Тег HTML | HTML/xHTML
Пример
Создание HTML раскрывающегося списка с четырьмя пунктами:
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
Определение и использование
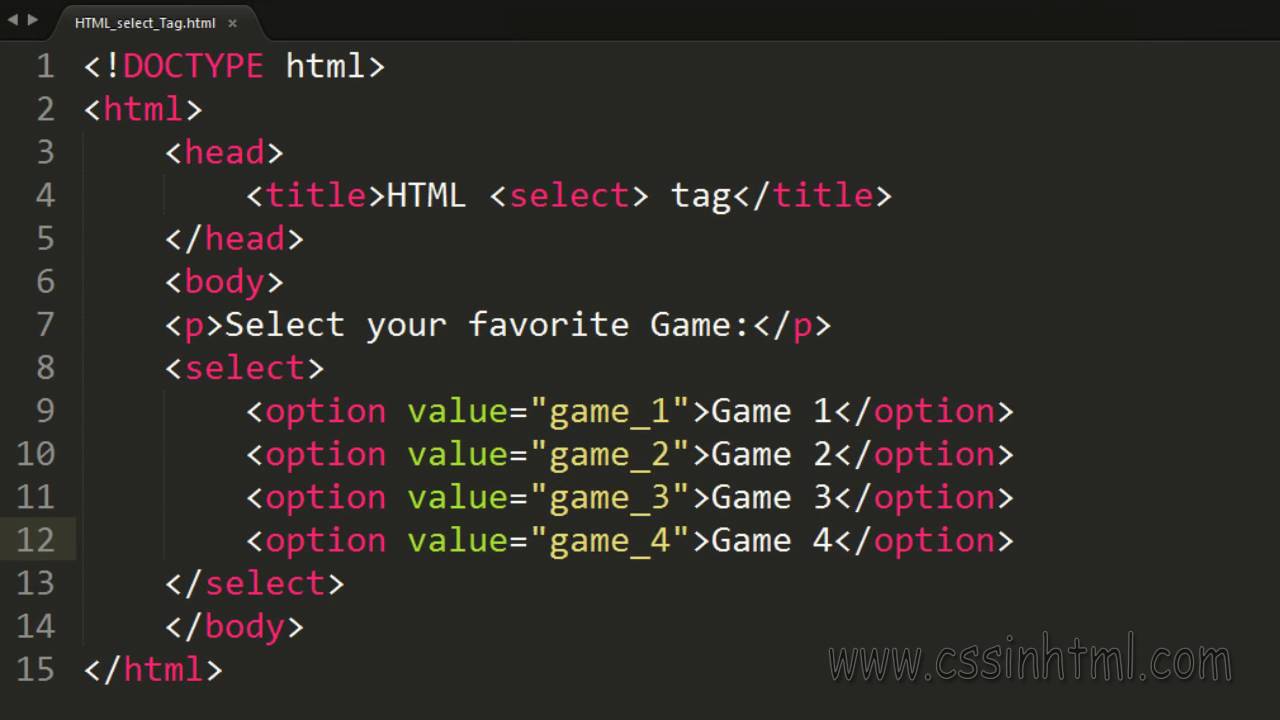
Элемент <select> используется для создания выпадающего списка.
Теги <option> внутри элемента <select> определяют доступные варианты для выбора из списка.
Поддержка браузерами
| Элемент | Chrome | IE | Firefox | Safari | Opera |
| <select> | Да | Да | Да | Да | Да |
Советы и примечания
Элемент <select> является элементом управления формы, и может быть использован в ней для получения данных от пользователя с помощью раскрывающегося списка HTML.
Отличия между HTML 4.01 и HTML5
В HTML5 было добавлено несколько новых атрибутов.
Атрибуты
* введен в HTML5.
| Атрибут | Значение | Описание |
| autofocus * | autofocus | Определяет то, что выпадающий список автоматически попадает в фокус ввода при загрузке страницы. |
| Disabled | disabled | Определяет то, что выпадающий список должен быть отключен. |
| form * | form_id | Идентифицирует одну или несколько форм, которым принадлежит выпадающий список. |
| Multiple | multiple | Задает возможность выбора сразу нескольких вариантов из списка. |
| Name | name | название HTML раскрывающегося списка. |
| required * | required | Устанавливает обязательный выбор одного из пунктов списка перед отправкой данных формы. |
| Size | number | Устанавливает число видимых пунктов в выпадающем списке. |
Глобальные атрибуты
Тег <select> также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег <select> также поддерживает атрибуты событий.
Настройки CSS по умолчанию
Нет.
Данная публикация является переводом статьи «HTML select Tag» , подготовленная редакцией проекта.
UX и HTML5: Поможем пользователю заполнить вашу мобильную форму. 2/4
Это вторая часть в серии статей «UX и HTML5: Поможем пользователю заполнить вашу мобильную форму». Первую часть ищите по ссылке.
По возможности скажите «нет» дропдаунам на мобильных
Дропдауны, или раскрывающиеся списки (элемент выбора HTML) в вебе требуют множества табов и взаимодействий. Поэтому, как сказал Люк Вроблевски, в UI они должны использоваться как крайняя мера. Существует немало других UI компонентов, которые во многих случаях работают лучше раскрывающихся списков.
Такие элементы управления, как сегмент контролы и радио-кнопки представляют собой хорошую альтернативу раскрывающемуся списку, когда нужно показать от двух до четырех вариантов. Зачем прятать варианты в раскрывающийся список, когда можно сразу вывести их на экран? Не забывайте: подобно радио-кнопкам, сегмент контролы являются взаимоисключающими.
Пример сегмент контролов в библиотеке iOnic.
Список стран как раз хороший пример для использования компонента. Раскрывающийся список из более чем ста стран — кошмар взаимодействия на мобильном устройстве. Это ещё ничего, если вы ищете Афганистан (который находится в начале списка) или Зимбабве (в конце списка). А вот если вы ищете Люксембург, придётся поскроллить, чтобы добраться до середины списка: вы будете проскакивать слишком далеко — до буквы М, пытаться вернуться к Л, и так далее.
Длинные раскрывающиеся списки могут быть заменены предиктивными текстовыми полями ввода. Когда пользователь введёт букву Л, интерфейс предложит выбор из 9 стран. Напечатает ещё и Ю — вуаля! — вот и Люксембург. Четыре взаимодействия вместо двух VS. ни много ни мало шесть-семь скроллинг-взаимодействий с раскрывающимся списком.
Когда пользователь введёт букву Л, интерфейс предложит выбор из 9 стран. Напечатает ещё и Ю — вуаля! — вот и Люксембург. Четыре взаимодействия вместо двух VS. ни много ни мало шесть-семь скроллинг-взаимодействий с раскрывающимся списком.
Длинные раскрывающиеся списки станут кошмаром, когда вы начнете искать, например, Монако. Лучше сработают предиктивные поля ввода.
Вам нужно, чтобы пользователи выбрали дату? Забудьте о разбивке на раскрывающиеся списки для дня, месяца и года, хоть люди и привыкли к такому делению в бумажных формах. Замените многосоставные дропдауны для дня/месяца/года на date picker — эдакий календарь. Input type=date в HTML5 подходит для большинства случаев. Возможно, у вас есть особые нужды, и вы вообще создадите свой собственный элемент для выбора даты в JavaScript, особенно если ваша компания связана с бронированиями (отели, автомобили, самолёты).
Двойной элемент выбора даты, созданный в JavaScript, упрощает выбор даты прибытия и выезда — с минимумом взаимодействий.
В статье «Ещё раз о мобильных дропдаунах» Клаус Шэферс объясняет, как использование элемента выбора даты для дней прибытия и выезда ускоряет взаимодействие на 60%.
Элемент выбора даты с использованием HTML5 или JavaScript — вместо раскрывающегося списка; из статьи «Ещё раз о мобильных дропдаунах».
Давайте остановимся на бизнесе, связанном с бронированием. Предположим, пользователю нужно добавить несколько путешественников в свой маршрут. Вы можете **заменить раскрывающийся список *на *степпер** для настройки количества пассажиров. Степпер — это контрол, позволяющий пользователю увеличивать и уменьшать количество, просто нажимая кнопки  Ниже — пример степпера для выбора гостей в нативном Android-приложении Airbnb, и степпера для добавления пассажиров на вебсайте компании Kayak, оптимизированном для мобильных устройств.
Ниже — пример степпера для выбора гостей в нативном Android-приложении Airbnb, и степпера для добавления пассажиров на вебсайте компании Kayak, оптимизированном для мобильных устройств.
Степпер для выбора гостей в нативном Android-приложении Airbnb, и степпер для добавления пассажиров на вебсайте Kayak, оптимизированном для мобильных устройств.
Последняя альтернатива дропдауну — подраздел со списком (list view) — компонент list view. Варианты представлены списком во вложенном компоненте (subview) — например, как радио-кнопки. Так работает большинство настроек Android.
В нашем приложении для мониторинга, когда пользователь кликает на «Уведомление первого типа», открывается список с вариантами.
Автозаполнение: действуем по-умному
Если вы хотите снизить цену взаимодействия в вашей форме, действуйте с умом. Не запрашивайте у пользователя то, что вы можете автоматически определить или угадать на основе остальной информации, которую пользователи уже вам оставили. Автозаполняйте (autocomplete) настолько, насколько возможно.
Места и адреса
Если пользователь ищет какую-то локацию, или ему нужно ввести адрес, вы можете предложить ему в помощь автозаполнение. Пока он печатает, API заполнит оставшиеся элементы адреса за них. К тому же это помогает снизить количество ошибок.
Вы можете использовать:
В демоAlgolia Place показано, как, пока пользователь печатает, Algolia предлагает варианты и может автозаполнить (autocomplete) поле.
Во Франции и во многих других странах можно «отгадать» город по коду региона. Поэтому, если французский пользователь вводит код местности, вы можете автоматически заполнить или как минимум предложить город. Моя страна — Люксембург — маленькая (не смейтесь надо мной). Мой код региона напрямую связан с моей улицей.
Кредитные карты
Другая сфера, где автозаполнение легко применимо — банковские карты. Вам не нужно спрашивать у пользователя тип платёжной системы, потому что вы можете автоматически определить это на основе первых введенных цифр. Существует даже библиотека, которая может выполнить работу за вас.
Демо скрипта платежей, который определяет тип платёжной системы.
Использование автозаполнения HTML5
Атрибут автозаполнения HTML (autocomplete) умеет заполнять поля на основе ранее введенных пользователем данных. Этот атрибут может принимать значения on и off. Несколько умных людей уже начали работу над спецификацией, которая сделает его более мощным и расширит атрибут автозаполнения для полей форм. У WHATWG тоже есть интересный список.
Chrome и некоторые другие мобильные браузеры уже поддерживают кое-что из расширенных параметров для кредитных карт и имён. Это означает, что пользователи могут автоматически заполнять формы со своими именами и данными кредитных карт, которые они используют на других вебсайтах.
Автозаполнение помогает пользователям быстрее совершить чекаут (Источник: Google Developers)
Короче говоря, когда вам нужно выбирать между разными системами, посчитайте количество взаимодействий, которые понадобится совершить в каждой из них.
Промахи случаются: исправляем ошибки в мобильных формах
Последний шаг на нашем пути к лучшим мобильным формам — обработка ошибок. Мы можем попытаться снизить их количество, чтобы облегчить когнитивную нагрузку пользователей. Также мы можем помочь им оправиться от ошибок, потому что каким бы хорошим ни был дизайн вашей формы, ошибки всё равно случаются.
Избегаем ошибок при заполнении формы
«Лучше предотвращать, чем лечить», — любила повторять моя мама. Это справедливо и в отношении дизайна форм: предотвратите возможные ошибки, и UX ваших мобильных форм заметно улучшится.
Это справедливо и в отношении дизайна форм: предотвратите возможные ошибки, и UX ваших мобильных форм заметно улучшится.
Четко обозначьте ограничения формата
«Будьте консервативны в том, что вы делаете сами. Будьте либеральны по отношению к тому, что вы принимаете от других». Этот принцип сбалансированности можно применить и к полям форм. По возможности разрешите пользователям вводить данные в любом формате. Если вы считаете, что нужно ограничивать пользователей в том, что именно они могут ввести в поле, сначала спросите себя «зачем?». В сфере UX существует методика под названием «три вопроса «зачем»?». Если ответ звучит как «потому что база данных бла бла бла», пора что-то менять. К примеру, зачем вы запрещаете специальные символы вроде é, à и ö в поле ввода имени? Я написала статью, объясняющую, как формы бывают несправедливы ко мне, когда я пытаюсь ввести своё имя пользователя — “Stéphanie”. И я всё ещё не нашла достойную причину, почему это невозможно (помимо аргументов о базе данных).
Если у вас есть веские причины требовать определенный формат от пользователей, обозначьте это сразу.
Выделяем обязательные для заполнения поля (и необязательные тоже)
Не ждите, когда пользователь отправит вам наполовину заполненную форму — заранее расскажите ему об обязательных для заполнения полях. Если поле обязательно для заполнения, пользователи должны знать об этом. Выделение обязательных полей звездочкой (*) и сопровождение их поясняющими подписями уже стало стандартным паттерном для форм. Плюс в том, что это не занимает много места. Минус в том, что у такого обозначения нет семантической ценности, что может вызвать проблемы с доступностью, если код написан некачественно и вы полагаетесь на то, как люди привыкли взаимодействовать с формами.
Плюс в том, что это не занимает много места. Минус в том, что у такого обозначения нет семантической ценности, что может вызвать проблемы с доступностью, если код написан некачественно и вы полагаетесь на то, как люди привыкли взаимодействовать с формами.
Вместо этого вы можете четко обозначить разновидности полей фразами «обязательно для заполнения» и «необязательно». Как Институт Бэймарда, так и Люк Вроблевски с этим согласны. Это помогает избежать неоднозначности насчет длинных форм в мобильной версии — когда пролистываешь форму, переходишь к чему-то другому, а потом возвращаешься назад и не помнишь, были ли обязательные поля отмечены звездочкой или чем-либо еще.
Форма с отметками как для обязательных, так и необязательных для заполнения полей.
В конечном счете, решение о том, как выделять эти поля, будет зависеть от дизайна и длины поля, а также общего контекста. Лучший способ проверить, правильное ли решение вы приняли — протестировать форму.
Задумайтесь о дефолтных значениях
Будьте осторожнее с вариантами, которые выбираются в формах по умолчанию. Когда я отправляла резюме для своего прошлого места работы, нужно было заполнить форму с информацией. Семейное положение было необязательным для заполнения полем. И первым вариантом в дропдауне стояло «в разводе» — то есть это был вариант по умолчанию. Поэтому я могла не отвечать (поле-то необязательное) и уверить систему, что я разведена, либо исправить это и раскрыть свое настоящее семейное положение, даже если я этого не хотела бы. Будьте осторожнее и с половой принадлежностью. Опять же, оставьте вариант для людей, которые не хотят раскрывать её; уточните, зачем вам эта информация, а еще лучше попросите выбрать обращение или местоимение, или не спрашивайте об этом вообще, если это не так уж необходимо. Если вам интересна эта тема, я рекомендую почитать «Дизайн форм для гендерных различий и гендерной инклюзивности». И если гендер не обязателен для заполнения, не настраивайте автозаполнение первого варианта из списка, иначе люди не смогут отменить изначальное положение радио-кнопки и оставить за собой право не отвечать на вопрос.
И если гендер не обязателен для заполнения, не настраивайте автозаполнение первого варианта из списка, иначе люди не смогут отменить изначальное положение радио-кнопки и оставить за собой право не отвечать на вопрос.
Как лучше: оставить ответ по умолчанию и солгать, или ввести правдивую информацию, даже если я не хочу?
С другой стороны, дефолтные настройки, выбранные с умом, могут помочь пользователям избежать ошибок при заполнении формы. Вы ведь не герой сериала «Доктор Кто»? В таком случае у вас нет возможности забронировать номер в отеле в прошлом — и Booking.com понимает это. Когда вы открываете календарь на этом сайте, дата по умолчанию устанавливается на текущем дне и вы не можете выбрать уже прошедшую дату. А при выборе даты возвращения, система по умолчанию выбирает день, следующий за заездом.
Умные настройки по умолчанию Booking.com помогают пользователям избежать ошибок. Вы не можете выбрать уже прошедшую дату или дату перед вашим приездом в город.
Меньше боли с паролями
Я уже писала об аутентификации без использования паролей, но этот метод подходит не всегда. Рано или поздно пользователям придется создать пароль и вводить его в мобильной форме. И чаще всего UX просто отстойный. Вот несколько идей, которые помогут улучшить положение вещей и избежать ошибок.
- Создание аккаунта
Не буду вдаваться в подробности, какой именно пароль вы должны требовать и из какого количества символов он должен состоять — в интернете полно статей на эту тему — просто определитесь насчет своих критериев к паролям. Будьте проактивны, а не реактивны, когда пользователи создают аккаунт. Ради святого Ктулху, не заставляйте людей гадать. Ознакомьте пользователей со своими требованиями к паролям заранее.
Сегодня множество вебсайтов показывают свою оценку длины вашего пароля, сообщая в режиме реального времени, если чего-то не хватает. Это очень любопытный и прекрасный паттерн. KLM использует его в своей форме регистрации.
Это очень любопытный и прекрасный паттерн. KLM использует его в своей форме регистрации.
Для примера: форма регистрации KLM
Но и у такого дизайна всё ещё есть немало проблем:
- Они не сразу показывают пользователям критерии пароля. Если пользователи хотят придумать пароль (например, используя генератор паролей), то они вынуждены сначала наугад ввести что-то в поле, чтобы увидеть критерии для создания пароля.
- Они ограничивают длину пароля до 12 символов, но никогда не сообщают пользователю, сколько именно символов осталось. Конечно, давайте добавим «подсчёт точек» к когнитивной нагрузке создания пароля, который должен соответствовать стóльким критериям. После 12 символов вы можете продолжать печатать и ничего не будет происходить.
- Что происходит, когда вы доходите до лимита в 12 символов, а пароль всё ещё не соответствует всем критериям? Со мной такое случалось. Ну, тогда вам нужно стереть весь пароль и начать заново.
- Наконец, вы обязаны напечатать пароль дважды. И как же пользователь должен запомнить и снова напечатать только что придуманный пароль под всеми этими критериями, да ещё и подсчитывая точки?
- Возвращаемся к 1 пункту и создаём пароль с помощью генератора.
Если бы KLM хотели сделать форму лучше, они могли бы предоставить пользователю опцию «показать/скрыть пароль». Сделав это, они уже могли бы и не требовать вводить пароль дважды. Пользователи могли бы визуально проверить, правильно ли они напечатали желаемый пароль.
TransferWise не решил мою первую проблему из списка, но я хотя бы могу посмотреть на пароль, когда его печатаю.
- Во время входа
В форме входа опция «показать/скрыть пароль» неимоверно улучшила бы UX.
Кнопка «показать/скрыть пароль» в форме.
У Amazon есть интересная история развития поля введения пароля в форме входа. Сначала у них была версия, в которой вы не могли видеть свой пароль. Следующая итерация позволяла пользователям сделать пароль видимым. Затем пароль становился видимым по умолчанию, и вы могли его скрыть. Так это выглядело в 2015 году.
Сначала у них была версия, в которой вы не могли видеть свой пароль. Следующая итерация позволяла пользователям сделать пароль видимым. Затем пароль становился видимым по умолчанию, и вы могли его скрыть. Так это выглядело в 2015 году.
Показ пароля на экране входа, Люк Вроблевски, 2015
Amazon протестировал последнюю версию и 60% людей заподозрили неладное. Поэтому они заменили невыбранный чекбокс «скрыть пароль» на выбранный «показать пароль». В этом случае пароль показывается мелким шрифтом под полем, когда пользователь печатает. Так это выглядело на момент написания этой статьи:
Функционал: как показывается и скрывается пароль на Amazon.
Как видите, всегда есть что улучшить.
Встроенная валидация
Если вы знакомы с основами юзабилити, вы можете знать гештальт-принцип близости. На мобильных устройствах лучше не выводить сводку ошибок наверх страницы вне контекстуальной информации, когда пользователь уже нажал кнопку «отправить».
Наоборот, сообщения об ошибках должны располагаться вблизи самих ошибок.
Пример встроенной валидации.
Валидация в режиме реального времени
А ещё не обязательно ждать, пока пользователи нажмут на кнопку «отправить». Вы можете оценивать правильность поля и давать фидбек, пока пользователь находится в процессе заполнения
Несколько советов:
- Как я уже говорила, поле для пароля выиграло бы от проверки в режиме реального времени и отображения фидбэка с каждым нажатием клавиши.
- В режиме реального времени можно проверять и логин во время создания аккаунта — чтобы убедиться, что имя не заняты. Twitter хорошо с этим справляется.
- Не настраивайте валидацию на каждый новый символ. Подождите, пока пользователь закончит печатать.
 (Используйте blur в JavaScript для веб-форм, либо просто подождите пару секунд, чтобы определить неактивность.)
(Используйте blur в JavaScript для веб-форм, либо просто подождите пару секунд, чтобы определить неактивность.)
Примечание: *Михаль Коньевич (Mihael Konjević) написал прекрасную статью «Inline валидация в формах: создаем опыт». Он объясняет концепцию «награждайте раньше, наказывайте позже».
«Если пользователь вводит допустимые данные в поле, запускайте проверку после ввода данных».
«Если пользователь печатает недопустимые данные в поле, запускайте проверку во время ввода данных».
Пример от Keechma на основе статьи.
Цвет имеет значение
Я утверждаю, что цвет имеет значение, не потому, что сейчас мои волосы покрашены одновременно в рыжий, розовый и фиолетовый цвет. Цвет действительно имеет значение в дизайне форм.
Существуют некоторые конвенции насчёт веба, которые не стоит нарушать. Люди, у которых нет проблем с восприятием цвета, знают, что красный цвет сигнализирует об ошибках, желтый используется для предупреждений, а зеленый почти всегда — для подтверждения или как сигнал об успешности процесса. Лучше придерживаться этой устоявшейся схемы. Между прочим, красный может вызывать у людей беспокойство. Пользователь может подумать, что он допустил какую-то серьезную ошибку. Оранжевый или желтый цвет в сообщении об ошибке вызовет меньше паники. Проблема оранжевого и желтого в том, что для них сложно подобрать оттенки, доступные для людей с нарушениями восприятия цвета.
Цвета имеют различные значения в разных странах и культурах. Будьте с этим аккуратнее.
Кстати о нарушениях восприятия цвета: цвет не должен быть единственным способом показать сообщение об ошибке. Это критерий доступности.
В примере ниже слева вы видите поле с ошибкой в оранжевом цвете, а исправленное поле меняет цвет на зеленый. Я использовала инструмент проверки на цветовую доступность, чтобы проверить скриншот посередине: там уже нельзя отличить серую дефолтную обводку от зеленой. Добавление нескольких иконок на последнем скриншоте делает сообщения об ошибке доступными для людей с нарушениями восприятия цвета.
Я использовала инструмент проверки на цветовую доступность, чтобы проверить скриншот посередине: там уже нельзя отличить серую дефолтную обводку от зеленой. Добавление нескольких иконок на последнем скриншоте делает сообщения об ошибке доступными для людей с нарушениями восприятия цвета.
Цвет не должен быть единственным способом сообщить об ошибке. Симулятор нарушений восприятия цвета посередине показывает, что обводка зеленого цвета не различима для людей с нарушениями цветовосприятия.
Исправляем ошибки: делаем сообщения об ошибках юзер-френдли
На данном этапе мы сделали всё, что могли, чтобы помочь пользователям заполнить наши формы без ошибок. Но порой, несмотря на все наши усилия, ошибки случаются. Пришло время понять, как помочь пользователям в их исправлении.
Прежде всего, запомните: не надо захватывать контроль системы. Если проблема не критична, пусть у пользователя будет возможность продолжить взаимодействие с оставшимся интерфейсом настолько, насколько это возможно. Избегайте таких сообщений об ошибках в JavaScript и модалов, которые блокируют пользователя где только можно. И если ваша форма нуждается в каком-то доступе, запрашивайте его в процессе использования. Если доступ заблокирован, не воспринимайте это как ошибку – потому что это не она. Будьте осторожны с текстом, который вы здесь используете.
Вы не робот, равно как и ваши пользователи
Роботы круты, это да. Но вы не робот, и ваши пользователи тоже. И всё же часто сообщения об ошибках пишутся жуть как коряво. Ловите несколько советов о том, как писать человеческие сообщения об ошибках:
- Никогда не выводите сухое сообщение об ошибке типа «Произошла ошибка 2393. Сервер не может завершить операцию». Вместо этого на человеческом языке объясните, что произошло и почему.
- Никогда не используйте тупиковое сообщение типа «Произошла ошибка». Вместо этого предложите пути её разрешения.
 Напишите текст с конкретными шагами по исправлению.
Напишите текст с конкретными шагами по исправлению. - Никогда не используйте туманное сообщение вроде «Сервер указанного сайта не может быть найден» с кнопкой «Попробовать снова». Вместо этого сделайте ваше сообщение об ошибке информативным и содержательным. Пожалуйста, не надо писать как робот.
- Не надо надеяться, что люди знают контекст сообщения. Ваши пользователи — не технически подкованные гики. Напишите на простом языке и без технического жаргона, как они могут исправить ошибку.
Примеры нечеловеческих сообщений об ошибках. Брр!
Осторожнее с языком, который вы используете в сообщениях
Что бы вы ни писали, не заставляйте людей чувствовать себя глупыми из-за того, что они допустили ошибку. По возможности откажитесь от негативных слов; они пугают людей и заставляют нервничать. Используйте вежливые, позитивные и утвердительные интонации.
И не вините пользователей в ошибках; вместо этого обвиняйте систему. Система не затаит обиду, обещаю. Сместите внимание пользователей на то, что система не может произвести действие, и объясните им, как найти решение проблемы.
Маленький трюк: прочитайте своё сообщение вслух. Это поможет вам услышать, звучит ли оно слишком жестко или слишком несерьезно, и так далее.
Помимо этого, вы можете покреативить с сообщениями об ошибках, встроить в них изображения и юмор, чтобы они звучали не так угрожающе. Впрочем, это будет зависеть от образа и тона вашего бренда. Чтобы научиться писать отличные сообщения об ошибках, я рекомендую почитать следующее:
Время отправлять форму
Итак, пользователь заполнил форму, ошибки исправлены и всё выглядит хорошо. Наконец, пришло время отправлять!
Правило первое: не скрывайте кнопку «отправить». Серьезно! Не знаю, какой умник до этого додумался, но я такое встречала в нескольких формах — кнопка «отправить» появляется только тогда, когда все требуемые поля заполнены без ошибок. Пользователь будет нервничать, гадая: то ли что-то заполнено неправильно, то ли кнопка формы ещё не прогрузилась, то ли вебсайт не в порядке, и мало ли, что ещё.
Серьезно! Не знаю, какой умник до этого додумался, но я такое встречала в нескольких формах — кнопка «отправить» появляется только тогда, когда все требуемые поля заполнены без ошибок. Пользователь будет нервничать, гадая: то ли что-то заполнено неправильно, то ли кнопка формы ещё не прогрузилась, то ли вебсайт не в порядке, и мало ли, что ещё.
Если вы хотите, чтобы пользователи не могли нажать на кнопку «отправить», пока не заполнены все обязательные поля или выявлены ошибки, используйте HTML атрибут disabled в вводе данных submit. Когда форма будет проверена и готова для отправки, вам нужно будет снова активировать кнопку с помощью JavaScript.
Не нужно скрывать кнопку «отправить». Вместо этого сделайте её неактивной, пока пользователи не введут всю необходимую информацию.
Если у вас есть первичные и вторичные call to action’ы, используйте цвет, размер и различные стили, чтобы наглядно показать иерархию.
Пример первичной и вторичной кнопки call to action.
Если вы раздумываете, должна ли кнопка подтверждения идти перед или после кнопки отмены — знайте, я (и многие другие люди) тоже. Если вы разрабатываете нативное приложение, придерживайтесь гайдлайнов ОС. Стало особенно весело, когда Android поменял места кнопок в своей четвертой версии. В вебе это сложнее, потому что здесь не существует настоящих гайдлайнов. Независимо от ОС, есть несколько общих советов для кнопки «отправить» в оптимизации для мобильных устройств:
- В кнопках call to action используйте побуждающие к действию глаголы .
- Предоставьте визуальный фидбэк, когда пользователь нажимает кнопку.
- Если у вас две кнопки, сделайте так, чтобы первичное действие выделялось.
- Если вы работаете над формой для вспомогательного корпоративного проекта, у вас будут сложности с оптимизацией для мобильной версии.
 В любом другом проекте не используйте кнопку «перезагрузить». Пользователи могут перепутать её с кнопкой «отправить» и случайно потерять все свои данные.
В любом другом проекте не используйте кнопку «перезагрузить». Пользователи могут перепутать её с кнопкой «отправить» и случайно потерять все свои данные.
Заключение
В этих двух частях я затронула множество маленьких способов прокачать вашу форму и помочь пользователям заполнить её. Некоторые общие гайдлайны и рекомендации для мобильных версий могут не работать в 100% случаев — в этом и подвох рекомендаций. Потому всегда тестируйте свои формы на реальных пользователях и реальных устройствах и адаптируйте гайдлайны под специфические нужды ваших пользователей и опыт.
Еще стоит иногда возвращаться к исходным точкам и автоматизированному функциональному тестированию – опять же, на реальных устройствах. Мобильного эмулятора Chrome будет недостаточно для тестирования форм, оптимизированных для тача. Я пишу об этом, потому что однажды я запустила e-commerce вебсайт с формой поиска, которая не работала в мобильной версии. Мы провели только автоматизированное тестирование с помощью эмулятора. Вот что произошло: форма поиска была спрятана под иконкой поиска, можно было нажать на кнопку, которая открывала окошко с поисковым полем. Это работало, когда мы сымитировали наведение курсора мыши как тач-событие (touch event). Мы протестировали нажатие на кнопку, и окошко открывалось. Никто из нас не попробовал запустить поиск. И поэтому никто (даже заказчик) не увидел, что поисковое поле пропадало, как только пользователь пытался с ним взаимодействовать. Что случилось? Когда фокус становился на элемент ввода, кнопка теряла состояние ховера, поэтому она закрывала контейнер с полем. Автоматизированное тестирование не смогло уловить этот момент, поскольку поле ввода не теряло фокус. Так мы и запустили этот сайт без функции поиска в мобильной версии. Опыт так себе, мягко говоря.
В следующих частях нашей серии статей рассмотрим более продвинутые методы для мобильных версий. Узнаем, как можно использовать крутые штуки из HTML5 для форматирования полей и как использовать возможности мобильных устройств для поднятия UX на уровень выше.
Третью часть из серии статей вы найдёте по ссылке. Приятного чтения 🙂
Тег HTML группа пунктов списка
Тег <optgroup> в HTML используется для объединения в группы пунктов HTML списка — тегов <option>. Группировка пунктов в списке <select> (выпадающем списке или списке с выбором множества вариантов) упрощает процесс выбора пункта для пользователя.
Пункты внутри группы обычно выделяются браузером при помощи отступа слева, а само название группы обычно отображается жирным шрифтом.
Дочерними элементами для <optgroup> должны быть теги <option>.
Название группы не может быть использовано как выбранное значение списка.
Если группа отключена атрибутом disabled, все пункты группы станут недоступны для выбора.
Списки в HTML являются элементами форм. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<optgroup>элементы option</optgroup>Примеры использования <optgroup> в HTML коде
Создавать группы пунктов можно как в выпадающем списке <select>, так и в <select> списке с выбором нескольких значений.
Группы пунктов в выпадающем списке
AudiBentleySEATSkodaVolkswagenToyotaLexusChevroletOpelHondaAcura
HTML код выпадающего списка с группами пунктов optgroup
<select name="cars_1">
<optgroup label="Volkswagen AG">
<option value="1">Audi</option>
<option value="2">Bentley</option>
<option value="3">SEAT</option>
<option value="4">Skoda</option>
<option value="5">Volkswagen</option>
</optgroup>
<optgroup label="Toyota Motor">
<option value="6">Toyota</option>
<option value="7">Lexus</option>
</optgroup>
<optgroup label="General Motors" disabled="disabled">
<option value="8">Chevrolet</option>
<option value="9">Opel</option>
</optgroup>
<optgroup label="Honda Motor">
<option value="10">Honda</option>
<option value="11">Acura</option>
</optgroup>
</select>Группы пунктов в списке с множественным выбором
ChevroletOpelAudiBentleySEATSkodaVolkswagenHondaAcuraToyotaLexus
HTML код примера использования групп в списке с выбором нескольких значений
<select name="cars_2[]" multiple="multiple" size="4">
<optgroup label="General Motors">
<option value="1">Chevrolet</option>
<option value="2">Opel</option>
</optgroup>
<optgroup label="Volkswagen AG">
<option value="3">Audi</option>
<option value="4">Bentley</option>
<option value="5">SEAT</option>
<option value="6">Skoda</option>
<option value="7">Volkswagen</option>
</optgroup>
<optgroup label="Honda Motor" disabled="disabled">
<option value="8">Honda</option>
<option value="9">Acura</option>
</optgroup>
<optgroup label="Toyota Motor">
<option value="10">Toyota</option>
<option value="11">Lexus</option>
</optgroup>
</select>Поддержка браузерами
Атрибуты тега optgroup
| Атрибут | Значения | Описание |
|---|---|---|
| disabled | не указывается / disabled |
Логический атрибут. |
| label | текст | Название группы, выводимое в выпадающем списке (подпись группы). |
Тег <optgroup> также поддерживает глобальные HTML атрибуты.
HTML тег select
Тег <select> используется для создания выпадающего списка.
Теги <option> внутри тега <select> определяют доступные варианты выбора в выпадающем списке.
Тег <select> является контрольным элементом формы и может использоваться для сбора пользовательских данных.
Разница между HTML 4.01 и HTML5
В HTML5 тегу <select> были добавлены новые атрибуты.
Атрибуты тега <select>
| Атрибут | Описание |
|---|---|
| autofocus | Автоматически передает фокус элементу |
| disabled | Отключает выпадающий список |
| form | Определяет к какой форме относится выпадающий список |
| multiple | Позволяет выбирать больше одного пунктов выпадающего списка |
| name | Определяет имя выпадающего списка |
| required | Определяет выпадающий список, как обязательный для выбора |
| size | Определяет количество одновременно видимых пунктов списка |
Общие атрибуты
Тег <select> поддерживает общие атрибуты и атрибуты-события.
HTML пример использования
Выпадающий список с четырьмя вариантами выбора:
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
Фильтр выпадающего списка сайта на jQuery
Возможно вы часто сталкиваетесь с необходимостью создать фильтр выпадающего списка сайта на jQuery. Ведь если сайт достаточно большой и содержит много контента то организация поиска по нем достаточно критичный вопрос, сегодня мы хотим рассказать как организовать поиск по выпадающем списку упростив при этом навигацию, поможет нам в этом небольшой плагин jQuery. Hierarchy Select-это легкий плагин jQuery, который преобразует обыкновенный список bootstrap.
Много качественных шаблонов, бесплатных и не только вы сможете найти в нашем интернет-магазине, там есть шаблоны русскоязычные, а также с техподдержкой:
Как создать фильтр выпадающего списка сайта на jQuery. Инструкция.
Для начала загрузите и включите файлы плагина jQuery Hierarchy Select в свой проект Bootstrap:
<link rel=»stylesheet» href=»hierarchy-select.min.css»> <script src=»hierarchy-select.min.js»></script> |
Создайте раскрывающийся список начальной загрузки, в котором используется атрибут уровня данных для каждого элемента списка:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <div data-resize=»auto»> <button type=»button» data-toggle=»dropdown»> <span> </span> <span></span> <span>Выпадающий список</span> </button> <div> <div> <input type=»text» autocomplete=»off»> </div> <ul role=»menu»> <li data-value=»» data-level=»1″> <a href=»#»>Все категории</a> </li> <li data-value=»1″ data-level=»1″> <a href=»#»>Шаблоны</a> </li> <li data-value=»2″ data-level=»2″> <a href=»#»>Уроки</a> </li> <li data-value=»3″ data-level=»3″> <a href=»#»>Плагины</a> </li> <li data-value=»4″ data-level=»3″> <a href=»#»>Хостинг</a> </li> <li data-value=»5″ data-level=»3″> <a href=»#»>Халява</a> </li> </ul> </div> <input name=»search_form[category]» readonly aria-hidden=»true» type=»text»/> </div> |
Вызовите функцию hierarchySelect для верхнего элемента:
$(‘#demo’). |
По умолчанию плагин имеет следующие опции:
$(‘#demo’).hierarchySelect({
// ширина/высота width: ‘auto’, height: ‘208px’,
// включить иерархический выбор hierarchy: false,
// включить поиск search: false
}); |
В результате у нас получился такой замечательный выпадающий список, с возможностью фильтрации по содержимому. Повторюсь, такой список весьма удобен, когда у вас множество элементов в списке и пользователю для удобства необходимо сократить время поиска. Попробуйте реализовать такой список у себя, я уверен, что у Вас все получится. Делитесь своими работами в комментариями, давайте решить проблемы вместе. Удачи.
Вот и все. Готово!
Читайте также:
Это изменение поможет добавить на панель кнопок выпадающий список, как в MoinMoin Wiki или GMail
Добавьте эту функцию, например в \tpl\<имя вашего шаблона>\main.php (так же можно ее добавить в /inc/html.php):
Предупреждаю, код очень корявый, т.к. я с php совсем плохо. Но за то работает
/** * Create actions select box * * Create actions select box * * @author Kirill Bezrukov <[email protected]> */ function tpl_select_actions(){ global $ID; global $INFO; global $REV; global $ACT; global $conf; global $lang; global $auth; if($ACT == 'show' || $ACT == 'search'){ if($INFO['writable']){ if($INFO['exists']){ print '<select name="actionmenu" onchange= "if ((this.selectedIndex != 0) && (this.options[this.selectedIndex].disabled == false)) { location.href = this.options[this.selectedIndex].value; } this.selectedIndex = 0;" >'.DOKU_LF; print ' <option value="show">Actions:</option>'.DOKU_LF; print ' <option value="'.wl($ID,'do=export_raw').'">Raw view</option>'. DOKU_LF; print ' <option value="'.wl($ID,'do=export_html').'">HTML view</option>'. DOKU_LF; print ' <option value="'.wl($ID,'do=export_odt').'">Export to OpenDocument</option>'. DOKU_LF; print ' <option value="show" disabled="disabled">--------------------</option>'. DOKU_LF; print ' <option value="'.wl($ID,'purge=true').'">Recache</option>'. DOKU_LF; print ' <option value="'.wl($ID,'do=admin&page=acl').'">ACL</option>'. DOKU_LF; print ' <option value="'.wl($ID,'do=admin&page=pagemove').'">Page move</option>'. DOKU_LF; print '</select>'; } } } return true; }
В идеале надо сделать что-то типа html_btn, и чтобы плагины могли сами регистрироваться в этом списке.
and this to the top bar div:
<div>
<div>
<?php tpl_button('edit')?>
<?php tpl_button('history')?>
++ <?php tpl_select_actions()?>
</div>— Kirill Bezrukov 2008/03/18 10:03
ru/tips/action_menu.txt · Последнее изменение: 2017-12-03 12:55 — 95.82.212.25
Новые возможности input в HTML5
Знакомый тег input в HTML5 приобрёл новые возможности. Теперь можно задавать такие значения, как number, date, time, color, range и др. Лучше один увидеть, чем долго рассказывать.
Исходник примера.
<form method="post" action="test.php">
<fieldset>
<legend>Information</legend>
<ol>
<li>
<label for="name">Имя (text)</label>
<input type="text" name="name" />
</li>
<li>
<label for="priority">Шкала (range)</label>
<input type="range" min="0" max="10" name="priority" value="0" />
</li>
<li>
<label for="number">Числа (number)</label>
<input type="number" name="number" min="0" max="12" />
</li>
<li>
<label for="date">Дата (date)</label>
<input type="date" name="date" value="2016-08-09" />
</li>
<li>
<label for="time">Время (time)</label>
<input type="time" name="time" />
</li>
<li>
<label for="email">Электронная почта (email)</label>
<input type="email" name="email" />
</li>
<li>
<label for="url">Веб-адрес (url)</label>
<input type="url" name="url" />
</li>
<li>
<label for="color">Цвет (color)</label>
<input type="color" name="color" />
</li>
<li>
<input type="submit" value="Send" />
</li>
</ol>
</fieldset>
</form>
number
В поле счетчика по умолчанию разрешен прямой ввод с клавиатуры. Как и в случае с ползунками, для поля можно задать минимальное и максимальное значение. Однако эти значения не распространяются на значения, непосредственно введённые в поле, так что ввод придется ограничить при помощи сценариев или средствами проверки данных HTML5. Также обратите внимание на возможность управления приращением, которое определяется параметром step. По умолчанию приращение равно 1, но ему также можно присвоить любое числовое значение.
Как и в случае с ползунками, для поля можно задать минимальное и максимальное значение. Однако эти значения не распространяются на значения, непосредственно введённые в поле, так что ввод придется ограничить при помощи сценариев или средствами проверки данных HTML5. Также обратите внимание на возможность управления приращением, которое определяется параметром step. По умолчанию приращение равно 1, но ему также можно присвоить любое числовое значение.
<input type="number" name="number" step="2" min="4" max="12" />
В этом примере мы ограничили ввод чисел от 4 до 12, а числа увеличиваются на две единицы. Напоминаю, только при работе с стрелками в элементе управления.
Также стоит отметить, что поле ввода числа, как и некоторые другие поля, которые будут рассмотрены дальше, по-особому ведёт себя в мобильных браузерах: например, при фокусе на такое поле появляется клавиатура, позволяющая вводить соответствующие символы.
range
Тип range имеет те же атрибуты. При нажатии кнопки Send в адресной строке вы сможете увидеть выбранное значение под именем priority.
search
Это поле почти не отличается от обычного текстового поля. В некоторых браузерах внутри него появляется крестик для сброса введённого значения.
<input type="search">
datetime-local/datetime
Кроме отдельных элементов date и time есть ещё совмещённый элемент datetime-local без учета временной зоны и datetime c учетом временной зоны.
month/week
Также есть элемент month для выбора месяца и week для выбора недели.
Поля email приносят особенно заметную пользу на мобильных устройствах, на которых раскладка виртуальной клавиатуры изменяется для удобства ввода адресов электронной почты. Обратите внимание на присутствие символа @ в клавиатурах iPhone и Android.
url
url особенно удобен, если ваши посетители просматривают сайт с устройств iPhone или Android — устройство отображает совершенно иную раскладку клавиатуры с кнопками для ускоренного ввода веб-адресов (по аналогии с клавиатурой, отображаемой при вводе URL-адреса в адресной строке мобильного браузера).
datalist
Выбор готовых слов можно организовать при помощи datalist, в который заносятся нужные слова, а затем пользователь может либо набирать слово в текстовом поле или выбрать через выпадающий список.
Связывание текстового поля и списка осуществляется при помощи атрибута list у тега input — его значение должно совпадать со значением атрибута id у списка.
<form>
<input type="text" name="search" placeholder="Поиск" list="search"><br><br>
<datalist>
<option value="Васька" />
<option value="Мурзик" />
<option value="Рыжик" />
<option value="Барсик" />
</datalist>
</form>
Если тег input имеет специфический тип, например email или другие, то в списке отображаются только корректные для данного типа значения.
fieldset/legend
Когда формы становятся очень большими, возникает потребность зрительно отделить одни поля от других. Для группировки полей используется тег fieldset.
По умолчанию браузеры отображают результат в виде рамки вокруг этой группы полей, но при помощи CSS можно изменить его внешний вид.
Также для каждой группы можно добавить её заголовок. Для этого внутрь тега fieldset надо поместить тег legend:
Реклама
Как определить раскрывающийся список в HTML5?
Как определить раскрывающийся список в HTML5?
В этой статье мы определяем раскрывающийся список с помощью элемента в документе. Этот тег используется для создания раскрывающегося списка. Тег содержит тег для отображения доступных вариантов раскрывающегося списка.
Примечание: Тег используется в форме для получения ответа пользователя.
Синтаксис:
<выбрать>
<вариант>
<вариант>
. ..
<выбор>
..
<выбор>
Примеры:
HTML
|
Выход:
Поддерживаемые браузеры перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Выберите раскрывающийся список в HTML5 - Tech Funda
Как использовать элемент выбора для создания раскрывающегося списка в HTML5?
Раскрывающийся список:
Выпадающий список используется для выбора элементов в списке. Он используется для выбора одного элемента
Он используется для выбора одного элемента в списке. В случае, если мы хотим выбрать несколько элементов, нам нужно добавить несколько
Раскрывающийся список для выбора одного элемента
В приведенном выше фрагменте кода мы использовали элемент для создания раскрывающегося списка, а также использовали тег
- используется для создания заголовка значений параметров
<значение параметра> - используется для создания значений в списке
выход
Список для выбора нескольких элементов:
Используется для выбора нескольких элементов в списке
Список для выбора нескольких элементов
Список для выбора нескольких элементов
В приведенном выше фрагменте кода мы использовали элемент для создания списка, а также использовали тег
<несколько> - используется для выбора нескольких элементов в раскрывающемся списке
выход
Выпадающий список для выбора одного элемента из нескольких
Используется для выбора одного элемента в нескольких списках
Размер используется для отображения данного списка nmuber и других после прокрутки
ListBox для выбора одного элемента
В приведенном выше фрагменте кода мы использовали элемент для создания списка, а также использовали тег
- Используется для отображения количества списков заданного размера на экране и других после прокрутки.
выход
Отключение списка
Используется для отключения списка
Disable используется для отключения выбранного элемента
Отключить
В приведенном выше фрагменте кода мы использовали элемент для создания списка, а также использовали тег
- Используется для отображения количества списков заданного размера на экране и других после прокрутки.
<несколько> - используется для выбора нескольких значений
- Используется для отключения выбранного значения
выход
Просмотров: 5547 | Почтовый заказ: 16Использовать тег DataList как раскрывающийся список в HTML5
Введение
Тег Datalist представляет собой список параметров, которые представляют предварительно определенные параметры для других элементов управления.Тег может использоваться вместе с тегом, который содержит список выбираемых данных в виде раскрывающегося списка входных значений, который содержит только допустимые значения. DataList не виден пользователю, но он связан с тегом через атрибут списка тегов, который принимает в качестве своего значения значение атрибута id тега. Выпадающий предварительно определенный список отображается, когда пользователь вводит любое значение в текстовое поле. Можно сказать, что тег предоставляет функцию автозаполнения тегов формы.Синтаксис
Атрибуты событий HTML5 | |||||||
| onabort | onblur | oncanplay | |||||
| oncanplaythrough | ondrag | ||||||
| ondragend | ondragenter | ondragleave | |||||
| ondragover | ondragstart | ondrop | |||||
| ondurationchange | onemptied | onemptied | ondurationchange | onemptied | onforminput | oninput | oninvalid |
| onkeydown | onkeypress | onkeyup | |||||
| onload | onloadeddata | onloadedme tadata | |||||
| onloadstart | onmousedown | onmousemove | |||||
| onmouseout | onmouseover | onmouseup | |||||
| onmouseup | |||||||
| onmousewheel | onpause | onmousewheel | onpause | onscroll | onseeked | ||
| onseeking | onselect | onshow | |||||
| onstalled | onsubmit | onsuspend | |||||
| onsubmit | onsuspend | ||||||
| ontimeupdate | |||||||
| Размещение: | Рядный |
|---|---|
| Содержимое: | Один или несколько из |
| Начальный / конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | HTML 2, 3. 2, 4, 4.01, 5 2, 4, 4.01, 5 |
Примечание: Элемент должен содержать хотя бы один элемент . Параметры могут быть предварительно выбраны для пользователя, если атрибут selected = "selected" указан для начального тега элемента .
Синтаксис
Базовый синтаксис тега задается следующим образом:
HTML / XHTML: <выбрать>...
Пример ниже показывает действие тега .
<выбрать>
Атрибуты, специфичные для тегов
В следующей таблице показаны атрибуты, относящиеся к тегу .
| Атрибут | Значение | Описание |
|---|---|---|
автофокус | автофокус | Указывает, что раскрывающийся список должен автоматически получать фокус при загрузке документа. |
отключен | отключен | Этот логический атрибут указывает, что раскрывающийся список отключен i. |
форма | идентификатор формы | Определяет форму, с которой связан элемент select, то есть его «владельца формы». |
кратно | кратное | Этот логический атрибут указывает, что в списке можно выбрать несколько параметров. |
наименование | уникальное имя | Определяет имя для выбранного элемента. |
требуется | требуется | Этот логический атрибут указывает, что перед отправкой формы необходимо выбрать параметр с непустым значением. |
размер | номер | Задает количество параметров, отображаемых пользователю. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузером
Тег поддерживается во всех основных современных браузерах.
Базовая поддержка -
|
Дополнительная литература
См. Учебное пособие по теме: Формы HTML.
Учебное пособие по теме: Формы HTML.
Другие теги, связанные с формами: , , , , ,

 Если указан, отключает возможность выбора пунктов группы.
Если указан, отключает возможность выбора пунктов группы. hierarchySelect();
hierarchySelect(); Опера
Опера  Не поддерживается в IE10 для мобильных устройств.
Не поддерживается в IE10 для мобильных устройств.