Топ-9 JS-движков и библиотек для игр в 2020 году — Разработка на vc.ru
Команда Mail.ru Cloud Solutions перевела статью Фернандо Доглио о том, какие игровые библиотеки и движки можно считать лучшими для разработчика JavaScript.
32 197 просмотров
Хотя топ-компании из сферы разработки компьютерных игр не используют JavaScript в качестве одного из основных языков, сама идея использовать его для геймдева не такая уж безумная. На самом деле, в последние несколько лет браузеры и мобильные устройства стали включать в себя такие функции, как WebGL, чтобы расширить возможности графики.
Поскольку производители браузеров делают их доступными для разработчиков через API JS, мы можем создавать продвинутые игровые возможности прямо здесь, в вашем браузере.
Итак, в этой статье вы найдете список игровых библиотек для каждого разработчика JS, желающего заняться разработкой игр, по крайней мере, в качестве хобби.
Выбор лучшей библиотеки или движка полностью зависит от вас. Вы — единственный, кто знает, какую игру хотите создать, и какой у вас уровень понимания внутренней архитектуры игры. Выбирайте те инструменты, которые выглядят наиболее подходящими для ваших потребностей и вашего уровня.
Вы — единственный, кто знает, какую игру хотите создать, и какой у вас уровень понимания внутренней архитектуры игры. Выбирайте те инструменты, которые выглядят наиболее подходящими для ваших потребностей и вашего уровня.
Итак, поехали!
GDevelop предоставляет отличный набор инструментов для любых пользователей — от новичков до продвинутых.
Судя по рекламным заявлениям, платформа позволяет создать игру любого типа, однако, этот игровой движок в первую очередь нацелен на создание 2D-игр, таких как платформеры, шутеры и обычные 8-битные игры.
В качестве дополнительного бонуса GDevelop дает возможность экспорта в различные платформы, такие как Android, iOS, Facebook Instant Games и другие.
Кому подходит

Еще один игровой движок для 2D-игр. Подключая эту библиотеку к своему коду, вы получаете доступ ко всем фичам, таким как поддержка физики, столкновения, спрайты и другие, важные в действительно стоящих играх.
Хотя документация может быть не самой лучшей из имеющихся, вокруг продукта создано много юзер-контента, помогающего понять, что вам делать. Я, конечно, тоже внес свой вклад в это, написав такие статьи (на англ. — прим. переводчика):
- Создание игр в слова с использованием melonJS.
- Передвижение между экранами в игре с помощью melonJS.
- Продвинутые движения 2D вместе с melonJS.
Кому подходит. Эта библиотека очень дружелюбна к новичкам, но в то же время очень мощная. Хороший выбор, если вы думаете о создании 2D-игры и геймдев для вас в новинку.
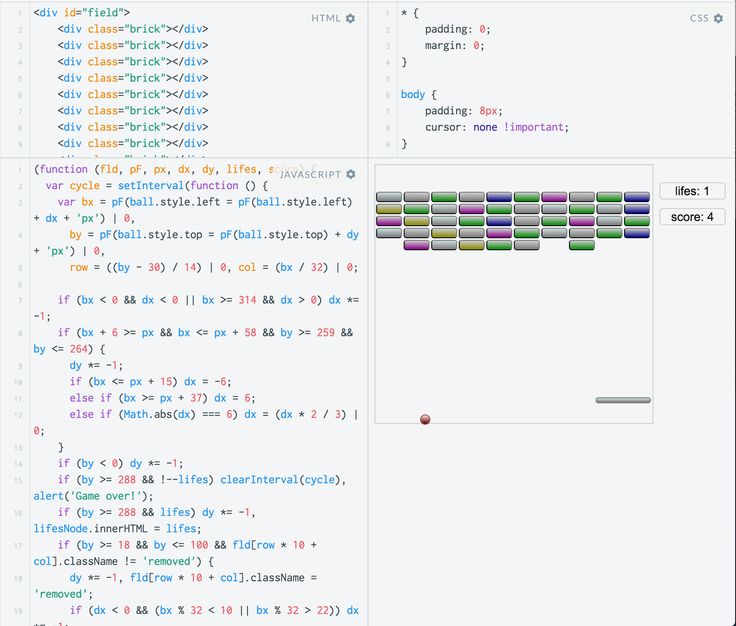
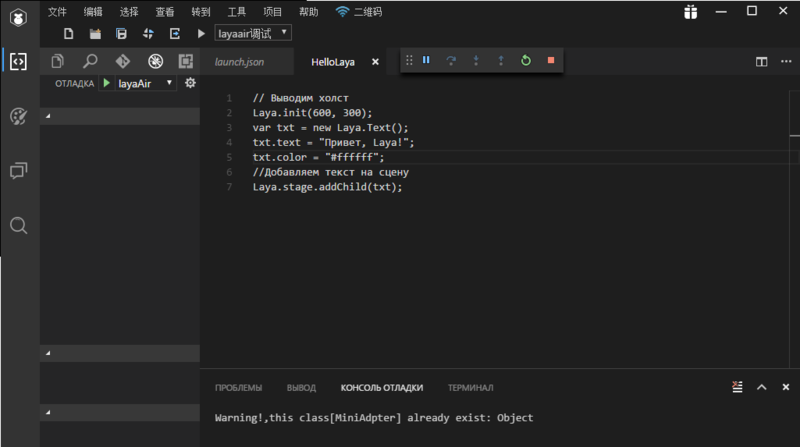
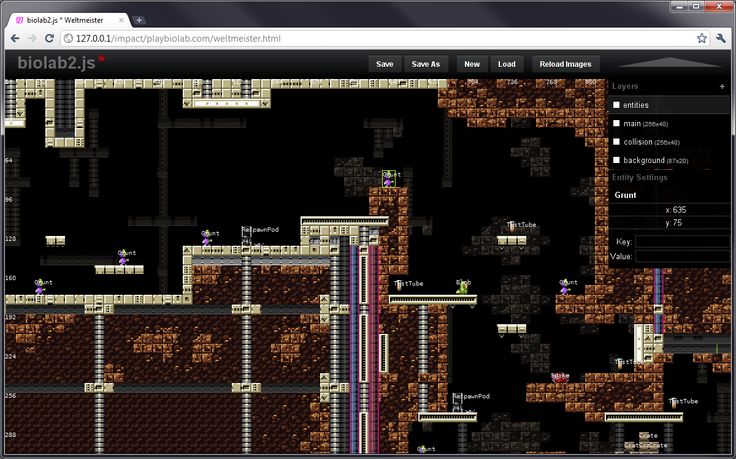
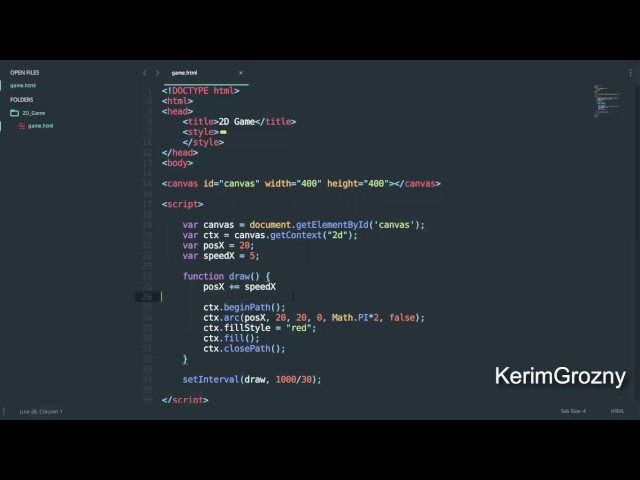
ImpactJS — игровой движок JavaScript, в основном ориентированный на разработку 2D-игр, как и библиотеки выше. Но есть плагины, которые вы можете добавить в Impact для имитации 3D-среды, например как здесь:
Интересно отметить: Impact поставляется с несколькими дополнительными инструментами, такими как редактор уровней для любой 2D-игры, мощный дебаггер, а также очень интересный фреймворк для публикаций Ejecta, позволяющий размещать игры в iPhone App Store.
Невероятно мощный движок веб-рендеринга. Это не игровой движок или игровая библиотека, но вы можете создавать игры на его основе. Поскольку это движок рендеринга, а не библиотека для игр, у вас будет доступ к низкоуровневому функционалу, в частности связанному с визуализацией.
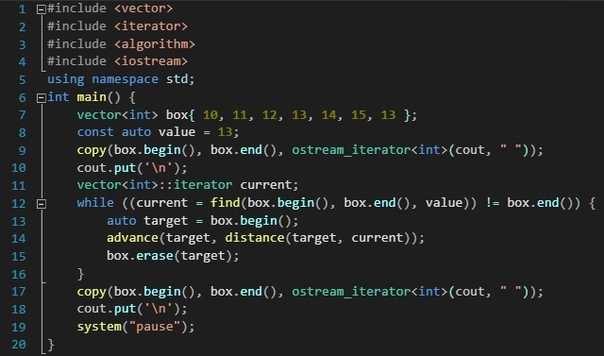
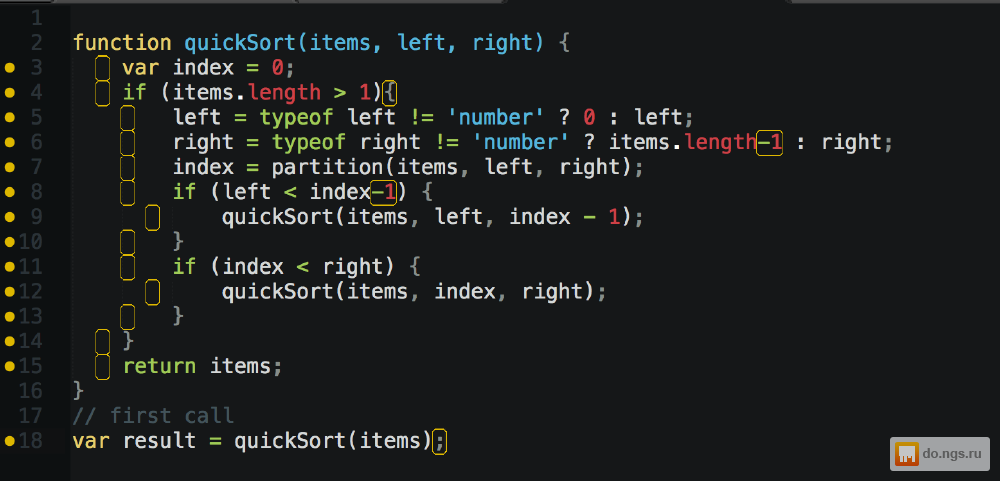
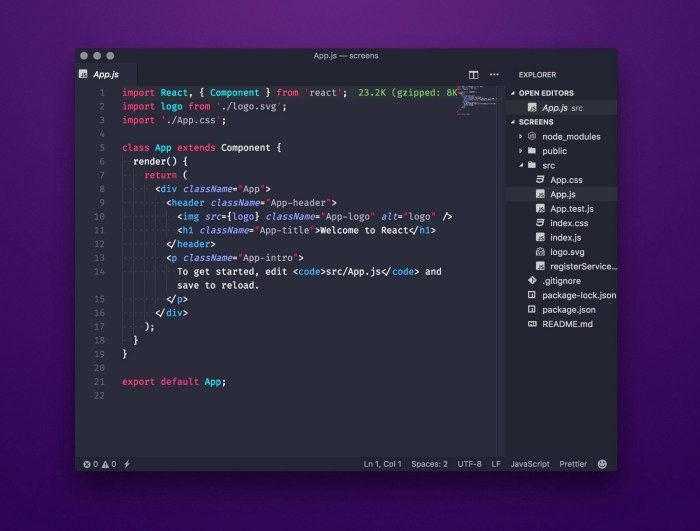
Кому подходит: Вы сначала строите свой движок, а потом уже игру, поэтому у вас есть контроль над тем, что и как происходит. Это здорово для продвинутых создателей игр, но если вы не из них, разработка с помощью BabylonJS может быть контрпродуктивной. Посмотрите на этот пример — он выглядит изумительно. Но взгляните на счетчик линий кода слева — более 1000 строк всего лишь для демки:
Возможно, это ничего, если учесть, сколько кода содержится в топовых играх в наши дни. Если думаете, что будет желание и время писать такой код, то это прекрасный бесплатный инструмент для получения потрясающих результатов. В противном случае держитесь от него подальше.
Это крутой игровой движок, созданный сообществом и готовый для всех ваших десктопных и мобильных задумок.
Интересно отметить: сам фреймворк является бесплатным и поставляется со всем нужным для создания игр, кроме того, существуют плагины, которые можно добавить к нему, чтобы получить улучшенные или дополнительные функции. Однако такие плагины не бесплатны.
PixiJS — удивительно гибкая и мощная библиотека для 2D-визуализации. Она работает с WebGL и предназначена для создания красивых веб-интерфейсов, которые необязательно должны становиться играми. Хотя библиотека поддерживает ряд игровых элементов, такие как спрайты, текст и даже некоторые продвинутые, например шейдеры.
При этом вам нужно создать свой собственный физический движок, придется позаботиться об обнаружении столкновений и другой игровой механике, например — о проверке правильности построения игрового цикла.
Кому подходит. Это хороший вариант, если вы не создаете сложную игру и вас больше беспокоят визуальные аспекты, нежели более сложные игровые механики.
Среда для разработки игр, которая целиком находится в вебе. Это означает, что вы используете ее как платформу для написания кода, тестирования, настройки своих сцен (у них сумасшедший подробный 3D-интерфейс на WebGL) и даже для экспорта игр в один клик.
Как и некоторые другие варианты, которые я рассматриваю в этом списке, PlayCanvas полностью совместим и готов к созданию VR-приложений, что, похоже, растущий тренд в области разработки игр.
Интересно отметить: небольшой недостаток PlayCanvas — он не полностью бесплатный. Вы, естественно, можете использовать его на некотором бесплатном уровне и делать там публичные проекты, но забудьте о том, чтобы держать их в секрете или даже убрать их экран загрузки, пока вы не начали платить ежемесячную плату.
У некоторых из предыдущих вариантов есть совместимость с VR в качестве дополнительного функционала. А вот A-Frame был создан именно с учетом VR и AR. Это означает, что фокус всего фреймворка смещен.
Конечно, можно создавать на нем и 3D-игры, но максимальную пользу можно извлечь, если использовать WebXR-совместимые браузеры или даже экспериментальные фичи в последних версиях Chrome, обеспечивающие поддержку WebXR AR.
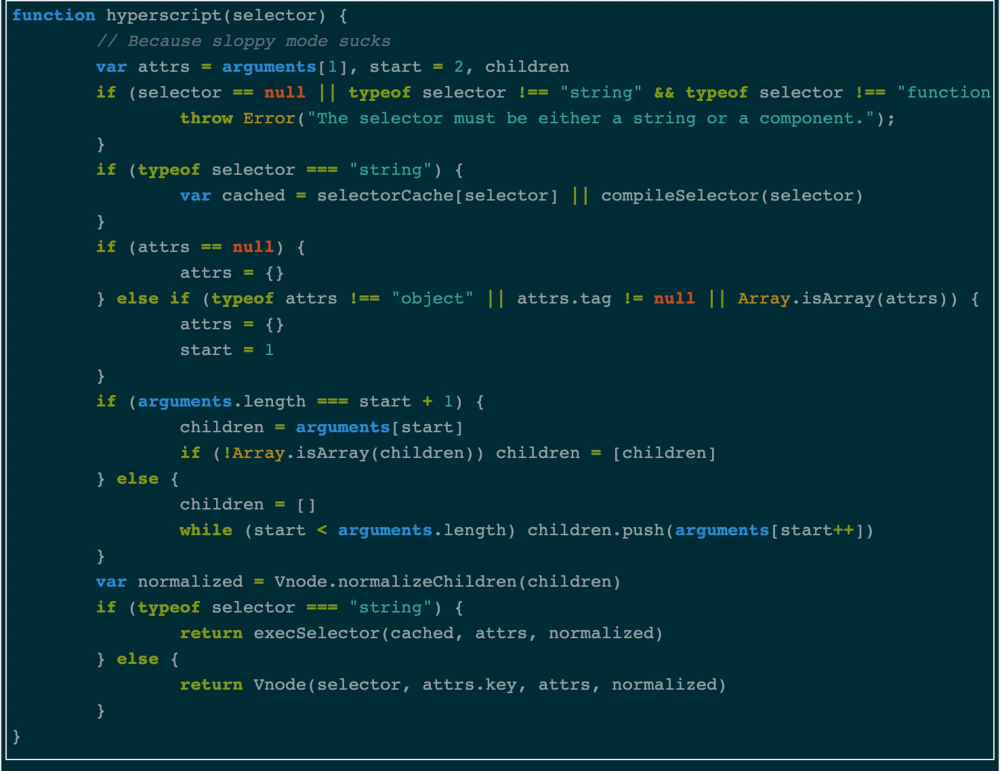
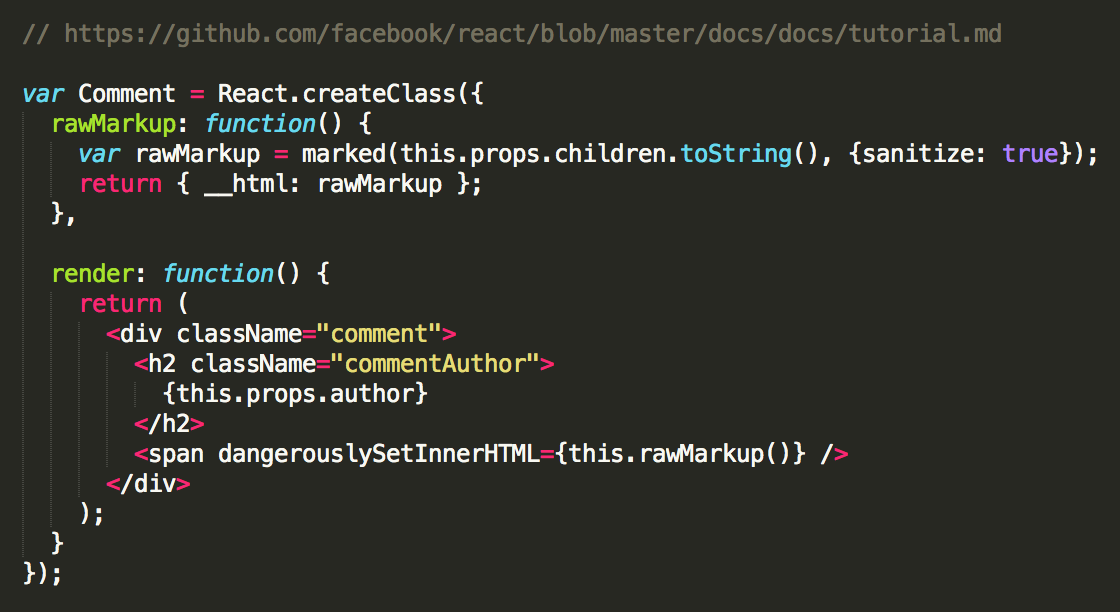
Поскольку A-Frame был разработан для использования в браузере, он имеет синтаксис, похожий на синтаксис HTML-верстки. Поэтому вместо того, чтобы сильно полагаться на JavaScript, он использует некоторые пользовательские элементы разметки, как видно здесь:
Кому подходит. Этот фреймворк — отличный вариант, если вы заинтересованы в опыте с VR/AR вместо старых добрых 3D-игр. Поскольку A-Frame специально разработан для этого, он сделает вашу жизнь намного проще. Попробуйте!
Наконец, в качестве последнего варианта я хочу рассказать не о графически-ориентированном движке, а о чем-то другом. PhysicsJS, как видно из названия, фокусируется на физическом аспекте взаимодействия объектов. Вы можете использовать эту библиотеку для разработки игр или любого другого типа моделирования, которое вы захотите создать.
Как видно на демо-странице, эта библиотека готова к реализации некоторых интересных взаимодействий. Как написано в документации, вы можете использовать различные типы средств визуализации в зависимости от того, что вам нужно.
Вы даже можете использовать PixiJS для рендеринга или создать собственный инструмент, если хотите интегрировать его с другими библиотеками из тех, о которых я говорил выше.
Эта библиотека может быть немного устаревшей, однако, законы физики совсем не поменялись, поэтому эффекты, которых можно достичь с помощью PhysicsJS, очень натуральны.
Кому подходит. В общем — хорошее решение, если вы хотите добавить сложную физику в свою игру или пытаетесь создать собственный движок, используя различные библиотеки, например, PixiJS и другие. PhysicsJS поможет автоматически разрешать все типы взаимодействий 2D-физики, которые только понадобятся.
Конечно, это не все движки и библиотеки для игр
Это далеко не полный список возможных вариантов. Если вы использовали другие библиотеки или фреймворки для разработки игр, поделитесь ссылками в комментариях. 🙂
Что еще почитать по теме:
- Поиск багов на фронтенде: 4 основных этапа.

- Когда фронтенд-разработчику стоит перейти с React на Vue, а когда это усложнит разработку.
- Наш Telegram-канал о цифровой трансформации.
20 бесплатных онлайн-игр для программистов: лёгкое изучение
Эта подборка включает бесплатные онлайн-игры для программистов, которые позволят в увлекательной форме освоить JavaScript, Java, Python, PHP, C# и другие языки.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
CodinGame
На CodinGame с помощью написания кода и создания собственного «искусственного интеллекта» вам предстоит решить самые разнообразные и весёлые проблемы. Сайт поддерживает все языки программирования.
2
CodeCombat
CodeCombat — это не просто игра по программированию, а настоящая платформа для учащихся, позволяющая легко осваивать компьютерные науки.
Красочная анимация и интересный сюжет, кланы, взаимодействие с тысячами других игроков по всему миру. Поддерживаются такие языки, как Java, JavaScript, Python, Lua, CoffeeScript. Есть русская локализация.
Поддерживаются такие языки, как Java, JavaScript, Python, Lua, CoffeeScript. Есть русская локализация.
А для тех, кто активно изучает Питон, можем также порекомендовать подборку Telegram-каналов по Python.
3
Ruby Warrior
Если вы хотите изучить Ruby, то Ruby Warrior — то, что вам нужно: отличная игра для начинающих программистов. Есть два уровня сложности, соответствующих вашим навыкам. Для сохранения своего прогресса придётся залогиниться через соцсеть.
4
Check iO
Check iO — это браузерная игра в жанре «Приключение», которая научит вас программированию на Python.
5
Code Hunt
В онлайн-игре для программистов Code Hunt вы, охотник за кодом, исправляете код, чтобы он возвращал нужный результат. Для прохождения доступны 14 уровней, в каждом из которых есть по несколько заданий. Игра подойдёт тем, кто хочет изучить Java или C#.
6
Vim Adventures
Давно хотели собраться с силами и выучить Vim полностью? Игра Vim Adventures поможет сделать это в наиболее весёлой и интерактивной форме.
7
Robocode
Любите битвы роботов? Тогда игра Robocode для вас. Вы научитесь программировать путём создания боевых роботов-танков на Java или .NET. Когда вы создадите робота, на экране в реальном времени начнётся битва.
8
Cyber DoJo
Cyber Dojo — это пространство, где разработчики могут собираться вместе и изучать такие языки программирования, как JavaScript, Java, Python, PHP, Ruby и многие другие.
Репозиторий проекта на GitHub.
9
Code Monkey
В игре для программистов Code Monkey вы научитесь кодить онлайн, хватая бананы. На западе учителя часто используют Code Monkey для преподавания программирования на CoffeScript и Python.
10
Elevator Saga
В Elevator Saga вам предстоит управлять настоящим лифтом с помощью JavaScript, разгадывая различные задачки. Например, первое задание — доставить лифтом 15 человек меньше чем за 60 секунд.
Также есть открытый репозиторий.
11
Codewars
Улучшайте свои навыки программирования совместно с другими людьми через решение реальных IT-проблем и задач на Codewars. Поддерживает JavaScript, C#, Java, Python и другие языки.
Поддерживает JavaScript, C#, Java, Python и другие языки.
12
Git Game
Git Game — консольная онлайн-игра для программистов, пройдя которую вы овладеете системой контроля версий Git. Суть заключается в использовании различных команд, чтобы найти подсказки для решения разных загадок.
13
Hacker
На Hacker.org вы найдете набор пазлов, тестов, викторин и других игр по программированию, которые прокачают ваши хакерские навыки. К концу игры вы научитесь взламывать настоящие шифры.
14
Hex Invaders
В этой версии классической аркады на мир нападают три инопланетянина разных цветов. Чтобы спасти человечество, игрок должен быстро переводить шестнадцатеричное значение цвета на человеческий язык и сбивать пришельцев.
15
Flexbox Froggy
Flexbox Froggy — это логическая онлайн-игра для программистов, в которой вы должны помочь лягушкам добраться до их кувшинок. Делается это с помощью CSS Flexbox, что очень поможет развить навыки вёрстки.
Также у нас есть статья, из которой вы узнаете, как работает CSS Flexbox.
16
Pixactly
Pixactly — это простая по виду, но не по содержанию игра для начинающих программистов. Вам даётся местоположение двух пикселей, а вы должны нарисовать по этим координатам прямоугольник.
17
CSS Diner
Отличная игра для знакомства с CSS-селекторами. Игроку даётся стол с посудой, заданный анимированной HTML-формой, и конкретный предмет или предметы, которые нужно взять со стола. Изучено будет всё, от основ до ~ и :first-child.
18
Flexbox Defense
Классический Tower Defense с привкусом CSS — все башни и ловушки нужно размещать при помощи гибкой вёрстки. Игра состоит из 12 уровней, которые потребуют от вас вспомнить все тонкости системы Flexbox.
19
Untrusted
Untrusted — это мета-JavaScript-адвенчура, в которой вы играете за персонажа по имени Dr. Eval — символ @, который может изменять окружающий мир, модифицируя его исходный код (ух, прям Матрица ? ). Игроку предоставляются функции, инициализирующие каждый уровень, и API, с помощью которого нужно прокладывать путь к выходу из уровня.
Игроку предоставляются функции, инициализирующие каждый уровень, и API, с помощью которого нужно прокладывать путь к выходу из уровня.
20
Dungeons & Developers
Одна из самых увлекательных игр для программистов онлайн. Дерево магических навыков, но магия эта — не льда и пламени, а веб-разработки. Отмечайте свои знания CSS, HTML и JavaScript и следите за продвижением к званию Мастера.
По материалам Hackernoon
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
СОЗДАНИЕ ИГРЫ САПЕРА С ИСПОЛЬЗОВАНИЕМ JAVASCRIPT, HTML И CSS
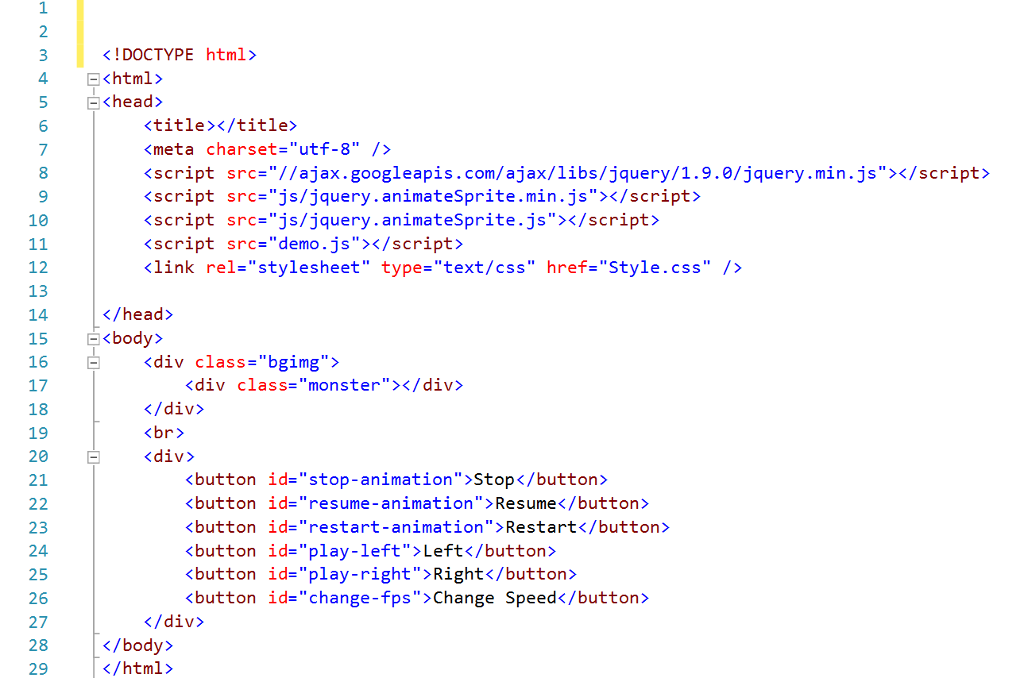
В этой статье вы узнаете, как построить тральщик, используя JavaScript, HTML и CSS. Я также использовал jQuery, библиотеку JavaScript, которая полезна для взаимодействия с html. Всякий раз, когда вы видите вызов функции со знаком доллара в начале, это jQuery в действии.
Если вы хотите научиться создавать тральщиков с помощью JavaScript, первым делом нужно понять, как работает игра. Давайте сразу поговорим о правилах.
Давайте сразу поговорим о правилах.
Правила игры
- Доска тральщика представляет собой квадрат 10 х 10. Мы могли бы сделать его других размеров, как классическую версию для Windows, но в демонстрационных целях мы будем придерживаться меньшей версии для начинающих.
- На доске заранее определенное количество случайно размещенных мин. Игрок их не видит.
- Ячейки могут находиться в одном из двух состояний: открытое или закрытое. Щелчок по ячейке открывает ее. Если там таилась мина, игра заканчивается провалом. Если в ячейке нет мины, но есть мины в одной или нескольких соседних ячейках, то открытая ячейка показывает количество соседних мин. Когда ни один из соседей ячейки не заминирован, каждая из этих ячеек открывается автоматически.
- Щелчок правой кнопкой мыши по ячейке помечает ее флажком. Флаг указывает на то, что игрок знает, что там скрывается мина.
- Удерживание кнопки ctrl при нажатии на открытую ячейку имеет несколько немного сложных правил.
 Если количество флажков, окружающих ячейку, совпадает с числом соседних мин, и каждая помеченная ячейка фактически содержит мину, то все закрытые, не отмеченные флажком соседние ячейки открываются автоматически. Однако, если хотя бы один из этих флажков был поставлен не на ту ячейку, игра заканчивается неудачей.
Если количество флажков, окружающих ячейку, совпадает с числом соседних мин, и каждая помеченная ячейка фактически содержит мину, то все закрытые, не отмеченные флажком соседние ячейки открываются автоматически. Однако, если хотя бы один из этих флажков был поставлен не на ту ячейку, игра заканчивается неудачей. - Игрок выигрывает, если он / она откроет все ячейки без мин.
Структуры данных
КлеткаКод JavaScript, представляющий ячейку тральщика.
Каждая ячейка — это объект, обладающий несколькими свойствами:
- я бы : Строка, содержащая строку и столбец. Этот уникальный идентификатор упрощает быстрый поиск ячеек при необходимости. Если вы внимательно посмотрите, то заметите, что я использую некоторые ярлыки, связанные с идентификаторами. Я могу обойтись без этих ярлыков из-за небольшого размера доски, но эти методы не будут масштабироваться на большие доски. Посмотри, сможешь ли ты их заметить.
 Если да, укажите на них в комментариях!
Если да, укажите на них в комментариях! - ряд : Целое число, представляющее горизонтальное положение ячейки на доске.
- столбец : Целое число, представляющее вертикальное положение ячейки на доске.
- открыт : Это логическое свойство, указывающее, открыта ли ячейка.
- отмечен : Еще одно логическое свойство, указывающее, был ли установлен флажок в ячейке.
- добыт : Еще одно логическое свойство, указывающее, была ли заминирована ячейка.
- NeighborMineCount : Целое число, указывающее количество соседних ячеек, содержащих мину.
Код JavaScript, представляющий нашу игровую доску.
Наша доска представляет собой набор ячеек. Мы могли бы представить нашу доску разными способами. Я решил представить это как объект с парами ключ-значение. Как мы видели ранее, у каждой ячейки есть идентификатор. Доска — это просто отображение между этими уникальными ключами и соответствующими им ячейками.
После создания доски нам нужно выполнить еще две задачи: случайным образом назначить мины и подсчитать количество соседних мин. Подробнее об этих задачах мы поговорим в следующем разделе.
Алгоритмы
Назначьте мины случайным образом
Код JavaScript для случайного назначения мин ячейкам.
Одна из первых вещей, которую мы должны сделать перед тем, как можно будет сыграть в игру «Сапер», — это установить мины на ячейки. Для этого я создал функцию, которая принимает в качестве параметров плату и желаемое количество мин.
Для каждой устанавливаемой шахты мы должны генерировать случайную строку и столбец. Более того, одна и та же комбинация строки и столбца никогда не должна появляться более одного раза. В противном случае у нас будет меньше мин, чем нам хотелось бы. Мы должны повторить генерацию случайных чисел, если появится дубликат.
Когда генерируется каждая случайная координата ячейки, мы устанавливаем для свойства * mined * значение true соответствующей ячейки на нашей доске.
Я создал вспомогательную функцию, чтобы помочь с задачей генерации случайных чисел в желаемом диапазоне. См. ниже:
Вспомогательная функция для генерации случайных целых чисел.
Вычислить количество соседних мин
Код JavaScript для вычисления количества соседних мин для каждой ячейки.
Теперь давайте посмотрим, что нужно для вычисления количества соседних мин для каждой ячейки на нашей доске.
Вы заметите, что мы начинаем с прокрутки каждой строки и столбца на доске, что является очень распространенной схемой. Это позволит нам выполнить один и тот же код для каждой из наших ячеек.
Сначала мы проверяем, заминирована ли каждая ячейка. Если это так, нет необходимости проверять количество соседних мин. В конце концов, если игрок нажмет на нее, он проиграет игру!
Если ячейка не заминирована, нам нужно посмотреть, сколько мин окружает ее. Первое, что мы делаем, это вызываем нашу вспомогательную функцию ** getNeighbors **, которая возвращает список идентификаторов соседних ячеек. Затем мы просматриваем этот список, складываем количество мин и соответствующим образом обновляем свойство ячейки * neighbourMineCount *.
Затем мы просматриваем этот список, складываем количество мин и соответствующим образом обновляем свойство ячейки * neighbourMineCount *.
Давайте подробнее рассмотрим эту функцию ** getNeighbors **, поскольку она будет использоваться еще несколько раз в коде. Ранее я упоминал, что некоторые из моих дизайнерских решений не подходят для плат большего размера. Сейчас самое время попытаться их обнаружить.
Код JavaScript для получения всех соседних идентификаторов ячейки тральщика.
Функция принимает в качестве параметра идентификатор ячейки. Затем мы сразу же разбиваем его на две части, чтобы у нас были переменные для строки и столбца. Мы используем функцию ** parseInt **, встроенную в язык JavaScript, чтобы преобразовать эти переменные в целые числа. Теперь мы можем выполнять над ними математические операции.
Затем мы используем строку и столбец для вычисления потенциальных идентификаторов каждой соседней ячейки и помещаем их в список. В нашем списке должно быть восемь идентификаторов, прежде чем очищать его для обработки особых сценариев.
В нашем списке должно быть восемь идентификаторов, прежде чем очищать его для обработки особых сценариев.
Ячейка тральщика и его соседи.
Хотя это нормально для общего случая, есть некоторые особые случаи, о которых нам нужно беспокоиться. А именно клетки по краям нашего игрового поля. У этих ячеек будет менее восьми соседей.
Чтобы позаботиться об этом, мы перебираем наш список идентификаторов соседей и удаляем все идентификаторы, длина которых превышает 2. Все недопустимые соседи будут либо -1, либо 10, поэтому эта небольшая проверка отлично решает проблему.
Мы также должны уменьшать нашу индексную переменную всякий раз, когда мы удаляем идентификатор из нашего списка, чтобы поддерживать его синхронизацию.
Это добыто?Хорошо, у нас есть последняя функция, о которой стоит поговорить в этом разделе: isMined .
Функция JavaScript, которая проверяет, добыта ли ячейка.
Функция ** isMined ** довольно проста. Он просто проверяет, заминирована ячейка или нет. Функция возвращает 1, если добыта добыта, и 0, если добыча не ведется. Эта функция позволяет нам суммировать возвращаемые значения функции, когда мы повторно вызываем ее в цикле.
Он просто проверяет, заминирована ячейка или нет. Функция возвращает 1, если добыта добыта, и 0, если добыча не ведется. Эта функция позволяет нам суммировать возвращаемые значения функции, когда мы повторно вызываем ее в цикле.
На этом мы завершаем алгоритмы настройки игровой доски для нашего тральщика. Перейдем к собственно игре.
Открытие ячейки
Код JavaScript, который выполняется при открытии ячейки сапера.
Хорошо, давай нырнем прямо в этого плохого парня. Мы выполняем эту функцию всякий раз, когда игрок нажимает на ячейку. Оно делает много работы, а также использует так называемую рекурсию. Если вы не знакомы с этой концепцией, см. Определение ниже:
Рекурсия : Видеть рекурсия .
Ах, шутки по информатике. Они всегда так хорошо смотрятся в барах и кафе. Тебе действительно стоит попробовать их на той милашке, в которую ты влюблен.
В любом случае, рекурсивная функция это просто функция, которая вызывает сама себя. Похоже, что переполнение стека ждет своего часа, не так ли? Вот почему вам нужен базовый вариант, который возвращает значение без каких-либо последующих рекурсивных вызовов.
Похоже, что переполнение стека ждет своего часа, не так ли? Вот почему вам нужен базовый вариант, который возвращает значение без каких-либо последующих рекурсивных вызовов.
Наша функция в конечном итоге перестанет вызывать себя, потому что больше не будет ячеек, которые нужно будет открывать. Мы могли бы написать этот код без рекурсии, но я подумал, что вы все, возможно, захотите увидеть его в действии.
Объяснение щелчка по ручкеФункция ** handleClick ** принимает в качестве параметра идентификатор ячейки. Нам нужно обработать случай, когда игрок нажимал кнопку ctrl, нажимая на ячейку, но мы поговорим об этом в следующем разделе.
Предполагая, что игра еще не закончена и мы обрабатываем базовое событие щелчка левой кнопкой мыши, нам необходимо выполнить несколько проверок. Мы хотим игнорировать щелчок, если игрок уже открыл или пометил ячейку. Игроку будет неприятно, если неточный щелчок по уже отмеченной ячейке завершит игру.
Если ни одно из этих утверждений не соответствует действительности, мы продолжим. Если в ячейке есть мина, нам нужно запустить игру по логике и отобразить взорванную мину красным цветом. В противном случае мы откроем ячейку.
Если в ячейке есть мина, нам нужно запустить игру по логике и отобразить взорванную мину красным цветом. В противном случае мы откроем ячейку.
Если открытая ячейка окружена минами, мы отобразим счетчик соседних мин для игрока соответствующим цветом шрифта. Если вокруг ячейки нет мин, то пора начать нашу рекурсию. После установки цвета фона ячейки на более темный оттенок серого мы вызываем ** handleClick ** для каждой неоткрытой соседней ячейки без флаг.
Вспомогательные функцииДавайте посмотрим на вспомогательные функции, которые мы используем внутри функции ** handleClick **. Мы уже говорили о getNeighbours , так что мы пропустим это. Начнем с функции ** потери **.
Код JavaScript, который вызывается всякий раз, когда игрок проигрывает игру.
Когда происходит проигрыш, мы устанавливаем переменную, которая отслеживает это, а затем отображаем сообщение, позволяющее игроку узнать, что игра окончена. Мы также перебираем каждую ячейку и отображаем расположение мин. Затем останавливаем часы.
Затем останавливаем часы.
Во-вторых, у нас есть функция ** getNumberColor **. Эта функция отвечает за то, чтобы дать нам цвет, соответствующий количеству соседних мин.
Код JavaScript, который передает число и возвращает цвет.
Я попытался подобрать цвета так же, как это делает классическая версия сапера для Windows. Возможно, мне следовало использовать оператор switch, но я уже сделал снимок экрана, и это не имеет большого значения. Перейдем к тому, как выглядит код для установки флажка на ячейку.
Пометка ячейки
Код JavaScript для установки флага на ячейку тральщика.
Щелчок правой кнопкой мыши по ячейке установит на нее флажок. Если игрок щелкнет правой кнопкой мыши пустую ячейку, и у нас есть больше мин, которые необходимо пометить, мы отобразим красный флаг на ячейке, обновим ее отмечен значение true и уменьшите количество оставшихся мин. Делаем наоборот, если в ячейке уже был флаг. Наконец, мы обновляем графический интерфейс, чтобы отобразить количество оставшихся мин.
Открытие соседних ячеек
Код JavaScript для обработки ctrl + левый щелчок
Мы рассмотрели действия по открытию ячеек и пометке их флажками, поэтому давайте поговорим о последнем действии, которое может предпринять игрок: открытие соседних ячеек с уже открытой ячейкой. Функция ** handleCtrlClick ** содержит логику для этого. Этот игрок может выполнить это действие, удерживая Ctrl и щелкая левой кнопкой мыши по открытой ячейке, содержащей соседние мины.
Первое, что мы делаем после проверки этих условий, — это создаем список соседних помеченных ячеек. Если количество помеченных ячеек совпадает с фактическим количеством окружающих мин, мы можем продолжить. В противном случае ничего не делаем и выходим из функции.
Если мы смогли продолжить, следующее, что мы делаем, это проверяем, не содержит ли какая-либо из помеченных ячеек мины. Если это правда, мы знаем, что игрок неверно предсказал расположение мин, и щелчок по всем соседним ячейкам, не отмеченным флажком, приведет к проигрышу. Нам нужно будет установить локальную переменную * lost * и вызвать функцию ** loss **. О функции ** потери ** мы говорили ранее в статье.
Нам нужно будет установить локальную переменную * lost * и вызвать функцию ** loss **. О функции ** потери ** мы говорили ранее в статье.
Если игрок не проиграл, то нам нужно будет открыть непомеченные соседние ячейки. Нам просто нужно перебрать их и вызвать функцию ** handleClick ** для каждого. Однако сначала мы должны установить для переменной * ctrlIsPressed * значение false, чтобы по ошибке не попасть в функцию ** handleCtrlClick **.
Начало новой игры
Мы почти закончили анализировать весь JavaScript, необходимый для создания тральщика! Все, что нам осталось рассмотреть, — это шаги инициализации, необходимые для запуска новой игры.
два div бок о бок flexbox
Код JavaScript для инициализации тральщика
Первым делом мы инициализируем несколько переменных. Нам нужны константы для хранения html-кодов для значков флагов и шахт. Нам также нужны константы для хранения размера доски, количества мин, значения таймера и количества оставшихся мин.
Кроме того, нам нужна переменная для хранения, если игрок нажимает кнопку ctrl. Мы используем jQuery для добавления обработчиков событий в документ, и эти обработчики отвечают за установку переменной * ctrlIsPressed *.
Наконец, мы вызываем функцию ** newGame ** и также связываем эту функцию с кнопкой новой игры.
Вспомогательные функции
Код JavaScript для запуска новой игры в сапера.
Функция ** newGame ** отвечает за сброс наших переменных, чтобы наша игра была готова к игре. Это включает в себя сброс значений, отображаемых игроку, вызов initializeCells , и создание новой случайной доски. Он также включает в себя сброс часов, которые обновляются каждую секунду.
Давайте подведем итоги, посмотрев на initializeCells .
Код JavaScript для прикрепления обработчиков кликов к ячейкам и проверки условия победы.
Основная цель этой функции — добавить дополнительные свойства в наши игровые ячейки html. Каждой ячейке необходимо добавить соответствующий идентификатор, чтобы мы могли легко получить к ней доступ из игровой логики. Каждая ячейка также нуждается в фоновом изображении, применяемом по стилистическим соображениям.
Каждой ячейке необходимо добавить соответствующий идентификатор, чтобы мы могли легко получить к ней доступ из игровой логики. Каждая ячейка также нуждается в фоновом изображении, применяемом по стилистическим соображениям.
Нам также нужно прикрепить обработчик кликов к каждой ячейке, чтобы мы могли обнаруживать левые и правые клики.
Функция, обрабатывающая вызовы щелчков левой кнопкой мыши handleClick , передав соответствующий идентификатор. Затем он проверяет, открыты ли все ячейки без мин. Если это правда, то игрок выиграл игру, и мы можем его / ее соответствующим образом поздравить.
Функция, обрабатывающая вызовы при щелчке правой кнопкой мыши handleRightClick , передав соответствующий идентификатор. Тогда он просто возвращает false. Это приводит к тому, что контекстное меню не всплывает, что является поведением по умолчанию при щелчке правой кнопкой мыши на веб-странице. Вы бы не хотели делать такие вещи для стандартного бизнеса. Приложение CRUD , но для тральщика уместно.
Приложение CRUD , но для тральщика уместно.
Заключение
Поздравляю с тем, что вы узнали, как построить тральщик с помощью JavaScript! Это было много кода, но, надеюсь, он имеет смысл после того, как разбить его на такие модули. Мы определенно могли бы улучшить возможности повторного использования, расширяемости и удобочитаемости этой программы. Мы также не рассматривали подробно HTML или CSS. Если у вас есть вопросы или вы видите способы улучшить код, я буду рад услышать от вас в комментариях!
#javascript #html #css #jquery # разработка игр
19 бесплатных онлайн-игр и сервисов, обучающих программированию
Автор: ПрофГид
Обновлено
Думаете, что программирование — это сложно и скучно? Учитесь играючи! Подборка будет интересна как тем, кто только пробует свои силы в программировании или вообще не знает, что это такое, так и опытным разработчикам для тренировки и совершенствования навыков. Кстати, недавно центр профориентации ПрофГид разработал точный тест на профориентацию, который сам расскажет, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Кстати, недавно центр профориентации ПрофГид разработал точный тест на профориентацию, который сам расскажет, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Содержание:
- 1. Code combat
- 2. Codin Game
- 3. Java Rush
- 4. Code Hunt
- 5. Check IO
- 6. Screeps
- 7. Vim Adventures
- 8. Git Game
- 9. Fight code
- 10. Colobot
- 11. Hex Invaders
- 12. Ruby Warior
- 13. Dungeons and Developers
- 14. CodeWars
- 15. Cyber Dojo
- 16. Untrusted
- 17. CSS-Dinner
- 18. Flexbox Defence
- 19. Flexbox Froggy
Читайте также :
Игры — это увлекательный и наглядный способ осваивать различные языки программирования: C#, Java Script, Java, Python, Ruby и не только. Чаще всего в них нельзя управлять персонажами или объектами напрямую, это делается с помощью специальных команд и инструкций.
1. Code combat
Это многопользовательская браузерная онлайн-игра (ММО) в лучших традициях RPG, разработанная энтузиастами из Сан-Франциско. Она содержит открытый код, поэтому множество людей приложили руку к созданию этого проекта.
Она содержит открытый код, поэтому множество людей приложили руку к созданию этого проекта.
Вам предстоит развивать своего персонажа (мага или воина), сражаться с противниками и выполнять различные задания, разворачивая сюжет, — все это с помощью языков программирования. По мере продвижения пользователь осваивает все новые и новые команды. На выбор доступно два языка: Python и JavaScript. Игра построена как курс программирования с постепенно возрастающей сложностью, присутствует русская локализация. Есть возможность проходить ее как в одиночку, так и в команде. В наличии 80 бесплатных уровней.
Читайте также :
2. Codin Game
Codin Game предоставляет возможность программирования на нескольких десятках языков! Она представляет собой задачи по программированию, сопровождающиеся визуализацией в стиле онлайн-игр. Она рассчитана как на начинающих, так и на более опытных разработчиков. Время от времени на сайте проходят соревнования между программистами в режиме реального времени.
3. Java Rush
Этот проект, основанный на вселенной Футурамы, посвящен изучению языка Java в форме игры. Ваша задача: развить своего персонажа, робота Амиго, до 80-го уровня. Каждый уровень оформлен как отдельная солнечная система на карте. Планеты этой системы — лекции. Когда весь материал пройден, корабль перемещается на следующую планету.
Основа игрового процесса — выполнение заданий: чтение кода, изучение видеоуроков, исправление ошибок в коде, создание программ и не только. Человек, сумевший пройти курс целиком, получит серьезный запас практических знаний и умений по программированию на Java, в общей сложности это около 500–1000 часов практики.
4. Code Hunt
Исследовательский отдел компании Microsoft разработал игру, предназначенную для изучения языков Java и С#. Игровой процесс достаточно незамысловат: пользователю дается неверный код, тестовые входные параметры и соответствующие им верные значения. Нужно исправить код так, чтобы он воспроизводил этот результат.
Уровни подразделяются в соответствии с различными темами (циклы, массивы, работа со строками и т.д.), каждая из которых включает в себя задания с увеличивающимся уровнем сложности.
Читайте также :
5. Check IO
Еще один проект, суть которого — в написании программного кода на Python или JavaScript. Пользователи со всего мира соревнуются в том, чье решение окажется самым удачным и элегантным.
Check IO включает в себя задачи разного уровня сложности с подробными справочными материалами, однако эта игра не подходит для тех, кто хочет осваивать написание программного кода «с нуля», — необходимо наличие хотя бы базовых навыков. Присутствует частичная русская локализация.
6. Screeps
Screeps предназначена для освоения JavaScript. Это традиционное MMO в жанре стратегии, только для программистов. Вы будете развивать свою собственную колонию: автоматизировать добычу полезных ископаемых и ресурсов, расширять старые и осваивать новые территории, сражаться с соперниками или, напротив, сотрудничать с ними, и многое другое.![]() Отличительная черта этой игры в том, что персонажи будут продолжать выполнять ваши команды даже после того, как вы выйдете из сети.
Отличительная черта этой игры в том, что персонажи будут продолжать выполнять ваши команды даже после того, как вы выйдете из сети.
7. Vim Adventures
Поможет вам изучить редактор Vim в наглядной и интерактивной форме. Игровая вселенная населена багами, и вам нужно навести в ней порядок, решая различные задачи. Vim Adventures подходит для пользователей разной степени подготовки, в том числе для тех, кто осваивает Vim «с нуля».
Читайте также :
8. Git Game
Это консольная игра, которая поможет усовершенствовать знания GIT. Вы будете продвигаться по 10 уровням, выполняя различные задания.
9. Fight code
Игра, где вы будете сражаться друг с другом на танках, программируемых с помощью JavaScript. Это двухмерный игровой мир. Создание танка начинается с простого шаблона, который затем можно «обучать» более сложным маневрам и тактикам, при этом вы сможете видеть улучшение результатов в режиме реального времени.
10. Colobot
Здесь вы будете программировать собственный искусственный интеллект роботов, задавая алгоритм их работы. Для управления машинами используется специальный язык, схожий с C++ и Java, который поможет освоить основные принципы написания кода. Игра работает в режиме офлайн и требует отдельной установки.
Для управления машинами используется специальный язык, схожий с C++ и Java, который поможет освоить основные принципы написания кода. Игра работает в режиме офлайн и требует отдельной установки.
Читайте также :
11. Hex Invaders
Простая аркада, которая поможет вам запомнить обозначения цветов. Пользователь должен понять, какой цвет закодирован с помощью RGB-кода, и выстрелить из пушки по монстру этого цвета.
12. Ruby Warior
Игра в стиле пиксель-арт с использованием языка Ruby, где вы будете управлять рыцарем и с помощью команд помогать ему миновать препятствия и побеждать монстров. Она потребует наличия минимальных знаний, но необходимую информацию при желании легко найти в Интернете.
13. Dungeons and Developers
Этот сайт, выполненный в классической стилистике RPG, представляет собой дерево развития программиста. Все навыки сделаны в виде иконок, содержащих информацию о той или иной ветви знаний. Внутри каждого навыка есть ссылки на соответствующие обучающие материалы и ресурсы по теме. После изучения базовых навыков по цепочке открываются более сложные. Это хороший инструмент для того, чтобы систематизировать свои знания.
После изучения базовых навыков по цепочке открываются более сложные. Это хороший инструмент для того, чтобы систематизировать свои знания.
Читайте также :
14. CodeWars
Сервис, позволяющий решать задачки в общей сложности на 20 различных языках программирования (JavaScript, Python, Ruby, Clojure, Haskell и др.). Чем более изящный код вы напишете, тем больше очков сможете заработать. Кроме того, вы увидите, как другие пользователи решали те же самые задачи, что даст вам возможность существенно расширить ваш опыт.
15. Cyber Dojo
Это площадка, на которой вы сможете отточить свои навыки написания кода на различных языках (JavaScript, Java, Python, PHP, Ruby и не только). Этот портал работодатели иногда используют для проведения собеседований.
16. Untrusted
Приключенческая игра на Java-Script, в которой вы управляете главным героем — символом @, которому необходимо преодолеть более 20 уровней, сражаясь на своем пути с различными монстрами и дронами, минуя замысловатые лабиринты, реки и т. д. У главного героя есть доступ к коду игры, что позволяет ему трансформировать реальность вокруг себя и побеждать даже самых сложных противников. Для прохождения игры необходимы базовые знания Java-Script.
д. У главного героя есть доступ к коду игры, что позволяет ему трансформировать реальность вокруг себя и побеждать даже самых сложных противников. Для прохождения игры необходимы базовые знания Java-Script.
Читайте также :
17. CSS-Dinner
Поможет вам изучить и применять на практике CSS-селекторы. Перед игроком расположен стол с различной посудой и другими предметами, которые нужно взять с поверхности стола с помощью правильно введенной команды.
18. Flexbox Defence
Типичная игра в жанре tower defence (оборона башен), управление в которой осуществляется с помощью CSS. Вам нужно будет отбивать атаки врагов и размещать башни с помощью flexbox-лейаутов. Игра включает в себя 12 уровней.
19. Flexbox Froggy
Простая головоломка, также направленная на изучение CSS. Вы будете помогать лягушкам занять правильное место с помощью написания кода. Игра имеет русскую локализацию и состоит из 24 уровней.
Читайте также :
Пишем игру “Найди пару” с помощью JavaScript.
 | by Frontendly
| by FrontendlyЭта статья является адаптированным переводом статьи Memory Game in Vanilla JavaScript.
В этой статье объясняются некоторые базовые концепции HTML5, CSS3 и JavaScript. Вам не обязательно иметь больших знаний в программировании. Если вы знаете для чего нужны HTML, CSS и JS, этого более чем достаточно!
- 🕹Демо: проект игры
Для начала давайте создадим файлы в терминале:
🌹 mkdir memory-game
🌹 cd memory-game
🌹 touch index.html styles.css scripts.js
🌹 mkdir img
Создаем шаблон, связывающий файлы css и js.
В игре 12 карт. Каждая карта состоит из контейнераdiv c именем .memory-card, который содержит два img элемента. Элемент front-face будет хранить спрятанное изображение, аback-faceбудет являтся рубашкой карты.
Здесь вы можете скачать изображения для этого проекта.
Набор карточек будет упакован в элементsection. Результат выглядит так:
Результат выглядит так:
Мы будем использовать простой, но очень полезный сброс, примененный ко всем элементам:
Свойство box-sizing: border-box включает значенияborder и padding в общую ширину и высоту элемента, так что мы можем пропустить математику.
Установив display: flex к контейнеру bodyи margin: auto к .memory-gameконтейнеру, он будет центрирован как по вертикали, так и по горизонтали, а установив значение wrap для свойстваflex-wrap, мы сделаем, чтобы элементы не сжимались в одну строку, а заняли необходимое количество строк ориентируясь на свои размеры.
Высота и ширина каждой карты рассчитывается с помощью CSS-функции calc(). Давайте сделаем три строки и чтобы в каждой было по четыре карты. Для этого установим width: 25%и height: 33.333%. Из обоих значений вычтем 10px, компенсировавmargin.
Чтобы позиционировать наследственные классы .memory-card, давайте добавим, position: relativeчтобы мы могли позиционировать наследников абсолютно, относительно этого класса.
Свойство, position: absoluteустановленное в front-faceи back-face, удалит элементы из исходной позиции и сложит их друг над другом.
Шаблон должен выглядеть так:
Давайте добавим эффект клика. Псевдо — класс :active будет срабатывать каждый раз, при каждом клике по элементу. Картинка будет уменьшаться в течении 0,2 секунд на 3% при нажатой кнопке мыши.
Чтобы перевернуть карту при нажатии, сделаем класс flip. Для этого давайте в файле scripts.js выберем все элементы memory-card с помощью document.querySelectorAll. Затем прокрутите их с помощью forEachи прикрепите обработчик событий addEventListener. Каждый раз, когда на карту нажимают, flipCardфункция срабатывает..bmp) Переменная
Переменная this представляет собой карту , которая была нажата. Функция обращается к элементу classListи переключает flipкласс:
В CSS flipкласс вращает карту на 180 градусов:
Чтобы создать 3D эффект, мы добавим свойство perspective в .memory-game. Это свойство устанавливает, насколько далеко в zплоскости находится объект от пользователя. Чем ниже значение, тем больше эффект перспективы. Для тонкого эффекта давайте применим 1000px:
К элемента .memory-card давайте добавим свойствоtransform-style: preserve-3d, чтобы расположить их в трехмерном пространстве, созданном в родительском элементе.
Теперь необходимо применить переход к transformсвойству, чтобы создать эффект движения:
Итак, мы получили вращающуюся карту, ура! Но почему не отображается лицевая сторона карты? Прямо сейчас .front-faceи .back-faceсложены друг на друга, потому что они абсолютно позиционированы. Каждый элемент имеет
Каждый элемент имеет back-face, который является зеркальным отражением его front-face. Свойство backface-visibility по умолчанию имеет значение visible, поэтому, когда мы переворачиваем карту, мы получаем заднюю сторону значка JS.
Чтобы скрыть изображение под ним, давайте обратимся к свойствуbackface-visibility.
Если мы обновим страницу и перевернем карточку, она исчезнет!
Поскольку мы спрятали оба изображения на обратной стороне, на другой стороне ничего нет. Итак, теперь мы должны повернуть .front-face180 градусов:
И теперь, есть желаемый эффект!
Теперь, когда у нас есть перевернутые карты, давайте рассмотрим логическую цепочку для их сравнения.
Когда мы нажимаем первую карту, она должна ждать, пока другая карта не будет перевернута. Переменные hasFlippedCardи flippedCardбудут управлять состоянием переворачивания. В случае, если карта не перевернута, hasFlippedCardустанавливается на trueи flippedCardустанавливается на нажатую карту. Давайте также переключим
Давайте также переключим toggleметод на add:
Теперь, согласно нашему условию, когда пользователь нажимает на вторую карту, мы попадем в блок else. Теперь нам нужно сделать проверку на совпадение карт. Для этого давайте сделаем определение для каждой карты.
Всякий раз, когда мы хотим добавить дополнительную информацию к элементам HTML, мы можем использовать data-атрибуты. Используя следующий синтаксис: data-* где, * может быть любым словом, этот атрибут будет вставлен в свойство набора данных элемента. Итак, давайте добавим data-framework к каждой карточке:
Так что теперь мы можем проверить совпадение, получив доступ к данным обеих карт. Давайте создадим метод checkForMatch() для сравнения карт, а также вернем значение false для hasFlippedCard. В случае совпадения карт вызывается метод disableCards() и обработчик событий на обеих картах отключается, чтобы предотвратить дальнейшее переключение. В противном случае функция
В противном случае функция unflipCards() вернёт обе карты в первоначальное состояние через 1500 мс, что приведет к удалению класса .flip.
Вот как это выглядит в коде:
Более элегантный способ написания условия соответствия — использовать тернарный оператор . Он состоит из трех блоков. Первый блок — это условие для оценки. Второй блок выполняется, если условие возвращает true, в противном случае исполняется третий блок :
Теперь, когда у нас есть логика для сопоставления карт, нам нужно установить блокировку, которая не позволяла бы переворачивать более двух карт за один раз.
Давайте объявим переменную lockBoard. Когда игрок нажимает на вторую карту, lockBoard примет значение true, а условие if (lockBoard) return; предотвратит любое переворачивание карты до того, как карты будут спрятаны или совпадают:
Рассмотрим случай, когда игрок может дважды щелкнуть одну и ту же карту. Условие соответствия оценивается как истинное, удаляя обработчик событий с этой карты.
Условие соответствия оценивается как истинное, удаляя обработчик событий с этой карты.
Чтобы предотвратить это, давайте проверим, равна ли вторая карта, на которую нажали, firstCard и завершим выполнение функции, если условие истинно.
Переменные firstCard иsecondCard должны быть сброшены после каждого раунда, так что давайте создадим новый метод resetBoard() и внесём туда информацию о сбросе карт. В эту же функцию разместим hasFlippedCard = false; и lockBoard = false. Деструктурирующее присваивание позволяет сделать код очень коротким:
Новый метод будет вызываться как из disableCards() так и из unflipCards():
Наша игра выглядит довольно неплохо, но нет удовольствия, если карты не перемешиваются, поэтому давайте займемся этим сейчас.
За порядок flex элементов отвечает свойство order. По умолчанию, для всех элементов устанавливается значение 0 и элементы расставляются согласно исходному коду разметки.
В игре 12 карточек, поэтому наша задача перебрать их и сгенерировать для каждой карточки случайное число от 0 до 12 которое будет присвоено как значение для свойства order:
Чтобы вызвать shuffle функцию, давайте сделаем ее выражением немедленного вызова функции (IIFE) , что означает, что она выполнится сразу после ее объявления. Скрипт выглядит так:
И это все, ребята!
Вы также можете посетить наш канал в Telegram.
Примеры хороших игр на основе Javascript / HTML5 [закрыто]
Примеры хороших игр на основе Javascript / HTML5 [закрыто]Теперь, когда Flash в значительной степени заменяется элементами HTML5 (видео, аудио, canvas и т. Д.), Есть ли хорошие примеры веб-игр, построенных на полностью открытых стандартах (то есть Javascript, HTML и CSS)? Я вижу много примеров реализации в чистом HTML5 того, что было когда-то только во Flash (например, здесь: http://www.html5rocks.com/ ), но не так много игр, в которых, по-видимому, доминирует Flash. Мне интересно, что возможно и каковы ограничения.
Мне интересно, что возможно и каковы ограничения.
flash web html5 javascript
—
Zuch
источник
Ответы:
Вокруг HTML5 много ажиотажа, но сказать, что Flash в значительной степени заменяется им, — это преувеличение. В то время как видео и аудио теги могут набирать обороты, игры будут долгое время оставаться одной областью, не только из-за улучшенных инструментов и производительности, но также и потому, что есть бизнес-инфраструктура, построенная вокруг распространения файлов Swf, которая не будет легко адаптироваться к HTML и JS. Html5-игры, которые я видел с использованием canvas, примерно там, где Flash был 7 лет назад, и к тому времени, как ie9 будет достаточно широко распространен, чтобы canvas был жизнеспособным вариантом, Flash уже представит свои запланированные функции трехмерного и, возможно, аппаратного ускорения.
—
Iain
источник
В интересах изучения того, насколько далеко вы можете взять новейший набор браузеров, я и некоторые его коллеги кросс-скомпилировали порт Java с открытым исходным кодом Quake II для Safari / Chrome (в какой-то момент он должен работать и в Firefox, хотя изначально этого не произошло, в основном по соображениям производительности). Проект находится здесь: http://code.google.com/p/quake2-gwt-port/
Он все еще требует некоторого ухода и питания, чтобы запустить его (например, WebGL по-прежнему не включен по умолчанию в любом браузере доставки), но мы загрузили видео здесь: http://www.youtube.com/watch?v = XhMN0wlITLk (извините, это так темно — проблемы с гаммой остаются), и вы можете посмотреть наш рассказ о вводе / выводе Google здесь: http://code. google.com/intl/fr-FR/events/io/2010/sessions/gwt -html5.html
google.com/intl/fr-FR/events/io/2010/sessions/gwt -html5.html
Я не знаю, сколько пройдет времени, прежде чем мы сможем реально зависеть от всех этих новых функций браузера (WebGL, WebSocket, аудио / видео, локальное хранилище и т. Д.), Но если все это объединится, это может иметь огромное значение в возможности поставлять игры прямо в Интернете. Но все еще остается много препятствий (например, не задерживайте дыхание, чтобы Microsoft внедрила WebGL в IE10).
—
Джоэл Уэббер
источник
EA of Lord of Ultima , пожалуй, самая впечатляющая игра на Javascript / HTML, которую я когда-либо видел.
Примечание: это стратегическая игра, а не название действия, поэтому, несмотря на то, что она имеет красивую плавную карту прокрутки, нет ничего, кроме нажатия на кнопки, в том, что касается прямой интерактивности.
—
wkerslake
источник
«Мне любопытно, что возможно и каковы ограничения».
Ограничения основаны на браузере. Если вы используете что-то горячее, например, ночные ноты Webkit, Flash практически ничего не может сделать, чего не может сделать браузер изначально, например:
- 2D графика (через холст) с вращением, масштабированием, прозрачностью и т. Д.
- 3d (через холст и WebGL)
- Аудио (через тэг аудио, хотя в настоящее время он отстой даже в браузерах, которые его поддерживают)
- HTTP (через XMLHTTPRequest)
- Локальное хранилище (через API localStorage)
- Сокеты (через веб-сокеты)
- SVG
- Видео (через тег видео)
AFAIK, это все возможно и в Google Chrome (а если нет, то скоро будет). Походит на полную игровую среду для меня 🙂
(Я включил ссылки на все это в свой первый черновик, но StackExchange не позволил бы мне публиковать их, так как я новичок; извините!)
—
richtaur
источник
Посмотрите на эти сайты:
- http://html5games.
 com/
com/ - http://web.appstorm.net/roundups/browsers/10-html5-games-paving-the-way/
—
bummzack
источник
Парень из jquery создает игровой движок под названием Aves, используя javascript / html. Это видео описываются некоторые проблемы, с которыми он столкнулся во время разработки. Он много говорил о том, насколько медленным был холст и что он в настоящее время не ускорен.
Вы также можете найти целую кучу игр, разработанных с использованием движка Effect Games. Хотя двигатель выглядит довольно изолированным на своем сайте со всеми существующими инструментами и активами.
ИМО самым большим ограничением разработки js / html-игры является звук. Тег выполняет разные события в зависимости от safari / firefox / chrome, все из которых должны быть последней версией. Последнее, что я проверял, сафари работает только с MP3, а Firefox работает только с OGG. Хотя это вполне возможно, чтобы преодолеть это с помощью серверной логики.
Последнее, что я проверял, сафари работает только с MP3, а Firefox работает только с OGG. Хотя это вполне возможно, чтобы преодолеть это с помощью серверной логики.
В настоящее время я увлекаюсь написанием Flash-игр и не вижу, как этот домен преодолевается HTML5 (js / css / html), пока порталы не начнут их принимать или пока магазины веб-приложений не станут онлайн.
—
Джаред
источник
Contrasaurus
Эта игра была тщательно разработана с кровью, потом, слезами и HTML5. Базовая библиотека преобразования матрицы была представлена как Matrix.js . Кроме того, многие из базовых языковых расширений, спрайтов, звуков и библиотек холста работают в The Pixie Game Platform. .
Нет Flash, все HTML5 Canvas и Audio. Лучше всего работает в Chrome.
—
Даниэль Х Мур
источник
Вы действительно должны проверить библиотеку CAAT — это потрясающе! Это библиотека сценограмм (например, thing. addchild / thing2.removechild) для canvas.
addchild / thing2.removechild) для canvas.
Это демо-версия сразило меня, а также игру, содержащуюся на этой странице: http://labs.hyperandroid.com/animation
Настолько, что я перешел на нашу собственную игру, чтобы использовать ее, и это заняло у меня всего одну ночь.
Загляните в многопользовательский снежный бой http://holiday2010.ogilvy.com
Настолько, что я попытался улучшить библиотеку и добавить в нее материал: http://github.com/onedayitwillmake/CAAT-Hello
Доступно на github: http://github.com/onedayitwillmake/CAAT-Hello/tree/circlepack
—
onedayitwillmake
источник
Несмотря на то, что средства управления испорчены / нуждаются в работе, мне нравится Акихабара — http://www.kesiev.com/akihabara/
—
Keyframe
источник
Google Pacman должен быть один из наиболее впечатляющих JS / HTML игр , которые я видел (предоставленные, это только один я видел, но это все-таки на самом деле впечатляет 🙂
Расположение исходного кода
—
Циклоп
источник
Для Дариуса Каземи и Даррена Торпи есть отличные учебные пособия для библиотек Акихабара по адресу: Учебные пособия Акихабара
—
MSeverin
источник
Biolab Disaster — неплохой платформер с боковой прокруткой, показывающий, что можно сделать с помощью html5 и js. http://playbiolab.com/
http://playbiolab.com/
—
Deleter
источник
Я только что закончил перенос своей космической стратегии с Silverlight / C # на чистый HTML5 / Javascript / Canvas:
Астриарх — правитель звезд
Это 2D-игра, графически очень простая, поэтому она прекрасно подойдет для использования холста, потому что там не много рисования. При этом, я впечатлен тем, что делают другие, более анимированные игры с той же технологией. Как злые птицы в интернет-магазине Chrome: Angry Birds , вы также можете попробовать другие игры в интернет-магазине Chrome для получения дополнительных примеров.
Одна из причин, по которой я портировал свою игру, заключалась в том, что я хотел, чтобы она могла работать на планшетных / мобильных устройствах без необходимости перекодирования всего кода в Java или Objective C. И iOS, и Android имеют элементы управления «WebView», чтобы сделать это проще, но У меня были проблемы с тем, что я немного повозился с этим (iOS требует, чтобы все ваши ресурсы были в одной папке, насколько я видел).
И iOS, и Android имеют элементы управления «WebView», чтобы сделать это проще, но У меня были проблемы с тем, что я немного повозился с этим (iOS требует, чтобы все ваши ресурсы были в одной папке, насколько я видел).
Этот тип кроссплатформенных требований является хорошей причиной, по которой некоторые люди переходят от Flash к HTML5, но недостатком является то, что вам приходится тестировать на N различных браузерах и версиях, и все головные боли связаны с типичной веб-разработкой. Эти проблемы устраняются библиотеками, такими как jQuery, и некоторыми другими библиотеками / платформами игр HTML5, упомянутыми здесь ( ImpactJS — это та, которую я видел, но не пробовал). Также эти проблемы не будут такими серьезными, когда FireFox 7 выйдет и IE 9+ станет более распространенным.
Если вас интересуют некоторые проблемы, с которыми я столкнулся при переносе с Silverlight на HTML5 Canvas, вам следует ознакомиться с моей записью в блоге здесь: Перенос приложения Silverlight на javascript с использованием HTML5-тега Canvas
—
Мэтт Палмерли
источник
Вот 3 отличные игры, использующие движок ImpactJS .
Impact — это игровой движок JavaScript, который позволяет разрабатывать потрясающие HTML5-игры для настольных и мобильных браузеров.
Если вы в настоящее время не уверены в том, что вы можете сделать с HTML5, я бы сказал, что это лучшие примеры. Имейте в виду, что, поскольку это такая горячая тема, поле быстро меняется!
Z-Type
A Space Shoot’em’Up, где вы печатаете, чтобы стрелять.
БиоЛАБ
Пробейся через зараженный биолаб в этом Jump’n’Run. Используйте свой плазменный пистолет, чтобы стрелять во все, что движется! Есть 3 уровня для исследования и 6 типов врагов для борьбы.
Существа и Замки
Игра-головоломка, в которой вы помогаете молодому охотнику за сокровищами украсть огромное количество сокровищ из средневекового замка.
—
Atav32
источник
По совпадению, сегодня на Slashdot возник вопрос о html5 / javascript играх:
http://ask. slashdot.org/story/10/07/14/0632238/JavaScriptHTML-5-Gaming
slashdot.org/story/10/07/14/0632238/JavaScriptHTML-5-Gaming
В частности, упоминается Galactic Plunder, космический шутер с боковой прокруткой:
http://dougx.net/plunder/plunder.html
—
weiji
источник
http://www.javascriptgaming.com/
—
Атес Горал
источник
Очень интересная среда разработки HTML5, на которую я недавно наткнулся, — это Sencha. Это в основном для портативных / сенсорных устройств, но что не через пару лет? Вот несколько интригующих демонстраций, включая карточную игру:
http://www.sencha.com/products/touch/demos.php
—
Эрленд
источник
Вот некоторые HTML5-игры на Effects Games . .. есть даже проекты, в которых вы можете принять участие. Убивал время между компиляциями в основном с помощью своей Crystal Galaxy Demo
.. есть даже проекты, в которых вы можете принять участие. Убивал время между компиляциями в основном с помощью своей Crystal Galaxy Demo
—
Стив Оббайи
источник
С сайта: «Cycleblob реализован с использованием элементов холста WebGL и HTML 5 и полностью написан на JavaScript».
http://cycleblob.com/
—
Петтери Хиетавирта
источник
попробуйте Private Joe для полноценного ретро аркадного шутера
если вы хотите попробовать игры, оптимизированные для мобильных устройств, отправляйтесь на marketJS
—
ben0
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
51 лучшая игра HTML5 и JavaScript с открытым исходным кодом 2022 года
Онлайн-игры — отличное развлечение в свободное время. Но задумывались ли вы когда-нибудь, как создаются ваши любимые онлайн-игры? Может быть, вы хотели бы разрабатывать свои собственные игры и делиться ими с друзьями и семьей, но не знаете, с чего начать?
В этой статье я составил список из лучших игр HTML5 и JavaScript с открытым исходным кодом . Поскольку исходный код этих игр общедоступен, это позволяет вам понять реальную процедуру создания таких игр.
Лучшее в этих играх HTML5 и JavaScript с открытым исходным кодом — это то, что вы можете легко загрузить их исходный код на свой компьютер, изменить его в соответствии с вашими потребностями, запустить его с помощью веб-браузера и даже повторно распространять его по своему усмотрению. .
.
Если вы не знаете, как создать браузерную онлайн-игру, я настоятельно рекомендую вам пройти курс «Разработка игр на JavaScript» от Udemy. В этом курсе вы научитесь шаг за шагом создавать игры Snake, Breakout и Cupcake Catcher.
Я тоже прошел этот курс в 2018 году, когда совершенно не знал, как на самом деле создаются игры. Это действительно помогло мне получить практические знания о разработке онлайн-игр.
PixelDefense
PixelDefense — один из самых красивых и идеально разработанных примеров игр с открытым исходным кодом HTML5 и JavaScript. Он основан на жанре игры Tower Defense.
В этой игре вам предстоит размещать башни в указанных местах, чтобы предотвратить проникновение наступающих монстров на вашу родину. Вам будет приятно узнать, что исходный код этой выдающейся игры находится в свободном доступе для загрузки из репозитория Github.
Если вы знакомы с основами HTML5 и JavaScript, у вас будет прекрасная возможность понять механику разработки онлайн-игр.
Live DemoЗагрузить
Pocket Island
Pocket Island — это невероятная браузерная игра, в которой используются гибкие возможности HTML5 и JavaScript. Он имеет действительно продвинутый дизайн пользовательского интерфейса с привлекательной сюжетной линией.
Игра вращается вокруг списка желаний короля, который состоит из нескольких заданий. Вы должны выполнить его желание, чтобы выиграть игру.
Скачать
2048
2048 — это клон популярной игры Play Store 1024. Исходный код написан на HTML5, CSS3 и JavaScript. Если вы знакомы с этими языками, я бы посоветовал вам внести свой вклад в эту потрясающую игру и продемонстрировать свои навыки всему миру. Эта игра распространяется под известной лицензией MIT.
Live DemoDownload
HexGL
HexGL выделяется среди остальных игр HTML5 и JavaScript с открытым исходным кодом, когда речь идет о передовой графике для игрового дизайна. Эта футуристическая гоночная игра имеет невероятный пользовательский интерфейс, из-за которого создается впечатление, что мы играем в автономную видеоигру на настольном компьютере.
Эта футуристическая гоночная игра имеет невероятный пользовательский интерфейс, из-за которого создается впечатление, что мы играем в автономную видеоигру на настольном компьютере.
Он использует HTML5 и JavaScript для рендеринга игровой среды. Этот проект с открытым исходным кодом разработан и поддерживается Тибо Деспуленом с помощью некоторых участников.
Live DemoDownload
Mimstris
Mimstris — это крутая онлайн-игра-головоломка, в которую вам обязательно понравится играть в свободное время. В этой игре вам нужно быстро расположить падающие блоки разной формы, чтобы заполнить горизонтальную линию, как в видеоигре Тетрис. Он создан с использованием HTML5 и некоторых фреймворков JavaScript, таких как React и Redux. Бьюсь об заклад, вы влюбитесь в эту игру.
Live DemoDownload
Tower Building Game
Tower Building Game подарит вам радость. Да, это правда, потому что игра разработана таким образом, что нам хочется играть в нее снова и снова.
Это похоже на отмеченную наградами игру Tower Bloxx Deluxe, где ваша задача состоит в том, чтобы ставить блоки друг на друга и прокладывать себе путь к небу.
Его структура создана с использованием нового элемента canvas языка HTML5, а логика написана на ES6 (выдающееся обновление языка JavaScript).
Live DemoЗагрузить
BrowserQuest
BrowserQuest — это массовая многопользовательская онлайн-игра (MMO) с открытым исходным кодом, которая представляет собой эксперимент, проведенный Little Workshop для Mozilla.
Он основан на приключенческом жанре, где ваша задача — исследовать мир. По пути вы столкнетесь с несколькими врагами, так что сохраняйте спокойствие и побеждайте их. Вы даже можете открыть для себя подарки, которые помогут вам оставаться сильными и сосредоточиться на достижении ваших целей.
Игра построена с использованием HTML5 и JavaScript, что доказывает гибкость этих языков.
Live DemoDownload
mk.
 js
jsmk.js концептуально напоминает одну из самых популярных серий видеоигр Tekken. Файтинг бывает трех типов: «Базовый», «Многопользовательский» и «Сетевой».
Его базовая структура создана в HTML5, стиль выполнен с использованием CSS3, а игровая логика написана на JavaScript. Если вы большой поклонник файтингов, вам понравится читать код, и я надеюсь, что в будущем вы сможете написать что-нибудь получше.
Live DemoDownload
3D-шахматы Hartwig
3D-шахматы Hartwig — один из самых интересных примеров игр с открытым исходным кодом на HTML5 и JavaScript. Поскольку он имеет один из самых привлекательных пользовательских интерфейсов и обеспечивает потрясающий пользовательский интерфейс. Он создан с использованием HTML5, CSS3 и JavaScript. Обратите внимание, что его исходный код доступен по лицензии MIT.
Live DemoDownload
Заблудший
Astray , без сомнения, является прекрасным примером лучших игр HTML5 и JavaScript с открытым исходным кодом. Эта игра действительно выделяется среди остальных, поскольку демонстрирует возможности того, что WebGL может делать в веб-браузере.
Эта игра действительно выделяется среди остальных, поскольку демонстрирует возможности того, что WebGL может делать в веб-браузере.
Он использует библиотеки Three.js и Box2dWeb для создания расширенного трехмерного пользовательского интерфейса. Разработчик не верит в лицензии и позволяет вам использовать исходный код этой игры, как вам угодно.
Live DemoСкачать
Clumsy Bird
Clumsy Bird — это клон игры Flappy Bird, использующий легкий игровой движок HTML5 с открытым исходным кодом MelonJS. В игре вы управляете летающим персонажем, и миссия состоит в том, чтобы успешно пройти его между приближающимися стенами, не задев их.
Live DemoЗагрузить
Hextris
Hextris — потрясающая игра-головоломка, которая, по словам ее разработчика, вдохновлена знаменитой игрой Tetris. Игра неуклонно увеличивает свой темп по мере прохождения, что делает ее очень захватывающей. Он использует холст HTML5 для рендеринга игры с помощью JavaScript и стилизации с помощью CSS3.
Live DemoDownload
Last Colony
Last Colony принадлежит к жанру стратегии в реальном времени (RTS), который является уникальным примером игр с открытым исходным кодом HTML5 и JavaScript.
Доступен однопользовательский и многопользовательский режимы. В режиме однопользовательской кампании в игре есть заскриптованная сюжетная линия, где ваша задача — строить экономику и побеждать врагов. В игре есть множество зданий, самолетов и транспортных средств, что вызывает азарт у ее пользователей. Самое интересное в этой игре то, что ее кодовая база также написана на HTML5, CSS3 и JavaScript.
Live DemoDownload
Javascript Pseudo 3D Racer
Javascript Pseudo 3D Racer по своей концепции похож на видеоигру OutRun. Как следует из названия, он разработан с использованием HTML5 и JavaScript. Игра постепенно развивается в 4 версиях, и вы даже можете проверить ее пошаговый прогресс через репозиторий Github.
По словам разработчика, игра больше подходит для современных веб-браузеров. Он также заявил, что исходный код плохо структурирован, поскольку игра предназначена только для демонстрации основ псевдотрехмерных гоночных игр.
Live DemoDownload
Pacman-canvas
Pacman-canvas полностью переписан с нуля на HTML5 и JavaScript. В Pacman-canvas вам предстоит управлять персонажем с помощью клавиш со стрелками на клавиатуре и собирать предметы, размещенные в лабиринте, одновременно защищаясь от вражеских юнитов. Вы будете переведены на следующий уровень после того, как успешно соберете все предметы.
Live DemoЗагрузить
Canvas Tetris
Canvas Tetris — очень простая иллюстрация игры Tetris, написанная на HTML5 и JavaScript, чтобы дать начинающим разработчикам базовое понимание концепций 2D-игр. Разработчик упомянул, что создал эту игру всего за 45 минут. Итак, если вы знакомы с основами HTML5, CSS3 и JavaScript, я определенно рекомендую вам прочитать исходный код и улучшить свои навыки разработки игр.
Live DemoЗагрузить
Ancient Beast
Ancient Beast — потрясающая многопользовательская игра на основе браузера, использующая гибкость, обеспечиваемую HTML5 и JavaScript. Эта игра представляет собой стратегическую игру, основанную на ходах игроков, и в нее играют онлайн против других игроков.
В этой игре представлены самые разные существа, которых игрок может приобретать по ходу игры, а затем использовать их для победы над противниками. На данный момент доступна версия этой игры 0.3, которая была разработана с использованием HTML и JavaScript с необходимыми плагинами для сокетов.
Live DemoDownload
OpHog
OpHog — одна из самых интересных и захватывающих игр в жанре Tower Defense, разработанная с использованием HTML5 и JavaScript. Игра позволяет вам размещать обороняющиеся юниты, чтобы победить вражеского босса на каждом уровне, защищая свои порталы. Разработчики использовали HammerJS для сенсорных жестов в игре и JQuery UI для пользовательского интерфейса.
Live DemoDownload
Flexbox Froggy
Flexbox Froggy — игра, разработанная. Эта игра позволяет вам вводить стили CSS, чтобы переместить лягушку и достичь дна, где находится пруд. Игра разработана просто с использованием HTML5, JavaScript, стилей CSS и некоторых изображений.
Live DemoDownload
Grid Garden
Grid garden — игра, похожая на Flexbox Froggy и выпущенная тем же разработчиком. Grid Garden — это игра, которая помогает игрокам узнать о свойстве Grid CSS. Разработчик использует animate.css и JQuery для проектирования и разработки этой простой, но творческой игры.
Live DemoЗагрузить
Quantum Game
Quantum Game — это простая и креативная браузерная игра-головоломка, в которой используются термины квантовой механики.
В игре есть источники фотонов, испускающие фотонные частицы, камни, действующие как препятствие, зеркала, отражающие фотонные частицы, и детектор фотонов, принимающий фотонные частицы.
Хитрость заключается в том, чтобы расположить зеркало таким образом, чтобы фотонная частица, испускаемая источником фотонов, достигала детектора фотонов, минуя скалы. Эта игра разработана с использованием простого макета HTML5 и JavaScript с плагинами CSS и звука.
Live DemoЗагрузить
Radius Raid
Radius Raid — потрясающая увлекательная игра на космическую тематику, разработанная с использованием HTML5-анимации и JavaScript. Это стрелялка, в которой игрокам нужно стрелять в безжалостных врагов и уничтожать их до того, как вражеские корабли уничтожат их. Эта игра состоит из разных типов врагов, потрясающего дизайна фона со старомодными звуковыми эффектами и локально хранимой статистики игроков, которая надолго увлечет игроков в игру.
Live DemoDownload
React Simon Says
Как следует из названия, React Simon Says — это игра, разработанная с использованием фреймворка React JavaScript с функциональностью Redux. Эта игра в основном состоит из 4 цветных блоков, которые загораются в определенном порядке.
Эта игра в основном состоит из 4 цветных блоков, которые загораются в определенном порядке.
После того, как блоки загорятся, игроки должны щелкать блоки в том же порядке, в котором они загораются, чтобы получить очко. Разработчик использует проект React-redux с некоторыми стилизованными компонентами CSS для разработки этой простой игры.
Live DemoDownload
React-2048-game
React-2048-game — это полная переработка захватывающей мобильной игры под названием «2048», в которую, должно быть, играли все. Как следует из названия, эта игра была разработана с использованием передового опыта фреймворка React JavaScript с избыточностью, включая игровые коды HTML5 и JavaScript. Эта игра предоставляет пользователям кнопки со стрелками для перемещения блоков с цифрами. Игроки должны перемещать числовые блоки таким образом, чтобы они комбинировались и складывались с другими блоками, чтобы набрать 2048 очков.
Live DemoЗагрузить
SpaceInvaders
SpaceInvaders — это невероятная стрелялка на космическую тематику, разработанная с использованием кода HTML5 и JavaScript. Эта игра на самом деле является ремейком фазерной игры космических захватчиков. Разработчик использует Require.js, чтобы сделать код этой игры более управляемым и структурированным с помощью модулей JavaScript.
Эта игра на самом деле является ремейком фазерной игры космических захватчиков. Разработчик использует Require.js, чтобы сделать код этой игры более управляемым и структурированным с помощью модулей JavaScript.
Live DemoDownload
BreakLock
BreakLock — интересный пример игры HTML5. Эта игра представляет собой гибридную комбинацию Mastermind и игры с блокировкой Android, в которой в качестве игрового компонента используются блокировки шаблонов Android. Вам нужно соединить точки, чтобы соответствовать шаблону замка и выиграть. Эта игра использует Webpack и прогрессивные решения для веб-приложений, чтобы обеспечить красивую и умопомрачительную игру.
Live DemoDownload
Цирк Чарли html5, посвященный фазеру
Цирк Чарли — простая и захватывающая игра, разработанная с использованием HTML5 и JavaScript в честь игры Phaser. В этой игре есть трасса с огненными кольцами и игрок с цирковым львом, который должен прыгнуть через огненное кольцо и преодолеть значительное расстояние, чтобы набрать больше очков. По мере прохождения уровня огненные кольца становятся меньше, а игровая анимация ускоряется.
По мере прохождения уровня огненные кольца становятся меньше, а игровая анимация ускоряется.
Live DemoЗагрузить
ClashJS
ClashJS — интересная и творческая игра на основе искусственного интеллекта, созданная с использованием HTML5 в качестве интерфейса и JavaScript в качестве логики. Это боевая игра с ИИ с участием истребителей, в которой участники программируют свой ИИ, чтобы заставить их сражаться. Это отличная возможность понять, как ИИ работает с JavaScript. Игра находится в свободном доступе на GitHub со всеми подробностями о механике этой невероятной игры с искусственным интеллектом.
Live DemoDownload
Dental Defender: Saga of the Candy Horde
Dental Defender — одна из самых интересных игр в жанре Tower Defense на HTML5. Это гибрид защиты башни и стрелялки. Эта игра создана с использованием HTML5 для пользовательского интерфейса, CSS3 для стиля, а игровая логика написана на JavaScript. Эта игра имеет концепцию, похожую на защиту башни, где игрок должен защищать зубы от микробов. Игрок может перемещаться по зубам и стрелять в микробы, чтобы убить их. Эта игра очень интересная и наверняка вам очень понравится.
Эта игра имеет концепцию, похожую на защиту башни, где игрок должен защищать зубы от микробов. Игрок может перемещаться по зубам и стрелять в микробы, чтобы убить их. Эта игра очень интересная и наверняка вам очень понравится.
Live DemoDownload
diablo-js
Diablo-js — одна из лучших игр HTML5 и JavaScript, которую вы можете найти и играть прямо сейчас. Он разработан с использованием минимально возможной кодовой базы с холстом html5 и JavaScript. Пользовательский интерфейс и визуальные эффекты в этой игре невероятны, поскольку анимация HTML5 и логика JavaScript используются оптимально. Игра в основном вращается вокруг бойца, который может перемещаться по карте с помощью щелчков мыши и убивать появляющихся врагов. Эта игра может быть вашим лучшим шансом узнать о HTML5 в полной мере.
Live DemoЗагрузить
DUCK HUNT JS
Duck Hunt — очень интересная и захватывающая игра, в которую, возможно, играл каждый во времена правления видеоигр. В этой игре мы в основном стреляем по уткам, которые летят с травы, с помощью джойстика, но в этом случае мы используем щелчки мыши, чтобы сбивать летающих уток. Эта игра реализована с использованием HTML5 и JavaScript. Разработчик использовал PixiJS в качестве механизма рендеринга и Green Sock Animations для анимации.
В этой игре мы в основном стреляем по уткам, которые летят с травы, с помощью джойстика, но в этом случае мы используем щелчки мыши, чтобы сбивать летающих уток. Эта игра реализована с использованием HTML5 и JavaScript. Разработчик использовал PixiJS в качестве механизма рендеринга и Green Sock Animations для анимации.
Live DemoDownload
emoji-minesweeper
Мы все знаем об игре «Сапер», которая доступна в инвентаре Windows Games. Что ж, эта игра Emoji-сапер представляет собой новую интерпретацию игры о тральщике с использованием HTML5 и JavaScript. Единственная разница в том, что мы размещаем смайлики в качестве маркера, чтобы определить положение бомбы, а не флаги. Вы используете левый щелчок, чтобы открыть точку, правый щелчок, чтобы пометить точку как бомбу. Я уверен, что эта игра будет такой же интересной, как и традиционная, в которую мы играли.
Live DemoDownload
HTML5 Tower Defense
HTML5 Tower Defense — еще одна интересная игра в жанре Tower Defense, реализованная с использованием HTML5 и JavaScript. В этой игре мы перетаскиваем наши оборонительные пушки на карту раскладки и размещаем их таким образом, чтобы враги, появляющиеся из целого, не доставали до нашей дыры. Игра также содержит статистические данные, которые динамически обновляются по ходу игры.
В этой игре мы перетаскиваем наши оборонительные пушки на карту раскладки и размещаем их таким образом, чтобы враги, появляющиеся из целого, не доставали до нашей дыры. Игра также содержит статистические данные, которые динамически обновляются по ходу игры.
Live DemoЗагрузить
Infinite Mario в HTML5 JavaScript
Эта игра Infinite Mario является клоном оригинальной игры Infinite Mario, написанной на JavaScript для веб-браузеров с использованием HTML5 для UI/UX. В этой игре есть хороший пример использования элементов Canvas и Audio. Вы сможете многое узнать об элементах Canvas и Audio из исходного кода этой игры, бесплатно доступного на GitHub.
Live DemoDownload
Tap Tap Adventure
Tap Tap Adventure — это онлайн-игра, в которой вы должны переместить своего игрока в нужное место в игре. Всякий раз, когда вы нажимаете на экран, ваш игрок перемещается из одного места в другое, и вы также можете собирать цены в игре.
Скачать
Оригинальный игровой симулятор TETRIS
Игра Tetris представляет собой интересную и творческую симуляцию оригинальной версии игры TETRIS 1984 года. Разработчик использует HTML5 и JavaScript для реализации этой игры для браузеров. Игра полностью текстовая, где каждый кадр игровой анимации визуализируется в текстовую строку с 25 строками по 80 символов.
Live DemoDownload
Крестики-нолики
Крестики-нолики — одна из самых простых и захватывающих доступных игр. Эта игра разработана с использованием HTML5, JavaScript и CSS для некоторых стилей. Разработчик использовал шрифты Google, чтобы сделать эту игру более визуально привлекательной. Эта игра является точной копией крестиков-ноликов, в которые мы играем в реальной жизни, используя ручку и бумагу. Здесь мы в основном используем щелчки мыши для размещения кругов и крестов в интерфейсе макета.
Live DemoЗагрузить
TooAngel Искусственный интеллект для screeps
TooAngel Игра — это невероятная игра screeps, созданная с использованием искусственного интеллекта, а также HTML5 и JavaScript для интерфейса и логики. Screeps в основном означает «скриптовые крипы». Эта игра представляет собой игру-песочницу с открытым исходным кодом для программистов, основная механика которой заключается в программировании ИИ ваших юнитов. Вы управляете своей колонией, написав код JavaScript. Это может стать для вас отличной возможностью изучить скрипты ИИ с помощью JavaScript.
Screeps в основном означает «скриптовые крипы». Эта игра представляет собой игру-песочницу с открытым исходным кодом для программистов, основная механика которой заключается в программировании ИИ ваших юнитов. Вы управляете своей колонией, написав код JavaScript. Это может стать для вас отличной возможностью изучить скрипты ИИ с помощью JavaScript.
Live DemoЗагрузить
TowerDefense
TowerDefense — это простая игра в жанре Tower Defense, реализованная с использованием p5.JS. Вы также можете создавать и редактировать собственные карты с помощью этого редактора карт. Код игры находится в свободном доступе на Github вместе с элементами управления для этой игры.
Live DemoСкачать
Турели
Турели — это небольшие башни на стенах замка, которые в основном используются в качестве оборонительной позиции для прикрытия огня против врага. В этой игре вам предстоит убивать врагов с помощью этих турелей. Вы можете перемещать башни с помощью курсора.
Вы можете перемещать башни с помощью курсора.
Вы можете покупать или продавать турели во время игры, а также перед началом игры вам необходимо выбрать уровень сложности.
Live DemoDownload
Typer
Typer — это простая игра с алфавитом, в центре которой находится красный кружок. Случайные алфавиты приближаются к этому кругу, который находится в центре. Если эти буквы попадут в центр, вы проиграете.
Итак, в этой игре вы должны предотвратить попадание алфавита в круг, набрав алфавит, и важно то, что эта игра чувствительна к регистру.
Live DemoСкачать
Web Tower Defense
В этой игре вам нужно разместить оборонительную башню на площади перед врагами. Вы должны нажать на значок башни, а затем поместить его на квадрат, где вы хотите построить башню.
Вы должны разместить башни таким образом, чтобы вы могли убить максимальное количество врагов.
Live DemoСкачать
Alien Invasion
Alien Invasion — игра, в которой вам предстоит убивать пришельцев с помощью своего самолета. В этой игре вы должны убить инопланетянина, идущего в направлении, противоположном вашему самолету.
В этой игре вы должны убить инопланетянина, идущего в направлении, противоположном вашему самолету.
Вам также необходимо защитить свой самолет от нападения инопланетян, а также спасти свой самолет от удара пришельцами.
Live DemoЗагрузить
Basketball GM
Basketball GM — это игра спортивного менеджмента, в которой вы являетесь спортивным менеджером команды и должны выполнять все управленческие обязанности, такие как управление финансами, победы в соревнованиях, развитие игроков и выбор разных лиг.
Игра разделена на несколько этапов, например, предсезонка, регулярный сезон, плей-офф и драфт. Правила игры аналогичны НБА. Это очень интересная игра, и вы можете многому научиться из этого игрового кода.
Live DemoСкачать
Canvas Tower Defense Game
Live DemoСкачать
canvas-td
В этой игре игрок должен покупать турели и ставить их на пути врагов. Когда враги приближаются к башне, она открывает огонь по врагам.
Live DemoСкачать
самодельная игра в жанре Tower Defense
Это однопользовательская игра, в которой вы должны защитить своего игрока от снежных медведей. Вы можете перемещать своего игрока с помощью курсора. Чтобы выжить в этой игре, вы должны поддерживать свою помощь, и вы можете повысить свое здоровье с помощью башен.
Live DemoСкачать
Спящая красавица
Спящая красавица — онлайн-игра, основанная на сказке. В этой игре вам нужно добраться до принцессы, которая спит на первом этаже башни. С помощью клавиш со стрелками вы можете перемещаться и пытаться добраться до башни, где спит принцесса.
И забавно, мы также предупреждаем вас здесь, что перед вами многие авантюристы идут за ней, но никто не возвращается, так что будьте осторожны.
Live DemoСкачать
Космическая компания
Космическая компания — это онлайн-игра, в которой вашей главной задачей является сбор ресурсов. Вы можете получить эти ресурсы путем майнинга. Вы можете нанимать рабочих или строить машины, чтобы получить эти ресурсы.
Вы можете получить эти ресурсы путем майнинга. Вы можете нанимать рабочих или строить машины, чтобы получить эти ресурсы.
Демо-версияЗагрузить
SwiftCODE
Swift code — это многопользовательская игра для программистов, использующая начальный набор текста. В этой игре программист может создать свою собственную однопользовательскую или многопользовательскую игру, используя предварительно настроенный язык программирования. У пользователя также есть возможность присоединиться к существующим играм.
Live DemoDownload
Tower Defense
Игра Tower Defense создана с использованием библиотеки JavaScript three.js. В этой игре вы должны построить башню и распределить пули по каждой башне. Ваш счет и прогресс также хранятся в этой игре. Вы также должны выбрать уровень сложности перед началом игры.
Live DemoЗагрузить
Простая игра в крестики-нолики JavaScript для начинающих
Игра в крестики-нолики JavaScript — это простой пример игр, которые вы можете запрограммировать на JavaScript. Игры можно разрабатывать на многих языках программирования, но наиболее популярными для них являются C++, JavaScript и C#.
Игры можно разрабатывать на многих языках программирования, но наиболее популярными для них являются C++, JavaScript и C#.
Если вы хотите учиться, развлекаясь или просто избавляясь от скуки, создайте простую игру на JavaScript и HTML/CSS. В этой статье мы покажем вам, как создать простую игру «Крестики-нолики» на JavaScript, дизайн и игровой процесс, которые впоследствии вы сможете расширить до более подробной и сложной игры. Нам в CodeBrainer очень нравятся простые игры на JavaScript, потому что они образовательные и веселые.
Учебник состоит из трех частей. В HTML-части нашего кода мы будем назначать идентификаторы и классы элементам нашей доски. JavaScript позаботится обо всех взаимодействиях в нашей игре. Наконец, таблица стилей CSS позволит нам персонализировать внешний вид нашей игры.
Крестики-нолики — это игра для двух игроков, в которой игроки заполняют девять пустых прямоугольников на столе буквами X или O, когда наступает их ход. Как только кому-то удается выстроить свой знак вертикально или горизонтально без перерыва, этот игрок побеждает. С нашей помощью вы сможете сделать многопользовательскую браузерную игру, в которую можно будет играть с другом.
С нашей помощью вы сможете сделать многопользовательскую браузерную игру, в которую можно будет играть с другом.
Начало
Чтобы сохранить организованность и оптимизацию при создании игр, вы должны разделить разные части кода на разные файлы. Для нашей игры Tic-Tac-Toe JavaScript мы будем использовать только три разных файла, так как это простая игра. В index.html мы назначим классы всем отдельным конструкторам нашей игры. Мы будем стилизовать нашу игру в стиле style.css. И последнее, но не менее важное: мы напишем наш скрипт в script.js.
Игровой процесс начнется с символа x, так что x автоматически становится первым игроком.
HTML для JavaScript-игры «Крестики-нолики»
Начнем с HTML. Это самая простая и короткая часть нашего кода. Здесь мы назначим классы и идентификаторы нашим элементам HTML. Так как эта игра состоит из доски с ячейками внутри, мы построим ячейки с помощью элемента
 Наша доска будет максимально простой.
Наша доска будет максимально простой.Как вы, наверное, уже знаете, для игры в крестики-нолики требуется 9 ячеек (3х3). Вместо полноценного меню мы просто добавим сообщение в конце с кнопкой перезагрузки. Это то, что мы создадим в теле нашего HTML. Вот как будет выглядеть наш HTML:
HTML
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Голова остается простой. Здесь мы только что назвали нашу веб-страницу и подключили index.html к таблице стилей и сценарию.
HTML
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
В теле мы создали нашу доску и назвали ее класс и идентификатор. Мы также присвоили класс «ячейка» ячейкам внутри доски. Мы добавили еще несколько элементов

JavaScript для игры в крестики-нолики
Теперь мы создадим код для игры в крестики-нолики JavaScript. Именно эта часть делает игру веселой. Если вы новичок и нуждаетесь в некотором введении в JavaScript, вам следует ознакомиться с нашей статьей о том, что такое JavaScript.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
В первых нескольких строках нашего скрипта мы создаем постоянную переменную для наших символов x и o. В таблице ниже представлены комбинации ходов для победы в игре. Эти комбинации помогут нам определить, окончена игра или нет, проверив, соответствует ли какая-либо из комбинаций текущему игровому процессу.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Здесь мы использовали теги id, которые мы назначили в index., чтобы сохранить значения всех элементов доски, сообщение о победе и кнопку перезапуска. Для этого мы использовали метод JavaScript  html
html getElementById() . Для элемента текста победившего сообщения мы использовали метод querySelector() , который возвращает первый элемент в документе, соответствующий указанному селектору. Мы также использовали квадратные скобки ([]) для обозначения атрибута ячейки данных .
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
В этой части скрипта мы создали функцию для запуска игры с именем gameStart() . Мы устанавливаем для переменной isPlayer_O_Turn значение false , что означает, что первым будет играть символ x. Остальная часть функции удаляет всех персонажей, оставшихся от предыдущего игрового процесса. Здесь мы также запускаем события, которые могут произойти на нашей доске, а именно щелчки мышью.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
В функции handleClick мы обрабатываем события щелчка мышью для ячеек на доске. Большинство вызываемых здесь функций будут объяснены отдельно. Короче говоря, переменная currentClass сохраняет символ (X или O), чей ход в данный момент. Другая функция используется в операторе if, чтобы проверить, выиграл ли кто-то уже, путем сравнения выигрышных комбинаций с игровым процессом. Таким образом определяется, есть ничья или нет.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Функция gameEnd() упоминалась ранее. Это функция, которая завершает игру. Функция может отображать либо сообщение о победителе, в котором указывается, какой персонаж выиграл, либо сообщение о том, что победителя нет — это ничья, в зависимости от результата оператора if.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Еще одна функция, о которой упоминалось ранее, — это функция isDraw() . Этот просто возвращает значение в случае ничьей, что означает, что ни один из игроков не выиграл. Также в функции isDraw спрятан хороший метод с именем каждые , который проверяет все элементы массива для подтверждения условия, возвращая логическое значение. Обычно он определяется как массив, который проверяет элементы массива и возвращает true (1), если они проходят тест.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
placeMark() и swapTurns() — две короткие и простые функции. placeMark() помещает символ в ячейку, currentClass обозначает либо X, либо O в зависимости от того, чья сейчас очередь. Вторая функция меняет ходы после помещения персонажа в ячейку.
Вторая функция меняет ходы после помещения персонажа в ячейку.
Делаем JavaScript-игру «Крестики-нолики» более интерактивной
В следующей части кода JavaScript мы добавим эффект наведения курсора на доску. Это облегчит игроку прицеливание в клетки. Это также делает нашу игру немного более отзывчивой.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Поскольку мы хотим, чтобы символ появлялся в ячейках при наведении на них курсора мыши перед их размещением, функция setBoardHoverClass() позаботится об интерактивной части этого. Интерактивные элементы сделают нашу JavaScript-игру в крестики-нолики более интересной.
JavaScript
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
И, наконец, наш JavaScript — это функция checkWin() , которая вызывается, чтобы проверить, соответствует ли наша доска какой-либо из выигрышных комбинаций.
CSS — стиль нашей игры
В следующей части нашего кода вы можете дать волю своему воображению и творчеству. В таблице стилей мы будем использовать наши теги id и классы для персонализации визуальных эффектов нашей игры. От границ и ширины линии до цвета и размера текста. Так как эта часть кода может быть полностью персонализирована, вы можете либо написать ее с нуля, в соответствии с вашими предпочтениями, либо использовать наш пример. Вы также можете просто изменить цвета, размер, шрифты и т. д., если будете использовать наш пример.
Для целей игры мы предполагаем, что вы немного знакомы с CSS, но если вы хотите узнать больше о CSS, вы можете прочитать статью в нашем блоге о том, что такое CSS.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Мы используем элемент :root для установки переменных для последующего использования. Эти переменные задают цвет X и O, а также ширину знака X. См. персонализацию ниже, чтобы увидеть, как вы можете сделать Tic-Tac-Toe больше по своему вкусу.
См. персонализацию ниже, чтобы увидеть, как вы можете сделать Tic-Tac-Toe больше по своему вкусу.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Начиная с визуализации нашего HTML, поле создает пробелы между элементами с определенными границами, здесь оно используется для создания нулевых границ для всего экрана. После этого мы описываем элемент с нашим именем класса board , указывая его ширину, высоту, как и где он отображается. grid-template-columns — менее известное свойство (вот хорошая статья о grid-template-columns), поэтому для простоты оно указывает количество и ширину столбцов в макете сетки. Таким образом мы делаем наши 9 ячеек для игры.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Здесь мы указываем, как должны выглядеть наши ячейки. Начиная с
Начиная с ширина и высота , затем ширина и цвет границ, дисплей , позиция и курсор .
Теперь наш стол будет больше похож на игру в крестики-нолики. Мы исключаем внешние ячейки из наличия полной границы, поэтому наша доска может выглядеть так:
Для данной ячейки мы указываем, что границы не должно быть. Мы выбираем ячейку с помощью селектора nth-child , где вы пишете номер ячейки для выбора этого элемента/ячейки.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Здесь мы определяем, что нет эффекта наведения, если ячейка уже заполнена одним из двух наших символов.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Рисование креста для игрока
Рисование креста требует немного магии CSS. Используя линейный градиент
Используя линейный градиент , мы определяем цвета в 3 шага: белый, синий (для креста) и еще раз белый. Но будьте осторожны, в начале мы также определяем угол, используя слова к правому верхнему углу , под которым все это происходит. Настройки фона нужны для создания интервала и центрирования креста.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарите, поделившись этой статьей!
Для цвета мы используем нашу переменную --color-set . Как видите, мы использовали для этого функцию var (подробнее о функции var). Есть еще одна функция, называемая calc (читайте о функции calc). Это специальная функция, так как она принимает все виды измерений (например, px, pt, %) и суммирует их вместе.
Если ячейка пуста, эффект наведения будет использовать переменную для цвета с именем --color , и если мы проштампуем в нем x или o, это будет --color-set . Здесь вы можете увидеть штамп x рядом с эффектом зависания буквы o.
Здесь вы можете увидеть штамп x рядом с эффектом зависания буквы o.
Вот код для X, который не зависает. Меняется только название цвета.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Рисование круга для игрока
Нарисовать круг намного проще, для этого требуется всего одна линия. Но используется тот же принцип, только с радиально-градиентным.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
На этот раз более прозрачно, как мы используем цвета, когда знак парит и когда он «высечен в камне».
Стилизация выигрышных сообщений
Стилизация выигрышного сообщения более проста. Здесь мы устанавливаем шрифты и цвет для текста. Сделайте кнопку немного закругленной. И добавьте эффект наведения в конце.
Отображение результатов игры
Приближаясь к финишу, мы теперь играем с нашим сообщением о победе или ничьей. Здесь мы отцентрировали его на экране и установили белый цвет, так как после окончания игры фон становится черным.
Вот код сообщения:
CSS
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
А вот код кнопки с добавленным эффектом наведения:
CSS
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Все это выглядит примерно так:
Последний класс отвечает за то, как элементы рисуются в выигрышном сообщении.
КСС
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарите, поделившись этой статьей!
Персонализация игры путем изменения CSS
Выполнив инструкции по созданию игры "Крестики-нолики" на JavaScript, теперь вы можете самостоятельно выбрать цвета игровых элементов и сделать их своими. Вот как это выглядит после изменения фона и ячеек на оранжевый/желтый:
Вот как это выглядит после изменения фона и ячеек на оранжевый/желтый:
Вы можете изменить цвет, используя переменные --color и --color-set . Если вы хотите изменить цвет границы, измените цвет границы ячейки.
Shout out
Мы также хотели бы поблагодарить того (к сожалению, имя не упоминается), который написал код, на котором основан наш проект. Мы немного изменили его и сделали его более подходящим для новичков. Но это все еще хороший фрагмент кода, и вы можете проверить другие проекты, которые у них есть на их странице.
Заключение
В CodeBrainer нам действительно нравится создавать игры и играть в них. Вот почему мы были рады написать статью о создании игры «Крестики-нолики» на JavaScript, которая достаточно проста, чтобы стать интересным проектом как для наших студентов, так и для тех, кто занимается самообучением.
Мы надеемся вдохновить людей, одновременно познакомив их с игрой и веб-разработкой. С помощью JavaScript, HTML и CSS вы можете исследовать и экспериментировать, создавая простую игру и продвигаясь вперед.
С помощью JavaScript, HTML и CSS вы можете исследовать и экспериментировать, создавая простую игру и продвигаясь вперед.
Не стесняйтесь делиться с нами любыми изменениями или советами по поводу этой статьи или если вы заинтересовались зачислением на некоторые из наших курсов. Мы приветствуем как начинающих, так и опытных разработчиков с распростертыми объятиями.
Список потрясающих игр, созданных с помощью HTML5 и JavaScript
на Джанет Кент Дата: 04.01.2020 html5 javascript игры программирование онлайн
Браузеры и JavaScript становятся все более мощными и всеобъемлющими. Было время, когда любая игра нуждалась во Flash. Но теперь все готово для мощных игр HTML5 и WebGL!
Вот 30 наших любимых игр, которые работают во всех современных браузерах и только с использованием веб-технологий. Наслаждаться!
Наслаждаться!
HexGL — это футуристическая динамичная гоночная игра, построенная на HTML5, JavaScript и WebGL. Вы можете управлять космическим кораблем с помощью клавиатуры, устройства с сенсорным экраном или даже контроллера движения, если он у вас есть.
Двухмерная игра в стиле ретро, действие которой происходит в далеком будущем. Он полон отличной игровой механики, такой как комбо, головоломки, деревья навыков, квесты, предметы и многое другое.
Классическая игра Bejeweled в формате HTML5. Это официальный клон, поэтому он работает и выглядит идеально. Окончательный убийца времени.
Вы и ваша команда должны выжить в течение 40 дней в изоляции в этой жуткой (но потрясающей) игре. В вашей команде шесть членов, включая собаку, психиатра и робота, и вы должны правильно взаимодействовать с ними, чтобы они согрелись, накормились и были в здравом уме.
Летайте и собирайте драгоценные камни и звезды в красивом и красочном трехмерном мире.
Смысл этой игры состоит в том, чтобы создать как можно более длинный путь, размещая сегменты на сетке. Вы можете играть в одиночку на одном из многочисленных уровней или играть против друзей.
В этой потрясающей 3D-игре вы будете собирать ресурсы, строить вещи, выполнять квесты и сражаться. Все в нем отполировано, и он работает идеально гладко.
Очень захватывающая игра, в которую вы, вероятно, уже играли. В 2048 году вы перемещаете пронумерованные плитки и объединяете их. Получите эту неуловимую плитку 2018 года, чтобы выиграть!
Популярная (когда-то) игра Angry Birds на HTML5, так что вы можете играть в нее в своем браузере.
The Wizard — это пошаговый бродилка по подземельям, в котором вы столкнетесь с мифическими монстрами и найдете чудесные заклинания. В игре есть крутая боевая механика, и временами она может быть довольно сложной.
Начните с четырех основных элементов и объедините их, чтобы создать 510 возможных комбинаций.![]()
Огромная коллекция лабиринтов PAC-MAN - вероятно, больше, чем вы сможете пройти за всю свою жизнь (это не вызов, пожалуйста, не пытайтесь).
И это конец нашего списка игр HTML5! Все они забавные и имеют большой потенциал, чтобы тратить время впустую. У вас есть любимая игра?
Фоновый вектор, созданный katemangostar - www.freepik.com
по Джанет Кент Дата: 04.01.2020 html5 javascript игры программирование онлайн просмотров: 103684
Джанет Кент
Licenciada en Bellas Artes у programadora Por Pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN END DEVELOPMENT.
Похожие сообщения
Как сделать собственный курсор для вашего веб-сайта
Когда я начал просматривать различные и оригинальные веб-сайты, чтобы учиться на них, одной из первых вещей, которые привлекли мое внимание, было то, что у некоторых из них были свои собственные курсоры,…
Node.
 js и npm: вводное руководство
js и npm: вводное руководствоВ этом руководстве мы увидим, как установить и использовать как Node.js, так и менеджер пакетов npm. Кроме того, мы также создадим небольшой пример приложения. Если вы…
Как подключиться к MySQL с помощью Node.js
Давайте посмотрим, как можно подключиться к базе данных MySQL с помощью Node.js, популярной среды выполнения JavaScript. Прежде чем мы начнем, важно отметить, что у вас должен быть установлен Node.js…
Стили программирования на JavaScript: лучшие практики
При программировании с помощью JavaScript следует соблюдать определенные соглашения, особенно при работе в командной среде. На самом деле, встречи для обсуждения стандартов – обычное дело…
Разница между стрелочными и обычными функциями в JavaScript
В этом уроке мы увидим, чем функции стрелок отличаются от обычных функций JavaScript. Мы также увидим, когда вы должны использовать их, а когда вы должны использовать…
Функции стрелок JavaScript: что это такое и как их использовать
В этой статье мы рассмотрим, что это такое и как использовать стрелочные функции JavaScript, новую функцию, представленную в стандарте ES6 (ECMAScript 6). Что такое Стрела…
Что такое Стрела…
Как вставить элемент в массив с помощью JavaScript
В этом кратком руководстве вы узнаете, как вставить один или несколько элементов в массив с помощью JavaScript. Для этого воспользуемся функцией splice. Функция соединения не будет…
В чем разница между типами примитивов и объектами в JavaScript?
В этом коротком руководстве мы рассмотрим различия между примитивными типами и объектами в JavaScript. Для начала мы рассмотрим, какие примитивные типы…
Как получить элементы DOM с помощью JavaScript
Когда вы обращаетесь к любому элементу DOM, обычно его сохраняют в переменной. На первый взгляд это может показаться очень простым, но если вы…
Как перевернуть массив в JavaScript
В этом уроке мы увидим, как вы можете изменить порядок элементов массива, чтобы они инвертировались. Вы можете использовать цикл…
Как синхронизировать прокрутку двух div с помощью JavaScript
Если у вас есть два элемента div разных размеров, иногда вам может понадобиться прокручивать оба элемента одновременно, но с разной скоростью в зависимости от их размера. Например,…
Например,…
Как использовать метод codePointAt в JavaScript
Метод JavaScript codePointAt имеет более или менее ту же функцию, что и метод charCodeAt, используемый для получения 16-битного представления Unicode символа в определенной позиции в…
ОПЕРАЦИЯ EJECUTADA
Мы используем собственные и сторонние файлы cookie для улучшения наших услуг, сбора статистической информации и анализа ваших привычек просмотра. Это позволяет нам персонализировать предлагаемый нами контент и показывать вам рекламу, связанную с вашими предпочтениями. Нажимая «Принять все», вы соглашаетесь на хранение файлов cookie на вашем устройстве для улучшения навигации по веб-сайту, анализа трафика и содействия нашей маркетинговой деятельности. Вы также можете выбрать «Только системные файлы cookie», чтобы принимать только файлы cookie, необходимые для работы веб-сайта, или вы можете выбрать файлы cookie, которые хотите активировать, нажав «Настройки».
Принять все Только системные куки Конфигурация
Активен всегда
Строго необходимые файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Как правило, они устанавливаются только в ответ на ваши действия при запросе услуг, таких как настройка параметров конфиденциальности, вход в систему или заполнение форм. Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но некоторые разделы сайта не будут работать. Эти файлы cookie не хранят никакой личной информации
Файлы cookie производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли оценивать производительность нашего сайта и улучшать его. Они помогают нам узнать, какие страницы являются наиболее или наименее посещаемыми и как посетители перемещаются по сайту. Вся информация, собираемая этими файлами cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не узнаем, когда вы посещали наш сайт, и не сможем оценить, правильно ли он работал
Если вы не разрешите использование этих файлов cookie, мы не узнаем, когда вы посещали наш сайт, и не сможем оценить, правильно ли он работал
Функциональные файлы cookie
Эти файлы cookie позволяют веб-сайту обеспечивать лучшую функциональность и персонализацию. Они могут быть установлены нашей компанией или внешними поставщиками, услуги которых мы добавили на наши страницы. Если вы запретите использование этих файлов cookie, некоторые из этих служб могут работать неправильно.
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами. Эти компании могут использовать их для профилирования ваших интересов и показа релевантной рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете видеть менее целевую рекламу
15 лучших игр HTML5 и JavaScript
HTML-игры с исходным кодом : Мы все любим играть в игры в свободное время, чтобы освежить свой разум.
Однако, если вы занимаетесь программированием, то в какой-то момент вы можете подумать и о создании собственной игры.
В этой статье мы рассмотрим лучшие онлайн HTML-игры с их исходным кодом.
Это поможет вам понять, как работают онлайн-игры под капотом.
Все игры, перечисленные в этой статье, можно свободно модифицировать и распространять.
Если вы помните, что раньше нам приходилось использовать Adobe Flash Player для запуска онлайн-игр или любого мультимедийного контента.
Однако с помощью HTML5 и JavaScript нам больше не нужен Flash Player.
Эти игры созданы с использованием HTML5 и JavaScript. Итак, если вы уже знаете эти технологии. Тогда вы сможете легко понять код и модифицировать эти игры.
Итак, без лишних слов, давайте начнем с первой игры в нашем списке — Clumsy Bird.
Содержание
1. Неуклюжая птица
Clumsy Bird — это копия Flappy Bird Game, одной из самых простых и захватывающих игр.
В этой игре вам нужно заставить птицу летать в воздухе, не сталкиваясь с препятствиями.
Единственный ввод, который вы можете использовать в этой игре, — это касание экрана. С помощью тапа наша птичка взлетит в воздух, а без тапа птичка упадет под действием силы тяжести.
Эта игра разработана Эллисоном Леао с использованием melonJS, игрового движка HTML5.
Исходный код этой игры находится под лицензией GPL v3. Таким образом, вы можете свободно модифицировать его, а также продавать модифицированную игру.
Играть Неуклюжая птица
Исходный код Clumsy Bird
2. Тетрис
Если вы любитель консольных игр, то обязательно должны сыграть в эту игру под названием «Тетрис».
Тетрис — это 2D-игра, в которой вы должны определенным образом выравнивать падающие объекты разной формы и цвета, чтобы зафиксировать их в канавке.
Эта игра разработана «Dionysis Zindros» с помощью HTML5 и JavaScript и находится под лицензией MIT.
Играть в тетрис
Исходный код тетриса
3. HexGL
В отличие от других онлайн-игр, эта игра имеет потрясающую и реалистичную графику.
Разработчиком этой игры является «Thibaut Despoulain» под лицензией MIT.
Эта игра создана с помощью HTML5 и JavaScript, и в нее можно играть на компьютере.
Играть в HexGL
Исходный код HexGL
4. Крестики-нолики
Крестики-нолики — одна из игр, в которые мы играли с друзьями в классе.
Это игра для 2 человек, в которой мы должны провести прямую линию (по вертикали, диагонали или горизонтали) внутри коробки 3 на 3.
Итак, победит тот, кто первым пройдет по прямой.
Разработчиком этой игры является «Tim Rijkse», разработчик внешнего интерфейса.
Это одна из самых популярных игр HTML и JavaScript, которая доступна в CodePen с ее исходным кодом, и вы также можете легко редактировать или изменять игру из их живого редактора кода.
Играть в крестики-нолики
Крестики-нолики Исходный код
5. Пакман
Pacman — это двухмерная консольная игра, в которой мы должны съесть все шарики, не столкнувшись с врагом.
Эта игра становится намного интереснее, когда враги начинают преследовать вас и вы убегаете от них, чтобы спасти свою жизнь.
Эта игра разработана компанией «Chregi» с помощью HTML5 и JavaScript, и ее можно свободно использовать, копировать и изменять.
Играть в Пакмана
Исходный код Pacman
6. ОХОТА НА УТОК
Duck Hunt — самая популярная консольная игра, в которой мы должны убивать летающих птиц с помощью Console Gun.
Поскольку эта игра теперь доступна на онлайн-платформе. Итак, теперь вы можете использовать мышь или прикосновение (в смартфоне), чтобы убить птицу.
Эта игра разработана Мэтью Сурабяном с использованием HTML5 и JavaScript..png) Он также использует PixiJS, который представляет собой движок HTML5, используемый для рендеринга.
Он также использует PixiJS, который представляет собой движок HTML5, используемый для рендеринга.
Играть в охоту на уток
Исходный код охоты на уток
7. mk.js
mk.js — это копия Mortal Combat. Это игра для двух игроков, в которой вы можете использовать различные боевые комбо, чтобы защитить своего противника.
Эта игра разработана «Минко Гечев» с использованием HTML5 и JavaScript. и он находится под лицензией MIT License.
Играть в mk.js
Исходный код mk.js
8. Псевдо3D Racer
Это гоночная 3D-игра, разработанная Джейком Гордоном с использованием HTML5 и JavaScript под лицензией MIT.
В этой игре вы также получаете различные настраиваемые параметры, такие как разрешение, ширина дороги, высота камеры и многое другое, которые вы можете изменить в соответствии со своими требованиями и предпочтениями.
Играть в 3D-гонку
Исходный код 3D-гонки
9. 2048 Игра
2048 — одна из самых захватывающих настольных игр, в которой мы должны двигать плитки влево, вправо, вверх или вниз, чтобы получить число 2048.
Он разработан «Gabriele Circulli» с использованием HTML5 и JavaScript и распространяется по лицензии MIT.
Играть в игру 2048
2048 Исходный код игры
10. Заблудшие
Astray — это приключенческая 3D-игра, в которой вам нужно перемещать шарик внутри лабиринта и выбираться из него, чтобы добраться до места назначения и выиграть игру.
Эта игра разработана «Rye Terrell» и может свободно использоваться и модифицироваться.
Он создан с использованием HTML5, JavaScript и библиотек JavaScript, таких как three.js и WebGL.
Играть в заблуждение
Заблуждающийся исходный код
11.
 Змейка
ЗмейкаЭта игра не нуждается в представлении.
Все мы играли в эту игру, в которой у нас есть движущаяся змея, которую мы должны перемещать влево, вправо, вверх или вниз.
Итак, чем больше фруктов она съест, тем больше будет увеличиваться длина змеи.
Если змея столкнется со стеной или хвостом, то игра завершится.
Он разработан «Джейком Гордоном» и находится под лицензией MIT License.
Для разработки этой игры используется технология HTML5 и JavaScript.
Играть в змейку
Исходный код игры «Змейка»
12. Цирк Чарли
Circus Charly — еще одна самая популярная консольная игра, в которой персонаж находится на бегущем Льве, и мы должны заставить льва прыгать, не сталкиваясь с Огнем и Кольцом.
Это одна из игр HTML и JavaScript, которую вы можете свободно изменять и распространять в своей версии с помощью исходного кода, доступного на GitHub.
Играть в цирк Чарли
Исходный код Цирка Чарли
13. Гекстрис
Hextris похож на обновленную версию игры Tetris. Разница между Hextris и Tetris заключается в том, что в игре Tetris мы должны перемещать блоки.
Однако в игре Hextris нам нужно перемещать саму платформу и комбинировать блоки одного цвета.
Он разработан с использованием HTML5 и JavaScript и распространяется под лицензией GPL v3.
Таким образом, его можно свободно изменять, распространять или продавать на рынке.
Играть в Хекстрис
Исходный код Hextris
14. Набор шахмат Hartwig 3D
Это 3D-игра в шахматы «Компьютер против человека» с потрясающей графикой.
Итак, вам не нужен посторонний человек, чтобы играть с вами в эту игру. Поскольку вашим конкурентом является сам Компьютер. Так что, если вы любитель шахмат, то вам наверняка понравится.
Эта игра разработана «Джулиан Гарнье» с использованием HTML5, CSS и JavaScript и распространяется под лицензией MIT.
Играть в шахматы Хартвиг
Исходный код шахматного набора Хартвиг
15. Поиск в браузере
Browser Quest — это многопользовательская онлайн-игра, в которой нам предстоит сражаться с разными врагами на нашем пути.
Мы также должны найти подарки, которые поднимут нашу энергию и, наконец, отправятся в пункт назначения, чтобы выиграть игру.
Эта игра разработана с использованием HTML5 и JavaScript компанией «Little Workshop and Mozilla Foundation» и находится под лицензией MPL.
Играть в браузерный квест
Исходный код браузерного квеста
Надеюсь, вам понравилась статья о HTML-играх с исходным кодом. У нас также есть специальная статья о том, является ли HTML языком программирования, с которой вы должны ознакомиться.
Если у вас есть какие-либо вопросы или предложения, сообщите нам об этом в разделе комментариев ниже.
Игры по программированию для изучения Python и JavaScript
Наша инновационная технология обучения на основе игр изменила способ обучения студентов программированию.
Игровое обучение
Текстовое кодирование
Влияние учащихся
Игровое обучение
Благодаря нашему уникальному подходу ученики начинают учиться и писать код с самого начала. их приключение, способствуя активному обучению и мышлению роста.
Text-Based Coding
Наш пользовательский кодовый движок и интерпретатор предназначен для начинающих и позволяет обучать настоящим языкам программирования Python, JavaScript и C++ с использованием понятных для начинающих терминов.
Student Impact
Наша продукция помогла более 20 миллионам студентов получить удовольствие от изучения компьютерных наук, научив их быть критически настроенными, уверенными в себе и творческими учениками. Мы привлекаем всех студентов, независимо от опыта, помогая им найти путь к успеху в области компьютерных наук.
Ozaria Classroom
Ozaria — это наша новая приключенческая игра и готовое решение для обучения информатике. Наши __слайды__ для учащихся и заметки для учителей упрощают и ускоряют планирование и проведение уроков.
Исследуйте Озарию
CodeCombat Classroom
Наша оригинальная игра учит реальным навыкам с помощью игры. Составленная учебная программа систематически основывается на опыте и знаниях учащихся по мере их прогресса.
Профессиональное развитие
Изучите навыки эффективного преподавания компьютерных наук с помощью нашего самостоятельного курса повышения квалификации, аккредитованного CSTA. Зарабатывайте до 40 кредитных часов в любое время и с любого устройства. Хорошо сочетается с Ozaria Classroom.
Узнайте о профессиональном развитии
Онлайн-классы CodeCombat Live
Наши онлайн-курсы кодирования сочетают в себе силу игрового процесса и персонализированные инструкции для опыта, который понравится вашему ребенку. Доступны как частные, так и групповые варианты, это дистанционное обучение, которое работает.
Доступны как частные, так и групповые варианты, это дистанционное обучение, которое работает.
Изучите онлайн-классы
CodeCombat AI League
Соревновательный кодинг еще никогда не был таким эпическим в этой образовательной киберспортивной лиге, уникальной одновременно и боевым симулятором ИИ, и игровым движком для изучения реального кода.
Explore AI League
__num__ Million
Learners
__num__ Billion
Lines of Code
140,000
Teachers
190
Countries
Name any program online, I’ve tried it. Ни один из них не соответствует CodeCombat и Ozaria. Любой учитель, который хочет, чтобы его ученики научились программировать... начните здесь!
Ни один из них не соответствует CodeCombat и Ozaria. Любой учитель, который хочет, чтобы его ученики научились программировать... начните здесь!
Скотт Бейли, Средняя школа Бобби Дьюка
Несмотря на то, что занятия начинаются каждую субботу в 7 утра, мой сын так взволнован, что просыпается раньше меня! CodeCombat помогает моему сыну улучшить свои навыки программирования.
Латтафон Похпон, родитель
У меня всегда было стремление создавать видеоигры и учиться программировать... это дает мне прекрасную отправную точку.
Джоуи, 10-й класс
Официальный член CSforAll
Лучший инструмент для творчества для учащихся
Лучший выбор для обучения
featured_partners_blurb4"> Официальный партнер Code.org
Партнер Hour of Code Activity Partner
3 Какие языки доступны?
В настоящее время мы поддерживаем Python и JavaScript.
Почему вам стоит выбрать Python?
Python удобен для начинающих и в настоящее время используется крупными корпорациями (такими как Google). Если у вас есть младшие или начинающие учащиеся, мы настоятельно рекомендуем Python.
Почему вам стоит выбрать JavaScript?
JavaScript — это язык Интернета, который используется почти на каждом веб-сайте. Вы можете выбрать JavaScript, если планируете также изучать веб-разработку. Мы также упростили для студентов переход с Python на веб-разработку на основе JavaScript.
javascript_versus_python"> Синтаксис JavaScript немного сложнее для начинающих, чем Python, поэтому, если вы не можете выбрать между ними, мы рекомендуем Python.
С чего начать?
- Создайте учетную запись учителя
- Создайте класс
- Добавьте учеников
- Расслабьтесь и наблюдайте, как ваши ученики с удовольствием учатся программировать
Могу ли я использовать CodeCombat или Ozaria в качестве основной учебной программы?
Абсолютно! Мы потратили время на консультации со специалистами в области образования, чтобы разработать учебный план и материалы специально для учителей, которые используют CodeCombat или Ozaria без какого-либо опыта работы с компьютерными науками. Многие школы внедряют CodeCombat и/или Ozaria в качестве основной учебной программы по информатике.
Многие школы внедряют CodeCombat и/или Ozaria в качестве основной учебной программы по информатике.
Поддерживают ли CodeCombat и Ozaria функцию Clever Instant Login?
Да! Ознакомьтесь с нашим __clever__, чтобы узнать больше о том, как начать работу.
Как насчет Google Classroom?
Ага! Обязательно используйте модальный Google Single Sign-On (SSO) для регистрации своей учетной записи учителя. Если у вас уже есть учетная запись, использующая электронную почту Google, используйте модальное окно единого входа Google для входа в следующий раз. В модальном окне «Создать класс» вы увидите опцию «Связать Google Classroom». В настоящее время мы поддерживаем регистрацию только через Google Classroom.
Примечание: вы должны использовать Google SSO, чтобы зарегистрироваться или войти в систему хотя бы один раз, чтобы увидеть возможность интеграции с Google Classroom.
Сколько стоит доступ ко всем доступным курсам и ресурсам?
Мы настраиваем решения для школ и округов и работаем с вами, чтобы понять ваш вариант использования, контекст и бюджет. __контакт__ для получения дополнительной информации! См. также наш __funding__, чтобы узнать, как использовать источники финансирования CARES Act, такие как ESSER и GEER.
Есть ли рекомендуемый браузер и операционная система?
CodeCombat и Ozaria лучше всего работают на компьютерах с оперативной памятью не менее 4 ГБ в современном браузере, таком как Chrome, Safari, Firefox или Edge. Chromebook с 2 ГБ ОЗУ могут иметь незначительные проблемы с графикой на более поздних курсах. Требуется минимум 200 Кбит/с на одного учащегося, хотя рекомендуется 1+ Мбит/с.
15 лучших игр HTML5 и Javascript для вашего компьютера
Когда разработчики впервые создали Adobe Flash Player в 1997 году, он произвел революцию в том, как разработчики могут отображать свой контент в Интернете. От векторной анимации до потоковой передачи аудио и видео — казалось, что нет ничего, с чем бы желанный Flash Player не справился. Однако со временем подключаемый модуль стал слишком тяжелым для использования по назначению, а появление смартфонов и мобильных устройств только еще больше усложнило ситуацию. Разработка на JavaScript и HTML 5 предоставила легкое решение проблемы, гораздо более совместимое с мобильными и веб-платформами, не утяжеляющее вас. Ниже представлены 15 наших фаворитов, созданных с учетом JavaScript и HTML5, за исключением таких названий, как «Невозможная викторина» и «Границы лихорадки королевства».
От векторной анимации до потоковой передачи аудио и видео — казалось, что нет ничего, с чем бы желанный Flash Player не справился. Однако со временем подключаемый модуль стал слишком тяжелым для использования по назначению, а появление смартфонов и мобильных устройств только еще больше усложнило ситуацию. Разработка на JavaScript и HTML 5 предоставила легкое решение проблемы, гораздо более совместимое с мобильными и веб-платформами, не утяжеляющее вас. Ниже представлены 15 наших фаворитов, созданных с учетом JavaScript и HTML5, за исключением таких названий, как «Невозможная викторина» и «Границы лихорадки королевства».
.
Королевство ненавистиВ браузерной RPG нет абсолютно ничего нормального Ральфа из призмы, в которую его заточила Озорная Волшебница. После освобождения короля игроку предоставляется возможность «подняться» и начать новую игру с ограниченным доступом к ранее приобретенным предметам и способностям.
Огромный мир игры почти полностью населен простыми рисунками из палочек, а история построена на шутливых отсылках к поп-культуре, другим ролевым играм и случайным каламбурам или намеренным орфографическим ошибкам. По своей сути Kingdom of Loathing — это умная и хорошо продуманная ролевая игра, которая позволяет вам выбирать из «классических» классов, таких как диско-бандит с мокси, тарелка с макаронами или укротитель черепах с дубинкой. Валюту, мясо, можно потратить в торговом центре, управляемом игроком, или превратить в мясную пасту для создания новых предметов и снаряжения. Многопользовательский мир также допускает множество уникальных взаимодействий между игроками, например, когда вы размещаете свой собственный магазин или играете в лотерею напрямую против других игроков. В конце концов, вы должны как-то потратить это с трудом заработанное мясо.
По своей сути Kingdom of Loathing — это умная и хорошо продуманная ролевая игра, которая позволяет вам выбирать из «классических» классов, таких как диско-бандит с мокси, тарелка с макаронами или укротитель черепах с дубинкой. Валюту, мясо, можно потратить в торговом центре, управляемом игроком, или превратить в мясную пасту для создания новых предметов и снаряжения. Многопользовательский мир также допускает множество уникальных взаимодействий между игроками, например, когда вы размещаете свой собственный магазин или играете в лотерею напрямую против других игроков. В конце концов, вы должны как-то потратить это с трудом заработанное мясо.
Подрывной поворот в стелс-играх, таких как игры франшизы Splinter Cell , Нечего скрывать может похвастаться оригинальностью и увлекательной игровой механикой, а также инновационным и впечатляющим использованием новых функций HTML 5. история очаровательна и хорошо рассказана, опираясь на простое искусство и взаимодействие, чтобы создать историю, вращающуюся вокруг тайных политических выборов, постоянного наблюдения и страха. Она демонстрирует лучший сюжет и графику, чем большинство игр из нашего списка — и, если честно — большинство игр, которые вы сейчас найдете на консолях следующего поколения. Каждый уровень добавляет новые элементы и ограничения, увеличивая напряжение и опасность, чтобы продвигать историю вперед.
Она демонстрирует лучший сюжет и графику, чем большинство игр из нашего списка — и, если честно — большинство игр, которые вы сейчас найдете на консолях следующего поколения. Каждый уровень добавляет новые элементы и ограничения, увеличивая напряжение и опасность, чтобы продвигать историю вперед.
Созданный в рамках конкурса по созданию игр Ludum Dare, Gods Will Be Watching следует теме конкурса о простоте. Все игры происходят на одном пикселированном фоне, и в вашем распоряжении есть только множество простых действий. Вы играете за сержанта. Берден, чья команда попала в засаду во время исследования смертельного паралитического вируса. У вас есть 40 дней, чтобы выжить, починить радио и подать сигнал конвою, прежде чем дела пойдут плохо. Игра полностью зависит от решений, которые вы принимаете, и ваших основных взаимодействий с другими членами экипажа, которые неизбежно приведут к тому, что вирус попадет в чужие руки, если вы потерпите неудачу.
Движок HTML 5 надежен и способен создавать 3D-игры с интенсивной графикой, о чем свидетельствует Hex GL , футуристическая гоночная игра, созданная с использованием таких игр, как Wipeout и F-Zero для вдохновения. В игре требуется, чтобы вы управляли скоростью своего плавающего корабля, стараясь избегать стен на крутых поворотах, с возможностью ускорения на прямой, если вы нажмете на правильные панели. Студент, изучающий информатику, недавно создал игру для развлечения, но с момента ее первоначального дебюта она стала ярким примером того, что можно сделать графически с помощью нового стандарта HTML 5. И хотите верьте, хотите нет, но это совершенно не похоже на то, во что вы раньше играли в своем браузере.
Свернуть Часть мира Google Chrome Experiments, Roll It приносит удовольствие от карнавального скибола прямо у вас дома, используя ваш смартфон с акселерометром в качестве контроллера в вашем веб-браузере. Подключить смартфон к настольному браузеру очень просто, и как только вы запустите игру, вы даже сможете играть с несколькими людьми, чтобы разблокировать бонусы и специальные модификаторы по мере прохождения различных уровней игры. Геймплей не такой гладкий, как на Wii U, но это все еще новое использование возможностей Chrome и HTML 5 Canvas. Выглядит красиво, а кроме того, хорошо работает на большом количестве браузеров и систем.
Подключить смартфон к настольному браузеру очень просто, и как только вы запустите игру, вы даже сможете играть с несколькими людьми, чтобы разблокировать бонусы и специальные модификаторы по мере прохождения различных уровней игры. Геймплей не такой гладкий, как на Wii U, но это все еще новое использование возможностей Chrome и HTML 5 Canvas. Выглядит красиво, а кроме того, хорошо работает на большом количестве браузеров и систем.
Не задавайте никаких вопросов, просто начните щелкать файлы cookie. То, что начинается с того, что несколько бабушек выпекают дюжину или около того хлебобулочных изделий каждую минуту, быстро обостряется, и, прежде чем вы это узнаете, вы используете призмы, чтобы превращать свет в триллионы печенья в секунду. Изначально игра была создана как шутка о растущей популярности холостых игр , популярность которых основывалась на ожидании, интеграции с социальными сетями и платных бонусах (например, Фармвилл ). Вы начинаете с того, что сами щелкаете печенье, усердно работаете и тратите свою выпечку на дополнительные курсоры и бабки, и дальше кроличья нора только углубляется.
Вы начинаете с того, что сами щелкаете печенье, усердно работаете и тратите свою выпечку на дополнительные курсоры и бабки, и дальше кроличья нора только углубляется.
Несмотря на то, что приложение Cookie Clicker существует с августа 2013 года, оно по-прежнему регулярно получает исправления ошибок и обновления контента. Разработчик Orteil добавил подземелья и различные типы улучшений зданий с последними обновлениями, а также времена года, соответствующие времени года. Cookie Clicker идеально сочетает в себе простоту и увлекательную игру, при этом требуя примерно такого же умственного напряжения, как грызть ногти.
2048 Эта уникальная игра представляет собой забавную смесь головоломки и математического геймплея, и она гораздо более разочаровывает, чем кажется на первый взгляд. Когда вы сталкиваете плитки с одинаковыми номерами вместе, они становятся их суммой, что становится повторяемым процессом, когда вы пытаетесь создать плитку со значением 2048 с ограниченным пространством на доске. На первый взгляд это может показаться простым, но к тому времени, когда вы создаете плитку 1024, вы на самом деле находитесь только на полпути к победе, учитывая, что вам нужно создать еще одну плитку 1024, чтобы соединить ее. Существует множество различных стратегий получения заветной плитки, но независимо от того, какую вы выберете, вы, скорее всего, окажетесь во власти плиток, которые случайным образом генерируются после каждого хода.
На первый взгляд это может показаться простым, но к тому времени, когда вы создаете плитку 1024, вы на самом деле находитесь только на полпути к победе, учитывая, что вам нужно создать еще одну плитку 1024, чтобы соединить ее. Существует множество различных стратегий получения заветной плитки, но независимо от того, какую вы выберете, вы, скорее всего, окажетесь во власти плиток, которые случайным образом генерируются после каждого хода.
Связанный: Наше руководство по победе 2048
Самый большой в мире Pac-Man Мы десятилетиями играли в одну и ту же сетку Pac-Man , так что не пора ли немного измениться? Самый большой в мире Pac-Man берет классический игровой процесс, с которым мы все знакомы , и освежим его возможностью для игроков добавлять свои собственные карты в огромную, постоянно расширяющуюся коллекцию уровней, созданных пользователями. Игра также отслеживает интересную статистику, такую как количество заработанных очков и съеденных отдельных точек для каждой страны и всего земного шара. Геймплей гораздо более плавный, чем в старом аркадном кабинете, с улучшенной механикой совместной работы и кросс-платформенной совместимостью.
Геймплей гораздо более плавный, чем в старом аркадном кабинете, с улучшенной механикой совместной работы и кросс-платформенной совместимостью.
До A Dark Room добилась значительного успеха как мобильная игра, ее домом был движок HTML 5, который является особенно полезной системой для создания текстовых приключений. Игра не предлагает особых объяснений, но понимание того, что происходит во время игры, также является одним из самых больших достоинств игры. Он также включает в себя элементы бездействующей игры с кулдаунами в реальном времени для таких действий, как сбор дров и проверка ловушек, каждое из которых помогает вам строить дополнительные структуры, которые приближают вас к вашей цели. Если вы когда-нибудь надеетесь раскрыть секреты этой интригующей текстовой игры, следите за тем, чтобы в камине не было жарко, а в комнате было тепло.
Метка Pro Короче говоря, Tag Pro — это увлекательная и конкурентоспособная цифровая версия игры "Захват флага". Каждый игрок управляет катящимся мячом, когда он движется и сталкивается с другими игроками на сетке, поэтому вам придется опережать врага в гонке, чтобы вернуть флаг на свою базу. Онлайн-игра столь же динамична, сколь и увлекательна, и вокруг игры возникло растущее сообщество, открывающее возможности серьезной соревновательной игры и готовых команд. Движок HTML5 также делает онлайн-игру исключительно простой благодаря нескольким серверам, разбросанным по Северной Америке, чтобы гарантировать минимальную задержку, когда игра становится интенсивной. Хотя Tag Pro требует доли секунды и безумных навыков шутинга.
Каждый игрок управляет катящимся мячом, когда он движется и сталкивается с другими игроками на сетке, поэтому вам придется опережать врага в гонке, чтобы вернуть флаг на свою базу. Онлайн-игра столь же динамична, сколь и увлекательна, и вокруг игры возникло растущее сообщество, открывающее возможности серьезной соревновательной игры и готовых команд. Движок HTML5 также делает онлайн-игру исключительно простой благодаря нескольким серверам, разбросанным по Северной Америке, чтобы гарантировать минимальную задержку, когда игра становится интенсивной. Хотя Tag Pro требует доли секунды и безумных навыков шутинга.
Браузерный квест
Поскольку он был создан Mozilla для демонстрации возможностей Firefox и других браузеров с поддержкой HTML5, Browser Quest не получает очков за оригинальность. Хотя ролевая игра основана на таких знаковых играх, как Legend of Zelda и Final Fantasy 9.1638 , он отлично демонстрирует систему WebGL и то, насколько хорошо она работает. Есть NPC, с которыми можно поговорить, новое оружие и бонусы для сбора, и вся игра с открытым исходным кодом, если вы хотите попробовать свои силы в кодировании WebGL. Классический внешний вид чистый и отточенный, и это даже MMO, показывающее, сколько других игроков находится в игре в любое время.
Есть NPC, с которыми можно поговорить, новое оружие и бонусы для сбора, и вся игра с открытым исходным кодом, если вы хотите попробовать свои силы в кодировании WebGL. Классический внешний вид чистый и отточенный, и это даже MMO, показывающее, сколько других игроков находится в игре в любое время.
Коробка конфет
Текстовая игра Candy Box очень похожа на A Dark Room, , но гораздо более странная. Вы будете медленно получать кусочки конфет, которые вы можете либо съесть, либо бросить на землю назло. Со временем станут доступны дополнительные варианты в зависимости от того, сколько конфет вы съели или выбросили, а также появится дополнительная возможность покупать леденцы, которые затем можно вырастить в обмен на большее количество конфет. На самом деле это не имеет большого смысла, но часть удовольствия от игры заключается в том, чтобы просто пытаться понять, что происходит по мере вашего продвижения. Вы также будете получать конфеты и выращивать леденцы в режиме реального времени, так что вам придется уйти Коробка с конфетами работает в фоновом режиме, если вы хотите использовать все возможности игры.
Запутывание
Игра-головоломка Запутанность может показаться простой на первый взгляд, но если вы хотите добиться успеха, требуется много глубины и планирования. Начиная с центра, игрок кладет плитки, пытаясь соединить красную дорожку через каждую новую часть. Поначалу перекрещивающиеся паттерны не имеют значения, но по мере того, как пространство превращается в драгоценный товар, путь начинает зацикливаться сам на себе, и вы должны быть готовы приспособиться к этому перекрещиванию. Благодаря нескольким уровням и стильным визуальным эффектам Entanglement — отличный пример мощи HTML 5 и его способности создавать легкие и живые игры.
Арена сокровищ
Эта динамичная игра в жанре RPG/Action выглядит великолепно и ощущается отзывчивой, особенно если учесть, насколько заполняется экран в онлайн-режиме. Ваша цель — найти ключ и перейти на следующий уровень или умереть ужасной смертью от рук слизи или бандита. Вы можете собирать снаряжение, получать способности и играть за один из нескольких классов, а искусство обязательно вернет вас во времена 16-битных игр.

