Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
[an error occurred while processing the directive] -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
-
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
 Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
-
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
[an error occurred while processing the directive] -
 Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! [an error occurred while processing the directive]
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! [an error occurred while processing the directive]
-
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций.
[an error occurred while processing the directive] Приступим!
Приступим! Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
[an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
[an error occurred while processing the directive]
Полезные jQuery плагины – небольшой обзор для веб-мастера.

Оцените материал
- 1
- 2
- 3
- 4
- 5
(6 голосов)
Представить современный сайт без динамических элементов практически невозможно. Разрабатывать такие элементы самостоятельно не имеет смысла, потому что в сети уже довольно много готовых проверенных решений. Как известно, для размещения их на страницах сайта используются различные
Я подготовил небольшой обзор, в котором описал некоторые инструменты, с которыми мне приходилось сталкиваться в своей работе. Это не новинки и информации о них в Интернете предостаточно, несмотря на это я решил включить их в свой обзор, потому что до сих пор эти инструменты остаются популярными среди создателей сайтов. Кроме того, это надежные и проверенные средства.
Кроме того, это надежные и проверенные средства.
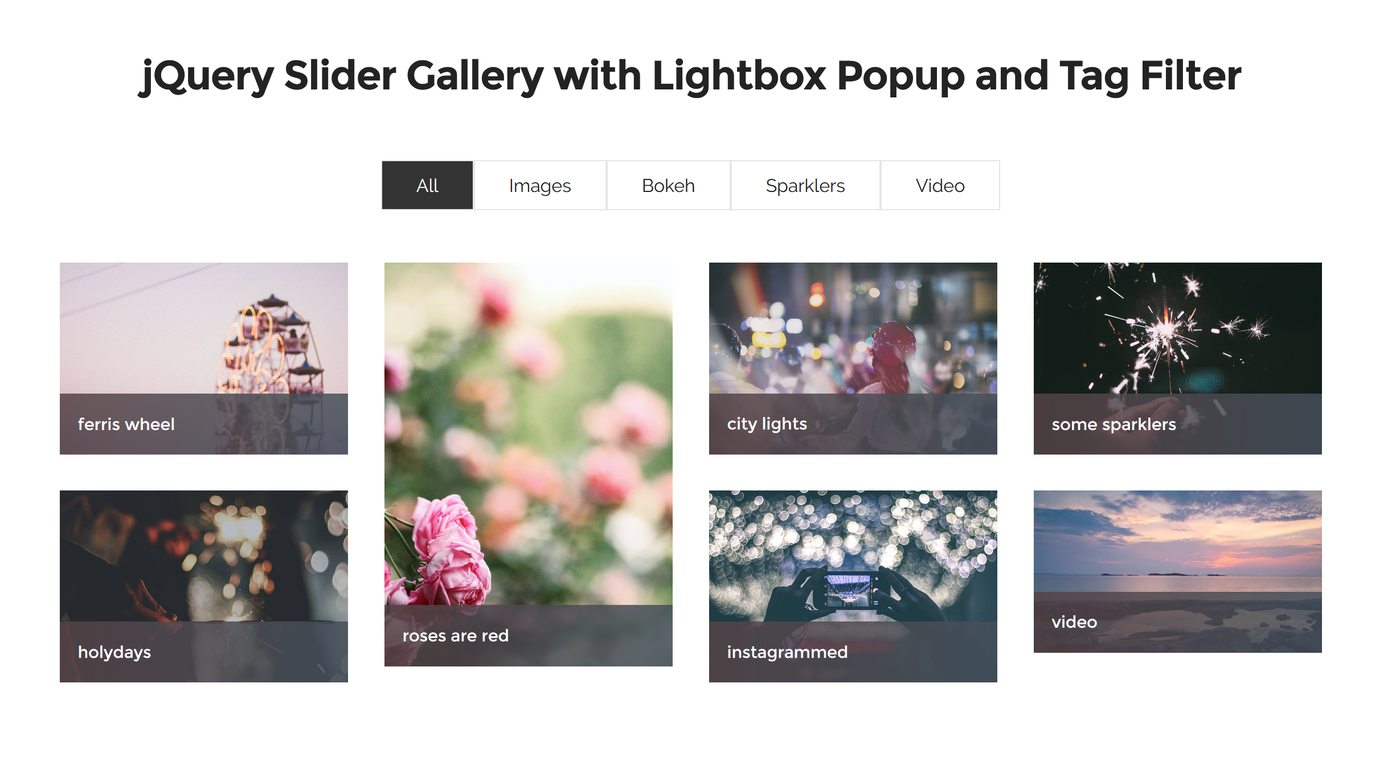
jQuery галерея
Галерея Highslide JS
Highslide JS –
Вот некоторые из них:
- высокая скорость работы и элегантный вид;
- не требует подключения сторонних плагинов, таких как Flash или Java;
- увеличение изображения производится одним кликом, при этом посетитель может прокрутить страницу, не закрывая окно с изображением;
- если отключить все дополнительные возможности галереи, объем ее файлов составит всего 10 Кб;
- при отключенном javaScript или при использовании устаревшего браузера, пользователь все равно увидит содержимое, только откроется оно в новом окне или новой вкладке;
- доступен исходный код;
Демо Скачать
Галерея jQuery PrettyPhoto
jQuery-плагин PrettyPhoto – полноценная lightbox галерея, которая кроме изображений поддерживает также видео файлы, Flash, YouTube и iFrame. Благодаря полезным методам своего API, галерея очень гибко настраивается под ваши требования. Кроме того, установка этой jQuery-галерии не составляет особого труда. Поддерживает все основные браузеры. Работает даже в устаревшем IE6.
Благодаря полезным методам своего API, галерея очень гибко настраивается под ваши требования. Кроме того, установка этой jQuery-галерии не составляет особого труда. Поддерживает все основные браузеры. Работает даже в устаревшем IE6.
Это абсолютно свободное ПО, распространяемое по лицензии GPLv2.
Демо Скачать
jQuery — фотогалерея Lightbox2
Lightbox2 – небольшой jQuery-плагин для показа изображений во всплывающем блоке поверх содержимого страницы с затенением. Он прост в установке и работает во всех современных браузерах. При его использовании время загрузки страницы увеличивается незначительно. Для работы Lightbox2 не требуются дополнительные плагины. В случае если браузер не поддерживает javaScript, используется подход gracefull degradation.
Демо Скачать
jQuery слайдер
jQuery слайдер noUiSlider
noUiSlider – небольшой, гибкий в настройке слайдер «без наворотов». Поддерживает следующие браузеры: Google Chrome, Firefox, Opera, Safari и Internet Explorer, начиная с 7 версии. Он также поддерживает возможности тачскрин на таких устройствах, как iPhone, iPad, мобильных устройств на платформе Windows8 и Android. От себя отмечу, что это отличная альтернатива jQuery UI в случае, если кроме слайдера вам ничего больше не нужно использовать в вашем проекте.
Он также поддерживает возможности тачскрин на таких устройствах, как iPhone, iPad, мобильных устройств на платформе Windows8 и Android. От себя отмечу, что это отличная альтернатива jQuery UI в случае, если кроме слайдера вам ничего больше не нужно использовать в вашем проекте.
Демо Скачать
jQuery слайдер Dragdealer JS
Dragdealer JS — это одно из бесконечного множества решений, помогающих улучшить интерфейс ваших веб-приложений. Разработан для знающих frontend-разработчиков. Минимальный размер этого jQuery-плагина составляет всего 12 Кб. Взаимодействие с этим слайдером осуществляется с помощью мыши, также поддерживаются устройства с тачскрин.
Демо Скачать
jQuery слайдер Nivo Slider
Nivo Slider — известен как самый красивый и простой в использовании слайдер. Этот jQuery-плагин абсолютно бесплатен с полностью открытым исходным кодом. С ним ваш сайт будет выглядеть потрясающе. Преимущества Nivo Slider состоят в следующем:
- при смене изображений доступно 16 различных визуальных эффектов;
- простая и гибкая настройка;
- небольшой размер, использование семантической разметки;
- существует плагин для CMS WordPress
Демо Скачать
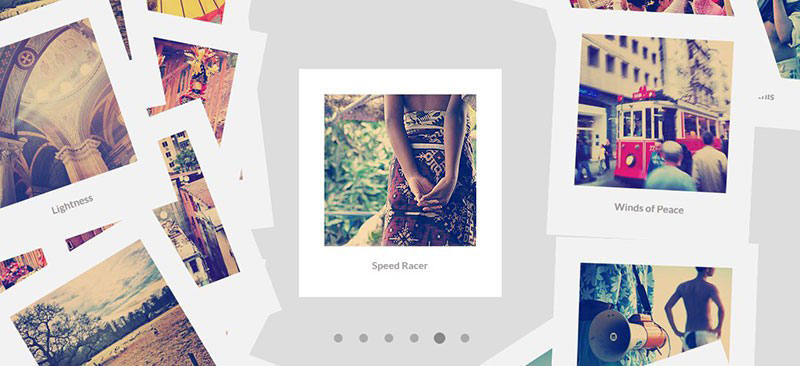
jQuery карусель
jQuery карусель jCarousel
jCarousel — Это jQuery плагин позволяет управлять набором элементов (например, изображений) расположенных на странице в вертикальном или горизонтальном виде. Это классическая jQuery карусель в задачу которой входит дать возможность посетителю сайта прокручивать элементы набора в прямом или обратном порядке. При этом могут происходить различные анимационные эффекты. Элементы могут выводиться статическим html-кодом, либо загружаться при помощи AJAX.
Это классическая jQuery карусель в задачу которой входит дать возможность посетителю сайта прокручивать элементы набора в прямом или обратном порядке. При этом могут происходить различные анимационные эффекты. Элементы могут выводиться статическим html-кодом, либо загружаться при помощи AJAX.
Демо Скачать
jQuery карусель clickCarousel
С помощью этого jQuery плагина запросто можно создать эффектную галерею. Несмотря на минималистичный дизайн, эта jQuery карусель вполне подойдет для вашего сайта или блога. Например, можно показывать «превьюшки» своих работ. По функционалу clickCarousel ничем особым не выделяется – есть возможность перехода от одного изображения к другому в обе стороны.
Демо Скачать
jQuery карусель Moodular
Этот jQuery плагин позволяет без проблем создать галерею с эффектом карусели или слайдера. Moodular очень гибко настраивается, вплоть до создания своих собственных элементов управления и эффектов при смене изображений. Как и многие другие плагины (в том числе и описанные в этой статье), Moodular поддерживает устройства с тачскрин. Область применения этой jQuery карусели широка: от онлайн-портфолио и поочередного показа нескольких рекламных баннеров до галереи изображений и отображения простого текстового содержимого.
Как и многие другие плагины (в том числе и описанные в этой статье), Moodular поддерживает устройства с тачскрин. Область применения этой jQuery карусели широка: от онлайн-портфолио и поочередного показа нескольких рекламных баннеров до галереи изображений и отображения простого текстового содержимого.
Демо Скачать
В заключении статьи хотелось бы рассказать еще об одном jQuery плагине, который называется cuSel. Он, как и один из описанных в этой статье решений, предназначен для улучшения интерфейса элементов форм на страницах вашего сайта. Как известно, для этих целей можно использовать библиотеку jQuery UI, но она все-таки большая (хотя ее можно и кастомизировать под свои нужды), а иногда требуется изменить совсем немного в частности элемент select. Как раз для этого и подойдет cuSel. На странице плагина вы сможете ознакомиться со всеми необходимыми настройками и скачать его. Надеюсь, что этот небольшой обзор средств, которыми часто приходится пользоваться в процессе создания сайтов, будет вам полезен.
Другие материалы в этой категории: « Фиксируем меню при прокрутке страницы LocalStorageDB работаем с localStorage как с базой данных »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
Подключаемый модуль галереи изображений и видео jQuery, фотогалерея HTML5 и видеогалерея HTML5
Список функций
Поддержка фото и видео : Поддержка изображений, видео, YouTube и Vimeo. Вы можете создать фотогалерею, видеогалерею или галерею фотографий, YouTube, Vimeo, mp4, m4v, flv, ogg, ogv и веб-видео.
Work for Desktop and Mobile Web : идеальное сочетание HTML5, Flash и jQuery. Галерея HTML5 работает на Windows, Linux, Mac, Android, iPhone, iPad, Windows Phone и во всех современных веб-браузерах.
Поддержка социальных сетей : Встроенная поддержка Facebook, Twitter и Google+
Отслеживание событий Google Analytics : Вы можете настроить учетную запись Google Analytics, чтобы отслеживать, сколько раз каждое изображение или видео было просмотрено или воспроизведено.
Google Fonts : Вы можете отобразить заголовок с помощью стильных и бесплатных шрифтов Google.
LightBox Effects : поддержка встроенных эффектов LightBox для изображений, видео, YouTube и Vimeo.
XML или встроенные HTML-коды Список воспроизведения : Вы можете предоставить список воспроизведения с обычными встроенными кодами HTML или файлом XML.
Горизонтальные и вертикальные скины : Поддержка горизонтальных и вертикальных карусельных скинов миниатюр, больше скинов будет предоставлено в будущих версиях.
Предварительная загрузка изображения : Галерея HTML5 может предварительно загружать следующее изображение, что позволяет избежать ненужного ожидания.
Простота установки : Используя тег данных HTML5, Галерея HTML5 является самой простой галереей для интеграции на вашу веб-страницу.
Несколько галерей на одной странице : Вы можете создавать несколько фото- или видеогалерей на одной веб-странице без каких-либо дополнительных настроек.
Брендирование вашей галереи (только коммерческая версия) : Вы можете брендировать галерею своим собственным логотипом.
Руководство по быстрой установке
1. Загрузите бесплатную версию HTML5 Gallery, разархивируйте загруженный файл, скопируйте или загрузите папку html5gallery на свой веб-сервер
2. Ссылка на файл jquery.js и html5gallery.js , которые находятся в папке html5gallery перед вашей веб-страницы. Если у вас уже есть скрипт jQuery на вашей веб-странице, вам нужно добавить html5gallery.js после вашего файла jQuery. Минимальная требуемая версия jQuery — 1.6.
Минимальная требуемая версия jQuery — 1.6.
Если на вашем веб-сайте уже есть jQuery, не добавляйте строку jquery.js, добавляйте только html5gallery.js ПОСЛЕ существующего jquery на вашем веб-сайте:
3. Добавьте элемент div с классом html5gallery на свою веб-страницу, где вы хотите отобразить галерею. Определите размер галереи с помощью тега HTML5 data-width и data-height . Укажите скин с тегом дата-скин . На выбор 8 скинов: галерея , медиастраница , темнота , свет , вертикаль , вертикаль свет , витрина , 900 55 горизонтальный . Чтобы скрыть все изображения до загрузки Галереи, установите для элемента div стиль style="display:none;"
4. Добавьте изображения и видео в этот раздел, чтобы создать галерею. Миниатюра указана в
Добавьте изображения и видео в этот раздел, чтобы создать галерею. Миниатюра указана в img , полноразмерное изображение определяется атрибутом href окруженного тега a . Заголовок определяется атрибутом alt тега img .



vimeo.com/video/1084537?title=0&byline=0&portrait=0">

5. Галерея готова к работе. Дополнительные параметры см. в интерактивном справочном документе.
Академия гольфа для юных игроков | Молодежные гольф-лагеря Орландо
1-843-686-3355 ЭЛЕКТРОННАЯ ПОЧТА Брошюры:
ЗВОНИТЕ
КОНТАКТЫ
- АКАДЕМИЯ
- ПОСТ ГРАД
- ЛАГЕРЯ
- О НАС
- ЦЕНЫ
- РЕГИСТРАЦИЯ
Реагирование на COVID-19 Нажмите здесь для получения подробной информации
Академия полного дня
Девятимесячная программа, предназначенная для серьезных юных игроков в гольф, которые хотят улучшить свои игровые способности, а также получить возможность получить стипендию от тренеров колледжей.
Узнать больше
Последипломный/Gap Year
Программа Post Graduate предназначена для недавних выпускников средней школы, которые хотят улучшить свои навыки перед поступлением в колледж, а также для игроков, желающих составить свое резюме для получения стипендии по гольфу.
Узнать больше
Гольф-лагеря
Интенсивные и тщательно структурированные лагеря, которые работают в течение всего года и предназначены для повышения уровня игры каждого игрока. Мы достигаем этого, предлагая коучинг мирового класса и ограниченное соотношение учеников и учителей.
Узнать больше
Мы управляем юношеской академией гольфа, работающей полный рабочий день, в Хилтон-Хед-Айленд, Южная Каролина, и Орландо, Флорида. Мы верим в хорошо сбалансированный подход к нашим юным ученикам гольф-академии и поощряем жизненные уроки на поле и вне его. JPGA стремится к всестороннему успеху вашего сына или дочери, и достижение этого является нашей конечной целью. Наша команда высококвалифицированных тренеров по гольфу проведет индивидуальное обучение и уделит особое внимание каждому студенту, посещающему любую из наших программ.
Тренируйся как профессионал.
Подготовка к успеху в студенческом гольфе
Академические программы
Учащиеся могут выбирать из школ-партнеров, каждая из которых может похвастаться 100-процентным уровнем поступления в колледж благодаря стимулирующей курсовой работе, которую они проводят для наших студентов-спортсменов. Эти школы предлагают безопасную и здоровую среду обучения.
Фитнес
Благодаря нашим фитнес-тренировкам учащиеся достигают своего максимального физического потенциала. Они завершат программу Titleist Performance Institute (TPI) вместе с кардиотренировками, чтобы максимизировать свой спортивный потенциал.
Средства обучения
Учащиеся получают преимущества от TRACKMAN и профессиональной системы видеообучения V1.
Эта современная технология обеспечивает знание и понимание техники свинга. Сочетание этого контента с нашим личным коучингом создает мощный опыт обучения.
Выбирайте из двух невероятных местоположений:
Hilton Head Island, SC
Orlando, Fla
Partners & Affiliates
Соревнуйтесь в национальных рейтинговых турнирах
Поздравляем недавних победителей!
6 февраля 2023 г.
Jacksonville Beach Junior Open11 ноября 2022 г.
Победы на HJGT Hilton Head Junior Open3, 2 октября 022
HJGT Low Country Fall Junior Open
Грейсон Вуд с новым рекордом трассы2 сентября 2022 г.
HJGT Myrtle Beach Fall Junior Open7 марта 2022 г.
HJGT Columbia Junior Open Результаты выходных8 февраля 2022 г.
Поздравляем HJGT North Florida Winners 9019 26 декабря 2021 г.