Отличия JavaScript и jQuery | IT-INCUBATOR
JavaScript и jQuery являются мощными инструментами в веб-разработке. Их основная задача — сделать страницы более динамичными и интерактивными. Или, проще говоря — сделать их более “живыми”.
Но между ними есть и ключевые отличия. О них мы и поговорим в этой статье. Но сначала давайте вспомним, что вообще из себя представляют JS и jQuery.
JavaScriptJavaScript (JS) — это язык программирования, созданный в 1995 году Брэнданом Эйхом. С его помощью достигается максимальная производительность HTML-страниц. JavaScript позволяет добавлять в них динамику, наполнять анимацией и всевозможными интерактивными элементами.
Наряду с HTML и CSS, JavaScript является одной из трёх основных технологий, используемых в создании веб-сайтов и приложений.
В то время как HTML и CSS определяют структуру и внешний вид веб-страниц, JavaScript добавляет в них динамические визуальные эффекты. Например, используя JS мы можем написать код события при клике мышкой, наведении курсора в определённую область страницы и многих других действиях.
Например, используя JS мы можем написать код события при клике мышкой, наведении курсора в определённую область страницы и многих других действиях.
JavaScript — это основной клиентский язык программирования. Все веб-браузеры имеют встроенный движок, который распознаёт и обрабатывает код JS.
Кроме разработки веб-сайтов, JavaScript также используется во многих десктопных и серверных программах (например, платформа Node.js), и в некоторых базах данных (например, CouchDB и MongoDB).
Основным преимуществом использования JS в веб-разработке является мгновенная реакция. С его помощью веб-страницы могут незамедлительно ответить на какое-либо действие — например, когда посетитель заполняет форму, водит курсором по экрану или заполняет форму.
jQueryjQuery — это популярная библиотека JavaScript, выпущенная в 2006 году. Она бесплатна, имеет открытый исходный код с лицензией MIT и превосходную кроссбраузерную совместимость.
Пожалуй, девиз jQuery можно описать так: “Делай больше, пиши меньше”. С помощью всего одной строки кода библиотека jQuery позволяет достичь того же результата, что и несравнимо большее кол-во строк, написанных на чистом JavaScript.
С помощью всего одной строки кода библиотека jQuery позволяет достичь того же результата, что и несравнимо большее кол-во строк, написанных на чистом JavaScript.
Иными словами, основная задача jQuery — сделать процесс разработки сайтов и приложений, написанных на JavaScript, более быстрым, комфортным и эффективным.
Основные отличия JavaScript и jQuery
| jQuery |
|---|---|
Язык программирования, используемый для улучшения интерактивности в веб-браузерах | Библиотека JavaScript |
Часто, для достижения определенного результата, требуется написать большое количество кода | Позволяет писать меньше кода, достигая аналогичного результата |
Разработчикам необходимо написать собственный скрипт, который требует много времени | В библиотеке существуют уже готовые сценарии, которыми разработчик может пользоваться |
JavaScript может существовать без jQuery | jQuery не может существовать без JavaScript |
Использует JIT-компиляцию | Использует DOM |
Для достижения кроссбраузерной совместимости необходимо написать дополнительный код (или изменять уже имеющийся) | jQuery уже имеет встроенную кроссбраузерную функциональность |
Чистый JavaScript может работать быстрее в процессе манипуляций с DOM, т. | jQuery также быстро обрабатывается современными браузерами и компьютерами, но библиотека сначала конвертируется в JavaScript и затем обрабатывается браузером |
Для создания анимации с использованием JavaScript требуется много строк кода. В основном это достигается изменением стилей HTML-страницы | jQuery позволяет добавлять эффекты анимации гораздо быстрее, используя меньшее количество кода |
Подведём итог: jQuery является библиотекой JavaScript, которая позволяет значительно упрощать использование JS в процессе создания веб-приложений. Используя jQuery, для выполнения одной и той же задачи разработчик может использовать всего одну строку кода вместо десятков строк в сравнении с чистым JavaScript.
Таким образом, ключевое отличие между JavaScript и jQuery заключается в том, что JavaScript — это самостоятельный язык программирования, а jQuery — библиотека JavaScript, значительно облегчающая его использование, но не являющаяся отдельным языком.
JavaScript. Начало работы · Bootstrap v5.0.2
Индивидуальные или cкомпилированные
Плагины можно подключать по одному (файлами js/dist/*.js) или все сразу – с помощью bootstrap.js или «облегченного» bootstrap.min.js (не подключайте оба сразу).
Если вы используете сборщики пакетов (например, Webpack, Rollup), то вы можете использовать файлы /js/dist/*.js готовые к UMD. Universal Module Definition — это набор шаблонов для обеспечения работы модуля в разных средах выполнения.
Использование Bootstrap в качестве модуля
Мы предоставляем версию Bootstrap, построенную как ESM (bootstrap.esm.js и bootstrap.esm.min.js), которая позволяет вам использовать Bootstrap в качестве модуля в вашем браузере, если ваши целевые браузеры поддерживают его.
<script type="module">
import { Toast } from 'bootstrap.esm.min.js'
Array. from(document.querySelectorAll('.toast'))
.forEach(toastNode => new Toast(toastNode))
</script>
from(document.querySelectorAll('.toast'))
.forEach(toastNode => new Toast(toastNode))
</script>
Несовместимые плагины
Из-за ограничений браузера некоторые из наших плагинов, а именно плагины Dropdown, Tooltip и Popover, нельзя использовать в теге <script> в качестве module, поскольку они зависят от Popper.js. Для получения дополнительной информации о проблеме см. Здесь.
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте эти зависимости в документации.
Наши выпадающие списки, всплывающие окна и подсказки также зависят от Popper.
Хотите использовать jQuery? Это возможно!
Bootstrap 5 разработан для использования без jQuery, но вы можете использовать наши компоненты с jQuery.
Если Bootstrap обнаружит jQuery в объекте window он добавит все наши компоненты в систему плагинов jQuery; это означает, что вы сможете использовать $('[data-toggle="tooltip"]'). для включения подсказок. То же самое касается других наших компонентов.
Атрибуты данных
Почти все плагины Bootstrap могут быть включены и настроены только через HTML с атрибутами данных (наш предпочтительный способ использования функциональности JavaScript). Обязательно используйте только один набор атрибутов данных для одного элемента (например, вы не можете активировать всплывающую подсказку и модальное нажатие одной и той же кнопки).
Селекторы
В настоящее время для запроса элементов DOM мы используем собственные методы querySelector и querySelectorAll по соображениям производительности, поэтому вы должны использовать допустимые селекторы. Если вы используете специальные селекторы, например: collapse:Example, не забудьте их «экранировать».
События
Bootstrap предлагает ряд собственных событий для уникальных действий большинства плагинов. В целом, эти события обозначаются инфинитивом и прошедшей формой причастия – где инфинитив (например, show) запускается в начале события, а его причастие (например, shown) – по окончанию события.
Все инфинитивные события предоставляют функциональные возможности preventDefault(). Это дает возможность остановить выполнение действия до его начала. Возвращение false из обработчика событий также автоматически вызовет preventDefault().
var myModal = document.getElementById('myModal')
myModal.addEventListener('show.bs.modal', function (event) {
if (!data) {
return event.preventDefault() // останавливает отображение модального окна
}
})
Cобытия jQuery
Bootstrap обнаружит jQuery если jQuery присутствует в объекте window и не установлен атрибут data-no-jquery в <body>
.on и .one) вместо addEventListener.
$('#myTab a').on('shown.bs.tab', function () {
// сделайте что-нибудь...
})
Алгоритмическое API
Всем методам следует передавать или аргументы, т.е. строку, которая вызывает какой-либо метод, или ничего не передавать (что вызовет действие плагина, заложенное по умолчанию):
var myModalEl = document.getElementById('myModal') var modal = new bootstrap.Modal(myModalEl) // инициализирован по умолчанию var modal = new bootstrap.Modal(myModalEl, { keyboard: false }) // инициализирован без клавиатуры
Если вы хотите получить конкретный экземпляр плагина, каждый плагин предоставляет метод getInstance. Чтобы извлечь его непосредственно из элемента, сделайте это: bootstrap.Popover.getInstance (myPopoverEl).
Селекторы CSS в конструкторах
Вы также можете использовать селектор CSS в качестве первого аргумента вместо элемента DOM для инициализации плагина. В настоящее время элемент для плагина находится с помощью метода querySelector

var modal = new bootstrap.Modal('#myModal')
var dropdown = new bootstrap.Dropdown('[data-bs-toggle="dropdown"]')
Асинхронные функции и библиотека «переходов»
Все методы алгоритмических API асинхронны и возвращают пользователю значение после того, как «переход» начат и до того, как «переход» закончен.
Чтобы выполнить действие по завершению «перехода», вы можете отследить соответствующее событие.
var myCollapseEl = document.getElementById('#myCollapse')
myCollapseEl.addEventListener('shown.bs.collapse', function (event) {
// Действие, выполняемое после раскрытия сворачиваемой области
})
Кроме того, вызов метода переходного компонента будет проигнорирован.
var myCarouselEl = document.getElementById('myCarousel')
var carousel = bootstrap.Carousel.getInstance(myCarouselEl) // Получить экземпляр карусели
myCarouselEl. addEventListener('slid.bs.carousel', function (event) {
carousel.to('2') // Перейдет к слайду 2, как только переход к слайду 1 завершится
})
carousel.to('1') // Начнется переход к слайду 1 и вернется к вызывающему
carousel.to('2') // !! Будет проигнорировано, так как переход к слайду 1 не завершен !!
addEventListener('slid.bs.carousel', function (event) {
carousel.to('2') // Перейдет к слайду 2, как только переход к слайду 1 завершится
})
carousel.to('1') // Начнется переход к слайду 1 и вернется к вызывающему
carousel.to('2') // !! Будет проигнорировано, так как переход к слайду 1 не завершен !!
Настройки по умолчанию
Вы можете изменить их для плагина, изменяя объект плагина Constructor.Default:
// изменяет значение по умолчанию для опции `keyboard` модального плагина на false bootstrap.Modal.Default.keyboard = false
Нет конфликта (только если вы используете jQuery)
Иногда необходимо использовать плагины Bootstrap с другими средами пользовательского интерфейса. В этих обстоятельствах иногда могут возникать коллизии пространства имен. Если это произойдет, вы можете вызвать .noConflict для плагина, значение которого вы хотите вернуть.
var bootstrapButton = $.fn.button.noConflict() // возвращает $.fn.button к ранее присвоенному значению $.fn.bootstrapBtn = bootstrapButton // придаёт $().bootstrapBtn функциональность Bootstrap
Номера версий
Доступ к версии каждого из плагинов Bootstrap можно получить через свойство VERSION конструктора плагина. Например, для плагина всплывающей подсказки:
bootstrap.Tooltip.VERSION // => "5.0.1"
Отсутствие fallback’a при отключеном JavaScript
Плагины Bootstrap не особенно изящны, когда JavaScript отключен. Если вы хотите подсказать юзеру, что делать в таком случае, используйте тэг <noscript> для пояснений о пере-включении JavaScript.
Сторонние библиотеки
Официально Bootstrap не поддерживает сторонние JavaScript библиотеки, такие как Prototype или UI-jQuery. Несмотря на использование  aria-[\w-]*$/i
var DefaultAllowlist = {
// Глобальные атрибуты разрешены для любого указанного ниже элемента.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘srcset’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
}
aria-[\w-]*$/i
var DefaultAllowlist = {
// Глобальные атрибуты разрешены для любого указанного ниже элемента.
‘*’: [‘class’, ‘dir’, ‘id’, ‘lang’, ‘role’, ARIA_ATTRIBUTE_PATTERN],
a: [‘target’, ‘href’, ‘title’, ‘rel’],
area: [],
b: [],
br: [],
col: [],
code: [],
div: [],
em: [],
hr: [],
h2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
i: [],
img: [‘src’, ‘srcset’, ‘alt’, ‘title’, ‘width’, ‘height’],
li: [],
ol: [],
p: [],
pre: [],
s: [],
small: [],
span: [],
sub: [],
sup: [],
strong: [],
u: [],
ul: []
}
Если вы хотите добавить новые значения в этот список разрешений по умолчанию allowList, вы можете сделать следующее:
var myDefaultAllowList = bootstrap.Tooltip.Default.allowList // Чтобы разрешить элементы таблицы myDefaultAllowList.data-my-app-[\w-]+/ myDefaultAllowList['*'].push(myCustomRegex)
Если Вы хотите обойти нашу очистку, потому что предпочитаете использовать специальную библиотеку, например DOMPurify, Вам следует сделать следующее:
var yourTooltipEl = document.getElementById('yourTooltip')
var tooltip = new bootstrap.Tooltip(yourTooltipEl, {
sanitizeFn: function (content) {
return DOMPurify.sanitize(content)
}
})
Что такое jQuery? (Определение, по сравнению с Javascript, Функции)
jQuery — это популярная библиотека JavaScript с открытым исходным кодом, полная готовых кодовых решений, которые значительно упрощают использование JavaScript на вашем веб-сайте. Библиотека поставляется с кодом, который вы можете легко использовать повторно для добавления интерактивности на свой сайт, что экономит ваше время, поскольку вам не нужно реализовывать функциональность самостоятельно. Вместо того, чтобы писать код для стандартных функций, вы можете просто вызвать метод jQuery с помощью одной строки кода.
В отличие от некоторых других JS-библиотек, таких как React.js, jQuery не так велика; весь код находится в одном длинном файле JavaScript.
jQuery и JavaScript
JavaScript — это язык программирования, а jQuery — это библиотека, состоящая из кода JavaScript. Библиотека кода jQuery поставляется с готовыми реализациями кода JavaScript, которые можно использовать для более быстрого создания веб-сайтов.
Связанные материалы от встроенных экспертов Создание приложения React и TypeScript — краткое руководство
Зачем использовать jQuery?
jQuery помогает разработчикам добавлять на веб-сайт полезные функции и взаимодействие. Платформа поставляется с функциями, которые позволяют изменять дерево объектной модели документа (DOM) веб-страницы. Библиотека упрощает обработку событий, поскольку она также позволяет улучшить анимацию CSS и удобство использования. Более того, jQuery хорошо работает с Ajax.
Некоторые из примечательных предварительно встроенных функций в jQuery включают анимацию облегчения входа и выхода. Как правило, вам нужно закодировать эти функции, но благодаря jQuery вам нужно вызывать только предварительно созданные функции.
Как правило, вам нужно закодировать эти функции, но благодаря jQuery вам нужно вызывать только предварительно созданные функции.
Использование jQuery может придать веб-странице приятный внешний вид, а дополнительное взаимодействие, анимация и плавный поток улучшают взаимодействие с пользователем.
Учебник по jQuery — jQuery для начинающих. | Видео: LearnCode.academy
Ключевые возможности jQuery
jQuery стал популярной платформой благодаря своим универсальным функциям. К наиболее полезным функциям jQuery относятся:
Эффекты и анимация
В jQuery существует множество предварительно созданных эффектов и анимаций, которые можно просто вызвать для использования. Например, вы можете добавить тени или наброски текста. Вы также можете добавить эффекты параллакса для прокрутки страниц, чтобы они выглядели более интересно.
Ajax
Вы можете использовать jQuery для простого доступа к внешним данным с помощью встроенных функций Ajax. Обратите внимание, что Ajax уже не так актуален, и есть вероятность, что вы не будете использовать его слишком часто, но если вам нужно загрузить доступ к данным с помощью JavaScript, вам помогут функции Ajax и jQuery Ajax.
Поддержка CSS
CSS, который стилизует ваш веб-сайт, хорошо работает с jQuery. CSS, JavaScript, jQuery и HTML образуют прочную комбинацию, которой легко управлять, поэтому вы можете создавать интерактивные и удобные веб-сайты.
Универсальные утилиты
jQuery поставляется со встроенными утилитами, упрощающими управление JavaScript. Например, вы можете использовать утилиту браузера для доступа к версии браузера в вашем коде.
Расширения и сообщество с открытым исходным кодом
jQuery — это просто файл, полный кода JavaScript, что означает, что вы можете писать к нему расширения. Если вы не можете сделать это в одиночку, у вас есть большое сообщество пользователей jQuery, которым это удается. Вы можете изучить учебные пособия и репозитории GitHub, которые добавляют полезные расширения в вашу процедуру jQuery.
Если вы не можете сделать это в одиночку, у вас есть большое сообщество пользователей jQuery, которым это удается. Вы можете изучить учебные пособия и репозитории GitHub, которые добавляют полезные расширения в вашу процедуру jQuery.
Что такое jQuery?
- Учебное пособие
- Начало работы с jQuery
jQuery — это библиотека JavaScript, которая позволяет разработчикам легко добавлять JavaScript на свои веб-сайты.
jQuery — это кроссплатформенная библиотека JavaScript с открытым исходным кодом, которая может помочь веб-разработчикам выполнять обход документов и манипулирование ими, обработку событий, анимацию, Ajax, применение стилей и многое другое.
jQuery был первоначально выпущен в январе 2006 года Джоном Резигом, и теперь он поддерживается группой разработчиков.
jQuery стала самой популярной библиотекой JavaScript в Интернете. Популярность jQuery, скорее всего, обусловлена простотой использования и широкими функциональными возможностями.
Что умеет jQuery?
jQuery может многое! Большинство разработчиков используют jQuery для обеспечения интерактивности своего веб-сайта. jQuery упрощает работу с объектной моделью документа (DOM). Таким образом, довольно просто обеспечить динамические эффекты, такие как скрытие элементов на лету, изменение цвета на лету и многое другое.
Вот краткий пример того, что вы можете сделать в jQuery:
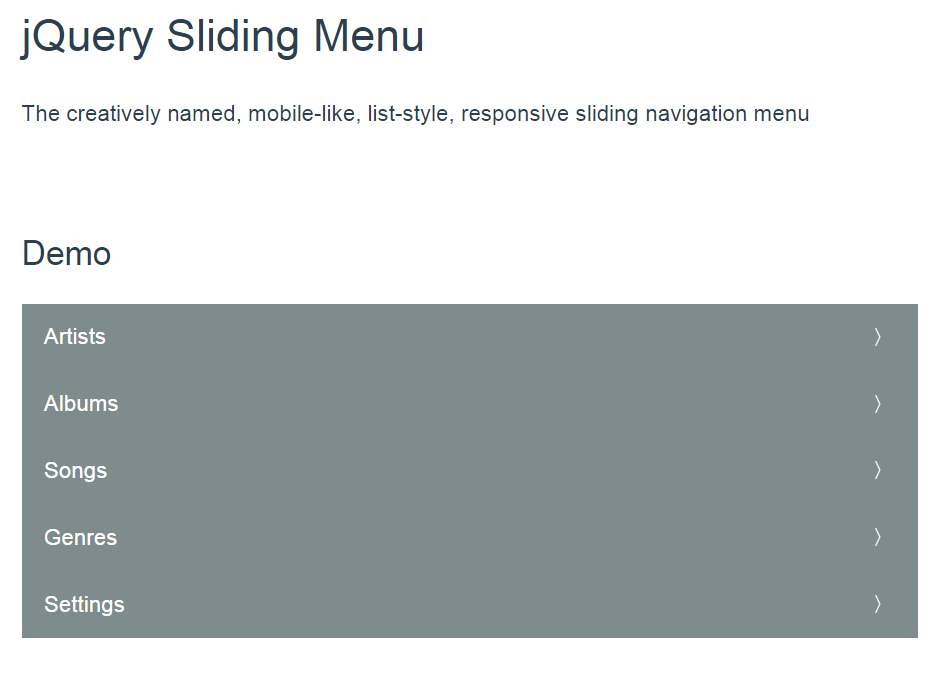
Вы можете использовать jQuery для создания раскрывающегося/сворачивающегося содержимого — вот так!
jQuery делает такие вещи очень простыми.
Преимущества jQuery
Слоган jQuery: пиши меньше, делай больше
. И это подходящий слоган.
jQuery позволяет получить большую функциональность из небольшого объема кода. Это позволяет вам добавлять полезные функции на ваш сайт с гораздо меньшим количеством кода, чем если бы вы сделали это с помощью чистого JavaScript.
Например, jQuery позволяет легко сделать следующее:
- Добавить сворачиваемый/расширяемый контент.

- Добавить анимацию
- Динамическое изменение стилей CSS
- Выполнение запросов Ajax (т. е. динамическое извлечение данных из другого места без обновления страницы)
- Создание виджетов для вашего сайта
- Общие операции с HTML/DOM
Существует также большое количество подключаемых модулей jQuery, которые можно использовать для добавления всевозможных задач и виджетов на ваш веб-сайт.
Кроссбраузерный
Еще одним важным преимуществом jQuery является совместимость с браузерами. jQuery — это кроссбраузерная библиотека, поэтому вам не нужно беспокоиться о том, будет ли ваш код работать во всех браузерах.
С помощью jQuery вы пишете один фрагмент кода, и он будет работать в любом из поддерживаемых браузеров (то есть во всех основных браузерах).
jQuery поддерживает настольные браузеры, такие как Chrome, FireFox, Edge, Internet Explorer, Safari и Opera. Мобильные браузеры включают стандартный браузер для Android и Safari для iOS.

 к. JS напрямую обрабатывается браузером. Однако сам процесс написания DOM фрагментов требует больше времени
к. JS напрямую обрабатывается браузером. Однако сам процесс написания DOM фрагментов требует больше времени