HTML5 — Новое поколение, новые возможности
HTML5 это не продолжатель языка разметки гипертекста, а новая открытая платформа, предназначенная для создания веб-приложений использующих аудио, видео, графику, анимацию и многое другое.
В распоряжение разработчика передается много новых инструментов для улучшения пользовательского интерфейса: от более содержательных тегов и улучшенных средств межсайтовых и межоконных коммуникаций до анимации и улучшенной мультимедийной поддержки.
Стандарт HTML5 появился совсем недавно и все еще находится в стадии разработки. Его основное отличие от языков разметки прошлых поколений HTML 4.01 и XHTML 1.1 – это наличие спецификаций для работы с мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (так называемых юзер-агентов).
К основным возможностям, которые привнес с собой HTML5 в разработку веб-приложений и интерфейсов, относятся:
- Новая улучшенная разметка документов
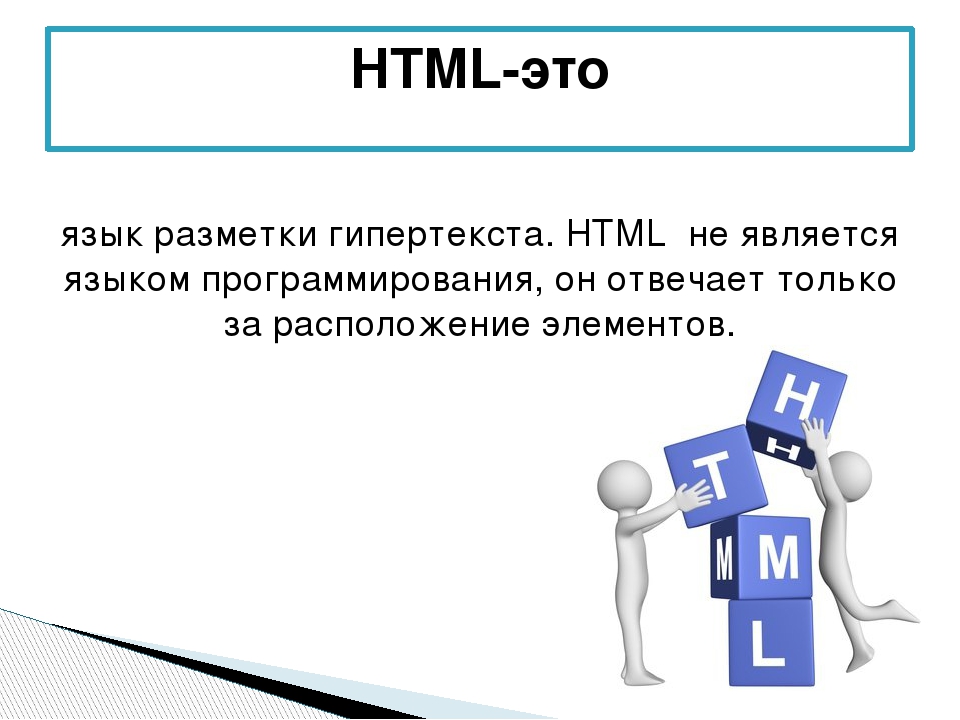
Благодаря новым элементам разметки создание документов на основе HTML5 становится более быстрым и качественным, что приводит к меньшим затратам на создание макетов для веб-страниц и приложений. Повышается семантика страницы – поисковые системы автоматически распознают где на странице навигация, а где содержание.
- Рисование на странице
HTML5 определяет тег canvas как «холст для растровой графики, который может использоваться для отображения диаграмм, компьютерных игр или вывода других изображений на лету». Сам холст представляет собой прямоугольник на странице, в котором с помощью JavaScript рисуется, что вы пожелаете. HTML5 определяет набор функций называемых «Canvas API» для рисования фигур, контуров, создания градиентов и трансформации. - Новые элементы форм
Благодаря HTML5 у разработчиков появились новые возможности, ранее доступные только при использовании сложных JavaScript библиотек. Проверка правильности введенных данных происходит теперь «на лету» прямо в браузере, что упрощает заполнение формы.
Проверка правильности введенных данных происходит теперь «на лету» прямо в браузере, что упрощает заполнение формы.
- Поддержка аудио и видео потоков
- Кроссплатформенная поддержка
Спецификации HTML5 подходят для различных юзер-агентов, которыми могут быть не только компьютерные браузеры, но и различные портативные устройства. На HTML5 создаются различные приложения для смартфонов, мобильных телефонов, домашних игровых консолей текущего поколения. - Обработка ошибок
Документы могут не всегда содержать корректный синтаксис, но HTML5-совместимые браузеры, так же, как и их предшественники, применяют алгоритмы разбора ошибок разметки в документах для построения правильной объектной модели (DOM). Чёткое определение требований к юзер-агентам делается с целью достижения совместимости между браузерами разных производителей. Так же, как и требования к синтаксису разметки документов с целью корректного отображения их в различных браузерах.
- Геолокация
Некоторым веб-приложениям с разрешения пользователя могут быть переданы данные о его местонахождении. Существует несколько способов определить ваше положение — по IP-адресу, подключению к беспроводной сети, сотовому оператору или через GPS оборудование.
Это далеко не все возможности, которые предлагает HTML5 разработчикам и пользователям. Однако, при всех своих достоинствах, как и все новые технологии, HTML5 сталкивается с некоторыми проблемами. Большинство устаревших браузеров не работает с HTML5, а все специфические теги просто игнорируются, таким образом отображение страниц в разных версиях браузера может значительно отличаться. Так как HTML5 пока все еще находится в стадии разработки, то и современные браузеры могут поддерживать его в разной степени.
Однако, при всех своих достоинствах, как и все новые технологии, HTML5 сталкивается с некоторыми проблемами. Большинство устаревших браузеров не работает с HTML5, а все специфические теги просто игнорируются, таким образом отображение страниц в разных версиях браузера может значительно отличаться. Так как HTML5 пока все еще находится в стадии разработки, то и современные браузеры могут поддерживать его в разной степени.
В любом случае, HTML5 является мощным кроссплатформенным инструментом для создания веб-приложений высочайшего качества и функциональности. В совокупности с другими современными технологиями, такими как CSS3, HTML5 становится лучшим средством для создания современных веб-приложений любой сложности.
Возможности HTML5 при оптимизации. Раскрутка: секреты эффективного продвижения сайтов
Читайте также
От веб-приложений 1.0 к HTML5
От веб-приложений 1.0 к HTML5 С самого начала WHATWG стала работать совершенно не так, как W3C. В W3C использовался подход, основанный на согласии: вопрос поднимается, обсуждается, затем по нему голосуют. В WHATWG вопросы тоже поднимаются и обсуждаются, а окончательное решение по тому,
Развитие HTML5
Развитие HTML5 Текущее состояние HTML5 не такое запутанное, как было когда-то, но все равно не до конца понятное.Над HTML5 работают две группы. WHATWG создает спецификацию HTML5 в рамках процесса «утвердить, потом пересмотреть». Рабочая группа по HTML W3C берет эту спецификацию и проводит
2. Устройство HTML5
 Революционному пылу было подвластно и само время. На короткий период Французская республика ввела десятичную систему измерения времени: каждый день
Революционному пылу было подвластно и само время. На короткий период Французская республика ввела десятичную систему измерения времени: каждый день
6. Использование HTML5 сейчас
6. Использование HTML5 сейчас Если вы хотите начать использовать новые структурные элементы HTML5 прямо сейчас, вам ничто не мешает. Большинство браузеров позволят вам назначать стили новым элементам. Дело не в том, что браузеры активно поддерживают эти элементы, а в том, что
21.1.8. Опции оптимизации
21.1.8. Опции оптимизации Компилятор gcc позволяет оптимизировать код вашей программы. Другими словами, gcc сделает все для того, чтобы ваша программа была как можно меньше по размеру и как можно быстрее запускалась. Для включения режима оптимизации используйте опцию -O1. Вы
Последовательность оптимизации
Слово об оптимизации
Слово об оптимизации Раннее в этой главе я обещал дать несколько подсказок как мы можем повысить качество генерируемого кода. Как я сказал, получение компактного кода не является главной целью этой книги. Но вам нужно по крайней мере знать, что мы не зря проводим свое
1.
 6.15. Правило оптимизации: создайте опытные образцы, заставьте их работать, прежде чем перейти к оптимизации
6.15. Правило оптимизации: создайте опытные образцы, заставьте их работать, прежде чем перейти к оптимизации
12.1. Отказ от оптимизации
12.1. Отказ от оптимизации Наиболее мощная методика оптимизации, входящая в инструментарий любого программиста, заключается в том, чтобы ничего не делать.Этот весьма выдержанный в духе Дзэн совет верен по нескольким причинам. Одной из них является экспоненциальный эффект
1.6.15. Правило оптимизации: создайте опытные образцы, заставьте их работать, прежде чем перейти к оптимизации
1.6.15. Правило оптимизации: создайте опытные образцы, заставьте их работать, прежде чем перейти к оптимизации Самый основной аргумент в пользу создания прототипов впервые был выдвинут Керниганом и Плоджером (Plauger): «90% актуальной и реальной функциональности лучше, чем 100%
Искусство оптимизации
Искусство оптимизации В этом разделе речь пойдет об оптимизации изображений для Интернета и портативных устройств.Дело в том, что обычное сохранение с помощью команд File ? Save (Файл ? Сохранить) и File ? Save As (Файл ? Сохранить как) не позволяет реализовать все возможности
9.5. Вопросы оптимизации
9. 5. Вопросы оптимизации
Даже при наличии в программе ассемблерных вставок модуль оптимизации компилятора пытается переупорядочить и переписать код программы, чтобы минимизировать время ее выполнения. Когда оптимизатор обнаруживает, что выходные данные функции asm() не
5. Вопросы оптимизации
Даже при наличии в программе ассемблерных вставок модуль оптимизации компилятора пытается переупорядочить и переписать код программы, чтобы минимизировать время ее выполнения. Когда оптимизатор обнаруживает, что выходные данные функции asm() не
Кто победит в битве видеокодеков HTML5 Крестников Евгений
Кто победит в битве видеокодеков HTML5 Крестников Евгений Опубликовано 03 июня 2010 года «Лица, которые попытаются найти в этом повествовании мотив, будут отданы под суд» Марк Твен Цитата из бессмертного произведения Марка Твена как
Учебник HTML5
260Web-программирование — Учебник HTML5
С первого взгляда можно предположить, что HTML5 — это пятая версия языка HTML для создания веб-страниц. Но в действительности все не так просто.
HTML5 — неформал. Его придумала группа вольнодумцев, которые не входили в группу, отвечавшую за официальный стандарт HTML. В стандарте HTML5 разрешаются методы написания страниц, которые были запрещены десять лет тому назад. В нем подробно изложены инструкции браузерам, как обрабатывать ошибки в разметке страниц, чтобы попытаться отобразить эти страницы, вместо того чтобы сразу же забраковывать их.
Он, наконец, позволяет воспроизводить видео, не прибегая к помощи модулей расширения браузера, таких как, например, Flash. Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.
Разобраться в HTML5 — задача не из легких. Самой большой проблемой является то обстоятельство, что термин «HTML5» используется для обозначения свыше дюжины отдельных стандартов. (Как мы узнаем, эта ситуация является результатом эволюции HTML5, который начинался как единый стандарт, но впоследствии был разделен на более управляемые части.)
(Как мы узнаем, эта ситуация является результатом эволюции HTML5, который начинался как единый стандарт, но впоследствии был разделен на более управляемые части.)
В действительности, термин «HTML5» сейчас означает «HTML5 и связанные стандарты» и, в еще более широком понимании, «следующее поколение технологий разработки веб-страниц». Вот такую версию HTML5 мы и будем рассматривать: все от базового языка HTML5 до новых возможностей, сброшенных в одну кучу с HTML5, хотя они никогда и не были частью этого стандарта.
Теоретический материал:
1. Введение в HTML5
2. Веб-формы
3. Аудио и видео
4. Canvas
5. Web Storage API и File API
6. Автономные приложения
7. Взаимодействие с веб-сервером
8. Geolocation API, Web Workers и другие средства
HTML5 — новые возможности для веб-разработчика
30.03.2021 Влад СверчковВерстка сайтов и веб-программирование привлекают большое количество новичков в мир IT. Это связано с достаточно низким порогом вхождения. Количество желающих стать фронтендщиком с каждым годом увеличивается, вследствии чего растут и требования к кандидатам.
29.07.2020 Влад СверчковFull-stack разработчик (произносится “фулл стек”) — это некий мастер на все руки в мире веб-разработки. Ему под силу реализовать как клиентскую, так и серверную сторону приложения, которыми, обычно, занимаются FrontEnd и BackEnd разработчики раздельно друг от друга. Таким образом, Full-stack специалист способен в одиночку вести проект от начала до конца.
Верстка сайтов и веб-программирование привлекают большое количество новичков в мир IT. Это связано с достаточно низким порогом вхождения. Количество желающих стать фронтендщиком с каждым годом увеличивается, вследствии чего растут и требования к кандидатам.
03.05.2019 Редакция ITVDNКонструкторы сайтов представляют собой сервис по самостоятельной разработке интернет страниц. В отличие от CMS они просты в управлении, а также открывают множество возможностей настройки и опций, востребованных в современном онлайн мире.
04.01.2019 София МереничГотовы ли вы к внедрению инноваций в ваши веб-приложения в 2019 году? Представляем вам последние тренды веб-разработки, которым, безусловно, стоит следовать!
Когда вы начинаете свои эксперименты с Vue и открываете инструменты разработчика в браузере, вы обнаружите предложение загрузить инструменты разработчика Vue.js по указанной ссылке.
Angular — это объемный фреймворк, и наверняка большинство из нас использует лишь небольшую его часть. Но за этим мы можем упускать некоторые весьма полезные его возможности, которые сделали бы нашу жизнь значительно проще. В этой статье я собираюсь разобрать около 12 полезных фич в Angular, о которых вы могли и не слышать.
14.03.2018 Charles McCathie NevileНа сегодняшний день W3C уже выпустило релиз 5.2. Это второй пересмотр HTML 5, который идет сразу за HTML 5.1, увидевшего свет в прошлом году. В 2014 году мы выразили желание устраивать «ревизию» HTML каждый год. Что же, похоже, наше желание было услышано.
31.01.2018 Редакция ITVDNДобро пожаловать в наш небольшой сборник советов от ведущих разработчиков на платформе Node.JS! Цель сей статьи – обобщить все те знания, которые были в свое время опубликованы в различных обучающих постах или журналах.
17.01.2018 Дмитрий ОхрименкоПереход от AngularJS к Angular 2 был огромным шагом вперед. При этом изменилось абсолютно все, без обратной совместимости. В то же время, Angular 4 добавила новые возможности, но при этом была обратно совместимой с Angular 2 (Версия Angular 3 была пропущена из-за @angular/router, который на момент релиза был 3.x, в то время как остальные пакеты 2.x. Для того, чтобы избежать путаницы и перевести все пакеты к одной версии, третья версия была пропущена). Angular 5 — это следующее обновление, в котором изменения затронули механизмы, работающие «под капотом».
В то же время, Angular 4 добавила новые возможности, но при этом была обратно совместимой с Angular 2 (Версия Angular 3 была пропущена из-за @angular/router, который на момент релиза был 3.x, в то время как остальные пакеты 2.x. Для того, чтобы избежать путаницы и перевести все пакеты к одной версии, третья версия была пропущена). Angular 5 — это следующее обновление, в котором изменения затронули механизмы, работающие «под капотом».
Что нового в Angular 4? Наконец, когда обновленная технология предстала перед нами, мы можем приступить к ее изучению! То, что новый представитель семейства Angular приобрел новый номер, свидетельствует об инновационных изменениях. Но все же встает вопрос: почему Angular 4, а не 3? Все достаточно просто: так как пакет маршрутизатора был уже представлен в версии 3.x, вместо того, чтобы вносить все нововведения в версию 3.0, а маршрутизатор перенести в 4.0, разработчик решил объединить все в версии 4.0.
В течение последних нескольких лет JavaScript изменялся. И вот 12 новых фичей, которые вы можете начать использовать уже сегодня!
Adobe добавляет поддержку HTML5 в Illustrator CS5
, Текст: Михаил Иванов
Компания Adobe Systems Incorporated сообщила о доступности расширения Adobe HTML5 Pack для Adobe Illustrator CS5, программного обеспечения для работы с векторной графикой, активно используемого разработчиками контента для мобильных устройств и интернета.
Новый пакет обеспечивает первичную поддержку стандартов HTML5 и CSS3 и расширяет возможности для работы с масштабируемой векторной графикой (SVG, scalable vector graphics) в Illustrator, значительно упрощая процесс создания, доставки и оптимизации эффектного контента для мобильных устройств и интернета.
Представив новое расширение с поддержкой открытых стандартов, Adobe предлагает разработчикам, издателям и дизайнерам возможность самостоятельно выбирать средства и способы создания и доставки контента, а также механизмы доступа к этому контенту. Расширение HTML5 Pack позволяет воспользоваться всеми новыми возможностями в стандарте HTML5 за счет расширенной интеграции программных пакетов Illustrator CS5 и Adobe Dreamweaver CS5. Графика SVG, созданная в Illustrator, может естественным образом отображаться в поддерживаемых браузерах, а программное обеспечение Illustrator может использоваться для создания CSS стилей для HTML документа. Расширение HTML5 Pack для Illustrator CS5 уже находится в бесплатном доступе на сайте Adobe Labs.
Расширение HTML5 Pack позволяет воспользоваться всеми новыми возможностями в стандарте HTML5 за счет расширенной интеграции программных пакетов Illustrator CS5 и Adobe Dreamweaver CS5. Графика SVG, созданная в Illustrator, может естественным образом отображаться в поддерживаемых браузерах, а программное обеспечение Illustrator может использоваться для создания CSS стилей для HTML документа. Расширение HTML5 Pack для Illustrator CS5 уже находится в бесплатном доступе на сайте Adobe Labs.
«Создание графического веб-контента, который можно просматривать на различных мобильных браузерах, – весьма непростая задача, особенно с учетом того разнообразия мобильных устройств, их экранных разрешений и производительности, – говорит Ли Хикмэн (Lea Hickman), старший директор подразделения Creative and Interactive Solutions в Adobe. – Расширение HTML5 Pack для Illustrator CS5 обеспечивает дизайнерам и разработчикам возможность доставки высококачественного графического контента для интернета, который выглядит одинаково хорошо на любом экране».
Расширение HTML5 Pack для Illustrator обеспечивает функциональность, позволяющую использовать новейшие достижения в HTML5, CSS3, SVG и Canvas для создания контента для различных устройств и экранных разрешений. Усовершенствования в технологиях SVG и Canvas также упрощают разработку интерактивного веб-контента. Созданное в дополнение недавно анонсированному расширению HTML5 для Dreamweaver, новое расширение оптимизирует интеграцию пакетов Illustrator и Dreamweaver, упрощая разработку и дизайн контента с использованием новейших веб-стандартов. Пользователи смогут также разрабатывать интернет-виджеты в Illustrator, создавая динамическую векторную графику для веб-проектов, и сопоставлять атрибуты представления графических данных в инструментах дизайнеров и разработчиков путем экспорта из панели представления Illustrator Appearance Panel в CSS3, что упрощает создание стилей веб-страниц.
Расширение HTML5 Pack для Illustrator CS5 доступно как для Mac OS X, так и для Windows.
Кроссбраузерное тестирование с популяризацией HTML5 и CSS3. Internet Explorer, не такой как все / Доклады / SQA Days
В наше время в современных браузерах мы можем создавать различные эффекты и вещи, которые раньше никак нельзя было делать при помощи HTML и CSS, да и вообще сложно было реализовать. Сейчас мы имеем кучу различных инструментов и возможностей, последнее время стало очень популярно использовать новые возможности HTML и CSS для создания различных эффектов и элементов, которые мы можем увидеть на странице. Очень большой плюс использования именно HTML и CSS это практически мгновенная отработка и очень широкий спектр возможностей. Все хорошо и быстро работает, если у человека отключен javascript это не является помехой для отображения этих самых эффектов и элементов. Но есть и один большой минус использования возможностей HTML5 и CSS3 – это кроссбраузерность, в связи с тем, что HTML5 и CSS3 не являются общепринятыми стандартами и не все их возможности работают без особых браузерных идентификаторов или использования фильтров. Всю соль вы поймёте если работаете с иностранными заказчиками, клиенты которых до сих пор используют различные версии Internet Explorer, так как именно этот обозреватель подставляет нас, цель этого доклада – поделится моими знаниями и опытом, которые появились у меня в процессе кроссбраузерного тестирования различных Web сайтов и изучения HTML и CSS.
Что они умеют или для чего вообще предназначены знают практически все, кто когда-либо сталкивался с Web тестированием или просто интересовался ими. В этом докладе я хотел бы просветить именно те вещи, на которые я мгновенно обращаю внимание и почему я начинаю тестирование сайтов именно с IE. А так же эмуляторы Internet Explorer’a и к чему привел меня мой путь.
Кроссбраузерное тестирование с популяризацией HTML5 и CSS3. Internet Explore from Vlad Orlikov on Vimeo.
Internet Explore from Vlad Orlikov on Vimeo.
Графика в HTML5 | Учебник HTML5
Основные концепции web-графики.
Изображение — это прямоугольник из пикселей разных цветов. Цвета идеи тифицируются по их позиции в палитре, в свою очередь палитра — это мае сив цветов. Каждая запись в палитре имеет три разных цветовых составляющих — одна для красного, одна для зеленого и одна для синего. Насыщенность каждого из цвета варьируется от 0 (цвет отсутствует) до 255 (полная насыщенность). Читать далее →
Теперь попробуем осуществить давнюю мечту — изобразить на веб-странице наклонную линию (раньше для этого нужно было применять Flash или, прости Господи, ActiveX). Тут нам потребуется по-настоящему рисовать:
Читать далее →
Для избавления программиста от мучений, связанных с копированием собственного кода при отображении повторяющихся элементов, существует специальный тег, к которому мы уже обращались, — <use>. Читать далее →
По задумке художника, который пытается во мне проснуться, это будет основание для некой фигуры, и, как и положено основанию, оно должно лежать на полу (сейчас фигура стоит на ребре). Читать далее →
Наклонные линии, симпатичные рожи и сердечки — это, конечно, хорошо, но работа с графикой никогда не стала бы полноценной без возможности импорта готовых изображений. Естественно, такая возможность в canvasAPI присутствует, и сейчас мы научимся ее использовать.
Читать далее →
Анимация в SVG осуществляется средствами языка SMIL. Это язык разметки, рекомендованный W3C для описания мультимедийных презентаций. И тут все гораздо интереснее, чем, допустим, в Canvas или в WebGL (где анимация — покадровая), хотя подход довольно необычный: в SVG каждой отдельной геометрической фигуре можно присвоить свои анимационные инструкции, заставить двигаться. Как и SVG, SMIL является простым подмножеством XML.
Как и SVG, SMIL является простым подмножеством XML.
Читать далее →
Ну хватит мучить кошек. Но, не отходя далеко от операций с готовыми изображениями, стоит рассмотреть, как canvas может работать с рисунком попиксельно. За это отвечают два метода — getImageData() и putImageData(). Сначала посмотрим, как они работают на практике. Следующим кодом мы обесцветим цветную фотографию (рис. 46):
Читать далее →
Естественно, создавать реальные, сложные приложения с использованием SVG — значит обрекать себя на написание большого количества повторяющегося, однообразного и рутинного кода. Читать далее →
Мы уже применяли в силу необходимости метод translate(), теперь давайте разберемся с некоторыми трансформациями изображений подробнее.
Упомянутый метод просто сдвигает пространство рисования на заданное значение по двум координатам:
Читать далее →
Итак, вопрос, который по определению провокационный и флеймообразующий: что использовать — canvas или SVG, — на первый взгляд, он не очень правомерен: SVG — это векторная графика, Canvas представляет растовые изображения. Но тем не менее области применения обеих технологий на веб-страницах сильно пересекаются. Читать далее →
10 самых важных функций HTML5
Слушайте эту статью HTML5 , последний стандарт HTML, широко используется для разработки веб-страниц с богатым содержанием. Массив новых графических и мультимедийных элементов, которые он поддерживает, и богатая семантика, которые он использует, устраняют необходимость в каких-либо дополнительных плагинах для отображения веб-контента. Давайте рассмотрим 10 его наиболее важных функций, которые сделали эту технологию фаворитом дизайнеров.
1. Очиститель и многое другое Улучшенный код . HTML 5 очень ориентирован на то, что ему нужно достичь, и включает набор семантики и атрибутов, которые помогают в достижении его целей. Это привело к набору более чистого и улучшенного кода, который устранил избыточные теги и элементы более ранних версий.
Это привело к набору более чистого и улучшенного кода, который устранил избыточные теги и элементы более ранних версий.
2. Лучше Семантика . Таким образом, более чистая разметка и стандартизованные коды указывают на улучшенный набор семантики.Это гарантирует, что сегодня веб-страницы будут улучшены семантической ценностью. HTML 5 включает набор новых семантических элементов, таких как
3. Enhanced Uniformity . Более чистая разметка, улучшенная семантика и упрощенные теги помогают обеспечить единообразие веб-страниц, построенных с использованием HTML 5.Дизайнеры также могут легче понять структуру страницы, читая коды.
4. Взаимодействие . Контент сайта становится богаче с каждым днем. Дизайнеры расширяют границы своего творчества, чтобы встроить уникальный контент в свой дизайн. Следовательно, анимация, потоковое видео, музыка и приложения социальных сетей интегрируются в веб-сайты, чтобы сделать их более интерактивными. Появление HTML 5 с его встроенными функциями и атрибутами добавляет удовольствия.
5. Хорошо спроектированный Формы . Веб-страницы всегда подчеркивали важность хорошо продуманных и функциональных форм для передачи входных данных на сервер. HTML 5 также предоставляет несколько эффективных элементов форм, а именно ,, и которые расширяют функциональность форм на веб-страницах.
6. обеспечивает лучшую доступность . Простота и легкость понимания тегов HTML 5 гарантирует, что несколько технологий могут быть использованы для встраивания веб-сайтов с дополнительными функциями и функциями.Это помогло веб-сайтам охватить более широкую аудиторию благодаря их способности отображаться на нескольких платформах.
7. Лучше Автономный просмотр . HTML 5 предоставляет отличные возможности для просмотра в автономном режиме. Дизайнеры, создающие страницы с помощью HTML 5, теперь могут указывать файлы или страницы, которые необходимо кэшировать. Это гарантирует, что при попытке перезагрузить страницы без подключения к Интернету страницы будут отображаться за минимальное время.
8. Build Индивидуальные веб-приложения .HTML 5 предназначен для использования функций, доступных в большинстве браузеров, для разработки удобных и интерактивных веб-приложений. Сегодня организациям нужны веб-страницы с интерактивным содержимым, а HTML 5 достаточно оборудован для предоставления необходимых настроек.
9. Встроенная поддержка геолокации . HTML 5 включает несколько API геолокации. Они оборудованы для того, чтобы сделать информацию о местоположении доступной для любого веб-приложения, работающего в браузерах, совместимых с HTML 5.
10. Клиентская база данных . HTML 5 предоставляет два объекта хранения, а именно локальное хранилище и хранилище сеансов, которое помогает работать в качестве временной базы данных для приложений. Это уменьшает размер файла cookie и помогает ускорить время отклика.
10 лучших новых функций HTML5
10 лучших новых функций HTML5
HTML означает язык гипертекстовой разметки, и это стандартный язык разметки для создания веб-страниц и веб-приложений. HTML5 — пятая версия HTML.С изобретением функций HTML5 можно не только создавать лучшие веб-сайты, но и создавать динамические веб-сайты.
Теперь давайте посмотрим на все новые функции, которые были добавлены в HTML5, которые делают его лучше, чем HTML:
- Введение в аудио и видео :
Аудио и видео теги являются двумя основными дополнениями к HTML5. Это позволяет разработчикам встраивать видео или аудио на свои веб-сайты.
 Видео HTML5 может использовать CSS и CSS3 для стилизации тега видео. Вы можете изменить границу, непрозрачность, отражения, градиенты, переходы, преобразования и даже анимацию. HTML5 делает добавление видео сверхбыстрым и без необходимости создания видеоплеера. Это экономит время разработчика и предлагает клиенту лучшее и более доступное решение.
Видео HTML5 может использовать CSS и CSS3 для стилизации тега видео. Вы можете изменить границу, непрозрачность, отражения, градиенты, переходы, преобразования и даже анимацию. HTML5 делает добавление видео сверхбыстрым и без необходимости создания видеоплеера. Это экономит время разработчика и предлагает клиенту лучшее и более доступное решение.Пример:
HTML
<html><body099> 2 9
h3> Пример тега видео и аудиоh3><видеоширина="300"высота="200"управляет автовоспроизведением><sourcesrc="/ html5 / foo.ogg "тип=" video / ogg "/><источникsrc=" /html5/foo.mp4 "тип="video / mp4"/>Ваш браузер не поддерживает элемент видео.видео><аудиоуправляет автовоспроизведением><источникsrc="/ html5 / audio.ogg "тип=" audio / ogg "/><источникsrc=" /html5/audio. wav "
wav "тип="audio / wav"/>Ваш браузер не поддерживает элемент audio.audio>body>html>Вывод: Полученный пользовательский интерфейс выглядит примерно так:
видеовыход
- Векторная графика :
Это новое дополнение к пересмотренной версии, которое сильно повлияло на использование Adobe Flash на веб-сайтах.Его можно использовать для рисования графики различных форм и цветов с помощью скриптов, обычно JS. Векторная графика масштабируется, ее легко создавать и редактировать. Он также поддерживает интерактивность и анимацию. Меньший размер файла значительно ускоряет передачу и загрузку графики в Интернете. Вот почему многие люди предпочитают использовать векторную графику.
Пример:
HTML
<кругid="красный круг"cx="50"cy="50"r="50"заливка="красный"/>svg>Вывод:
векторный вывод
- Заголовок и Нижний колонтитул:
С этими новыми тегами больше нет необходимости идентифицировать два элемента с помощью тега
.Нижний колонтитул помещается в конец веб-страницы, а верхний колонтитул помещается в начало веб-страницы. Используя элементы HTML5
Используя элементы HTML5и
