Структура страницы | Учебник HTML5
Итак, начнем погружение в HTML5, и начнем его с самого верха страницы. С тега HTML? Нет, еще выше, с DOCTIPE! Именно здесь нас ждет самое радикальное и, наверное, самое приятное изменение, ради одного которого уже стоило начинать революцию. DOCTYPE теперь выглядит так:
<!DOCTYPE html>
Это все, и мне кажется это прекрасно! Про PUBLIC «-//W3C// DTD XHTML 1.0 Strict//EN», xhtml1-strict. dtd и прочее можно забыть как про страшный сон. Показательно отсутствие версии html — согласно концепции WHATWG, отказывавшейся от упоминания версии, определяет стандарт по мере его развития, то есть такой тип включает все любые типы html — и xhtml-документов, в том числе и будущих версий.
Продолжим строить страницу:
<!DOCTYPE html>
<html lang=”ru” dir=”ltr” >
<head>
<title>HTML5 — путеводитель по технологии
</head>
<meta charset = utf-8> Hello HTML!
</html>
Следующий приятный сюрприз — синтаксис тега <meta>. Прежний синтаксис, включающий http-equiv = «…» content = «…», все еще правомерен, но писать по-новому немного приятней, правда? И номер версии HTML указывать нет необходимости — есть просто HTML, и все!
Прежний синтаксис, включающий http-equiv = «…» content = «…», все еще правомерен, но писать по-новому немного приятней, правда? И номер версии HTML указывать нет необходимости — есть просто HTML, и все!
Да, наверное, все заметили, что сам вышеупомянутый тег расположен в непривычном месте (внутри контейнера <head></head>). Это не ошибка — новый стандарт позволяет размещать метаинформацию где угодно. Конечно, лучше ее поместить в наиболее удобном и читаемом месте, но не всегда это будет секция заголовка (в дальнейшем нам будут встречаться примеры таких решений). Кстати, секция <head> вовсе не обязательна для валидности, равно как и опущенная в нашем примере секция <body></body>.
Впрочем, тег именно «опущен», за отсутствием необходимости. Браузер считает, что он все равно незримо существует, в чем нетрудно убедиться, проанализировав данную разметку в Mоzilla Firebug или в Google Chrome Inspector (рис. 7). Этот и некоторые другие (<head>, <html>) всегда «подразумеваются», хотя для использования в CSS — или в JavaScript-сценариях их надо прописывать в явном виде.
Рис. 7. Браузер дорисовывает необходимые элементы
Да, новый стандарт предполагает довольно большую свободу — я уже не буду говорить об отсутствии необходимости кавычек у атрибутов и закрывающего слэша у одиночных тегов. Правда, это не освобождает нормального разработчика придерживаться определенных стандартов кодирования. Постараемся избежать эклектичности в написании и мы в дальнейших примерах. А пока еще приятная мелочь — тег <a> теперь означает блочный элемент и может выполнять функции группировки:
<a href=”/item. php&id=5”>
< h 2 > Ш в а б р а < / h 2 >
<р>Необходимый инструмент для дома и самообороны</р> <img src = ”shvabra. jpg»>
</a>
(если вы верстали именно так, то теперь вы можете делать это на законном основании).
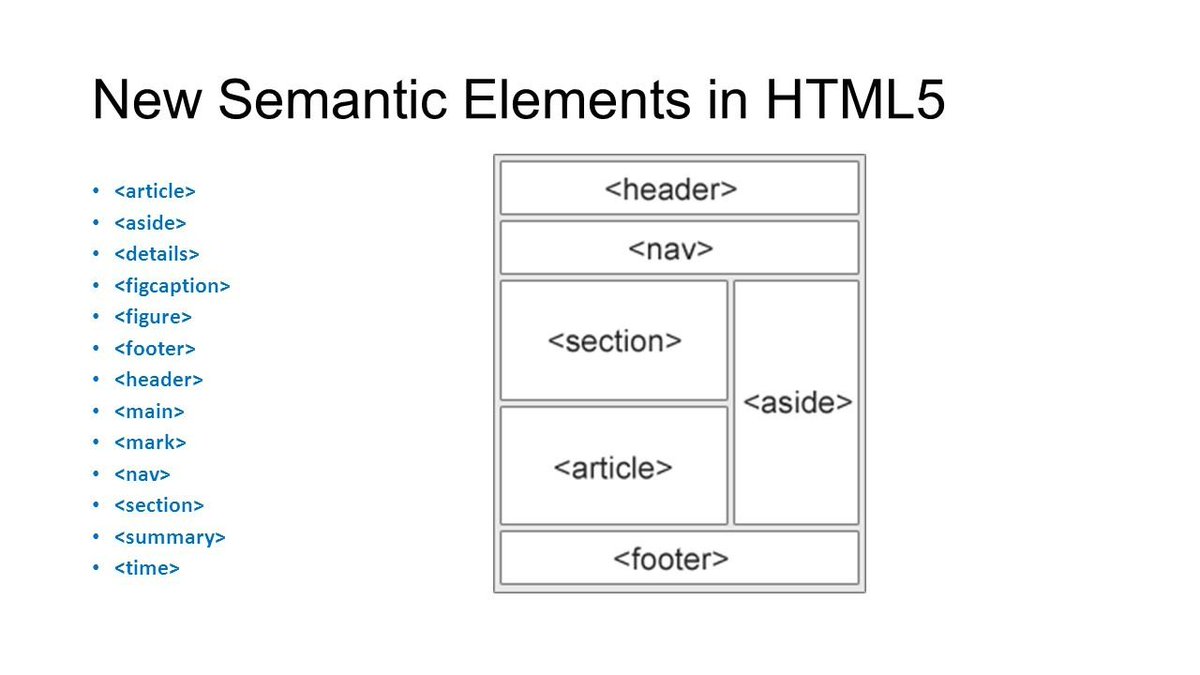
Правильная структура страницы на HTML5, новые семантические теги
06.07.18 ИТ / HTML 5463
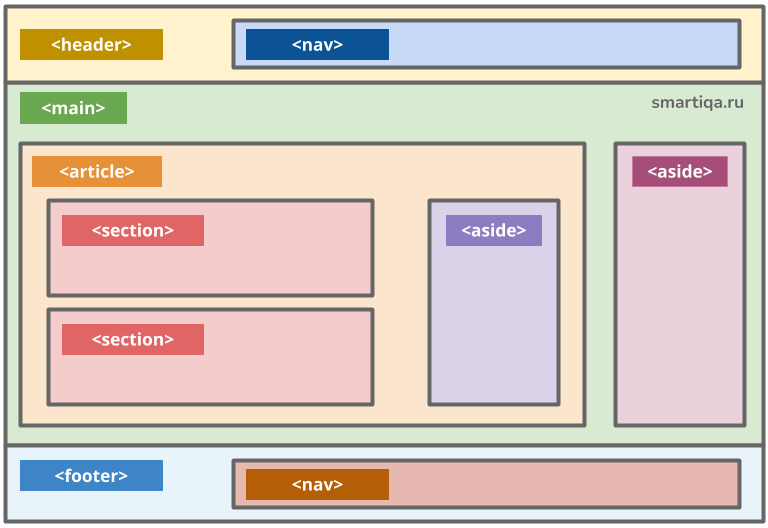
С появлением новой версии HTML, стало возможным верстать страницы по-новому. А именно, в HTML5 появились новые семантические теги, которые четко выделяют части страницы и делают ее структуру полностью прозрачной. Что это за теги и почему важно использовать их при верстке?
А именно, в HTML5 появились новые семантические теги, которые четко выделяют части страницы и делают ее структуру полностью прозрачной. Что это за теги и почему важно использовать их при верстке?
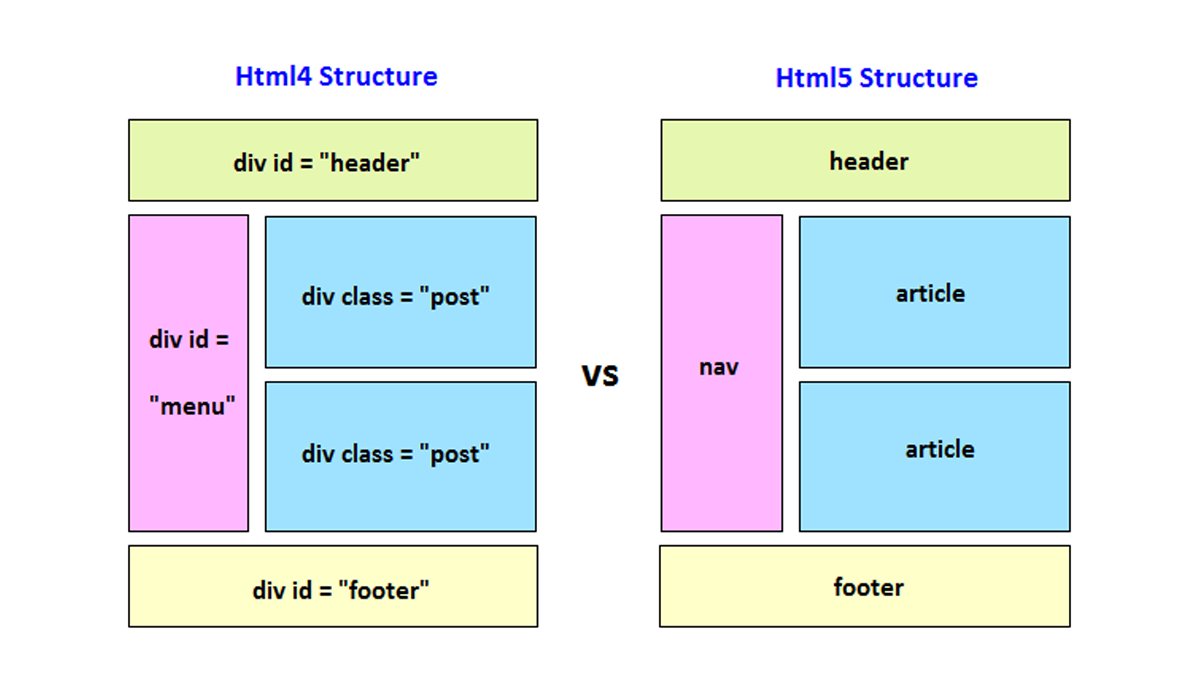
Раньше страницу можно было верстать любым способом, например, простым размещением блоков div. В таком случае семантическое значение вычислялось поисковиками и другими сервисами при помощи классов и идентификаторов. Сейчас же эту проблему решают новейшие теги. Кроме семантики, теги помогают построить внешний вид современного веб-приложения или сайта более совершенно.
Согласно спецификации HTML5, каждый новый тег относится к определенной категории (0 или более) контента. Перечислим эти категории содержимого:
- Мета,
- Заголовочное,
- Текстовое,
- Потоковое,
- Секционное,
- Встроенное,
- Интерактивное.
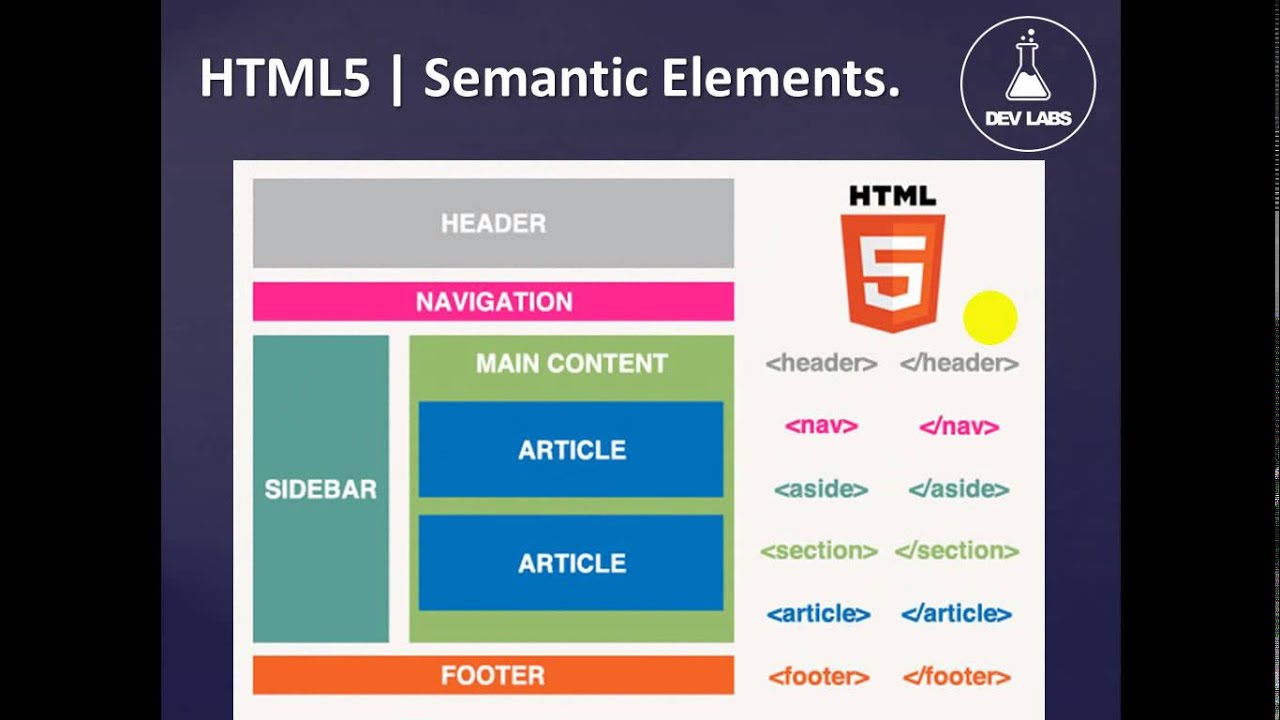
Как видно, категорий совсем немного. Эти условные деления на категории необходимы для более четкого структурирования тегов. Перечислим сами теги: header, nav, article, section, aside, footer, address, main, figure, figcaption, time, mark, bdi, wbr. Кроме этих тегов, еще нужно не забывать про элементы для описания восточно-азиатских символов:
Эти условные деления на категории необходимы для более четкого структурирования тегов. Перечислим сами теги: header, nav, article, section, aside, footer, address, main, figure, figcaption, time, mark, bdi, wbr. Кроме этих тегов, еще нужно не забывать про элементы для описания восточно-азиатских символов:
Тег header (потоковое)
Данный тег позволяет группировать навигационные и вводные элементы. Можно размещать по желанию сколько нужно таких тегов или ни одного, в любой части страницы. Нельзя вкладывать в тег footer и address, а также в сам тег header.
Как видно из названия тега, служит для создания блока навигации, различных меню и блоков ссылок. Можно использовать несколько раз на странице.
Тег article (потоковое, секционное)
Тег предназначен для группирования статей на странице, его стоит применять если на одной странице размещено несколько статей, если же всего лишь одна статья, тогда можно не использовать данный тег.
Тег section (потоковое, секционное)
Тег предназначен для деления страницы на части и разделы, выделения определённых секций на странице. Например, можно сделать на одной странице секцию статей, секцию комментарий, секцию галереи и т.д.
Тег aside (потоковое, секционное)
Этот тег позволяет выделить какое-либо содержимое страницы в отдельную логическую часть, например, с его помощью можно сделать боковую колонку, как в книге.
Тег служит для создания футера на сайте, места в котором обычно размещается информация о сайте, копирайте и т.д. Можно использовать несколько раз на странице.
Тег address (потоковое)
Тег полезен для создания блока с адресной информацией, особенно важно для продвижения в поисковых системах. Содержимое в данном теге обычно выделяется браузерами курсивом.
Тег main (потоковое)
Элемент можно использовать для определения основной части страницы, не может быть потомком тегов: article, aside, footer, header, nav.
Тег figure (потоковое, корневое)
Данный тег используется для выделения автономного контента, например, с его помощью можно сделать блок, содержащий фотографию и описание к ней.
Тег figcaption (-)
Тег является потомком тега figure и позволяет разместить описание или подпись, а также другую информацию к нужному элементу на странице.
Тег time (потоковое, текстовое)
Важный тег, который позволяет ввести дату и время. Это может быть полезно для поисковых систем, а также для пользователей. С появлением данного тега, стало возможным задавать дату в стандартных временных форматах.
Тег mark (потоковое, текстовое)
Тег позволяет выделить контент на странице цветом, как маркером на бумаге. Обычно это желтый цвет, но можно изменить цвет стилями.
Тег bdi (потоковое, текстовое)
Тег отделяет текст, который можно будет читать как слева направо, так и наоборот.
Тег wbr (потоковое, текстовое)
Тег-одиночка, позволяет задать место, где браузеру можно разорвать длинную строку.
Таким образом, новые теги позволяют эффективно производить разметку страницы, это крайне важно для поискового продвижения и для использования веб-страниц в различных сервисах.
Основы структуры страницы HTML5 — SitePoint
HTML и CSS
- HTMLHTML5
Теперь, когда мы разобрали основы нашего шаблона, давайте начнем добавлять немного мяса к костям и придадим нашей странице некоторую структуру.
Позже в этой книге мы специально рассмотрим добавление функций CSS3 и других достоинств HTML5; сейчас мы рассмотрим, какие элементы мы хотим использовать при построении общего макета нашего сайта. В этом разделе и в последующих главах мы будем много говорить о семантике.
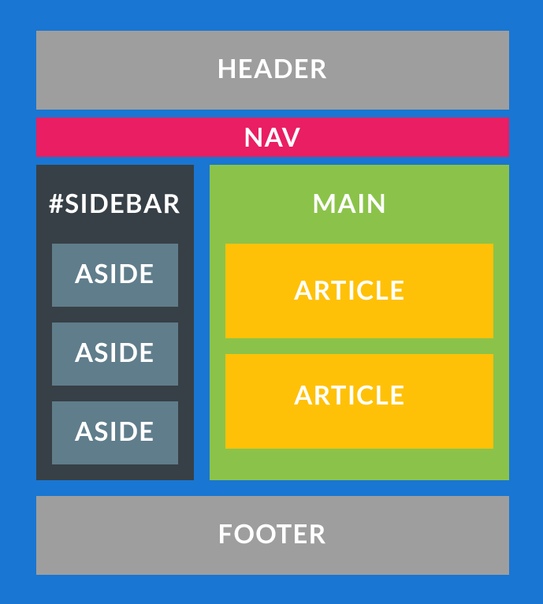
Если вы посмотрите на снимок экрана The HTML5 Herald (или просмотрите сайт в Интернете), вы увидите, что он разделен следующим образом:
заголовок раздела с логотипом и заголовком
панель навигации
содержимое тела, разделенное на три столбца
статьи и рекламные блоки в колонках
нижний колонтитул, содержащий некоторую информацию об авторе и авторских правах
Прежде чем мы решим, какие элементы подходят для этих разных частей нашей страницы, давайте рассмотрим некоторые из наших вариантов. Прежде всего, мы познакомим вас с некоторыми новыми семантическими элементами HTML5, которые можно использовать, чтобы разделить нашу страницу и добавить больше смысла в структуру нашего документа.
Заголовок
Элемент Естественно, первым элементом, который мы рассмотрим, является элемент заголовка . Спецификация кратко описывает его как «группу вводных или навигационных средств».
Спецификация кратко описывает его как «группу вводных или навигационных средств».
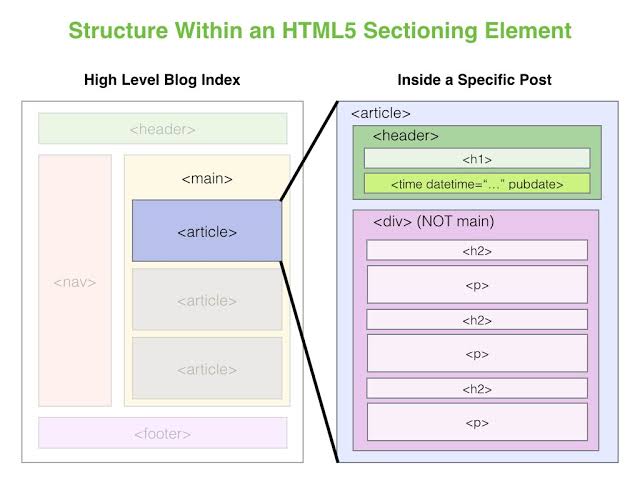
Вопреки тому, что вы обычно предполагаете, вы можете включить новый элемент заголовка, чтобы представить каждый раздел вашего контента. Он зарезервирован не только для заголовка страницы (который обычно можно пометить Элемент заголовка Хотя элемент заголовка Следующий элемент, с которым вы должны познакомиться, — это элемент HTML5 Элемент Далее поясняется, что раздел 9 Возвращаясь к определению из спецификации, содержимое элемента Некоторые примеры допустимого использования элементов отдельные разделы интерфейса с вкладками сегмента страницы «О нас»; например, страница «О компании» может включать разделы, посвященные истории компании, ее миссии и команде разные части длинной страницы «условия обслуживания» различных раздела новостного интернет-сайта; например, статьи можно сгруппировать в разделы, посвященные спорту, событиям в мире и экономическим новостям 9.0003 Каждый раз, когда новая семантическая разметка становится доступной для веб-дизайнеров, возникают споры о том, что представляет собой правильное использование этих элементов, каково было намерение спецификации и так далее. Короче: Тем не менее, как и всегда в случае с семантикой, в некоторых случаях она открыта для интерпретации. Если вы чувствуете, что можете обосновать, почему вы используете данный элемент, а не другой, сделайте это. В том маловероятном случае, если кто-то когда-либо сообщит вам об этом, итоговое обсуждение может быть как интересным, так и полезным для всех участников и даже способствовать пониманию спецификации более широким сообществом. Имейте также в виду, что вам разрешено вкладывать элементы Элемент Элемент article представляет полную или автономную композицию в документе, странице, приложении или сайте, которая, в принципе, может распространяться или повторно использоваться независимо друг от друга, т. Ключевыми терминами в этом определении являются автономный состав и независимо распространяемый . В то время как раздел В конечном счете, вам решать, что представляет собой статья, но вот некоторые предложения в соответствии с рекомендациями в спецификации: Наконец, точно так же, как элементы раздела Можно с уверенностью предположить, что элемент В любом случае 9Элемент 0051 nav должен быть зарезервирован для навигации, которая имеет первостепенное значение. Поэтому рекомендуется избегать использования Шаблон проектирования, который вы, возможно, видели реализованным на многих сайтах, — это ссылка «пропустить навигацию». Несмотря на то, что не все вспомогательные устройства распознают Вы будете часто сталкиваться с термином «пользовательский агент» при просмотре спецификаций. На самом деле это просто причудливый термин для обозначения браузера — программного «агента», которого пользователь использует для доступа к содержимому страницы. Причина, по которой в спецификациях не говорится просто «браузер», заключается в том, что пользовательские агенты могут включать программы чтения с экрана или любые другие технологические средства для чтения веб-страницы. Вы можете использовать Как и в случае с разделом Это решение, в конечном счете, зависит от вас, разработчика. Ян Хиксон, главный редактор спецификации HTML5 WHATWG, прямо ответил на вопрос: «используйте [это] всякий раз, когда вы использовали бы class=nav». [7] Этот элемент представляет собой часть страницы, которая «касательно связана с содержимым вокруг элемента 9Элемент 0051 aside можно использовать для переноса части контента, касающейся: Элемент Некоторые возможные варианты использования Последний элемент, который мы обсудим в этой главе, — элемент нижнего колонтитула Элемент нижнего колонтитула, согласно спецификации, представляет собой нижний колонтитул для раздела содержимого, который является его ближайшим предком. Разделом содержимого может быть весь документ или элемент Часто нижний колонтитул Если вас немного интересует путь к HTML5 и как мы пришли к тегам, которые мы сделали, вы можете прочитать книгу Люка Стивенса под названием 9.0023 Правда о HTML5 . В настоящее время в своем 2-м издании книга Луки несколько противоречива. В дополнение к рассмотрению многих технологий HTML5, таких как видео и холст, он также подробно описывает историю HTML5, объясняя некоторые семантические проблемы и проблемы доступности, присущие новым элементам, и дает некоторые рекомендации о том, как справиться с этими проблемами. [7] См. http://html5doctor.com/nav-element/#comment-213. Louis Lazaris Louis работает в индустрии веб-разработки с 2000 года и является соредактором контента HTML/CSS на SitePoint. Он ведет блог в Impressive Webs и курирует Web Tools Weekly, информационный бюллетень для фронтенд-разработчиков, в основном посвященный инструментам. htmlHTML5 Учебники и статьи HTML5 — это пятая и новейшая версия стандарта HTML. Он предлагает новые функции, которые обеспечивают не только мультимедийную поддержку, но и улучшают поддержку создания веб-приложений, которые могут более легко и эффективно взаимодействовать с пользователем, его/ее локальными данными и серверами. Некоторые функции HTML5 по-прежнему не поддерживаются некоторыми браузерами, но ведется работа по обеспечению доступности всех функций. Ниже мы рассмотрим, как устроена страница HTML5, и какие основные теги нужно понять, чтобы начать ее использовать. Первое, что нужно сделать, это объявить, что страница использует разметку HTML5, используя Во-вторых, укажите используемый набор символов. В предыдущих версиях HTML для этого использовался очень сложный элемент. Теперь очень просто использовать метакодировку, например: По сути, Internet Explorer позволяет определить, какая версия движка используется для отображения страницы с помощью X-UA-совместимого META-тега или HTTP-заголовка. Можно указать конкретную версию или последнюю версию, используя значение «IE=edge». Идея режима совместимости заключается в том, чтобы позволить веб-сайтам и приложениям, которые не соответствуют современным стандартам, продолжать работать, пока можно производить обновления, позволяя конечным пользователям обновляться до последней версии браузера. Затем используйте Типичный сайт, оптимизированный для мобильных устройств, содержит следующее: Свойство начального масштаба управляет уровнем масштабирования при первой загрузке страницы. Свойства максимального масштаба, минимального масштаба и масштабируемого пользователем определяют, как пользователям разрешено увеличивать или уменьшать масштаб страницы. Это было краткое объяснение контента, оптимизированного для мобильных устройств. Весь этот код до этого момента вместе с тегом Важная часть внутри тега head — это связывание самых разных элементов, таких как шрифты, стили, скрипты и т. д. Это означает, что когда страница отображается браузером, он будет учитывать необходимость связывания этих (в основном) файлов и отображения содержимого страницы в правильном порядке и стиле и с правильной анимацией. До этого момента наш документ, включая все теги и элементы, которые мы упоминали до сих пор, выглядел так: Ваш HTML-документ, как и настоящий документ, должен состоять из трех основных частей: заголовка Эти элементы будут содержать соответствующий контент и будут организовывать код таким семантическим образом, чтобы вам и вашему браузеру/поисковой системе было легче его читать и понимать. Ниже мы объясним каждый из них в отдельности. Элемент заголовка Элемент заголовка Кроме того, заголовок может иметь полнофункциональную панель навигации и карусель, что усложняет его. Основными тегами, используемыми внутри заголовка, будут Это пример простого заголовка страницы: Как видите, почти каждый элемент (тег) имеет классы или идентификаторы, прикрепленные к нему, чтобы ссылаться на него в CSS. Тело содержит наиболее релевантное содержимое вашего HTML-документа и основные элементы страницы. Содержит все содержимое документа HTML, такое как текст, гиперссылки, изображения, таблицы, списки и т. Большинство браузеров отображают элемент со следующими значениями по умолчанию: Тело может содержать такое большое количество тегов (элементов) как Но он также содержит определенные предварительно стилизованные элементы, такие как Это правда, что вы можете иметь список элементов, используя либо div, либо просто свободное написание с тегом Позже мы еще поговорим о семантическом коде. На данный момент примером простого тела страницы будет: Lorem ipsum dolor sit amet Элемент информацию об авторстве, информацию об авторских правах, контактную информацию, карту сайта, ссылки вверх и т. д. Это последняя часть основной структуры html, которая дает некоторые полезная информация о странице. Простой нижний колонтитул будет выглядеть так: После футера рекомендуется добавить скрипты, которые могут вам понадобиться, чтобы не замедлять загрузку страницы. Изначально HTML был задуман как средство описания содержимого документа, а не как средство сделать его визуально привлекательным. Семантический код возвращается к этой исходной концепции и побуждает веб-дизайнеров писать код, описывающий контент, а не то, как этот контент должен выглядеть. Например, заголовок страницы может быть закодирован так: Это сделало бы заголовок большим и полужирным, придав ему вид заголовка страницы, но нет ничего, что могло бы описывает его как заголовок в коде. Это означает, что компьютер не может идентифицировать это как заголовок страницы. Чтобы написать тот же заголовок семантически, чтобы компьютер понял, что это заголовок, вы должны использовать следующий код: Способность компьютера понимать ваш контент важна по ряду причин: — Многие люди с ослабленным зрением полагаются на речевые браузеры для чтения им страниц. Эти программы не могут очень хорошо интерпретировать страницы, если они не объяснены четко. Другими словами, семантический код способствует доступности. — Поисковые системы должны понимать, о чем ваш контент, чтобы правильно ранжировать вас в поисковых системах. Семантический код имеет тенденцию улучшать ваше положение в поисковых системах, так как он легче для «пауков поисковых систем». Однако у семантического кода есть и другие преимущества: Как видно из приведенного выше примера, семантический код короче и поэтому загружается быстрее. Семантический код упрощает обновление сайта, потому что вы можете применять стиль дизайна к заголовкам всего сайта, а не к каждой странице, семантический код также легче понять людям, поэтому, если новый веб-дизайнер подберет код, он сможет его изучить. Для всех вас, у кого может не быть хорошего представления о том, как будет выглядеть макет в графическом виде страницы. Существуют различные макеты, однако некоторые из них показаны ниже: Взгляните на простой бесплатный шаблон веб-страницы HTML5, который является отличным примером множества элементов, используемых для создайте структуру HTML5. Вы найдете этот пример в виде ZIP-файла, доступного для загрузки в разделе загрузки ниже. секция элемент описан в следующей части; технически мы имеем в виду то, что HTML5 называет «разделением контента». Это означает, что любой фрагмент контента может нуждаться в собственном заголовке, даже если это означает, что на одной странице есть несколько таких фрагментов. может использоваться для включения вводного содержимого или навигационных средств, характерных для любого отдельного раздела страницы, или применимых ко всей странице, или к тому и другому. часто размещается в верхней части страницы или раздела, его определение не зависит от его положения. Макет вашего сайта может потребовать, чтобы заголовок статьи или поста в блоге располагался слева, справа или даже под содержимым; независимо от того, вы все еще можете использовать
Макет вашего сайта может потребовать, чтобы заголовок статьи или поста в блоге располагался слева, справа или даже под содержимым; независимо от того, вы все еще можете использовать заголовок для описания этого содержимого. Раздел
Элемент следующим образом: section представляет общий раздел документа или приложения. Раздел в этом контексте представляет собой тематическую группу контента, обычно с заголовком.0052 не следует использовать в качестве универсального контейнера, который существует только для целей стилизации или сценариев. Если вы не можете использовать раздел в качестве универсального контейнера, например, для достижения желаемого макета CSS, то что вам следует использовать? Наш старый друг, элемент div , семантически бессмысленный.
section должно быть «тематическим», поэтому было бы неправильно использовать его в общем виде для переноса несвязанных частей содержимого. раздела включают: Примечание. Правильное использование раздела
 Возможно, вы помните обсуждение правильного использования элемента
Возможно, вы помните обсуждение правильного использования элемента dl в предыдущих спецификациях HTML. Неудивительно, что HTML5 не застрахован от этого явления, особенно когда речь идет об элементе раздел неправильно в прошлом. Для ясности стоит прочитать пост Брюса, объясняющий его ошибку. раздел является общим , поэтому, если подходит более конкретный семантический элемент (например, статья , в сторону или nav ), используйте его вместо этого. раздел имеет семантическое значение ; это подразумевает, что содержание, которое оно содержит, каким-то образом связано. Если вы не можете кратко описать весь контент, который вы пытаетесь поместить в div .
раздела внутрь существующих элементов раздела , если это уместно. Например, для новостного веб-сайта раздел «Мировые новости» может быть дополнительно разделен на разделы для каждого крупного региона мира. Элемент
, статья , статья аналогичен элементу , раздел , но есть некоторые заметные отличия. Вот определение согласно спецификации:
может содержать любой контент, который может быть тематически сгруппирован, статья должна быть отдельным фрагментом контента, который может стоять сам по себе. Это различие может быть трудно усвоить, поэтому, если вы сомневаетесь, попробуйте проверить синдикацию: если часть контента может быть повторно опубликована на другом сайте без изменений или если ее можно отправить в виде обновления через RSS, или на сайтах социальных сетей, таких как Twitter или Facebook, у него есть задатки , элементы статьи могут быть вложены в другие статьи . элемента. Вы также можете вложить раздел 
внутрь артикула и наоборот. Все зависит от контента, который вы размечаете. Навигация
Элемент nav появится практически в каждом проекте. nav представляет именно то, что подразумевает: группу навигационных ссылок. Хотя чаще всего nav используется для переноса неупорядоченного списка ссылок, существуют и другие варианты. Например, вы можете обернуть элемент nav вокруг абзаца текста, содержащего основные навигационные ссылки для страницы или раздела страницы. nav , например, для краткого списка ссылок в нижнем колонтитуле. Примечание. Пропуск навигационных ссылок
 Идея состоит в том, чтобы позволить пользователям программ чтения с экрана быстро пропустить основную навигацию вашего сайта, если они уже слышали ее — в конце концов, нет смысла прослушивать все меню навигации большого сайта каждый раз, когда вы переходите на новую страницу! 9Элемент 0051 nav может устранить эту потребность; если средство чтения с экрана увидит элемент
Идея состоит в том, чтобы позволить пользователям программ чтения с экрана быстро пропустить основную навигацию вашего сайта, если они уже слышали ее — в конце концов, нет смысла прослушивать все меню навигации большого сайта каждый раз, когда вы переходите на новую страницу! 9Элемент 0051 nav может устранить эту потребность; если средство чтения с экрана увидит элемент nav , оно может позволить пользователям пропускать навигацию, не требуя дополнительной ссылки. Спецификация гласит: «Пользовательские агенты (такие как программы для чтения с экрана), предназначенные для пользователей, которые могут извлечь выгоду из того, что навигационная информация будет пропущена при первоначальном отображении, или которые могут извлечь выгоду из немедленного доступа к навигационной информации, могут использовать этот элемент как способ определить, какой контент на странице изначально пропускать или предоставлять по запросу (или и то, и другое)». nav на момент написания этой статьи, построение в соответствии со стандартами теперь гарантирует, что по мере улучшения программ чтения с экрана ваша страница со временем станет более доступной.
Примечание. Пользовательские агенты
nav более одного раза на данной странице. Если у вас есть основная панель навигации для сайта, для этого потребуется элемент nav . Кроме того, если у вас есть вторичный набор ссылок, указывающих на разные части текущей страницы (используя привязки на странице или «локальные» ссылки), его тоже можно обернуть в элемент nav . , были некоторые споры о том, что представляет собой приемлемое использование nav и почему это не рекомендуется в некоторых обстоятельствах (например, в нижнем колонтитуле). Некоторые разработчики считают, что этот элемент подходит для разбивки на страницы или цепочек навигации, или для формы поиска, которая представляет собой основное средство навигации по сайту (как в случае с Google).
Некоторые разработчики считают, что этот элемент подходит для разбивки на страницы или цепочек навигации, или для формы поиска, которая представляет собой основное средство навигации по сайту (как в случае с Google). Элемент
aside aside и может рассматриваться как отдельная от этого содержимого». aside никогда не следует использовать для переноса разделов страницы, являющихся частью основного контента; другими словами, помимо не должно быть скобками. Контент в стороне от может стоять сам по себе, но он все равно должен быть частью большего целого.
помимо включают боковую панель, вторичный список ссылок или рекламный блок. Также следует отметить, что 9Элемент 0051 side (как и в случае header ) не определяется его положением на странице. Может быть сбоку, а может быть где-то еще. Само содержание и его отношение к другим элементам определяют его. Элемент нижнего колонтитула
. Как и в случае с заголовком , вы можете иметь несколько элементов нижнего колонтитула на одной странице, и вы должны использовать нижний колонтитул вместо чего-то общего, например section , article или side .
будет содержать информацию об авторских правах, списки связанных ссылок, информацию об авторе и аналогичную информацию, которую вы обычно считаете расположенной в конце блока контента; однако очень похоже на , кроме и заголовка , элемент нижнего колонтитула не определяется с точки зрения его положения на странице, поэтому он не обязательно должен отображаться в конце раздела или внизу страницы. Скорее всего будет, но это не обязательно. Например, информация об авторе сообщения в блоге может отображаться над сообщением, а не под ним, и все равно будет считаться информацией нижнего колонтитула. Примечание: как мы сюда попали?

Поделиться этой статьей
Пример структуры страницы HTML5 — Web Code Geeks

1. Структура HTML5
1.1 Настройка
!DOCTYPE html в верхней части документа. meta charset="UTF-8" . Продолжая метатеги, мы должны упомянуть мета http-equiv="X-UA-Compatible" content="IE=edge" . Но что это?
html lang="en" для ссылки на код языка, который используется в html-документе. 1.2 Сайт, оптимизированный для мобильных устройств
meta name="viewport" content="width=device-width, initial-scale=1" управляет размером области просмотра. Его можно установить на определенное количество пикселей, например, ширина = 600, или на специальное значение ширины устройства, которое представляет собой ширину экрана в пикселях CSS в масштабе 100%. title , который будет содержать имя вкладки страницы, может быть включен и заключен (по семантическим причинам) в тег head сразу после типа документа, как показано ниже: 1.
 3 Ссылки
3 Ссылки 1.4 Завершение
<голова>
<мета-кодировка="UTF-8">
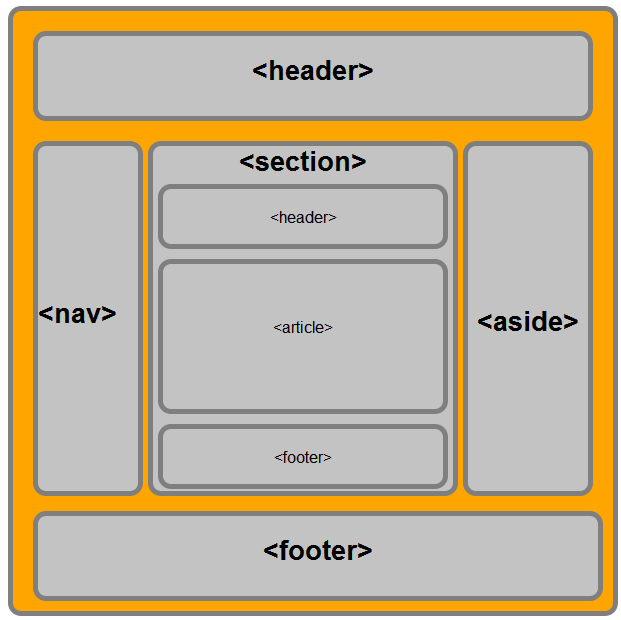
1.5 HTML-структура основного макета
, тела и нижнего колонтитула . <заголовок>
<тело>
<нижний колонтитул>
1.6 Понимание заголовка
представляет собой контейнер для вводного содержимого или набора навигационных ссылок. обычно содержит: один или несколько элементов заголовка (h2 – h6), логотип или значок, информацию об авторстве.
nav , ul , li , a , div , section , span , input , label и т.д. < заголовок>
<навигация>
<ул>
Это мой заголовок.
1.7 Основные сведения о теле
 д.
д. тело {
дисплей: блок;
поле: 8px;
}
тело: фокус {
контур: нет;
}
форма , артикул , ул/ол , ли , основной , раздел , в сторону . datetime , progres , select и т. д. Ну, если вам интересно, что все эти теги означают или для чего используются, просто имейте в виду, что это все вопрос семантики. Возьмем, к примеру, ul или ol тег: br в конце каждой строки для создания списка. Но использование ul упростит распознавание и быстрое отображение в браузере.
Это основной раздел
<раздел>
<раздел>
<ул>

 <статья>
<статья>
1.8 Понимание нижнего колонтитула
нижнего колонтитула обычно содержит: <нижний колонтитул>
<ул>
Все права защищены | Экселиксис Медиа, ООО
 png">
png">


2. Все дело в семантическом коде!
2.1 Что такое семантический код?
Это заголовок страницы
Это заголовок
2.
 2 Почему важен семантический код?
2 Почему важен семантический код? это намного быстрее. Поскольку семантический код не содержит элементов дизайна, можно изменить внешний вид вашего сайта без перекодирования всего HTML.
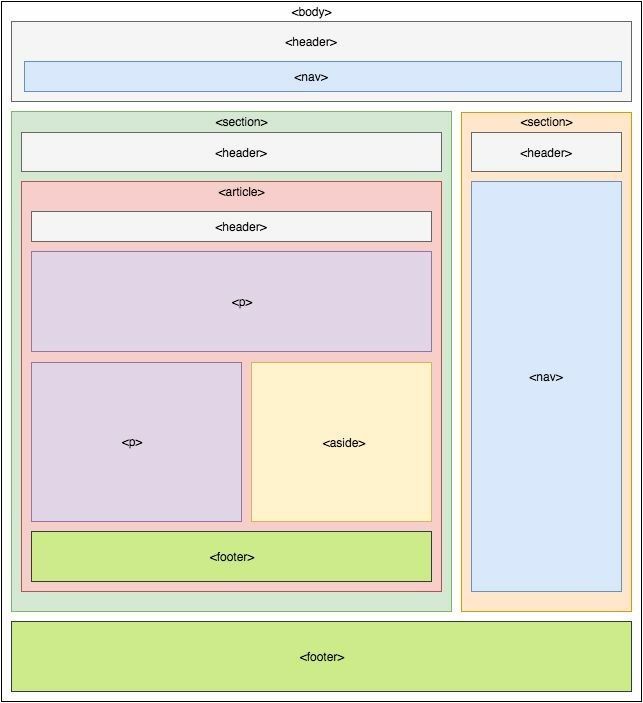
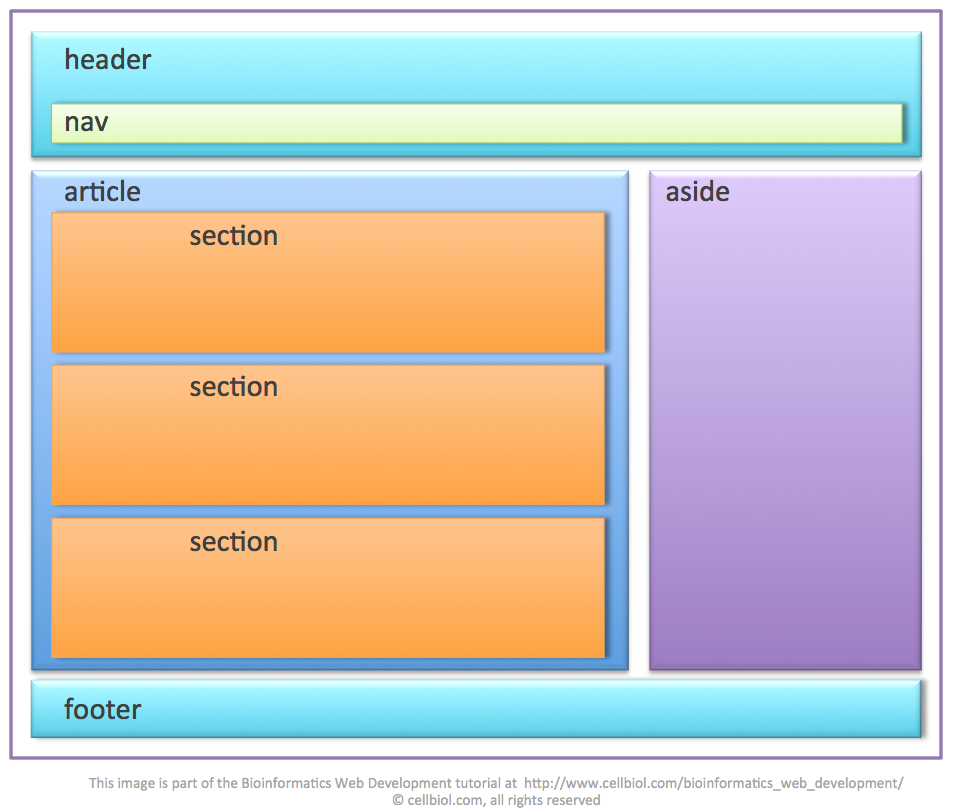
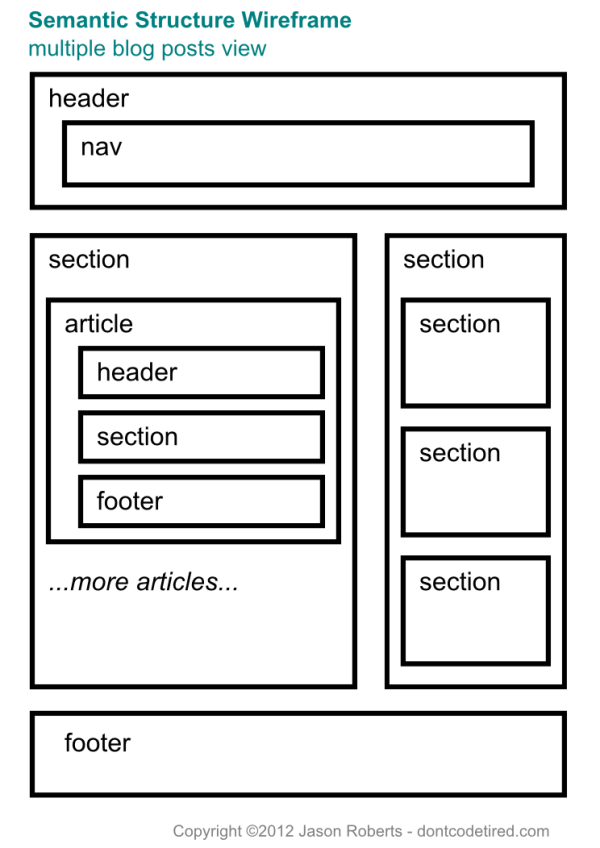
это намного быстрее. Поскольку семантический код не содержит элементов дизайна, можно изменить внешний вид вашего сайта без перекодирования всего HTML. 3. Графические макеты HTML5
4. Пример веб-страницы
<голова>




 Подвеска нибх. Suspendisse vitae magna eget odio amet mollis
justo facilisis quis. Сед сагиттис маурис амет теллус беременная
lorem ipsum dolor sit amet consequat blandit lorem ipsum dolor
сидеть amet consequat sed dolore.
Подвеска нибх. Suspendisse vitae magna eget odio amet mollis
justo facilisis quis. Сед сагиттис маурис амет теллус беременная
lorem ipsum dolor sit amet consequat blandit lorem ipsum dolor
сидеть amet consequat sed dolore.


 Крас
Maecenas eu arcu purus, Phasellus fermentum elit.
Крас
Maecenas eu arcu purus, Phasellus fermentum elit.
 Suspendisse eu varius nibh. Suspendisse vitae magna eget odio amet
mollis justo facilisis quis. Сед сагиттис маурис амет теллус беременная
lorem ipsum dolor sit amet consequat blandit.
Suspendisse eu varius nibh. Suspendisse vitae magna eget odio amet
mollis justo facilisis quis. Сед сагиттис маурис амет теллус беременная
lorem ipsum dolor sit amet consequat blandit.