаще используется вариант, когда ссылка маскируется.
Стандартный ввод ссылок на сообщества или пользователей в социальных сетях, включая ВКонтакте, использование символа @.
После ввода символа коммерческого at делается пробел и вставляется скопированный адрес.
Когда сообщение опубликовано, ссылка становится активной.
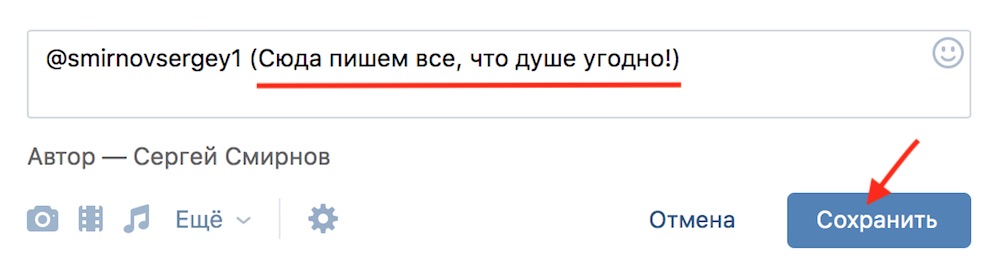
Если после самой ссылки в круглых скобках указать сокращенное название, то при добавлении сообщения будет доступен этот текст.
Помимо символа @ можно использовать *. Однако этот вариант больше подходит для адресов пользователей и сообществ в самой сети ВКонтакте. После специального символа нужно начинать вводить латиницей соответствующий адрес.
Еще один способ – использование комбинации квадратных скобок, адреса, вертикальной черты и описания ссылки.
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
Переход к написанию текста для вставки ссылки ВКонтакте
В соответствующее текстовое поле введите задуманный набор символов.
Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.
Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
Перед открывающей скобкой установите символ собачки «@».
Между данным символом и открывающей скобкой установите дополнительно пробел.
После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
Тут может быть указана совершенно любая страница VK. com, имеющая полноценный идентификатор.
com, имеющая полноценный идентификатор.
В целом, у вас должно получиться что-то схожее с примером ниже.
@club120044668 (этого сообщества)
Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
Начните набирать символы в соответствии с ID требуемой страницы.
В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
Кликните по найденному сообществу, чтобы автоматически вставить его ID в полном виде, а также прописать наименование.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
В поле для ввода текста найдите место, куда необходимо вставить ссылку.
Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
После открывающей скобки, но до первого символа текста, установите вертикальную черту «|».
В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
У вас должно получиться следующее.
[id000000000|Моя Страница]
Опубликуйте запись, чтобы увидеть результат.
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
[ссылка|слово]
@ссылка (слово)
*ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Как сделать ссылочку на человека
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики.
У вас может возникнуть вопрос: а где взять >
Где взять ID человека в ВК
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы».
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
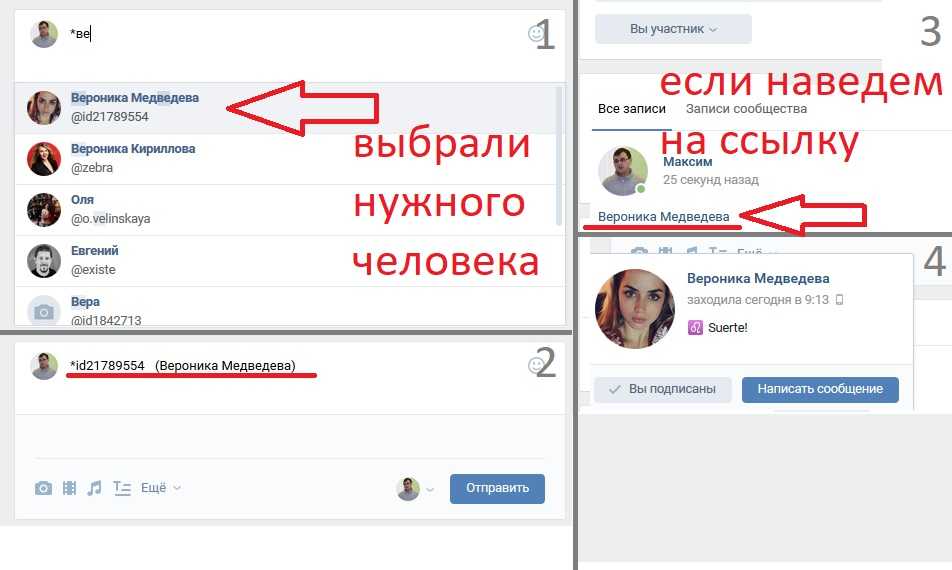
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет.
Поиск человека в Контакте для создания ссылки
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы.
Выбираем человека или сообщество для создания на него гиперссылки
Мне на выбор предлагают создать ссылку либо на человека, либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться .
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
[public38339814|Блог такой-то]
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://user-life.com/|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://user-life.com/и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Создание анонса страницы по ссылке введенной в поле для сообщений ВК
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Контакт автоматически создает анонс и мне остается его только опубликовать.
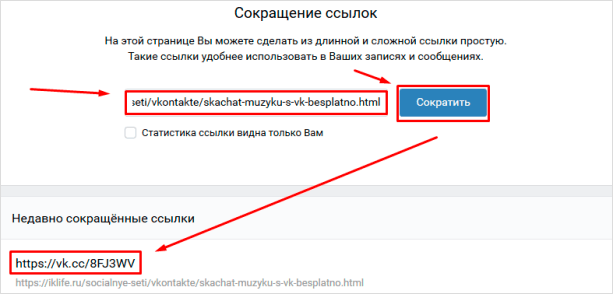
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.
Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?
Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx (ну согласитесь — кто помнит свой цифровой ID?). Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «их разыскивают коллекторы». Неосведомленные пользователи дико бомбили в комментариях на радость местным троллям…
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее (аналогично и с пользователями — они должны быть в друзьях). Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…
Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.
Как ставить ссылки в постах ВКонтакте
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
Ставить красивую ссылку для продвижения своего сообщества
Писать в конце рекламного поста «читайте далее…»
Если обратиться таким образом к человеку, ваша запись отобразится в разделе «Ответы» — так вы можете привлечь внимание к своей рекламе.
Есть одно небольшое ограничение: можно вставлять текстом только внутренние ссылки (на страницу пользователя, группу, приложение, мероприятие). Но и для внешних тоже есть способы, чтобы сделать ссылку красивее или скрыть текстом/картинкой.
1. Использовать звездочку — *
Такой метод работает только для тех групп и людей, в которые вы вступили или с кем дружите. Тогда просто нажмите * и без пробела начинайте вводить имя или название сообщества/мероприятия. Появится список, из которого вы сможете мышкой выбрать нужный вариант.
Второй способ сделать ссылку вконтакте словом связан с вики-разметкой. Он подходит для тех друзей и групп, с которыми у вас нет связи. Но это не сильно затруднит работу, просто используйте формулу:
[id123456|Анна Жп] – первые цифры это id со странички пользователя, можно посмотреть в адресной строке. Через прямой флеш укажите слово, которое хотите использовать как анкор.
Таким же образом делается ссылка в постах ВКонтакте на группу/паблик/встречу.
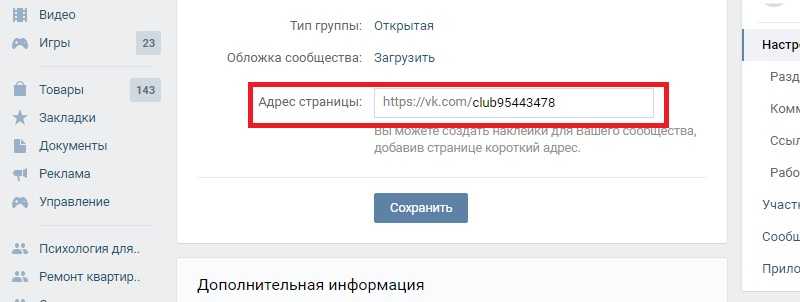
Зайдите на страницу и в адресной строке посмотрите обозначение (группа – club, публичная страница – public, мероприятие – event) и id сообщества:
[club123456|Текст ссылки]
[public123456|Текст ссылки]
[event123456|Текст ссылки]
Либо есть другой вариант написания: знак @ без пробела обозначение сообщества и его id.
@club123456 (Текст ссылки)
@public123456 (Текст ссылки)
@event123456 (Текст ссылки)
Если вместо id будет стоять другое слово (к примеру, http://vk.com/web_bissnes), берем последнюю часть и подставляем в первую часть нашей «формулы»: @web_bissnes (Текст ссылки).
Но такие способы не сработают на внешних ссылках, для этого используйте другие методы.
Для начала: можно сокращать ссылки, удаляя громоздкое http://www и оставляя просто сайт.ру. В таком виде ссылка будет кликабельной, а выглядит она красиво и не отпугивает читателей своим видом.
Если нужно вставить громадную ссылку, которая некрасиво выглядит в тексте, можно воспользоваться сервисом вконтакте для сокращения ссылок vk.com/cc – получится аккуратная ссылочка (vk.cc/MglKp).
Если в тексте всего одна ссылка, можно вставить ее в текст, и она отобразится под запись. После этого, даже если вы ее удалите из текста, читатели смогут нажать на ссылку под постом и перейти на нужный сайт.
Но этот вариант выглядит не так красиво.
Но можно спрятать внешнюю ссылку вконтакте под текст, но только на вики-странице сообщества. Краткая пошаговая инструкция:
1. Создать вики-страницу:
Название_страницы будет отображаться под записью, так что давайте осмысленное имя.
2. Нажмите «Наполнить содержанием» и напишите нужный текст.
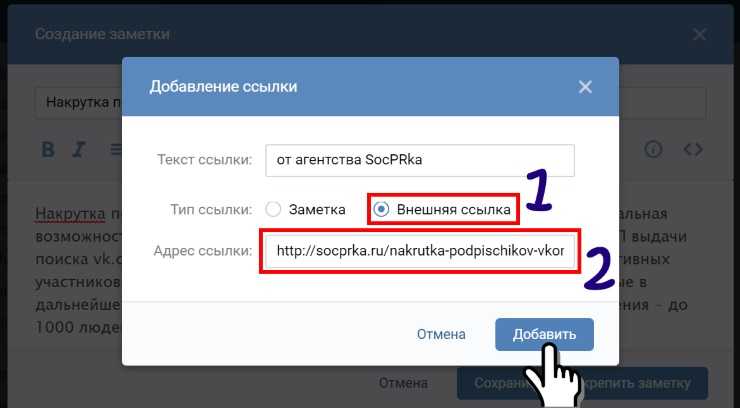
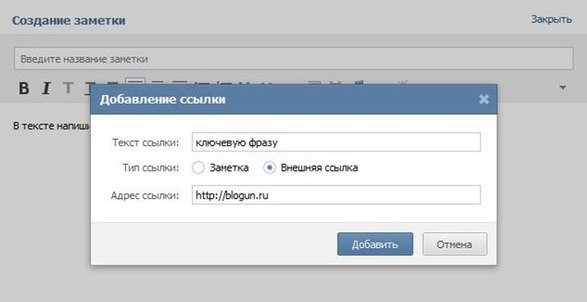
3. Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее.
Либо можно вручную написать: [адрес|текст ссылки]
К примеру, [https://яработаюдома.рф|Кликни сюда]
4. Скопируйте ссылку страницы из адресной строки.
5. Напишите привлекательный текст, чтобы привлечь внимание читателей к вашей вики-страничке. Вставьте ссылку на нее – она не будет отображаться в тексте, а просто прикрепится снизу в виде кнопки Просмотреть.
Ссылка на внешний сайт из вконтакте картинкой
Но намного красивей и оригинальней выглядит внешняя ссылка в виде картинки. Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
1. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
2. Когда она появится в виде
[[photo5001585_364509437|400x300px;noborder| ]]
добавьте между прямым флешом и закрывающимися скобками вашу ссылку:
3. Нажмите на Сохранить страницу и перейдите во вкладку Просмотр. Тут мы видим очаровательного котенка, а если поможем ему нажать на кпопку — перейдем на сайт.
Но лучше не использовать такие «обманки», потому что люди могут жаловаться и администрация примет меры. Достаточно написать куда перейдет человек, нажав на картинку, чтобы все были счастливы)
4. Вставляйте ссылку, как и в предыдущем случае.
Как сделать активную ссылку в Инстаграме, добавить ее в профиль
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Свежие публикации регулярно
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Instagram сегодня для многих стал удобной и простой площадкой для продвижения товаров и услуг, формирования личного бренда. Высокая инстапопулярность положительно сказывается на доходе, так как поток подписчиков формирует клиентский трафик. Относительно недавно в соц.сети появилась опция добавления гиперссылки и сегодня мы рассмотрим, что это такое и как ее использовать.
- Для чего нужен линк в профиле
- Как вставить активную ссылку в Инстаграм
- URL в Сторис
- Как поставить активную ссылку в Инстаграме в истории
- Почему ссылка в Инстаграме не активна
- Подведем итоги
Для чего нужен линк в профиле
Владельцы инстааккаунтов, особенно тех, что предназначены для развития бизнеса, знают, как трудно заполнять БИО профиля. Сервис установил лимит на описание аккаунтов, который составляет буквально несколько фраз. Настоящим мастерством является умение четко сформулировать свою мысль, и вместить максимум информации в пару строк. Обратите внимание, что указанные данные должны быть полезны, актуальны и интересны для целевой аудитории, для потребителей, а не для вас. Даже стиль написанного текста может многое рассказать. Следовательно, текстовая составляющая должна быть лаконичной, информативной и содержательной.
Сервис установил лимит на описание аккаунтов, который составляет буквально несколько фраз. Настоящим мастерством является умение четко сформулировать свою мысль, и вместить максимум информации в пару строк. Обратите внимание, что указанные данные должны быть полезны, актуальны и интересны для целевой аудитории, для потребителей, а не для вас. Даже стиль написанного текста может многое рассказать. Следовательно, текстовая составляющая должна быть лаконичной, информативной и содержательной.
Если это личный профиль, делайте акцент на сфере деятельности, увлечениях, профессии. Будущим подписчикам не особо интересно в каком году вы закончили ВУЗ или в каком городе родились.
Также здесь можно указать активную ссылку в Инстаграм. Это квинтессэнция, кульминация профильного описания для аккаунта. Например, мое имя — …., я работаю фотографом 10 лет, люблю снимать то-то и то-то, посмотреть мои работы можно, пройдя на сайт… Другой пример: Компания «…» российском рынке 10 лет, наша специализация производство пластиковой тары, чтобы ознакомиться с прайсом и условиями работы, переходите по гиперссылке.
Если URL достаточно длинный, его необходимо обрезать, придать ему удобный читаемый вид. Красивый понятный линк смотрится более привлекательно.
Как вставить активную ссылку в Инстаграм
Гиперссылка может исходить из социальной сети Instagram на любые сторонние сервисы и сайты, в том числе и на другие социалки, мессенджеры. Помимо этого, перелинковка может приводить на инстапрофиль другого человека, например, вашего секретаря/PR менеджера компании/продавца-консультанта и так далее. Активным считается тот линк, который автоматически перенаправляет пользователя на нужный интернет-ресурс.
Задаетесь вопросом, как добавить активную ссылку в Инстаграм? Сделать это достаточно просто. Сегодня есть только один способ размещения. Обратите внимание, количество линков также ограничено — не более одного. Итак, приступим к действиям:
- Заходим на нужную интернет страницу и копируем URL.
- Открываем приложение Instagram, авторизуемся, введя логин и пароль.
- Открываем главную страницу и выбираем «Редактировать профиль».

- Перед нами откроется меню настроек. Нас интересует строка «web –сайт». Нажимаем на нее и удерживаем.
- После того, как появится команда «Вставить», нажимаем на нее. Вместо вставки можно вручную прописать гиперссылку.
- Сохраняем внесенные изменения.
- Теперь необходимо проверить, работает ли перелинковка и правильно ли отображается линк. Для этого попробуйте пару раз пройти по нему.
Некоторые пользователи задают вопрос: как сделать активную ссылку в посте Инстаграм. К сожалению, данная опция недоступна, гиперссылки можно вставлять только в БИО и story.
URL в Сторис
Истории сегодня также являются эффективным инструментом для увеличения трафика. Недавно Instagram обновил алгоритмы, показывающие посты. Теперь в ленте пользователя отображаются публикации только тех профилей, которые он активно лайкает, остальные же остаются незамеченными для него. А вот Сторис отображаются для всех подписчиков, независимо от количества лайков.
Как поставить активную ссылку в Инстаграме в истории
- Открываем инстапрофиль и переходим в раздел «stories».
- Создаем фото-или видеоматериал или выбираем из галереи нужный контент.
- Нажимаем на значок цепочки, который размещен в верхней строке.
- Перед вами откроется строка, где нужно вписать линк вручную или же вставить его из буфера обмена.
- Сохраняем внесенные коррективы и публикуем.
Обратите внимание, что функцией могут воспользоваться только те профили, где больше 10 000 подписчиков.
Почему ссылка в Инстаграме не активна
В некоторых случаях пользователи соц.сети наблюдают следующую ситуацию: выполнили все правильно, гиперссылка прикреплена, но не работает, то есть по ней нельзя попасть на нужный сервис. Объясняется это тем, что алгоритмы Instagram пока еще не обрабатывают кириллические домены (к ним относятся: .рус,.рф,.бел,.укр,.бг,.сайт,.срб,.онлайн,.дети и так далее). Для решения проблемы необходимо видоизменить линк, воспользовавшись сторонними инструментами, например http://goo. gl/ корпорации Гугл.
gl/ корпорации Гугл.
Подведем итоги
Как вы видите, размещение URL не является сложным или длительным процессом. Потратив всего пару минут, вы сделаете инстапрофиль максимально содержательным и полезным для потенциальных клиентов. Указывайте линки повышайте трафик!
Над материалом работали:
Анжела Ермакова
Контент-маркетолог
что это, как ее сделать на сайте; в социальных сетях
Содержание
Нет времени читать статью?
Но вам требуется продвижение сайта или создание сайта-лидера, идеального для SEO? Тогда вы можете оставить заявку на продвижение или заявку на создание сайта. Если вы собираетесь продвигать сайт самостоятельно — продолжайте чтение!
Вы еще не знаете, что такое кликабельная (или активная) ссылка? Мы подготовили для вас небольшой материал, который ответит вам на все вопросы по этой теме.
Прочитав его, вы будете понимать, почему на сайте лучше использовать активные, а не неактивные ссылки, а также узнаете, как создать кликабельные ссылки в различных соцсетях и HTML. Открывайте нашу новую статью статью по ссылке ниже и скорее приступайте к чтению!
Открывайте нашу новую статью статью по ссылке ниже и скорее приступайте к чтению!
Что такое активная (кликабельная) ссылка
Активная (кликабельная) ссылка — ссылка, при клике на которую пользователь перенаправляется на определенную страницу сайта. Другими словами это указание сайта о перенаправлении, которое может быть оформлено в виде картинки, анкора, ключевого слова. Такой переход может быть осуществлен всего в один клик. В Сети полно полезных кликабельных ссылок.
При помощи таких ссылок вы можете как бы путешествовать по интернету, ничего не зная о том, что ждет вас после клика. И, если открыв кликабельную ссылку вы не получили то, за чем переходили по ней, вам 100% будет обидно, ведь такое “путешествие” оказалось бесполезным.
Почему лучше на сайте использовать активную, а не неактивную ссылку
У активных ссылок есть несколько преимуществ перед неактивными:
- Пользователю не придется копировать неактивную ссылку, а затем вставлять ее в адресную строку браузера, ведь на активную ссылку нужно просто один раз нажать.

- Используя активные ссылки, можно увеличить посещаемость тех или иных страниц.
Кстати, у нас есть интересный материал о том, как поднять посещаемость сайта при помощи белого СЕО
Белое SEO: что это такое и в чем ее основное отличие
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
А теперь разберемся, как сделать ссылку активной в социальных сетях, визуальном редакторе системы управления сайтом и HTML.
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
<a href=»site.com»>текст ссылки</a>
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
<a href=»site.com» target=»_blank»>текст ссылки</a>
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
[url=ссылка, которая ранее была скопирована из адресной строки браузера[/url]
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В социальной сети Instagram также можно сделать активную ссылку в своем профиле или в комментариях под каким-либо контентом. Для этого достаточно просто вставить эту ссылку, если речь идет об описании профиля. Если же нужно сделать кликабельную ссылку в комментариях под постом, нужно использовать HTML-код:
<a href=»site.com»>текст ссылки</a>
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
[id74234421|Петр]
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
На сколько работают ссылки в Яндексе?
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”.
 Затем вам нужно будет просто вставить ссылку в соответствующем поле.
Затем вам нужно будет просто вставить ссылку в соответствующем поле.
- Что такое активная (кликабельная) ссылка
- Почему лучше на сайте использовать активную, а не неактивную ссылку
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Как сделать активную ссылку в HTML
- Как сделать активную ссылку в визуальном редакторе
- Как сделать активную ссылку в Инстаграме
- Как сделать активную ссылку ВКонтакте
- Как сделать ссылку активной в Ворде
на стене и в любой записи
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВконтакте
Содержание:
- Технология создания активных ссылок ВКонтакте
- Как узнать адрес страницы Вконтакте
- Ускоренный и упрощенный способ сделать ссылку ВКонтакте
- Видео по добавлению ссылки Вконтакте на сообщество и человека
Приветствую вас, друзья. Сегодня будем разбираться в архиважном вопросе. Как сделать активную ссылку во Вконтакте. Не просто вставить в сообщение адрес пользовательского аккаунта или публичной группы, а именно гиперссылку, кликнув по которой читатель мог без заминки попасть в место назначения.
Сегодня будем разбираться в архиважном вопросе. Как сделать активную ссылку во Вконтакте. Не просто вставить в сообщение адрес пользовательского аккаунта или публичной группы, а именно гиперссылку, кликнув по которой читатель мог без заминки попасть в место назначения.
Например, вы занялись электронной коммерцией и приглашаете покупателей – умение делать объявления с активными ссылками очень даже пригодится. Кстати узнайте, как запустить интернет-магазин Вконтакте.
Современный пользователь интернета вечно в спешке и избалован всякими техническими удобствами. Так что, редко кому придет в голову скопировать адрес и вставлять его в поисковую строку браузера. Разве что у человека действительно серьезная проблема или коммерческое предложение очень уж привлекательное.
Однако попасть в кон или создать реально убийственное объявление довольно сложно, поэтому если ссылка на стене не является активной – резко снижается ее кликабельность и конверсия.
Только небольшая часть прочитавших простое текстовое приглашение совершит переход, и это существенно уменьшает возможности для достижения каких-либо важных целей – зарабатывать деньги, продвигать продукт или сервис, раскручивать аккаунт или группу.
Пример, вы решили зарабатывать в партнерской программе. Для этого нужно рекламировать проект и обеспечить всех интересующихся возможностью мгновенного приобщения к благам. Пишете стимулирующий пост вот такого вида, где нужно часть фразы сделать гиперссылкой.
Словом, кликабельная гиперссылка может оказаться очень полезной в решении многих задач. Однако, как и во многих других случаях, функционал Вконтакте не позволяет активизировать приглашение простыми способами.
Совет. Если вы занимаетесь раскруткой в социальных сетях – SMM-сервис soclike.ru поможет в этом. Еще много полезного о раскрутке Вконтакте можно прочитать здесь — 10+ лучших способов продвижения группы Вконтакте.
Технология создания активных ссылок ВКонтакте
Обратите внимание – никакого функционала для форматирования сообщений во Вконтакте не предусматривается. Поэтому действовать придется на уровне программного кода.
Не пугайтесь, на самом деле все очень просто и любой желающий мгновенно усвоит и запомнит всю технологию.
Для начала нужно научиться вводить с клавиатуры набор символов – вертикальная полоса, заключенная в квадратные скобки — [|].
Если с какими-то символами возникнет трудность и настройки вашей клавиатуры не позволяют это сделать – воспользуйтесь функцией “Вставка символа” в меню текстового редактора или операционной системы.
Лайфхак. Чтобы каждый раз не терять время на поиски способов ввода спецсимволов, воспользуйтесь автотекстом в переключателе раскладки клавиатуры Punto Switcher или сохраните код в памяти менеджера буфера обмена.
Теперь приступим к решению задачи.
Сразу после квадратной скобки вставляется ID пользователя Вконтакте, либо адрес паблика соцсети. После вертикально полосы пишется текст сообщения, который будет виден.
После отправки сообщения код превратится в гиперссылку с текстовым анкором, кликнув по которому пользователь будет перемещен на указанную страничку Вконтакте.
Многие пользователи сетуют на ограниченность функционала Вконтакте. Узнайте, как можно расширить функционал работы в ВК.
Узнайте, как можно расширить функционал работы в ВК.
Как узнать адрес страницы Вконтакте
Действительно – где взять этот самый User ID или URL паблика?
Все предельно просто:
- Переходите на целевую страничку.
- Направляете взгляд на адресную строку браузера, там будет указан идентификатор пользователя или урл сообщества.
- Копируем его.
Ускоренный и упрощенный способ сделать ссылку ВКонтакте
Альтернативный вариант формирование гиперссылок в сообщениях ВКонтакте — использовать операторы — собачку или звездочку, вставляемые перед адресом целевой страницы.
Поставьте в поле формы сообщения @ и начинайте набирать имя пользователя. Система сама предложит список подходящих аккаунтов.
После отправки сообщения текст будет содержать ссылку с именем пользователя.
Недостаток такого способа в том, что здесь невозможно оформить гиперссылку как привлекательный рекламный текст.
Если вы посещаете соцсети с мобильного устройства, то все описанные операции можно произвести и через телефон.
Видео по добавлению ссылки Вконтакте на сообщество и человека
Вот собственно и все. Надеюсь, что информация поможет вам организовать успешный маркетинг во Вконтакте.
Инструкцию о том, как удалить страницу в ВК читайте по ссылке, вдруг пригодиться.
Если вам понравилось – на забудьте поделиться со своими друзьями и подписаться на обновления сайта и группу Вконтакте, тогда вы точно ничего полезного и важного не упустите.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как сделать в статусе в вк ссылку – Как сделать активную ссылку в статусе вконтакте?
Содержание
Как сделать чтобы в статусе была ссылка рабочая?? — ВКонтакте💡
Перейти к содержимому
Форум ZiSMO.biz
VkJust — программа для продвижения ВКонтакте
- Вход
- Регистрация
- Забыли?
- Войти через:
- Главная
- Свежие темы
Спросить - Новости zismo
- Магазин
- Правила
- Заходите в чат
- Поиск
- Больше
Распродажа
zismo.biz
Как сделать статус в ВК в несколько строк?
Некоторые из вас могли видеть на странице других пользователей ВКонтакте статус в несколько строчек. Как это возможно, спросите вы? Вероятно, такую возможность предоставляет сама социальная сеть, так как это точно не баг. Но далеко не все знают, как этот статус добавить, а на деле все не так уж сложно.
В сети можно встретить различные способы добавления такого статуса, в том числе с помощью редактирования кода сайта и даже дополнений для браузера. Мы будет использовать куда более простой способ, который не требует от вас дополнительных знаний или установки стороннего ПО.
В ВК есть так называемые коды пустоты, которые имеют следующий вид:
 

 
ᅠ
 
 
Допустим, что вам нужно написать что-то в три строчки (три строки — это максимум для статуса, больше строк задействовать не выйдет). Вы берете нужные слова и добавляете любой из указанных кодов пустоты после каждого из них. Количество кодов может быть разное в зависимости от того, какую длину имеют ваши слова, поэтому регулировать их вы должны самостоятельно.
На практике это выглядит вот как:
Нажали на кнопку «Сохранить», обязательно перезагрузили страницу и видите следующее:
Как вы можете догадаться, количество кодов недостаточно, поэтому нажимаем на статус и добавляем нужное количество кодов:
И вот получилась запись в две строки:
Точно таким же способом вы можете добавить и третью строку, но не более.
А вот вам готовый код — просто скопируйте его в статус:
Б А Г
____________________________________
И сохраните.
vkhelpnik.com
Как в вк сделать
Ссылка словом вк: как сделать (вставить) ссылку словом вконтакте на человека или страницу в тексте
Привет, подписчики! Просматривала сегодня свою страничку в контакте…
Так мне захотелось там навести порядок, сделать что-нибудь интересное, красивое, чтобы было приятно посмотреть.
И конечно больше всего мне не нравятся все эти ссылки — набор букв и цифр. Вот за них то я, и решила взяться. Начала вставлять вместо ссылок слова (кстати, по-другому, это называется анкор)…
«А зачем вообще менять ссылку на слово?» — кто то спросит из Вас.
А если вы хотите сразу узнать простую формулу, то вот она:
[idцифры ссылки|Текст ссылки]
Для чего менять ссылки на слова
Ну возможно, кто то и считает это бесполезным занятием. Но все же я хочу попробовать убедить Вас в обратном…
Может быть Вы когда-нибудь обращали внимание на то, что есть такие группы или странички пользователей, которые приятно просматривать на протяжении долгого времени, а потом хочется заходить на них снова и снова?
А все почему?
Дело ведь не только в наличии полезной информации, а и в оформлении! В том, как каждая строчка продумана буквально до мелочей…
И вот, в таких сообществах, и страницах практически никогда не встретишь беспорядочного набора цифр и букв, которые представляют собой обычные ссылки!
Как правило, данные группы являются очень популярными, потому что всем, хочется читать хорошо и аккуратно оформленные посты. К тому же слово или предложение, которым заменена ссылка, намного понятнее, то есть сразу имеешь представление о том, куда и зачем заходишь. А также она выделена отличным от основного текста, синим цветом, что согласитесь, тоже не может не привлечь к себе внимание.
К тому же слово или предложение, которым заменена ссылка, намного понятнее, то есть сразу имеешь представление о том, куда и зачем заходишь. А также она выделена отличным от основного текста, синим цветом, что согласитесь, тоже не может не привлечь к себе внимание.
Вообще данная статья будет интересна всем. Ведь, как известно, нет предела совершенству, а тем более, когда это касается знаний и новых навыков. Но, я думаю, особенно она будет полезна всем тем пользователям, кто начинает, а может еще только задумывается о раскрутке своего сообщества или привлечении внимания к своему аккаунту Вконтакте. Поэтому, я настоятельно рекомендую прочитать ее и заменить обычные ссылки на слова.
Вот так…
А теперь приступим к практической части, и узнаем о том, как сделать ссылку словом в ВК. Но прежде разберем еще один не менее важный вопрос, я все же считаю, что это не будет лишним…
Так вот, вопрос, который может возникнуть у некоторых пользователей:
«А что это вообще такое — ссылка?»
Ссылка Вконтакте: что это?
Это такая запись с адресом той страницы (фотографии, альбома, текста, да всего чего угодно), которую мы хотим показать пользователям, так сказать сослаться. Также она может использоваться, чтобы связать один документ с другим, либо его частей друг с другом.
Также она может использоваться, чтобы связать один документ с другим, либо его частей друг с другом.
Ссылка удобна своей краткостью, то есть не нужно, например, заниматься набором бесконечного текста, а можно просто указать источник.
А вот теперь можно «идти» дальше ))
Как в ВК сделать ссылку словом?
Как было сказано выше, сослаться можно на все что угодно: альбом, свою страницу, сообщество и многое другое. А также и вставить ее можно куда угодно, будь то просто «Новая запись» на стене или же вставка в самом тексте (например, Вы писали статью и решили сослаться на документ)…
И сейчас мы рассмотрим все подробно:
Как заменить Вконтакте ссылку словом на человека
Находим человека, на страницу которого мы хотим сделать ссылку или же в своем паблике можно сослаться на свою страницу.
Для замены мы воспользуемся следующей формулой:
[idцифры ссылки|Текст ссылки]
В данном случае мы будем использовать id — адрес и это будет выглядеть так:
[id++++++|Имя пользователя]
Сейчас покажу это на примере.
Я выбрала стену сообщества и буду ссылаться на свой аккаунт:
Для начала копируем в браузере ссылку своей страницы — не всю, а только те буквы и цифры, которые стоят после //vk.com/. Как показано на изображении ниже…
Вставляем в «Добавить запись» на стене.
А далее все по формуле: ставим с лева одну квадратную скобку, разделительную черту и имя пользователя и завершаем все снова квадратной скобкой.
Нажимаем «Отправить».
Вот и готова наша ссылочка!
Как видите, все очень легко. Главное запомните формулу, которая приведена выше!
Давайте разберем еще один пример…
Как сделать ссылку словом на альбом ВК
Вообще принцип действия абсолютно такой же. Но давайте сошлемся на свой альбом с фотографиями в тексте.
Итак, находим нужный нам альбом и копируем ТОЛЬКО ВСЕ ЦИФРЫ в браузере.
ЗАПОМНИТЕ ЭТО: на что бы Вы ни ссылались: на альбом, на документ, на страницу свою или пользователя, на группу и так далее — КОПИРОВАТЬ НУЖНО ТОЛЬКО ЦИФРЫ, а потом перед ними необходимо ОБЯЗАТЕЛЬНО ставить «id», иначе ссылка просто не будет работать!
Давайте теперь разместим ссылку на альбом с фотографиями у себя на странице. И конечно же применим нашу формулу.
И конечно же применим нашу формулу.
Здесь она будет выглядеть так: [id++++++++|Текст].
Нажимаем «Отправить».
И вот что у нас получилось:
Как видите сначала у нас идет текст, а потом ссылка на альбом, ее также можно вставить и в средину текста.
Таким же образом делаются и другие ссылки.
Если появились вопросы, спрашивайте ниже в комментариях, вам помогут.
Спасибо за внимание!
leadinlife.info
Как сделать ссылку словом на человека ВКонтакте?
Поставить ссылку в ВК несложно — достаточно всего лишь скопировать ее, затем вставить в нужное место и нажать клавишу Enter. Например, вы можете оставить ссылку на своей стене или в какой-нибудь группе. Правда, ссылка будет иметь самый обычный вид. Так, если вы оставите ссылку на того же Павла Дурова, она будет иметь такой вид: https://vk.com/id1 или https://vk.com/durov. На деле же ее можно привести к такому виду, что бы она так и выглядела: Павел Дуров. Смотрите сами:
Впечатляет? Это еще не все! Когда наводишь стрелку мыши на ссылку, показывается профиль пользователя:
Как сделать ссылку на человека в ВК таким образом? В этом нет ничего сложно, просто нужно знать коды, которые используются в самом ВКонтакте. HTML-коды, к примеру, вам не помогут.
HTML-коды, к примеру, вам не помогут.
Для того, что бы поставить ссылку на человека, вы должны воспользоваться одним из двух предложенных кодов.
Первый вид кода: [id пользователя|текст вашей ссылки]. Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:
Как видите, мы указали id-адрес страницы пользователя и то, что хотели написать, то есть в данном случае имя и фамилию Дмитрия Медведева. Если вы не знаете id-адрес пользователя (хотя об этом мы уже успели рассказать), не переживайте, используйте название его странички. Так, в нашем случае страница имеет такой адрес: vk.com/dm. Значит, мы можем использовать код вида: [dm|Дмитрий Медведев].
Что дальше? А дальше мы нажимаем на кнопку «Отправить» или просто щелкаем по клавише Enter. И вот что получаем:
Разумеется, вы можете написать в коде другой текст ссылки, например, [dm|Дмитрий Анатольевич Медведев] и получите уже такой результат:
Теперь переходим ко второму коду, о котором мы упоминали чуть ранее. Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Вот как выглядит код: *id (ссылка). А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича): *dm (Дмитрий Медведев).
Нажимаем «Отправить» и видим нашу ссылку:
Разумеется, вместо названия страницы вы можете указать ее id-адрес: *id53083705 (Дмитрий Медведев). Результат будет тем же.
Как сделать ссылку на группу или паблик ВКонтакте?
Итак, вы научились делать ссылку на пользователя ВК. Теперь давайте поговорим о том, как сделать ссылку на сообщество. Хочется сразу отметить, что суть процесса будет идентичной.
В качестве примера возьмем «Официальные страницы ВКонтакте» (Live) — сообщество, где публикуется информация о новых официальных страницах (тех самых, что помечены галочкой). Для того, что бы сделать ссылку, можно воспользоваться несколькими видами кодов, например:
[club2158488|Официальные страницы ВКонтакте]
[public2158488|Официальные страницы ВКонтакте]
Кроме того, можно использовать и такую конструкцию: [clublive|Официальные страницы ВКонтакте]. Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Второй вариант — использование другого вида кода, который мы уже успели рассмотреть: *id (ссылка). У нас получится вот что:
*live (Официальные страницы ВКонтакте)
*public2158488 (Официальные страницы ВКонтакте)
*club2158488 (Официальные страницы ВКонтакте)
Все три ссылки направляют на один и тот же паблик:
Как видите, ничего сложного.
Как вставить ссылку в смайлик?
Наконец, можно вставить ссылку даже в смайлик! Правда, для этого вам нужно будет знать код смайликов.
Делается этот вот как. Допустим, мы хотим сделать смайлик кликабельным, что бы при нажатии на него пользователь перешел на страницу Павла Дурова. Для этого используем код *id (код смайлика). Вот что у нас получается: *id1 (😊) или *durov (😊). Отправляем и вот что получаем:
Если вы хотите поставить в смайлик ссылку на пабли
inet-use. ru
ru
Активная ссылка CSS
Ссылка активна всякий раз, когда вы нажимаете на нее. Когда вы нажимаете на данную ссылку, она открывает связанную страницу. Мы можем создать любую ссылку в HTML и придать ей стиль с помощью CSS. CSS содержит различные свойства, такие как селектор «: active» для выбора и стилизации активных ссылок, селектор «: link» для стилизации непосещенных ссылок и селектор «visited» для стилизации посещенной страницы. В этом руководстве мы расскажем, как создавать ссылки в HTML и применять стили к созданным ссылкам с помощью CSS. Мы можем изменить цвет, цвет фона, размер шрифта или стиль шрифта ссылки с помощью CSS. Мы объясним все эти концепции в этом руководстве.
Пример 1 Откройте файл HTML для создания ссылок. Для оформления этих ссылок мы создадим наш файл CSS. Мы используем студию визуального кода для выполнения этих примеров. Итак, мы создаем HTML-файл, здесь также указан HTML-код. После завершения кода сохраните его с расширением «. html».
html».
В предыдущем HTML-коде мы создали три разные ссылки. Первая ссылка, которую мы создали, — это ссылка «google», вторая ссылка — ссылка «yahoo», а последняя ссылка — ссылка «firefox». Мы также стилизуем эти ссылки в CSS. Этот файл HTML предназначен только для создания этих ссылок. Теперь перейдите к следующему файлу CSS и посмотрите, как оформить эти ссылки.
Код CSS
На предыдущем изображении мы используем селектор «: active», который мы используем для придания стиля этой ссылке. Когда пользователь нажимает на эту ссылку, цвет фона ссылки становится «желтым». Затем у нас есть селектор «: ссылка», который стилизует непосещенную ссылку и меняет цвет непосещенной ссылки на «синий». На экране он будет «синим». После этого используем селектор «:посетили», и этот селектор посещений меняет цвет посещенной ссылки на «фиолетовый». Наконец, у нас есть селектор «: hover», в котором мы меняем цвет ссылки на «красный», когда курсор перемещается по ссылке. Когда вы наводите указатель мыши на эти ссылки, цвет этих ссылок меняется на «красный». В этом примере мы изменили цвет ссылки при наведении на нее и переходе по ссылке или цвет непосещенной ссылки.
Когда вы наводите указатель мыши на эти ссылки, цвет этих ссылок меняется на «красный». В этом примере мы изменили цвет ссылки при наведении на нее и переходе по ссылке или цвет непосещенной ссылки.
Выход
На предыдущем изображении вы видите три ссылки. Первые две ссылки окрашены в фиолетовый цвет, это означает, что эти две ссылки были посещены. Цвет третьей ссылки — «синий», что означает, что эта третья ссылка не посещается, поскольку мы устанавливаем эти цвета в коде CSS для посещенных и непосещенных ссылок. Когда мы наводим курсор на любую ссылку, ее цвет становится «красным». Когда мы нажимаем на любую ссылку, цвет фона ссылки становится «желтым». Когда мы нажимаем на первую ссылку google, на экране появляется страница google, как показано на следующем изображении:
Пример 2 Это еще один пример, где мы создаем ссылку между абзацами и присваиваем стили этой ссылке в CSS. Давайте посмотрим, насколько активна ссылка между абзацами.
На предыдущем изображении вы можете видеть, что мы создали абзац с помощью HTML и добавили ссылку между абзацами. В этом примере мы будем использовать CSS для изменения цвета ссылки и абзаца.
Код CSS
В предыдущем файле CSS вы можете видеть, что мы изменили цвет ссылки на «синий» внутри фигурных скобок «: ссылка», поэтому эта ссылка будет отображаться синей между абзацами. Затем мы используем «красный» цвет для посещенной ссылки. Для «наведения» мы выбираем цвет фона «желтый». «Активный» цвет ссылки установлен как «фиолетовый», а цвет активного абзаца обозначен как «#eee». Таким образом, когда ссылка активна, она меняет цвет ссылки, а также цвет фона абзаца.
Вывод
В этом первом выводе вы можете видеть, что цвет ссылки в абзаце выглядит «синим», поскольку мы установили его как «синий» в нашем файле CSS.
Во втором выводе цвет ссылки становится «красным», что означает, что мы посетили ссылку здесь, поэтому ее цвет меняется с «синего» на «красный».
В этом третьем примере мы изменим размер шрифта, стиль шрифта и цвета ссылки с помощью CSS. Для этого нам нужно создать разные ссылки в HTML.
В предыдущем HTML мы создали пять разных ссылок, используя разные классы внутри «». Мы даем имя класса как «ссылка1», «ссылка2», «ссылка3», «ссылка4» и «ссылка5». Мы используем эти имена, чтобы изменить стиль ссылки.
Код CSS
Мы используем имя класса «link1» и применяем стиль к этой первой ссылке. Первая ссылка отображается «красным», когда она «активна». Затем мы меняем «размер шрифта» второй ссылки. Когда мы наводим курсор на эту ссылку, размер этой ссылки увеличивается до «150%». Мы устанавливаем «фоновый цвет» третьей ссылки на «красный», поэтому цвет фона становится «красным», когда мы наводим курсор на третью ссылку. Мы меняем стиль шрифта четвертой ссылки, используя свойство «font-family». Мы используем «украшение текста» в пятой ссылке и устанавливаем для него значение «подчеркивание». Результат показан.
Результат показан.
Вывод
Этот вывод меняет свой цвет, когда мы наводим курсор на первую ссылку. Когда мы наводим курсор на вторую ссылку, размер ее шрифта меняется. Когда дело доходит до третьей ссылки, цвет ее фона меняется. Стиль шрифта меняется на «моноширинный», когда вы наводите курсор на четвертую ссылку.
Пример 4В этом примере мы создадим две кнопки со ссылками внутри кнопок. В первую кнопку помещаем ссылку «Gmail». Внутри второй кнопки помещаем ссылку «Facebook». Итак, когда вы нажмете на кнопку один, откроется страница Gmail. Когда вы нажмете вторую кнопку, откроется страница Facebook. Теперь мы также хотим применить стиль этих ссылок.
Когда эта ссылка активна, цвет этой ссылки становится «красным», поскольку мы помещаем «цвет: красный» в фигурные скобки селектора «: активный». Когда мы наводим курсор на эту ссылку, которая находится внутри кнопки, цвет кнопки становится «розовым», так как мы установили этот цвет в файле CSS. После перехода по этим ссылкам цвет будет «синим», а цвет фона кнопки — «белым».
После перехода по этим ссылкам цвет будет «синим», а цвет фона кнопки — «белым».
Вывод
Предыдущий вывод показывает две кнопки ссылок, в которых у нас есть две разные ссылки, и вы можете видеть, что цвет обеих ссылок «синий», что означает, что обе ссылки посещаются.
ЗаключениеВ этом руководстве мы узнали об «Активной ссылке». Мы применили разные стили к разным ссылкам, используя свойства CSS. Здесь мы выполнили четыре различных примера, так как знаем, что ссылка активна при нажатии. Здесь мы изменили стиль активной ссылки, размер шрифта ссылки при наведении на нее курсора и цвет после перехода по ссылке. В этом руководстве мы использовали разные цвета для посещенных и непосещенных ссылок. Мы научились детально стилизовать эти активные ссылки в CSS.
Создание активной ссылки «Открыть окно» для веб-отчетности — Документация для системы запросов на устранение неполадок 9.1
- Войдите в систему , чтобы увидеть Избранное
Глобальный
- Регистрация
- |
- Войти
Версия продукта
20. 0820.0219.1119.0819.0218.0818.059.18.1
0820.0219.1119.0819.0218.0818.059.18.1
Язык АнглийскийЯпонский
Запуск отчета с помощью активной ссылки «Открыть окно»
В этой теме
Прикрепление активной ссылки Открыть окно к форме с полем кнопки
- В BMC Remedy Developer Studio создайте активную ссылку.
- На панели Associate Forms укажите форму, по которой вы хотите создать отчет.
- Добавьте действие «Открыть окно» и заполните поля, как описано в следующей таблице.
Поля действий «Открыть окно»Field
Selection
More information
Window Type
Report
Целевое местоположение
Новый
Выбор Новый приводит к открытию нового окна для каждого созданного отчета.
 Если вы выберете Текущий , активная ссылка использует существующее открытое окно, из которого инициируется активная ссылка.
Если вы выберете Текущий , активная ссылка использует существующее открытое окно, из которого инициируется активная ссылка.Источник данных
Сервер
SERVER
19169SERVER
99 SERVER
99 .
Название формы
Название формы, по которой сообщается
Имя просмотра формы
Имя вида формы
. форма ReportType на сервере AR System, используемая для действия «Открыть окно».
Местоположение отчета
Форма отчета (или встроенная)
Report Name
Name of the report as stored in the Report form (not the file name of the attachment)
Report Destination
Screen или Файл
Квалификация
Строка запроса, определяющая, какие записи из формы следует включить в отчет
Если вы хотите использовать строку из локального поля, используйте ключевое слово EXTERNAL , например, EXTERNAL($QueryStringField$) .
 Если и эта строка, и строка идентификаторов записей оставлены пустыми, в отчет включаются все записи формы, по которой создается отчет.
Если и эта строка, и строка идентификаторов записей оставлены пустыми, в отчет включаются все записи формы, по которой создается отчет.Если нет совпадений запросов
Не показывать сообщения
- Нажмите Показать дополнительные и заполните поля, как описано в следующей таблице.
Advanced fieldsField
Selection
More information
Entry IDs
A разделенный запятыми список идентификаторов записей из формы, о которой сообщается
В отчете отображаются только эти записи. Если эта строка заполнена и содержит менее 256 идентификаторов записей, она переопределяет строку квалификации.
 В противном случае приоритет имеет квалификационная строка. Если оба поля оставлены пустыми, все записи в форме будут включены в отчет.
В противном случае приоритет имеет квалификационная строка. Если оба поля оставлены пустыми, все записи в форме будут включены в отчет.Переопределение запроса
Да или NO
. Некоторые отчеты. определение. Это значение указывает, должен ли обработчик отчетов делать это.
Операция отчета
- Создать — Используется для создания нового файла определения отчета
- РЕДАКТИРОВАТЬ — Используется для редактирования существующего файла определения отчета
- Запуск — Используется для запуска отчета
САЙТА САЙТА
.
Выберите Использовать сервер , чтобы применить кодировку набора символов, используемую сервером.
- Сохраните активную ссылку.

Была ли эта страница полезной? да нет
Отправка… Что не так с этой страницей?
Запутанно
Отсутствуют скриншоты, графика
Отсутствуют технические детали
Требуется видео
Неверно
Не та информация, которую я ожидал Ваш отзыв:
Отправить Пропустить Спасибо
Последнее изменение: Шриприя Говиндараджан на 12 августа 2022 г.
web_reports открытое окно
Запуск отчета с помощью активной ссылки «Открыть окно»
Прикрепление активной ссылки Открыть окно к форме с полем кнопки
Gatsby Link API | Gatsby
Для внутренней навигации Gatsby включает встроенный компонент для создания ссылок между внутренними страницами и функцию навигации для программной навигации.
обеспечивает быструю навигацию по страницам Gatsby Компонент управляет мощной функцией повышения производительности, называемой предварительной загрузкой. Предварительная загрузка используется для предварительной загрузки ресурсов страницы, чтобы они были доступны к моменту перехода пользователя на страницу. Мы используем Intersection Observer API браузера, чтобы наблюдать, когда компонент входит в область просмотра пользователя, а затем запускаем запрос с низким приоритетом для ресурсов связанной страницы. Затем, когда пользователь наводит указатель мыши на ссылку и onMouseOver вызывается событие, мы повышаем выборку до высокого приоритета.
Эта двухэтапная предварительная загрузка помогает гарантировать, что страница будет готова к отображению, как только пользователь щелкнет для навигации.
Подобная интеллектуальная предварительная загрузка устраняет задержку, с которой пользователи сталкиваются при переходе по ссылкам на сайтах, созданных в большинстве других фреймворков.
В любой ситуации, когда вы хотите связать страницы на одном сайте, используйте компонент Link вместо a тег. Эти два элемента работают практически одинаково, за исключением того, что href теперь равен to .
Полный пример:
Link Поверхность API Компонент Gatsby Link расширяет компонент Link из Reach Router, добавляя полезные усовершенствования, специфичные для Gatsby.
to , replace , ref , innerRef , getProps и state свойства происходят из Reach Router Link , поэтому вам следует обратиться к справочной документации API Reach Router Link как к источнику достоверной информации об этих свойствах.
In addition, Gatsby adds the following properties:
| Argument | Type | Required | Description |
|---|---|---|---|
activeStyle | Object | No | A style object that will be applied когда текущий элемент активен. |
activeClassName | Строка | Нет | Имя класса, которое будет применяться к текущему активному элементу. |
Частичноактивная | BOOLEAN | NO | Являются ли частичные URL-адреса активными (например, /Блог#Hello-World MATCHTES MATCHTES MATCHTES <Связация |
Вот пример использования этих дополнительных свойств:
Как использовать вспомогательную функцию навигации
Иногда вам нужно программно перемещаться по страницам, например, во время отправки форм. В этих случаях Link работать не будет. По умолчанию Навигация работает так же, как компонент Ссылка с щелчком.
Навигация Область поверхности API Gatsby реэкспортирует вспомогательную функцию навигации из Reach Router для удобства.
Gatsby не добавляет дополнительную площадь к этому API, поэтому вам следует обратиться к Reach Router’s ориентируйтесь на справочную документацию по API как на источник правды.
Перейти на предыдущую страницу
Вы можете использовать навигации(-1) для перехода к ранее посещенному маршруту. Это способ использования Reach Router history.back() . Вы можете использовать любой номер, поскольку он использует history.go() под капотом. Параметр delta будет числом, которое вы передаете в navigation() .
Добавьте префикс пути к путям, используя
withPrefix Сайты обычно размещаются в подкаталоге сайта. Гэтсби позволяет вам установить
префикс пути для вашего сайта. После этого компонент Gatsby будет автоматически обрабатывать создание правильного URL-адреса при разработке и производстве.
Для путей, которые вы создаете вручную, есть вспомогательная функция, withPrefix , которая добавляет префикс вашего пути в рабочей среде (но не во время разработки, где пути не нуждаются в префиксе).
Этот компонент предназначен только для ссылок на страницы, обрабатываемые Gatsby. Для ссылок на страницы в других доменах или страницы в том же домене, которые не обрабатываются текущим сайтом Gatsby, используйте обычный элемент .
Иногда заранее не знаешь, будет ссылка внутренней или нет,
например, когда данные поступают из CMS.
В этих случаях может оказаться полезным создать компонент, проверяющий
ссылка и визуализация либо с помощью Gatsby’s или с обычным тегом соответственно.
Поскольку решение о том, является ли ссылка внутренней или нет, зависит от сайта в вопрос, вам может потребоваться настроить эвристику для вашей среды, но Следующее может быть хорошей отправной точкой:
Относительные ссылки
Компонент повторяет поведение Reach Router, игнорируя конечные косые черты и рассматривая каждую страницу, как если бы она была каталогом при разрешении относительных ссылок. Например, если вы находитесь либо на
Например, если вы находитесь либо на /blog/my-great-page или /blog/my-great-page/ (обратите внимание на косую черту в конце), ссылка на ../second-page приведет вас к /blog/second- стр. .
Загрузка файлов
Вы можете аналогичным образом проверить наличие загрузок файлов:
Если вам нужно такое поведение, вы должны либо использовать тег привязки, либо импортировать помощник навигации из gatsby , например:
Обработка устаревшего клиента- боковые страницы
Гэтсби <Ссылка> будет извлекать ресурсы каждой страницы только один раз. Обновления страниц на сайте не отражаются в браузере, так как они фактически «заблокированы во времени». Это может иметь нежелательные последствия, поскольку разные пользователи имеют разные взгляды на контент.
Чтобы предотвратить это устаревание, Гэтсби запрашивает дополнительный ресурс при каждой загрузке новой страницы: app-data. . Он содержит хэш, сгенерированный при создании сайта; если что-то в каталоге  json
json src изменится, хеш изменится. Во время загрузки страницы, если Гэтсби увидит другой хэш в app-data.json , чем хэш, полученный при первой загрузке сайта, браузер будет перемещаться, используя window.location . Браузер загружает новую страницу и начинает заново, поэтому все кешированные ресурсы теряются.
Однако, если страница уже загружалась ранее, она не будет повторно запрашивать app-data.json . В этом случае сравнения хэшей не будет и будет использоваться ранее загруженный контент.
Примечание: Любое состояние будет потеряно в течение
window.locationпереход. Это может оказать влияние, если есть зависимость от управления состоянием, например. отслеживание состояния в wrapPageElement или через библиотеку, например Redux.
Дополнительные ресурсы. Навигация с помощью компонента Gatsby Link»
gatsby-plugin-catch-links для автоматического перехвата локальных ссылок в файлах Markdown для gatsby-link подобное поведениеСсылка на Instagram в био: Как использовать это для привлечения трафика
Вы, наверное, видели это много раз — ваша любимая учетная запись Instagram публикует фотографию о чем-то интересном и заканчивает подпись «ссылка в биографии, чтобы узнать больше».
Если у вас есть фирменная учетная запись Instagram, эта «ссылка в биографии» необходима для привлечения аудитории на ваш сайт из Instagram, учитывая, что платформа ограничивает вас одной постоянной ссылкой в биографии вашего профиля.
В этом посте мы покажем вам, как получить максимальную отдачу от вашей ссылки в биографии в Instagram.
Начнем.
Что означает ссылка в био?
Как следует из названия, «ссылка в биографии» относится к интерактивному URL-адресу, который вы можете добавить в раздел своего профиля. Большинство платформ социальных сетей дают вам возможность добавить ссылку в свою биографию, чтобы направлять подписчиков на ваш веб-сайт, страницу продукта, контент или какую-либо другую важную страницу.
На таких платформах, как Facebook и Twitter, добавления ссылки на домашнюю страницу вашего веб-сайта может быть более чем достаточно, поскольку вы можете делиться активными ссылками на отдельные страницы, продукты или контент в своих сообщениях.
Но с Instagram все немного иначе. Аккаунты с более чем 10 000 подписчиков имеют возможность делиться ссылками через свои истории, но те, кто все еще набирает подписчиков, должны использовать единственную ссылку в биографии, чтобы направлять подписчиков на страницу продукта или часть контента. Кроме того, за исключением основных моментов Stories, ссылки Stories являются эфемерными и не идеальными для учетной записи любого размера, чтобы выделять наиболее важные URL-адреса для привлечения трафика из социальных сетей.
Ссылка на Instagram в био может показаться ограничивающей, если вы хотите выделить несколько важных продуктов, сообщений и страниц. К счастью, в био-инструментах есть несколько ссылок, которые позволят вам собрать все эти ключевые направления ссылок и поделиться ими через один URL-адрес. Это приведет к пользовательской целевой странице со всеми соответствующими ссылками, которыми вы хотите поделиться.
Вот пример из Travel Yosemite: единственная ссылка в их биографии ведет на следующую целевую страницу для быстрого доступа к любому контенту, на который они ссылались в последних сообщениях:
Это делает взаимодействие с пользователем намного более удобным, поскольку они могут легко получить доступ все релевантные ссылки из одного места, а это означает, что вы с меньшей вероятностью потеряете потенциальных клиентов и трафик только потому, что Instagram ограничивает ссылки в отдельных сообщениях.
Это также подводит нас к вездесущей формулировке «ссылка в биографии», знакомой каждому в Instagram: используя эти целевые страницы, бренды могут выделять в своем контенте свои последние распродажи, новостные статьи, коллекции продуктов и т. д. и по-прежнему эффективно ссылаться на их всех, напоминая аудитории щелкнуть эту ссылку в каждом соответствующем посте. Вы также можете поддерживать постоянно развивающиеся направления, такие как домашняя страница или важные лид-магниты, чередуя при этом другие ссылки для получения последнего контента.
Как разместить ссылку в своей биографии в Instagram
Добавить или обновить ссылку в вашей биографии в Instagram очень просто. Вы можете использовать либо мобильное приложение, либо веб-сайт Instagram на рабочем столе.
Выполните следующие действия:
1. Измените свой профиль Instagram
Перейдите в свой профиль и нажмите кнопку «Редактировать профиль».
2. Добавьте URL-адрес в поле «Веб-сайт»
В поле «Веб-сайт» введите URL-адрес, который вы хотите добавить в свою биографию.
3. Сохраните изменения
Нажмите «Готово», и все — теперь у вас есть ссылка в вашей биографии в Instagram.
Ссылка в био инструментах
Если вы хотите поделиться ссылками на несколько страниц и продуктов, вы также можете использовать ссылку в био инструменте. Как упоминалось ранее, этот инструмент позволит вам создать пользовательскую целевую страницу, на которой будут размещены все ссылки, которыми вы хотите поделиться. И вы можете просто добавить URL-адрес этой целевой страницы в свою биографию в Instagram.
Вот несколько ссылок на биоинструменты, которые вы можете использовать:
1. SproutLink
Несмотря на то, что в биографии есть много отличных ссылок, наличие централизованной платформы для любых ваших потребностей в Instagram делает предложение Sprout Link в биографии, SproutLink, выдающимся. С помощью одной простой ссылки ваша аудитория может получить доступ к копии вашей сетки Instagram и перейти по уникальной ссылке, связанной с каждым из ваших сообщений в Instagram.
Эта кликабельная сетка направляет трафик на наиболее важные ссылки на контент — будь то ваш веб-сайт, конкретный продукт, блог или другая связанная статья. Добавление ссылок к вашим публикациям в Instagram встроено в рабочий процесс публикации Sprout в Instagram, что экономит ваше драгоценное время, затрачиваемое на переходы между несколькими инструментами. SproutLink доступен на всех уровнях плана Sprout, начиная с 9 долларов США.9/месяц.
2. Linktree
Linktree — отличный вариант для тех, кому нужна доступная ссылка в био-решении. Бесплатная версия поставляется с довольно мощными функциями, позволяющими добавлять неограниченное количество ссылок и настраивать их с помощью изображений и значков. Чтобы разблокировать еще больше функций настройки, таких как удаление логотипа Linktree и замена его собственным, вы можете получить план Pro за 6 долларов в месяц.
Вот пример того, как обычно выглядит ссылка Linktree на страницах биографии:
3. Feedlink
Этот мощный инструмент ссылки в биографии от EmbedSocial поставляется с целевыми страницами, оптимизированными для мобильных устройств, которые отлично смотрятся на любом устройстве. Feedlink также позволяет вам следить за эффективностью, отслеживая статистику кликов по каждой ссылке. Объедините эту статистику с отчетами из инструмента аналитики Instagram, чтобы получить всестороннее представление о вашей эффективности. Как и в случае с Linktree, существует бесплатная версия, подходящая для небольших учетных записей, и дополнительные функции, доступные в платных планах, начиная с 19 долларов в месяц.
Feedlink также позволяет вам следить за эффективностью, отслеживая статистику кликов по каждой ссылке. Объедините эту статистику с отчетами из инструмента аналитики Instagram, чтобы получить всестороннее представление о вашей эффективности. Как и в случае с Linktree, существует бесплатная версия, подходящая для небольших учетных записей, и дополнительные функции, доступные в платных планах, начиная с 19 долларов в месяц.
4. Lnk.Bio
Lnk.Bio также является отличным вариантом, так как позволяет добавлять неограниченное количество ссылок даже на бесплатном плане. Платные планы, которые позволяют создавать собственные фирменные URL-адреса и планировать обновления ссылок, начинаются с 0,99 доллара США в месяц. Это позволит вам создавать собственные URL-адреса, соответствующие вашему бренду, и даже планировать ссылки.
Вот страница Lnk.Bio для музея Метрополитен:
Посмотрите, как музей использует собственный URL-адрес в своей биографии в Instagram, чтобы соответствовать своему бренду и сделать ссылку еще более достоверной.
Как эффективно использовать ссылку Instagram в биографии
Теперь, когда вы знаете, как настроить ссылку на целевой странице биографии, давайте рассмотрим некоторые способы использования ссылок в биографии Instagram для продвижения вашего бизнеса:
- Рекламируйте текущую распродажу или предстоящую скидку. Отправлять пользователей на страницу, где они могут получить доступ к ссылке на страницу продажи. Посмотрите, как Adairs продвигает текущую распродажу на своей странице Linktree.
- Поднимите шумиху по поводу запуска продукта. Направляйте пользователей на целевую страницу, которая освещает новый продукт с помощью вашего анонса или контента, или после запуска предоставьте полную информацию о продукте или ссылки для покупки.
- Отправка людей на целевую страницу или лид-магнит . BigCommerce, например, поделился публикацией с фрагментами из своего отчета о тенденциях Cyber Week.
 Подпись привела подписчиков к «ссылке в биографии», чтобы получить полный отчет.
Подпись привела подписчиков к «ссылке в биографии», чтобы получить полный отчет. - Выделите свой бренд, продукт или дело на странице «О нас». Из-за ограничений по количеству символов в разделе биографии Instagram ссылка на страницу, где люди могут узнать больше о вашем бизнесе или вашем деле, является отличной идеей и может быстро представить вашим подписчикам новую область бизнеса или продукта.
- Отправляйте подписчиков на свои самые продаваемые товары. Если вы используете ссылку в инструменте биографии, вы также можете поделиться URL-адресом пользовательской целевой страницы, содержащей ссылки на несколько бестселлеров.
- Ссылка на популярную запись в блоге или одну из последних опубликованных вами статей. Многие публикации используют ссылку на целевой странице биографии, чтобы выделить несколько недавних фрагментов контента, которые они упомянули в сообщениях Instagram. Вы также можете создать URL-адрес со всеми статьями, которые вы упомянули в Instagram.
 Таким образом, людям не нужно карабкаться, чтобы найти то, что они хотят прочитать.
Таким образом, людям не нужно карабкаться, чтобы найти то, что они хотят прочитать. - Привлеките подписчиков к участию в конкурсе или розыгрыше. Конкурсы в Instagram могут быть эффективным способом как привлечь существующих подписчиков, так и привлечь новых. Сделайте вашу рекламу максимально заметной, связав ее в своей биографии.
- Направляйте людей к видео или подкасту, который вы хотите продвигать. Подобно тому, как вы выделяете текущие статьи на своем сайте, упростите подписчикам доступ к вашим более длинным медиафайлам по ссылке в вашей биографии.
- Предложите бесплатный образец или демонстрацию вашего продукта. Поделитесь ссылкой на страницу, где люди могут зарегистрироваться, чтобы получить бесплатный образец или демонстрацию. Они становятся ценными лидами, поскольку заполняют форму со своей контактной информацией.
Готовы вывести ссылку в биографии на новый уровень?
При правильном подходе добавление ссылки в вашу биографию может стать отличным способом привлечь качественных лидов и продвинуть их по воронке конверсии. Так что максимально используйте приведенные выше идеи и советы, чтобы начать использовать эту функцию для своего бизнеса. Не забудьте ознакомиться с нашим руководством по маркетинговой стратегии в Instagram, чтобы узнать, как это вписывается в вашу общую стратегию.
Так что максимально используйте приведенные выше идеи и советы, чтобы начать использовать эту функцию для своего бизнеса. Не забудьте ознакомиться с нашим руководством по маркетинговой стратегии в Instagram, чтобы узнать, как это вписывается в вашу общую стратегию.
FET/RACK (новый)Active Link
Опубликовано Hairball Admin 25 июня в Руководствах по сборке
Создание активной ссылки
В этом руководстве по сборке предполагается, что вы уже заполнили печатные платы FET/RACK и знакомы с основными электронными компонентами и их установкой. Если вам неудобно идентифицировать и устанавливать компоненты, прочтите руководство по сборке FET/RACK. Кроме цвета печатной платы, нет никакой разницы между печатными платами Active Link Rev A и Rev D.
Документация Active Link
Ниже приведены полезные инструменты для завершения сборки. Интерактивная карта сборки помогает вам находить и отмечать компоненты при заполнении печатной платы. Спецификацию в формате PDF с возможностью поиска можно распечатать или открыть и выполнить поиск с помощью функции поиска вашего браузера. Он также включает в себя схему.
Он также включает в себя схему.
Active Link Интерактивная карта сборки
Active Link Спецификация в формате PDF с возможностью поиска, схема, макет платы
*Примечание. Для печатных плат версии 1.2 (обозначенных на печатной плате) C200 и C201 следует вставлять задом наперед. Значение + в — и — в +. Установка, как указано на печатной плате, может привести к возникновению помех по постоянному току на выходе пот . Шелкография была исправлена для версии 1.3 PCB. Для плат версии 1.3 (и более поздних версий) заглушки должны устанавливаться нормально.
Руководство по сборке
Примечание. Некоторые компоненты в вашем комплекте могут немного отличаться (цвет, производитель) от компонентов, указанных в этом руководстве.
Начните с установки резисторов.
Затем установите керамические конденсаторы. Конденсаторы, поставляемые в комплекте, синего цвета.
Установите электролитические конденсаторы. Опять же, они поляризованы и должны быть установлены в правильной ориентации. Обратите внимание, что длинный вывод является положительным и установлен на площадке, обозначенной «+», а более короткий отрицательный вывод отмечен на корпусе конденсатора и установлен на площадке, отмеченной белой рамкой.
Опять же, они поляризованы и должны быть установлены в правильной ориентации. Обратите внимание, что длинный вывод является положительным и установлен на площадке, обозначенной «+», а более короткий отрицательный вывод отмечен на корпусе конденсатора и установлен на площадке, отмеченной белой рамкой.
На изображении ниже вы можете видеть отрицательную полосу на конденсаторе, совмещенную с белой рамкой на шелкографии, которая указывает на отрицательный вывод.
Теперь на вашей печатной плате должны быть установлены все резисторы и конденсаторы.
Теперь установите два операционных усилителя TL072. Ваши операционные усилители будут иметь форму полумесяца или точку на одном конце. В случае операционного усилителя, представленного ниже, он имеет обе маркировки. Этот конец (отмеченный полумесяцем или точкой) должен быть установлен так, чтобы он соответствовал форме полумесяца и точке на трафаретной печати.
Теперь найдите L-образный кронштейн и короткие серебристые винты #4. Как указано в руководстве по сборке FET/RACK, L-образные кронштейны несимметричны. Одна сторона немного длиннее другой. Приложите длинную сторону к нижней стороне печатной платы и закрепите ее сверху коротким серебряным винтом #4.
Как указано в руководстве по сборке FET/RACK, L-образные кронштейны несимметричны. Одна сторона немного длиннее другой. Приложите длинную сторону к нижней стороне печатной платы и закрепите ее сверху коротким серебряным винтом #4.
Установив L-образный кронштейн, вы можете установить кнопочные выключатели. Начните с припайки одного контакта к каждому кнопочному переключателю.
Убедитесь, что переключатели выровнены, а пластиковые прокладки плотно прилегают к печатной плате.
Убедитесь, что переключатели параллельны краям платы и друг другу.
Когда все будет готово, можно припаять остальные выводы.
Наконец, на нижней стороне печатной платы установите 6-контактный разъем. Припаяйте один контакт и убедитесь, что он заподлицо с печатной платой, затем припаяйте остальные контакты.
Теперь ваша печатная плата полностью собрана!
Присоединив соединительную плату для выравнивания, припаяйте угловой разъем к основной плате. Обратите внимание, что на партии печатных плат (конец 2016 — начало 2017 года) CN17 имел слишком много покрытия в отверстиях, из-за чего было трудно/невозможно полностью вставить CN17. Если у вас есть эта проблема, есть простое решение. Внешние контакты (1 и 6) CN17 имеют небольшой перегиб. Просто используйте острогубцы, чтобы выпрямить эти два изогнутых провода, и CN17 встанет на место.
Обратите внимание, что на партии печатных плат (конец 2016 — начало 2017 года) CN17 имел слишком много покрытия в отверстиях, из-за чего было трудно/невозможно полностью вставить CN17. Если у вас есть эта проблема, есть простое решение. Внешние контакты (1 и 6) CN17 имеют небольшой перегиб. Просто используйте острогубцы, чтобы выпрямить эти два изогнутых провода, и CN17 встанет на место.
Во время окончательной сборки вы будете использовать оставшийся короткий серебряный винт #4, чтобы прикрепить соединительный L-образный кронштейн к корпусу. Вы также примените накидную гайку 1/4″ и колпачки. Красный для ВКЛ/ВЫКЛ и черный для ОТПРАВКИ/ПРИЕМА. :
- в отличие от пассивного канала время атаки не удваивается при использовании активного канала
- не требует внешнего адаптера или калибровки
- активировать соединение нажатием кнопки
- легко связывается с Purple Audio MC77
Чтобы активировать связь, установите обе соединительные печатные платы в положение ВКЛ и установите один блок на ОТПРАВКУ, а другой — на ПРИЕМ. Начните с согласования настроек на обоих устройствах. Это включает в себя ввод, вывод, атаку, выпуск и соотношение.
Начните с согласования настроек на обоих устройствах. Это включает в себя ввод, вывод, атаку, выпуск и соотношение.
Как только вы получите желаемое сжатие, вы можете заметить, что ваш GR немного меньше на одну единицу из-за различий в допуске боковой цепи. Чтобы два юнита отслеживали одно и то же, вам нужно немного скорректировать атаку на одном юните. Обычно настройка атаки на одну единицу ухудшает отслеживание, а на другую улучшает отслеживание.
Теперь, когда юниты отслеживаются правильно, их выходные уровни могут немного различаться. Используя измеритель DAW или +4/+8 на модулях FET/RACK, отрегулируйте выходной уровень с помощью элементов управления выходом.
Что такое активная ссылка
(1) Активная текстовая или графическая ссылка на веб-странице . Щелчок по ссылке перенаправляет пользователя на другую веб-страницу, документ или изображение. … (2) Текстовая или графическая ссылка, которая перенаправляет пользователя на веб-сайт, документ или изображение, которые действительно существуют. В этом контексте живая ссылка противопоставляется мертвой ссылке.
В этом контексте живая ссылка противопоставляется мертвой ссылке.
Что означает активная ссылка?, Гиперссылка считается активной гиперссылкой с момента, когда пользователь нажимает и отпускает кнопку мыши при нажатии на гиперссылку. При разработке веб-страницы вы можете выбрать цвет шрифта для представления активных гиперссылок. 19 февраля 2009 г.
Кроме того, в чем разница между активной ссылкой и посещенной ссылкой? браузером. Посещено ссылка на страницу , который был недавно посещен. 16 июня 2004 г.
Для чего нужна активная ссылка в HTML?
Определение и использование
Ссылка становится активной при нажатии на нее. Совет: селектор :active можно использовать для всех элементов , а не только для ссылок. Совет. Используйте селектор :link для стилизации ссылок на непосещенные страницы, селектор :visited для стилизации ссылок на посещенные страницы и селектор :hover для оформления ссылок при наведении на них указателя мыши.
Что означает активная ссылка?
Гиперссылка считается активной с момента нажатия и отпускания пользователем кнопки мыши при нажатии на гиперссылку. При разработке веб-страницы вы можете выбрать цвет шрифта для представления активных гиперссылок. 19 февраля 2009 г.
В чем разница между активной ссылкой и обычной ссылкой?
Некоторые браузеры распознают активную ссылку, когда курсор мыши находится над этой ссылкой; другие распознают активные ссылки, когда ссылка имеет фокус. Те , у которых нет курсора мыши над этой ссылкой, считается обычной ссылкой. Некоторые браузеры распознают активные ссылки, когда курсор мыши находится над этой ссылкой. 10 мая 2021 г.
Что такое активная ссылка?
(1) активная текстовая или графическая ссылка на веб-странице . Щелчок по ссылке перенаправляет пользователя на другую веб-страницу, документ или изображение. … (2) Текстовая или графическая ссылка, которая перенаправляет пользователя на веб-сайт, документ или изображение, которые действительно существуют. В этом контексте живая ссылка противопоставляется мертвой ссылке.
В этом контексте живая ссылка противопоставляется мертвой ссылке.
Что такое посещенная ссылка?
ссылка, которую посетил пользователь (a:visited) Hover Link: ссылка, когда пользователь наводит на нее указатель мыши (a:hover)
Как узнать, была ли ссылка посещена?
A Кнопка «Пуск/Стоп» в левом верхнем углу и кнопка «Очистить» в правом нижнем углу . Когда вы нажимаете кнопку «Пуск», происходит следующее: Все существующие ссылки на странице регистрируются как «посещенные». 3 сентября 2011 г.
В чем разница между link a link и we link?
Когда мышь щелкает ссылку, появляется цвет активной ссылки. Влинк ( посещенная ссылка ) — это цвет ссылки после того, как пользователь уже посетил ее. 9 августа 2002 г.
Как скопировать ссылку и сделать ее кликабельной?
Как скопировать и вставить гиперссылку
- Прокрутите гиперссылку, удерживая левую кнопку мыши. …
- Нажмите «Ctrl» + «C» на клавиатуре, чтобы скопировать гиперссылку.

- Откройте документ или место, куда вы хотите вставить гиперссылку.
- Выберите «Ctrl» + «V». Вы вставили гиперссылку.
Как отправить активную ссылку?
В качестве примера возьмем Gmail:
- Выберите текст, к которому должна быть привязана ссылка.
- Выберите ссылку «Вставить» в нижнем меню сообщения (она выглядит как цепочка).
- Вставьте URL-адрес в раздел веб-адреса.
- Нажмите OK, чтобы связать URL-адрес с текстом.
- Отправьте электронное письмо как обычно.
Какая польза от активной ссылки?
(1) Активная текстовая или графическая ссылка на веб-странице. При нажатии на ссылку пользователь перенаправляется на другую веб-страницу, документ или изображение . Активные ссылки также помещаются в электронную почту, позволяя получателям сообщения немедленно перейти на веб-сайт или открыть вложенный документ или изображение.
Что такое активная ссылка HTML?
Гиперссылка считается активной гиперссылкой с момента, когда пользователь нажимает и отпускает кнопку мыши при нажатии на гиперссылка. При разработке веб-страницы вы можете выбрать цвет шрифта для представления активных гиперссылок. 19 февраля 2009 г.
При разработке веб-страницы вы можете выбрать цвет шрифта для представления активных гиперссылок. 19 февраля 2009 г.
Чем активные ссылки отличаются от обычных?
Некоторые браузеры распознают активную ссылку, когда курсор мыши находится над этой ссылкой; другие распознают активные ссылки, когда ссылка имеет фокус. Те, у которых нет t , имеют курсор мыши над этой ссылкой, считаются нормальной ссылкой. Некоторые браузеры распознают активные ссылки, когда курсор мыши находится над этой ссылкой. 10 мая 2021 г.
Что такое активное состояние ссылки?
ссылка Состояние ссылки — это состояние ссылки перед ее активацией. … hover Hovering — это состояние ссылки, когда вы наводите указатель мыши на ссылку. активно Активное состояние возникает, когда вы нажимаете на ссылку, чтобы активировать его . 1 августа 2016 г.
Что означает активная ссылка?
(1) активная текстовая или графическая ссылка на веб-странице . Щелчок по ссылке перенаправляет пользователя на другую веб-страницу, документ или изображение.

