События мыши jQuery
События > События мыши
Устанавливает обработчик «клика» мышью по элементу, либо, запускает это событие.
События > События мыши
Bind an event handler to the “contextmenu” JavaScript event, or trigger that event on an element.
События > События мыши

События > События мыши
Устанавливает обработчик(и) двух событий: mouseenter и mouseleave.
События > События мыши
События > События мыши
Устанавливает обработчик появления курсора над элементом, либо, запускает это событие.![]()
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик движения курсора мыши внутри элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Bind an event handler to the “mouseover” JavaScript event, or trigger that event on an element.
События > События мыши
Устанавливает обработчик возвращения кнопки мыши в ненажатое состояние, либо, запускает это событие.
Устаревшие методы > Версия 1.8 | События > События мыши | Удаленные

Подсветка блока при наведении курсора мыши
Автор admin На чтение 11 мин Просмотров 19 Опубликовано
Содержание
- Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
- Посмотреть пример
- JQuery
- Посмотреть пример
- Важно
- CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
- Hover эффекты кнопок и ссылок
- Простые примеры для кнопок
- Необычный градиентный в кнопке
- Sullivan Buttons
- CSS Icons on Hover
- Button Hover Effects
- Nav Hovers
- Info on Hover
- Mana Button
- Hover эффекты для изображений
- 15 базовых приемов
- Красивые hover эффекты изображений
- Barberpole Hover Animation
- CSS hover эффекты с определением направления
- Direction Aware Hover Goodness
- Direction Aware Tiles using clip-path Pure CSS
- Animatism
- Caption Hover Effects
- CSS Hover библиотеки
- Hover.

- Imagehover.css
- iHover
- Смена фона блока информации при наведении мыши
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Работа с эффектами наведения CSS
- Выпадающее меню
- Другой стиль
- Нижняя граница становится фоном
- Уменьшение интенсивности цвета
- Увеличение ширины и высоты
- Вращение элемента
- Изменение формы элемента
- Изменение цвета границ
- Заключение
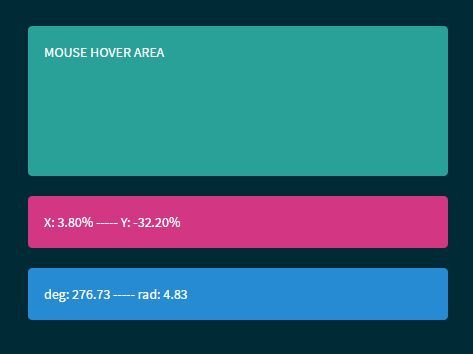
Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
Здравствуйте, дорогие читатели блога. Сегодня мы с Вами узнаем как сделать плавное изменение цвета блока с помощью CSS и JQuery. С помощью данного плагина можно добиться удивительно красивых результатов оформления. Например, можно сделать клёвое меню, которое будет плавно менять цвет при наведении, и поверьте, смотрится это очень красиво.
Посмотреть пример
И так, давайте начнём. Для начала нужно создать самые обычные блоки с помощью CSS, которые будут иметь разрешение 500 на 50 пикселей:
Придумываем класс будущему блоку, например Box:
Получиться у нас должно примерно следующее:
Теперь самое интересное. Нам нужно, чтобы при наведении на этот блок курсором он плавно менял на заданный цвет. Делать мы это будем с помощью JQuery.
JQuery
Для начала между тегами и нужно поставить следующее:
Затем опять же между тегами и копируем вот этот скрипт:
Где .Box — это класс блока, который мы придумали выше в CSS.
«#FF4500» — цвет при наведении. 400 — скорость анимации при наведении.
«#ffffff» — исходный цвет после убирания курсора. 400 — скорость анимации при убирании курсора.
После того когда Вы всё сделаете как написано выше, цвет блока плавно будет меняться. Чтобы такой блок вставить на страницу, нужно просто добавить следующее в нужное место:
Чтобы такой блок вставить на страницу, нужно просто добавить следующее в нужное место:
Посмотреть пример
Важно
Данный плагин может менять только цвет фона (бекграунд). Например к ссылкам или к тексту его прикрепить не получится. Цвет ссылок меняет другой плагин (скоро обязательно напишу как сделать).
Если Вам захочется сделать чтобы блоки на странице были разного цвета, как у меня в примере, Вам нужно будет между тегами и поставить несколько скриптов подряд и соответственно не забыть поменять цвет на желаемый. Самое главное нужно поменять класс, например в нашем примере выше — класс Box, а следующий скрипт должен быть с другим классом, например Box1, затем Box2 и так далее.
Вот и всё, дорогие друзья. Если Вам что либо будет не понятно, обязательно спрашивайте в комментариях. До скорых встреч.
Источник
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде .
Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
Простые примеры для кнопок
В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т.п. Все коды достаточно простые, вот один из них:
Необычный градиентный в кнопке
Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений
Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления
Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
Animatism
В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
Caption Hover Effects
По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
Hover.css
Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css
Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover
В проекте iHover более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
Со сложными примерами, конечно, мало что понятно, но вот про хувер эффект теперь буду точно знать.
Марина, нужно начинать с малого:)
Полезное чтиво для новичков однозначно!
Некоторые примеры, конечно, нереально крутые.. вряд ли когда-то смогу такое повторить, хотя я так вебмастер-любитель скорее
Марат, люди, которые делают такие «заготовки», работают во фронтенде не один год, так что это нормально (как для профи).![]()
Мне как новичку очень нужная тут информация! Благодарю.
Спасибо за библиотеки, а то своей фантазии уже не хватает.
Источник
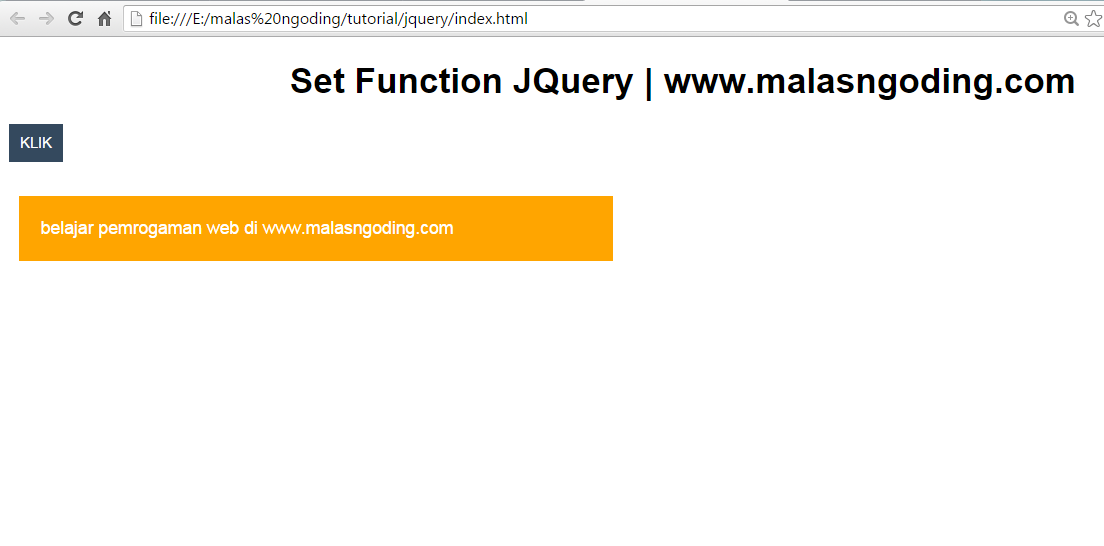
В этом уроке мы будем учиться делать такие, блоки, которые при наведении на них курсора мыши подсвечиваются.
Пример таких блоков Вы можете посмотреть здесь
Реализация данного метода состоит из HTML и CSS части.
Блоков может быть и больше, добавляются они дублированием контейнера
Свойство width и цвета подсветки блоков и текста устанавливайте на своё усмотрение, в зависимости от того, какой ширины и раскраски должны быть Ваши блоки.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.smileycat.com
Перевел: Евгений Попов
Урок создан: 11 Мая 2008
Просмотров: 54324
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime. js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Работа с эффектами наведения CSS
Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited, который имеет хотя бы один равный атрибут. Поэтому используйте псевдокласс hover после :link и :visit, но перед :active.
Пример ссылок с разными стилями:
Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент
Выпадающее меню
Пример, в котором мы будем отображать выпадающее меню при наведении курсора мыши:
Другой стиль
Еще один пример эффекта при наведении, но уже с другим стилем:
Нижняя граница становится фоном
Пример, в котором при наведении курсора на ссылку нижняя граница строки увеличивается и становится фоном:
Уменьшение интенсивности цвета
Эффект :hover, который проявляется уменьшением интенсивности цвета. Это отличный способ привлечь внимание к важному элементу на странице:
Увеличение ширины и высоты
Вы можете использовать свойство transform для увеличения ширины и высоты элемента при наведении курсора:
Вращение элемента
CSS-преобразования также можно использовать для реализации эффекта вращения элемента
Изменение формы элемента
Еще один популярный эффект – превращение круглого элемента в квадратный и наоборот
Изменение цвета границ
Еще один интересный эффект – изменение цвета границ элемента при наведении курсора. Для его реализации применяется переход с использованием тени для блока:
Для его реализации применяется переход с использованием тени для блока:
Поддержка браузерами: Google Chrome, Microsoft Edge, Firefox, Opera, Safari.
Заключение
CSS3 позволяет создавать множество красивых эффектов без использования Java Script. Это доказывают приведенные выше примеры.
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Источник
Можно ли использовать jQuery и навести
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в JQuery
Метод jQuery inArray() используется для поиска … ПОДРОБНЕЕ
ответил 1 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 98 просмотров
- javascriptjquery
inArray возвращает индекс элемента в . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 21 июня 2022 г. в JQuery к раджата • 7 480 баллов • 440 просмотров
- JavaScript
- jquery
Здравствуйте, Картик. Нет встроенного, но … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 9,318 просмотров
- HTML
- JavaScript
- CSS
- угловой
- ларавель
Привет @картик, для плагинов, которые не используют … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 1042 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- угловой
Если вы не знали, Microsoft планирует … ПОДРОБНЕЕ
ответил 15 октября 2018 г. в IoT (Интернет вещей) к Энни97 • 2 160 баллов • 299 просмотров
- jquery
- нетто
Я предлагаю вам проверить 2 вещи
Этот jquery. sparkline.js на самом деле … ПОДРОБНЕЕ
sparkline.js на самом деле … ПОДРОБНЕЕ
ответил 9 ноября 2018 г. в Апач Спарк к Фрэнки • 9 830 баллов • 721 просмотр
- искра
- спарклайн
- jquery
Привет, jQuery — это быстрый и лаконичный JavaScript … ПОДРОБНЕЕ
ответил 14 февраля 2020 г. в JQuery к картик • 37 510 баллов • 518 просмотров
- HTML
- CSS
- JavaScript
- jquery
- угловой
Привет Картик, Переменная, объявленная вне функции, имеет … ПОДРОБНЕЕ
ответил 19 февраля 2020 г. в PHP к Нирой • 82 840 баллов • 436 просмотров
- HTML
- PHP
- CSS
- угловой
- jquery
JavaScript — это язык программирования. JQuery — это… ПОДРОБНЕЕ
ответил
30 мая 2022 г. в JQuery
к
гаурав
• 22 960 баллов
•
232 просмотра
в JQuery
к
гаурав
• 22 960 баллов
•
232 просмотра
- javascriptjqueryajax
Используя метод mousedown(): Метод mousedown() в … ПОДРОБНЕЕ
ответил 14 июня 2022 г. в JQuery к гаурав • 22 960 баллов • 143 просмотра
- JavaScript
- jquery
- jquery-события
- щелкните правой кнопкой мыши
- Горизонтальная и вертикальная прокрутка в JqueryMobile 21 июня 2022 г.
- Jquery — использование .each() с переменными и оператором IF 21 июня 2022 г.
- почему $(window).load() не работает в jQuery? 21 июня 2022 г.
- Каковы преимущества и недостатки вызовов ajax с использованием jquery? 21 июня 2022 г.
- jQuery.inArray(), как правильно его использовать? 21 июня 2022 г.
- Все категории
- ЧатGPT (6)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3590)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2032)
- Мобильная разработка (275)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
24 jQuery Hover Effects
Коллекция бесплатных примеров кода jQuery hover effect и плагинов для изображений, таблиц, текста и прочего от Codepen и Github. Обновление декабрьской коллекции 2020 года. 4 новых предмета.
- Эффекты наведения CSS
- Bootstrap Hover Эффекты
О коде
Перемещение фона предмета
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эластичный ховер
Эластичное наведение с использованием ванильного JavaScript и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css, gsap.js
О коде
GSAP: эффект наведения курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax. js
js
О коде
Эффект парения «Дай пять»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Портфолио Hover
Простой эксперимент для моего нового портфолио — совершенно новый способ продемонстрировать мои продукты, будучи интерактивным и отображая изображения с помощью эффекта параллакса при наведении мыши, созданного с использованием jQuery (и без библиотек!).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: parallax.js
О коде
Материал при наведении на страницу-заставку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Незначительное искажение 3D-изображения при вращении
Это пример эффекта наведения 3D-искажения в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery-ui.css, tweenmax.js
О коде
Быстрое разбитое стекло при парении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Проект Hover Concept
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О плагинеTilt.js
Крошечный эффект наклона параллакса со скоростью 60+ кадров в секунду для jQuery с крошечным запросом AnimationFrame.
О плагинеМаргиноты
Marginotes берет ваш выбор jQuery и добавляет примечания на поля с текстом, предоставленным в атрибутах HTML.
О плагинеПлагин jQuery HoverIntent
hoverIntent — это подключаемый модуль, который пытается определить намерение пользователя. .. как хрустальный шар, только движением мыши! Он похож на метод наведения jQuery. Однако вместо немедленного вызова функции handlerIn hoverIntent ждет, пока мышь пользователя не замедлится достаточно, прежде чем выполнить вызов.
.. как хрустальный шар, только движением мыши! Он похож на метод наведения jQuery. Однако вместо немедленного вызова функции handlerIn hoverIntent ждет, пока мышь пользователя не замедлится достаточно, прежде чем выполнить вызов.
Почему? Для задержки или предотвращения случайного запуска анимации или вызовов ajax. Простые тайм-ауты работают для небольших областей, но если ваша целевая область велика, они могут выполняться независимо от намерений. Вот где на помощь приходит hoverIntent…
О плагинеОповещение о спойлере
Не порти! Скройте копию и изображения с небольшим размытием SVG. Вкус при наведении курсора. Ешьте по клику. Вы публикуете спойлеры? Хотели бы вы иметь их на своей странице таким образом, чтобы это не было чертовски грубым? С предупреждением о спойлерах! ты можешь! Скройте спойлеры с небольшим размытием.
О плагинеFreezeframe.js
Freezeframe.js — это скрипт, который приостанавливает анимированные файлы . gif и позволяет им анимироваться при наведении мыши/щелчке мыши/касании или с помощью функций триггера/отпускания. Он поддерживает адаптивные изображения и работает как плагин jQuery.
gif и позволяет им анимироваться при наведении мыши/щелчке мыши/касании или с помощью функций триггера/отпускания. Он поддерживает адаптивные изображения и работает как плагин jQuery.
ЗооМов
Это плагин, разработанный с помощью jQuery, который позволяет динамически масштабировать изображения при наведении курсора и просматривать детали при движении мыши. Совместимость с: jQuery 1.7+ в Chrome 42+, Firefox 41+, Safari 9+, Opera 29+, Internet Explorer 9+.
О плагинеjQuery Hover3d
jQuery Hover3d — это простой скрипт наведения для создания 3D-эффекта наведения. Это был мой эксперимент по изучению 3D-преобразования CSS3 еще в 2015 году с эффектом наведения Codepen 3D. Идея состоит в том, чтобы преобразовать элемент в трехмерное пространство с помощью преобразования CSS3, поиграть с translateZ для размещения элементов и обнаружения движения мыши для изменения значения преобразования.О плагине
Полностью
Плагин jQuery, используемый для выбора всей строки и столбца таблицы в ответ на события mouseenter и mouseleave . Полностью поддерживает макеты таблиц, использующие
Полностью поддерживает макеты таблиц, использующие colspan и rowspan .
Пикселизация
Pixelate.js — это простая библиотека и плагин jQuery для пикселизации любого набора изображений и, при необходимости, отображения их при наведении.
О плагинеХоверкард
Бесплатный облегченный плагин jQuery, который позволяет отображать связанную информацию с наведенной меткой, ссылкой или любым элементом html по вашему выбору.
Функции- плавно превращает имя в всплывающую карточку (на месте)
- использует минимум css и не использует внешние таблицы стилей для загрузки
- полный контроль над отображением html
- поставляется со встроенными всплывающими картами Twitter и Facebook 9.0016
- поддерживает функции обратного вызова при наведении и выходе
- автоматическая настройка по краям области просмотра
jQuery.


