Новые и бесплатные шаблоны на HTML5Designe-R
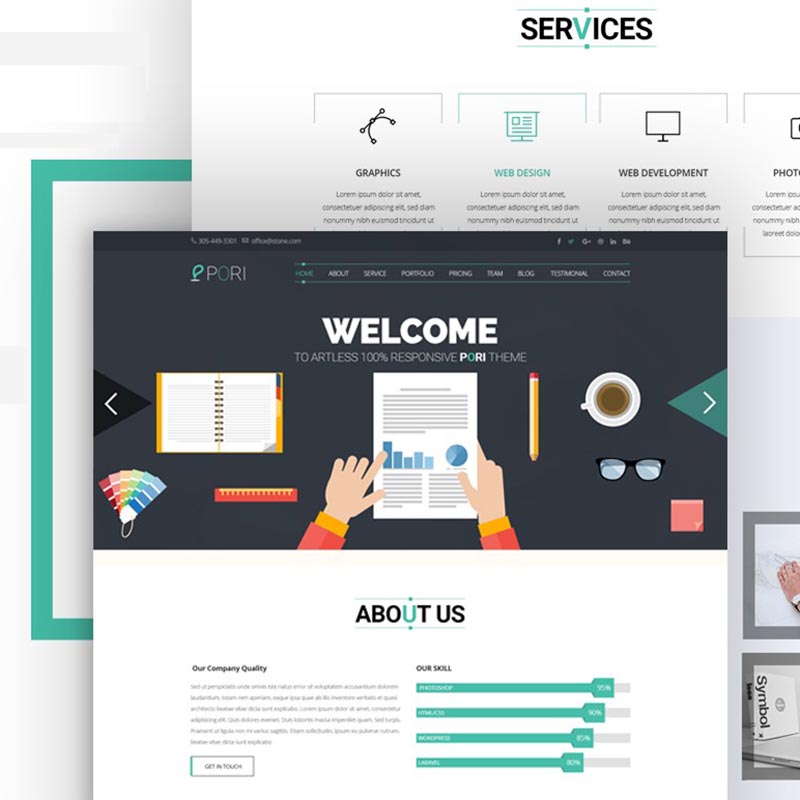
Спешим продемонстрировать Вам крутую подборку совершенно бесплатных HTML5 шаблонов, которые можно быстро скачать. Шаблоны очень качественные и самые современные. Надеюсь вам понравится и вы поделитесь данным постом с друзьями!
Рекомендуем также посмотреть:
- Как написать более эффективный CSS для ускорения вашего сайта
- Как создать модное навигационное меню в плоском стиле в CSS
- Инструменты выбора цвета: HTML, CSS, RGB и др.
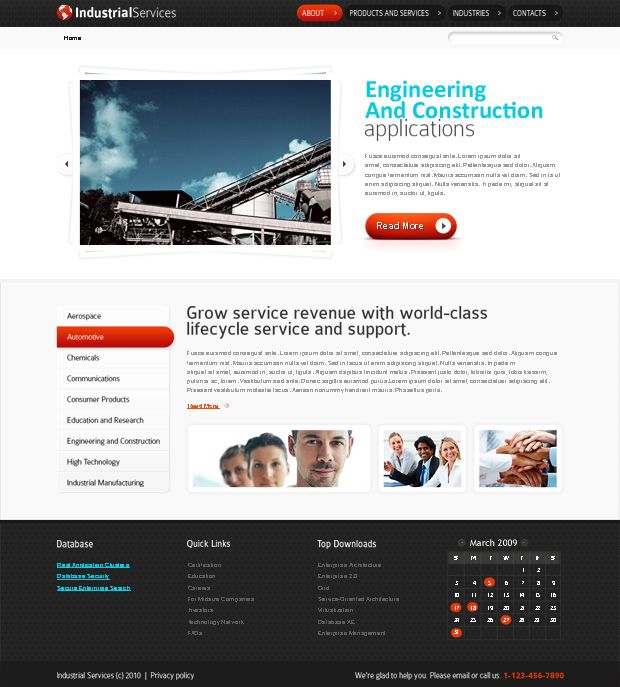
1.Тёмный HTML5 шаблон бесплатно
Скачать
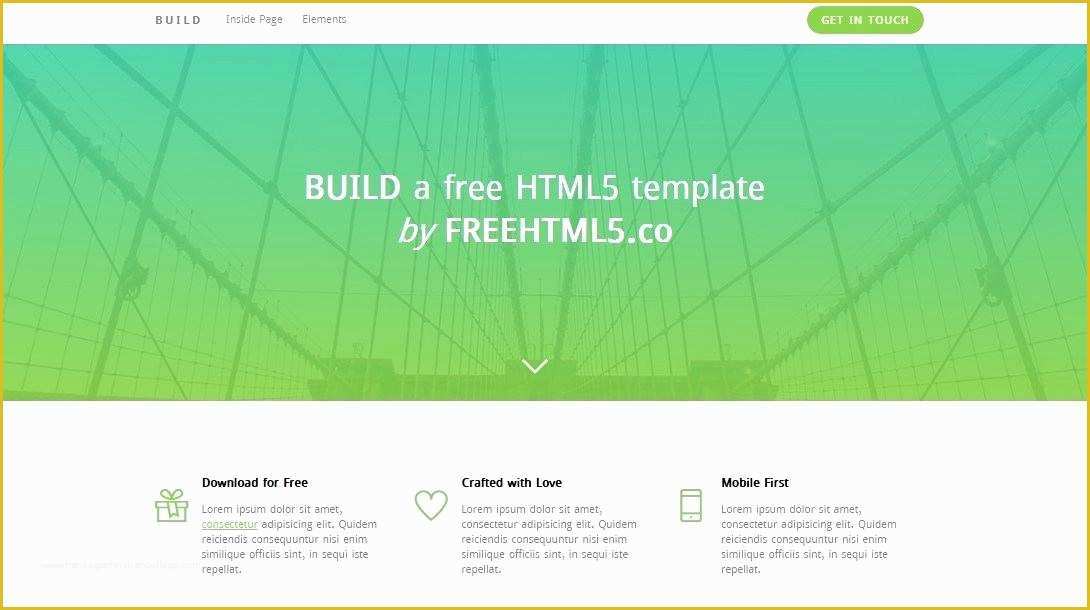
2. HTML5 шаблон с эффектом параллакса
Скачать
3. Адаптивный и одностраничный шаблон
Скачать
4. Крутой шаблон для фотографов
Скачать
5. Отличный шаблон для создания функционального сайта
Скачать
6. HTML5 шаблон в минималистическом стиле
Скачать
7.
 Крутой шаблон для создания блога
Крутой шаблон для создания блогаСкачать
8. Отличный и бесплатный шаблон с мега-меню
Скачать
9. Шаблон для создания крутого сайта
Скачать
10. Крутой и очень стильный шаблон бесплатно
Скачать
11.Шаблон в современном стиле
Скачать
12. Скачать современный и минималистический шаблон
Скачать
13. Скачать шаблон — ActiveBox
Скачать
14. Минималистический шаблон для сайта
Скачать
15. Бесплатный одностраничный сайт
Скачать
16. Адаптивный портфолио шаблон
Скачать
17. Шаблон на тему Игры Престолов
Скачать
18. Белый одностраничный шаблон
Скачать
19.
 Стильный одностраничный шаблон
Стильный одностраничный шаблонСкачать
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Использование всплывающего календаря HTML5 и jQuery UI Datepicker с ASP.
 NET MVC, часть 2
NET MVC, часть 2- Статья
- Чтение занимает 5 мин
Рик Андерсон
В этом руководстве вы узнаете, как работать с шаблонами редакторов, шаблонами отображения и всплывным календарем jQuery UI datepicker в веб-приложении ASP.NET MVC.
В первой части этого руководства вы узнали, как добавить атрибуты в модель для явного указания форматирования и как можно явно указать шаблон, используемый для отрисовки модели. Например, атрибут DisplayFormat в следующем коде явно указывает форматирование свойства ReleaseDate .
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
В следующем примере атрибут DataType с помощью Date перечисления указывает, что шаблон даты должен использоваться для отрисовки модели.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Однако ASP. MVC может выполнять сопоставление типов с помощью стандартной конфигурации путем поиска шаблона, соответствующего имени типа. Это позволяет создать шаблон, который автоматически форматирует данные без использования атрибутов или кода вообще. В этой части руководства вы создадите шаблон, который автоматически применяется к свойствам модели типа DateTime. Не нужно использовать атрибут или другую конфигурацию, чтобы указать, что шаблон должен использоваться для отрисовки всех свойств модели типа DateTime.
Для начала давайте удалим существующие сведения о форматировании и отобразим полные даты в приложении.
Откройте файл Movie.cs и закомментируйте атрибут в DataType свойстве ReleaseDate :
// [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
Обратите внимание, что ReleaseDate свойство теперь отображает дату и время, так как это значение по умолчанию при отсутствии сведений о форматировании.
Добавление стилей CSS для тестирования новых шаблонов
Перед созданием шаблона для форматирования дат вы добавите несколько правил стиля CSS, которые можно применить к новым шаблонам. Это поможет убедиться, что отображаемая страница использует новый шаблон.
Откройте файл Content\Site.csи добавьте в нижнюю часть файла следующие правила CSS:
/* Styles to test new editor and display templates.
----------------------------------------------------------*/
.loud-1 {
font-weight: bold;
color: Red;
}
.loud-2 {
font-size: 2.0em;
color:Green;
}
.loud-3 {
font-style: italic;
color: yellow;
background-color: blue;
}
Добавление шаблонов отображения даты и времени
Теперь можно создать новый шаблон.
В папке Views\Shared создайте папку DisplayTemplates и папку EditorTemplates .
Шаблоны отображения в папке Views\Shared\DisplayTemplates будут использоваться всеми контроллерами. Шаблоны отображения в папке Views\Movie\DisplayTemplates будут использоваться только контроллером Movie . (Если шаблон с одинаковым именем отображается в обеих папках, шаблон в папке Views\Movie\DisplayTemplates , то есть более конкретный шаблон, имеет приоритет для представлений, возвращаемых контроллером
В Обозреватель решений разверните папку Views, разверните общую папку и щелкните правой кнопкой мыши папку Views\Shared\DisplayTemplates.
Нажмите кнопку «Добавить» и нажмите кнопку «Вид«. Откроется диалоговое окно «Добавление представления «.
В поле «Имя представления » введите DateTime. (Для сопоставления имени типа необходимо использовать это имя.)
Установите флажок «Создать как частичное представление «. Убедитесь, что флажки «Использовать макет» или «Эталонная страница » и » Создать строго типизированное представление » не выбраны.
Нажмите кнопку Добавить. Шаблон DateTime.cshtml создается в представлениях\Shared\DisplayTemplates.
На следующем рисунке показана папка Views в Обозреватель решений после DateTime создания шаблонов отображения и редактора.
Откройте файл Views\Shared\DisplayTemplates\DateTime.cshtml и добавьте следующую разметку, которая использует метод String.Format для форматирования свойства в виде даты без времени. (Формат
@String.Format("{0:d}", Model. Date)
Date)
Повторите этот шаг, чтобы создать DateTime шаблон в папке Views\Movie\DisplayTemplates . Используйте следующий код в файле Views\Movie\DisplayTemplates\DateTime.cshtml .
<span>
@String.Format("{0:d}", Model.Date)
</span>
Класс loud-1 CSS приводит к отображению даты полужирным красным текстом. Вы добавили loud-1 класс CSS так же, как временную меру, чтобы легко увидеть, когда используется этот конкретный шаблон.
Все, что вы сделали, создается и настраивается шаблонов, которые ASP.NET будут использоваться для отображения дат. Более общий шаблон (в папке Views\Shared\DisplayTemplates ) отображает простую короткую дату. Шаблон, предназначенный специально для контроллера Movie (в папке Views\Movies\DisplayTemplates ), отображает короткую дату, которая также отформатирована как полужирный красный текст.
Для запуска приложения нажмите сочетание клавиш CTRL+F5. Браузер отображает представление индекса для приложения.
Браузер отображает представление индекса для приложения.
Теперь ReleaseDate свойство отображает дату полужирным красным шрифтом без времени. Это помогает убедиться, что DateTime шаблонная вспомогатель в папке Views\Movies\DisplayTemplates выбрана DateTime над шаблонным вспомогательным элементом в общей папке (Views\Shared\DisplayTemplates).
Теперь переименуйте файл Views \Movies\DisplayTemplates\DateTime.cshtml в Views\Movies\DisplayTemplates\LoudDateTime.cshtml.
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
На ReleaseDate этот раз свойство отображает дату без времени и без полужирного красного шрифта. Это иллюстрирует, что шаблон с именем типа данных (в данном случае  cshtml из папки *Views\Movies\Shared*.
cshtml из папки *Views\Movies\Shared*.
(Сопоставление шаблонов не учитывает регистр, поэтому вы могли бы создать имя файла шаблона с любым регистром. Например, DATETIME.cshtml, datetime.cshtml и DaTeTiMe.cshtml будут соответствовать типу DateTime .)
Для просмотра: на этом этапе ReleaseDate поле отображается с помощью шаблона Views\Movies\DisplayTemplates\DateTime.cshtml , который отображает данные с использованием короткого формата даты, но в противном случае не добавляет специальный формат.
Использование UIHint для указания шаблона отображения
Если веб-приложение имеет много DateTime полей и по умолчанию вы хотите отобразить все или большинство из них в формате только для даты, шаблон DateTime.cshtml является хорошим подходом. Но что делать, если у вас есть несколько дат, где вы хотите отобразить полную дату и время? Это не проблема. Можно создать дополнительный шаблон и использовать атрибут UIHint , чтобы указать форматирование для полной даты и времени. Затем можно выборочно применить этот шаблон. Атрибут UIHint можно использовать на уровне модели или указать шаблон в представлении. В этом разделе вы узнаете, как использовать
Затем можно выборочно применить этот шаблон. Атрибут UIHint можно использовать на уровне модели или указать шаблон в представлении. В этом разделе вы узнаете, как использовать UIHint атрибут для выборочного изменения форматирования для некоторых экземпляров полей даты и времени.
Откройте файл Views\Movies\DisplayTemplates\LoudDateTime.cshtml и замените существующий код следующим:
<span> @Model.ToString() </span>
Это приводит к отображению полной даты и времени и добавляет класс CSS, который делает текст зеленым и большим.
Откройте файл Movie.cs и добавьте атрибут UIHint в ReleaseDate свойство, как показано в следующем примере:
[UIHint("LoudDateTime")]
public DateTime ReleaseDate { get; set; }
Это сообщает ASP.NET MVC, что при отображении ReleaseDate свойства (в частности, а не только объекта DateTime ), он должен использовать шаблон LoudDateTime. cshtml .
cshtml .
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
Обратите внимание, что теперь ReleaseDate свойство отображает дату и время в большом зеленом шрифте.
Вернитесь к атрибуту UIHint в файле Movie.cs и закомментируйте его, чтобы шаблон LoudDateTime.cshtml не использовался. Повторный запуск приложения Дата выпуска не отображается большой и зеленый. Это проверяет, используется ли шаблон Views\Shared\DisplayTemplates\DateTime.cshtml в представлениях индекса и сведений.
Как упоминалось ранее, вы также можете применить шаблон в представлении, что позволяет применить шаблон к отдельному экземпляру некоторых данных. Откройте представление Views\Movies\Details.cshtml . Добавьте "LoudDateTime" в качестве второго параметра вызова ReleaseDateполя Html.DisplayFor. Завершенный код выглядит следующим образом:
<div>ReleaseDate</div>
<div>
@Html. DisplayFor(model => model.ReleaseDate,"LoudDateTime")
</div>
DisplayFor(model => model.ReleaseDate,"LoudDateTime")
</div>
Это указывает, что LoudDateTime шаблон должен использоваться для отображения свойства модели независимо от того, какие атрибуты применяются к модели.
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
Убедитесь, что на странице индекса фильма используется шаблон Views\Shared\DisplayTemplates\DateTime.cshtml (красный полужирный шрифт), а страница Movie\Details использует шаблон Views\Movies\DisplayTemplates\LoudDateTime.cshtml (большой и зеленый).
В следующем разделе вы создадите шаблон для сложного типа.
НазадВперед
шаблонов HTML
Все эти HTML-шаблоны можно загрузить бесплатно и использовать по своему усмотрению. Большинство из них являются шаблонами HTML5. Шаблоны HTML5 используют элементы, которые были представлены в HTML5, такие как , и т. д.
д.
Шаблоны макетов
Эти HTML-шаблоны предоставляют вам базовую компоновку, чтобы вы могли добавить свой собственный внешний вид. Во всех шаблонах используются «столбцы одинаковой высоты», что означает, что любые меньшие столбцы динамически увеличивают свою высоту, чтобы соответствовать самому высокому столбцу. Другими словами, это выглядит лучше :).
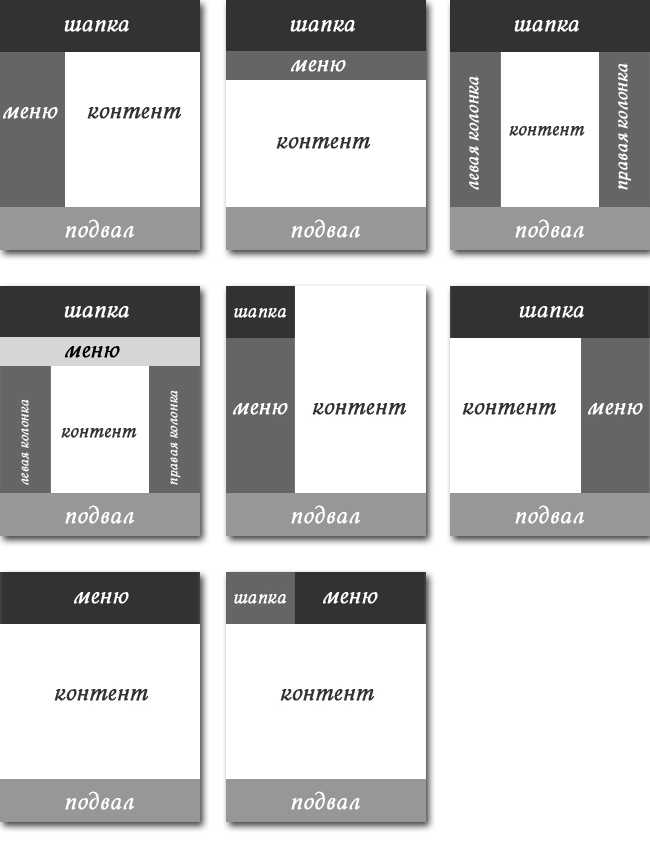
Шаблоны HTML5 «Фреймы»
Эти шаблоны используют HTML5 и CSS для достижения функциональности фреймов без использования фреймов.
HTML5 «Фреймы» — 2 столбца, левое меню
Просмотреть исходный код | Предварительный просмотр
Левый и правый столбцы прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
HTML5 «Фреймы» — 2 столбца, правое меню
Просмотреть исходный код | Предварительный просмотр
Левый и правый столбцы прокручиваются независимо друг от друга.![]() Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 строки, 2 столбца, A
Просмотреть исходный код | Предварительный просмотр
Кадр заголовка и левый фрейм навигации. Кадр заголовка перекрывает левый кадр. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, D
Просмотр исходного кода | Предварительный просмотр
Нижний колонтитул и левый навигационный фрейм. Левая рамка перекрывает рамку нижнего колонтитула. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Другие шаблоны рамок »
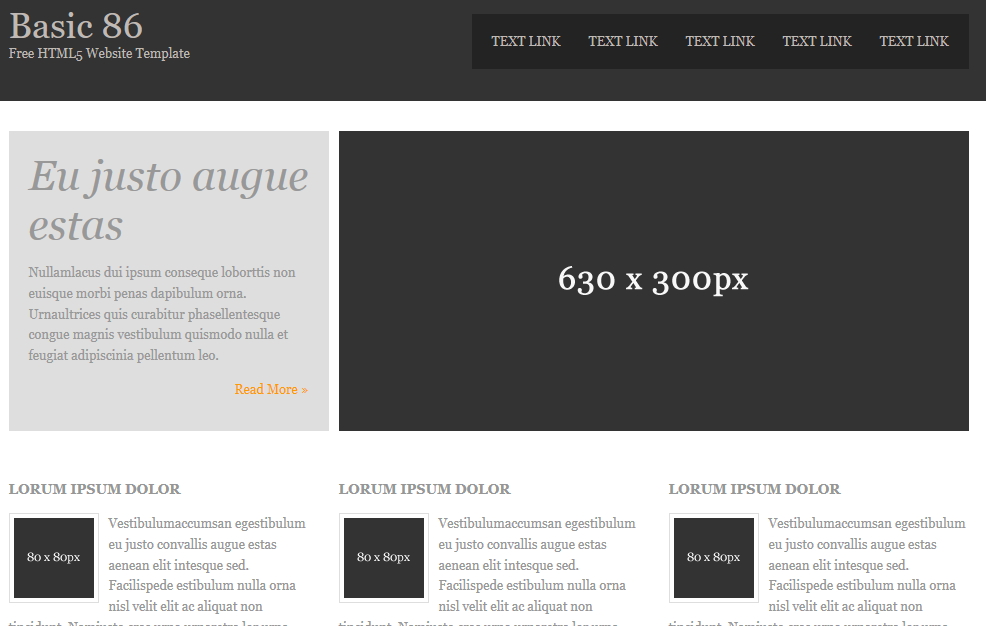
Шаблоны CSS
В эти шаблоны добавлены некоторые базовые стили с помощью CSS. Различные цвета позволяют вам получить представление о том, как каждый шаблон выглядит под разными цветами.
Фиксированная ширина 1, красный
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Однако полоса функций и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «красную» тему.
Фиксированная ширина 1, зеленый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Однако полоса функций и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «зеленую» тему.
Фиксированная ширина 2, синий
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «синюю» тему.
Фиксированная ширина 2, оранжевый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «оранжевую» тему.
Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «оранжевую» тему.
Другие шаблоны CSS »
Специализированные шаблоны HTML
Эти шаблоны имеют собственный внешний вид и изображения, чтобы придать особый вид. Просто добавьте контент и опубликуйте!
Html5 Дизайн шаблонов, темы, шаблоны и загружаемые графические элементы на Dribbble
View Folio Agency – Мобильная версия
Folio Agency – мобильная версия
Посмотреть коллаб. — Комплект целевой страницы
Коллаб.