атрибут img sizes масштабирует изображения вверх, не подчиняясь max-width
Я пытаюсь реализовать адаптивные изображения для изображений контента (изображений в статьях) способом img/srcset/sizes . У меня есть адаптивный сайт с одностолбцовым макетом для мобильных устройств и планшетов с изображениями, растягивающимися до 100%., я использую max-width: 100%; height: auto; в CSS и ожидаю, что изображения не превысят своих первоначальных размеров.
Однако в атрибуте размеры моих изображений я определил размер по умолчанию 100vw для мобильных устройств и планшетов. Это работает для изображений, самая большая версия которых имеет ширину больше, чем то, что оказывается 100vw . Однако это накачивает меньшие изображения , исходный размер которых меньше, чем 100vw, так что они становятся действительно уродливыми.
Я думал, что max-width: 100%; на изображениях помешает им масштабироваться больше, чем они должны быть.
sizes как способ сообщить браузеру, в каком размере будет отображаться изображение, но не ожидал, что он будет масштабировать изображение — или, по крайней мере, подчиняться добавленным правилам CSS.У меня такое же поведение в Chrome и Firefox… так что я не уверен, связано ли это с этой проблемой
BTW: атрибут sizes задается программно в скрипте импорта, поэтому большие и маленькие изображения обрабатываются одинаково.
Любая идея, что я делаю или понимаю неправильно. Любая помощь приветствуется! Спасибо!
html css image responsive-design2 ответа
- Работает ли атрибут <source> «sizes» в Chrome для элемента <picture> ?
Элемент <picture> работает в Chrome уже больше года, но я не могу заставить работать атрибут sizes из <source> .
 Ниже показано правильное изображение точек останова в запросах media, но изображения отображаются в размерах по умолчанию, а не с использованием значений, указанных в…
Ниже показано правильное изображение точек останова в запросах media, но изображения отображаются в размерах по умолчанию, а не с использованием значений, указанных в… - Как установить max-width на amp-img в адаптивном режиме?
2
Вы неправильно поняли концепцию.
max-width ограничивает ширину только в зависимости от родительского контейнера.
Вы можете легко увидеть эффект здесь:
<img src="http://placehold.it/300x150.png">
<div>
<img src="http://placehold.it/300x150.
png">
</div>Если вы хотите ограничить размер изображения, оберните его в div.
Затем на этом div вы устанавливаете желаемую ширину.
Изображения будут масштабироваться до этой ширины.
В принципе, точно так же, как я сделал с <div> .
Поделиться Ismael Miguel 12 мая 2015 в 09:26
0
Это немного догадка, но вы пробовали добавить width:auto;
max-width:100% ?Поделиться Nathan 12 мая 2015 в 09:17
Похожие вопросы:
CSS max-width не дает пропорционального изменения размера
У меня есть узкий взгляд, в который я вставляю некоторые HTML. Время от времени появляется слишком широкое изображение, поэтому я оборачиваю исходную строку HTML, используя эту CSS, чтобы держать ее. ..
..
Почему iOS масштабирует изображения вверх?
Почему iOS масштабирует изображения вверх? Я создаю сайт и хочу, чтобы он был мобильным, когда я смотрю на него на iOS, мои пиксельные изображения по какой-то причине масштабируются. Разве браузер…
Отзывчивые изображения: Srcset & sizes
Я реализую адаптивные изображения в текущем проекте и ссылаюсь на этот пост на CSS-Tricks , в котором он использует следующий пример: <img src=small.jpg srcset=medium.jpg 1000w, large.jpg 2000w…
Работает ли атрибут <source> «sizes» в Chrome для элемента <picture> ?
Элемент <picture> работает в Chrome уже больше года, но я не могу заставить работать атрибут sizes из <source> . Ниже показано правильное изображение точек останова в запросах media, но…
Для статьи AMP я помещаю тело статьи в столбец динамической ширины (в настоящее время 30vw ). я хотел бы, чтобы изображения заполняли столбец на всю ширину, поэтому я использую <amp-img…
я хотел бы, чтобы изображения заполняли столбец на всю ширину, поэтому я использую <amp-img…
img max-width с процентом как это работает?
Я новичок в адаптивном веб-дизайне и искал ответ . На самом деле это мало что объясняет, но дает решение. Если img установлен как width: 100% , я понимаю, что он будет занимать 100% окна браузера…
Адаптивные изображения с использованием srcset/sizes не соблюдаются Safari iOS
атрибут sizes не работает для разных источников в srcset
Я использую отзывчивые изображения по атрибутам srcset и sizes в <img> . У меня есть 3 изображения с 3 различными размерами (200×200, 400×400, 600×600). Мне нужно переключить их для разных…
Как браузер выбирает правильное изображение, используя атрибуты <img> «sizes» и «srcset»?
Как атрибут srcset определяет правильное изображение в сочетании с атрибутом sizes ? Возьмем, к примеру, этот образ: <img alt=Demo image sizes=(min-width: 1024px) 512px, 100vw.
Почему атрибуты «srcset» и «sizes» в элементе «img» работают не так, как должны?
Я изо всех сил пытаюсь понять атрибуты srcset и sizes в теге <img> . Прежде всего, почему мой код не работает? <img src=»orange.jpg» alt=»orange» srcset=»coffee.jpg…
max-width — CSS | MDN
Свойство CSS max-width устанавливает максимальную ширину элемента. Оно предотвращает используемое значение свойства width от становления больше, чем значение, указанное для
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам пулреквест.
max-width перекрывает width, но min-width перекрывает max-width.
max-width: 3.5em;
max-width: 75%;
max-width: none;
max-width: max-content;
max-width: min-content;
max-width: fit-content;
max-width: fill-available;
max-width: inherit;
max-width: initial;
max-width: unset;
Значения
<length>- Максимальная ширина выражается как

<percentage>- Максимальная ширина выражается как
<percentage>от ширины родительского блока.
Значения-ключевые слова
none- Ширина не имеет максимального значения. (по умолчанию)
max-contentЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Внутренняя предпочтительная ширина.
min-contentЭто экспериментальное API, которое не должно использоваться в рабочем коде.- Внутренняя минимальная ширина.
fill-available- Ширина родительского блока минус горизонтальные
margin,border, иpadding. (Обратите внимание, что некоторые браузеры реализуют устаревшее имя для этого ключевого слова.,available.) fit-contentЭто экспериментальное API, которое не должно использоваться в рабочем коде.
- То же что и
max-content.
Формальный синтаксис
В этом примере, «child» будет иметь ширину 150 пикселей или ширину «parent», в зависимости от того, что меньше:
<div>
<div>
Fusce pulvinar vestibulum eros, sed luctus ex lobortis quis.
</div>
</div>
#parent {
background: lightblue;
width: 300px;
}
#child {
background: gold;
width: 100%;
max-width: 150px;
}
Значение fit-content можно использовать для установки ширины элемента на основе внутреннего размера, требуемого его содержимым:
<div>
<div>
Child Text
</div>
</div>
#parent {
background: lightblue;
width: 300px;
}
#child {
background: gold;
width: 100%;
max-width: -moz-fit-content;
max-width: -webkit-fit-content;
}
Убедитесь, что элементы с max-width не обрезаются и / или не закрывают другой контент, когда страница увеличена для увеличения размера текста.
BCD tables only load in the browser
Max-width, max-height, min-width, min-height — учебник CSS
Несколько уроков назад мы рассматривали свойства width и height для установки фиксированной ширины и высоты элемента. Но современный CSS не ограничивается этими свойствами и предлагает нам намного более гибкую настройку стилей.
Свойства min-width/min-height и max-width/max-height позволяют задавать минимальную и максимальную ширину/высоту соответственно. Разберем их по порядку:
min-width— с помощью этого свойства вы можете указать минимальную ширину элемента. Например, если вы зададите блоку стильmin-width: 50px, то ширина блока может стать больше, но она никогда не станет меньше, чем 50 пикселей. Это очень удобно, например, при создании адаптивной верстки, когда при определенных размерах экрана элемент с относительной шириной становится слишком узким. Свойство min-width позволяет предотвратить такие искажения.min-height— работает аналогично предыдущему свойству, но только по отношению к высоте элемента. Безусловно, это тоже очень полезное свойство в практике, которое позволяет задать минимальную высоту элемента.max-width— как вы уже догадались, это свойство позволяет задать максимально допустимую ширину элемента. Например, элемент со стилемmax-width: 960pxможет иметь ширину меньше максимальной, но он никогда не станет больше, чем 960 пикселей. Данное свойство удобно использовать при создании адаптивной разметки, когда вам необходимо, чтобы элемент адаптировался под ширину экрана любого устройства, но при этом не слишком широко разъезжался на больших экранах.max-height— работает аналогично предыдущему свойству, только по отношению к высоте. Но, как мы уже говорили ранее, лучше не играть с ограничением высоты элемента без крайней надобности.auto— это значение можно использовать для отмены действия свойства.
Итак, все эти свойства позволяют легко контролировать допустимые размеры элементов, при этом не фиксируя их намертво, как это делают обычные свойства width и height. Их можно комбинировать, задавая для одного элемента минимальную и максимальную ширину/высоту. Значения можно устанавливать в любых единицах измерения CSS. Словом, все возможности для реализации очень гибкой верстки.
div {
width: 100%;
min-width: 100px;
max-width: 600px;
}
Что с кроссбраузерностью?
Поддержка браузерами свойств max-width, max-height, min-width, min-height практически стопроцентная. Данную запись не понимает только Internet Explorer 6.
Далее в учебнике: «плавающие» элементы и свойство float.
Отзывчивые изображения: примеры использования и документированные снипеты, чтобы вы могли начать их использовать
Вступление
Наконец-то по-настоящему отзывчивые изображения стают реальностью веба – в чистом HTML, без всяких замысловатых хаков. Элемент
Элемент <picture> и парочка новых атрибутов элемента <img> уже поддерживаются в Chromium 37 и идут в комплекте в Chromium 38 (скоро ожидается то же в Opera), в Firefox Nightly и имплементируются в WebKit (нужно будет ещё посмотреть, добавит ли их Apple в следующую версию Safari).
Новый элемент <picture> может быть длинным и запутанным потому что он решает множество случаев использования. Для того, чтобы помочь удовлетворить ваши нужды в синтаксисе отзывчивых изображений, мы подготовили эту полную примеров статью.
Четыре вопроса
Прежде чем вы начали использовать отзывчивые изображения в вашей разработке, вам нужно ответить на следующие четыре вопроса:
- Хочу ли я, чтобы размеры моих изображений изменялись в зависимости от правил моего отзывчивого дизайна?
- Хочу ли я оптимизироваться под экраны с высоким dpi?
- Хочу ли я отдавать изображения с различными mime типами для поддерживающих их браузеров?
- Хочу ли я отдавать различное содержимое в зависимости от определённых контекстовых факторов?
В приведенных ниже примерах мы осветим эти вопросы используя ключевые слова размер, dpi, mime и содержимое соответственно и далее для каждой комбинации ответов мы покажем кусок примерного кода с коротким описанием. При создании этих примеров, я держал в голове
этот ночной снимок оперного зала Осло —- он может оказаться полезным для вас.
При создании этих примеров, я держал в голове
этот ночной снимок оперного зала Осло —- он может оказаться полезным для вас.
Вещи, которые нужно запомнить
Перед тем, как вы взглянете на различные примеры ниже, нужно запомнить несколько следующих вещей:
<picture>требует<img>в качестве своего последнего потомка. Без этого ничего не выведется. Это хорошо для совместимости, так как есть только одно традиционное место для вашего альтернативного текста и это хорошо для поддержки содержимого в старых браузерах, которые показывают только<img>элемент.- Думайте об атрибутах
sizesиsrcsetэлемента<picture>, как о перезаписиsrcв<img>. ПроверяйтеcurrentSrcв JavaScript для того, чтобы узнать что выбирает браузер. Старые браузеры конечно же будут использовать только<img src>, поэтому вам нужно будет использовать что-то наподобиеimage., чтобы обработать все случаи. currentSrc || image.src
currentSrc || image.src - В
srcsetиsizesсписок – это подсказка для браузеров, а не команда. Например, устройство с device-pixel-ratio в 1.5 будет свободно использовать 1x или 2x изображение в зависимости от того, что оно знает о своих возможностях, сети и т.д. <img>сообщает: если это медиавыражение верно, показать изображение с100vwшириной. Первое медиавыражение выигрывает, поэтому порядок источников важен.
Выдача разного содержимого
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1024px)"
srcset="opera-fullshot.jpg">
<img
src="opera-closeup.jpg" alt="The Oslo Opera House">
</picture>
Для браузеров с шириной окна в 1024 CSS пиксела и шире используется полноэкранное фото, меньшие окна браузера получат приближенное фото.
Использование различных типов изображений
размеры dpi mime содержимое
<picture>
<source
srcset="opera. webp"
type="image/webp">
<img
src="opera.jpg" alt="The Oslo Opera House">
</picture>
webp"
type="image/webp">
<img
src="opera.jpg" alt="The Oslo Opera House">
</picture>
Браузеры, которые поддерживают WebP получают WebP изображения; остальные получают JPG.
Различные типы изображений и разное содержимое
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1024px)"
srcset="opera-fullshot.webp"
type="image/webp">
<source
media="(min-width: 1024px)"
srcset="opera-fullshot.jpg">
<source
srcset="opera-closeup.webp"
type="image/webp">
<img
src="opera-closeup.jpg" alt="The Oslo Opera House">
</picture>
Для окон браузеров с шириной в 1024 CSS пиксела и шире будет использоваться полноэкранное фото; меньшие окна браузера получат приближённое фото. Это фото будет выдаваться в WebP формате для браузеров, которые его поддерживают; другие будут получать в формате JPG.
Изображения с высоким разрешением
размеры dpi mime содержимое
<img
src="opera-1x. jpg" alt="The Oslo Opera House"
srcset="opera-2x.jpg 2x, opera-3x.jpg 3x">
jpg" alt="The Oslo Opera House"
srcset="opera-2x.jpg 2x, opera-3x.jpg 3x">
Браузеры на устройствах с высоким разрешением получают изображения высокого разрешения; другие браузеры получают обычное изображение.
Изображения с высоким разрешением и разным содержимым
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1024px)"
srcset="opera-fullshot-1x.jpg 1x,
opera-fullshot-2x.jpg 2x,
opera-fullshot-3x.jpg 3x">
<img
src="opera-closeup-1x.jpg" alt="The Oslo Opera House"
srcset="opera-closeup-2x.jpg 2x,
opera-closeup-3x.jpg 3x">
</picture>
Для окон браузеров с шириной 1024 CSS пикселов и шире используется полноэкранное изображение; меньшие окна браузера используют приближенные фото. В дополнение, эти фото поставляются как изображения с высоким разрешением для браузеров на устройствах с экранами высокого разрешения; другие браузеры получат обычное изображение.
Изображения высокого разрешения и различные типы изображений
размеры dpi mime содержимое
<picture>
<source
srcset="opera-1x.webp 1x,
opera-2x.webp 2x,
opera-3x.webp 3x"
type="image/webp">
<img
src="opera-1x.jpg" alt="The Oslo Opera House"
srcset="opera-2x.jpg 2x,
opera-3x.jpg 3x">
</picture>
Браузеры на устройствах с высоким разрешением получают в два или даже в три раза большее количество пикселей; другие браузеры получают обычное изображения. Эти фото выдаются в WebP формате для поддерживающих его браузеров; остальные браузеры получают JPG.
Изображения с высоким разрешением, различные типы изображений и различное содержимое
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1024px)"
srcset="opera-fullshot-1x.webp 1x,
opera-fullshot-2x.webp 2x,
opera-fullshot-3x.webp 3x"
type="image/webp">
<source
media="(min-width: 1024px)"
srcset="opera-fullshot-1x. jpg 1x,
opera-fullshot-2x.jpg 2x,
opera-fullshot-3x.jpg 3x">
<source
srcset="opera-closeup-1x.webp 1x,
opera-closeup-2x.webp 2x,
opera-closeup-3x.webp 3x"
type="image/webp">
<img
src="opera-closeup-1x.jpg" alt="The Oslo Opera House"
srcset="opera-closeup-2x.jpg 2x,
opera-closeup-3x.jpg 3x">
</picture>
jpg 1x,
opera-fullshot-2x.jpg 2x,
opera-fullshot-3x.jpg 3x">
<source
srcset="opera-closeup-1x.webp 1x,
opera-closeup-2x.webp 2x,
opera-closeup-3x.webp 3x"
type="image/webp">
<img
src="opera-closeup-1x.jpg" alt="The Oslo Opera House"
srcset="opera-closeup-2x.jpg 2x,
opera-closeup-3x.jpg 3x">
</picture>
Для окон браузеров с шириной в 1024 CSS пиксела и шире используется полноэкранное изображение; меньшие окна браузера получают приближенное фото. В дополнение, эти фото выдаются в высоком разрешении для браузеров на устройствах с экранами высокого разрешения; остальные браузеры получают обычное изображение. Эти фото выдаются в WebP формате для поддерживающих его браузеров; остальные браузеры получают JPG.
Смена размеров изображений
размеры dpi mime содержимое
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-200.jpg 200w,
opera-400. jpg 400w,
opera-800.jpg 800w,
opera-1200.jpg 1200w">
jpg 400w,
opera-800.jpg 800w,
opera-1200.jpg 1200w">
Для окон браузеров с шириной в 640 CSS пикселов и шире используется фото с шириной 60% области просмотра; для браузеров с меньшей шириной окна используется фото равное полной ширине области просмотра. Браузер выбирает оптимальное изображение из выборки изображений с шириной в 200px, 400px, 800px и 1200px, принимая во внимание ширину изображения и разрешение экрана.
Смена размеров изображения и разное содержимое
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.jpg 200w,
opera-fullshot-400.jpg 400w,
opera-fullshot-800.jpg 800w,
opera-fullshot-1200.jpg 1200w">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200.jpg 200w,
opera-closeup-400.jpg 400w,
opera-closeup-800.jpg 800w,
opera-closeup-1200. jpg 1200w">
</picture>
jpg 1200w">
</picture>
Для окон браузеров с шириной в 1280 CSS пикселов и шире используется полноэкранное изображение с шириной просмотра в 50%; для браузеров с шириной в 640-1279 CSS пикселов используется фото с 60% ширины области просмотра; для меньших окон браузера используется фото равное полной ширине области просмотра. В каждом случае браузер берёт оптимальное изображение из выборки с шириной в 200px, 400px, 800px и 1200px, принимая во внимание ширину и разрешение экрана устройства.
Смена размеров изображения и различные типы изображения
размеры dpi mime содержимое
<picture>
<source
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-200.webp 200w,
opera-400.webp 400w,
opera-800.webp 800w,
opera-1200.webp 1200w"
type="image/webp">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-200.jpg 200w,
opera-400. jpg 400w,
opera-800.jpg 800w,
opera-1200.jpg 1200w">
</picture>
jpg 400w,
opera-800.jpg 800w,
opera-1200.jpg 1200w">
</picture>
Для окон браузеров с шириной в 640 CSS пикселов и шире используется полноэкранное изображение с шириной 60% от ширины области просмотра; для меньших окон браузера используется фото равное полной ширине области просмотра. Браузер берёт оптимальное изображение из выборки изображений с шириной 200px, 400px, 800px and 1200px, принимая во внимание ширину и разрешение экрана устройства. Эти фото выдаются в WebP формате для поддерживающих его браузеров; остальные браузеры получают JPG.
Смена размеров изображения, различные типы изображения и разное содержимое
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.webp 200w,
opera-fullshot-400.webp 400w,
opera-fullshot-800.webp 800w,
opera-fullshot-1200.webp 1200w"
type="image/webp">
<source
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200. webp 200w,
opera-closeup-400.webp 400w,
opera-closeup-800.webp 800w,
opera-closeup-1200.webp 1200w"
type="image/webp">
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.jpg 200w,
opera-fullshot-400.jpg 400w,
opera-fullshot-800.jpg 800w,
opera-fullshot-1200.jpg 1200w">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200.jpg 200w,
opera-closeup-400.jpg 400w,
opera-closeup-800.jpg 800w,
opera-closeup-1200.jpg 1200w">
</picture>
webp 200w,
opera-closeup-400.webp 400w,
opera-closeup-800.webp 800w,
opera-closeup-1200.webp 1200w"
type="image/webp">
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.jpg 200w,
opera-fullshot-400.jpg 400w,
opera-fullshot-800.jpg 800w,
opera-fullshot-1200.jpg 1200w">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200.jpg 200w,
opera-closeup-400.jpg 400w,
opera-closeup-800.jpg 800w,
opera-closeup-1200.jpg 1200w">
</picture>
Для окон браузеров с шириной в 1280 CSS пикселов и шире используется полноэкранное фото с шириной 50% области просмотра; для окон браузеров с шириной в 640-1279 CSS пикселов используется фото с шириной в 60% области просмотра; для менее широких окон браузеров используется фото с шириной равной полной области просмотра. В каждом случае браузер выбирает оптимальное изображение из набора изображений с шириной в 200px, 400px, 800px и 1200px, принимая во внимание ширину и разрешение экрана. Эти фото выдаются в WebP формате для поддерживающих его браузеров; остальные браузеры получают JPG.
Смена размеров изображения и изображения высокого разрешения
размеры dpi mime содержимое
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-200.jpg 200w,
opera-400.jpg 400w,
opera-800.jpg 800w,
opera-1200.jpg 1200w,
opera-1600.jpg 1600w,
opera-2000.jpg 2000w">
Для окон браузеров с шириной в 640 CSS пикселов и шире используется полноэкранное фото с шириной 60% области просмотра; для менее широких окон браузеров используется фото с шириной равной полной области просмотра. Браузер выбирает оптимальное изображение из набора изображений с шириной в 200px, 400px, 800px, 1200px, 1600px и 2000px, принимая во внимание ширину и разрешение экрана.
Смена размеров изображения, изображения высокого разрешения и разное содержимое
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.jpg 200w,
opera-fullshot-400.jpg 400w,
opera-fullshot-800.jpg 800w,
opera-fullshot-1200.jpg 1200w,
opera-fullshot-1600.jpg 1600w,
opera-fullshot-2000.jpg 2000w">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200.jpg 200w,
opera-closeup-400.jpg 400w,
opera-closeup-800.jpg 800w,
opera-closeup-1200.jpg 1200w,
opera-closeup-1600.jpg 1600w,
opera-closeup-2000.jpg 2000w">
</picture>
Для окон браузеров с шириной в 1280 CSS пикселов и шире используется полноэкранное фото с шириной 50% области просмотра; для окон браузеров с шириной в 640-1279 CSS пикселов используется фото с шириной в 60% области просмотра; для менее широких окон браузеров используется фото с шириной равной полной области просмотра. В каждом случае браузер выбирает оптимальное изображение из набора изображений с шириной в 200px, 400px, 800px, 1200px, 1600px и 2000px, принимая во внимание ширину и разрешение экрана.
Смена размеров изображения, изображения высокого разрешения и различные типы изображения
размеры dpi mime содержимое
<picture>
<source
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-200.webp 200w,
opera-400.webp 400w,
opera-800.webp 800w,
opera-1200.webp 1200w,
opera-1600.webp 1600w,
opera-2000.webp 2000w"
type="image/webp">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-200.jpg 200w,
opera-400.jpg 400w,
opera-800.jpg 800w,
opera-1200.jpg 1200w,
opera-1600.jpg 1600w,
opera-2000.jpg 2000w">
</picture>
Для окон браузеров с шириной в 640 CSS пикселов и шире используется полноэкранное фото с шириной 60% области просмотра; для менее широких окон браузеров используется фото с шириной равной полной области просмотра. В каждом случае браузер выбирает оптимальное изображение из набора изображений с шириной в 200px, 400px, 800px, 1200px, 1600px и 2000px, принимая во внимание ширину и разрешение экрана. Эти фото выдаются в WebP формате для поддерживающих его браузеров; остальные браузеры получают JPG.
Смена размеров изображения, изображения высокого разрешения, различные типы изображения и разное содержимое
размеры dpi mime содержимое
<picture>
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.webp 200w,
opera-fullshot-400.webp 400w,
opera-fullshot-800.webp 800w,
opera-fullshot-1200.webp 1200w,
opera-fullshot-1600.webp 1600w,
opera-fullshot-2000.webp 2000w"
type="image/webp">
<source
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200.webp 200w,
opera-closeup-400.webp 400w,
opera-closeup-800.webp 800w,
opera-closeup-1200.webp 1200w,
opera-closeup-1600.webp 1600w,
opera-closeup-2000.webp 2000w"
type="image/webp">
<source
media="(min-width: 1280px)"
sizes="50vw"
srcset="opera-fullshot-200.jpg 200w,
opera-fullshot-400.jpg 400w,
opera-fullshot-800.jpg 800w,
opera-fullshot-1200.jpg 1200w,
opera-fullshot-1600.jpg 1800w,
opera-fullshot-2000.jpg 2000w">
<img
src="opera-fallback.jpg" alt="The Oslo Opera House"
sizes="(min-width: 640px) 60vw, 100vw"
srcset="opera-closeup-200.jpg 200w,
opera-closeup-400.jpg 400w,
opera-closeup-800.jpg 800w,
opera-closeup-1200.jpg 1200w,
opera-closeup-1600.jpg 1600w,
opera-closeup-2000.jpg 2000w">
</picture>
Для окон браузеров с шириной в 1280 CSS пикселов и шире используется полноэкранное фото с шириной 50% области просмотра; для окон браузеров с шириной в 640-1279 CSS пикселов используется фото с шириной в 60% области просмотра; для менее широких окон браузеров используется фото с шириной равной полной области просмотра. В каждом случае браузер выбирает оптимальное изображение из набора изображений с шириной в 200px, 400px, 800px, 1200px, 1600px и 2000px, принимая во внимание ширину и разрешение экрана. Эти фото выдаются в WebP формате для поддерживающих его браузеров; остальные браузеры получают JPG.
Есть о чём задуматься!
Не переживайте, если вы не поняли это полностью! Скоро мы опубликуем полноценный урок по <picture> и отзывчивым изображениям. В это время наслаждайтесь подготовкой к улучшению линии пропуска ваших босса и пользователей и повышением производительности сайта.
Адаптивные изображения с помощью CSS – Dobrovoimaster
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS.
Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset, для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами.
Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства width(ширины) и значении auto для свойства height (высоты) изображений.
img {
width: 100%;
height: auto;
} |
img { width: 100%; height: auto; }
Базовые значения адаптивного изображения
Начнём с рассмотрения базового примера, когда нам необходимо сделать одиночные картинки используемые в записях, или других отдельных блоках, полностью адаптивными.
Например, у нас есть контейнер, которому мы задали базовую ширину width: 96%; и выставили максимальную ширину в max-width: 960px;, в этом блоке нам необходимо вывести адаптивное изображение.
Для этого элементу <img> внутри контейнера определяем ширину в 100%, так, что его ширина всегда будет равна ширине контейнера, независимо от размера области просмотра. Высоту, соответственно, переводим в автоматический режим, в итоге изображение будет изменяться пропорционально.
HTML:
<div> <img src="image01.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> </div>
CSS:
div.container {
width: 96%;
max-width: 960px;
margin: 0 auto; /* центрируем основной контейнер */
}
img {
width: 100%; /* ширина картинки */
height: auto; /* высота картинки */
} |
div.container { width: 96%; max-width: 960px; margin: 0 auto; /* центрируем основной контейнер */ } img { width: 100%; /* ширина картинки */ height: auto; /* высота картинки */ }
Обратите внимание, что <img> элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
Адаптивные изображения в колонках
Иногда мы хотим видеть изображения выстроенные в ряд бок о бок, или например, в виде сетки, для организации простейшей галереи картинок.
Для этого, необходимы лишь внести небольшие изменения в код, который использовали выше, первое, это уменьшить ширину свойство width и задать элементу <img> значение inline-block для свойства display, т.е. сделать его встроенным.
Давайте рассмотрим две компоновочные схемы: расположение картинок в две колонки и макет из трёх столбцов.
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> <img src=”image02.jpg” width=”960″ height=”640″ /> </div>
CSS:
img {
width: 48%;
display: inline-block;
} |
img { width: 48%; display: inline-block; }
2. Три колонки изображений
С трёх-колоночным макетом концепция та же, необходимо распределить ширину базового контейнера на три картинки, для этого достаточно установить значения ширины изображений около одной трети ширины контейнера: 32%.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> <img src=”image02.jpg” width=”960″ height=”640″ /> <img src=”image03.jpg” width=”960″ height=”640″ /> </div>
CSS:
img {
width: 32%;
display: inline-block;
} |
img { width: 32%; display: inline-block; }
Условная расстановка адаптивных изображений
В следующем примере, мы рассмотрим вариант использования адаптивных картинок с различной расстановкой в зависимости от устройств просмотра, т.е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
Для реализации задуманного, применим медиа-запросы @media, указав тип носителя, для которого будет применяться то или иное максимальное значение ширины изображений max-width.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03.jpg" /> <img src="image04.jpg" /> </div> |
<div class=”container”> <img src=”image01.jpg” width=”960″ height=”640″ /> <img src=”image02.jpg” width=”960″ height=”640″ /> <img src=”image03.jpg” width=”960″ height=”640″ /> <img src=”image04.jpg” width=”960″ height=”640″ /> </div>
CSS:
/* Для небольших устройств (смартфоны) */
img {
max-width: 100%;
display: inline-block;
}
/* Для средних устройств (планшеты) */
@media (min-width: 420px) {
img {
max-width: 48%;
}
}
/* Для больших устройств (ноуты, пк) */
@media (min-width: 760px) {
img {
max-width: 24%;
}
} |
/* Для небольших устройств (смартфоны) */ img { max-width: 100%; display: inline-block; } /* Для средних устройств (планшеты) */ @media (min-width: 420px) { img { max-width: 48%; } } /* Для больших устройств (ноуты, пк) */ @media (min-width: 760px) { img { max-width: 24%; } }
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
CSS:
.container {
width: 100%;
}
img {
width: 100%;
} |
.container { width: 100%; } img { width: 100%; }
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
CSS свойство максимальной ширины
Пример
Установите максимальную ширину элемента
на 150 пикселей:
p.ex1 {
максимальная ширина: 150 пикселей;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если содержимое больше максимальной ширины, оно автоматически изменится высота элемента.
Если содержимое меньше максимальной ширины, max-width свойство
не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство width не становиться больше, чем максимальная ширина . Стоимость max-width переопределения свойств
свойство ширины.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да, посмотреть отдельные свойства .Прочитать о animatable Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.maxWidth = «600px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| максимальная ширина | 1.0 | 7,0 | 1,0 | 2.0.2 | 7,0 |
Синтаксис CSS
максимальная ширина: нет | длина | начальная | наследование;
Стоимость недвижимости
Другие примеры
Пример
Установите максимальную ширину элемента
на 50% от контейнера:
p.ex1 {
максимальная ширина: 50%;
}
Связанные страницы
УчебникCSS: высота и ширина CSS
Ссылка CSS: свойство min-width
Ссылка на HTML DOM: свойство maxWidth
Как использовать тег HTML img
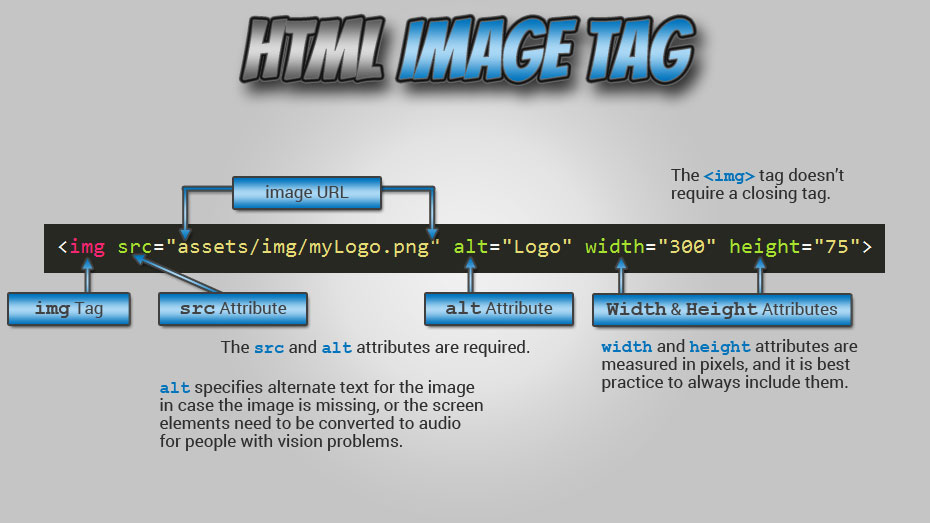
Изображения могут отображаться с помощью тега img .
Этот тег принимает атрибут src , который мы используем для установки источника изображения:
Мы можем использовать широкий набор изображений. Наиболее распространенными из них являются PNG, JPEG, GIF, SVG и, в последнее время, WebP.
Стандарт HTML требует наличия атрибута alt для описания изображения. Используется программами чтения с экрана, а также ботами поисковых систем:

Вы можете установить атрибуты width и height , чтобы задать пространство, которое будет занимать элемент, чтобы браузер мог его учитывать и не изменять макет при полной загрузке.Он принимает числовое значение, выраженное в пикселях.

Адаптивные изображения с использованием
srcset Атрибут srcset позволяет вам устанавливать адаптивные изображения, которые браузер может использовать в зависимости от плотности пикселей или ширины окна в соответствии с вашими предпочтениями. Таким образом, он может загружать только те ресурсы, которые необходимы для отображения страницы, без загрузки изображения большего размера, например, на мобильном устройстве.
Вот пример, где мы даем 4 дополнительных изображения для 4 разных размеров экрана:

В srcset мы используем меру w для обозначения ширины окна.
Так как мы это делаем, нам также необходимо использовать атрибут sizes :

В этом примере строка (max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px в атрибуте sizes описывает размер изображения по отношению к области просмотра с несколькими условиями, разделенными запятая.
Условие носителя max-width: 500px устанавливает размер изображения в соответствии с шириной области просмотра.Короче говоря, если размер окна <500 пикселей, изображение отображается на 100% от размера окна.
Если размер окна больше, но < 900 пикселей , изображение отображается в размере 50% от размера окна.
И если даже больше, он отображает изображение с разрешением 800 пикселей.
Единица измерения vw может быть для вас новой, и вкратце мы можем сказать, что 1 vw составляет 1% ширины окна, поэтому 100vw составляет 100% ширины окна.
Полезный веб-сайт для создания srcset и изображений постепенно уменьшающегося размера — https: // responsivebreakpoints.com /.
Изменение ширины изображения в HTML »
Управление шириной изображения
До появления CSS ширина отображения изображения контролировалась атрибутом width . Это использование устарело. В отсутствие каких-либо правил CSS, определяющих ширину отображения изображения, оно все равно будет работать в большинстве браузеров. Однако это прямо противоречит спецификации HTML5.

(Примечание: изображение намного больше, чем 500 пикселей в ширину.)
Управление размером изображения с помощью CSS
Для для управления отображением изображения вам следует использовать CSS.
# фламинго с фиксированной шириной {ширина: 500 пикселей; } 
# фламинго с фиксированной шириной {width: 500px; }Ширина адаптивного изображения
Вообще говоря, вы обычно не хотите контролировать точную ширину изображения.У каждого посетителя, который заходит на ваш сайт, есть экран потенциально разного размера. Если вы укажете ширину, она может быть слишком маленькой для некоторых пользователей и слишком большой для других. В большинстве случаев лучший вариант — убедиться, что ваше изображение находится внутри адаптивного (основанного на процентах) контейнера, а затем позволить ему заполнить контейнер.
# responseive-image {width: 100%; высота: авто; } 
# responsive-image {width: 100%; height: auto;} Если вы хотите, чтобы полностью отзывчивый, оптимальный для всех пользователей, вы также можете использовать srcset для указания дополнительных размеров изображения или элемент для предоставления альтернативных дизайнов изображений.
Информирование браузера — фактическая цель
width Фактическая цель атрибута width , согласно спецификации, состоит в том, чтобы сообщить браузеру фактическую внутреннюю ширину (в пикселях CSS) файла изображения. . Другими словами — атрибут width должен использоваться для описания исходного файла, а не для того, как вы хотите, чтобы он отображался. Затем эта информация может быть использована браузером для оптимизации рендеринга. Это означает, что если вы используете CSS так, как должно, тогда CSS — а не элемент шириной — будет определять фактический размер отображения изображения.
# responseive-flamingo {width: 100%; высота: авто; } 
Примечание. На большинстве экранов изображение вылилось бы за пределы контейнера, если бы оно было действительно шириной 1280 пикселей.
Следует ли использовать ширину
? Да. Это не обязательно, но поможет браузеру визуализировать вашу страницу быстрее и чище, особенно в сочетании с элементом height .Рассмотрим пример выше — ширина CSS установлена на 100% , а высота установлена на авто . До тех пор, пока браузер не сможет загрузить все изображение и проверить размер заголовка файла, как браузер узнает, какую высоту выделить для изображения? При отсутствии атрибута width и height это не так. Однако, если оба указаны, браузер может вычислить, чтобы это выяснить:
display_height = img_height × (display_width ÷ img_width) Это остановит раздражающий скачок, который происходит, когда недавно загруженные изображения внезапно появляются. пространство в документе и выталкивает все содержимое вниз, в результате чего пользователь теряет свое место на странице.Итак, да, используйте атрибут ширины (и высоты ). Но используйте его правильно — чтобы определить внутреннюю высоту файла изображения, а не указывать желаемый размер макета.
Документация: — amp.dev
Компоненты документацииОписание
Заменяет тег HTML5 img.
Использование
Замена AMP HTML на обычный тег HTML img .С amp-img , AMP
обеспечивает мощную замену.
AMP может выбрать задержку или приоритет загрузки ресурсов в зависимости от области просмотра.
положение, системные ресурсы, пропускная способность подключения или другие факторы. В amp-img компоненты позволяют среде выполнения эффективно управлять ресурсами изображений
Сюда.
Компоненты amp-img , как и все внешние ресурсы AMP, должны быть указаны
явный размер (например, ширина / высота ) заранее, чтобы соотношение сторон
можно узнать без получения изображения.Фактическое поведение макета определяется
макет , атрибут .
В следующем примере мы отображаем изображение, которое соответствует размеру
область просмотра, установив layout = responsive . Изображение растягивается и сжимается
в соответствии с соотношением сторон, заданным шириной и высотой .
Открыть этот фрагмент на детской площадке
Если ресурс, запрошенный компонентом amp-img , не загружается, пространство
будет пустым, если резервный ребенок предоставляется.Откат выполняется только в исходном макете и
последующие src изменяются постфактум (например, через resize + srcset )
не повлияет на производительность.
Укажите резервный образ
В следующем примере, если браузер не может загрузить изображение, оно будет отображать вместо этого резервное изображение (здесь мы используем встроенный SVG как резервный вариант):
Открыть этот фрагмент на детской площадке
Цвет фона заполнителя или другой визуальный элемент можно установить с помощью селектора CSS и стиль самого элемента.
Дополнительные функции изображения, такие как подписи, могут быть реализованы с помощью стандартного HTML.
(например, рисунок и рисунок ).
Узнайте больше об использовании amp-img на следующих ресурсах:
Масштабирование изображения до максимальной ширины
Если вы хотите, чтобы ваше изображение масштабировалось по мере изменения размера окна, но до максимума ширина (чтобы изображение не выходило за пределы своей ширины):
- Установите макет
= отзывчивыйдля - В контейнере изображения укажите
max-width:CSS attribute. Почему на контейнере? Элементamp-imgс макетом= адаптивный- это элемент уровня блока , тогда какdisplay: inline-blockв своем CSS для элементаamp-img.
Разница между макетами
отзывчивого и внутренним И отзывчивый , и собственный макет , и создают изображение, которое будет масштабироваться.
автоматически.Основное отличие состоит в том, что внутренняя компоновка использует SVG
изображение в качестве масштабирующего элемента. Это заставит его вести себя так же, как
стандартное изображение HTML, сохраняя при этом то, что браузер знает изображение
размер на исходном макете. Внутренний макет будет иметь собственный размер и
раздувает плавающий div до тех пор, пока он не достигнет размера изображения, определенного
атрибуты ширины и высоты, переданные в amp-img (не по естественному размеру
изображения) или ограничение CSS, такое как max-width .Адаптивный макет отобразит 0x0 в плавающем div , потому что он берет свой размер от родителя,
который в плавающем состоянии не имеет естественного размера.
Установить изображение фиксированного размера
Если вы хотите, чтобы ваше изображение отображалось с фиксированным размером:
- Установить
layout = fixed для . - Укажите ширину
и высоту .
Установите соотношение сторон
Для адаптивных изображений ширина и высота не обязательно должны соответствовать точному
ширина и высота amp-img ; эти значения просто должны привести к тому же
соотношение сторон.
Например, вместо того, чтобы указывать width = "900" и height = "675" , вы можете
просто укажите width = "1.33" и height = "1" .
Открыть этот фрагмент на детской площадке Установить несколько исходных файлов для разных разрешений экрана
Атрибут srcset должен использоваться для предоставления различных
разрешения одного и того же изображения с одинаковым соотношением сторон.Браузер
автоматически выберет наиболее подходящий файл из srcset на основе
разрешение экрана и ширина устройства пользователя.
В отличие от носителя атрибут показывает или скрывает компоненты AMP и должен использоваться при разработке
адаптивные макеты. Подходящий способ отображения изображений с разным форматом
ratios - использовать несколько компонентов , каждый с атрибутом media который соответствует ширине экрана, на котором отображается каждый экземпляр.
См. Руководство на
создание адаптивных AMP-страниц
Больше подробностей.
Сохранять соотношение сторон для изображений с неизвестными размерами
Система компоновки AMP требует заранее установить соотношение сторон изображения.
получение изображения; однако в некоторых случаях вы можете не знать
Габаритные размеры. Для отображения изображений с неизвестными размерами и сохранения соотношения сторон
соотношения, комбинируйте AMP заливка макет с объектно-ориентированный CSS
имущество. Для получения дополнительной информации см.
Как поддерживать изображения с неизвестными размерами
пример.
Рекомендации по обеспечению доступности изображений
позволяет включать анимированные изображения, такие как GIF или APNG. Однако помните, что анимация, включенная таким образом, обычно не может быть приостановлена / остановлена пользователями. Это может, в зависимости от изображения и его размера, быть незначительным отвлекающим фактором или серьезной проблемой для определенных групп пользователей, особенно если анимация содержит быстрые стробирующие изменения цвета. В общем, мы рекомендуем вообще избегать использования анимированных изображений, если вы не уверены, что они не окажут неблагоприятного воздействия.
также можно использовать для включения изображений текста. Обычно, по возможности, предпочтительнее использовать реальный текст HTML, а не изображения текста. Если необходимо использовать изображение текста (например, потому что определенные шрифты требуются корпоративным стилем / правилами бренда), убедитесь, что alt точно отражает текст, видимый на изображении.
Наконец, если изображения содержат текст или важные нетекстовые элементы (такие как гистограммы, инфографика, значки), которые необходимы для понимания содержимого изображения, убедитесь, что они имеют достаточный цветовой контраст.См. Раздел web.dev о доступности цвета и контрастности для введения (в основном, о контрасте текста) и «Знание: изучение WCAG 2.1 - 1.4.11 Нетекстовый контраст» для получения более подробной информации о нетекстовых элементах.
Выбор подходящей альтернативы текста
Для предложений и советов о том, как выбрать подходящий текстовый альтернативный вариант для изображений, вы можете обратиться к руководству W3C WAI «Альтернативное дерево решений» и требованиям HTML5.2 для предоставления текста в качестве альтернативы изображениям.
Атрибуты
SRC Этот атрибут аналогичен атрибуту src в теге img . Значение
должен быть URL-адресом, который указывает на общедоступный кэшируемый файл изображения. Провайдеры кеша
может переписать эти URL-адреса при загрузке файлов AMP, чтобы они указывали на кешированную версию
Изображение.
srcset То же, что и атрибут srcset в теге img . Для браузеров, не поддерживающих srcset , по умолчанию будет использовать src .Если только srcset и нет src предоставляется, будет выбран первый URL-адрес в srcset .
размеры Значение атрибута sizes
является выражением размеров, которое выбирает
определенный размер, соответствующий медиа-запросу на основе текущего размера окна. Кроме того, AMP устанавливает встроенный стиль для ширины на
элемент . Если указан атрибут srcset , будет
автоматически сгенерировать определение HTML5 атрибута sizes для нижележащего ![]()
, если ничего не указано.Если атрибут srcset не указан, нет sizes Атрибут будет автоматически сгенерирован для базового . Можно использовать размеры на без srcset исключительно для настройки
встроенный стиль для шириной в соответствии с согласованным медиа-запросом или просто для
макет вывода отзывчивый .
Для тега ![]()
в HTML атрибут sizes используется вместе с
атрибут srcset и определяет предполагаемый размер отображения изображения как
соответствует состоянию носителя.Это повлияет на внутренний размер дисплея
базового ![]()
на основе
поведение браузера.
Просмотр адаптивных изображений с заданными параметрами, размерами и высотой
для использования размеров и srcset .
alt Строка альтернативного текста, аналогичная атрибуту alt в img . Всегда предоставляйте соответствующий альтернативный текст всякий раз, когда вы используете amp-img . В противном случае вспомогательные технологии (например, программы чтения с экрана) объявят элемент как «немаркированный рисунок» или аналогичный.Если изображение чисто декоративное и не передает никакого содержания, вы можете использовать пустой alt = "" - в этом случае вспомогательные технологии просто проигнорируют / не объявят элемент вообще.
авторство Строка, указывающая авторство изображения. Например, attribution = "CC любезно предоставлено Cats on Flicker" .
высота и ширина Явный размер изображения, который используется средой выполнения AMP для определения
соотношение сторон без получения изображения.
Общие атрибуты
amp-img включает
общие атрибуты
распространяется на компоненты AMP.
Атрибуты данных
Атрибуты данных копируются из элемента amp-img во внутренний img элемент, созданный компонентом.
Стайлинг
amp-img можно стилизовать напрямую через свойства CSS. Установка серого фона
заполнитель, например, может быть получен через:
amp-img {
цвет фона: серый;
}
Проверка
См. Правила amp-img в спецификации валидатора AMP.
Images, max-width и Mobile
Многие веб-разработчики предпочитают сохранять максимальный контроль над приложениями, особенно когда дело доходит до того, как приложение отображается на мобильном устройстве. Я часто вижу, как разработчики запрещают масштабирование в мобильных браузерах, позволяя им управлять размером экрана:
Полезный сниппет для любого мобильного разработчика. Другой полезный фрагмент, небольшой помощник CSS, гарантирует, что ваши изображения не превышают фиксированную ширину на мобильных устройствах:
/ * iphone * /
@media only screen и (min-device-width: 320px) and (max-device-width: 480px) {
img {максимальная ширина: 100%; }
}
/ * ipad * /
@media only screen и (min-device-width: 768px) and (max-device-width: 1024px) {
img {максимальная ширина: 100%; }
}
Установив свойство max-width изображения, изображение не может выходить за край справа от страницы, независимо от его размера.Вы можете добавить то же свойство максимальной ширины к изображениям, когда придет время для печати:
@media print {
img {максимальная ширина: 100%; }
}
Держите этот фрагмент под рукой для текущих и будущих мобильных веб-сайтов и печати; это просто еще одна директива CSS, чтобы показать вашим мобильным пользователям и пользователям печати, что вы заботитесь!
Шрифты для обслуживания из CDN
Мы все знаем, что для максимальной производительности мы должны размещать наши ресурсы в CDN (другом домене).Наряду с этими активами есть пользовательские веб-шрифты. К сожалению, пользовательские веб-шрифты через CDN (или любой запрос междоменного шрифта) не работают в Firefox или Internet Explorer (правильно, по спецификации), хотя ...
Изменение размера изображения с помощью холста, перетаскивания и File API
Недавно меня попросили создать пользовательский интерфейс, который позволяет кому-либо загружать изображение
на сервер (среди прочего), чтобы его можно было использовать на различных веб-сайтах.
компания предоставляет своим клиентам.Обычно это была бы простая задача - создать ...
Анимированные полосы выполнения с помощью MooTools: dwProgressBar
Я люблю индикаторы выполнения. Важно, чтобы я примерно знал, какой процент задачи выполнен. Я создал настраиваемый класс индикатора выполнения MooTools, который анимируется в желаемом процентном соотношении. XHTML, созданный с помощью Moo Эта структура DIV чрезвычайно проста, и ею можно управлять ...
Изменить размер изображения пропорционально с помощью CSS
Изменить размер изображения пропорционально с помощью CSS
Свойство изменения размера изображения используется в адаптивном вебе, где изображение автоматически изменяется, чтобы соответствовать контейнеру div .Свойство max-width в CSS используется для создания свойства изменения размера изображения. Свойство resize не будет работать, если ширина и высота изображения определены в HTML.
Синтаксис:
img {
максимальная ширина: 100%;
высота: авто;
}
При желании можно также использовать ширину вместо max-width. Ключ в том, чтобы использовать height: auto, чтобы переопределить любой атрибут height = ”…”, уже присутствующий на изображении.
Свойства CSS max-width и max-height отлично работают, но не поддерживаются многими браузерами.
Пример 1:
< html >
< голова >
заголовок > заполнение ячейки заголовок > < стиль >
.gfg {
ширина: авто;
выравнивание текста: по центру;
отступ: 20 пикселей;
}
img {
max-width: 100%;
высота: авто;
}
стиль >
головка >
< корпус > 9000
< div class = "gfg" >
< p id = "my-image" > < img src =
p >
div >
корпус >
html >
Вывод:
Обычно используется установка max-width: 100%; высота: авто; поэтому большие изображения не превышают ширину контейнера.Другой способ - использование свойства object-fit, это будет соответствовать изображению, не меняя пропорционально.
Пример 2:
< html >
< голова >
заголовок > заполнение ячейки заголовок > < стиль >
.gfg {
ширина: авто;
выравнивание текста: по центру;
отступ: 20 пикселей;
}
img {
ширина: 100%;
высота: 100%;
соответствие объекта: содержать;
}
стиль >
головка >
< корпус > 9000
< div class = "gfg" >
< p id = "my-image" > < img src =
p >
div >
корпус >
html >
Вывод:
В чем вообще разница между шириной и максимальной шириной? | by Afopefoluwa Ojo
Элемент уровня блока похож на газ, он занимает размер любого контейнера (подумайте: родительский элемент), в который он помещен, насколько это возможно, он растягивается вправо и влево, чтобы заполнить родительский элемент .Однако в случае изображений он будет занимать все возможное пространство, ограниченное только его фактической естественной шириной и высотой. Таким образом, если вы поместите изображение с естественной шириной 1200 пикселей в div, оно обязательно займет все 1200 пикселей, которые есть естественным образом, независимо от того, больше или меньше родительский элемент, чем изображение. Таким образом, если изображение больше, чем контейнер, в который оно помещено, оно будет превышать размер родительского div, а если изображение больше, чем окно браузера, браузер добавляет горизонтальный скроллер, то есть ew.
Вернув себе контроль, не дай бог, чтобы я здесь играл роль мотивационного оратора, рассказывающего вам, насколько вы контролируете свою жизнь, потому что, откровенно говоря, это не мое дело. Но пока мы занимаемся блочными элементами, и в данном случае изображениями, я здесь, чтобы сказать вам, что у вас есть весь контроль, что вы сами определяете темп, естественную ширину или нет. Хороший способ контролировать свой элемент - установить для него фиксированную ширину. Например:
img {
width: 600px;} Это просто означает, что изображение должно все время оставаться 600 пикселей независимо от того, что вокруг него происходит.Независимо от того, является ли родительский элемент или окно браузера больше или меньше 600 пикселей. Он всегда будет оставаться 600 пикселей. Но разве это не будет уродливо, если у нас есть изображение, которое решает оставить 600 пикселей, даже если размер браузера уменьшится до, скажем, 320 пикселей? Да, это действительно уродливо. Итак, вернемся к возвращению контроля: max-width дает нам еще больше контроля.
Max-width сообщает браузеру следующее:
Уважаемый браузер,
Независимо от обстоятельств, не превышайте ширину, которую я написал здесь.Я имею в виду, что вы, вероятно, можете быть меньше, чем выделенная мной ширина, когда вам нужно, но никогда не превышайте эту ширину, которую я указал здесь. Даже не думай об этом.
С уважением,
max-width.
Итак, если у нас есть это:
img {
width: 100%;
max-width: 700px;} Это говорит о том, что фиксированная ширина изображения должна занимать весь размер родительского элемента - если ширина родительского элемента явно указана, - все сто процентов, но пока изображение не должно превышать 700 пикселей.Это означает, что изображение может быть меньше 700 пикселей, если это лучше подходит для его ситуации (например, меньший размер окна), но никогда не должно быть больше. Таким образом, здесь есть два условия: ширина изображения может составлять 100% от родительского элемента, если он этого хочет, но никогда не должна быть больше 700 пикселей.
Это простой способ выразить это: если элемент будет отображаться шире, чем указано в параметре max-width, то свойство max-width имеет преимущество перед свойством width. Но если он будет отображать меньше, чем указано в max-width, тогда свойство width выигрывает.В математических терминах:
, если ширина> max-width; пусть браузер использует максимальную ширину.
, если ширина <максимальная ширина; пусть браузер использует ширину.
В приведенном выше примере также учитывается размер окна, так что для меньших размеров окна, например экрана мобильного телефона, изображение изменяется, чтобы иметь меньший размер, который естественным образом заполнял бы меньший экран. Его главное предостережение заключается в том, что он никогда не превысит заявленный размер, но может быть меньше указанного, в зависимости от размера окна браузера.Это означает, что независимо от того, больше или меньше родительский элемент, ширина элемента изменяется, чтобы соответствовать меньшему размеру, но никогда не превышает ширину, установленную свойством max-width.
Вот видео, демонстрирующее практический пример того, как работает max-width на примере, приведенном выше:
Спасибо!
PS: [также проверьте это: graceland ( afope.
